Como criar um site de fotos com o Elementor
Publicados: 2022-06-01Você é um amante da fotografia e tem um plano para rentabilizar o seu hobby? Nesse caso, uma das ideias que você pode implementar é criar um site de banco de imagens. Você pode gerar receita com seu site de banco de imagens exigindo que seus visitantes se inscrevam antes que possam baixar uma foto.
Neste tutorial, mostraremos como criar um site de fotos no WordPress usando o Elementor.
O Elementor, como você deve saber, é um plugin de construtor de páginas para WordPress que possui os recursos mais abrangentes. Ele vem com um recurso Theme Builder que suporta conteúdo dinâmico personalizado (campos personalizados e tipo de postagem personalizado) para permitir que você crie um site dinâmico com uma abordagem sem código. Você pode usar esse recurso para criar um site de fotos como Unsplash ou Pexels. Obviamente, os recursos do seu site de fotos não serão tão complexos quanto esses dois sites populares de fotos. Pelo menos, você pode usar seu site para exibir suas próprias fotos.
Picjumbo é um exemplo perfeito de um site de fotos bem sucedido construído com WordPress. Para este tutorial em si, você pode consultar o ISO mais baixo. Este site é construído com Elementor.
Para criar um site de fotos com WordPress+Elementor (abordagem sem código), você precisará dos seguintes plugins:
- Elementor Pro (pago)
- Campos personalizados avançados (gratuitos)
- CPT UI (gratuito)
Você pode substituir os campos personalizados avançados e a interface do usuário CPT pelo JetEngine, se desejar. Claro, você também precisa de um domínio e hospedagem para o seu site. Nossos serviços recomendados para obter um domínio e hospedagem são:
- Bluehost
- SiteGround
- DreamHost
Se você é novo no Elementor, pode ler nosso artigo anterior para aprender como usar o Elementor.
O site de fotos que criaremos aqui consistirá nas seguintes partes:
- Pagina inicial
- Modelo personalizado de postagem única para exibir itens de fotos
- Páginas de arquivo personalizadas para exibir fotos por categorias e tags
- Cabeçalho
- Rodapé
Você pode adicionar outras peças de acordo com sua necessidade.
Vamos começar.
Como criar um site de fotos com o Elementor
Etapa 1: criar um tipo de postagem personalizado usando a interface do usuário CPT
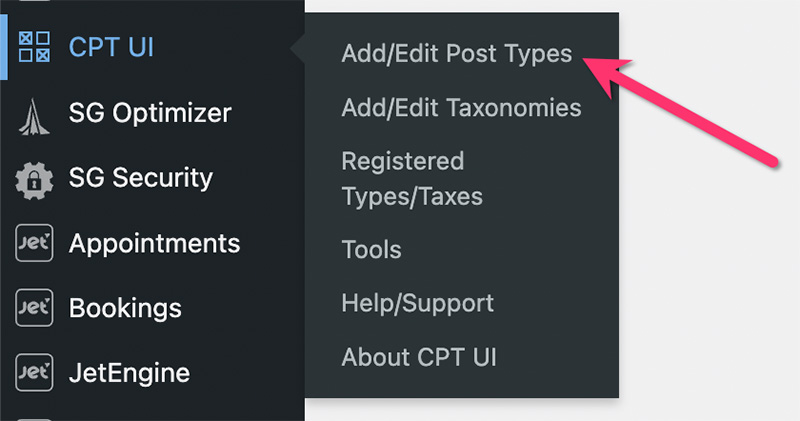
Você precisa criar um tipo de postagem personalizado (CPT) para acomodar o conteúdo das fotos que deseja adicionar ao seu site. Conforme mencionado anteriormente, usaremos a interface do usuário do CPT para criar um tipo de postagem personalizado neste tutorial. Antes de começar, certifique-se de ter instalado e ativado o plugin CPT UI em seu site WordPress. Quando estiver pronto, vá para CPT UI -> Add/Edit Post Types no seu painel do WordPress para criar o tipo de postagem personalizado.

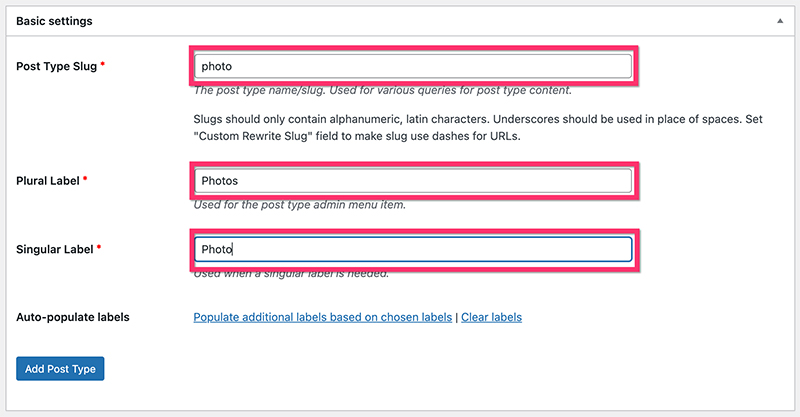
Na próxima tela, preencha todos os campos obrigatórios no bloco Basic Settings .

No bloco de rótulos adicionais , você pode definir os rótulos personalizados para facilitar o gerenciamento de suas fotos no painel do WordPress. Todos os campos neste bloco são opcionais.
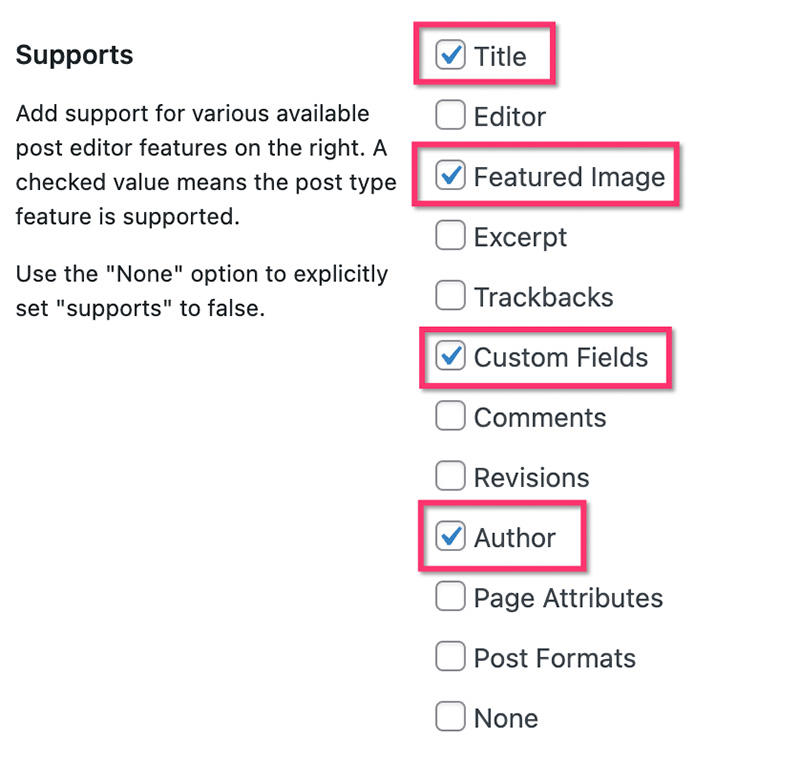
Em seguida, defina as configurações básicas no bloco Configurações . Na seção Suporte , selecione os componentes do WordPress que você deseja incluir em seu tipo de postagem personalizado. Neste exemplo, incluímos os seguintes componentes:

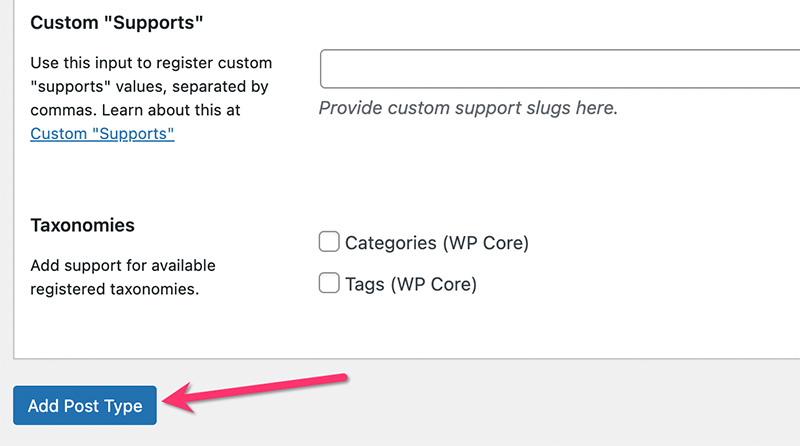
Você não precisa do editor WordPress para o CPT para fotos. Para adicionar a descrição da foto, usaremos um campo personalizado. Clique no botão Adicionar tipo de postagem para criar o tipo de postagem personalizado.

Etapa 2: criar taxonomias personalizadas
Para deixar suas fotos mais organizadas, você precisa criar taxonomias personalizadas. Neste tutorial, criaremos duas taxonomias personalizadas para organizar suas fotos:
- Categoria da foto
- Etiqueta da foto
Você pode criar as taxonomias personalizadas usando a CPT UI.
— Categoria de fotos
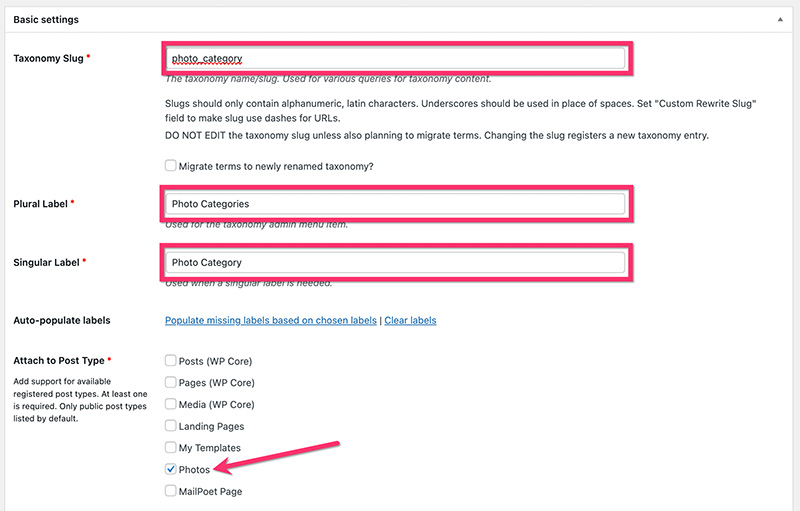
No painel do WordPress, vá para CPT UI -> Add/Edit Post Taxonomias . No bloco de configurações básicas , defina o slug de taxonomia, o rótulo plural e o rótulo singular. Na seção Anexar ao tipo de postagem , selecione o tipo de postagem personalizado que você acabou de criar acima.

