Como adicionar trechos de código CSS em seu design Elementor
Publicados: 2019-08-22Personalizar seu site se torna muito fácil com o WordPress Page Builder como o Elementor, que facilita a interface simples, mas eficaz, de arrastar e soltar.
A Elementor ajuda você a criar seu site de design sofisticado e com pixels perfeitos.
Ainda assim, você pode precisar de alguma flexibilidade extra para personalizar seu design Elementor. Para que você possa retratar seu negócio de forma mais atraente para seu público-alvo.
No entanto, você pode adicionar seu próprio sabor de marca aplicando trechos de código CSS no Elementor e modificá-lo de acordo com a demanda do seu site.
Cascading Style Sheet permite que você crie o layout e exiba a apresentação do seu site.
Além disso, adiciona uma identificação única à sua marca conforme sua imaginação.
Com CSS, você pode definir a estrutura da página da web, inserir uma imagem ou animação personalizada, adicionar cores, configurar o formato de arquivo correto, editar texto, estilizar propriedades de fonte e criar layouts atraentes.
Em suma, CSS descreve como os elementos devem aparecer em uma página da web.
Hoje vamos discutir como adicionar trechos de código CSS para personalizar seu site Elementor.
Por que você deve adicionar trechos de código CSS?

O Elementor é totalmente compatível para criar sites profissionais mais rapidamente com uma ampla variedade de widgets personalizados e criativos.
No Elementor, você terá várias opções para projetar seu site de maneira exclusiva. Com uma combinação única, você pode dar ao seu site um sabor distinto e um toque pessoal.
Mas ainda assim, você pode sentir que algo está faltando ou querer introduzir uma nova dimensão do seu negócio que o destacará da multidão.
Nessa situação, o conhecimento básico de CSS pode ajudá-lo a estilizar seu site de acordo com sua necessidade.
“Imaginação é tudo. É a prévia das próximas atrações da vida.” - Albert Einstein
Para trazer uma saída excelente e uma apresentação pronta para uso, você deve deixar sua imaginação voar.
Felizmente, você pode moldar o design do seu site em qualquer formato adicionando trechos de código CSS no painel do Elementor .
Além disso, se você é um técnico e tem domínio da linguagem de programação, então, naturalmente, você pode querer contribuir na codificação do seu site pessoal.
Não tenha medo se você é um novato!
Exige conhecimento muito básico para personalizar o design do seu site Elementor com trechos de código CSS .
Outro problema é que a própria folha de estilo do Elementor pode ser afetada por outros plugins e temas que você instalou em seu site.
Você pode facilmente se livrar desse problema adicionando trechos de código CSS em seu design Elementor.
Acima de tudo, a inserção de trechos de código CSS pode ser benéfica para você.
Em suma, pode-
- Amplie a possibilidade de personalização.
- Adicione uma visão única da sua marca.
- Amplie o senso de design e a estrutura de estilo.
- Crie oportunidades para codificação pessoal .
- Diminua a viabilidade de substituição .
Embora o Elementor forneça muitos widgets de design integrados, os usuários podem precisar de mais para satisfazer sua demanda.
Não se preocupe com a limitação.
Com o básico do CSS, você pode criar seu estilo de assinatura para individualizar seu design criado no Elementor.
Além disso, você pode usar o widget Elementor poderoso e rico em recursos Happy Addons para adicionar uma aparência elegante ao seu site que permite criar animações impressionantes com o Happy Effect especialmente personalizado.
Bem, se você quiser enfatizar o estilo de design do seu site, basta adicionar o código CSS Snippets no seu quadro Elementor.
Inserir trechos de código CSS do painel Elementor

O Elementor Pro permite que você personalize seu próprio design adicionando CSS Code Snippet em seu painel.
Por exemplo , você pode editar facilmente o estilo do widget seguindo alguns passos simples:
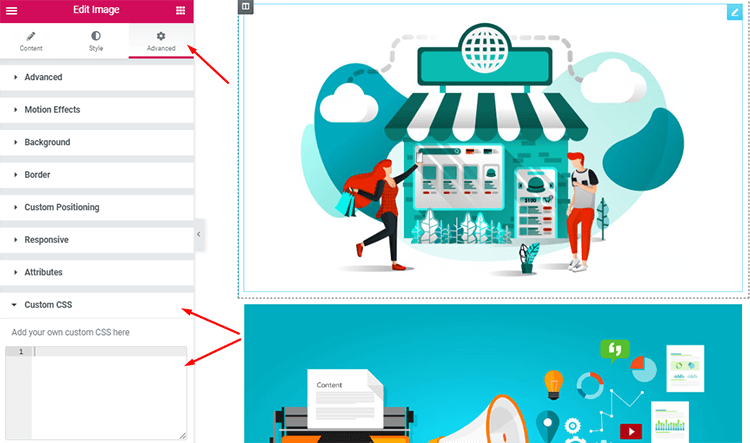
- Primeiro, vá para o backend do seu painel do WordPress e abra o painel Elementor para editar o widget desejado.
- Agora você deve selecionar o widget que deseja modificar com seu próprio design
- Depois disso, basta clicar na guia "Avançado" .
- Você encontrará a seção "CSS personalizado" na parte inferior.
- Adicione seu código CSS personalizado aqui e veja as mudanças em tempo real.

