Web design criativo: dicas, desafios e muito mais
Publicados: 2024-12-29Hoje em dia, navegar pela web é como caminhar por uma cidade lotada. Você passa por dezenas de vitrines, mas apenas algumas fazem você parar e espiar o interior. Essa é a magia do web design criativo: transformar usuários casuais em visitantes engajados que desejam explorar.
Por trás desses designs envolventes estão escolhas inteligentes e criativas, não apenas efeitos modernos ou animações chamativas. Vamos desvendar o que faz a diferença entre apenas mais um site e aquele que as pessoas lembram. Sites como esses são fáceis de construir com ferramentas como o Divi.
- 1 A psicologia do web design criativo
- 1.1 O que faz os designs aderirem
- 1.2 Cor, espaço e o cérebro
- 1.3 Design que desperta alegria
- 2 elementos essenciais de web design criativo
- 2.1 Brincando com espaço em branco
- 2.2 Grade mágica que funciona
- 2.3 Cores que contam histórias
- 2.4 Tipografia com Personalidade
- 3 decisões criativas de web design que custam caro
- 3.1 Desempenho bonito, mas ruim
- 3.2 Capacidade de resposta que deu errado
- 3.3 Quando os efeitos matam as vendas
- 3.4 Dívida técnica sobre a qual ninguém fala
- 4 Divi: Web design criativo e fácil
- 4.1 Construa enquanto você pisca com Divi Quick Sites
- 4.2 Toda a sua assistência de IA em um só lugar
- 4.3 O Construtor Amigável para Tudo
- 5 desafios comuns em web design criativo
- 5.1 Quando as ideias lutam contra a tecnologia
- 5.2 O celular destrói tudo
- 5.3 Velocidade vs Estilo
- 6Além do básico: movimentos de poder
- 6.1 Faça o celular brilhar primeiro
- 6.2 Quebrar grades, não sites
- 6.3 Sistemas Inteligentes de Cores
- 6.4 Truques de layout que se destacam
- 7 Projete como você quis dizer
A psicologia do web design criativo
Os sites mais memoráveis não apenas têm boa aparência – eles desencadeiam respostas emocionais. Não apenas “ah, isso é legal”, mas muda seu humor ou faz você querer agir. Isso não é aleatório. É a psicologia em ação, e compreendê-la muda a forma como abordamos o design. Aqui estão alguns fundamentos da psicologia do design.
O que faz os designs aderirem
Pense no último site que não saía da sua cabeça. Talvez fosse aquele portfólio com efeitos de rolagem suave que pareciam manteiga ou a landing page onde as imagens se revelavam como uma dança perfeitamente coreografada. Estes não são apenas acidentes felizes – são momentos cuidadosamente elaborados que se conectam ao modo como nosso cérebro funciona.
Quando os slides da Netflix mostram prévias enquanto você passa o mouse ou as fotos do Airbnb transitam perfeitamente enquanto você navega pelas listagens, eles não estão apenas sendo exibidos. Eles estão explorando o sistema de recompensa do nosso cérebro, criando aqueles momentos “que são satisfatórios” que nos fazem querer continuar explorando.
Nossos cérebros adoram padrões, mas eles se iluminam quando se quebram de maneiras interessantes, como quando uma pitada de laranja em um design monocromático de repente faz tudo se destacar. É por isso que alguns sites parecem magnéticos, enquanto outros parecem… meh.
Cor, espaço e o cérebro
Interfaces escuras e interfaces claras desencadeiam respostas psicológicas completamente diferentes. Esquemas de cores profundos e temperamentais criam experiências imersivas perfeitas para entretenimento e portfólios criativos, enquanto paletas mais claras criam confiança e profissionalismo. Isto não é apenas intuição de designer – é apoiado por anos de pesquisa psicológica.
Além da estética pura, a cor e o espaço moldam a forma como sentimos e agimos. As cores quentes podem criar urgência sem agressão, enquanto os tons frios promovem a calma e a confiança. O espaço em branco estratégico não é apenas um espaço vazio - é um espaço para respirar que permite que elementos essenciais chamem a atenção, como uma pintura na parede de uma galeria.
Compreender esses gatilhos psicológicos transforma um bom design em um ótimo design. Quando combinamos cores com espaçamento apropriado, não estamos apenas decorando, mas criando experiências emocionais. Uma paleta de cores bem equilibrada combinada com um design espacial cuidadoso orienta os usuários através do conteúdo naturalmente, enquanto mantém o envolvimento emocional.
Design que desperta alegria
O web design criativo pode criar a mesma emoção que desembrulhar um presente lindamente apresentado, não por meio de animações chamativas ou intermináveis elementos saltitantes, mas por meio de toques atenciosos que tornam a navegação especial.
Embora alguns designers possam usar todos os efeitos que conhecem, a verdadeira magia acontece em momentos sutis. Pense nessas microinterações que fazem a navegação parecer uma brincadeira: o efeito sutil de passar o mouse que revela mais informações, o swoosh satisfatório ao concluir uma tarefa ou a divertida animação de carregamento que torna a espera menos entediante.
