Crie um cabeçalho Sticky no Elementor em apenas 5 minutos !!
Publicados: 2022-08-28É muito sabido que um cabeçalho é uma parte crucial e um fator vital para um site. E agora, um cabeçalho fixo no Elementor é essencial para evitar taxas de rejeição. Usar um cabeçalho fixo no Elementor é muito fácil para os especialistas. Mas para os novos usuários? Não é tão difícil assim! Neste artigo, informaremos sobre o cabeçalho fixo no Elementor.
Um cabeçalho fixo no Elementor é muito útil para um site que traz mais tráfego para ele e você pode usá-lo para o seu site sem problemas.
Aqui está uma situação - os visitantes que vagam on-line ficam encantados com o cabeçalho do seu site e pulam nele para ver o que está dentro.
E depois disso, eles podem querer mudar para outro link ou menu de qualquer posição em que estejam no site e, se tiverem que rolar muito para cima para fazer isso, será perturbador e perigoso para eles e sairão instantaneamente. Isso pode não acontecer se um cabeçalho fixo no Elementor for usado.
É por isso que um cabeçalho adesivo é extremamente necessário para o seu site. Agora, vamos falar sobre o cabeçalho fixo que ajudará você a aumentar mais visitantes.
Vamos começar!
O que é um cabeçalho pegajoso no Elenemtor
Um cabeçalho fixo no Elementor ou um cabeçalho persistente é o cabeçalho que permanece no mesmo local e continua sendo exibido próximo ao alcance do usuário em qualquer posição do site.
Usando o cabeçalho fixo no Elementor, os usuários podem acessar facilmente outros links ou menus rapidamente. Não é muito dizer que o cabeçalho pegajoso no Elementor é uma tendência hoje em dia e está crescendo mais rápido.
Maneiras simples e fáceis de criar um cabeçalho fixo no Elementor
Você pode transformar um cabeçalho normal em um cabeçalho fixo no Elementor em poucos segundos! Existem algumas maneiras simples e fáceis de fazer isso. Você pode fazer isso com o Elementor Pro e gratuitamente. Os procedimentos são mostrados abaixo:
Faça com o Elementor Pro
Você pode criar um cabeçalho fixo no Elementor com o Elementor Pro. Para isso, basta seguir os passos:
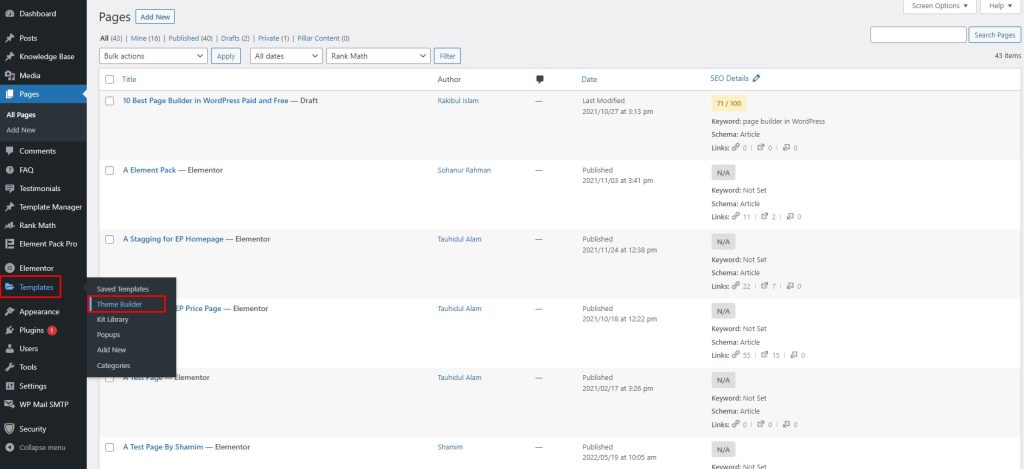
Etapa 1: vá para o construtor de temas

Primeiro, vá para o painel, depois vá para a barra de menus. Depois disso, vá para Templates, depois vá para Theme Builder.
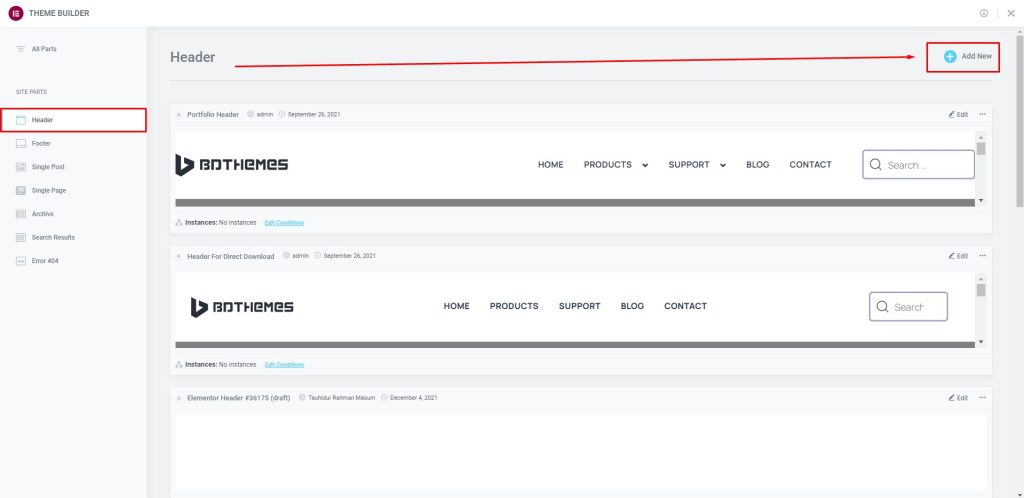
Etapa 2: vá para Adicionar novo

