Como criar uma página de modo de manutenção no WordPress (em 4 etapas)
Publicados: 2022-04-22Se você estiver realizando atualizações extensas em seu site WordPress, pode estar se perguntando como criar uma página de modo de manutenção no WordPress. Essa pode ser uma maneira eficaz de manter seu público informado. Além disso, pode gerar buzz sobre o conteúdo futuro.
Neste post, explicaremos o que são as páginas do modo de manutenção e por que você pode querer usá-las em seu site WordPress. Em seguida, mostraremos como configurar um usando o Beaver Builder. Vamos começar!
- Uma introdução ao modo de manutenção no WordPress
- Por que você pode querer criar uma página de modo de manutenção para o seu site WordPress
- Como criar uma página de modo de manutenção no WordPress (em 4 etapas)
- Etapa 1: adicionar uma nova página
- Etapa 2: escolha o modelo de manutenção
- Etapa 3: personalize as imagens e o texto
- Etapa 4: adicionar recursos extras
- Conclusão
Uma introdução ao modo de manutenção no WordPress
Ao fazer grandes alterações em seu site, é uma boa ideia ativar o modo de manutenção. Este aviso informa aos visitantes que seu site (ou determinadas páginas) está offline no momento.
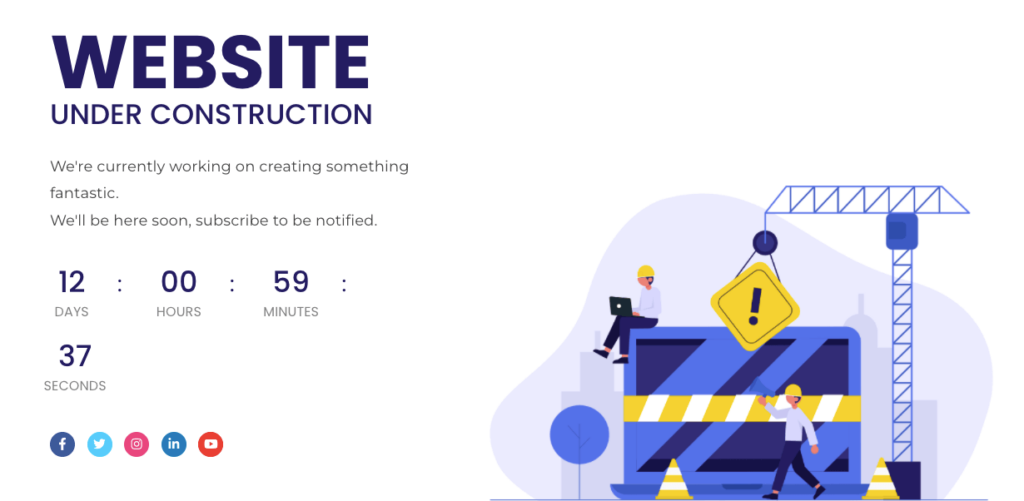
Geralmente, as páginas do modo de manutenção fornecem informações sobre por que seu conteúdo não está disponível. Embora seu público não possa visualizar uma página específica, você pode dizer a eles quando ela estará disponível novamente:

A edição de temas e plugins em um site ativo exibe páginas de erro para os usuários. Quando isso acontecer, os visitantes não poderão encontrar imediatamente o conteúdo que estão procurando. Em última análise, as páginas de erro podem prejudicar sua credibilidade e aumentar as taxas de rejeição.
Embora as páginas de erro acidentais possam ser prejudiciais, você pode criar uma página de erro 404 personalizada para reengajar os visitantes. No entanto, as páginas do modo de manutenção geralmente são melhores opções.
Com uma página de modo de manutenção, você pode informar ao seu público quando ele pode retornar ao seu site e acessar as informações. Além disso, essas páginas podem conter formulários de captura de leads, permitindo que você entre em contato com os usuários mesmo depois de sair.
Por que você pode querer criar uma página de modo de manutenção para o seu site WordPress
Os sites geralmente precisam de manutenção de rotina, como excluir comentários de spam ou realizar backups. Para essas tarefas menores, seu site não sofrerá nenhum tempo de inatividade. No entanto, é importante saber como criar uma página de modo de manutenção ao corrigir problemas funcionais maiores.
Você deve considerar criar uma página de modo de manutenção quando:
- Configurando novos plugins
- Personalizando seu tema
- Removendo links inseguros/spam
Essas alterações podem causar sérios problemas, como páginas de erro 404 ou a tela branca da morte em um site ativo. Depois de encontrar esses problemas funcionais, os visitantes podem ficar frustrados e sair do seu site.
É quando uma página de modo de manutenção pode ser útil. Isso pode tornar seu site mais profissional. Além disso, esta página pode informar ao seu público que você está atualizando ativamente seu site para criar uma experiência melhor para eles.
Mesmo que os usuários não encontrem o conteúdo pelo qual vieram, as páginas do modo de manutenção podem informar quando ele estará disponível. Essas informações podem ser mais encorajadoras para visitantes de primeira viagem do que uma página de erro 404. Além disso, muitas páginas do modo de manutenção contêm um formulário de inscrição por e-mail no qual os usuários podem se inscrever para obter mais atualizações.
Você também pode usar uma página de modo de manutenção para promover lançamentos de novos produtos ou uma reformulação do site. Ao criar uma página de destino em breve, você pode gerar um buzz antes da data de lançamento.
Como criar uma página de modo de manutenção no WordPress (4 etapas)
Recomendamos usar nosso plug-in Beaver Builder para criar sua primeira página de modo de manutenção. Você pode criar facilmente um design personalizado com nosso construtor de páginas de arrastar e soltar. Se preferir dedicar menos tempo ao design, você pode acessar um layout de página de modo de manutenção pré-projetado.
Se você precisar de uma personalização mais avançada, também poderá baixar o PowerPack Beaver Builder Addon. Ele vem com uma biblioteca de modelos projetada profissionalmente, incluindo modo de manutenção e páginas em breve.
Etapa 1: adicionar uma nova página
Para a primeira parte deste tutorial, usaremos o plug-in gratuito Beaver Builder. Mais tarde, mostraremos como nossa ferramenta premium pode levar sua página de modo de manutenção ainda mais longe. Se você já possui uma versão premium do Beaver Builder instalada, está tudo pronto.
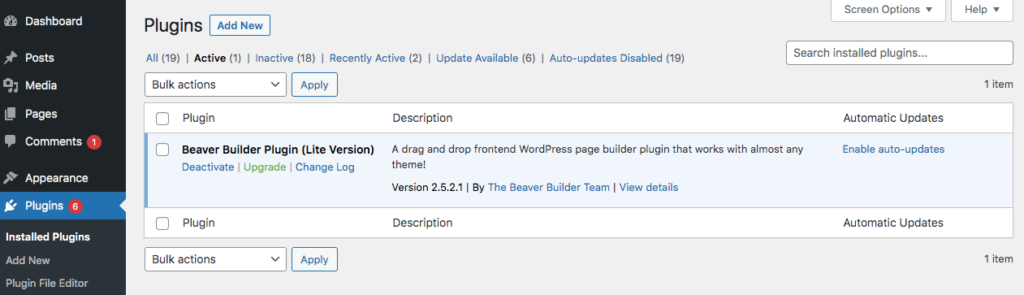
Primeiro, vá para a página Plugins em seu painel do WordPress. Clique em Adicionar novo e procure por “Beaver Builder Lite”. Em seguida, instale e ative-o:

