Como criar slider no WordPress passo a passo
Publicados: 2022-05-24Sliders na instalação do WordPress são muito funcionais. Se você estiver administrando uma loja online ou precisar chamar a atenção do usuário, tente adicionar uma. Então você quer criar um controle deslizante no WordPress? Este artigo mostrará como criar um slider no WordPress sem tocar em uma única linha de código!
O que são sliders?
No WordPress, os sliders são mídias interativas ou links que redirecionam os usuários para uma página personalizada. Eles são uma das melhores maneiras de chamar a atenção do usuário sem efeitos adicionais. Os controles deslizantes podem ser usados para exibir várias mídias e serão perfeitos para a maioria dos sites e lojas. Além disso, você está no controle total se adicionar um controle deslizante à sua instalação do WordPress.
Você pode modificar o tamanho, a cor, a cor de fundo e o conteúdo do controle deslizante. Se você verificar do ponto de vista do visitante do site, os Sliders informarão rapidamente o que o administrador da loja tem a oferecer. Por outro lado, se você verificar do ponto de vista do administrador da loja, poderá promover vários produtos por meio de um único bloco Gutenberg.
Isso ajudará o administrador a reduzir o espaço necessário para promoção e utilizar o máximo de espaço disponível sem adicionar muitos widgets ou blocos à página.
Por que adicionar um controle deslizante ao WordPress?
Se você precisar chamar a atenção do visitante do seu site para algumas imagens atraentes e responsivas, considere adicionar um controle deslizante ao seu site WordPress. Existem vários tipos de controles deslizantes disponíveis. Por exemplo, algumas pessoas os usam para exibir postagens recentes e alguns exibirão vídeos, enquanto outros exibirão galerias personalizadas. A melhor parte dos controles deslizantes é que eles são personalizáveis e facilmente gerenciáveis.
Além disso, as lojas de comércio eletrônico também podem usar controles deslizantes para exibir algumas ofertas de descontos especiais ou seus próximos produtos. Portanto, para aumentar a visibilidade e o engajamento, os controles deslizantes são um meio adequado.
Como criar um slider no WordPress?
Para criar um slider no WordPress, temos três métodos.
- Usando um plug-in do WordPress
- Com construtor Divi
- Através das opções de tema
Mostraremos todos os métodos aqui. Assim, você pode escolher o seu preferido de acordo com os requisitos. Então, sem mais delongas, vamos ao assunto.
Criar Slider no WordPress usando um Plugin
Esta seção mostrará como usar um plug-in do WordPress para criar um controle deslizante. Se você verificar na Internet os melhores plugins de slider do WordPress, você encontrará várias opções gratuitas, freemium e premium. Para este tutorial, usaremos o Soliloquy. É um plugin WordPress freemium com recursos e integrações decentes.
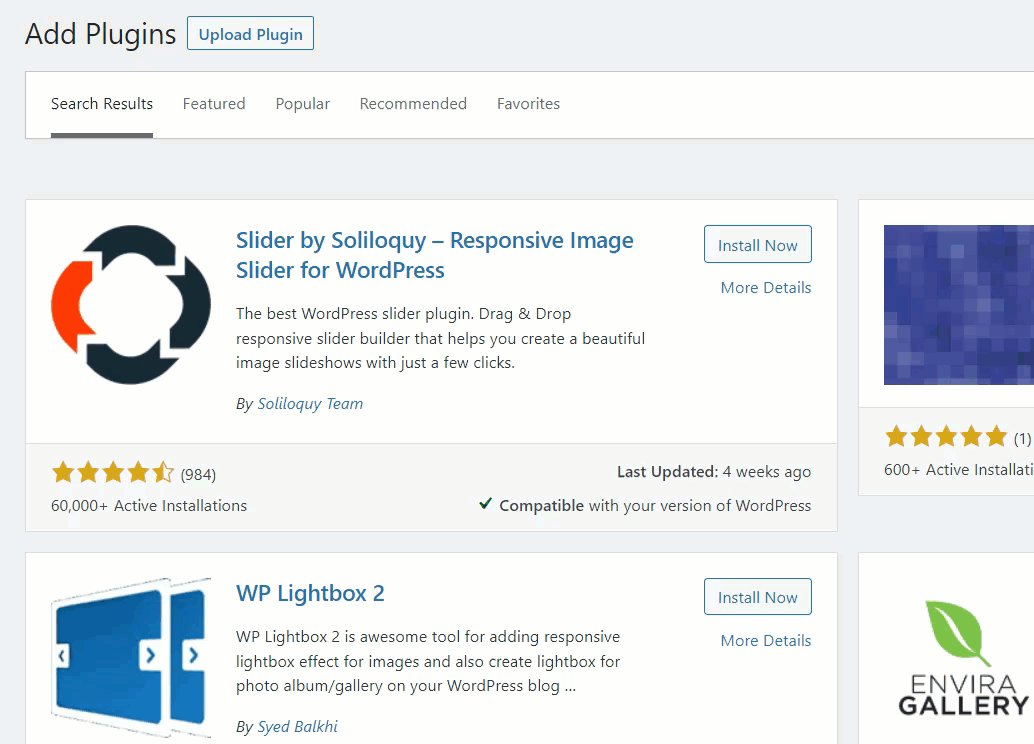
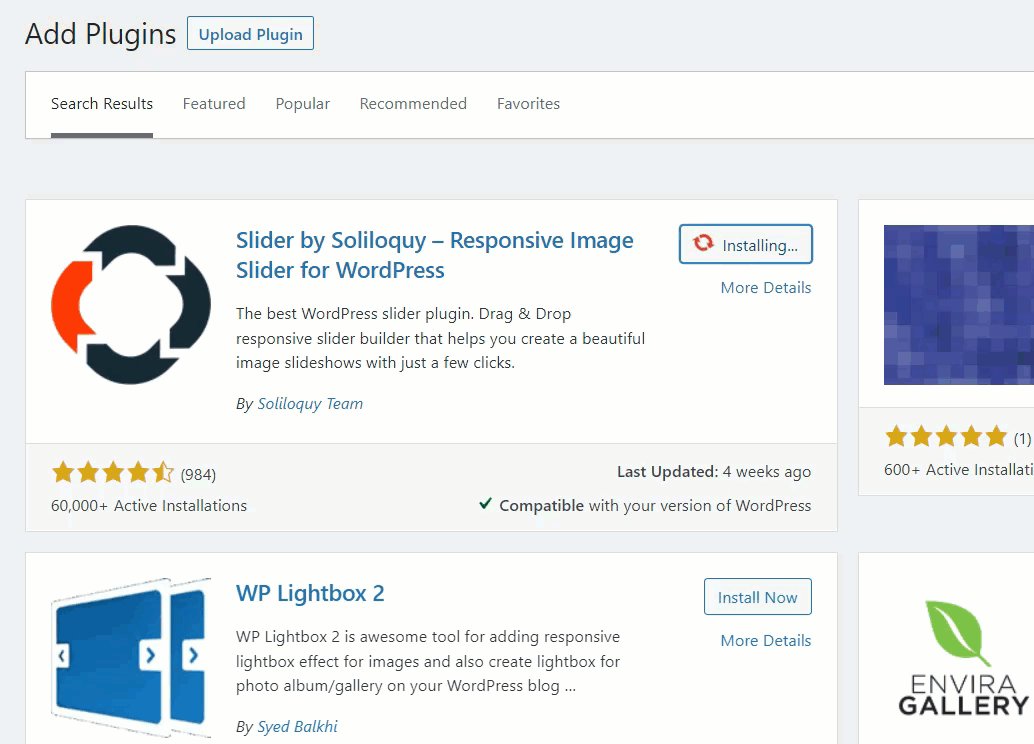
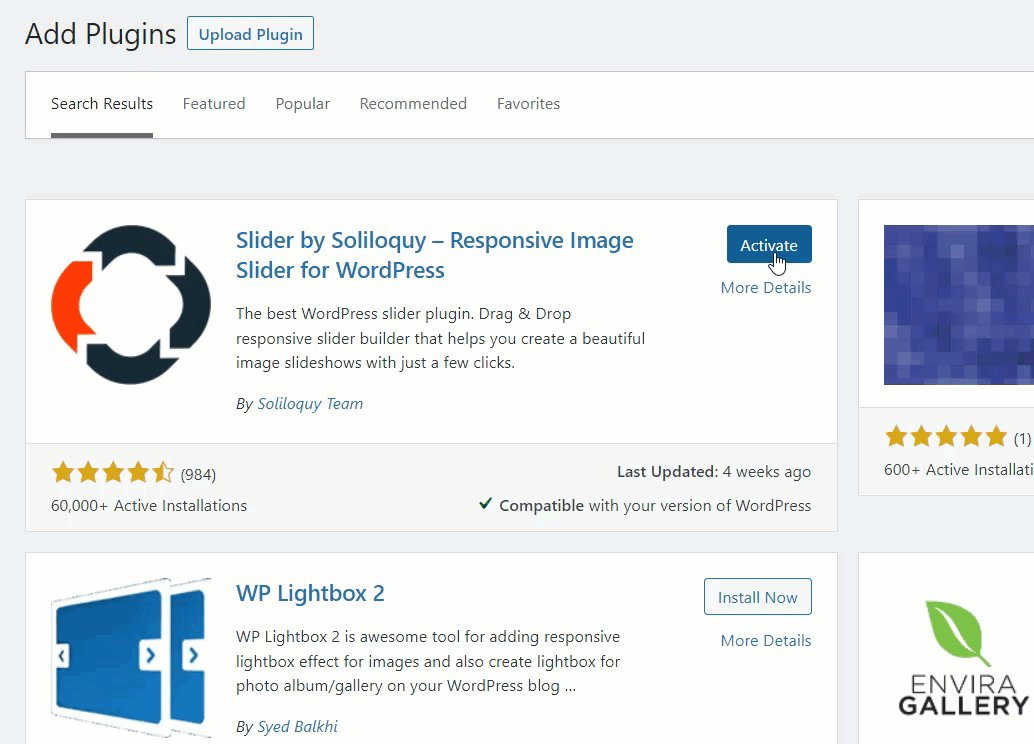
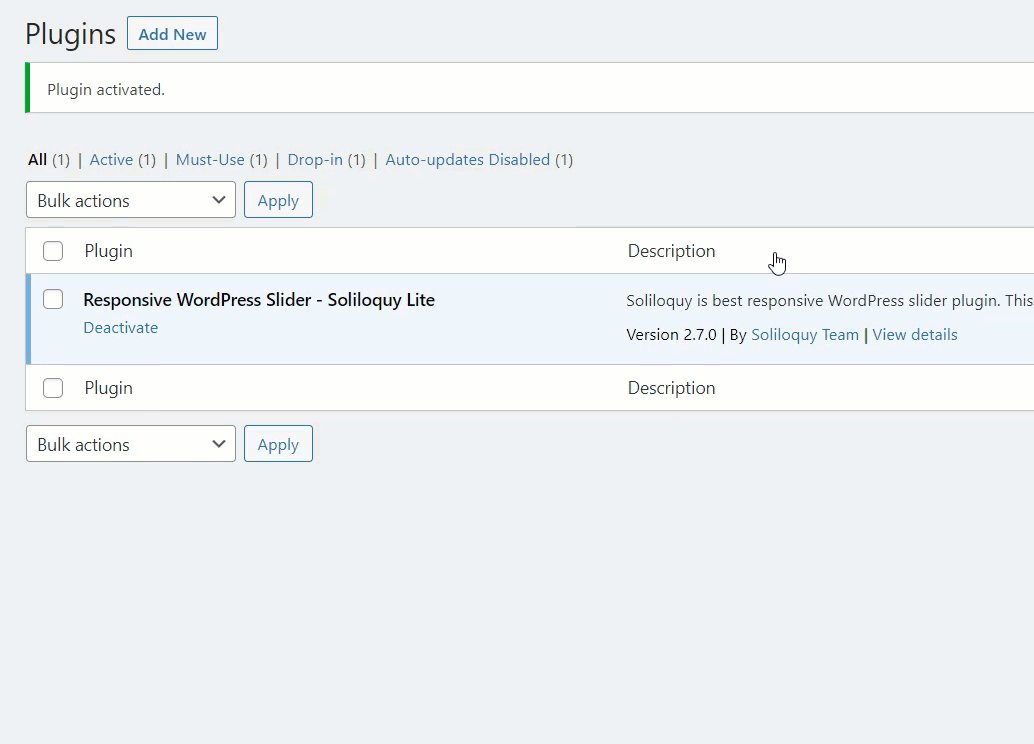
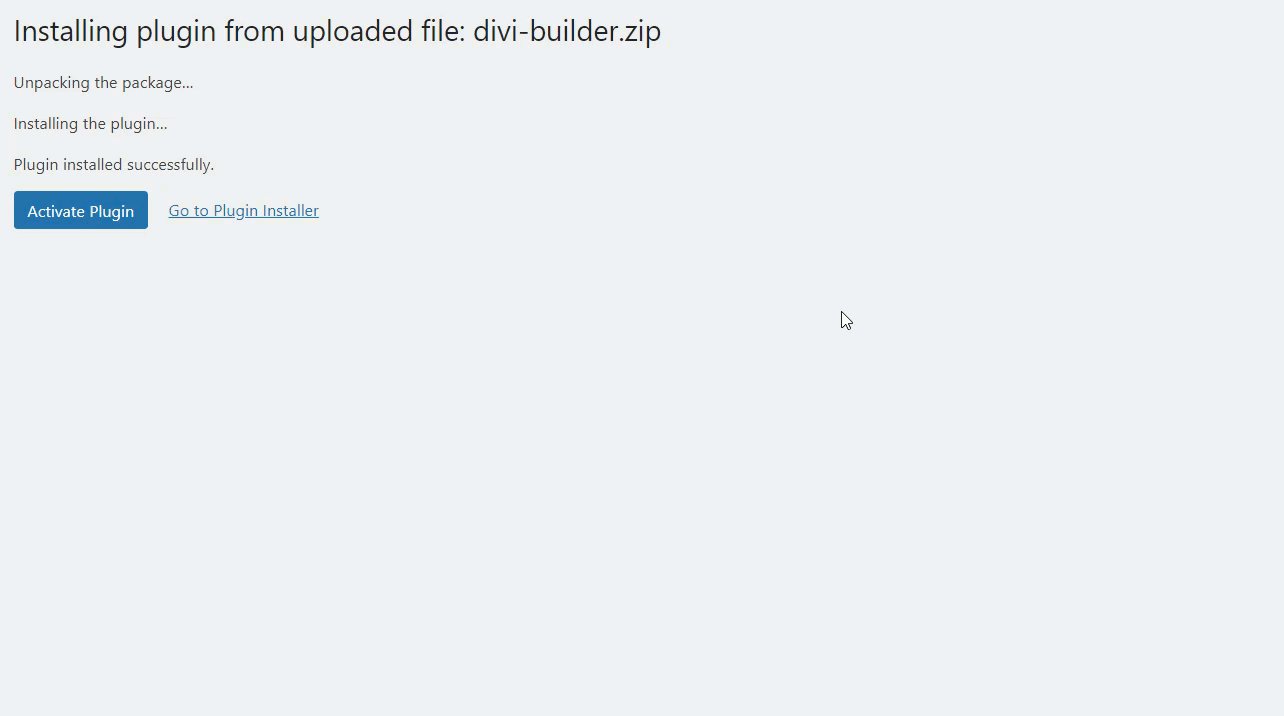
Portanto, a primeira coisa que você precisa fazer é fazer login no back-end do WordPress e ir para a área Adicionar novos plugins . Lá, procure por Soliloquy lite. Depois de encontrar o plug-in, instale-o e ative-o em seu site.

