Como criar uma visualização de lista de produtos WooCommerce
Publicados: 2022-02-10Deseja criar uma visualização de lista de produtos WooCommerce em seu site? Eles são muito populares para exibir mais informações sobre um produto para seus clientes na própria página da loja. Portanto, apresentaremos um tutorial passo a passo para alternar para uma exibição de lista de produtos neste tutorial.
Mas antes de passarmos pelo processo, vamos ver o que você pode precisar para criar uma exibição de lista de produtos.
Por que criar uma visualização de lista de produtos no WooCommerce?
Por padrão, os produtos em sua página de loja são exibidos em estilo de grade. Sim, eles também dependem inteiramente do tema ativo do seu site. Mas no caso da maioria dos temas, eles são exibidos com uma representação em grade com um produto após o outro, como ladrilhos.
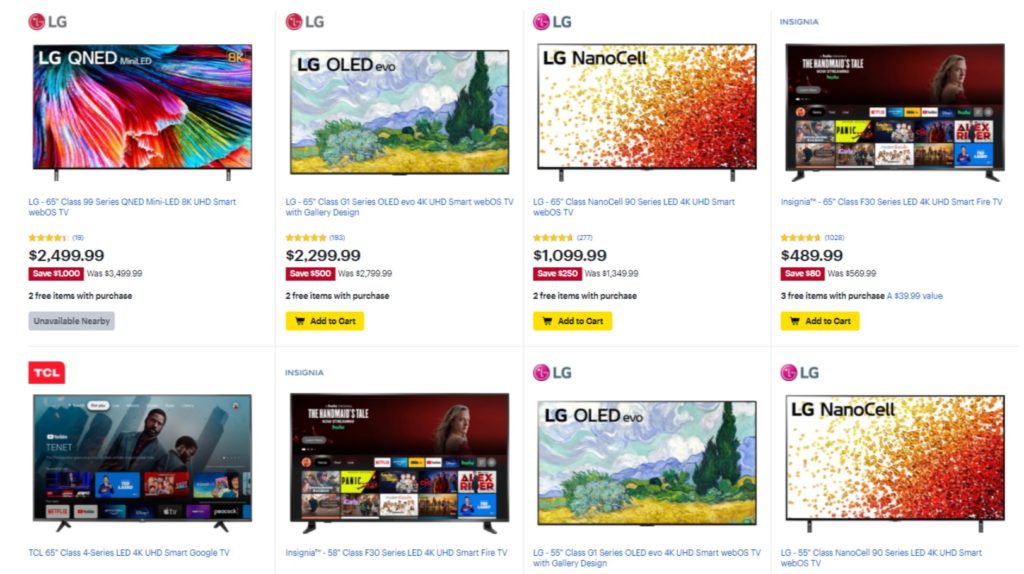
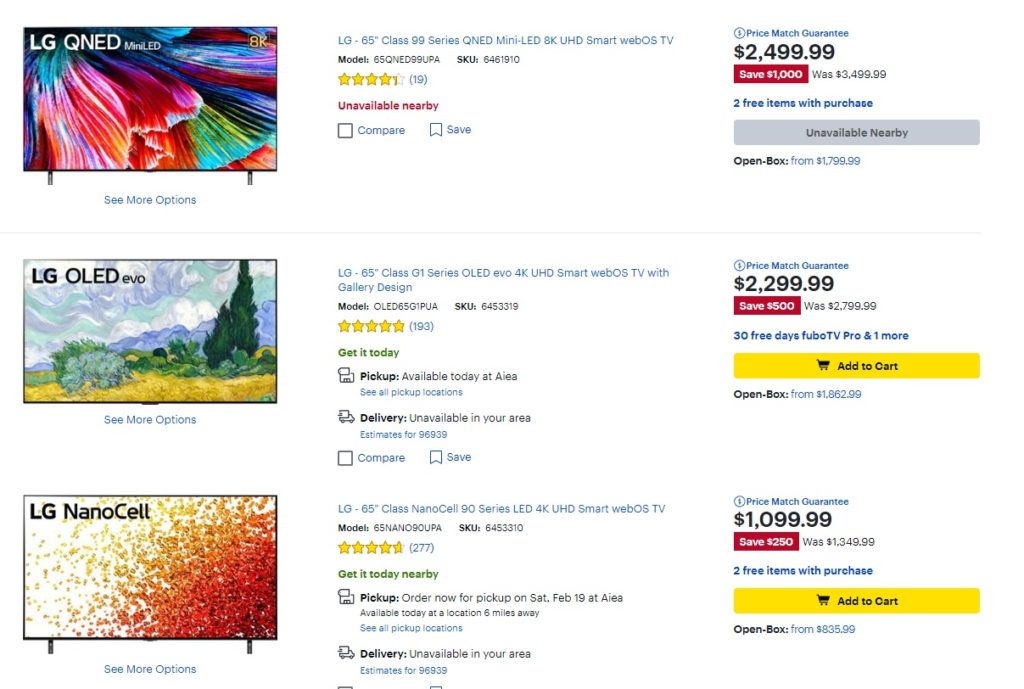
Mas em uma exibição de lista, os produtos são exibidos com muito mais detalhes. Cada produto é exibido um após o outro em uma lista vertical com informações adicionais, como detalhes de envio, descrição do produto e muito mais. Por exemplo , vamos comparar a visualização em grade e a visualização em lista da loja online Best Buy.
A visualização em grade padrão dos produtos no site é representada da seguinte forma:

No entanto, você não pode alternar diretamente para o modo de exibição de lista do site. Mas se você quiser visualizar mais produtos, os produtos serão exibidos na visualização de lista com o seguinte layout:

Podemos ver claramente que mais detalhes do produto são mostrados na exibição de lista do que na exibição em grade. Os clientes podem ver facilmente os detalhes de envio, o modelo do produto e os números de SKU, comparar e opções de lista de desejos e assim por diante na exibição de lista. Enquanto na visualização em grade, essas informações não podem ser adicionadas, pois farão com que o site pareça congestionado.
Na verdade, se você administra uma loja on-line com produtos de atacado, catálogos de produtos ou um sistema de pedidos de restaurantes , a exibição de lista é mais conveniente para seus clientes. Todos os detalhes necessários podem ser fornecidos aos seus clientes em uma única página. Assim, eles não precisarão clicar em páginas de produtos individuais para visualizar as informações adicionais.
Como criar uma visualização de lista de produtos WooCommerce?
A maneira mais fácil de criar uma visualização de lista de produtos WooCommerce é usando um plug-in . Os plugins do WordPress ajudam seu site a aumentar a funcionalidade e aumentar sua flexibilidade. Da mesma forma, eles também podem ser usados para visualizar os produtos em uma lista.
Embora existam muitos plugins que permitem criar uma visualização de lista de produtos, aqui estão alguns dos melhores:
Visualização de grade/lista para WooCommerce

O Grid/List View para WooCommerce é um dos melhores plugins gratuitos para criar uma visualização de lista de produtos. É muito simples de usar e apenas adiciona uma alternância para ativar a lista ou a exibição em grade na página da sua loja WooCommerce.
O plug-in também fornece várias opções de personalização de estilo de produto de lista e grade. Ele fornece opções avançadas para modificar o botão seletor de grade/lista através do qual você pode até mudar sua posição. Da mesma forma, os produtos por página também podem ser alterados de acordo com o seu gosto com a ajuda deste plugin.
Características principais:
- Botão seletor de lista e grade
- Personalização avançada para o botão do switcher
- Opções de produtos por página
- Compatível com código de acesso
- Compatibilidade com os principais plugins WooCommerce
Preço:
O Grid/List View para WooCommerce é um plugin gratuito. Está disponível no repositório oficial de plugins do WordPress.
Tabela de produtos WooCommerce