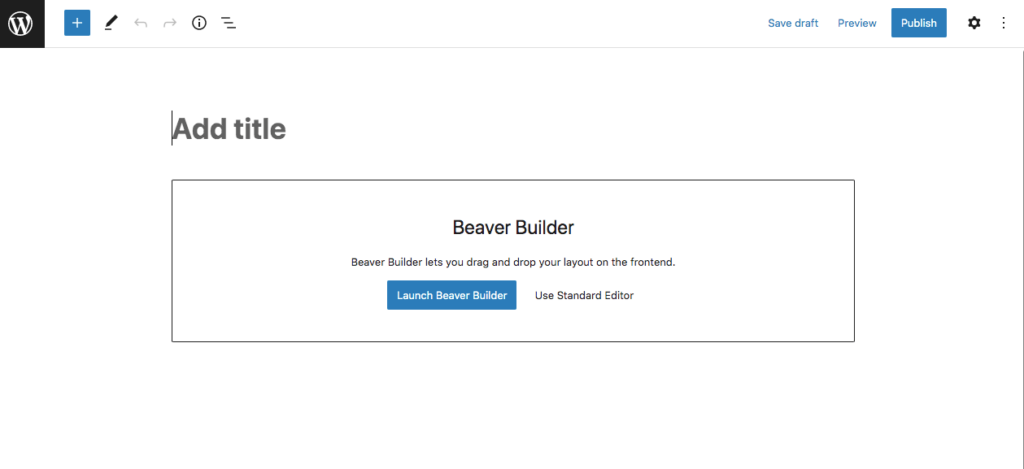
Para criar uma página de modo de manutenção, selecione Páginas > Adicionar novo . Agora dê um título à sua página. Em seguida, clique em Iniciar Beaver Builder :

Isso abrirá o editor Beaver Builder, onde você pode começar a personalizar sua página de modo de manutenção.
Etapa 2: escolha o modelo de manutenção
Mesmo usando o Beaver Builder Lite, você poderá acessar modelos de página pré-fabricados. Isso inclui uma página de modo de manutenção simples que você pode personalizar para se adequar ao seu site.
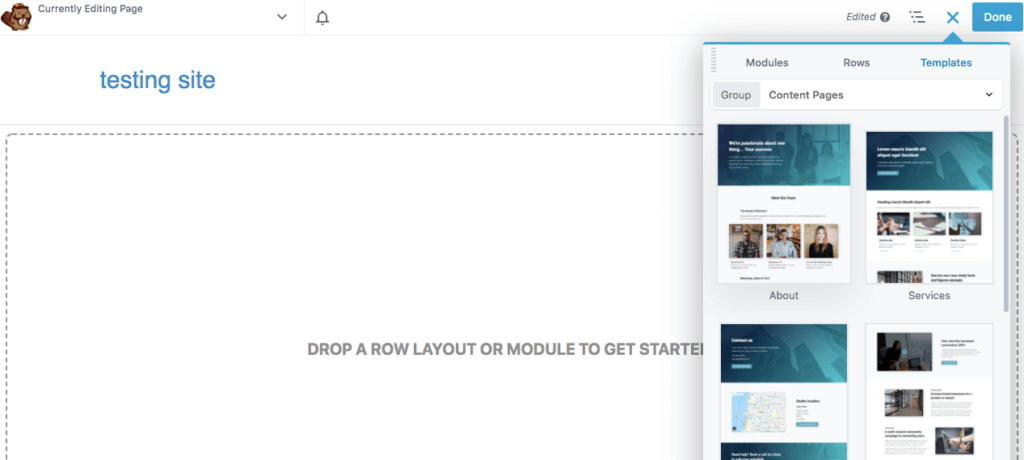
Na sua nova página, clique no ícone + no canto superior direito. Aqui, você pode arrastar e soltar módulos específicos para criar uma página personalizada.
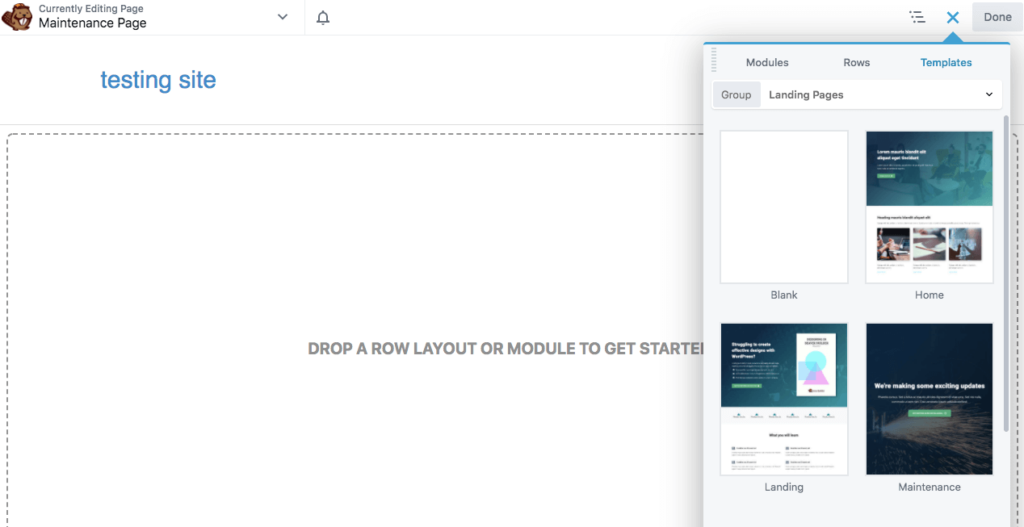
Como alternativa, você pode economizar tempo navegando até a guia Modelos :