No bloco de rótulos adicionais , você pode definir os rótulos personalizados. Uma vez feito, vá para o bloco Configurações para definir algumas configurações adicionais. Em nosso exemplo, usamos as seguintes configurações.
- Público: Verdadeiro
- Consulta Pública: Verdadeiro
- Hierárquico: Verdadeiro
- Mostrar IU: Verdadeiro
- Mostrar no menu: Verdadeiro
- Mostrar nos menus de navegação: Verdadeiro
- Consulta Var: Verdadeiro
- Reescrever: Verdade
- Reescrever com Frente: Verdadeiro
- Reescrever Hierárquico: Falso
- Mostrar coluna de administrador: Falso
- Mostrar na API REST: Verdadeiro
- Mostrar na nuvem de tags: Falso
- Mostrar no painel de edição rápida/em massa: Falso
- Classificar: Falso
Clique no botão Adicionar taxonomia para adicionar a categoria personalizada.

— Marcador de fotos
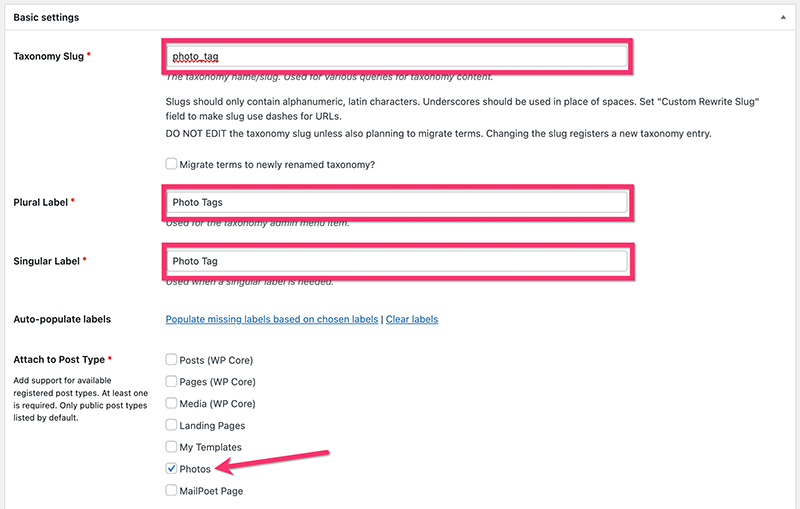
Igual à categoria personalizada acima, você pode ir para CPT UI -> Adicionar/editar taxonomias de postagem no painel do WordPress para criar uma tag personalizada. Certifique-se de anexar a tag personalizada ao tipo de postagem personalizada que você criou acima.

No bloco Configurações , você pode usar as seguintes configurações.
- Público: Verdadeiro
- Consulta Pública: Verdadeiro
- Hierárquico: Falso
- Mostrar IU: Verdadeiro
- Mostrar no menu: Verdadeiro
- Mostrar nos menus de navegação: Verdadeiro
- Consulta Var: Verdadeiro
- Reescrever: Verdade
- Reescrever com Frente: Verdadeiro
- Reescrever Hierárquico: Falso
- Mostrar coluna de administrador: Falso
- Mostrar na API REST: Verdadeiro
- Mostrar na nuvem de tags: Falso
- Mostrar no painel de edição rápida/em massa: Falso
- Classificar: Falso
Clique no botão Adicionar taxonomia para adicionar a tag personalizada.
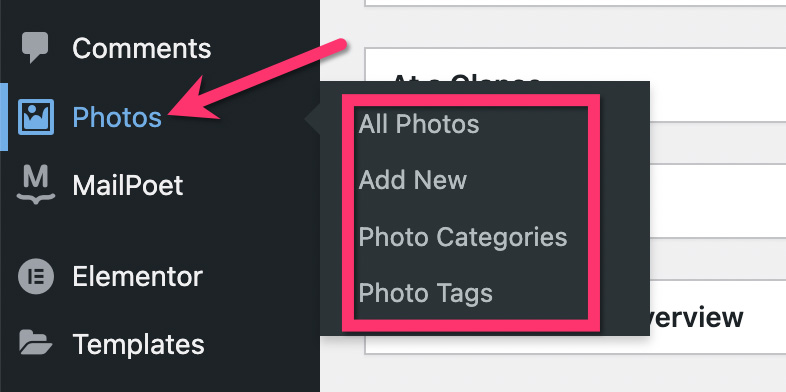
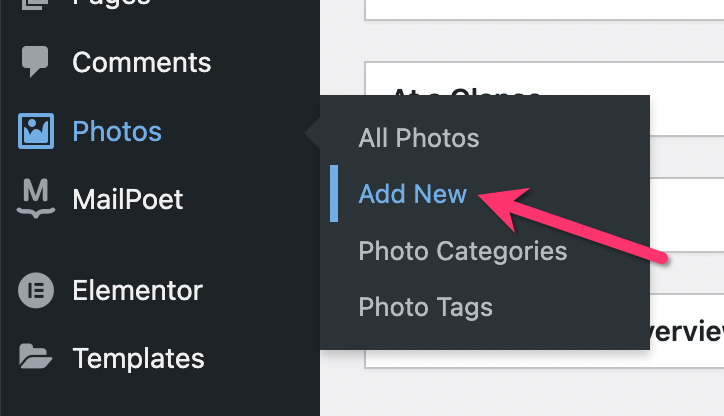
Depois de concluir a criação do tipo de postagem personalizado e das taxonomias personalizadas acima, você verá um novo item de menu e itens de submenu no painel do WordPress da seguinte maneira.

Etapa 3: criar os campos personalizados
Depois de criar o tipo de postagem personalizado e as taxonomias personalizadas, a próxima etapa é criar os campos personalizados. Você precisa de campos personalizados para armazenar informações adicionais sobre suas fotos, como descrição da foto, localização da foto e assim por diante. Mais importante, você precisa de um campo personalizado para colocar o link de download de cada item de foto.
Existem vários plugins para criar campos personalizados. Neste tutorial, usaremos o ACF (Advanced Custom Fields). Você pode usar a versão gratuita do ACF para criar campos personalizados básicos.
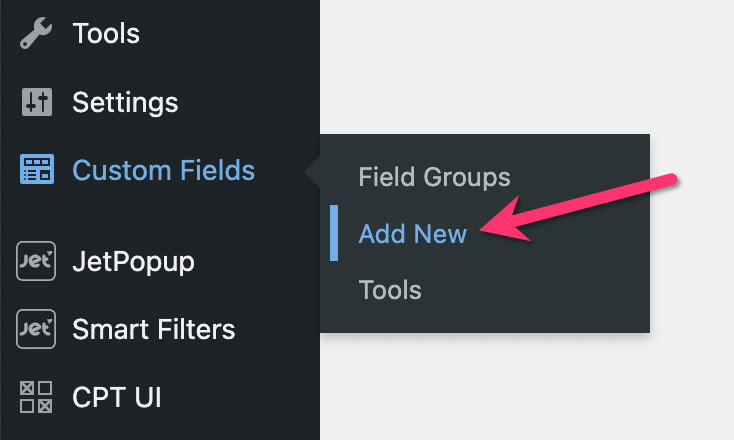
Depois que o plug-in ACF estiver instalado e ativado, vá para Campos personalizados -> Adicionar novo no painel do WordPress para criar um grupo de campos personalizados.

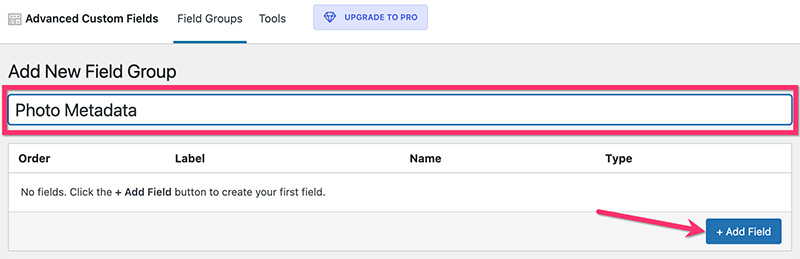
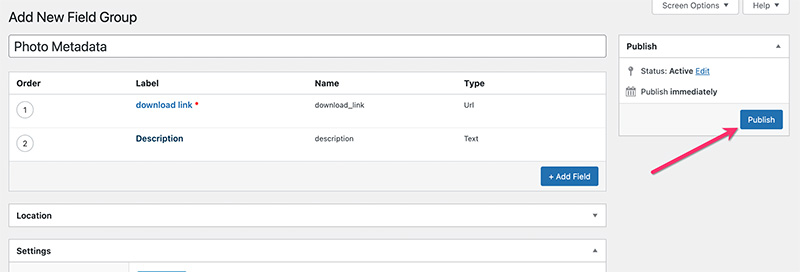
Dê um nome ao seu grupo de campos personalizados e clique no botão Adicionar campo para adicionar um campo personalizado.

Você pode adicionar quantos campos personalizados quiser ao seu grupo de campos personalizados. Neste exemplo, adicionamos apenas dois campos personalizados da seguinte forma:
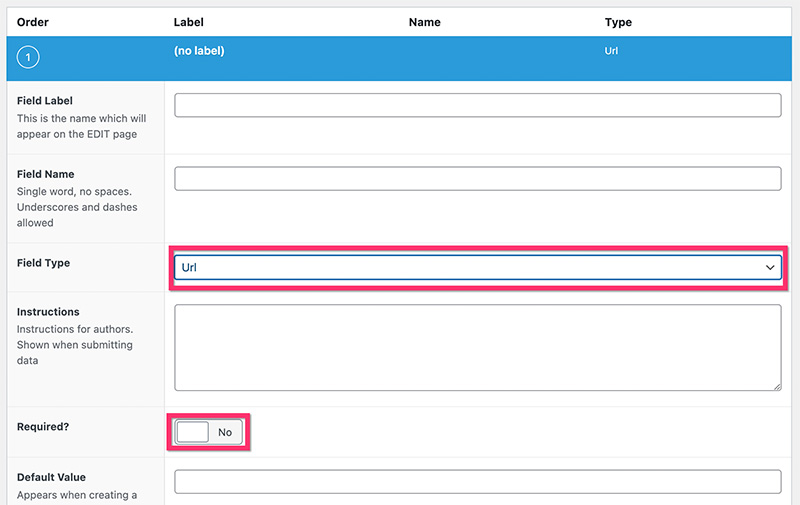
- Link para Download
Usará este campo personalizado para colocar a URL do arquivo de foto original (o arquivo que será baixado por seus visitantes). Você precisa definir o tipo de campo desse campo para Url . Ative também a opção Obrigatório para garantir que você não perca o link de download sempre que adicionar uma nova foto.

