CSS crítico no WordPress: o que é e como otimizar a entrega de CSS
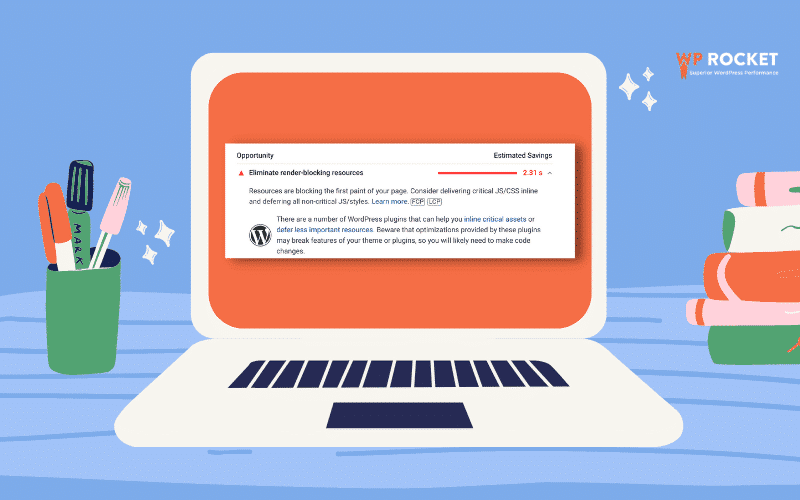
Publicados: 2021-10-19Ao executar uma auditoria de desempenho no Google PageSpeed Insights, você descobrirá que o Google recomenda que você “elimine recursos de bloqueio de renderização” quase sempre. O que significa que você deve sempre carregar seu CSS e JavaScript críticos em prioridade.

Mas como decidir qual CSS é crítico e qual não é? Qual parte do seu site você deve “atrasar” para acelerar outra? É tudo uma questão de prioridades e descobrir quais recursos CSS são essenciais e como otimizar sua entrega.
Vamos mergulhar.
O que é CSS crítico e por que é importante para o desempenho?
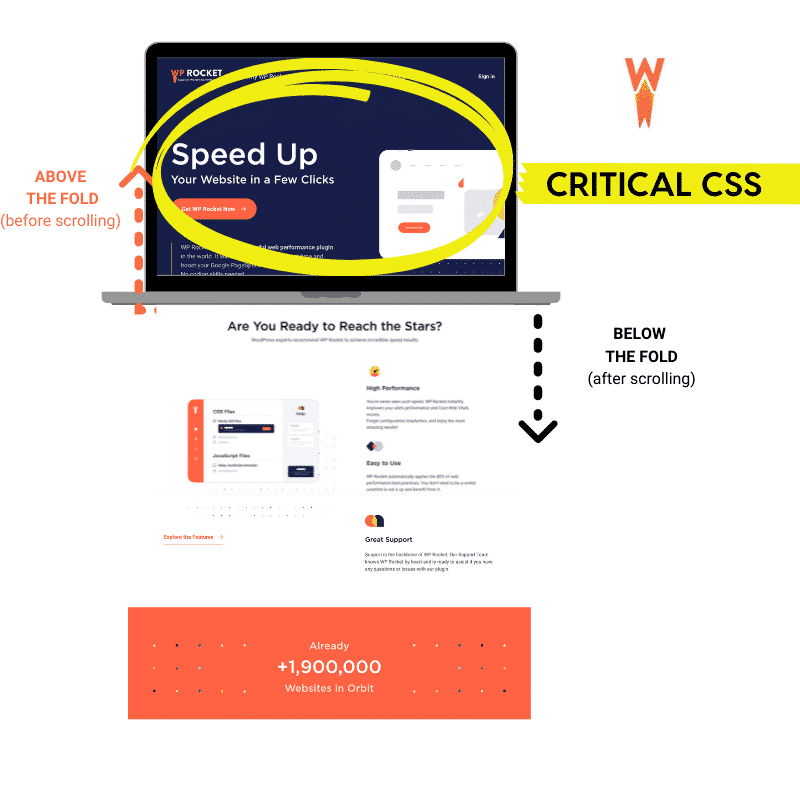
CSS crítico é uma técnica que extrai o CSS acima da dobra para exibir a página o mais rápido possível. É como usar o CSS mínimo para exibir o conteúdo que está sendo visualizado por um visitante.

