Criando um Ticker de notícias no WordPress: 3 etapas fáceis
Publicados: 2023-06-01Você já viu aquelas barras deslizantes nos canais de TV? Eles destacam as últimas notícias, tendências e eventos significativos. Estes são conhecidos como “tickers de notícias ” que também podem aprimorar sites WordPress.
Descubra como criar um ticker de notícias no WordPress com nosso guia passo a passo. Aprenda a implementar um ticker de notícias dinâmico usando o plug-in ElementsKit e aprimore a entrega de notícias do seu site.
Entendendo o News Ticker no WordPress
Os News Tickers, também chamados de tickers de conteúdo, criam um efeito de rolagem de texto em um site/qualquer outra mídia com breves anúncios. O ticker ajuda a transmitir informações sensíveis ao tempo, chamadas para envios e outras mensagens baseadas em texto. Esses tickers atraem a atenção movendo o texto em sua página.
Os tickers de conteúdo podem exibir uma ampla variedade de conteúdo. Isso inclui manchetes de notícias, anúncios, promoções ou outros detalhes de rolagem. Um ticker de notícias fornece atualizações de notícias, tornando-o um ticker de conteúdo especializado.
Os tickers de notícias ou feeds de notícias são mais do que benéficos para os canais de notícias. Eles são valiosos para alterar tópicos como notícias, esportes, ações e muito mais. Um ticker de notícias em seu site permite que os visitantes se mantenham atualizados. Isso os motiva a descobrir mais do seu conteúdo.
Como adicionar um Ticker de notícias no WordPress?
Este guia irá orientá-lo na utilização do ticker de conteúdo ElementsKit em seu site WordPress. Antes de mergulhar nas instruções passo a passo, vamos primeiro descrever o Elementor e o ElementsKit .
Elementor e ElementsKit são plugins WordPress populares, ideais para construção e personalização de sites. Elementor é um plug-in visual do construtor de páginas de arrastar e soltar para WordPress. É uma ferramenta que permite personalizar a aparência do seu site WordPress sem a necessidade de aprender códigos.
Por outro lado, ElementsKit é um complemento Elementor que é a solução perfeita para criar qualquer tipo de site do zero sem codificação. Ele estende a funcionalidade do Elementor por meio de seus elementos, widgets, modelos e recursos adicionais para aprimorar os recursos do construtor de páginas Elementor. Independentemente da finalidade do site, você pode projetá-lo apenas arrastando e soltando os modelos e widgets pré-construídos.
ElementsKit tem muitos recursos poderosos. Um deles é o Content Ticker Widget , que ajuda você a criar e exibir notícias importantes ou tendências. Faz parte da versão ElementsKit Pro, que oferece recursos premium. Você pode personalizar o ticker com diferentes layouts, bordas, animações e designs.

Características principais:
- Widget Ticker de conteúdo para Elementor.
- Funcionalidade de arrastar e soltar para fácil personalização.
- Interface amigável.
- Apresente notícias importantes ou da moda com estilo.
- Várias opções de layout para uma aparência personalizada.
- Bordas, animações e opções de design para um apelo visual aprimorado.
- Criação rápida de tickers de conteúdo.
- Integre-se ao seu site da Elementor.
Agora, vamos prosseguir com o guia passo a passo detalhado sobre como usar efetivamente o plug-in ElementsKit como um ticker de notícias no WordPress.
Etapa 1. Ative o widget Ticker de conteúdo

Para adicionar um marcador de conteúdo ao seu site WordPress, habilite o ElementsKit Content Ticker Widget . Depois, abra o editor Elementor e arraste e solte o widget na área de design.
Para ativar o widget Content Ticker:
- Vá para ElementsKit > Widgets
- Localize o Content Ticker na lista de widgets e ative-o.
- Clique no botão “ Salvar alterações ”.
Etapa 2. Personalize as configurações do Ticker de conteúdo no Elementor

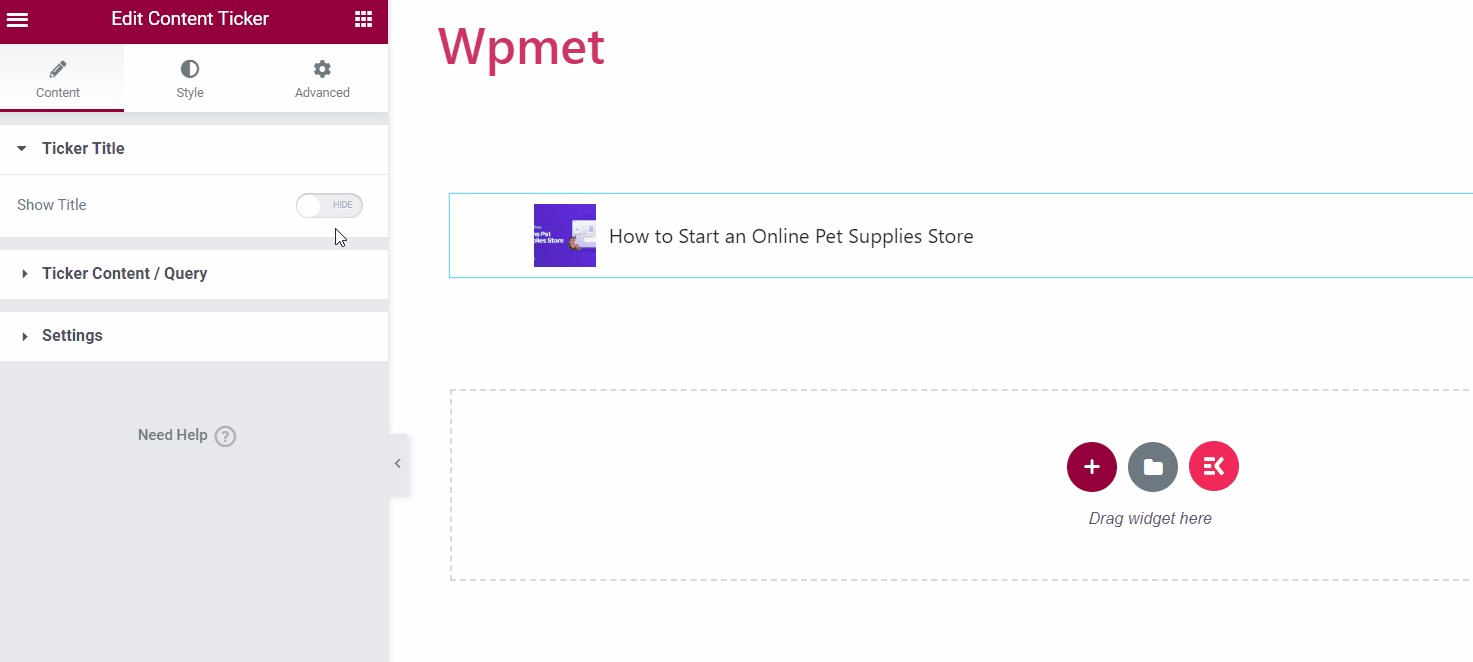
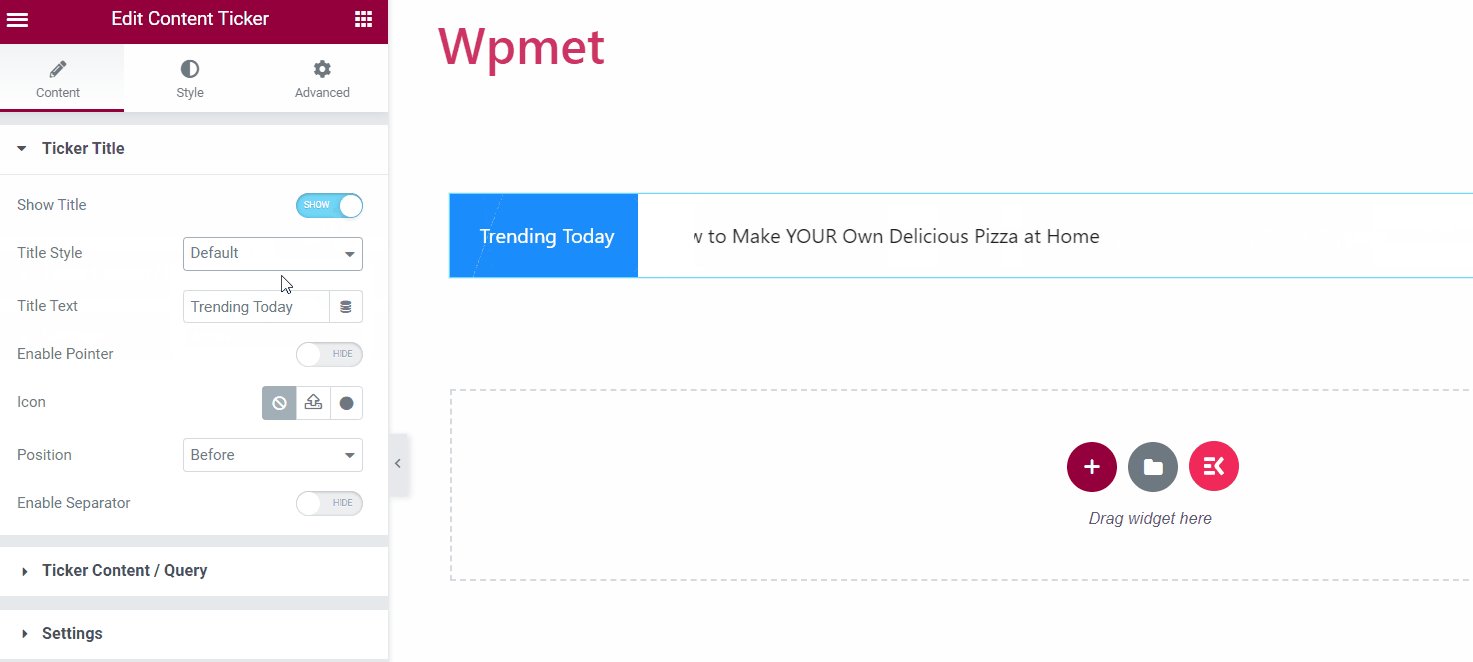
Título da ação
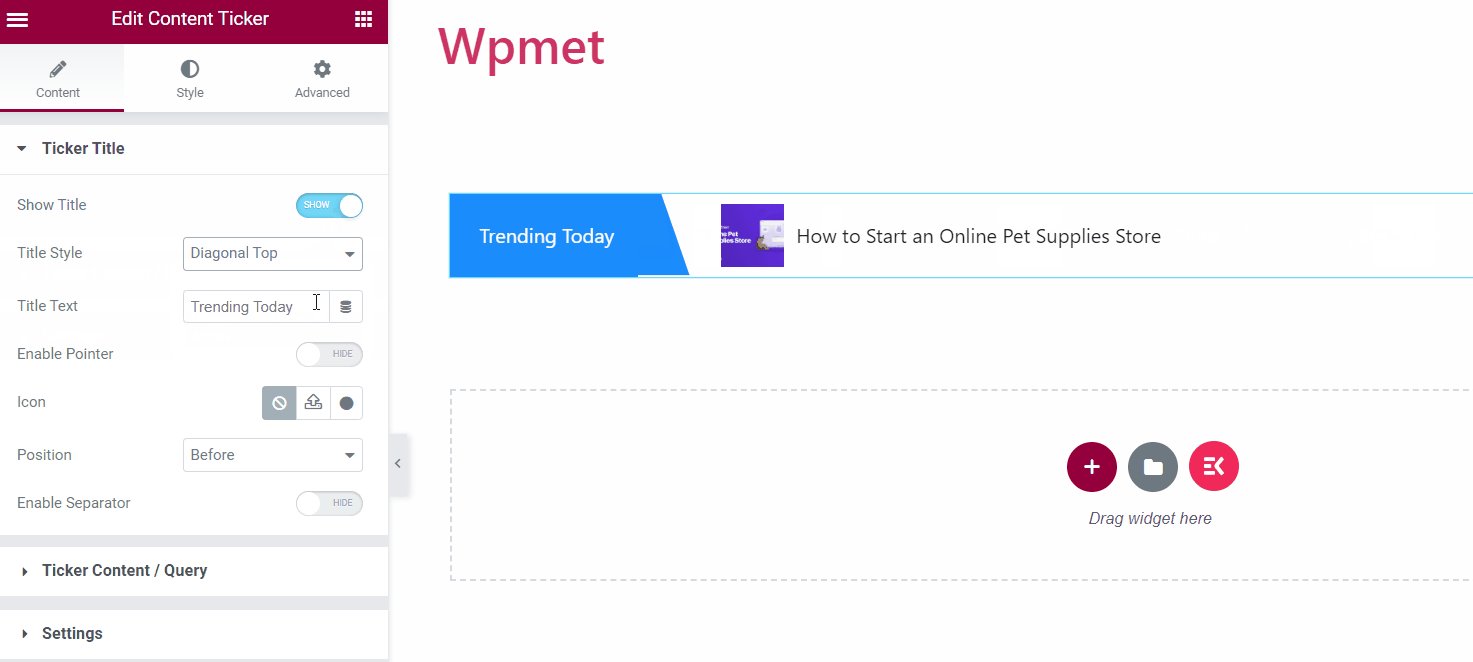
- Mostrar Título. Ative o recurso de título do ticker para desbloquear opções de personalização adicionais.
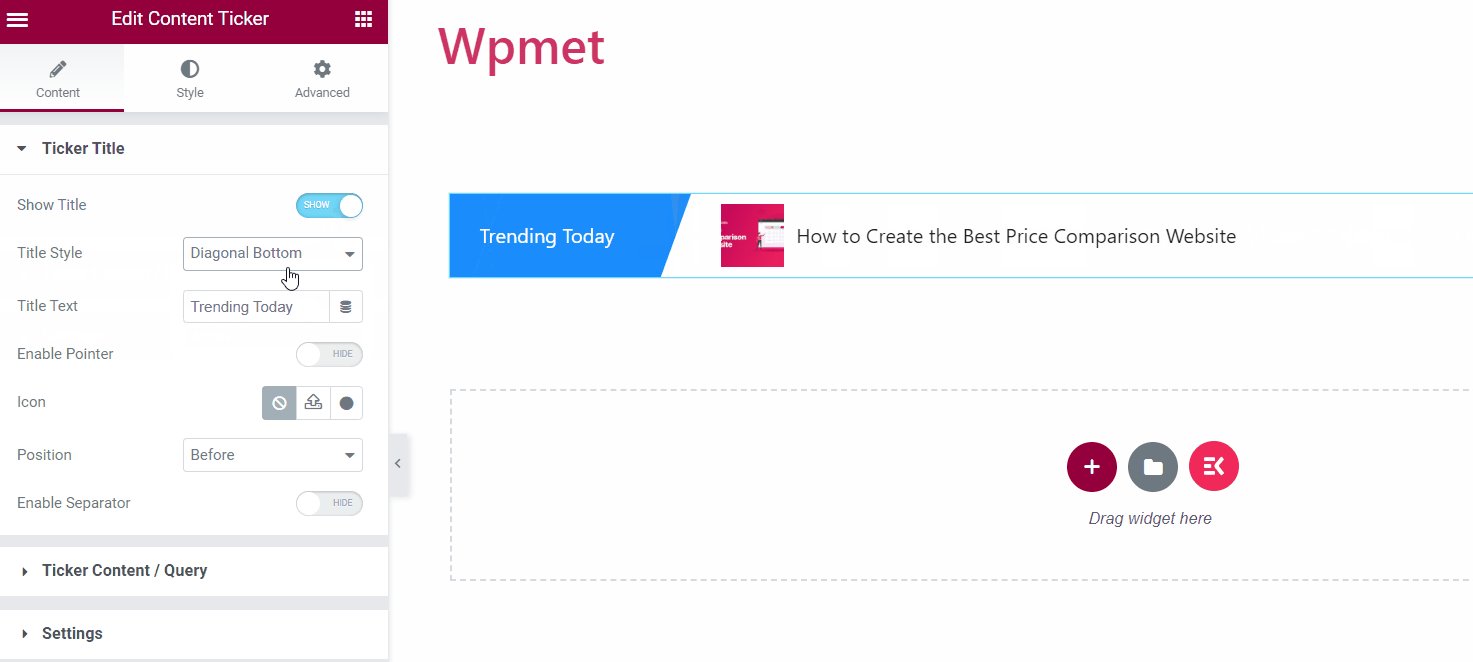
- Estilo do título. Selecione um estilo para o título do ticker entre as opções disponíveis.
- Título Texto. Insira o texto desejado para o título.
- Ativar Ponteiro. Você pode exibir um ponteiro ao lado do título do ticker.
- Ícone. Como alternativa, você pode exibir um ícone ao lado do título.
- Posição. Escolha “ Antes ” ou “ Depois ” como o posicionamento desejado.
- Ativar Separador. Você tem a opção de exibir um separador junto com o título do ticker.

