Como criar animação de onda como divisor em Divi
Publicados: 2024-12-30Como web designer, criar um site visualmente atraente é fundamental. Muitas vezes contamos com elementos de design sutis, mas envolventes, para atingir esse objetivo. Um desses elementos é a animação das ondas, que pode servir como um divisor elegante, separando perfeitamente as seções da sua página e adicionando um fluxo dinâmico ao design.
Criar esse efeito no Divi, um popular construtor de páginas WordPress, pode parecer desafiador, mas com as técnicas certas e sua criatividade, é muito possível e alcançável.
Neste artigo, orientaremos você no processo passo a passo de criação de um divisor de animação de onda no Divi, utilizando suas ferramentas integradas, configurações personalizadas e um toque de CSS para maior polimento. Este guia irá ajudá-lo a transformar divisórias estáticas em animações atraentes, melhorando a estética e a experiência do usuário do seu site.

Como criar animação de onda como divisor em Divi
Etapa 1. Criar onda SVG
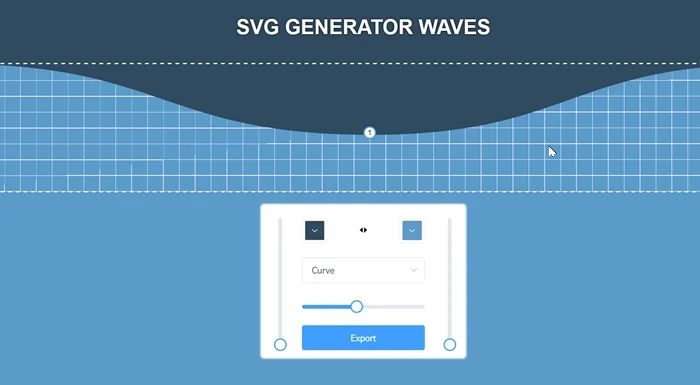
Primeiro, precisamos criar a onda SVG. Existem muitas maneiras e ferramentas para criar uma onda SVG. Neste exemplo, usaremos um dos geradores de ondas SVG online que fornecem uma interface amigável com opções.
- Clique aqui e comece a criar lindas ondas SVG.

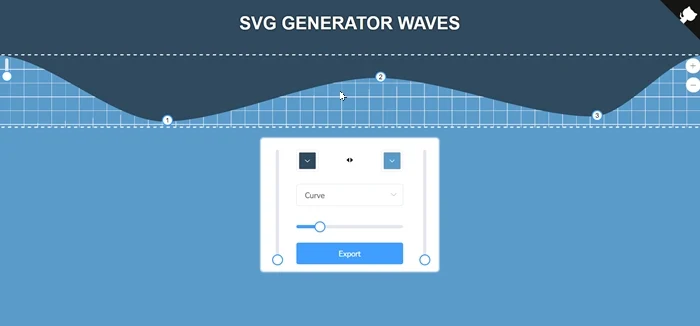
- Personalize o formato da onda
A seguir, você pode ajustar os parâmetros de acordo com sua preferência, como amplitude, comprimento de onda, frequência, etc., para controlar a aparência da onda.

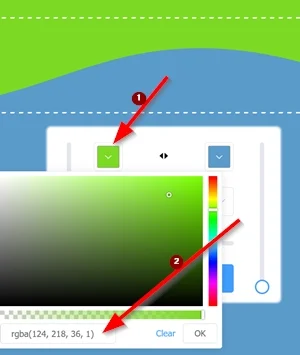
- Controlar cores
Você pode escolher a cor da sua onda SVG usando um seletor de cores interativo ou inserindo códigos de cores (códigos hexadecimais ou valores RGB).
Para fazer com que as ondas SVG combinem bem com o elemento abaixo delas, recomendamos escolher a mesma cor da cor de fundo da seção sob o elemento de onda SVG.


