Criando cabeçalhos impressionantes do WordPress com Elementor (dicas de marketing de afiliados)
Publicados: 2021-12-12Você tem medo de ver o número de visitantes do seu site diminuindo a cada minuto? É um grande problema que pode ocorrer por vários motivos e o cabeçalho do seu site é um deles.
Você pode encontrar uma solução simples para acabar com esse problema criando cabeçalhos impressionantes do WordPress com o Elementor. Um cabeçalho que chame a atenção dos visitantes à primeira vista certamente direcionará mais tráfego para seu site.
Neste artigo, mostrarei o processo de criação de cabeçalhos impressionantes do WordPress com o Elementor para o seu site, passo a passo, embora você não tenha habilidades de codificação.
Por que um cabeçalho impressionante é tão importante?
O design do seu site determina quanto tempo os visitantes permanecerão em seu site. Além disso, determina a impressão que eles terão sobre o site antes mesmo de ler seu conteúdo. Particularmente, um cabeçalho e rodapé bem feitos podem dar uma impressão favorável e aumentar a retenção de usuários.
Por exemplo, um menu de navegação ou uma barra de pesquisa permitirá que seus usuários encontrem o que precisam em seu site. Enquanto isso, adicionar botões de mídia social os incentivará a compartilhar seu conteúdo.
Um cabeçalho de site é a área superior da sua página da web. É o ponto vital do seu site. O cabeçalho geralmente mantém a consistência em todo o site. Os usuários geralmente navegam em sites e olham primeiro para o cabeçalho AKA do lado superior de um site.
Ao criar cabeçalhos impressionantes do WordPress com o Elementor de forma atraente, ele atrairá a atenção do usuário e eles ficarão impressionados, então continuarão rolando para o resto do seu site através do cabeçalho. O cabeçalho aumenta as taxas de conversão seguindo estas-
- Promove a identidade da marca do seu negócio.
- Incorpora elementos como o logotipo da empresa, tipografia, cores e a linguagem geral da marca.
- Contém opções funcionais como navegação no site, pesquisa no site, carrinho de compras (para sites de vendas), botões de CTA e outras funções.
Por que selecionar Elementor?
Se você não tem ideia de codificação, o construtor de páginas Elementor será a melhor escolha para você. Porque o Elementor é um construtor de páginas gratuito do WordPress que vem com uma opção de arrastar e soltar e excelentes recursos de design. Você pode criar designs incríveis e eficazes com isso. O fato surpreendente é que mais de 12 milhões de sites ao vivo estão usando o Elementor.
A maioria dos usuários do WordPress prefere o Elementor para personalizar páginas da web. É uma das melhores ferramentas para projetar, editar, personalizar e muito mais na página da web. Além disso, o Elementor inclui complementos essenciais que ajudam você a personalizar seu site facilmente.
Razões para escolher o construtor de páginas Elementor:
- É fácil de usar
- Você pode projetar com o site ao vivo
- Recurso de edição móvel
- Widgets essenciais para personalizar
- Construtor de formulários visuais e inatos
- Desfazer/refazer e histórico de revisões
- Widgets globais, fontes personalizadas
E mais.
O requisito para criar cabeçalhos impressionantes do WordPress com o Elementor:
Elementor free e pro são empilhados com destaques excepcionalmente valiosos. O Elementor pro será uma expansão notável para sua caixa de ferramentas se você executar um site WordPress e desenvolver sites o tempo todo.
Antes de pensar em criar cabeçalhos impressionantes do WordPress com o Elementor, você deve ter em mente estas duas coisas:
- Você precisa instalar a versão gratuita do construtor de páginas Elementor.
- Então, você precisa atualizar para o Elementor pro.
Suponho que você já tenha instalado a versão gratuita e pro do Elementor. O processo de instalação do Elementor free é o mesmo de outros plugins.
Processo de criação de cabeçalhos impressionantes do WordPress com o Elementor:
Agora, vamos passar pelo processo de criação de cabeçalhos impressionantes do WordPress com o Elementor em 7 etapas fáceis. Nesta seção, mostraremos como você pode criar ou projetar um cabeçalho incrível para o seu site passo a passo.
Lista das etapas para criar cabeçalhos impressionantes do WordPress com o Elementor:
- Etapa 1: criar um cabeçalho em branco
- Etapa 2: Configurando o Layout Geral
- Etapa 3: Adicionando um logotipo
- Passo-4: Adicionando um Menu
- Etapa 5: Adicionando um campo de pesquisa
- Etapa 6: adicione outros elementos extras
- Etapa 7: publique seu cabeçalho
Vamos mergulhar fundo!
1. Etapa 1: crie um cabeçalho em branco
Antes de criar um cabeçalho em branco, siga estes para criar cabeçalhos impressionantes do WordPress com o Elementor:
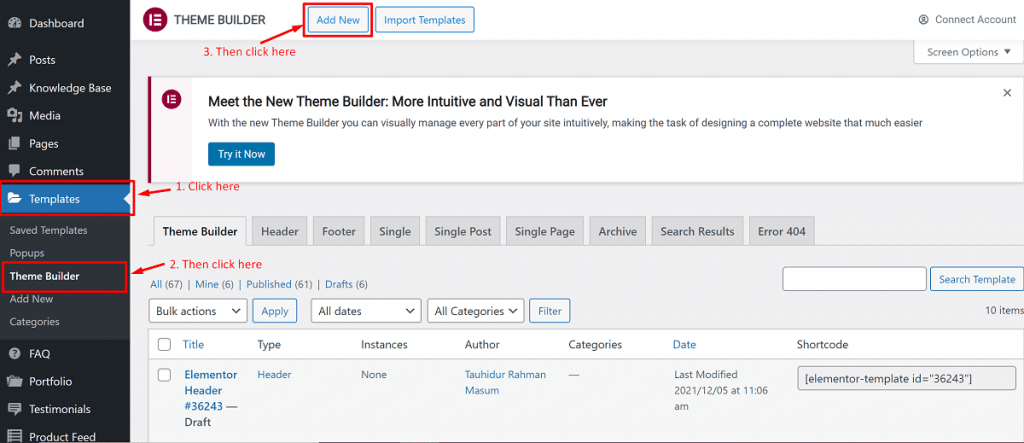
Vá para Modelos > Construtor de Temas > Adicionar Novo