Encontrar esse equilíbrio requer prática, pois muitos sites caem na armadilha de adicionar efeitos só porque podem. Em vez de se exibir, concentre-se naqueles momentos “perfeitos” em que passar o mouse sobre um botão ou percorrer uma galeria parece tão natural quanto folhear um livro favorito. Os usuários não visitam seu site apenas quando tudo clica – eles experimentam isso.
Elementos essenciais de web design criativo
Ignore o assunto básico de “todo site precisa de um cabeçalho”. Estes são os elementos de design que separam o esquecível do fascinante:
Brincando com espaço em branco
A maioria dos designers trata os espaços em branco como calorias vazias, mas é a sua arma secreta. Enquanto os novatos correm para preencher cada pixel, os designers inovadores usam o espaço para orientar a atenção e criar ritmo em seus layouts.
Pense nos espaços em branco como as pausas de uma conversa – sem elas, você teria ruído. Ao variar o espaço entre os elementos, você não está apenas organizando o conteúdo, mas criando histórias visuais com propósito e fluxo.
Diferentes densidades criam pontos focais naturais que atraem os usuários através do seu conteúdo. Quando você consegue esse equilíbrio, até mesmo informações complexas parecem digeríveis e mensagens importantes surgem sem serem gritadas. O truque? O espaço em branco não é um espaço, mas um elemento de design ativo que molda a forma como os usuários experimentam seu site.
Magia de grade que funciona
Por trás de cada layout impressionante esconde-se um sistema de grade cuidadosamente elaborado, embora você talvez nunca perceba. Romper com colunas rígidas não significa abandonar a estrutura – trata-se de saber exatamente quais regras devem ser violadas e quais devem ser mantidas.
Assim como os músicos de jazz que entendem a teoria musical antes de improvisar, os melhores designers dominam os fundamentos da grade antes de quebrá-los de forma significativa.
Sistemas de grade inovadores são flexíveis e fluidos, criando layouts orgânicos enquanto mantêm o alinhamento perfeito onde é importante. Ao misturar escalas de grade e, ocasionalmente, libertar-se de seus limites, você pode criar designs web criativos que surpreendem e encantam sem perder sua coerência.
Pense em como as revistas usam grades – às vezes rígidas e ordenadas, outras vezes quebrando padrões deliberadamente para criar impacto. A chave é entender quando essa ruptura serve ao conteúdo e quando é rebelde por causa da rebelião.
A verdadeira mágica acontece quando sua grade se torna invisível para os usuários, mas os guia exatamente para onde você deseja que eles vão. É como coreografar uma dança: cada elemento conhece seu lugar, mas o movimento geral parece natural e não forçado. Os usuários não devem ver a grade, mas sentir seus efeitos por meio do fluxo intuitivo de conteúdo e da hierarquia visual.
Os melhores layouts criam ritmo e movimento, mantendo a integridade estrutural que evita que tudo caia no caos; quando bem feito, mesmo os arranjos mais complexos parecem inevitáveis, como se os elementos não pudessem ser de outra forma.
Cores que contam histórias
Sua paleta de cores não se trata apenas de parecer bonita – trata-se de falar com seus usuários sem palavras. Cada tonalidade deve fazer o seu trabalho, seja direcionando a atenção, despertando emoções ou fortalecendo a voz da sua marca.
Mas aqui está o que muitos não percebem: as cores precisam funcionar em equipe. Isso significa criar relações entre diferentes elementos que pareçam naturais, não forçadas. As cores primárias lideram o show, enquanto as cores de apoio sabem quando recuar.
Os melhores sistemas de cores se adaptam ao seu site, mantendo sua personalidade central. Eles criam profundidade e hierarquia sem sobrecarregar os usuários, tornando informações complexas mais fáceis de digerir e ações essenciais impossíveis de perder.
Tipografia com Personalidade
A tipografia é como a voz do seu site. Ele precisa atingir o tom certo e ao mesmo tempo ser cristalino. Mas um ótimo design de fontes não envolve apenas escolher fontes bonitas. Trata-se de criar sistemas que tornem o conteúdo escaneável e envolvente.
Assim como uma voz bem modulada pode fazer ou quebrar uma apresentação, suas escolhas de tipografia podem atrair ou afastar os usuários antes que leiam uma única palavra.
Tamanho, peso e espaçamento trabalham juntos para orientar os usuários através do seu conteúdo. As manchetes chamam a atenção, o texto do corpo a mantém e o texto acentuado adiciona personalidade sem roubar a cena. O truque é encontrar fontes que se complementem, mantendo suas funções distintas.