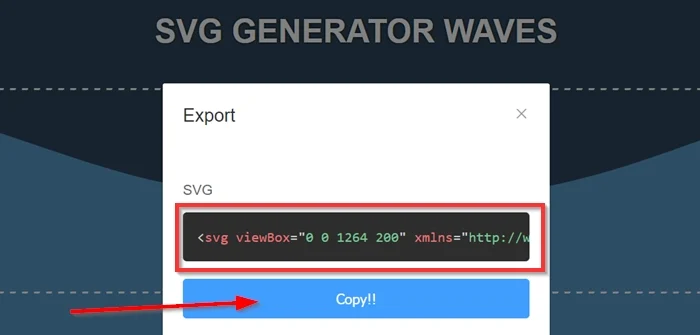
- Exportar
Por último, copie o código SVG gerado para usar em seu projeto. Guarde-o porque precisaremos dele mais tarde.

Etapa 2: adicionar uma nova seção
Localizaremos o divisor de onda animado dentro de uma seção separada. Ao criar uma seção separada, você isolará o divisor de onda de outro conteúdo da sua página. Torna mais fácil estilizar, posicionar e gerenciar de forma independente.
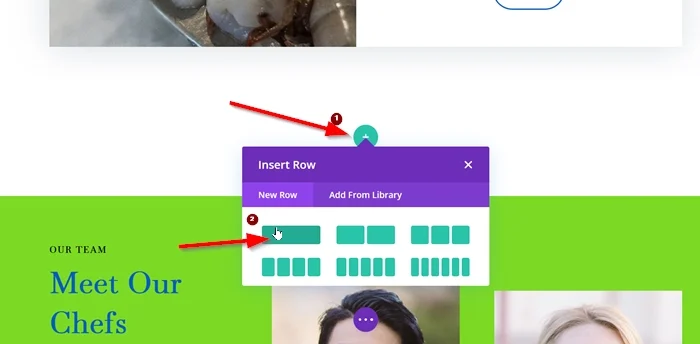
Vá para o Divi Visual Builder selecionando o tipo de postagem existente (página ou postagem). Em seguida, clique no botão Adicionar nova seção para adicionar uma nova seção à sua página. Depois, escolha um layout de linha com uma coluna.

Configurações de linha
Antes de adicionar qualquer novo módulo à sua coluna, primeiro personalizaremos a configuração da linha. Esta etapa é crucial para garantir o posicionamento e estilo adequados do divisor de ondas. Aqui estão algumas configurações de linha principais a serem consideradas:
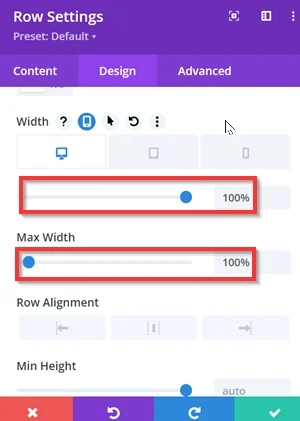
- Dimensionamento
- Largura: 100%
- Largura máxima: 100%
Para garantir que o valor seja 100% em todos os tamanhos de tela, aplique essas configurações também a tablets e telefones.

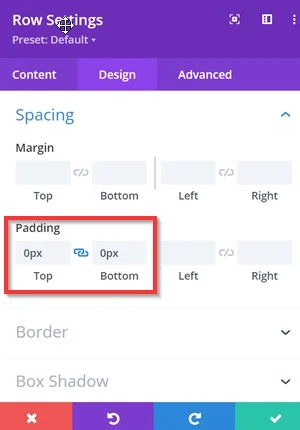
- Espaçamento
- Preenchimento: 0px superior , 0px inferior