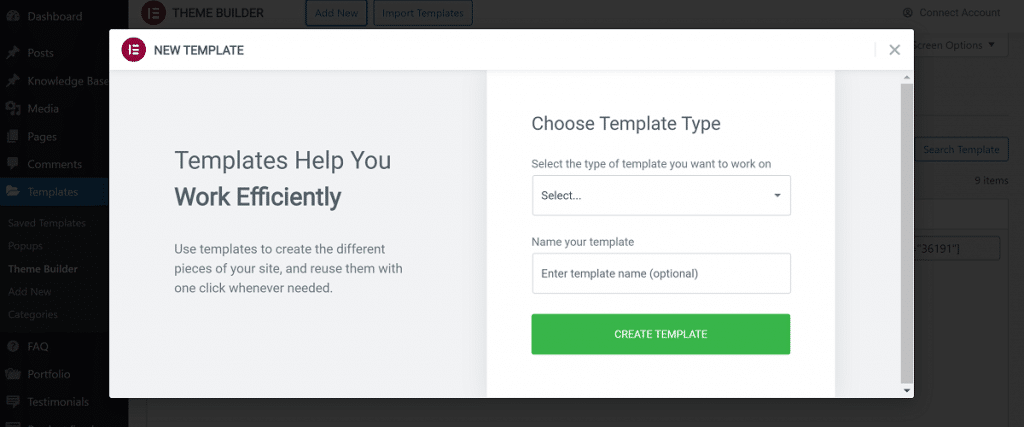
Um pop-up aparecerá onde você será solicitado a selecionar o que deseja obter.

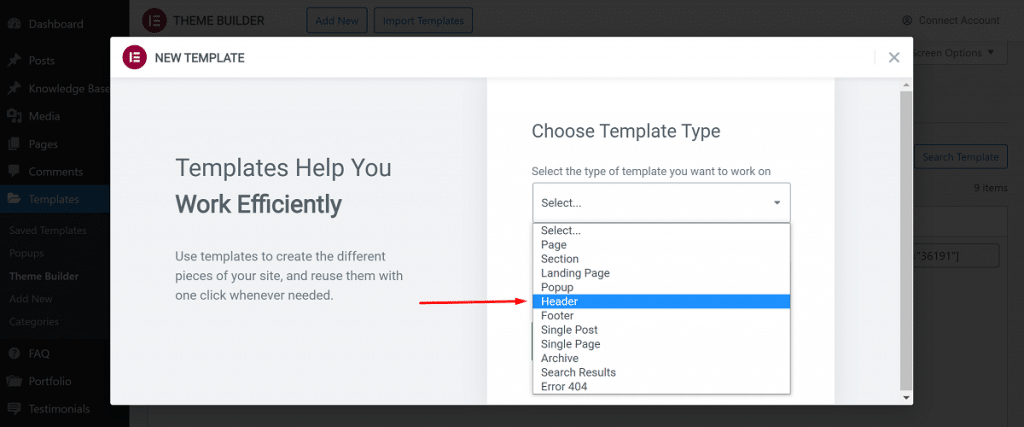
Em seguida, selecione Cabeçalho porque você deseja criar um cabeçalho.

