Como criar um cabeçalho fixo no Elementor
Publicados: 2022-09-08O cabeçalho e o rodapé são uma das partes mais importantes de um site. O cabeçalho do seu site é a primeira coisa que um visitante percebe ao acessar seu site. Um cabeçalho refere-se à barra de navegação que exibe o logotipo da empresa, links para todas as páginas importantes, qualquer CTA e uma maneira de entrar em contato com você por meio de um número de telefone ou endereço de e-mail.
Um cabeçalho bem estruturado é crucial para o seu site e pode ser usado para anunciar quaisquer mensagens ou promoções. Ele cria facilidade para potenciais clientes explorarem o site. Um bom cabeçalho funciona como um bom vendedor; por exemplo, usar o call to action de 20% de desconto por apenas hoje fará com que os usuários comprem seu produto.
Um cabeçalho pode ser de tipos específicos, como fixo ou fixo. Um cabeçalho fixo também é conhecido como cabeçalho fixo. É uma ferramenta de navegação inteligente que corrige o menu principal na parte superior da página à medida que o visitante rola para baixo.
Importância do cabeçalho fixo
Um cabeçalho fixo é um cabeçalho fixo que permite aos usuários acessar rapidamente a pesquisa e todas as páginas importantes sem ir ao topo da página. De acordo com um estudo, 22% dos usuários de internet disseram que sites com cabeçalhos fixos são mais fáceis de navegar. Outro estudo descobriu que usar um cabeçalho fixo em um site de comércio eletrônico aumentou as conversões em 3%.
Criar um cabeçalho fixo no Elementor não é simples, especialmente se você estiver criando um site pela primeira vez. Por isso, criamos um guia passo a passo para ajudá-lo a criar um cabeçalho fixo com o Elementor sem escrever uma única linha de código.
Vamos começar!
1. Como criar cabeçalhos fixos usando o Elementor Pro
Um cabeçalho adesivo é uma maneira muito eficiente de criar conveniência para os usuários do seu site. Vamos ver como podemos projetar rapidamente um cabeçalho fixo usando o construtor de temas Elementor que vem como um recurso premium no Elementor Pro.
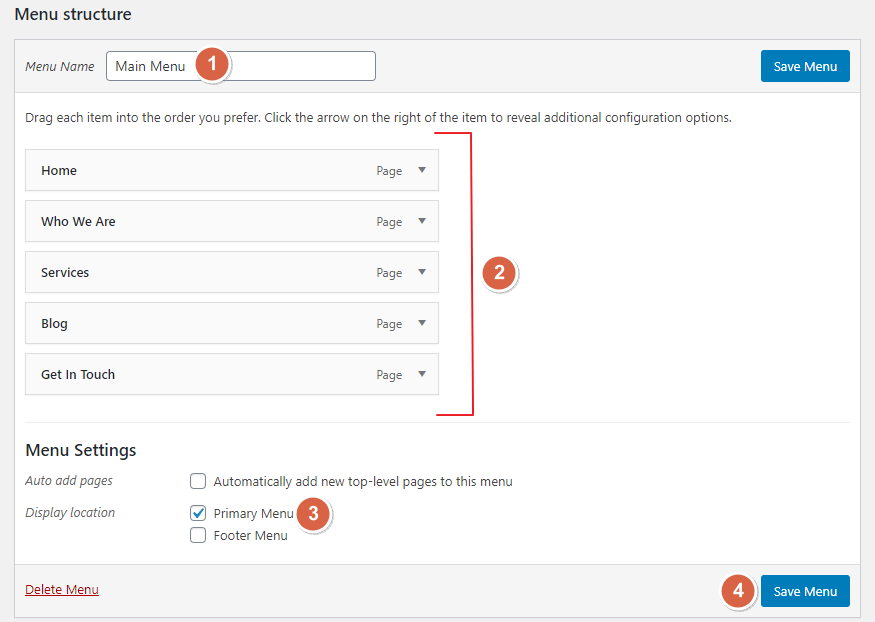
Etapa 1: criar um menu principal

Antes de criar o cabeçalho fixo para o seu site, primeiro você precisa criar o Menu Principal em seu wp-admin > Aparência > Menus. Adicionar todas as páginas importantes que você deseja mostrar em seu cabeçalho devem ser listadas aqui.
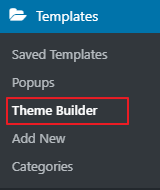
Etapa 2: abra o construtor de temas

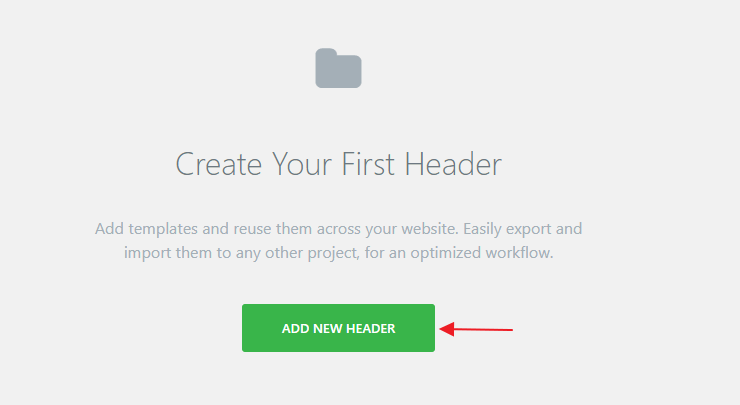
Depois de criar o menu principal, vá para Elementor Templates > Theme Builder. Na página do construtor de temas, clique na seção Cabeçalho e escolha “Adicionar novo cabeçalho”.