No menu suspenso Grupo , selecione Páginas de destino . Em seguida, você verá uma opção rotulada Maintenance :

Clique e arraste este modelo para adicioná-lo à sua página.
Etapa 3: personalize as imagens e o texto
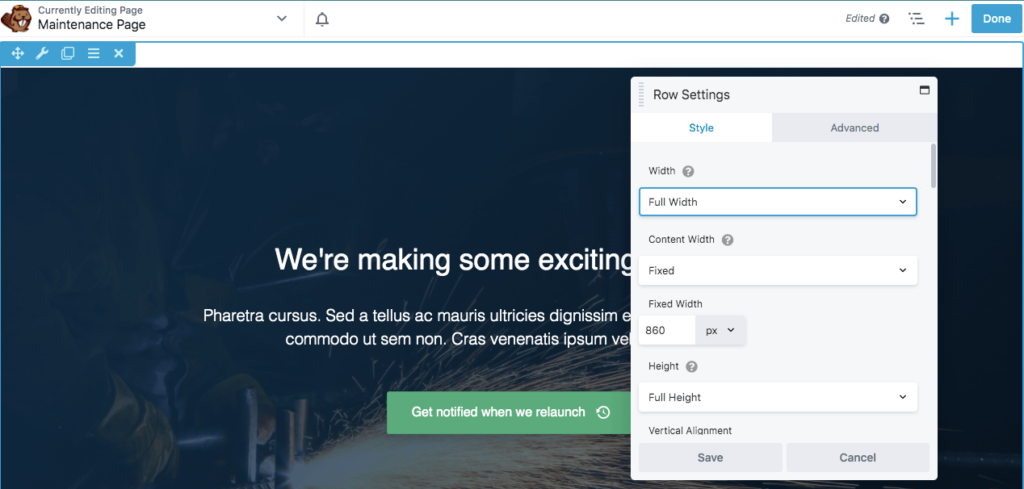
Depois de inserir o modelo de Manutenção , você precisará personalizá-lo e adicionar informações relevantes ao seu site. Se você quiser alterar a imagem de fundo, passe o mouse sobre ela e clique no ícone de chave inglesa para abrir as configurações de linha :

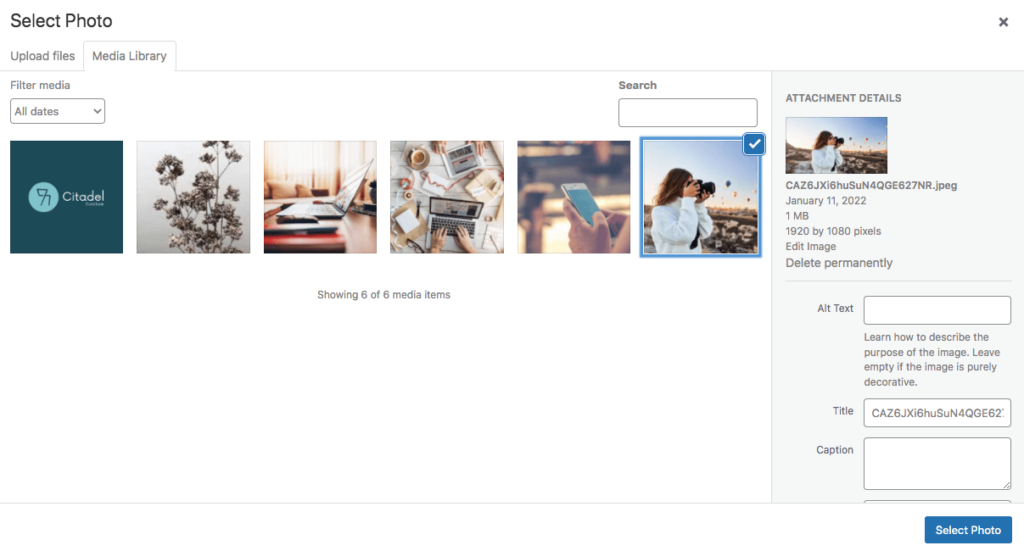
Na guia Estilo , role para baixo até Foto de fundo e clique em Remover . Em seguida, você pode inserir uma imagem da Biblioteca de mídia ou fazer upload de um novo arquivo:

Depois de encontrar a imagem certa, clique em Selecionar foto . Se você gostar da aparência do plano de fundo da página de manutenção, salve as alterações.