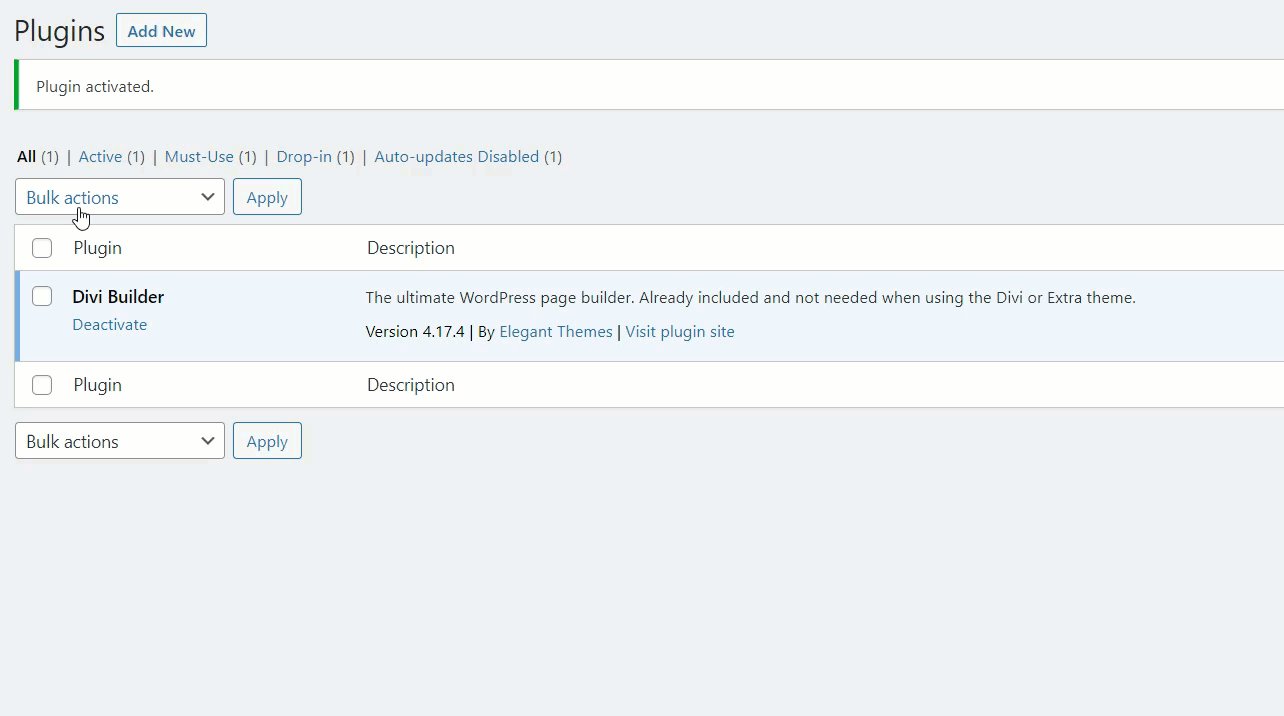
Como você usa o plug-in da versão lite, não precisa fazer nenhuma autenticação. Depois de ativar o plug-in, você verá as configurações do plug-in no lado esquerdo do painel de administração.

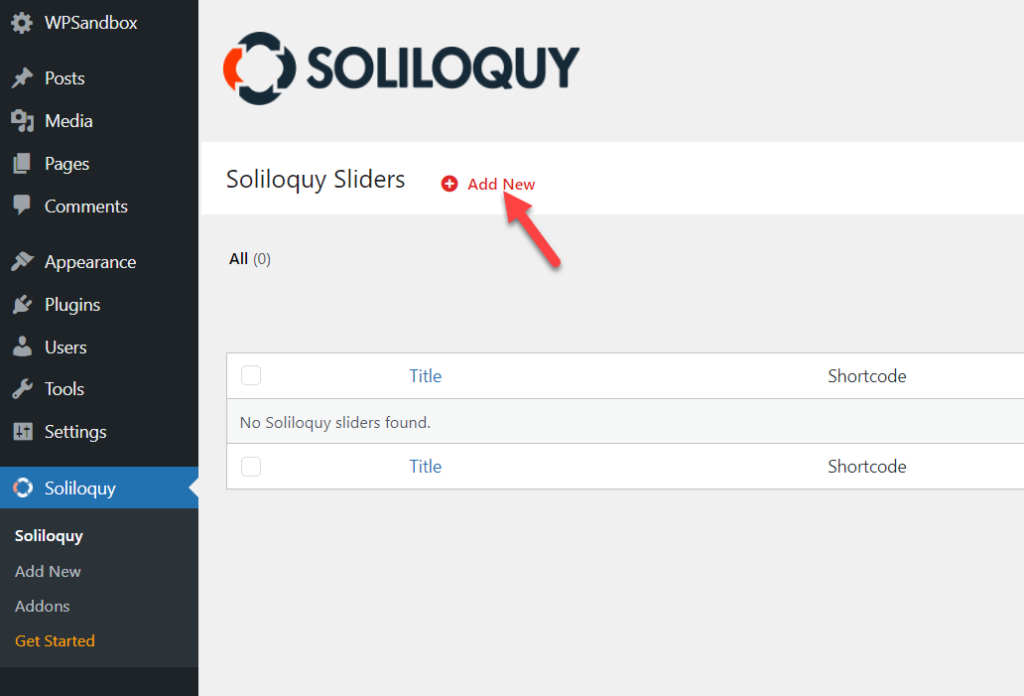
Quando você precisar criar um novo controle deslizante, clique no botão Adicionar novo .

Em breve, eles mostrarão o assistente de criação de controles deslizantes.

Tudo o que você precisa fazer é nomear seu controle deslizante e soltar algumas imagens no uploader.
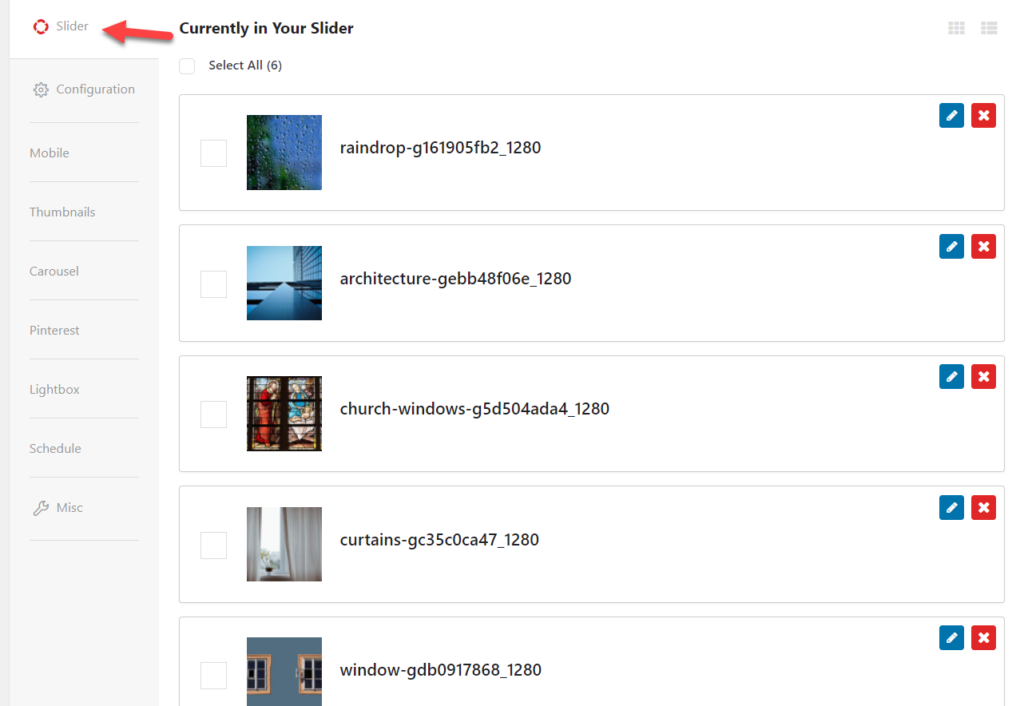
Depois de fazer o upload das imagens, você as verá na seção Slider .

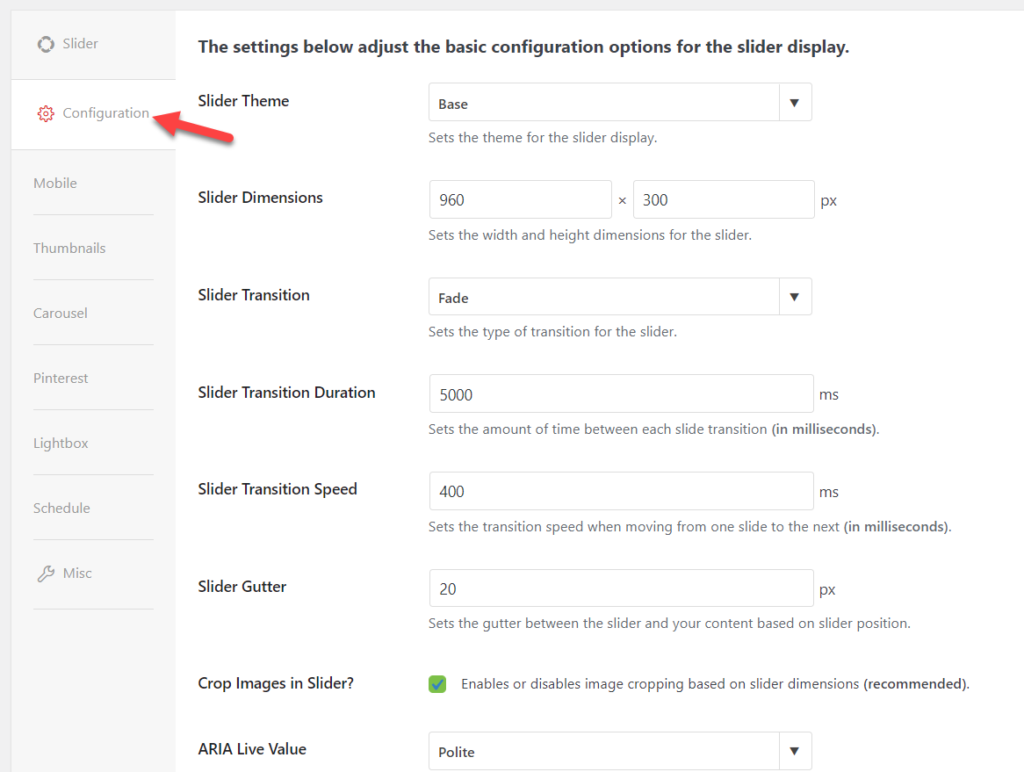
Você pode reorganizar as imagens de lá ou excluí-las. Na seção Configuração , você pode ver as opções de personalização disponíveis.