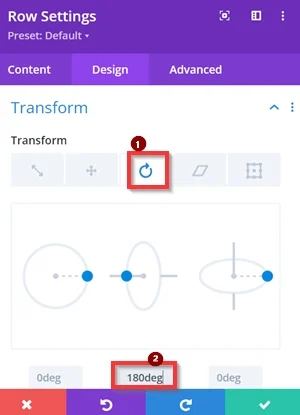
- Transformar
- Girar: 180 graus

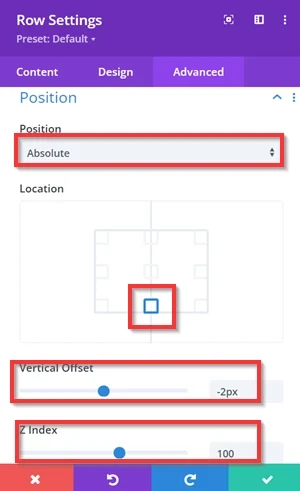
- Posição
- Posição: Absoluta
- Localização: No centro da parte inferior
- Deslocamento vertical: -2px
- Índice Z: 100

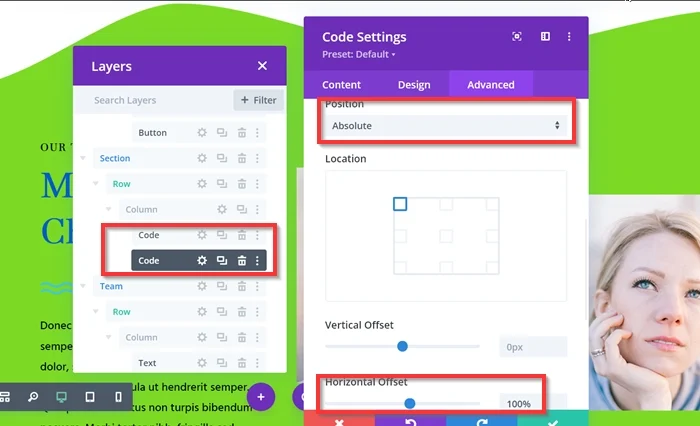
Etapa 3: adicione o código SVG ao módulo de código
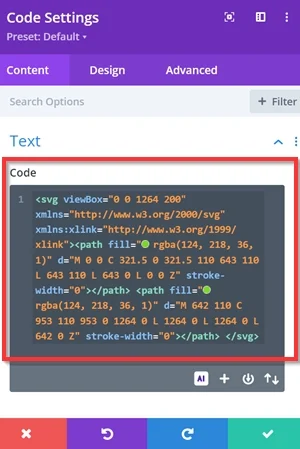
Insira o código SVG
Adicione o módulo Código dentro da coluna e cole o código SVG obtido no gerador de ondas SVG online.


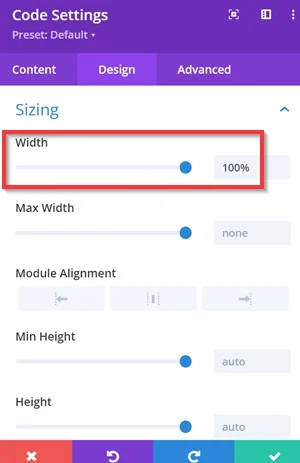
Em seguida, defina a largura do módulo Code como 100% para abranger toda a largura do contêiner, garantindo que a onda SVG incorporada se alinhe corretamente e pareça consistente em todo o módulo.

Duplicar o Módulo de Código
Depois de adicionar o código SVG, você precisa duplicar o módulo. Especial para segunda cópia/módulo, deve utilizar posição absoluta com deslocamento horizontal de 100% .

