Como criar um site de agência de viagens no WordPress
Publicados: 2024-11-12Índice
Você está procurando um guia fácil e completo sobre como criar um site de agência de viagens? Não procure mais, pois no artigo de hoje abordaremos todos os detalhes da configuração de um site rico em recursos para uma empresa de turismo com WordPress. Desde a escolha de um tema até personalizá-lo e adicionar passeios, guias e funcionalidade de reserva on-line, você aprenderá tudo o que precisa saber para começar a usar seu site de viagens em algumas etapas.
Por que escolher o WordPress?
Hoje em dia, o desenvolvimento de sites está muito mais acessível do que antes, com uma variedade de construtores de sites e ferramentas disponíveis online. Então, por que a maioria das pessoas usa o WordPress para desenvolvimento de sites? Além disso, o site da sua agência de viagens precisa deste CMS? A resposta é simples.

Como uma das plataformas de blog e desenvolvimento web de maior sucesso, o WordPress oferece diversas opções de design e desenvolvimento para todos. Isso é especialmente útil se você não tiver nenhuma experiência anterior com personalização de sites e edição de conteúdo online. Além disso, com plug-ins e temas constantemente atualizados, você pode criar rapidamente um site de viagens com recursos e aparência de qualidade premium. Contratar um estúdio profissional de web design nem será necessário.
Etapa 1: escolha um domínio e hospedagem
Qualquer site WordPress começa com um serviço de hospedagem confiável e um domínio confiável. Este último acrescenta muito à marca da sua agência de viagens e pode influenciar a rapidez com que as pessoas podem encontrar você online. É um endereço do site da sua agência de viagens que pode ser facilmente memorizado e associado a ela.
Um serviço de hospedagem, por outro lado, permite armazenar os arquivos e mídias do site que utiliza. Tanto a hospedagem online quanto o domínio são essenciais se você criar um site de agência de viagens.

Hoje em dia, vários provedores de hospedagem oferecem suporte ao WordPress e até oferecem a instalação automática de uma cópia dele. A maioria deles oferece planos de preços acessíveis com taxas de renovação anuais. Aqui estão alguns dos provedores de hospedagem mais populares que oferecem planos de preços para usuários do WordPress:
- Kinsta;
- Host Azul;
- IONOS;
- HostGator;
- DreamHost.
Passo 2: Instale o WordPress
 Depois de registrar sua conta de hospedagem e obter um endereço de domínio adequado, você estará pronto para instalar o WordPress. A maneira mais fácil de fazer isso é usar o recurso integrado de instalação automática do WordPress que muitos provedores de hospedagem oferecem. No entanto, você pode fazer isso manualmente baixando o arquivo do site WordPress.org e descompactando-o no seu dispositivo. Observe que tal abordagem requer edição manual do arquivo wp-config.php. Lá você precisará especificar os detalhes do banco de dados do seu site WordPress e fazer upload dos arquivos via conexão FTP. Como etapa final da instalação deste CMS, navegue até seu site e conclua o processo de configuração inicial. Será necessário inserir detalhes de login, como login, e-mail, senha, etc.
Depois de registrar sua conta de hospedagem e obter um endereço de domínio adequado, você estará pronto para instalar o WordPress. A maneira mais fácil de fazer isso é usar o recurso integrado de instalação automática do WordPress que muitos provedores de hospedagem oferecem. No entanto, você pode fazer isso manualmente baixando o arquivo do site WordPress.org e descompactando-o no seu dispositivo. Observe que tal abordagem requer edição manual do arquivo wp-config.php. Lá você precisará especificar os detalhes do banco de dados do seu site WordPress e fazer upload dos arquivos via conexão FTP. Como etapa final da instalação deste CMS, navegue até seu site e conclua o processo de configuração inicial. Será necessário inserir detalhes de login, como login, e-mail, senha, etc.
Etapa 3: escolha um tema WordPress para agência de viagens
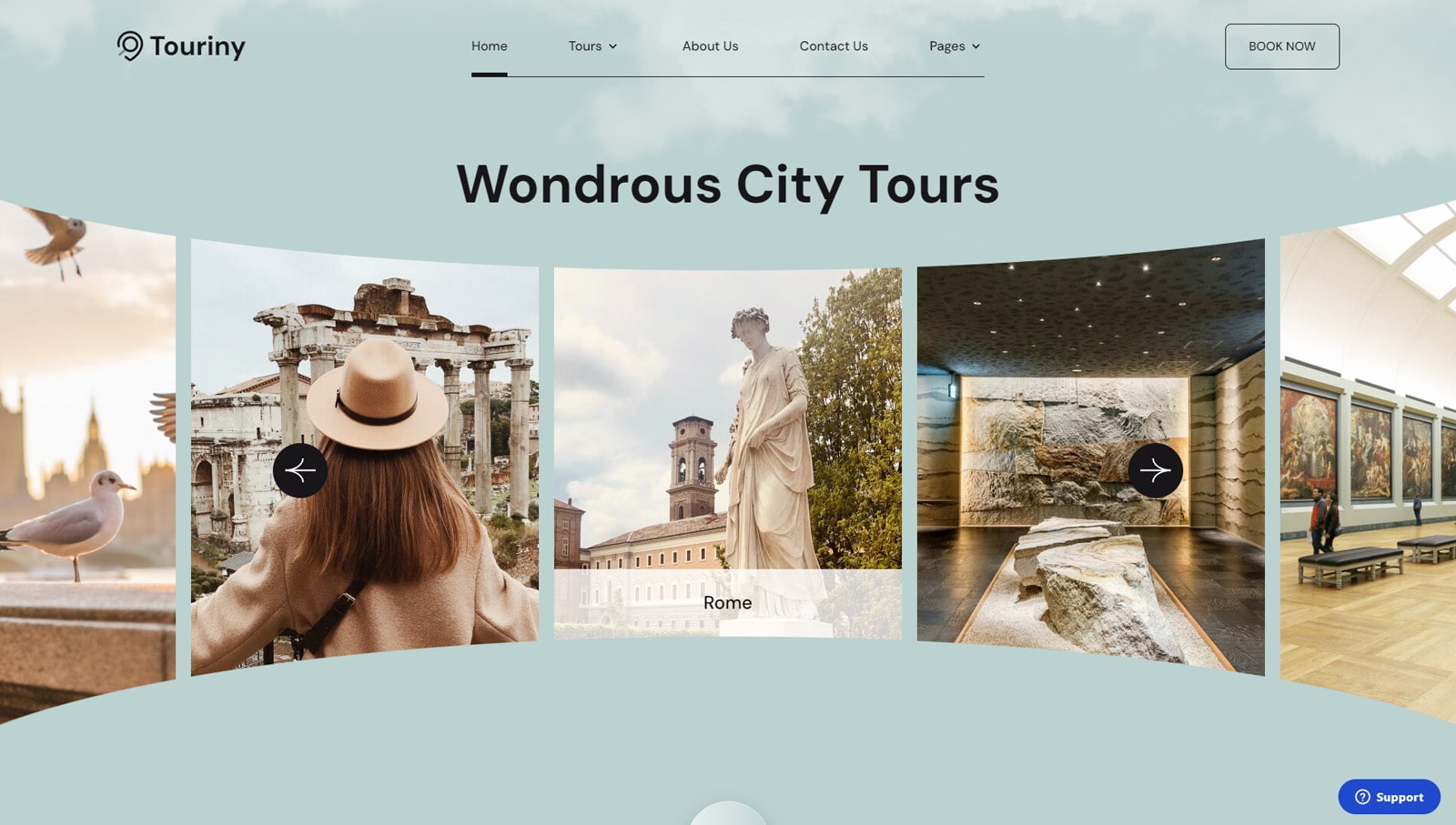
 Sendo um CMS líder e uma plataforma de desenvolvimento web popular, o WordPress permite que você crie um site de agência de viagens e desenvolva facilmente uma presença online espetacular usando um tema pré-desenvolvido. Para demonstrar como isso pode ser alcançado sem investimentos financeiros consideráveis, utilizaremos o tema Touriny neste post. É uma solução flexível e acessível desenvolvida para:
Sendo um CMS líder e uma plataforma de desenvolvimento web popular, o WordPress permite que você crie um site de agência de viagens e desenvolva facilmente uma presença online espetacular usando um tema pré-desenvolvido. Para demonstrar como isso pode ser alcançado sem investimentos financeiros consideráveis, utilizaremos o tema Touriny neste post. É uma solução flexível e acessível desenvolvida para:
- Agências de turismo;
- Empresas de reservas de voos;
- Agentes de viagens;
- Planejadores de itinerário.