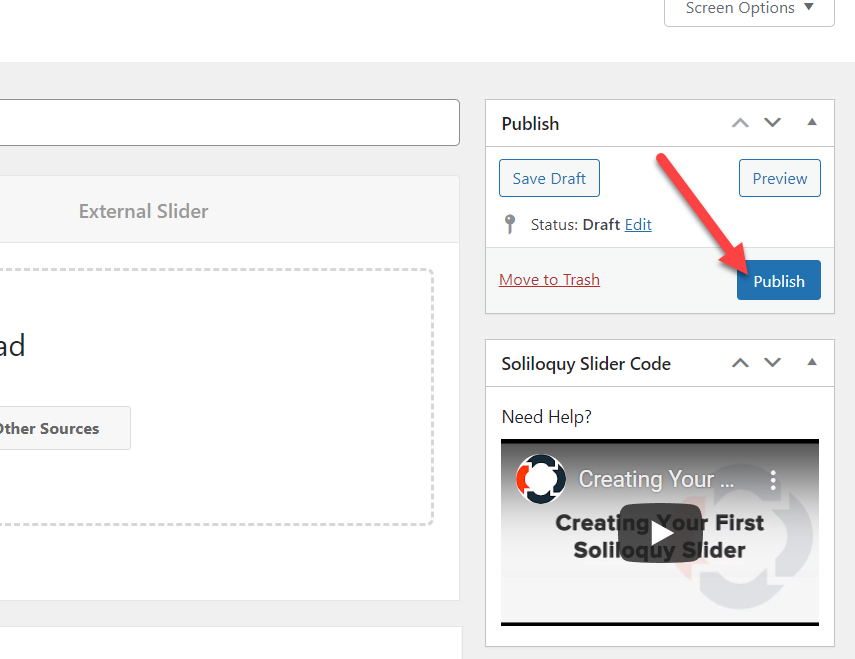
O plug-in adicionará automaticamente algumas opções e valores de configuração padrão ao controle deslizante. Mas você está totalmente no controle e pode editar o controle deslizante da maneira que quiser. Depois de modificar o controle deslizante, você pode publicá-lo.

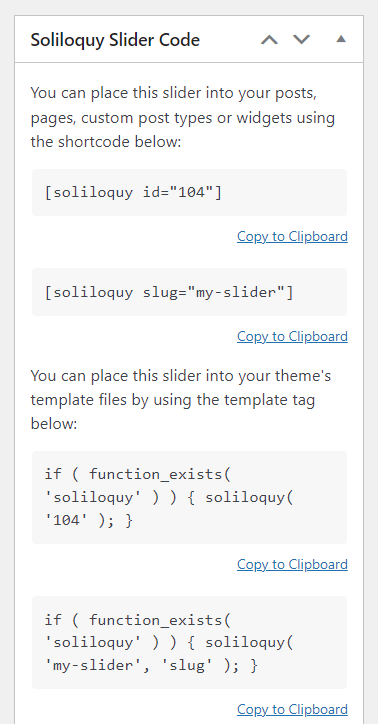
No lado direito das configurações do controle deslizante, você verá o código de acesso e o snippet de função do WordPress que você pode usar para exibir o controle deslizante.

O shortcode é a melhor opção quando você precisa exibir o controle deslizante em qualquer página. Tudo o que você precisa fazer é copiar o código de acesso de lá e colá-lo na página. Por outro lado, use o snippet para mostrar o controle deslizante em qualquer um dos modelos. Você pode colar o trecho dentro do arquivo PHP do tema.
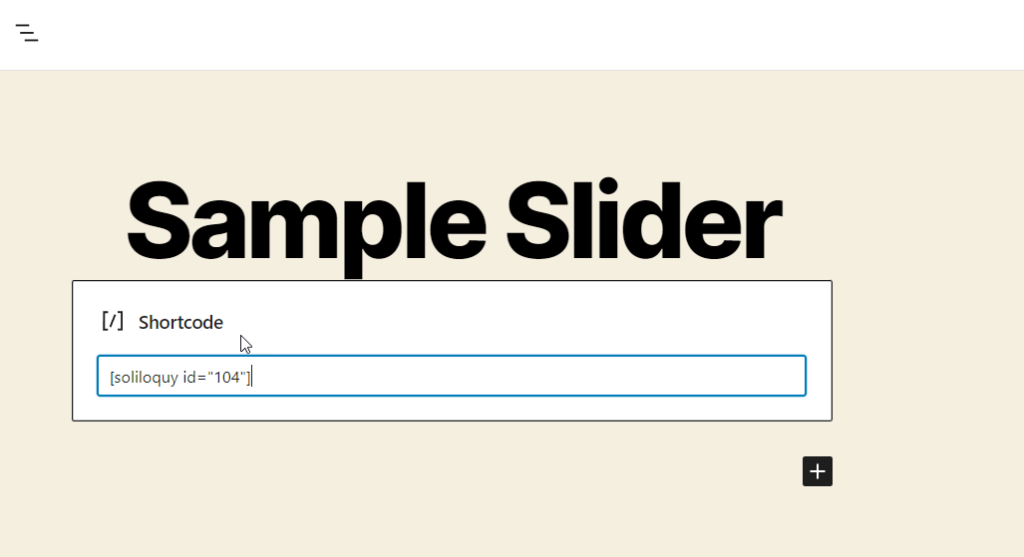
Nesse caso, vamos colar o shortcode em uma nova página. Então, depois de colar o shortcode, atualize a página.

Se você verificar a página no front-end, verá a ação ao vivo.

O controle deslizante exibirá mídias diferentes de acordo com sua configuração. Os usuários também podem alternar manualmente as imagens do front-end. Quando você precisar editar o controle deslizante, vá para as configurações do Soliloquy, abra o controle deslizante que você precisa editar e modifique as opções ou valores de configuração.
A versão lite vem com recursos mínimos, portanto, considere usar a ferramenta premium se precisar obter recursos e complementos mais exclusivos.
Se você precisar experimentar outro plug-in deslizante do WordPress, aqui está uma lista dos melhores.
- Controle deslizante inteligente
- LayerSlider
- SeedProd
- Revolução deslizante
- Deslize qualquer coisa
Confira este artigo para ver plugins de controle deslizante mais confiáveis que você pode experimentar.
É assim que você pode criar um controle deslizante com o Soliloquy. Se você não precisar testá-lo em um site ativo, você deve hospedar uma instalação do WordPress localmente.
Criar Slider no WordPress com Divi Builder
O construtor Divi é um plug-in de construtor de páginas WordPress repleto de energia. Ele pode ser usado para criar sliders em sites WordPress. No entanto, como ele usa um editor de arrastar e soltar, criar páginas e designs personalizados seria uma moleza. Além disso, o plugin também é compatível com a maioria dos temas do WordPress. Portanto, não importa qual tema você esteja usando. O construtor Divi cobriu você.
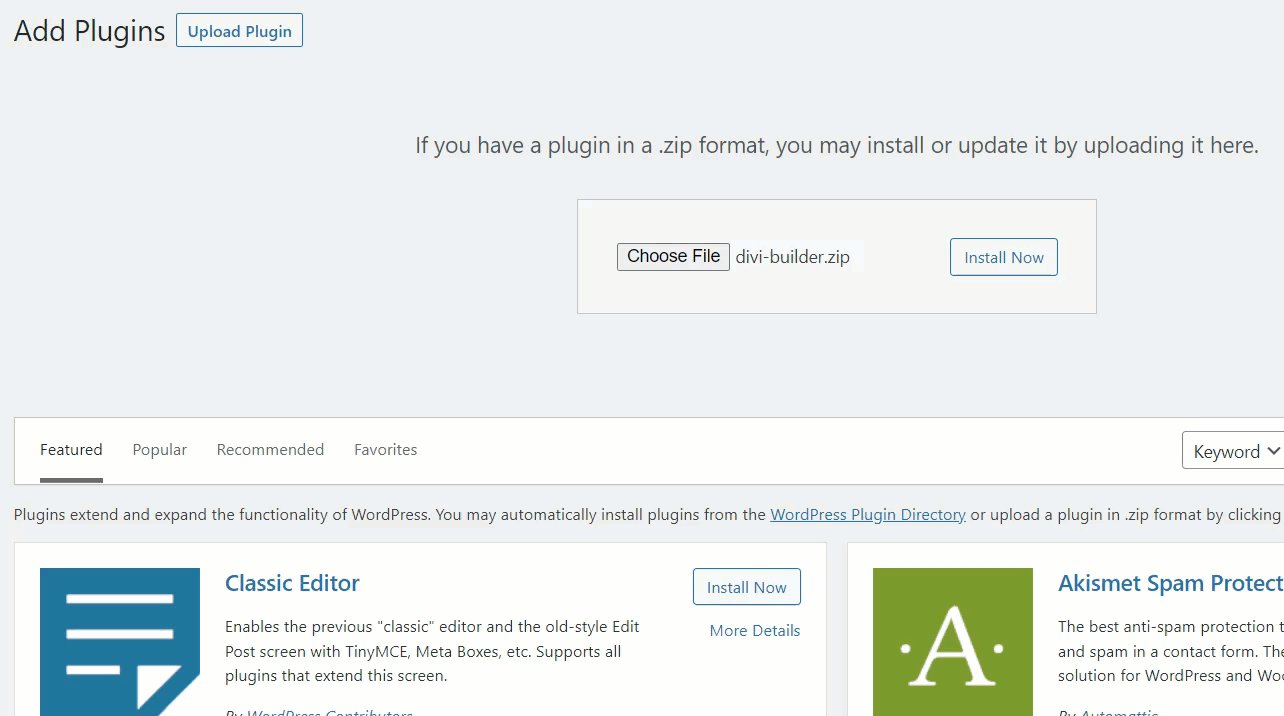
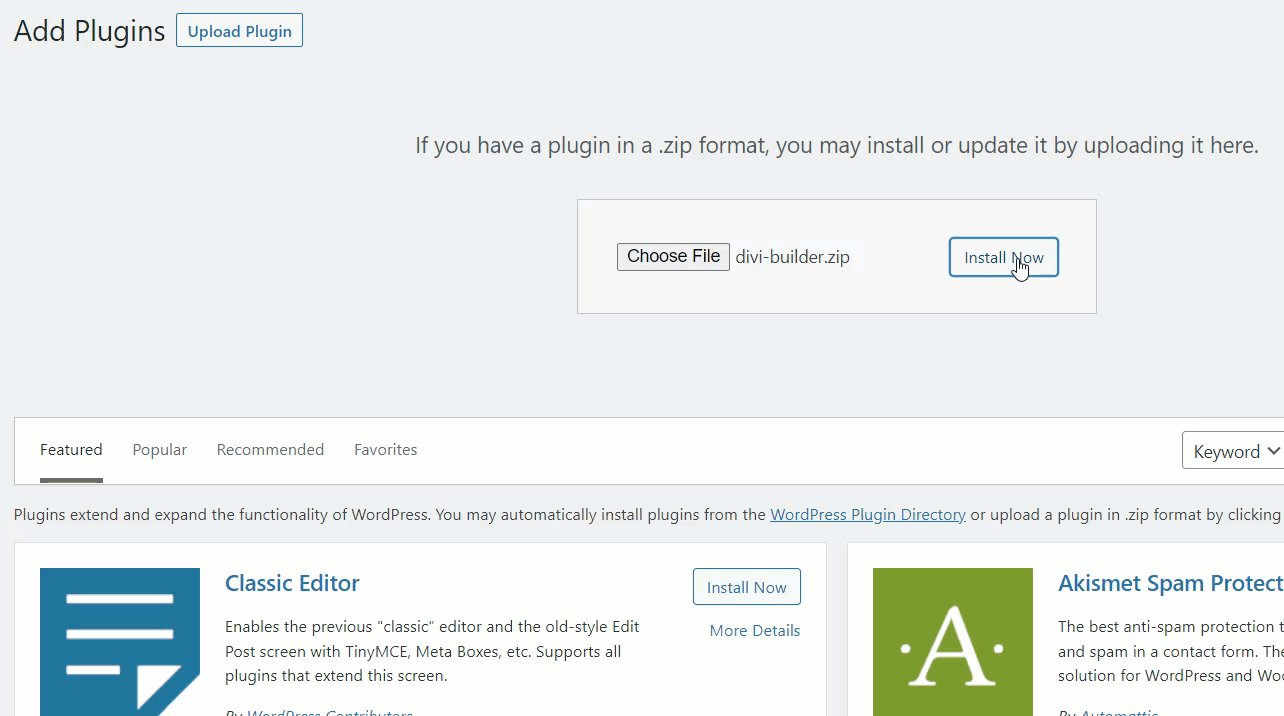
Esta seção mostrará como criar controles deslizantes com o construtor Divi. Primeiro, você precisa acessar o Elegant Themes e comprar uma assinatura do Divi Builder. Depois de fazer isso, instale e ative o construtor Divi no seu site WordPress.

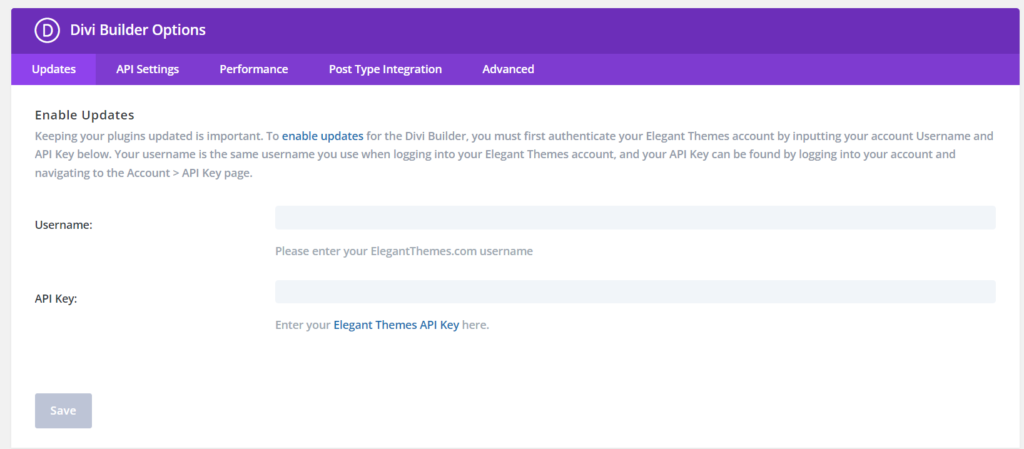
Em seguida, vá para as configurações do plugin e verifique a licença após a ativação.