Em seguida, vá para o Cabeçalho e, em seguida, vá para Adicionar Novo.
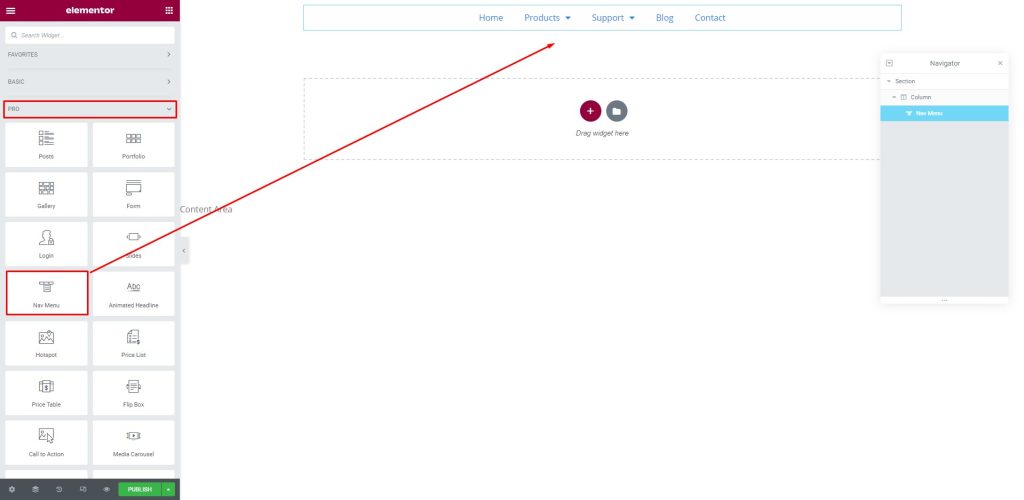
Etapa 3: inserir o widget

Agora, vá para o menu de widgets na guia Pro. Em seguida, arraste e solte o Novo Menu na área de texto.
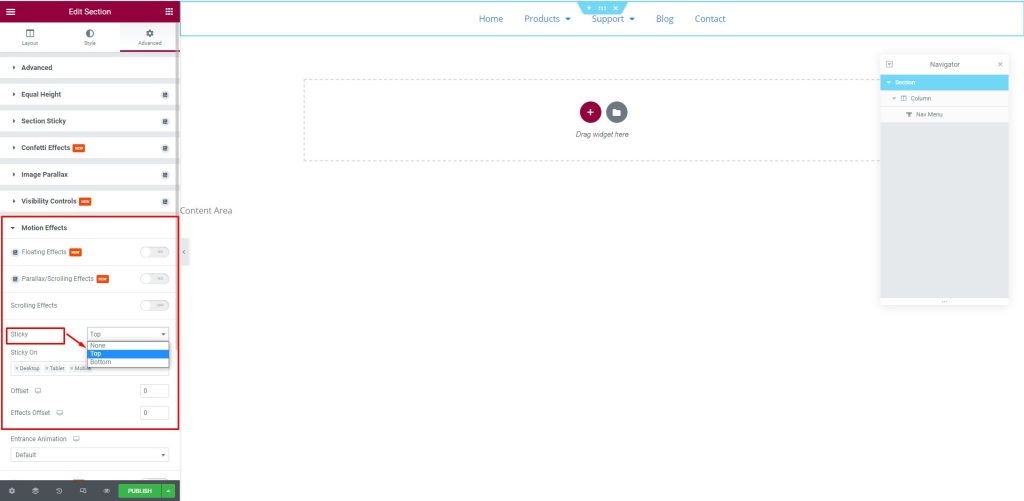
Etapa 4: coloque o cabeçalho na parte superior

Em seguida, vá para a guia Avançado. Depois disso, vá para o menu Motion Effects, vá para o submenu Sticky, selecione Top para definir o cabeçalho no topo.
Etapa 5: veja o resultado do cabeçalho fixo

Depois de fazer todos os procedimentos, o cabeçalho adesivo no Elementor Pro será exibido na tela.
Faça com Elementor grátis
Você também pode fazer isso com o Elementor gratuitamente. Aqui, você precisa usar o suporte de terceiros para fazer isso. Estamos recebendo ajuda do ElementsKit Lite. Agora, siga os passos abaixo:
Etapa 1: vá para o plug-in

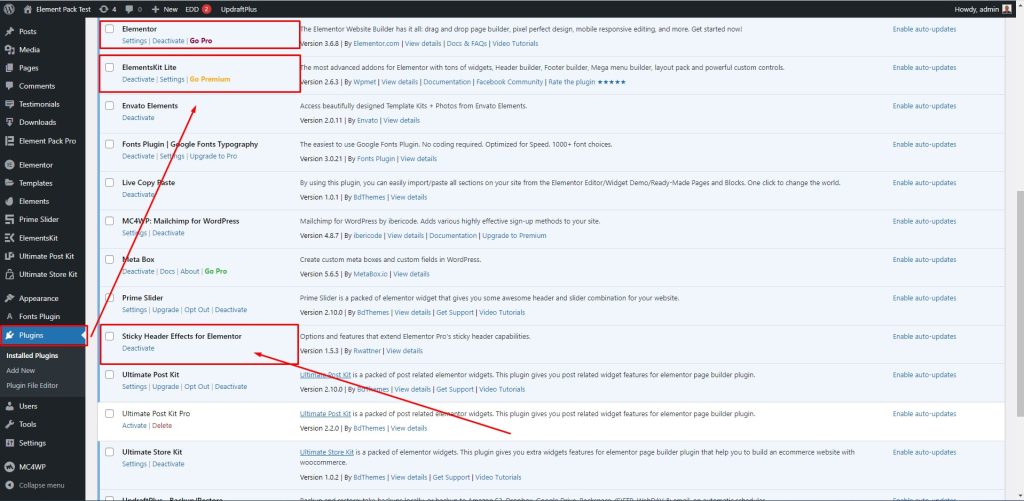
Primeiro, vá para a barra de menu, depois vá para Plugins, depois vá para ElementsKit Lite. Depois disso, selecione o Sticky Header Effects for Elementor.
Etapa 2: vá para modelos