Você pode testemunhar toda a visualização depois de adicionar seu próprio trecho de código CSS instantaneamente.

Portanto, você pode usar sua imaginação para embelezar seu site e avaliar até ficar satisfeito.
Use o personalizador padrão do WordPress

Não tem Elementor Pro?
Nada para se preocupar, você ainda pode adicionar CSS Code Snippet ao seu design Elementor por meio do personalizador do WordPress.
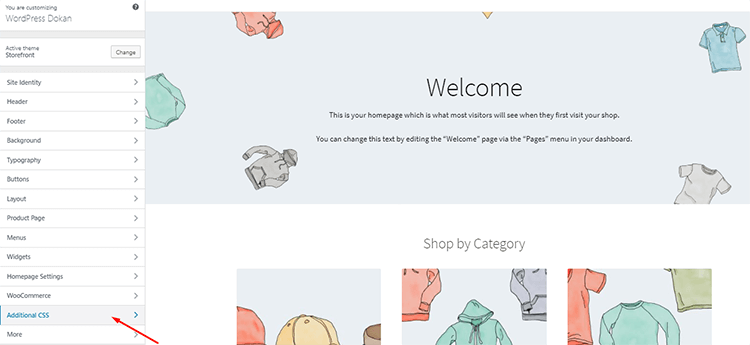
Você precisa navegar até o painel do WordPress -> Aparência -> Personalizar .
A opção de personalização padrão do WordPress oferece a possibilidade de modificar o design do seu site inserindo seu próprio código CSS .
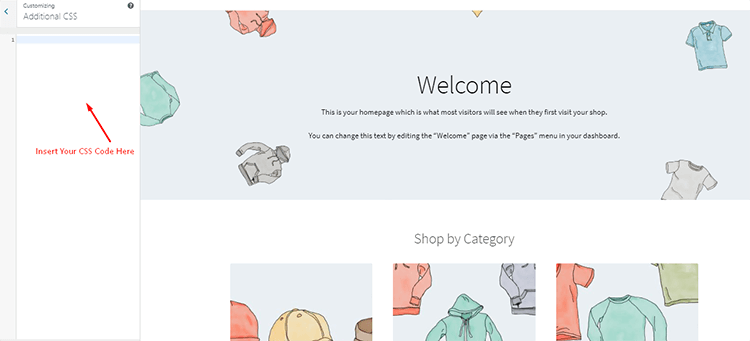
Na página de personalização, você obterá a guia “CSS adicional” na parte inferior. Basta clicar na guia e você terá um espaço para inserir seu próprio código CSS.

Além disso, escreva seu código CSS aqui para personalizar seu design e salve as alterações para atualizar o estilo do seu site.

Coisas para se preocupar ao adicionar código CSS
Você deve conhecer o básico antes de adicionar o código CSS em seu Elementor Page Builder:
- Você precisa do Element Pro para inserir o código CSS do Elementor Pro
- Insira o código apenas no local mencionado
- Selecione o widget onde você deseja implementar o código CSS primeiro
- Use “seletor” para direcionar o elemento wrapper. Exemplos:
selector {color: red;} // Para elemento principal
selector .child-element {margin: 10px;} // Para elemento filho
.my-class {text-align: center;} // Ou use qualquer seletor personalizado
Conheça Happy Addons For Elementor

Super flexibilidade, combinação de design ilimitada e efeitos especiais de animação tornam o Happy Add-on popular em um curto período de tempo.
Esses poderosos complementos Elementor podem ampliar as opções de design e a facilidade de personalização tão alta que você pode criar um site profissional altamente configurado sem conhecer nenhum código.
Ele se integra a designs modernos , mecanismo predefinido e capacidade de resposta de todas as telas para dar ao seu site uma aparência inteligente e minimizar o tempo de carregamento do site.
HappyAddons apresenta um recurso nunca visto antes em widgets elementor para melhorar sua experiência em web design com efeitos felizes especialmente apresentados.
Embora o Happy Addons expanda tanto a arena de personalização do Elementor Page Builder , você ainda tem a opção de dar seu toque pessoal inserindo trechos de código CSS no design do Elementor.
Pensamento final
Bem, é muito fácil adicionar e manter trechos de código CSS em seu design Elementor.
Você pode criar seu próprio site inserindo código CSS e modificar o estilo do seu site conforme sua necessidade.
Se você não é um codificador, não se preocupe, o próprio Elementor oferece muitos controles personalizados de arrastar e soltar para personalizar seu site.