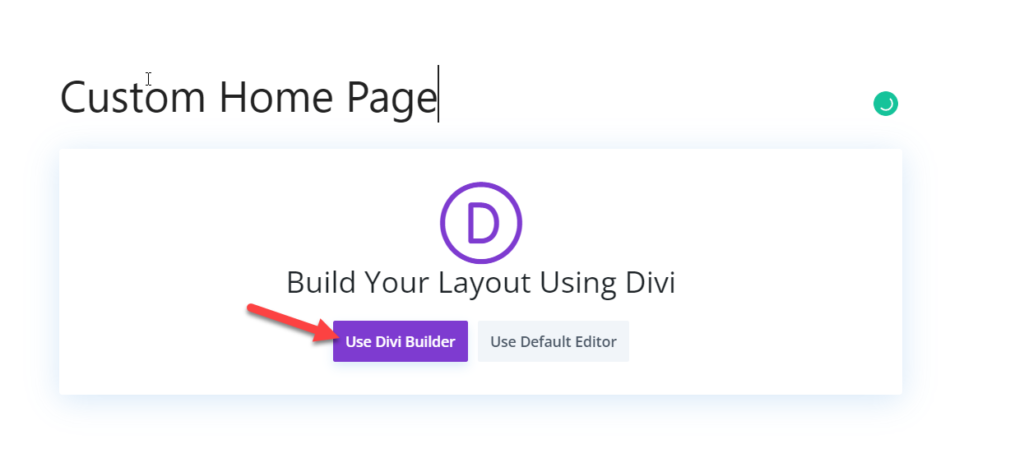
Agora, vá para uma página (ou crie uma) e use o construtor Divi para editá-la.

Em breve, você será redirecionado para o editor visual Divi.

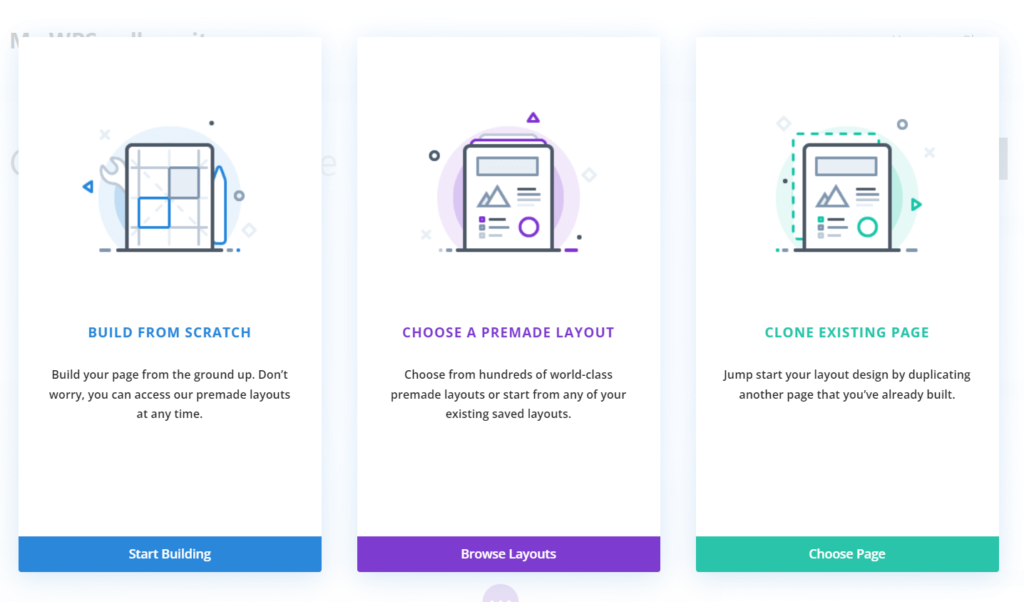
A partir daí, você pode
- Crie um modelo do zero
- Escolha um modelo pré-fabricado
- Clonar uma página existente
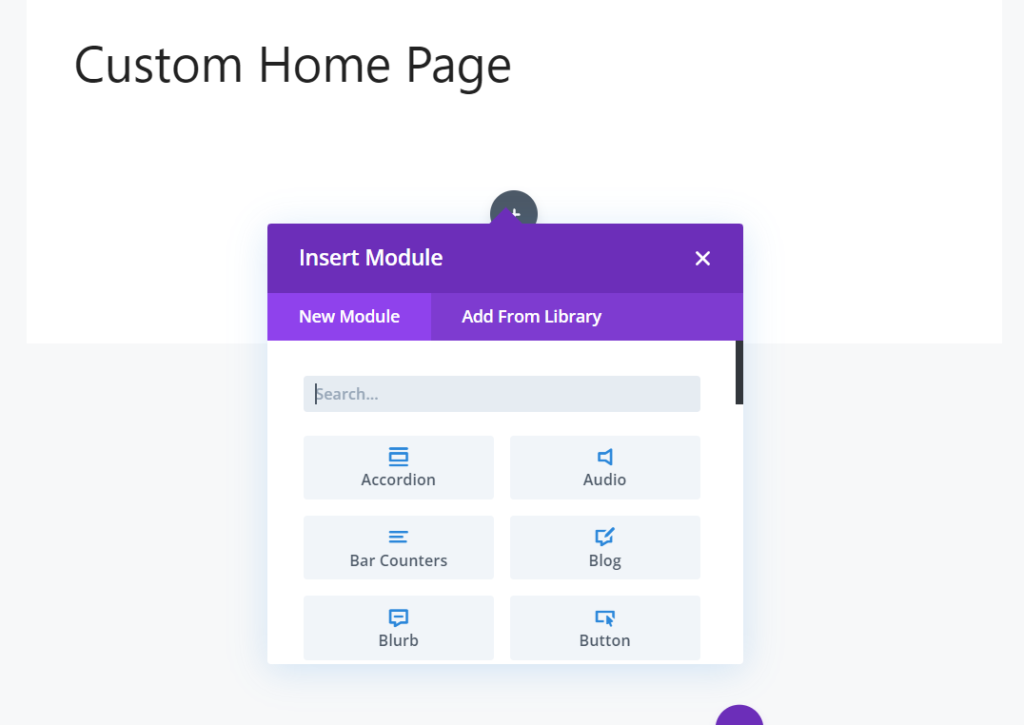
A opção é totalmente sua. Neste caso, vamos começar do zero. Depois de inserir uma linha, você verá uma opção para escolher módulos personalizados.

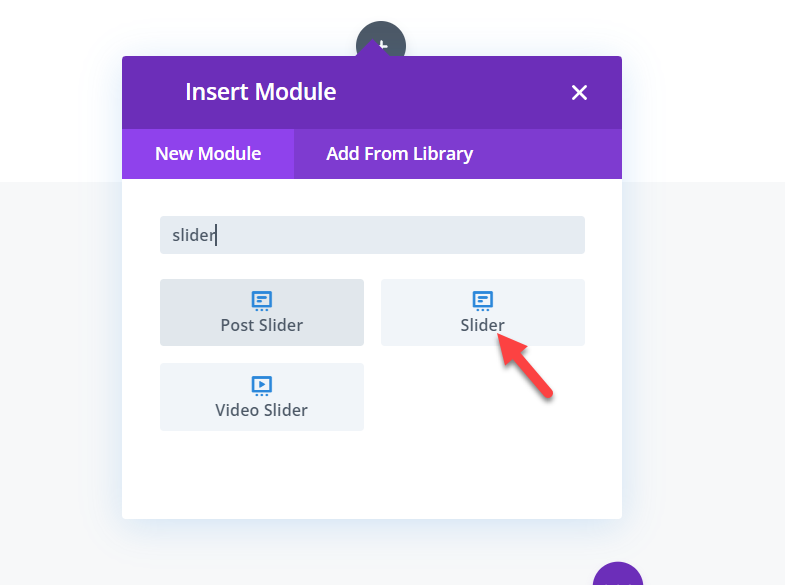
Lá, procure por Slider .

Você verá várias opções de controle deslizante, como
- Sliders de postagem
- Controles deslizantes
- Controles deslizantes de vídeo
Depois de escolher o necessário, adicione-o à linha. Nesse caso, usaremos o controle deslizante padrão . Se você precisar exibir um grupo de imagens ou texto personalizado, o módulo deslizante padrão é o correto.


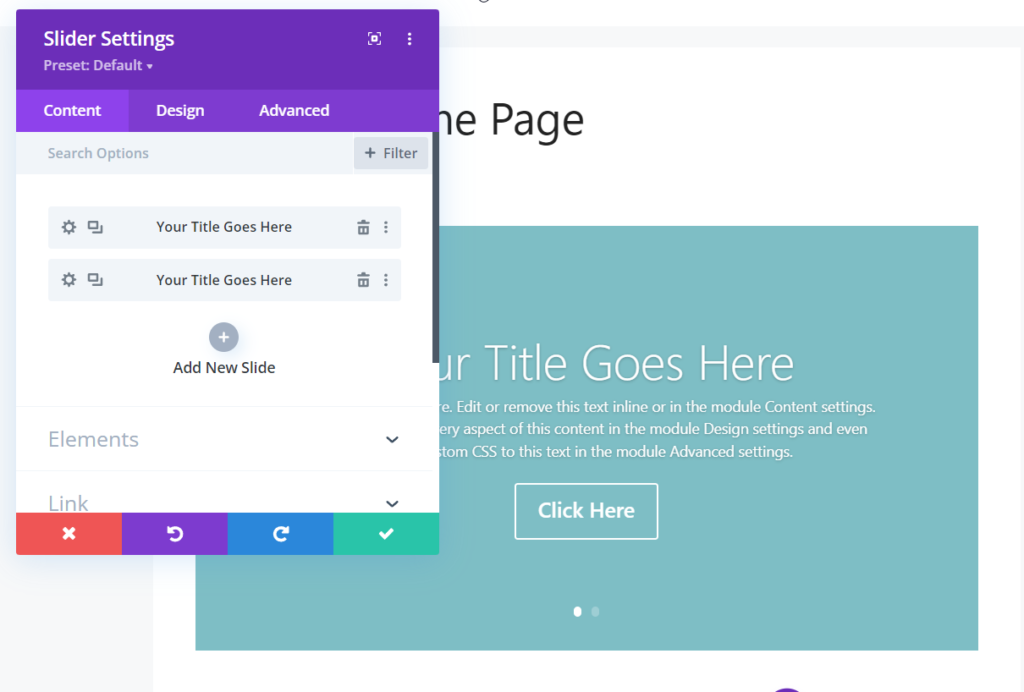
Você pode configurar o controle deslizante através do bloco de configuração do módulo.

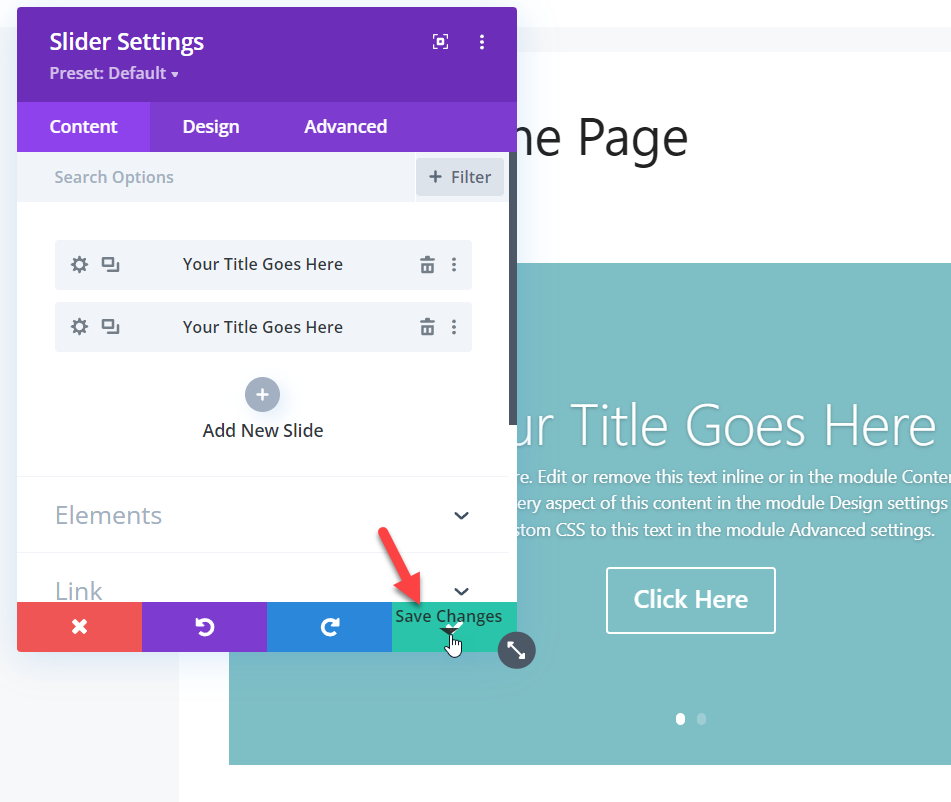
Aqui, você pode adicionar quantos controles deslizantes desejar. Pode ser texto, links ou imagens. Depois de modificar o controle deslizante, salve o módulo.

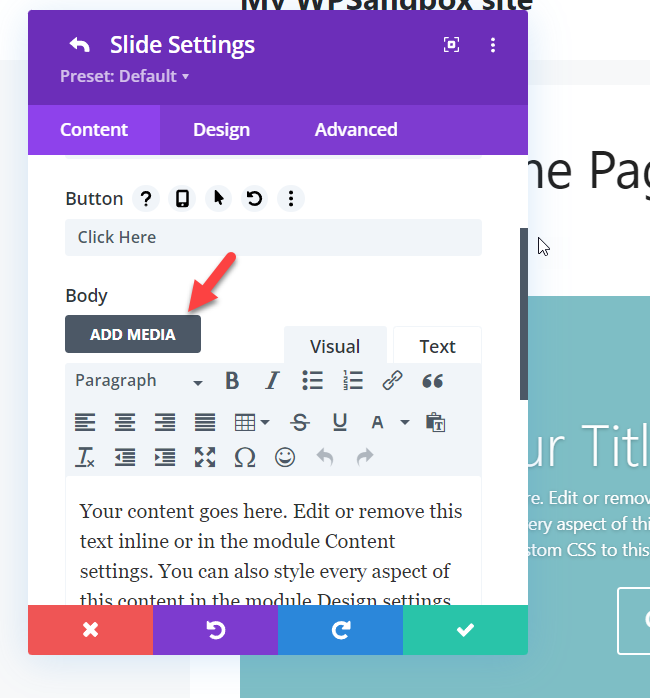
Se você precisar exibir um controle deslizante de imagem, use o botão adicionar mídia e modifique os controles deslizantes existentes.

