Como criar um site de teste na hospedagem Cloudways? (Tutorial em vídeo incluído)
Publicados: 2023-02-27
Quer aprender a criar um site de teste na hospedagem Cloudways? Eu aprecio que você queira fazer alterações em seu site no ambiente externo e, em seguida, fazer as modificações em seu site ativo. Você tomou uma ótima decisão de testar seu aplicativo antes da implantação.
Você veio ao lugar certo para criar a área dedicada e implementar novidades em seu site. Apresentei instruções passo a passo e um tutorial em vídeo para melhor compreensão. Se você tiver alguma dúvida, entre em contato comigo através da seção de comentários.
Cloudways é um dos melhores serviços de hospedagem rápida que já usei. Se você não estiver usando esta hospedagem gerenciada, eu recomendo fortemente que você pegue o código promocional Cloudways para obter a oferta de desconto mais alta. Você tomou a decisão correta se já usa algum servidor em nuvem daqui.
Vamos entrar no assunto!
O que é um site de teste?
Ao criar um site WordPress, é sempre necessário descobrir se uma alteração pode impactar corretamente o site ou prejudicar algum de seus recursos. Digamos que você queira adicionar um formulário de contato, mas não tem certeza se está funcionando corretamente. Esse é um cenário comum vivenciado pelos proprietários de sites.
Se você já experimentou, precisa conhecer o recurso de teste. Os sites de teste geralmente são clones exatos do site de produção, portanto, quaisquer alterações feitas no site de teste podem ser replicadas e testadas com segurança sem afetar a versão ativa.
Isso inclui alterações no código, conteúdo ou elementos de design. Os sites de teste geralmente têm um URL diferente do site de produção real e só podem ser acessados por pessoas com acesso concedido (como desenvolvedores ou designers).
A utilização de um site de teste para testes torna muito mais fácil garantir que todas as atualizações e alterações funcionem corretamente quando forem publicadas. Além disso, também é muito mais rápido corrigir quaisquer problemas que surjam durante o teste – não é necessário desativar o site inteiro para fazer alterações.
Vantagens de um site de teste
Um site de teste é altamente recomendado para desenvolvedores da Web e proprietários de sites, pois oferece a máxima facilidade e viabilidade de testar recursos antes de colocá-los no ar.
Aqui estão as vantagens significativas de um site de teste:
- Ele permite que você teste alterações sem afetar o site ao vivo.
- Como é uma versão duplicada para replicar as alterações, você pode ativá-las rapidamente.
- Garantir que as atualizações e alterações funcionem corretamente quando o envio ao vivo é mais acessível.
- Ele tem um URL diferente do site de produção, acessível apenas por pessoas com acesso concedido.
- Ele permite que você encontre rapidamente os bugs e corrija os problemas que surgem durante o teste.
- Você não precisa desativar o site inteiro para fazer alterações.
Com esses benefícios em vigor, não há razão para adiar a criação de um site de teste para o seu site usando a hospedagem Cloudways.
O que é o Staging Cloudways?
As funcionalidades da Cloudways são sempre simples e diretas! O Cloudways Staging também é uma configuração descomplicada que permite criar um espaço dedicado para testar seu aplicativo. Este ambiente não é acessível ao público, portanto você pode experimentar as novas funcionalidades do seu site.
A parte interessante do recurso Cloudways Staging é que ele não exige que você pague mais pelo uso. Tudo isso pode ser feito com as opções “ Pull ” e “ Push ”, e sim, você não precisa mais lidar com nenhum servidor local para testar.
Melhores recursos do Cloudways Create As Staging
- Ambiente altamente seguro com proteção por senha.
- O acesso SSH e SFTP são ativados por padrão.
- Certificados SSL pré-instalados.
- A opção de backup está disponível antes de iniciar.
- Possível clonar seu banco de dados MySQL.
Diretrizes passo a passo para criar um site de teste da Cloudways
Criar um site de teste no Cloudways não é ciência de foguetes. Depois de obter suas credenciais de login, você pode alternar entre os sites de teste e ativos com um clique. Tendo explorado sites de teste por vários anos, aqui estão instruções passo a passo detalhadas.
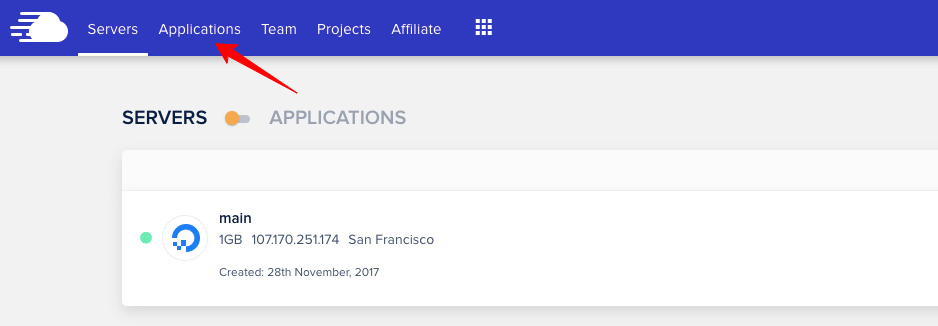
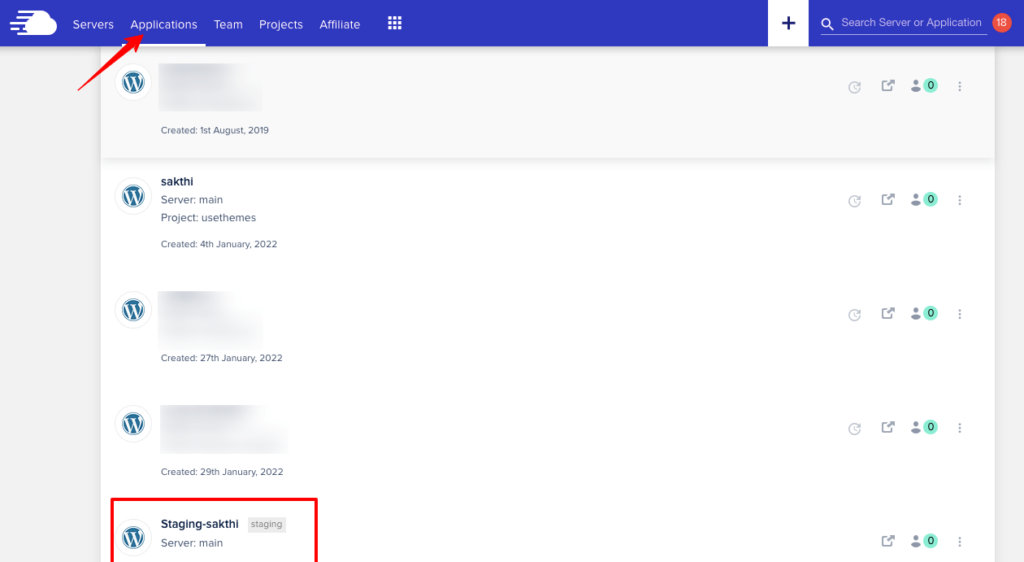
Passo 1: Faça login na sua conta Cloudways > Clique em “ Aplicativos ” no menu superior.

