Como criar um mini carrinho WooCommerce: 3 métodos
Publicados: 2022-02-12Você está procurando uma maneira fácil de configurar um mini carrinho WooCommerce ? Se a sua experiência de checkout for lenta e repetitiva, isso pode afetar a experiência de compra do seu cliente. Melhorar o fluxo do seu processo de checkout é parte integrante da melhoria de suas conversões de leads e um minicarrinho pode ser uma ótima solução para isso.
Então, para ajudá-lo a adicionar um ao seu site, aqui está um guia sobre como criar um mini carrinho WooCommerce. Mas primeiro, vamos dar uma olhada no que exatamente é um minicarrinho e por que você pode precisar usar um.
O que é um minicarrinho WooCommerce?
Seu carrinho WooCommerce Mini é apenas uma pequena forma de sua página de carrinho WordPress real. Ele contém os produtos adicionados ao seu carrinho, juntamente com mais alguns detalhes. O conteúdo do mini carrinho depende do seu tema WordPress ativo, mas geralmente inclui:
- Sua lista de produtos
- Subtotal
- Miniaturas de produtos
- Quantidade de produto
Independentemente dos detalhes que seu mini carrinho WooCommerce mostra, é uma parte crucial da experiência do usuário do seu cliente enquanto navega em sua loja WooCommerce. É uma ferramenta acessível que seus clientes podem usar para ir para a página de checkout diretamente de qualquer parte do seu site e ajuda a acompanhar os itens do carrinho.
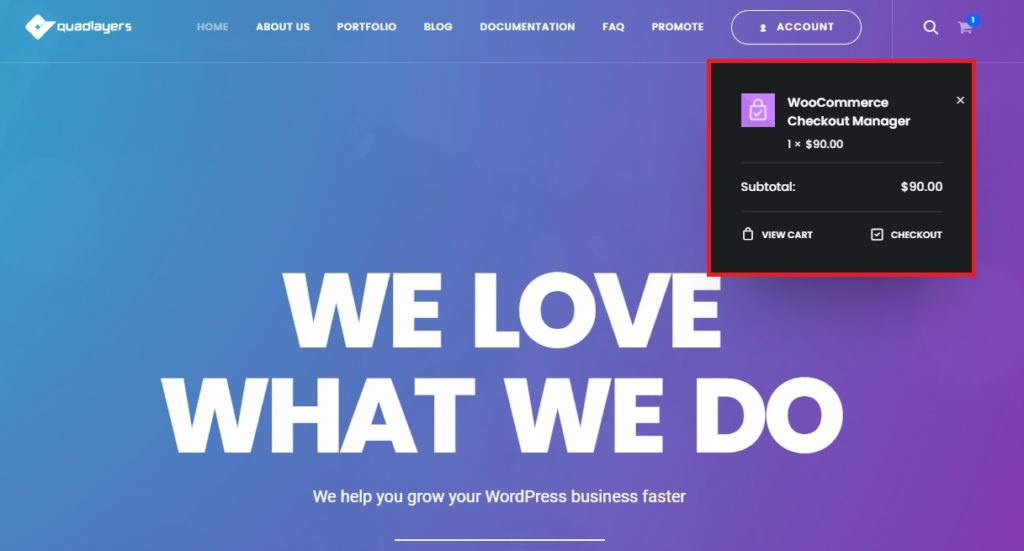
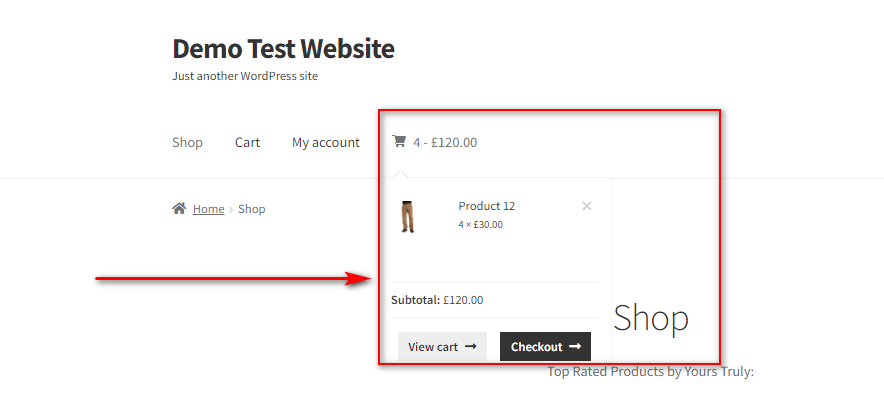
Até nós usamos o mini carrinho na QuadLayers. Se você adicionar um produto ao carrinho, poderá visualizar o minicarrinho passando o mouse sobre o ícone do carrinho no menu do cabeçalho.
Se você observar a captura de tela abaixo, adicionamos o produto WooCommerce Checkout Manager ao carrinho. Isso também é exibido no minicarrinho junto com a quantidade e o subtotal.

Por que criar um Mini Carrinho para o seu site WooCommerce?
Por padrão, seu tema WooCommerce pode vir com seu próprio mini carrinho WooCommerce. E mesmo que isso aconteça, sua posição e estilo podem não ser totalmente personalizáveis nas configurações do seu tema. Além disso, também pode não estar no lugar perfeito para o seu mini carrinho.
Alguns de nossos leitores podem considerar adicionar um minicarrinho flutuante, enquanto outros podem adicioná-lo à barra lateral ou ao rodapé. Existem várias abordagens possíveis de minicarrinhos que você pode considerar usar. Além disso, você também pode precisar adicionar mais conteúdo aos seus minicarrinhos, como preços de envio, detalhes adicionais do carrinho, mensagens personalizadas e muito mais.
A facilidade de conforto ao usar seu carrinho também pode ser importante para você e seus clientes melhorarem suas vendas reais . Um checkout personalizado e pronto para vendas que se encaixa perfeitamente na estética do seu site pode ser um divisor de águas para o seu site WooCommerce. Portanto, se você deseja criar e adicionar seu mini carrinho personalizado a diferentes páginas do seu site, não procure mais!
Como criar um mini carrinho WooCommerce no WordPress
Para criar e adicionar seu carrinho WooCommerce Mini , você pode usar 3 métodos diferentes :
- Adicionando um widget de carrinho
- Usando um plug-in do WordPress
- Programaticamente
Vamos dar uma olhada em cada método e as etapas envolvidas em todos eles, começando com o método padrão de usar WordPress Widgets.
1. Crie um minicarrinho WooCommerce usando widgets do WordPress
Por padrão, você pode criar minicarrinhos WooCommerce usando o widget de carrinho WooCommerce. Como estamos usando um widget, ele pode ser posicionado apenas nas áreas de widget disponíveis do tema. As áreas mais comuns incluem:
- Barra lateral de widgets
- Abaixo do cabeçalho
- Rodapés
Pode haver mais áreas de widget dependendo do seu tema. Mas certifique-se de usar um dos temas compatíveis com WooCommerce também.
1.1. Selecione a área do widget
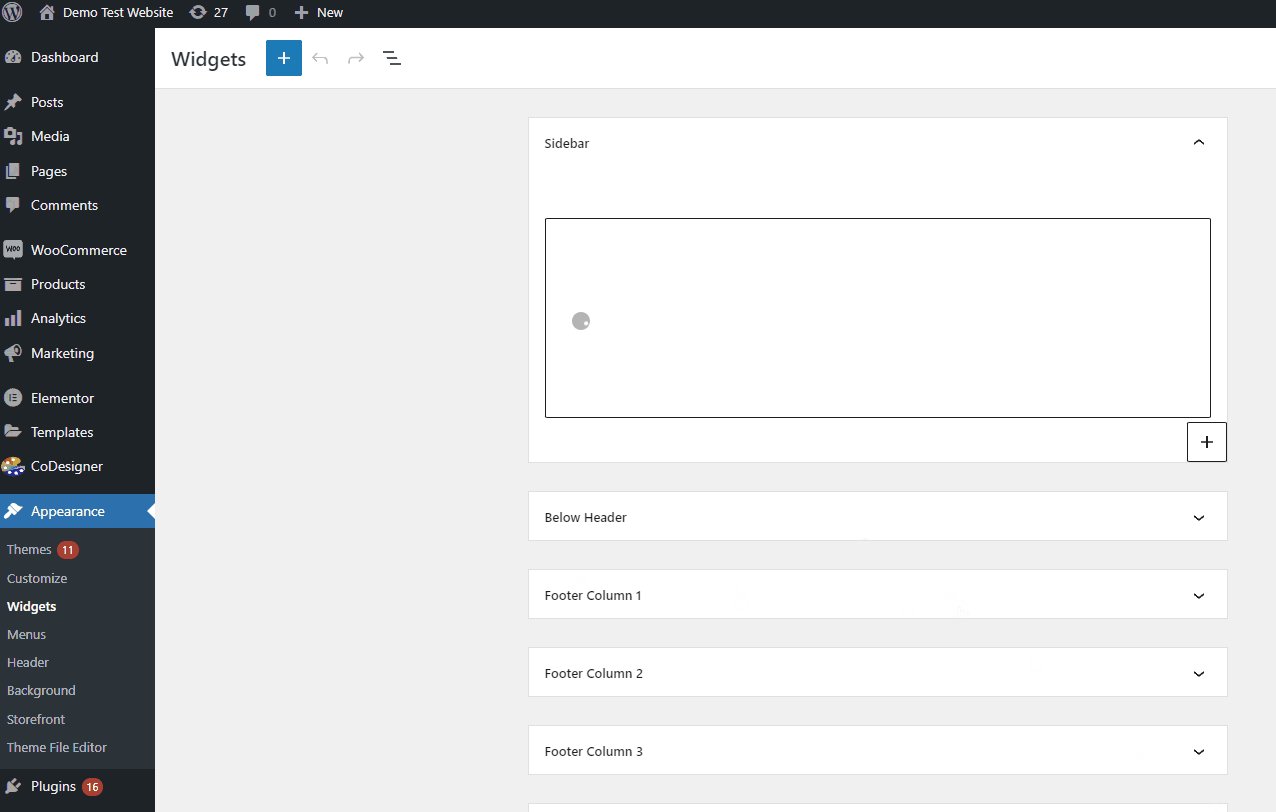
Para adicionar um widget de carrinho, você precisará selecionar uma área de widget primeiro. Então abra seu painel de administração do WP e vá para Appearance > Widgets . Em seguida, você escolhe a área do widget para o seu minicarrinho.
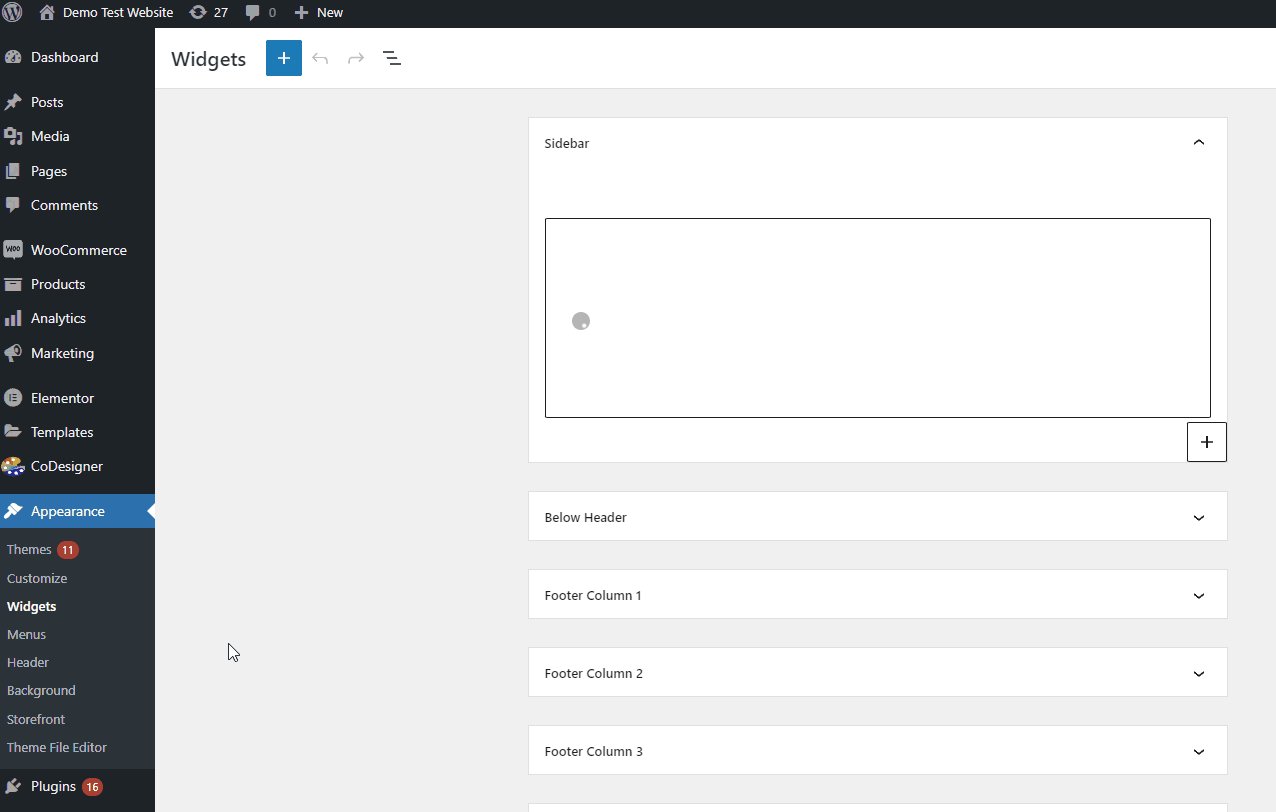
Para nossa demonstração, usaremos a Barra Lateral . Mas você pode usar a área de widgets que for mais conveniente para você.

1.2. Adicionar widget de carrinho à área de widget
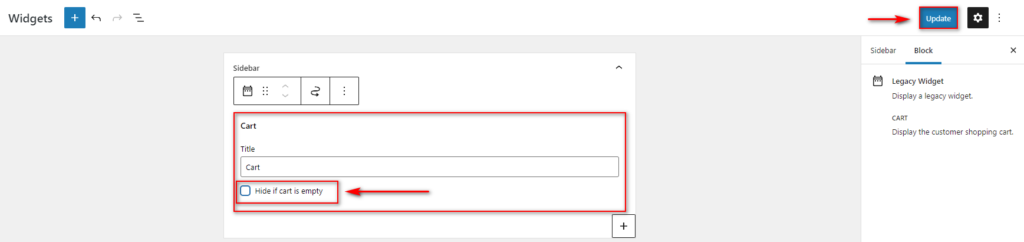
Depois de selecionar a área do widget para o seu minicarrinho, clique no botão + para adicionar o widget. Use a barra de pesquisa para pesquisar Carrinho e clique nele para adicionar o widget .
Se você não conseguir ver o widget, verifique se configurou corretamente o WooCommerce em seu site.
Aqui, você também pode ativar ou desativar a opção Ocultar se o carrinho estiver vazio . Recomendamos ativá-lo porque o carrinho da barra lateral ficará oculto se o carrinho do cliente estiver vazio. Isso também fará com que seu site pareça mais funcional.

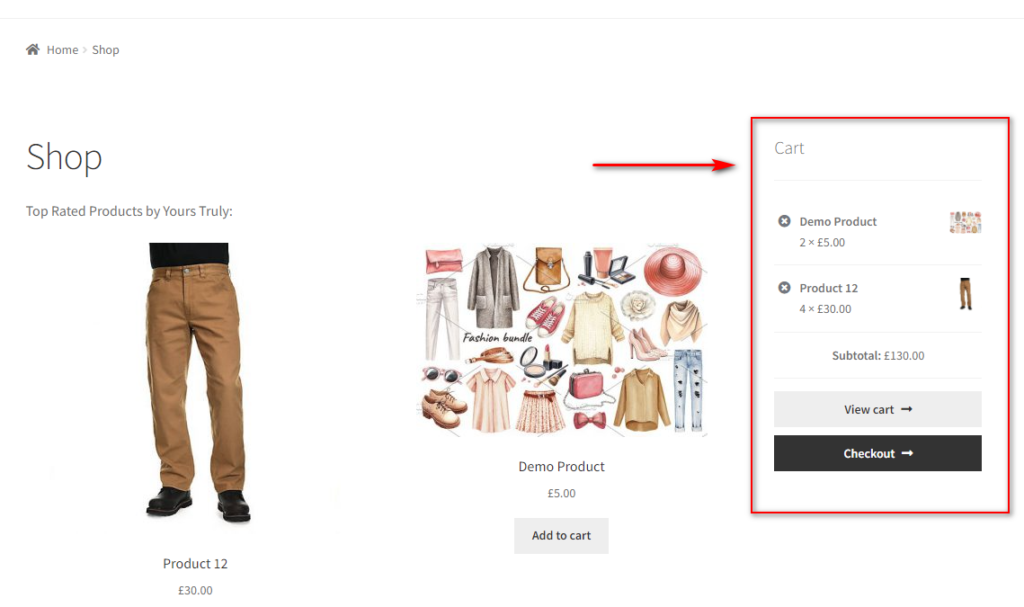
Quando terminar de adicionar o widget do carrinho, atualize seus widgets para salvar suas alterações. Agora, seu minicarrinho da barra lateral deve aparecer no seu front-end.