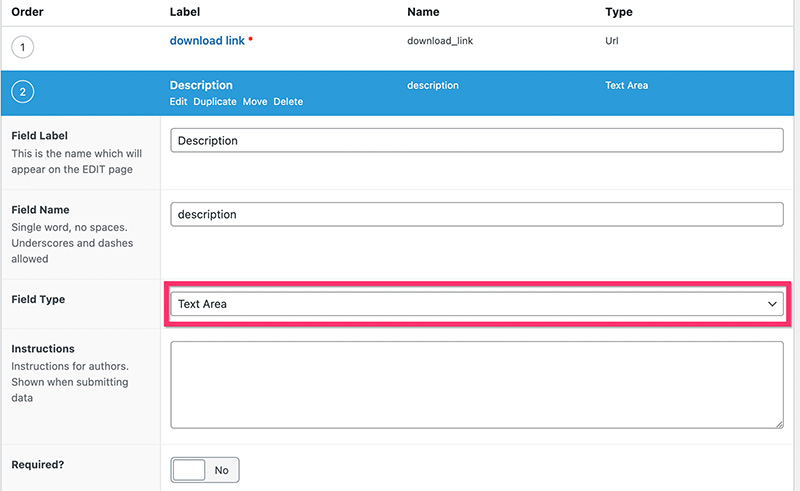
- Descrição
Você pode usar este campo para adicionar uma descrição à sua foto. Como dissemos anteriormente, usaremos um campo personalizado para adicionar a descrição da foto em vez do editor do WordPress (Gutenberg). Para este campo, você pode definir o tipo de campo como Área de texto . Você não precisa habilitar a opção Obrigatório , pois a descrição da foto é opcional.

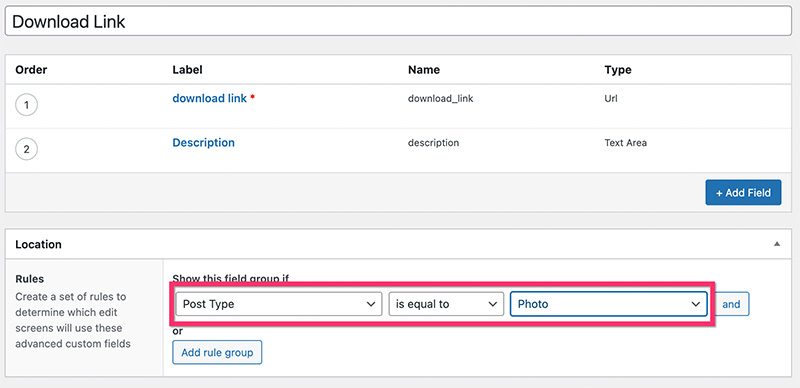
Depois de adicionar os campos personalizados, mude para o bloco Local para atribuir os campos personalizados ao tipo de postagem personalizado que você criou acima.

Em seguida, mude para o bloco Configurações caso queira fazer algumas configurações adicionais ao seu grupo de campos personalizados. Uma vez feito, clique no botão Publicar para publicar seu grupo de campos personalizados.

Até aqui, você pode começar a adicionar suas fotos. Para adicionar uma nova foto, clique no rótulo de tipo de postagem personalizado no painel do WordPress e selecione Adicionar novo . No nosso caso, o rótulo é Fotos .

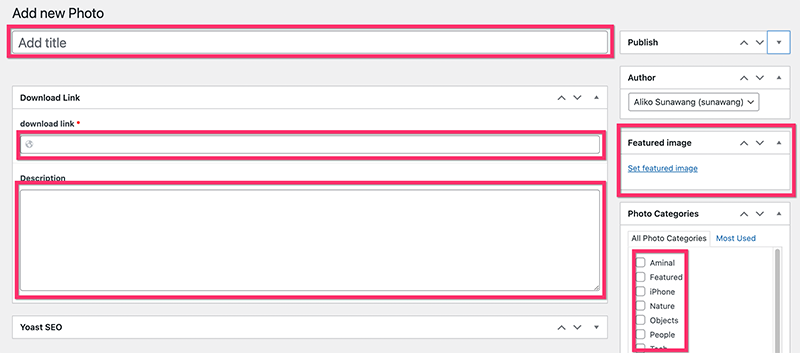
Adicione um título para sua foto, descrição, imagem em destaque e outros elementos. Uma coisa crucial. Nunca se esqueça de adicionar o link da foto original (foto em tamanho/dimensão original). Para imagem em destaque, você pode usar uma foto com a dimensão de cerca de 900px.

Etapa 4: crie um modelo de postagem único personalizado para itens de foto
Depois de concluir o tipo de postagem personalizado e os campos personalizados, a próxima etapa é criar os modelos personalizados necessários. Para este tutorial, criaremos dois modelos personalizados para uma única postagem para itens de foto e páginas de arquivo.
Vamos começar com o modelo personalizado para itens de foto.
O modelo personalizado de postagem única que criaremos consiste em quatro seções:
- Seção 1: Para colocar a visualização da foto/imagem em destaque
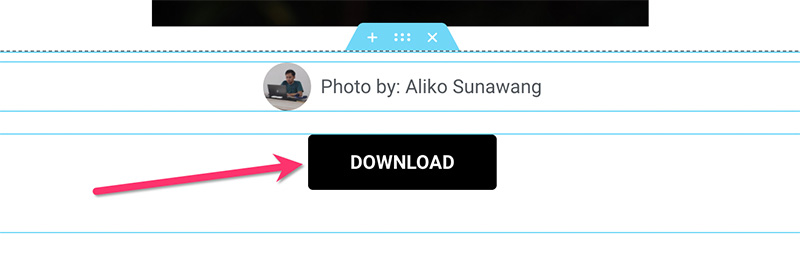
- Seção 2: Para colocar a foto do perfil do fotógrafo e o botão de download
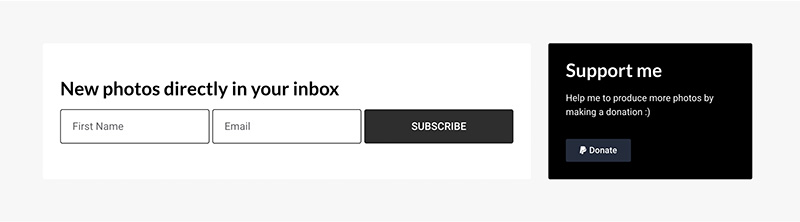
- Seção 3: Para colocar um formulário de inscrição e um botão de doação
- Seção 4: Para colocar as fotos relacionadas
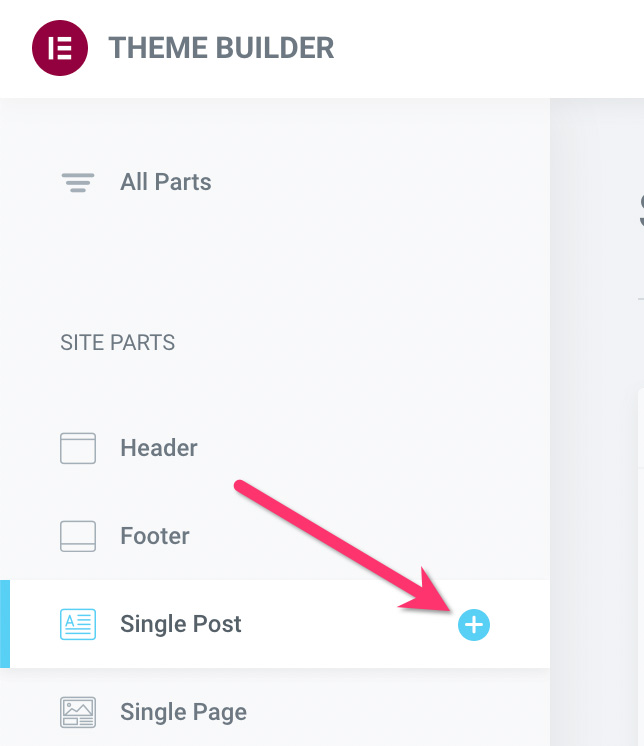
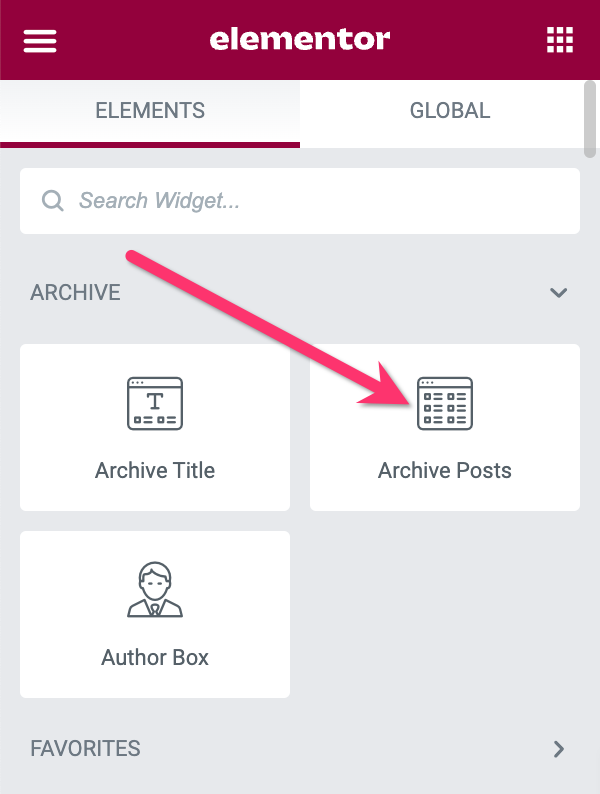
Para começar a criar um modelo personalizado, vá para Templates -> Theme Builder no seu painel do WordPress (certifique-se de ter instalado o Elementor Pro). Na tela Theme Builder, passe o cursor sobre a guia Single Post e clique no ícone de adição para criar um novo modelo.