Ticker Conteúdo / Consulta
Nesta seção, você pode selecionar o tipo de conteúdo e ajustar suas configurações de acordo com suas preferências.

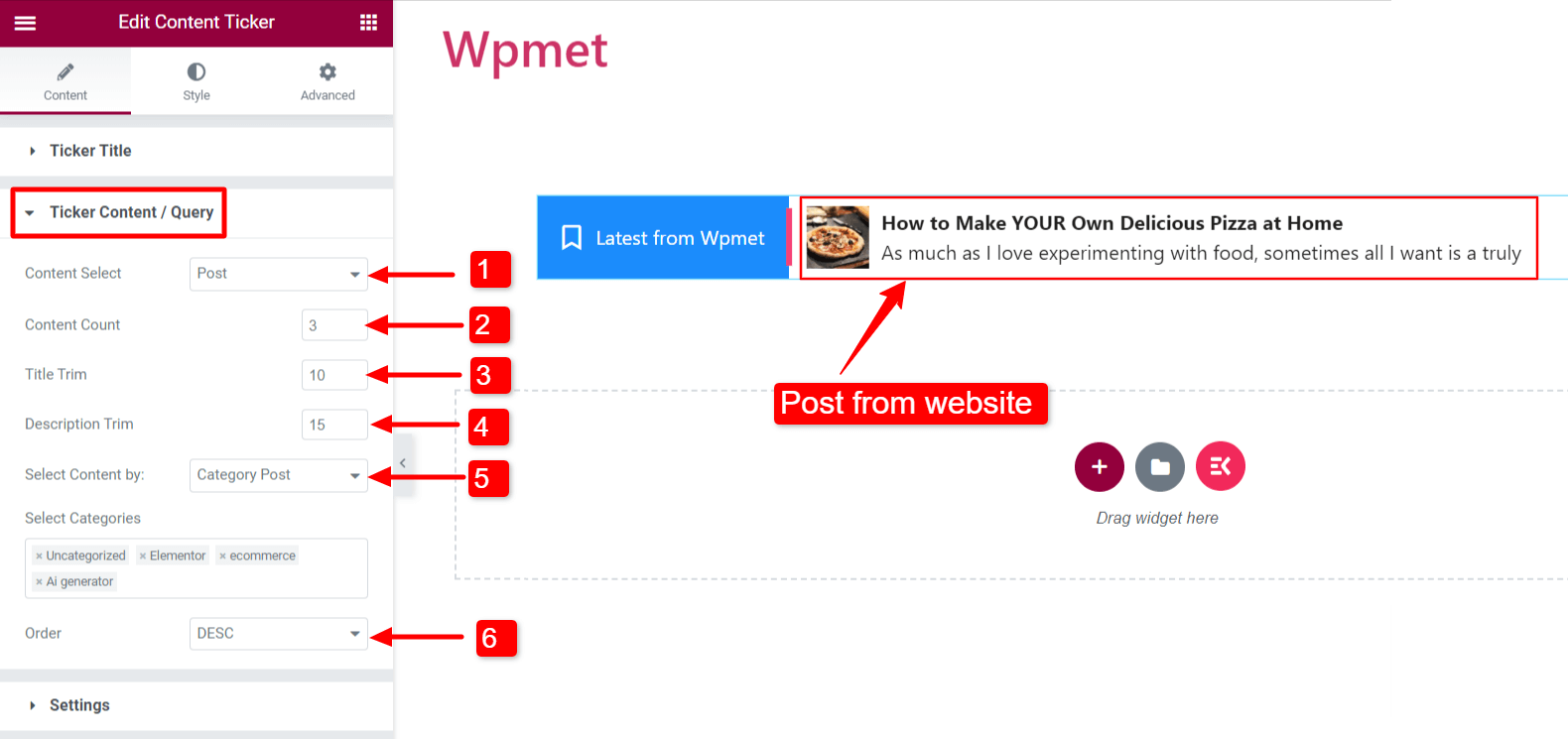
Tipo de conteúdo: postagem
Esta seleção permite que você exiba as postagens do seu site no ticker.
- Seleção de conteúdo: defina como “ Postar “.
- Contagem de conteúdo: especifique o número de postagens.
- Title Trim: Limite a contagem de caracteres para o título do post no ticker.
- Description Trim : Limite a contagem de caracteres exibida no ticker para o título do post.
- Selecione o conteúdo: Você pode escolher como exibir as postagens das seguintes maneiras:
- Postagem recente: exibe as postagens mais recentes do seu site.
- Postagem selecionada: mostre postagens específicas selecionando-as no campo “ Pesquisar e selecionar ”.
- Postagem de categoria: exibe postagens com base em categorias. Adicione as categorias desejadas no campo “ Select Categories ”.
- Ordem: determine a ordem do conteúdo como descendente (DESC) ou ascendente (ASC).

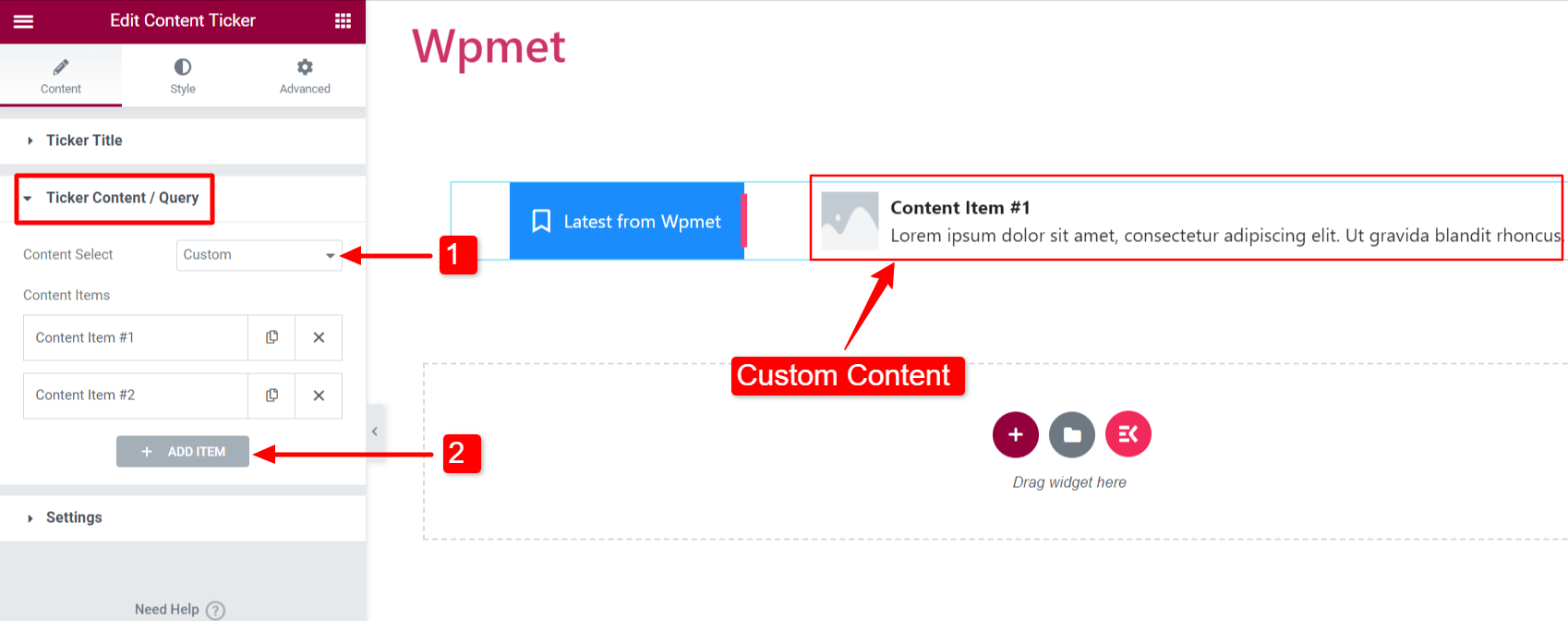
Tipo de conteúdo: personalizado
Para exibir conteúdo personalizado no ticker, siga estas etapas:
- Seleção de conteúdo: defina como “ Personalizado ”.
- Adicionar item: você pode adicionar itens de conteúdo.
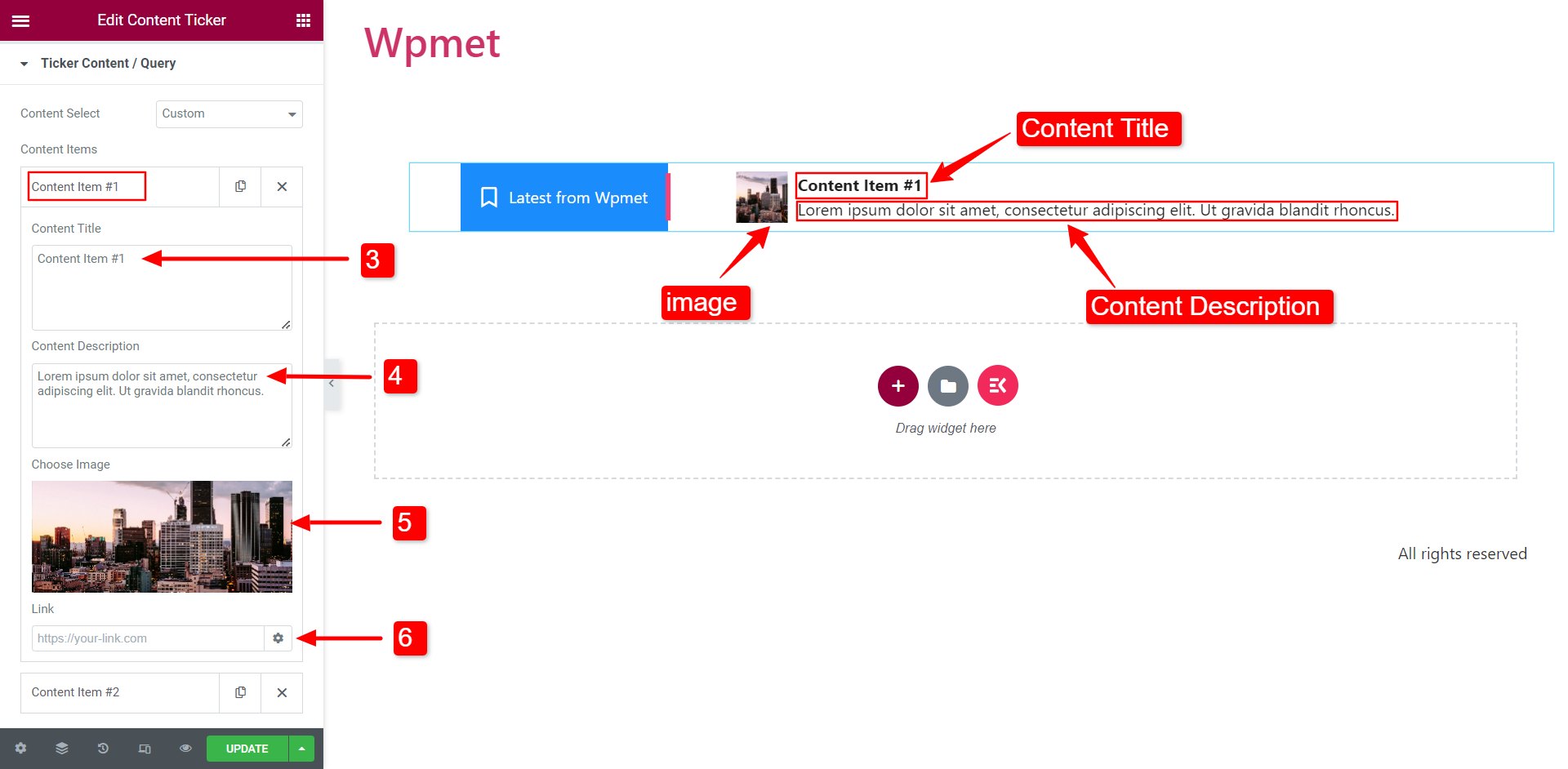
- Título do conteúdo: insira o título do conteúdo do ticker.
- Descrição do conteúdo: insira uma descrição para o conteúdo do ticker.
- Escolha a imagem: inclua uma imagem que o conteúdo do ticker exibirá.
- Link: Insira um URL para vincular o conteúdo a uma página da web.

