Como criar um site de restaurante usando WordPress e Elementor
Publicados: 2021-02-11Você sabia que 90% dos clientes pesquisam um restaurante online antes de jantar? Na verdade, é um número que é maior do que qualquer outro setor.
Portanto, não será surpresa se você quiser criar um site para o seu restaurante depois de saber disso. Mas esta não é realmente a única razão para você considerar a criação de um site para o seu restaurante.
Um site de restaurante pode ser o lugar perfeito para mostrar seu menu de dar água na boca.
Além disso, você também pode deixar as pessoas conferirem o interior do seu restaurante elegante com algumas fotos impressionantes. Se você se esforça para oferecer a seus clientes mais conveniência de todas as maneiras possíveis, não há motivo para não oferecer a eles a conveniência de reservar uma mesa diretamente de seu celular ou computador pessoal.
Se você estiver interessado em criar um site de restaurante, este pode ser o blog perfeito para você. Também adicionamos alguns ótimos exemplos de design de sites de restaurantes nos quais você pode se inspirar e criar o seu próprio.
Então, siga até a linha de chegada, pois isso vai ser divertido.
Por que você deve usar o WordPress e Elementor para criar um site de restaurante

Decidiu criar um site de restaurante? Parabéns, você acabou de ultrapassar o obstáculo mais difícil.
É uma percepção comum que criar um site é uma tarefa complexa de fazer. A realidade é muito mais diferente. Embora existam maneiras complexas de criar um site, também existem maneiras muito mais simples.
Uma das maneiras mais fáceis de criar um site de restaurante é usando o WordPress e, para projetá-lo, não há opção melhor do que o Elementor.
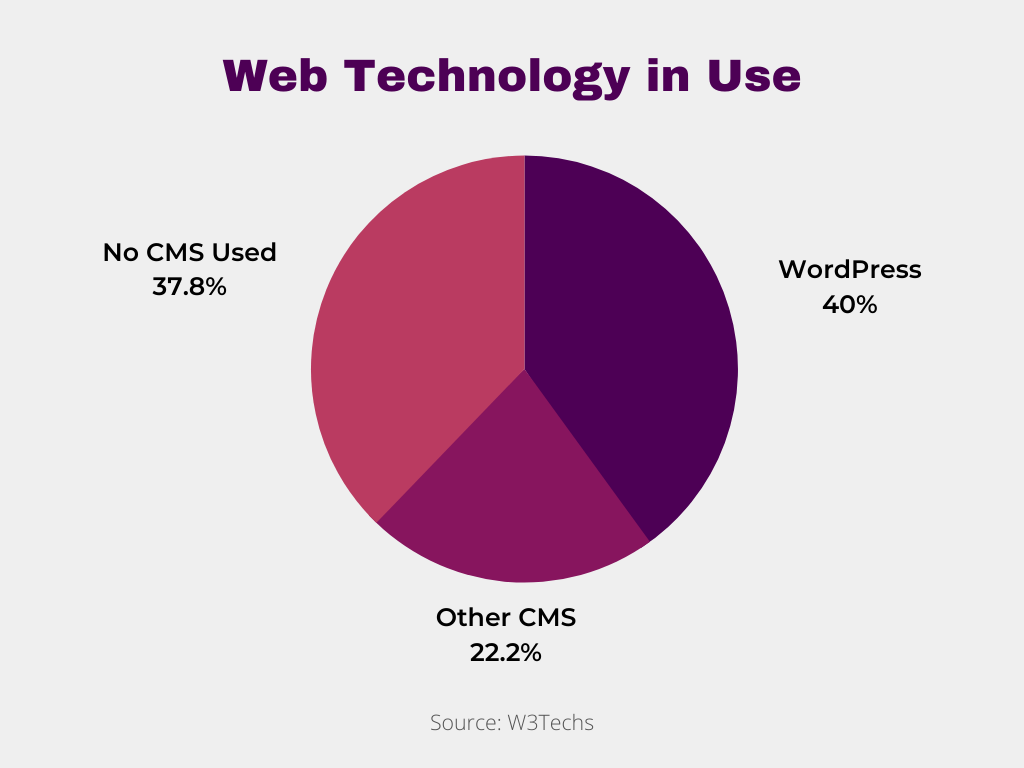
Esta é uma combinação que é muito popular hoje em dia. Até 40% de todos os sites online são construídos usando WordPress de acordo com a W3Techs.

Uma das maneiras mais populares de criar páginas da Web usando o WordPress é o Elementor. Este construtor de páginas agora tem uma instalação ativa de mais de cinco milhões.
Usando WordPress e Elementor, é possível construir um site de restaurante que o ajudará a alcançar seus clientes em potencial com mais facilidade.
O WordPress é um construtor de sites gratuito que permite criar um site sem nenhuma habilidade de codificação. Sim, você não precisa aprender nenhuma experiência de codificação para construir um site usando isso. Além disso, o Elementor, um plugin do WordPress disponível nas versões gratuita e premium, ajudará você a criar páginas atraentes, tudo sem uma única linha de código.
Por fim, Happy Addons é um complemento para o Elementor que você definitivamente deve experimentar para criar alguns designs bonitos.
É por isso que achamos que WordPress & Elementor é a melhor combinação para criar o site do seu restaurante. Agora espere e deixe-nos ajudá-lo a criar um site impressionante para o seu restaurante.
7 etapas fáceis para criar um site de restaurante no Elementor
Então vamos ao que interessa. O site do seu restaurante está pronto. Para começar, precisamos atender aos seguintes pré-requisitos. (Não se preocupe, não há novos nomes!)
- Um site WordPress
- Elementor Page Builder (gratuito)
- Complementos felizes (grátis)
- Complementos felizes (Pro)
O WordPress pode ser instalado em qualquer provedor de hospedagem, mas é melhor se você tiver uma hospedagem WordPress. Depois disso, instale o construtor de páginas Elementor e Happy Addons, e você estará pronto para criar o site do seu restaurante.
Aqui está o processo completo de como você pode criar um site WordPress usando WordPress e Elementor no vídeo.
Passo 1 – Crie uma nova página
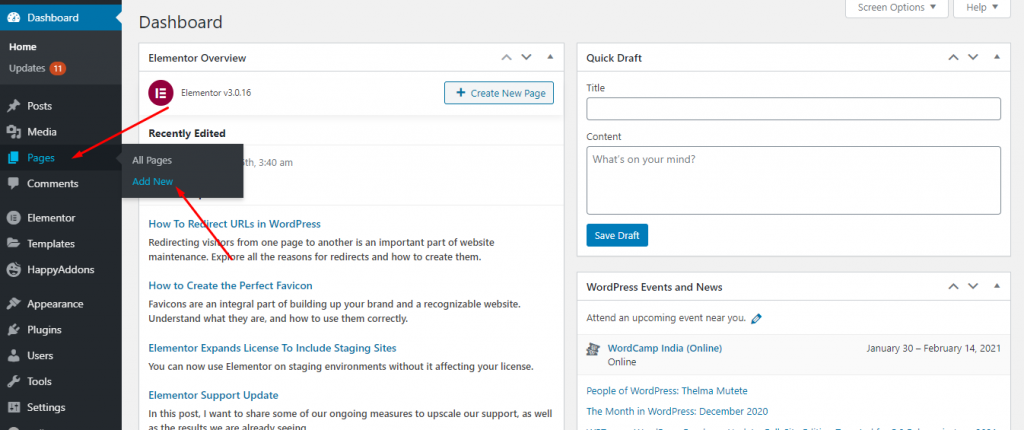
Primeiro, faça login no seu WP Admin Dashboard e navegue até Pages > Add New .

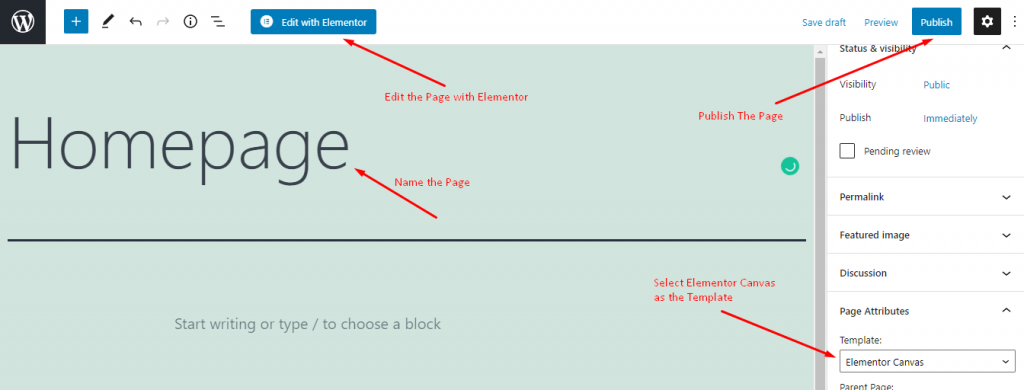
Aqui você pode criar uma nova página. Dê-lhe um nome, como fizemos. Como usaremos esta página como nossa página inicial, nomeamos a nossa como “ Página inicial ”. Também definiremos o modelo padrão como “ Elementor Canvas ”, pois queremos construir a página inteira com o Elementor. Você pode escolher Elementor Full Width , que permitirá personalizar a página inteira sem o menu.
Depois disso, publique a página na barra lateral direita. Assim que a página estiver publicada e pronta para ser personalizada, clique em “ Editar com Elementor ” e você será redirecionado para o construtor de páginas Elementor.