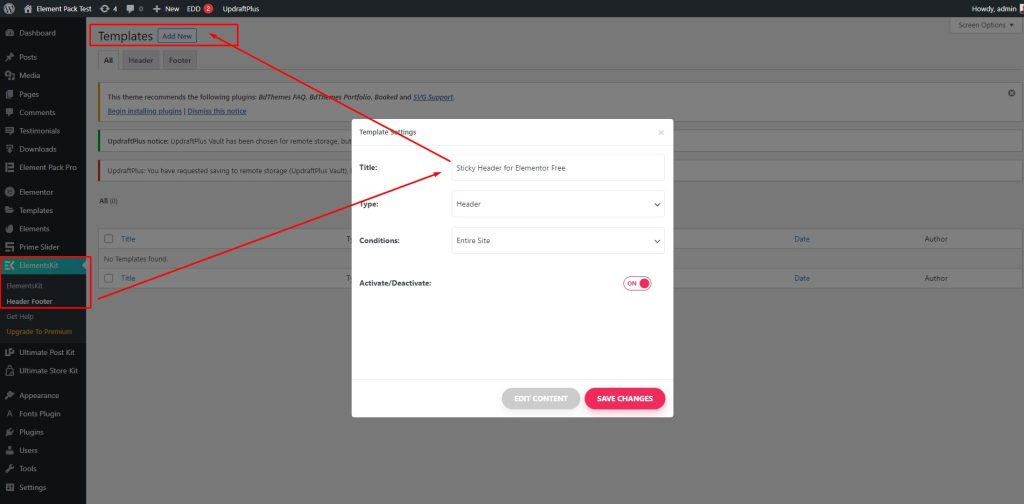
Em seguida, vá para ElementsKit, depois vá para Header Footer. Depois disso, vá para Modelos, selecione Adicionar Novo, depois disso uma caixa aparecerá na tela. Aqui, digite o título Sticky header para Elementor Free, ative o alternador Ativar/Desativar e pressione o botão Salvar alterações.
Etapa 3: ativar o plug-in

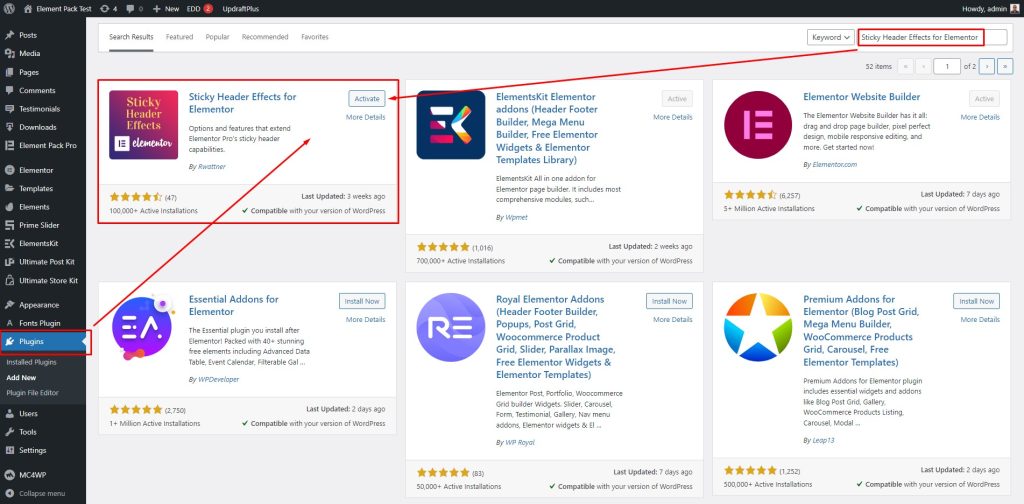
Depois disso, vá para Plugins, pesquise 'Sticky Header Effects for Elementor' e pressione o botão Ativar para ativar a opção.
Etapa 4: habilitar o switcher

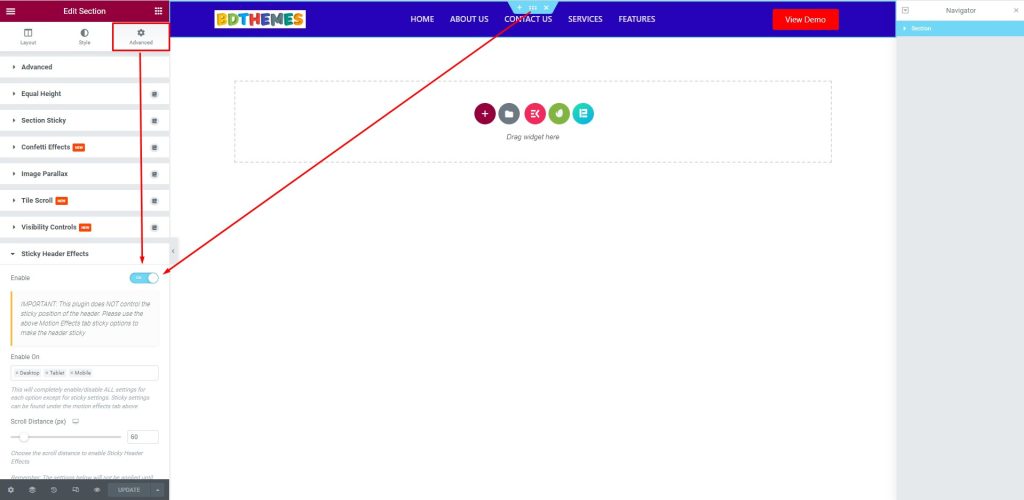
Depois disso, vá para a guia Avançado, vá para o menu Sticky Header Effects e ative o alternador.
Passo 5: Veja o resultado

Finalmente, depois que todos os procedimentos forem feitos, o sticky header ficará assim.
Bônus: você pode fazer isso com o Element pack Pro
É uma questão agradável que você também pode criar um cabeçalho adesivo no Elementor com o Element Pack Pro. O Element Pack Pro tem a opção de fazer o trabalho que o tornará mais envolvente.
Para isso, siga os passos abaixo:
Etapa 1: vá para Extensões

