Como criar um formulário WordPress com seletor de data e hora?
Publicados: 2022-04-25Deseja permitir que seus usuários selecionem a data e a hora em seu formulário do WordPress? Mas não sabe como criar um formulário de seletor de data e hora do WordPress? Então, este tutorial fácil é apenas para você.
Se você está pensando que adicionar um calendário selecionador de data e hora ao seu formulário de contato é uma tarefa intimidadora, não é. Na verdade, com o plug-in e a ferramenta de formulário de contato corretos do WordPress, é apenas um pedaço de bolo.
Portanto, este artigo o guiará por um guia passo a passo para criar um formulário de contato abrangente com um calendário selecionador de data e hora. Então, continue lendo!
Por que adicionar seletor de data e hora em seus formulários do WordPress?
O seletor de data e hora não é algo que você sempre precisa adicionar aos seus formulários do WordPress. Mas há alguns casos específicos em que é obrigatório permitir que seus usuários escolham a data e a hora apropriadas de forma eficaz, juntamente com outras informações essenciais.
Vamos supor que seus usuários desejam agendar consultas para exames médicos ou reservar mesas de restaurante e assim por diante. Nesses casos, você precisa adicionar o seletor de data e hora em seus formulários de consulta médica e de reserva de mesa de restaurante.
Da mesma forma, um seletor de data e hora é útil quando seus usuários desejam solicitar um retorno de chamada. Também é útil se seus funcionários ou alunos quiserem pedir licenças em datas específicas.

Como você pode ver, há muitas razões pelas quais você pode querer adicionar o seletor de data e hora em seus formulários do WordPress. Então, vamos saber como adicionar um seletor de data e hora do WordPress ao seu formulário a seguir.
Como criar um formulário WordPress com seletor de data e hora?
Você pode seguir as instruções simples fornecidas abaixo para criar um formulário de seletor de data e hora do WordPress rapidamente.
Etapa 1: escolha o melhor plug-in de formulário do WordPress com um seletor de data e hora do WordPress
Em primeiro lugar, você precisa escolher um plug-in de formulário do WordPress que permita criar belos formulários de contato com um seletor de data e hora sem esforço. Entendemos que selecionar um do oceano de opções é esmagador. É por isso que recomendamos o uso do Everest Forms.

Everest Forms é uma solução permanente de construção de formulários de arrastar e soltar para criar os tipos de formulários variáveis que cativam seus usuários. Se você deseja criar formulários de contato simples, formulários de retorno de chamada, formulários de reserva de hotel on-line ou formulários de solicitação de licença, seu desejo é concedido.
Este plug-in oferece recursos de alto nível, como modelos de formulário pré-projetados, campos de formulário ilimitados, notificações por e-mail, lógica condicional inteligente e muito mais. Da mesma forma, possui uma interface limpa e amigável. E se você ficar preso em qualquer lugar, você pode entrar em contato com a equipe de suporte amigável para resolver seus problemas rapidamente.
Passo 2: Instale o plugin Everest Forms
Para instalar o plugin Everest Forms em seu site, vá para Plugins >> Add New no seu painel do WordPress.

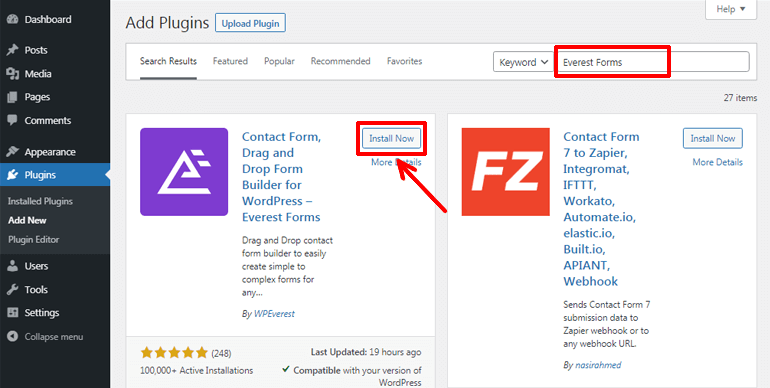
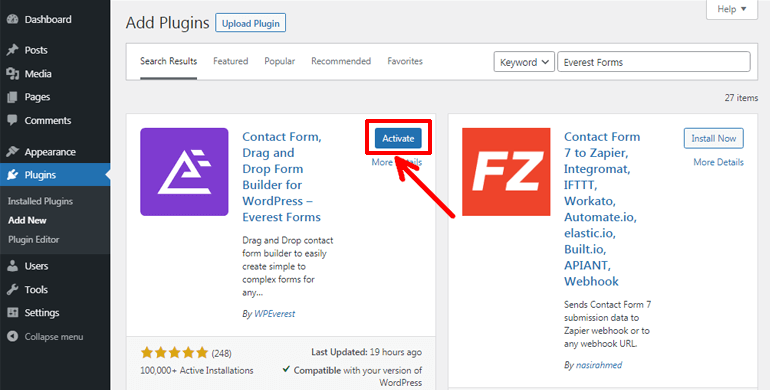
Ele o direcionará para a página Adicionar plug-ins . Aqui, você pode digitar o nome do plug-in que deseja instalar na barra de pesquisa. Assim que você digitar Everest Forms, o plugin é mostrado diretamente na sua tela. Agora, clique no botão Instalar agora .

Por fim, clique no botão Ativar para ativar o plug-in em seu site.

