Como criar elementos personalizados do WPBakery
Publicados: 2022-11-15O WPBakery é um dos melhores plugins para construir uma página da web no WordPress, graças a vários recursos úteis. Esses recursos concedem a você a chance de modificar o front-end de maneira eficaz. No entanto, adicionar e criar elementos personalizados do WPBakery não é uma tarefa com a qual muitas pessoas estejam familiarizadas.
Se você está na mesma página com esses usuários, não se preocupe, estamos aqui para ajudá-lo. Este artigo irá guiá-lo sobre como criar elementos personalizados WPBakery. Esses elementos permitem que você use um código personalizado e construa o site do seu jeito. Vamos lá!
- O que é um elemento no WordPress?
- Benefícios dos elementos personalizados
- Como criar um elemento personalizado WPBakery
O que é um elemento no WordPress?
No WordPress, um elemento é uma camada de abstração sobre o React. Seu trabalho é fundamentar o código de terceiros ou seu código personalizado. O objetivo é manter a interface e proteger o código dependente quando houver uma alteração ou substituição na implementação subjacente.
Um elemento permite que os desenvolvedores evitem riscos potenciais ignorando recursos não comprovados. Além disso, facilita a prevenção de incompatibilidades de versão, exigindo que todos os plug-ins sejam executados no mesmo código.
Benefícios dos elementos personalizados
Existem vários benefícios que os elementos personalizados podem trazer para o seu site:
- Eles oferecem controle total desde o design até a funcionalidade dos elementos.
- Eles permitem que você construa seu próprio design e aplique nos diferentes projetos.
- Você pode criar complementos com vários elementos e ganhar algum dinheiro com a venda deles.
- Você pode incorporar o WPBakery em seus temas e adicionar elementos personalizados.
Como criar um elemento personalizado WPBakery
Antes de começar a criar elementos personalizados do WPBakery, lembre-se de que este plug-in custará alguns dólares. Você não pode obter este plug-in de maneira convencional acessando o depósito de plug-ins do WordPress. Em vez disso, você deve visitar o site oficial do WPBaker para fazer o download.
Além disso, o elemento personalizado WPBakery é um shortcode. É por isso que devemos nos armar com algum conhecimento sobre os códigos de acesso do WordPress antes de processar qualquer outra etapa.
O que é Shortcode no WordPress?
Em geral, shortcodes são pequenos pedaços de código, colocados entre colchetes que executam tarefas específicas em sua página da web. Sua página, artigo ou outros materiais terão um recurso especializado quando você os inserir onde quiser. As incorporações de galeria, vídeo e lista de reprodução são possíveis por meio do uso de códigos de acesso.
No WordPress, os códigos de acesso ajudam você a desenvolver sua página sem conhecimento de código subjacente.

Na maioria dos casos, a função de um shortcode é imediatamente aparente. Se você deseja incorporar um vídeo em seu site, pode fazê-lo usando o código [ video ]. Ao inserir o shortcode em uma página/post, ele fará alterações no front-end e no back-end do seu site instantaneamente.
Onde você deve colocar o código?
O WPBakery Page Builder vem com um recurso integrado chamado Shortcode Mapper. Esta função autoriza você a inserir um shortcode de terceiros na lista de elementos para facilitar a reutilização. Você pode consultar nosso exemplo de adição de um shortcode externo para proteger seções de conteúdo com senha com WPBakery.
Se este método não for sua escolha, você pode mover todo o seu código para o arquivo functions.php . Isso ajuda você a colocar o código na seção do tema. No entanto, pode causar muitos problemas e confusão.
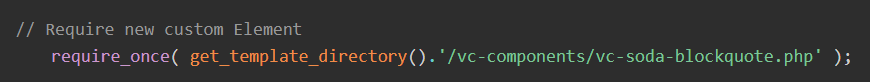
Por esse motivo, recomendamos criar uma nova pasta, nomeando-a como vc-components . Então você pode criar um arquivo indicando os elementos que você vai adicionar.

Orientação passo a passo
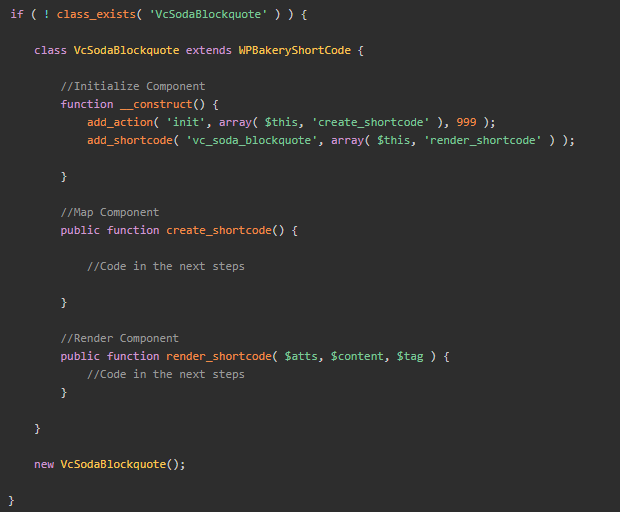
#1 Gerar elemento personalizado WPBakery
Primeiro, você precisa criar a classe VcSodaBlockquote , a extensão WPBakeryShortCode e a estrutura do elemento.