O WooCommerce Product Table é um plugin premium que pode ajudá-lo a criar uma visualização de lista de produtos. Inicialmente, é um dos plugins WooCommerce para criar uma tabela em seu site. Mas ele pode ser facilmente modificado para exibir seus produtos em uma exibição de lista tabular.
O plugin é muito fácil de configurar e permite que os usuários encomendem vários produtos de uma só vez. Ele também fornece uma opção de pesquisa e classificação integrada para o modo de exibição de lista. Este pode ser um recurso muito conveniente para seus usuários, pois eles podem encontrar os produtos desejados com muita facilidade.
Características principais:
- Opção de visualização de lista tabular para produtos
- Pesquisa instantânea de produtos e opções de classificação
- Encomenda rápida de uma página
- Interface fácil de usar
- Botões rápidos "Adicionar ao carrinho"
Preço:
O WooCommerce Product Table é um plugin premium que começa em 499 USD por ano. Inclui 20 licenças de site com garantia de reembolso de 30 dias e suporte prioritário.
Agora que vimos alguns plugins, vamos ver como usá-los também. Mas antes de começar, verifique se você configurou o WooCommerce corretamente sem perder nenhuma etapa e use um dos temas compatíveis do WooCommerce.
Criar visualização de lista de produtos WooCommerce usando um plug-in
Para criar a visualização de lista de produtos WooCommerce, usaremos a visualização de grade/lista para WooCommerce nesta demonstração. É gratuito, muito fácil de usar e uma solução direta para criar uma exibição de lista para produtos.
Mas para começar a usar qualquer plugin, você precisa instalá-lo e ativá-lo primeiro.
1. Instale e ative o plugin
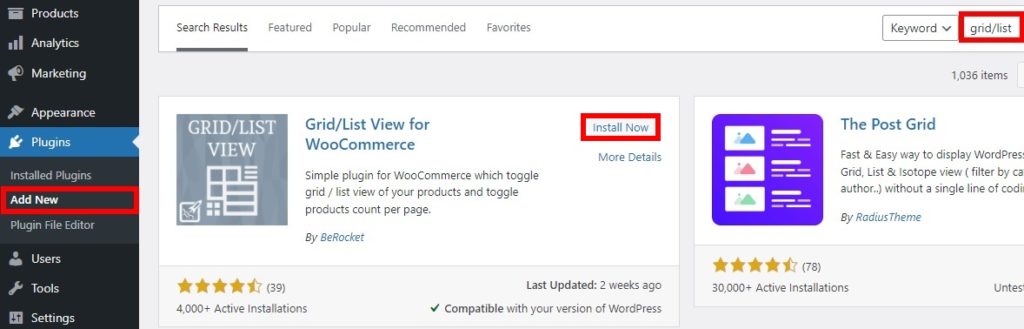
Para instalar o plugin, vá para Plugins > Adicionar Novo no seu painel do WordPress. Em seguida, pesquise as palavras-chave do plug-in e clique em Instalar agora depois de encontrá-lo.
A instalação será concluída depois de um tempo. Finalmente Ative o plugin depois de instalado.

Se você quiser usar um plugin premium, terá que carregá-lo e instalá-lo manualmente. Por favor, dê uma olhada em nosso guia detalhado para instalar um plugin WordPress manualmente para mais informações.
2. Defina as configurações do plug-in
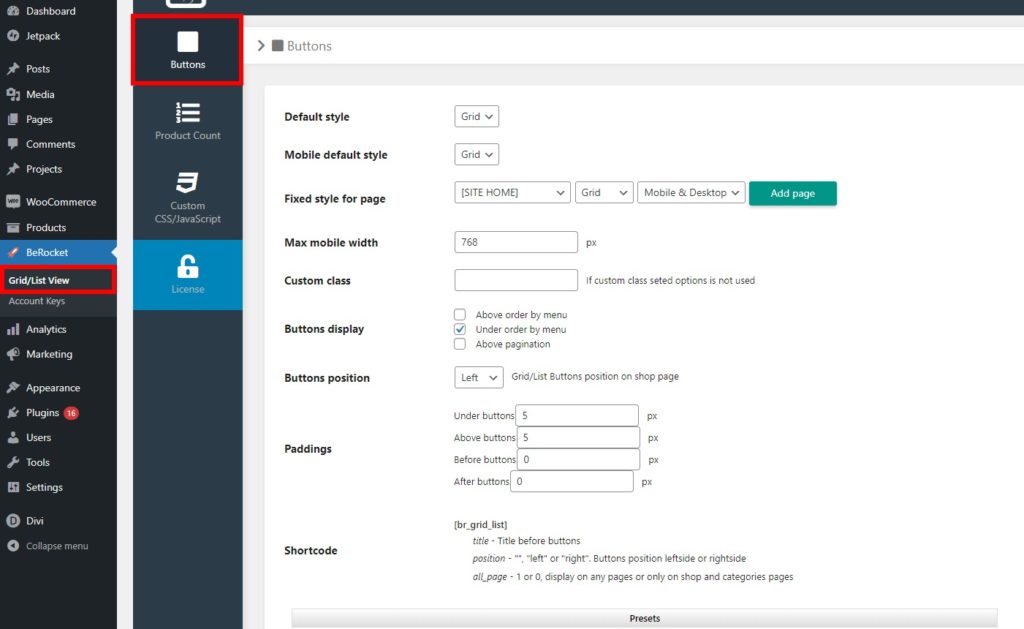
Depois de ativar o plug-in, você pode definir suas configurações para criar uma visualização da lista de produtos WooCommerce. Abra BeRocket > Grid/List View no seu painel do WordPress. Você poderá ver todas as opções de personalização para sua lista de produtos aqui.
As três principais personalizações incluem botões, contagem de produtos e CSS personalizado.
2.1. Opções de botão
O plug-in fornece várias personalizações para seus botões para alternar a grade ou a exibição de lista dos produtos.
As opções gerais incluem estilos de botão padrão para desktop e visualização móvel em seu site. Você também pode adicionar um estilo de botão fixo para uma página. Da mesma forma, você também pode ajustar as posições dos botões para exibir em sua página da esquerda, direita, acima do menu ou paginação, ou logo abaixo do menu.
Junto com essas opções, você também pode editar a largura máxima do celular, a classe personalizada e os preenchimentos do botão.