É isso.
Dessa forma, você pode criar controles deslizantes com o construtor Divi. Além disso, os temas elegantes oferecem suporte humano 24 horas por dia, 7 dias por semana, se você estiver preso em algum lugar, e poderá resolver rapidamente seus problemas.
Criar Slider no WordPress usando Opções de Tema
Alguns temas premium do WordPress também vêm com opções de controle deslizante embutidas. Portanto, se o seu tema tiver esse recurso, você não precisará usar plugins deslizantes de terceiros ou códigos personalizados. Em vez disso, você pode criar controles deslizantes diretamente do painel do WordPress por meio do painel de temas.
Se você tiver conflitos com esse método, entre em contato com a equipe de suporte oficial do seu tema. Ou você também pode verificar a seção de documentação para obter guias mais relevantes.
Bônus: Adicione o Slider do Instagram ao WordPress
O Instagram é um excelente meio para exibir seus belos momentos. Se você é altamente ativo no Instagram e compartilha imagens, pode importá-las facilmente para sua instalação do WordPress com um plug-in dedicado. Felizmente, criamos uma ferramenta de ponta com recursos avançados, chamada Instagram Feed Gallery.
Aqui, mostraremos como adicionar controles deslizantes do Instagram ao WordPress.
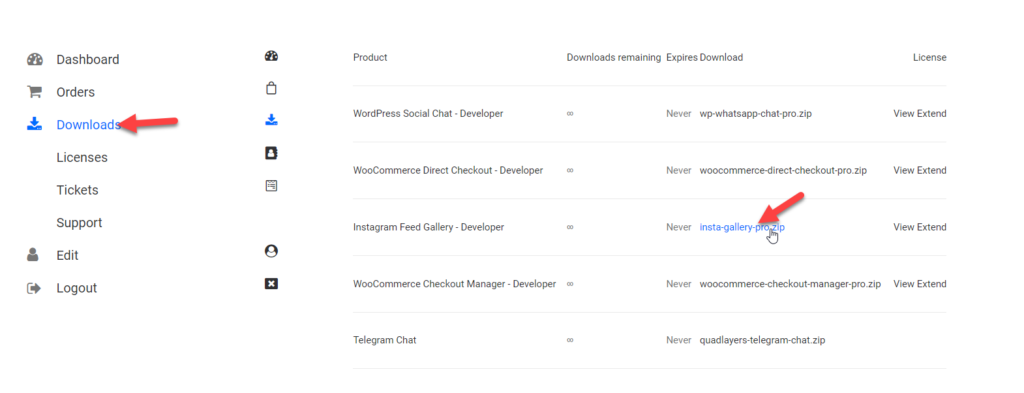
Primeiro, você precisa obter nosso plugin WordPress da Galeria de feeds do Instagram. Depois de concluir a compra, você poderá fazer login na sua conta QuadLayers e baixar os arquivos de plug-in premium.

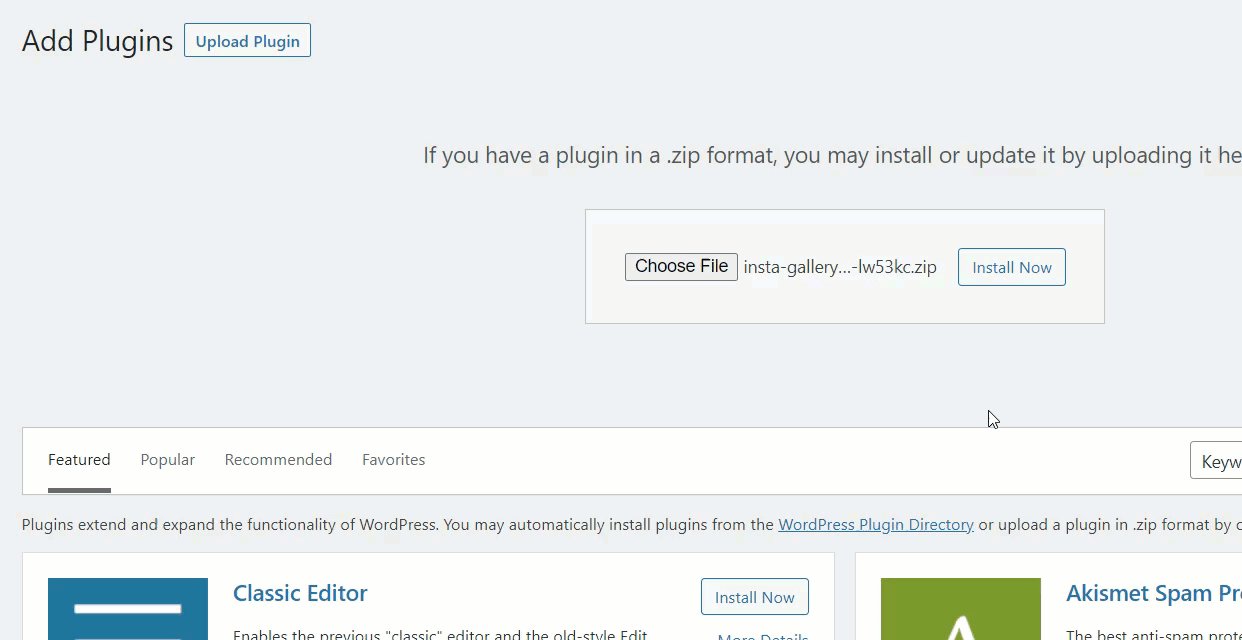
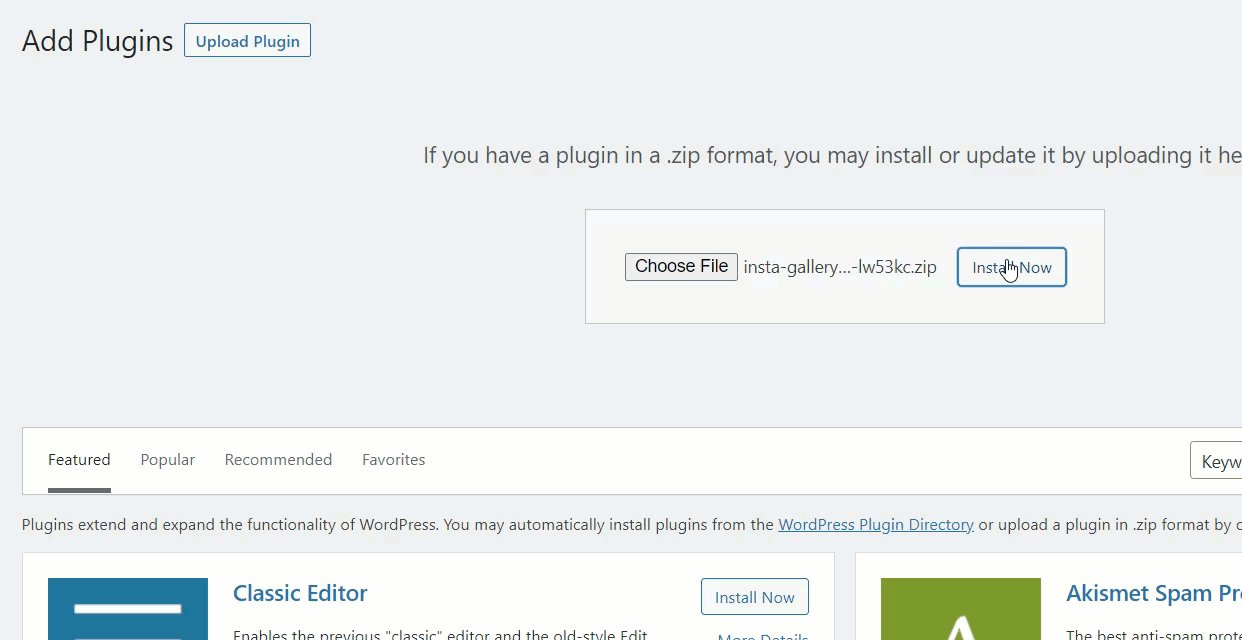
Instale o plugin em seu site WordPress.

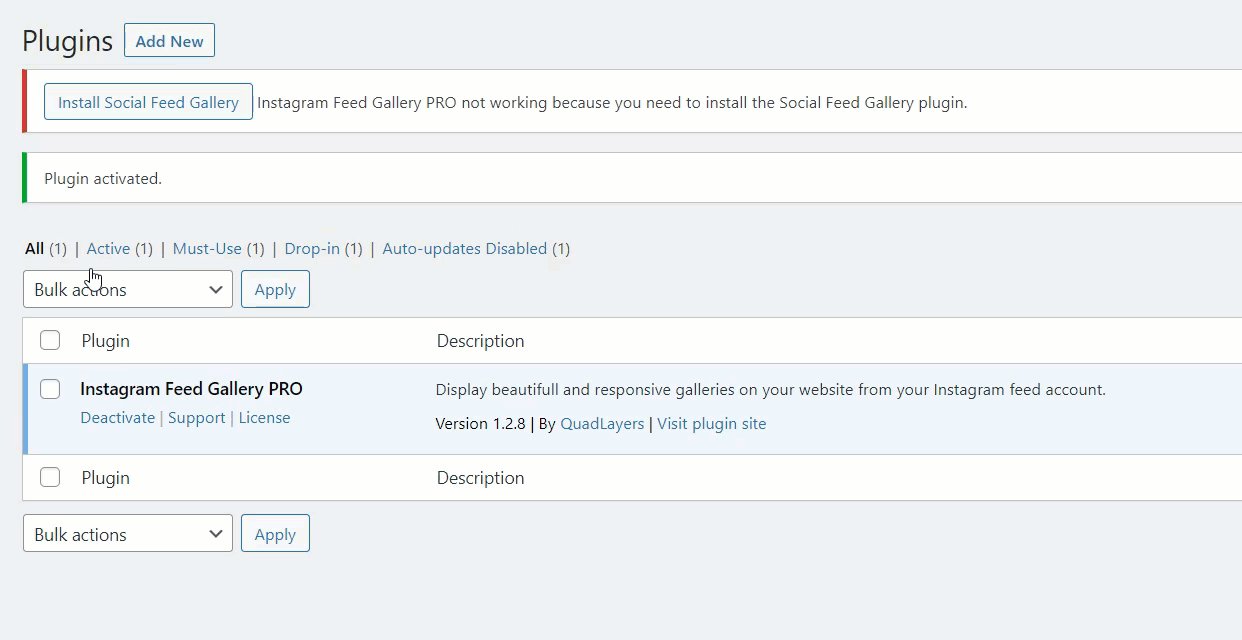
Depois de ativar o plug-in, você precisa instalar e ativar o Social Feed Gallery. Ao clicar no botão, você pode instalá-lo e ativá-lo.

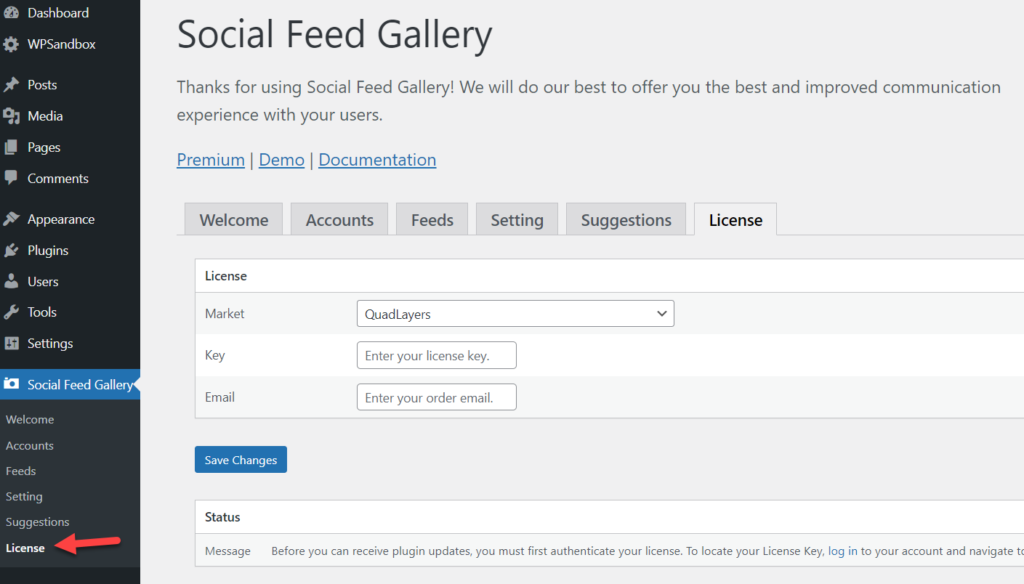
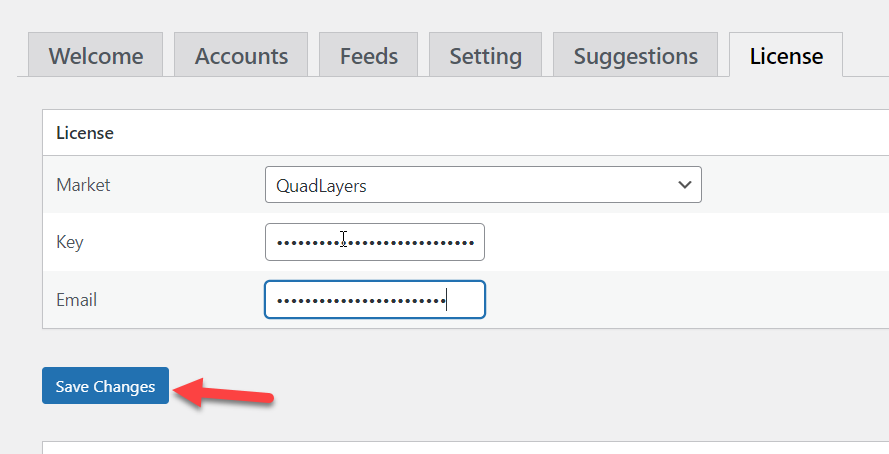
A próxima coisa que você precisa fazer é verificar a chave de licença. Nas configurações da Galeria de feeds sociais, você verá a opção de verificação de licença.