Não há um modelo de postagem único pré-fabricado projetado para fotos, então você precisa criar um você mesmo. Basta fechar a janela da biblioteca de modelos que aparece para abrir o editor Elementor.
- Seção 1
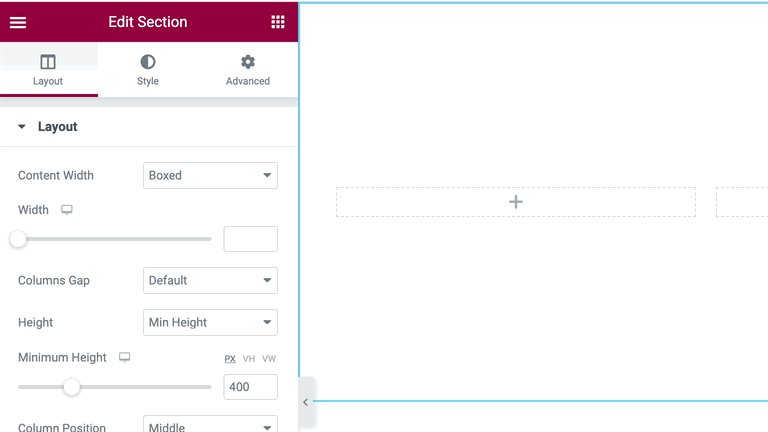
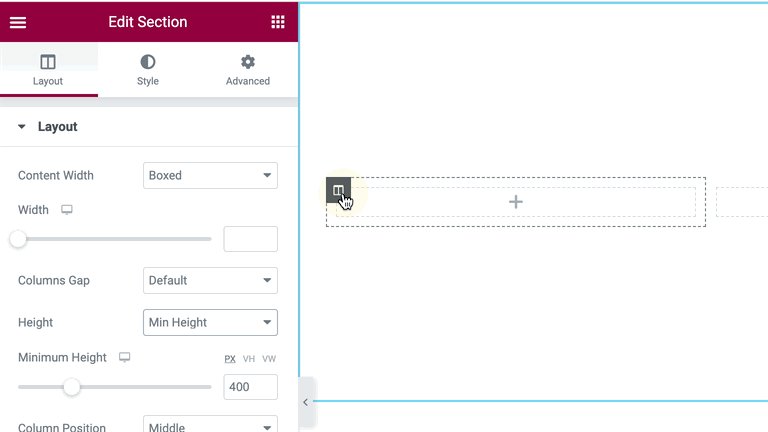
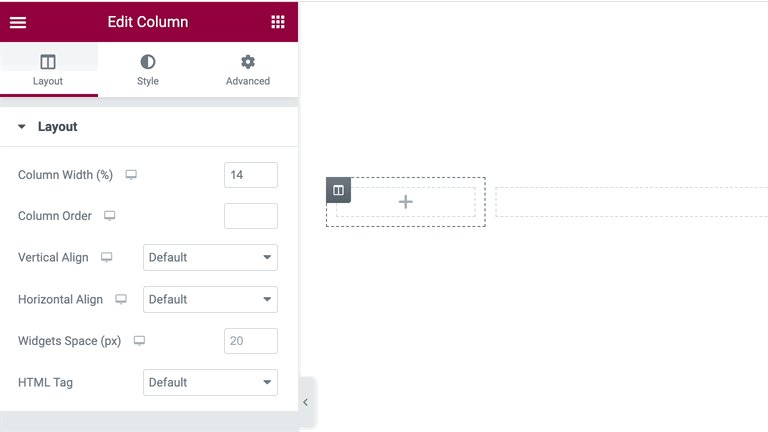
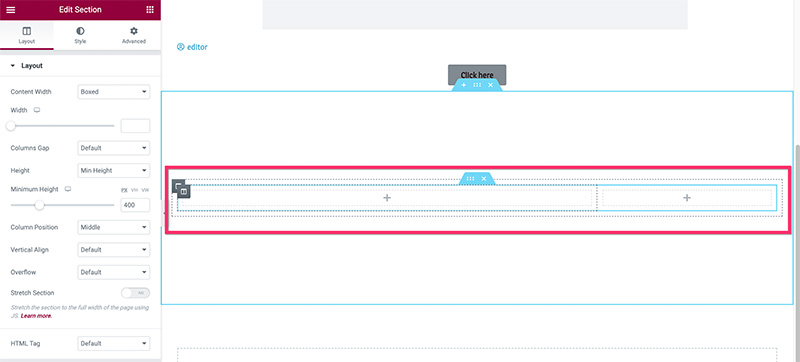
Clique no ícone de adição na área da tela para adicionar uma nova seção. Selecione a estrutura de três colunas. Defina a largura de cada coluna com a seguinte configuração:
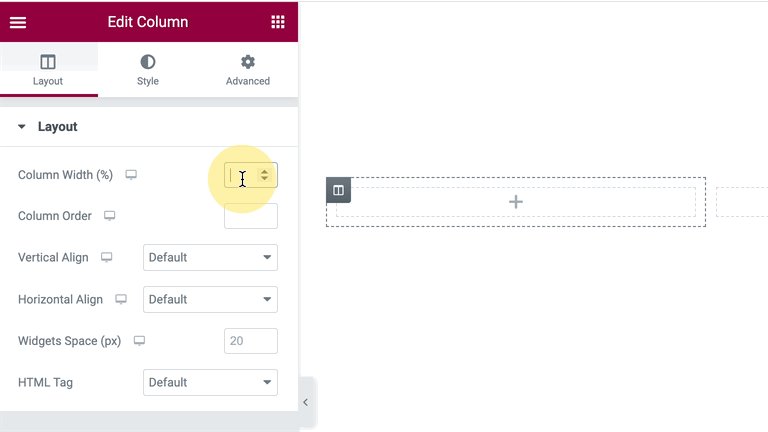
- Primeira coluna: 14%
- Coluna do meio: 72%
- Terceira coluna: 14%
Para definir a largura da coluna, você pode clicar na alça da coluna para editá-la. Em seguida, vá para o painel de configurações e insira a largura no campo Column Width no bloco Layout .

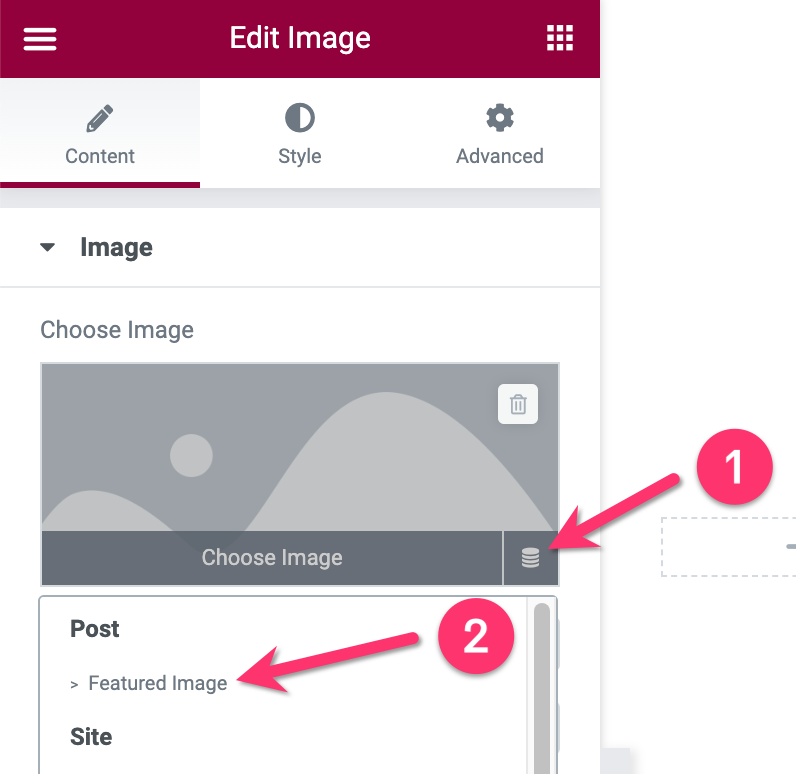
Depois de definir a largura das colunas, adicione o widget de imagem à coluna do meio. No painel de configurações, clique no ícone Tags dinâmicas no bloco Imagem e selecione Imagem em destaque .

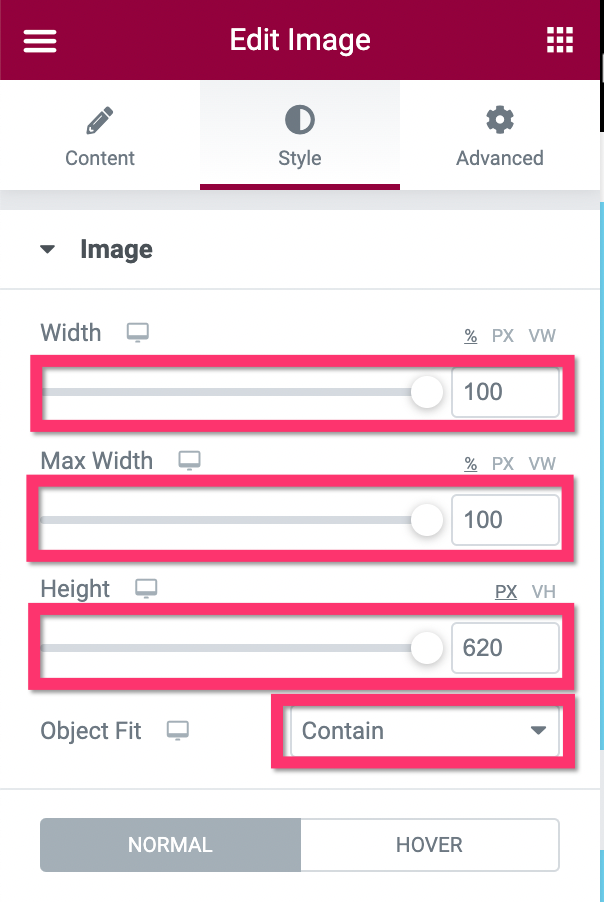
Vá para a guia Estilo para estilizar a imagem em destaque. Neste exemplo, usamos as seguintes configurações:
- Largura: 100%
- Largura máxima: 100%
- Altura: 620px
- Ajuste de objeto: conter