Claro, você também pode adicionar seu minicarrinho a uma área de widget diferente. Basta selecionar o local na página de widgets e você pode facilmente adicionar o widget abaixo do cabeçalho ou no rodapé.

Embora esta seja a maneira mais fácil de criar seu minicarrinho WooCommerce, ele vem com um bom número de limitações . Por um lado, não há personalizações para o seu minicarrinho. Você é muito limitado em termos de aparência do seu minicarrinho e como ele é acessado por seus clientes.
As posições do minicarrinho são limitadas às áreas de widget fornecidas pelo seu tema. Além disso, recursos como minicarrinhos pop-up ou campos personalizados para o carrinho também não estão disponíveis para os clientes ou o proprietário do site. Portanto, se você deseja um minicarrinho mais personalizável, recomendamos que continue lendo e considere os seguintes métodos.
2. Crie um minicarrinho WooCommerce usando um plugin do WordPress
Usar um plugin do WordPress é uma das maneiras mais fáceis de organizar sua experiência de carrinho. Você pode garantir que seus clientes possam fazer o check-out facilmente a qualquer momento com facilidade com a ajuda de plugins. Eles também permitem que você simplifique a experiência de checkout do seu site.
Os plugins de mini carrinho fornecem recursos interessantes para promover as vendas de seus produtos e melhorar sua geração de leads. Por exemplo:
- Você pode habilitar ícones e pop-ups de carrinho flutuante para o mini carrinho. Assim, seus clientes podem acessá-los a qualquer momento, mantendo o restante do conteúdo da loja limpo e livre de distrações.
- Muitos elementos do carrinho e do produto podem ser adicionados ao próprio mini carrinho. Por exemplo, informações adicionais do produto, alteração da quantidade, edição do subtotal do carrinho e exibição total e muito mais.
- Com plugins, você pode adicionar alguns recursos inteligentes, como adicionar cupons diretamente do minicarrinho, produtos em destaque dedicados e sugestões de produtos recomendados.
Portanto, é altamente recomendável usar um plug-in do WordPress dedicado a adicionar e personalizar seu minicarrinho WooCommerce.
Para nossa demonstração, usaremos o plug- in Woocommerce Cart All in One . É um dos melhores plugins para criar um mini carrinho em seu site. O plug-in também é muito fácil de usar e possui todos os recursos que você precisa, como um pop-up de mini carrinho, carrinho de barra lateral ou opções de personalização de carrinho de menu.

Também temos uma lista dos melhores plugins de mini carrinho WooCommerce. Se você quiser usar qualquer outro plugin, você pode dar uma olhada nele também.
2.1. Instalar e ativar o plug-in
Vamos começar instalando e ativando o plugin.
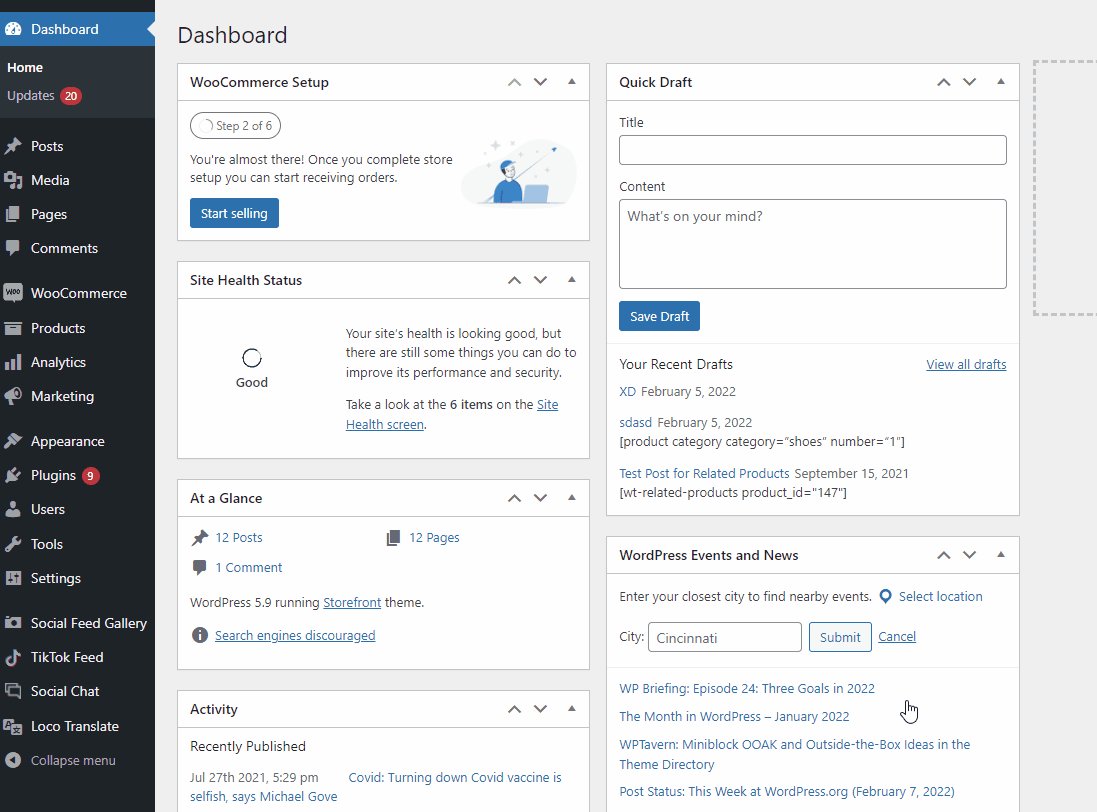
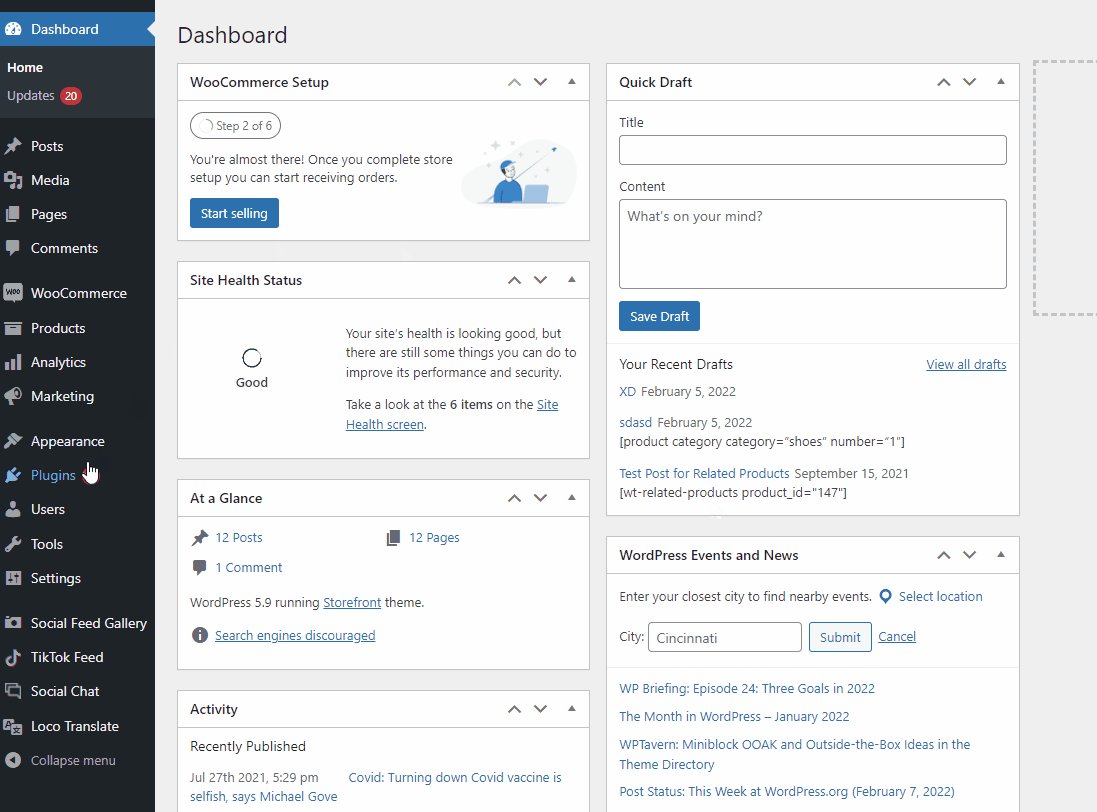
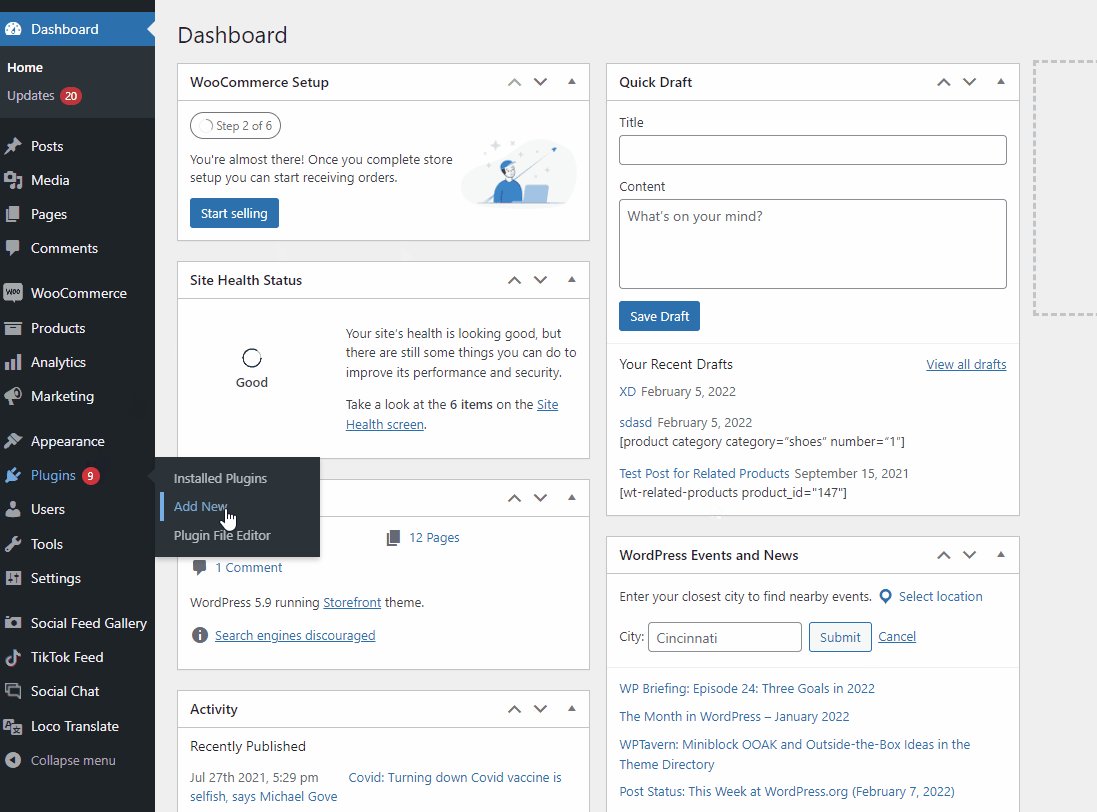
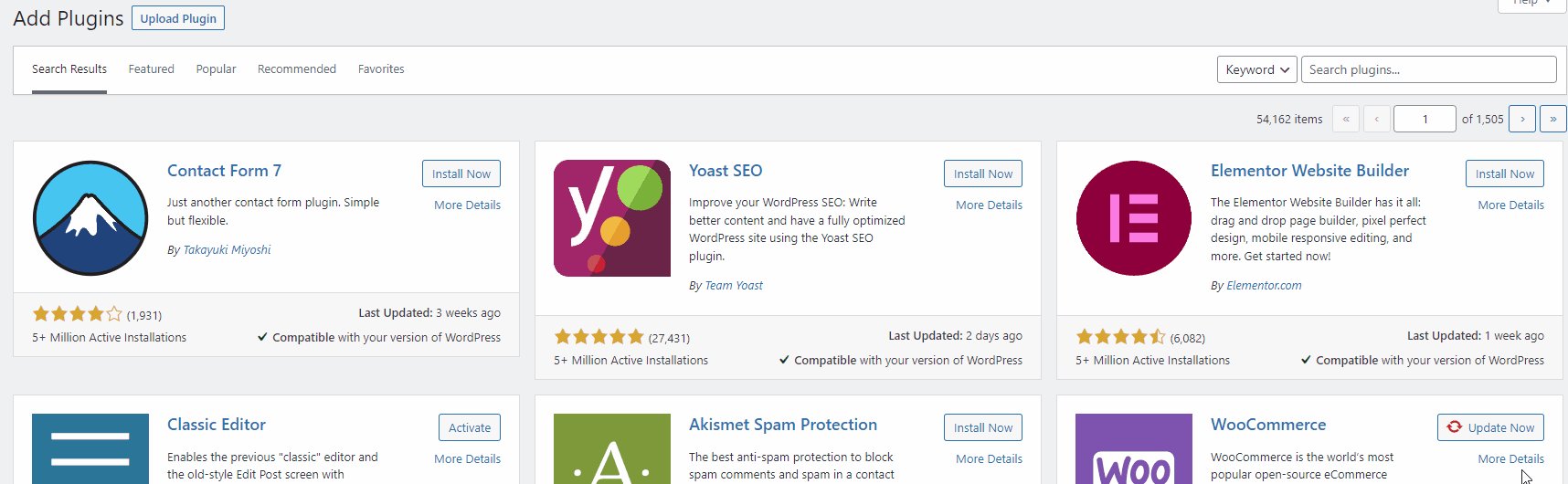
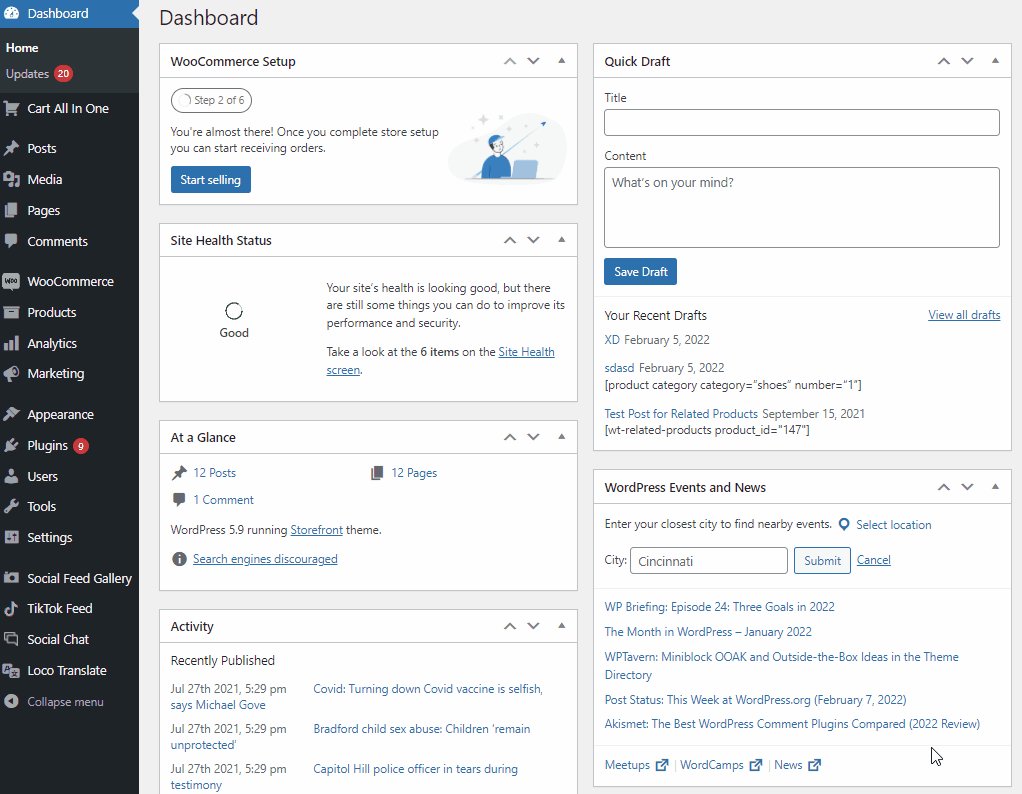
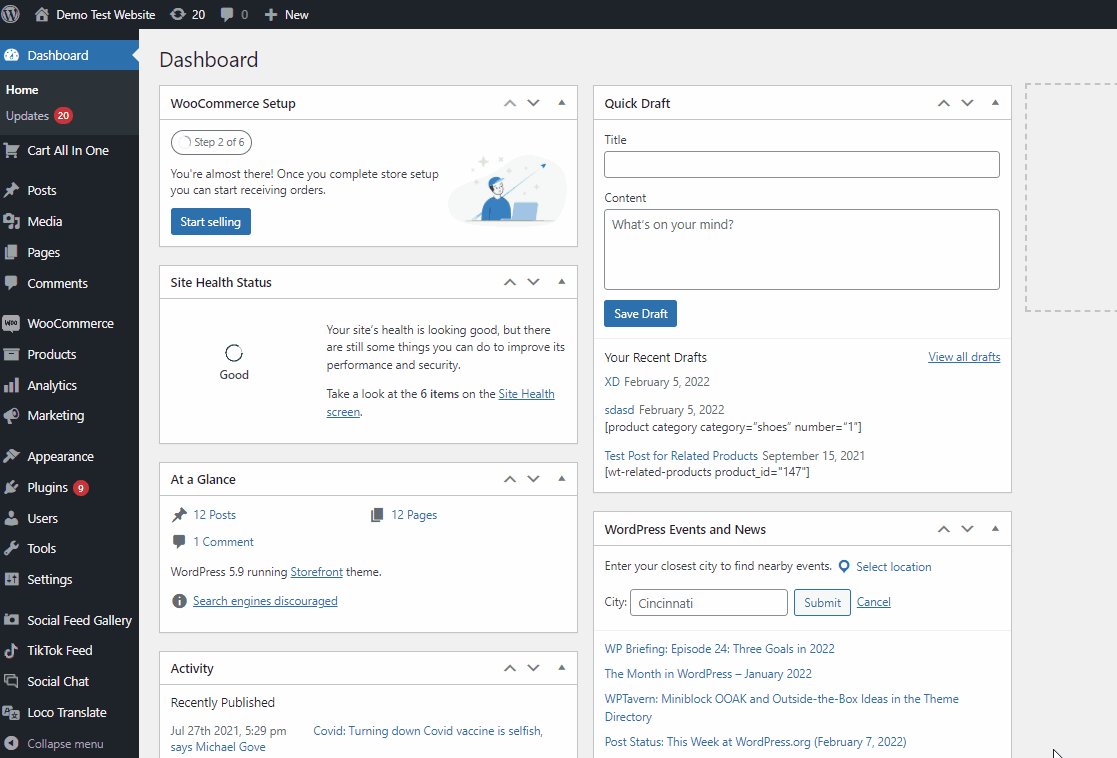
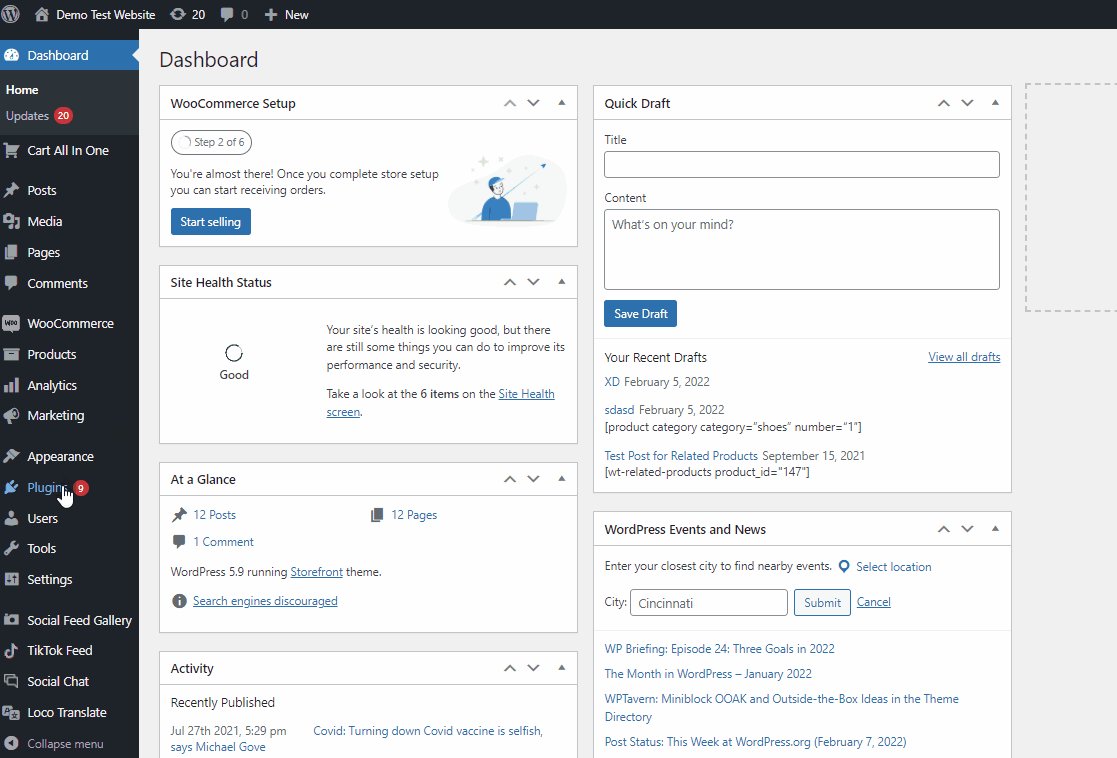
Abra o painel de administração do WP e vá para Plugins> Adicionar novo na barra lateral.