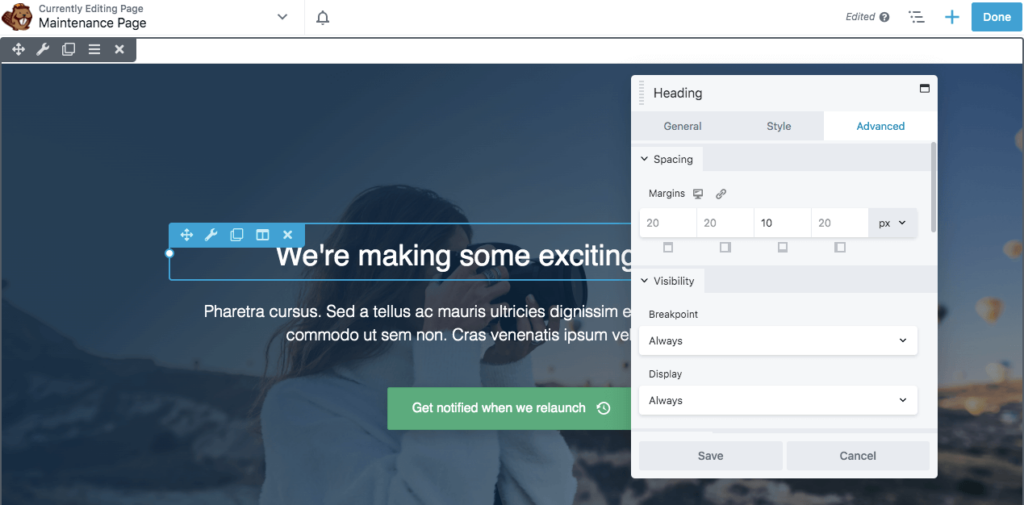
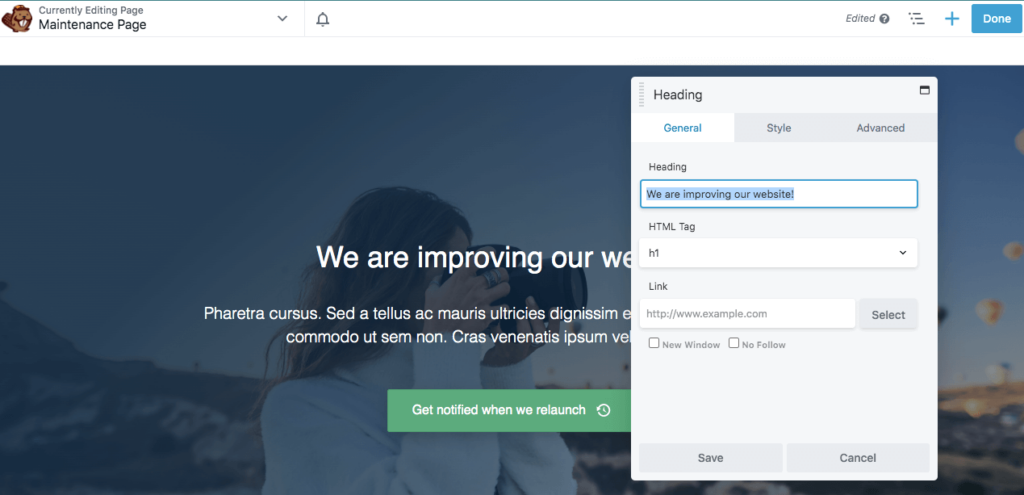
Você também pode querer personalizar o texto padrão. Comece passando o mouse sobre o título e clicando em suas configurações:

Para editar o texto, vá para a guia Geral . Na seção Título , adicione seu próprio texto:

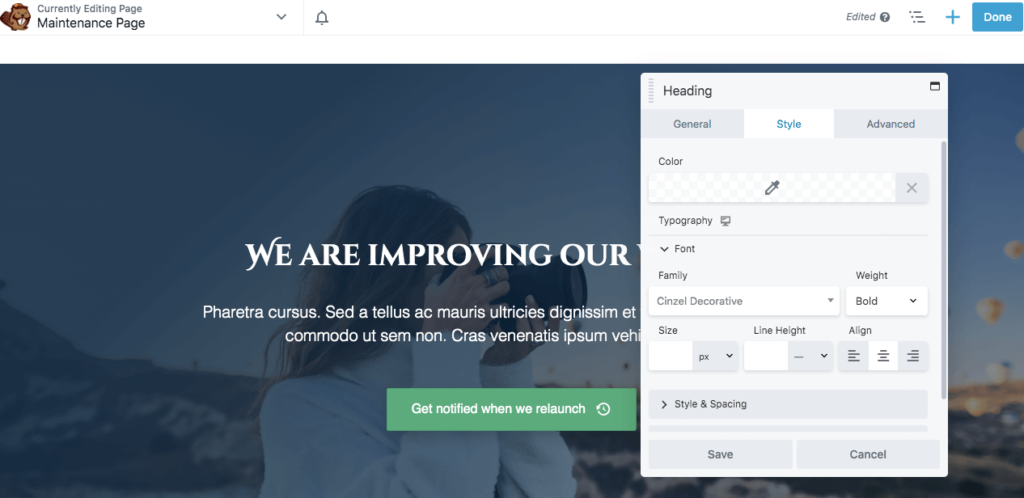
Você também pode alterar a fonte, a cor e o tamanho do título na guia Estilo . Depois de fazer suas edições, clique em Salvar :