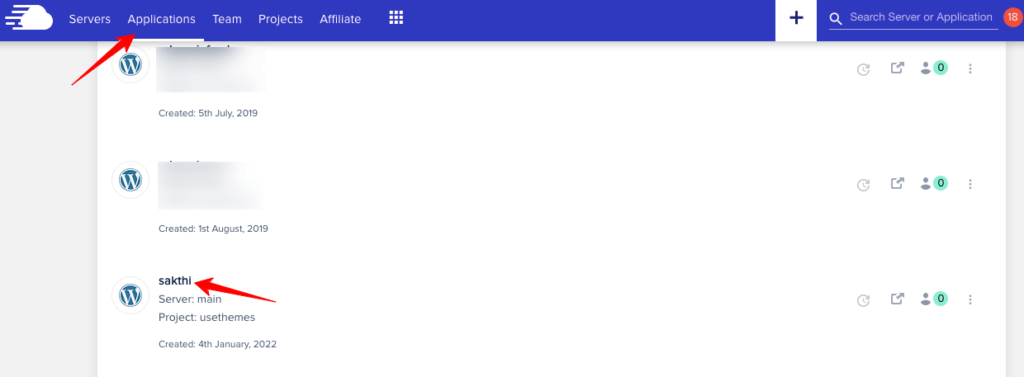
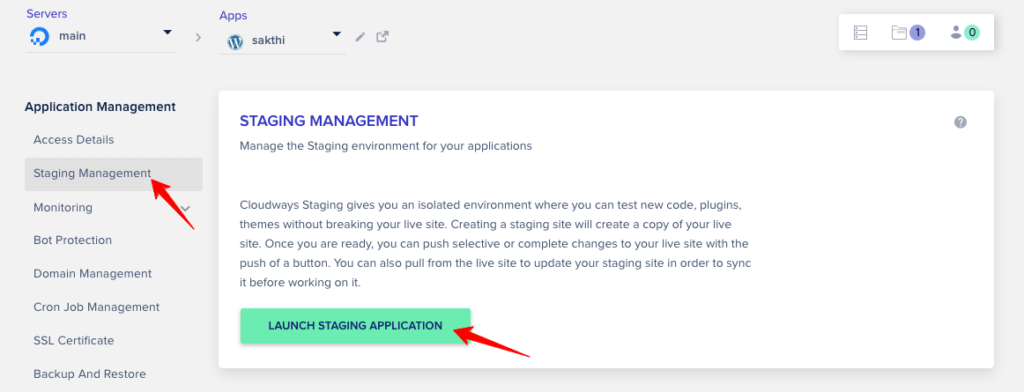
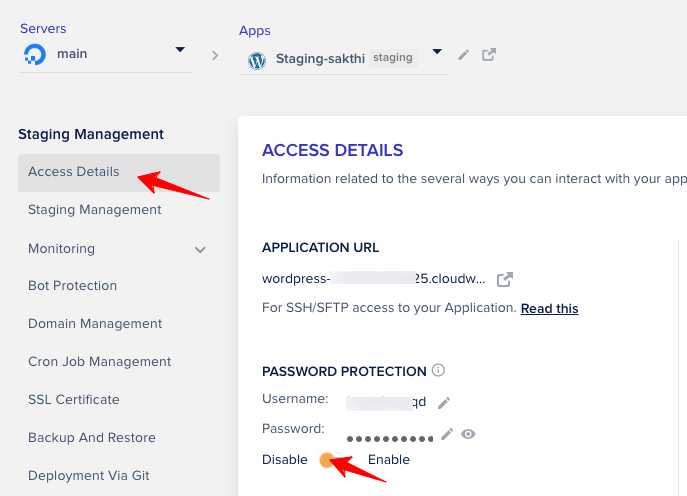
Etapa 2: escolha o aplicativo em que deseja criar um site de teste. Clique em “ Staging Management ” nas configurações do lado esquerdo.