| Critical CSS faz você repensar como o navegador carrega CSS: você precisa priorizar o CSS para conteúdo acima da dobra. |
Em outras palavras, CSS crítico é a chave para otimizar o desempenho. Antes de renderizar a página, seu navegador precisa baixar e analisar os arquivos CSS, tornando esses arquivos um recurso de bloqueio de renderização. Quanto maiores forem seus arquivos CSS, mais tempo levará para o navegador processá-los. Todas essas solicitações criadas por arquivos CSS pesados aumentarão o tempo de carregamento de uma página da Web, incomodando os visitantes e Google.
A velocidade da página também pode afetar seu desempenho de SEO devido ao novo fator de classificação, incluindo os Core Web Vitals. Eles são um conjunto de fatores implementados pelo Google para medir a experiência do usuário, incluindo a velocidade de uma página. Quanto melhor for a experiência, melhor será a sua classificação.
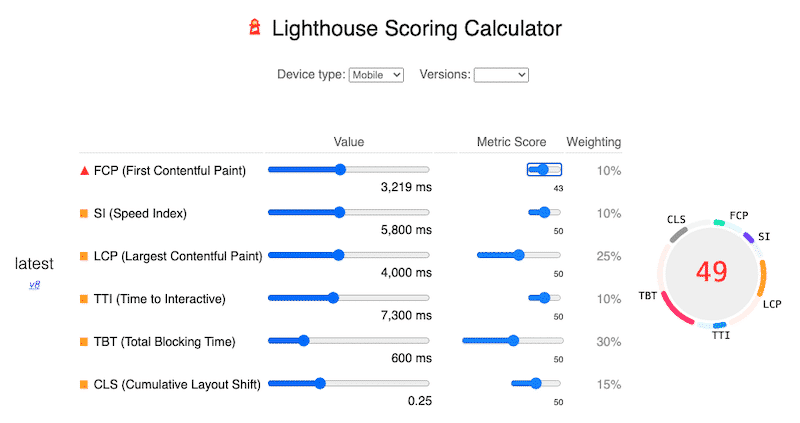
Você conhece as seis métricas do Lighthouse que medem o desempenho? Dois deles – First Contentful Paint (FCP) e First Input Delay (FID) – medem a velocidade percebida do seu site. Se essas métricas estiverem em boas condições, sua experiência do usuário também será avaliada pelo Google. No entanto, se ambos os KPIs estiverem no vermelho, é melhor otimizar seu CSS crítico.
CSS crítico explicado em inglês simples
Em linguagem simples, CSS crítico é uma tarefa de otimização. É como dizer ao seu navegador para carregar apenas o CSS que está sendo visualizado pelo visitante. Isso ajuda a melhorar a velocidade percebida, ou seja, o quão rápido o site parece para um visitante.
Vamos fazer um exercício rápido com a imagem abaixo. Imagine que você é um usuário móvel acessando um site.
Cenário #1 – No topo, há uma página com CSS de bloqueio de renderização. Você vê uma página em branco até que todo o arquivo CSS seja carregado.
Cenário #2 – Na parte inferior, o CSS crítico é renderizado primeiro. Você começa a ver a página muito antes, pois o navegador já começou a carregar a folha de estilo mais importante.
Pergunta: Qual cenário “parece” mais rápido para você?