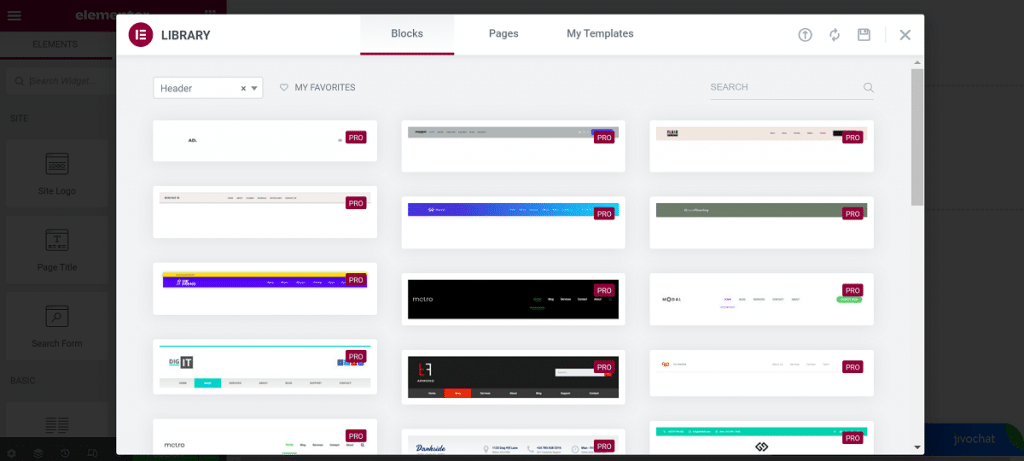
O Elementor mostrará muitos modelos e blocos gratuitos. Você também pode salvar seu modelo favorito.

2. Etapa 2: Configurando o Layout Geral
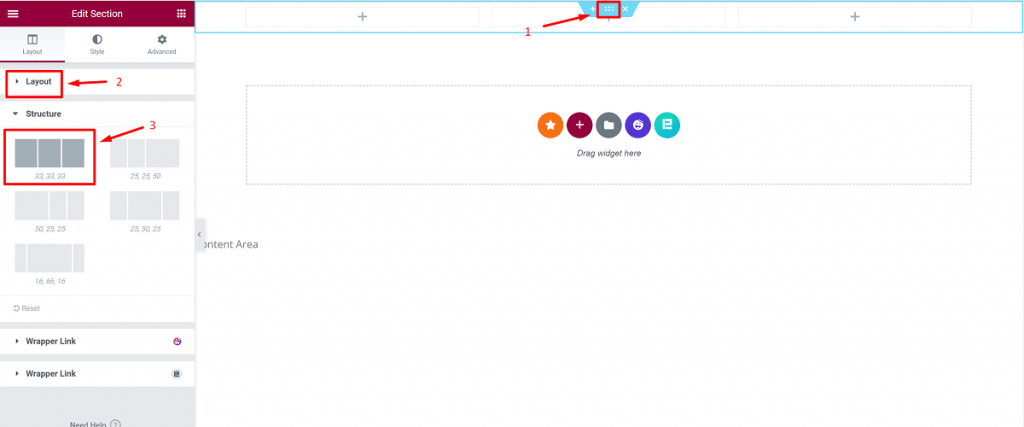
Para criar um cabeçalho personalizado, você precisa decidir que tipo de layout você precisa.
- Para começar, clique no botão +.

- Clique no botão de personalização principal da parte do cabeçalho para editar a seção Layout na barra lateral.
- E, em seguida, escolha a estrutura desejada.