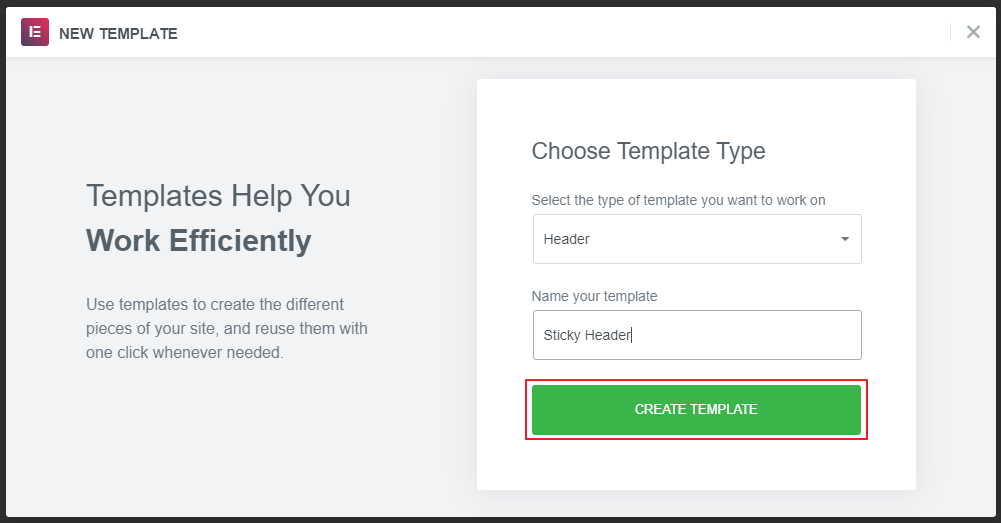
Depois disso, um pop-up aparecerá; escreva o nome do modelo de cabeçalho e clique em “Criar modelo”.

Agora você será redirecionado para a página do Editor Elementor. Nesta página, você pode escolher qualquer modelo de cabeçalho pré-construído ou criar o seu próprio. Aqui, vamos criar um cabeçalho fixo do zero.
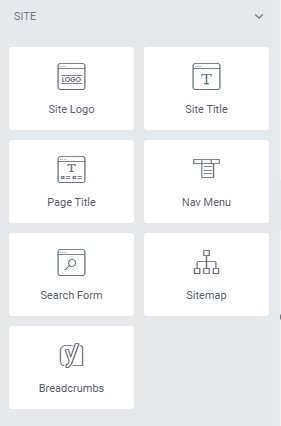
Antes de começarmos a criar o cabeçalho, é importante destacar que o Elementor oferece mais de 7 widgets que você pode utilizar para criar seu cabeçalho.

Etapa 3: criar um modelo de cabeçalho no Elementor
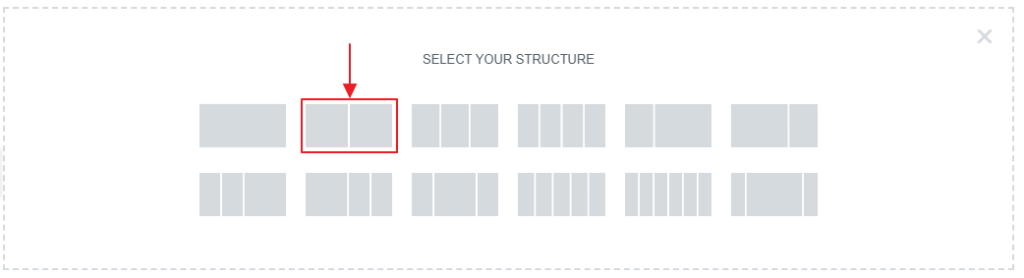
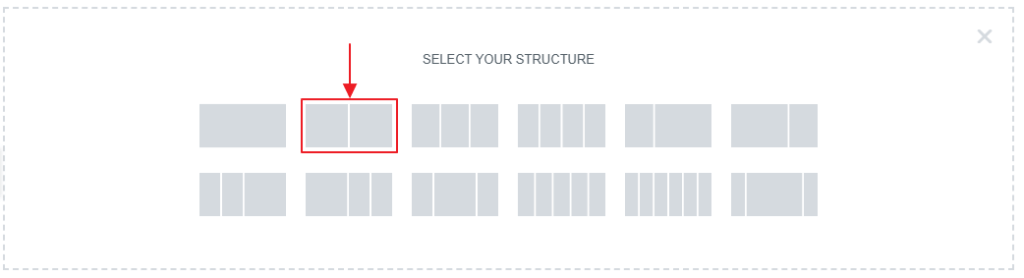
Agora selecione a estrutura de duas colunas (uma coluna para o logotipo e outra para o menu horizontal).