Assim que o centro da página for carregado com informações sobre o gerenciamento de preparação, leia-o e clique em Iniciar aplicativo de preparação .

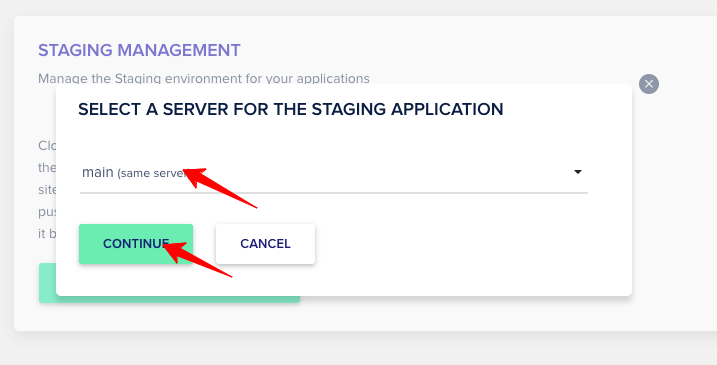
Etapa 3: Agora, ele solicitará que você selecione um servidor para o aplicativo de teste. Selecione um na lista suspensa. Clique em “ Continuar ”.

A criação do site de teste começa agora e você será notificado de que o aplicativo de teste foi criado.
Nota: O aplicativo criado possui uma mensagem de “staging” ao lado de seu nome para facilitar sua localização. Ele é listado em “ Aplicativos ” no menu superior.

E quando você seleciona este aplicativo, você pode ver as credenciais protegidas com a senha. Se você desativar a proteção, poderá acessar o site de teste. Caso contrário, ele solicitará que você digite o nome de usuário e a senha. Então, é melhor desativar a proteção.

