Como criar um cabeçalho fixo com o Beaver Themer (em 4 etapas fáceis)
Publicados: 2022-12-02Salve modelos de construtor de páginas e recursos de design na nuvem! Comece no Assistant.Pro


Você está se perguntando como criar um cabeçalho fixo em seu site WordPress? Os cabeçalhos fixos mantêm a navegação do seu site facilmente acessível aos usuários, mesmo quando eles rolam a página. Ao eliminar a rolagem desnecessária, você aprimora a experiência do usuário (UX) do seu site.
Nesta postagem, apresentaremos os cabeçalhos fixos. Em seguida, mostraremos como criar um usando o Beaver Themer em quatro etapas simples. Vamos lá!
Índice:
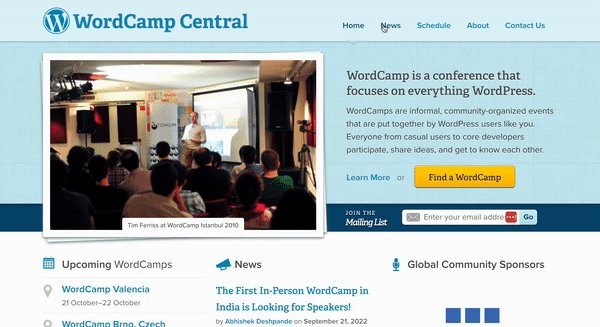
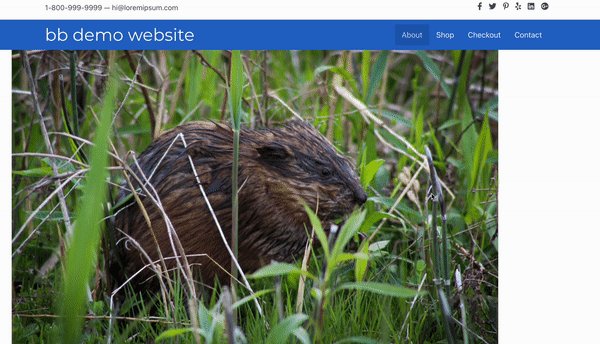
Antes de mergulharmos na aparência de um cabeçalho fixo, vamos primeiro olhar para um cabeçalho tradicional e não fixo:

No exemplo acima, o cabeçalho do site apresenta um menu de navegação elegante com links para outras páginas. Da esquerda para a direita, são: Home , Notícias , Agenda , Sobre e Fale Conosco .
É um cabeçalho direto e eficaz, apresentando até mesmo um logotipo atraente na extrema esquerda. No entanto, o cabeçalho desaparece totalmente quando você rola a tela.
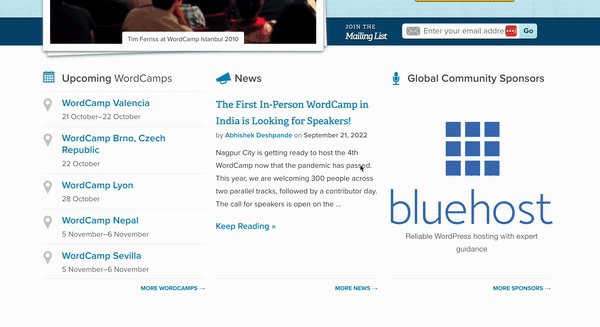
Isso significa que os usuários terão que percorrer todo o caminho de volta na página para acessar o menu novamente. Esse layout pode criar um UX negativo, especialmente se seu site apresentar muito conteúdo.
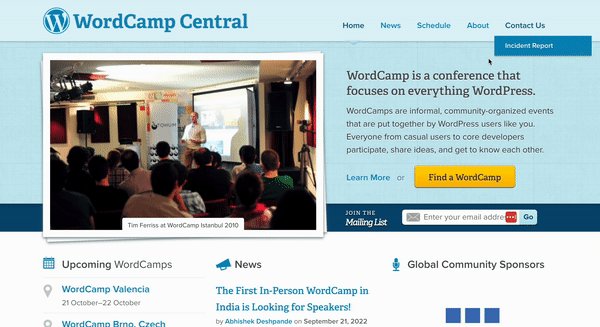
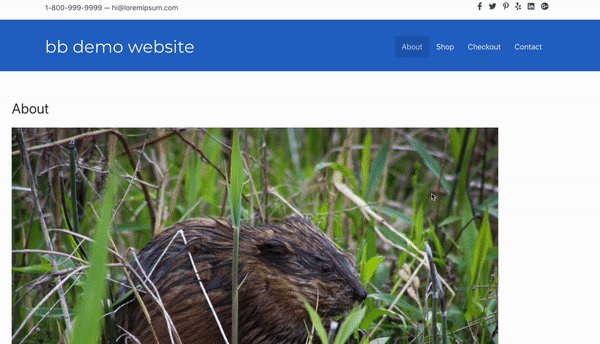
Digite: cabeçalhos fixos. Um cabeçalho 'fixo', também conhecido como cabeçalho fixo ou persistente, não se move quando um usuário rola para baixo (ou para cima) em uma página da web. Como o nome sugere, ele 'gruda' em seu local permanente na tela, geralmente no topo:

Você geralmente descobrirá que os cabeçalhos fixos são muito populares entre as lojas de comércio eletrônico em particular. Isso ocorre porque as lojas online geralmente promovem várias categorias ou produtos populares em suas páginas principais.

Para um site de comércio eletrônico, a rolagem pode simular uma caminhada e navegação em uma loja física. Para continuar a metáfora, um cabeçalho fixo permite que você retorne instantaneamente a um determinado local (ou encontre um novo) sem refazer seus passos.
Os cabeçalhos fixos podem beneficiar praticamente qualquer tipo de site maior, de organizações sem fins lucrativos a instituições educacionais. As empresas menores podem até querer implementar cabeçalhos fixos em seus sites móveis. No geral, um cabeçalho fixo pode melhorar significativamente o UX do seu site.
Agora que você sabe um pouco mais sobre cabeçalhos fixos e suas vantagens, vamos explorar como fazer um. Para este tutorial, vamos criar um cabeçalho fixo usando nosso plug-in Beaver Builder e o complemento Beaver Themer. Lembre-se de que você precisará de um de nossos planos premium de criação de páginas para usar esse recurso.
Antes de configurarmos nosso sticky header no Beaver Themer, vamos começar criando um menu.
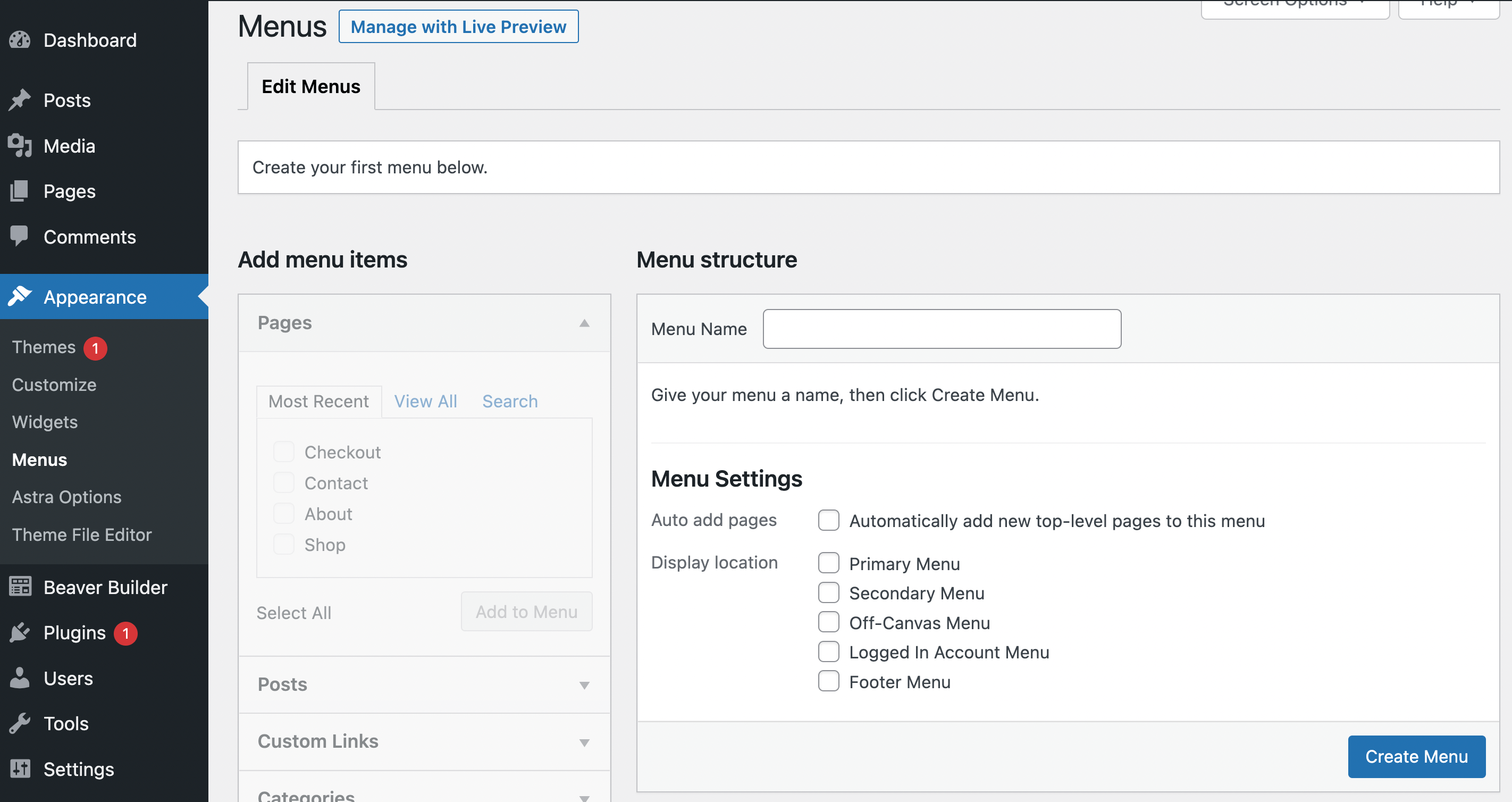
Para adicionar um menu, basta navegar até o painel do WordPress e ir para Aparência > Menus :