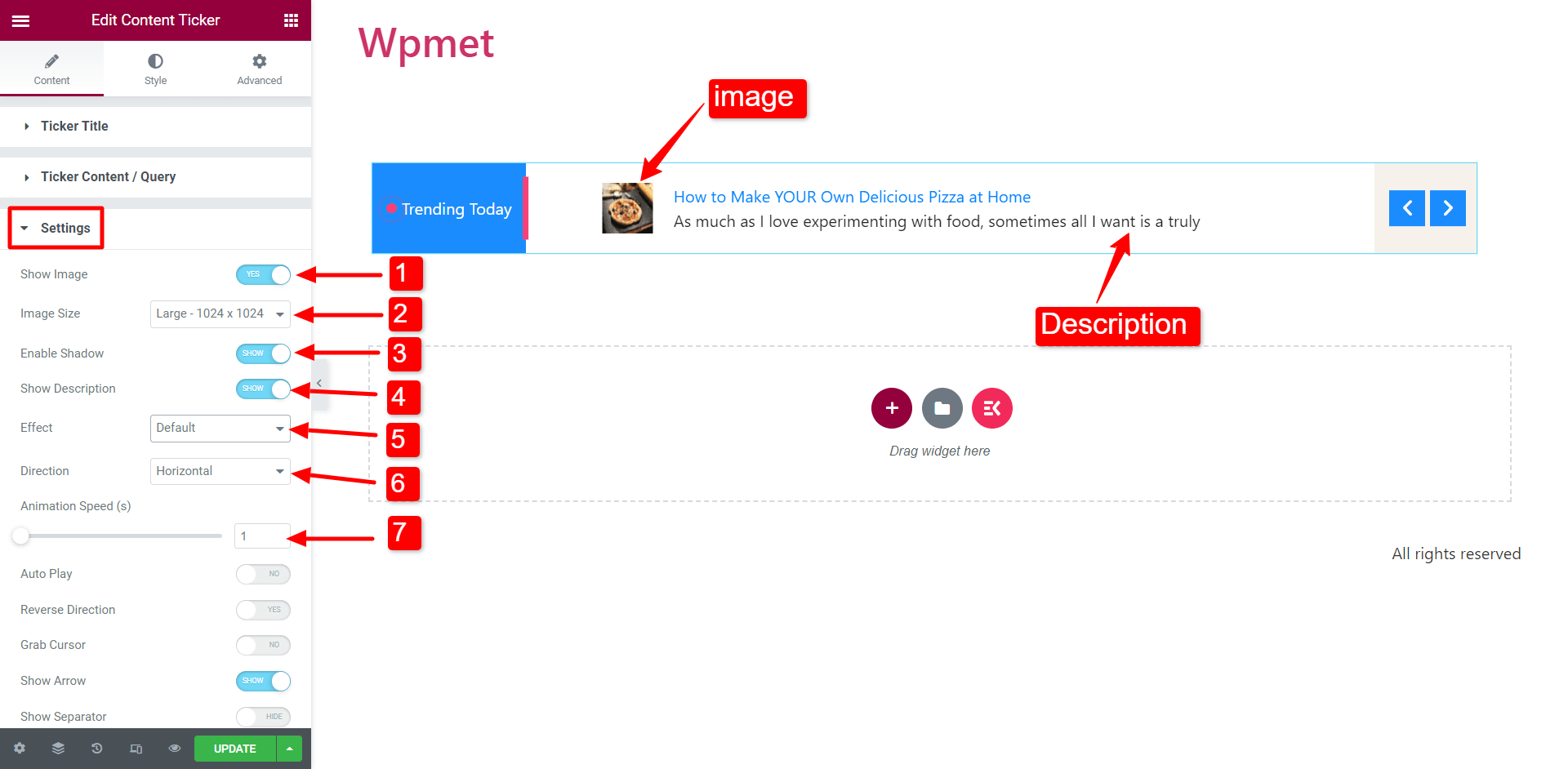
Configurações
Nesta seção, você pode personalizar as configurações do ticker.

- Mostrar imagem: escolha se deseja exibir a imagem em destaque do conteúdo no ticker.
- Tamanho da imagem: Modifique o tamanho da imagem dentro do conteúdo do ticker.
- Habilitar Sombra: Ative a sombra nas extremidades esquerda e direita do conteúdo do ticker.
- Mostrar descrição: decida se deseja incluir a descrição do conteúdo no ticker.
- Efeito: Selecione o estilo de efeito de animação desejado nas opções: Padrão, Fade, Marquee e Typing. Dica: Se optar pelo efeito Letreiro, aumente a Velocidade da Animação para melhor visibilidade.

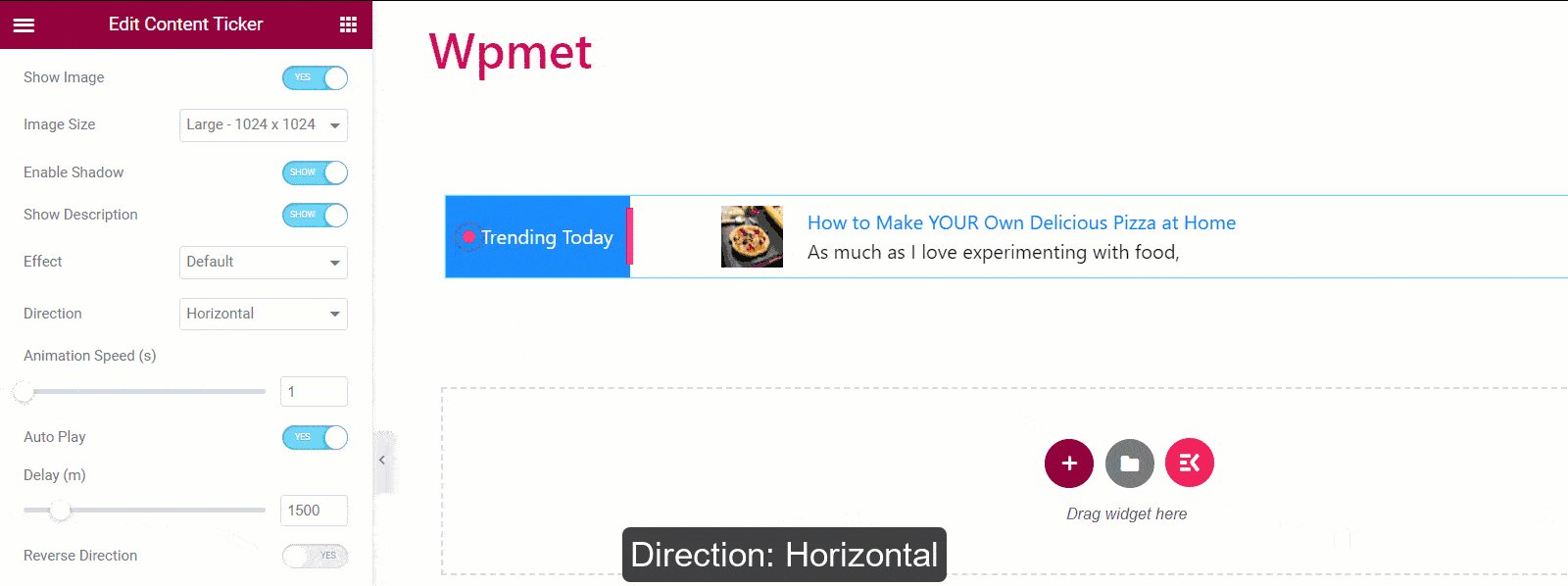
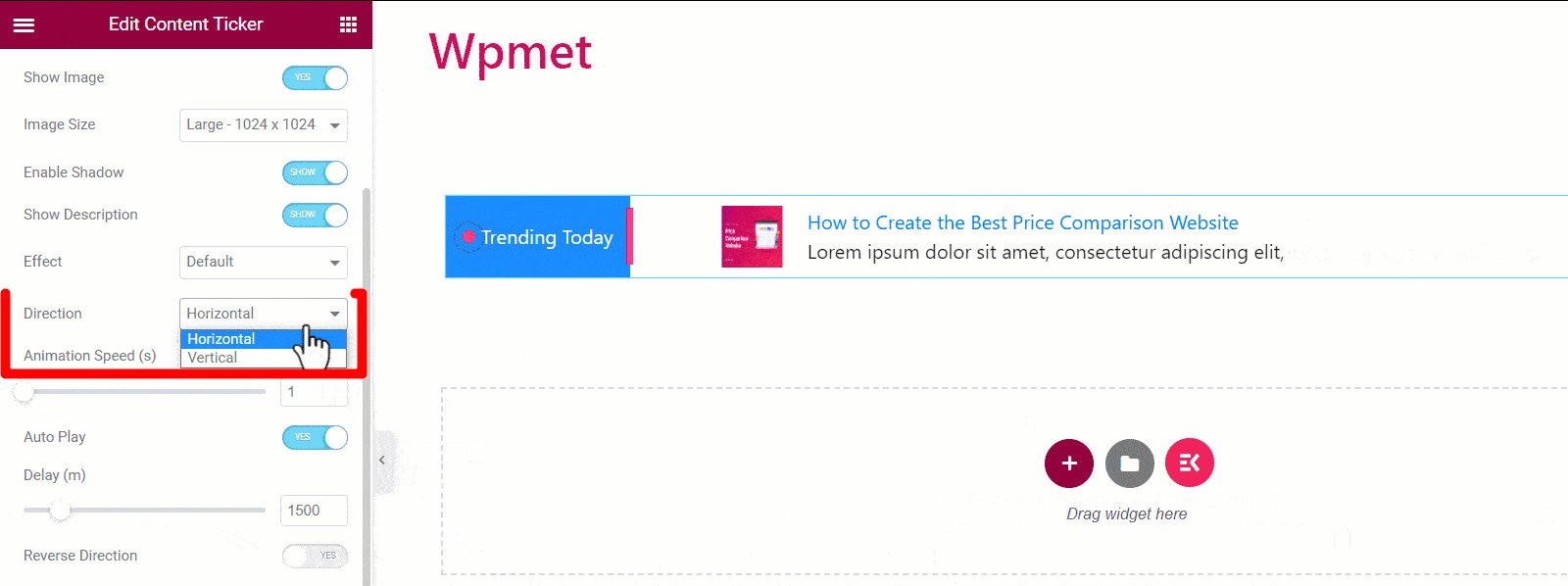
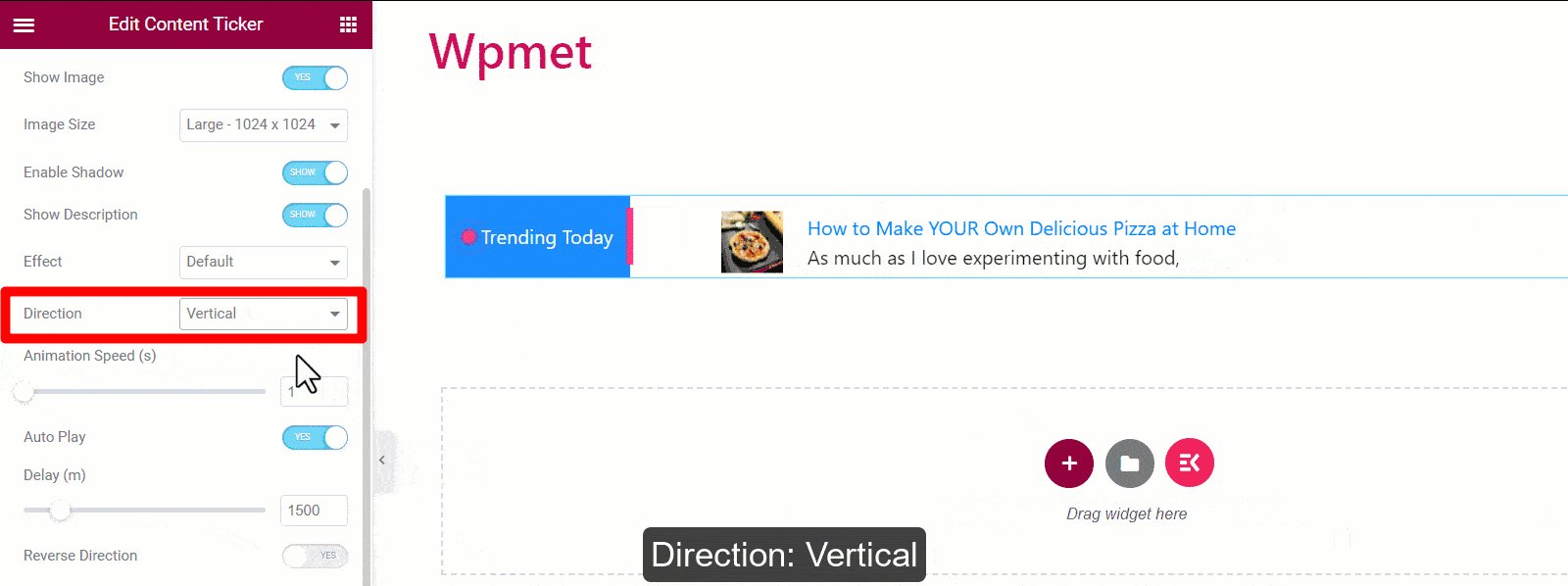
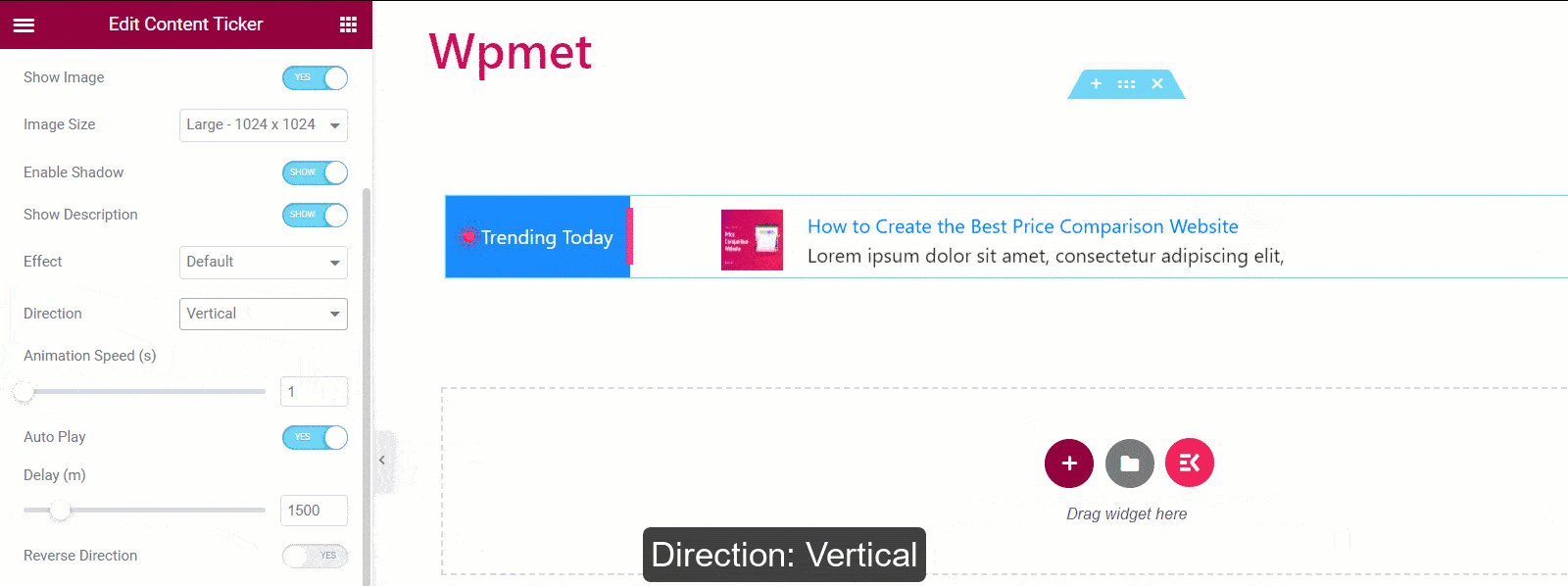
- Direção: Especifique a ordem de rolagem como i. Rolagem horizontal ou ii. Rolagem vertical. Nota: A configuração de direção não é aplicável para o efeito Marquee.