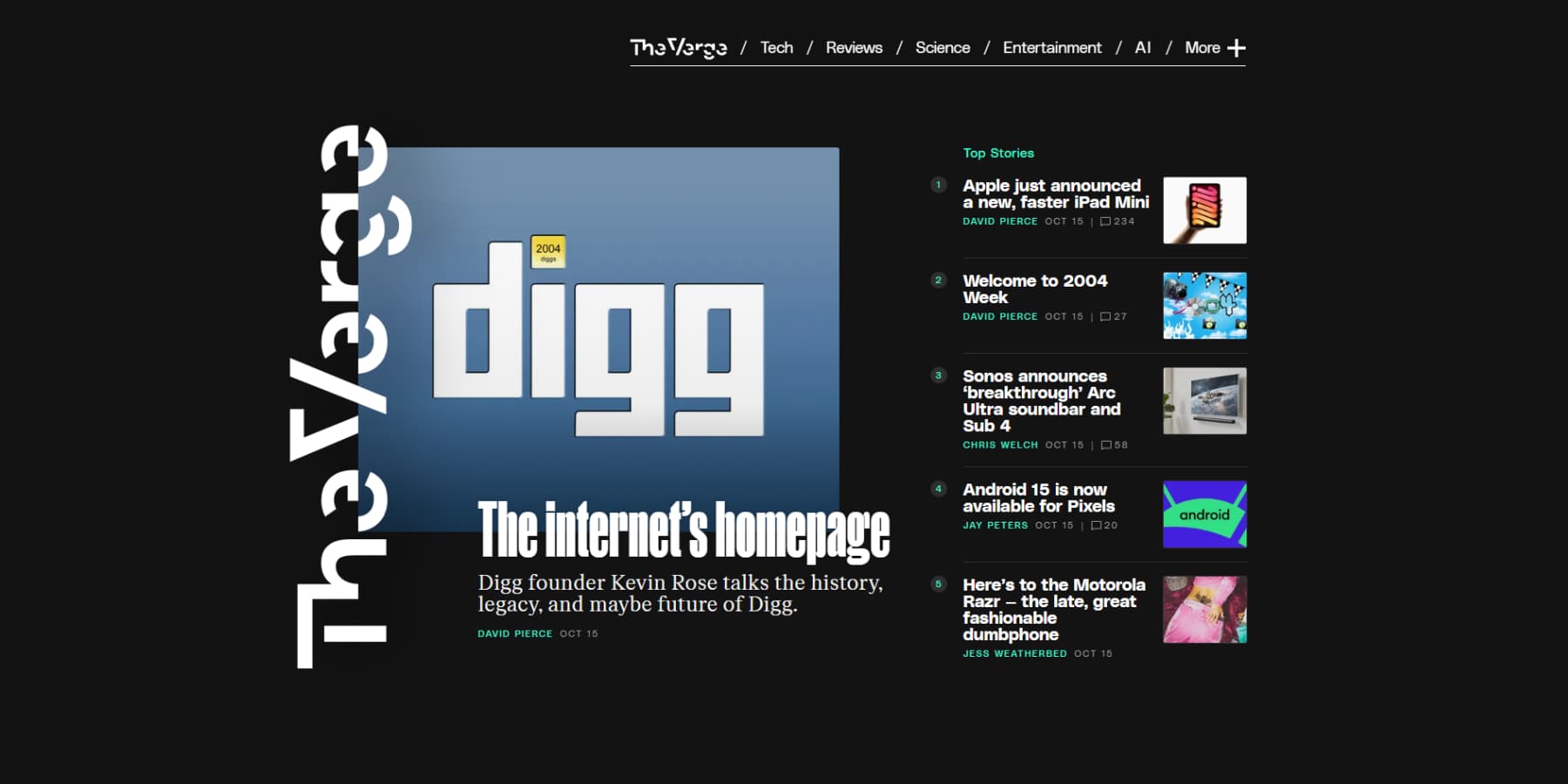
Um exemplo de ótima tipografia do The Verge
Pense nisso como escalar atores para uma peça – cada fonte precisa desempenhar seu papel perfeitamente enquanto trabalha harmoniosamente com o conjunto. Essa fonte de exibição pode parecer impressionante em seu cabeçalho, mas você perdeu o enredo se ela estiver brigando com o corpo do texto.
Uma boa tipografia parece invisível para os usuários – eles estão muito ocupados interagindo com seu conteúdo para perceber. Mas se errar, de repente a leitura se tornará um trabalho em vez de um prazer. Fique atento às armadilhas comuns: comprimentos de linha que cansam os olhos, contraste que prejudica a legibilidade ou espaçamento que aglomera as palavras.
Os melhores sistemas tipográficos criam ritmo e fluxo naturais, permitindo que os usuários se concentrem na sua mensagem em vez de se esforçarem para decodificá-la. Quando a tipografia funciona, é como um instrumento perfeitamente afinado; não chama a atenção para si, mas faz com que tudo ao seu redor pareça melhor.
Decisões criativas de web design que custam caro
Belos desastres – todos nós os construímos. Aqueles designs impressionantes que acumulam conversões ou carregam mais lentamente do que... bem, você sabe. Vamos falar sobre as escolhas criativas de web design que sabotam secretamente o sucesso do seu site.
Desempenho bonito, mas ruim
Todos nós construímos designs com pixels perfeitos, carregados com animações impressionantes e imagens de alta resolução, apenas para vê-los rastejar até carregar. Esses lindos vídeos em tela cheia e efeitos de paralaxe podem mostrar suas habilidades, mas prejudicam o desempenho do seu site.
Aqui está a dura verdade: 53% dos usuários móveis abandonam sites que demoram mais de 3 segundos para carregar. Metade do seu público talvez nunca veja aquelas animações cuidadosamente elaboradas que você passou horas aperfeiçoando. Cada rejeição não é apenas um visitante perdido – é um cliente potencial indo embora.