Etapa 4: adicione o snippet CSS
É hora de adicionar dois códigos CSS para animar suas ondas SVG. O primeiro código CSS será adicionado às configurações da sua página e o segundo será adicionado às configurações da sua coluna.
- 1º código CSS
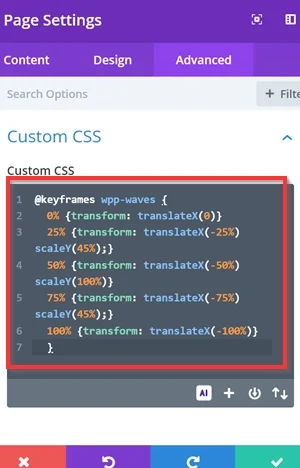
Navegue até Configurações da página -> guia Avançado -> CSS personalizado . Em seguida, copie o trecho CSS abaixo e cole-o no campo disponível.
Aqui está o snippet CSS que você pode usar e editar para atender às suas necessidades:
@keyframes ondas wpp {
0% {transformação: traduzirX(0)}
25% {transformar: traduzirX(-25%) escalaY(45%);}
50% {transformação: traduzirX(-50%) escalaY(100%)}
75% {transformar: traduzirX(-75%) escalaY(45%);}
100% {transformação: traduzirX(-100%)}
} 
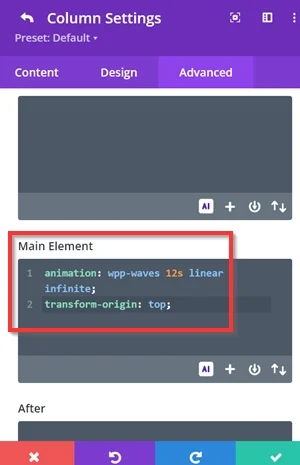
- 2º código CSS
Vá para as configurações da coluna com seus módulos de código, copie o código CSS abaixo e cole-o no campo Elemento principal da sua coluna.
animação: wpp-waves 12s linear infinito; origem da transformação: topo;

É isso. Sinta-se à vontade para editar o snippet CSS e redesenhar a forma SVG para obter a animação de onda mais bonita para o divisor da sua seção. Não se esqueça de salvar e publicar sua página se desejar.

O que o código CSS fez?
@keyframes ondas wpp {
0% {transformação: traduzirX(0)}
25% {transformar: traduzirX(-25%) escalaY(45%);}
50% {transformação: traduzirX(-50%) escalaY(100%)}
75% {transformação: traduzirX(-75%) escalaY(45%);}
100% {transformação: traduzirX(-100%)}
}Conceitos-chave:
-
@keyframes: define uma sequência de animação. Cada porcentagem (por exemplo, 0%, 25%, etc.) representa um quadro-chave onde estilos específicos são aplicados durante a animação. - propriedade
transform: Controla as translações (movimento).-
translateX: move o elemento horizontalmente na quantidade especificada. -
scaleY: Dimensiona o elemento verticalmente.
-
Animação
- 0%: Inicia em sua posição original sem escala.
- 25%: Move 25% para a esquerda e diminui para 45% de sua altura.
- 50%: Move 50% para a esquerda e retorna à altura máxima.
- 75%: Move 75% para a esquerda e encolhe novamente para 45% da altura.
- 100%: Move 100% para a esquerda e volta à altura total.
animação: wpp-waves 12s linear infinito; origem da transformação: topo;
animation: wpp-waves 12s linear infinite;
-
wpp-waves: O nome da animação é aplicado. -
12s: A velocidade do ciclo de animação é de 12 segundos. -
linear: a animação progride a uma velocidade constante sem diminuir. -
infinite: a animação faz um loop indefinidamente.
transform-origin: top;
- As transformações acontecem em relação à borda superior do elemento.
O resultado final
Usar o Divi para criar uma animação em onda como separador é uma ótima abordagem para dar ao seu site componentes de design dinâmicos e atraentes. Com a ajuda das ferramentas integradas do Divi, animações de quadros-chave e CSS personalizado, você pode incorporar facilmente efeitos de onda que melhoram a aparência do seu site e atraem visitantes.
Com alguns passos simples, você pode elevar seu web design, tornando-o mais moderno e interativo, mantendo a flexibilidade e facilidade de uso do Divi. Sinta-se à vontade para experimentar outros valores no quadro-chave e CSS personalizado para obter a melhor animação de onda para o divisor da sua seção.
