Como criar um checkout de uma página do WooCommerce
Publicados: 2021-03-18Quer reduzir o abandono de carrinho e aumentar suas taxas de conversão? Neste guia, você aprenderá como criar um checkout de uma página do WooCommerce com e sem plugins para ajudá-lo a aumentar suas vendas.
Não é nenhum segredo que o checkout é uma das páginas mais importantes para uma loja online. É também, no entanto, a etapa em que muitos usuários abandonam seus carrinhos. De acordo com pesquisas recentes, quase 70% dos compradores abandonam o carrinho em algum momento e 21% deles o fazem no caixa. Por quê? Normalmente, porque o processo de compra é muito longo ou complicado.
Embora não haja uma única solução que funcione para todos os sites de comércio eletrônico, as páginas de checkout de uma página funcionam melhor para a maioria das empresas. É por isso que criar um checkout de uma página para sua loja WooCommerce pode ajudá-lo a reduzir o abandono de carrinho e aumentar suas vendas.
O que é um checkout de uma página do WooCommerce?
Um checkout de uma página exibe todos os campos do checkout em uma única página . Ele pode incluir o conteúdo do carrinho, detalhes de pagamento, endereços de cobrança e envio, opções de envio e outras informações, como imagens, texto ou formulários de contato adicionais.

O principal objetivo por trás de um checkout de uma página é encurtar o processo de compra e reduzir o abandono do carrinho. À medida que os clientes preenchem todas as informações para fazer o pedido em uma única página, é mais provável que concluam o processo.
Benefícios dos checkouts de uma página
Alguns dos benefícios de um checkout de uma página são:
- Ajuda a reduzir o abandono de carrinho
- Encurta o processo de checkout
- Aumenta as taxas de conversão
- Fácil de entender porque os compradores podem ver todas as informações que precisam preencher em uma página
Para obter mais informações sobre checkouts de uma e várias páginas, consulte este guia completo.
Como criar um checkout de uma página do WooCommerce
Existem diferentes maneiras de criar um checkout de uma página do WooCommerce :
- Usando um plug-in
- Programaticamente
- Com um construtor de páginas
- Do painel do WordPress
Nesta seção, veremos cada opção para que você possa escolher a que melhor se adapta às suas habilidades e necessidades.
1) Crie um checkout de uma página com um plugin
A primeira opção para criar um checkout de uma página no WooCommerce é usar um plugin. Existem muitos plugins de checkout de uma página por aí, gratuitos e premium. Para esta demonstração, usaremos o WooCommerce Direct Checkout. Este plugin irá ajudá-lo a encurtar o processo de checkout e aumentar suas taxas de conversão. Você não apenas pode criar um checkout de uma página, mas também remover campos de checkout desnecessários, adicionar um botão de compra rápida e muito mais.

Finalização de compra em uma página com checkout direto
O Checkout Direto tem uma versão gratuita com recursos básicos e 3 planos premium com mais funcionalidades a partir de 19 USD (pagamento único).
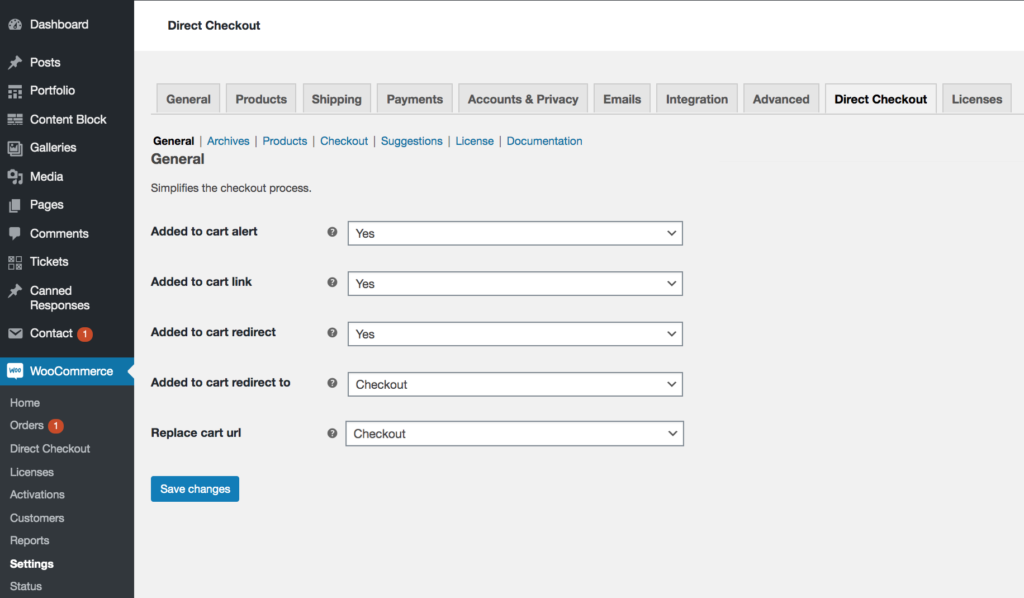
Primeiro, baixe o plug-in. Você pode fazer isso neste link ou no seu painel do WordPress. Após ativá-lo, vá para WooCommerce > Direct Checkout . Aqui, configure-o da seguinte forma para redirecionar os usuários da loja e das páginas de um único produto diretamente para a página de checkout.
- Adicionado ao alerta do carrinho : Substitui o alerta “Ver carrinho” pelo checkout direto
- Adicionado ao link do carrinho : Substitui o link "Ver carrinho" pelo checkout direto
- Redirecionamento de carrinho : Isso permite que você altere o comportamento do botão Adicionar ao carrinho
- Redirecionamento de carrinho para : você pode escolher para onde redirecionar os usuários depois que eles adicionarem algo ao carrinho. Nesse caso, vamos redirecioná-los para o checkout
- Substituir URL do carrinho : como depois que os compradores adicionarem algo ao carrinho, os redirecionaremos para o checkout, substituiremos o URL do carrinho pelo link de checkout