Nota: Usamos o layout marcado na imagem acima para criar o cabeçalho.
3. Etapa 3: Adicionando um logotipo
Este é um passo muito simples. Você pode adicionar um logotipo muito facilmente de duas maneiras:
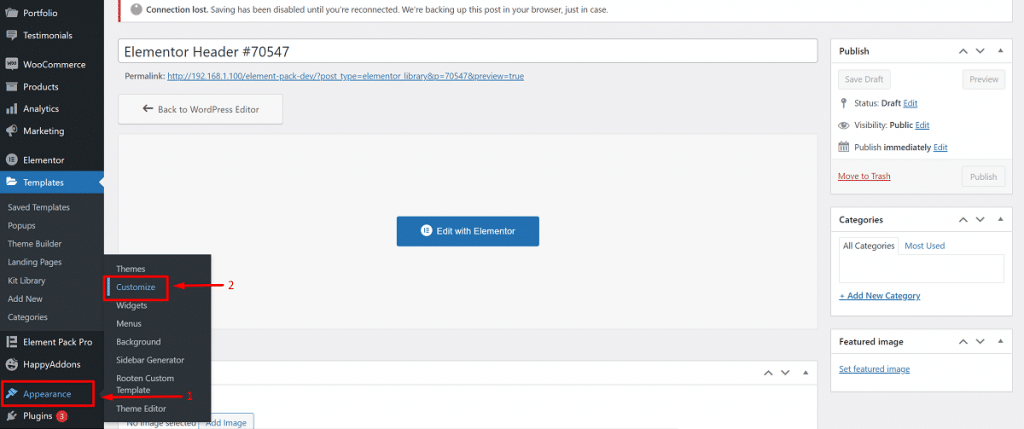
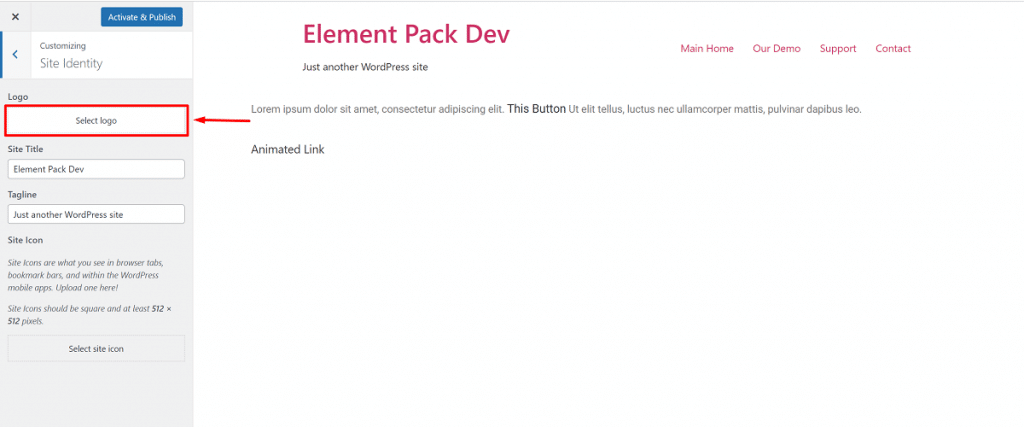
- Vá para Painel > Aparência > Personalizar > Identidade do Site
- Depois disso, escolha o logotipo e defina-o no cabeçalho.

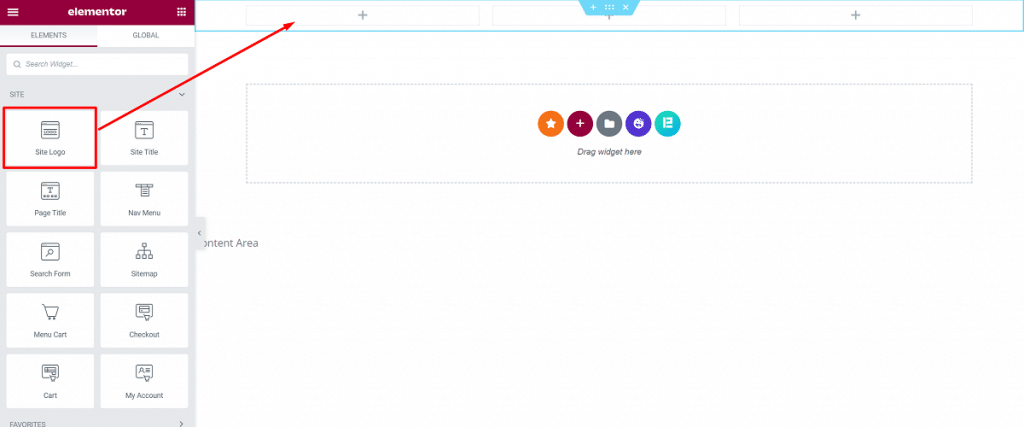
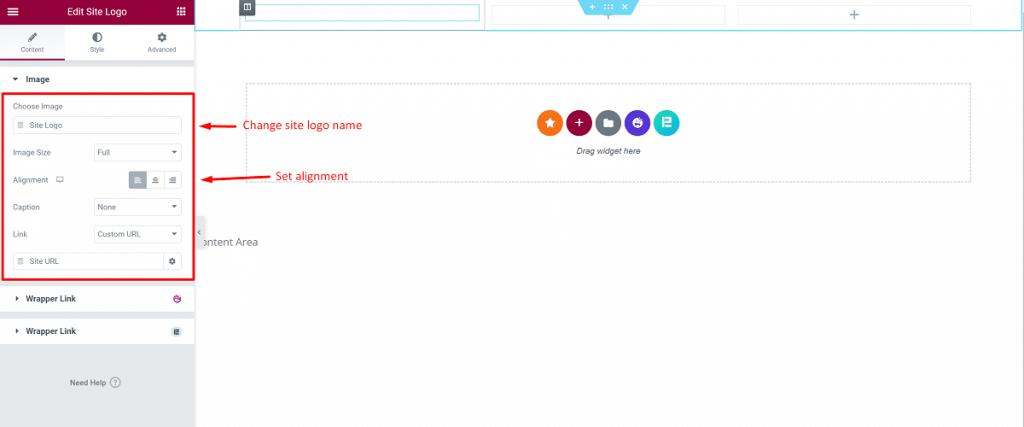
B. Selecione o bloco Site Logo na barra lateral. Arraste-o para onde deseja usá-lo.