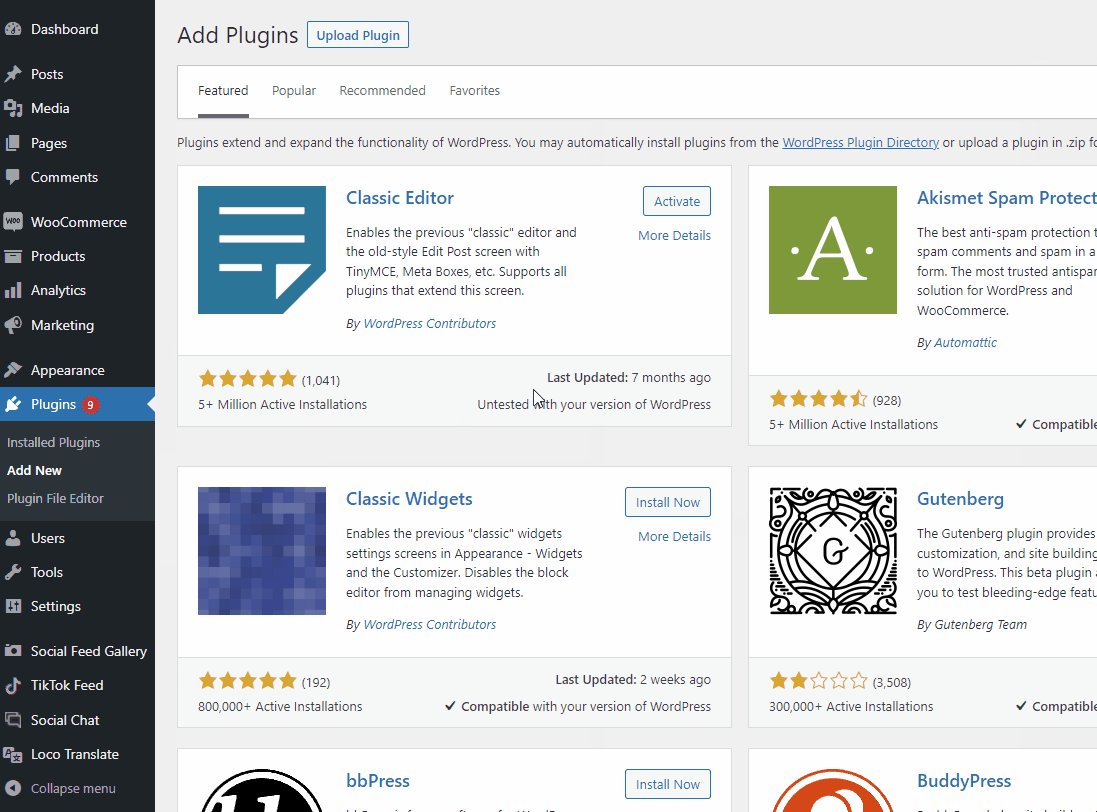
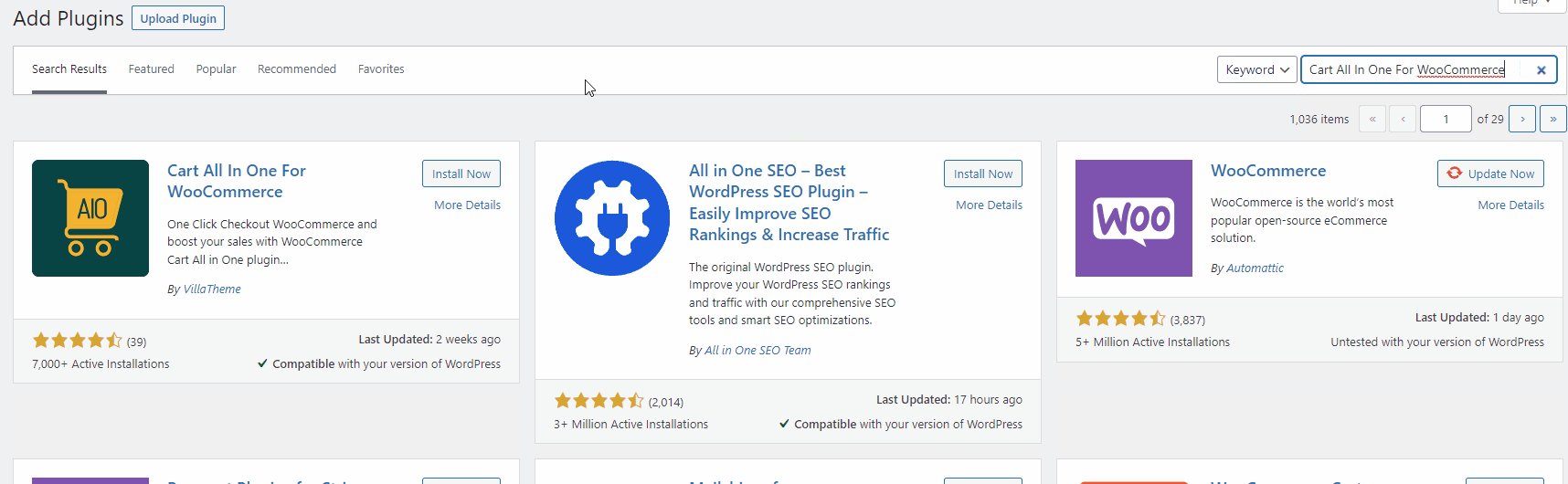
Em seguida, use a barra de pesquisa no canto superior direito para pesquisar Cart All In One For WooCommerce .
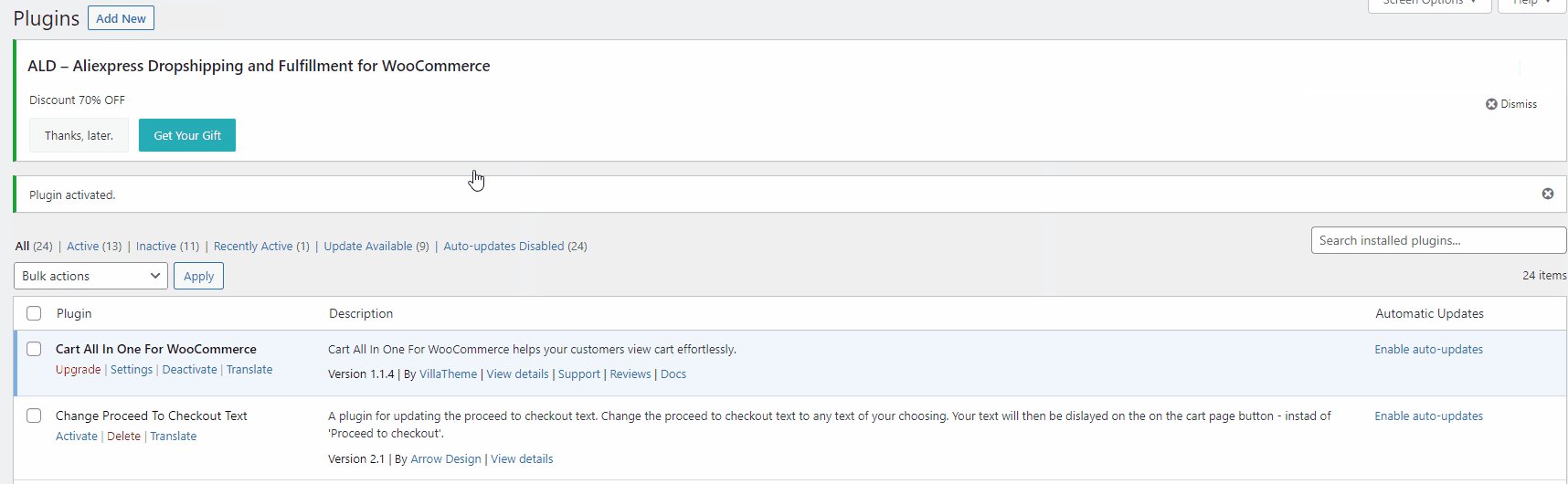
Depois de encontrar o plug-in, clique em Instalar agora para instalar o plug-in. Por fim, ative o plug-in assim que estiver instalado.

Se você quiser usar um plugin premium, você terá que carregá-lo e instalá-lo manualmente. Dê uma olhada em nosso guia detalhado para instalar um plugin do WordPress manualmente para obter mais informações.
Agora, precisamos configurar o plugin para habilitar seu mini carrinho WooCommerce.
2.2. Configurar o carrinho tudo em um para o plugin WooCommerce
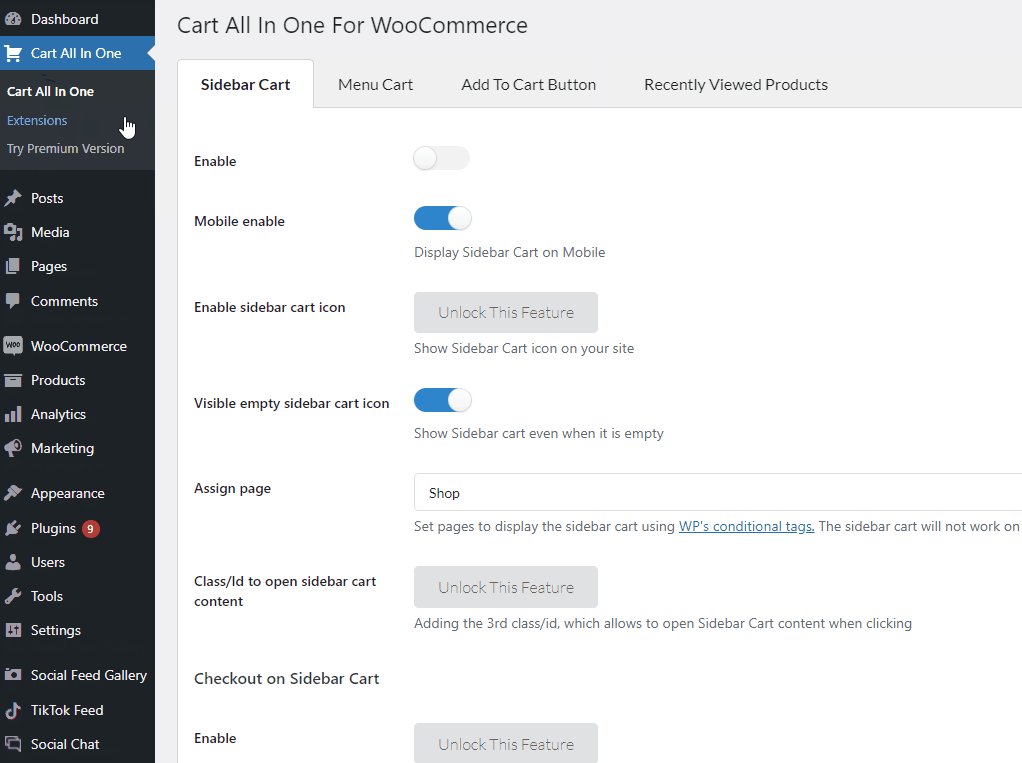
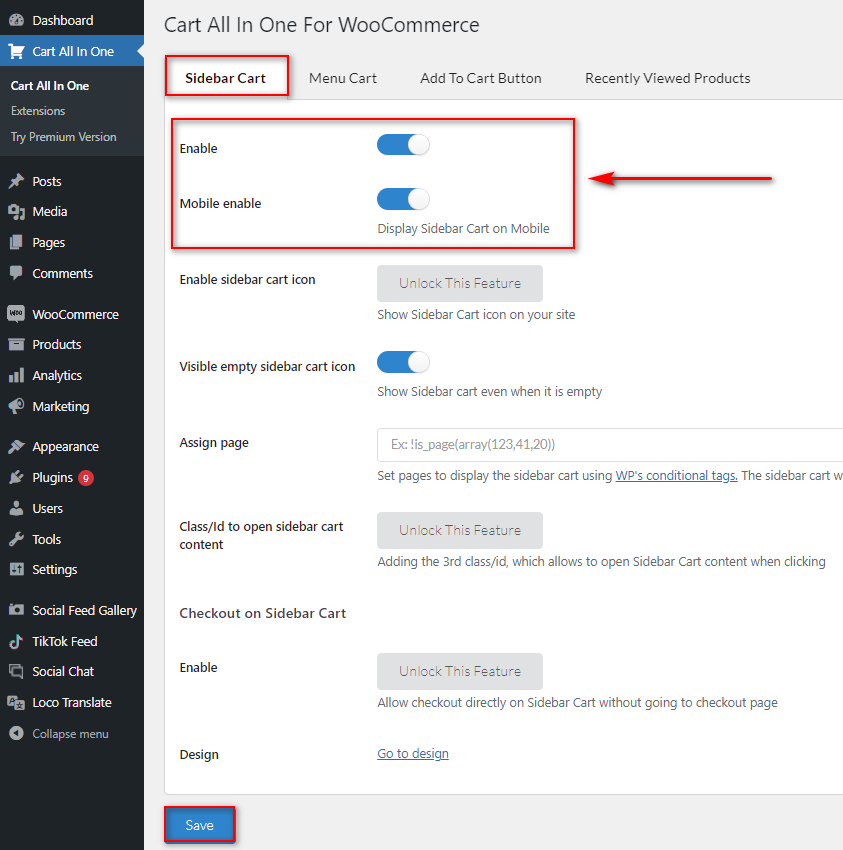
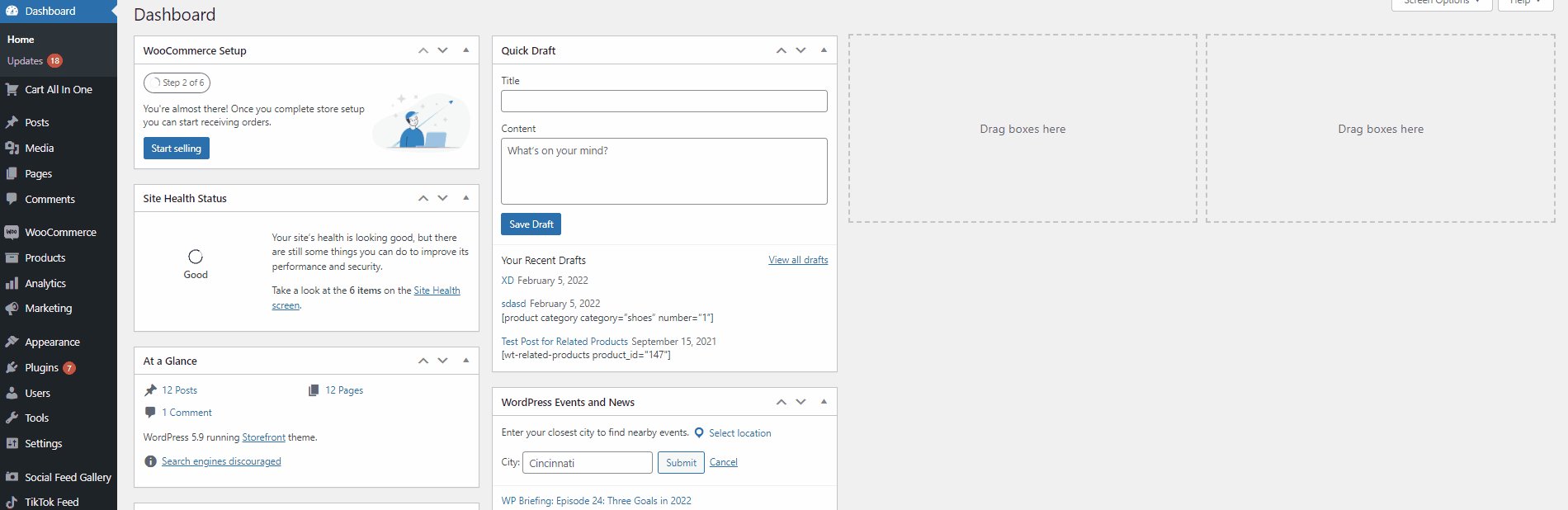
Para configurar o mini carrinho WooCommerce do plug-in, clique na guia Carrinho tudo em um no painel de administração do WP . Isso abrirá a página do painel do plug-in.