Passo 2 – Escolha o modelo adequado para o site do seu restaurante
Com o construtor de páginas Elementor, agora você pode modificar a página da maneira que desejar. Mas como o Elementor tem muitos modelos gratuitos e profissionais, você nem precisa criar as páginas do zero. Você pode simplesmente escolher um modelo existente.
No entanto, usaremos um lindo modelo Happy da Happy Addons. Como o Happy Addons funciona como um complemento para o construtor de páginas Elementor, você pode facilmente usar Happy Templates em vez dos modelos Elementor padrão para projetar sua página.
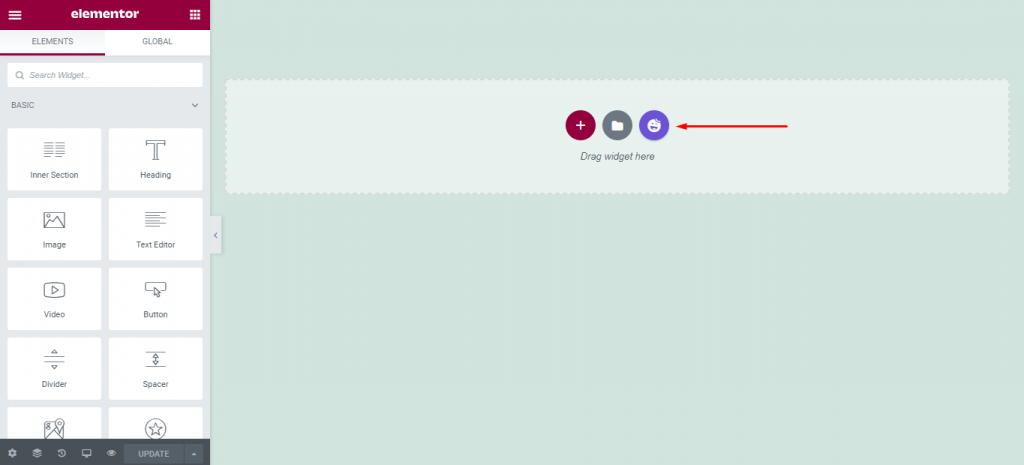
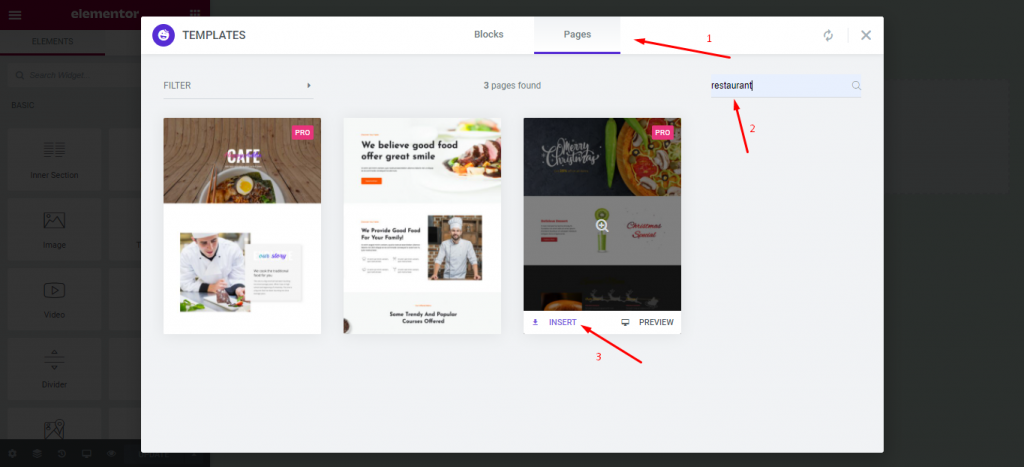
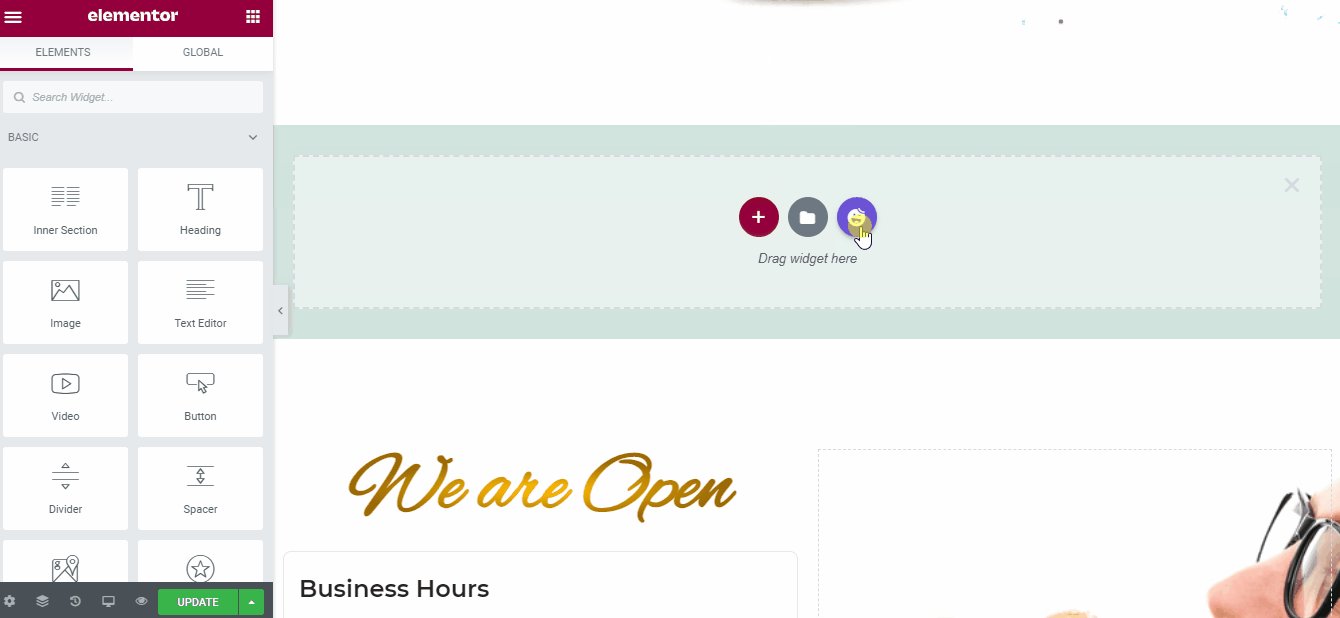
Para isso, clique no ícone Happy e, na aba de páginas, pesquise e escolha o modelo que mais se adequa ao seu negócio.

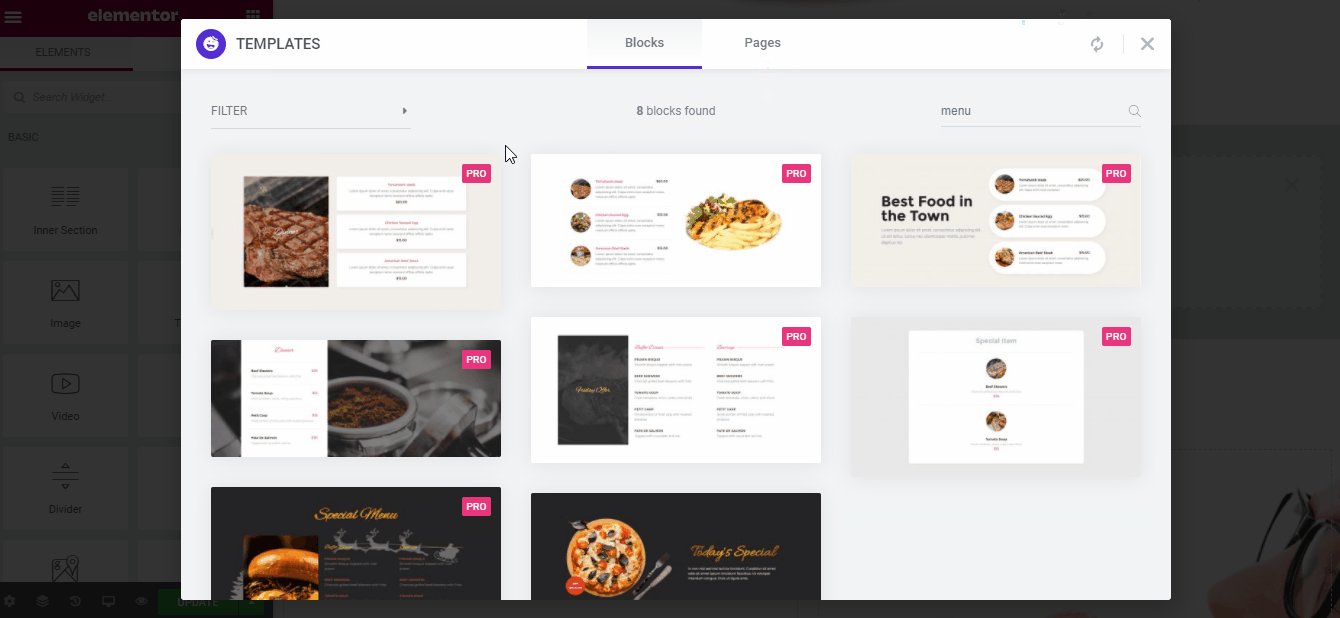
Para o restaurante, pesquisamos o termo “Restaurante” e obtivemos 3 designs esplêndidos. No entanto, você pode escolher qualquer um dos modelos e personalizá-los conforme sua necessidade.