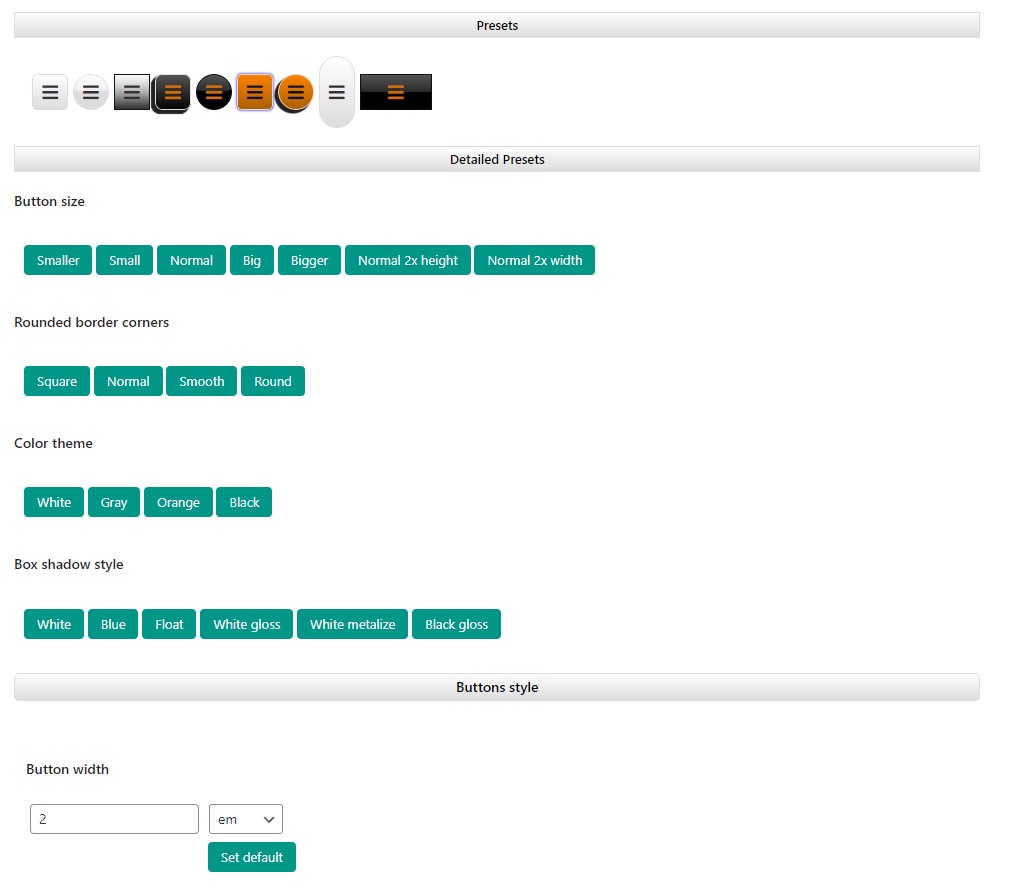
Além disso, existem mais algumas predefinições e estilos de botões disponíveis com o plug-in. Você pode selecionar um botão presente e editá-lo mais com as opções de predefinições detalhadas. Além disso, você também pode alterar os estilos de botão com largura, altura, tamanho do texto, altura da linha e muito mais.