- Velocidade da animação: você pode modificar e ajustar a velocidade do efeito de animação. Nota: A configuração de direção não é aplicável para o efeito Marquee.
- Reprodução automática: você tem a opção de habilitar a reprodução automática para o ticker de conteúdo. Se ativado, você pode definir o tempo de atraso entre as alterações de conteúdo. Observação: a configuração de reprodução automática não se aplica ao efeito Marquee.
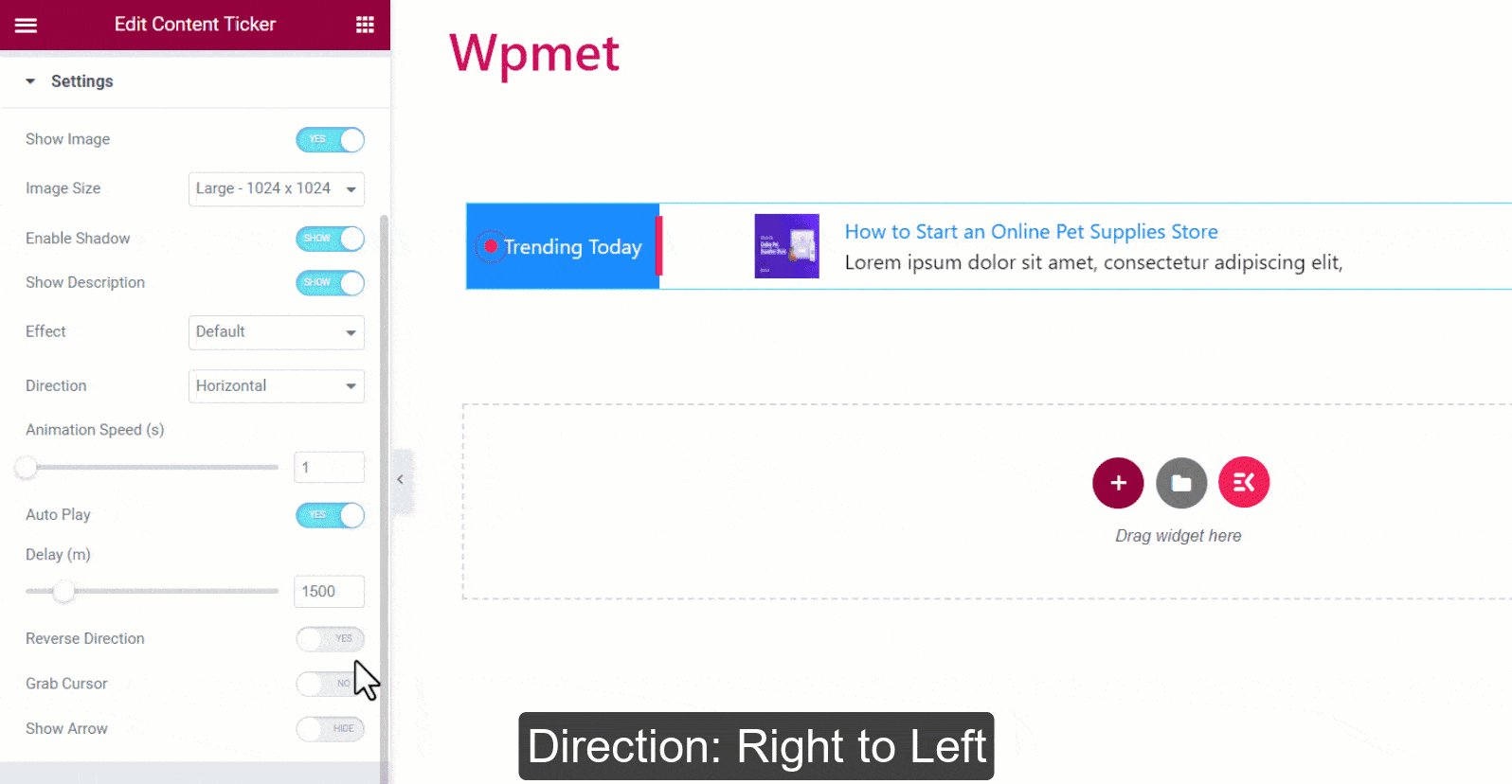
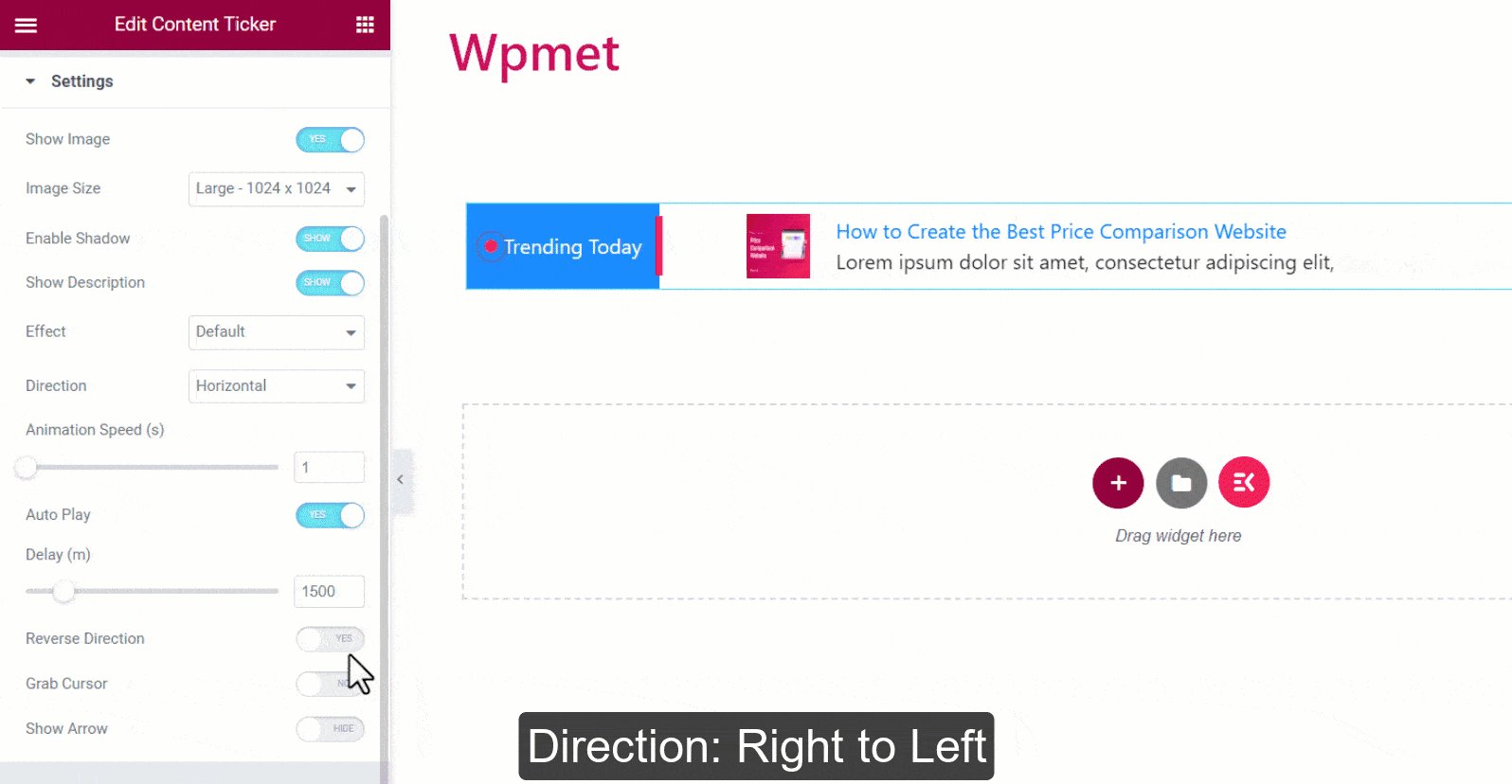
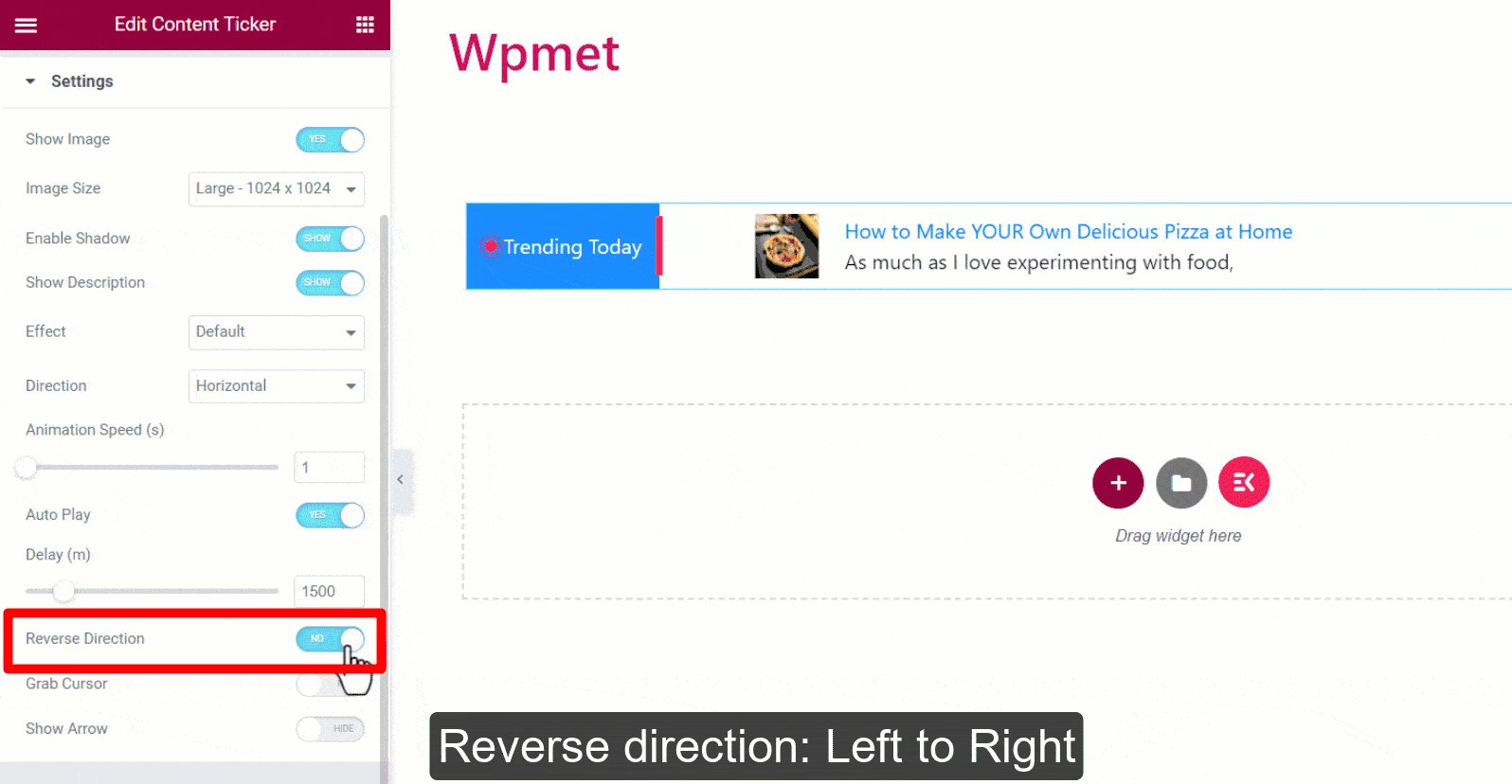
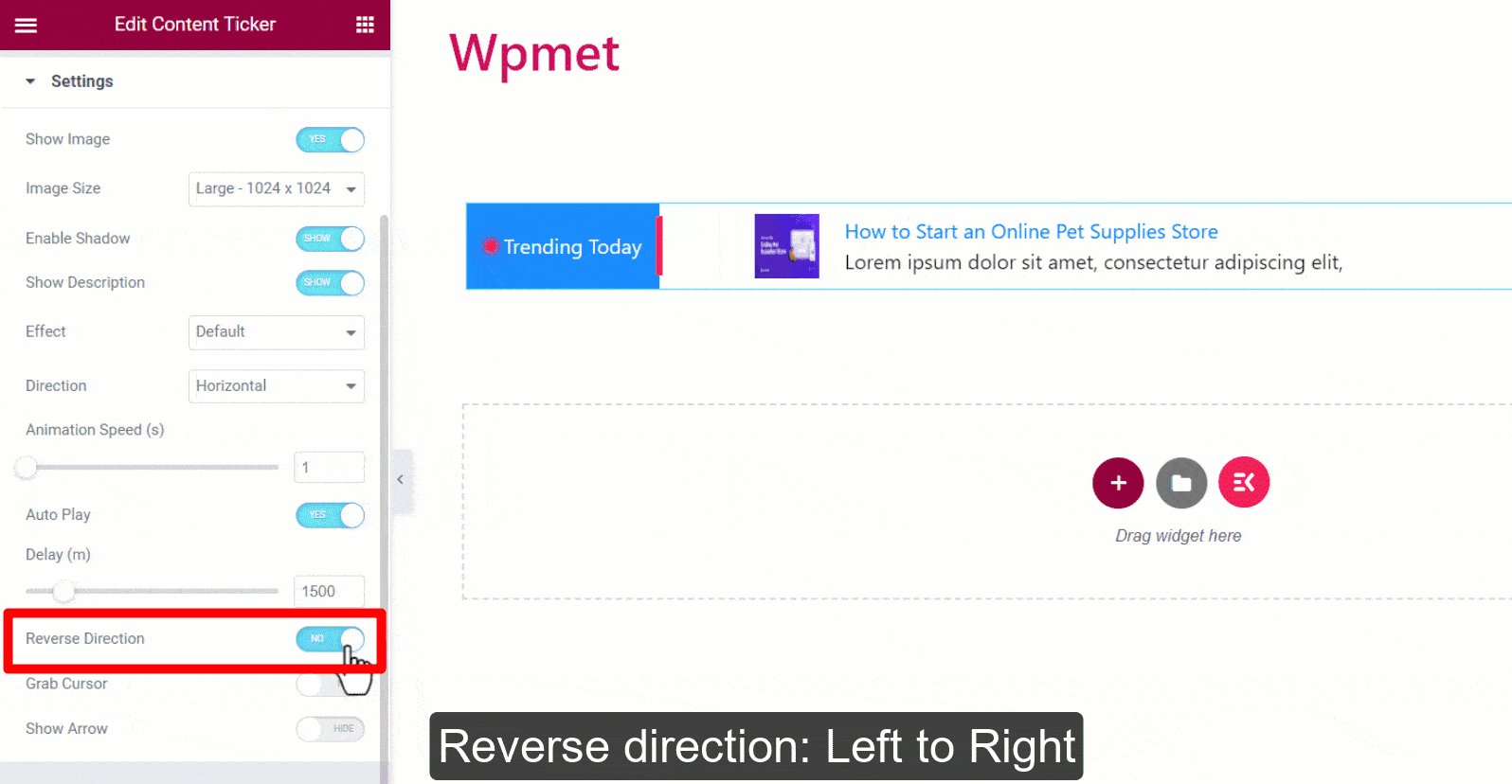
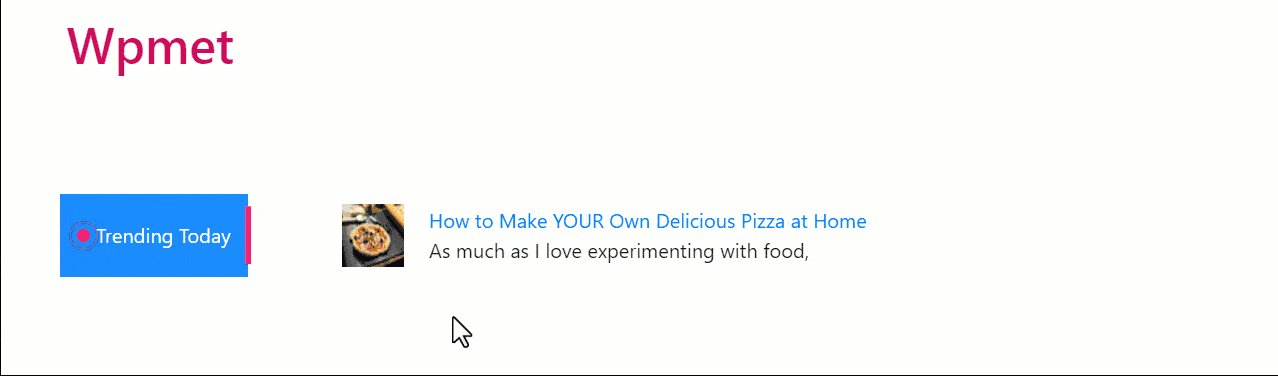
- Direção reversa: Por padrão, o ticker rolará da direita para a esquerda. Mas você também pode escolher a direção da esquerda para a direita para a rolagem do ticker.

