Deslocamento cumulativo de layout explicado: como corrigir sua pontuação
Publicados: 2023-01-05Lutando com problemas de mudança cumulativa de layout em seu site? Ou não tem certeza do que significa Mudança cumulativa de layout?
Deslocamento de layout cumulativo, ou CLS para abreviar, é uma métrica que faz parte da iniciativa Core Web Vitals do Google.
Resumindo, ele mede quanto do conteúdo de uma página da web muda “inesperadamente”. Uma pontuação CLS alta pode indicar uma experiência de usuário insatisfatória e também pode ser um empecilho para o SEO do seu site.
Nesta postagem, você aprenderá tudo o que precisa saber sobre o Cumulative Layout Shift e como isso afeta sites WordPress (e a web em geral).
O que é mudança cumulativa de layout (CLS)? Explicando o significado da mudança cumulativa de layout
Deslocamento de layout cumulativo é a medida de quanto uma página em seu site se move inesperadamente durante a visita de um usuário, conforme medido pela API de instabilidade de layout, uma API de teste de desempenho padronizada.
O Cumulative Layout Shift (CLS) é uma das três métricas da iniciativa Core Web Vitals do Google, junto com o Largest Contentful Paint (LCP) e o First Input Delay (FID).
Para entender o significado da mudança cumulativa de layout, é importante discutir a mudança de layout em geral.
Uma mudança de layout ocorre quando o conteúdo do seu site “se move” ou “muda” inesperadamente.
Ou, em termos técnicos, é quando qualquer elemento visível no viewport muda sua posição inicial entre dois quadros.
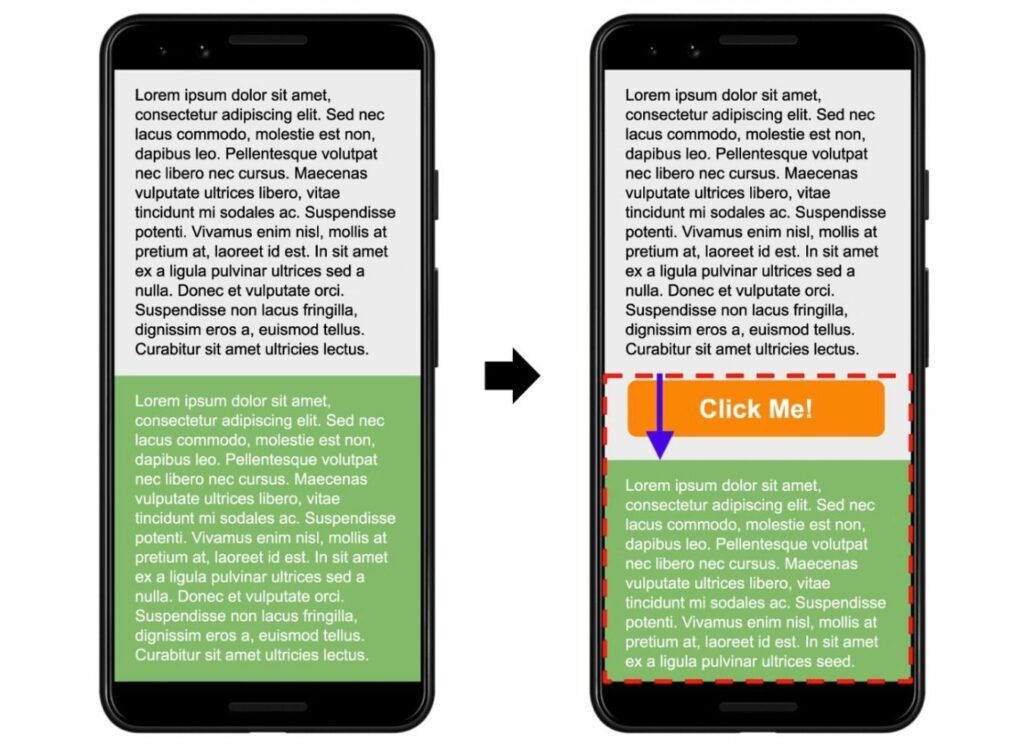
Um exemplo comum seria que você está no meio da leitura de um bloco de texto... mas, de repente, um anúncio de carregamento tardio aparece e empurra o conteúdo do texto para baixo na página.
Aqui está outro exemplo de imagem do Google que mostra isso acontecendo:

Você certamente já encontrou mudanças de layout ao navegar pela web, mesmo que não as conheça por esse nome.
Uma única visita pode ter vários eventos de mudança de layout separados. Dessa forma, a métrica Mudança cumulativa de layout visa capturar a imagem inteira medindo a quantidade total de mudanças inesperadas de layout em uma página*.
*A medida exata é um pouco mais técnica depois de algumas mudanças do Google, mas ainda é a ideia básica. Se você estiver interessado nos detalhes essenciais, pode ler sobre isso aqui .
Por que a mudança cumulativa de layout é ruim?
A principal razão pela qual a mudança cumulativa de layout é ruim é que ela cria uma experiência ruim para o usuário em seu site.
Na melhor das hipóteses, é levemente irritante para seus visitantes. Na pior das hipóteses, pode fazer com que os visitantes executem ações que não desejam.
Por exemplo, imagine se um usuário deseja clicar em “Cancelar”, mas clica acidentalmente em “Confirmar” porque uma mudança de layout moveu a posição dos botões exatamente quando a pessoa estava clicando.
Além de afetar as experiências de seus visitantes humanos, ter pontuações ruins no Cumulative Layout Shift também pode ser um empecilho nas classificações do mecanismo de pesquisa do seu site.