Na versão gratuita do plugin, você pode habilitar um Minicarrinho da Barra Lateral ou um Minicarrinho do Menu . Você também pode adicionar e configurar um botão AJAX Add to Cart, mas vamos nos concentrar apenas nas opções de minicarrinho por enquanto.
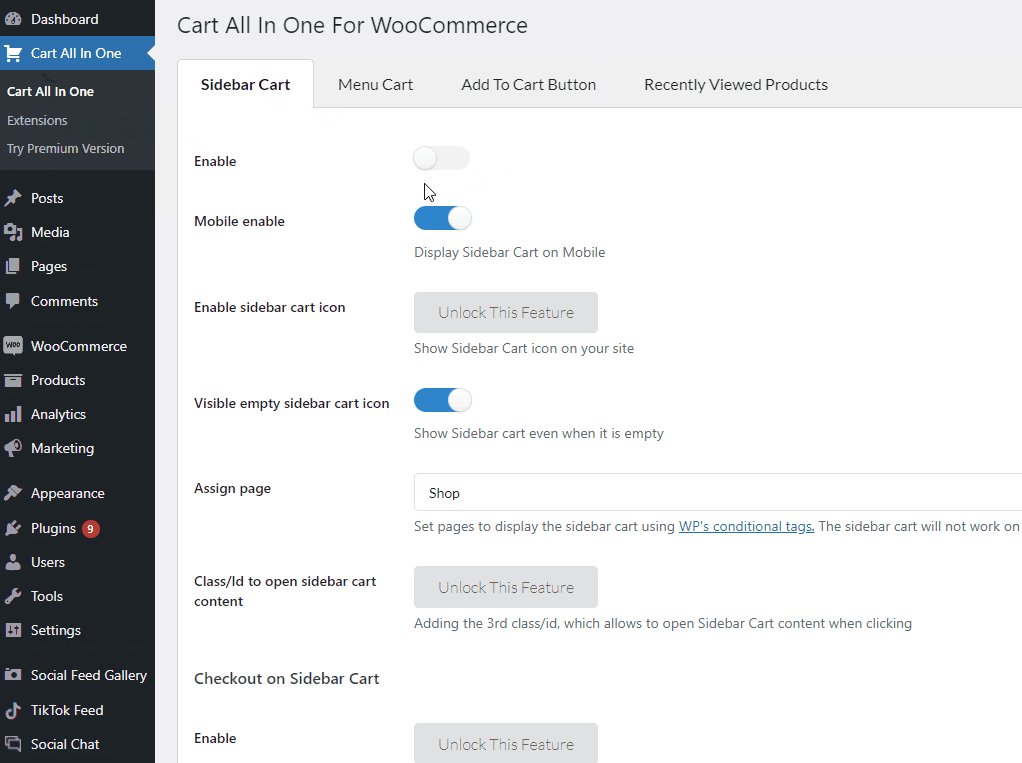
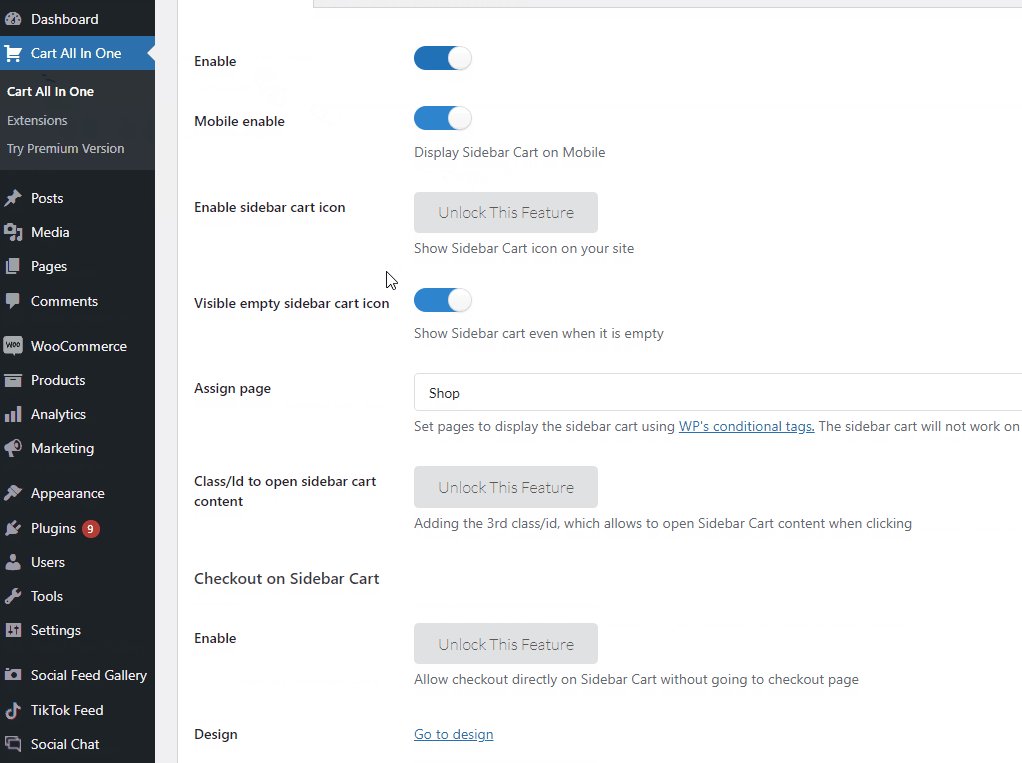
Para ativar o pop-up do minicarrinho em seu site, abra o carrinho da barra lateral e clique em Ativar . Você também pode usar a opção Mobile Enable para ativar/desativar o pop-up do minicarrinho em dispositivos móveis. Por fim, salve suas alterações.

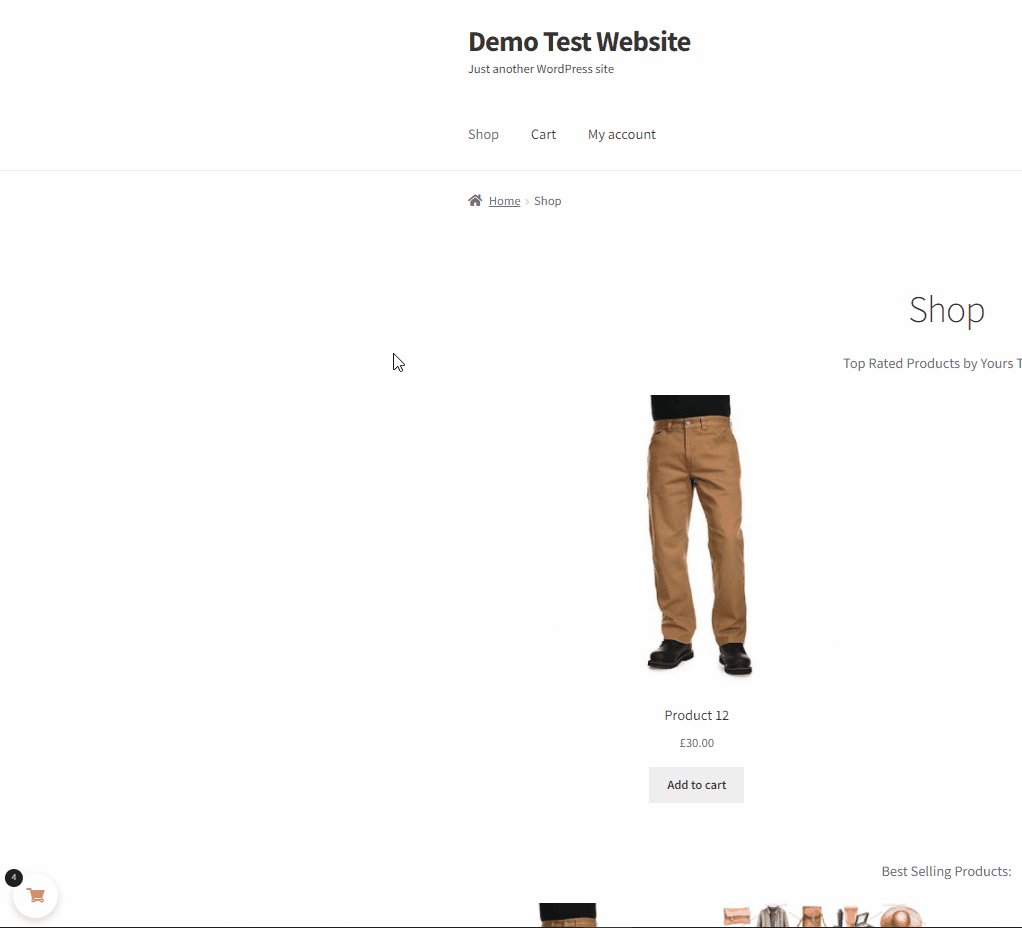
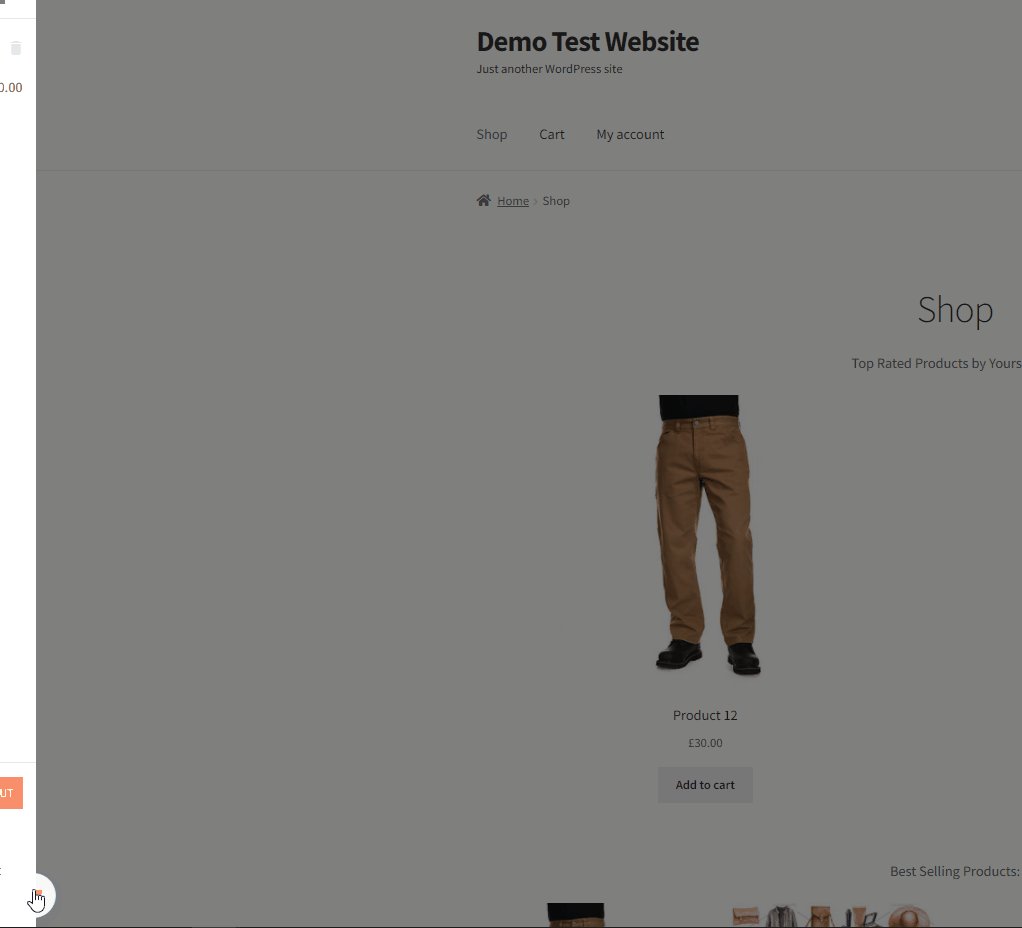
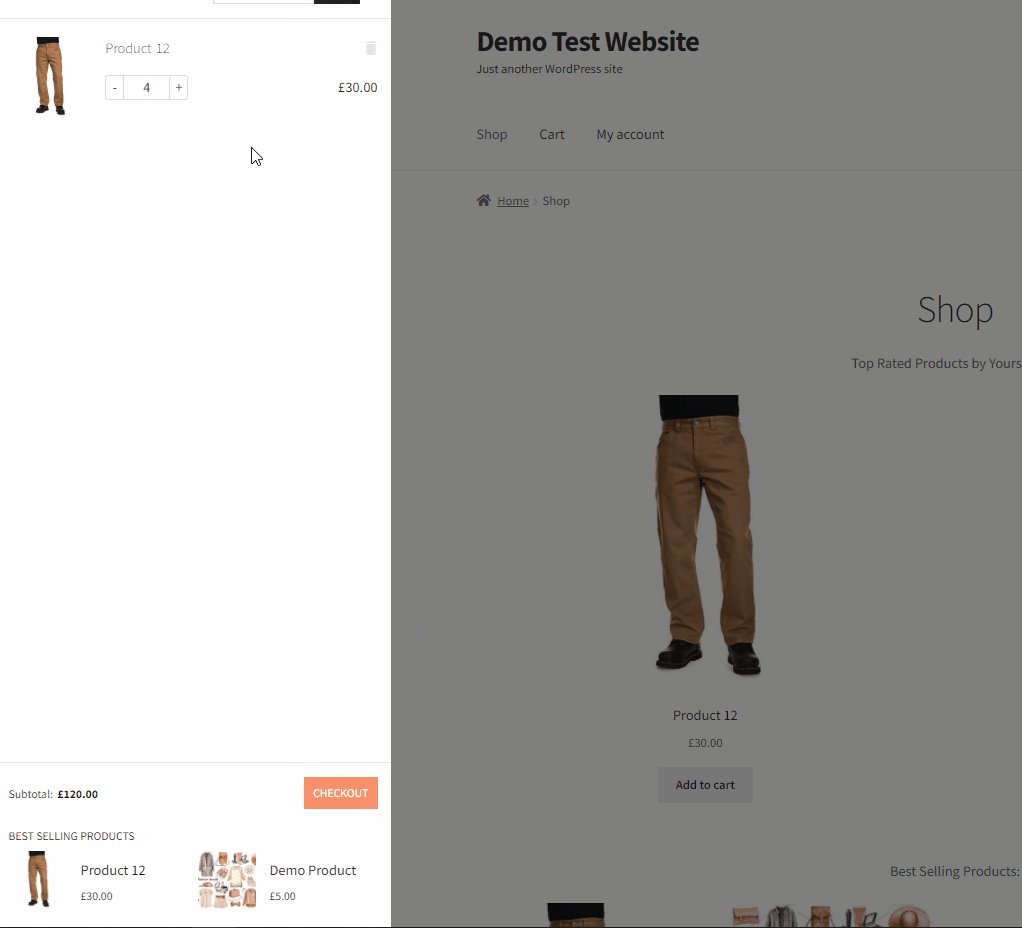
Agora, vá e recarregue o front-end do seu site. Você deve ver seu novo ícone de minicarrinho em sua página da web. Você pode simplesmente clicar nele para abrir seu mini carrinho.