Observe que essas alterações se aplicarão às páginas de loja, produto único e categorias. Além disso, verifique se você não possui nenhum link que leve os usuários ao carrinho, pois vamos desativá-lo.
É isso! Você acabou de simplificar o processo de checkout redirecionando os clientes das páginas do produto e da loja diretamente para o checkout. Além disso, os compradores poderão editar e confirmar seus pedidos na página de checkout.
Você pode criar um checkout de uma página com a versão gratuita do WooCommerce Direct Checkout, mas se quiser mais recursos para levar seu checkout para o próximo nível, confira alguns dos planos premium.
2) Crie um checkout de uma página programaticamente
Nesta seção, usaremos alguns scripts PHP e estilo CSS para adicionar funcionalidades ao checkout de uma página que criamos com o plug-in. Portanto, recomendamos que você dê uma olhada na primeira seção e instale e configure o plug-in para criar um checkout de página única. Levará literalmente alguns minutos.
Depois de fazer isso, vamos ver como personalizar totalmente sua página de checkout de uma página de forma programática .
NOTA : Como editaremos alguns arquivos de temas principais, antes de começar, certifique-se de criar um backup do seu site e de ter um tema filho instalado em seu site. Você pode usar qualquer um desses plugins de tema filho ou criar um por conta própria seguindo este guia.