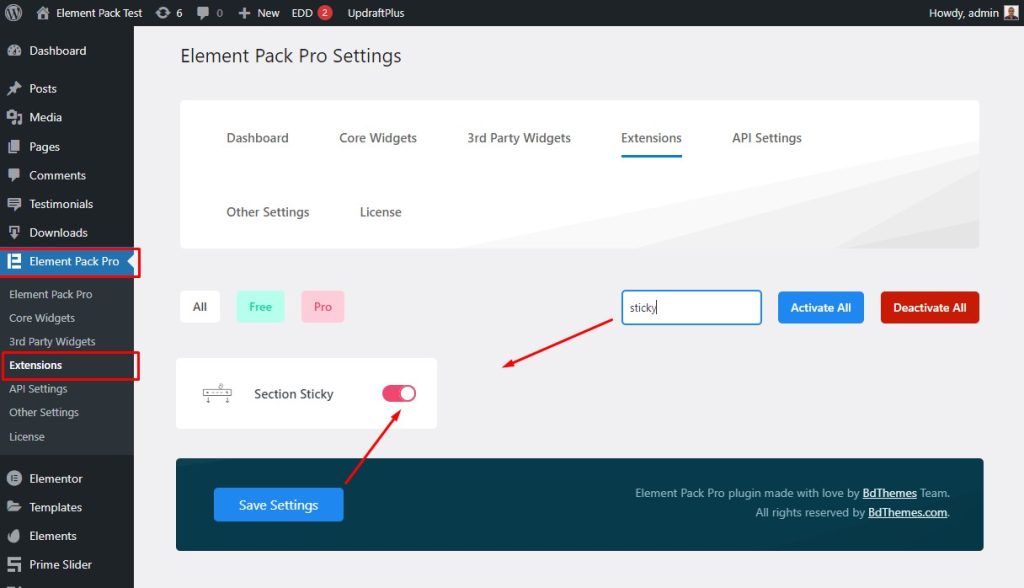
Primeiro, vá para a barra de menus, depois vá para o menu Element Pack Pro, depois vá para o submenu Extensions. Depois disso, pesquise Sticky, ative o seletor Section Sticky e pressione o botão Salvar configurações.
Etapa 2: habilitar o alternador de seção fixa

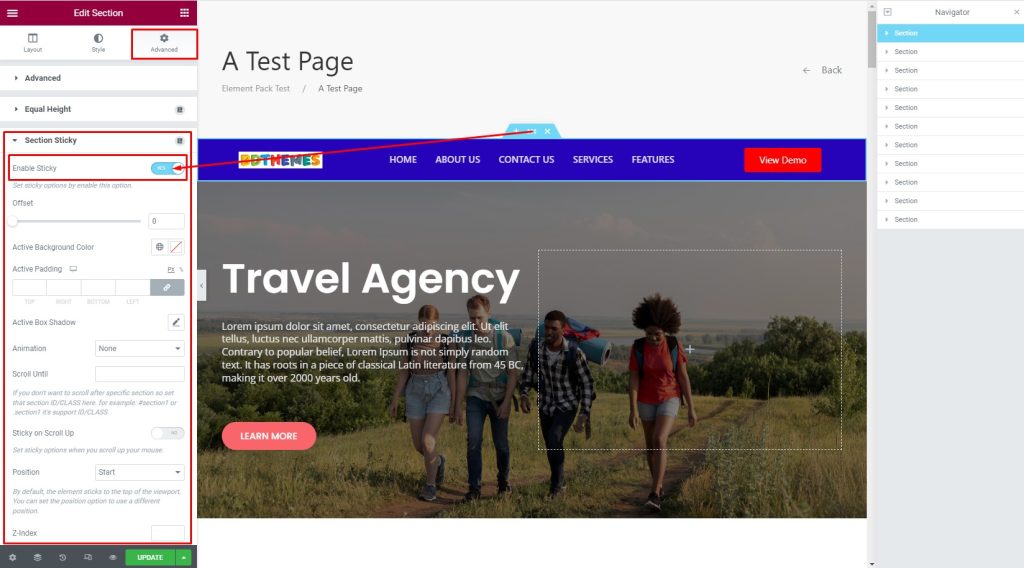
Agora, vá para a guia Avançado, vá para o menu Seção Sticky e ative o switcher Ativar Sticky.

Etapa 3: ver o Sticky Header na tela

Por fim, depois de concluir o processo, o cabeçalho adesivo ficará assim.
Dicas adicionais: Você pode personalizar e alterar o estilo do cabeçalho adesivo em vários tipos. Aqui estão mais algumas dicas que você pode usar.
Faça um cabeçalho pegajoso transparente
Você pode transformar o cabeçalho pegajoso em cabeçalho pegajoso transparente. Para isso, siga os passos abaixo:
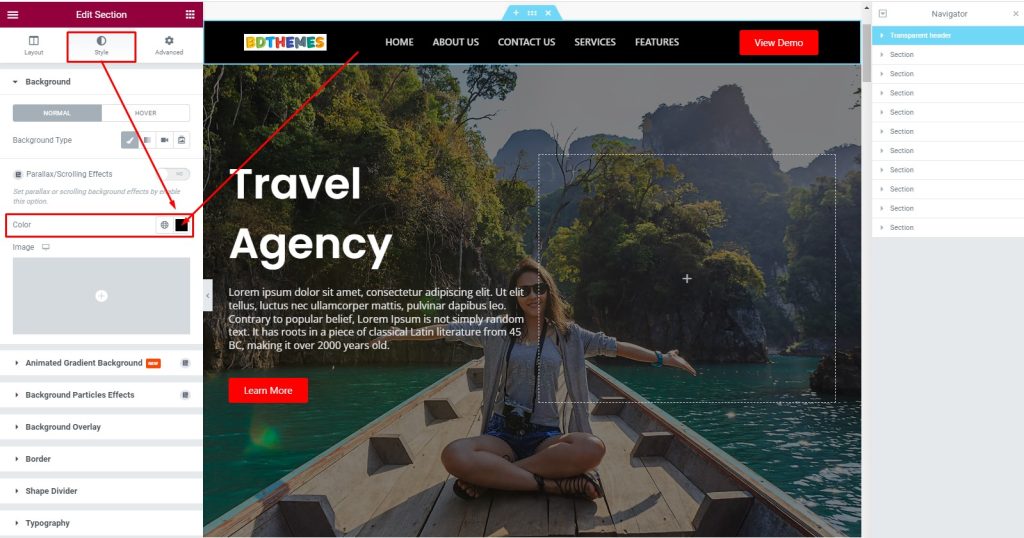
Etapa 1: alterar a cor do cabeçalho adesivo

