6 melhores ferramentas geradoras de CSS que você pode usar em 2024
Publicados: 2024-07-05Você está procurando as melhores ferramentas geradoras de CSS para agilizar seu processo de web design?
A criação de sites visualmente atraentes e responsivos depende de um conhecimento sólido de CSS. No entanto, escrever CSS do zero é demorado e pode ser complicado.
Lembra-se da época em que escrevia manualmente e ajustava CSS com perfeição? Embora esse método ainda seja valioso, as ferramentas digitais atuais oferecem geradores CSS avançados que transformam seu fluxo de trabalho, economizam tempo e elevam seu design.
Imagine criar designs web impressionantes e responsivos sem o incômodo de codificação interminável. Sim, você acha certo.
Explore nossa lista das melhores ferramentas geradoras de CSS que podem levar seu design para o próximo nível.
Desde layouts elegantes e animações vibrantes até sistemas de grade complexos, essas ferramentas geradoras oferecem infinitas possibilidades criativas.
Quer você seja um designer experiente ou iniciante, nossa lista das principais ferramentas geradoras de CSS é sua companheira para criar um site visualmente impressionante e altamente funcional.
Índice
Uma visão geral das ferramentas geradoras de CSS
As ferramentas geradoras de CSS são essenciais para desenvolvedores que buscam melhorar seu fluxo de trabalho e agilizar o processo de design.
Essas ferramentas oferecem uma variedade de recursos, incluindo personalização de layout, ajuste de cores e criação de animações, ajudando os designers a obter resultados impressionantes.
Com geradores CSS, os designers podem explorar diferentes estilos e efeitos sem precisar de conhecimentos avançados de codificação.
Seja no desenvolvimento de designs responsivos ou de tipografia exclusiva, essas ferramentas permitem que os designers concretizem com eficiência suas visões criativas.
Benefícios de usar ferramentas geradoras de CSS
Ao usar ferramentas geradoras de CSS, você pode agilizar seu fluxo de trabalho e obter resultados profissionais rapidamente. Eles oferecem vários benefícios:
- Economizando tempo na codificação manual
- Fornece estilos prontos para uso
- Garantindo a consistência do design
- Personalize cores, fontes, layouts e muito mais
- Simplifique tarefas CSS complexas com interfaces fáceis de usar
- Permitem que você experimente diferentes opções e variações de design
- Cria layouts que se adaptam a todos os tamanhos de tela e dispositivos
- Ajuda os iniciantes a entender como o código é gerado para vários efeitos
Melhores ferramentas geradoras de CSS
Geradores de gradiente CSS
Essas ferramentas fornecem uma variedade de gradientes que podem melhorar o apelo visual do seu site sem esforço.
Com interfaces intuitivas e opções de personalização, você pode criar lindos gradientes para planos de fundo, botões e outros elementos.
Quer você prefira gradientes lineares, radiais ou cônicos, esses geradores CSS têm tudo que você precisa. Algumas ferramentas populares são:
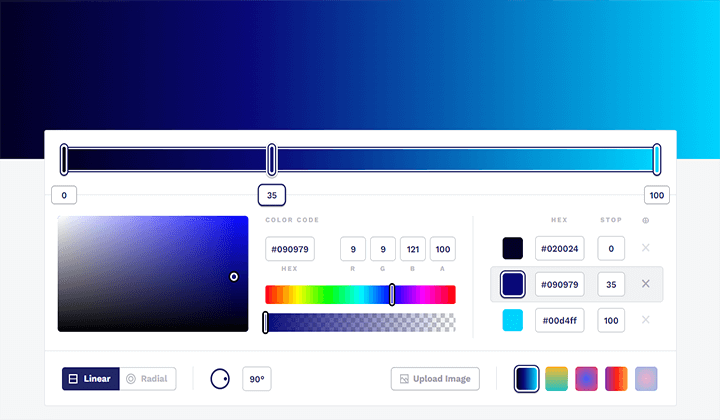
Gradiente CSS