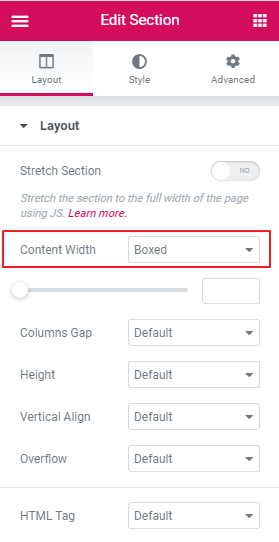
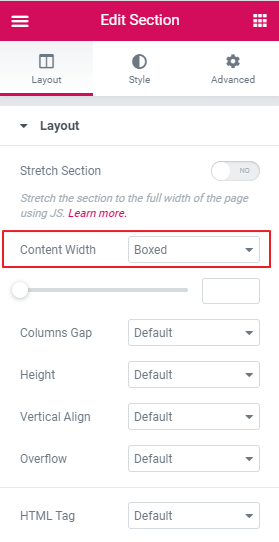
Em seguida, vá para layout e selecione a opção em caixa na largura do conteúdo.

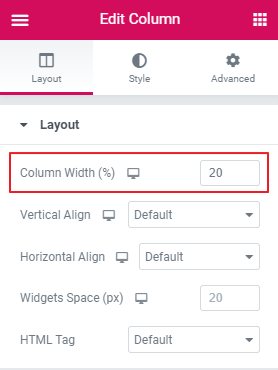
Escolha a largura da coluna para 20% em "Editar coluna".

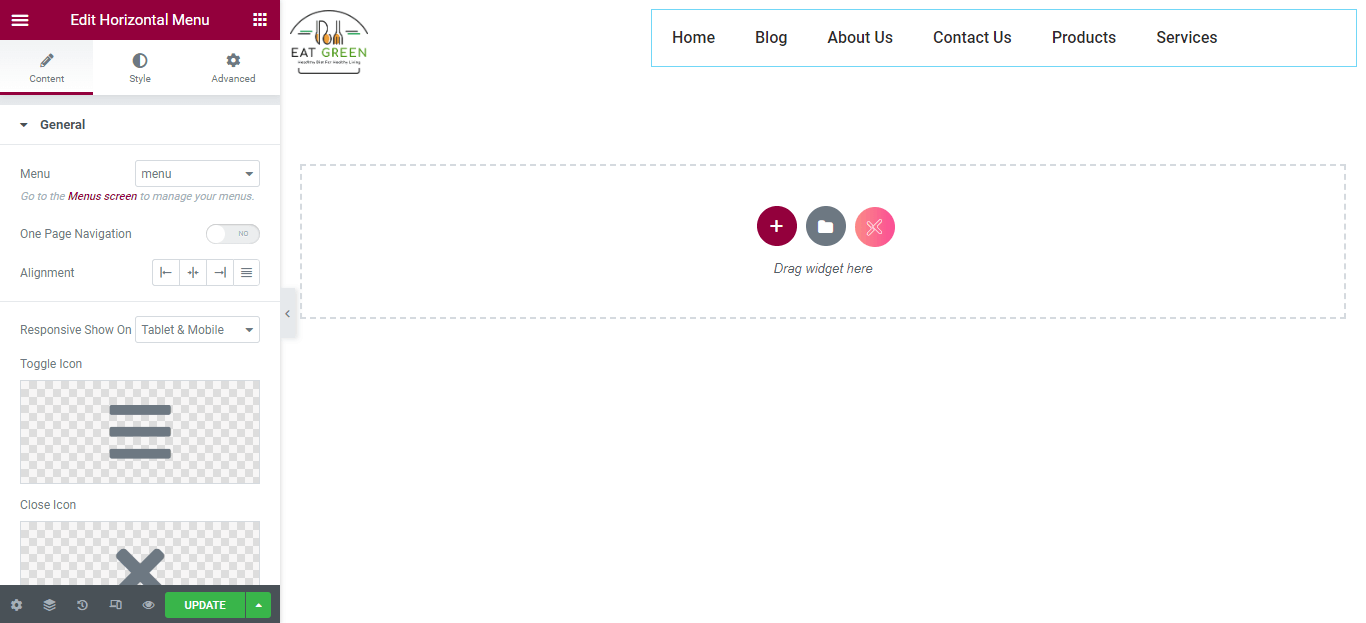
Agora, adicione o logotipo do seu site à coluna da esquerda e selecione o alinhamento à esquerda. Em seguida, na coluna da direita, adicione o Nav Menu e escolha o menu que você criou na etapa 1. Agora, alinhe o menu principal ao lado direito.

