Como usar técnicas de recorte e mascaramento CSS e SVG
Publicados: 2023-11-02SVGs são ótimos para trabalhar na web, e o recorte e o mascaramento permitem algumas maneiras interessantes de mostrar ou ocultar partes de seus gráficos da web. O uso dessas técnicas também permite mais flexibilidade com seus designs porque você não precisa fazer alterações manualmente e criar novas imagens — tudo é feito com código. Usando uma combinação de técnicas de recorte e mascaramento CSS, você terá muitas opções para os gráficos do seu site.
Para ajudar a esclarecer as coisas, mascarar e recortar são duas maneiras diferentes de manipular imagens com CSS. Vamos começar com o recorte.
Noções básicas de recorte
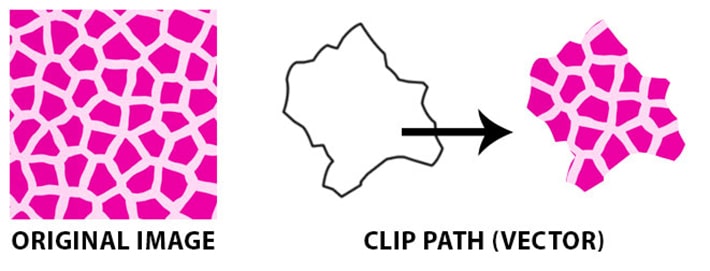
Se você já usou o Photoshop, provavelmente já conhece as Máscaras de Recorte. É um tipo semelhante de abordagem. O recorte envolve colocar uma forma vetorial, como um círculo ou triângulo, em cima de uma imagem ou elemento. Qualquer parte da imagem atrás da forma ficará visível, enquanto tudo fora dos limites da forma ficará oculto.
Por exemplo, se uma máscara de recorte triangular estiver sobre a imagem de uma floresta, você verá a imagem da floresta dentro da forma de triângulo. O limite da forma é chamado de caminho de corte e não deve ser confundido com a propriedade clip depreciada. Você cria o caminho do clipe usando a propriedade clip-path .

Nota: não tente isso em seu site ativo
Lembre-se: você nunca deve alterar o código diretamente no seu site, para garantir que nada seja quebrado. Nosso aplicativo de desenvolvimento local gratuito, Local, ajudará você a configurar um ambiente de teste onde você pode seguir este tutorial com segurança.
Recorte em ação
Os clipes são sempre caminhos vetoriais. Pode ser confuso de entender, mas tudo que estiver fora do caminho ficará oculto, enquanto tudo que estiver dentro do caminho ficará visível. Para entender melhor e testar você mesmo, veja o exemplo no CodePen.

Aqui está um trecho da estrutura HTML do exemplo:
[html] <svg class="clip-svg"> <defs> <clipPath id="polígono-clip-triângulo-equilátero" clipPathUnits="objectBoundingBox"> <pontos poligonais="0 0,87, 0,5 0, 0,5 0, 1 0,87" /> </clipPath> </defs> </svg> [/html]
Este é o CSS para fazer o recorte acontecer:
[css]
.polígono-clip-triângulo-equilátero {
-webkit-clip-path: polígono (0% 87%, 50% 0%, 50% 0%, 100% 87%);
caminho do clipe: polígono (0% 87%, 50% 0%, 50% 0%, 100% 87%);
-webkit-clip-path: url("#polygon-clip-triangle-equilateral");
clip-path: url("#polygon-clip-triangle-equilateral");
}
[/css] Você pode ver onde o ID clipPath está sendo referenciado no HTML e como ele usa o URL clip-path para fazer o recorte.
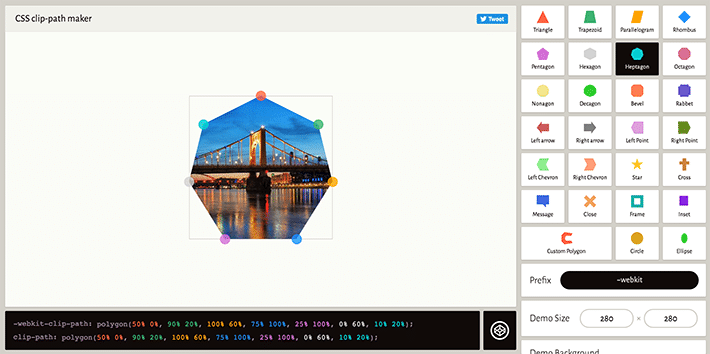
Ferramenta Clippy
Clippy é uma ótima ferramenta para gerar caminhos de clipe CSS. Há uma grande variedade de formatos e tamanhos iniciais que podem ser personalizados.