Nota: Se você gosta do que uma versão gratuita do plugin Everest Forms oferece, você pode atualizar para sua versão pro para aproveitar mais recursos e funcionalidades.
Etapa 3: crie um novo formulário do WordPress
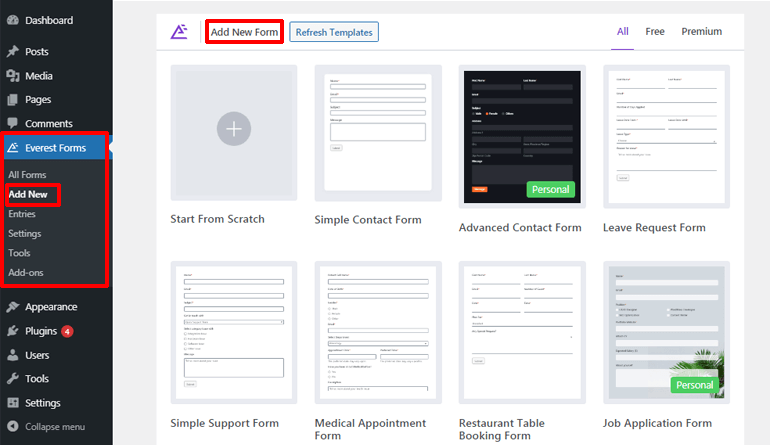
Após instalar e ativar o plugin Everest Forms, vá para Everest Forms >> Add New . Agora, na página Adicionar novo formulário , você pode escolher entre diferentes modelos de formulário pré-criados ou começar do zero.

Não importa a opção que você escolher, a interface intuitiva de arrastar e soltar do plug-in permite que você crie o formulário desejado facilmente.
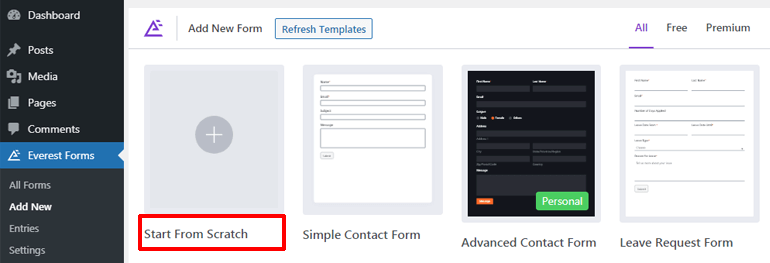
Este tutorial mostrará como criar um formulário de contato do WordPress com um seletor de data e hora do zero. Então, primeiro, clique na opção Iniciar do zero .

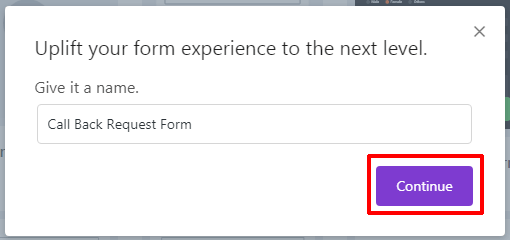
Depois disso, forneça um nome adequado para o seu formulário e pressione o botão Continuar .

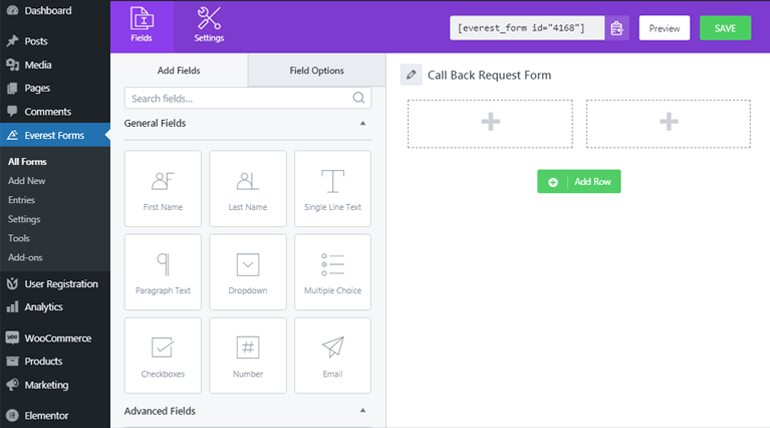
Uma janela do editor de formulários será aberta. E agora, você pode começar a adicionar os campos de formulário obrigatórios ao seu formulário.