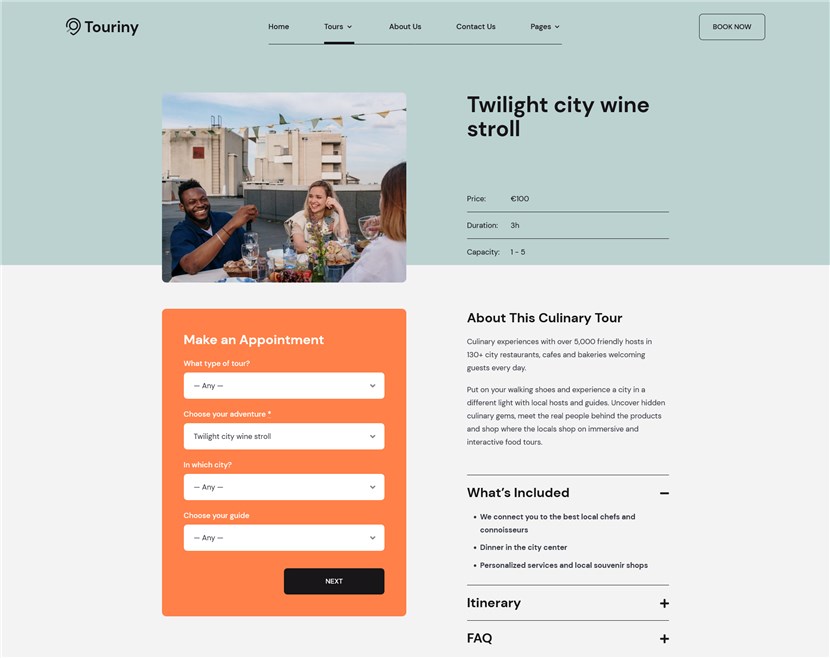
Touriny é um tema responsivo e moderno repleto de recursos úteis adequados para a construção de um site de viagens.
Projetado tendo em mente agências de turismo e reservas de passeios pela cidade, o tema combina aparência elegante e personalizável com diversas funcionalidades. Desde a reserva rápida de um tour até um blog de viagens, esta solução tem tudo. Além disso, permite criar facilmente uma identidade online exclusiva com personalização de arrastar e soltar usando Gutenberg. Depois de adquirir o tema WordPress da agência de viagens, você só precisa fazer o upload do arquivo ZIP para o seu servidor de hospedagem na pasta de temas para que o tema da agência de viagens Touriny WordPress apareça no seu painel. Depois disso, o tema pode ser instalado e ativado com apenas alguns cliques. Confira a documentação para mais informações.
Etapa 4: adicione passeios ao seu site de viagens

Agora que você sabe mais sobre o tema WordPress e como começar a usá-lo, vamos explorar o que Touriny oferece para o seu site. Quando você pretende construir um site de agência de viagens, recomendamos primeiro adicionar passeios a ele. Graças ao plugin Appointment Booking incluído no tema, é fácil de conseguir.

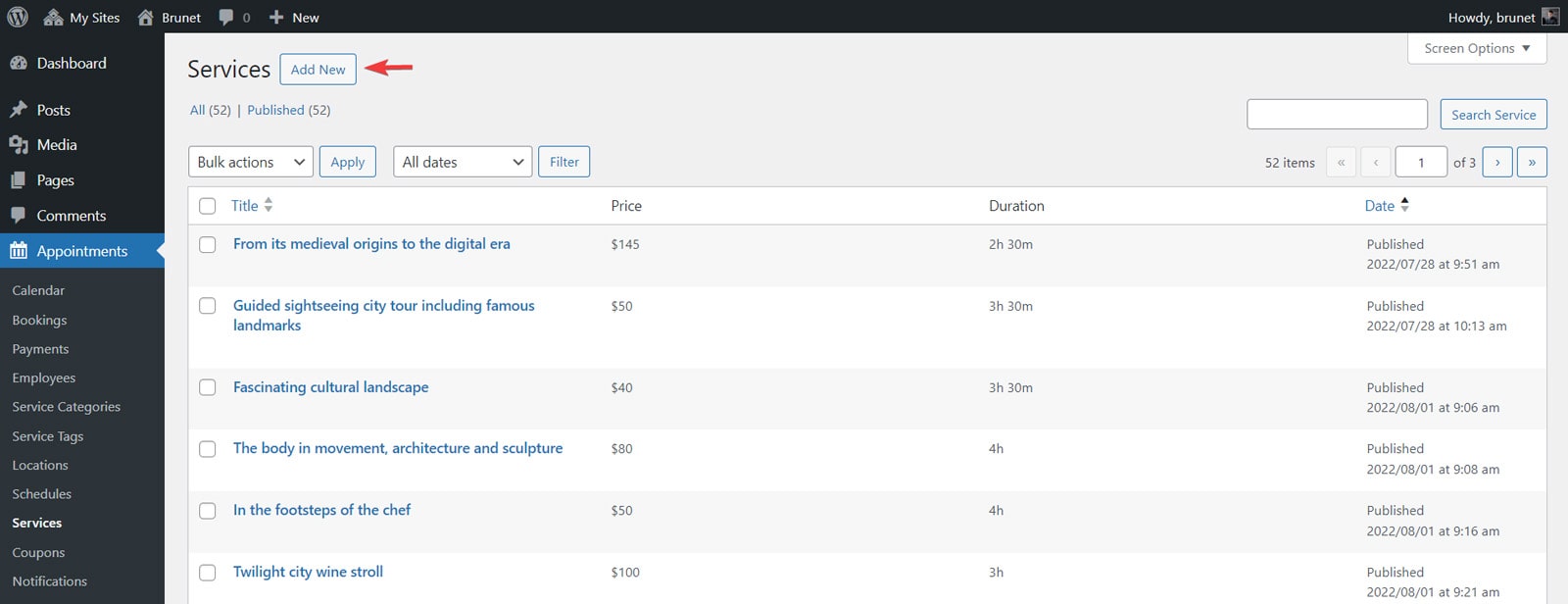
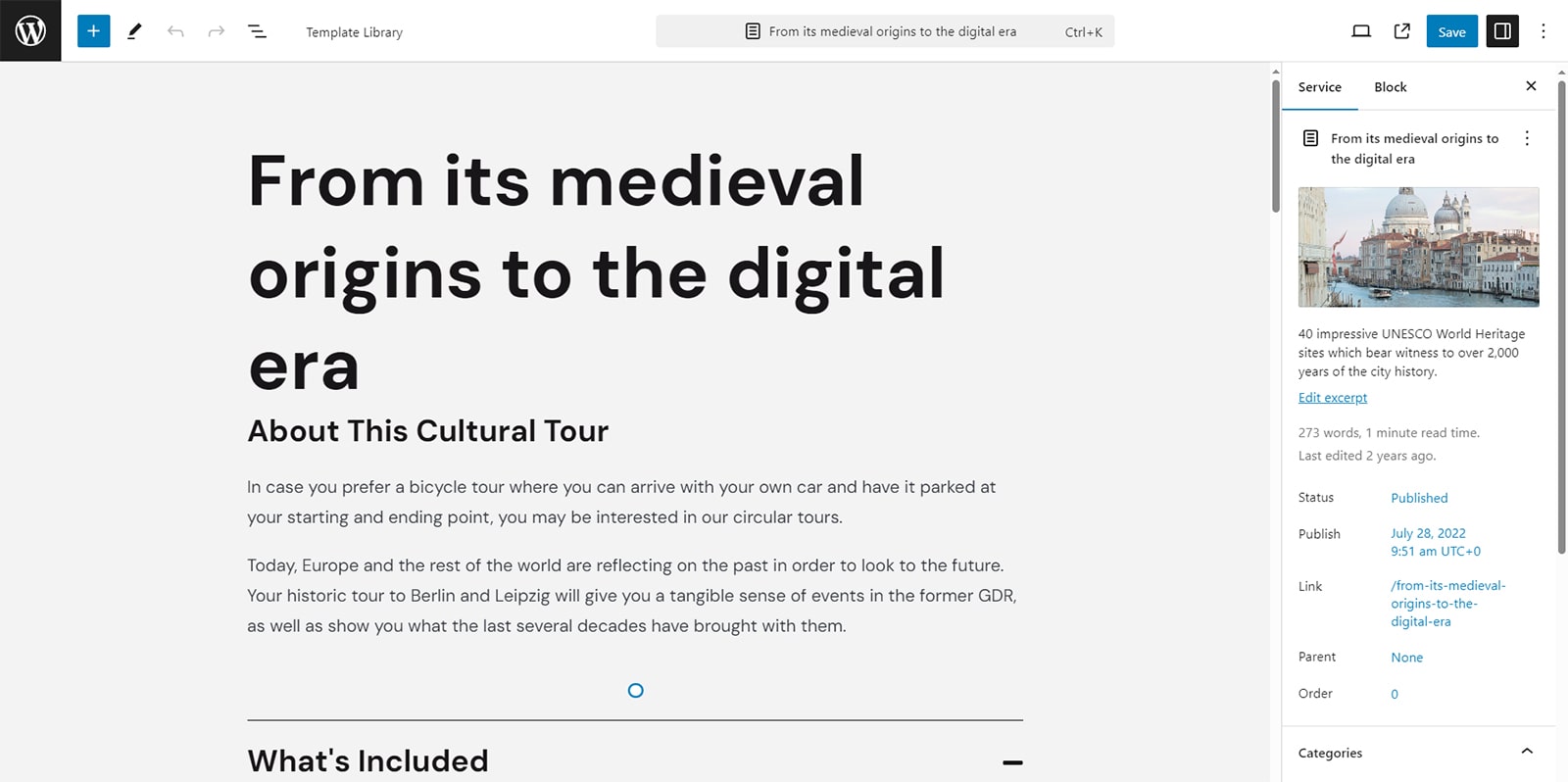