Esta é uma ferramenta fácil de usar para gerar gradientes lineares e radiais. Ele oferece uma interface simples para ajustar visualmente ângulos de gradiente, cores e transições.
Os usuários podem copiar instantaneamente o código CSS gerado ou baixar o gradiente como uma imagem.
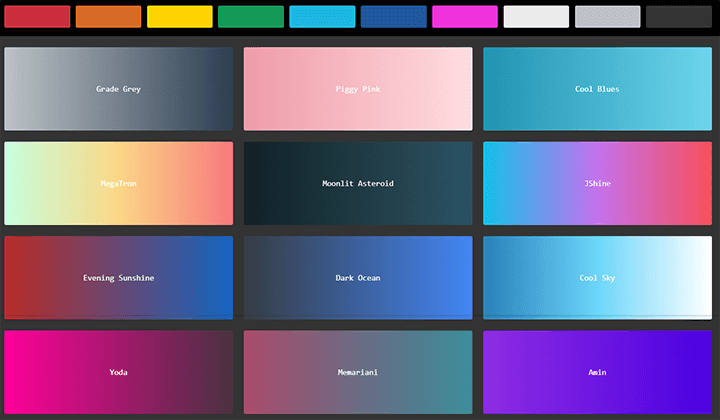
uiGradientes

uiGradients é uma ferramenta fácil de usar para designers e desenvolvedores criarem e aplicarem belos gradientes. Ele oferece uma coleção selecionada de esquemas de cores gradientes que podem ser personalizados.
Ele permite ajustes em tempo real e gera código CSS instantâneo, facilitando a adição de gradientes atraentes aos seus sites e aplicativos.
Geradores de animação CSS
Quer um design de site dinâmico? As ferramentas geradoras de animação CSS podem tornar seu site mais dinâmico e envolvente.
Essas ferramentas permitem adicionar facilmente animações e efeitos visuais sem a necessidade de codificação complexa.
Eles são fáceis de usar e permitem personalizar e criar efeitos sutis de foco e animações atraentes. Transforme designs estáticos em sites envolventes sem esforço.
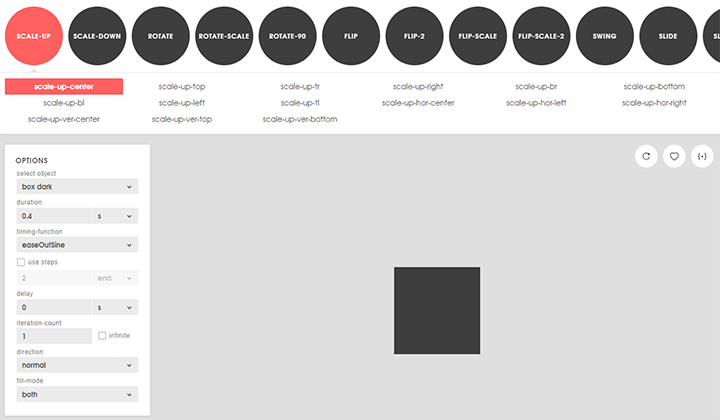
Animista

Animista é uma ferramenta online para criar e personalizar facilmente animações CSS. Sua interface amigável permite aos usuários navegar por uma variedade de animações pré-construídas, personalizar parâmetros como duração, atraso, função de temporização e muito mais, e então gerar código CSS instantaneamente.
Isso o torna ideal para designers e desenvolvedores que buscam sites visualmente atraentes sem codificação CSS complexa.
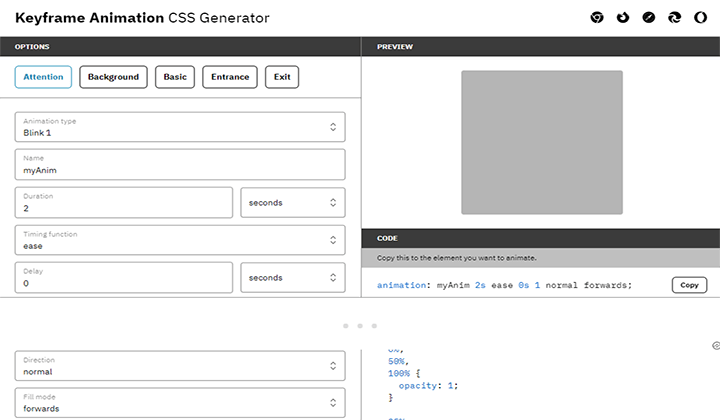
Animação de quadro-chave