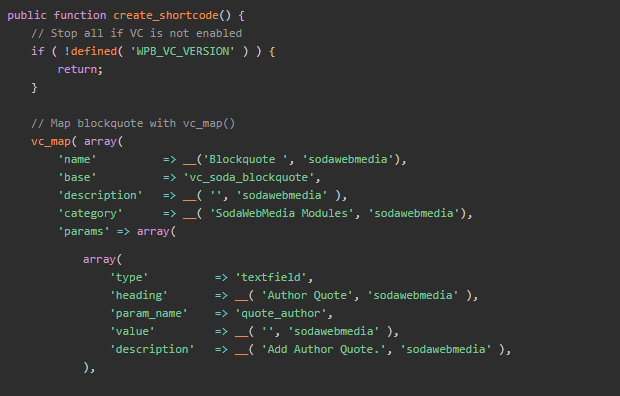
#2 Crie um código curto
Com a ajuda de vc_map , uma função fornecida pelo WPBakery permite adicionar campos adicionais ao seu elemento. Você pode criar um shortcode aqui.

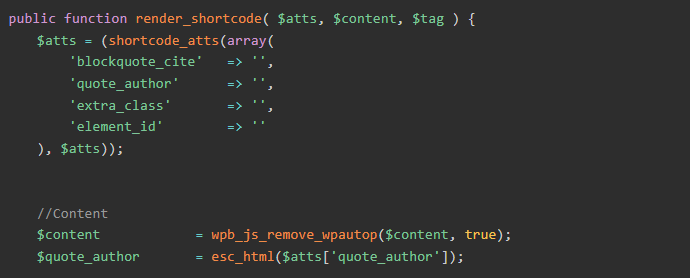
#3 Renderizar Shortcode
Com a função render_shortcode , você pode extrair os valores e colocá-los em variáveis separadas para uso posterior.

Volte para o painel do WordPress e aproveite o resultado.
Parâmetro
As instruções para “mapeamento” no WPBakery são armazenadas neste array associativo.
| Nome | Modelo | Descrição |
| admin_enqueue_js | String/Matriz | Será preenchido no modo de edição do js_composer. |
| admin_enqueue_css | String/Matriz | Adicione CSS personalizado. |
| base | Corda | Tag para códigos de acesso. |
| categoria | Corda | Padrão: Estrutura, Social, Conteúdo. Você pode adicionar e modificar se quiser apenas inserindo um novo título de categoria. |
| classe | Corda | Atribua classes CSS aos elementos de conteúdo do shortcode no modo de edição de back-end no WPBakery. |
| marcação_personalizada | Corda | Faça com que o shortcode apareça no editor. |
| Descrição | Corda | Descreva seu elemento. |
| front_enqueue_css | String/Matriz | O modo de edição front-end do js_composer carregará este js. |
| front_enqueue_js | String/Matriz | O modo de edição front-end do js_composer carregará este css. |
| grupo | Corda | Organize os parâmetros em várias guias dentro da caixa de edição do elemento, agrupando-os. |
| ícone | Corda | Adicione, altere ou modifique ícones. |
| parâmetros | Variedade | Um conjunto compilado de códigos de acesso identificando características. Uma matriz contendo os parâmetros para o seu shortcode. Eles podem ser modificados por configurações de shortcode. |
| show_settings_on_create | boleano | Mostre ou oculte os elementos de conteúdo na página de configurações. |
| peso | inteiro | A prioridade é dada aos elementos com os pesos mais altos quando se trata de renderizar elementos de conteúdo. |
Valores de tipo
| Modelo | Descrição |
| anexar_imagem | Selecione a imagem. |
| anexar_imagens | Selecione várias imagens. |
| caixa de seleção | Crie uma caixa de seleção. |
| seletor de cores | Escolha a cor. |
| suspenso | Crie um campo suspenso. |
| explodiu_textarea | Espaço para texto; as vírgulas irão recolher as linhas (,). |
| ciclo | Construir um loop. Os usuários podem construir um loop usado para a saída do shortcode. |
| posttypes | Crie caixas de seleção com tipos de postagem prontos para uso. |
| área de texto | Campo da área de texto. |
| textarea_html | Crie um Editor tinyMCE do WordPress. Ele é usado para criar áreas de conteúdo adicionadas. |
| campo de texto | Adicionar campo. |
| vc_link | Selecione o link. |
Crie seu próprio elemento personalizado WPBakery hoje!
É assim que você pode adicionar um elemento personalizado do WPBakery e os benefícios que ele pode trazer ao seu site.
Em geral, você precisa gastar algum tempo se familiarizando com o shortcode antes de começar a criar seu elemento personalizado.
Com nosso guia em mãos, você certamente pode facilmente criar e adicionar seu elemento personalizado. Obrigado por ler e não se esqueça de se inscrever em nosso site para obter mais informações úteis!