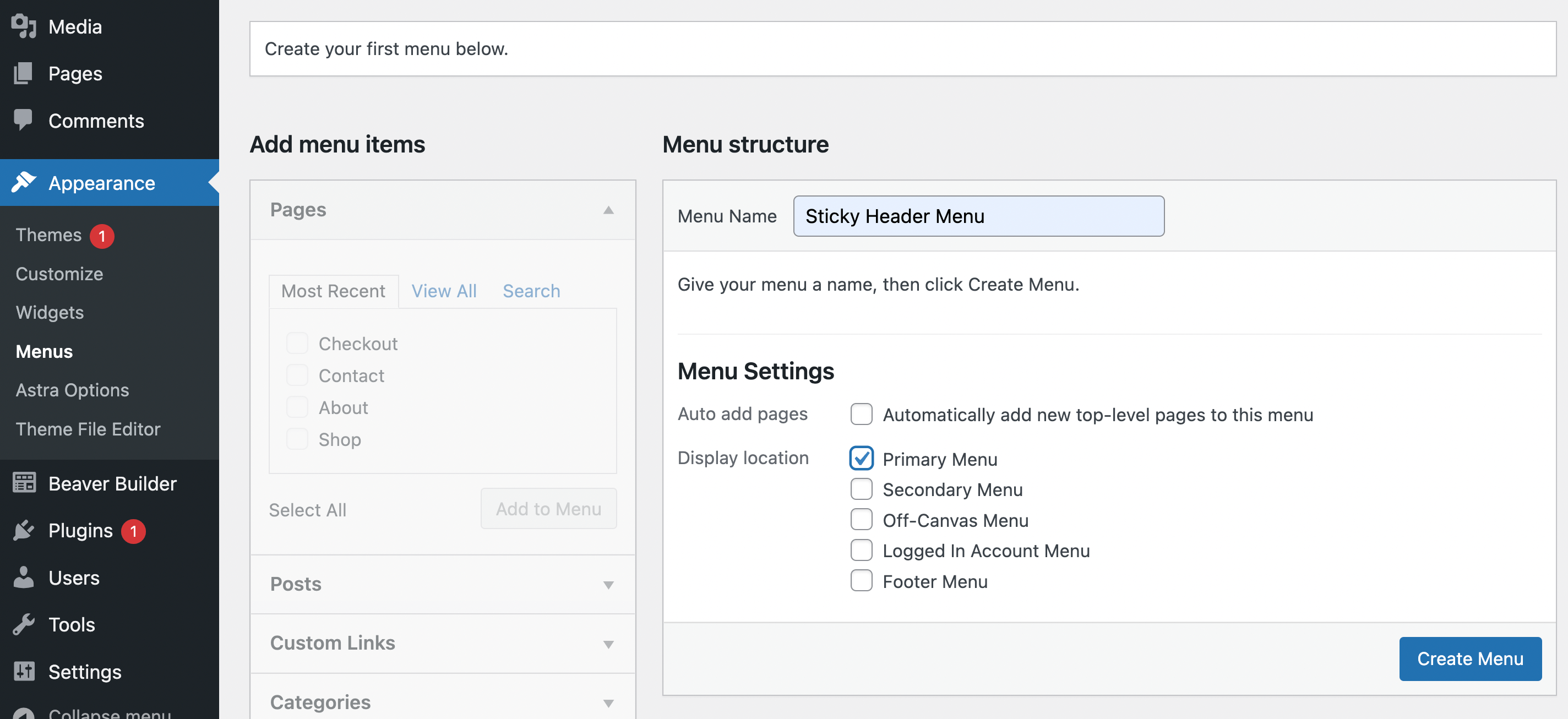
Dê um nome ao seu menu e escolha onde deseja que ele seja localizado. Nesse caso, iremos com o Menu Primário , para que apareça em nosso cabeçalho. Em seguida, clique em Criar Menu :