A resposta não é abandonar os elementos criativos, mas implementá-los com sabedoria. Use carregamento lento, otimize imagens e acione animações estrategicamente. Excelentes designs equilibram o impacto visual com o desempenho, funcionando perfeitamente em todos os dispositivos.
A capacidade de resposta deu errado
O design do seu desktop pode parecer digno de um museu, mas abra-o no celular e observe o horror se desenrolar. Os elementos se sobrepõem, o texto fica borrado e esses efeitos inteligentes de foco tornam-se inúteis em telas sensíveis ao toque. O que deveria impressionar os usuários agora os frustra.
A questão não é o design responsivo – é tratar os dispositivos móveis como algo secundário. Todos nós já encontramos menus móveis de cinco toques e galerias de imagens quebradas. Isso não é apenas irritante; eles custam engajamento e credibilidade.
Design inteligente e responsivo significa repensar como os elementos funcionam em diferentes pontos de interrupção. Considere como as pessoas seguram seus telefones, onde os polegares ficam naturalmente e quais informações elas precisam. Excelentes designs responsivos parecem nativos de cada dispositivo, adaptando-se para atender às expectativas do usuário.
Quando os efeitos matam as vendas
Animações e transições sofisticadas podem fazer com que seu site pareça premium, mas também podem atrapalhar os usuários e seus objetivos. Essas animações criativas acionadas por rolagem podem atrapalhar o fluxo de leitura, e aquele efeito elegante de passar o mouse nas imagens dos produtos pode dificultar a comparação rápida dos itens pelos usuários.
Observe usuários reais interagirem com seu site; você perceberá quando eles começarem a lutar contra seu design em vez de apreciá-lo.
Os efeitos mais perigosos são aqueles que ficam ótimos nas demonstrações, mas frustram os usuários reais. Toda decisão criativa deve servir a um propósito além da estética. Esses efeitos de fade-in nas descrições dos produtos? Eles forçam os usuários a esperar antes de ler informações cruciais.
Animações de navegação em várias etapas geralmente dificultam o acesso aos itens de menu, especialmente para usuários que precisam de mais tempo para ler ou clicar.
O design de interação não se trata de exibir, mas de melhorar a usabilidade e ao mesmo tempo encantar os usuários. Quando os efeitos priorizam o estilo em detrimento da substância, eles não são apenas irritantes; eles estão prejudicando ativamente as taxas de conversão.
Os melhores elementos interativos parecem naturais. Eles orientam os usuários através do conteúdo, destacam informações importantes e criam momentos memoráveis sem atrapalhar. Lembre-se: se uma animação não facilita o uso do seu site, provavelmente ela não deveria estar lá.
Dívida técnica sobre a qual ninguém fala
Aquela animação JavaScript personalizada que parecia brilhante há seis meses agora assombra as atualizações do seu site com problemas de compatibilidade e códigos que ninguém ousa mexer. Os designers precisam de desenvolvedores para mudanças simples, e os desenvolvedores temem modificar esses efeitos “simples”.

Isto é dívida técnica – quando soluções complexas se tornam os problemas de amanhã. Como um empréstimo com juros altos, o código personalizado que inicialmente economizou tempo exige horas intermináveis de manutenção. As atualizações do navegador desencadeiam crises e adicionar recursos é como jogar Jenga digital.
À medida que o seu site cresce, essas soluções personalizadas tornam-se limitações em vez de ativos. O que funcionou em cinco páginas torna-se incontrolável em cinquenta. Designers inteligentes escolhem soluções que equilibram criatividade e facilidade de manutenção, permitindo que os sites evoluam sem reconstruções constantes.
Divi: Web design criativo e fácil
O web design criativo costumava ser bastante preto e branco - ou você aprendeu a codificar ou se contentou com modelos básicos.
Suas opções criativas são infinitas, especialmente ao trabalhar com temas poderosos como Divi.

Quer mover alguma coisa? Ajustar o espaçamento é tão simples quanto clicar e arrastar. Cada peça do seu design está na tela, pronta para ser moldada exatamente como você imagina.
A maioria das ferramentas de design oferece algumas opções e pronto. Divi segue um caminho diferente. Você obtém mais de 200 módulos especializados junto com os principais recursos de design, o que significa que você pode construir quase tudo que sonhar. E quando você quer ficar chique? Você ainda pode adicionar código.