Após fazer login no painel do WordPress, navegue até a guia Compromissos na barra lateral. Em seguida, vá para o submenu Serviços. Aqui você pode adicionar páginas e conteúdo para passeios e excursões que planeja reservar posteriormente. Pressione o botão “Adicionar novo” para começar. Em seguida, adicione todos os detalhes e imagens necessários do tour no editor Gutenberg. Não se esqueça de salvar todas as alterações feitas pressionando o botão Salvar no canto superior direito da página ao criar o site da agência de viagens.
Etapa 5: adicionar páginas do site
 Nenhum site está completo sem páginas ricas em conteúdo. Felizmente, com o design do site da agência de viagens Touriny, você já tem uma seleção de páginas informativas prontas. Ainda assim, se precisar adicionar mais páginas ao seu site, você pode fazer isso simplesmente usando as ferramentas integradas do WordPress.
Nenhum site está completo sem páginas ricas em conteúdo. Felizmente, com o design do site da agência de viagens Touriny, você já tem uma seleção de páginas informativas prontas. Ainda assim, se precisar adicionar mais páginas ao seu site, você pode fazer isso simplesmente usando as ferramentas integradas do WordPress.
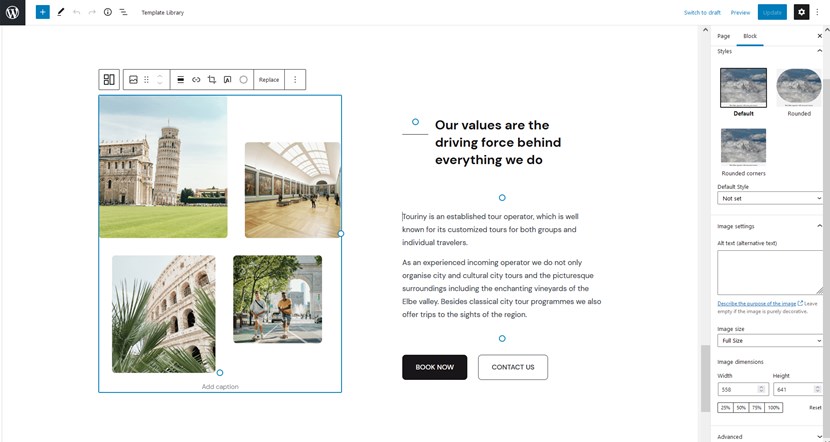
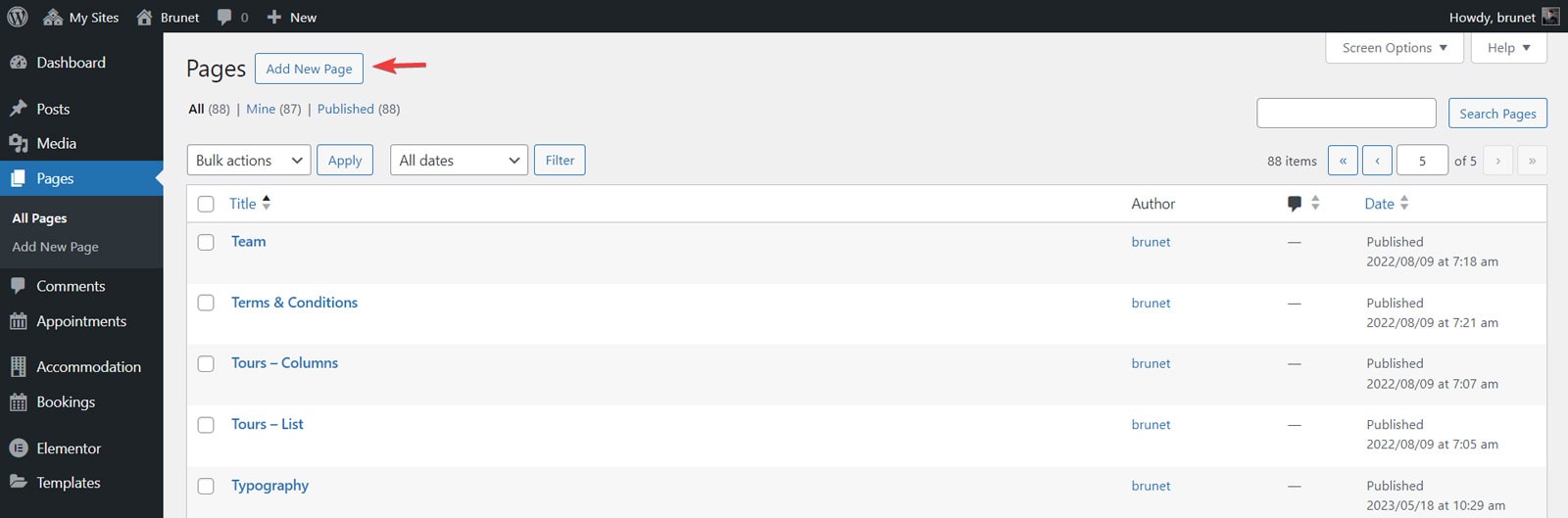
Vá ao menu “Páginas” e escolha “Adicionar nova página”. Usando Gutenberg, você pode adicionar com segurança qualquer conteúdo necessário, desde tabelas de preços e galerias de imagens até descrições de passeios e destinos populares.