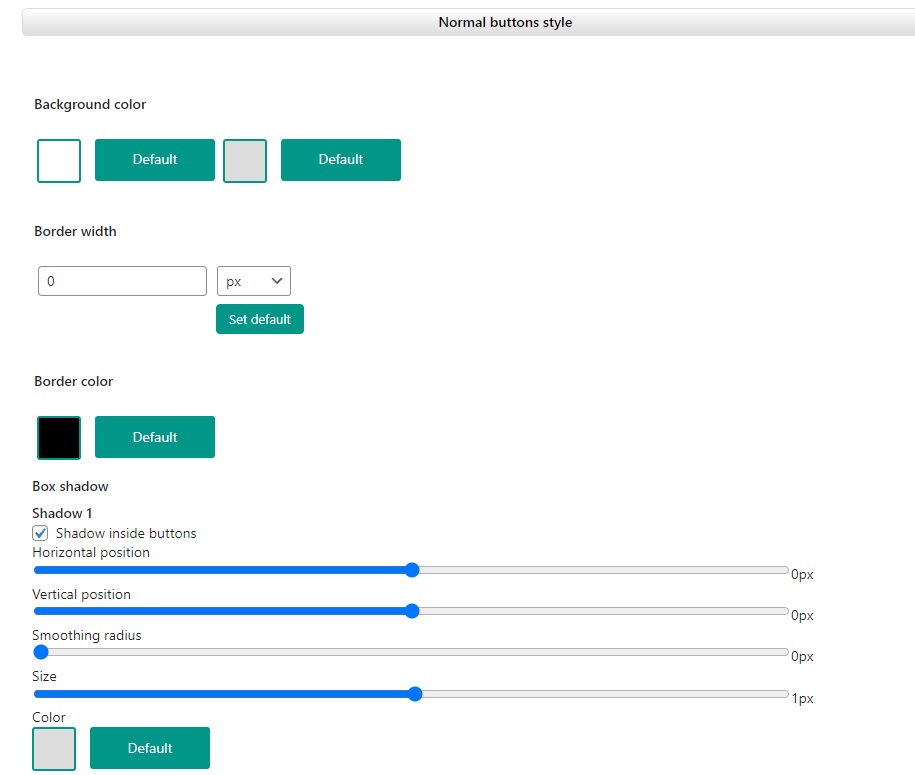
Além disso, você também pode personalizar o botão normal, o botão do mouse sobre o botão e os estilos de botão selecionados. Cada um inclui ajustes para cor de fundo, largura e cor da borda e opções de sombra.

Faça todas as modificações necessárias e clique em Salvar alterações .
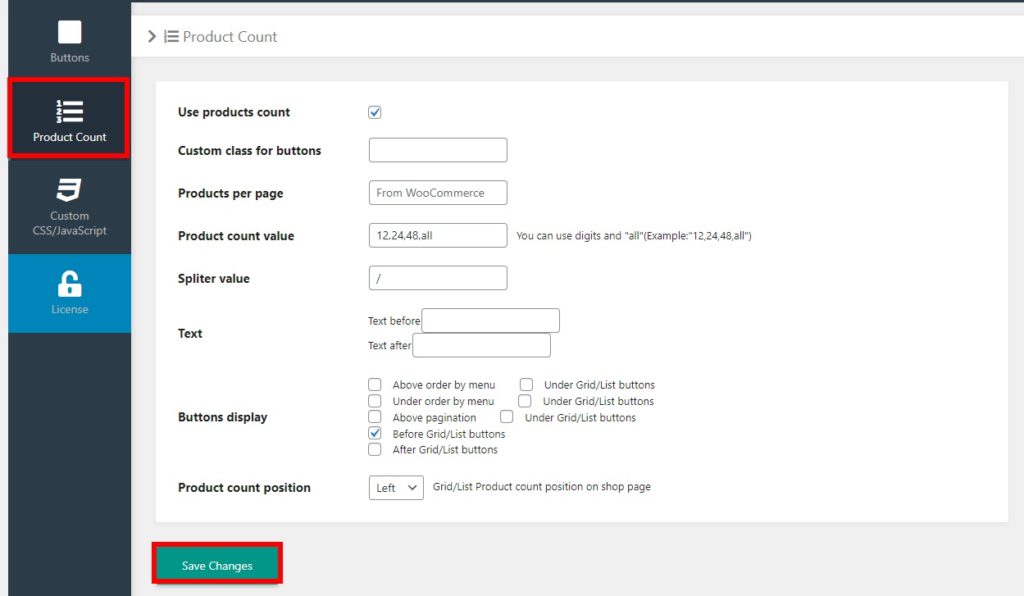
2.2. Opções de contagem de produtos
Você também pode ajustar as opções de contagem de produtos usando o plug-in Grid/List View for WooCommerce ao criar uma visualização de lista de produtos. Em primeiro lugar, você pode ativar ou desativar o uso da contagem de produtos.
Se você habilitá-lo, poderá adicionar entradas para produtos por página, valor de contagem de produtos e valor do divisor. A posição da contagem de produtos também pode ser definida aqui, juntamente com suas próprias opções de botão e onde exibi-las.