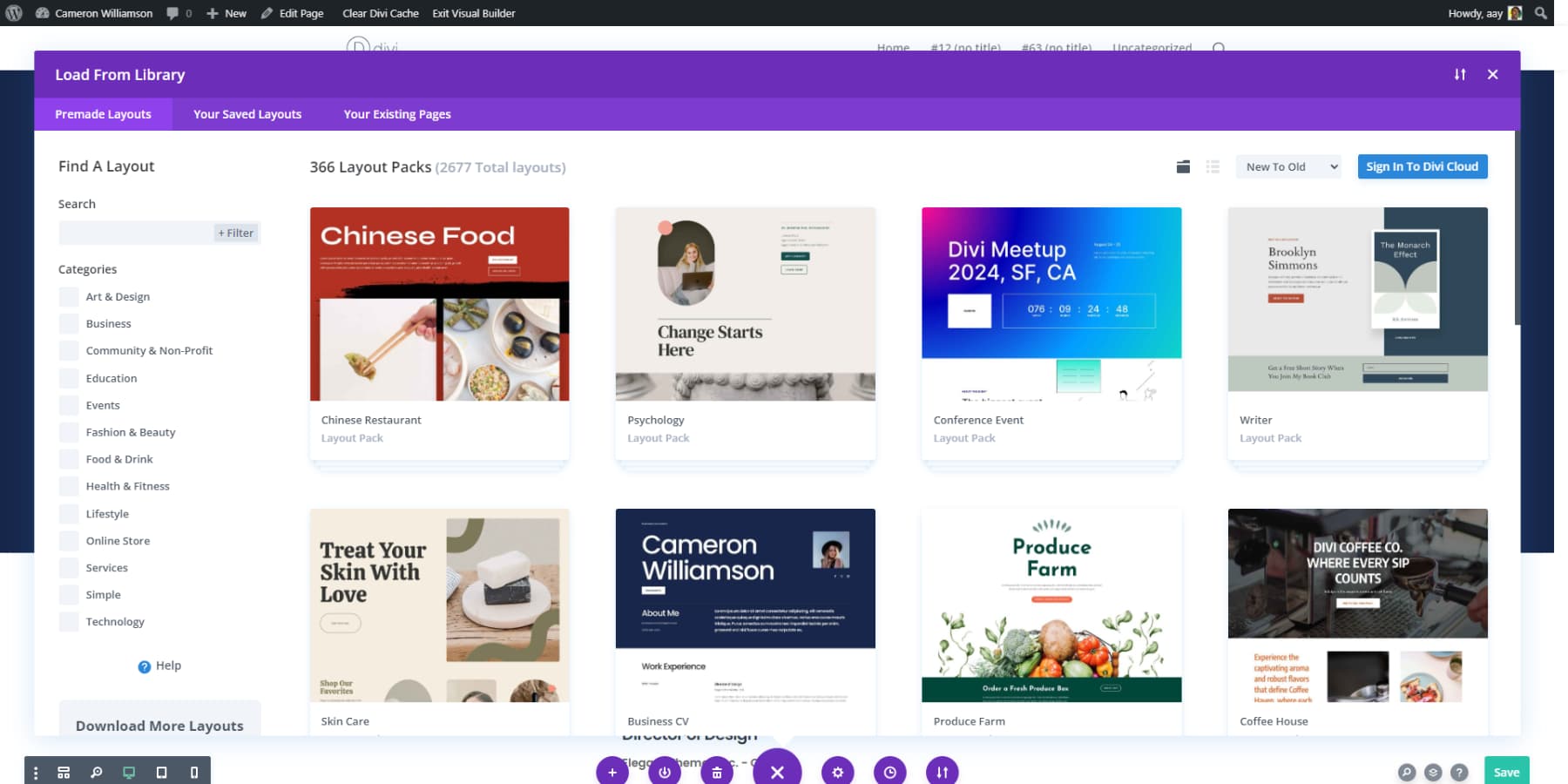
Quando você começa com uma tela em branco, a criatividade geralmente para em vez de inspirar. É por isso que faz sentido ter acesso à enorme biblioteca da Divi com mais de 2.000 designs pré-construídos – você não está copiando, você está dando o pontapé inicial.

Você pode personalizar qualquer layout alterando cores, trocando módulos ou ajustando o espaçamento – o que quer que leve você à sua visão mais rapidamente.
É aqui que as coisas ficam interessantes: o Theme Builder. Você conhece aquelas partes do seu site que geralmente parecem… bem, chatas? Modelos de blog, páginas de arquivo, resultados de pesquisa? Você pode projetá-los visualmente, transformando elementos padrão do site em oportunidades criativas. Quer que suas páginas de categoria tenham uma aparência tão sofisticada quanto sua página inicial? Feito. Precisa de um layout exclusivo para as postagens do seu blog? Sem problemas.
Obtenha Divi agora
Construa enquanto você pisca com Divi Quick Sites
Ninguém quer passar semanas projetando seu site. É aí que entra o Divi Quick Sites (com IA). Ele transforma os detalhes do seu negócio em um site completo mais rápido do que você pode pedir o almoço.
Mas não estamos falando daqueles resultados genéricos de IA que você provavelmente já viu por aí. Basta informar ao Divi Quick Sites algumas informações sobre seu negócio e necessidades e vê-lo funcionar como uma equipe criativa inteira - projetando layouts, escrevendo conteúdo que faça sentido e reunindo imagens que se ajustem à sua marca.
Você escolhe entre Unsplash ou totalmente gerado por IA - não precisa mais se contentar com modelos pré-fabricados que se parecem com os sites de todos os outros.
A parte legal? Enquanto você toma um café, o Divi Quick Sites cuida de todas aquelas tarefas tediosas de configuração que geralmente interrompem o seu dia. Seu menu de navegação? Feito. Esses modelos complicados do Theme Builder? Ordenado. Até as cores da sua marca são escolhidas e aplicadas em todo o site. Administrando uma loja online? Ele também configurará suas páginas WooCommerce, desde exibições de produtos até arquivos de categorias.
