Melhores práticas para criar um tema WooCommerce WordPress compatível com dispositivos móveis
Publicados: 2023-03-29Criar um tema WooCommerce WordPress compatível com dispositivos móveis pode ser complicado. Há muitos fatores a serem considerados quando se trata de desempenho móvel, desde a velocidade de carregamento até plug-ins e otimização de imagem.
Um tema WooCommerce deve funcionar bem no celular por razões óbvias; Os compradores de comércio eletrônico clicarão se um site puder ser mais atraente para usar no celular.
Além disso, o Google usa as melhores práticas de indexação mobile-first, o que significa que eles priorizarão versões móveis de sites em relação à indexação e classificação. Portanto, garantir que seu tema WooCommerce seja o mais compatível com dispositivos móveis possível é muito importante.
Se você é novo no WooCommerce e deseja criar um tema compatível com dispositivos móveis ou melhorar o desempenho móvel de um tema atual, aqui estão alguns fatores-chave que você pode querer considerar.
1. Escolha um tema responsivo
A escolha de um tema responsivo será essencial quando se trata de desempenho móvel. Se você já tem o mesmo tema há algum tempo, é uma boa ideia testá-lo usando uma ferramenta de teste compatível com dispositivos móveis (mais sobre isso na próxima seção).
Se o seu WordPress ou versão do tema requer atualizações, agora é a hora; mesmo pequenos ajustes podem fazer com que seu tema seja executado de forma mais suave no celular e podem corrigir alguns pequenos problemas dos quais você precisa estar ciente.
Você deve conseguir ver isso no menu de administração do WordPress; indo para Painel > Atualizações deve sinalizar todas as novas atualizações que você precisa instalar. Isso pode demorar um pouco, mas vale a pena garantir que seu site funcione sem problemas.
Apenas certifique-se de testar o tema pós-atualização para garantir que tudo funcione como deveria.
Escolhendo um novo tema: algumas dicas
Escolher um novo tema é mais complexo do que parece! Existem milhares de temas WooCommerce para WordPress; examiná-los leva um pouco de tempo, mas há algumas coisas que você pode ter em mente para facilitar o processo:
- Teste o tema para ver como ele funciona em uma tela do tamanho de um celular. Você pode fazer isso usando a demonstração, dando uma boa ideia de como fica em uma tela menor.
- Verifique as avaliações de outros usuários. Você pode pressionar Ctrl+F e digitar 'responsivo' ou 'móvel' para ver o que aparece. Se houver algum problema nessa área, você poderá encontrar análises mais detalhadas.
- Olhe para a velocidade. Mais uma vez, verificar os comentários aqui pode ajudar, mas você também pode ler a descrição do tema para garantir que o tema funcione sem problemas e rapidamente. (Abordaremos a velocidade com mais detalhes posteriormente neste artigo. Existem maneiras de melhorar a velocidade do seu tema existente, mas é bom saber se um novo tema que você está prestes a pagar/instalar foi projetado para ser tão o mais rápido possível.)

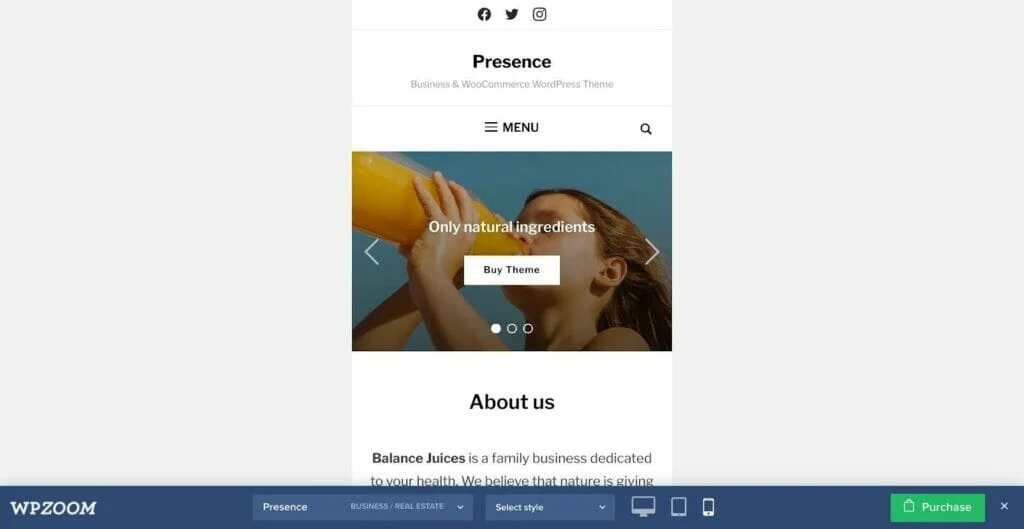
Você pode ver no exemplo acima (Presence by WPZoom) que pode visualizar o tema em diferentes dispositivos; essa é uma ótima maneira de garantir que seu site tenha uma boa aparência em computadores, dispositivos móveis e tablets.
Artigo Continua Abaixo
2. Use uma ferramenta de teste compatível com dispositivos móveis
Você pode testar seu tema existente ou recém-instalado usando uma ferramenta de teste compatível com dispositivos móveis, como esta ferramenta gratuita do Google. Basta copiar e colar seu URL na barra de pesquisa.