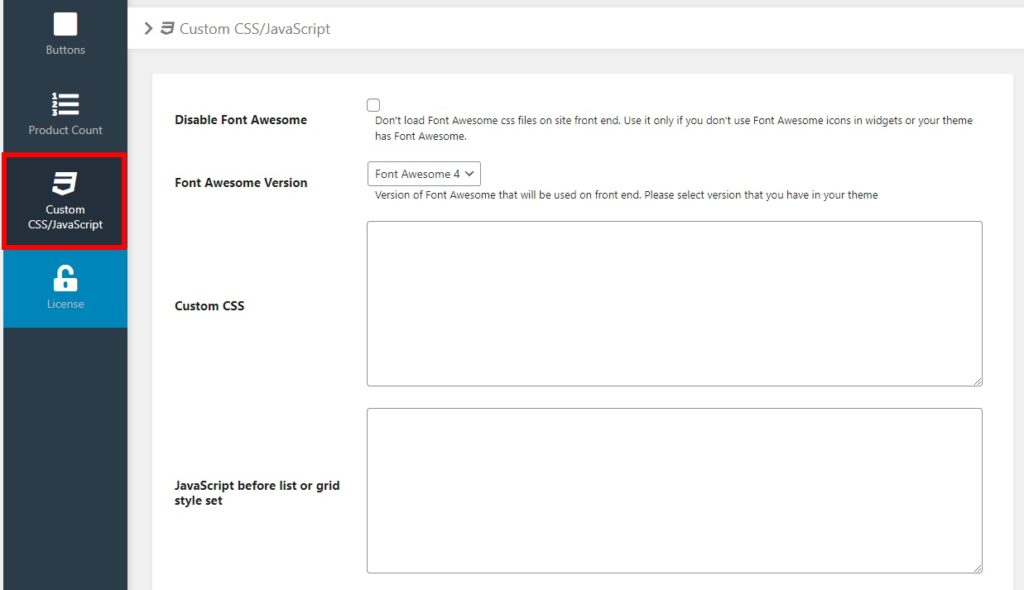
2.3. CSS/JavaScript personalizado
O plug-in também permite que você adicione CSS ou JavaScript personalizado ao criar sua visualização de lista de produtos WooCommerce. Existem caixas de script designadas para adicionar seu CSS e JavaScript personalizados. O JavaScript pode ser adicionado em várias circunstâncias, como antes ou depois da lista ou conjunto de estilos de grade, cookies, botões selecionados para grade/lista e assim por diante.
Você também pode desabilitar os arquivos CSS do Font Awesome aqui ou selecionar uma versão do Font Awesome.

Depois de adicionar o CSS ou JavaScript personalizado necessário, não se esqueça de salvar as alterações .
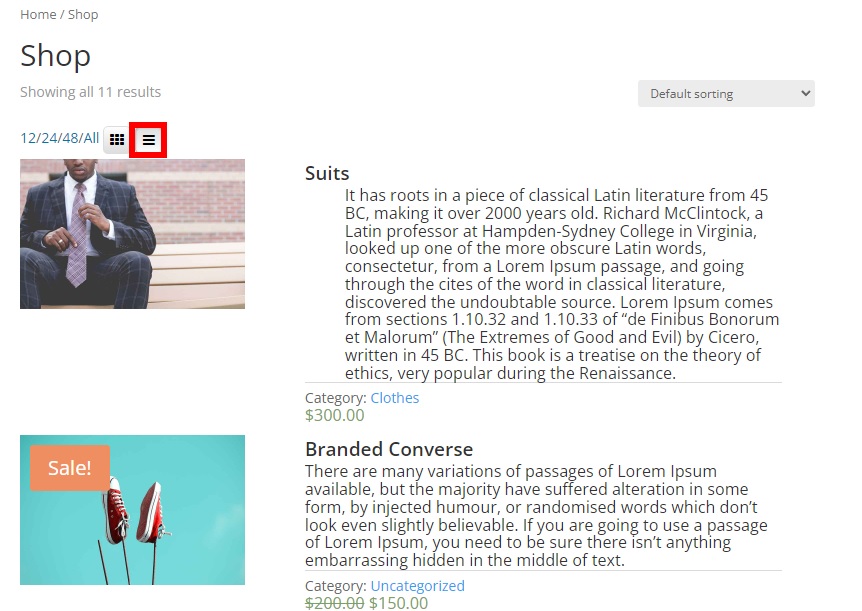
Depois de visualizar sua página de loja, você poderá ver a alternância para alternar entre a exibição em grade e em lista. A contagem de produtos também é mostrada aqui e a descrição do produto também está incluída nos produtos.
E, conforme mostrado na demonstração abaixo, você pode alternar para a visualização de lista de produtos clicando no botão de visualização de lista .