Como você pode ver, finalmente clicamos no botão Inserir , que adicionará o modelo à nossa página inicial.
Passo 3 – Adicione um cabeçalho ao site do seu restaurante
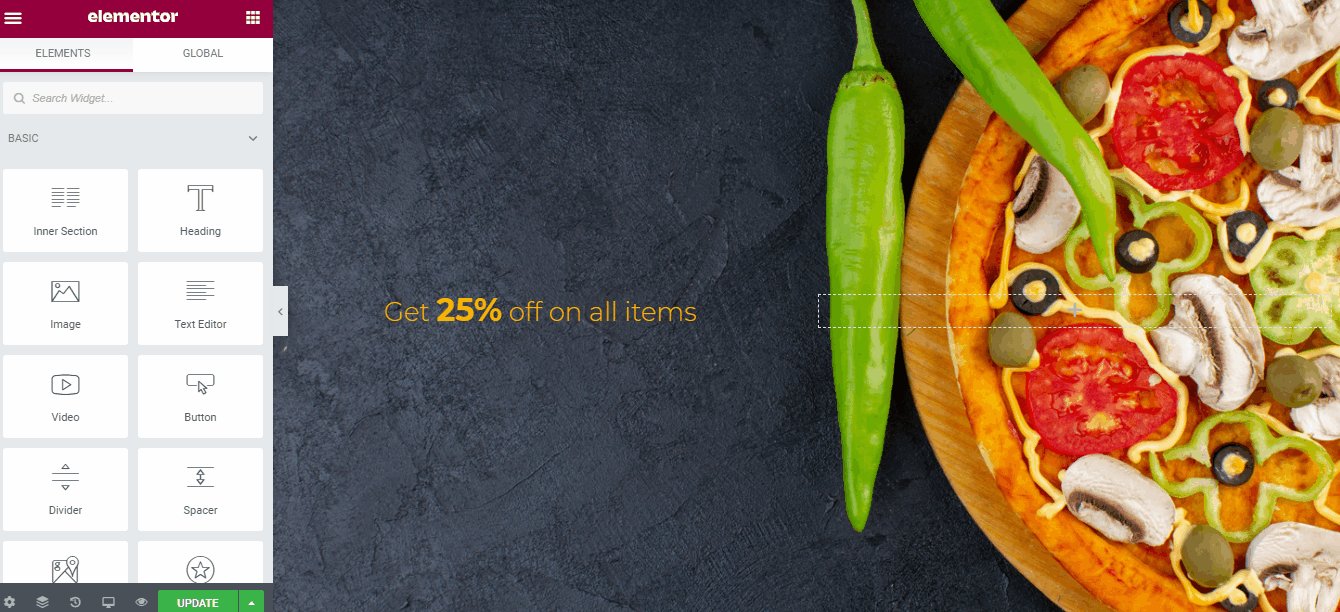
Após inserir os templates a página estará pronta, e você poderá personalizá-la para usar no seu restaurante.
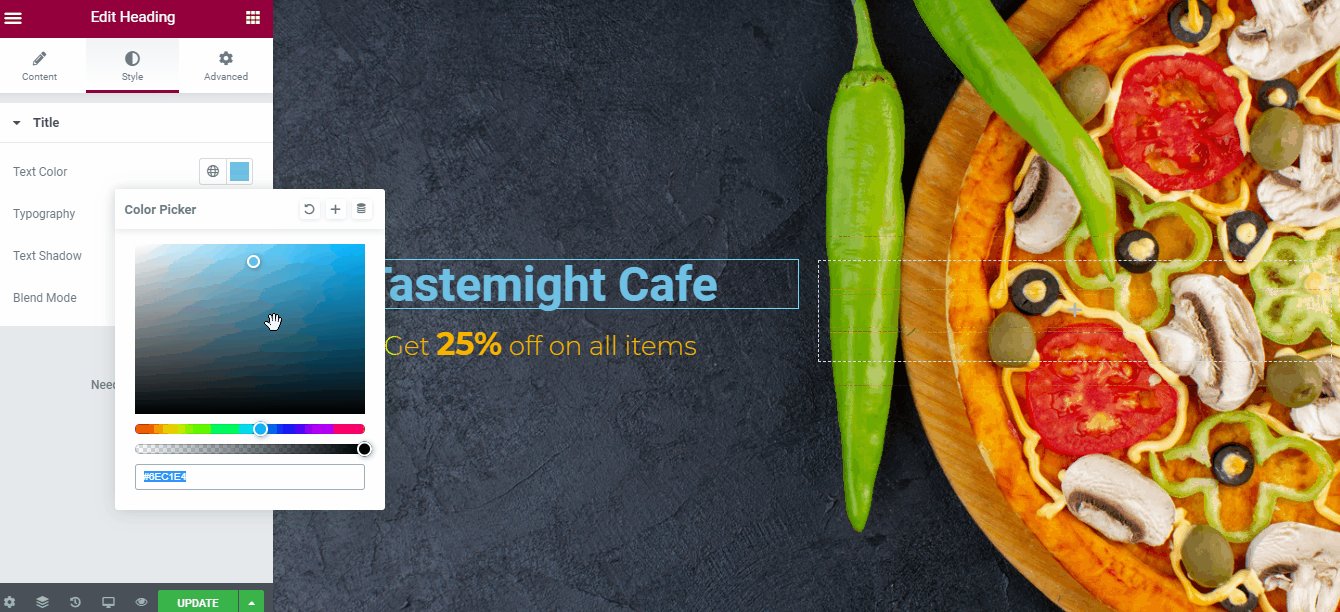
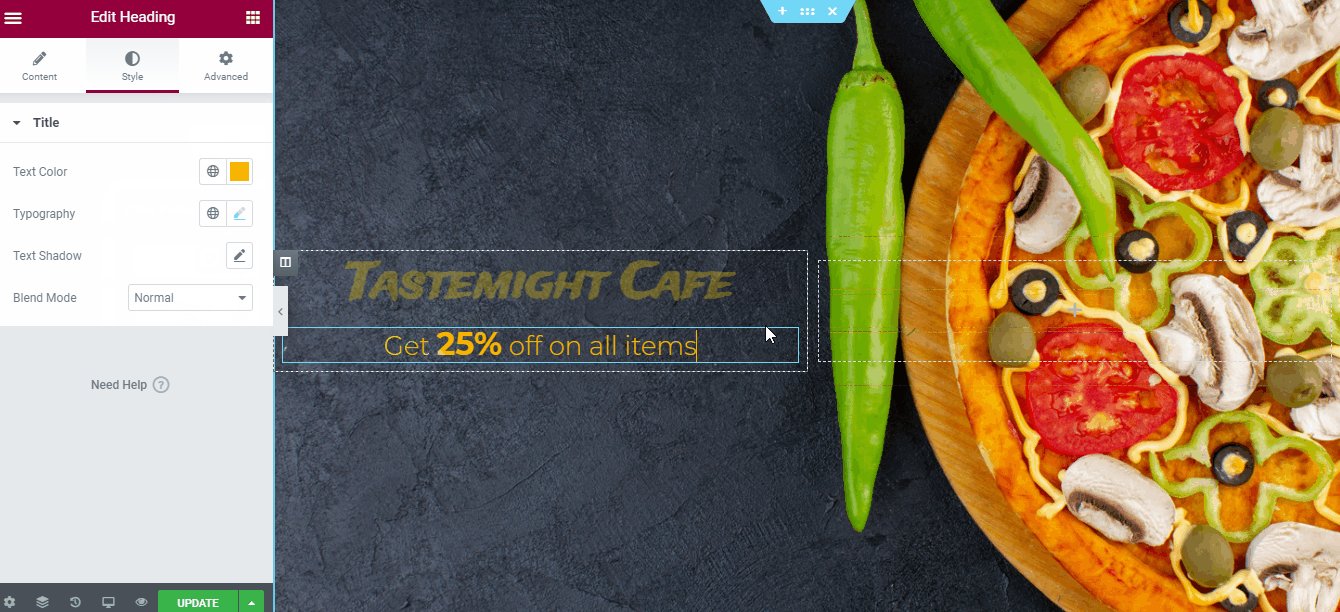
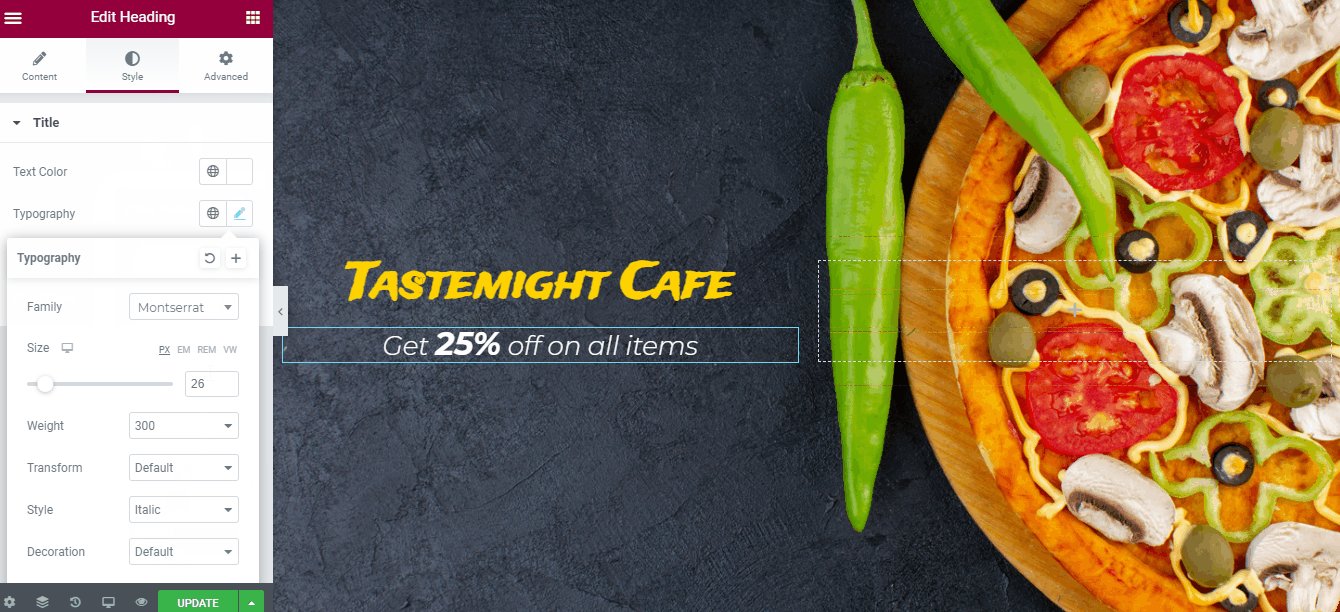
Começaremos adicionando um cabeçalho à página, que exibirá o nome e o slogan do nosso restaurante. Veja como você pode fazer isso apenas arrastando e soltando e um pouco de estilo.

Adicionar um cabeçalho é muito importante, pois ajuda a exibir a identidade da sua marca instantaneamente assim que os visitantes entrarem no seu site. Depois de personalizar o cabeçalho, agora personalizaremos o corpo da página inicial.
Passo 4 – Crie sua seção de menu delicioso
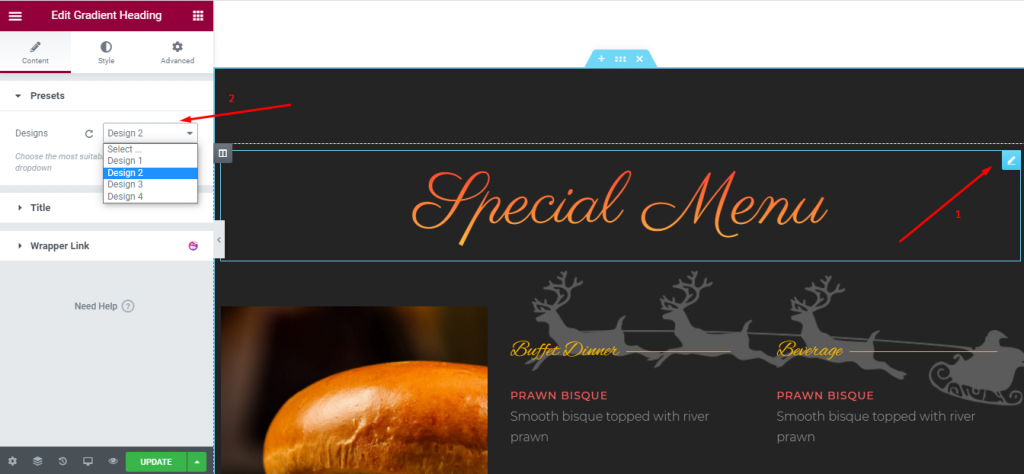
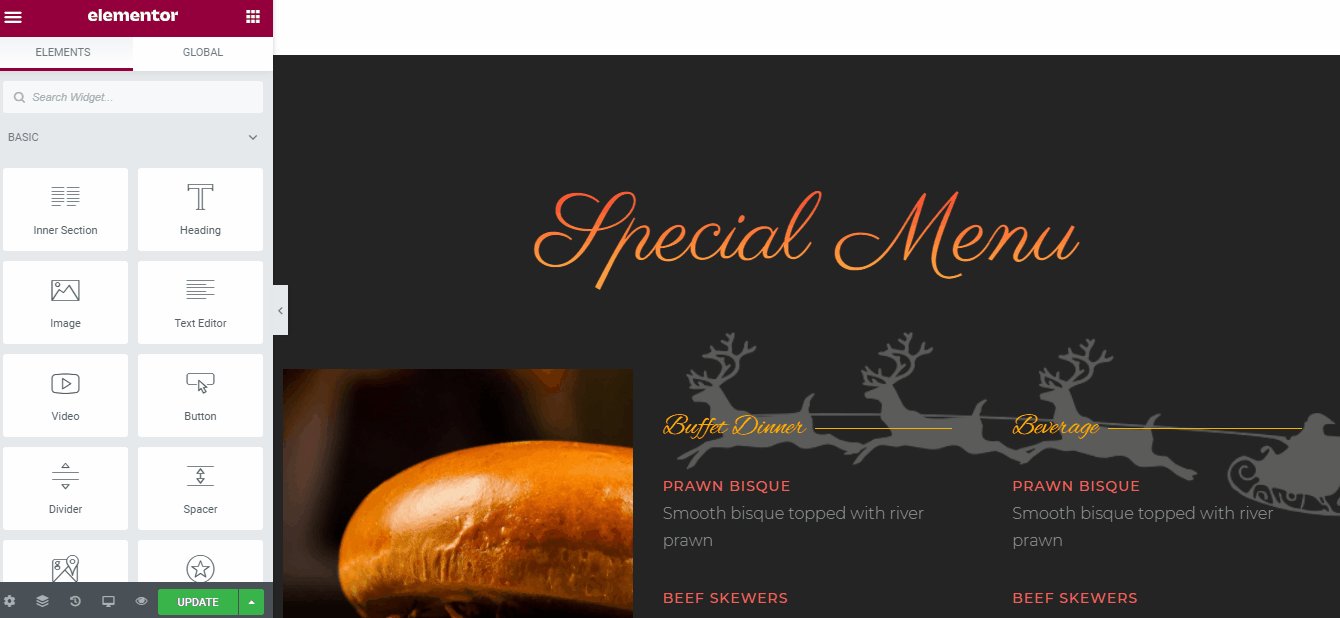
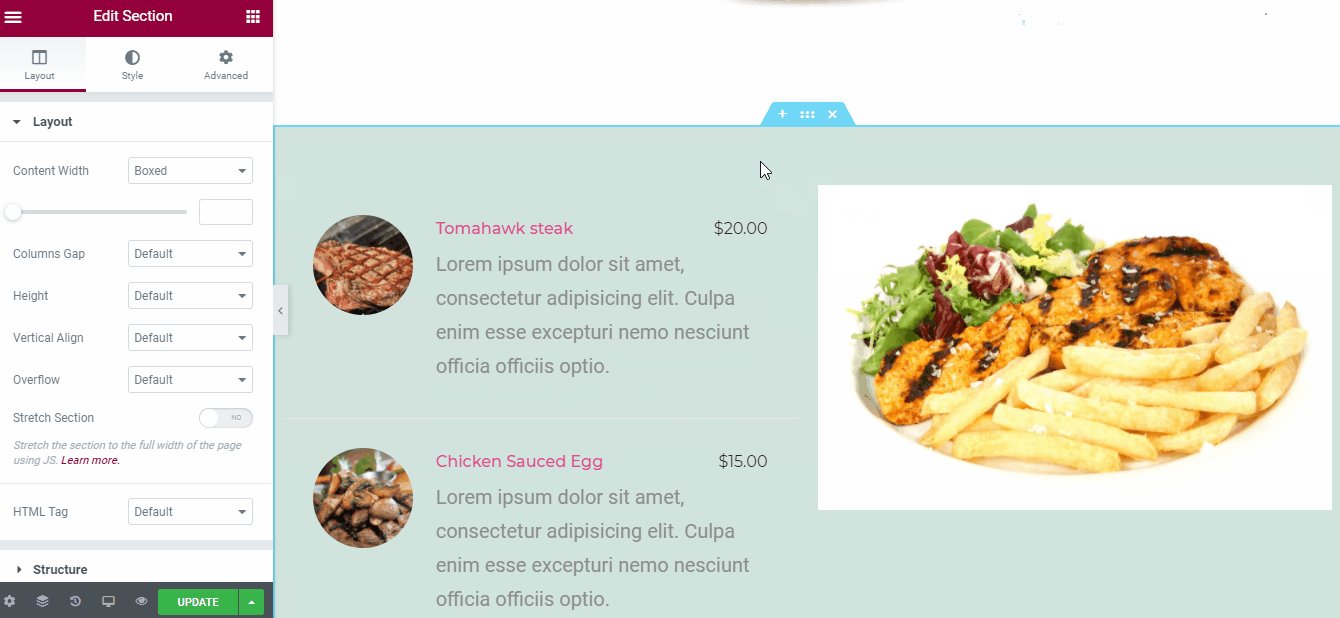
Uma página de restaurante está incompleta sem uma seção de menu. Como nosso modelo já vem com uma seção de menu, agora vamos personalizá-lo de acordo com nossos gostos.