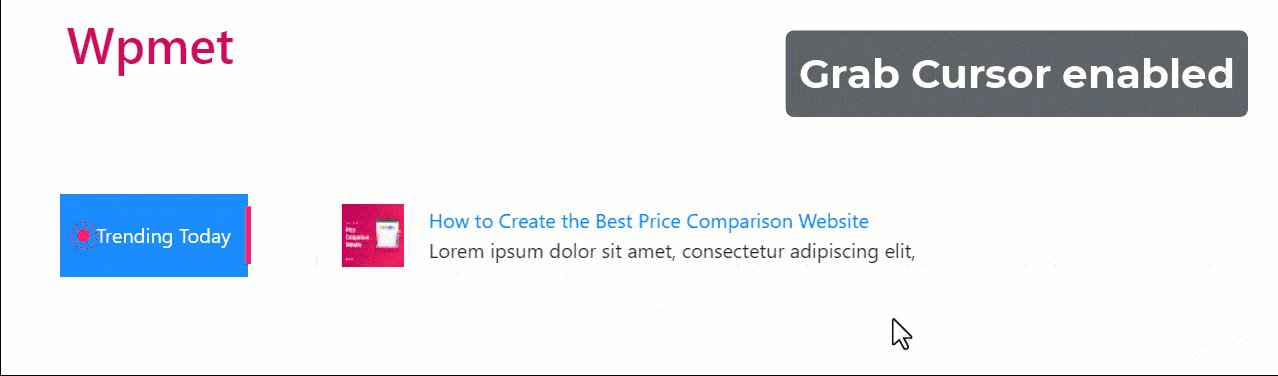
- Agarrar Cursor: Os usuários podem deslizar o conteúdo do ticker simplesmente agarrando-o com o cursor do mouse. Observação: a configuração Grab Cursor não se aplica ao efeito Marquee.

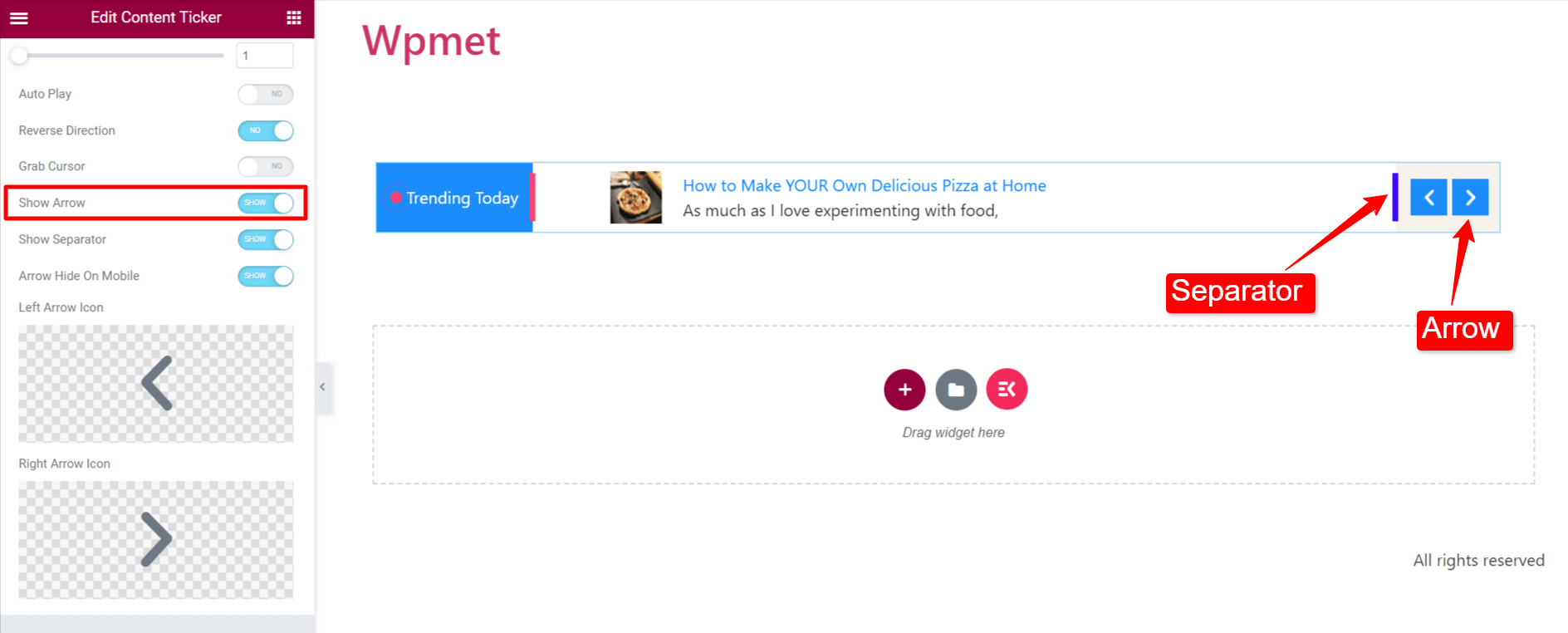
- Mostrar seta: ative o recurso de seta para navegar manualmente pelo conteúdo do ticker. Se você optar por exibir as setas, selecione um ícone de seta para a esquerda e um ícone de seta para a direita.