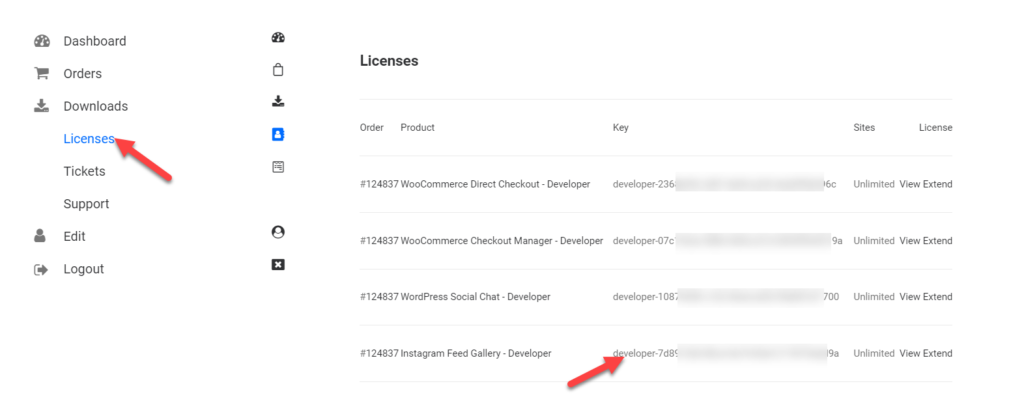
Faça login na sua conta QuadLayers para pegar sua chave de licença e vá para a seção de licenças. Lá, você verá todas as chaves de licença disponíveis. Copie a chave de lá.

Agora, cole-o em sua opção de licença com seu endereço de e-mail cadastrado e clique em Salvar alterações .

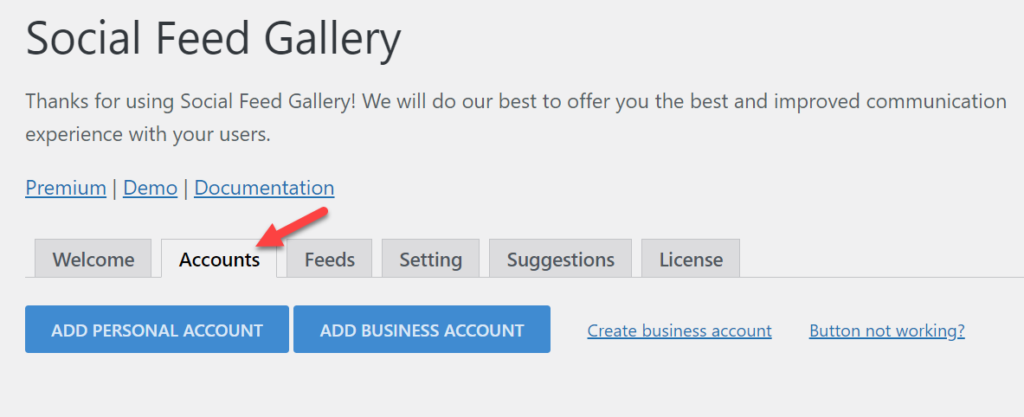
Agora, você desbloqueou todo o potencial do plugin. A partir de agora, você pode começar a criar controles deslizantes personalizados e exibi-los. Mas, primeiro, abra as configurações da conta e vincule uma conta a partir daí.

Você pode vincular sua conta ou conta comercial por meio das configurações.

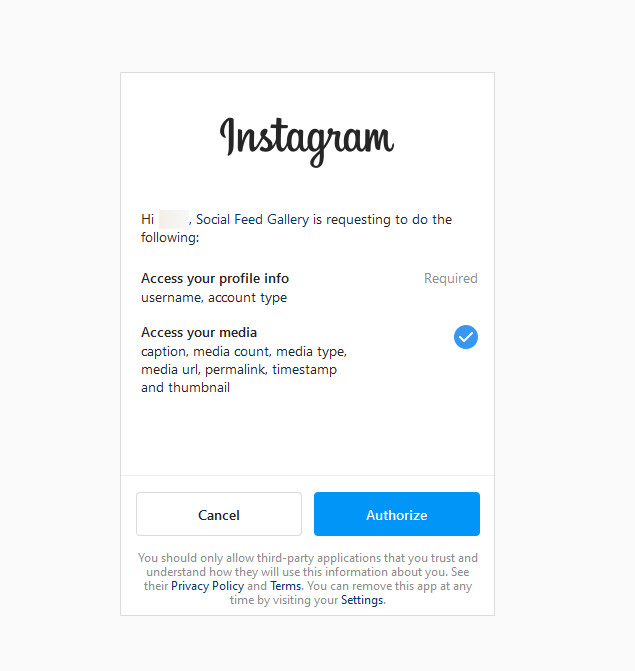
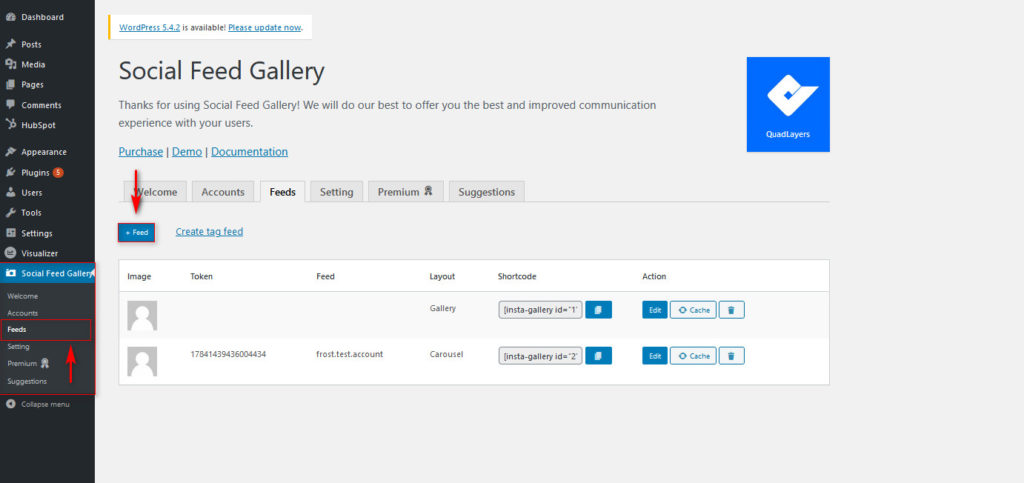
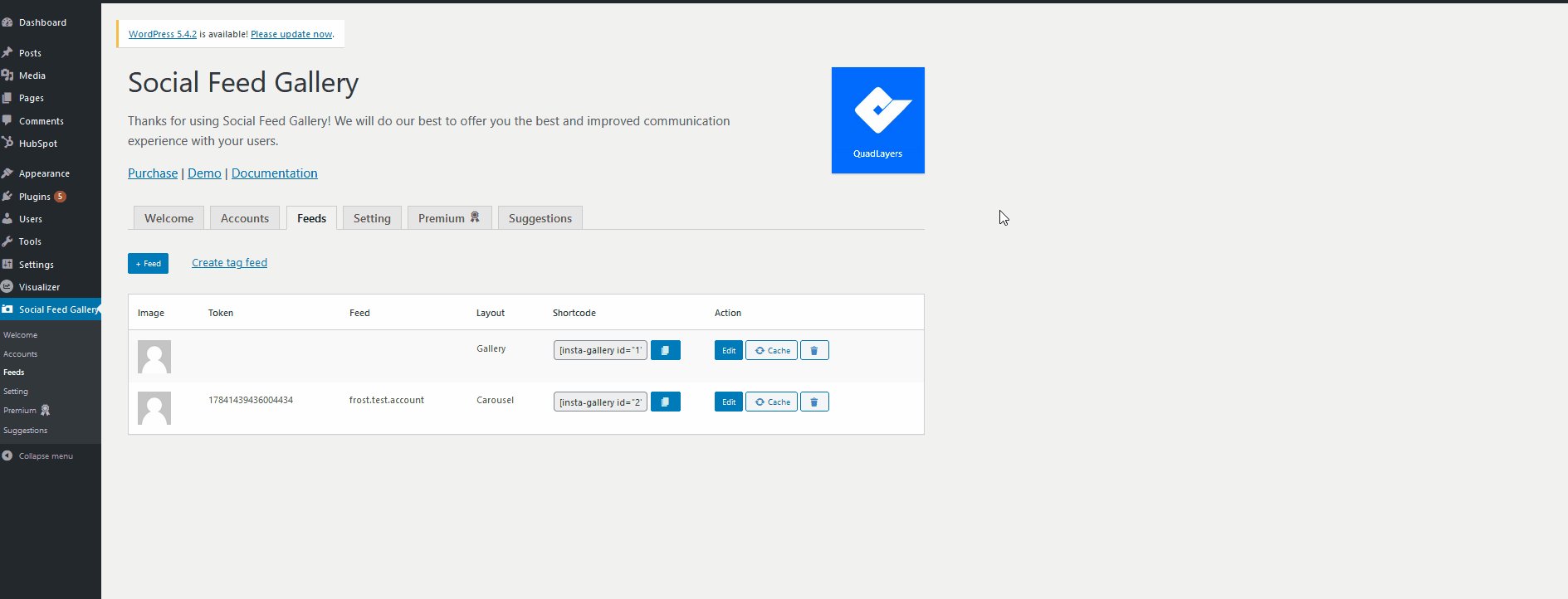
Depois de concluir a autorização, você pode começar a criar novos feeds.

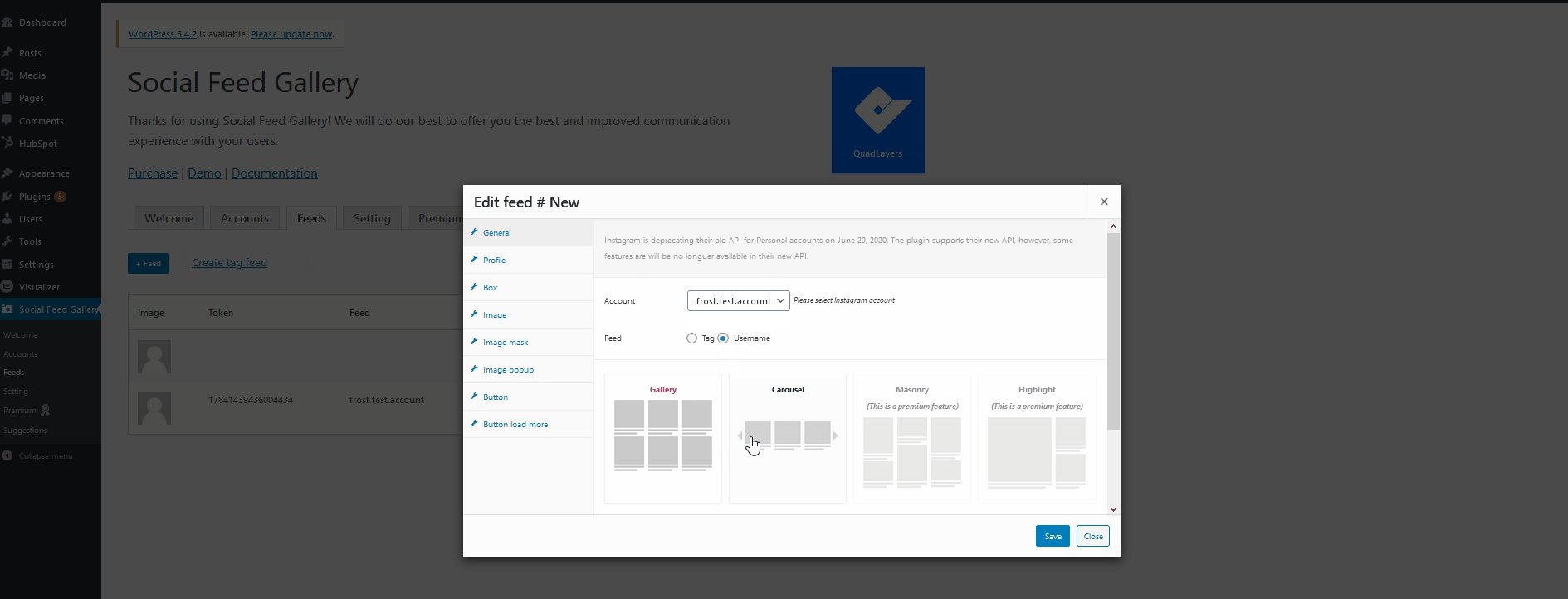
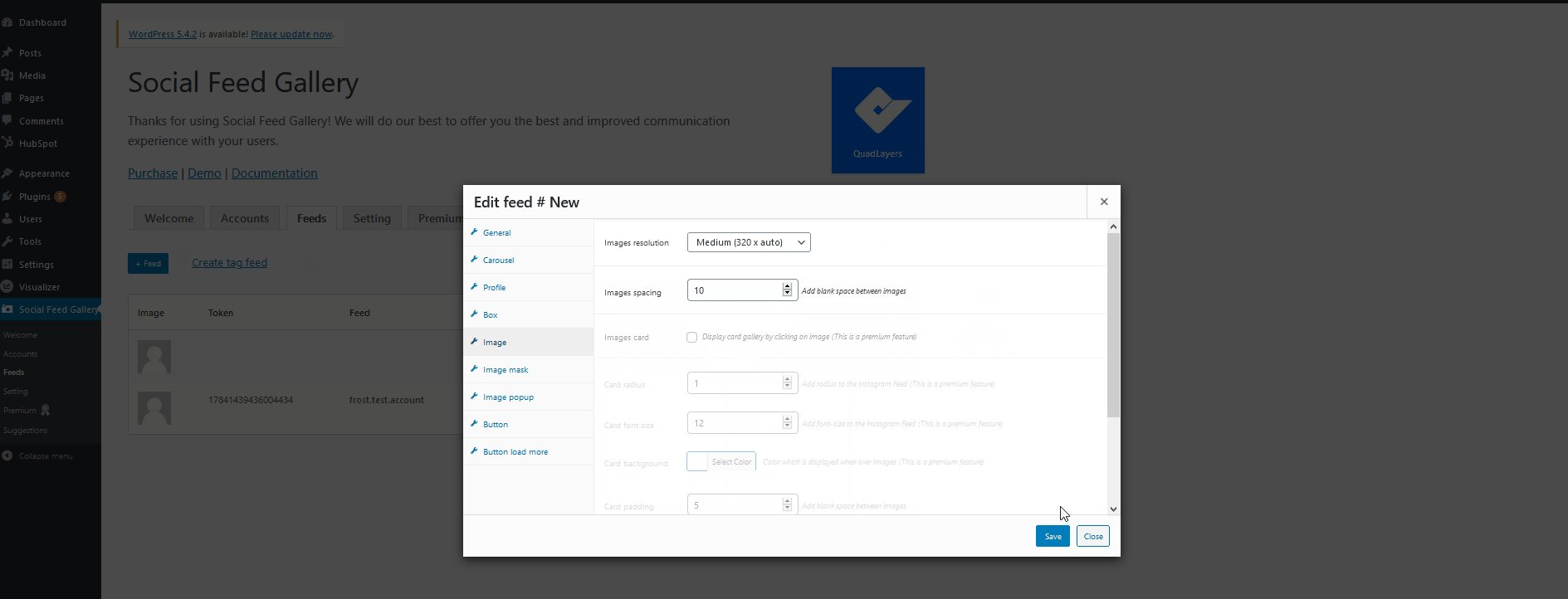
Na próxima etapa, você pode personalizar seu feed. Novamente, existem várias opções, portanto, sinta-se à vontade para modificar o feed da maneira que desejar.

