Seu guia completo para criar uma página de checkout do WooCommerce
Publicados: 2022-07-01Salve modelos de construtor de páginas e recursos de design na nuvem! Comece no Assistant.Pro


Se você acabou de lançar uma loja WooCommerce, provavelmente já ouviu histórias de horror sobre altos níveis de abandono de carrinho. Você pode estar se perguntando como evitar isso criando uma página de checkout otimizada do WooCommerce. Felizmente, usando o Beaver Builder e o complemento WooPack, você pode criar facilmente um checkout intuitivo que ofereça suporte a vendas.
Neste post, discutiremos por que um processo de checkout simples é vital para o sucesso das lojas de comércio eletrônico. Em seguida, exploraremos as qualidades de um checkout ideal. Por fim, mostraremos como criar uma página de checkout usando o Beaver Builder e o WooCommerce. Vamos lá!
Índice
Para os clientes, chegar ao estágio de checkout é uma encruzilhada importante em sua jornada de vendas. Seu marketing pode tê-los guiado na direção que você esperava, mas agora é hora de decidir.
Nesse estágio, 59% dos clientes abandonarão seu carrinho, de acordo com os resultados de recuperação de carrinho do Fresh Relevance. Os dados de comércio eletrônico da SaleCycle sugerem que esse número pode chegar a 84%. Simplificando, se você não quer que seus esforços sejam perdidos no obstáculo final, descobrir por que os clientes abandonam os carrinhos é fundamental.
Os dados mais recentes sobre abandono de carrinho sugerem vários motivos, mas a maioria está diretamente relacionada ao processo de checkout. Por exemplo, 24% dos clientes dos EUA que abandonaram um carrinho não quiseram criar uma conta. Isso mostra a importância de uma opção de checkout 'convidado'.
Outros 17% acharam o processo de checkout muito longo ou complicado. Além disso, 16% reclamaram que não conseguiam ver o valor final de sua compra.
Felizmente, a maioria desses problemas pode ser resolvida por um processo de checkout de alta qualidade. Criar uma boa experiência do usuário (UX) é essencial se você deseja que um usuário faça uma compra.
Outras estatísticas do estado atual do UX de checkout do Baymard Institute mostraram que o site médio tem 31 problemas de usabilidade evitáveis como parte de seu processo de checkout. Estes variam de problemas com o layout do checkout até problemas com os métodos de pagamento. Portanto, a facilidade de pagamento também deve ser uma alta prioridade.
Como aprendemos, o abandono de carrinho é provavelmente um desafio de e-commerce para todo dono de loja. Agora vamos considerar como você pode ajudar a evitar isso criando uma página de checkout do WooCommerce ideal.
Em primeiro lugar, você pode ser tentado a ser criativo e incluir gráficos e ferramentas especiais, mas isso pode distrair os clientes de fazer uma compra. É melhor não complicar o processo. Idealmente, seu checkout deve ser direto e fácil de navegar.
Seria sensato implementar um design simples com bastante espaço em branco e rótulos claros. Além disso, as informações mais importantes, como preços, devem ser destacadas.

Como um dos principais motivos para o abandono do carrinho é um checkout demorado, você também deseja simplificar o máximo possível. Afinal, quanto mais rápido o fluxo de checkout, menos tempo o usuário tem para adivinhar sua escolha.
Para fazer isso, você pode usar menos campos de checkout. Dessa forma, os clientes em potencial só precisam fornecer as informações mais essenciais. Além disso, considere usar colunas se quiser obter mais informações na tela sem precisar rolar.
Você também deve evitar cores e tamanhos de texto difíceis de ler, ou opções que possam ser apresentadas em um formato mais eficiente. Por exemplo, considere usar menus suspensos.
Por fim, você deve garantir que fornece opções de pagamento suficientes e que seus gateways de pagamento estejam configurados corretamente. Com tanta fraude e roubo de identidade, os usuários desejarão que seu processo de pagamento os faça se sentir seguros em sua decisão de compartilhar detalhes pessoais.