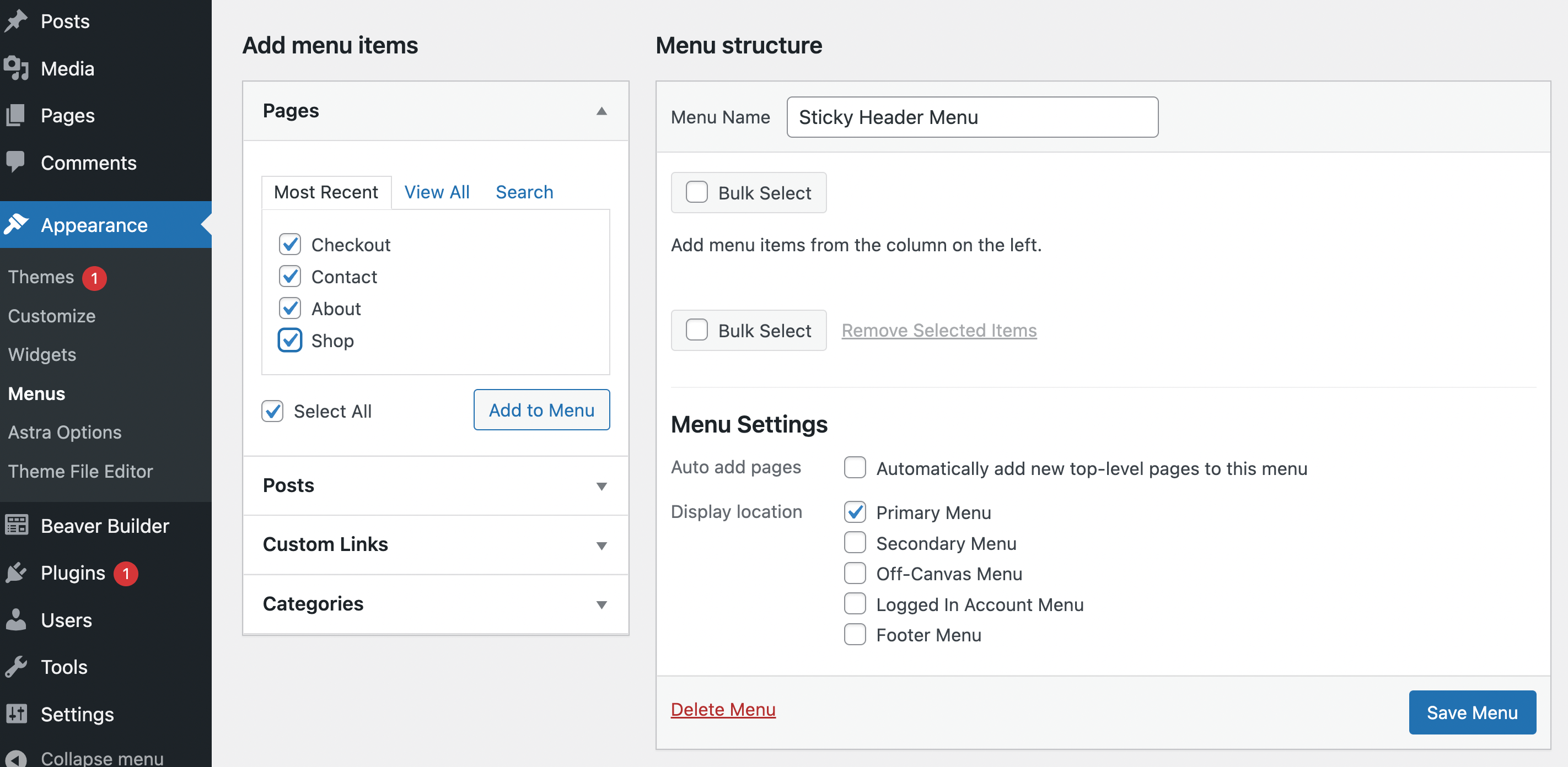
Agora você precisará adicionar itens de menu. Selecione as páginas que deseja incluir em seu menu no painel Páginas à esquerda. Vamos adicionar todas as quatro páginas da nossa lista Mais Recentes :