Inferior: CSS crítico embutido (acima-the-fold-content)
Resposta: Todos concordamos que a velocidade percebida do resultado final é melhor.
Seu visitante sentirá uma diminuição percebida no tempo de carregamento da página devido à renderização mais rápida da página quando feito corretamente.
Por que o CSS crítico é necessário?
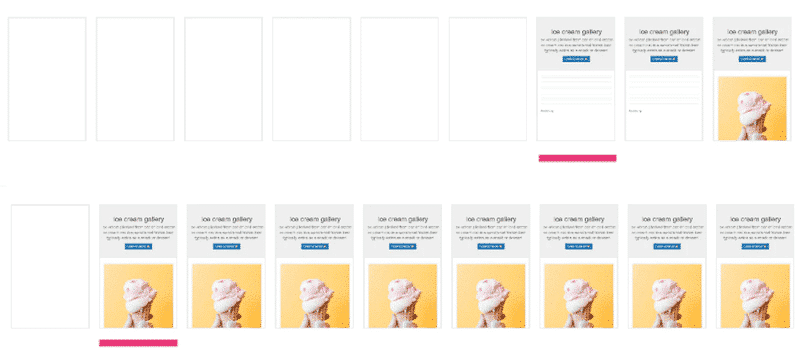
Carregar uma folha de estilo CSS normalmente é como você estiliza seu site WordPress. CSS é a linguagem usada para descrever uma página da Web, como as cores, o layout e as fontes. Sem CSS, a web se pareceria com nossa coluna da esquerda abaixo:
| Site do WP Rocket sem CSS | Site do WP Rocket com CSS |
O que significa caminho de renderização CSS crítico?
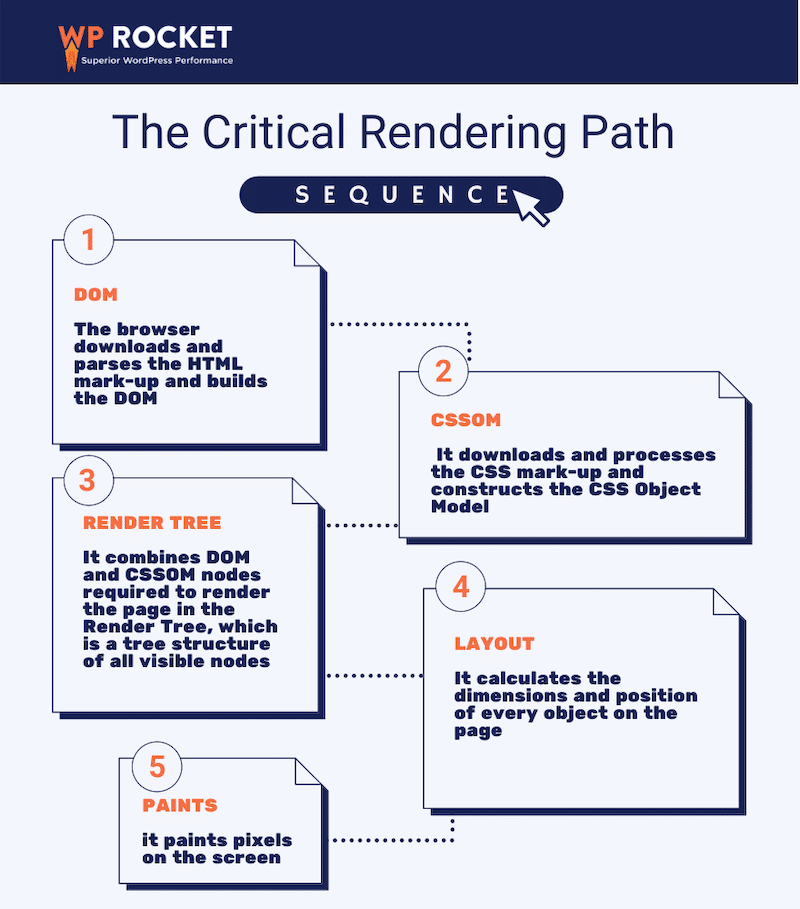
O Caminho Crítico de Renderização é a série de tarefas que o navegador precisa executar para renderizar uma página na tela do visitante. Por exemplo, essas tarefas incluem baixar fotos, as fontes e o texto a ser exibido na página da web.
Como visto anteriormente, o navegador também precisa baixar seus arquivos CSS para renderizar o layout adequado da página. Se seus arquivos forem muito grandes, os visitantes acabarão esperando até que todo o arquivo seja baixado.
Mas e se o navegador começar a renderizar o CSS à medida que o download avança?
Imagine uma maneira de mitigar o bloqueio e iniciar a entrega de CSS o mais rápido possível. Essa técnica é precisamente conhecida como otimização do caminho crítico de renderização.