Tornar suas páginas mais interativas e informativas é ainda mais fácil se você usar o plugin Getwid. Ele oferece uma variedade de blocos editáveis de Gutenberg que são perfeitamente compatíveis com Touriny e WordPress, como:
- Formulário de contato;
- Postagens recentes;
- MailChimp;
- Controle deslizante de imagem;
- Google Mapas.
Etapa 6: personalizar a capacidade de serviço e adicionar reservas de grupo
Se pretende criar um site de agência de viagens que seja fácil de utilizar em termos de reservas online, é necessário configurar a capacidade de atendimento, que na verdade é quantas pessoas podem participar num determinado tour.
Isso pode ser feito na seção Serviços do painel do plugin de reserva de passeios do WordPress.
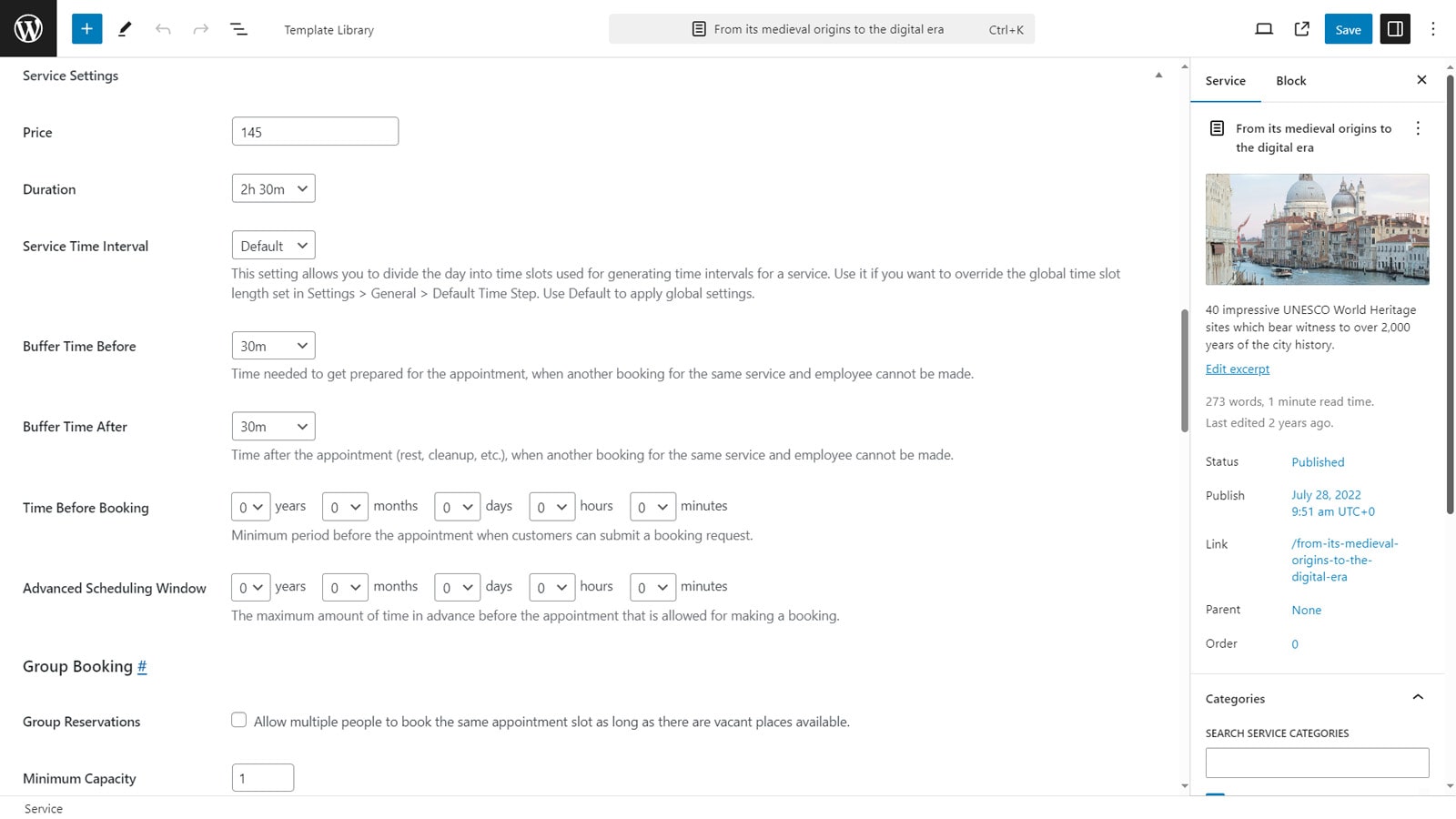
 Abra qualquer página de tour clicando em “Editar” e role para baixo até a seção “Configurações de serviço”. Lá você pode especificar o preço e a duração do seu passeio, adicionar tempos de buffer, se necessário, e configurar outras regras de reserva.
Abra qualquer página de tour clicando em “Editar” e role para baixo até a seção “Configurações de serviço”. Lá você pode especificar o preço e a duração do seu passeio, adicionar tempos de buffer, se necessário, e configurar outras regras de reserva.


Abaixo você também pode ativar a reserva de grupos para excursões e passeios em grupo, adicionar capacidade máxima de passeio e escolher guias turísticos responsáveis pelo passeio que você está editando no momento. Além disso, você pode ativar o pagamento de depósitos para clientes que desejam garantir sua vaga em um próximo tour.
Etapa 7: habilitar pagamentos online
 A próxima etapa que o ajudará a criar um site de viagens está relacionada à ativação de pagamentos on-line como parte do que o tema WordPress do seu site de viagens oferece.
A próxima etapa que o ajudará a criar um site de viagens está relacionada à ativação de pagamentos on-line como parte do que o tema WordPress do seu site de viagens oferece.
Graças aos gateways de pagamento online integrados com o tema Touriny, os seus potenciais clientes não só reservarão um tour, mas também pagarão por ele imediatamente.