Levará alguns momentos, mas chegará a um veredicto: ou você receberá um visto verde ou uma cruz vermelha. Se a ferramenta decidir que seu site não pode ser usado em dispositivos móveis, ela informará o motivo (por exemplo, pode dizer 'texto muito pequeno para ler').
Isso significa que você pode fazer as alterações necessárias para tornar seu tema WooCommerce fácil de navegar para usuários móveis. Revise as alterações sugeridas e veja se você pode ajustar seu tema para acomodá-las. Mesmo pequenas correções (como o texto ser um pouco pequeno demais) podem fazer uma grande diferença para os usuários móveis!
3. Pense em plug-ins
Agora você pode começar a pensar em plugins. Os plug-ins podem agregar muito em termos de design e funcionalidade em um desktop, mas esses mesmos ótimos recursos podem causar problemas em dispositivos móveis. Portanto, sempre que instalar um novo plug-in para o tema escolhido, visualize como ele ficará no celular e no computador.
Alguns plug-ins são projetados especificamente para ajudar a aumentar o desempenho do seu site – você pode ler mais sobre eles em nosso guia de plug-ins WordPress essenciais para melhorar o desempenho do seu site.
Embora não seja uma boa ideia sobrecarregar os plug-ins (isso pode causar lentidão no site), alguns plug-ins bem escolhidos podem fazer uma grande diferença no desempenho e na facilidade de uso do ponto de vista do visitante.
4. Pense na velocidade
Quanto mais rápido o seu tema WooCommerce WordPress for carregado, melhor! Os clientes irão se afastar se o seu site demorar muito para carregar, mas chegar ao final dos tempos de carregamento lentos pode levar tempo e esforço.
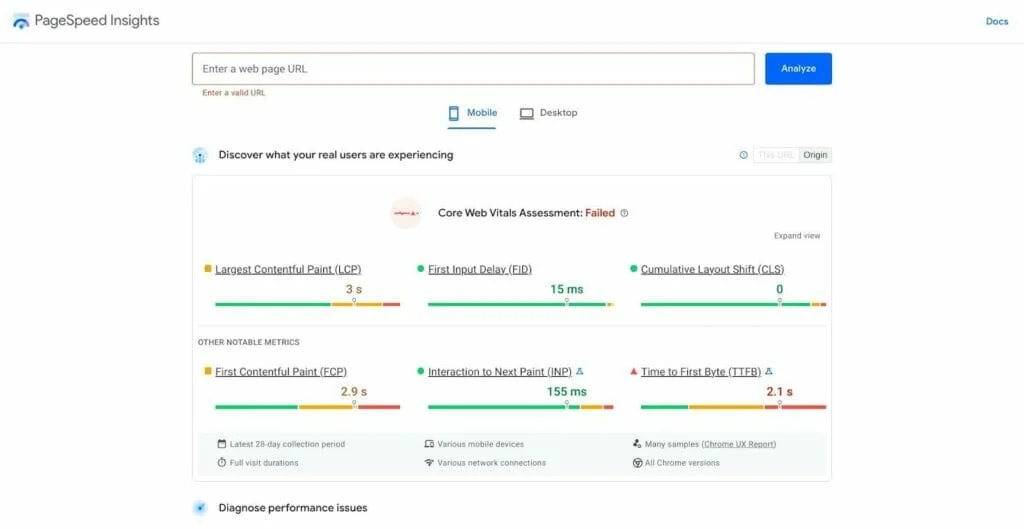
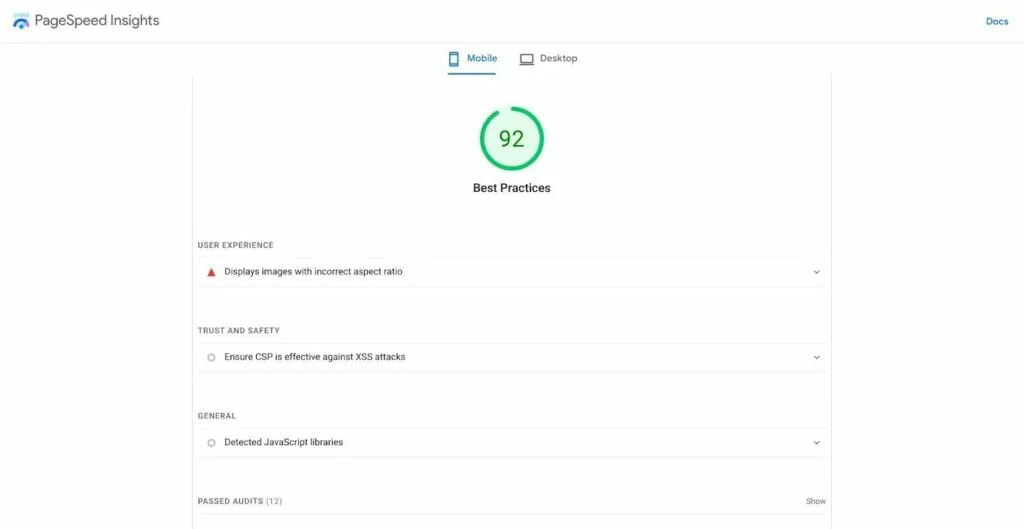
Você pode usar uma ferramenta gratuita para avaliar honestamente o tempo de carregamento da sua página: o PageSpeed Insights do Google é uma ótima opção.