Se você não prefere um design gerado por IA, escolha um dos sites iniciais projetados profissionalmente. Esses não são modelos comuns – cada um vem com fotografias personalizadas e ilustrações originais.
Escolha um design que corresponda ao seu estilo, insira suas informações básicas e o Divi Quick Sites faz o trabalho pesado. Antes que você perceba, você terá um site totalmente funcional.
A melhor parte de qualquer abordagem? Tudo funciona junto. Seu sistema de design, esquemas de cores e fontes estão todos configurados e funcionando perfeitamente. Depois que tudo estiver funcionando, você pode entrar no construtor e fazer alterações como em sites normais.
Toda a sua assistência de IA em um só lugar
Pense em todas as guias que você normalmente abre ao projetar – ferramentas de conteúdo, banco de imagens, inspiração de layout. Agora feche-os. Divi AI lida com essas tarefas criativas por meio de instruções de texto simples, permitindo que você se concentre no panorama geral em vez de alternar entre os serviços.
Com o Divi AI, as manchetes que se destacam e as descrições dos produtos que vendem surgem naturalmente. Diga o que você procura e ele aprenderá a personalidade da sua marca, criando conteúdo que se pareça com você - e não com algum robô corporativo genérico.
Aquela foto da sua equipe de atendimento parecendo um pouco... desequilibrada? Coloque-o no Divi AI. Um aviso rápido e, de repente, você terá uma imagem profissional e refinada que se adapta à sua marca - sem necessidade de editor de fotos externo.
Adicionar novas seções ao seu site é fácil. Em vez de procurar modelos ou começar do zero, descreva sua visão para o Divi AI. “Criar uma seção de contato com um formulário de contato” – pronto. O layout, o conteúdo e os recursos visuais correspondem ao design existente; nenhum empurrão de pixel é necessário.
Trabalhe de maneira mais inteligente e não mais difícil com Divi AI
O construtor amigável para tudo
Algumas ferramentas brigam entre si quando você empilha recursos. Não WordPress e Divi – eles são os jogadores de equipe perfeitos. Divi cuida da sua visão criativa, enquanto o WordPress abre milhares de plugins. Adicione plug-ins de SEO para subir nas classificações de pesquisa, sistemas de associação integrados para gerar receita ou ampliar seu site da maneira que você imaginar.
A mágica acontece quando tudo funciona perfeitamente em conjunto. Embora outros construtores possam apresentar falhas quando você adiciona novos recursos, o Divi mantém seu site funcionando perfeitamente com mais de 75 integrações integradas – não importa quantos plug-ins você acumule.

A maioria dos designers encontra obstáculos em algum momento. É aí que o enorme sistema de suporte da Divi entra em ação. Uma forte comunidade no Facebook com mais de 76.000 pessoas compartilha seus melhores truques e inspiração criativa para web design diariamente.
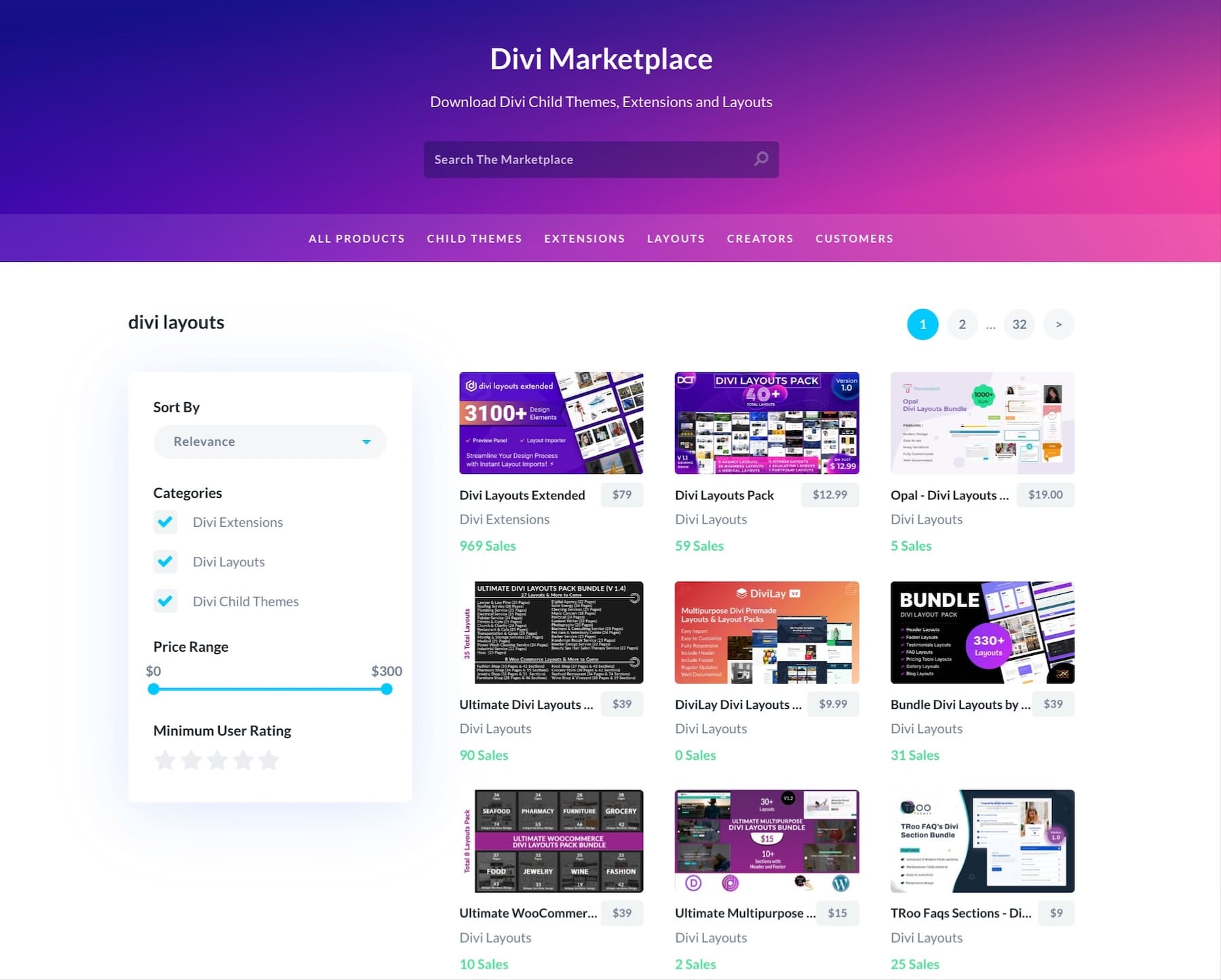
O Divi Marketplace leva seu site ainda mais longe com itens premium – desde temas infantis especializados até extensões poderosas. Esses também não são complementos genéricos: eles são criados especificamente para web design criativo por desenvolvedores que vivem e respiram Divi.

Experimente o Divi sem riscos
Desafios comuns em web design criativo