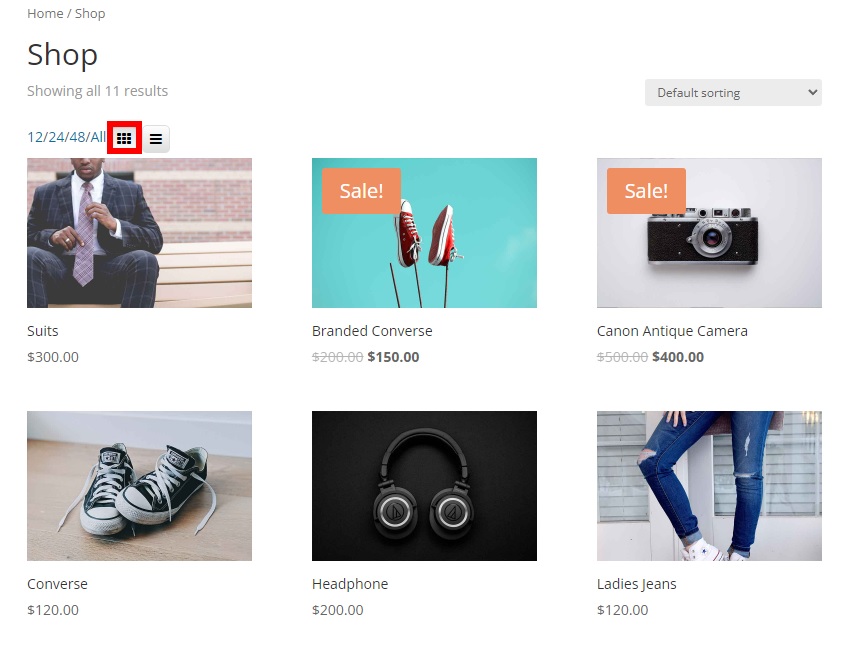
Seus clientes podem até voltar para a visualização em grade, se necessário. Eles podem simplesmente clicar no botão de visualização em grade .

É isso! É assim que você pode criar uma exibição de lista de produtos WooCommerce e permitir que seus clientes alternem entre a grade e a exibição de lista.
Bônus: habilite o modo de catálogo no WooCommerce
Já apresentamos a você uma das maneiras mais fáceis de criar uma visualização de lista de produtos WooCommerce. Eles são muito úteis para mostrar seus produtos em um site de catálogo. No entanto, para ajudá-lo a ativar o modo de catálogo no WooCommerce , também forneceremos um guia simples como bônus.
Para fazer isso, você terá que adicionar alguns trechos de código ao arquivo functions.php em seu site, que é um dos arquivos principais do seu tema. Portanto, crie um tema filho para as próximas etapas e faça backup do seu site para que suas alterações sejam salvas quando você atualizar seu tema WordPress. Se precisar de ajuda, você também pode usar um dos plugins de tema filho do WordPress para criar um tema filho.
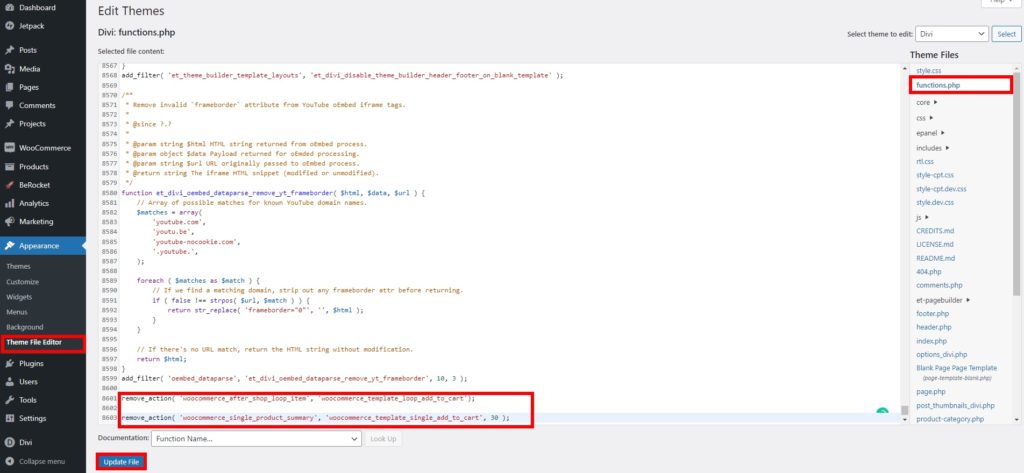
Depois de ativar seu tema filho, vá para Appearance > Theme File Editor e abra o arquivo functions.php do seu tema. Em seguida, você pode começar a adicionar os trechos de código no final do editor e atualizar o arquivo .