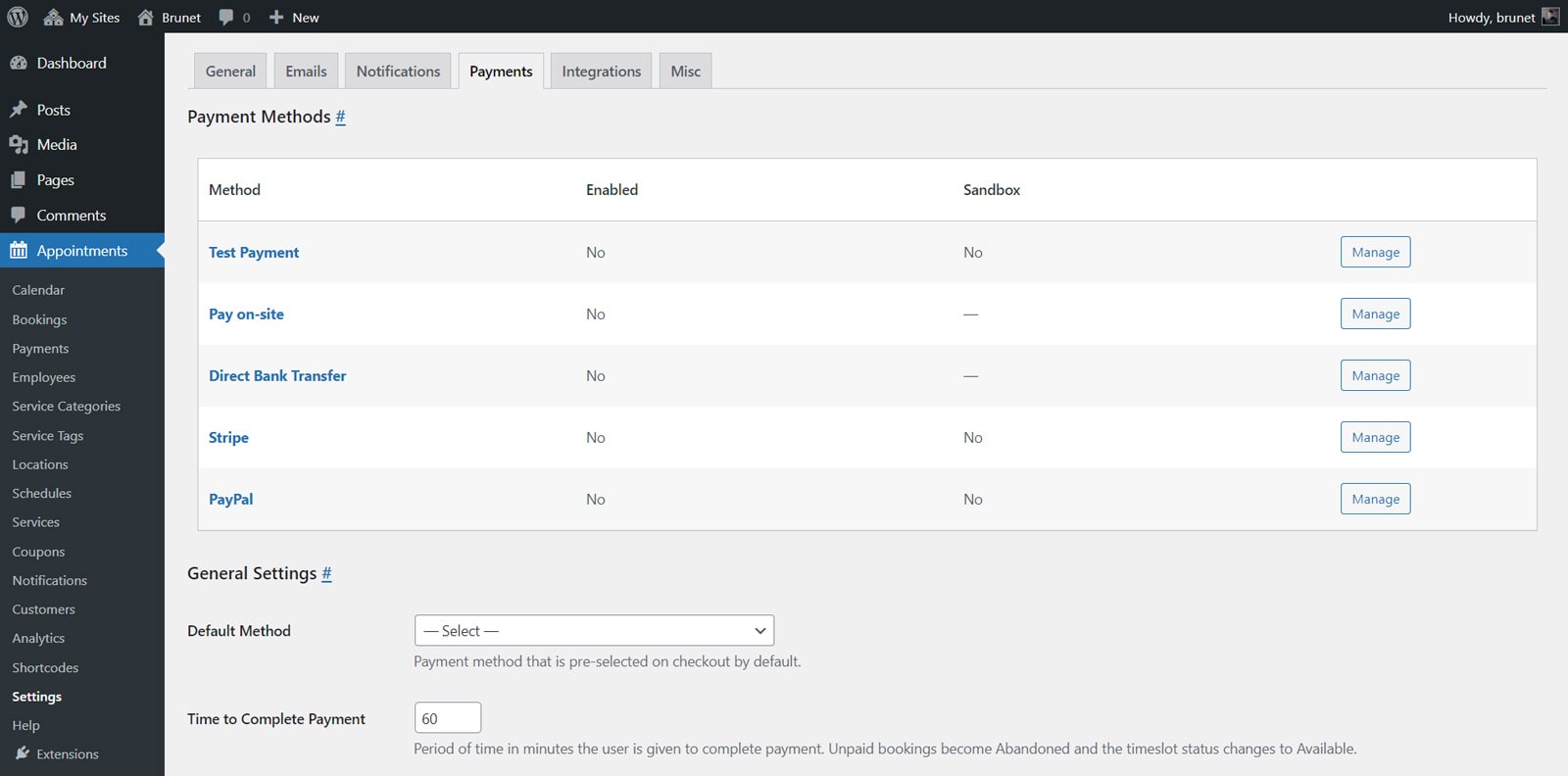
Ainda assim, esse recurso requer configuração inicial antes que seu site se torne público. O plugin oferece suporte a serviços populares de pagamento online. Para configurá-los, vá para a seção Configurações e a guia Pagamentos. Escolha o gateway de pagamento que você deseja configurar e pressione “Gerenciar”. Além disso, você precisa habilitar o pagamento online na aba Geral da seção Modo de Confirmação. Selecione “Confirmação no momento do pagamento” se quiser que seus clientes vejam os métodos de pagamento online disponíveis.
Usaremos Stripe como exemplo nesta etapa, mas o plugin também suporta:
- Pague no local;
- Transferência bancária direta;
- PayPal;
- Qualquer outro método através da extensão WooCommerce Payments (complemento premium);
- Square Payments (usando um complemento premium).
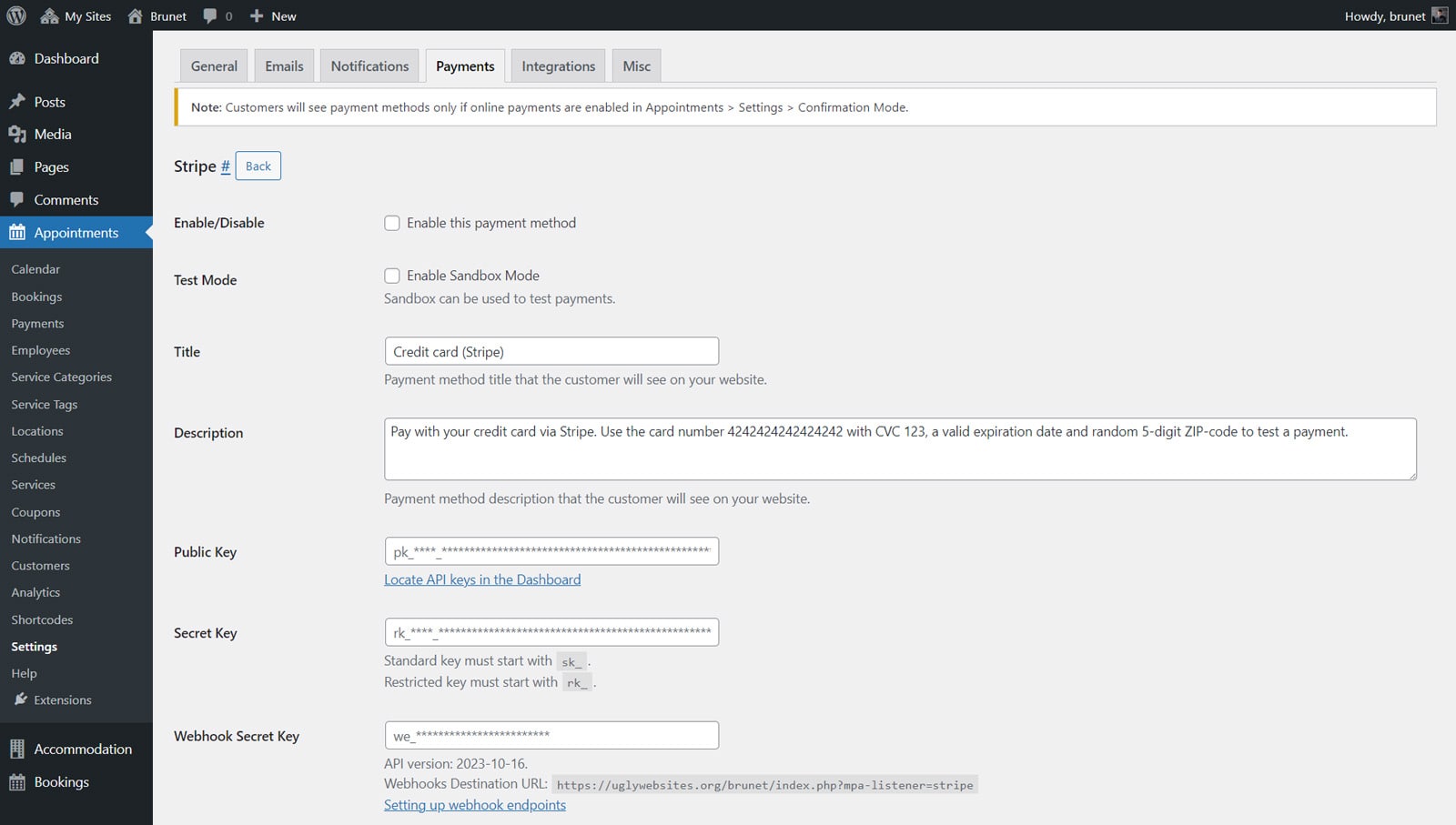
 Em primeiro lugar, ative o método de pagamento escolhido antes de configurá-lo ainda mais. Então você precisará da chave pública do Stripe, da chave secreta, da chave secreta do Webhook e do ID de configuração do Stripe que pode ser obtido em seu perfil do Stripe. Além disso, adicione o título e a descrição da forma de pagamento.