Você pode escolher entre as predefinições prontas ou até mesmo personalizar a fonte, cores e tamanhos, tudo na guia Conteúdo e Estilo que você pode ver na imagem acima.
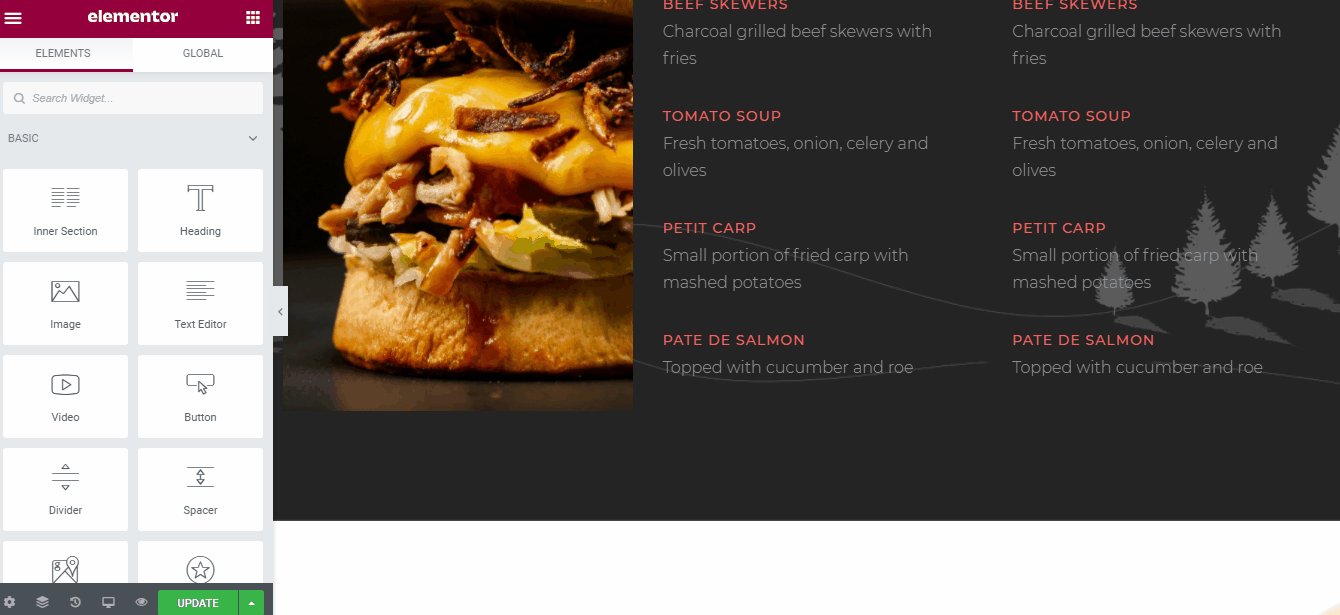
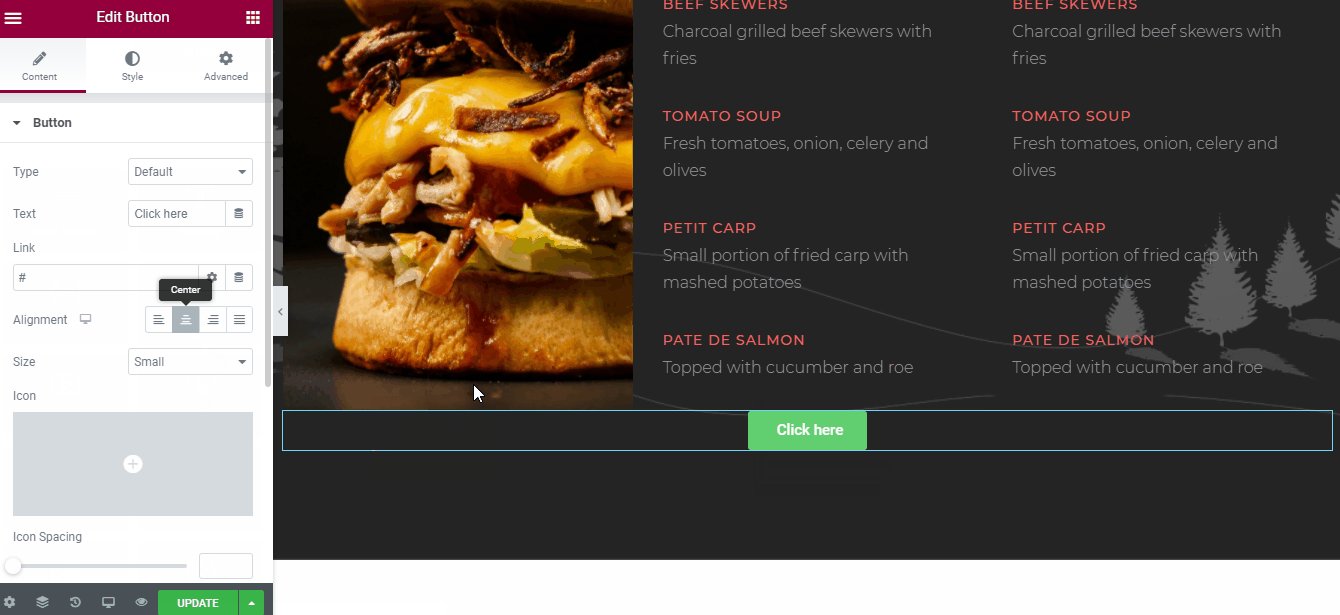
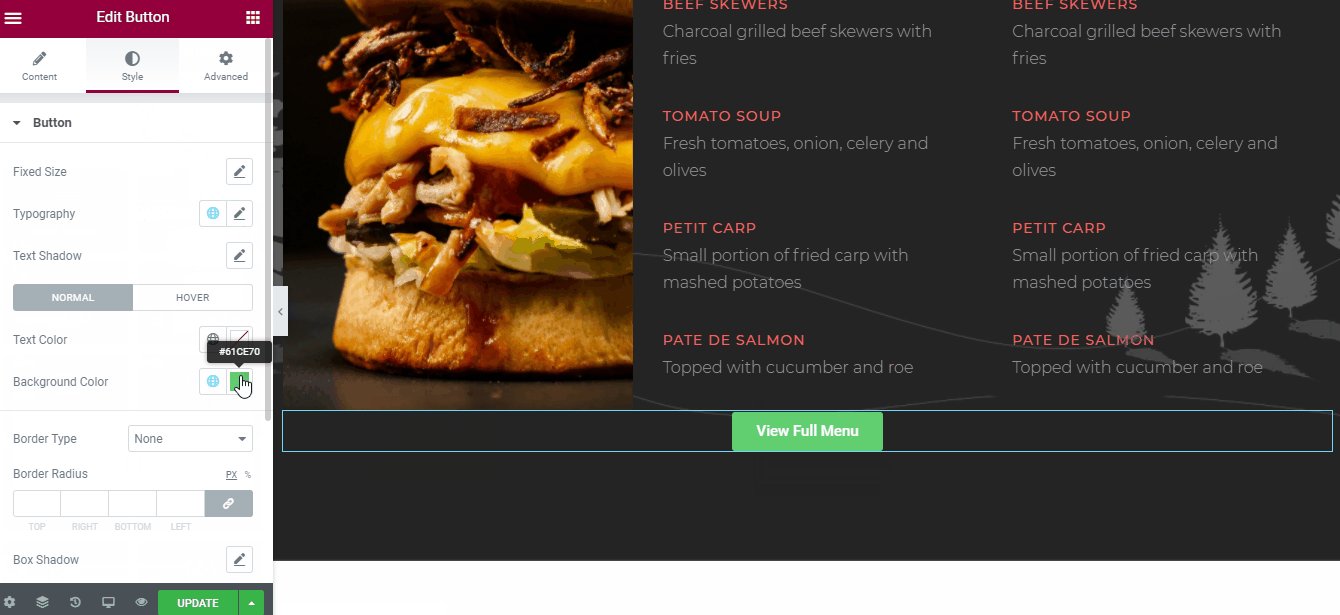