Os arquivos de tema dependem do tema ativo do seu site. Usamos o tema Divi aqui para que seu editor pareça um pouco diferente.
Primeiro, você precisa remover o botão adicionar ao carrinho e ocultar os preços dos produtos. Portanto, você precisa adicionar os seguintes trechos de código no editor.
1. Remover o botão Adicionar ao carrinho
Você pode usar o script a seguir para ocultar o botão adicionar ao carrinho para a página da loja e a página do produto. Então, basta colá-lo no arquivo functions.php do seu tema.
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
Esta função removerá a página de adicionar ao carrinho tanto para a página do produto WooCommerce quanto para a página da loja.
Se você deseja tornar os produtos impossíveis de comprar , você também pode adicionar o snippet de código a seguir.
add_filter( 'woocommerce_is_purchasable', '__return_false');Ele também substituirá o botão adicionar ao carrinho pelo botão “Leia mais”.

2. Ocultar os preços dos produtos
Você pode ocultar os preços dos produtos de várias maneiras no WooCommerce. Eles podem ser mantidos ocultos para todos os usuários ou todos, exceto o administrador.
Se você quiser ocultar os preços dos produtos para todos os usuários , use o seguinte script:
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price'); function QuadLayers_remove_price($price){ Retorna ; }
Como alternativa, se você quiser ocultar os preços para todos, exceto para o administrador , use o seguinte snippet:
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price'); function QuadLayers_remove_price($price){ if ( is_admin() ) return $preço; Retorna ; }

Além disso, você também pode ocultar os produtos apenas na página da loja, se necessário. Tudo o que você precisa fazer é colar o seguinte trecho de código no arquivo functions.php
add_filter( 'woocommerce_after_shop_loop_item_title', 'remove_woocommerce_loop_price', 2 ); function remove_woocommerce_loop_price() { if( ! is_shop() ) return; // Ocultar preços apenas na página da loja remove_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); }
Bom trabalho! Agora você pode criar uma visualização de lista de produtos WooCommerce e habilitar corretamente o modo de catálogo em seu site. Se você deseja métodos alternativos para exibir o modo de catálogo, temos um guia detalhado para habilitar o modo de catálogo no WooCommerce. Da mesma forma, se você precisar de mais informações para remover o botão adicionar ao carrinho ou ocultar preços no WooCommerce, também os cobrimos.
Conclusão
Esperamos que você possa criar uma lista de produtos WooCommerce para sua loja online agora. Você pode usar facilmente um plug-in dedicado para permitir que seus clientes alternem para uma visualização de lista de produtos. Os plugins ainda permitem que eles voltem para a visualização em grade, se necessário, juntamente com muitas outras opções de personalização.
Também fornecemos algumas etapas básicas para personalizar a página da loja, ativar o modo de catálogo em seu site, onde você também pode mostrar a visualização da lista de produtos. Se você deseja fazer alterações em mais algumas páginas do WooCommerce, também pode personalizar a página do carrinho, a página da categoria ou até a página de checkout com plugins como o WooCommerce Checkout Manager.
Então, você pode adicionar uma visualização de lista de produtos em sua loja online sem problemas? Você já experimentou? Por favor deixe nos saber nos comentarios.
Enquanto isso, aqui estão mais alguns de nossos artigos que podem lhe interessar:
- Como personalizar a galeria de produtos WooCommerce
- Não altere nenhum produto na mensagem do carrinho
- Como adicionar a imagem do produto ao WooCommerce Checkout