Depois de fazer suas seleções, clique em Adicionar ao menu . Depois de adicionar suas páginas, você deve vê-las agora no lado direito:

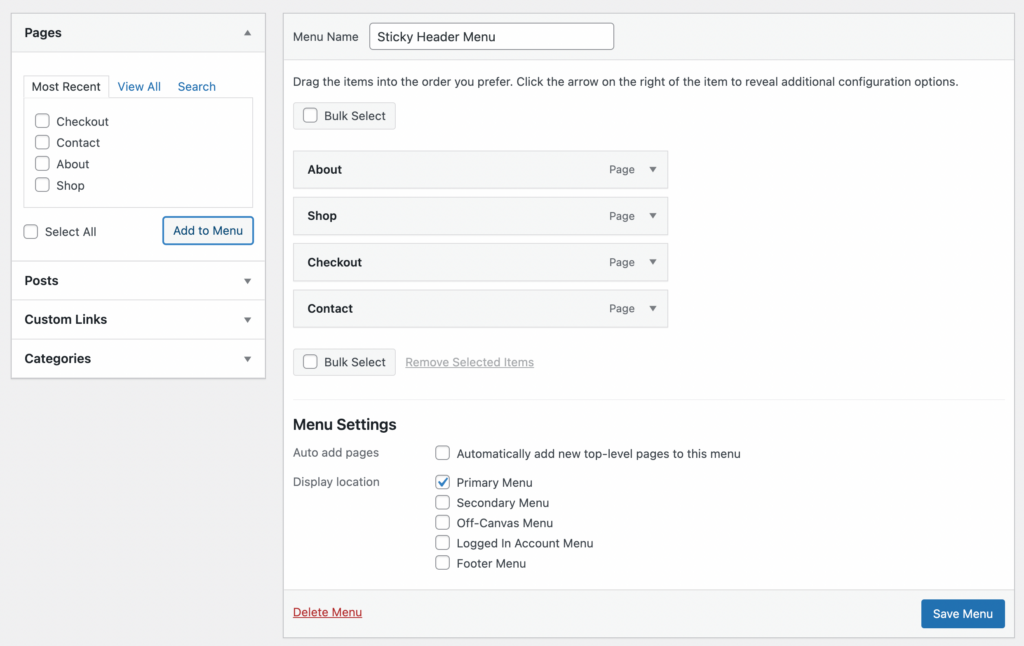
Neste ponto, você pode arrastar e soltar as páginas (ou usar as setas) para organizá-las na ordem em que deseja que apareçam. Em seguida, clique em Salvar menu no canto inferior direito.
Lembre-se de que você sempre pode personalizar esse menu no Beaver Builder antes de torná-lo fixo. Por exemplo, você pode implementar CSS personalizado para transformar seus itens de menu em botões. Depois de concluir todas as personalizações, você pode passar para a próxima etapa!
Até agora, trabalhamos apenas no painel padrão do WordPress, mas você precisará do Beaver Themer daqui em diante. Se você não está familiarizado com a ferramenta, não se preocupe! É altamente acessível e amigável para iniciantes. Além disso, vamos orientá-lo durante todo o processo.
Ainda assim, se você quiser praticar um pouco antes de usá-lo, sempre pode conferir nosso Curso gratuito de criação de temas. Caso contrário, vá para Beaver Builder> Themer Layouts> Adicionar novo :