Em primeiro lugar, ative o método de pagamento escolhido antes de configurá-lo ainda mais. Então você precisará da chave pública do Stripe, da chave secreta, da chave secreta do Webhook e do ID de configuração do Stripe que pode ser obtido em seu perfil do Stripe. Além disso, adicione o título e a descrição da forma de pagamento.
Essas informações serão exibidas nas páginas do tema WordPress da agência de viagens quando um cliente utilizar o referido serviço. Não se esqueça de pressionar o botão “Salvar alterações” após concluir a configuração do Stripe ou qualquer outro método de pagamento.
Etapa 8: sincronizar os passeios reservados com o calendário dos turistas
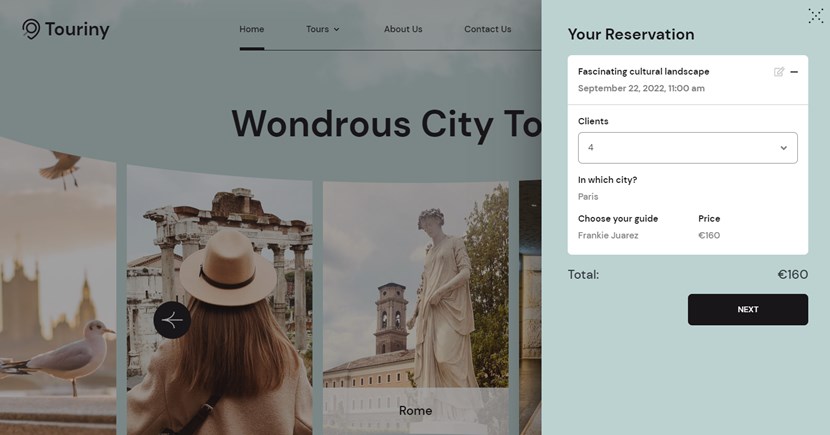
 Os turistas precisam acompanhar os próximos passeios usando uma ferramenta acessível – seus calendários.
Os turistas precisam acompanhar os próximos passeios usando uma ferramenta acessível – seus calendários.
Portanto, se você criar um site de agência de viagens, recomendamos permitir que seus clientes em potencial se mantenham atualizados sobre as próximas reservas de passeios.
Felizmente, com o tema Touriny e seu plugin de reserva de tours WordPress, é fácil de fazer. Os calendários do Google, Apple, Outlook ou Yahoo são suportados.
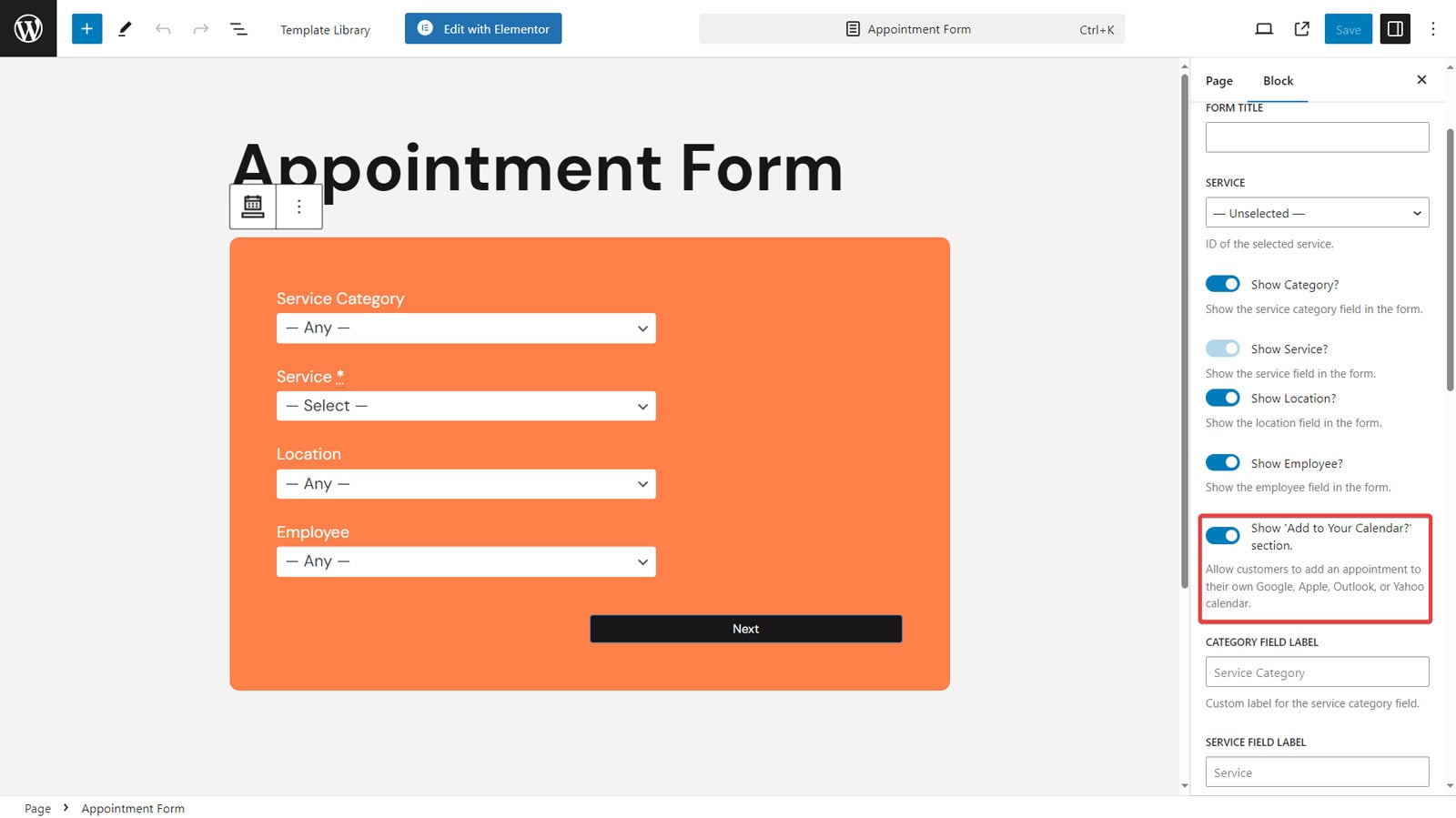
Ao adicionar um assistente de agendamento de compromissos à página inicial do seu site como um widget de cabeçalho ou um formulário separado em qualquer página, você só precisa ativar a opção “Mostrar 'Adicionar ao seu calendário?' seção” ao editar o bloco Formulário de Compromisso. Isso fornecerá aos seus clientes um link fácil de usar para conectar e sincronizar a reserva com o calendário depois que tudo estiver agendado.
Etapa 9: visualizar passeios reservados (para guias turísticos)
Se você está construindo um site de viagens e deseja permitir que os guias turísticos visualizem os passeios reservados, você está com sorte! O plugin de agendamento de compromissos permite que você faça isso simplesmente habilitando perfis de funcionários. Isso é feito em várias etapas:
- Adicionando contas de usuário com endereços de e-mail;
- Configurando páginas de funcionários;
- Conectando páginas e perfis de usuário.