→ Finalmente, ele irá buscar seu logotipo real automaticamente após arrastar o 'Logotipo do Site' para a área pontilhada.

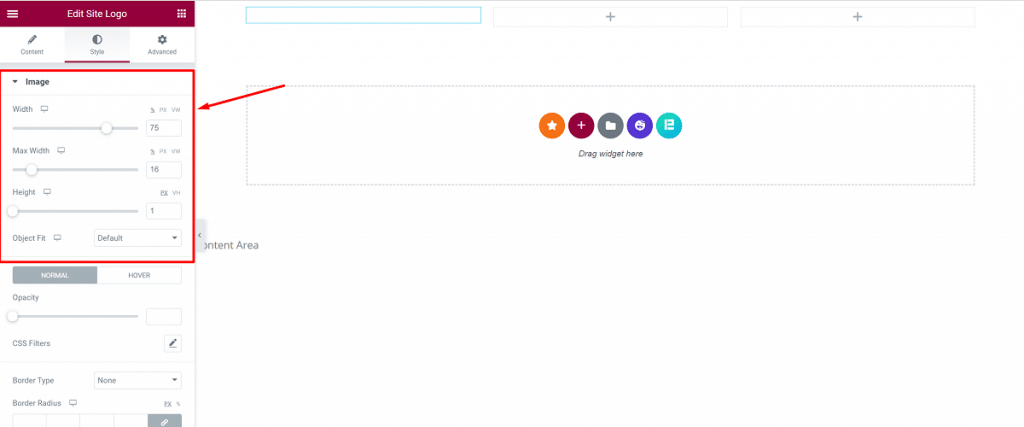
→ Nesta configuração, você pode escolher como o logotipo deve ficar ao clicar, e também pode ajustar seu tamanho e alinhamento aqui.

→ Você pode fazer muitas coisas usando as opções 'Estilo' e 'Avançado'.

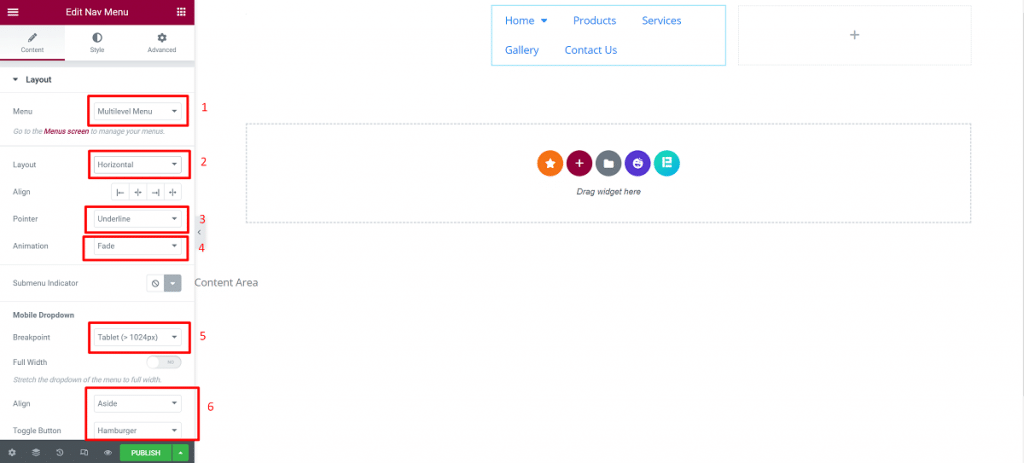
4. Etapa 4: Adicionando um Menu
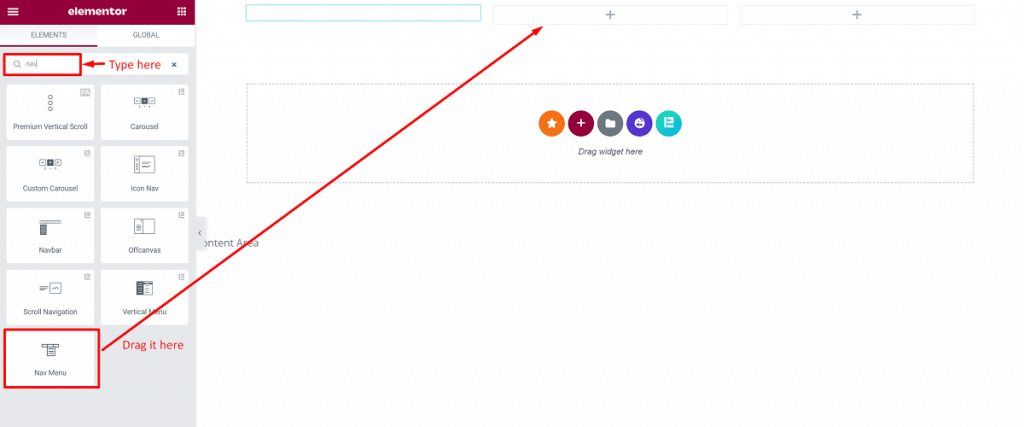
- Selecione o widget 'Menu de navegação' na barra lateral esquerda. Arraste-o para a área do cabeçalho.