Ninguém mostra seu processo de design no Instagram. Se o fizessem, você veria muitos rostos frustrados tentando fazer com que visões criativas funcionassem no mundo real. Aqui está o que acontece por trás desses sites perfeitos:
Quando as ideias lutam contra a tecnologia
As ideias de design criativo muitas vezes colidem com a realidade técnica. Belos efeitos de paralaxe podem travar os navegadores, enquanto transições suaves esgotam as baterias dos dispositivos móveis. O que parece perfeito em modelos pode criar verdadeiras dores de cabeça de desempenho.
A chave é equilibrar a criatividade com as restrições técnicas. Comece prototipando interações complexas antecipadamente e aproveite recursos CSS modernos, como consultas de contêiner, em vez de scripts pesados. Definir orçamentos de desempenho antecipadamente evita que efeitos desnecessários atrasem as coisas.
O construtor visual da Divi ajuda a preencher essa lacuna, oferecendo animações e efeitos pré-otimizados testados em vários dispositivos. Você pode experimentar fundos de paralaxe e animações de rolagem sem se preocupar com problemas entre navegadores ou códigos complexos, transformando limitações técnicas em oportunidades criativas.
O celular destrói tudo
Os dispositivos móveis têm uma maneira de expor falhas de design: elementos perfeitamente espaçados começam a se empilhar de maneira estranha, os efeitos de foco tornam-se inúteis e a tipografia quebra em telas menores. Até a navegação pode se transformar em um labirinto quando elementos interativos pousam em locais hostis ao polegar.
O design inteligente e responsivo começa com prioridades móveis, considerando zonas de polegar para botões essenciais e mantendo o texto legível sem zoom. Dividir layouts complexos em arranjos mais simples ajuda a manter a hierarquia visual. Mas não confie em emuladores: testes precisos de dispositivos contam a verdadeira história.
Os controles de edição responsivos do Divi tornam esse processo mais intuitivo. Você pode ajustar layouts, espaçamento e tamanhos de texto especificamente para visualizações móveis, mantendo a estética da área de trabalho.
Divi permite criar seções específicas de dispositivos que aparecem apenas em tamanhos de tela específicos. Isso garante que o conteúdo flua naturalmente, em vez de forçar os layouts de desktop a se espremerem nas visualizações móveis. Isso significa que você pode criar experiências perfeitamente otimizadas para cada dispositivo sem compromisso.
Seja usando o Divi ou suas ferramentas preferidas, o design móvel bem-sucedido exige pensar além dos tamanhos de tela para considerar como as pessoas usam seus dispositivos.
Velocidade vs Estilo
Sites bonitos geralmente têm um custo de desempenho. Imagens de alta resolução, animações e layouts complexos podem retardar significativamente o tempo de carregamento. No entanto, eliminar esses elementos para aumentar a velocidade faz com que os sites pareçam monótonos e sem inspiração.
A chave é a otimização inteligente. Comece com uma base sólida de hospedagem – provedores como SiteGround oferecem hospedagem WordPress especializada com recursos de desempenho integrados. Em seguida, adicione soluções de cache como WP Rocket para reduzir a carga do servidor e acelerar visitas repetidas.
A Divi aborda esse desafio sistematicamente. Seus recursos de desempenho minimizam o tamanho dos arquivos e reduzem as solicitações do servidor sem comprometer a qualidade visual.