O navegador segue cinco etapas até renderizar a página para os visitantes. Muita coisa pode acontecer durante esse processo. É por isso que devemos garantir que cada etapa seja concluída o mais rápido possível.
Duas questões estão surgindo agora: como otimizar cada etapa? Como ter certeza de que temos a entrega de CSS mais eficiente?
Essas perguntas nos levam para a próxima seção. Você aprenderá como melhorar os tempos de renderização com a técnica CSS crítica (otimizar a entrega de CSS) e eliminar os erros de CSS que bloqueiam a renderização.
Os 3 passos para otimizar a entrega de CSS
O CSS controla a formatação e o estilo visual do seu site WordPress, mas se o arquivo CSS não for entregue de maneira ideal, você pode acabar com uma página da Web lenta.
Portanto, uma das melhores maneiras de melhorar o desempenho do seu site WordPress é otimizar como e quando o código CSS é entregue. Existem três etapas principais para otimizar a entrega de CSS para o seu site WordPress, a saber:
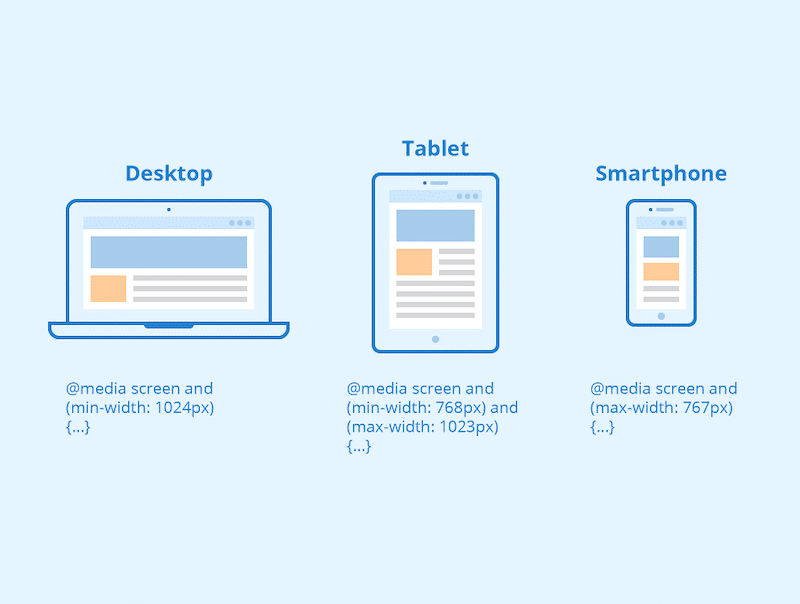
Etapa 1: encontre e gere o CSS crítico — isso é identificar o código CSS mínimo necessário para exibir o conteúdo acima da dobra. Você precisa descobrir o que o usuário pode ver na janela de visualização quando ele carrega a página pela primeira vez. Determinar o CSS crítico certo para uma página pode ser complexo porque os visitantes usam muitos tamanhos de tela diferentes, como desktop, tablet e celular.

Fonte: Kinsta
Como encontrar CSS crítico
O WebDev oferece três ferramentas que você pode usar para identificar CSS crítico:
- Crítico – extrai CSS acima da dobra (e também o inline e minimiza)
- CriticalCSS – outro módulo que extrai o CSS crítico
- Penthouse – uma boa escolha se o seu site tiver muito CSS
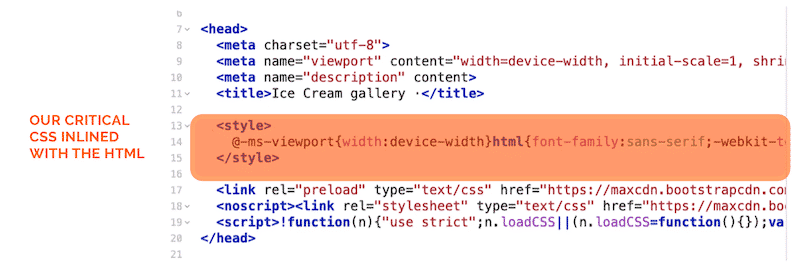
Etapa 2: Inline este CSS crítico — isso é adicionar o CSS crítico no <head> do documento HTML para eliminar todas as solicitações adicionais para buscar esses estilos.
No exemplo do WebDev abaixo, eles inseriram o CSS crítico no arquivo <head> para que o navegador possa entregá-lo mais rápido e renderizar algo para os usuários o mais rápido possível.

Etapa 3: Carregue o restante do CSS de forma assíncrona - isso está atrasando o CSS não crítico para que ele possa ser carregado depois que seus visitantes puderem ver o conteúdo da sua página da web. Essa técnica também é conhecida como “carregamento diferido”. WebDev explica muito bem todo o processo manual.

Seguindo essas três etapas manuais, você otimizará sua entrega de CSS e seu caminho de renderização crítico. No entanto, existem métodos mais diretos para otimizar a entrega de CSS do WordPress: usando um plugin do WordPress!
Como gerar CSS crítico e otimizar o caminho de renderização crítico com um plug-in
Felizmente, você pode otimizar a entrega de seu CSS crítico e adiar recursos menos importantes usando um plug-in do WordPress. Isso economizará algum tempo e evitará modificar seus arquivos de código manualmente. Reunimos uma lista para que você possa testar qual ferramenta é a melhor para você.
- WP Rocket – O plugin de cache mais completo que detecta seu CSS crítico para inline e o adia da maneira mais simples. Você verá um exemplo prático na próxima seção.