A partir da atualização da experiência de página do Google (que terminou de ser lançada em agosto de 2021), o Google usa o Core Web Vitals como um de seus fatores de classificação de SEO. Como o Cumulative Layout Shift faz parte do Core Web Vitals, isso significa que ele pode afetar o desempenho de pesquisa do seu site.
Basicamente, corrigir qualquer problema de mudança cumulativa de layout em seu site ajudará a torná-lo melhor para visitantes humanos e mecanismos de pesquisa.
Então, o que poderia estar causando a mudança cumulativa de layout? Vamos cobrir isso a seguir…
O que causa a mudança de layout cumulativa?
Aqui está um rápido resumo das causas mais comuns de mudança de layout:
- Não definir dimensões para imagens, iframes, vídeos ou outras incorporações.
- Problemas com o carregamento de fontes personalizadas, que podem tornar o texto invisível ou alterar o tamanho à medida que as fontes personalizadas são carregadas.
- Veicular anúncios responsivos (por exemplo, AdSense) com tamanhos diferentes (e não reservar espaço para esses anúncios).
- Injetar conteúdo dinamicamente com plug-ins (avisos de consentimento de cookies, formulários de geração de leads, etc.).
- Usando animações sem a propriedade CSS Transform.
Abordaremos esses problemas com muito mais profundidade posteriormente neste post, enquanto mostramos como corrigir cada problema comum.
Como medir a mudança de layout cumulativa: melhores ferramentas de teste
Há uma série de ferramentas que você pode usar para testar a pontuação de mudança de layout cumulativa do seu site.
O Cumulative Layout Shift faz parte da auditoria do Lighthouse, portanto, qualquer ferramenta de teste de velocidade que use o Lighthouse como parte de sua auditoria incluirá dados CLS – isso inclui PageSpeed Insights, GTmetrix, Chrome Developer Tools e muitas outras ferramentas de teste populares.
Aqui estão algumas das principais ferramentas de teste de mudança cumulativa de layout que se destacam por sua utilidade…
Insights de velocidade de página
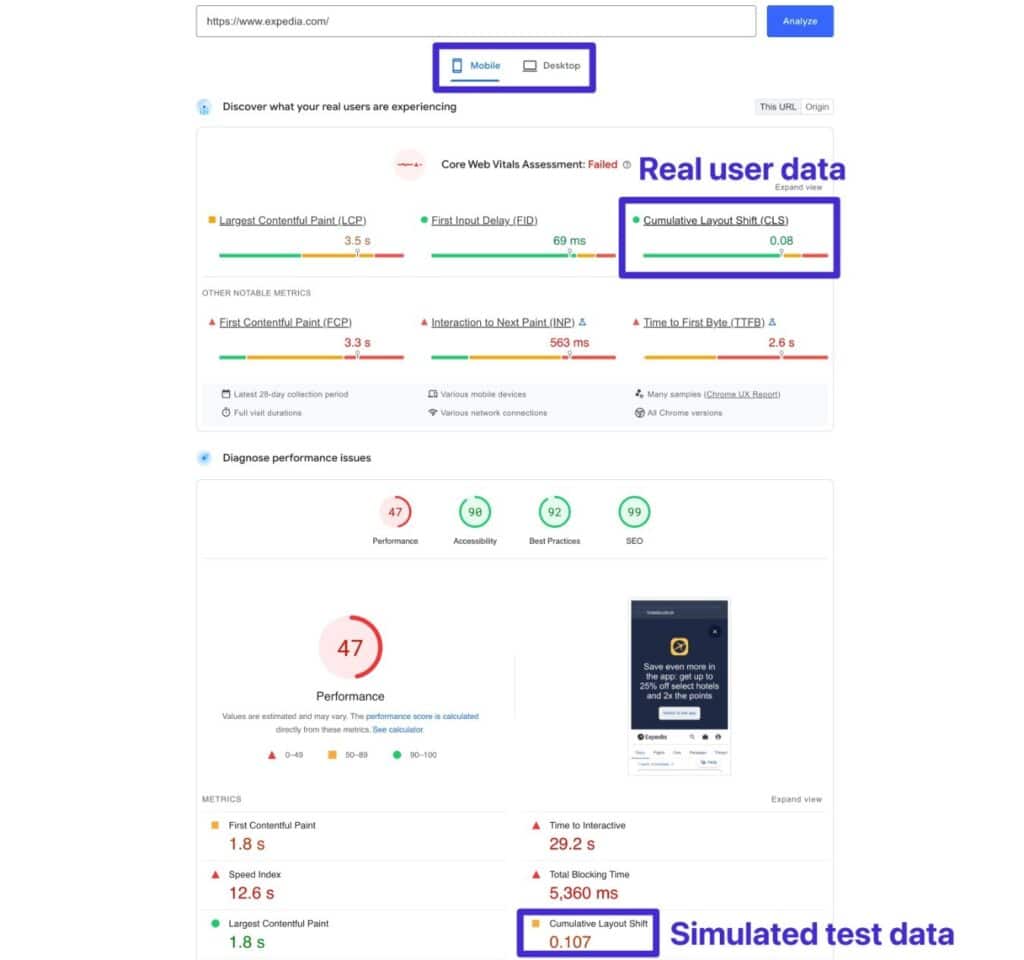
O PageSpeed Insights é uma das ferramentas mais úteis para avaliar o estado da mudança de layout do seu site porque fornece duas fontes de dados:
- Dados de campo – dados reais do usuário do relatório Chrome UX (supondo que seu site tenha tráfego suficiente para ser incluído no relatório). Isso permite que você veja os dados reais de mudança de layout cumulativo para seus visitantes humanos reais. Esses também são os dados que o Google usa como um sinal de classificação.