Primeiro, vá para o editor de seção e, em seguida, vá para a guia Estilo. Depois disso, vá para o menu Background, depois vá para a opção Color.
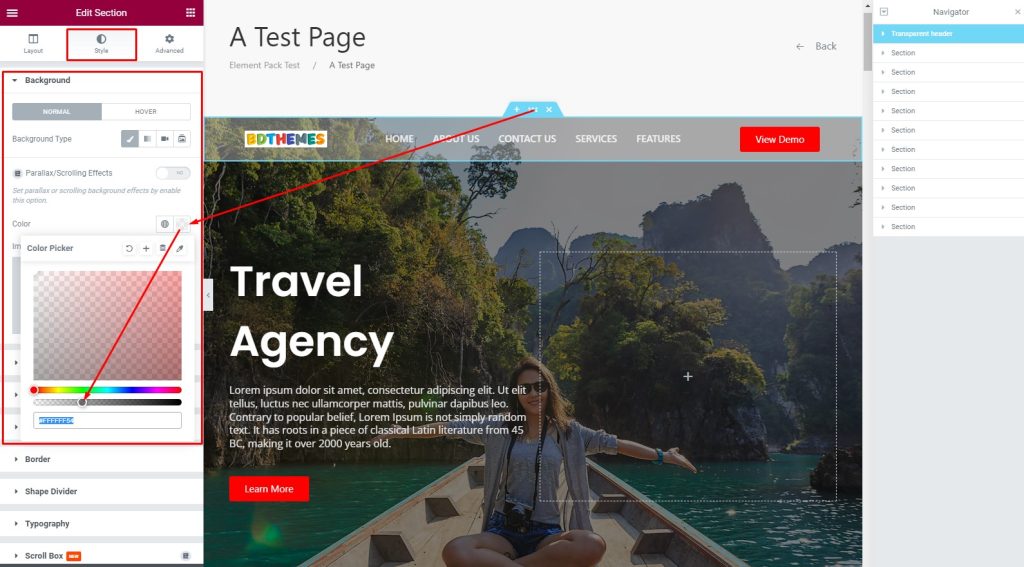
Etapa 2: personalizar a seção

Depois disso, selecione uma cor clara e defina a transição de cores para transparente.
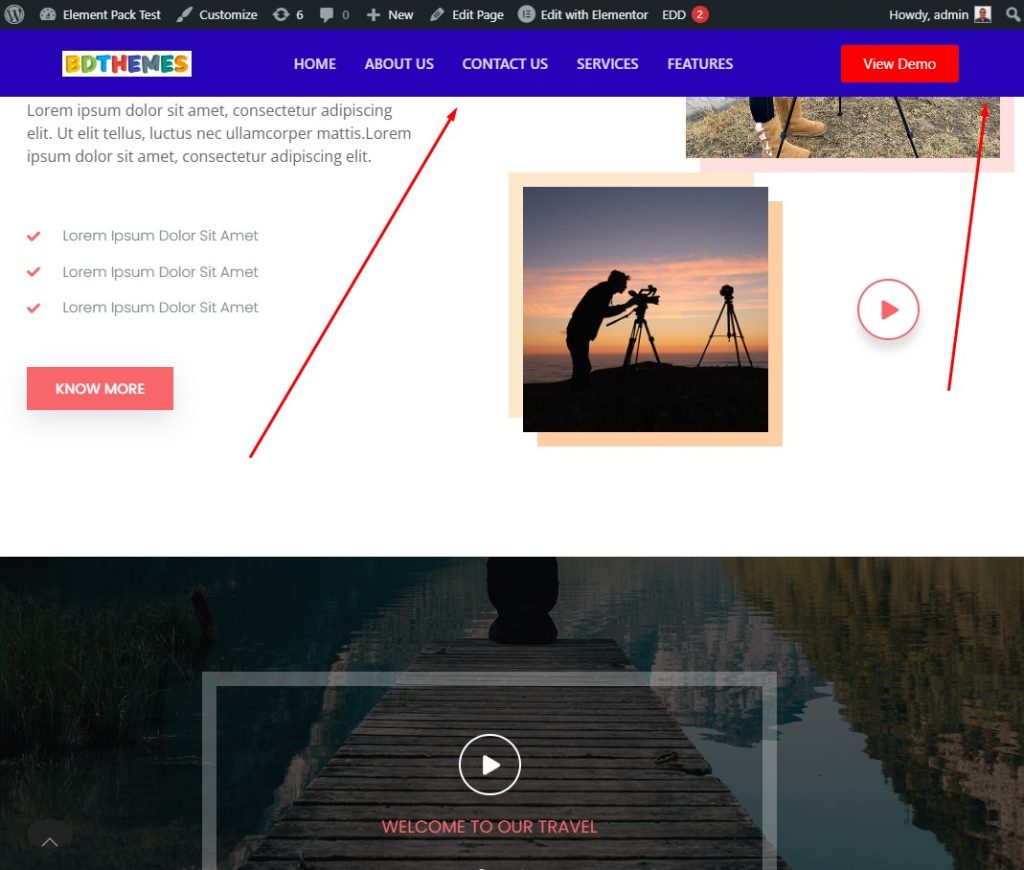
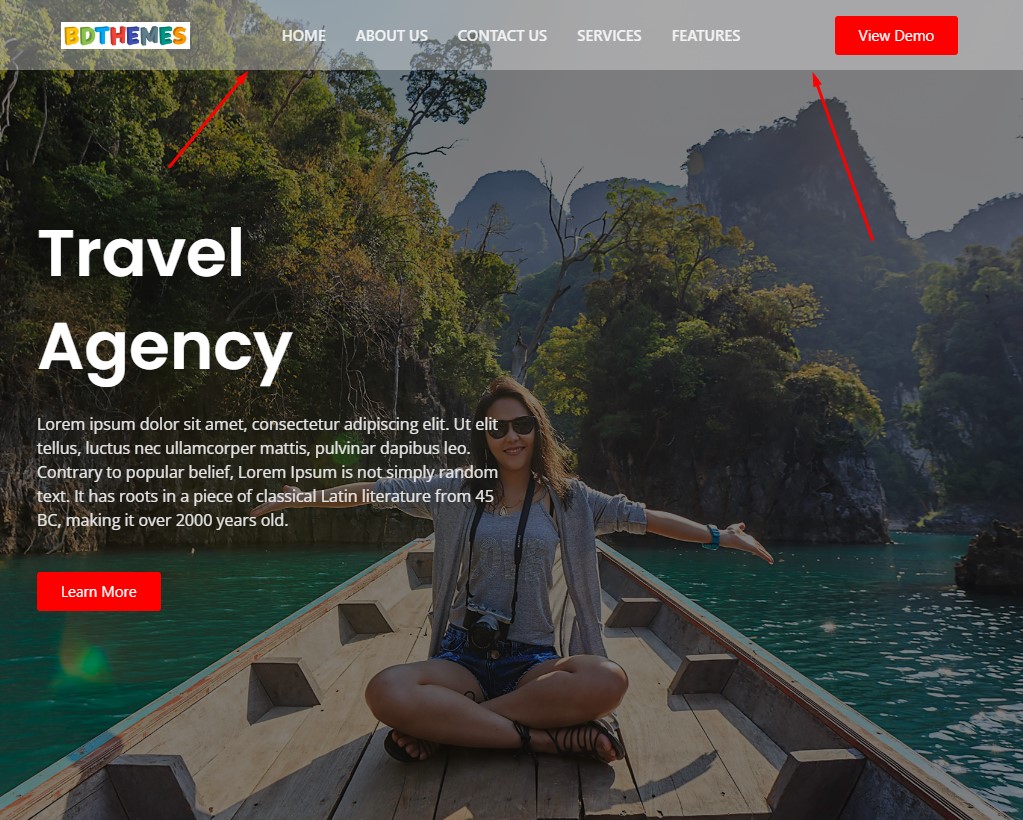
Etapa 3: veja o resultado