Neste tutorial, estamos criando um cabeçalho básico. Você pode criar um cabeçalho mais elegante adicionando efeitos de animação de foco, cor de fundo e botões.
Etapa 4: torne seu cabeçalho do Elementor fixo
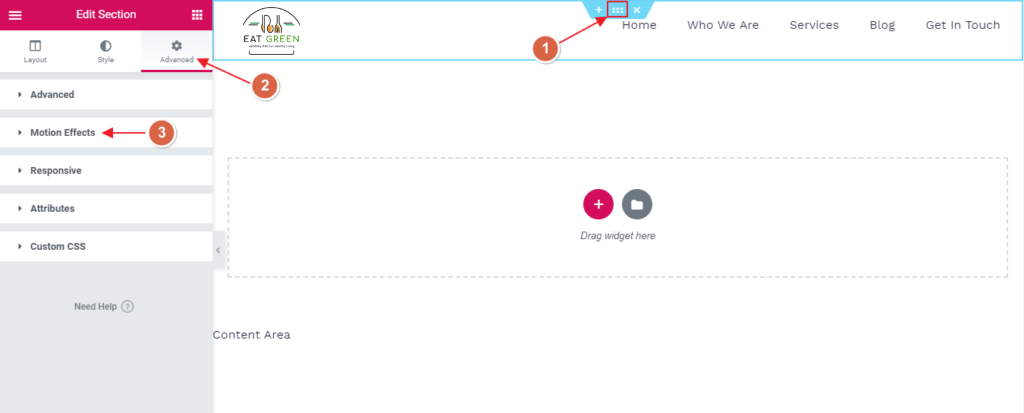
Agora que você projetou um cabeçalho básico, é hora de torná-lo pegajoso. Para corrigi-lo, clique na seção Editar e vá para Avançado > Efeitos de movimento.

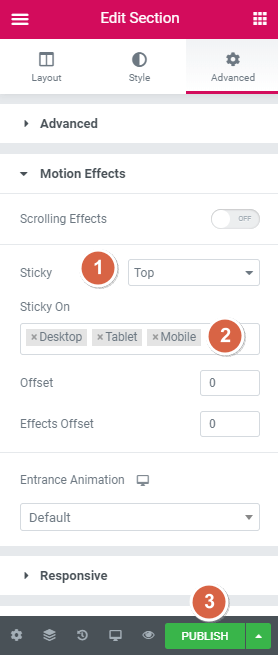
Na seção avançada, selecione fixo no 'topo' no menu suspenso, selecione os dispositivos nos quais deseja exibir seu cabeçalho fixo e clique no botão publicar.

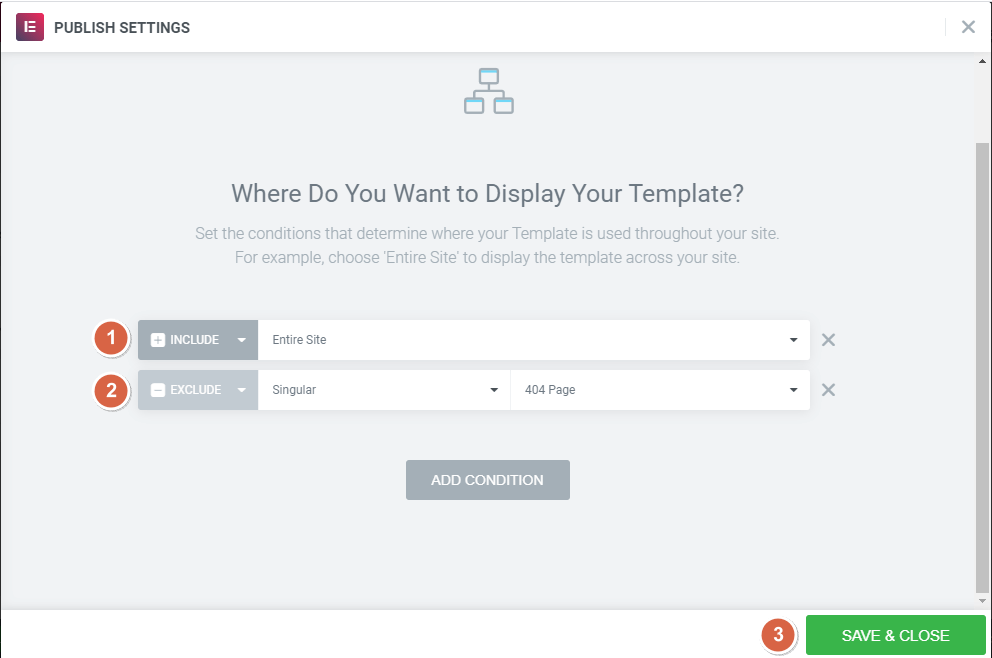
Uma vez publicado, uma nova tela pop-up aparecerá solicitando que você 'Adicione uma condição' para o seu cabeçalho. Definir as condições determina onde seu cabeçalho é usado em todo o site. Por exemplo, escolha “Site inteiro” para exibi-lo em seu site.