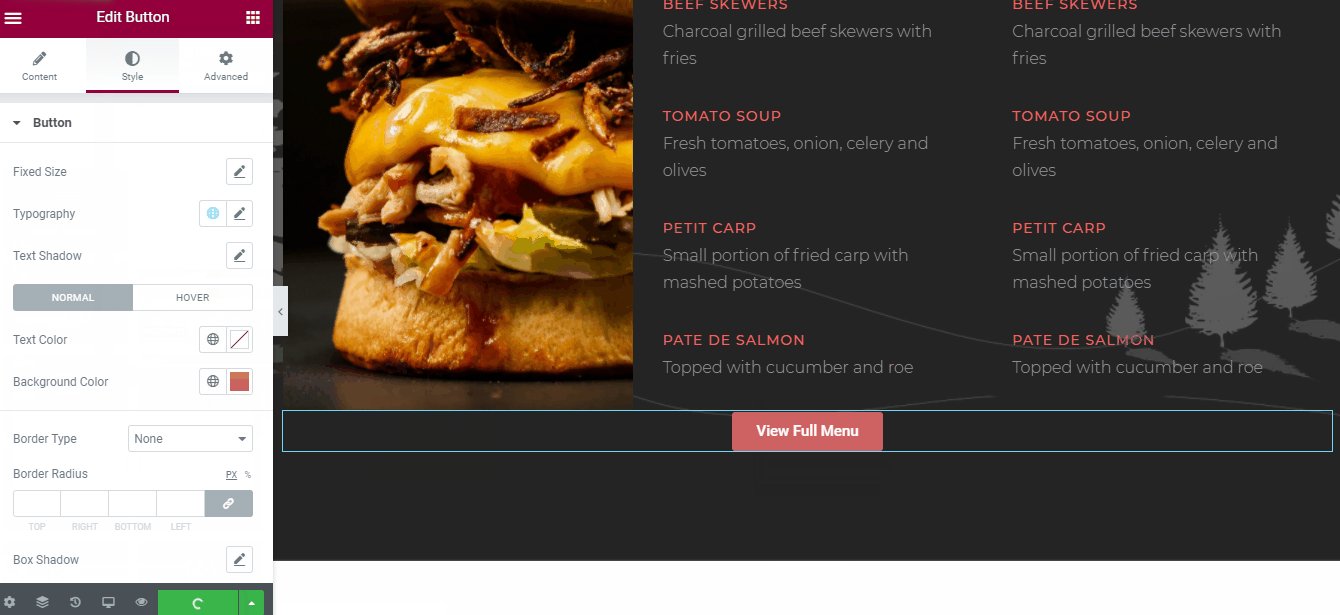
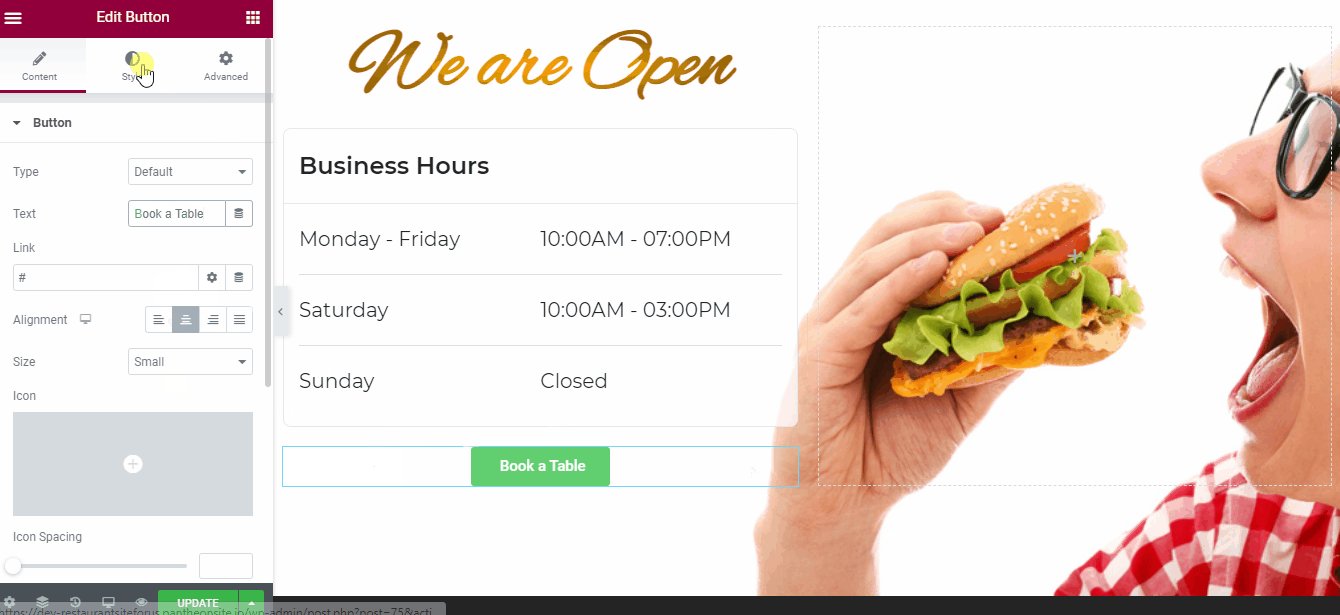
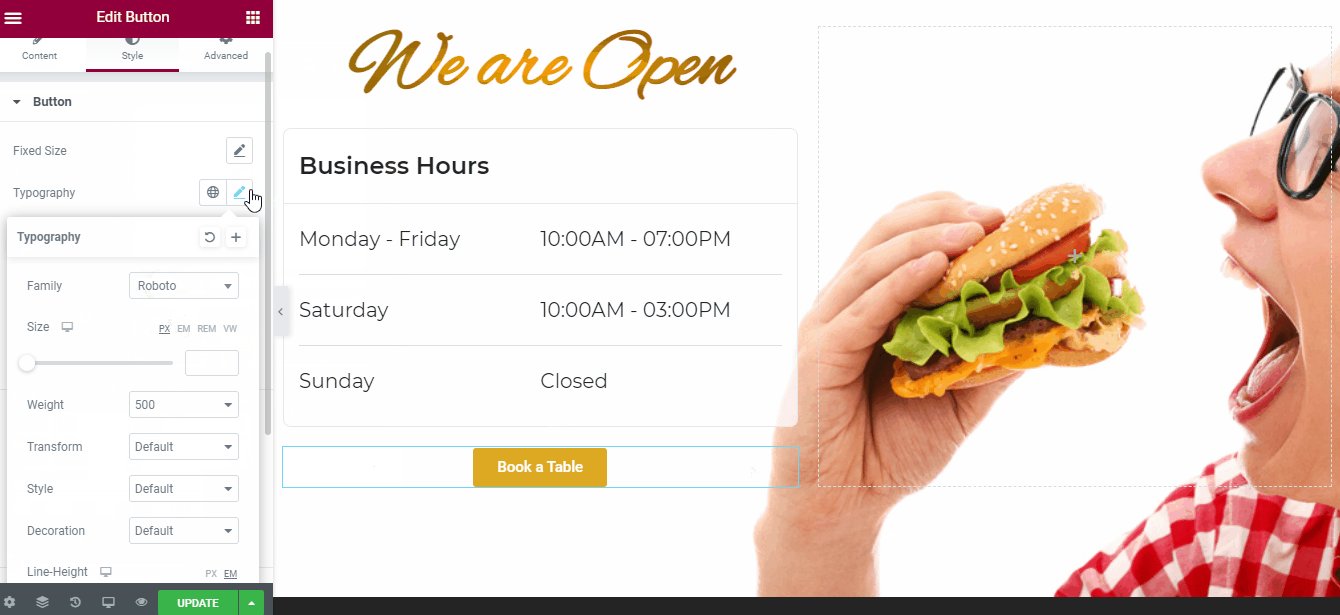
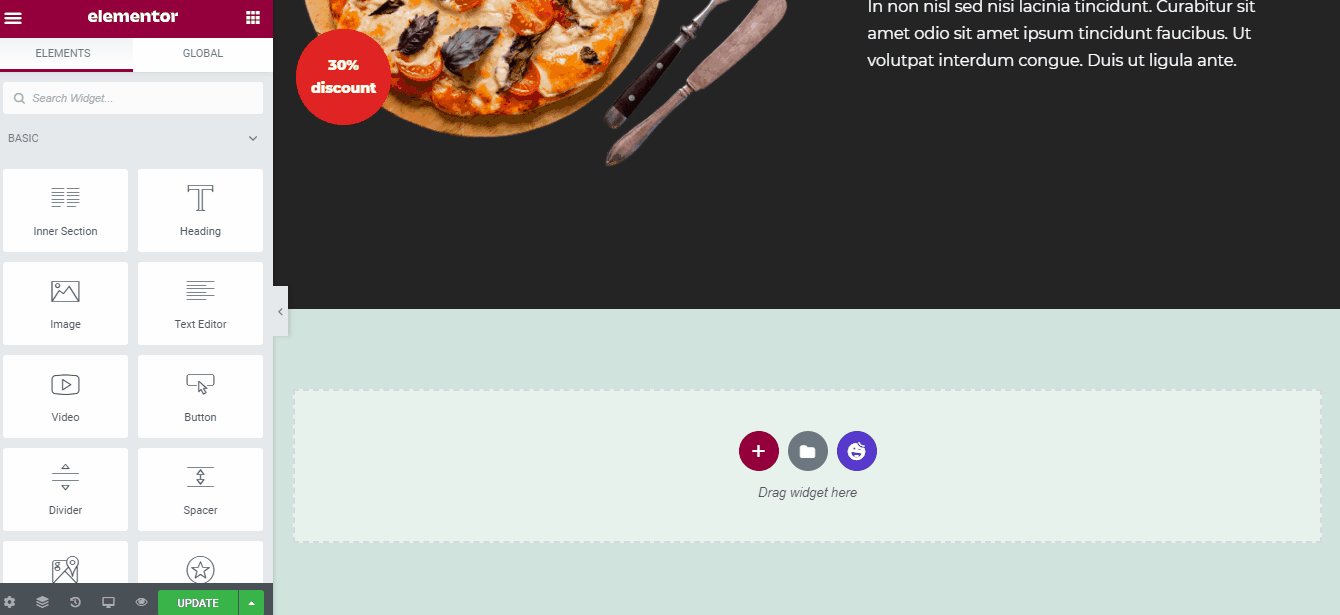
Em seguida, adicionaremos um botão no final do cardápio para que o visitante possa conferir facilmente o delicioso cardápio que o restaurante tem a oferecer.