Adicione os campos de formulário obrigatórios e o seletor de data e hora
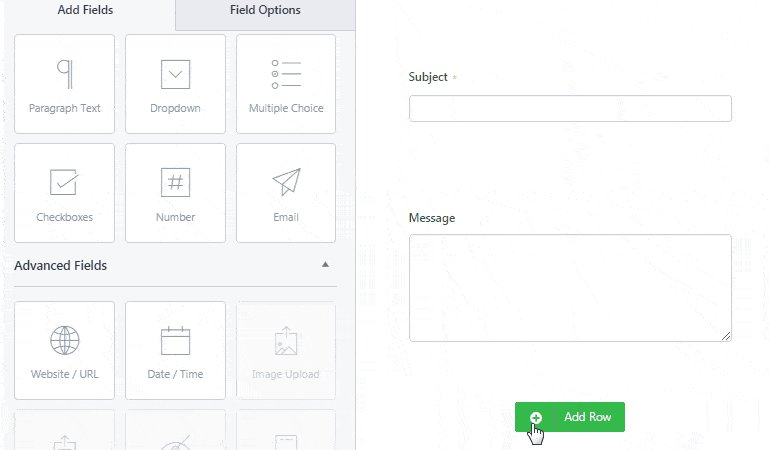
Você pode facilmente arrastar os campos do formulário como Nome , Email , Telefone , etc., da esquerda e soltá-los na área em branco do lado direito. Além disso, você pode usar os campos de formulário como Texto de linha única e Texto de parágrafo para recuperar informações em uma única linha e formulário de parágrafo.
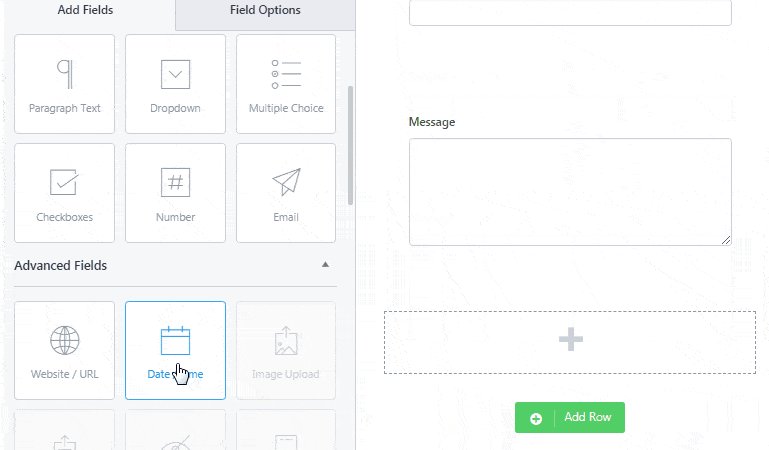
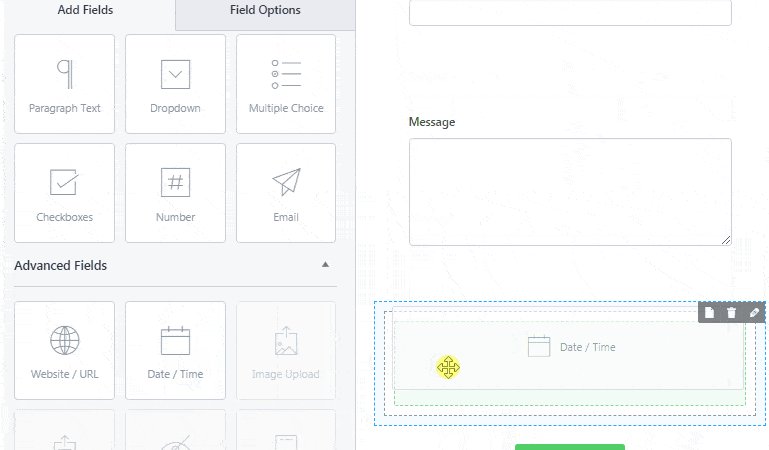
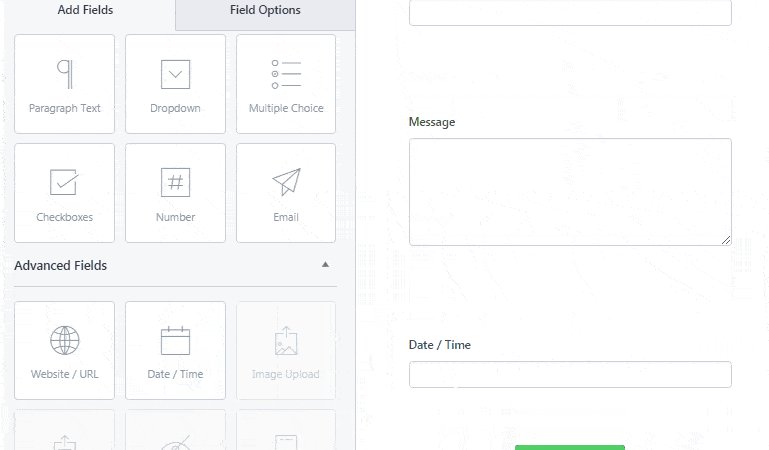
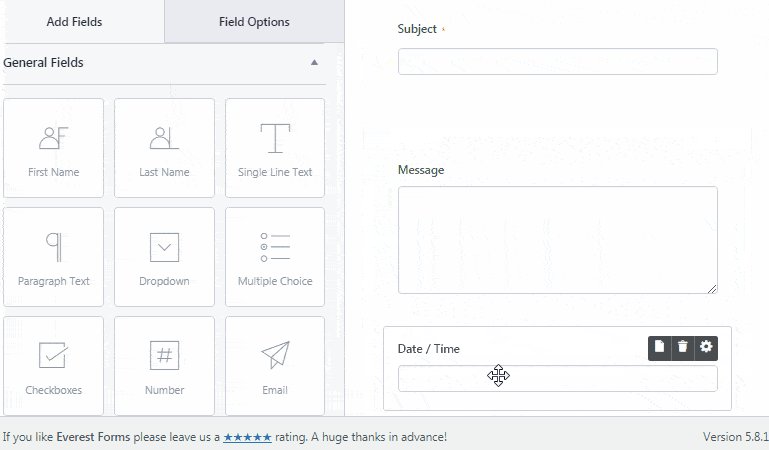
Da mesma forma, para adicionar um calendário selecionador de data e hora ao formulário, arraste o campo avançado Data/Hora da mão esquerda e solte-o na área desejada.