- Seção 2
Como mencionado anteriormente, a Seção 2 é usada para colocar a foto de perfil do fotógrafo (você) e o botão de download. Adicione a seção clicando no ícone de adição na área da tela. Desta vez, você pode selecionar a estrutura de uma coluna.
- Widget de informações de postagem
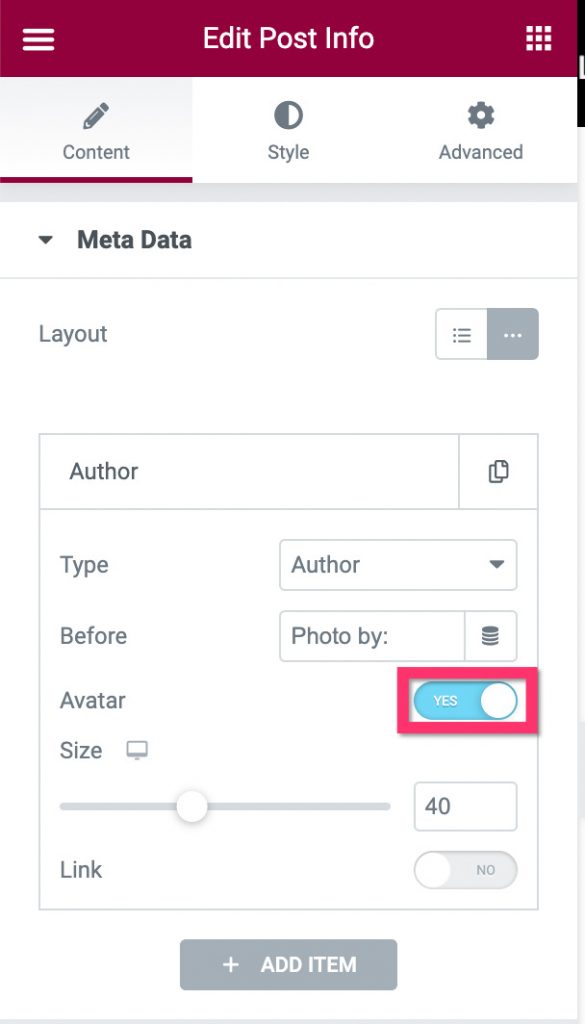
O primeiro widget que você precisa adicionar a esta seção é o widget Post Info. Usaremos este widget para exibir a foto do perfil do fotógrafo — bem como o nome. Você também pode usar a Image Box se quiser. Depois que o widget Post Info for adicionado, vá para o painel de configurações para definir os tipos de metadados. Neste tutorial, precisamos apenas dos metadados do autor para obter a foto e o nome do perfil. Certifique-se de habilitar a opção Avatar para exibir a foto do perfil.

Depois de concluir as configurações básicas na guia Conteúdo , você pode alternar para a guia Estilo para estilizar ainda mais o widget Post Info.

- Widget de botão
Widget de botão - como você pode imaginar - é usado para colocar o link de download do arquivo de foto original. Você pode colocar este widget logo abaixo do widget Post Info.

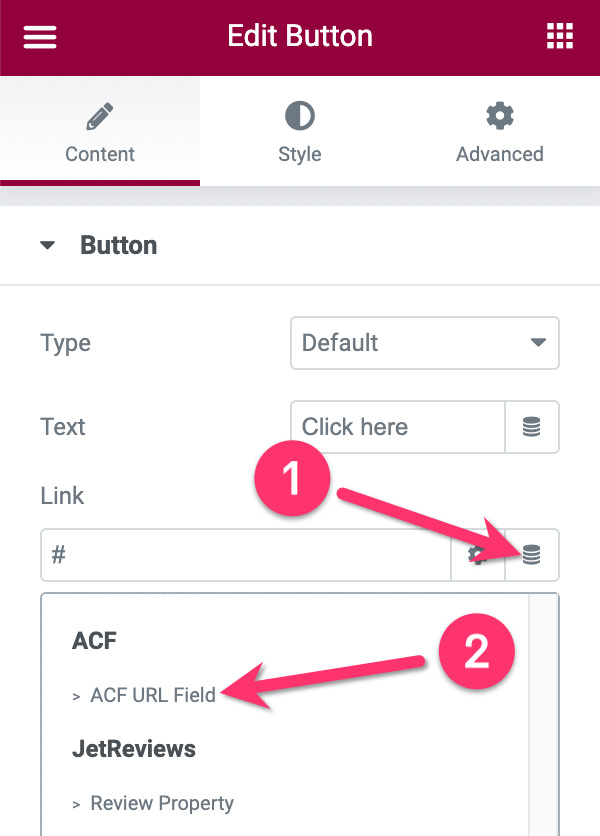
Depois que o widget for adicionado, vá para o painel de configurações para fazer algumas configurações. Na opção Link na guia Conteúdo , clique no ícone Tags dinâmicas e selecione Campo de URL do ACF .

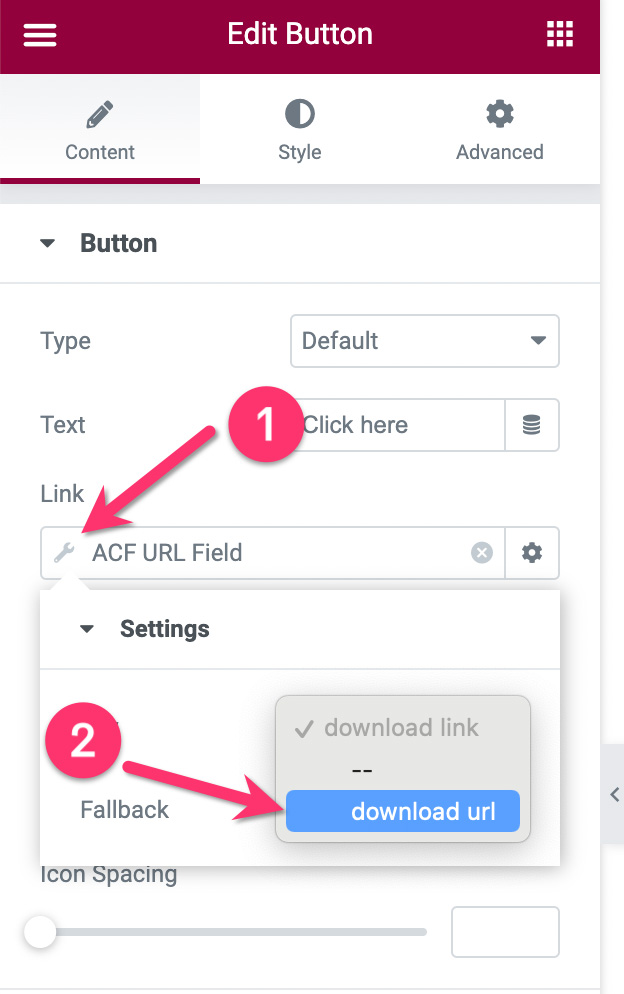
Em seguida, clique no ícone de chave inglesa e selecione o campo personalizado para o link de download que você criou anteriormente no menu suspenso Chave .

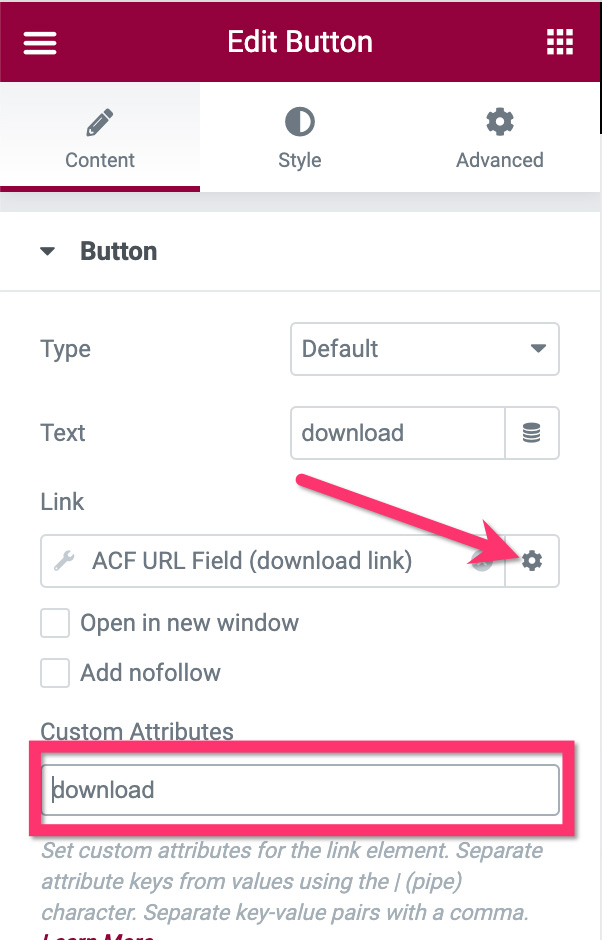
Antes de mudar para a guia Estilo para estilizar o botão, clique no ícone de engrenagem no campo do link e digite “ download ” no campo Atributos personalizados . Este atributo fará com que suas fotos sejam baixadas automaticamente quando seus visitantes clicarem no botão de download. EU se você não definir este atributo, suas fotos serão abertas em uma caixa de luz quando seus visitantes clicarem no botão de download .

- Seção 3
Esta seção é usada para colocar o formulário de inscrição e o botão de doação. Você pode usar o widget de formulário e o widget de botão do PayPal para adicionar esses elementos. O layout desta seção fica totalmente a seu critério. Para este tutorial, usamos um layout horizontal da seguinte forma:

Clique no ícone de adição na área da tela para adicionar uma nova seção. Você pode selecionar a estrutura de uma coluna. Em seguida, adicione uma seção interna à seção que você acabou de adicionar. Defina a largura da primeira coluna da seção interna para 70% .

Quando as colunas estiverem prontas, adicione o widget de formulário à primeira coluna. Você pode conectar o formulário com suas ferramentas de marketing por e-mail favoritas. De MailPoet, MailerLite, ActiveCampaign, para GetResponse.
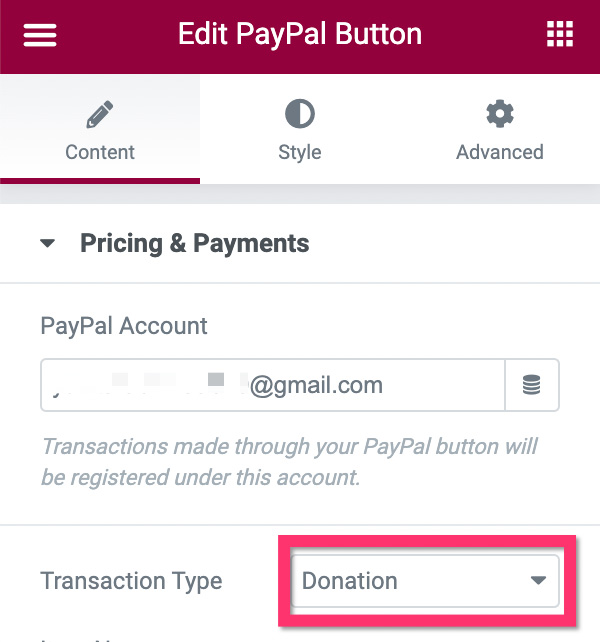
Depois de configurar e estilizar o widget de formulário na primeira coluna, mude para a segunda coluna para adicionar o widget de botão do PayPal. Você pode ler nosso artigo anterior para saber mais como usar o widget. Uma vez coisa crucial. Como você deseja usar o botão do PayPal para aceitar a doação, certifique-se de definir o Tipo de transação como Doação .