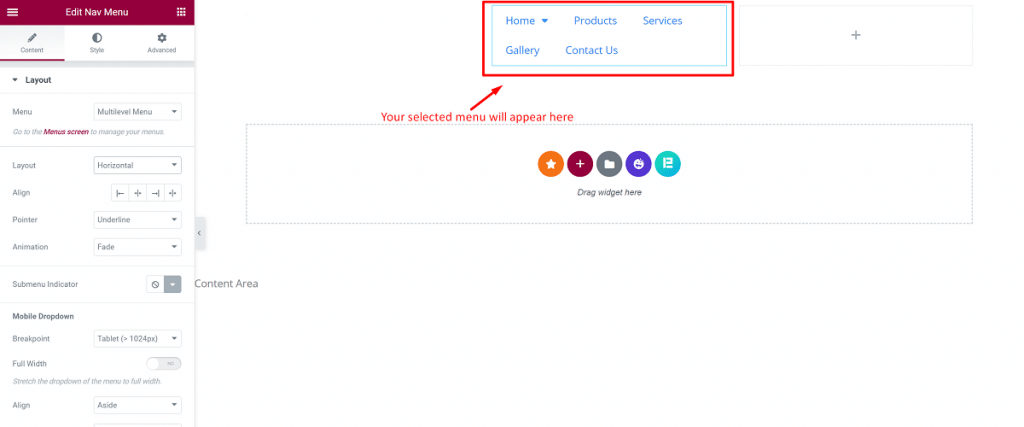
- Ele irá ajustar o menu que você criou.

Aqui estão as coisas importantes que você deve saber.

- Menu: Selecione o menu que deseja apresentar. Você pode escolher entre Aparência > Menus.
- Layout: Você obterá Horizontal, Vertical ou Dropdown.
- Alinhar: Esquerda, centralizar, direita ou esticar para preencher toda a área disponível.
- Ponteiro: Como você gosta de marcar o link ativo.
- Animação: Como você gostaria que o ponteiro se parecesse.
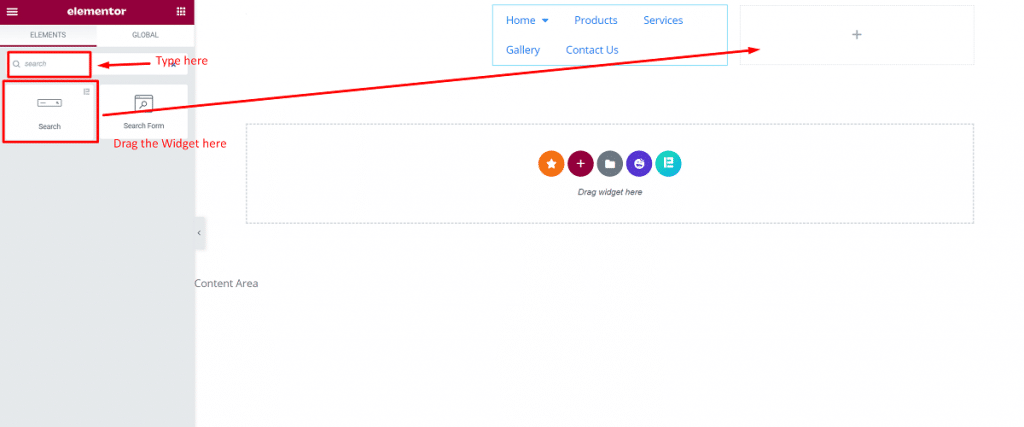
5. Etapa 5: Adicionando um campo de pesquisa
Você só precisa selecionar o widget de pesquisa se quiser adicionar o campo de pesquisa e pode arrastar para onde deseja defini-lo.