Etapa 3: personalizar o estilo do Ticker de conteúdo
Na guia estilo no Elementor, você pode personalizar o ticker de conteúdo de acordo com sua preferência.

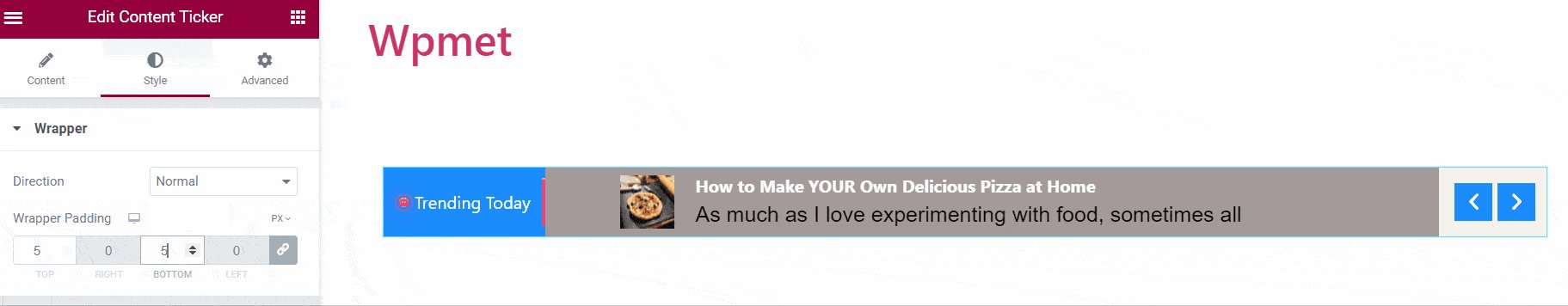
Embrulho
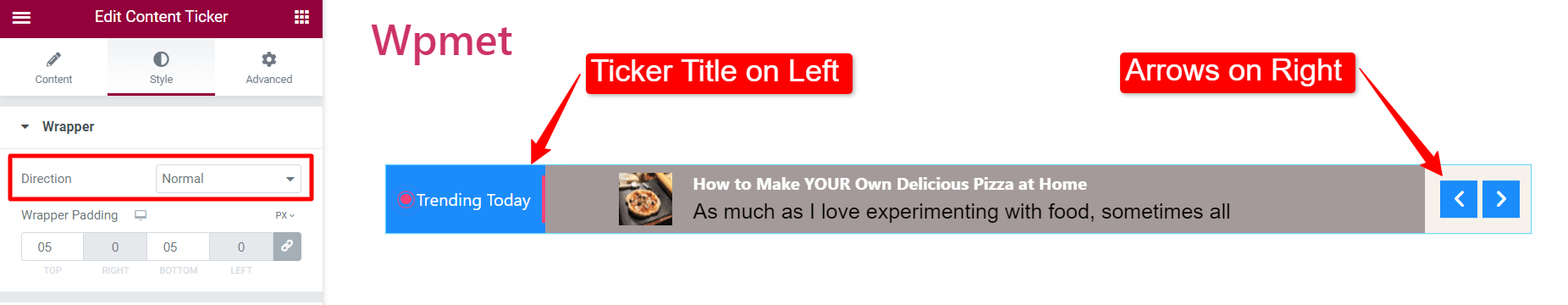
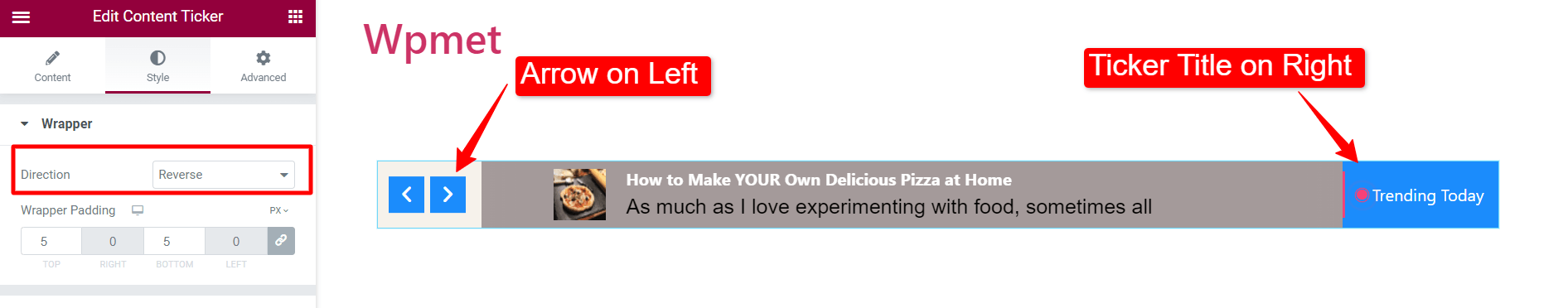
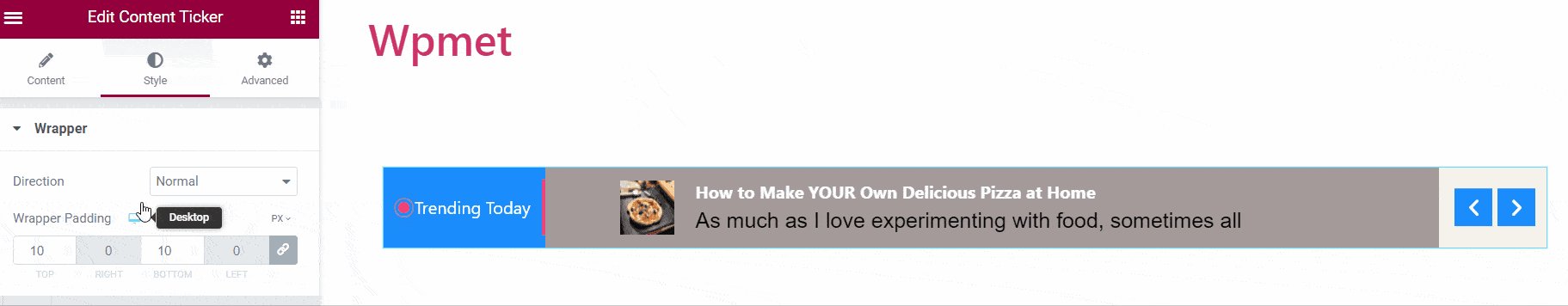
1. Direção: Selecione o posicionamento do título do ticker e das setas.
- Normal: O título do ticker está à esquerda e a seta está à direita.

- Reverso: O título do ticker está à direita e a seta está à esquerda.

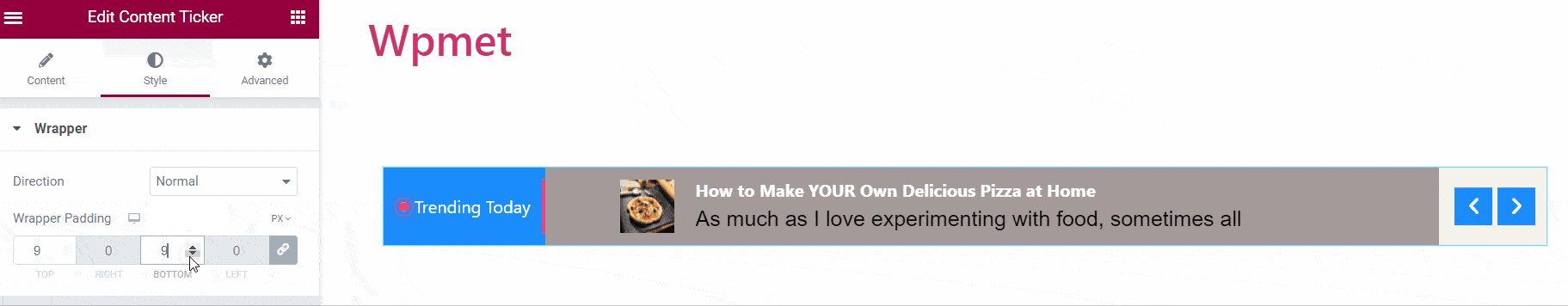
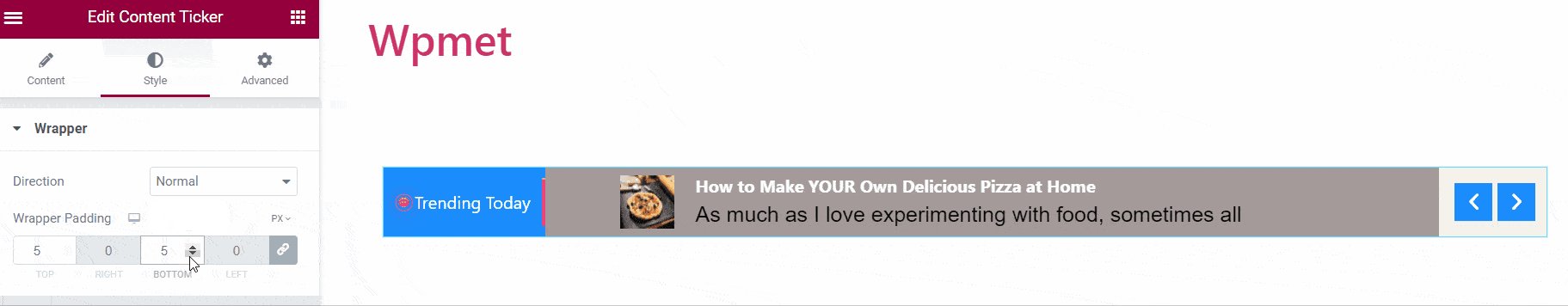
2. Preenchimento do wrapper : personalize o preenchimento superior e inferior para toda a seção do ticker de conteúdo conforme sua preferência.

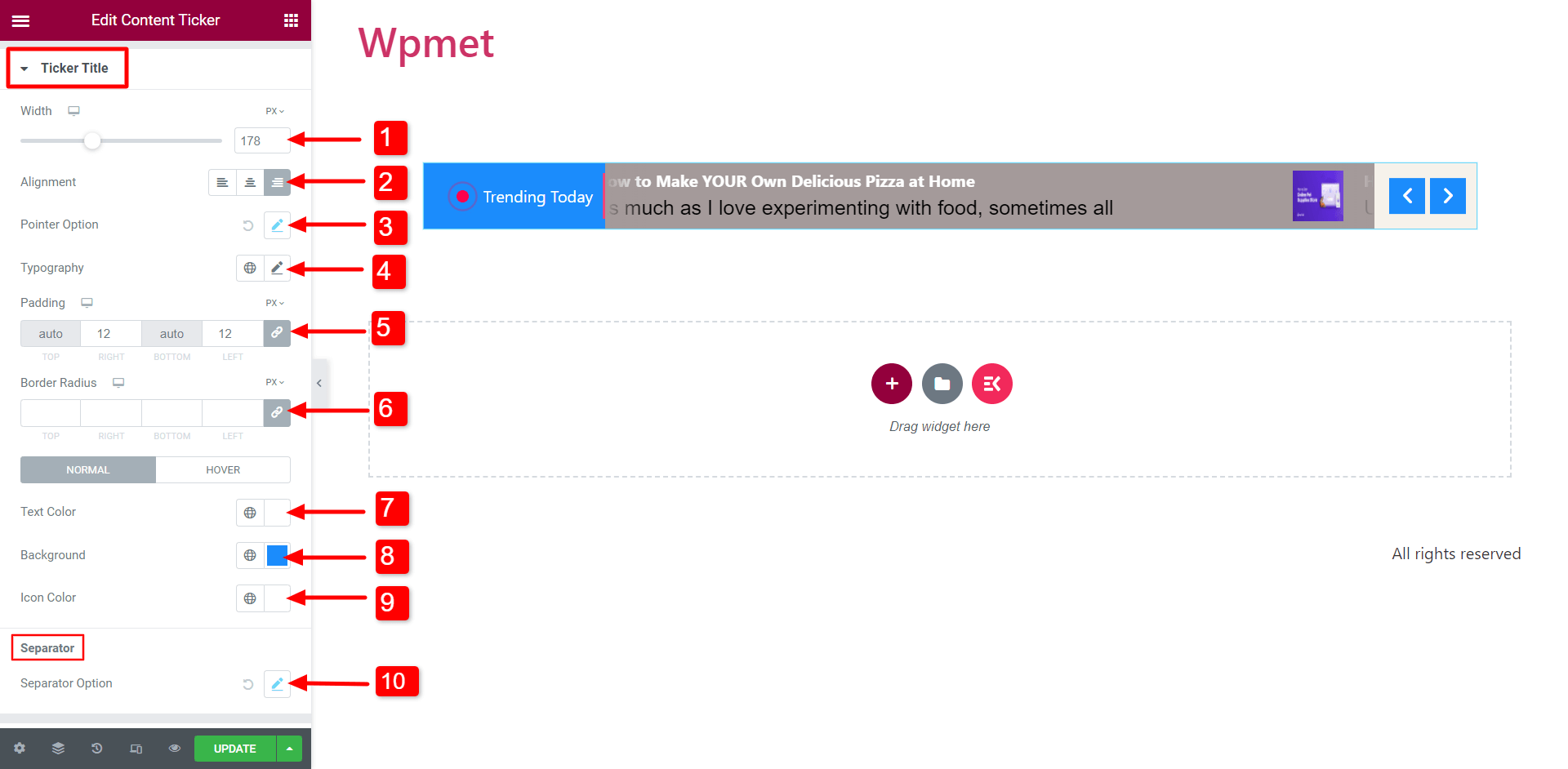
Título da ação

- Largura: Modifique a largura da seção do título do ticker para obter a aparência desejada.
- Alinhamento: Escolha o alinhamento do ícone e do texto no título do ticker.
- Opções de ponteiro/opção de ícone: personalize o tamanho, o espaçamento entre o título e o ponteiro/ícone e a cor do ponteiro/ícone.