A ferramenta geradora de CSS de animação de quadro-chave simplifica a criação de animação CSS por quadros-chave. Ele fornece uma interface intuitiva para gerenciar quadros-chave e ajustar parâmetros de animação, como duração e funções de tempo.
Ele fornece visualização em tempo real e gera código CSS otimizado, pronto para design responsivo, atendendo tanto a desenvolvedores iniciantes quanto experientes.
Geradores de grade CSS
As ferramentas geradoras de grade CSS permitem aos usuários simplificar e aprimorar o design da web baseado em grade. Essas ferramentas oferecem layout preciso, capacidade de resposta e personalização, garantindo resultados visualmente impressionantes.
Ao integrá-los ao seu fluxo de trabalho, você pode agilizar o processo de design, experimentar diferentes layouts e obter designs perfeitos.
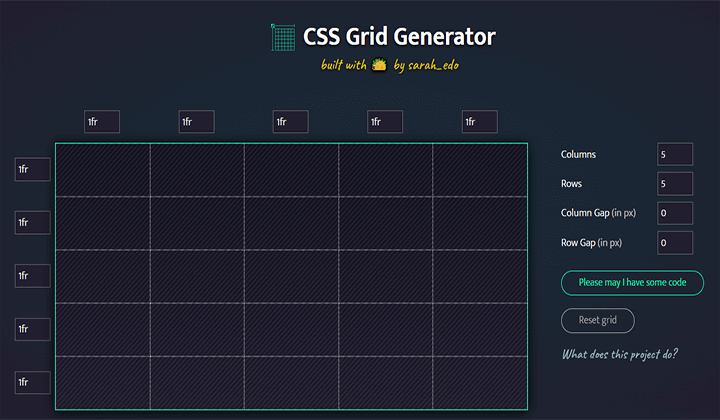
Gerador de grade CSS por Sarah Drasner

Esta é uma ferramenta popular projetada para simplificar a criação de layouts de grade CSS complexos. Ele fornece uma interface visual intuitiva onde os usuários podem definir linhas, colunas e lacunas e, em seguida, gerar o código CSS necessário.
É especialmente útil para desenvolvedores que buscam experimentação rápida e controle preciso de layout, aumentando a eficiência e a criatividade em web design.
Esta ferramenta é essencial para desenvolver um layout de grade responsivo sem ter que escrever todo o CSS manualmente.
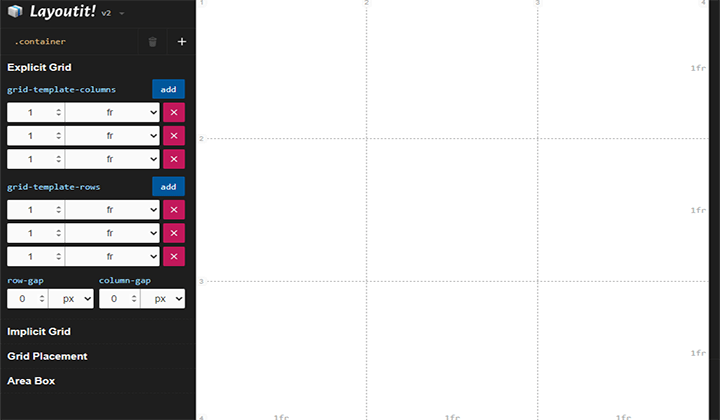
Layout

Esta ferramenta apresenta uma interface amigável para criar layouts de grade CSS. Ele permite que desenvolvedores e designers projetem visualmente grades complexas, definindo linhas, colunas e itens de grade com propriedades facilmente ajustáveis, como lacunas e alinhamento.