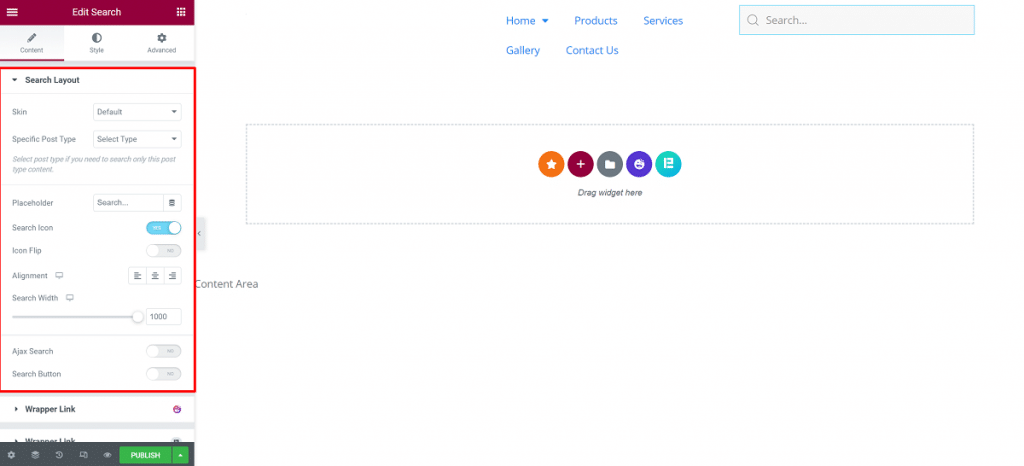
Você obterá estes nesta seção:
- Skin: - Você terá Clássico, Mínimo, Tela Cheia.
- Espaço reservado:- Você pode sair desta seção ou manter algo como 'pesquisar' lá.
- Alinhamento, Tamanho:- Você alinha a caixa de pesquisa a partir daqui.

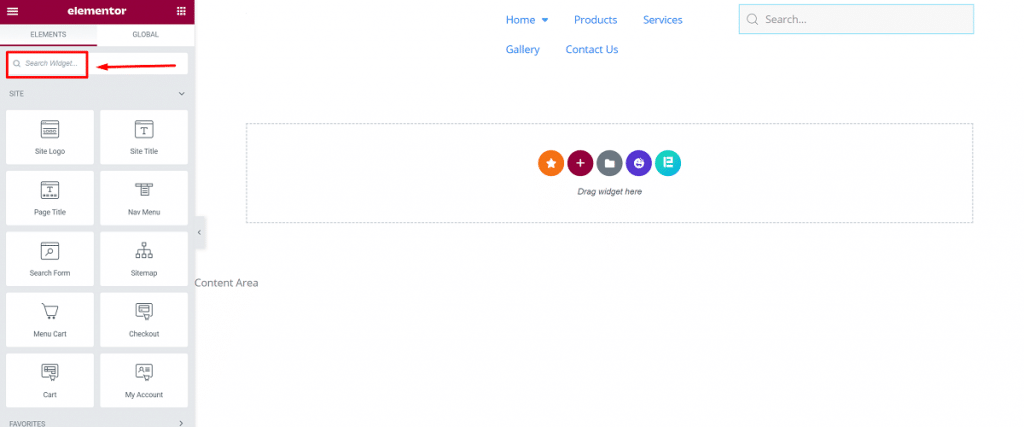
6. Etapa 6: Adicione outros elementos extras
Se você deseja tornar seu cabeçalho recompensador ao criar cabeçalhos impressionantes do WordPress com o Elementor, você pode adicionar um widget do lado esquerdo da tela. Você pode experimentar esses widgets para obter efeitos incríveis. Você pode pesquisar o que quiser.