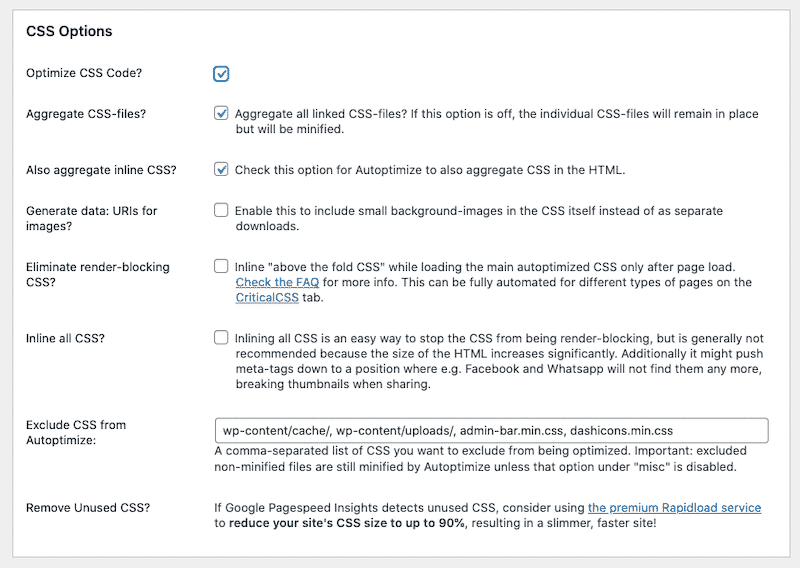
- Autoptimize – Injeta CSS no cabeçalho da página por padrão e também pode inline e adiar CSS crítico.

- Asset Clean-up – Inlines arquivos CSS (automaticamente e especificando o caminho para as folhas de estilo).

Como otimizar a entrega de CSS com o WP Rocket
No WP Rocket 3.10, a opção Carregar CSS de forma assíncrona aborda a recomendação de velocidade da página que vimos anteriormente: “Eliminar recursos de bloqueio de renderização”. O WP Rocket cobre duas otimizações CSS principais:
- Ele gera o CSS crítico necessário para renderizar a parte visível do seu site (o conteúdo acima da dobra).
- Ele carrega todos os outros arquivos CSS de forma assíncrona (priorizando qual deve ser carregado primeiro).
Para otimizar a entrega de CSS, basta seguir esses passos no painel do WP Rocket:
- Vá para Configurações > WP Rocket
- Clique na guia Otimização de arquivo .
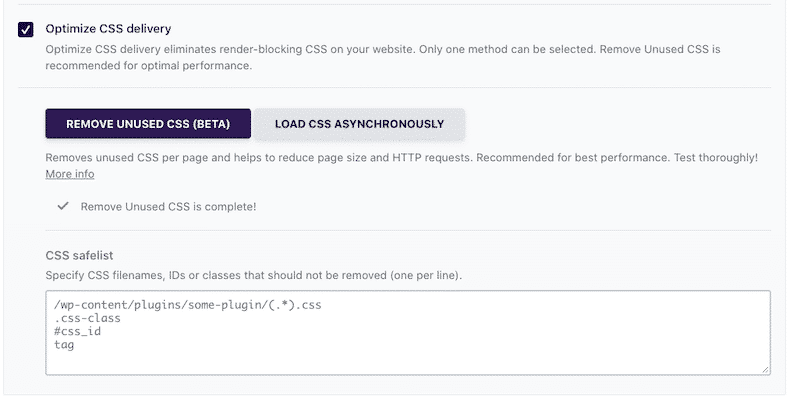
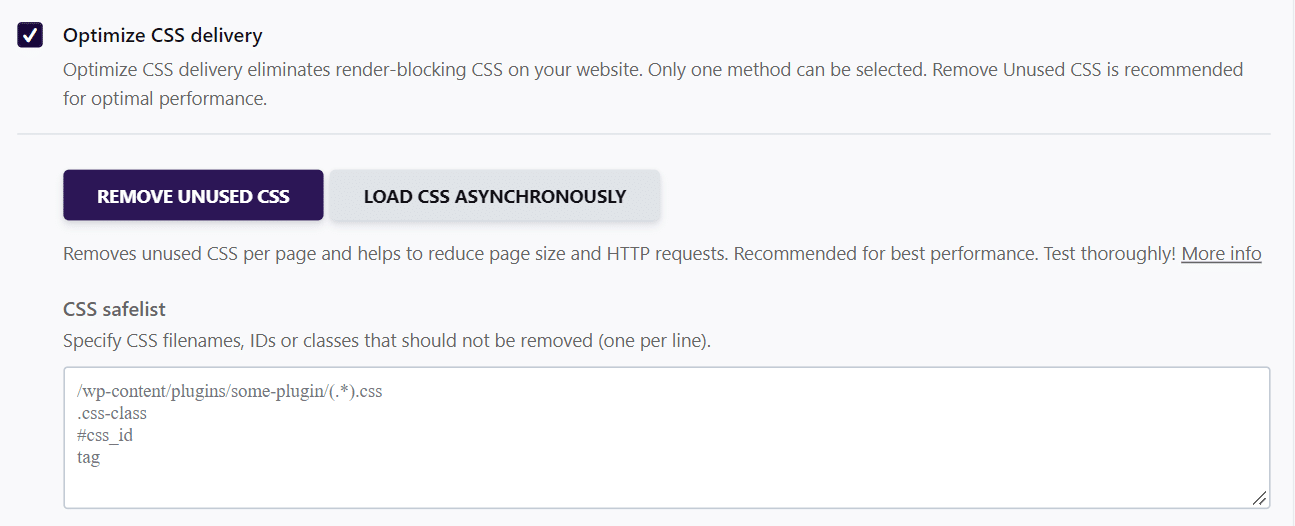
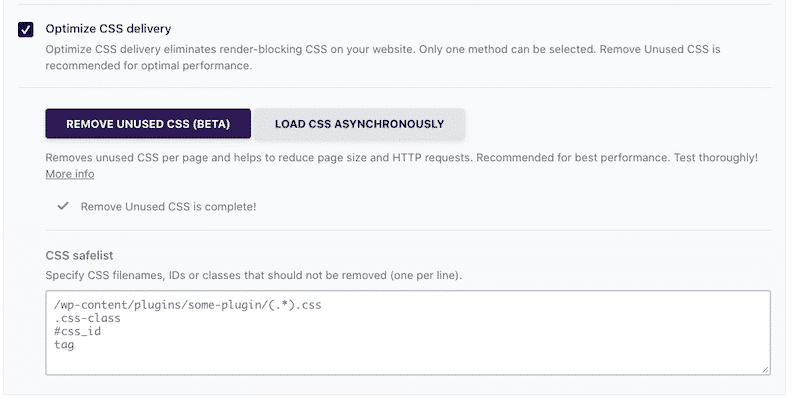
- Role para baixo até a seção Arquivos CSS e clique na caixa intitulada Otimizar entrega de CSS .
- Selecione a opção Remover CSS não utilizado (opção recomendada ). Isso extrairá apenas o CSS necessário na página e também o inline.