— Seção 4
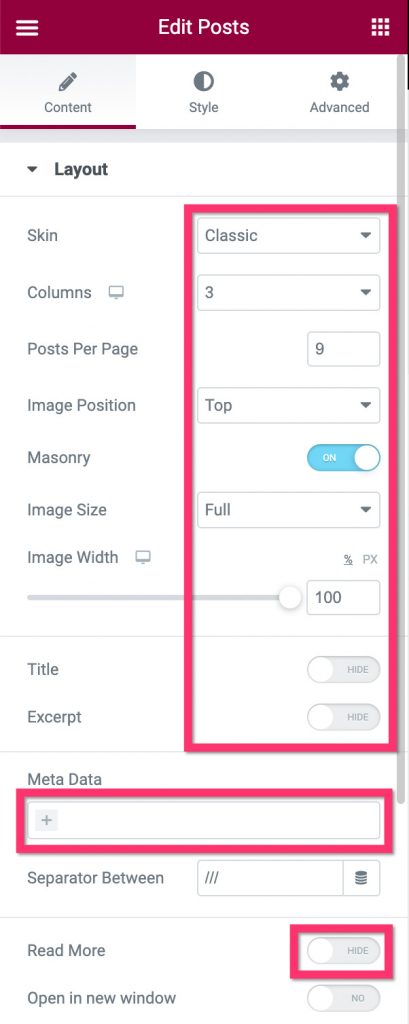
Usaremos esta seção para colocar as fotos relacionadas. Adicione uma nova seção clicando no ícone de adição na área da tela. Você pode selecionar a estrutura de uma coluna para esta seção. Adicione o widget Post à seção que você acabou de adicionar. No painel de configurações, abra o bloco Configurações de layout na guia Conteúdo para fazer as configurações básicas. As configurações que usamos neste exemplo são:
- Pele: Clássico
- Número de Colunas: 3
- Postagens por página: 9
- Posição da imagem: superior
- Maçonaria: Sim
- Tamanho da imagem: Completo
- Largura da imagem: 100%
- Título: Desativado
- Excerto: Desativado
- Metadados: Nenhum
- Leia mais: Desativado

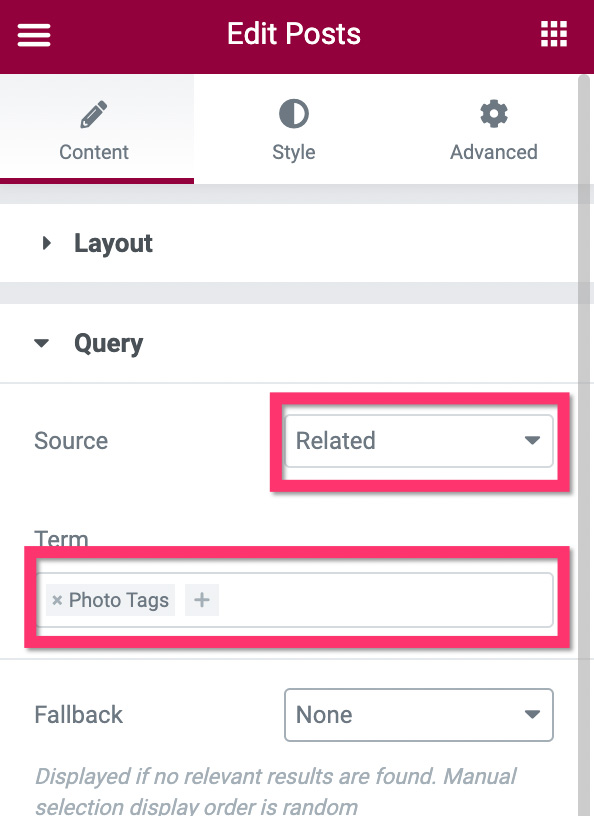
Em seguida, abra o bloco Query e defina Source como Related . No campo Termo , selecione o parâmetro que deseja usar para filtrar as fotos relacionadas. Neste exemplo, filtramos as fotos por tags de fotos.

Uma vez feito com as configurações básicas, você pode ir para a guia Estilo para estilizar o widget.
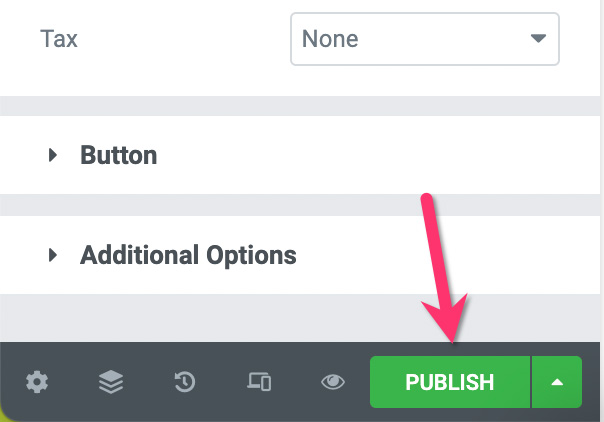
Até aqui, seu modelo personalizado está pronto para publicação. Clique no botão PUBLICAR na parte inferior do painel de configurações para publicá-lo.

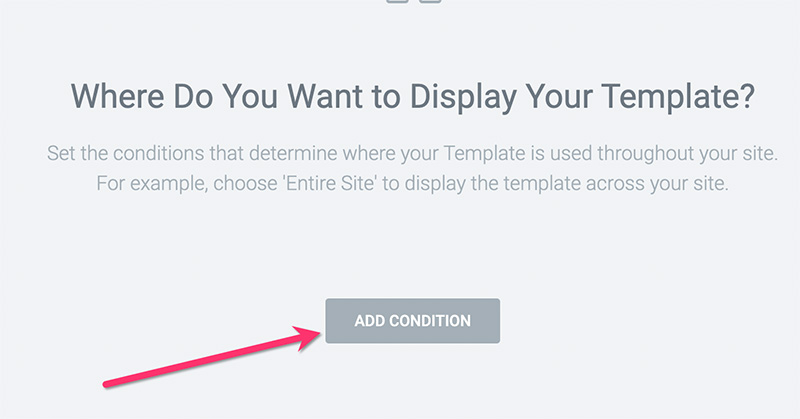
Na janela que aparece, adicione uma condição de exibição clicando no botão ADD CONDITION .

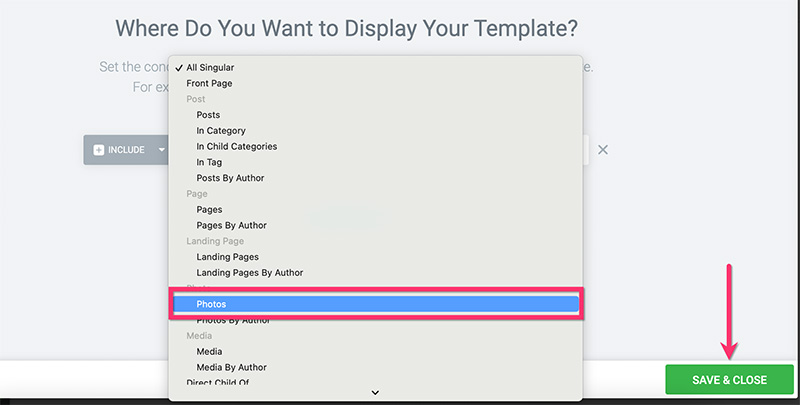
Selecione o tipo de postagem personalizada que você criou anteriormente no menu suspenso. Clique no botão CLICAR E SALVAR para publicar o modelo.

Etapa 5: criar modelo personalizado para páginas de arquivo
Na etapa 2 acima, você criou duas taxonomias personalizadas usando a CPT UI, que são usadas para classificar suas fotos. Nesta etapa, criaremos um modelo personalizado para essas taxonomias personalizadas para que, quando seus visitantes acessarem os URLs das taxonomias personalizadas — por exemplo, https://yourdomain.com/photo_category/animal/ — eles vejam a lista de fotos associadas a as taxonomias personalizadas. Aqui estão os exemplos.


Neste tutorial, demonstraremos como criar um modelo de arquivo personalizado simples que consiste em duas seções. Para tutoriais mais detalhados de como criar uma página de arquivo personalizada usando o Elementor, você pode consultar esta postagem.
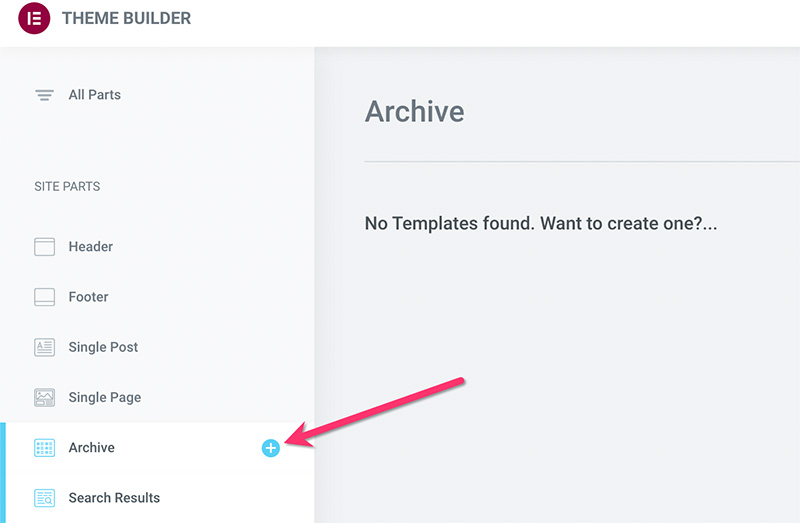
Para começar a criar um modelo de arquivo personalizado, vá para Templates -> Theme Builder no seu painel do WordPress. Na tela Theme Builder, passe o cursor sobre o rótulo Archive e clique no ícone de adição.