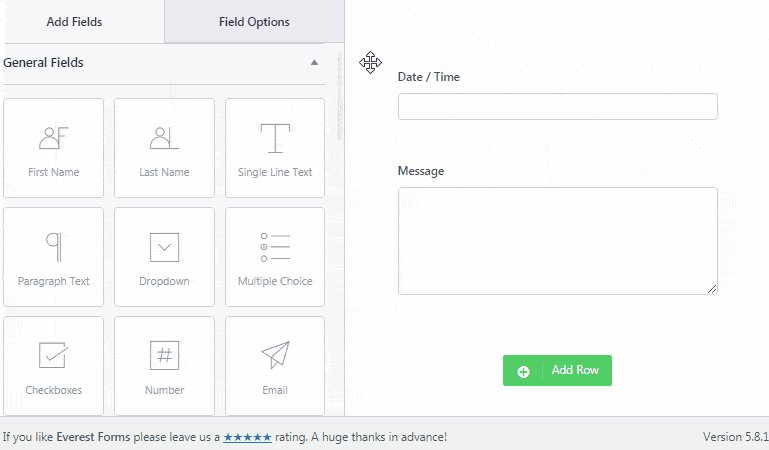
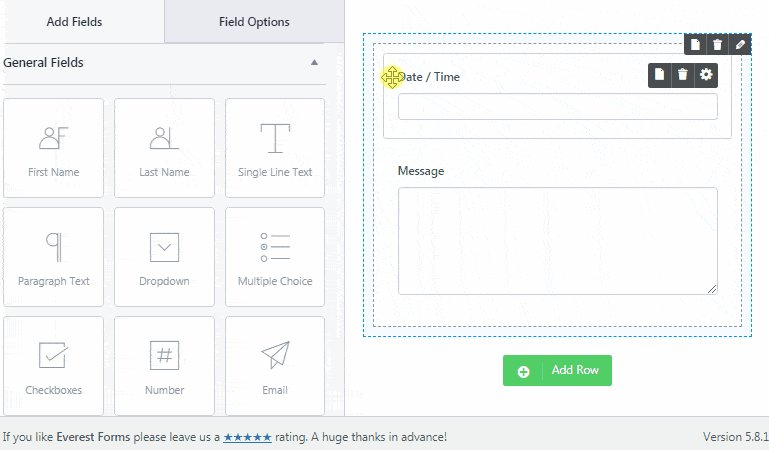
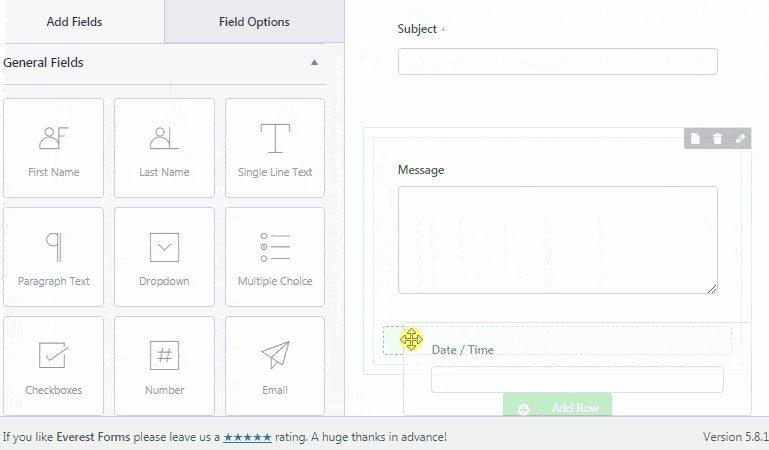
Outros campos adicionais também podem ser adicionados ao seu formulário de maneira semelhante. Sem mencionar que também é possível reorganizar e reordenar os campos do formulário conforme necessário. Basta arrastar e soltar o campo na área desejada. Isso é tudo!

Personalize os campos do formulário e um seletor de data e hora
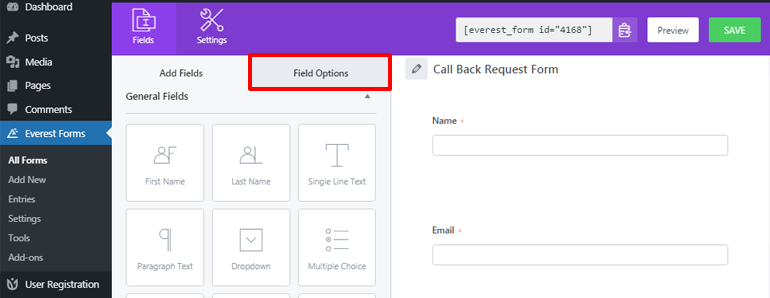
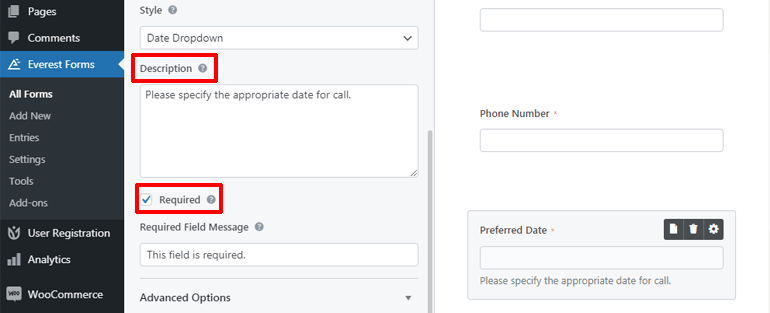
Com o Everest Forms, é super fácil personalizar os campos do formulário conforme sua conveniência. Para isso, clique nas Opções de campo e você pode editar o rótulo, a descrição e mais dos campos de formulário individuais.

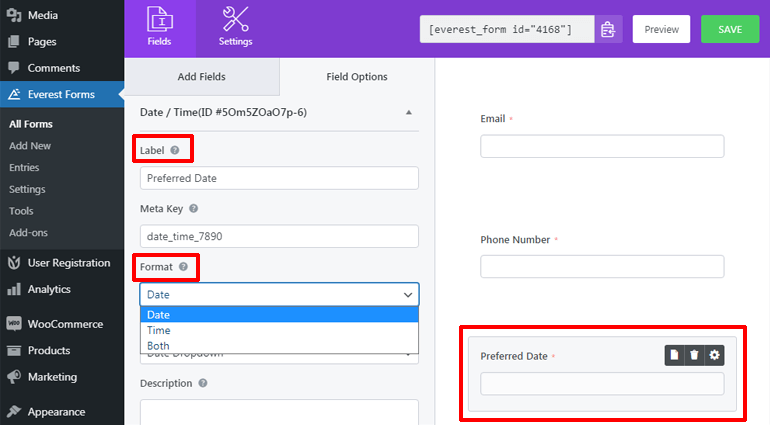
Da mesma forma, você pode clicar no campo Data/Hora para personalizá-lo de acordo com sua necessidade. Você pode alterar seu rótulo e formato sem problemas. Por exemplo, rotulamos como Data preferencial . Da mesma forma, falando sobre o formato, você pode permitir que seus usuários apenas escolham a data, hora ou selecione ambos aqui.