Noções básicas de mascaramento
O mascaramento é feito usando uma imagem PNG, gradiente CSS ou um elemento SVG para ocultar parte de uma imagem ou outro elemento na página. Estaremos nos concentrando em gráficos SVG, mas lembre-se de que isso pode ser feito com outros tipos ou estilos de imagem.
A propriedade da máscara e o elemento da máscara
Apenas para relembrar, para ajudar na visualização, é importante ter em mente que o elemento mascarado é a imagem “original” (antes da aplicação da máscara). Você pode não querer ver a imagem inteira, então ocultar partes dela é feito com a propriedade CSS mask . A mask é a abreviação CSS para um grupo de propriedades individuais, sobre as quais falaremos em breve. O elemento SVG <mask> é usado dentro de um gráfico SVG para adicionar efeitos de mascaramento. Neste exemplo, a máscara é um círculo e também há um gradiente aplicado.
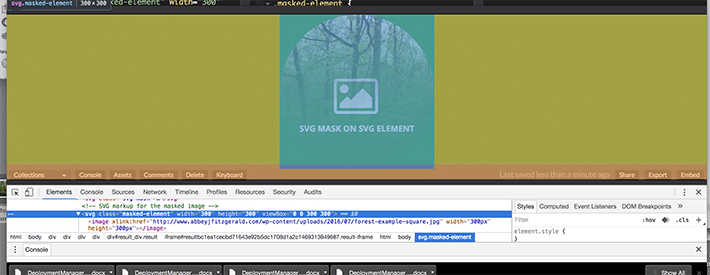
Usando o elemento máscara SVG em um gráfico SVG
Para ter uma ideia da <mask> SVG, iremos mascarar com um gráfico SVG.
Pode ser um pouco complexo à primeira vista, mas tudo funciona junto para mascarar a imagem subjacente. Temos uma imagem real como plano de fundo, então onde o SVG entra em ação? Ao contrário dos exemplos de recorte, esta imagem de fundo está tecnicamente dentro de um elemento SVG. Usaremos CSS para aplicar esta máscara à imagem. As propriedades virão do elemento máscara SVG e daremos a ele o id do masked-element em nosso CSS.
Para ver isso em ação, confira este exemplo do Codepen. Aqui está o código funcional para o gráfico SVG mascarado:
[html] &amp;amp;lt;svg class=&quot;elemento mascarado&quot; largura=&quot;300&quot; altura=&quot;300&quot; viewBox=&quot;0 0 300 300&quot;&amp;amp;amp;gt; &amp;amp;lt;image xlink:href=&quot;link da imagem&quot; largura=&quot;300px&quot; altura=&quot;300px&quot; /&amp;amp;gt; &amp;amp;lt;/svg&amp;amp;gt; [/html]

Com este CSS, especificamos onde encontrar a máscara. Ele irá procurar o ID de #mask-this:
[css]
/* Aqui está o CSS para mascarar */
imagem do elemento mascarado {
máscara: url(#máscara1);
}
[/css] 
Notou um gradiente na forma do círculo? Um gradiente foi aplicado, além de definir o formato do círculo para a máscara.
[html]
&amp;amp;lt;svg class=&quot;svg-mask&quot;&amp;amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;lt;id da máscara=&quot;máscara1&quot; maskUnits=&quot;objectBoundingBox&quot; maskContentUnits=&quot;objectBoundingBox&quot;&amp;amp;gt;
&amp;amp;lt;linearGradient id=&quot;grad&quot; gradienteUnits=&quot;objectBoundingBox&quot; x2=&quot;0&quot; y2=&quot;1&quot;&amp;amp;gt;
&amp;amp;lt;stop stop-color=&quot;branco&quot; deslocamento=&quot;0&quot;/&amp;amp;gt;
&amp;amp;lt;stop stop-color=&quot;verde&quot; stop-opacity=&quot;0&quot; deslocamento=&quot;1&quot;/&amp;amp;gt;
&amp;amp;lt;/linearGradient&amp;amp;gt;
&amp;amp;lt;círculo cx=&quot;0,50&quot; cy=&quot;0,50&quot; r=&quot;0,50&quot; id=&quot;círculo&quot; fill=&quot;url(#grad)&quot;/&amp;amp;gt;
&amp;amp;lt;/máscara&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;amp;lt;/svg&amp;amp;gt;
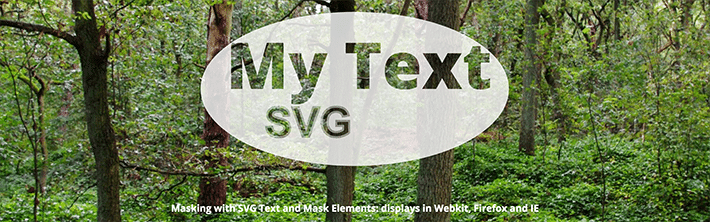
[/html]Mascaramento de texto SVG
O mascaramento de texto pode fazer coisas muito legais, como mostrar uma imagem através de um bloco de texto. A boa notícia é que um elemento de texto pode ser usado dentro de uma máscara SVG. À medida que o suporte do navegador aumentar no futuro, esta poderá ser uma forma realmente interessante de combinar imagens e tipografia.