2.1) Adicione metadados do produto à página de checkout
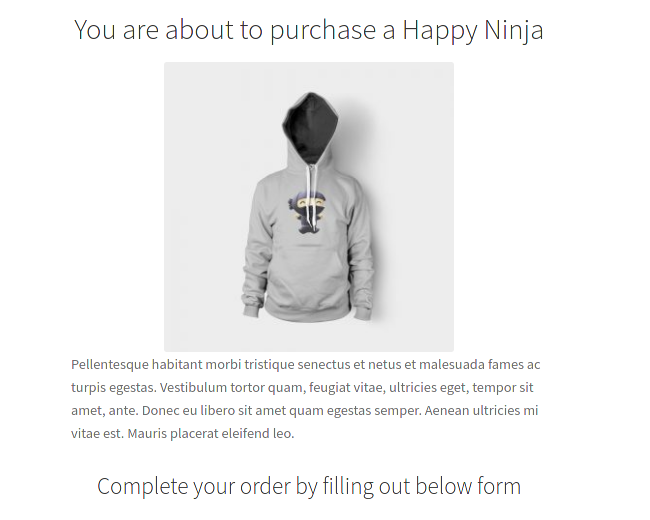
Vamos começar adicionando algumas informações sobre o produto que o usuário está comprando. Mostraremos o nome, a imagem em miniatura e a descrição do produto na página de checkout.
Como desativamos a página do carrinho, após adicionar um produto ao carrinho, os compradores serão redirecionados para o checkout. Mesmo que a página do carrinho esteja oculta, podemos usá-la para recuperar todas as informações do produto.
Para fazer isso, basta colar o seguinte código no arquivo functions.php do seu tema filho:
// gancho para exibir metadados do produto
add_action('woocommerce_checkout_before_customer_details','QuadLayers_product_meta');
function QuadLayers_product_meta(){
echo '<div class="custom-product"><h2>Você está prestes a comprar um ';
$cart = WC()->cart->get_cart();
foreach( $cart as $cart_item_key => $cart_item ){
$produto = $cart_item['data'];
echo $produto->get_name()."</h2>";
echo $produto->get_image();
echo "<span>".$product->get_description()."</span>";
}
echo "<h3>Complete seu pedido preenchendo o formulário abaixo</h3>";
}
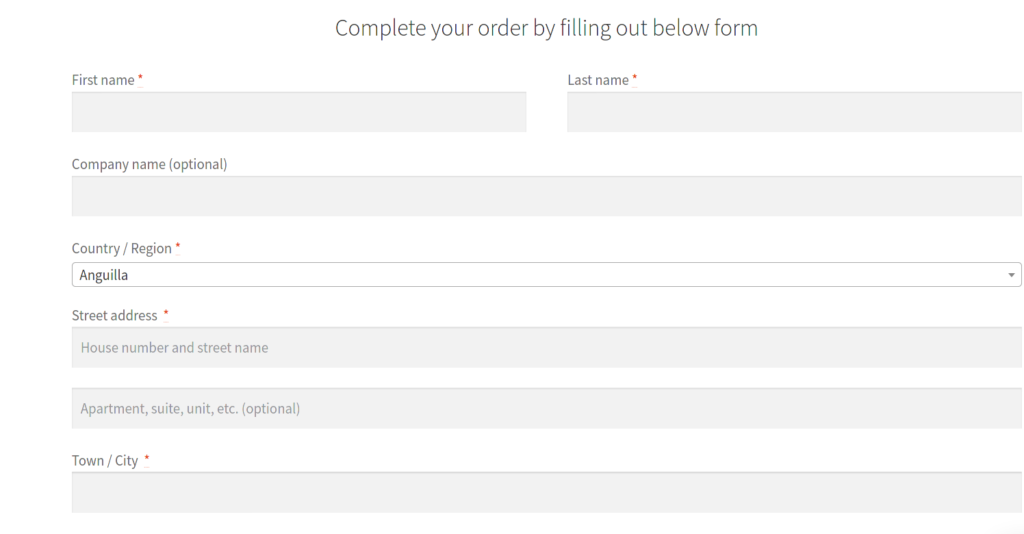
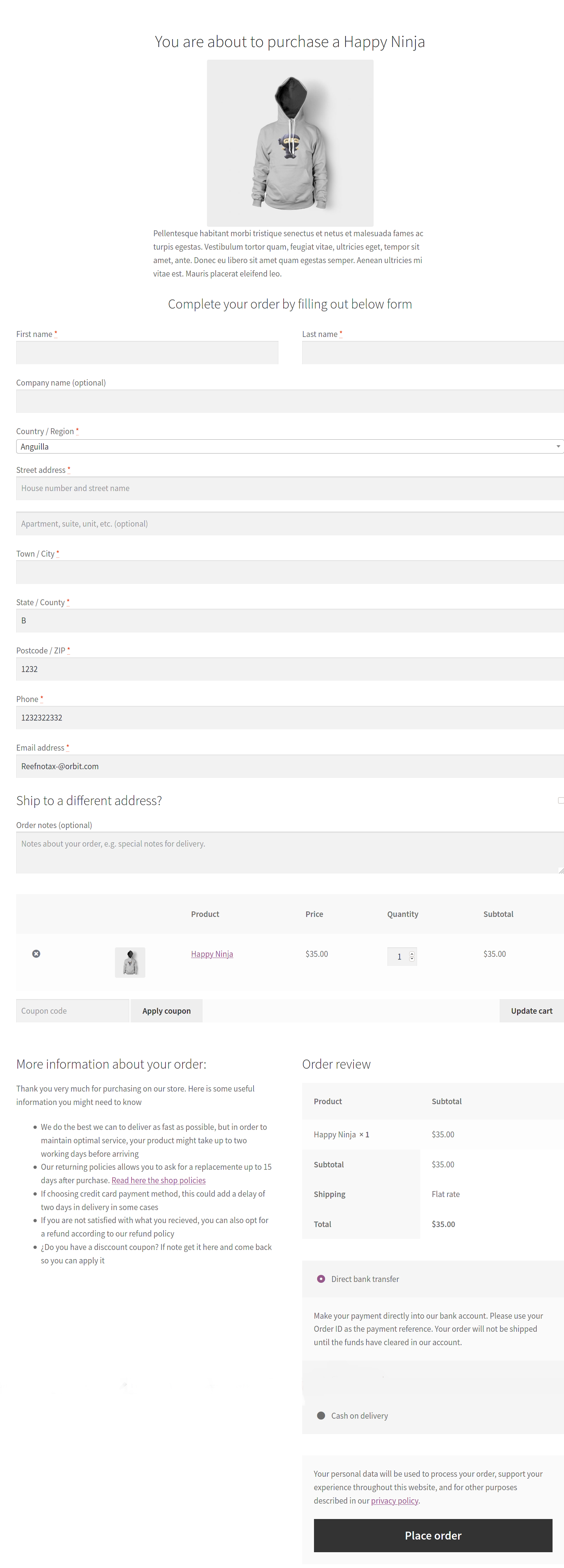
Para testar isso, clique no botão de compra em qualquer produto e após ser redirecionado para a página de checkout, você verá algo assim:

2.2) Substituindo o arquivo de modelo de checkout do WooCommerce
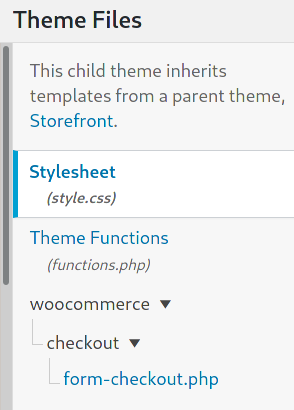
O arquivo responsável por imprimir a página de checkout é o form-checkout-php e está localizado no plugin WooCommerce na pasta templates: /woocommerce/templates/checkout.
Para substituir este arquivo, copie o arquivo original do plug-in WooCommerce e cole-o na pasta de checkout , dentro do diretório WooCommerce do seu tema filho.

No checkout padrão do WooCommerce, o layout é definido como duas colunas. Os formulários de cobrança, envio e adicionais são exibidos na primeira coluna e os detalhes do pedido na outra.
Você pode alterar isso editando a classe HTML do elemento <div> que inclui os formulários, de col2-set para col1-set da seguinte forma:
<div class="col1-set">
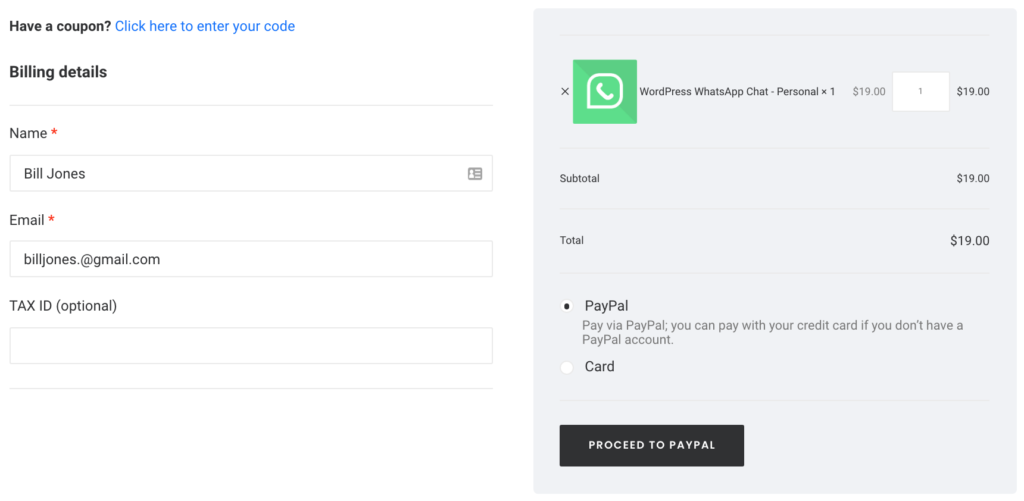
Após esta edição simples, todos os formulários serão exibidos em uma única coluna de largura total como esta:

