Como criar um tema WordPress com local
Publicados: 2024-02-09Existem milhares de temas WordPress que você pode escolher, desde opções multifuncionais até opções de nicho específico. No entanto, às vezes a única maneira de fazer com que seu site fique exatamente como você deseja é criando seu próprio tema.
Criar um tema WordPress é perfeitamente viável, mesmo se você não tiver uma vasta experiência em desenvolvimento web. Você só precisa saber quais arquivos seu tema exige e onde colocá-los. Em seguida, você fará alterações no código até que tudo funcione da maneira desejada.
Neste artigo, apresentaremos o desenvolvimento de temas WordPress e as ferramentas necessárias para começar. Também mostraremos como criar um tema WordPress básico em quatro etapas. Vamos começar!
Uma introdução ao desenvolvimento de temas WordPress
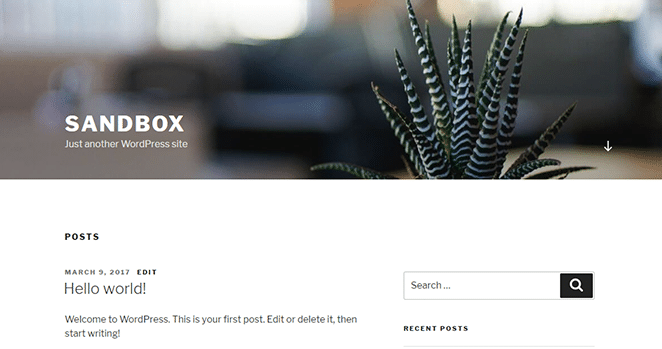
Os temas do WordPress são modelos que afetam a aparência e o layout do seu site. Por exemplo, aqui está um site WordPress usando o tema padrão Twenty Seventeen:

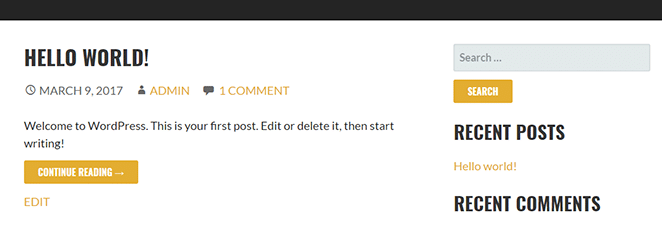
Aqui está o mesmo site, mas desta vez usando o popular tema Stout:

Com o tema certo, você pode fazer com que seu site WordPress tenha a aparência que desejar, sem precisar fazer alterações em seu código. No entanto, se nenhum tema atender aos seus requisitos, você também poderá criar o seu próprio. A vantagem dessa abordagem é que você tem controle total sobre a aparência do seu site e a funcionalidade do seu tema.
Para criar seu próprio tema, você precisará de pelo menos um conhecimento básico de desenvolvimento web. Você não precisa ser um profissional, mas se não tiver um conhecimento geral de HTML, PHP e CSS, o processo pode ser frustrante.
Obtenha temas Genesis Framework e StudioPress gratuitamente!
Ao hospedar seus sites no WP Engine, você terá acesso a temas WordPress premium (incluindo Genesis!). Isso é muito valioso para você começar; saiba mais aqui.
Da mesma forma, criar um tema e fazer com que as coisas pareçam e funcionem corretamente pode levar tempo. Dessa forma, decidir se deve criar seu próprio tema depende se seu site se beneficiaria com um tema personalizado. Você também deve considerar o quão oportuna e econômica seria a criação de seu próprio tema em comparação com o uso de um tema existente.
Por fim, vale a pena considerar que muitas pessoas ganham muito bem com o desenvolvimento de temas WordPress. É um campo de negócios muito competitivo, mas quem pode dizer que você não poderia desenvolver um vencedor e lucrar com seu trabalho?
Por que você precisa de uma configuração local do WordPress para desenvolvimento de temas
Para configurar e testar seu tema personalizado, você precisará de uma instalação do WordPress. A melhor forma de fazer isso é utilizando um ambiente local, pelos seguintes motivos:
- É mais eficiente. Com uma configuração local do WordPress, os tempos de carregamento são quase inexistentes e você não precisará fazer upload de arquivos para um servidor externo.
- É mais seguro do que usar um ambiente ativo. O desenvolvimento da Web sempre envolve muitas tentativas e erros, por isso faz sentido fazê-lo em um ambiente local e seguro.
- Você pode criar vários ambientes de teste. Executar vários sites WordPress é muito mais fácil em uma configuração local.
- Você pode usar software especializado. Existem muitos aplicativos que você pode usar para acelerar o desenvolvimento local do WordPress, como o Local, uma ferramenta de desenvolvimento local gratuita para máquinas Mac, Windows e Linux.
Com o Local, você pode configurar quantos sites WordPress desejar com apenas alguns cliques. Você também obtém acesso a um painel simples onde pode gerenciar todos os seus sites de teste.
Mais importante ainda, você pode configurar cada site local. Isso significa que você pode usar diferentes versões de PHP, MySQL e NGINX ou Apache. Você também pode salvar alguns de seus sites como “projetos” para serem reutilizados posteriormente.
Como criar um tema WordPress com Local (em 4 etapas)
Neste tutorial, mostraremos como configurar um ambiente WordPress local para desenvolvimento de temas, ensinaremos todos os arquivos necessários e como testá-los. Vamos ao trabalho!
1. Use Local para configurar um site WordPress
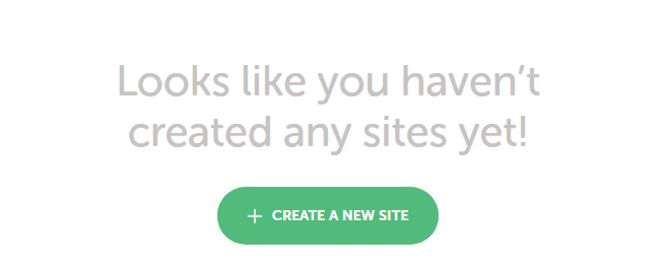
A primeira coisa que você precisa fazer é baixar o Local gratuitamente. Depois de fazer isso, instale o aplicativo. Lembre-se de que isso pode levar alguns minutos, pois o Local precisa configurar o software da máquina virtual para funcionar. Quando o Local estiver pronto, você verá uma solicitação para criar um novo site:

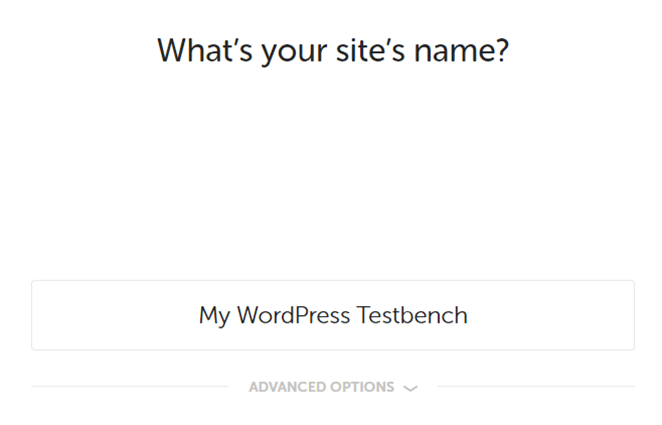
Clique nele e você será solicitado a escolher um nome para o seu site:

Você pode notar que também há uma guia chamada Advanced Options . Se você clicar nele, poderá editar o domínio do seu site local, escolher um diretório raiz e escolher se deseja usar um blueprint.
Por enquanto, fique à vontade para editar o domínio e o diretório do seu site. abordaremos como usar os projetos mais tarde. Quando estiver pronto, clique no botão Continue no canto inferior direito.
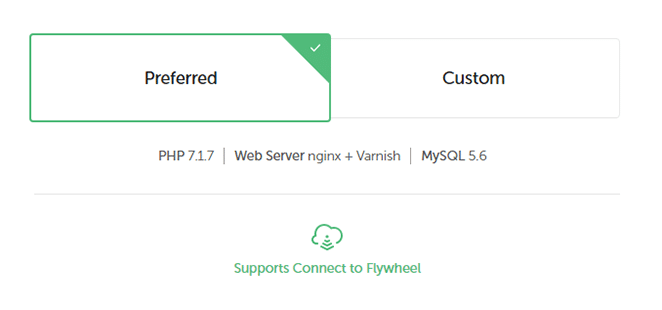
Na próxima página, você terá a opção de usar o ambiente WordPress padrão do Local para o seu site. A opção Preferred inclui as versões mais recentes de PHP e MySQL e usa uma combinação de nginx + Varnish para seu servidor:

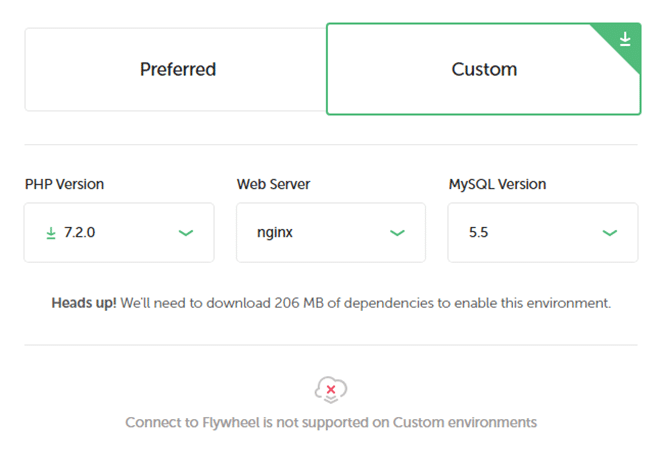
Você também pode escolher a opção Custom , que permite alterar todas as configurações mencionadas anteriormente:

De modo geral, usar as versões mais recentes de PHP e MySQL é sempre uma boa opção. No entanto, se você estiver usando o Local para configurar um site de teste, talvez seja necessário usar versões mais antigas desse software para emular seu servidor ativo.
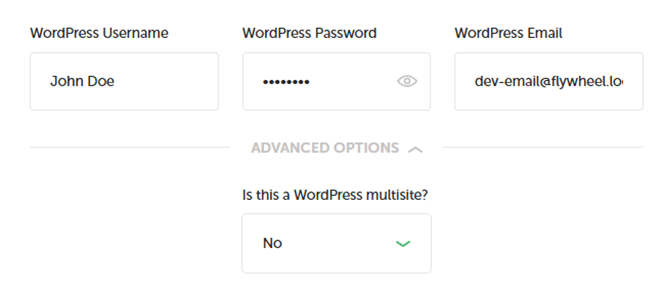
Para este tutorial, vamos continuar com a configuração Preferred , então selecione-a e clique em Continue . Agora você poderá escolher um nome de usuário, senha e e-mail de administrador e selecionar se deseja ativar o multisite:


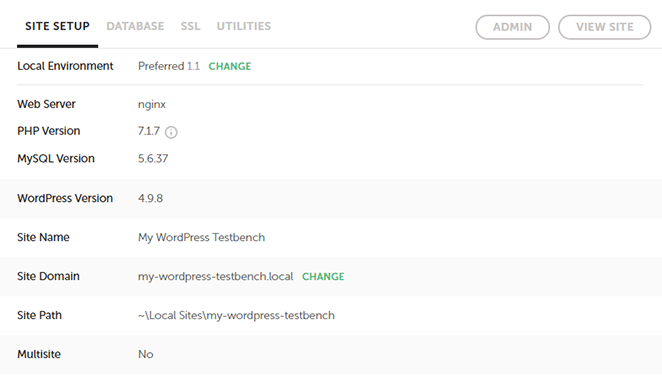
Lembre-se de que o e-mail padrão que o Local configura para você permitirá que você verifique mensagens de dentro do aplicativo, por isso é recomendável que você continue com ele. Clique em Continue novamente e espere que o Local baixe e configure todas as dependências necessárias para o seu site. Quando isso for feito, as informações do seu site aparecerão à direita e você poderá passar para a etapa número dois.
2. Configure um novo diretório de temas
Agora que seu site WordPress local está pronto, você pode acessá-lo como faria com um site normal usando o URL configurado. Você também pode clicar na configuração Admin no canto superior direito para ir direto para o painel:

Por enquanto, porém, você precisa acessar a pasta raiz do seu site local, onde residem todos os arquivos do WordPress. Para encontrá-lo, procure logo abaixo do título do seu site, na parte superior da tela Local. Deve haver um diretório listado lá e uma seta na qual você pode clicar à direita.
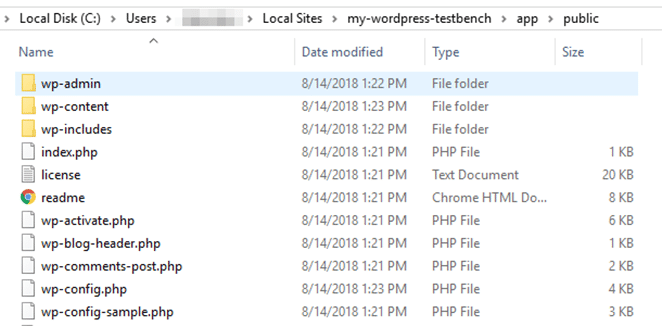
Clicar nessa seta abrirá o diretório em seu explorador de arquivos. Entre e abra a pasta app/public para encontrar seus arquivos do WordPress:

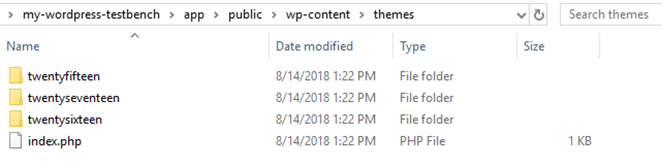
Se você já acessou um site WordPress usando um cliente FTP, isso deve parecer muito familiar. Navegue até o diretório wp-content/themes , onde você deverá ver três pastas dentro. Estes são os temas padrão que o WordPress instala em novos sites:

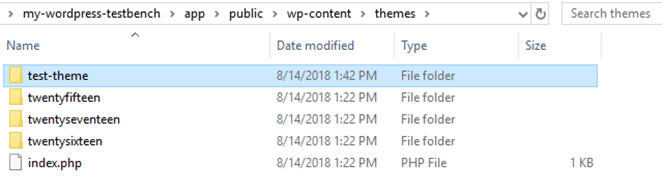
Vá em frente e crie uma nova pasta. Dê a ele o nome que deseja usar para o seu tema:

A pasta está naturalmente vazia. A seguir, adicionaremos algum conteúdo.
3. Crie seus arquivos de layout de tema
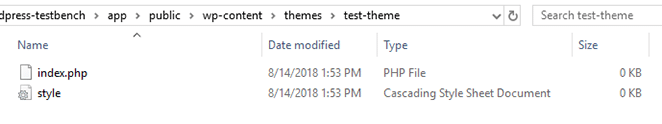
Um tema WordPress básico requer apenas dois arquivos para funcionar: index.php e style.css . Seu arquivo index.php corresponde à página principal do WordPress, que mostra todas as postagens mais recentes do seu blog e extrai seu estilo de style.css . Vamos criar os dois arquivos agora:

Ambos os arquivos não contêm código no momento, então vamos mudar isso. Primeiro, abra style.css e adicione uma breve descrição para o seu tema:
/* Theme Name: Test Theme Author: John Doe Description: A basic WordPress theme Version: 0.0.1 Tags: bootstrap */ Repita o mesmo processo com index.php , embora o código deste seja um pouco mais complexo:
<a href="index.php?p=”>
Esse é o layout mais básico possível. Dentro desse código, estamos chamando o arquivo style.css que configuramos anteriormente, exibindo o título do seu blog e usando o ‘loop’ do WordPress. Caso você não saiba, loop é o nome do código que um tema usa para exibir postagens, e sua estrutura real pode variar muito de tema para tema.
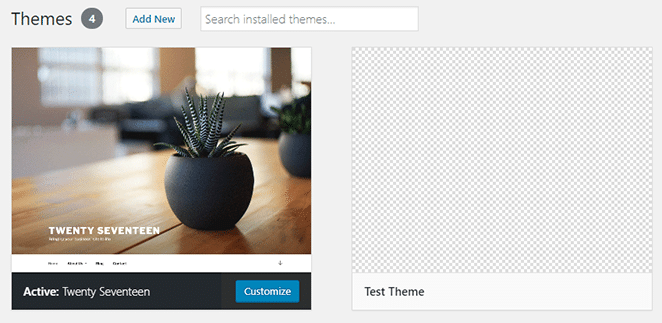
Salve as alterações em ambos os arquivos agora e vá para o painel do WordPress. Navegue até a guia Appearance > Themes e observe seu novo tema esperando lá dentro:

Ative-o imediatamente e confira sua página inicial:

No que diz respeito às páginas iniciais, não ganhará nenhum prêmio. No entanto, o importante é que você tenha uma base estabelecida, sobre a qual possa construir o resto do seu tema. Sua próxima etapa deve ser usar seu arquivo style.css para adicionar um toque especial ao seu tema.
Depois de tornar as coisas um pouco mais bonitas, você desejará trabalhar em um layout mais complexo. Por exemplo, você pode querer adicionar barras laterais e rodapés ao seu tema, bem como um arquivo header.php.
Se você não tiver certeza do formato que deseja que seu tema tenha, recomendamos que você dê uma olhada em alguns temas iniciais do WordPress. Eles são muito simples do ponto de vista visual, mas incluem todos os recursos que um site moderno precisa.
4. Teste seu tema WordPress
Antes de poder usar seu tema em um site ativo, você deve testá-lo completamente. Uma rápida visão geral revelará a maioria dos bugs, mas isso geralmente não é suficiente. Você também pode usar plug-ins como Theme Check, que analisa seu tema para garantir que ele atenda aos padrões de revisão do WordPress.

Os padrões de revisão de temas só são importantes se você quiser publicar seu tema no WordPress.org. Mesmo que você não planeje publicar seu tema publicamente, esses padrões ainda são um bom parâmetro para compará-lo.
Conclusão
Se você tem um conhecimento básico de desenvolvimento web, nada o impede de criar seu próprio tema WordPress. Embora possa levar algum tempo, pode valer a pena o esforço. Além disso, oferece um grau muito maior de controle sobre a aparência do seu site.
Para recapitular, as quatro etapas básicas para criar um tema WordPress usando Local são:
- Use Local para configurar um site WordPress.
- Configure um novo diretório de tema.
- Crie seus arquivos de layout de tema.
- Teste seu tema WordPress.
Quer saber mais? Visite WP Engine para saber mais sobre nossa hospedagem WordPress de alta qualidade, desenvolvimento local de WordPress e nosso crescente conjunto de ferramentas para o desenvolvedor WordPress moderno.