Como você pode ver, adicionamos um botão no final da seção do menu breve, para que o usuário possa acessar toda a página do menu. Projetar um botão é muito fácil, pois tudo o que você precisa é arrastá-lo e soltá-lo na guia de elementos Elementor e personalizá-lo como na imagem acima.
Você pode mudar de alinhamento, texto, cor, para literalmente tudo. Ignoramos a seção do link, pois ainda não criamos a página do menu. No entanto, você pode adicionar o link à sua página de menu em vez do botão # que aparece na nossa.
Além disso, você pode até adicionar outros menus pré-fabricados, pois os Happy Addons têm alguns Happy Blocks para o menu do restaurante. Abaixo está como você pode fazer isso.

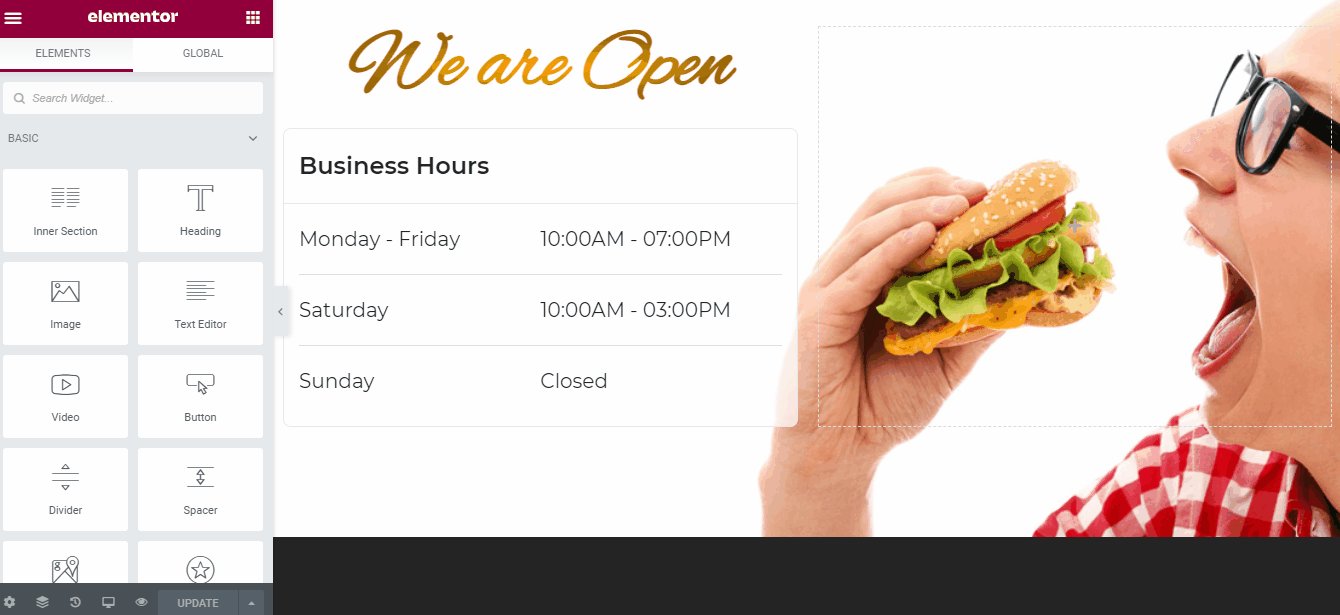
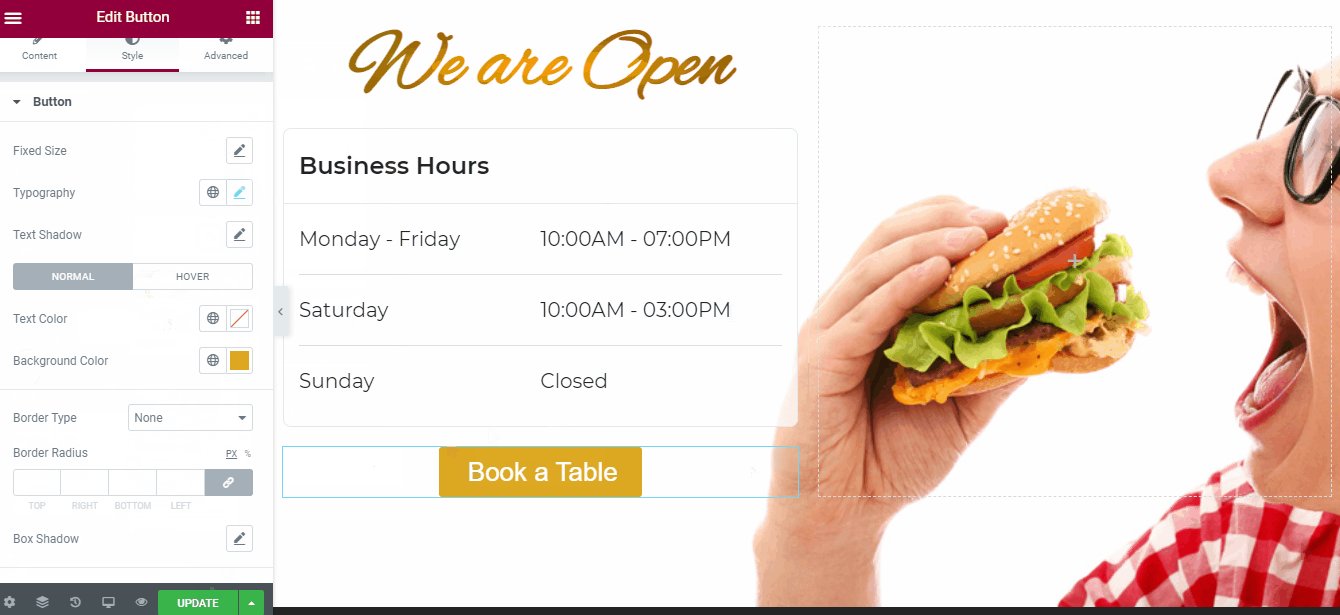
Passo 5 – Adicione o Horário de Funcionamento e a Seção de Reservas
O horário de funcionamento do restaurante é outra parte importante de um site de restaurante. Nosso modelo Happy Addons também está equipado com uma seção de horário comercial . Vamos apenas adicionar um botão e vinculá-lo à página de reserva do restaurante, para que os usuários possam reservar uma mesa diretamente do site.


Veja com que facilidade criamos um pequeno botão bacana usando o Elementor?
Passo 6 – Inclua um Formulário de Contato
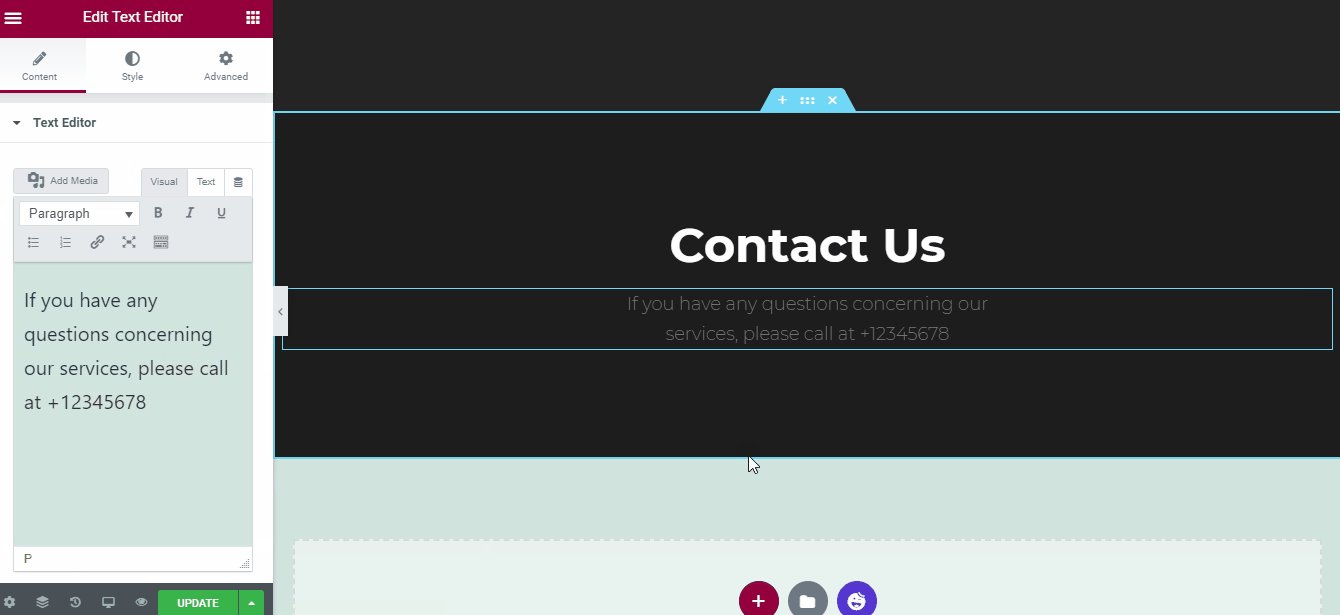
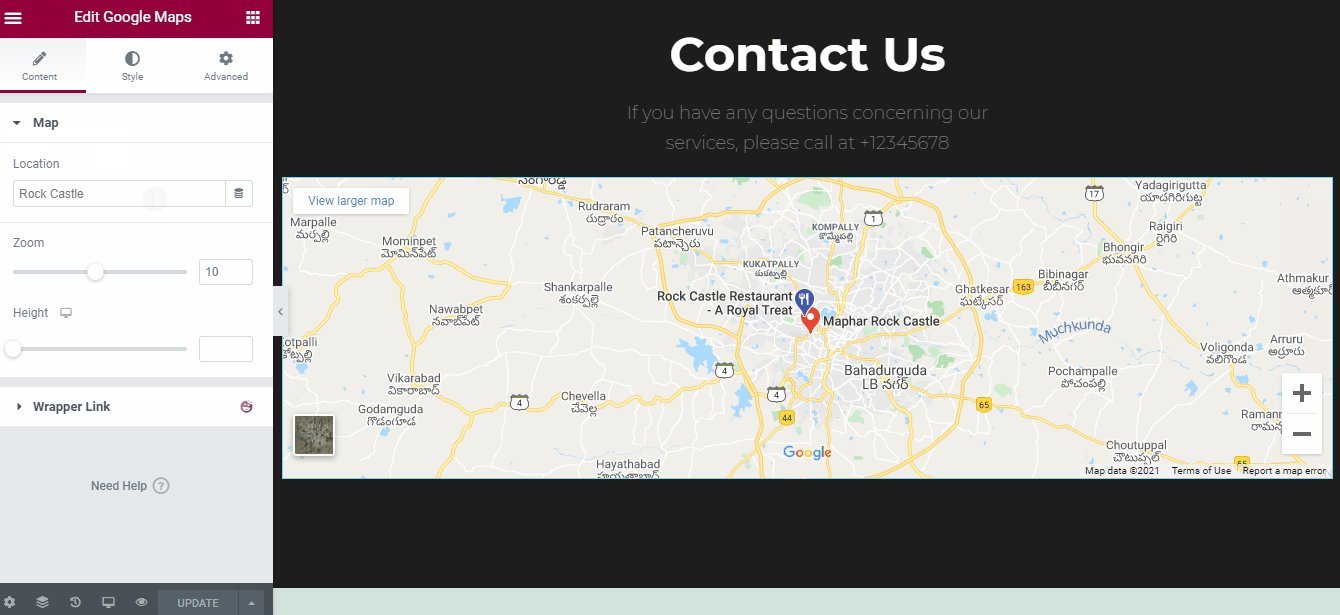
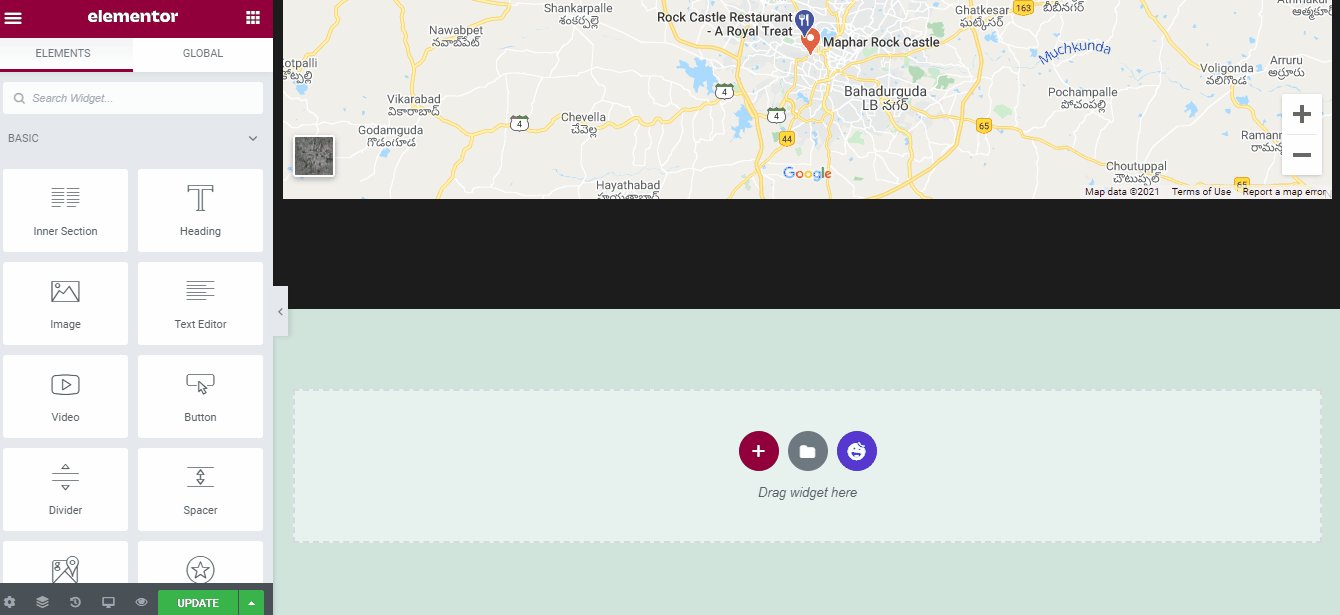
Em seguida, criaremos uma seção de contato para nossa página da web. Aqui está como podemos fazer isso.
Para fazer isso, usaremos os Happy Addons novamente, pois possui alguns dos blocos mais bem projetados.