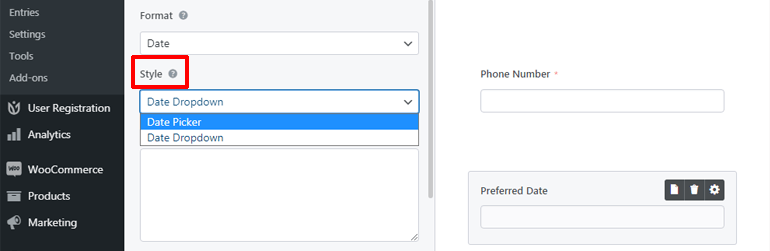
Além disso, você pode escolher entre as duas opções de configuração de estilo para o campo de data/hora, ou seja, Seletor de data e Lista suspensa de data.

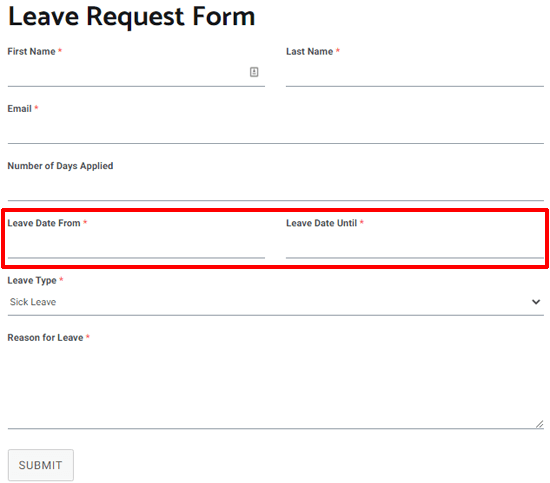
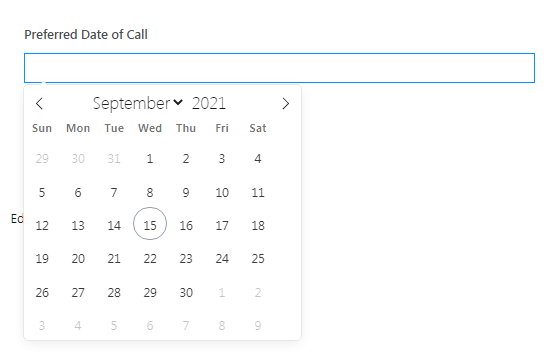
O Date Picker permite que seus usuários selecionem a data no menu de data de estilo de calendário, que se parece com isso no frontend.

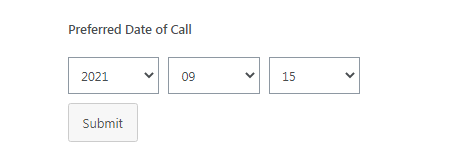
Pelo contrário, Date Dropdown permite que os usuários selecionem a data no menu suspenso de datas. O seletor de data suspenso se parece com isso no frontend.


Além disso, você pode adicionar uma breve descrição ao campo e até torná-lo obrigatório para que os usuários não possam continuar sem preencher este campo.

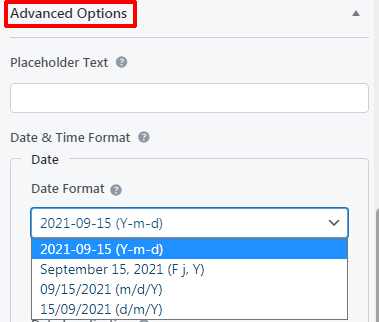
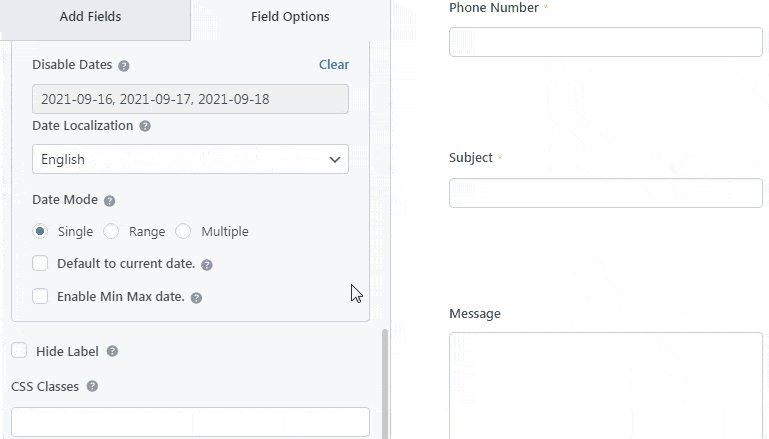
E se você rolar um pouco para baixo, você também pode encontrar as Opções Avançadas de onde você pode personalizar ainda mais suas configurações de data e hora. A partir daqui, você pode adicionar o texto do espaço reservado e escolher entre quatro formatos de data diferentes .

Sem mencionar que você também pode escolher o intervalo de tempo e o formato .