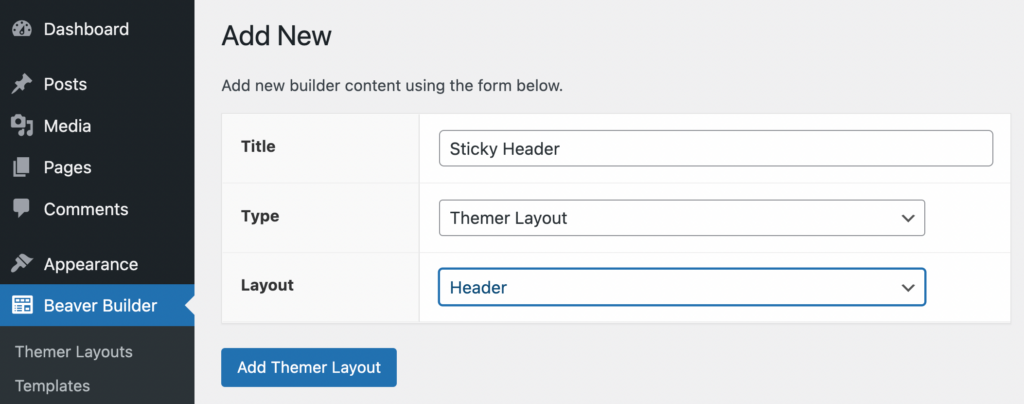
Nesta tela, você precisará dar um nome ao seu novo layout do Themer. Em seguida, verifique se Themer Layout está selecionado em Type e Header está selecionado para Layout :

Depois disso, clique em Add Themer Layout .
É importante observar que, se você vir Sem suporte ao lado de qualquer uma das opções no menu suspenso Layout , é provável que seu tema não seja compatível com o Beaver Themer ou o Beaver Builder.
Para evitar esse problema, recomendamos o uso de um tema WordPress compatível, como o nosso próprio Beaver Builder Theme, projetado especificamente para funcionar com todas as nossas ferramentas do Beaver Builder.
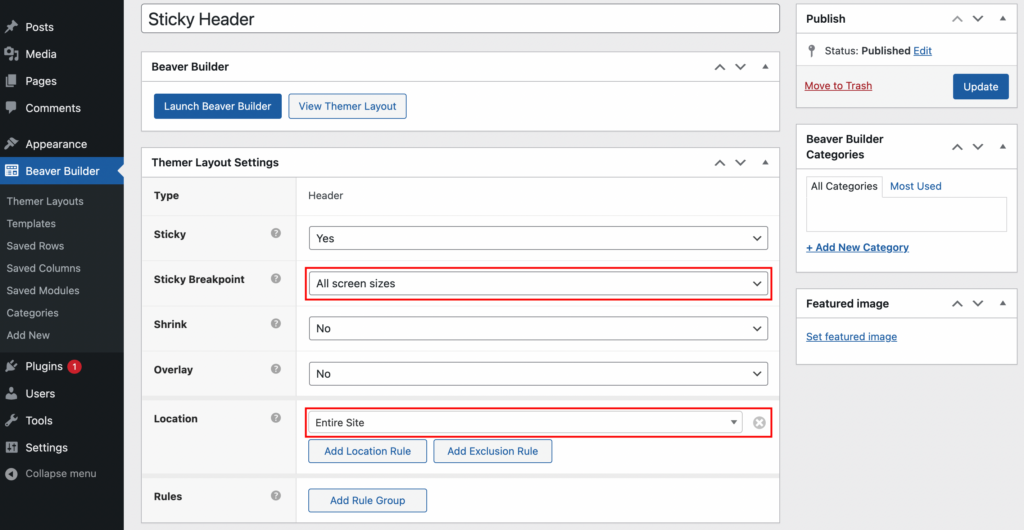
Depois de criar seu novo layout Themer de cabeçalho, você será direcionado automaticamente para uma tela onde poderá editar suas configurações:

É aqui que você pode tornar seu layout fixo. Basta localizar o painel de configurações de layout do Themer . Em seguida, ao lado de Fixo , selecione Sim no menu suspenso:

Você também precisará escolher as principais configurações, como Sticky Breakpoint e Location do seu layout. Para este exemplo, vamos implementar nosso cabeçalho fixo para todos os tamanhos de tela e fazê-lo aparecer em todo o nosso site :