Não apenas adicionamos uma seção de contato, mas também um bloco de localização da Elementor para identificar a localização do nosso restaurante. É muito fácil se você seguir a imagem animada acima.
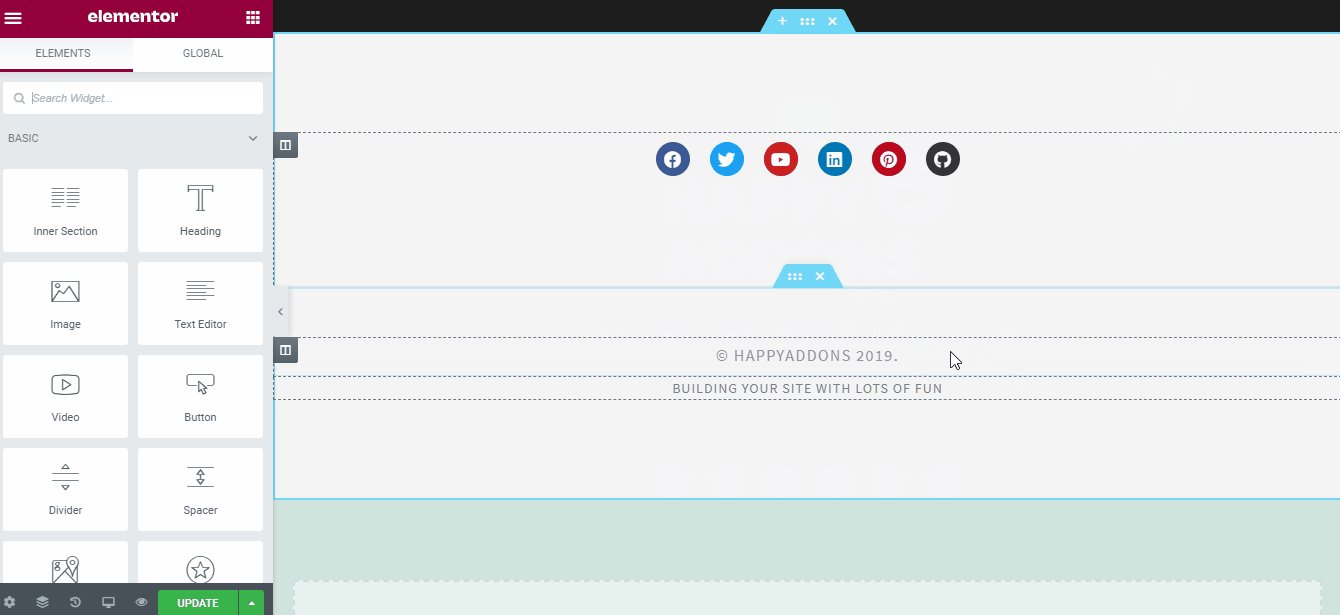
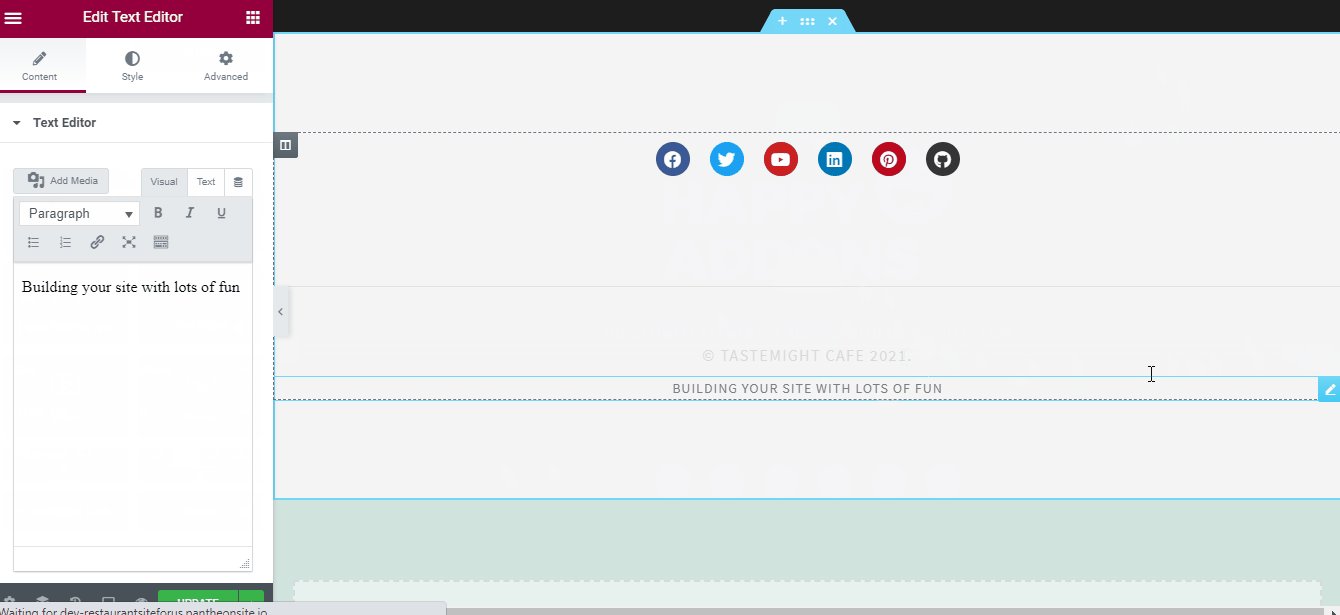
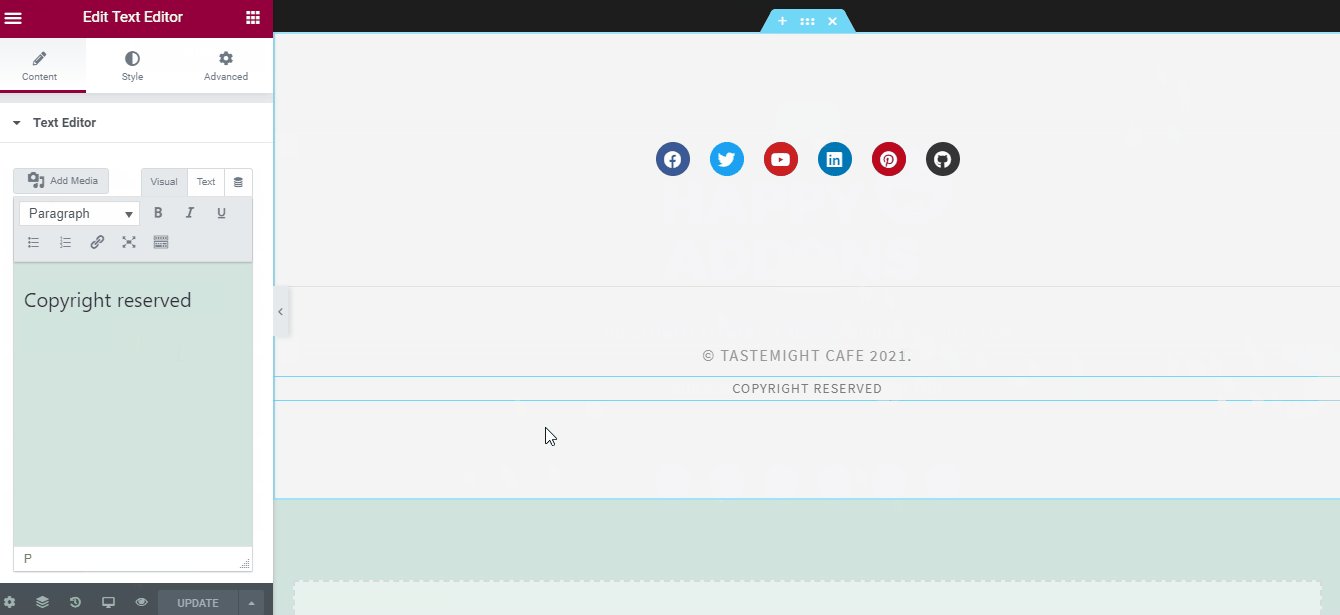
Passo 7 – Adicione um rodapé ao seu site
Por fim, adicionaremos um rodapé à nossa página da web. Existem algumas seções de rodapé pré-fabricadas de aparência elegante nos modelos Happy Addons que você pode usar. Abaixo, adicionamos um modelo de rodapé da coleção Happy Addons. Vamos apenas personalizar o modelo pré-fabricado para o nosso site.

Sim, agora o site do nosso restaurante está pronto para entrar no ar. Quer conferir?
Aqui está como nosso site ficou -

Legal, né?
Então é assim que é fácil criar um site de restaurante usando WordPress & Elementor. Atreva-se a tentar você mesmo?
Bem, você pode facilmente fazer isso.
E se você falhar ao fazê-lo, deixe-nos saber onde você está lutando e teremos o maior prazer em ajudá-lo. Mas, por enquanto, vamos conferir alguns ótimos designs de sites de restaurantes nos quais você pode se inspirar.
7 ótimos sites de restaurantes que você pode tomar notas
Se você está determinado a criar o site do seu restaurante, nosso tutorial deve deixá-lo pronto em poucos minutos. No entanto, para personalizar melhor o site, alguns ótimos exemplos de design podem ser úteis para gerar ideias.
Então, aqui estão alguns ótimos designs que podem inspirá-lo a criar um ótimo design para o seu site. Além disso, todos eles são projetados usando Elementor!
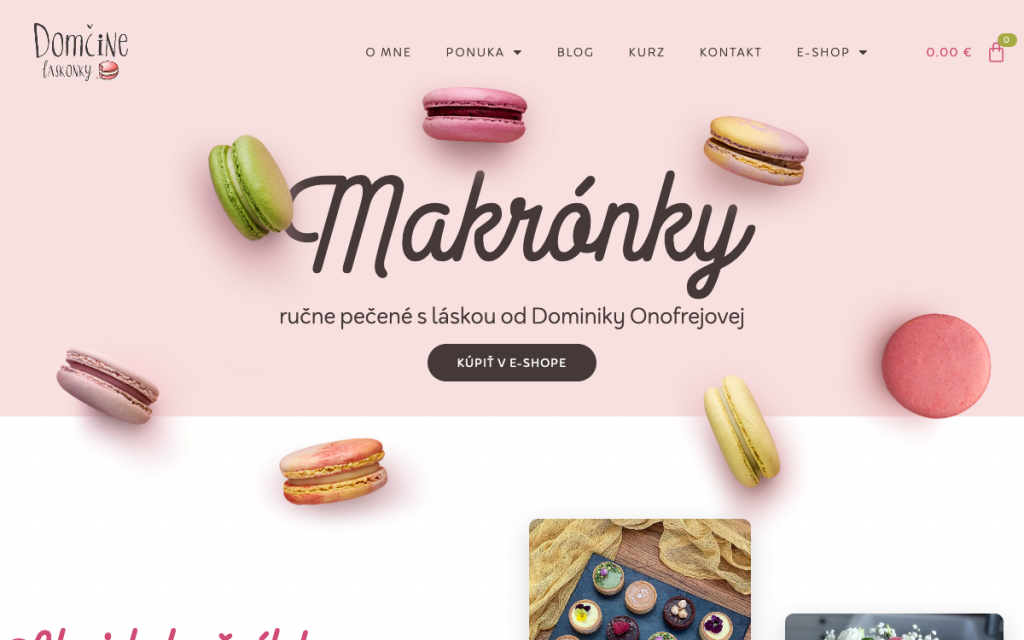
1. Domcine Laskonky