Basta fechar a biblioteca de modelos que aparece, pois criaremos o arquivo personalizado do zero.
- Seção 1
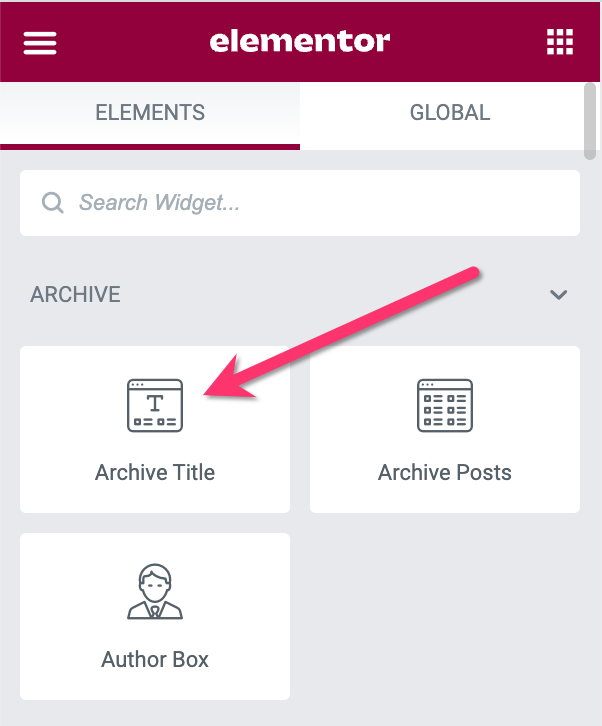
No editor Elementor, clique no ícone de adição para adicionar uma nova seção. Você pode selecionar a estrutura de uma coluna para esta seção. Depois que a seção for adicionada, adicione o widget Título do arquivo.

Depois que o widget Archive Title for adicionado, você poderá acessar o painel de configurações do Elementor para estilizá-lo.
- Seção 2
Usaremos esta seção para colocar o widget Arquivar Posts. Você pode realmente colocar o widget na mesma seção que o widget Archive Title acima. Mas colocar os dois widgets em seções diferentes oferece flexibilidade de design caso você queira alterar o design da sua página de arquivo no futuro.
Basta clicar no ícone de adição na área da tela para adicionar uma nova seção. Você pode selecionar a estrutura de uma coluna para esta seção. Depois que a seção for lida, adicione o widget Arquivar postagens a ela.

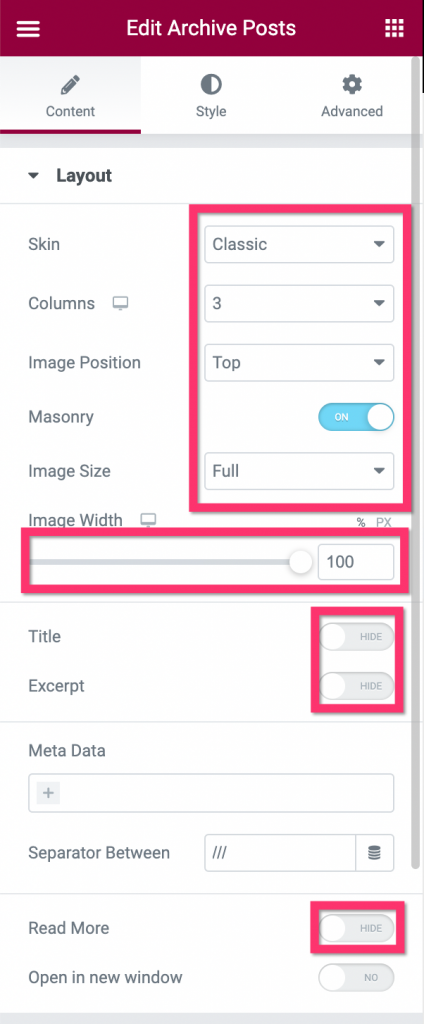
Vá para o painel de configurações para fazer as configurações e aplicar os estilos. No bloco Configurações de layout , aplique as seguintes configurações:
- Pele: Clássico
- Número de colunas: 3
- Posição da imagem: superior
- Maçonaria: Ligado
- Tamanho da imagem: Completo
- Largura da imagem: 100%
- Título: Desativado
- Excerto: Desativado
- Meta: Nenhum
- Leia mais: Desativado

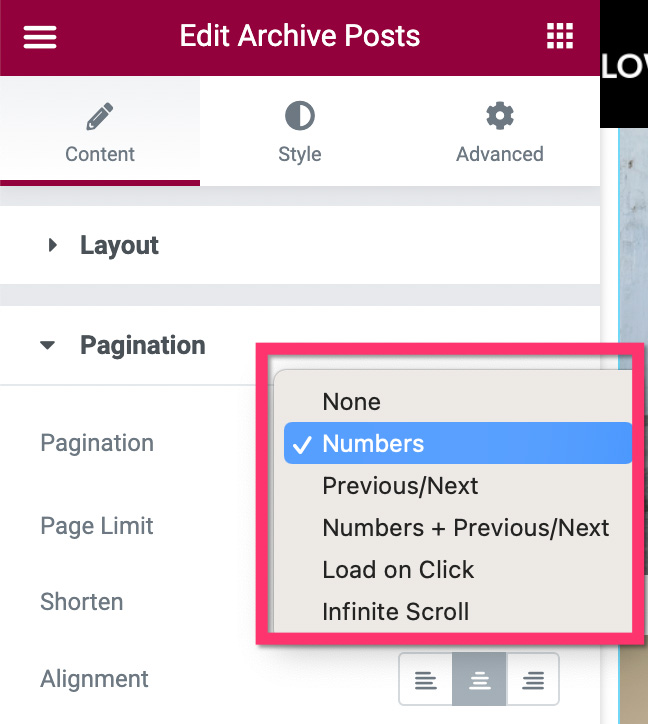
Depois de fazer as configurações no bloco Layout , mude para o bloco Paginação para definir a paginação. Existem cinco estilos de paginação que você pode aplicar: número, anterior/próximo, número+anterior/próximo, carregar mais, carregar infinito.

Você pode ler nosso artigo anterior para saber mais sobre paginação no Elementor.
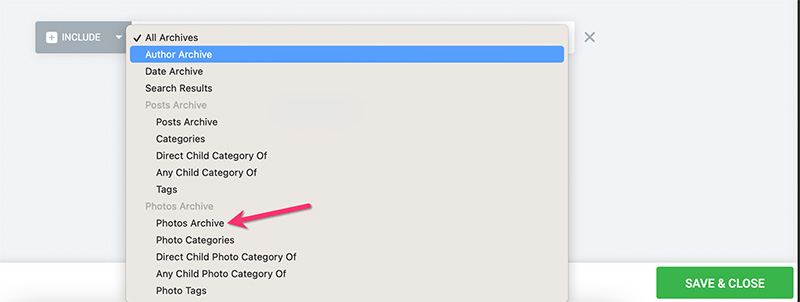
Depois de concluir a seção 2, o que significa que você editou a página de arquivo personalizada, clique no botão PUBLICAR para publicar o modelo. Adicione uma condição de exibição clicando no botão ADD CONDITION na janela que aparece. Especifique onde você deseja aplicar o modelo personalizado. Como você deseja usá-lo nas taxonomias personalizadas, certifique-se de selecioná-las.

Clique no botão SAVE & CLOSE para aplicar a alteração.
Se desejar, você também pode criar uma página de resultados de pesquisa personalizada para o seu site de fotos. Leia nosso artigo anterior para saber como criar uma página de resultados de pesquisa personalizada no WordPress usando o Elementor.
Etapa 6: criar a página inicial personalizada
A página inicial é a página principal do seu site. É a página onde você pode exibir as principais coisas que você oferece através do seu site (fotos neste caso). Nesta etapa, mostraremos como criar uma página inicial para o seu site de fotos. Vamos criar uma página inicial simples que consiste em duas seções:
- Seção 1: A seção principal para colocar o título do seu site
- Seção 2: A seção para colocar suas fotos
Comece criando uma nova página e edite-a com o Elementor. Você pode dar um título à página “home”, “homepage” ou algo semelhante.
- Seção 1
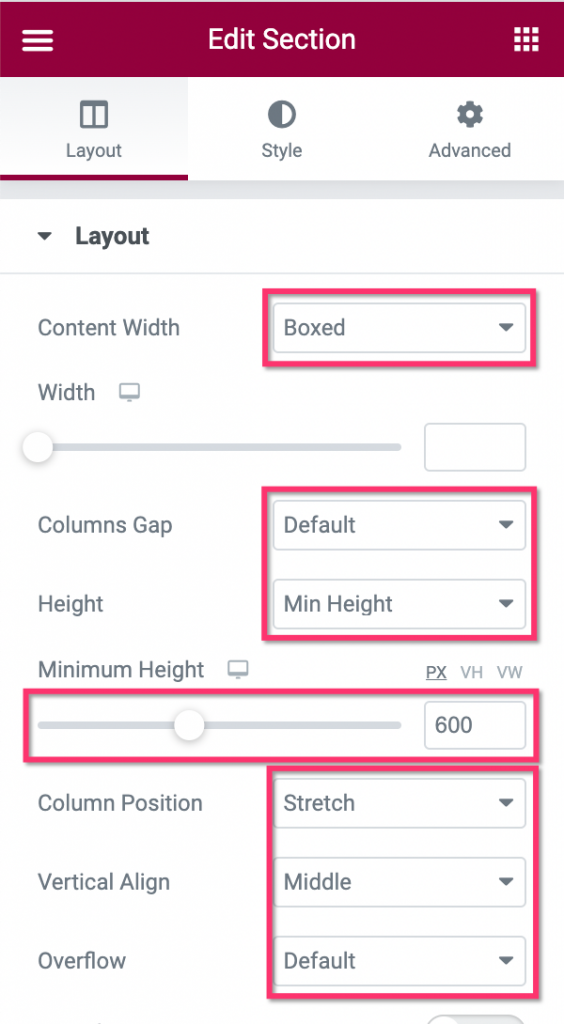
No editor Elementor, clique no ícone de adição na área da tela para adicionar uma nova seção. Você pode selecionar a estrutura de uma coluna para esta seção. Abra o bloco Layout no painel de configurações para definir o layout. Neste exemplo, usamos as seguintes configurações de layout:
- Largura do conteúdo: em caixa
- Lacuna das Colunas: Padrão
- Altura: Altura mínima
- Altura mínima: 600px
- Posição da coluna: esticar
- Alinhamento Vertical: Meio
- Estouro: padrão

Em seguida, edite a coluna da seção clicando na alça da coluna.