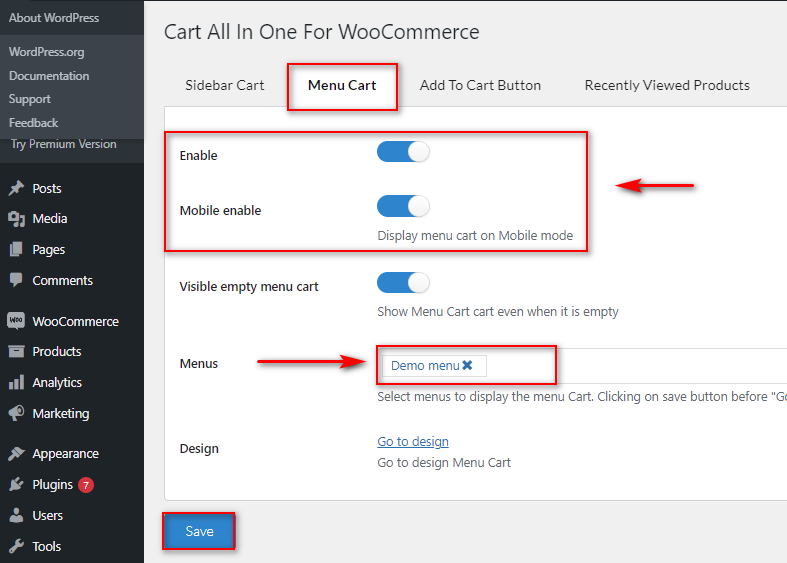
Além disso, você também pode adicionar um carrinho de menu a qualquer um dos seus menus. Basta abrir a guia Menu Cart e Habilitá -lo como nas etapas anteriores. Você também pode ativá-lo nos menus do celular, se necessário.
Em seguida, você precisa adicionar os menus do WordPress onde deseja exibir o carrinho de menu em seu site. Basta escolher os menus que deseja adicionar ao seu minicarrinho WooCommerce no campo Menus . Em seguida, clique em Salvar .


Agora você deve ver seu minicarrinho de menu em seu site. Ele será adicionado aos menus que você selecionou para o minicarrinho.

2.3. Personalize seu Mini Carrinho WooCommerce usando o plugin
A personalização é um recurso chave com o plugin Cart All in One . Você pode personalizar livremente seu carrinho de barra lateral, bem como o carrinho de menu. Isso inclui cores, estilos de minicarrinho, posições, animações personalizadas, ícones de minicarrinho, estilos de menu da barra lateral e muito mais.
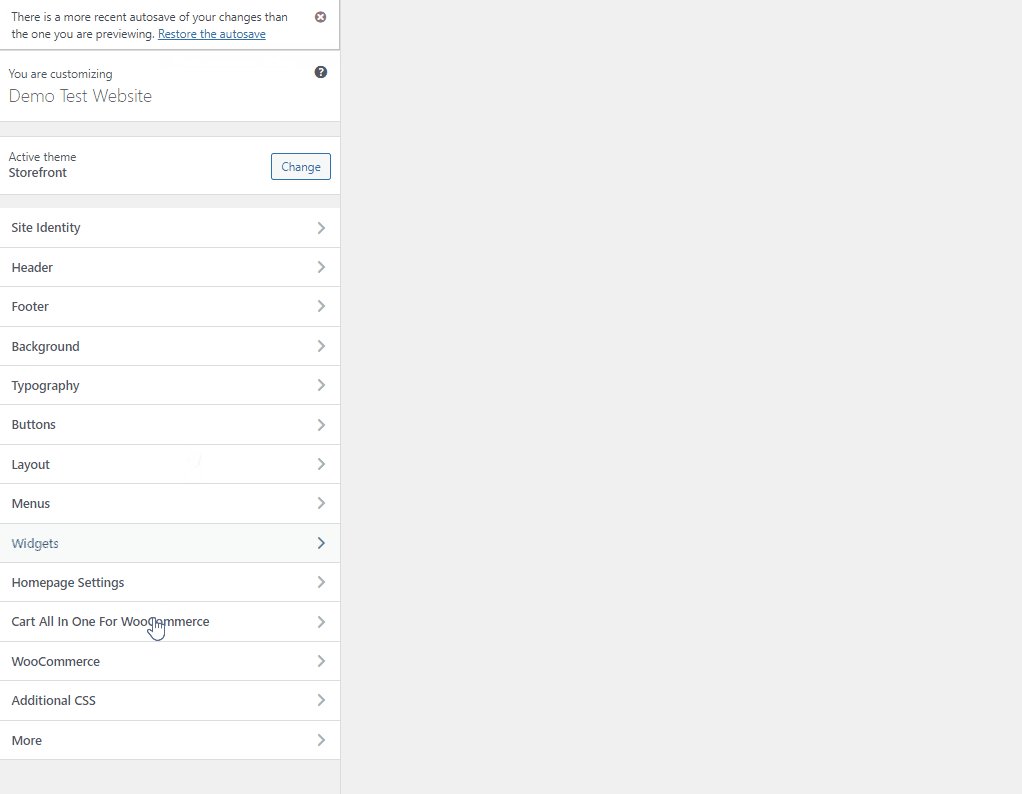
Para acessar as opções de personalização, vá para Aparência > Personalizar em seu Painel de administração do WP. Você será redirecionado para o seu personalizador de temas. Aqui, clique em Cart All in One For WooCommerce e você deverá ver todas as opções de personalização do mini carrinho.