- Dados de laboratório – dados de teste simulados coletados pelo Lighthouse (que é o que o PageSpeed Insights usa para gerar seus relatórios de análise de desempenho).
Você também pode visualizar os dados do computador e do celular alternando entre as guias.

Observação – os dados do laboratório só podem medir as mudanças de layout que ocorrem durante o carregamento da página, portanto, os resultados do usuário real podem ser um pouco maiores se você tiver mudanças de layout que ocorrem após o carregamento da página.
Ferramentas do desenvolvedor do Google Chrome
As Ferramentas do desenvolvedor do Google Chrome oferecem alguns recursos úteis para medir o CLS e depurar as mudanças de layout individuais que estão ocorrendo em seu site.
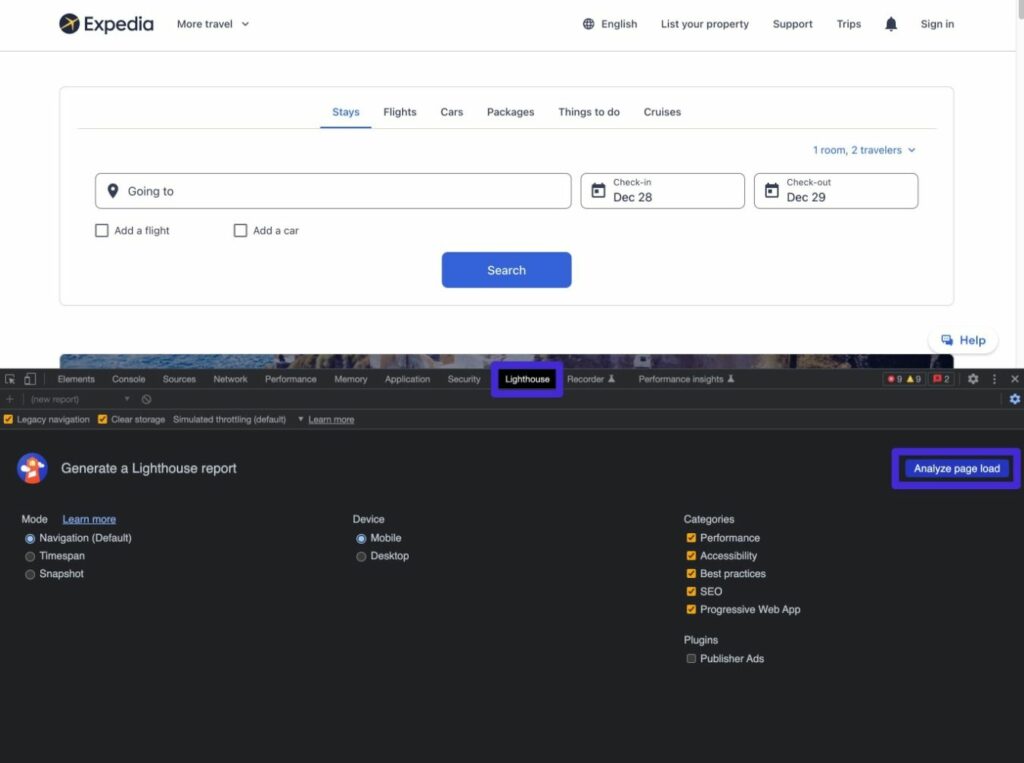
Primeiro, você pode executar uma auditoria do Lighthouse para ver a pontuação CLS do seu site. Veja como:
- Abra as Ferramentas do desenvolvedor do Chrome.
- Vá para a guia Farol .
- Configure seu teste.
- Clique no botão Analisar carregamento da página para executar o teste.
Após uma breve espera, você deverá ver a interface de auditoria regular do Lighthouse (que se parece muito com o PageSpeed Insights).

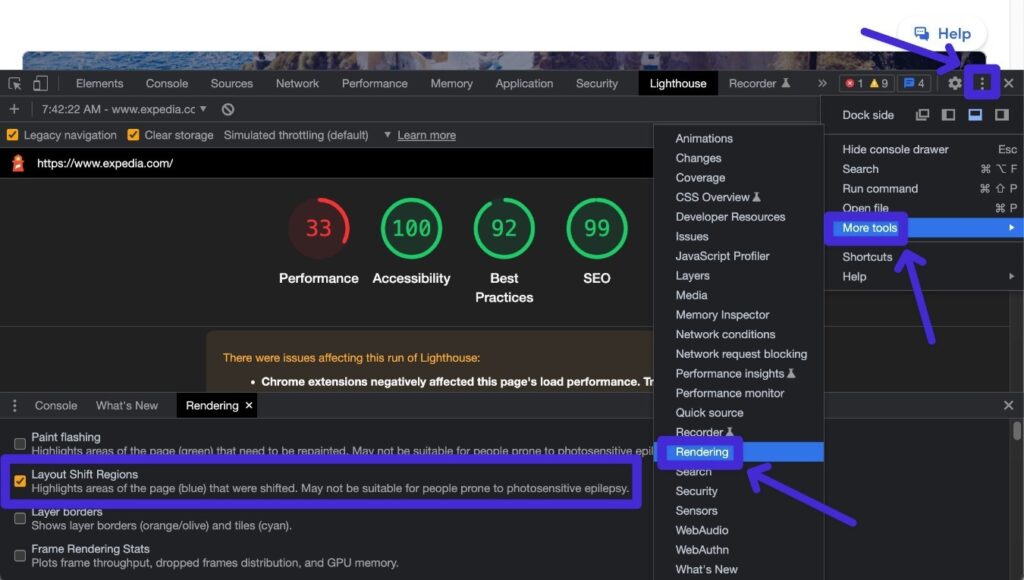
No entanto, as Ferramentas do desenvolvedor do Chrome também permitem que você se aprofunde no CLS com sua análise de renderização . Isso permitirá que você destaque regiões de mudança de layout individuais em seu site, o que ajuda a depurá-las.