Os usuários podem gerar código CSS otimizado para integração perfeita em projetos web, tornando-o ideal para designs de grade responsivos e personalizáveis.
Geradores CSS de sombra de caixa
Adicionar sombras aos elementos pode aumentar a profundidade e a autenticidade do seu design. As ferramentas geradoras de Box Shadow CSS oferecem métodos simples para aprimorar os elementos do site com efeitos de sombra personalizáveis, adicionando profundidade visual e dimensão sem esforço.
De sombras sutis a efeitos ousados, essas ferramentas oferecem opções para aprimorar seus projetos web com uma aparência profissional.
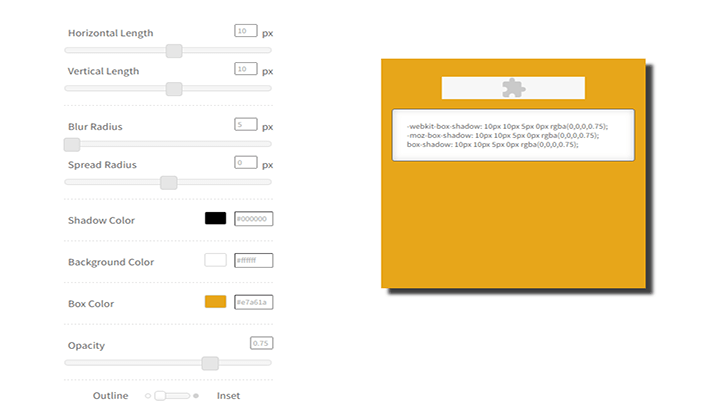
Gerador de sombra de caixa CSSmatic

CSSmatic fornece várias ferramentas de geração de CSS, incluindo um Box Shadow Generator. Ele permite que os usuários personalizem e visualizem efeitos de sombra sem esforço, ajustando parâmetros como raio de desfoque, raio de propagação, cor e posição.
Com visualizações em tempo real, os designers podem visualizar instantaneamente as alterações e copiar o código CSS gerado para integração perfeita em projetos web. Portanto, se você deseja efeitos de sombra atraentes, não procure mais, esta ferramenta.
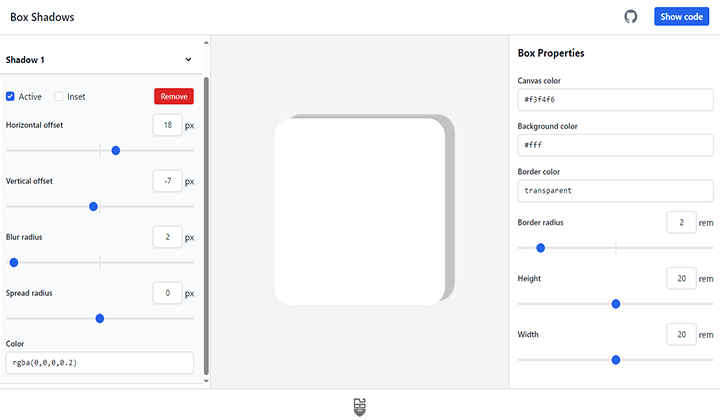
Sombras de caixa

Box Shadows é uma ferramenta dedicada que simplifica a criação e personalização de box shadows CSS para elementos da web.
Possui uma interface amigável onde os usuários podem ajustar configurações como desfoque, propagação, cor e posição para criar efeitos de sombra exclusivos.
Ele também permite que os usuários apliquem várias sombras de caixa a um único elemento. Cada camada de sombra pode ser adicionada, removida e ajustada de forma independente, permitindo efeitos de sombra complexos.
Ele fornece visualizações em tempo real e geração otimizada de código CSS, perfeito para designers e desenvolvedores que buscam designs de sombras precisos e atraentes.
Geradores CSS Flexbox
Os geradores CSS Flexbox são ferramentas cruciais que capacitam web designers a gerenciar layouts de sites com eficiência e criar designs visualmente impressionantes sem esforço.
Eles desempenham um papel crucial no aumento da eficiência do fluxo de trabalho e na obtenção de controle contínuo sobre os elementos de design. Vamos explorar algumas ferramentas:
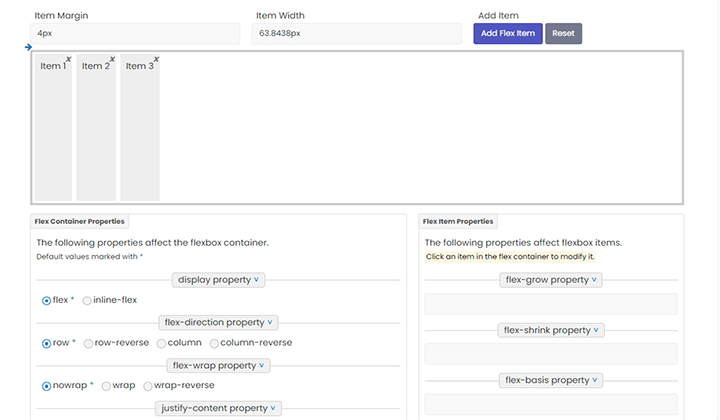
Gerador Flexbox do Portal CSS