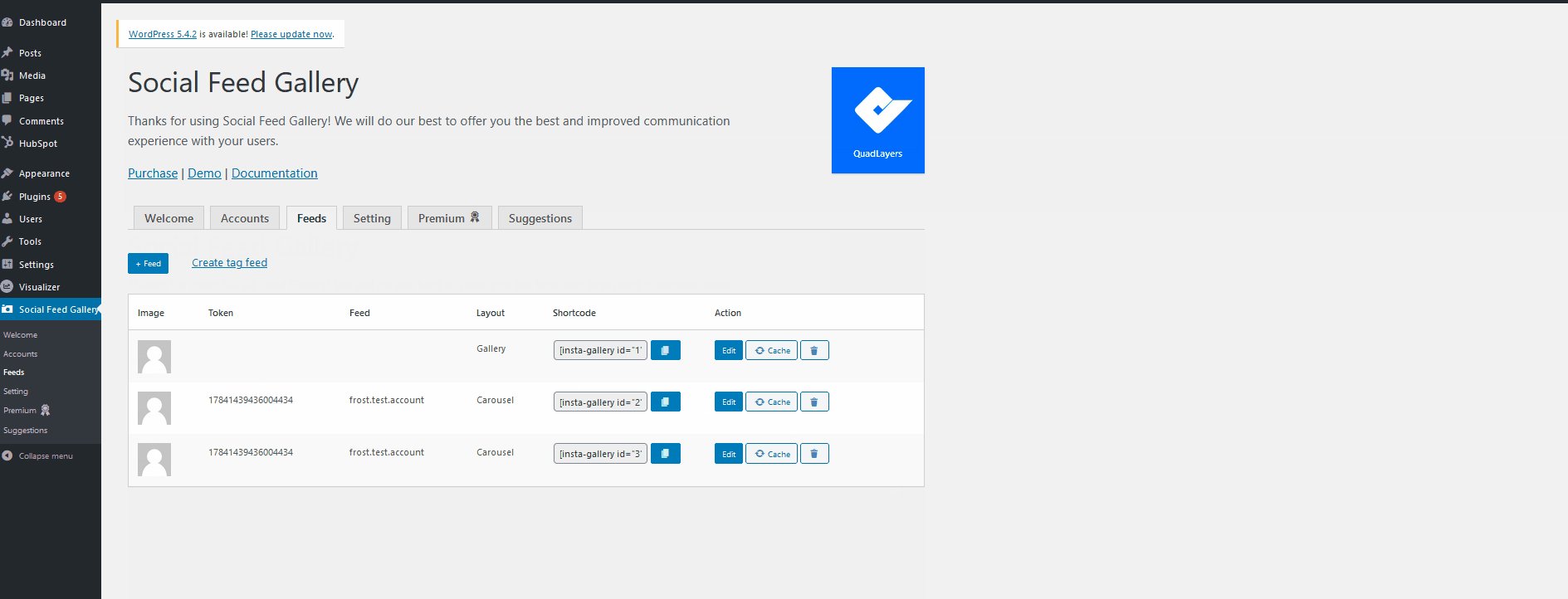
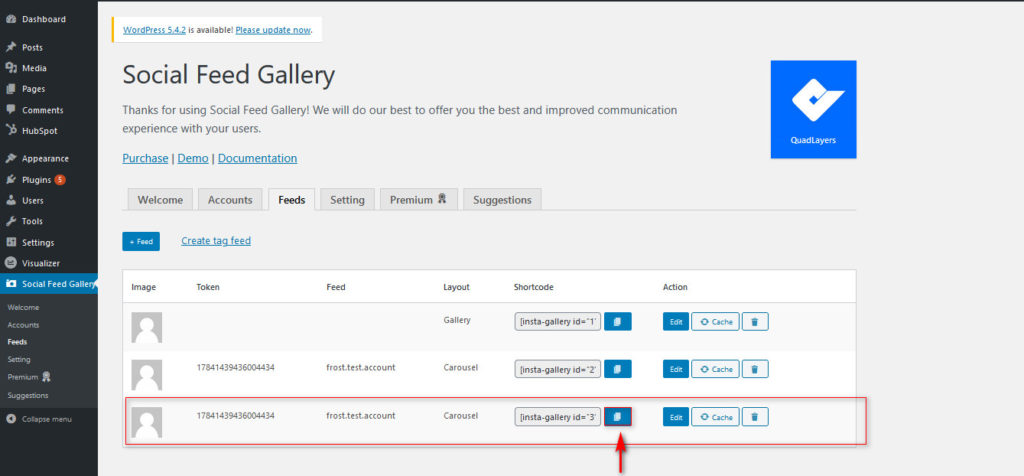
Depois de criar um feed, o plug-in fornecerá um código de acesso exclusivo.

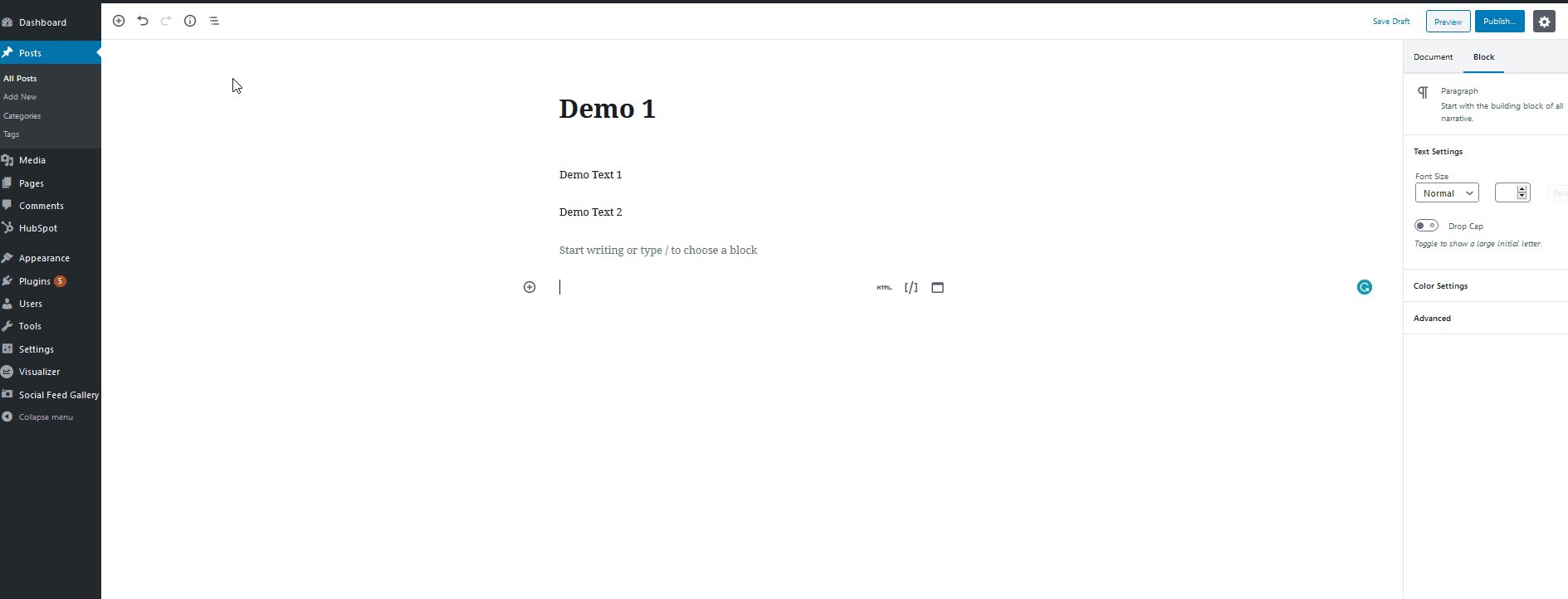
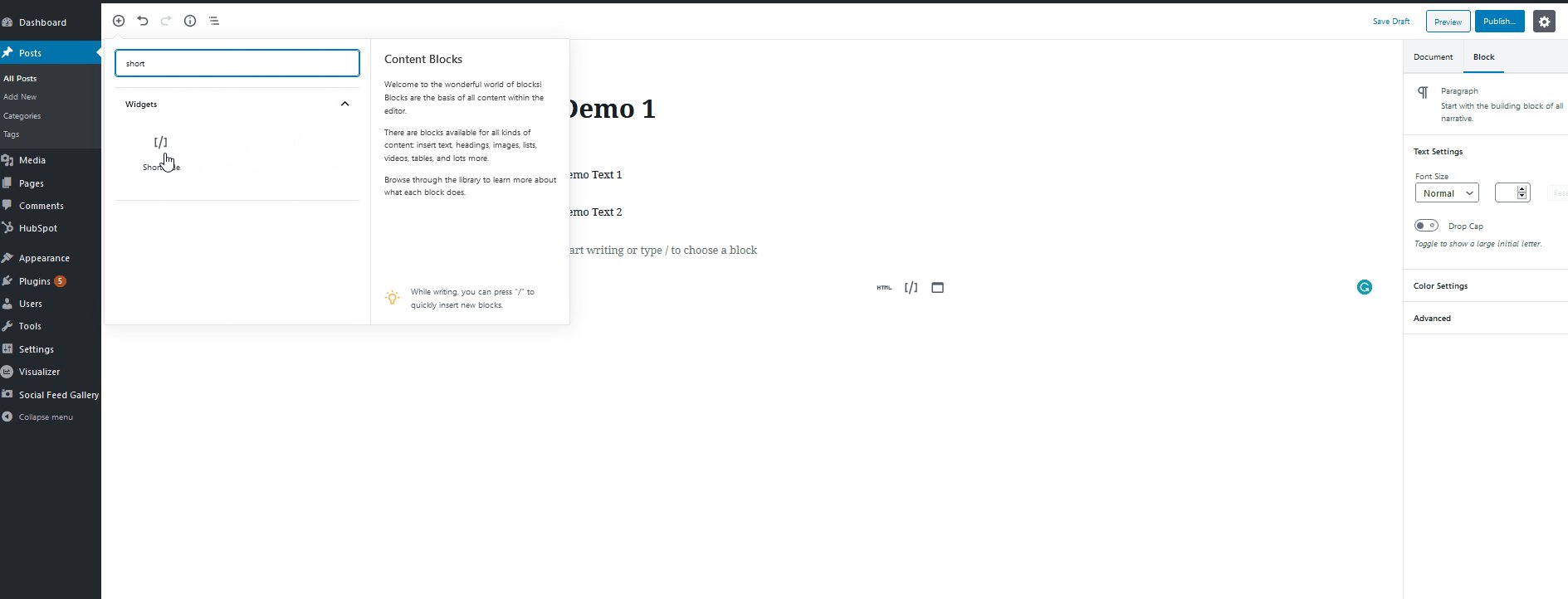
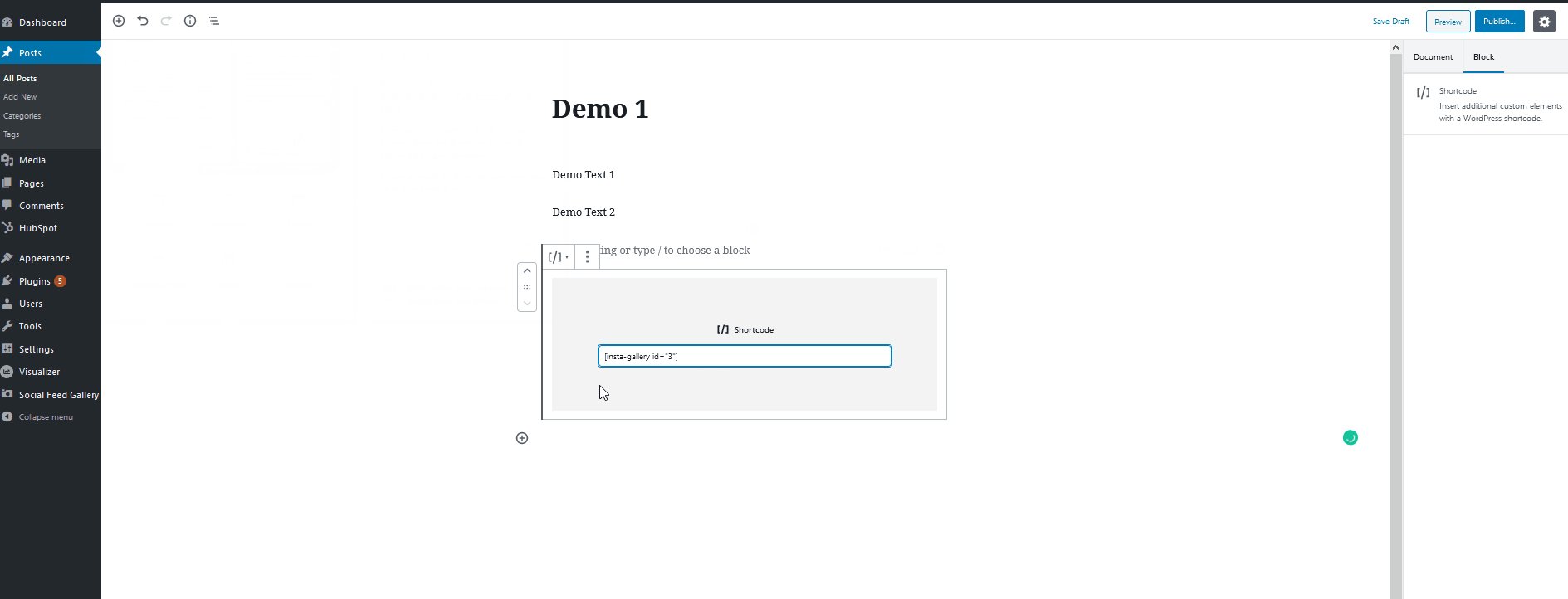
Em seguida, vá para o Editor Clássico ou o editor Gutenberg e cole o código de acesso.