Aqui está uma explicação básica do que está acontecendo. Existe um elemento de texto SVG dentro da máscara SVG. Especificamos o valor RGB para branco, que cria a área oval ao redor do texto mascarado. Qualquer coisa atrás da área oval aparece no texto, dando uma sensação de recorte.

[html]
&amp;amp;lt;div class=&quot;text-wrap&quot;&amp;amp;amp;gt;
&amp;lt;svg class=&quot;text-demo&quot; viewBox=&quot;0 0 600 400&quot; largura=&quot;600&quot; altura=&quot;400&quot;&amp;amp;gt;
&amp;amp;lt;defs&amp;amp;gt;
&amp;amp;lt;id da máscara=&quot;minhamáscara&quot;&amp;amp;gt;
&amp;amp;lt;largura reta=&quot;100%&quot; altura=&quot;100%&quot; fill=&quot;#fff&quot; /&amp;amp;gt;
&amp;amp;lt;texto x=&quot;50&quot; y=&quot;200&quot; id=&quot;meuTexto&quot;&amp;amp;gt;Meu Texto&amp;amp;lt;/text&amp;amp;gt;
&amp;amp;lt;texto x=&quot;125&quot; y=&quot;293&quot; id=&quot;meuSubtexto&quot;&amp;amp;gt;SVG&amp;amp;lt;/text&amp;amp;gt;
&amp;amp;lt;/máscara&amp;amp;gt;
&amp;amp;lt;/defs&amp;amp;gt;
&amp;amp;lt;ellipse class=&quot;mascarado&quot; cx=&quot;300&quot; cy=&quot;200&quot; rx=&quot;300&quot; ry=&quot;150&quot; fill=&quot;rgba(255, 255, 255, 0,8)&quot; /&amp;amp;gt;
&amp;amp;lt;/svg&amp;amp;gt;
&amp;amp;lt;/div&amp;amp;gt;
[/html] [css]
/* Aqui está o CSS para o elemento de texto */
#meuTexto {
tamanho da fonte: 125px;
estilo da fonte: negrito;
preencher: #000;
}
/* Aqui está o CSS para mascarar */
.mascarado {
máscara: url(&quot;#minhamáscara&quot;);
}
[/css]Para entender completamente, é útil brincar e experimentar o código. Experimente alterar cores, alterar texto e ajustar tamanhos neste Codepen.
A propriedade máscara-imagem
Uma imagem pode ser declarada e a mask-image pode ser definida como um valor de URL. A mask-image pode ser um PNG, SVG ou uma referência a um elemento mask SVG, como demonstrei no exemplo anterior.
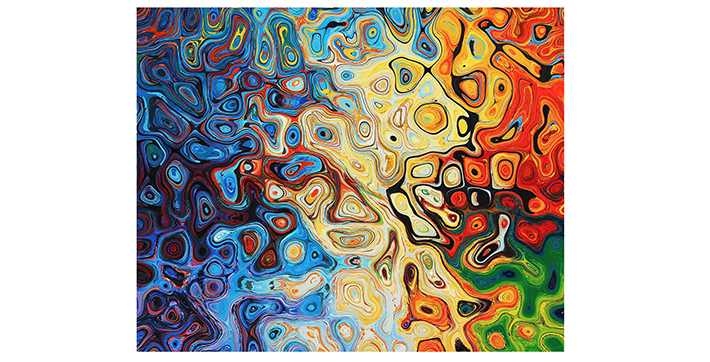
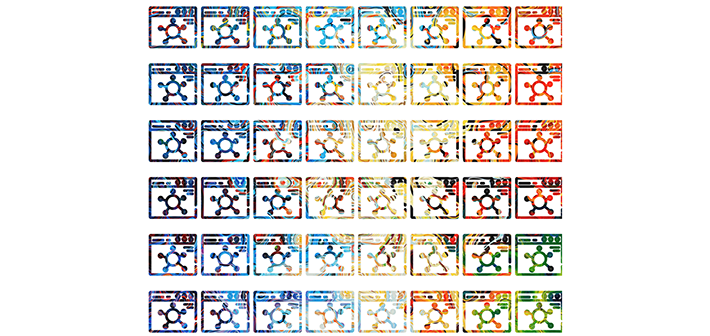
Como o mascaramento é usado para ocultar parcial ou totalmente partes de um objeto ou elemento, primeiro você desejará um link de imagem para um arquivo do elemento que será mascarado. Esta é a aparência dessa imagem. É colorido para deixar bem aparente qual parte a máscara está mostrando e escondendo.
[css] &amp;amp;lt;img class=&quot;máscara-img exemplo-máscara&quot; src=&quot;https://linktoimage.com/img/image-example.jpg&quot; alt=&quot;Imagem mascarada&quot;&amp;amp;gt; [/css]