Colar seu URL na barra de pesquisa fornecerá uma análise detalhada em quatro áreas principais: desempenho, acessibilidade, práticas recomendadas e SEO.

Isso permite que você faça ajustes para melhorar áreas-chave. A principal área para focar é o desempenho (se você está tentando melhorar a velocidade de carregamento): esta área divide alguns fatores-chave para que você possa identificar qualquer coisa que esteja causando um atraso na velocidade de carregamento. Se precisar de ajuda para descobrir o que essas métricas significam, o Google tem uma boa base de conhecimento com mais informações.
Você também pode encontrar widgets de cache para melhorar a velocidade do site, o que pode ser a solução se o tempo de carregamento for muito longo.
Por fim, você pode usar uma ferramenta paga para testar a velocidade da página: Synthetic by Sematext, por exemplo, oferece monitoramento de sites para diagnosticar e sinalizar quaisquer problemas de desempenho. Essa pode ser uma boa opção se você estiver executando uma loja de comércio eletrônico maior e quiser ser alertado automaticamente sobre possíveis problemas.

Artigo Continua Abaixo

5. Otimize as imagens
A otimização de imagens também será importante. Por exemplo, alguns temas WooCommerce WordPress ficam lindos no desktop, mas as imagens precisam ser melhor dimensionadas para dispositivos móveis.
Você pode encontrar plug-ins de otimização de imagem para ajudar com isso – confira nosso WP Compress Review para mais detalhes.
Duas coisas importantes que você pode fazer para otimizar suas imagens para dispositivos móveis:
- Compacte suas imagens – observe o tamanho de suas imagens, incluindo as fotografias que você usa em seu tema. Reduzir o tamanho do arquivo pode ajudar a melhorar o desempenho do computador e do dispositivo móvel. Leia o nosso Optimus Review para entender mais sobre isso!
- Remova imagens desnecessárias – embora alguns temas pesados de fotografia pareçam bonitos, é uma boa ideia verificar novamente se todas as imagens são necessárias do ponto de vista do cliente. Uma ferramenta de teste dividido pode ajudar aqui; você pode fazer um teste A/B com algumas imagens removidas para ver como isso altera a jornada do cliente em seu site.
- Use um CDN para acelerar a entrega de imagens – usar um serviço Content Delivery Network pode ajudar aqui. Ele permite que as páginas carreguem mais rapidamente, reduzindo a sobrecarga no servidor do seu site. Embora isso envolva algumas etapas extras, vale a pena o esforço.
A otimização de imagens pode fazer uma grande diferença na velocidade, portanto, gastar um pouco de tempo analisando as imagens existentes para reduzir o tamanho do arquivo o máximo possível sem comprometer a qualidade é um bom investimento.
6. Algumas armadilhas a serem evitadas
Há algumas coisas que você deve evitar quando se trata de criar um tema WooCommerce WordPress compatível com dispositivos móveis:
- Evite pop-ups no celular. Os pop-ups podem ser incrivelmente frustrantes e difíceis de clicar para os usuários móveis. Se os visitantes forem bombardeados com pop-ups, eles podem clicar para sair. Até mesmo pop-ups de opt-in por e-mail (excelentes para expandir sua lista de marketing por e-mail) podem ser complicados e irritantes para usuários móveis.
- Verifique novamente seus plugins. Os plug-ins que adicionam conteúdo extra e menus dinâmicos também precisam ser testados em dispositivos móveis: às vezes, eles não se adaptam bem a dispositivos móveis e podem tornar a navegação frustrante em uma tela menor.