Em seguida, editaremos o título dos detalhes do pedido e o alteraremos de "Seu pedido" para "Revisão do pedido" com o seguinte script:
<h3><?php esc_html_e( 'Revisão do pedido', 'woocommerce' ); ?></h3>
Estes são apenas alguns exemplos simples do que você pode fazer aqui. Sinta-se à vontade para ir além e fazer suas próprias personalizações. Você pode usar qualquer uma das funções nativas do WordPress aqui. Para obter mais informações sobre ganchos de checkout, você pode dar uma olhada neste artigo.
Para saber mais sobre como personalizar os modelos do WooCommerce programaticamente, dê uma olhada neste guia completo.
2.3) Adicionar carrinho à página de checkout
Você pode usar alguns códigos de acesso na página de checkout, portanto, se quiser adicionar o carrinho lá, use o código de acesso do carrinho do WooCommerce da seguinte maneira:
echo do_shortcode(' [ woocommerce_cart ] '); Para exibir o carrinho logo antes dos detalhes do pedido, cole este script PHP no arquivo functions.php do seu tema filho:
add_action('woocommerce_checkout_after_customer_details','QuadLayers_add_cart_checkout');
function QuadLayers_add_cart_checkout(){
echo do_shortcode(' [ woocommerce_cart ] ');
}
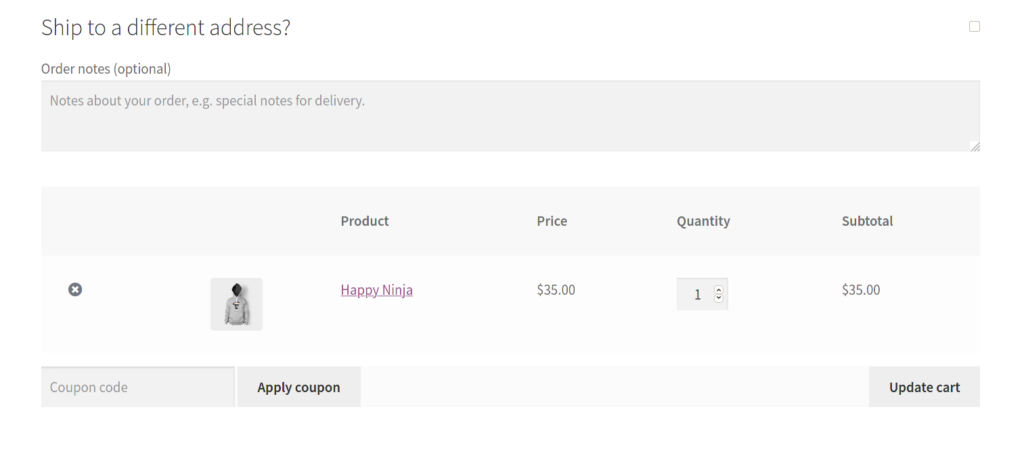
Agora você deve ver o carrinho com os produtos que o usuário adicionou no final dos formulários de checkout:


2.4) Adicione conteúdo personalizado à página de checkout
Quando os clientes revisam os detalhes do pedido, eles podem escolher um método de pagamento e clicar em “Fazer pedido” para concluir a compra. Como este bloco é exibido em uma coluna à direita, inseriremos algum conteúdo no lado esquerdo para obter um design equilibrado.
Esta é a função de conteúdo personalizado que será colada no arquivo functions.php onde explicamos algumas das políticas de devolução, métodos de pagamento, entrega e assim por diante. Sinta-se à vontade para personalizá-lo e adaptá-lo à sua loja:
add_action('woocommerce_checkout_before_order_review','QuadLayers_add_column_before_order_review');
function QuadLayers_add_column_before_order_review(){
printf(' <div><h3>Mais informações sobre seu pedido:</h3>
<p>Muito obrigado por comprar em nossa loja. Aqui estão algumas informações úteis que você pode precisar saber</p>
<ul>
<li>Fazemos o melhor que podemos para entregar o mais rápido possível, mas para manter o serviço ideal, seu produto pode levar até dois dias úteis para chegar</li>
<li>Nossas políticas de devolução permitem que você solicite uma substituição em até 15 dias após a compra. <a href="#">Leia aqui as políticas da loja</a></li>
<li>Se escolher a forma de pagamento com cartão de crédito, isso pode causar um atraso de dois dias na entrega em alguns casos</li>
<li>Se você não estiver satisfeito com o que recebeu, também poderá optar por um reembolso de acordo com nossa política de reembolso</li>
<li>Você tem um cupom de desconto? Se anotar, pegue aqui e volte para aplicar</li>
</ul>
</div>','woocommerce');
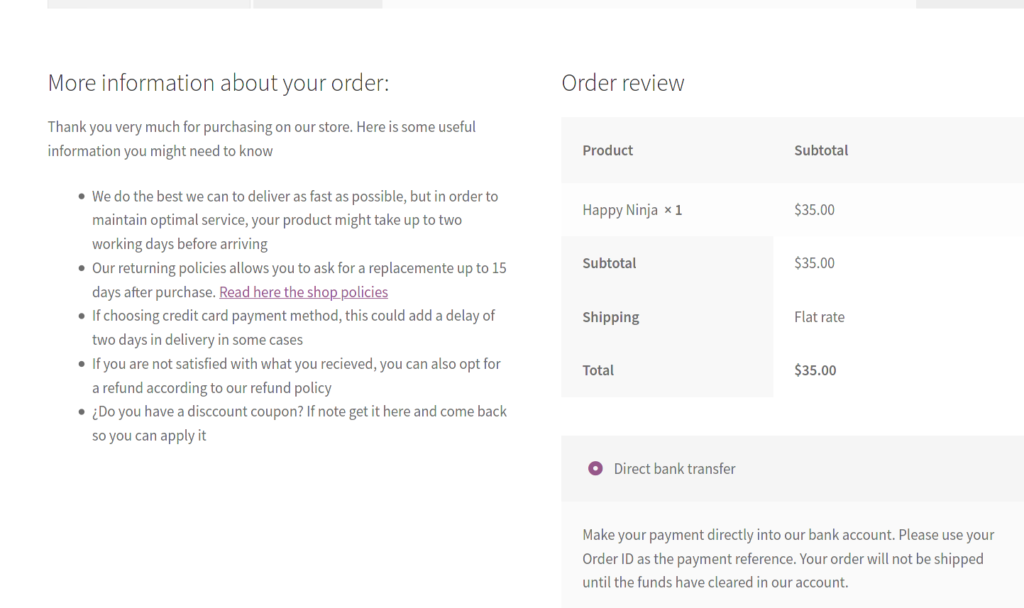
}E este é o resultado final:

2.5) Adicionando algum estilo CSS à página de checkout
No arquivo function.php , você verá que adicionamos nossa própria classe, que chamamos de custom-product . Vamos usar esta classe para estilizar o conteúdo com alguns scripts CSS. Além disso, podemos dar os toques finais ao design do nosso novo checkout de uma página sem usar nossa classe personalizada.
Este é o script CSS completo que usamos neste tutorial. Simplesmente copie e cole no arquivo style.css do seu tema filho:
/* oculta o título do formulário de cobrança */
.woocommerce-billing-fields > h3:nth-child(1){
Mostrar nenhum;
}
/* você está prestes a comprar... */
.custom-product > h2:nth-child(1){
alinhamento de texto: centro;
}
/* imagem */
img.attachment-woocommerce_thumbnail:nth-child(2){
margem:auto;
}
/* Descrição */
.custom-product > span:nth-child(3){
margem:auto;
largura: 50%;
exibição: bloco;
}
/* Complete seu pedido...*/
.produto-personalizado > h3:nth-filho(4){
alinhamento de texto: centro;
margem: 25px 0 25px 0;
}
/* Mais Informações.. */
.custom-product > div:nth-child(8){
flutuar: esquerda;
largura: 47%;
}
#Detalhes do cliente{
margem inferior:40px;
}NOTA : Para esta demonstração, usamos o tema Storefront, portanto, talvez seja necessário ajustar os seletores CSS se você usar um tema diferente ou se tiver adicionado suas próprias personalizações.
Depois disso, se tudo correu bem, você deverá ver o seguinte na sua página de checkout:

É isso! Você acabou de criar um checkout de uma página totalmente personalizado do WooCommerce de forma programática .
3) Crie um checkout de uma página com um construtor de páginas
Outra opção interessante para criar e personalizar um checkout de uma página no WooCommerce é usar um construtor de páginas. Existem vários construtores de páginas por aí. Para esta demonstração, usaremos o Site Origin. Com mais de 1 milhão de instalações ativas, este é um dos construtores de páginas mais populares devido à sua simplicidade e eficiência.
O processo é semelhante para a maioria dos construtores de páginas, portanto, independentemente do que você usar, você poderá seguir o guia sem problemas.
Primeiro, baixe o Site Origin do repositório do WordPress, instale-o e ative-o em seu site. Em seguida, abra a página de checkout com o editor e adicione um nome a ela. Chamaremos isso de checkout de uma página.

Como você pode ver, a página de checkout é apenas um shortcode WooCommerce colocado em um bloco Gutenberg. Se você desativou os blocos do Gutenberg no backend, também verá o mesmo código de acesso, mas no editor de texto antigo. Simplesmente exclua o bloco de código de acesso e adicione um construtor de página.