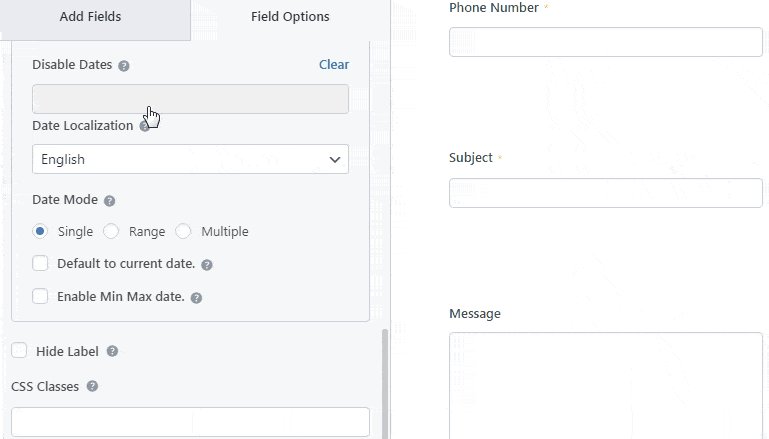
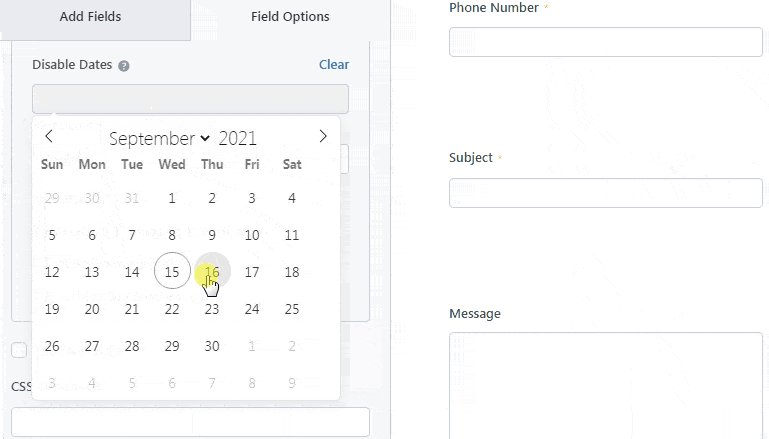
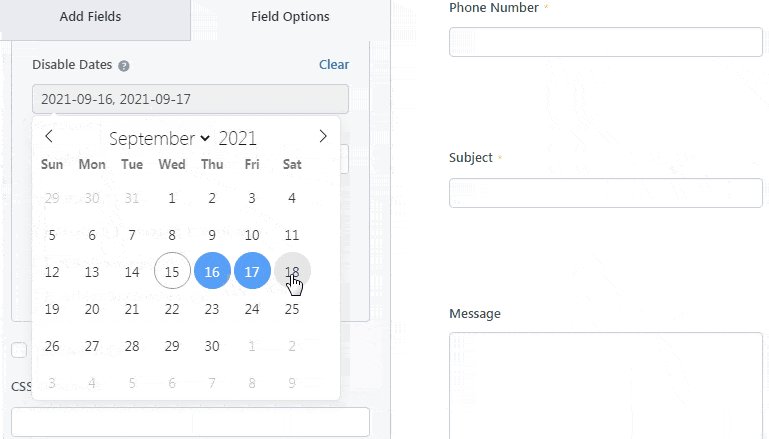
Além disso, a opção Desativar Data permite desativar as datas em seu formulário. Isso impedirá que os usuários selecionem essas datas.

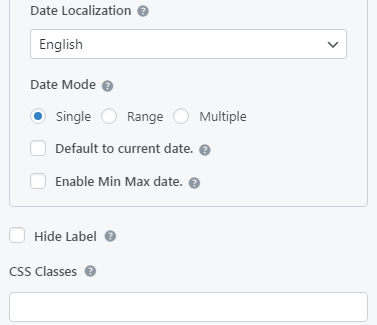
Além disso, você pode selecionar a localização de data desejada para exibição. E há três modos de data diferentes que você pode escolher. Eles são único, intervalo e múltiplo. O modo de data única permite que os usuários escolham uma única data. O modo Ranger permite selecionar o intervalo de datas adequado. Os usuários podem escolher várias opções de data com o modo de data múltipla .

Além disso, você pode definir a data padrão para a data atual e habilitar datas mínimas e máximas para seleção. Novamente, se você for um usuário avançado, poderá fazer mais no campo de data com classes CSS.
Etapa 4: personalizar as configurações do formulário
Você criou com sucesso um formulário do WordPress com um calendário selecionador de data e hora, mas está incompleto, a menos que você defina as configurações de formulário necessárias. Então, abaixo falaremos brevemente sobre a configuração geral do formulário e as configurações de e-mail.
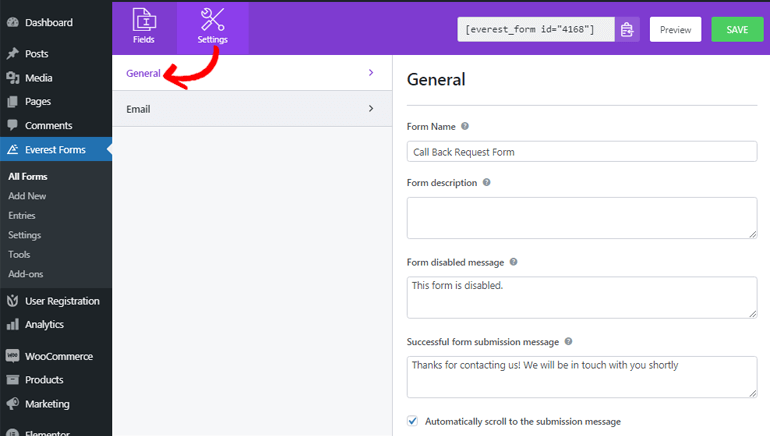
Definir configurações gerais do formulário
Para configurar as opções gerais de configuração do formulário, navegue até Configurações >> Geral . O nome e a descrição do seu formulário podem ser editados aqui. Você também pode inserir a mensagem de desativação de formulário e a mensagem de formulário de sucesso.