É isso, agora você sabe como criar um cabeçalho fixo no Elementor em algumas etapas.
Adicione mais estilo com CSS personalizado
Você pode tornar seu cabeçalho fixo do Elementor mais elegante usando uma classe CSS personalizada. Você pode adicionar cor de fundo, altura, efeito adesivo e efeitos de transição. Vamos ver como podemos conseguir isso.
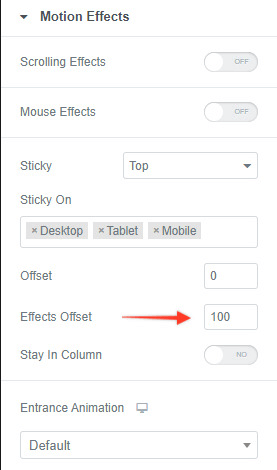
Volte para a seção "Editar" e vá para Avançado > Efeitos de movimento.
Vá para “Effects Offset” em Motion Effects e insira o valor 100. É a distância de rolagem onde o efeito de rolagem aparece sempre que um usuário chega ao seu site.

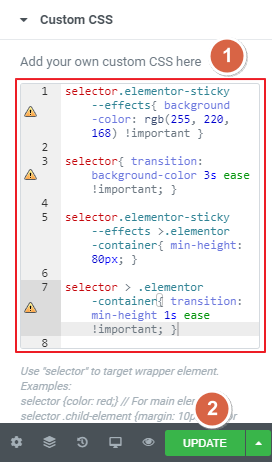
Role para baixo e abra o menu suspenso "CSS personalizado". Cole a classe CSS fornecida abaixo. Você também pode editar este CSS para projetá-lo como quiser.


CSS customizado:
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; } selector { transition: background-color 3s ease !important; } selector.elementor-sticky–-effects > .elementor-container { min-height: 80px; } selector > .elementor-container { transition: min-height 1s ease !important; }2. Crie um menu de cabeçalho fixo gratuito usando o Xpro Elementor Theme Builder
Você também pode usar o Construtor de Temas Xpro Elementor GRATUITO para criar um cabeçalho adesivo com uma experiência de design criativa completa. É um complemento gratuito do Elementor que oferece a funcionalidade de criar um cabeçalho fixo usando modelos de cabeçalho premium e widgets de construtor de temas.
Vamos ver como podemos criar um cabeçalho fixo no Elementor usando este plugin do construtor de temas.
Etapa 1: instale o plug-in Xpro Theme Builder
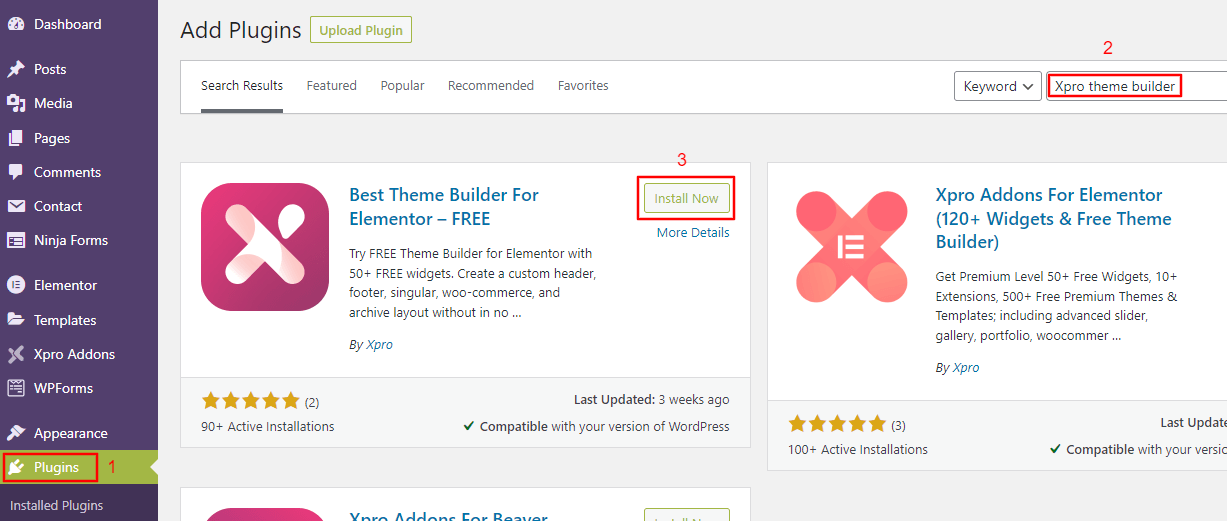
Vá para o painel do WordPress > Plugins > Adicionar novo.
Agora, procure o construtor de temas Xpro Elementor, clique no botão “Instalar agora” e “Ativar” uma vez instalado.