Com a base de código eficiente do Divi, você pode manter animações envolventes e layouts dinâmicos enquanto mantém tempos de carregamento rápidos. Isso significa que seu site permanece rápido e responsivo mesmo com recursos avançados de design habilitados.
O objetivo não é escolher entre velocidade e estilo – é otimizar suas escolhas de design para oferecer ambos.
Além do básico: movimentos poderosos
Esqueça o conselho usual de “fazer estourar”. Essas técnicas avançadas transformam bons designs em excelentes, sem sacrificar o desempenho ou a usabilidade.
Faça o celular brilhar primeiro
Aqui está uma opinião impopular: comece com designs móveis e expanda para desktop mais tarde. Embora a maioria dos designers aperfeiçoe seus layouts de desktop primeiro, essa abordagem retrógrada leva a experiências móveis comprometidas que parecem reflexões tardias.
Pense nisso: os usuários móveis representam a maior parte do tráfego da web, mas ainda tratamos sua experiência como uma versão reduzida para desktop. Em vez disso, crie layouts de coluna única que prendam primeiro a hierarquia de conteúdo e a navegação amigável ao toque. Os controles responsivos do Divi tornam isso mais fácil, permitindo que você crie visualizações móveis de forma independente e expanda cuidadosamente os layouts para telas maiores.
Isso pode parecer contra-intuitivo, mas leva a designs mais rápidos e focados que funcionam melhor em todos os dispositivos. Seu site permanece enxuto porque você adiciona complexidade, e é somente aí que a experiência realmente melhora.
Quebre grades, não sites
Os layouts de grade tradicionais mantêm o conteúdo organizado, mas podem tornar os sites previsíveis e enfadonhos. O truque é saber onde quebrar os padrões da grade sem perder a integridade estrutural.
Quebras estratégicas de grade criam interesse visual e orientam a atenção para elementos-chave. Tente deslocar ligeiramente as seções, sobrepor elementos ou usar layouts assimétricos em áreas principais.
Mas mantenha a navegação, os rodapés e as seções de conteúdo cruciais dentro de estruturas de grade claras – os usuários ainda precisam de padrões familiares para navegar confortavelmente.
Os controles avançados de espaçamento e opções de posição do Divi tornam essas pausas criativas simples de executar. Você pode arrastar elementos para fora de seus contêineres, ajustar margens visualmente ou criar efeitos sobrepostos enquanto mantém um comportamento responsivo.
O construtor visual mostra como essas quebras afetam seu layout em diferentes tamanhos de tela, ajudando você a encontrar o ponto ideal entre criatividade e usabilidade.
Sistemas de cores inteligentes
As escolhas aleatórias de cores fazem os sites parecerem amadores, não importa quão bom seja o design. Os sites profissionais usam abordagens sistemáticas de cores que criam uma hierarquia visual e mantêm a consistência da marca em todas as páginas.
Os sistemas de cores inteligentes começam definindo funções claras – cores primárias para ações principais, cores secundárias para elementos de apoio e tons neutros para áreas de conteúdo. Cada cor deve servir a um propósito específico, seja chamar a atenção para frases de chamariz ou criar um texto legível.
O recurso Global Colors da Divi transforma essa teoria em prática. Em vez de atualizar manualmente as cores em centenas de elementos, você pode criar uma paleta de cores dinâmica que é atualizada automaticamente em todo o site.
Por exemplo, alterar o azul da sua marca atualiza instantaneamente todos os botões, títulos e elementos de destaque usando essa cor, mantendo a consistência perfeita e facilitando as atualizações de design.
O segredo é considerar as cores como um sistema e não como escolhas individuais, independentemente da sua plataforma.
Truques de layout que se destacam
A maioria dos designers segue layouts padrão – cabeçalho, conteúdo e rodapé. Porém, os sites que se destacam brincam com arranjos inesperados que orientam os usuários pelo conteúdo de forma natural.
Experimente sobrepor seções de conteúdo umas sobre as outras, usando espaço negativo de forma criativa ou dividindo o conteúdo em seções diagonais.
O segredo é o posicionamento estratégico – crie caminhos visuais que conduzam os usuários através de sua história, mantendo a navegação intuitiva.
Os controles de transformação e opções de posição do Divi tornam esses layouts avançados alcançáveis sem código complexo. Você pode criar seções em camadas, ajustar ângulos e criar profundidade por meio de elementos sobrepostos, mantendo um comportamento responsivo. Lembre-se: layouts exclusivos devem aprimorar seu conteúdo, e não ofuscá-lo.
Projete como você quis dizer
Seu site não deveria mais ser seguro. O web design criativo vive onde as animações acionadas por rolagem parecem manteiga, os layouts quebram as grades sem quebrar os sites e cada interação faz os visitantes pausarem no meio da rolagem.
São aqueles momentos perfeitos onde a forma encontra a função – criando experiências que permanecem por muito tempo depois que os visitantes clicam. Divi com Divi Quick Sites e Divi AI colocam esse poder em suas mãos - transformando seus momentos “e se” em recursos de trabalho mais rápido do que você pode esboçá-los. Seja empurrando pixels ou quebrando regras de design, você tem o poder de fogo criativo para apoiar suas ideias mais ousadas.
A web tem sites comuns suficientes. Construa extraordinário.
Dê vida às ideias com Divi