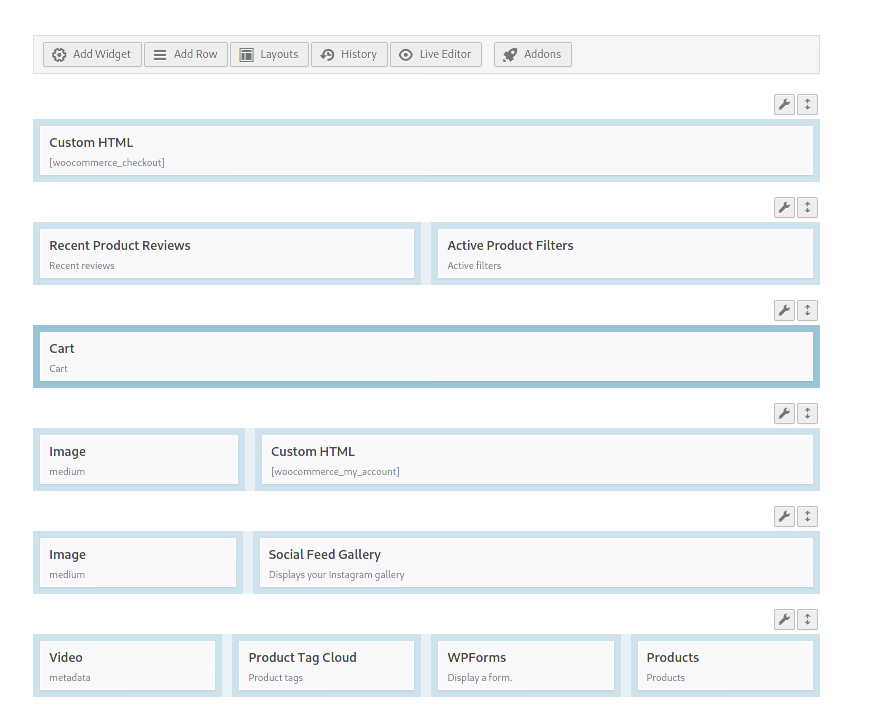
Agora podemos começar a criar um checkout de uma página totalmente personalizado usando o construtor de páginas. Você pode adicionar qualquer widget em colunas e configurá-lo para o layout desejado. Tenha em mente que você precisa inserir o
[ woocommerce_checkout ]shortcode novamente, caso contrário não funcionará.

E aqui vem a melhor parte. Você também pode usar qualquer um dos widgets ou módulos disponíveis no layout do construtor de páginas. Além disso, você pode incluir outros códigos de acesso. O carrinho e os de “Minha conta” são bastante comuns.

Este é um exemplo básico, então você precisará ajustar cada widget e personalizar a página de checkout de acordo com suas necessidades. Além disso, lembre-se de que cada construtor de páginas funciona de maneira diferente, portanto, embora o processo seja semelhante, talvez seja necessário ajustar algumas coisas. Como recomendação geral, os modelos com largura total e sem barra lateral geralmente funcionam melhor.
4) Crie um checkout de uma página usando o editor de blocos Gutenberg
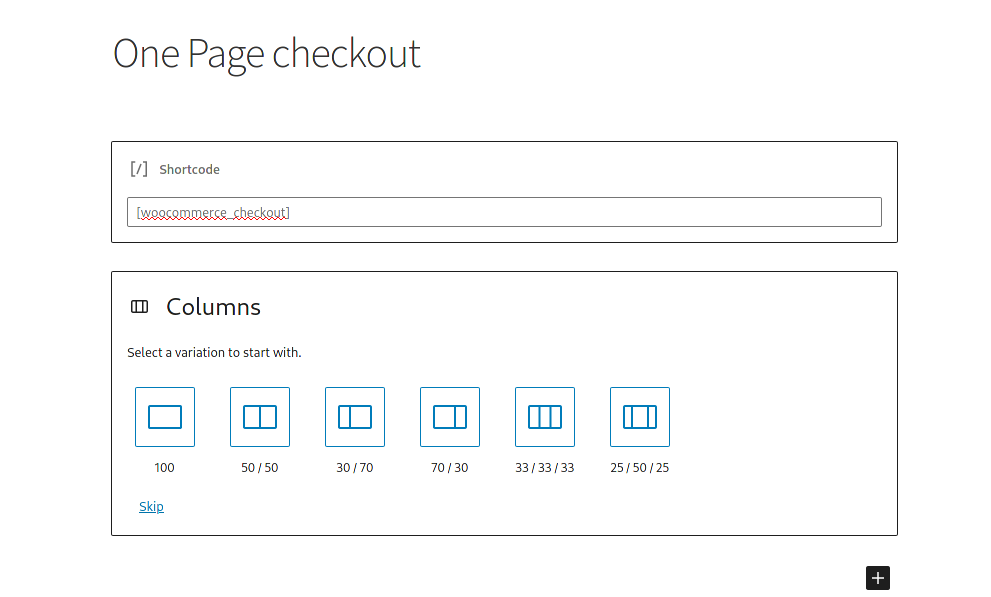
Da mesma forma, você pode personalizar seu checkout de uma página do WooCommerce usando o editor de blocos Gutenberg. Para isso, no seu painel do WordPress, abra a página de checkout e você verá o bloco com o shortcode de checkout. Vamos adicionar mais blocos a esta página clicando no botão adicionar bloco ( + ) e selecionando Colunas .