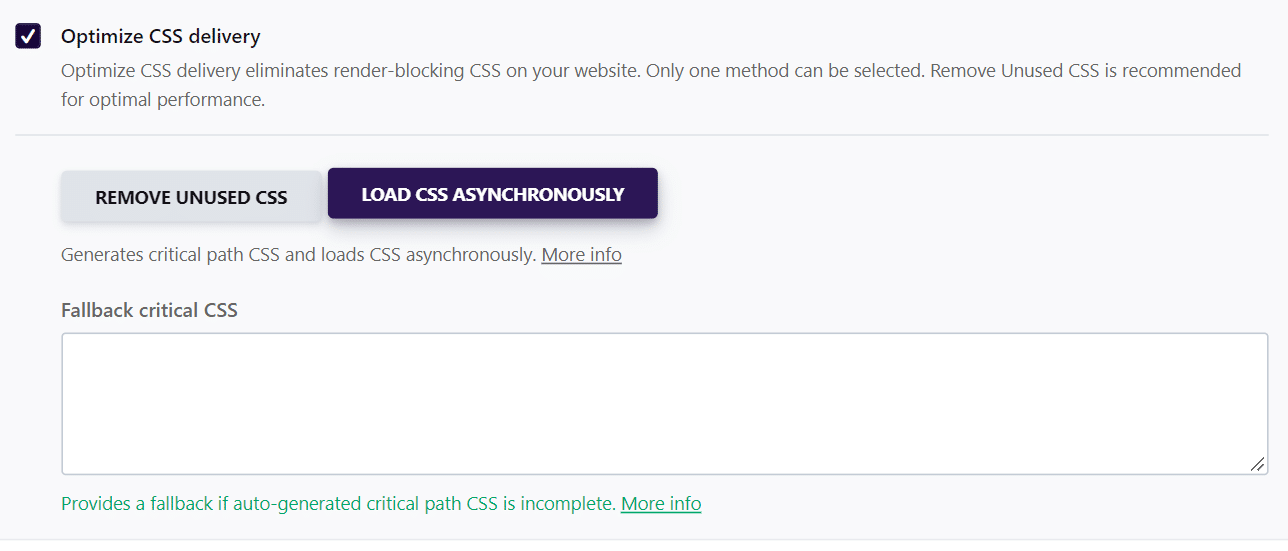
Como alternativa, o WP Rocket também permite carregar CSS de forma assíncrona e oferece uma opção de fallback para o CSS crítico. Use este campo de fallback caso o plug-in não possa gerar o CSS crítico correto.