Está feito! Você transformou com sucesso o cabeçalho fixo em um cabeçalho adesivo transparente. Veja o efeito na tela.
Faça um cabeçalho pegajoso encolhendo
Você pode transformar o cabeçalho pegajoso em cabeçalho pegajoso encolhendo. Para isso, siga os passos abaixo:
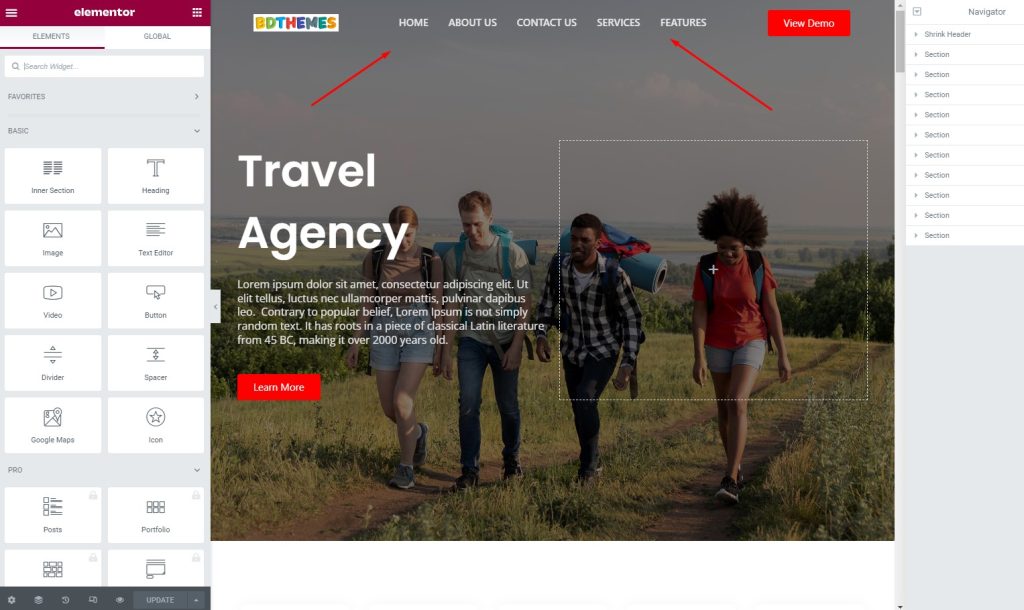
Etapa 1: visualizar o cabeçalho adesivo