Veja como:
- Clique no ícone de “três pontos” no canto superior direito da interface das ferramentas do desenvolvedor do Chrome.
- Selecione More Tools → Rendering , que deve abrir uma nova interface na parte inferior.
- Marque a caixa para Regiões de deslocamento de layout .

Agora, recarregue a página que deseja testar e o Chrome deve destacar todas as áreas com mudanças de layout usando uma caixa azul. Esses destaques aparecerão na página real conforme o conteúdo estiver carregando e desaparecerão após o término do turno.
Se os destaques ocorrerem muito rapidamente para você acompanhar, você pode desacelerar seu site e vê-lo carregar quadro a quadro usando a guia Desempenho .
Google Search Console
Embora o Google Search Console não permita que você execute testes de laboratório para determinar a mudança cumulativa de layout, ele oferece uma maneira fácil de ver problemas com a mudança cumulativa de layout em seu site, conforme medido pelo relatório Chrome UX.
A vantagem de usar o Google Search Console em relação a outras ferramentas é que ele permite que você veja rapidamente os problemas em todo o site, em vez de testar página por página.
Veja como visualizar possíveis problemas em seu site:
- Vá para o Google Search Console. Se você ainda não verificou seu site, pode seguir nosso guia sobre como verificar o Google Search Console.
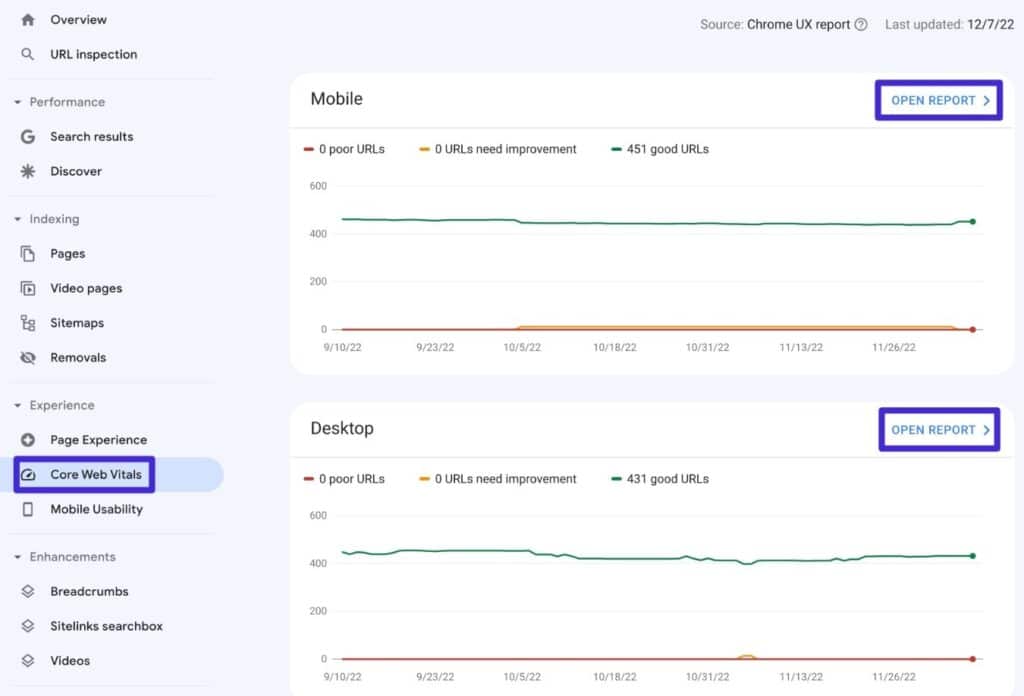
- Abra o relatório Core Web Vitals em Experiência .
- Clique em Abrir relatório ao lado de Dispositivo móvel ou Computador , dependendo do que deseja analisar.