| Remover CSS não usado é a maneira recomendada de eliminar CSS de bloqueio de renderização. Observe que não é possível ter ambos ativados. |
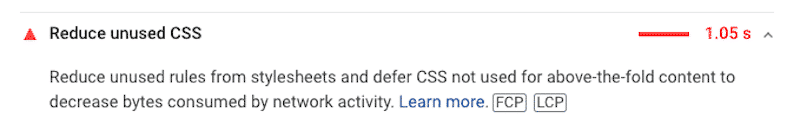
Por último, mas não menos importante, o WP Rocket também aborda as recomendações “Reduzir CSS não utilizado” do PageSpeed Insights.

CSS não utilizado afeta o tempo de carregamento da página porque o navegador ainda precisa carregá-los. As métricas de desempenho do Google, como a maior exibição de conteúdo (LCP) e o tempo total de bloqueio (TBT) , também serão afetadas. LCP e TBT têm um peso total de 55% na classificação Google PageSpeed e Core Web Vitals, por isso é crucial manter essas métricas saudáveis.

Vamos testar essas opções do WP Rocket em um site WordPress com nota ruim no PSI (mobile). Você verá como o WP Rocket nos ajudará em nosso processo de otimização de velocidade de página.
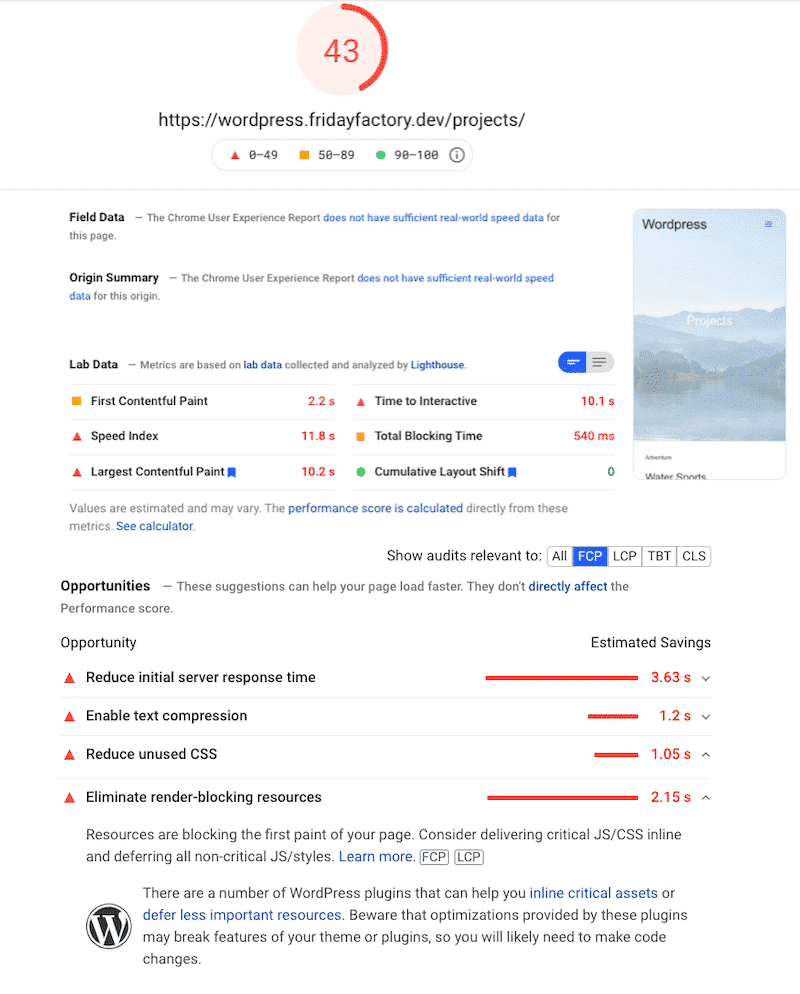
Antes de otimizar meu CSS crítico, minha nota de desempenho era de apenas 43/100, o que colocou meu site mobile no vermelho:

Também estou recebendo dois avisos: “Reduzir CSS não utilizado” e “Eliminar recursos de bloqueio de renderização”.
Agora, vamos instalar o WP Rocket e ativar a opção “ Remover CSS não utilizado” .