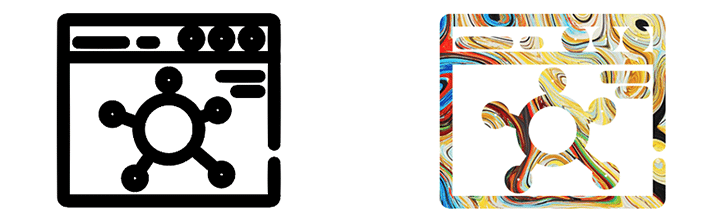
Até agora, houve muito código SVG, mas este exemplo é um pouco diferente, pois haverá uma imagem raster mascarada com um SVG.
[css]
.example-mask {
máscara-imagem: url(https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url(https://linktoimage.com/browser-icon-01.svg);
modo de máscara: alfa;
modo de máscara do webkit: alfa;
repetição de máscara: sem repetição;
webkit-mask-repeat: sem repetição;
tamanho da máscara: 200px;
tamanho da máscara do webkit: 200px;
posição da máscara: centro;
posição da máscara do webkit: centro;
}
[/css] A propriedade mask-image é onde o formato da máscara será declarado. Neste caso, a imagem da máscara é um gráfico SVG. Ter o link da URL incluído é como a máscara é construída.

Aqui está no Codepen.
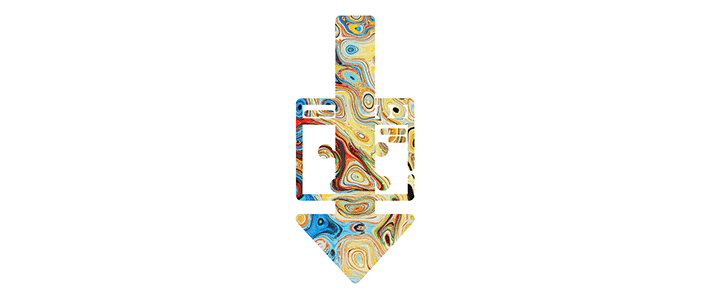
Combinando múltiplas imagens de máscara
Justamente quando você pensou que o mascaramento não poderia ficar melhor, existe a opção de definir mais de uma camada de imagem de máscara. Tudo o que você precisa fazer é adicionar dois valores de URL (ou mais, se desejar) separados por vírgula.
Para expandir a máscara simples acima, uma seta será adicionada ao gráfico original. Veja como duas máscaras são combinadas.
[css]
.máscara combinada {
máscara-imagem: url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg);
webkit-mask-image: url(https://linktoimage.com/arrow-01.svg), url(https://linktoimage.com/browser-icon-01.svg);
}
[/css] 
Basta somar os dois valores (com vírgula) e agora existem duas máscaras combinadas, tornando infinitas as possibilidades de mascaramento.
Aqui está no Codepen.
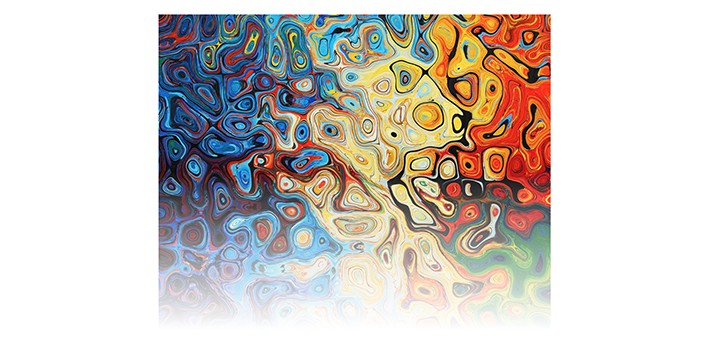
Crie um gradiente simples com mask-image
Nem todas as máscaras precisam ter um formato complexo. Às vezes não é uma imagem específica que é a máscara, mas sim uma máscara simples como um gradiente. Se você está procurando uma maneira rápida de conseguir isso, a propriedade mask-image é uma opção bastante fácil de implementar.
Neste exemplo, havia uma classe aplicada a um gradiente definido como propriedade mask-image . Com esta declaração simples, foi fácil criar uma máscara gradiente na imagem.
[css] imagem de máscara: gradiente linear (preto, branco, transparente); -webkit-mask-image: gradiente linear (preto, branco, transparente); [/css]

Veja isso no Codepen.
A propriedade de repetição de máscara
Depois de criar uma máscara, é muito fácil fazer mais. Isso realmente é útil se você deseja fazer um padrão personalizado. A propriedade de repetição de máscara permite a repetição da máscara. Se você já fez um fundo de ladrilho antes, é semelhante a isso.