Você pode até criar regras mais avançadas (ou grupos de regras) que determinam como seu cabeçalho fixo se comporta. Quando terminar de fazer suas seleções aqui, clique em Publicar .
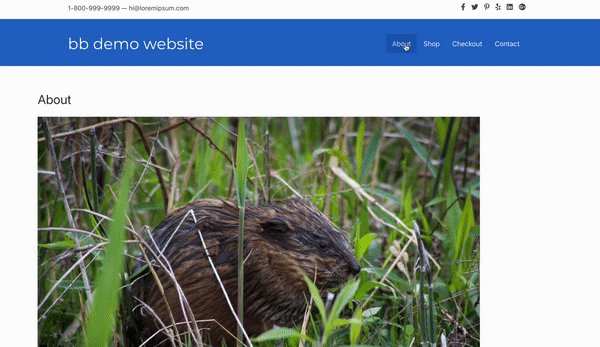
Em seguida, você pode visualizar seu site no front-end para ver seus resultados:

Como você pode ver em nosso exemplo, o cabeçalho agora está fixo! Lembre-se, se você não estiver totalmente satisfeito com os resultados, sempre poderá voltar e editar ainda mais o layout do Themer. Caso contrário, é hora de personalizar as configurações do seu cabeçalho fixo.
Como mencionamos, o Beaver Themer não apenas permite que você torne seu cabeçalho fixo, mas também permite que você use recursos avançados de cabeçalho fixo. Por exemplo, você pode fazer seu cabeçalho fixo encolher.
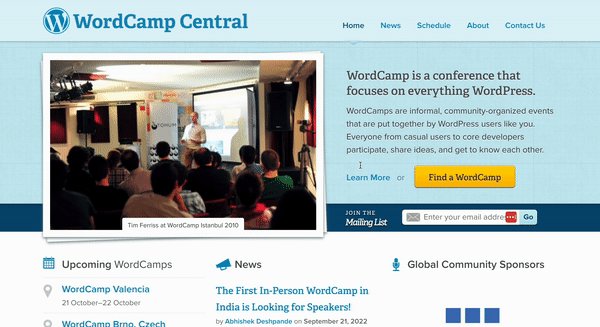
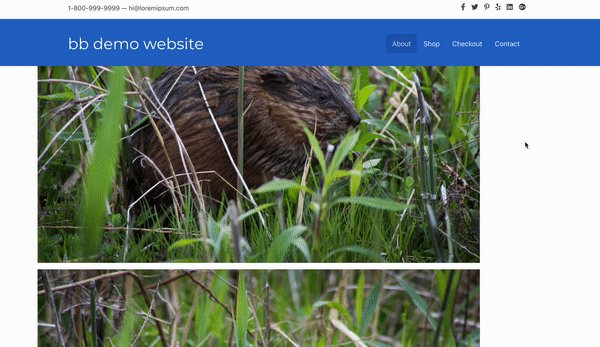
Para fazer isso, basta retornar à tela de configurações de layout do Themer e selecionar Sim no menu suspenso ao lado de Encolher . Neste cenário, veja como seu cabeçalho fixo ficaria:

Como você pode ver, nosso cabeçalho fixo azul encolhe e expande dependendo do comportamento de rolagem. Esse recurso pode elevar instantaneamente seu site, tornando-o mais profissional. Além disso, esse cabeçalho reduzido permitirá que os usuários vejam mais da tela de uma só vez.
Como alternativa, você pode retornar às configurações de layout do Themer e aplicar um efeito de sobreposição. Isso dará ao cabeçalho um plano de fundo transparente. Lembre-se de clicar em Atualizar no canto superior direito para salvar suas alterações.
Os cabeçalhos fixos podem ser uma ótima maneira de melhorar a experiência do usuário do seu site, pois disponibilizam a navegação do cabeçalho para os usuários, independentemente da parte da página em que estejam navegando.
Para recapitular, veja como você pode criar um cabeçalho fixo com o Beaver Themer em quatro etapas:
Se você deseja habilitar um cabeçalho fixo no Beaver Builder Theme, vá para Personalizar > Cabeçalho > Layout do cabeçalho . Ele oferece controle avançado sobre o cabeçalho e o rodapé.
Se o seu site tiver muitas páginas, considere transformar seu menu de cabeçalho fixo em um mega menu. Você pode configurar um usando o complemento Beaver Builder Mega Menu. Além disso, adicionar links de âncora ao seu conteúdo pode ajudar os visitantes a navegar em suas páginas de maneira rápida e fácil.