Primeiro, dê uma olhada no cabeçalho pegajoso.
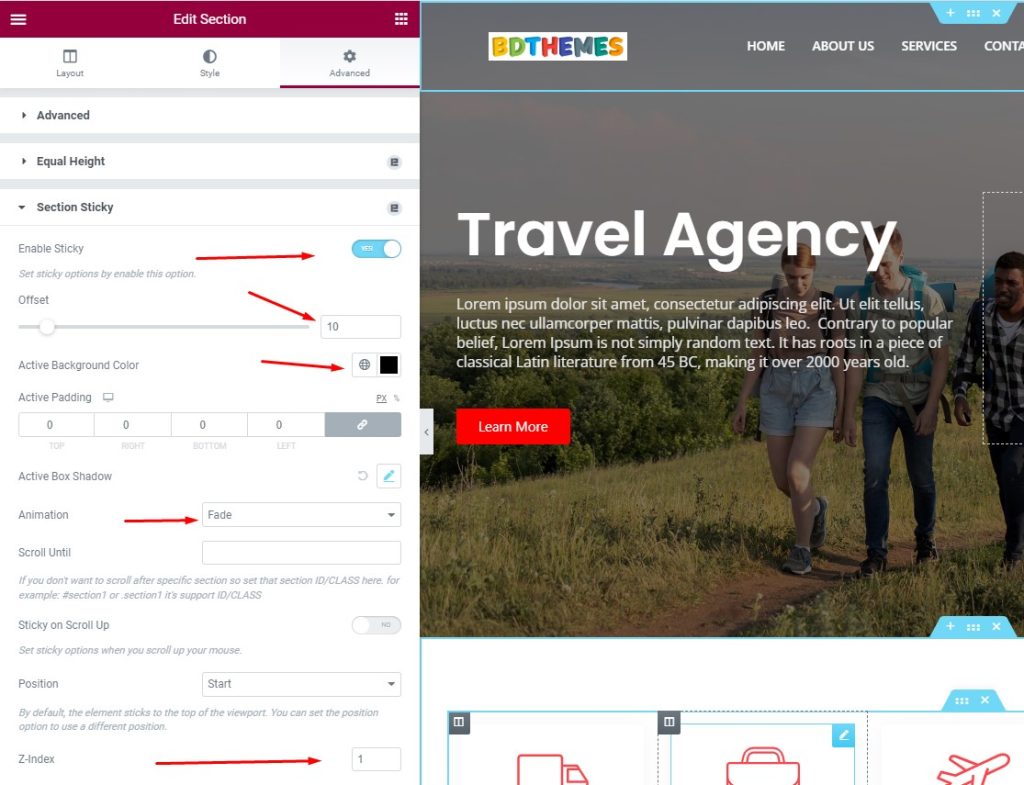
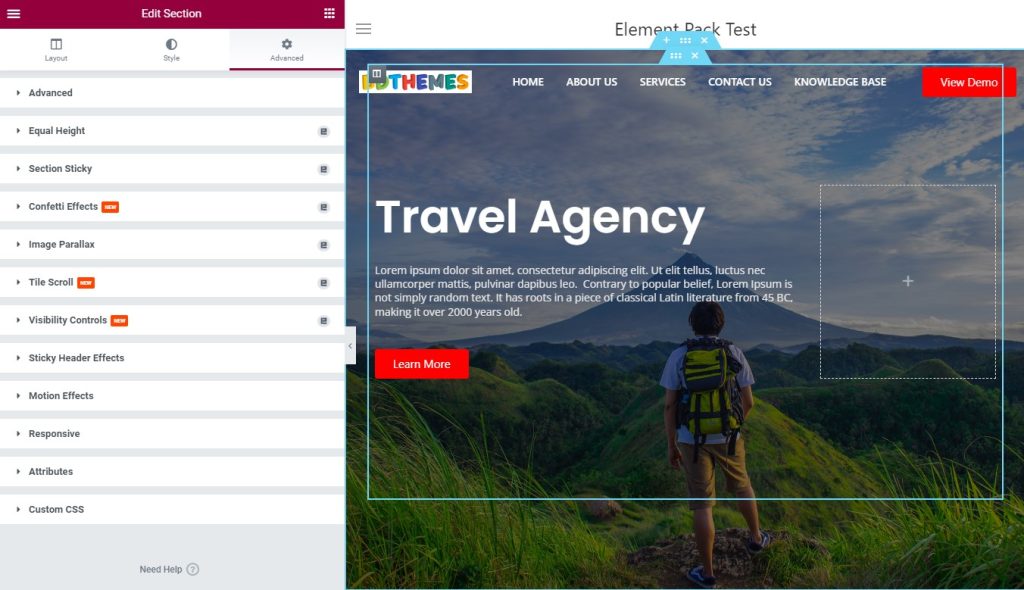
Etapa 2: vá para a guia Avançado

Em seguida, vá para a guia Avançado, vá para o menu Seção Sticky, ative o switcher Ativar Sticky e selecione o Offset para 10. Depois disso, selecione a Active Background Color, selecione a Animation to Fade e defina o Z -índice em 1.
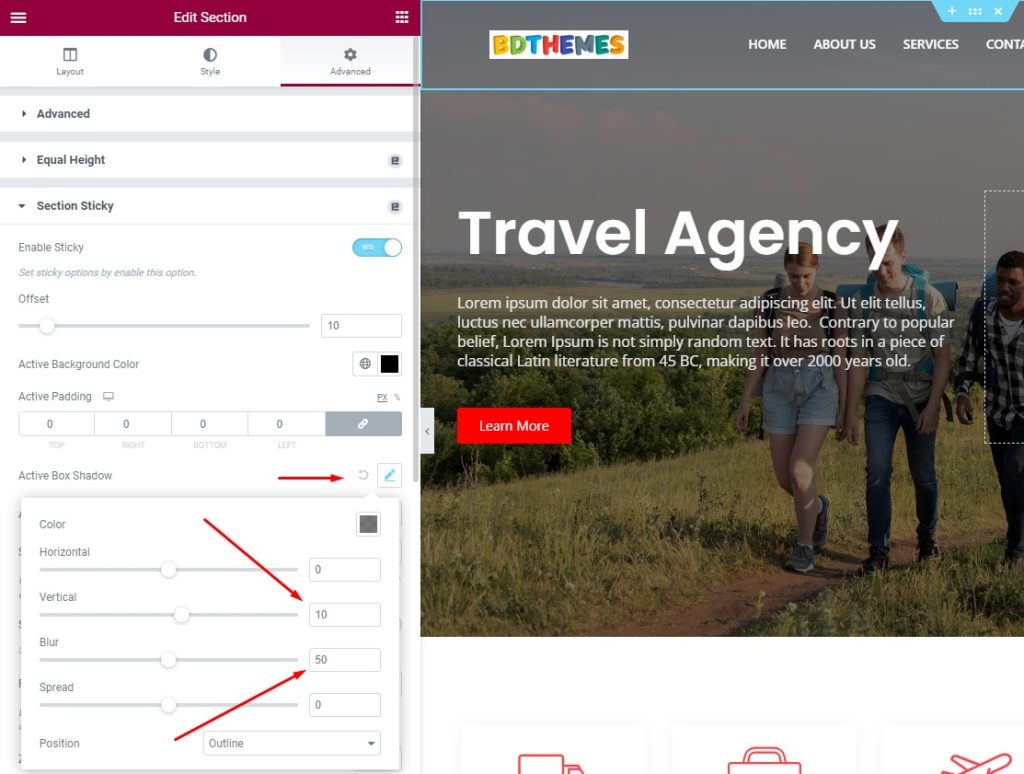
Etapa 3: personalizar o cabeçalho