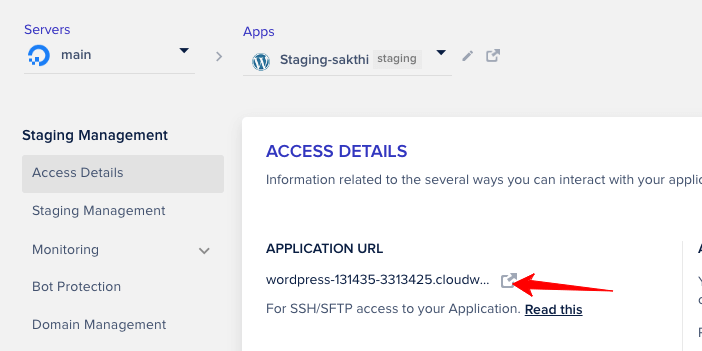
Etapa 4: você pode identificar rapidamente o site primário e o site de teste observando seu URL, pois o último contém o slug “ID + Cloudwaysapps” em seu URL.


Agora, faça login no painel de administração do WordPress do site de teste. (As credenciais já estão listadas na página do aplicativo do site de teste)
Etapa 5: é hora de fazer algumas alterações no site de teste. Você pode personalizar seu tema, fazer configurações de plug-in ou adicionar novos scripts para teste. Faça as modificações e salve as alterações.
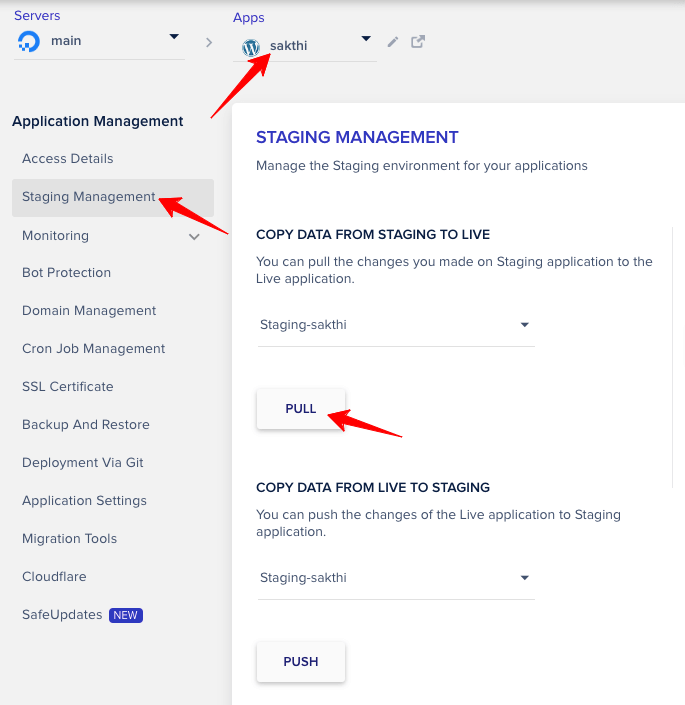
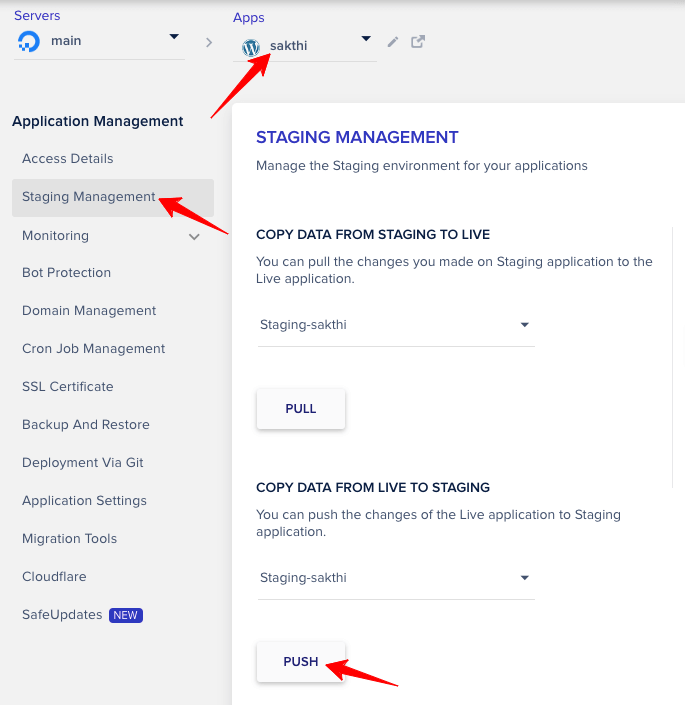
Para ver as alterações no site ao vivo, retorne à sua conta Cloudways. Selecione o aplicativo principal e clique em “ Staging Management ”.
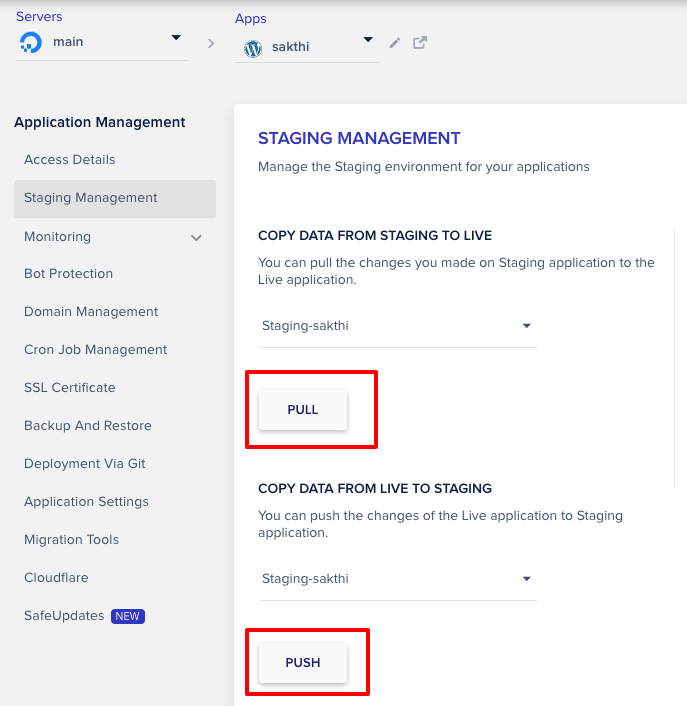
Passo 6: Você pode ver duas opções – Puxar e Empurrar .