Se você deseja criar uma página de checkout do WooCommerce que gere conversões, o Beaver Builder é uma excelente ferramenta para o trabalho. Nosso construtor intuitivo de arrastar e soltar permite que você visualize seus projetos em tempo real. Dessa forma, você pode evitar os problemas mais comuns de checkout.
Além disso, com módulos para todas as suas necessidades, o Beaver Builder pode economizar seu tempo ao criar páginas ou sites inteiros. Lembre-se de que você precisará de uma loja WooCommerce ativa para concluir este tutorial.
Para recapitular rapidamente antes de começarmos, nossas dicas iniciais para criar um design de checkout otimizado para WooCommerce foram:
Agora, vamos a isso!
O primeiro passo é configurar o Beaver Builder. Se você ainda não se inscreveu, precisará escolher um plano. Depois disso, você pode baixar o plug-in na página Minha conta e acessar o painel do WordPress.
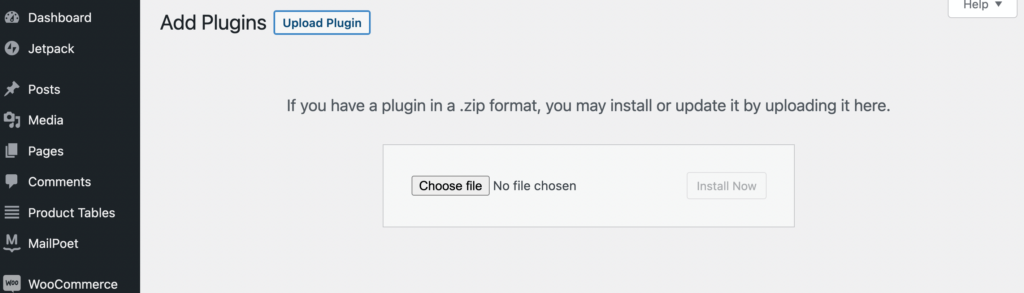
Vá para Plugins > Adicionar Novo . Em seguida, clique em Upload Plugin na parte superior da tela:

Agora, localize o arquivo .zip do Beaver Builder que você baixou anteriormente e selecione-o. Clique em Instalar agora , seguido de Ativar plug -in.
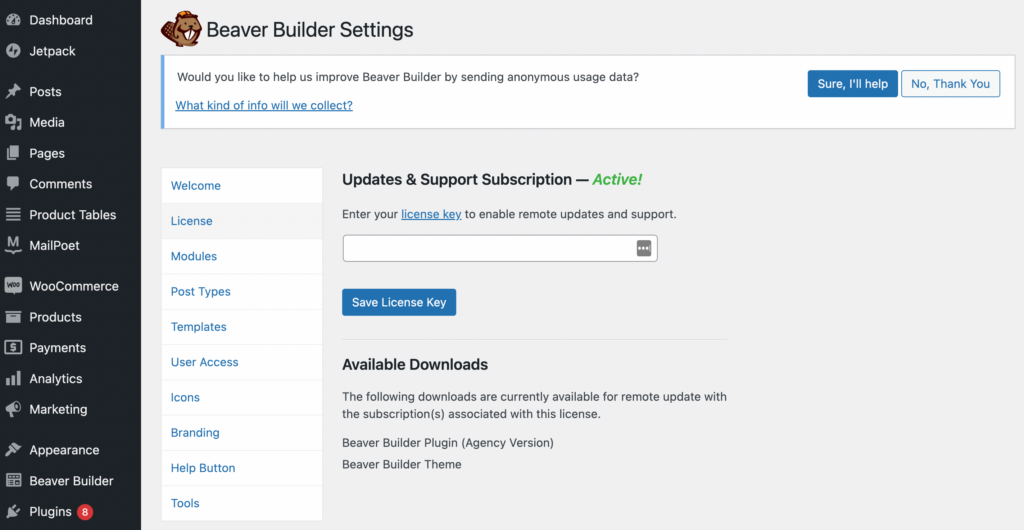
Você também precisará inserir suas informações de licença. Para fazer isso, volte para a página Minha conta e copie o número da sua chave de licença . Em seguida, no painel do WordPress, navegue até Configurações> Beaver Builder> Licença e clique em Inserir chave de licença :