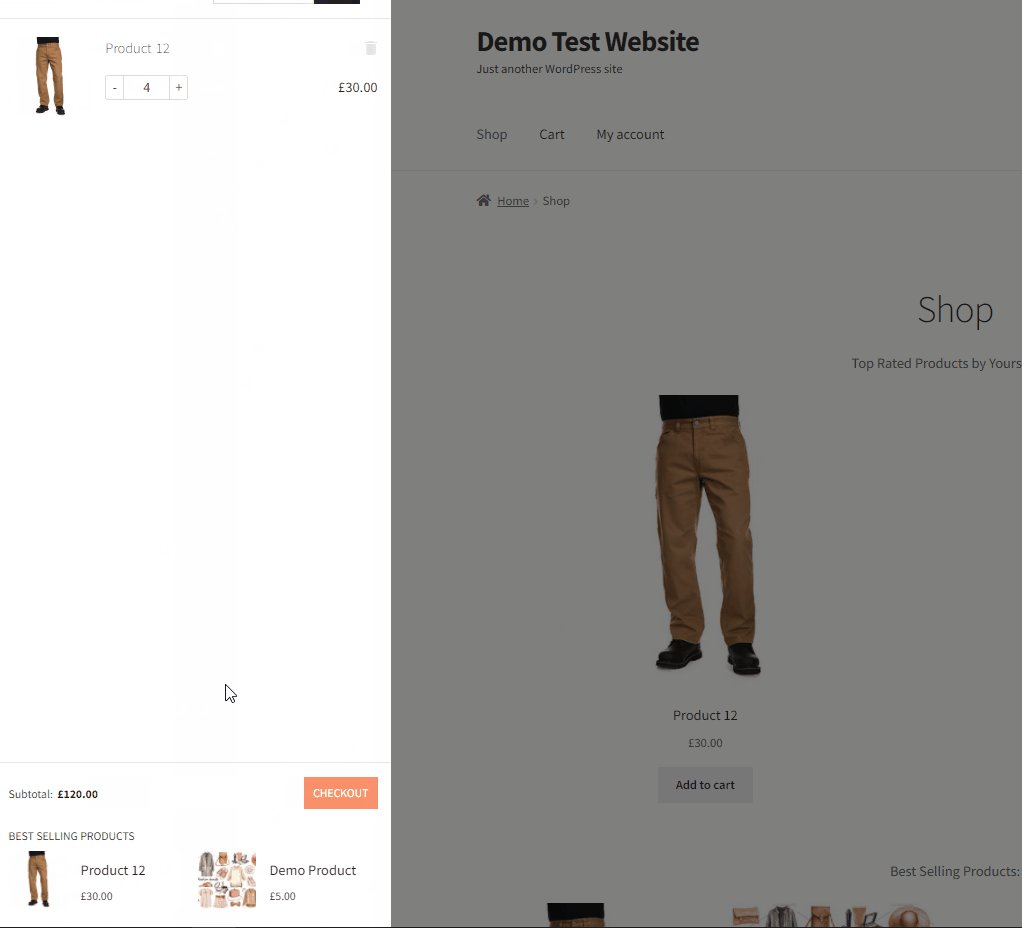
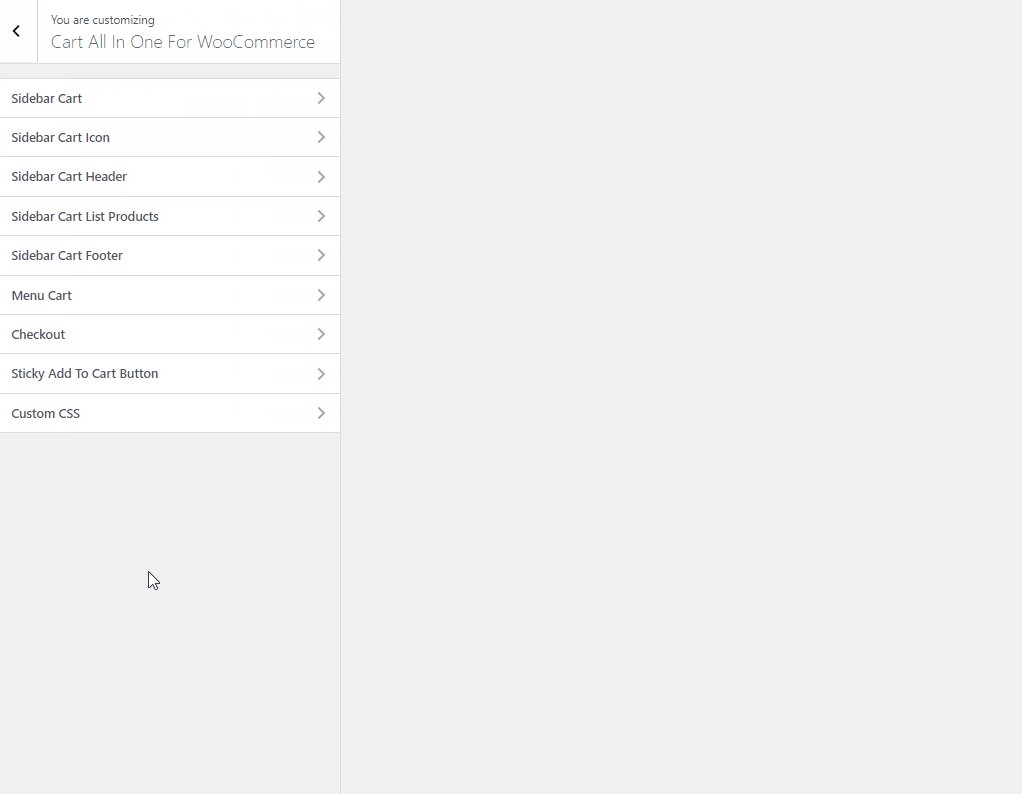
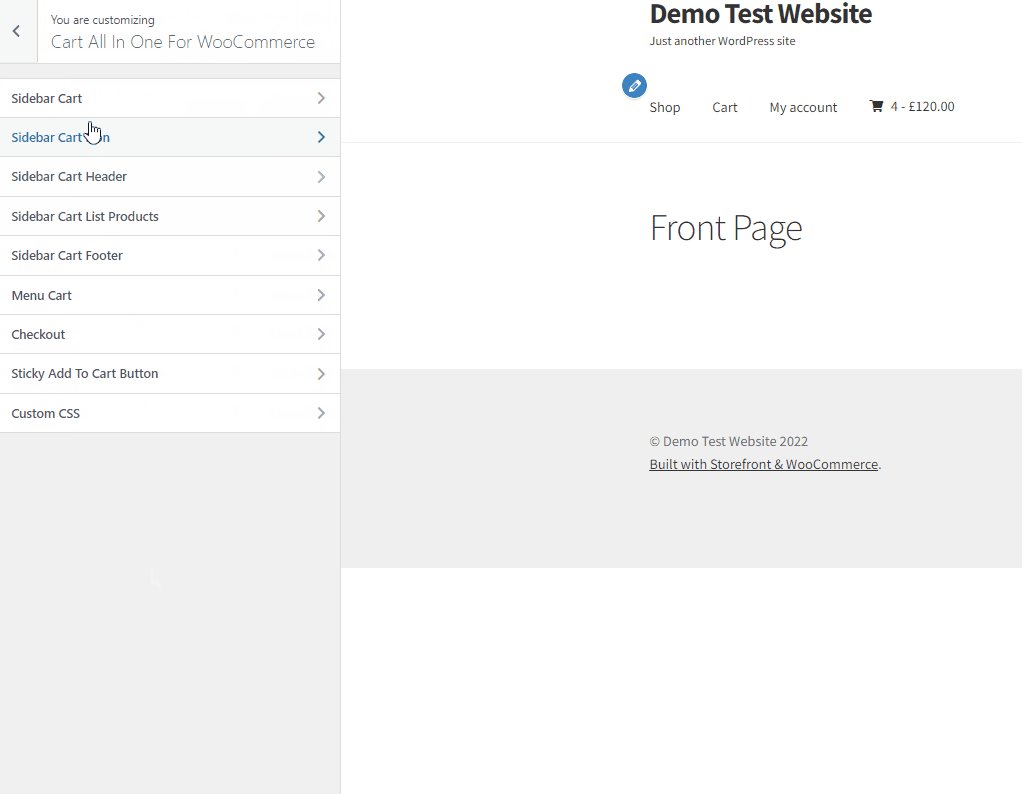
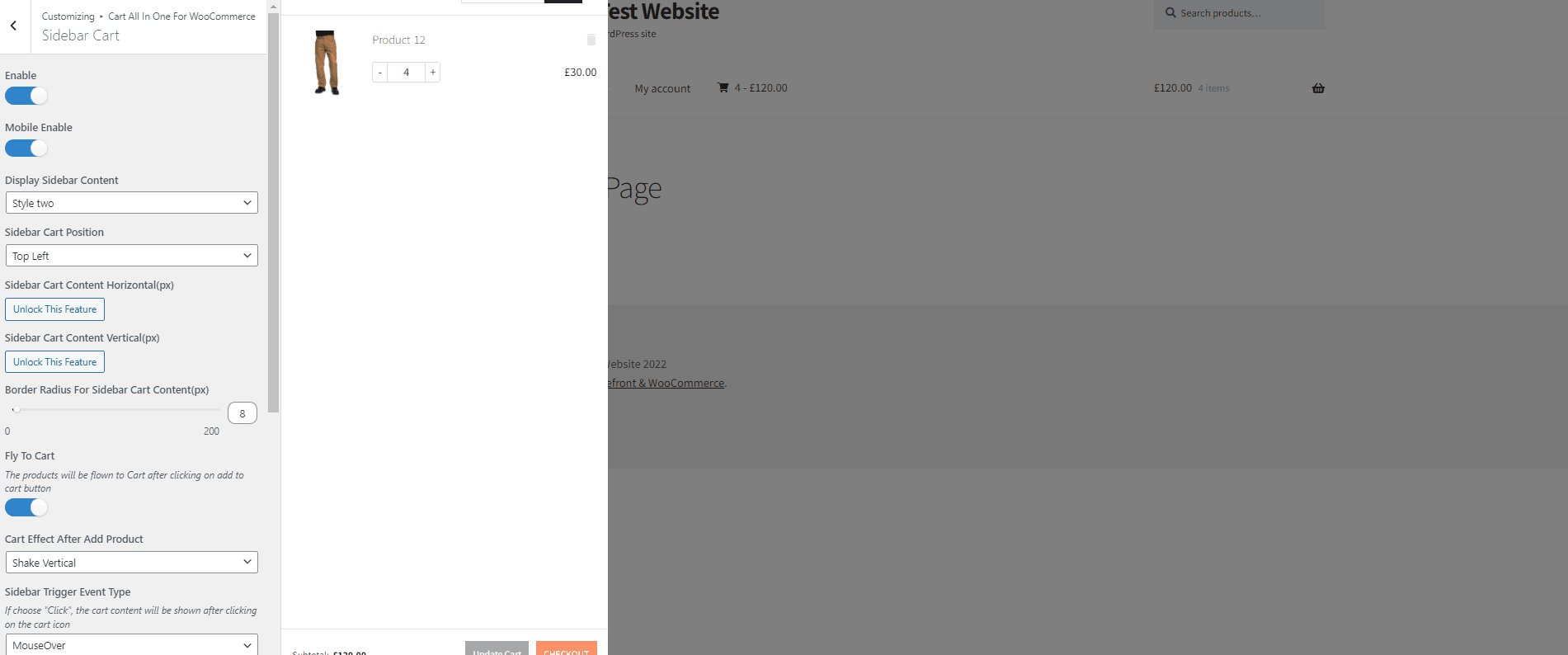
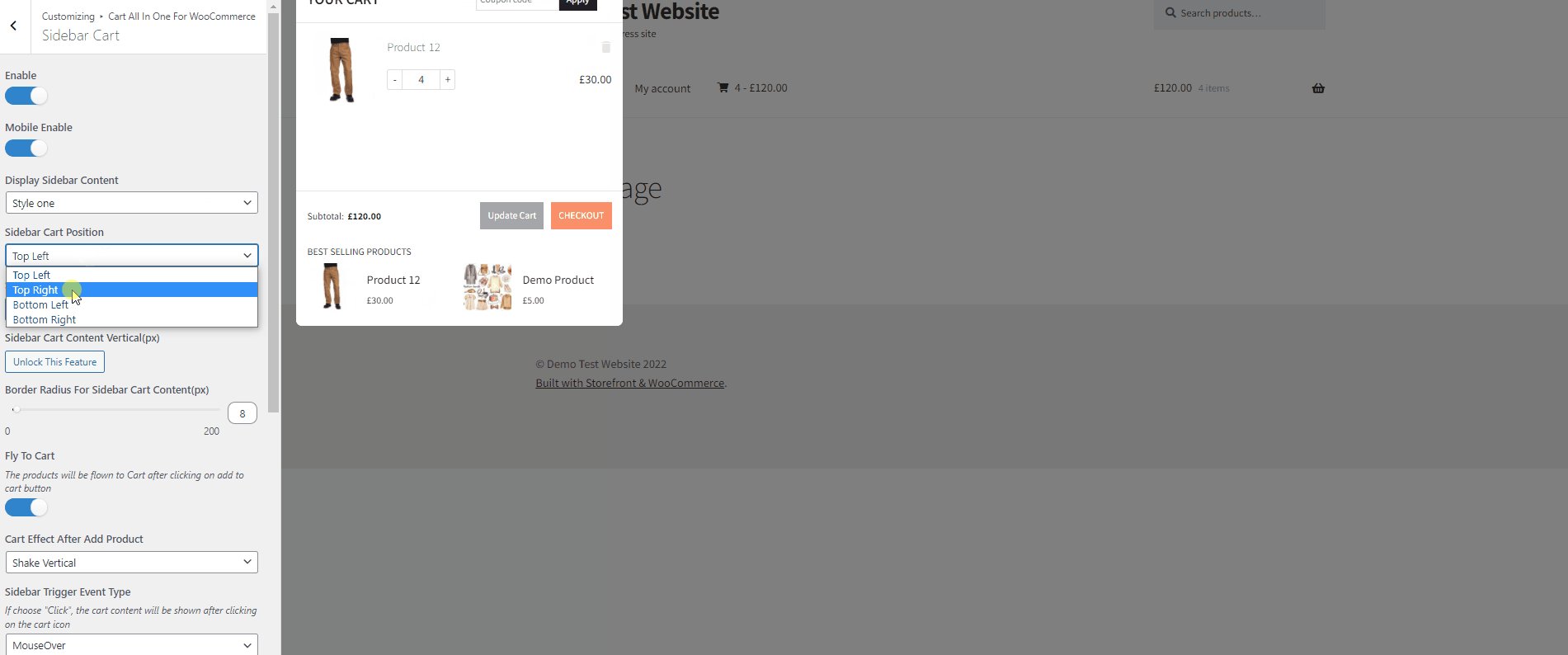
Para esta demonstração, personalizaremos o carrinho da barra lateral. Então clique em Sidecart Cart e você verá todas as opções para isso. Por enquanto, habilitaremos um minicarrinho menor usando a opção Exibir conteúdo da barra lateral e alteraremos a posição do carrinho da barra lateral.
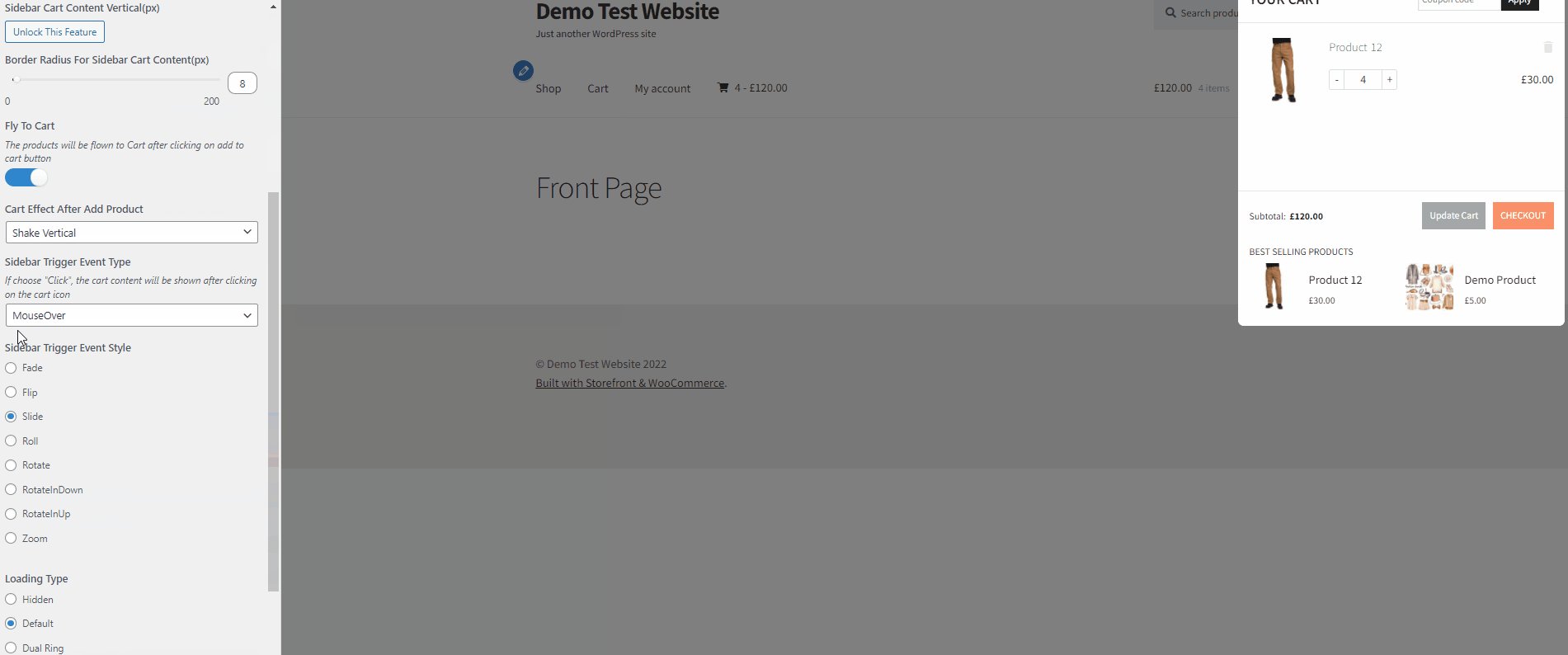
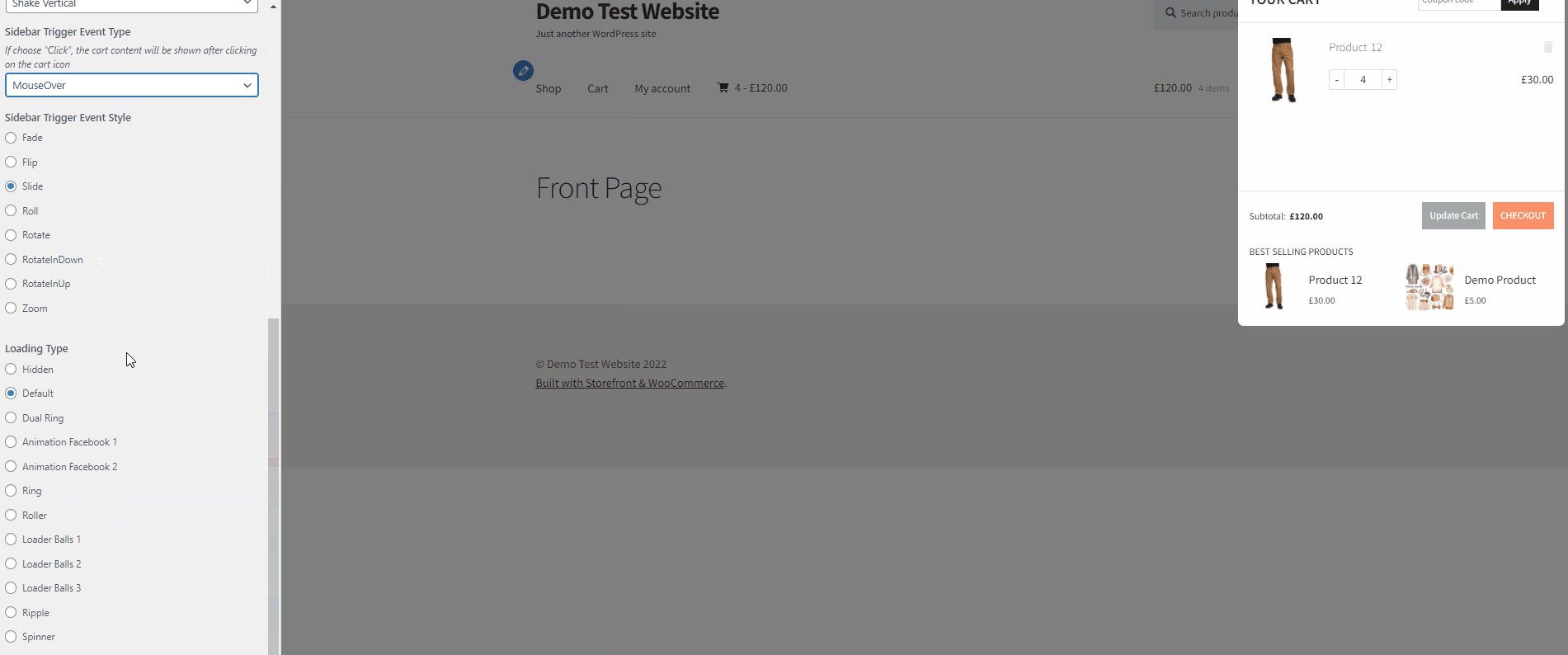
Mas você pode personalizar ainda mais seu minicarrinho usando essas opções, dependendo de como ele se adapta ao seu site. Ainda há muito o que editar, como a interação com o próprio ícone do carrinho, para que o mini carrinho apareça quando você passar o mouse sobre o ícone, personalizar o ícone de carregamento e muito mais.

Quando terminar as alterações, clique em Publicar e salve-as. Você poderá ver todas essas personalizações do seu minicarrinho em seu site.
E essa é a essência básica de personalizar seu minicarrinho usando o plugin. Se você quiser saber mais sobre todas as opções de personalização fornecidas pelo plug-in, recomendamos que você consulte sua documentação .
3) Crie um minicarrinho WooCommerce programaticamente
Digamos que você prefira não usar um plugin para adicionar seu carrinho WooComerce Mini para manter uma estrutura leve do seu site. Em seguida, você também pode optar por criar um programaticamente.
Isso exigirá que você crie um shortcode personalizado usando uma função personalizada e cole-o no arquivo functions.php do seu tema. Em seguida, você pode usar o código de acesso em qualquer parte do seu site ou até mesmo adicioná-lo a qualquer um dos seus arquivos de modelo do WordPress ou WooCommerce para adicionar diretamente o mini carrinho do WooCommerce.
Como iremos alterar alguns dos arquivos principais, é melhor fazer backup do seu site e também criar um tema filho programaticamente ou usando um dos plugins de tema filho. Isso garante que você não perderá seus códigos personalizados ao atualizar o tema do WordPress.
3.1. Adicione o Shortcode personalizado às suas funções de tema
Adicionaremos os códigos personalizados nos arquivos de tema do seu site a partir do editor de arquivos de tema. Se você não estiver totalmente à vontade para adicionar códigos ao WooCommmerce, recomendamos ler este artigo primeiro.
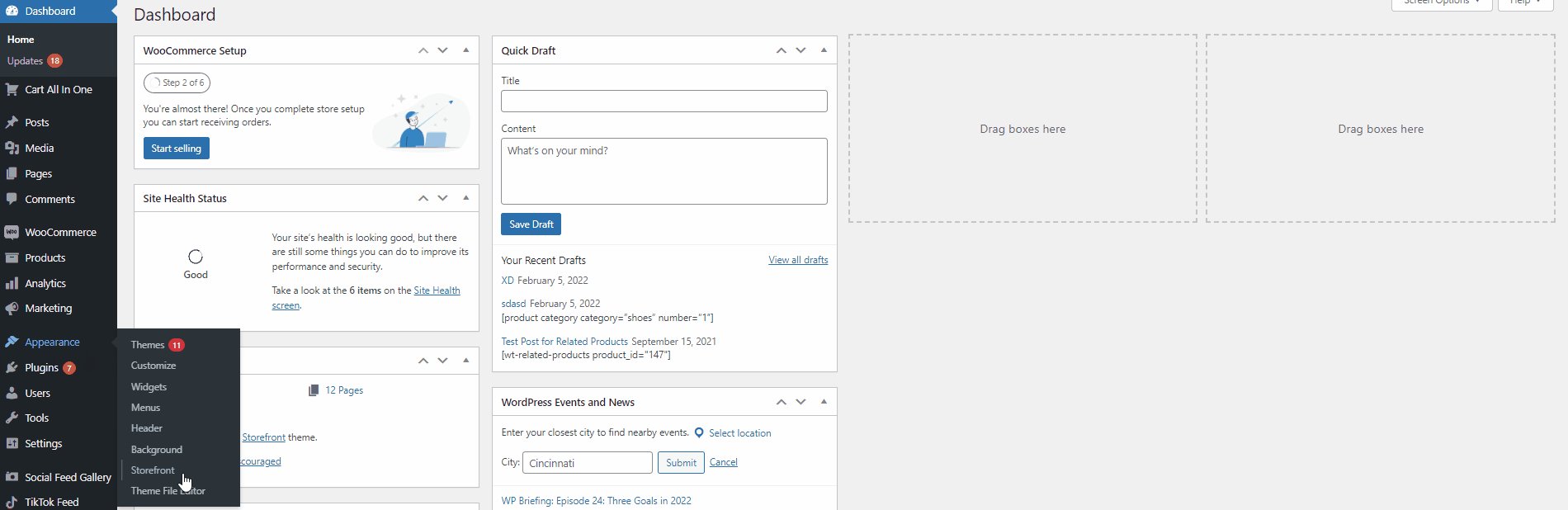
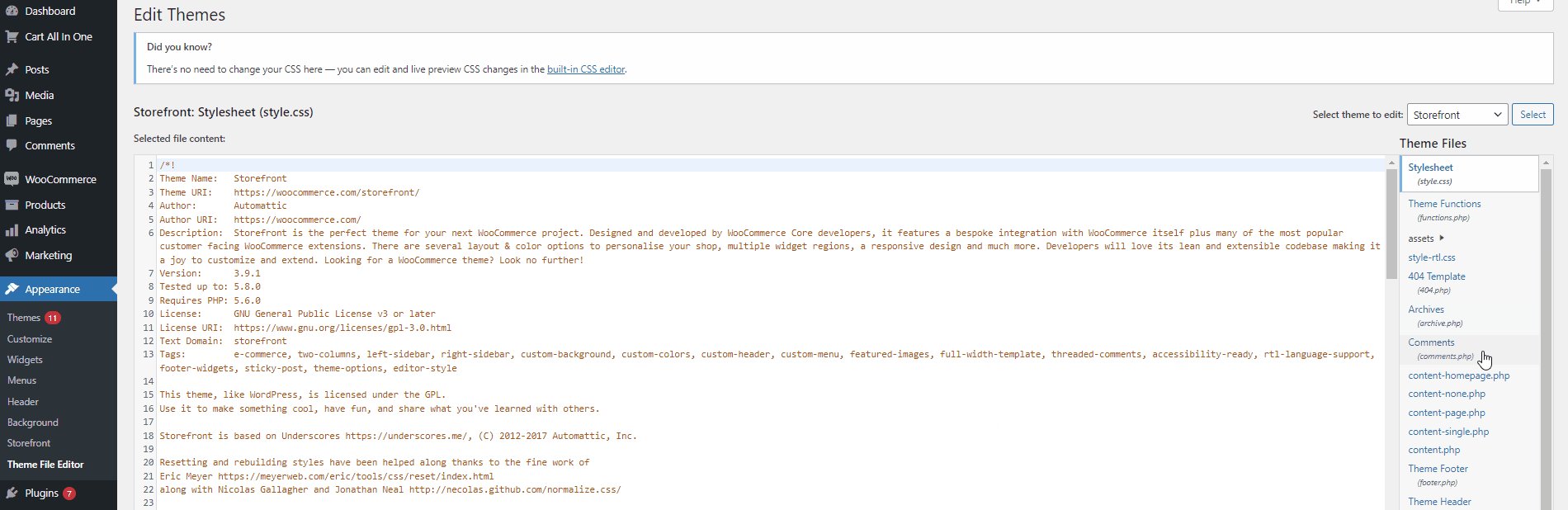
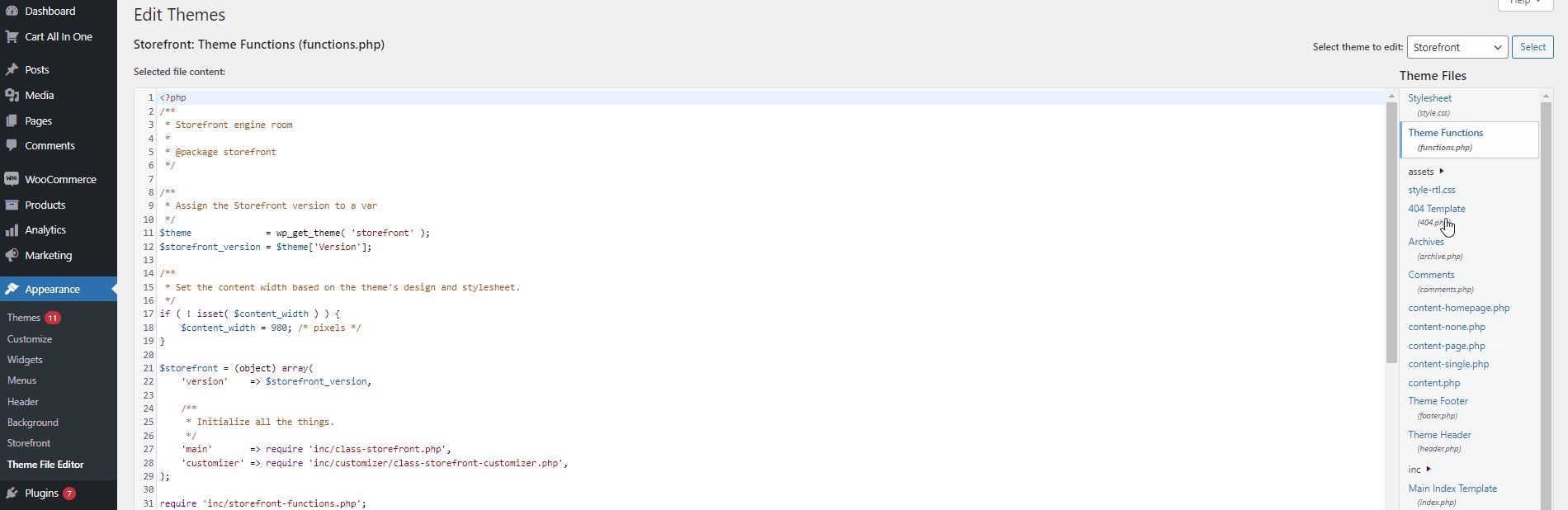
Quando estiver pronto, abra seu editor de temas em Aparência > Editor de arquivos de temas em seu painel de administração do WP . Use a barra lateral de arquivos de tema à direita e clique em functions.php . Isso abrirá o arquivo functions.php em seu editor de temas.