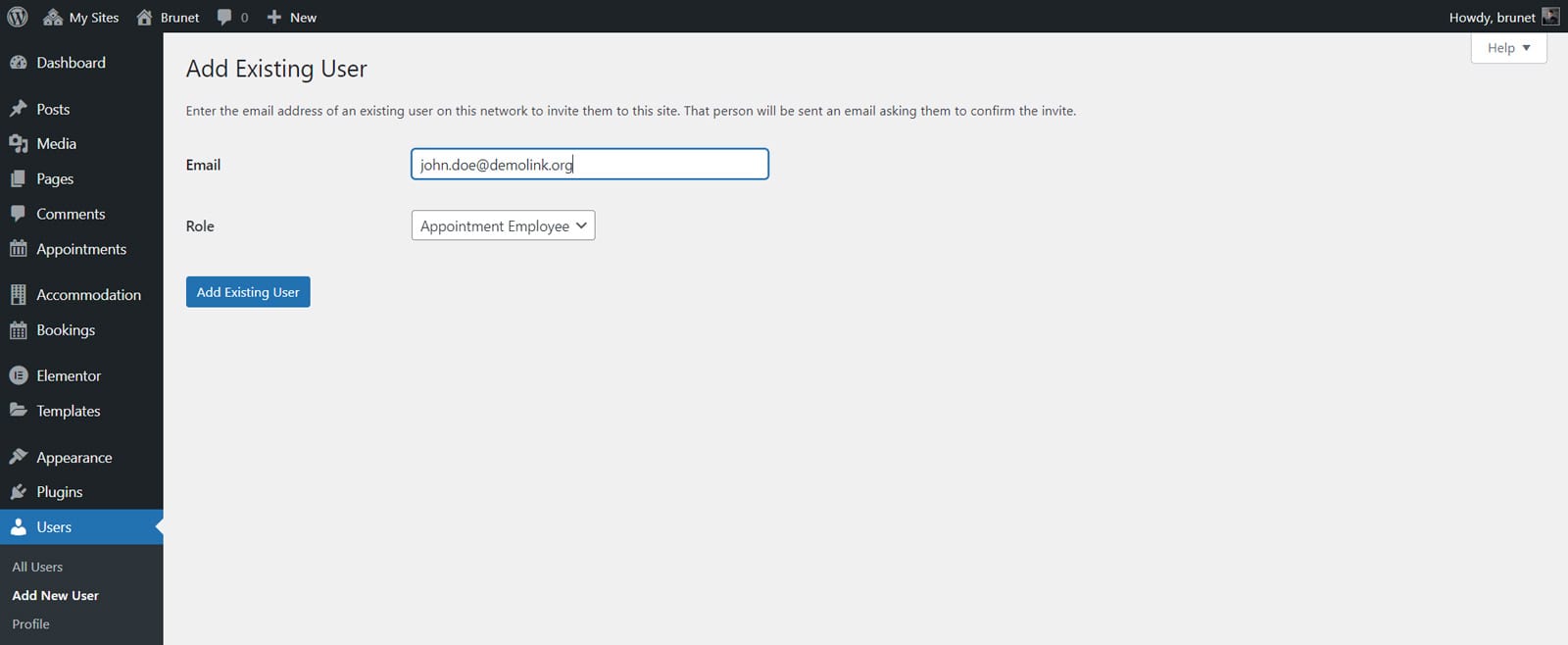
 Primeiro, vamos criar contas de usuário WordPress para seus funcionários. Isso exige que seus endereços de e-mail sejam registrados no painel do WordPress. Vá em “Usuários – Adicionar novo usuário”, adicione o e-mail do funcionário, escolha “Funcionário com compromisso” como função do usuário e pressione “Adicionar usuário existente”.
Primeiro, vamos criar contas de usuário WordPress para seus funcionários. Isso exige que seus endereços de e-mail sejam registrados no painel do WordPress. Vá em “Usuários – Adicionar novo usuário”, adicione o e-mail do funcionário, escolha “Funcionário com compromisso” como função do usuário e pressione “Adicionar usuário existente”.
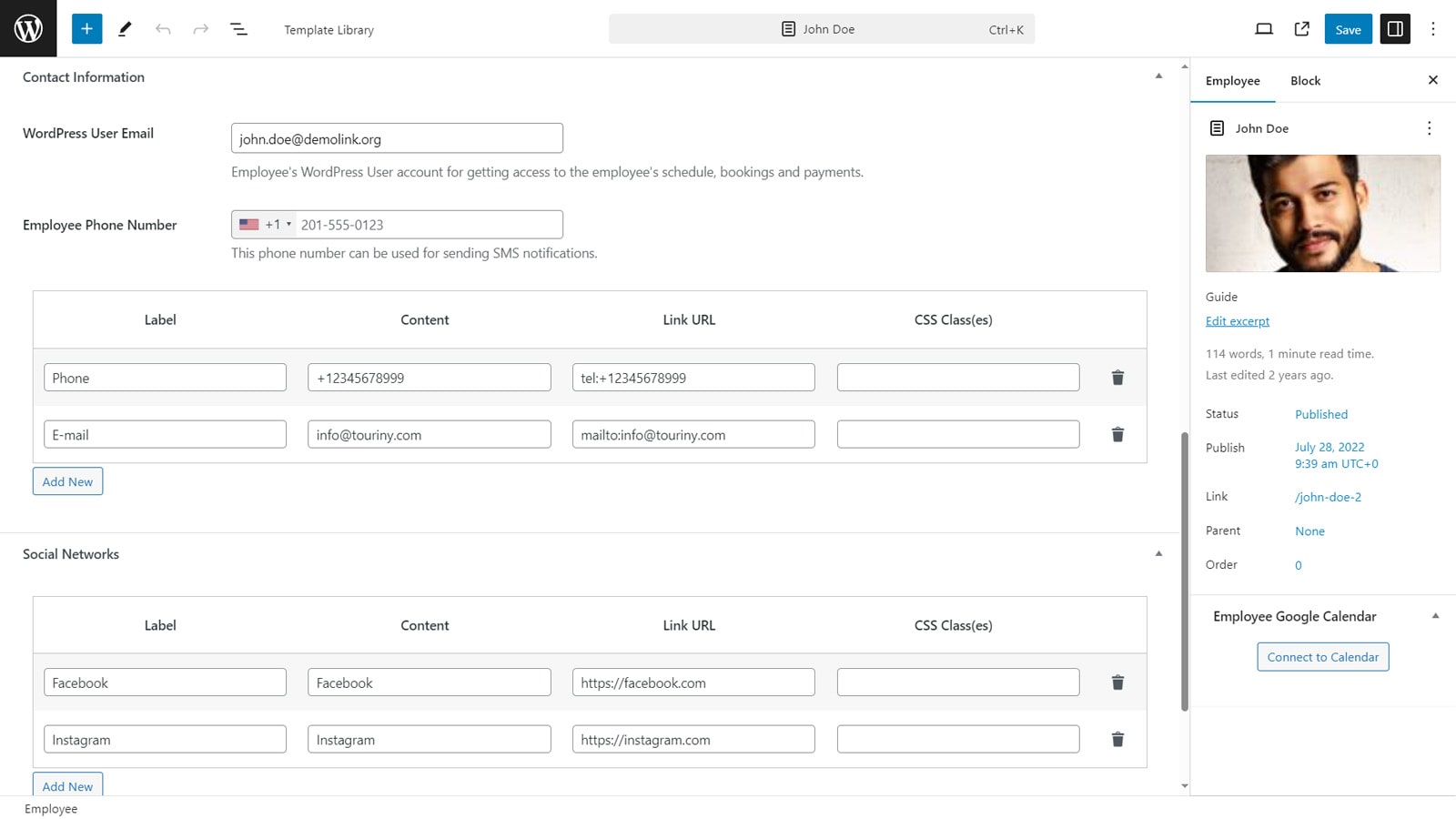
Finalmente, você precisará adicionar seus guias turísticos na seção Funcionários do plugin. Recomendamos enviar fotos e escrever pequenas biografias para mostrar sua experiência e realizações profissionais. Isso ajudará os clientes da sua agência de viagens a saber mais sobre sua equipe.