O Flexbox Generator do CSS Portal simplifica layouts flexíveis baseados em CSS com uma interface intuitiva. Ele permite aos usuários definir contêineres e itens, organizá-los em linhas ou colunas e especificar alinhamento e espaçamento.
Ele também permite personalizar várias propriedades do Flexbox, como direção flexível, alinhamento e ordem, e visualizar alterações instantaneamente.
Depois de finalizar o design, os usuários podem copiar facilmente o código CSS para uma integração tranquila. É perfeito para designers e desenvolvedores que buscam layouts web responsivos e eficientes.
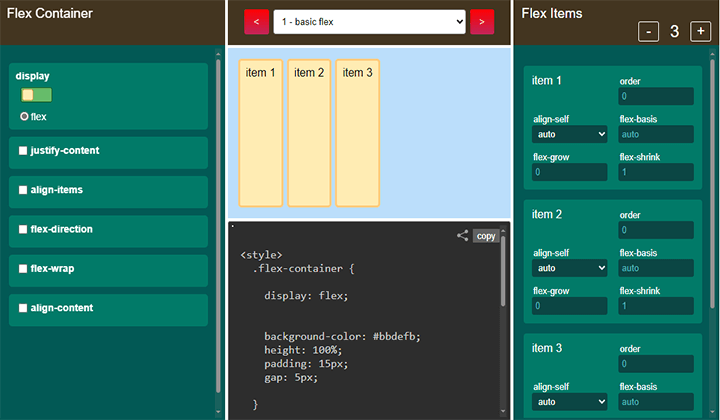
Ferramentas irritadas CSS Flexbox

Esta é uma ferramenta robusta projetada para auxiliar os desenvolvedores na criação fácil de layouts flexbox. Ele apresenta uma interface intuitiva onde os usuários podem especificar contêineres flexíveis e configurações de itens como direção, alinhamento, ordem e embalagem.
A ferramenta oferece visualizações em tempo real para visualizar os ajustes de layout instantaneamente. Depois de finalizar o design do layout do Flexbox, os usuários podem copiar o código CSS gerado com um único clique.
Geradores de raio de borda CSS
As ferramentas geradoras de Border Radius CSS são projetadas para simplificar a criação de cantos arredondados para elementos da web.
Essas ferramentas oferecem flexibilidade para criar curvas sutis ou bordas arredondadas ousadas, melhorando o apelo visual de suas páginas da web.
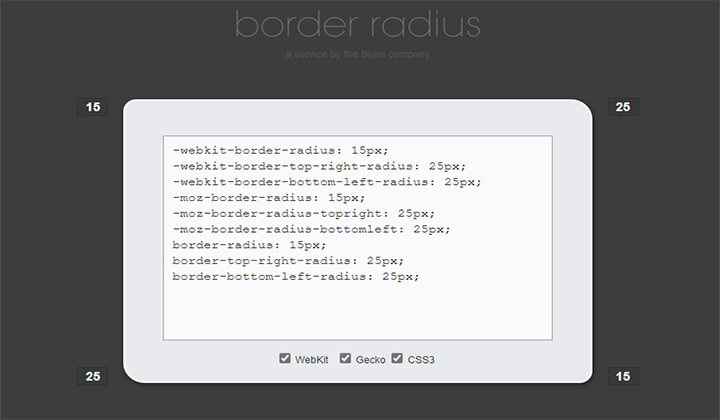
Raio da Fronteira