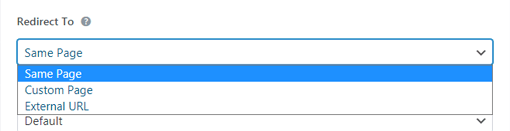
Com a opção Redirecionar para , você pode permitir que seus usuários acessem a URL ou página de seu interesse assim que enviarem o formulário.

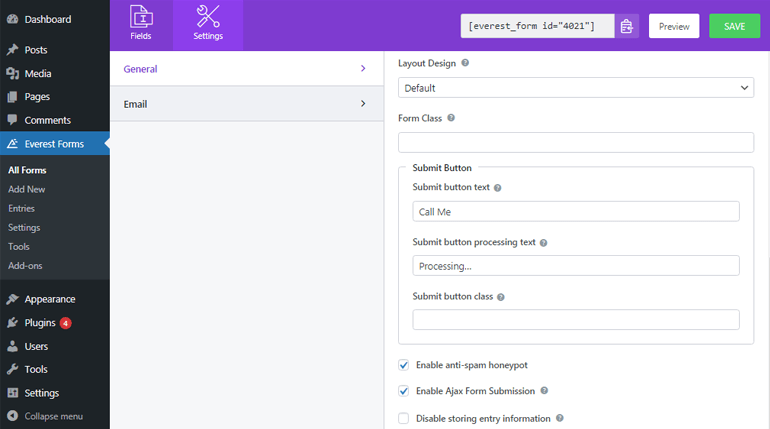
A opção Design de layout e classe de formulário permite escolher entre diferentes designs de formulário e adicionar uma classe ao formulário. Na seção Botão de envio, você pode adicionar o texto do botão de envio desejado, o texto de processamento do botão de envio e a classe do botão de envio.

Além disso, você pode proteger seu formulário contra spam ativando um honeypot anti-spam. Da mesma forma, permita que seus usuários enviem o formulário sem recarregar ativando o envio de formulário ajax. Você também pode ativar ou desativar o armazenamento de informações de entrada de acordo com sua necessidade.
Definir configurações de e-mail
As configurações de e-mail permitem que você configure onde os e-mails precisam ser entregues após o envio do formulário. A boa notícia é que o Everest Forms permite configurar várias notificações por e-mail. Por exemplo, uma notificação por e-mail do administrador é acionada para o administrador, enquanto uma notificação por e-mail do usuário é acionada para os usuários.
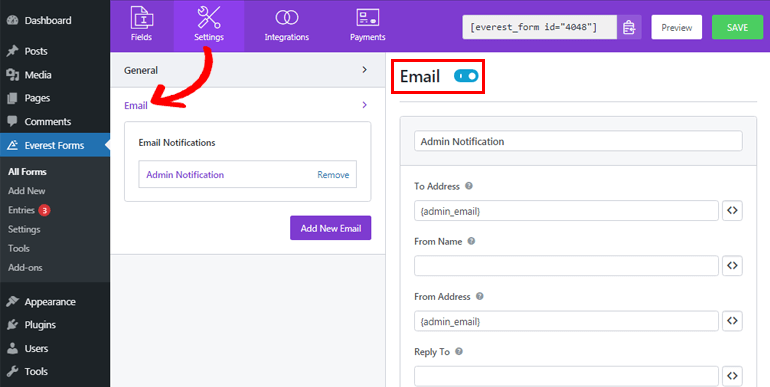
Você pode navegar para Configurações >> E-mail para definir as configurações de e-mail. Em primeiro lugar, certifique-se de que a opção de configurações de e-mail esteja ativada para começar a gerenciar as notificações por e-mail. Em seguida, você pode começar a configurar as notificações de e-mail do administrador.

No campo To Address , insira o endereço de e-mail onde você deseja que o e-mail seja entregue. Como estamos configurando o e-mail do administrador, você pode inserir o e-mail do administrador aqui. Melhor ainda, você pode usar a marca inteligente {admin_email} para capturar o endereço de e-mail do administrador automaticamente.
A seção From Name exibe o nome do usuário que envia o formulário. Você pode capturar o nome do usuário usando uma marca inteligente. Tão fácil quanto isso! No entanto, você precisa garantir que o campo de nome seja obrigatório para que não haja problemas durante a entrega do e-mail.
De Endereço permite adicionar o endereço de e-mail de onde o formulário é enviado. Portanto, você também pode adicionar o e-mail do administrador aqui.
Responder a permite inserir o endereço de e-mail ao qual você gostaria de responder assim que receber o e-mail. Portanto, você pode usar a marca inteligente como antes para pegar o e-mail do seu usuário.
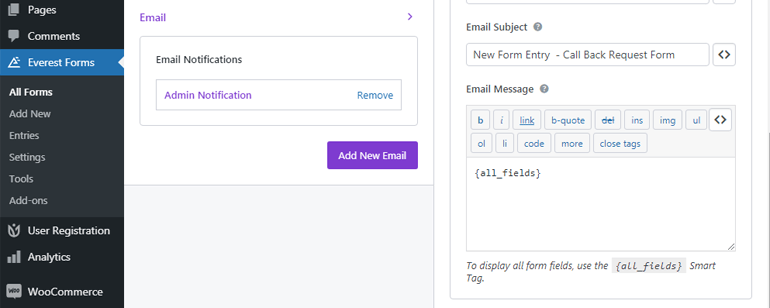
Além de tudo, você também pode adicionar assunto e mensagem de e- mail . O uso da marca inteligente {all_fields} na mensagem de e-mail exibe todas as informações do campo de formulário preenchidas por seus usuários, incluindo data e hora.