Quem disse que designs simples não atraem pessoas?
Este site de confeiteiro eslovaco é uma arte em si. As cores vivas e as imagens cristalinas da comida podem atrair qualquer um a visitar este restaurante,
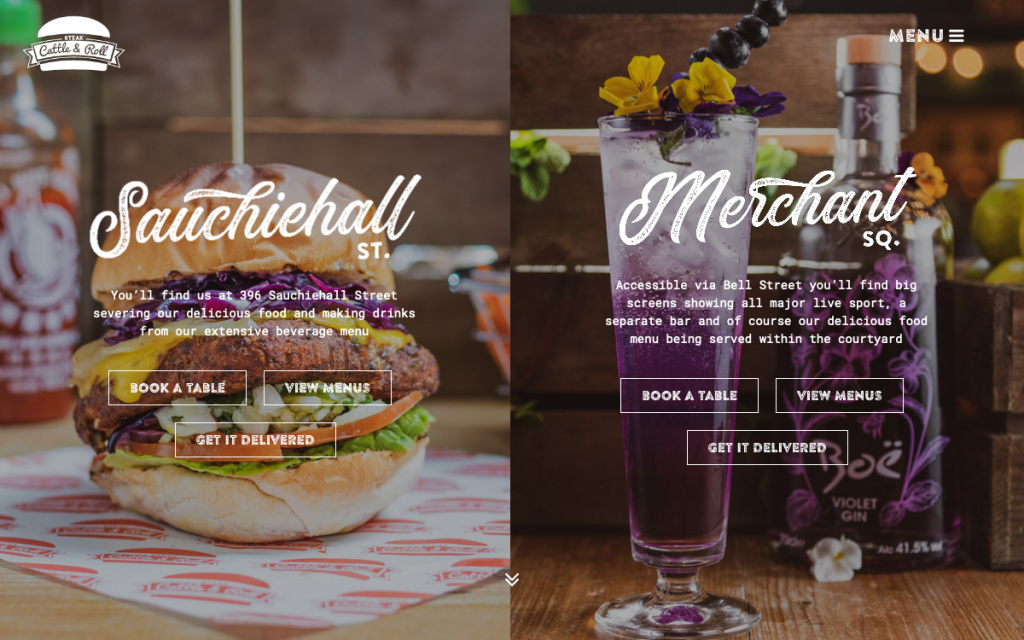
2. Bife Gado e Rolo

Cores chamativas, com imagens de comida ainda mais chamativas. Steak Cattle & Roll é um restaurante que serve comida americana, e nenhum design pode representar melhor seu ambiente do que este site.
Este site usa o tema Jupiter X, personalizado pela Elementor.
3. Academia de Arte

Se você pode criar um design que se destaca, não há necessidade de seguir a tendência.
O site da Art Academy, um restaurante italiano nos chamou a atenção. A razão para isso não é apenas porque ele tem tudo o que um site de restaurante deveria ter, mas por causa de sua distinção.
Este também é um excelente exemplo de quão criativo você pode criar um design com o Elementor, mesmo sem uma única linha de codificação.
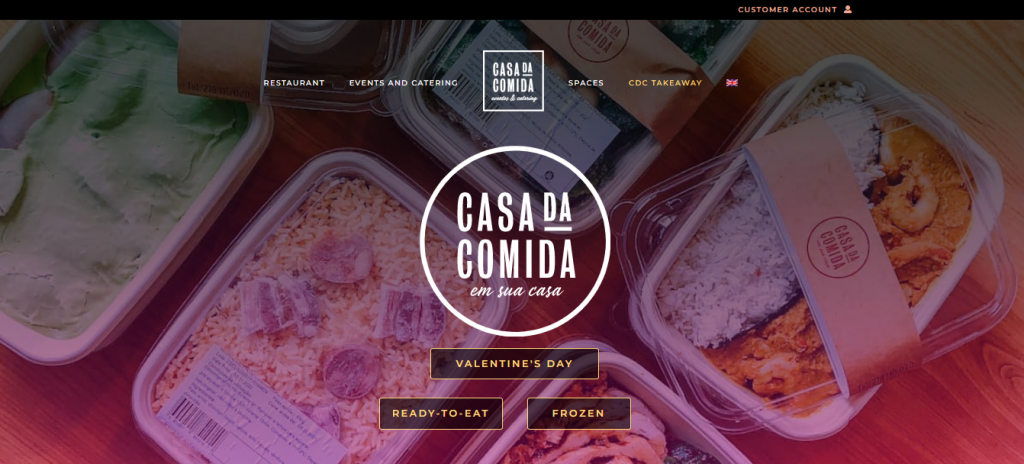
4. Casa Da Comida

Se você quiser se inspirar, nada melhor do que um dos sites de restaurantes mais elegantes que já encontramos.
O design do site do restaurante Casa Da Comida está na moda e como um site de restaurante premium deve ser. Este também é um site projetado pela Elementor, se você estiver se perguntando.
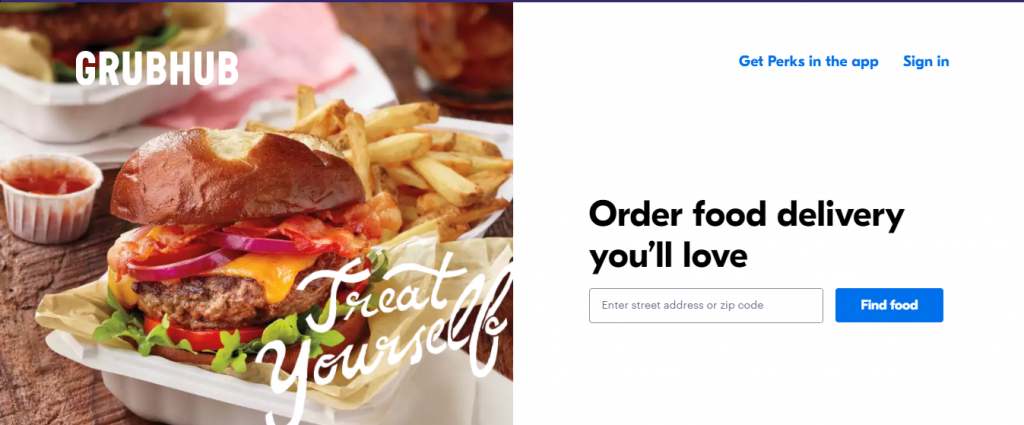
5. Grubhub

O Grubhub não é um site de restaurante em si, mas sim um site de entrega de comida. Mas seu design simples, mas cativante, pode ser um exemplo do site de restaurante que você pode criar.
Não se preocupe, este site também foi projetado usando Elementor.
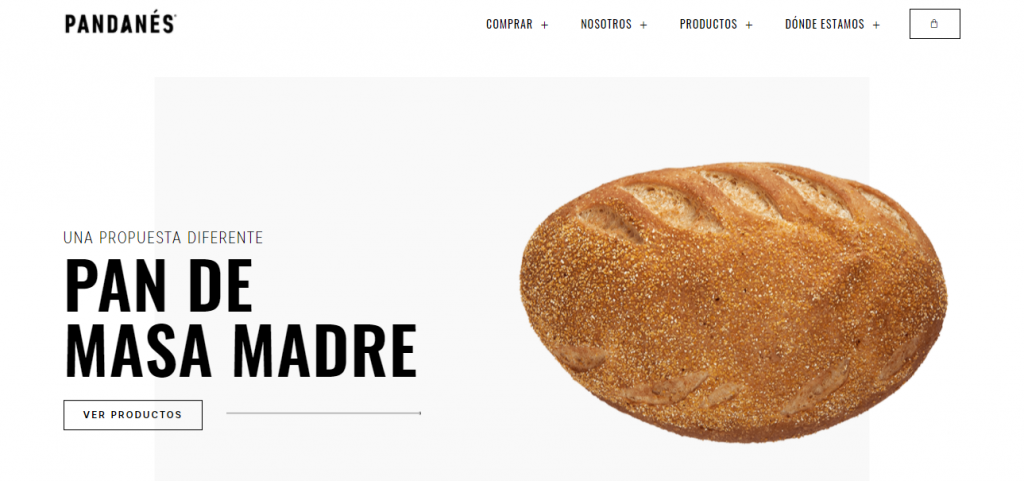
6. Pandanos

Pandanes é uma cadeia alimentar argentina que visa revolucionar a ideia do pão e torná-lo saudável e nutritivo.
O site deles é artístico e, se a identidade da sua marca corresponder à deles, você certamente poderá se inspirar no design elegante.
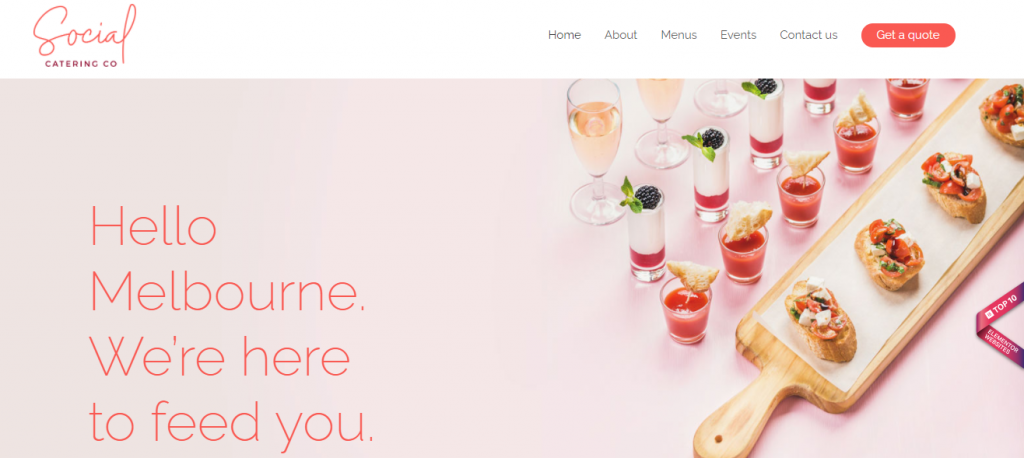
7. Social Catering Co.

Social Catering Co. é outro ótimo site que não é exatamente um site de restaurante, mas algo semelhante a isso. É um site de catering com sede na Austrália, repleto de um design vibrante e transições suaves.
Você pode seguir o design deles como exemplo, pois também é projetado usando o Elementor.
Comece a construir o site do seu restaurante hoje
Seu restaurante deve ter um site? Bem, isso não é mais uma pergunta, mas uma realidade que você deve respeitar. E se você deseja criar um site para o seu restaurante, não há melhor maneira do que o WordPress & Elementor.
Neste artigo, compartilhamos um guia de 7 etapas sobre como criar um site de restaurante, com o qual você pode criar facilmente um site para seu restaurante. Os 7 passos fáceis são –
- Criando uma nova página
- Escolhendo um modelo adequado
- Adicionando um cabeçalho
- Criando uma seção de menu
- Adicionando uma seção de reserva ou reserva de mesa
- Adicionando uma opção de contato
- E por último inserindo um rodapé bonito.
No entanto, se você ficar preso ao tipo de design que deseja, pode dar uma olhada nos exemplos de design que compartilhamos.
Além disso, você pode usar Happy Addons para distinguir ainda mais o design do seu site dos outros. Então por que esperar? Crie o site do seu restaurante hoje, leva apenas alguns minutos para fazer isso!