O processo pull permite que você copie os dados de teste para o live, e o processo push permite que você copie os dados do live para o stage.
À medida que uma alteração é feita no site de teste, clique em “ Puxar. ”

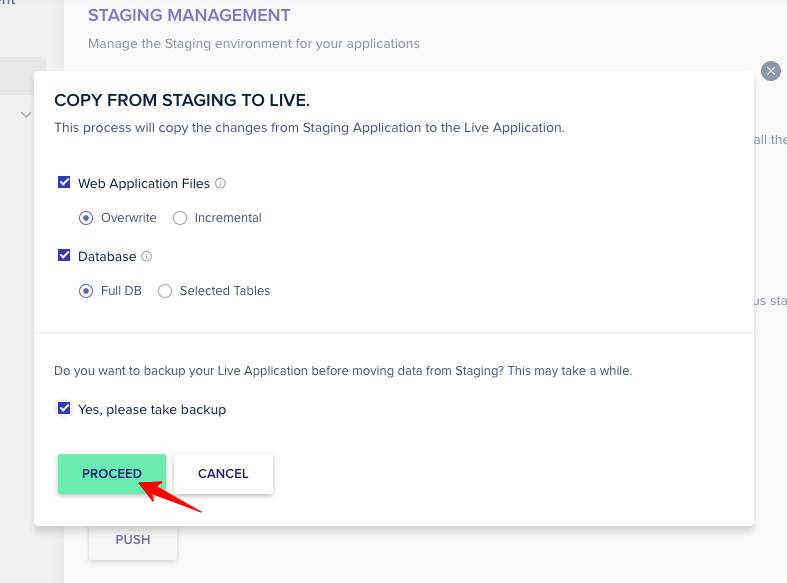
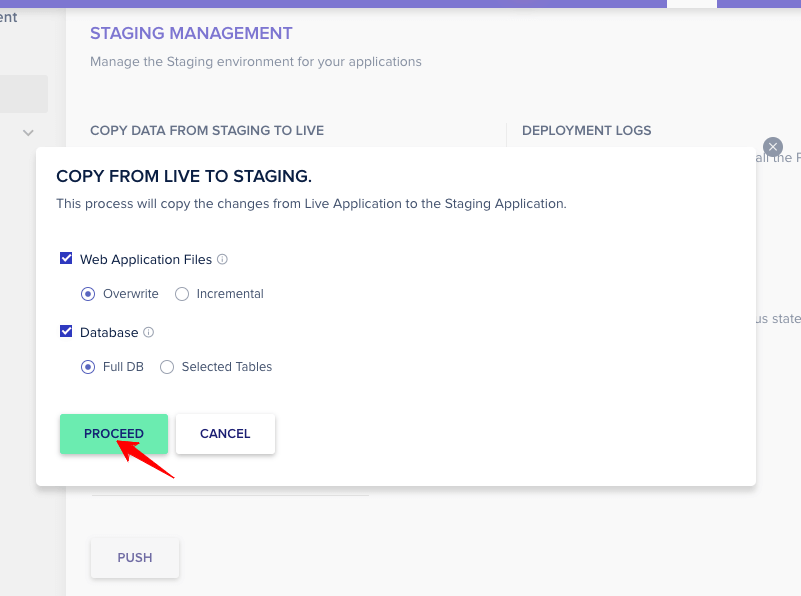
Após clicar na opção pull, você deve escolher a seguinte opção, conforme a imagem abaixo, e clicar em “ Continuar ”.