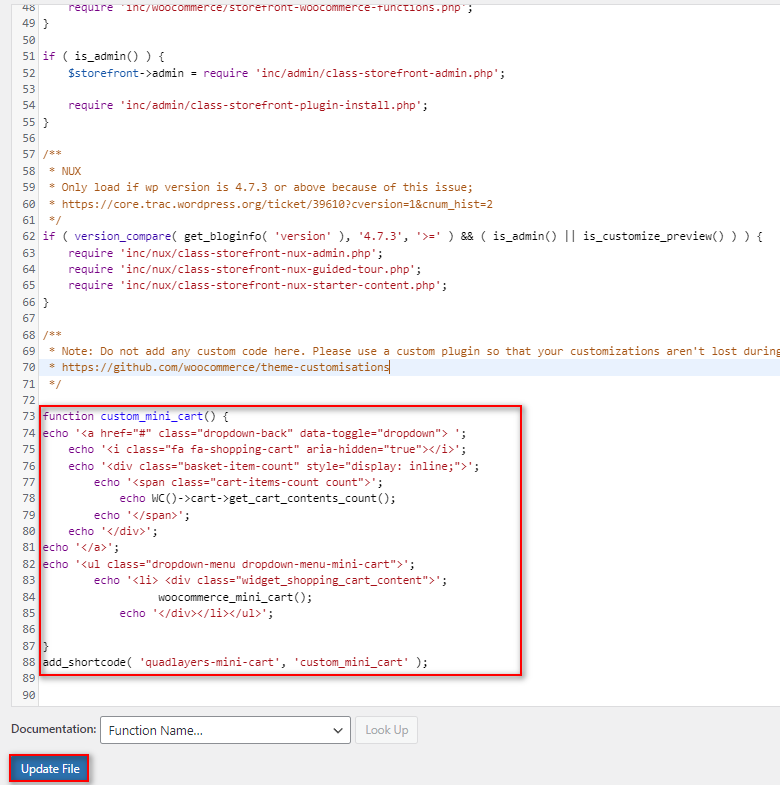
Agora, cole o seguinte código no seu editor de temas:
function custom_mini_cart() {
echo '<a href="#" class="dropdown-back" data-toggle="dropdown"> ';
echo '<i class="fa fa-shopping-cart" aria-hidden="true"></i>';
echo '<div class="basket-item-count">';
echo '<span class="cart-items-count count">';
echo WC()->cart->get_cart_contents_count();
echo '</span>';
echo '</div>';
echo '</a>';
echo '<ul class="menu-menu dropdown-menu-mini-cart">';
echo '<li> <div class="widget_shopping_cart_content">';
woocommerce_mini_cart();
echo '</div></li></ul>';
}
add_shortcode('quadlayers-mini-cart', 'custom_mini_cart'); 
Depois de adicionar o código, clique em Atualizar arquivo . Isso criará um código de acesso personalizado intitulado '[quadlayers-mini-cart]' para o seu site. Agora, você pode usar esse código de acesso em qualquer postagem, página ou widget para adicionar seu Minicarrinho WooCommerce personalizado.
3.2. Use o Shortcode em um modelo WooCommerce
Você também pode usar o seguinte trecho de código para adicionar seu minicarrinho personalizado a qualquer arquivo de modelo de tema ou modelos WooCommerce.
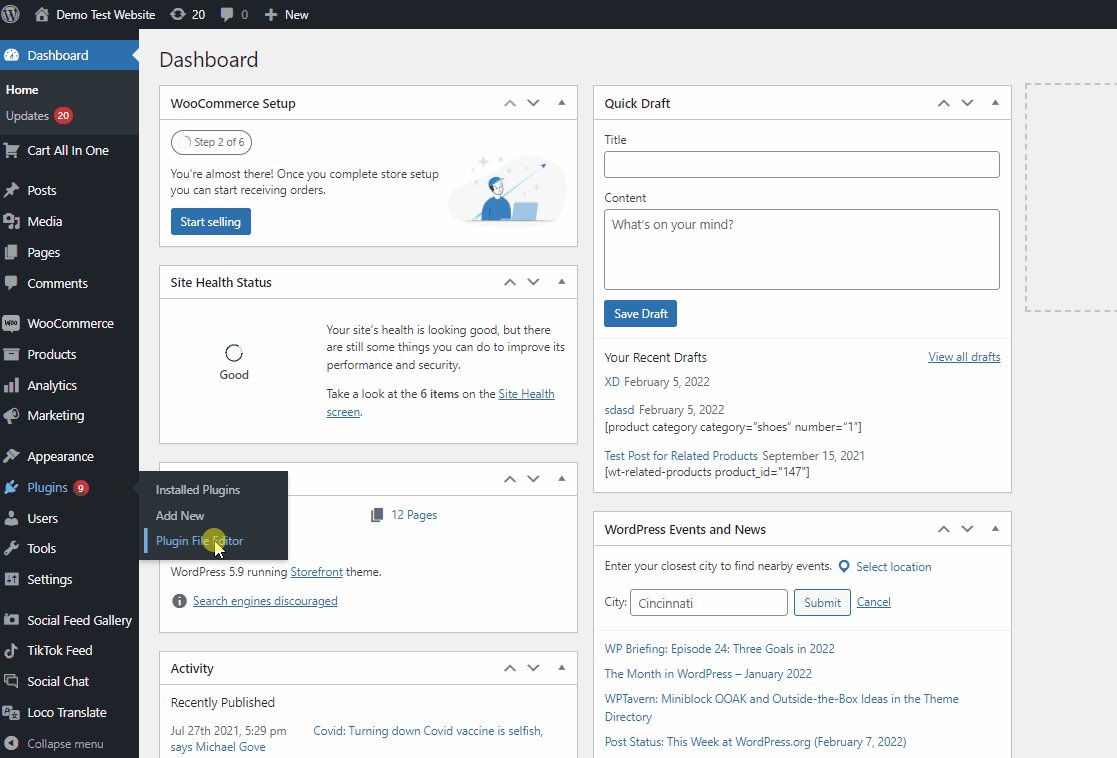
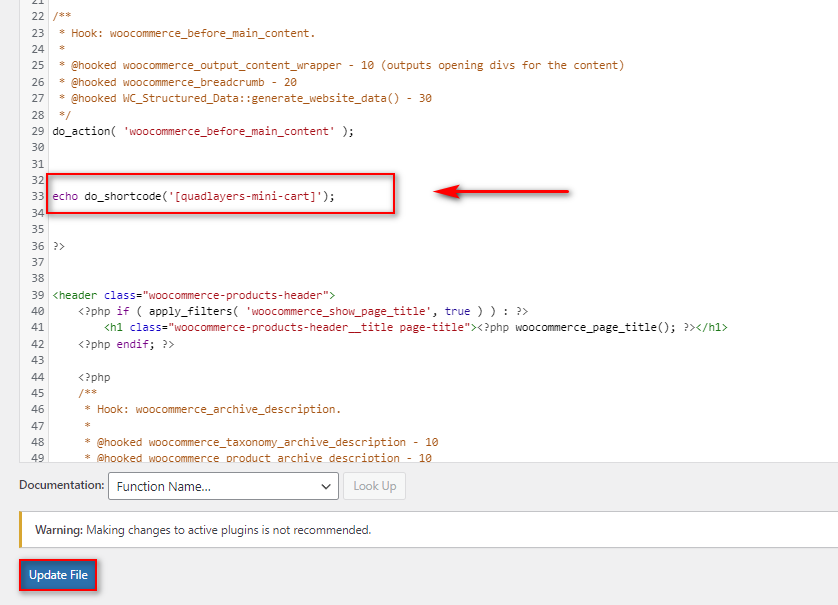
<?php echo do_shortcode('[quadlayers-mini-cart]'); ?>Por exemplo, vamos adicionar este código ao seu arquivo de modelo de arquivo do produto WooCommerce. Para abrir seu arquivo de modelo do WooCommerce, vá para Plugins > Editor de arquivo de plug-in no painel do WordPress.

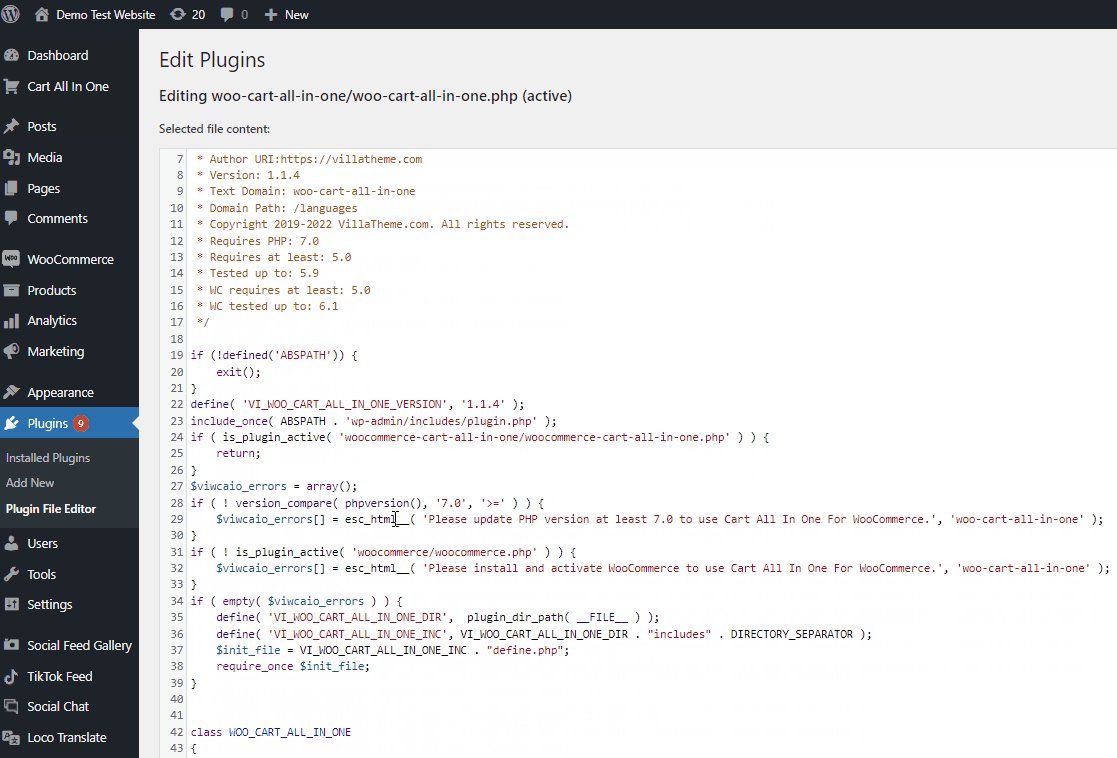
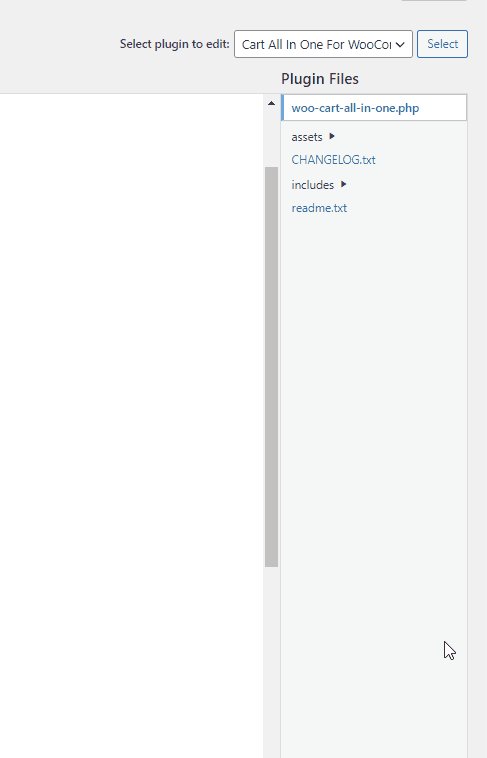
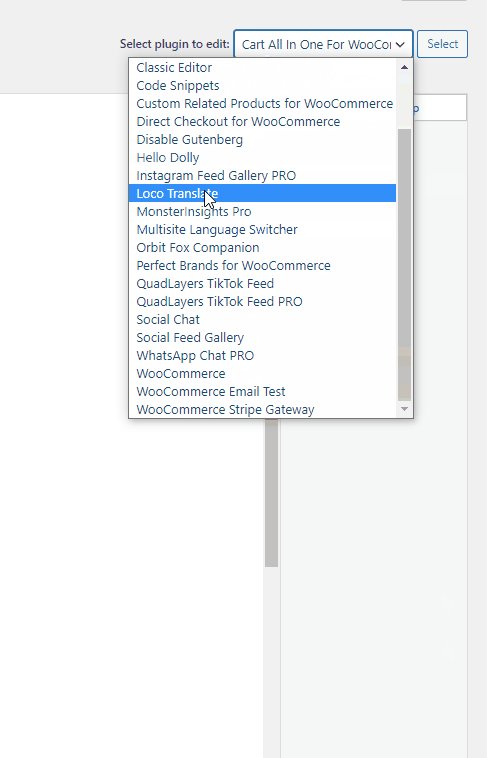
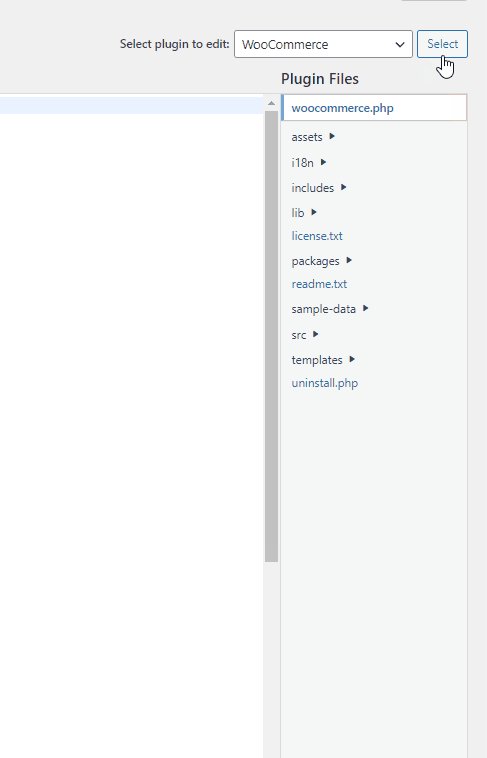
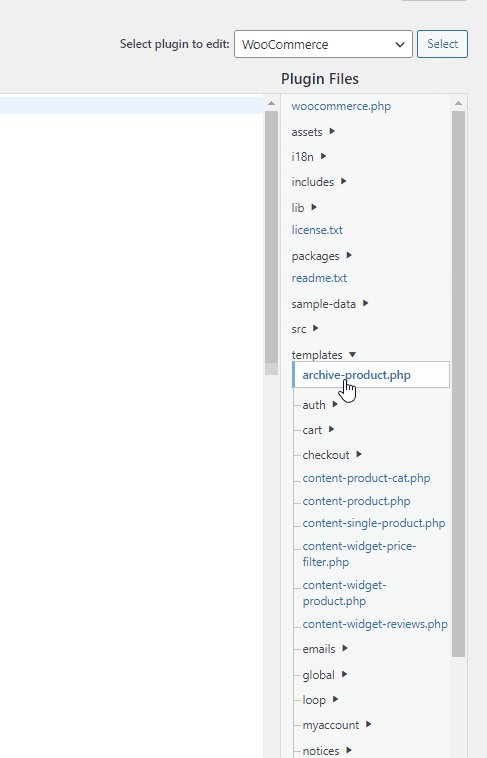
Em seguida, use a opção Select Plugin to Edit no canto superior direito e escolha WooCommerce e clique em Select. Usando o menu Plugin Files, clique em templates > archive-product.php.