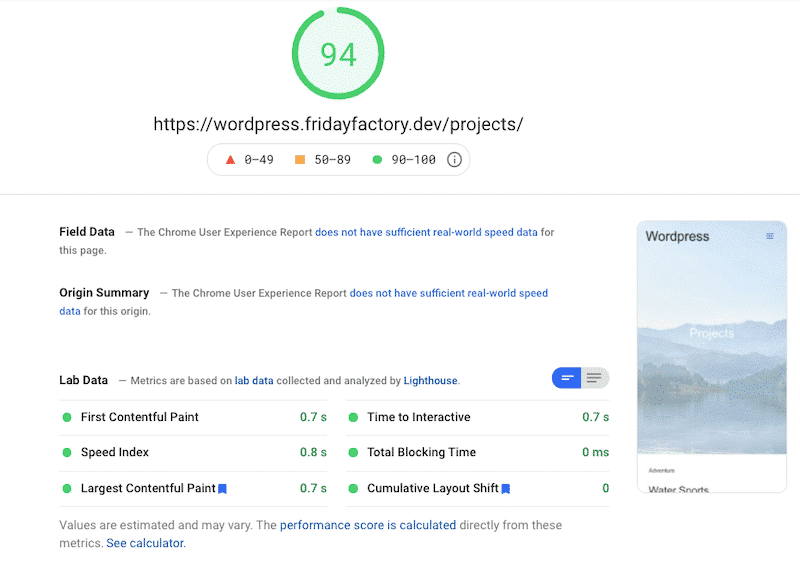
Os resultados de desempenho agora são ótimos em dispositivos móveis . Atingimos 94/100 com apenas alguns cliques. O WP Rocket otimizou meu caminho de renderização e também cuidou do meu CSS crítico.

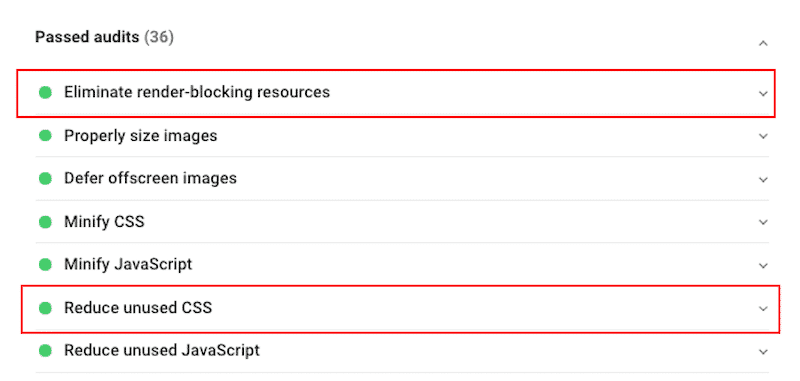
Os avisos "Eliminar recursos de bloqueio de renderização" e "Reduzir CSS não utilizado" agora estão na seção "auditorias aprovadas".

Assim como eu, você pode usar o WP Rocket para otimizar a entrega do nosso CSS crítico. É um plugin confiável e eficiente que me ajudou a atingir metas de desempenho incríveis em apenas alguns cliques.
| KPIs e seção de auditoria do PSI (Móvel) | Sem WP Rocket | Com WP Rocket |
| Nota geral | 43/100 | 94/100 |
| Maior pintura de conteúdo | 10,2 segundos | 0,7 s |
| Tempo total de bloqueio | 540ms | 0 ms |
| “Reduzir CSS não utilizado” | Questão | Auditoria aprovada |
| “Remover recursos de bloqueio de renderização” | Questão | Auditoria aprovada |
Empacotando
Otimizar seu CSS crítico parece assustador, mas não precisa ser assim, graças a plugins como o WP Rocket. Vimos que o WP Rocket ajudou a eliminar os avisos vermelhos relacionados a recursos de bloqueio de renderização no Google PageSpeed Insights.
Você economizará um tempo precioso porque o WP Rocket aplica automaticamente 80% das práticas recomendadas de desempenho da Web - e você verá uma melhoria instantânea na velocidade na ativação .
Além disso, você sempre pode contar com nossa garantia de reembolso de 100%. Embora acreditemos que você nunca vai querer um, teremos prazer em fornecer um reembolso se você solicitar dentro de 14 dias após a compra.