- Tipografia: Selecione a tipografia desejada para o texto do título.
- Preenchimento: personalize o preenchimento do título do ticker.
- Raio da Borda: Edite o raio da borda do título do ticker.
- Cor do texto: escolha a cor do texto.
- Plano de fundo: Escolha o plano de fundo para o título do ticker.
- Ícone: Escolha um ícone que aparecerá dentro do título do ticker.
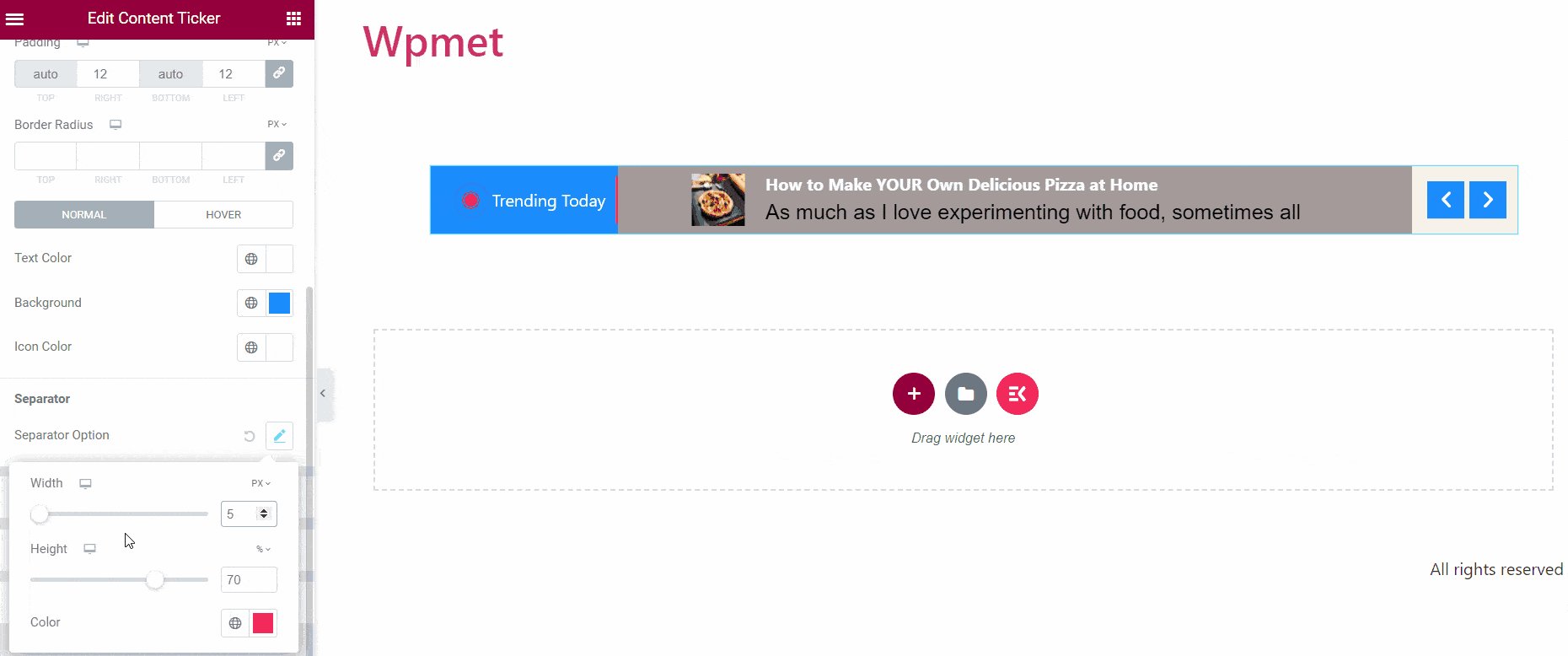
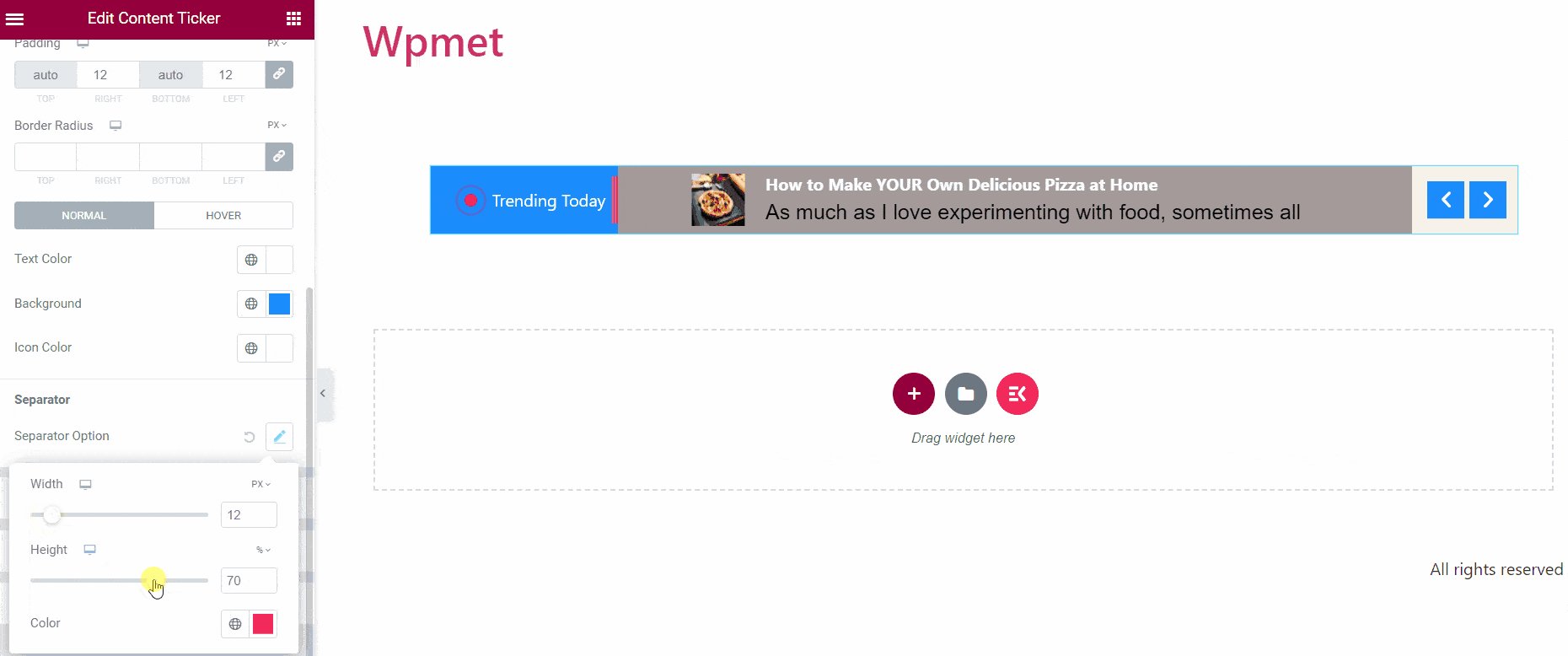
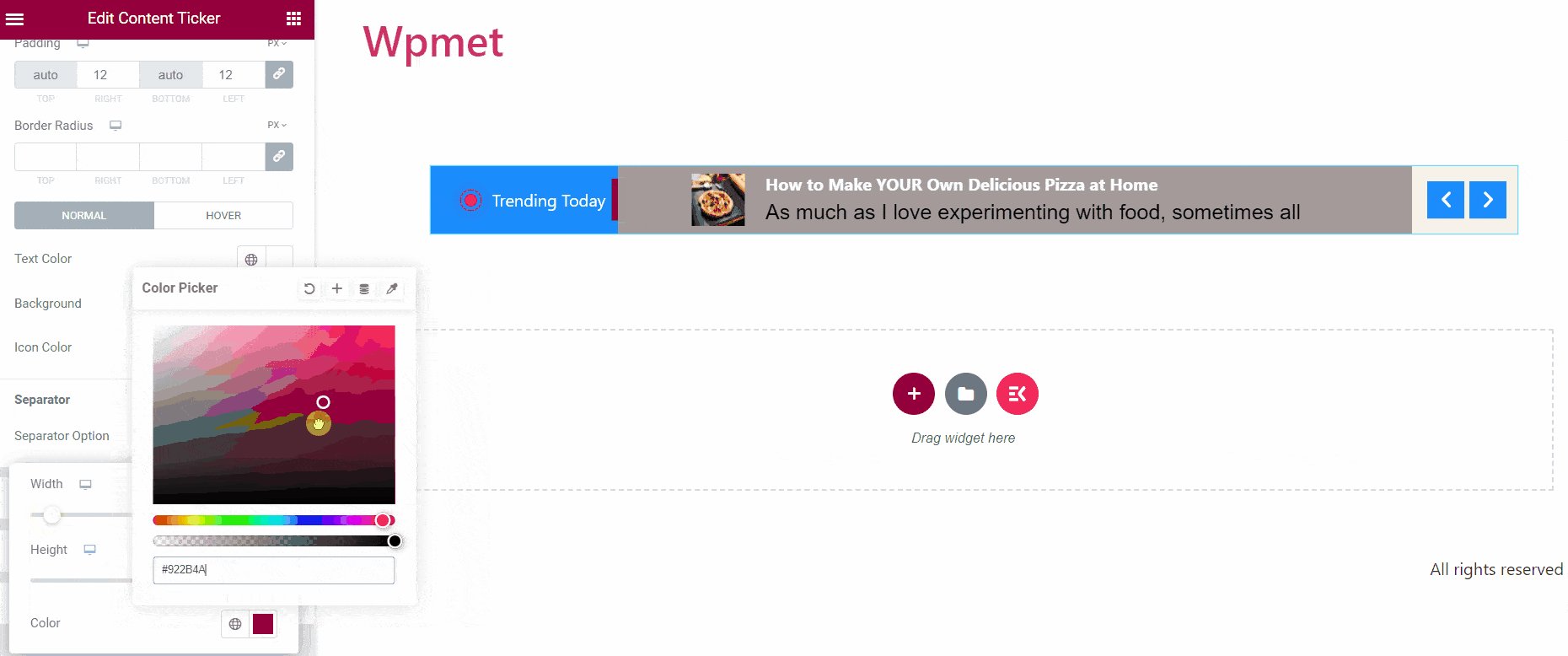
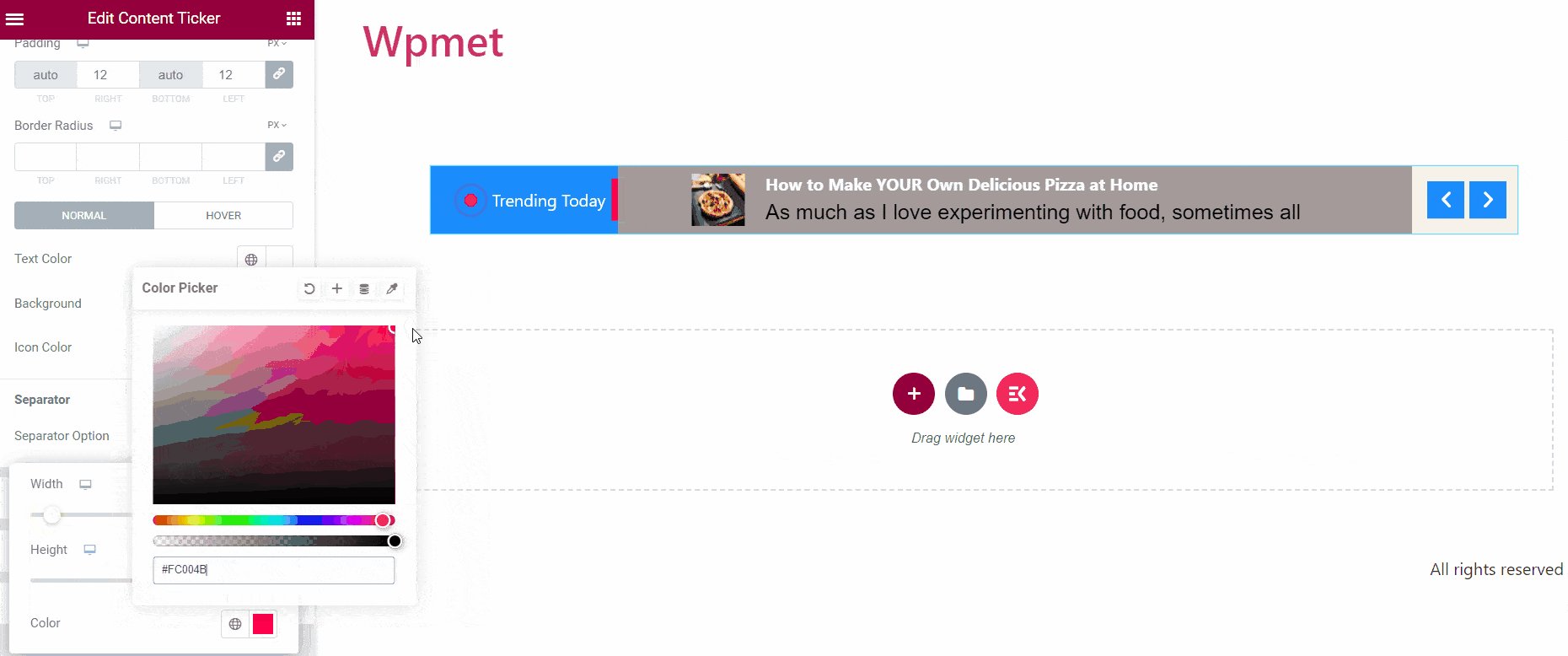
- Opção de separador: quando ativado, você pode personalizar seu estilo ajustando propriedades como largura, altura e cor.