Após ativar o plugin, você verá a opção “Xpro Addons” na barra lateral do seu dashboard.ss
Etapa 2: criar um cabeçalho fixo
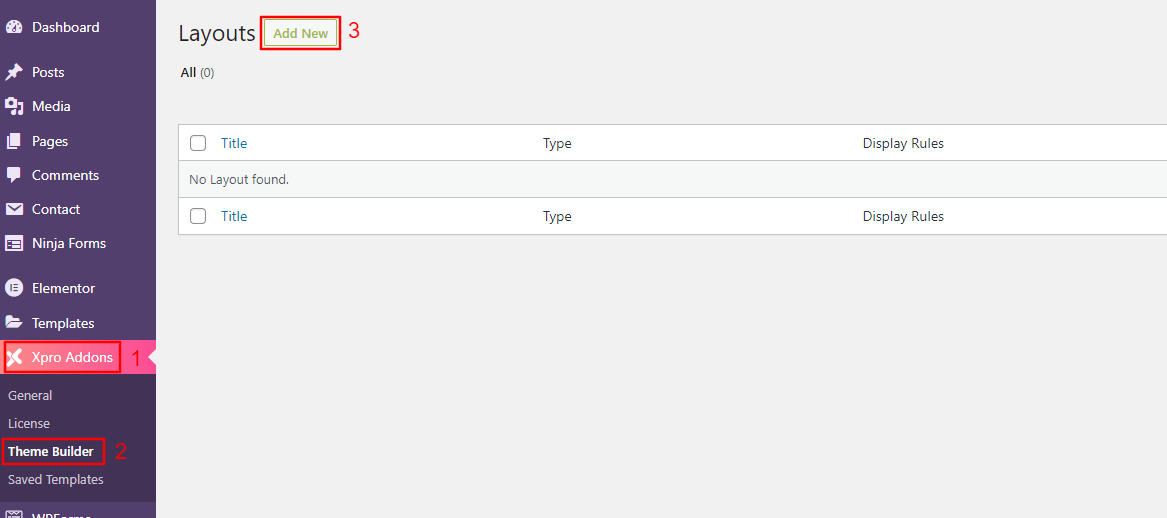
Para criar o sticky, vá para Xpro Addons > Theme Builder > Add new.

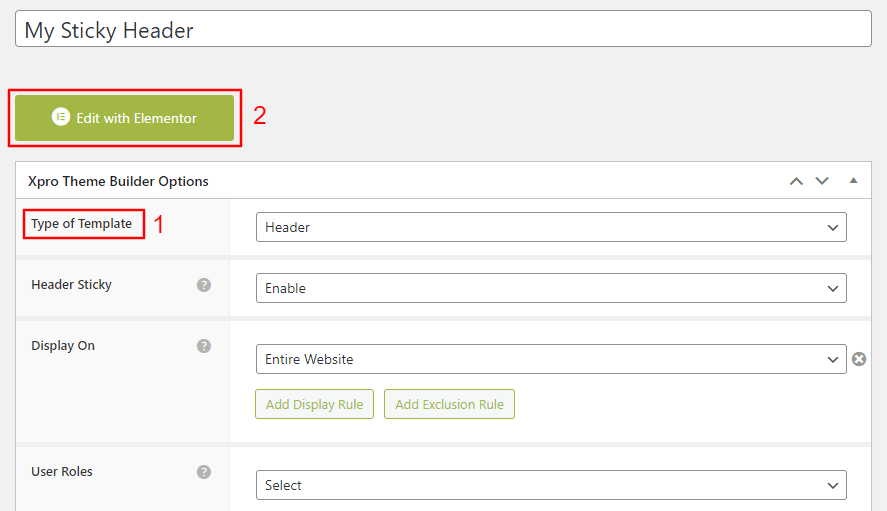
Adicione o título do seu cabeçalho fixo. Selecione a opção "Cabeçalho" no menu suspenso "Tipo de modelo".
Escolha “Enable” na opção “Header Sticky” e clique no botão “Edit with Elementor” depois de salvar sua configuração. Você também pode ajustar outras configurações de acordo com sua escolha.

Agora você será redirecionado para a página do editor Elementor. Nesta página, você pode escolher qualquer um dos modelos pré-criados modernos ou criar o seu próprio. Aqui, vamos criar um cabeçalho fixo do zero.
Selecione a estrutura de duas colunas, uma para o logotipo e outra para o menu.

Agora, na opção "Layout", defina a largura do seu conteúdo como "Em caixa".