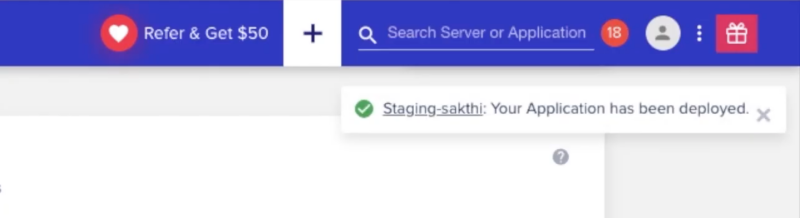
Você receberá uma notificação – Seu aplicativo foi implantado com sucesso .

Etapa 7: atualize o aplicativo principal e você poderá ver as alterações feitas.
Dica: Repita esta etapa quantas vezes quiser até ter feito todas as alterações no aplicativo de teste e desejar verificar com o aplicativo ativo.
Etapa 8: é hora de marcar a opção Push (para mover as alterações do site principal para o site de teste)

Faça login no painel de administração do WordPress do seu site principal e faça as modificações.
Retorne à conta Cloudways e clique em Staging Management de seu aplicativo principal. Clique em “Push” e selecione a opção a seguir, como na imagem abaixo.

Etapa 9: atualize seu site de teste e veja as modificações feitas no aplicativo principal. Repita esta etapa quantas vezes quiser.
Observação: Se você for para a configuração “ Staging Management ” do seu site de teste, a opção Push estará disponível na parte superior e, abaixo dela, o Pull será colocado. Isso ocorre porque devemos enviar as alterações para o site principal e vice-versa.
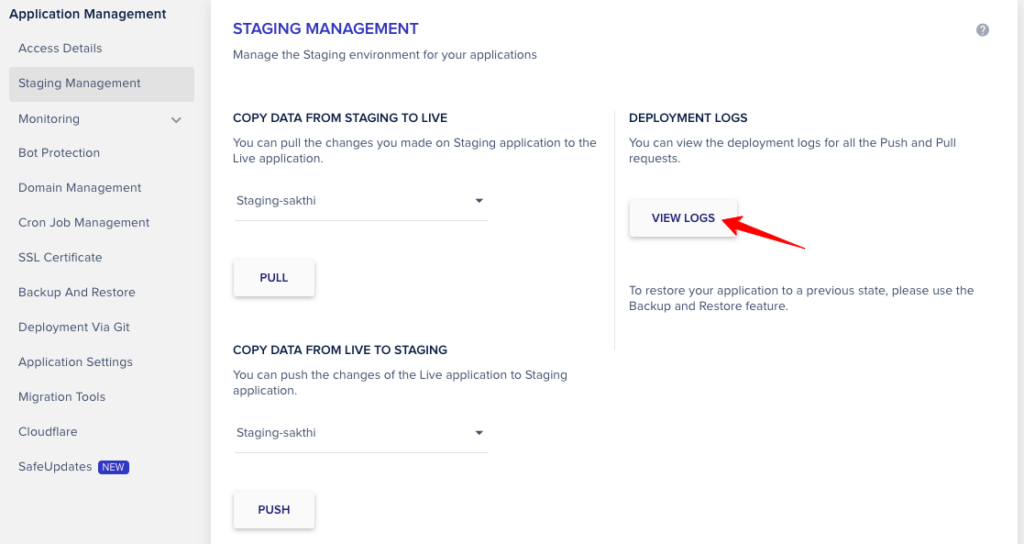
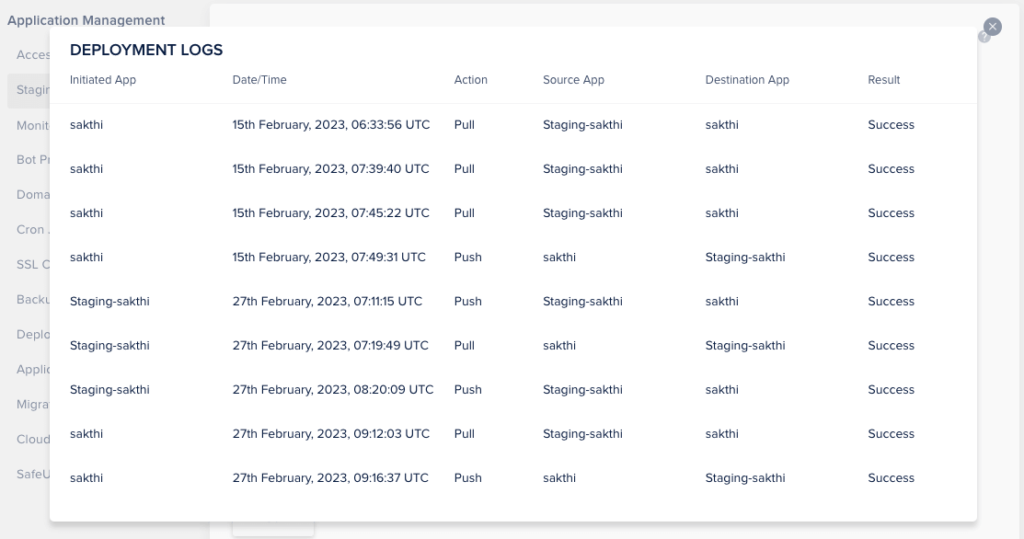
Etapa 10: verifique a lista de logs de preparação para ver o número de vezes que as opções push e pull são usadas.
Na guia Cloudways, clique em Staging Management e, em seguida, clique em View Logs na seção Deployment Logs.

A revisão desse log ajuda você a rastrear e acompanhar as alterações em ambas as versões do site.

Isso é tudo! Você aprendeu as coisas essenciais que deseja sobre a preparação no Cloudways.