 Ao adicionar um guia turístico, você também pode especificar suas informações de contato e adicionar links sociais, se necessário. Mais importante ainda, não se esqueça de adicionar seus endereços de e-mail para conectar suas páginas aos perfis de usuário reais do WordPress de seus funcionários. Isso permitirá que seus guias turísticos visualizem suas programações de reserva acessando o painel de reserva de compromissos.
Ao adicionar um guia turístico, você também pode especificar suas informações de contato e adicionar links sociais, se necessário. Mais importante ainda, não se esqueça de adicionar seus endereços de e-mail para conectar suas páginas aos perfis de usuário reais do WordPress de seus funcionários. Isso permitirá que seus guias turísticos visualizem suas programações de reserva acessando o painel de reserva de compromissos.
Etapa 10: sincronizar agendas pessoais do Google com passeios reservados
 Embora a visualização dos passeios reservados possa ser útil para seus funcionários, sincronizar programações com o Google Agenda pessoal também é altamente recomendado. Esse recurso ajuda os guias turísticos que estão sempre em trânsito a se manterem conectados às suas programações sem fazer login no painel do WordPress.
Embora a visualização dos passeios reservados possa ser útil para seus funcionários, sincronizar programações com o Google Agenda pessoal também é altamente recomendado. Esse recurso ajuda os guias turísticos que estão sempre em trânsito a se manterem conectados às suas programações sem fazer login no painel do WordPress.
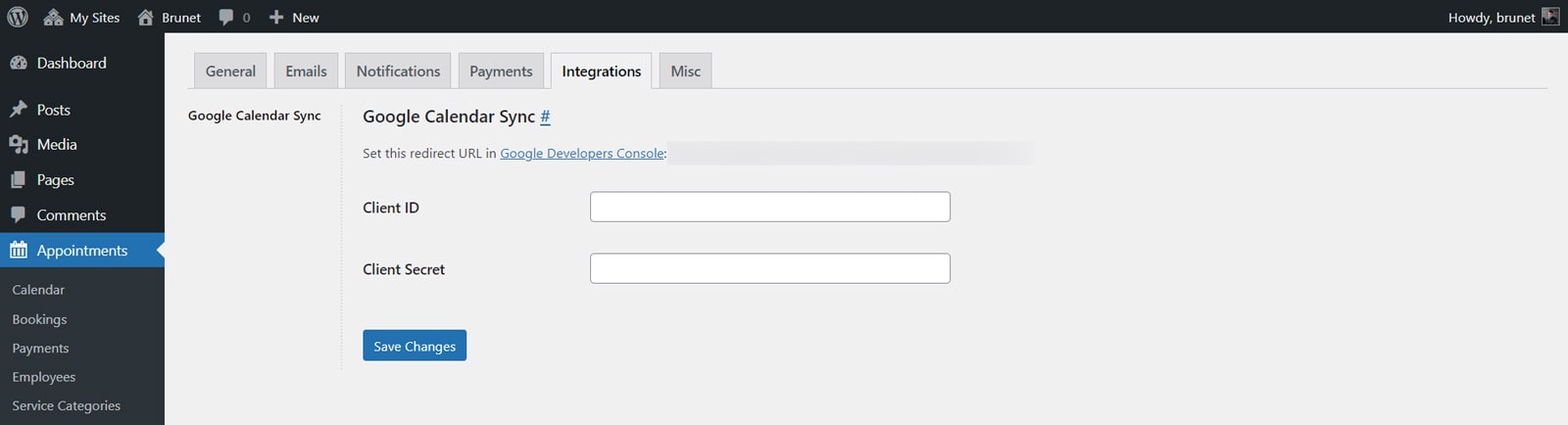
 Ao criar um site de agência de viagens e desejar ativar essa funcionalidade, obtenha o ID do cliente e as chaves secretas do cliente. Você pode encontrá-los criando um aplicativo para o seu site no Google Developer Console. Isso ajudará você a conectar a API do Google Agenda ao seu site e obter as chaves necessárias para a integração do calendário. Você pode encontrar o guia detalhado sobre isso em nosso blog.
Ao criar um site de agência de viagens e desejar ativar essa funcionalidade, obtenha o ID do cliente e as chaves secretas do cliente. Você pode encontrá-los criando um aplicativo para o seu site no Google Developer Console. Isso ajudará você a conectar a API do Google Agenda ao seu site e obter as chaves necessárias para a integração do calendário. Você pode encontrar o guia detalhado sobre isso em nosso blog.
Após obter as chaves necessárias, insira-as na aba “Configurações> Integrações” do painel do plugin e salve as alterações. Finalmente, seus funcionários poderão conectar os agendamentos de reservas ao seu Google Agenda pessoal com apenas alguns cliques. Após uma sincronização de calendário bem-sucedida, eles verão o status “Conectado” na página do funcionário no painel.
Conclusão – Comece com um site de agência de viagens no WordPress
 Com um tema WordPress de site de viagens bem projetado e rico em recursos como o Touriny, estabelecer um site de agência de viagens memorável e responsivo não será um problema.
Com um tema WordPress de site de viagens bem projetado e rico em recursos como o Touriny, estabelecer um site de agência de viagens memorável e responsivo não será um problema.
Esperamos que este guia tenha ajudado você a construir um site de agência de viagens para vender facilmente passeios e excursões online. Quer você seja guia turístico ou proprietário de uma agência de viagens, criar e personalizar seu site com Touriny e Agendamento de compromissos não será um problema. Mas se acontecer de você encontrar algum problema, você sempre pode recorrer ao suporte qualificado ao cliente do MotoPress para obter ajuda.
Ao escolher o tema de um site, não se esqueça destes recursos principais que qualquer site de agência de turismo precisa ter:
- Design responsivo:os sites modernos precisam não apenas ser impressionantes no design do site da agência de viagens, mas também responsivos. A escolha de um tema compatível com dispositivos móveis permitirá que seu site fique visível e acessível em qualquer dispositivo moderno, facilitando a leitura e o uso.
- Sistema de reservas:As agências de turismo dependem fortemente de sistemas automatizados de reservas. Eles são necessários para um agendamento rápido e fácil de passeios. Com os plug-ins do WordPress desenvolvidos para essas tarefas, você poderá criar um site de agência de viagens com reserva e gerenciamento automatizado de passeios, além de pagamentos online seguros. Além disso, usando a maioria dos plug-ins do WordPress, você não terá que pagar uma fortuna por aplicativos desnecessários de terceiros.
- Depoimentos e avaliações:não se esqueça de incorporar avaliações de passeios em seu site. Muitos viajantes escolhem passeios para reservar com base nas avaliações existentes, por isso é natural que qualquer tema WordPress de agência de viagens de sucesso já tenha esse recurso incorporado.
- Imagens de alta qualidade:Por último, preste atenção na qualidade das imagens fornecidas com o tema escolhido. Impressionar seus clientes potenciais sem conteúdo de qualidade, incluindo imagens e vídeos em seu site, é quase impossível.