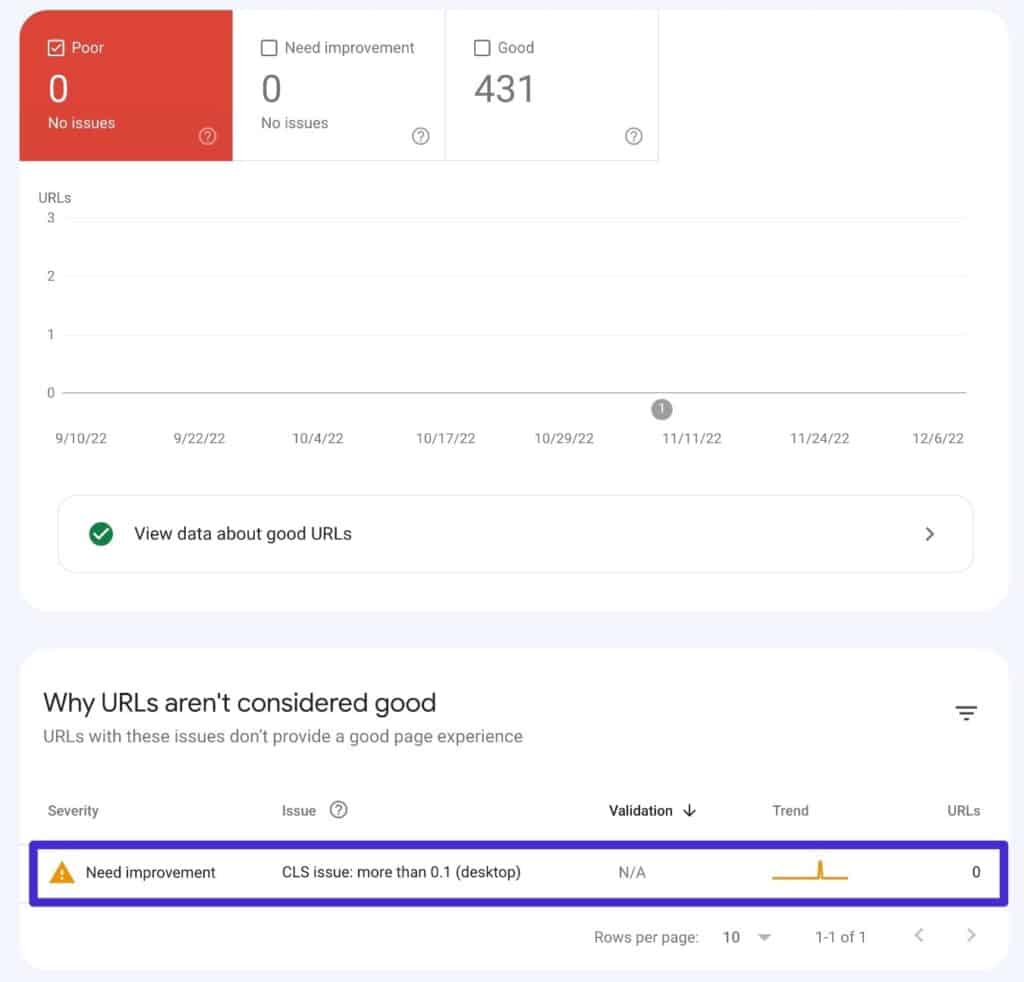
Se aplicável, o Google destacará os URLs com pontuações problemáticas de Deslocamento cumulativo de layout.

Observação : você só verá dados aqui se seu site tiver tráfego mensal suficiente para ser incluído no relatório de experiência do usuário do Chrome.
Gerador de GIF de mudança de layout
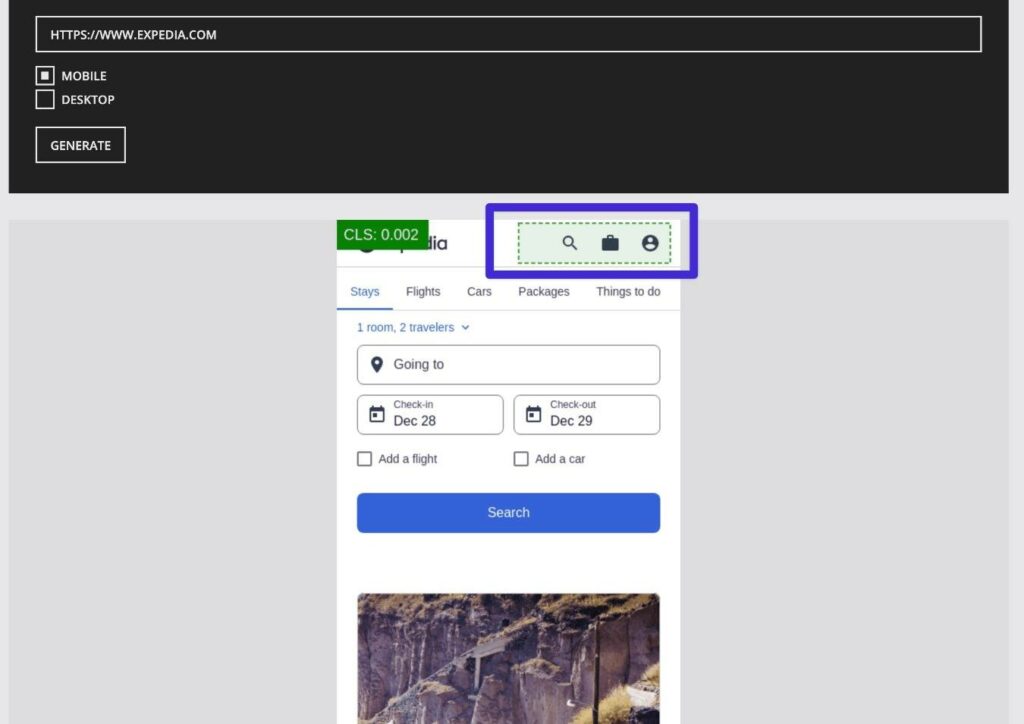
Como o nome sugere, o Layout Shift GIF Generator gera um GIF das mudanças de layout em seu site para que você possa ver exatamente qual conteúdo está causando problemas. Ele também fornecerá sua pontuação, embora esse não seja o foco principal da ferramenta.
Tudo o que você faz é adicionar a URL que deseja testar e escolher entre mobile ou desktop. Em seguida, ele irá gerar um GIF do seu site com destaques verdes mostrando os elementos exatos que estão mudando.
Ao ver quais elementos estão mudando e contribuindo para sua pontuação de mudança cumulativa de layout, você pode saber exatamente onde focar quando se trata de melhorar as pontuações do seu site.

O que é uma boa pontuação cumulativa de layout?