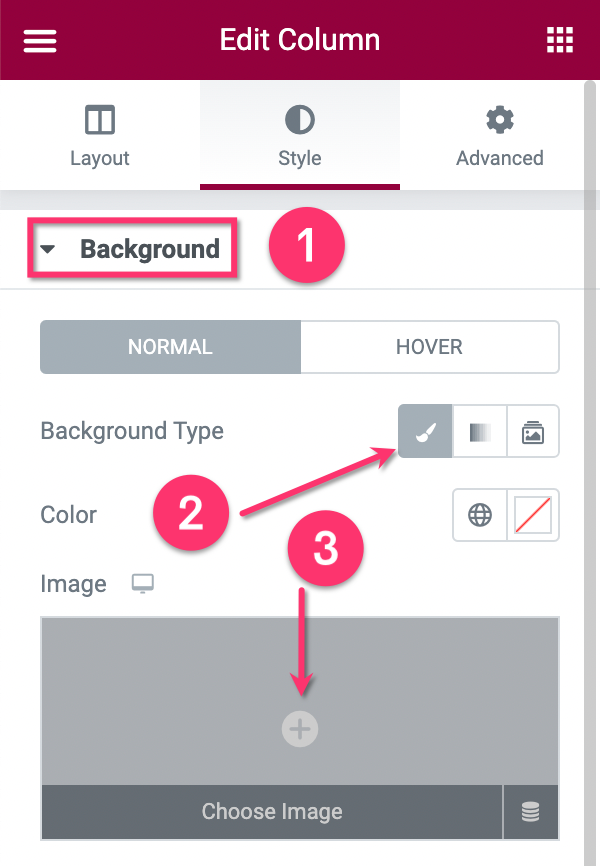
No painel de configurações, vá para a guia Estilo e abra o bloco Plano de fundo . Defina o tipo de plano de fundo como Clássico e selecione uma imagem. Você pode usar uma imagem grande como plano de fundo da coluna (por exemplo, 1600 x 600px).

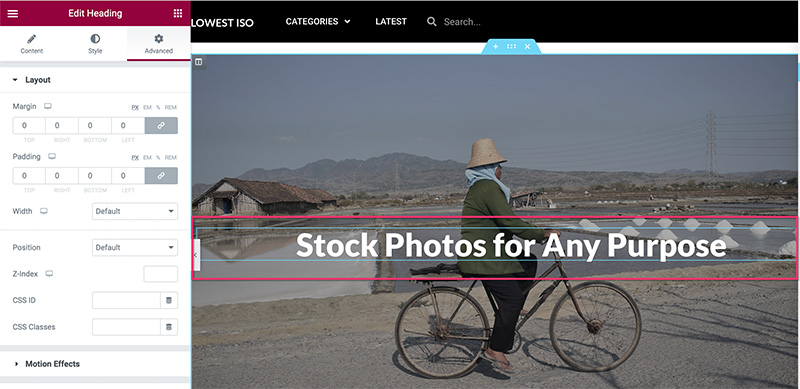
Depois de configurar a seção – assim como a coluna –, adicione o widget Heading arrastando-o para a área da tela.

Você pode ir para a guia Estilo para estilizar o título. Se você quiser adicionar mais widgets nesta seção, basta adicionar alguns.
- Seção 2
A seção 2 é usada para exibir suas fotos. Você pode filtrar as fotos por categoria, tag ou manualmente. Você pode usar o widget Posts para exibir as fotos desativando os elementos desnecessários.
Adicione uma nova seção clicando no ícone de adição na área da tela. Você pode selecionar a estrutura de uma coluna para esta seção.
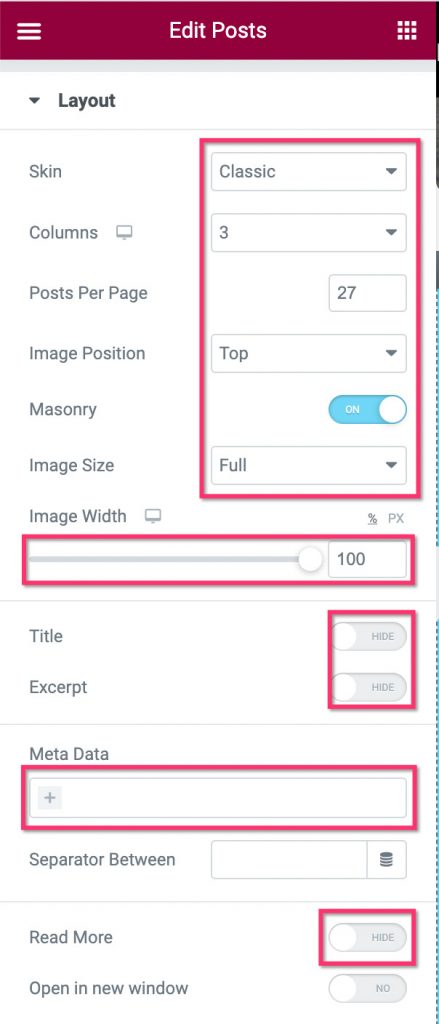
Quando a seção estiver pronta, adicione o widget Postagens arrastando-o do painel widget/configurações. Depois que o widget for adicionado, vá para o bloco Layout na guia Conteúdo no painel de configurações para definir o layout. Neste exemplo, usamos as seguintes configurações de layout:
- Pele: Clássico
- Número de colunas: 3
- Post por página: 27
- Posição da imagem: superior
- Tamanho da imagem: cheia
- Largura da imagem: 100%
- Título: Desativado
- Excerto: Desativado
- Metadados: nenhum
- Leia mais: Desativado

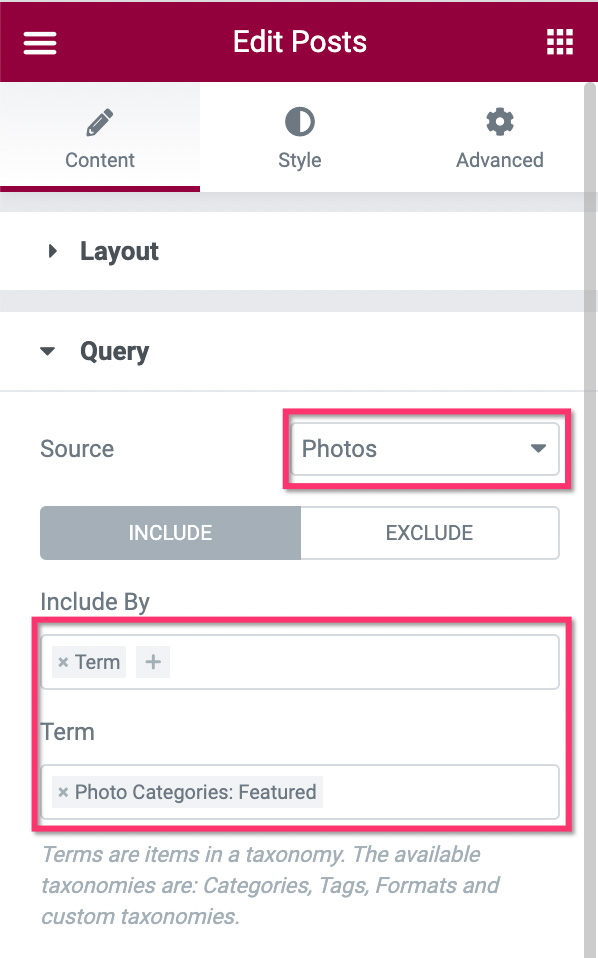
Em seguida, abra o bloco Query para filtrar as fotos. Na opção Origem , selecione o tipo de postagem personalizada que você criou na etapa 1 acima. Defina os parâmetros das fotos no campo Incluir por e no campo Termo .

Uma vez feito com o bloco de consulta , você pode alternar para o bloco de paginação para definir a paginação. Neste exemplo, não usamos a paginação na página inicial.
Você pode adicionar mais elementos à sua página inicial, se desejar. Depois de editar a página, clique no botão PUBLICAR para publicá-la.
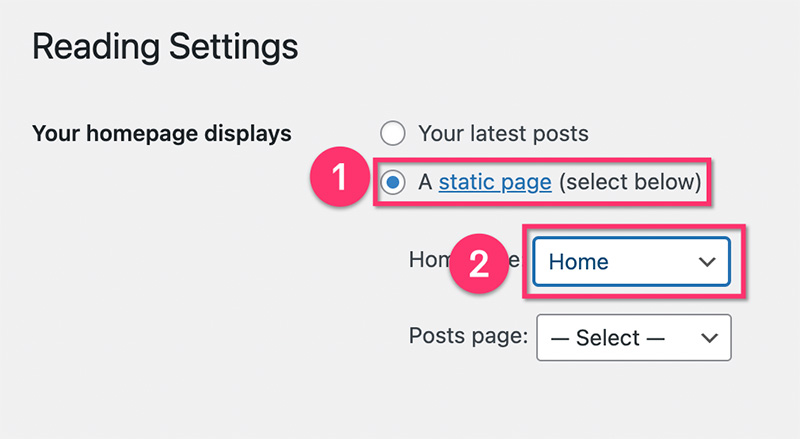
Depois que a página inicial for publicada, vá para Configurações -> Leitura no painel do WordPress. Na opção Exibições de sua página inicial , defina como Uma página estática e selecione a página que você acabou de criar no menu suspenso.

Etapa 7: criar o cabeçalho e o rodapé
Você está quase pronto. Depois que todas as páginas e os modelos personalizados forem criados, a próxima etapa é criar o cabeçalho e o rodapé. No Elementor, você pode criar o cabeçalho e o rodapé do Theme Builder, assim como modelos personalizados para páginas de arquivo e postagem única que você criou acima. Você tem opções de design e comportamentos ilimitados para seu cabeçalho e rodapé. Por exemplo, você pode criar um cabeçalho transparente, um cabeçalho fixo e assim por diante.
Para tutoriais mais detalhados sobre como criar um cabeçalho e rodapé no Elementor, você pode ler nossos artigos anteriores abaixo:
- Como criar cabeçalho personalizado no WordPress com Elementor
- Como criar rodapé personalizado no WordPress com Elementor
A linha de fundo (+Bônus)
Elementor é um poderoso plugin construtor de páginas para WordPress. Graças ao seu recurso Theme Builder, que oferece suporte a extensos tipos de conteúdo dinâmico, você pode criar qualquer tipo de site com uma abordagem sem código. Um dos tipos de site que você pode criar com o Elementor é um site de fotos, como acabamos de abordar acima. Como o WordPress suporta multiusuário, você pode aceitar o registro caso queira que outras pessoas contribuam com fotos. Você também pode criar uma página de registro personalizada com o Elementor, se desejar.
Se você quiser ver a ação ao vivo do que cobrimos neste artigo, você pode visitar loweriso.com. O site é construído com WordPress + Elementor Pro. Como presente, também incluímos os modelos personalizados — assim como as páginas usadas no site — que você pode baixar abaixo.