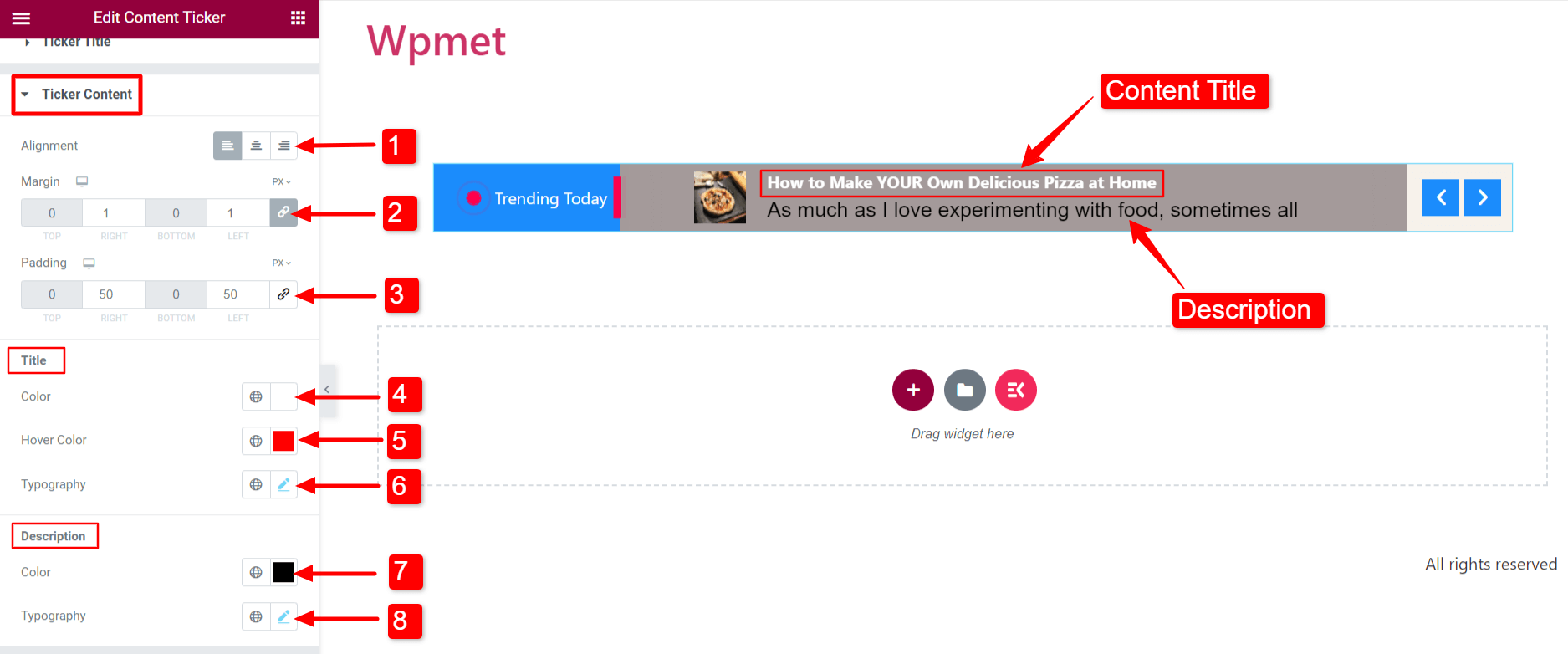
Conteúdo do Ticker

- Alinhamento: Escolha o alinhamento do conteúdo do ticker.
- Margem: Defina as margens direita e esquerda do conteúdo do ticker.
- Preenchimento: personalize o preenchimento do conteúdo.
- Cor do título: selecione uma cor para o título do conteúdo do ticker.
- Title Hover Color: Escolha uma cor a ser exibida ao passar o mouse sobre o título do conteúdo.
- Tipografia do título: defina a tipografia do texto do título do conteúdo.
- Cor da descrição: Modifique a cor da descrição do conteúdo.
- Tipografia da descrição: Defina a tipografia para o texto da descrição.
Imagem
Ao ativar a opção “ Mostrar imagem ” na seção Configurações, o conteúdo incluirá a exibição de uma imagem.

- Personalize a largura e a altura da imagem de acordo com suas preferências.
- Escolha seu tipo de borda.
- Ajuste o raio da borda.
- Defina a margem para a imagem de conteúdo.
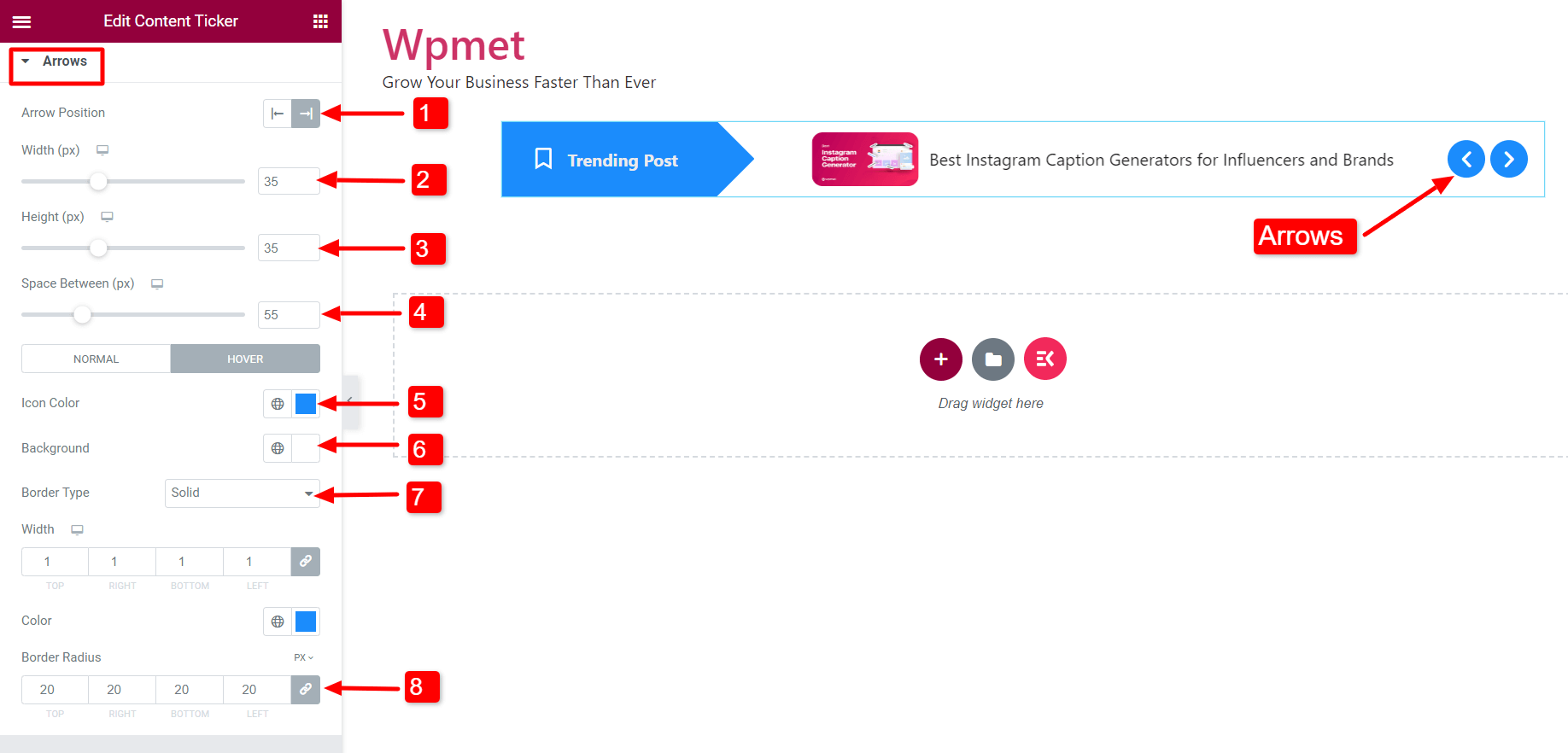
Seta
Depois de ativar o recurso “ Mostrar setas ”, as setas ficarão visíveis no ticker.

- Posição da seta: Defina a posição da seta para a esquerda ou para a direita do ticker.
- Largura: Ajuste a largura das setas.
- Altura: Ajuste o tamanho das setas.
- Espaço Entre: Modifique o espaçamento entre as duas setas.
- Cor dos Ícones: Escolha a cor dos ícones das setas.
- Cor de fundo: escolha uma cor de fundo para as setas.
- Tipo de borda: escolha um tipo de borda e personalize a largura e a cor da borda.
- Raio da borda: ajuste o raio da borda.
Melhores práticas para o conteúdo do News Ticker no WordPress
Para aproveitar ao máximo seu ticker de notícias no WordPress, é crucial seguir as melhores práticas de conteúdo. Ao selecionar e apresentar as informações com cuidado, você pode envolver seu público de maneira eficaz.
- Mantenha-se relevante
Certifique-se de que o conteúdo do ticker de notícias seja atual e pertinente ao público. Mantenha o conteúdo atualizado regularmente para manter seu frescor e apelo.
- Priorize a legibilidade
Selecione estilos de fonte, tamanhos e cores que sejam visualmente agradáveis de ler. Evite usar animações ou designs complexos que possam atrapalhar a legibilidade do seu conteúdo.
- Otimize a velocidade e a duração
Ajuste a velocidade do ticker para dar aos usuários tempo para ler e compreender o conteúdo. Evite configurá-lo muito rápido ou lento, o que pode prejudicar a experiência do usuário.
- Limitar contagem de itens
É aconselhável manter um número razoável de itens para garantir uma experiência de usuário perfeita.
- Use texto conciso e claro
Mantenha o texto em seu ticker de notícias breve e focado. Permita que os usuários compreendam a ideia principal de cada item rapidamente.
- Incluir Links Relevantes
Anexe hiperlinks ao texto em seu ticker de notícias. Ele conecta os usuários a páginas relevantes em seu site. O ticker se transforma em uma valiosa ferramenta de navegação que guia os usuários até o conteúdo.
- Verifique a capacidade de resposta em todos os dispositivos
Teste o ticker de notícias em diferentes dispositivos, tamanhos de tela e resoluções. Certifique-se de fornecer uma experiência de usuário consistente em todas as plataformas.
- Monitore e otimize o desempenho
Avalie continuamente o desempenho do seu ticker de notícias. Faça as alterações necessárias para aprimorar a experiência do usuário e as métricas de engajamento.
Embrulhar
Você pode aprimorar seu site com um ticker de notícias no WordPress. Ele pode mostrar as últimas notícias, tendências e atualizações essenciais. Certifique-se de que o conteúdo do seu ticker de notícias seja relevante, legível e otimizado para velocidade. Use texto conciso, links relevantes e teste de capacidade de resposta em vários dispositivos para melhorar a experiência do usuário.
Escolha um plug-in que não apenas reproduza como um ticker de notícias de rolagem automática no WordPress, mas também reproduz versatilidade. Um plug-in de ticker de notícias de boa escolha pode exibir manchetes de notícias, anúncios, promoções ou qualquer outro tipo de informação de rolagem. Essa é a conveniência que nosso ElementsKit Content Ticker Widget pode trazer para o seu site.
Deixe seu plugin fazer o trabalho por você. Instale e ative nosso plug-in ElementsKit para criar um ticker de notícias com configurações personalizáveis. Integre-o facilmente seguindo as instruções e aproveitando seu potencial em seu site WordPress.
Você pode estar interessado em conhecer as melhores ferramentas de SEO para WordPress que você deve experimentar, o que melhorará sua experiência de blog e aumentará o desempenho do site.