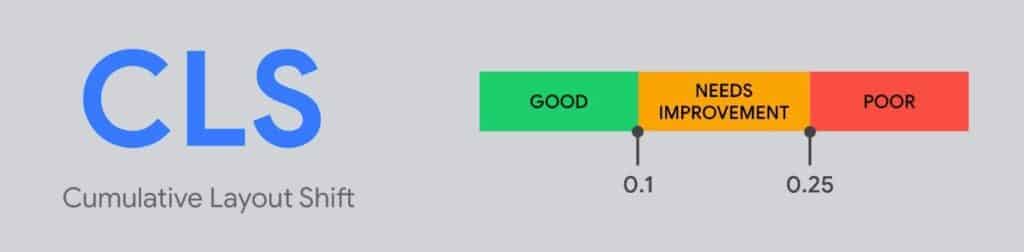
De acordo com a iniciativa Core Web Vitals do Google, uma boa pontuação de mudança cumulativa de layout é de 0,1 ou menos .
Se sua pontuação de mudança de layout cumulativa estiver entre 0,1 e 0,25, o Google definirá isso como "precisa de melhorias".
E se sua pontuação Cumulative Layout Shift estiver acima de 0,25, o Google define isso como “Ruim”.
Aqui está um gráfico do site Core Web Vitals do Google que mostra essas pontuações visualmente:

Como corrigir mudança cumulativa de layout no WordPress (ou outras plataformas)
Agora que você entende o que está acontecendo com o Cumulative Layout Shift, é hora de mudar para algumas dicas acionáveis sobre como corrigir o Cumulative Layout Shift no WordPress.
Embora essas dicas venham de um ângulo do WordPress, todas elas são universais e você pode aplicá-las a outras ferramentas de criação de sites.
Sempre especificar dimensões para imagens
Uma das causas mais comuns de mudança de layout é o carregamento tardio de imagens que movem o conteúdo, especialmente se você estiver usando táticas como carregamento lento.
Para evitar isso, você pode especificar as dimensões de uma imagem no código ao incorporá-la. Dessa forma, o navegador do visitante reservará esse espaço mesmo que a imagem ainda não tenha sido carregada, o que significa que a imagem não precisará mover o conteúdo.
Se você estiver incorporando imagens por meio do editor do WordPress (seja o editor de blocos Gutenberg ou o clássico editor TinyMCE), não há necessidade de especificar manualmente as dimensões da imagem porque o WordPress fará isso automaticamente.
O mesmo se aplica aos plug-ins populares do construtor de páginas, como Elementor, Divi, Beaver Builder e assim por diante.
No entanto, podem surgir problemas se você estiver incorporando imagens manualmente usando seu próprio código, o que pode acontecer se você estiver adicionando conteúdo a um plug-in, editando os arquivos de modelo do tema filho e assim por diante.
O código HTML para uma incorporação de imagem básica se parece com isto:
<img src="https://kinsta.com/example-image.jpg" alt="An example image">
Para especificar suas dimensões, você pode adicionar parâmetros de altura e largura . Aqui está um exemplo de como isso pode parecer para uma imagem de 600x300px:
<img src="https://kinsta.com/example-image.jpg" alt="An example image" width="600" height="300" >
Muitos plug-ins de desempenho do WordPress também incluem recursos para automatizar isso, como os recursos Adicionar dimensões de imagem ausentes no WP Rocket ou Perfmatters.
Sempre especifique dimensões para vídeos, iframes e outras incorporações
Assim como nas imagens, você também deve especificar as dimensões sempre que adicionar vídeos, iframes ou outras incorporações.
As ferramentas de incorporação da maioria dos sites devem especificar automaticamente as dimensões para a incorporação.
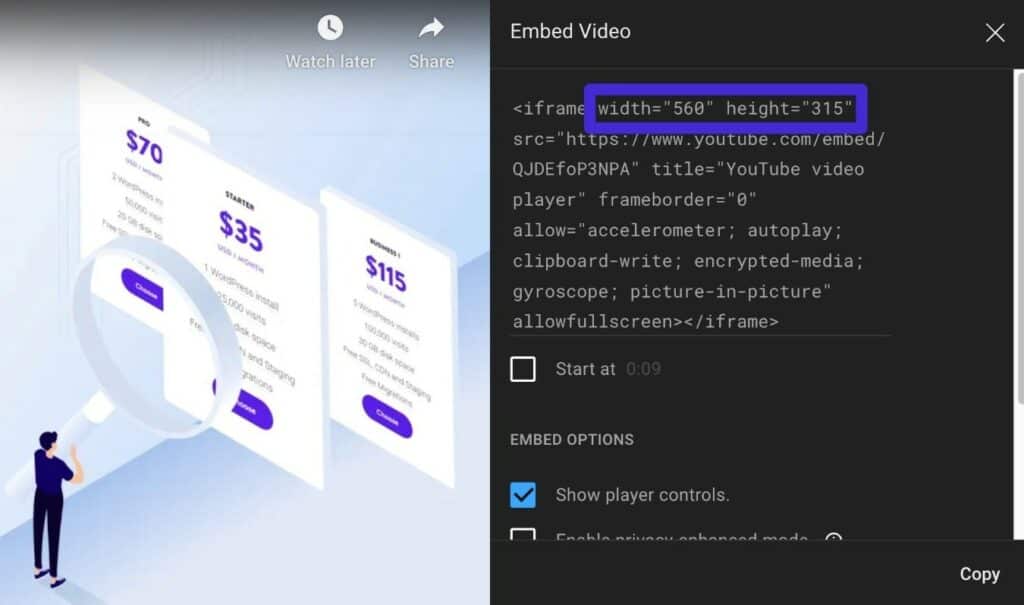
Por exemplo, se você observar o código de incorporação do YouTube, verá que ele inclui dimensões:

O mesmo se aplica a muitos outros serviços.
No entanto, se seu código de incorporação não especificar a altura e a largura, você poderá adicionar manualmente essas dimensões ao código de incorporação.