É uma ferramenta fácil de usar para criar cantos arredondados, permitindo o ajuste de cada canto de forma independente ou uniforme entre os elementos.
Oferece visualizações em tempo real e geração instantânea de código CSS. Projetado para desenvolvedores e designers da web, ele garante compatibilidade entre navegadores e fornece uma maneira perfeita de aprimorar a estética da página da web com cantos arredondados.
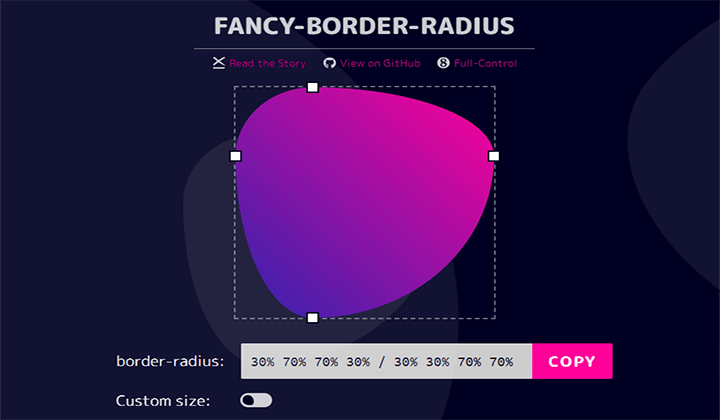
Raio de borda extravagante de 9 elementos

Esta ferramenta oferece um gerador de raio de borda exclusivo projetado para criar um design de raio de borda detalhado e elegante.
Ao contrário da propriedade padrão border-radius que aplica curvas consistentes a todos os cantos, esta ferramenta permite a criação de formas complexas ajustando o raio de cada canto individualmente. Os usuários podem criar formas elípticas e irregulares arrastando pontos em uma grade de controle.
A ferramenta oferece uma interface visual que visualiza instantaneamente as alterações, permitindo aos usuários ver os ajustes em tempo real. Depois de finalizar o design, os usuários podem copiar facilmente o código CSS para uma integração suave em seus projetos web.
Perguntas frequentes
P: O que são ferramentas geradoras de CSS?
Resposta: As ferramentas geradoras de CSS são aplicativos online que ajudam os usuários a gerar código CSS de maneira eficaz. Ele permite a criação de estilos complexos, como gradientes, sombras, animações e outros elementos de design, sem a necessidade de codificação manual.
P: Posso personalizar o código CSS gerado?
Resposta: Sim, quase todas as ferramentas geradoras de CSS permitem opções de personalização. Os usuários podem ajustar configurações e parâmetros para alinhá-los com seus requisitos exclusivos de design e preferências pessoais.
P: É necessário conhecimento de codificação para usar uma ferramenta geradora de CSS?
Resposta: Embora um conhecimento básico de CSS possa ser benéfico, não é essencial. Muitas ferramentas são projetadas para serem intuitivas e fáceis de usar, mesmo para iniciantes.
P: Posso integrar o código gerado pelas CSS Generator Tools aos meus projetos existentes?
Resposta: Sim, você pode integrar facilmente o que é gerado por essas ferramentas em seus projetos existentes. Basta copiar o código CSS gerado e inseri-lo na folha de estilo ou documento HTML do seu projeto.
Palavras Finais
As ferramentas CSS Generator são um recurso valioso para desenvolvedores em qualquer nível de habilidade. Suas interfaces fáceis de usar, visualizações ao vivo e capacidade de gerar código simplificam automaticamente a criação de designs CSS complexos.
Ele pode acelerar significativamente o processo de desenvolvimento web e ajudá-lo a criar sites bonitos e responsivos com o mínimo de esforço.
Obrigado por ler este blog. Se você achar este artigo útil, compartilhe-o com seus amigos. Se você tiver alguma dúvida sobre isso, não hesite em comentar abaixo. Nós o ajudaremos a resolver seu problema.
Esperamos que este artigo o ajude a encontrar as melhores ferramentas geradoras de CSS.
Inscreva-se em nosso canal no YouTube , também carregamos ótimos conteúdos lá. Siga-nos no Instagram e no Twitter .
Consulte Mais informação -
- Mais de 9 melhores temas e modelos WordPress de produto único
- O que é um mapa do site XML? Aprenda a criar no WordPress para Iniciantes