Em seguida, adicione a seguinte linha de código a qualquer parte apropriada do modelo.
echo do_shortcode('[quadlayers-mini-cart]'); Para nossa demonstração, adicionaremos a linha de código em do_action( 'woocommerce_before_main_content' ) ; linha. Mas você pode adicionar o trecho em qualquer um dos arquivos de modelo e sempre que necessário.

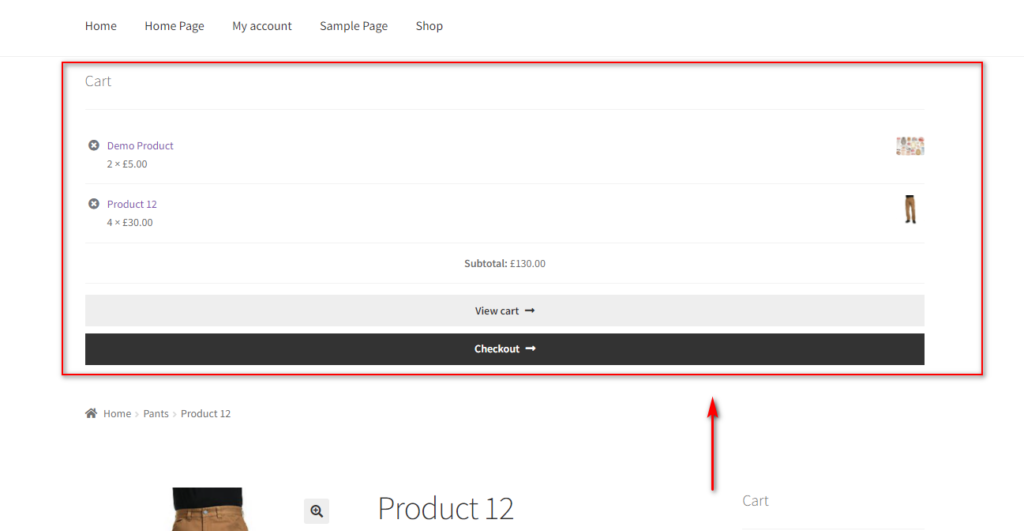
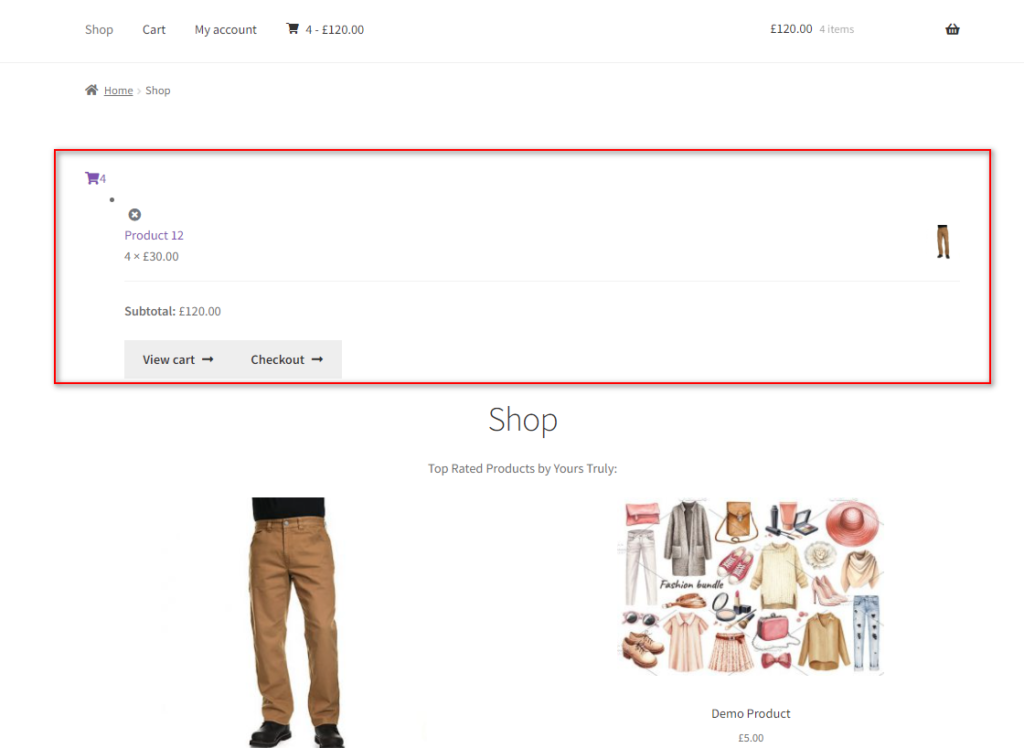
Por fim, atualize o arquivo depois de adicionar os códigos no editor de plugins. O mini-carrinho aparecerá em suas páginas WooCommerce designadas. No nosso caso, é a página Shop/Product Archive.

Essa abordagem adicionará seu minicarrinho ao modelo. No entanto, o minicarrinho pode não parecer exatamente como você deseja e pode exigir um estilo adicional usando a folha de estilo do arquivo do seu tema. Portanto, esse método é recomendado apenas se você estiver acostumado a codificar e tiver um bom conhecimento para adicionar PHP e CSS ao WordPress.
Bônus: Como pular a página do carrinho no WooCommerce
Se você deseja que seus clientes tenham um processo de checkout mais rápido, você também pode optar por pular totalmente a página do carrinho . Como o minicarrinho já é fornecido aos seus clientes, não há muita necessidade da página do carrinho. Assim, você pode redirecionar seus clientes diretamente para a página de checkout quando eles quiserem fazer uma compra.
Você pode fazer isso usando um plug-in dedicado ou usando uma função personalizada. Por enquanto, abordaremos como você pode pular a página do carrinho de forma programática.
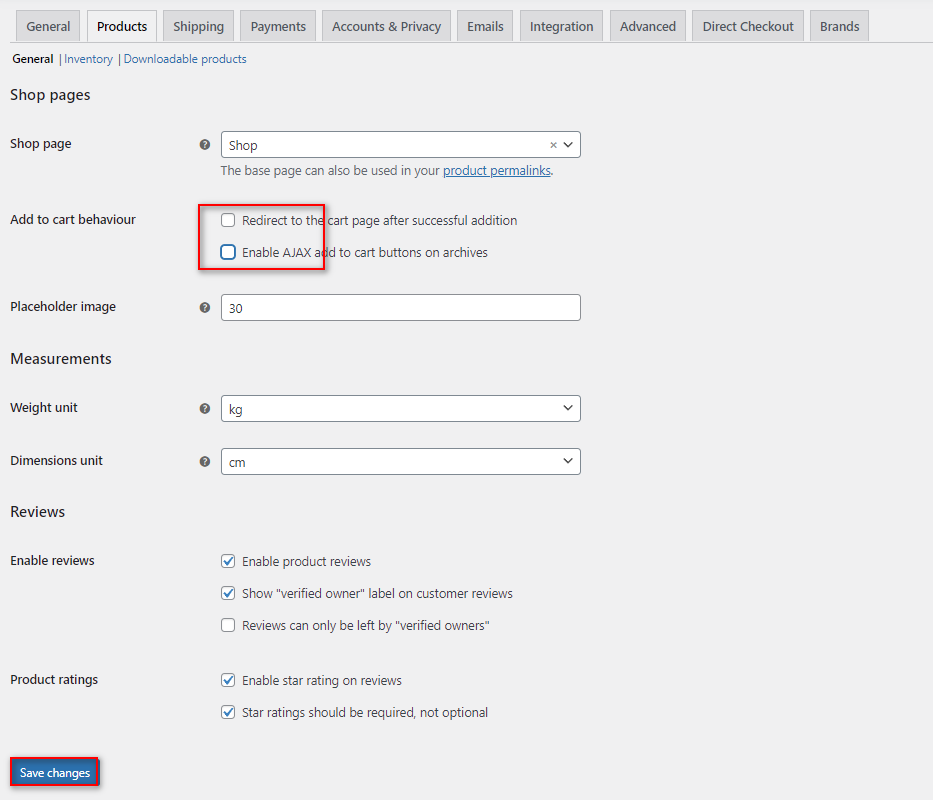
Mas antes de prosseguir, você precisa acessar WooCommerce > Configurações no painel do WP e abrir a guia Produtos . Nas opções Gerais , desative ambas as opções Adicionar ao comportamento do carrinho . Isso garante que não haja interferência em nossa função personalizada.

Agora, abra o arquivo functions.php do seu tema filho mais uma vez usando o mesmo passo acima. Basta ir ao editor de temas em Aparência > Editor de Arquivos de Tema e clicar no arquivo functions.php .
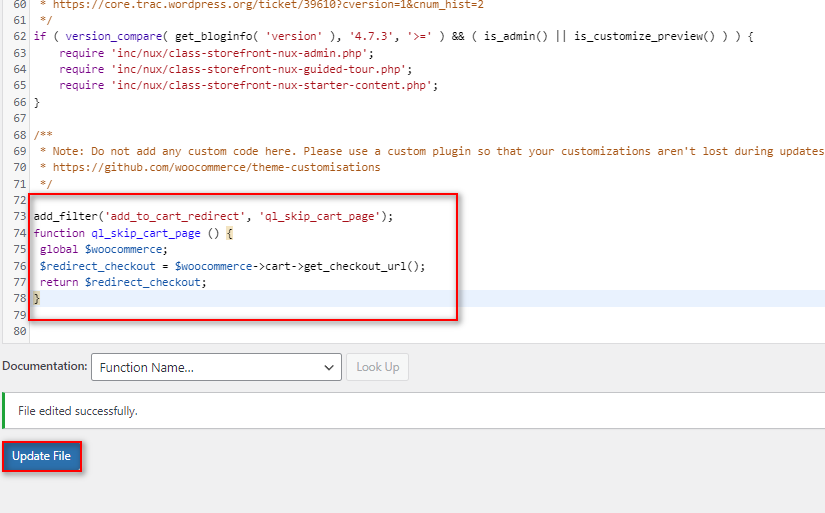
Em seguida, cole o seguinte trecho de código aqui.
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
function ql_skip_cart_page() {
$woocommerce global;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
return $redirect_checkout;
} 
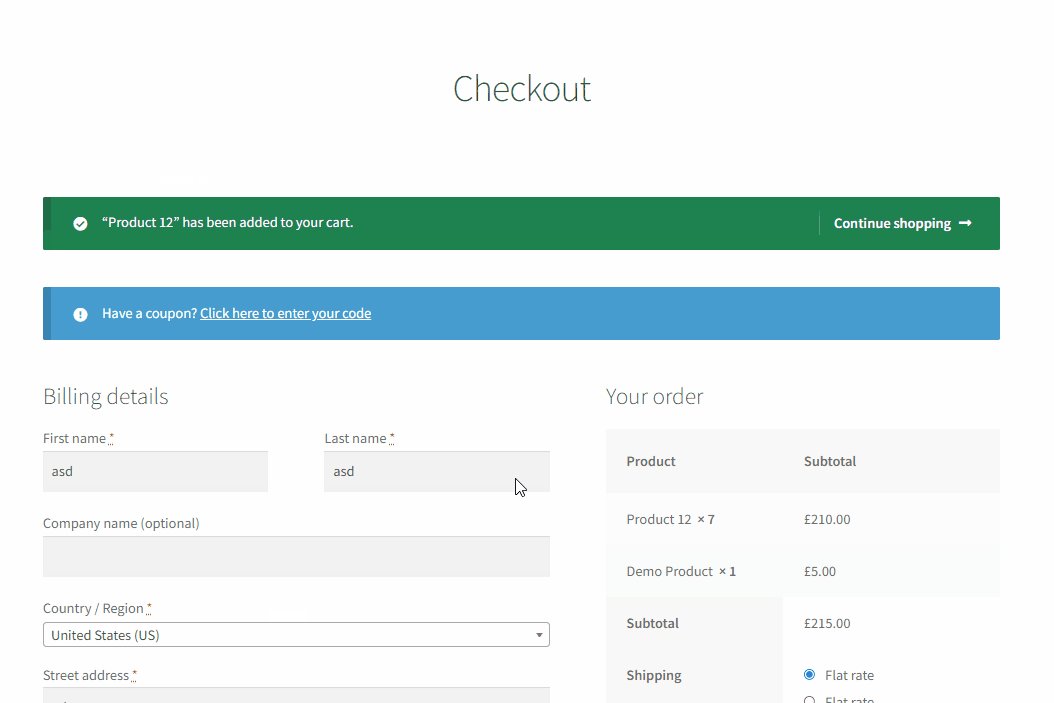
Agora, sempre que seus clientes adicionarem um produto ao seu carrinho, eles serão direcionados diretamente para a página de checkout em vez da página do carrinho.

Para simplificar esse processo, você também pode usar um plugin como o Direct Checkout for WooCommerce. Se você quiser aprender sobre isso e por que deve considerar usá-lo, confira nosso guia dedicado aqui.
Conclusão
E isso encerra nosso guia sobre como criar um mini carrinho WooCommerce. Configurar e personalizar o WooCommerce Mini Cart não é um processo tedioso e você pode optar por usar métodos diferentes para fazê-lo. Vamos resumir os métodos que usamos no guia de hoje para adicionar e personalizar nosso Mini carrinho WooCommerce:
- Usando widgets de carrinho
- Com um plugin WordPress dedicado
- Programaticamente usando um código de acesso personalizado e arquivos de modelo
Se você não tiver certeza de qual processo usar, é altamente recomendável usar um plug -in para criar seu minicarrinho WooCommerce. Esse método não é apenas mais seguro e fácil, mas você também obtém várias opções de personalização e personalização dedicadas para o seu minicarrinho. Se você é iniciante no WordPress e deseja adicionar um mini-carrinho WooCommerce com limitações mínimas, é altamente recomendável usar um plug-in dedicado.
Além disso, se você está procurando meios adicionais para encurtar seu processo de checkout e melhorar suas vendas, por que você não lê alguns de nossos outros artigos:
- Melhores plugins para personalizar a página do carrinho WooCommerce
- Como criar um checkout de uma página do WooCommerce
- Como criar um link de checkout direto do WooCommerce
Então, você pode adicionar um mini carrinho ao seu site agora? Ou já adicionou? Ficaremos felizes em saber sobre isso nos comentários.