Corrigir e otimizar o carregamento de fontes
Problemas com carregamento e otimização de fontes podem ser outra fonte comum de mudanças de layout por meio de dois possíveis problemas:
- Flash de texto invisível (FOIT) – a página carrega inicialmente sem nenhum conteúdo de texto aparecendo. Depois que a fonte personalizada é carregada, o texto aparece repentinamente (o que pode fazer com que o conteúdo existente se desloque).
- Flash de texto sem estilo (FOUT) – o conteúdo do texto é carregado usando uma fonte do sistema (sem estilo). Depois que a fonte personalizada é carregada, o texto muda para essa fonte personalizada, o que pode fazer com que o conteúdo se desloque porque o tamanho e o espaçamento do texto podem ser diferentes.
Para evitar esses problemas, você precisa otimizar a forma como carrega as fontes em seu site (o que também pode trazer alguns benefícios para o desempenho do site).
Hospedar fontes localmente e pré-carregar fontes
Ao hospedar fontes localmente e usar o pré-carregamento, você instrui os navegadores dos visitantes a priorizar o carregamento de arquivos de fontes personalizadas.
Ao carregar os arquivos de fonte antes de outros recursos, você pode garantir que os arquivos de fonte já estejam carregados quando o navegador começar a renderizar seu conteúdo, o que pode evitar problemas com FOUT e FOIT.
Para saber como hospedar fontes localmente no WordPress, você pode ler nosso guia completo para hospedar fontes localmente no WordPress.
A partir daí, você pode configurar o pré-carregamento de fonte manualmente ou usando um plug-in. A maioria dos plug-ins de desempenho inclui opções para pré-carregar fontes, incluindo WP Rocket, Perfmatters, Autoptimize e outros.
Se você estiver usando o Google Fonts, também poderá usar o plug-in OMGF gratuito para hospedar as fontes localmente e pré-carregá-las.
Você também pode pré-carregar manualmente as fontes adicionando o código à seção <head> do seu site.
Aqui está um exemplo do código - certifique-se de substituí-lo pelo nome/localização real do arquivo de fonte que você deseja pré-carregar:
<link rel="preload" href="https://kinsta.com/fonts/roboto.woff2" as="font/woff2" crossorigin>
Você pode adicioná-lo diretamente usando um tema filho do WordPress ou injetá-lo com o gancho wp_head e um plugin como Code Snippets.
Definir Font-Display como Opcional ou Trocar
A propriedade CSS Font-Display permite controlar o comportamento de renderização das fontes em seu site e evitar o FOIT.
Essencialmente, ele permite que você use uma fonte alternativa em situações em que sua fonte personalizada ainda não foi carregada.
Há duas opções principais que você pode usar para endereçar o CLS:
- Swap – usa uma fonte alternativa enquanto a fonte personalizada está carregando e, em seguida, a altera para sua fonte personalizada assim que a fonte é carregada.
- Opcional – permite que o navegador determine se deve ou não usar uma fonte personalizada com base na velocidade de conexão de um visitante.
Com Swap , o navegador sempre mudará para a fonte personalizada assim que carregar.
Embora o Swap resolva completamente o FOIT, ele pode levar ao FOUT. Para minimizar isso, certifique-se de que a fonte substituta use espaçamento idêntico ao da fonte personalizada (pelo menos o máximo possível). Dessa forma, mesmo que o estilo da fonte mude, não haverá mudanças no layout porque o espaçamento será o mesmo.
Com Optional , o navegador dará à fonte personalizada 100 ms para carregar. No entanto, se a fonte personalizada não estiver disponível até então, o navegador apenas manterá a fonte alternativa e nunca a mudará para a fonte personalizada para aquela exibição de página ( ele usará a fonte personalizada para exibições de página subsequentes, pois é provável que a fonte arquivo foi baixado e armazenado em cache até então ).
Embora Opcional possa resolver FOIT e FOUT, a desvantagem é que o visitante pode ficar preso com a fonte alternativa para sua primeira visualização de página.
Se você se sentir confortável trabalhando com CSS, você pode editar manualmente a propriedade Font-Display na folha de estilo do seu tema filho.
Se você não se sentir confortável fazendo isso, também pode encontrar alguns plugins que ajudarão:
- Trocar exibição de fontes do Google - permite facilmente a troca de exibição de fonte para fontes do Google.
- Asset CleanUp – suporta Google Fonts para fontes locais gratuitas e personalizadas com a versão Pro.
- Perfmatters – oferece um recurso para o Google Fonts.