No processo de criação de cabeçalhos impressionantes do WordPress com o Elementor, você pode adicionar ícones sociais, texto de cabeçalho de página e muito mais usando esses widgets adicionais.
7. Etapa 7: publique seu cabeçalho
Quase pronto! Agora você só tem mais uma etapa para concluir a criação de cabeçalhos impressionantes do WordPress com o Elementor e está pronto para arrasar com seu novo cabeçalho. É hora de publicar o cabeçalho que você acabou de criar!
Essa é a parte mais importante mesmo! Você precisa ter muito cuidado com o cabeçalho desejado depois de criar cabeçalhos impressionantes do WordPress com o Elementor.
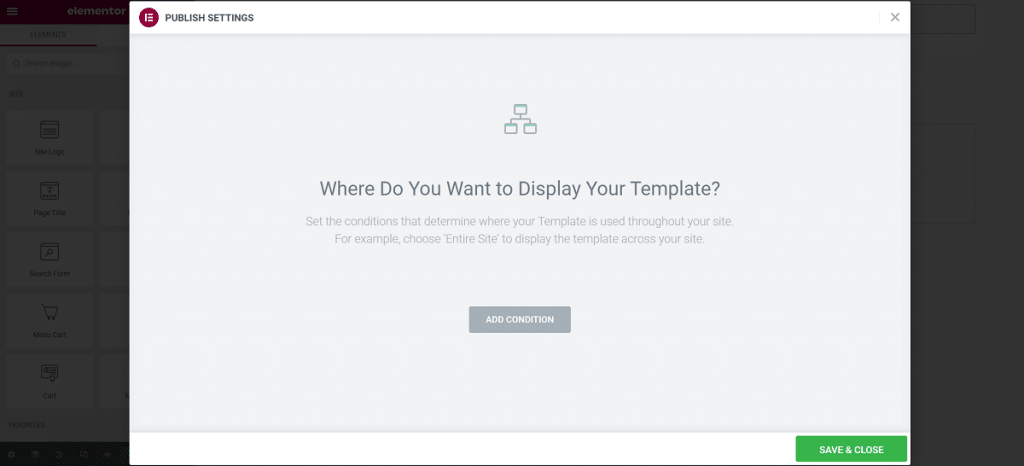
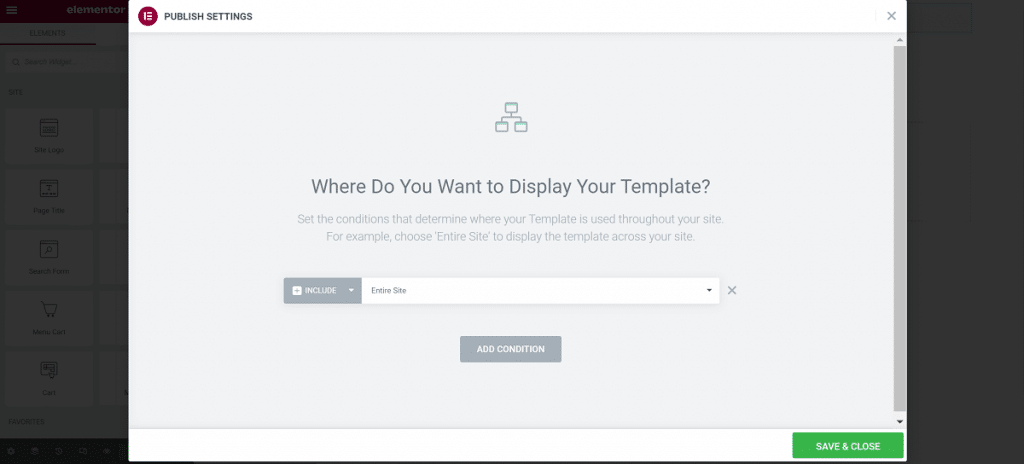
- Para aplicar isso, clique no botão 'PUBLICAR' no lado esquerdo do rodapé. Um pop-up aparecerá perguntando onde mostrar seu novo cabeçalho.
Ao criar cabeçalhos impressionantes do WordPress com o processo Elementor, as condições de exibição significam onde você deseja mostrar o cabeçalho em seu site WordPress.
Existem três opções:
- Site inteiro: O cabeçalho aparecerá em todas as páginas e todas as postagens do blog do seu site se você selecionar isso.
- Arquivos: Você pode mostrar o cabeçalho em uma determinada página ou postagem arquivada se selecionar esta opção.
- Singular: Se você selecionar esta opção, poderá mostrar o cabeçalho em uma página, categoria ou postagem específica.
Essa opção de exibição direcionada na criação de cabeçalhos impressionantes do WordPress com o Elementor é uma das coisas mais poderosas. Você pode usar isso para criar páginas personalizadas, postagens e até páginas de destino em seu site WordPress.

- A condição básica para esta seção é selecionar 'Site inteiro' e, em seguida, clicar no botão 'SALVAR E FECHAR'.

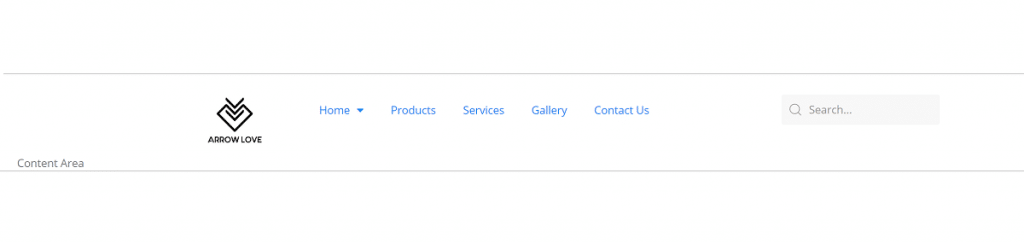
Parabéns! Por fim, você terminou de criar cabeçalhos impressionantes do WordPress com o Elementor e sua parte do cabeçalho está pronta. Atrairá visitantes e conduzirá mais deles.

Seguindo estas etapas acima, você pode facilmente continuar criando cabeçalhos impressionantes do WordPress com o Elementor, projetar e personalizar seu próprio cabeçalho para o seu site como desejar e atrair mais visitantes para ele.
Conclusão
Demonstrei claramente uma maneira fácil de criar cabeçalhos impressionantes do WordPress com o Elementor para que você possa criar seu próprio cabeçalho de site sem problemas. Você nem precisa usar códigos ou contratar um desenvolvedor web para fazer isso.
Sinta-se à vontade e vá em frente criando cabeçalhos impressionantes do WordPress com o Elementor para o cabeçalho do seu próprio site!
Obrigado por ler este artigo pacientemente. Mantenha contato. Tenha um bom dia!