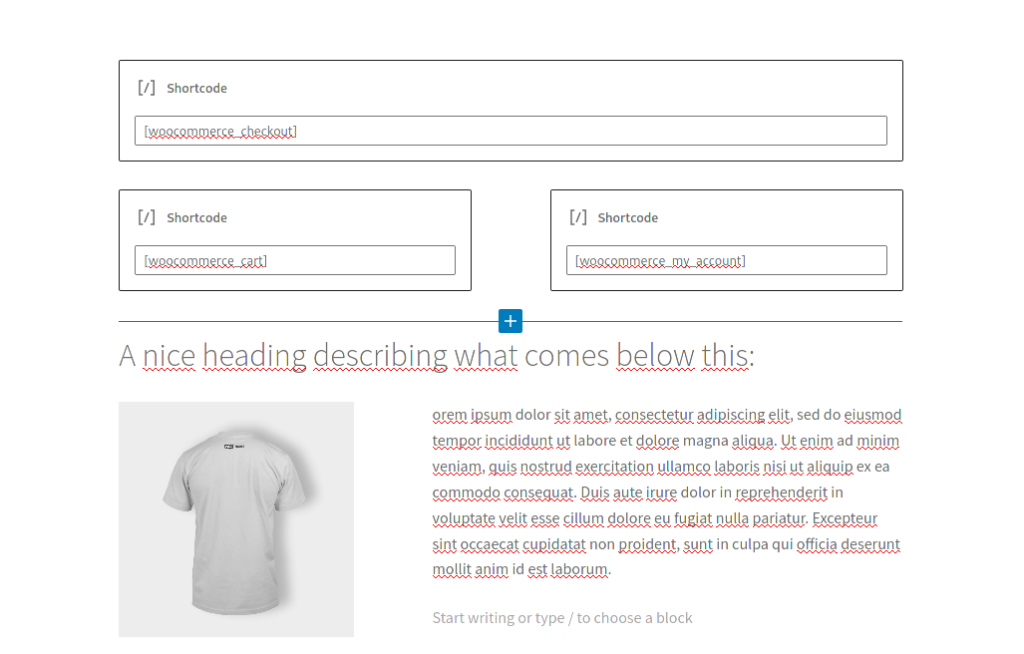
Aqui você pode usar qualquer um dos blocos e códigos de acesso disponíveis para personalizar totalmente sua página de checkout. Como alternativa, se você tiver habilidades de codificação, também poderá editar o checkout inserindo seu próprio código HTML com o bloco de código. Para esta demonstração, adicionamos os códigos de acesso do carrinho e da minha conta em 2 colunas para que fique assim:

E é assim que você pode criar facilmente um checkout de uma página no WooCommerce com o editor de blocos Gutenberg.
Dicas finais
- Ao criar um checkout de uma página, tenha sempre em mente o objetivo principal do checkout: permitir que os clientes façam seus pedidos com a maior facilidade possível. Você deve evitar qualquer conteúdo que distraia os usuários desse objetivo.
- Todas as informações que os usuários precisam revisar antes de clicar no botão “Fazer pedido” devem estar disponíveis na mesma página, para que eles possam fazer tudo na página de checkout. Inclua todas as informações necessárias e evite inserir links que levem os usuários a uma URL diferente.
- Os usuários não gostam de páginas de conteúdo longas quando estão comprando. Mantenha as coisas simples e limpas e concentre-se em obter uma página de checkout eficiente e profissional
Conclusão
Em suma, os checkouts de uma página ajudarão você a encurtar o processo de compra, reduzir o abandono de carrinho e aumentar as taxas de conversão. Embora, em alguns casos, os checkouts de várias páginas possam ser mais eficazes, para a maioria das lojas, checkouts mais curtos tendem a funcionar melhor.
Neste guia, vimos diferentes maneiras de criar um checkout de uma página no WooCommerce:
- Com um plug-in
- Programaticamente
- Com um construtor de páginas
- Usando o editor de blocos Gutenberg
Se você deseja uma solução rápida e eficiente, usar o Checkout Direto é sua melhor escolha. Este plugin freemium permite que você crie um checkout de uma página em poucos minutos e também inclui vários recursos para ajudá-lo a melhorar seu checkout e aumentar suas vendas. Por exemplo, você pode remover campos de checkout, adicionar botões de compra rápida e visualização rápida e muito mais. Se você não deseja instalar um plug-in adicional e usa um construtor de páginas, pode criar a página de checkout usando o editor de blocos Gutenberg ou com seu construtor de páginas.
Por outro lado, se você tiver habilidades de codificação, terá mais opções para editar sua página de checkout. Depois de criar o checkout com o plug-in Direct Checkout, você pode adicionar scripts PHP e CSS para personalizar totalmente seu checkout. Neste artigo, vimos alguns exemplos, mas há muito mais que você pode fazer. Sinta-se à vontade para usá-los como base e brincar para encontrar o que funciona melhor para você.
Qual é o seu método favorito para criar um checkout de uma página no WooCommerce? Você conhece algum outro que devemos incluir? Deixe-nos saber na seção de comentários abaixo!