Depois de colar sua chave de licença no campo acima, clique em Salvar chave de licença . É isso!
Em seguida, você precisará comprar o WooPack, que é uma opção em uma coleção maior de complementos do Beaver Builder. Esta ferramenta oferece mais de dez módulos adicionais do Beaver Builder projetados especificamente para uso com o WooCommerce.
Juntamente com uma variedade de módulos de produtos avançados, você também terá o WooCommerce Checkout Styler. Este modelador sofisticado aumenta drasticamente o potencial de personalização do seu processo de checkout. Por exemplo, você pode criar um layout de uma ou duas colunas, estilizar os campos de entrada, títulos de seção, cores, botões e muito mais.
Depois de comprar seu plano WooPack, basta fazer o download, instalar e ativá-lo como fez com o plug-in Beaver Builder.
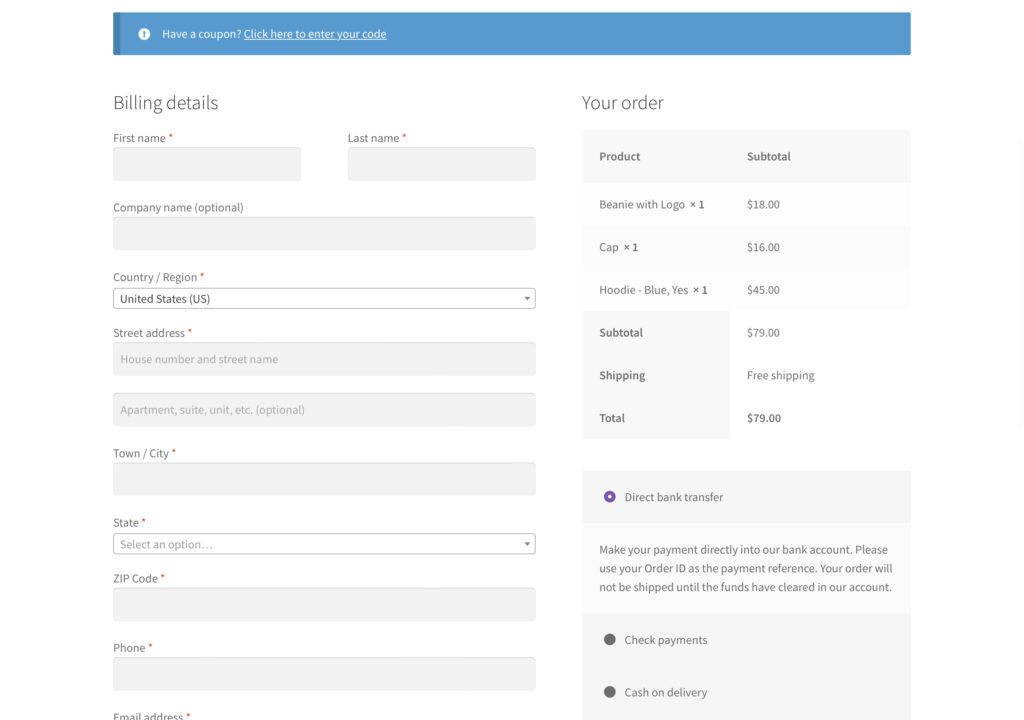
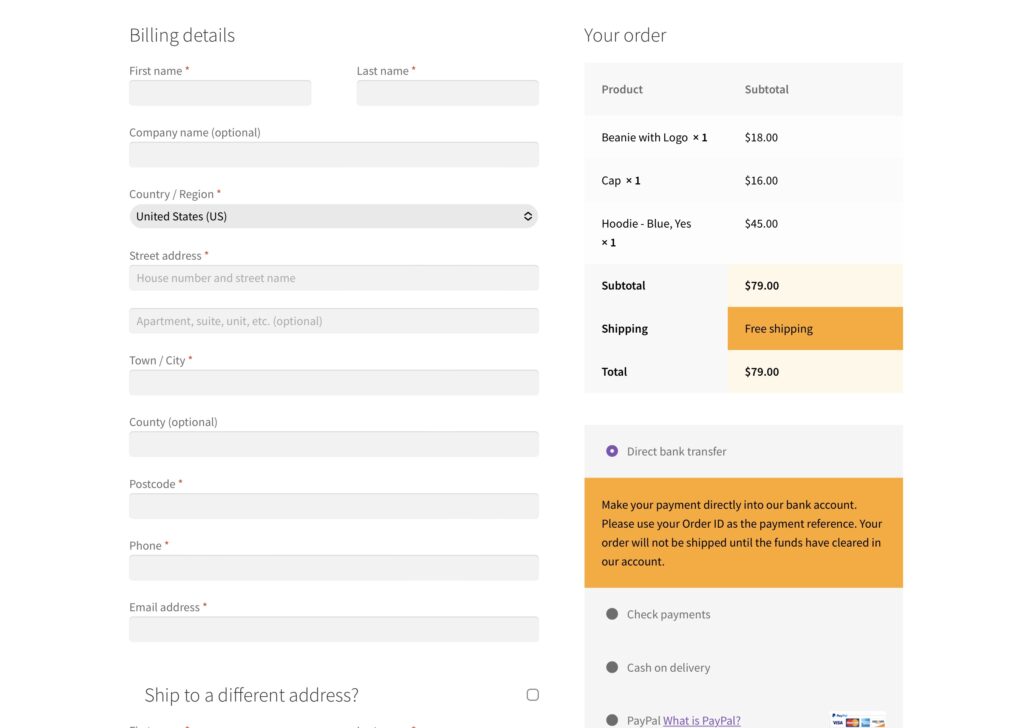
Com tudo instalado, agora é hora de começar a criar sua página de checkout do WooCommerce. Um dos temas mais populares do WordPress é o Storefront. Se você estiver usando este tema, ele vem com uma página de checkout padrão parecida com esta:

Aqui, já estamos vendo uma das grandes vantagens de trabalhar com o WooCommerce. Com este tema, já temos uma finalização com aspecto profissional. Ele exibe campos mínimos obrigatórios e um resumo do pedido apresentado em um formato eficiente.
No entanto, certamente há espaço para melhorias. Vamos ver como podemos otimizar ainda mais nosso checkout usando o Beaver Builder e o WooPack. Neste ponto, você pode adicionar alguns itens de amostra ao seu carrinho para ver como eles serão refletidos no seu checkout.
Em seguida, o primeiro passo é inserir seu módulo Checkout . Para começar, vá para Páginas no painel do WordPress e abra sua página de checkout padrão do WooCommerce usando o Beaver Builder.
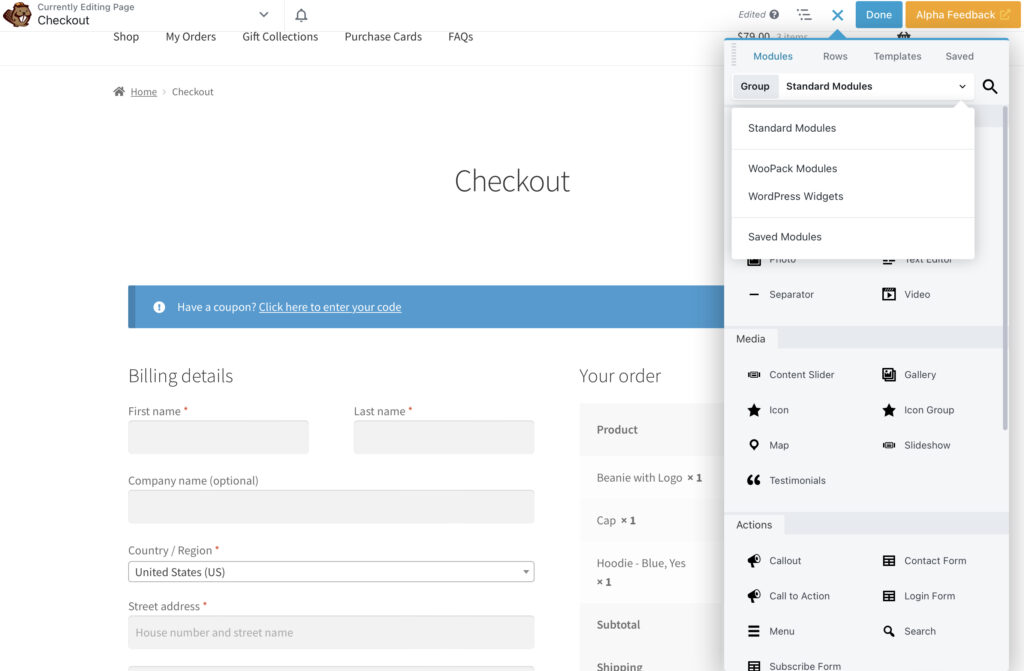
Agora, exclua o módulo WooCommerce padrão, deixando sua página em branco. Em seguida, clique no botão + no canto superior direito da tela. No menu, selecione Módulos padrão e, em seguida , Módulos WooPack :

Em seguida, arraste e solte o módulo Checkout em sua página:

Você pode notar que esse design de checkout não parece tão diferente do design padrão do WooCommerce no Storefront. No entanto, agora temos nossas opções de personalização do Beaver Builder na janela de configurações à esquerda da tela.
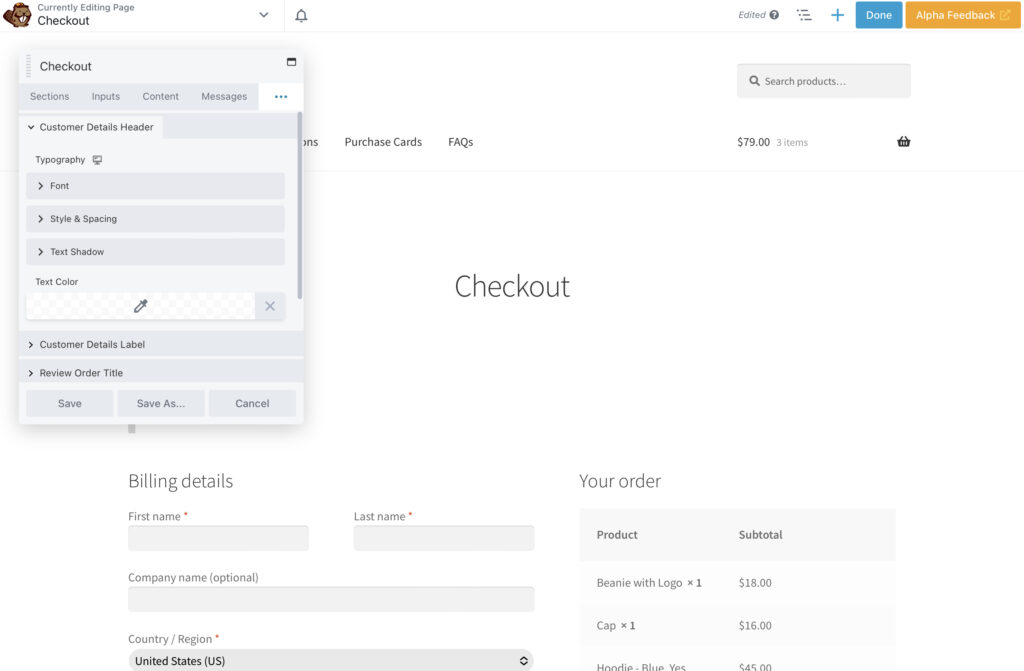
Como você verá, o menu de personalização do módulo Checkout é dividido em Sections , Inputs , Content , Messages , Button , Typography e Advanced .
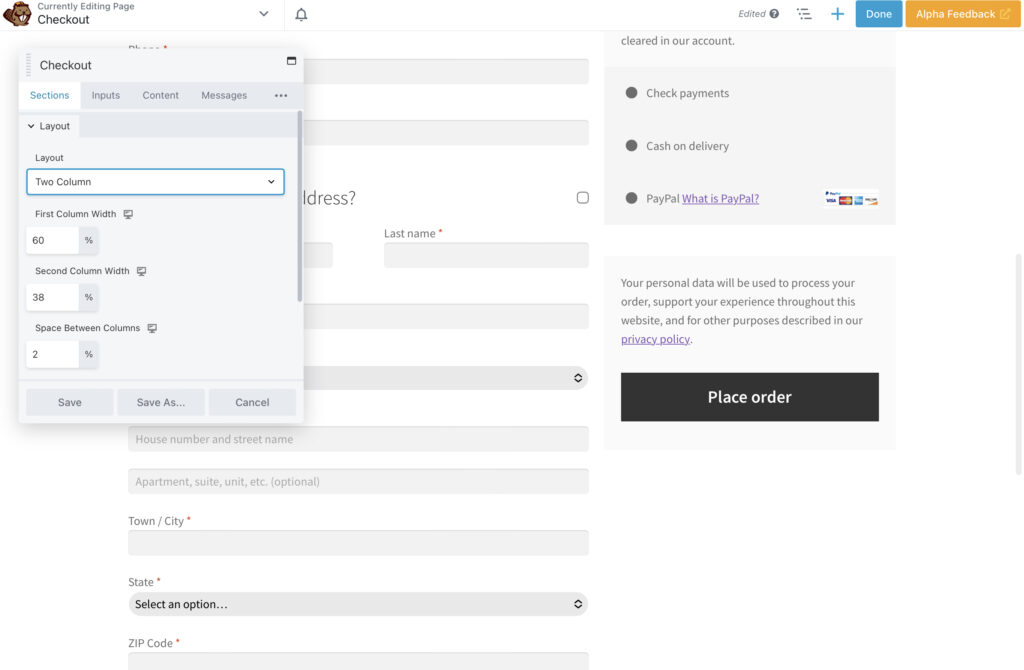
Primeiro, vamos alterar o layout para Duas Colunas . Isso nos permite modificar a largura das duas colunas na página:

Aqui, você pode brincar com o que parece melhor. Lembre-se de que você deve garantir que os três valores somam 100%. Se você ultrapassar isso, a segunda coluna não aparecerá na mesma linha.
Além da estrutura geral da sua página de checkout, um elemento crítico a ser considerado é a marca visual da sua empresa. Os designs padrão cinza podem fazer com que os clientes duvidem da autenticidade de uma loja online. No entanto, um checkout que reflita sua estética visual pode fazer com que seu site pareça mais confiável.
A este respeito, as cores podem percorrer um longo caminho. Em primeiro lugar, um fundo branco ou claro é provavelmente a melhor escolha, independentemente da sua marca. Dessa forma, os usuários podem ler facilmente o conteúdo contrastante.
Agora, vamos imaginar que a paleta de cores da nossa marca inclui creme, laranja, preto e branco. Embora os tons padrão sejam bem minimalistas, eles não se destacam muito bem.
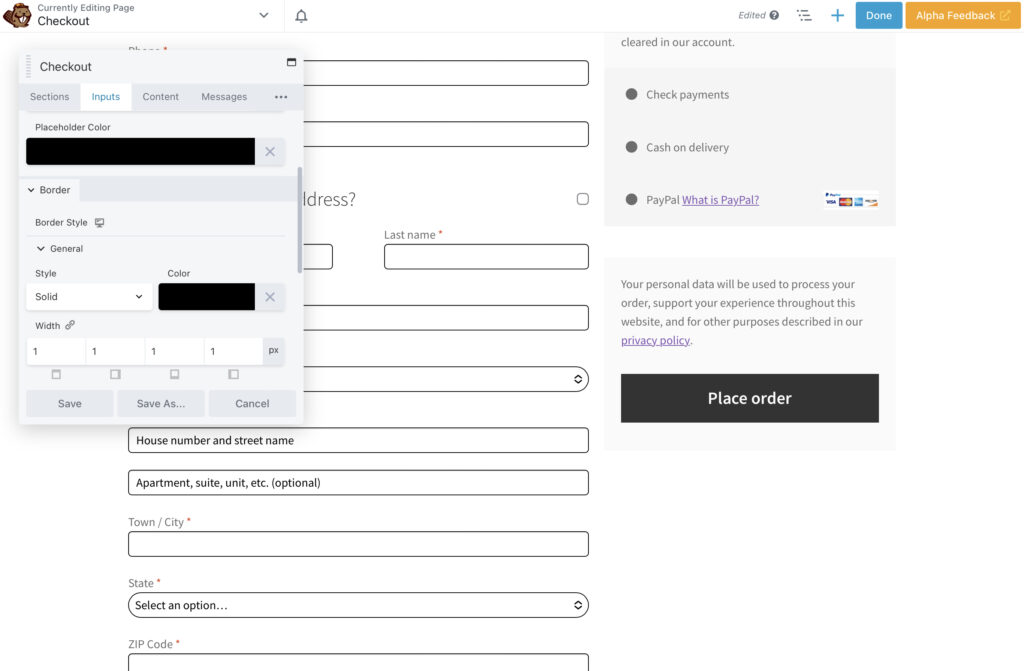
Para fazer nossos campos aparecerem, iremos para a seção Input . Vamos mudar o fundo do campo de entrada para branco e dar aos nossos campos uma borda preta de 1px que os ajuda a se destacar um pouco mais na página:

Sinta-se à vontade para explorar as outras opções de cores de fundo e texto. Você ainda tem a possibilidade de adicionar sombras ou realinhar campos. Lembre-se de mantê-lo simples e alinhado com a aparência geral do seu site.
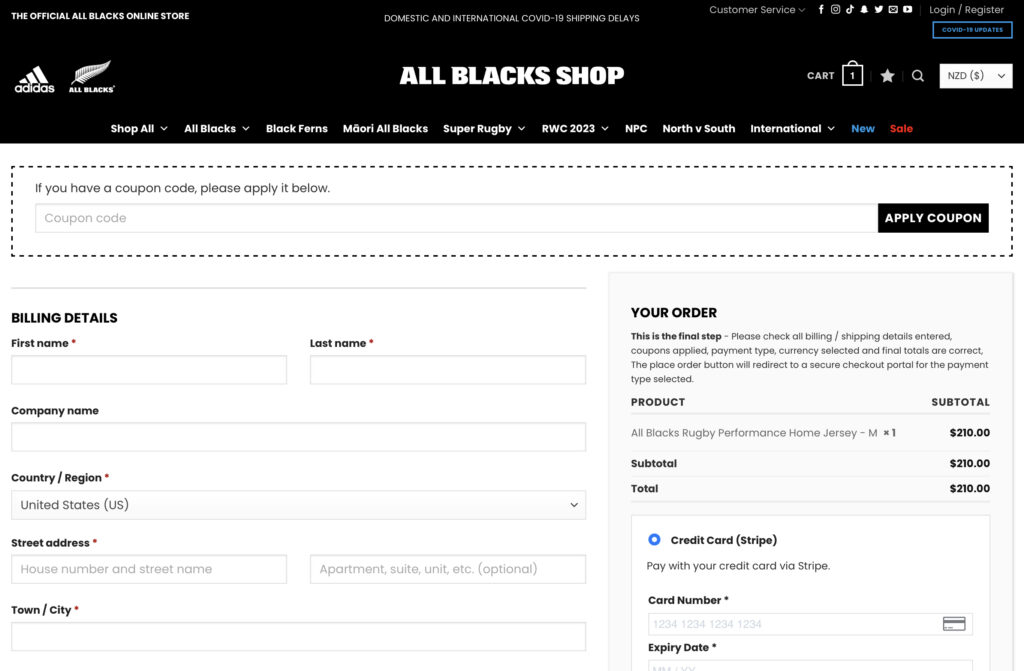
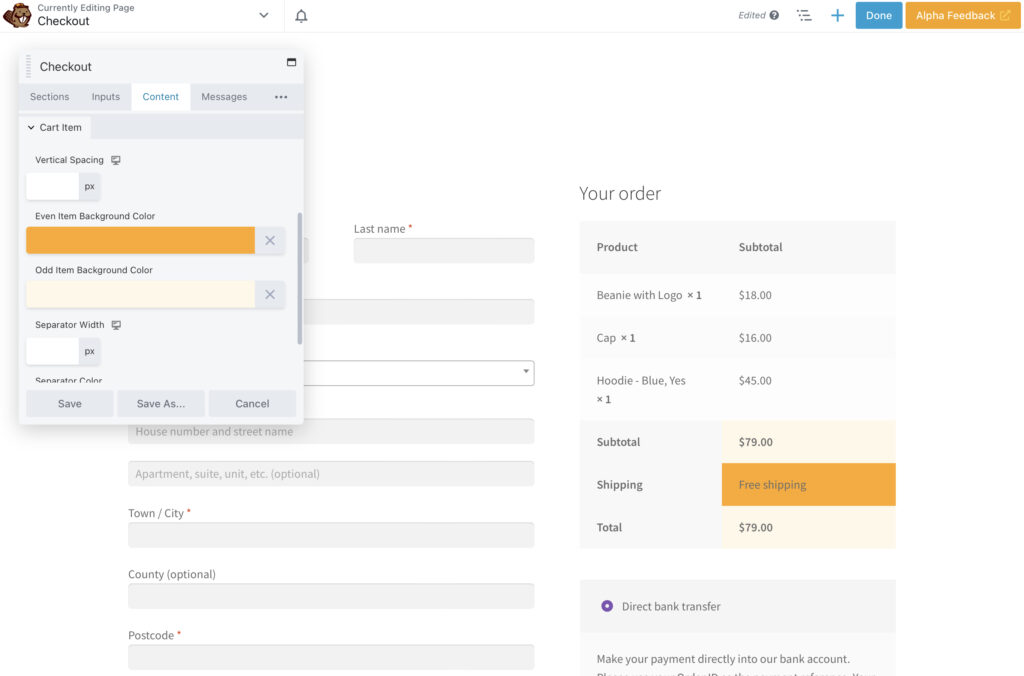
Agora vamos usar mais detalhes de cores para personalizar ainda mais nosso checkout. Alteramos os itens pares e ímpares na coluna da direita para laranja e creme:

Como você pode ver, esse contraste sutil destaca informações importantes para o cliente. Dessa forma, eles podem consultá-lo rapidamente. Na seção Tipografia , também podemos alterar a cor do texto.
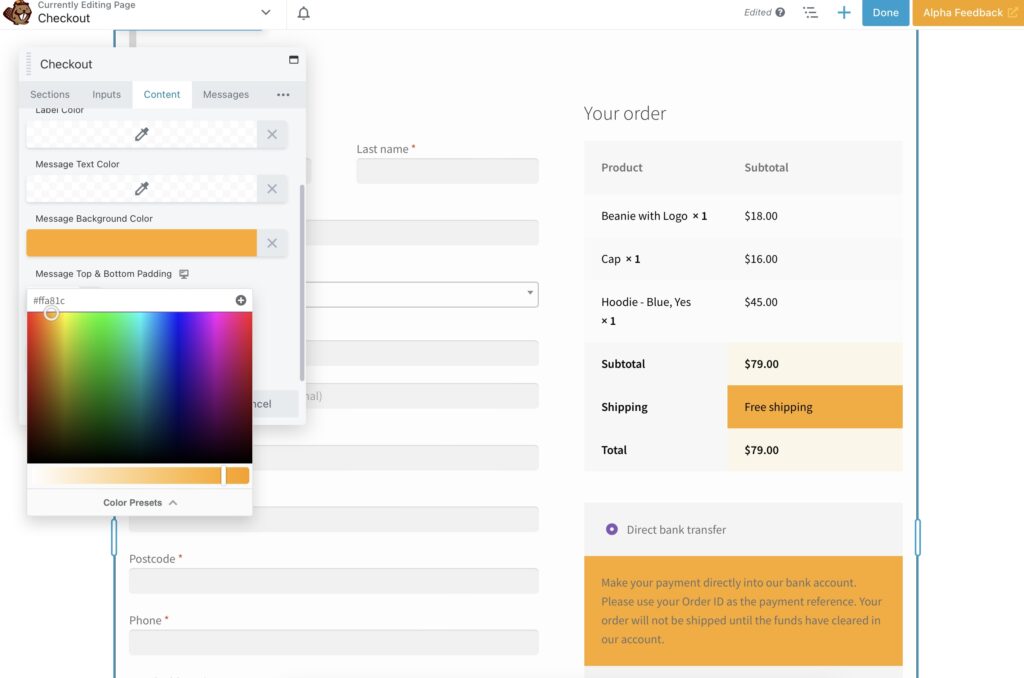
Passando para a seção de pagamento, podemos usar a guia Conteúdo para alinhar esses campos com nossa marca também. Garantimos que nossa marca laranja destaca a mensagem crítica sobre a utilização do seu ID de pedido :