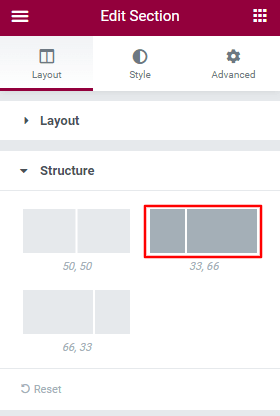
Defina a estrutura com uma proporção “33,66” no menu suspenso Estrutura.

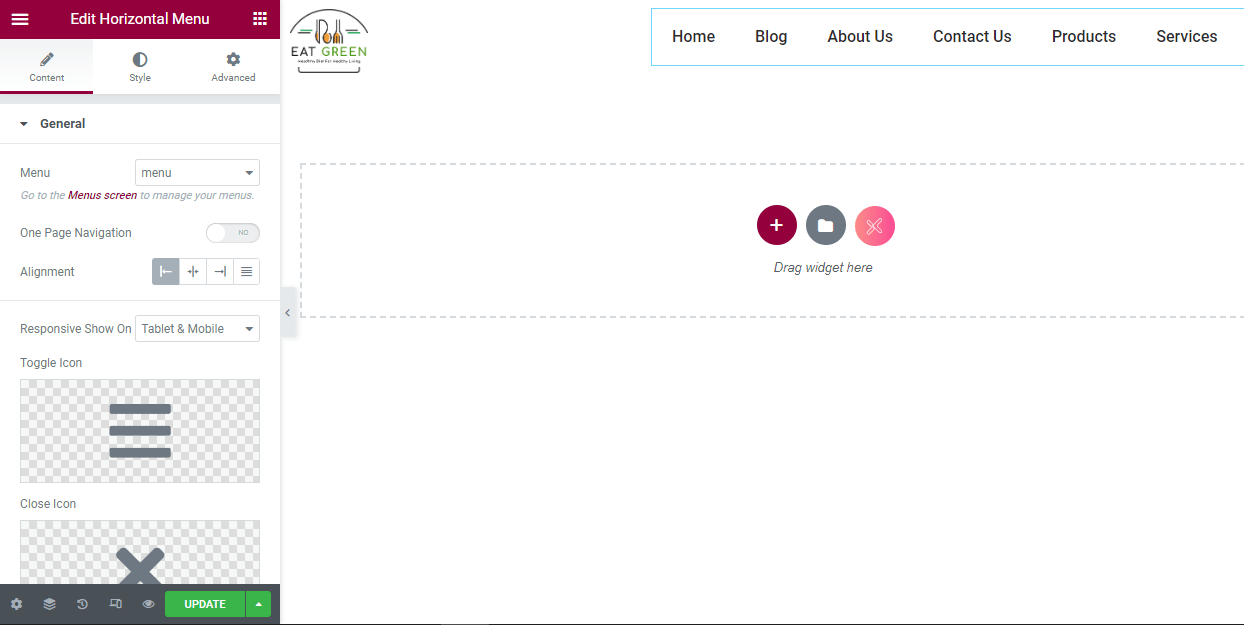
Adicione o “Logotipo do site” do seu site à coluna da esquerda e selecione a opção de alinhamento à esquerda na lista suspensa Geral. Em seguida, na coluna da direita, adicione o Menu de navegação e escolha o "Menu principal". Agora, alinhe o menu principal ao lado direito.

Agora, clique em atualizar e seu cabeçalho será publicado em seu site.

3. Crie um menu de cabeçalho fixo com myStickymenu
myStickymenu é outro plugin do WordPress que pode ser usado para criar um belo cabeçalho personalizado para o seu site Elementor. Você pode criar uma barra de boas-vindas para anúncios, adicionar uma contagem regressiva para promoções e muito mais.
Vamos criar um menu fixo com myStickymenu.
Etapa 1: instale o plug-in
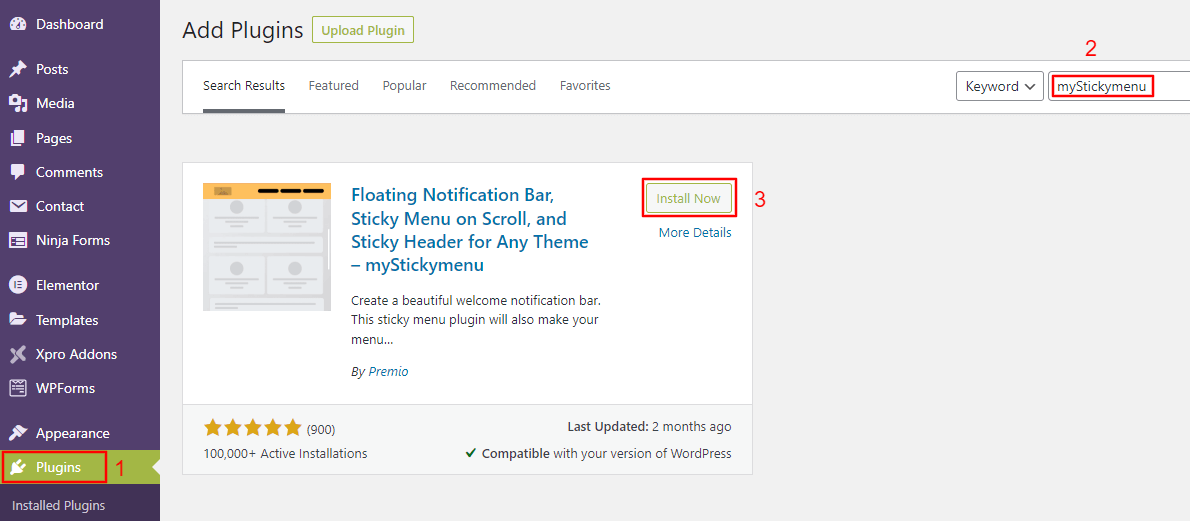
Para instalar o plug-in, vá para o Painel do WP > Plugins > Adicionar novo.