Tutorial em vídeo para criar um site de testes Cloudways
Para meus visitantes ocupados que acham difícil ter tempo para ler as diretrizes detalhadas, aqui está o tutorial em vídeo que explica como criar um site de teste na hospedagem Cloudways.
Staging Cloudways – Perguntas frequentes
1. Um aplicativo de teste afeta o uso no servidor Cloudways?
Você pode criar vários sites de teste na nuvem; no entanto, verifique o espaço em disco para evitar problemas desnecessários. Além disso, você pode removê-lo depois de mover os arquivos para o site ao vivo.
2. Como você envia a preparação para o Live Cloudways?
Como eu disse anteriormente, você pode permanecer nas configurações do site de teste, usar a opção Push em Staging Management e colocar suas alterações em prática.
3. Terei acesso ao Cloudways WordPress Staging?
Sim, você obterá todas as credenciais assim que começar a criar o site de teste para seu aplicativo de servidor existente.
Encerrando o ambiente de preparo do Cloudways
A preparação é um recurso atraente que permite que profissionais, proprietários de sites e desenvolvedores da Web testem todas as funcionalidades antes de serem lançadas. Depois de usar o Cloudways por cinco anos, estou muito impressionado com o processo fácil de criar um site de teste para implantar os novos recursos.
Seguindo o guia detalhado deste artigo, você pode criar um site de teste no Cloudways rapidamente. Com a ajuda de configurações diretas como pull, push e logs de revisão, você pode entender as alterações feitas. Você está sendo claro com minhas explicações?