Você pode alterar outros elementos nesta seção, como Título do carrinho , Item do carrinho e Método de pagamento .
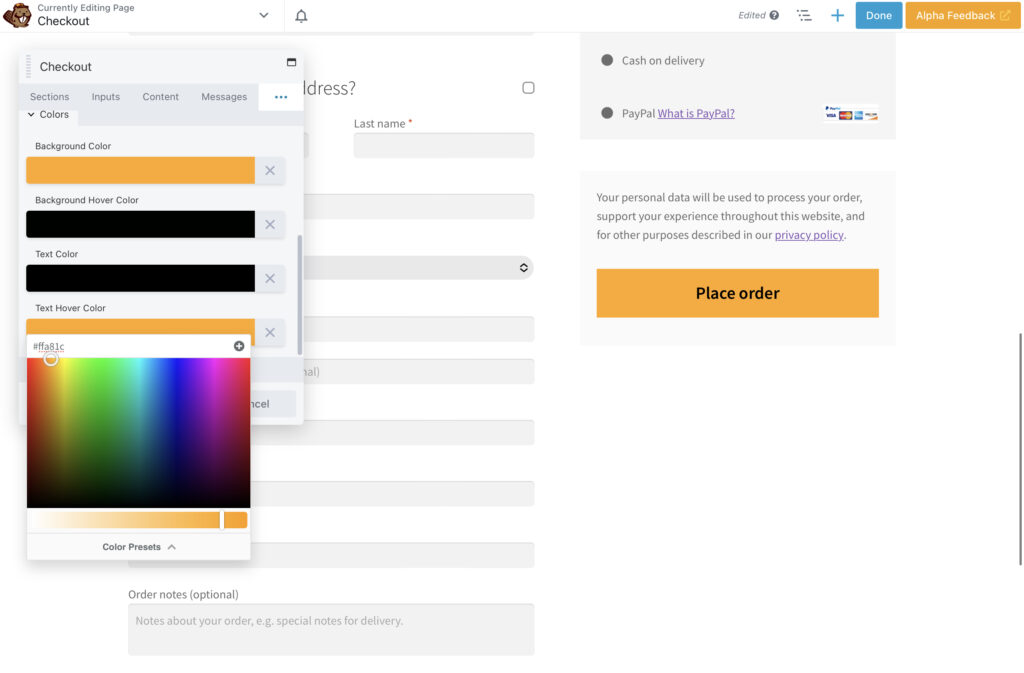
Como o botão preto não parece muito correto depois de alterar a mensagem de pagamento, vamos tentar modificá-lo também. Ao clicar nos três pontos no menu de configurações, você encontrará mais algumas opções, que são Button , Typography e Advanced .
Vá em frente e selecione Botão . Vamos alterar a cor de fundo do botão para laranja e definir preto como nossa cor de fundo . Também tornamos o texto preto, para que ele se destaque bem:

Rolando para baixo, também adicionamos uma borda preta de 1px para tornar a mensagem ainda mais clara.
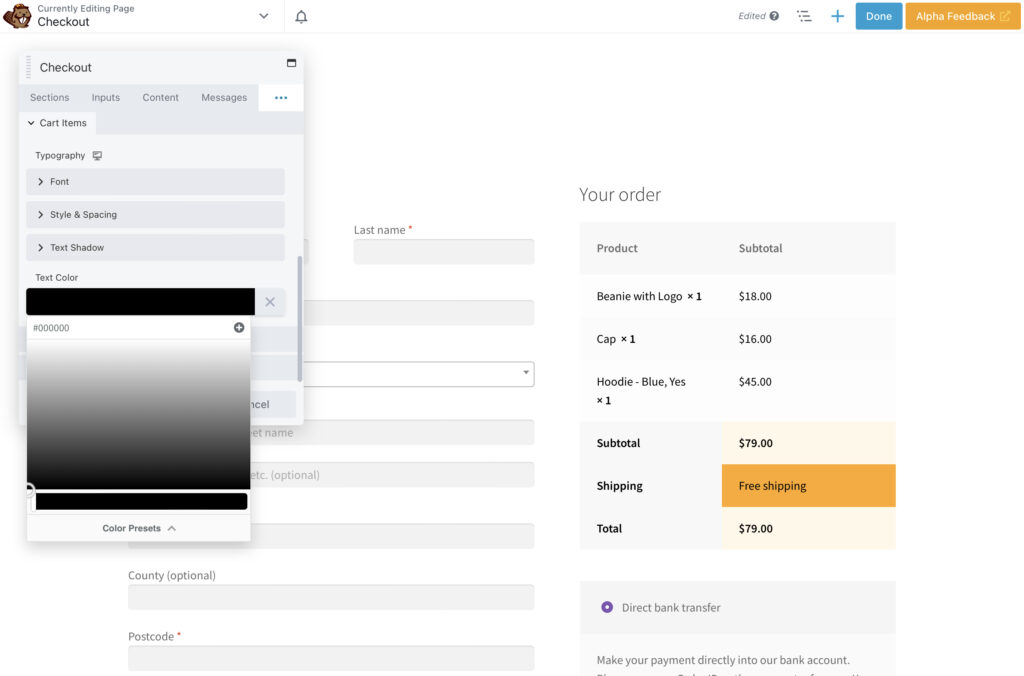
Indo para a seção Tipografia , podemos ver opções para editar todas as partes das letras do checkout. Você pode alterar fontes, tamanhos, alinhamento, altura da linha e cor:

Aqui, vamos em frente e definir o texto para um preto uniforme. Como você pode ver, mantivemos a estrutura inicial sólida do checkout enquanto adicionamos alguns toques para alinhá-lo com o design geral do nosso site:

Seria prudente explorar ainda mais suas opções de design de checkout. Dessa forma, você pode descobrir as configurações exatas que está procurando.
Criar uma página de checkout direta nem sempre é fácil. No entanto, o processo pode ser simples com o Beaver Builder e o complemento WooPack. Usando uma variedade de opções de personalização, você pode criar um processo de checkout perfeito que corresponda ao design exclusivo do seu site.
Para recapitular, aqui estão as quatro etapas para criar uma página de checkout do WooCommerce:
Você tem alguma dúvida sobre como usar o Beaver Builder para criar sua página de checkout do WooCommerce? Pergunte-nos na seção de comentários abaixo!