Há algumas coisas importantes a serem lembradas, como o tamanho e o tipo de repetição de máscara que precisa ser declarada para que o padrão perfeito seja criado.
O mask-size é muito fácil de visualizar, especialmente com o valor de pixel definido aqui.
[css] tamanho da máscara: 200px; tamanho da máscara do webkit: 200px; [/css]

Existem mais algumas opções de repetição de máscara se você estiver procurando um efeito diferente para o padrão:
-
repeat-xrepete-se ao longo da coordenada x. -
Repeat-yrepete a coordenada y. -
spacese repete e se espalha na área disponível. -
roundse repete várias vezes na área disponível (o dimensionamento ajudará a preencher o espaço, se necessário)
Suporte ao navegador
Antes de se comprometer com esta nova forma de trabalhar com gráficos, é importante observar que o suporte do navegador não é consistente com recorte e mascaramento. O recorte é mais compatível do que o mascaramento, mas o Internet Explorer não oferece suporte total ao recorte.
O suporte atual do navegador para máscaras CSS também é bastante limitado, por isso é sugerido que seja usado como um aprimoramento em alguns elementos decorativos. Dessa forma, caso não seja suportado pelo navegador do usuário, não afeta a experiência de visualização do conteúdo.
Para testar e ver se suas máscaras e recortes são suportados, recomendamos criar um JSFiddle ou Codepen e testá-lo em navegadores diferentes. O suporte ao navegador aumentou nos últimos anos e, eventualmente, chegará a um ponto em que será totalmente suportado.
Não deixe que as limitações o desanimem – é sempre bom estar à frente do jogo e, quando o suporte se tornar mais popular, você saberá exatamente como revolucionar seus gráficos. Em caso de dúvida, certifique-se de consultar o confiável Can I Use.
Depois de experimentar esses exemplos, isso deverá fornecer uma boa introdução ao mascaramento e ao recorte. Embora o suporte do navegador seja limitado no momento, isso provavelmente se tornará uma prática comum no futuro.
É sempre divertido pensar em como essas técnicas podem ser usadas para criar visuais interessantes. O futuro dos gráficos da web nos tornará menos dependentes de editores de imagens e permitirá maneiras mais eficazes de criar e modificar imagens diretamente no navegador.
Quando você quiser dar brilho a todo o trabalho duro que você fez em seus sites, certifique-se de escolher a melhor hospedagem WordPress possível com WP Engine!