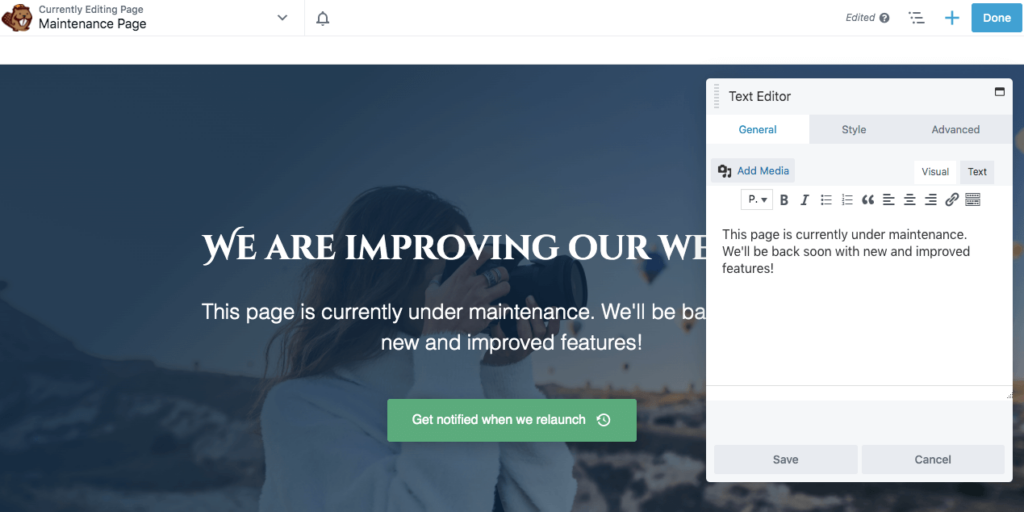
Você pode passar pelo mesmo processo de edição para o corpo principal do texto. Adicione texto personalizado na guia Geral e ajuste a fonte conforme necessário:

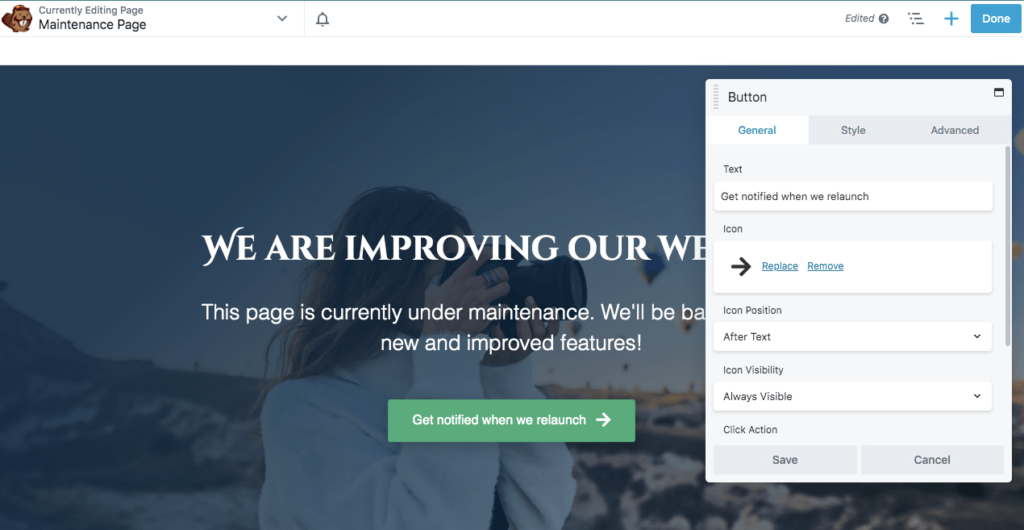
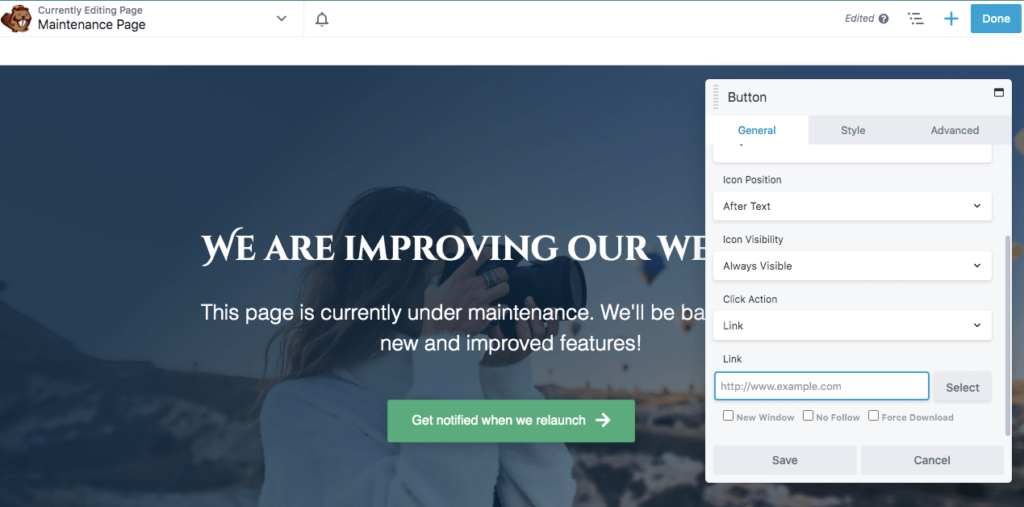
O último recurso neste modelo padrão é o botão Call to Action (CTA). Você pode clicar em suas configurações para editar o texto e adicionar um ícone personalizado:

Na parte inferior da guia Geral , cole um link onde você deseja que o botão direcione. Pode ser outra página do site com informações semelhantes ou uma página de destino para capturar endereços de e-mail:

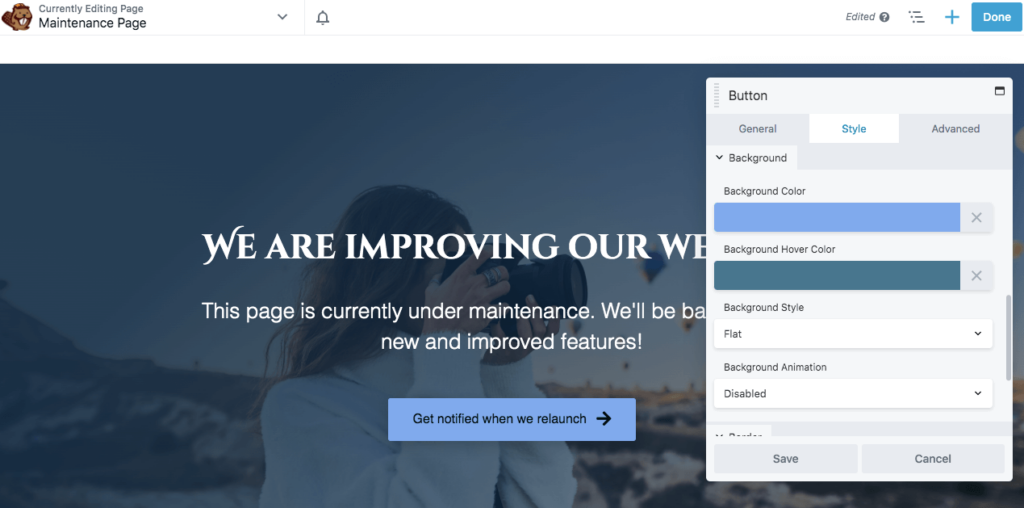
Em seguida, vá para a guia Estilo para editar a cor do botão e sua cor de foco. Aqui, você também pode alterar a cor e a fonte do texto:

Depois de gostar da aparência da página, clique em Salvar e depois em Publicar . Se houver algum link que possa ser quebrado durante a manutenção do seu site, considere redirecioná-lo para esta página.
Etapa 4: adicionar recursos extras
O Beaver Builder Lite oferece tudo o que você precisa para concluir as etapas acima. Esta ferramenta pode ser eficaz para construir uma página de manutenção simples. No entanto, você precisará do nosso plug-in premium para acessar recursos mais avançados, como um cronômetro de contagem regressiva ou um formulário de captura de leads.
Usando o Beaver Builder Pro, você pode adicionar uma nova página de manutenção e editá-la usando o mesmo processo do plug-in Lite. No entanto, agora você pode adicionar módulos extras para tornar sua página de manutenção mais interativa.
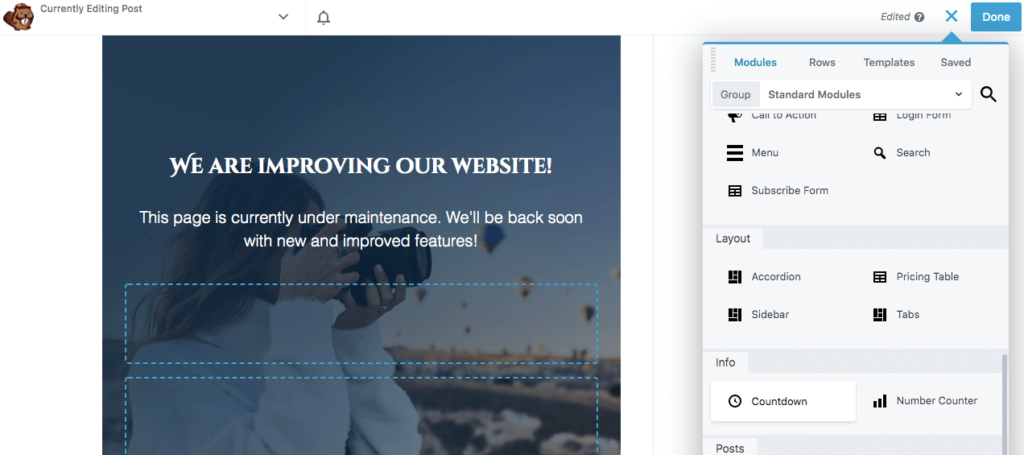
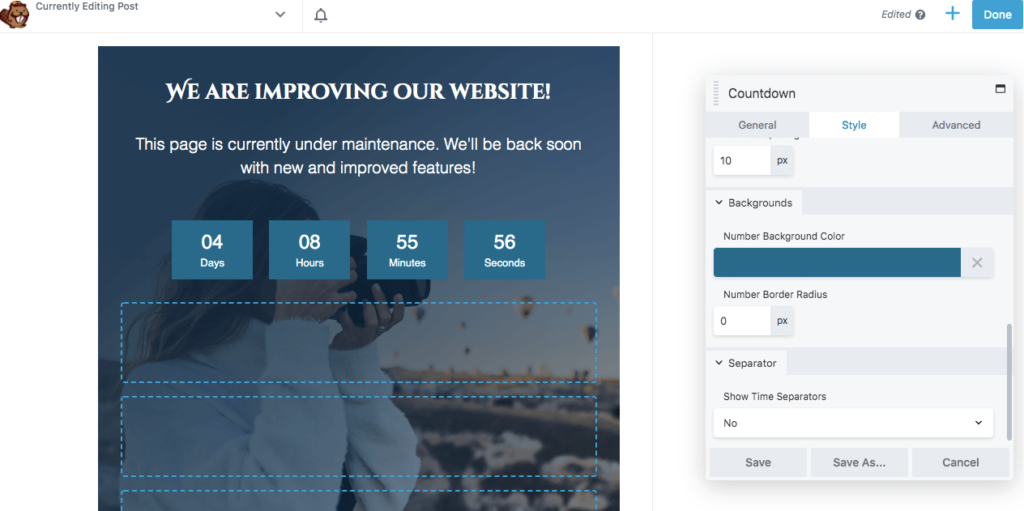
Por exemplo, em Módulos , você pode arrastar e soltar um cronômetro de contagem regressiva na página. Ele pode informar aos visitantes quando seu site estará no ar novamente:

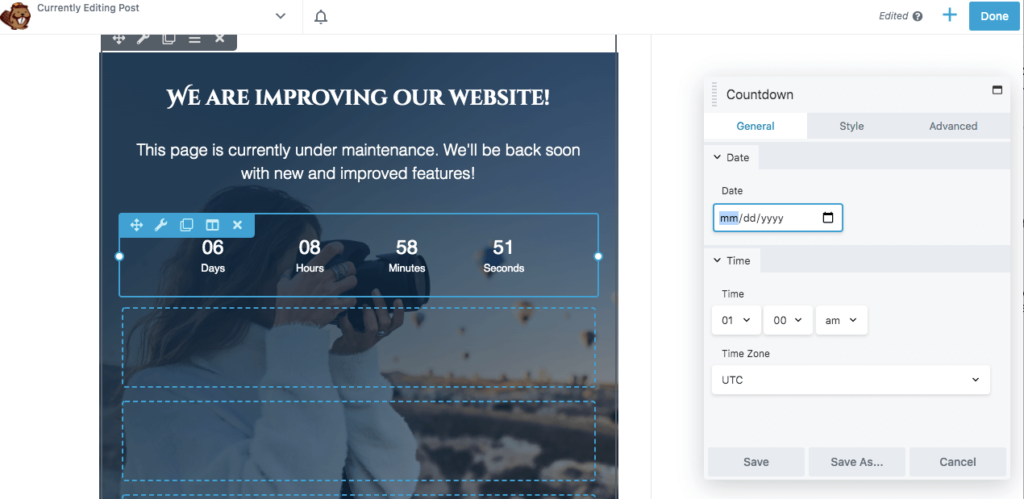
Com este módulo, você pode adicionar sua data de lançamento na guia Geral . Certifique-se de especificar o fuso horário também:

Em Estilo , você pode editar a cor e o tamanho dos números. Em seguida, adicione uma cor de fundo, se necessário:

Você também pode capturar leads usando sua página de modo de manutenção. Dessa forma, os usuários podem se inscrever em seu boletim informativo e saber sobre as atualizações planejadas.
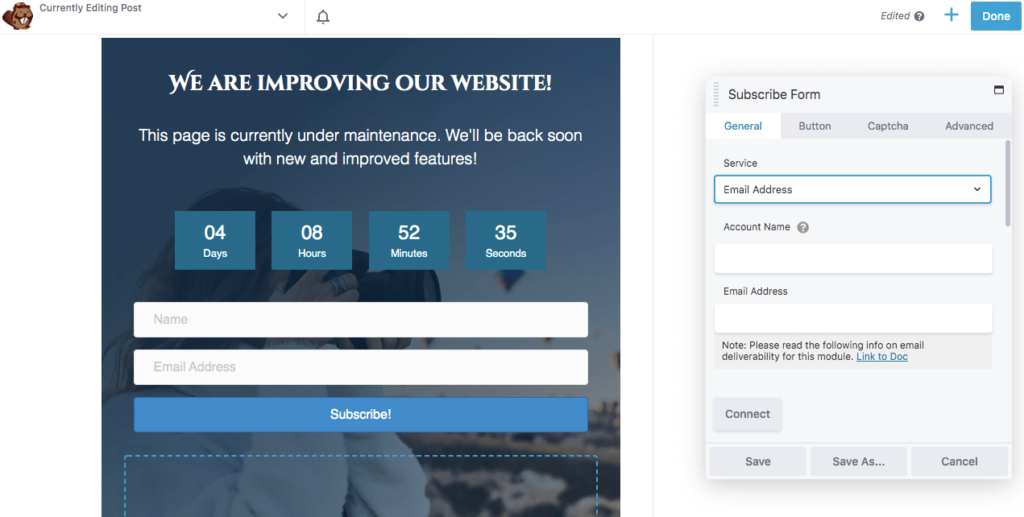
Para começar a capturar leads, arraste e solte um módulo de formulário de inscrição em qualquer lugar que desejar. Em seguida, conecte o serviço de email marketing que você usará para monitorar as respostas:

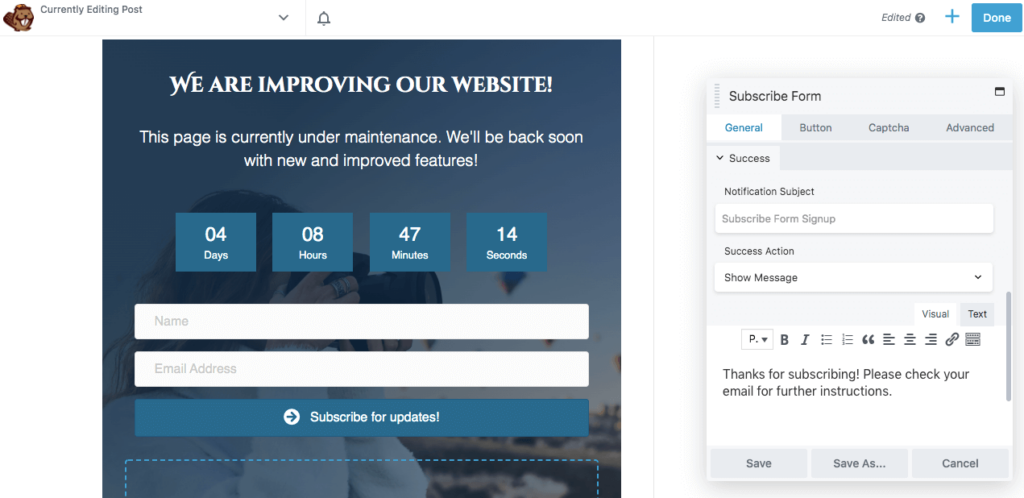
Você pode adicionar uma mensagem personalizada na parte inferior da guia Geral . Isto é o que os usuários verão depois de se inscreverem:

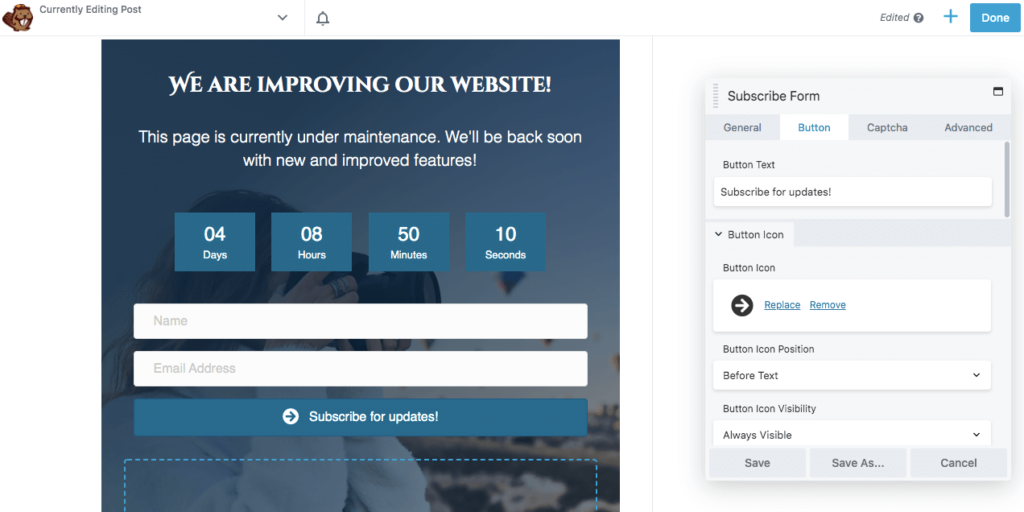
Você também pode editar o botão de inscrição na guia Botão . Aqui, você pode adicionar texto personalizado e um ícone. Na parte inferior da seção, você também pode escolher uma cor de fundo:

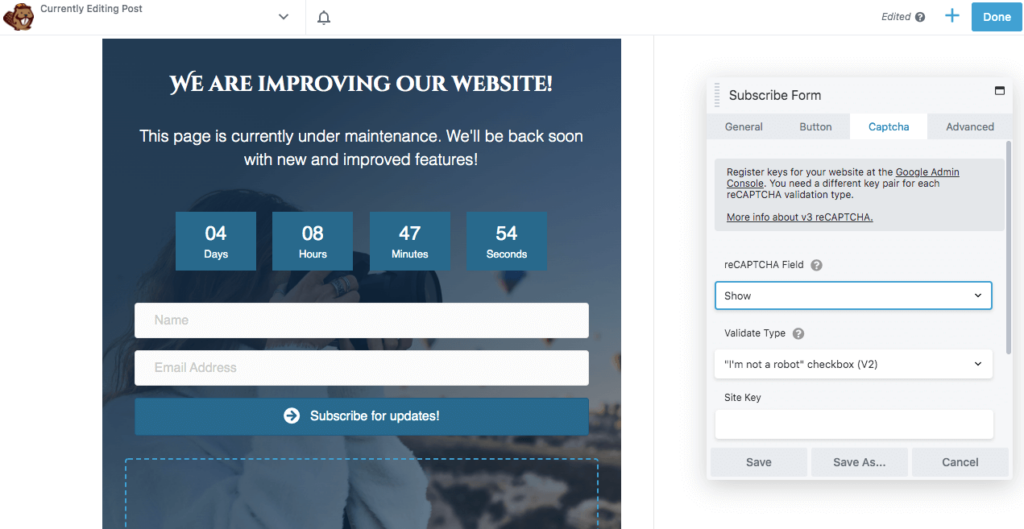
Se necessário, você pode até inserir uma caixa de seleção Google reCAPTCHA. Esse recurso pode bloquear spam e garantir que você receba apenas leads válidos:

Depois de gostar da aparência da sua página de manutenção, salve seu rascunho ou clique em Publicar . Agora você pode usar um plug-in como o PowerPack para redirecionar automaticamente os visitantes para sua nova página de modo de manutenção.
Conclusão
Para manter seu site atualizado e funcionando corretamente, talvez seja necessário personalizar seu tema ou configurar novos plugins. Embora a manutenção do site seja importante, muitas vezes pode causar páginas de erro que afetam negativamente a experiência do usuário. Ao criar uma página de modo de manutenção, você pode informar aos visitantes sobre as páginas indisponíveis e quando eles voltarão a ficar online.
Ao usar nossa ferramenta Beaver Builder, há quatro etapas simples para criar uma página de modo de manutenção:
- Adicione uma nova página.
- Escolha o modelo de manutenção.
- Personalize as imagens e o texto.
- Adicione recursos extras com o Beaver Builder Pro.
Você tem alguma dúvida sobre como criar uma página de modo de manutenção personalizada para o seu site? Deixe-nos saber na seção de comentários abaixo!