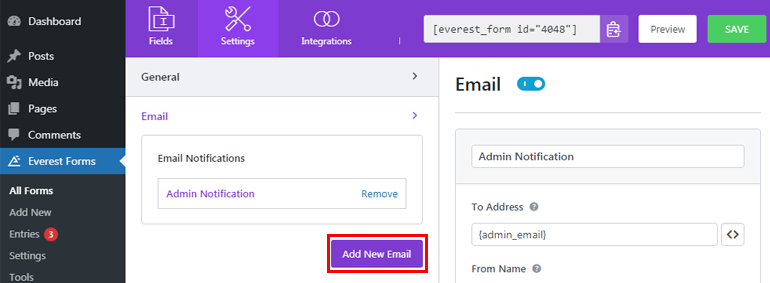
Agora, para definir a nova notificação de e-mail, você pode clicar no botão Adicionar novo e-mail .

Depois disso, dê-lhe um nome. Por exemplo, se você estiver configurando um e-mail de usuário, poderá chamá-lo de Notificação do usuário .

Em seguida, você pode configurar a notificação por e-mail do usuário como fizemos para o administrador antes.
Etapa 5: adicione o formulário seletor de data e hora do WordPress ao seu site
Para tornar seu formulário visível para seus usuários, primeiro você precisa adicioná-lo ao seu site. Everest Forms permite que você adicione seu formulário WordPress aos posts ou páginas ou onde você achar adequado.
Aqui, mostraremos como adicionar seu formulário do WordPress com o calendário do seletor de data e hora às postagens.
No seu painel, navegue até Posts >> Adicionar novo .

Em seguida, clique no botão Adicionar bloco (+) na parte superior. Novamente, procure o bloco Everest Forms e clique nele.

Agora, pressione nos menus suspensos para escolher o formulário necessário.

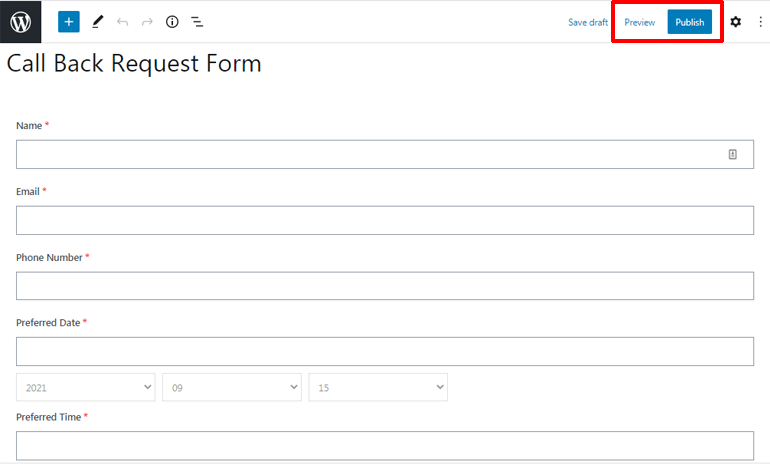
Por fim, forneça um título ao seu formulário e clique no botão Publicar para ver seu formulário em ação. Além disso, você pode visualizar seu formulário para ver a aparência do formulário no frontend antes de torná-lo ativo.

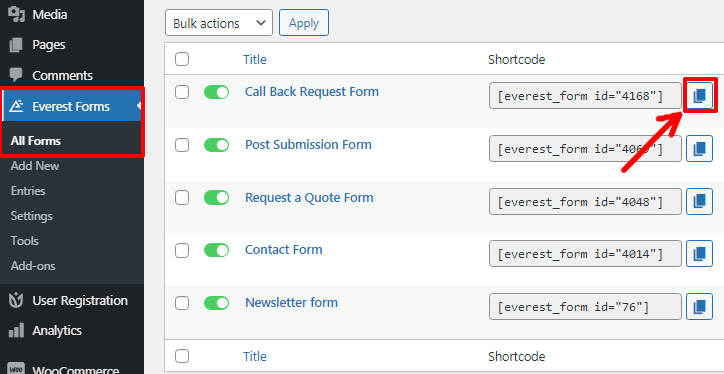
Alternativamente, você pode ir para Everest Forms >> All Forms e copiar o shortcode do formulário necessário.

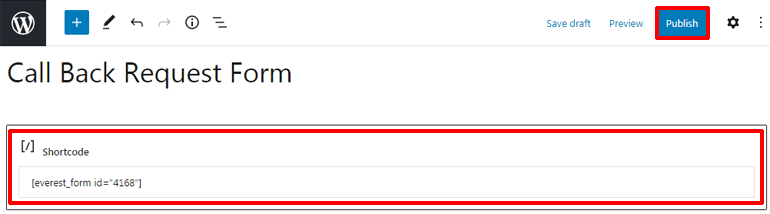
Em seguida, cole o código de acesso nas postagens ou páginas que você gosta. Por fim, clique no botão Publicar .

Conclusão
Então, é assim que você cria um formulário WordPress com um seletor de data e hora. Com o Everest Forms, você pode adicionar seletores de datas de diferentes estilos aos seus formulários. Todos os formulários que você cria usando este plugin são compatíveis com dispositivos móveis e se adaptam perfeitamente a qualquer tipo e tamanho de tela.
Espero que você possa criar facilmente um formulário de contato do WordPress com um calendário selecionador de data e hora agora. Se você acha que este artigo foi útil, compartilhe-o também em suas plataformas sociais.
Além disso, você pode nos seguir no Twitter e no Facebook para mais atualizações.
Ainda tem algum tempo livre? Em seguida, você pode conferir nossos artigos sobre como criar um formulário de contato do WordPress com duas colunas e um formulário de solicitação de emprego.