Agora, procure por myStickymenu, clique em “Instalar agora” e depois clique em “Ativar”.
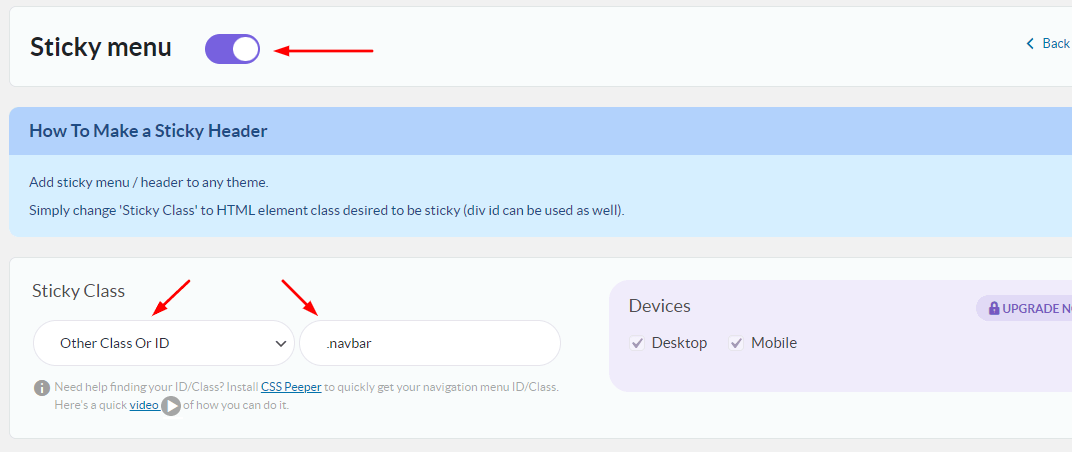
Etapa 2: ative as configurações fixas
Vá para Configurações > myStickymenu. Alterne o botão do menu fixo e selecione “Outra classe ou ID” no menu suspenso em Classe adesiva.

Altere as outras configurações como opacidade ou cor de fundo de acordo com seus objetivos de web design. Agora, role para baixo e clique no botão "salvar". Atualize seu site para ver o cabeçalho fixo em ação.
myStickymenu é um bom plugin para criar um cabeçalho fixo, mas tem uma desvantagem. Você só pode fazer um cabeçalho pegajoso básico com ele. Para obter mais opções de personalização, você precisa atualizar seu plano a partir de $ 25 por ano.
4. Crie um CSS Sticky Navbar no WordPress
A última opção em nosso blog para criar um cabeçalho fixo no Elementor é usar CSS personalizado em seu tema WordPress. Para criar uma barra de navegação fixa usando CSS, faça login no painel do WordPress e siga as etapas abaixo.
Passo 1: Abra o Personalizador do WordPress
Vá para Aparência > Personalizar > CSS Adicional.

Etapa 2: adicionar código CSS
Adicione o seguinte código CSS.
nav { background: #ffff; height: 70px; z-index: 999; margin: 0 auto; border-bottom: 1px solid #dadada; width: 100%; position: fixed; top: 0; left: 0; right: 0; }Agora você pode personalizar seu cabeçalho de acordo com o seu gosto, mas isso requer um bom conhecimento de HTML e CSS. A maioria dos temas oferece esse recurso como uma função premium. Mas, usamos o tema gratuito Xpro como exemplo.
Se o seu site oferece conteúdo de formato longo, adicionar um cabeçalho de navegação fixo pode ajudar a melhorar a experiência do usuário. Criar um cabeçalho fixo com o construtor de temas Elementor Pro e Xpro Elementor é bastante fácil em comparação com outros métodos destacados neste blog. O oferecido pelo Xpro também vem com complementos Xpro gratuitos. No final, é sua escolha optar por qualquer método que considere adequado para o seu site Elementor.
Se você tiver alguma dúvida relacionada a como criar um cabeçalho fixo no Elementor, informe-nos na seção de comentários. Teremos prazer em ajudá-lo.