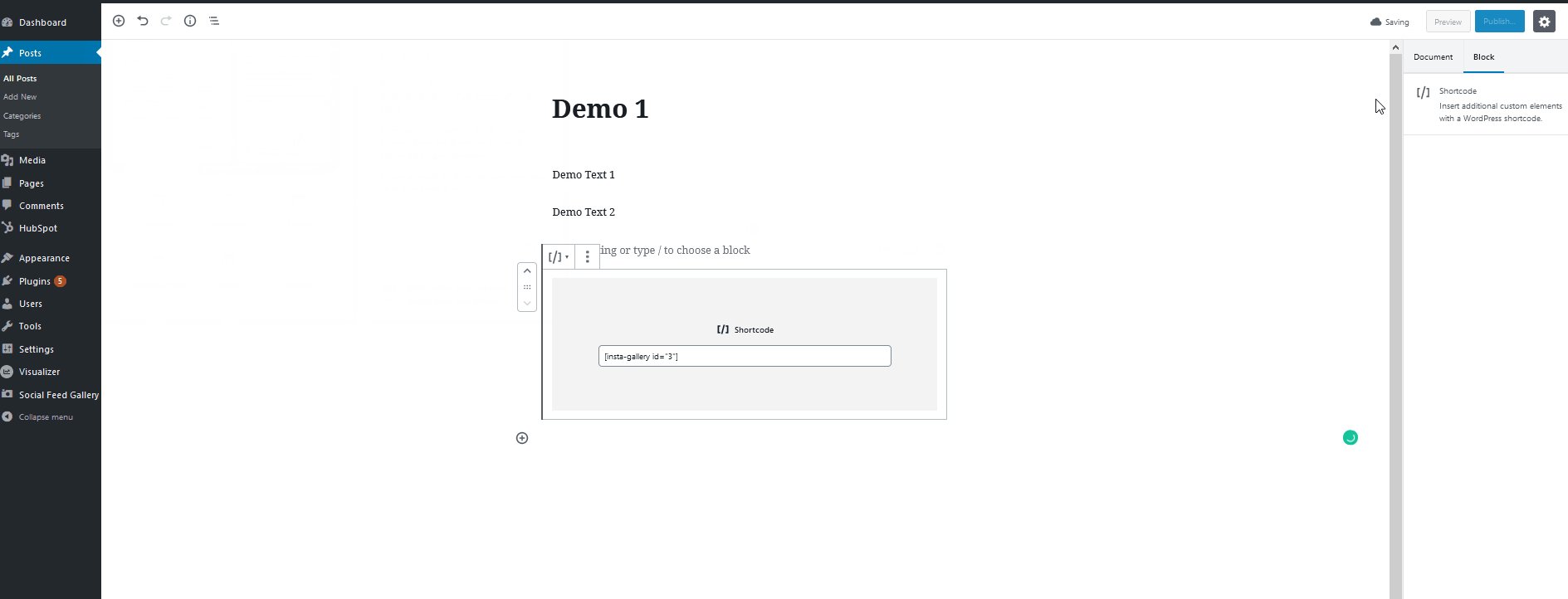
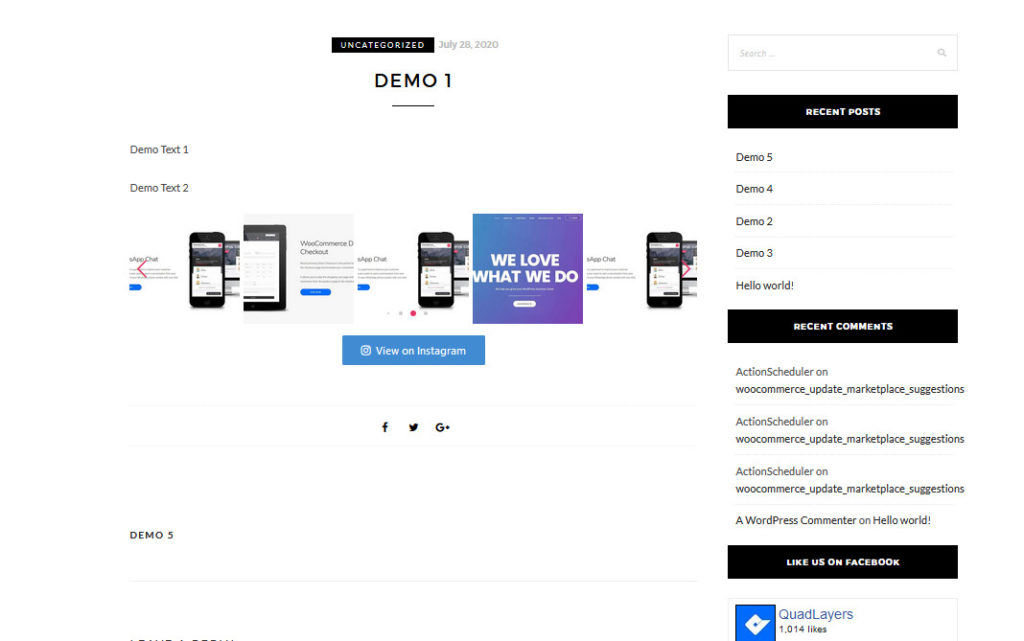
Depois de publicar a página ou atualizá-la, você precisa verificá-la no front-end. Você verá o controle deslizante lá.

Você pode exibir suas imagens do Instagram em seu site WordPress como controles deslizantes ou uma galeria.
Como habilitar o carregamento lento no WordPress?
Quando você adiciona muitas imagens à sua instalação do WordPress, os visitantes notarão um pequeno atraso no tempo de carregamento da página - ter páginas lentas não é recomendado ao executar uma loja de comércio eletrônico ou algo semelhante. Usar um plugin de cache do WordPress pode corrigir a maioria dos problemas de velocidade e otimização. Mas se você precisar otimizar a veiculação de imagens, será necessário ativar o carregamento lento.
Normalmente, quando um usuário acessa qualquer uma de suas páginas, o servidor web carrega imagens e conteúdos inteiros e os exibe. Se você tiver muitas fotos na página, vai demorar um pouco. Por outro lado, quando você habilita o carregamento lento na instalação, o WordPress carregará as imagens somente depois que o usuário começar a rolar.
Você pode carregar a página em segundos e reduzir as solicitações HTTP. É um bom recurso e é usado por milhões de blogueiros e sites em todo o mundo.
Mas, mostraremos como habilitar o carregamento lento no WordPress usando o BJ Lazy Load nesta seção.
A primeira coisa que você precisa fazer é instalar e ativar o BJ Lazy Load na sua instalação do WordPress.

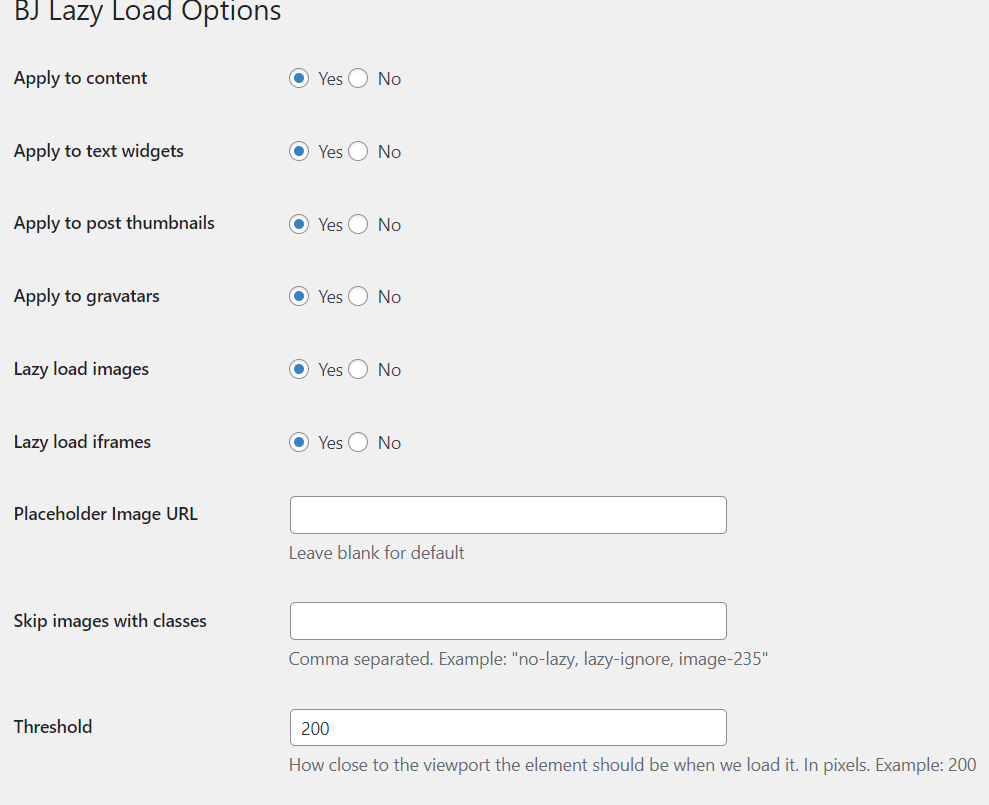
Após a instalação, você verá as configurações do plugin nas configurações do WordPress.

As configurações padrão são muito boas para uma instalação padrão do WordPress.

Se desejar, você pode modificar as opções. Por fim, certifique-se de ter salvo as configurações após a reconfiguração. Dessa forma, você pode configurar o Lazy Loading no seu site WordPress.
NOTA: Alguns plugins de cache do WordPress vêm com recursos de Lazy Loading embutidos. Portanto, se o seu plug-in de cache suportar esse recurso, você não precisará depender de ferramentas ou serviços adicionais.
Conclusão
Como você pode ver acima, você tem três métodos para criar um controle deslizante em sua instalação do WordPress.
- Use um plug-in de controle deslizante dedicado
- Com construtor Divi
- Através das opções de tema
Se você está procurando uma solução fácil, os plugins do construtor Soliloquy ou Divi são recomendados. Eles vêm com recursos e integrações exclusivos. Por outro lado, se o seu tema suportar controles deslizantes embutidos, você poderá usar o editor de temas. Dessa forma, você pode reduzir o número de plugins instalados em seu site WordPress.
Depois de criar controles deslizantes, verifique se você configurou o plug-in de cache da maneira correta para otimizar o site para obter melhor velocidade e desempenho.
Você pode conferir nosso blog para mais artigos. No entanto, aqui estão alguns dos nossos artigos escolhidos a dedo que podem ser interessantes para você.
- Como tornar o cabeçalho Divi fixo/fixo (guia passo a passo)
- Segurança do WordPress: 10 táticas que você deve conhecer
- Como configurar um Helpdesk no WordPress