- Preste atenção às suas análises. Se você está preocupado com a forma como os usuários interagem com seu novo tema, confira a taxa de engajamento: ela mede como seus usuários interagem com seu site e quanto tempo eles passam lá. Por exemplo, se os usuários móveis estiverem clicando rapidamente, eles podem achar a experiência móvel frustrante.
- Lembre-se de testar! Quando seu tema estiver pronto, confira em um dispositivo móvel. Verifique todas as páginas, desde as páginas dos seus produtos até o seu blog. As imagens ainda parecem boas? Os menus são compatíveis com a tela sensível ao toque?
Lembre-se dos usuários de iPad/tablet. Também é uma boa ideia verificar como seu site funciona em um tablet: as imagens são reduzidas adequadamente? Os menus podem ser usados em uma tela do tamanho de um tablet?
perguntas frequentes
Antes de ir, aqui estão algumas perguntas frequentes que você pode querer saber:
O WooCommerce é adequado para iniciantes?
Em nossa opinião, sim. São necessários alguns passos para instalar um tema WooCommerce para WordPress; mas depois de fazer isso, o próprio WooCommerce é brilhante para o comércio eletrônico. Ele oferece guias para novos proprietários de lojas, que são úteis, e a interface do WooCommerce é fácil de navegar.
Quanto custa para executar um site WordPress?
O custo real de execução de um site WordPress varia de acordo com o que você precisa para usá-lo. Você pode ver uma análise detalhada em nosso guia: Quanto custa construir um site WordPress?
Alguns dos plugins mencionados neste artigo têm um custo extra. Portanto, embora o WooCommerce seja gratuito, algumas ferramentas de otimização móvel serão um investimento extra. (Embora pensemos que eles valem o dinheiro!)
Artigo Continua Abaixo

Todos os temas do WooCommerce são compatíveis com dispositivos móveis?
Não necessariamente. A maioria dos novos temas é projetada pensando nos usuários de dispositivos móveis, mas alguns temas mais antigos podem não funcionar tão bem em dispositivos móveis quanto em computadores.
O próprio tema do WooCommerce, Storefront, foi projetado para ser compatível com dispositivos móveis; portanto, se você deseja simplificar as coisas, sempre pode usar o Storefront e personalizá-lo para se adequar à sua marca.
Criando um tema compatível com dispositivos móveis: princípios-chave
Espero que isso tenha ajudado você a ter uma ideia básica de como garantir que o tema WooCommerce para WordPress escolhido funcione bem no celular.
As principais coisas a considerar são velocidade e navegação. Você precisará garantir que seu site seja executado o mais rápido possível, desde a página inicial até o checkout.
A navegação é um fator enorme. Qualquer menu desajeitado e difícil de usar em dispositivos móveis frustrará seus clientes, portanto, testar seu tema em dispositivos móveis é essencial; Menus de ótima aparência em uma área de trabalho podem ser irritantes de usar com os polegares em uma tela pequena.
Em última análise, a maioria dos novos temas são projetados com dispositivos móveis em mente, mas ainda vale a pena garantir que o tema escolhido funcione em todos os dispositivos. A longo prazo, isso pode aumentar a satisfação do cliente e melhorar as vendas, e uma experiência móvel particularmente tranquila pode até levar os clientes a voltarem no futuro!