Em seguida, vá para o menu Active Box Shadow, defina o Vertical para 10, depois defina a taxa de desfoque para 50.
Etapa 4: o cabeçalho adesivo é normal na tela

Observe que o cabeçalho fixo é mostrado amplamente em tamanho real aqui.
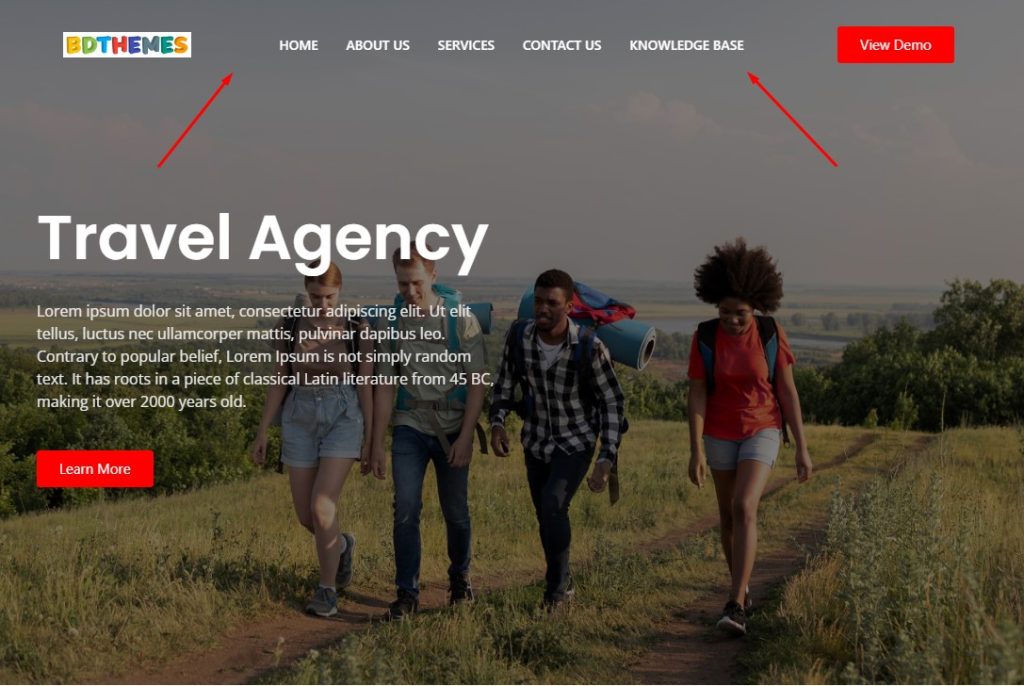
Etapa 5: veja o cabeçalho reduzido

Agora, o cabeçalho pegajoso foi reduzido na tela.
Etapa 6: ele permanecerá reduzido enquanto você rola para baixo

Este cabeçalho encolhido permanecerá assim enquanto você rola para baixo continuamente.
Fade in & Fade Out
Sim! Você pode adicionar transição ao cabeçalho fixo no Elementor como fade in e fade out. Para isso, basta seguir os passos:
Etapa 1: vá para a guia Avançado

Para adicionar a transição Fade In e Fade Out, você deve ir para a guia Avançado.
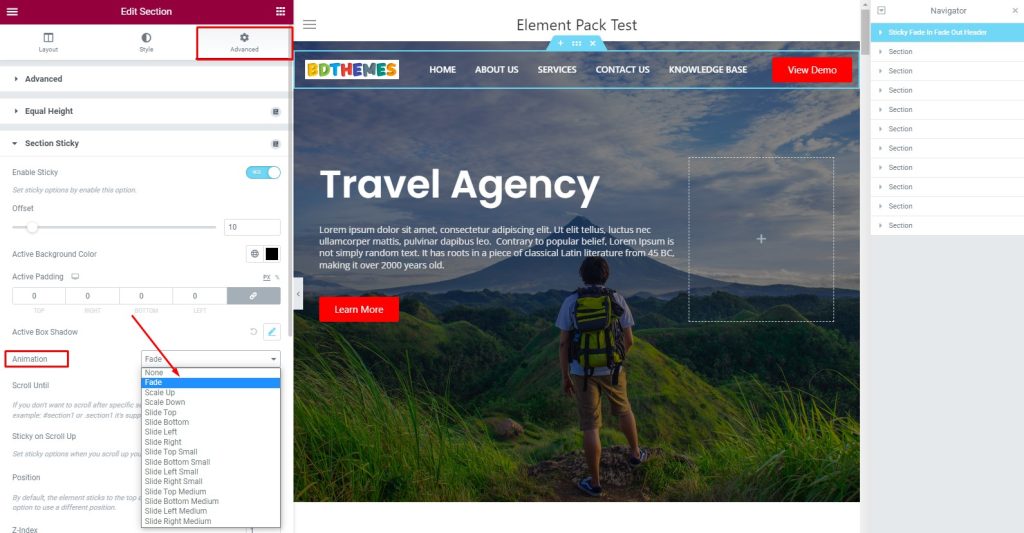
Passo 2: Personalize o cabeçalho para aplicar Fade

Agora, depois de ir para a guia Advanced, vá para o menu Section Sticky, depois vá para a seção Animation e selecione Fade na lista suspensa.
Etapa 3: veja o efeito de transição

Finalmente, olhe para o cabeçalho adesivo e veja o efeito!
Conclusão
Discutimos a importância de um cabeçalho fixo no Elementor e alguns procedimentos e estilos acima. Espero que isso ajude muito a tornar seu site mais atraente para os visitantes.
Obrigado por ler este artigo com paciência. Tenha um bom dia.