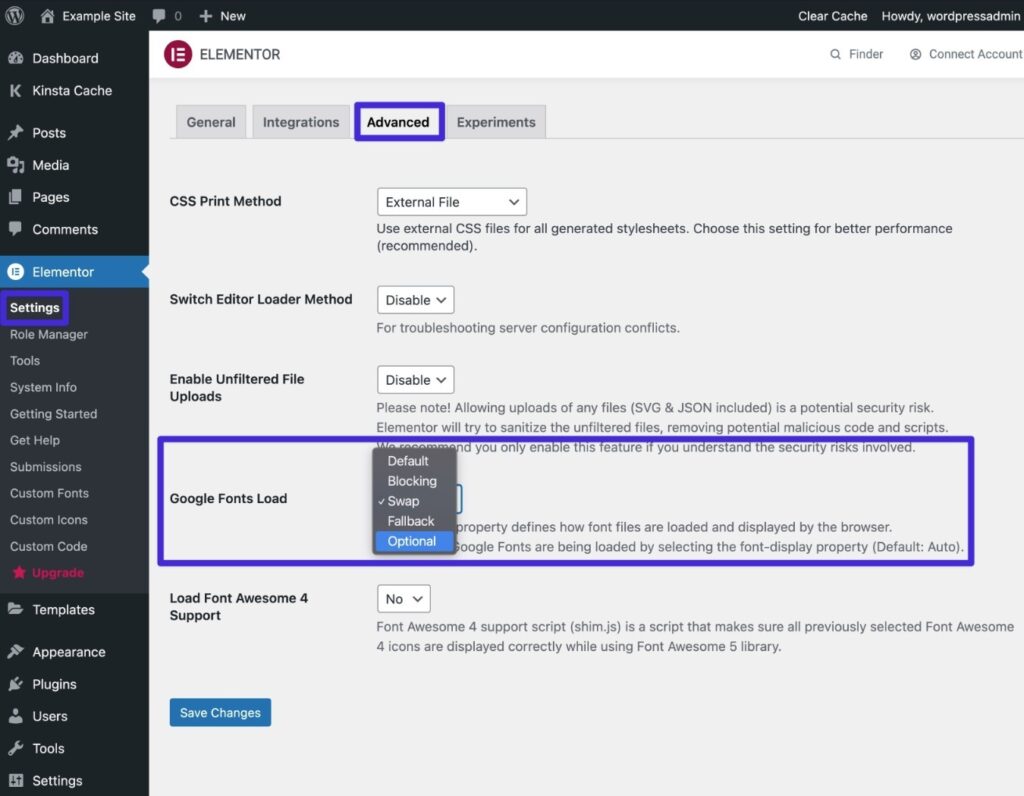
Se você estiver usando o Elementor, o Elementor também inclui uma opção integrada para fazer isso. Vá para Elementor → Configurações → Avançado . Você pode definir o menu suspenso Carregar fontes do Google igual a Trocar ou Opcional de acordo com suas preferências:

Muito complexo? Considere uma pilha de fontes do sistema!
Se toda essa conversa sobre pré-carregamento e exibição de fonte é um pouco confusa, uma solução fácil é usar apenas uma pilha de fontes do sistema em vez de uma pilha de fontes personalizadas.
Embora isso limite suas opções de design, resolverá completamente os problemas de fonte Cumulative Layout Shift, FOIT e FOUT. Além disso, também ajudará seu site a carregar muito mais rápido.
Se você estiver interessado nisso, confira o guia de Brian para usar uma pilha de fontes do sistema no WordPress.
Reserve espaço para anúncios (se estiver usando anúncios gráficos)
Se você estiver usando anúncios gráficos, é importante reservar espaço para esses anúncios no código do seu site. Isso segue a mesma ideia de reservar espaço para imagens, vídeos e incorporações.
No entanto, os anúncios gráficos merecem uma menção especial porque é muito comum ter anúncios gráficos de carregamento tardio se você estiver usando qualquer tipo de tecnologia de lances. Isso ocorre porque a tecnologia de lances precisa de tempo para funcionar e descobrir qual anúncio exibir.
Também pode ser um problema com os anúncios automáticos do AdSense se você tiver espaços de anúncios dinâmicos, porque, além do problema de lances, o AdSense também carregará anúncios de tamanhos diferentes (portanto, você pode não saber o tamanho do anúncio com antecedência).
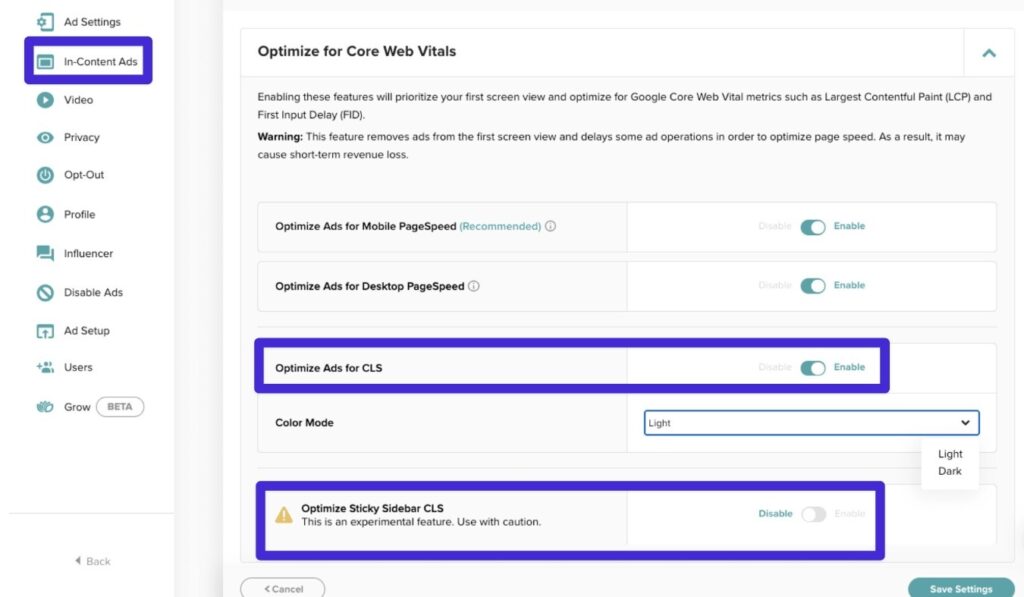
Se você estiver usando uma das redes populares de exibição de anúncios, como Mediavine ou AdThrive, elas já devem oferecer ferramentas para ajudá-lo a evitar mudanças de layout em seus anúncios. Por exemplo, se você abrir a área de Configurações de anúncios do Mediavine, poderá ativar uma alternância para Otimizar anúncios para CLS :

Para otimizar o AdSense para mudança cumulativa de layout, é um pouco mais complicado.
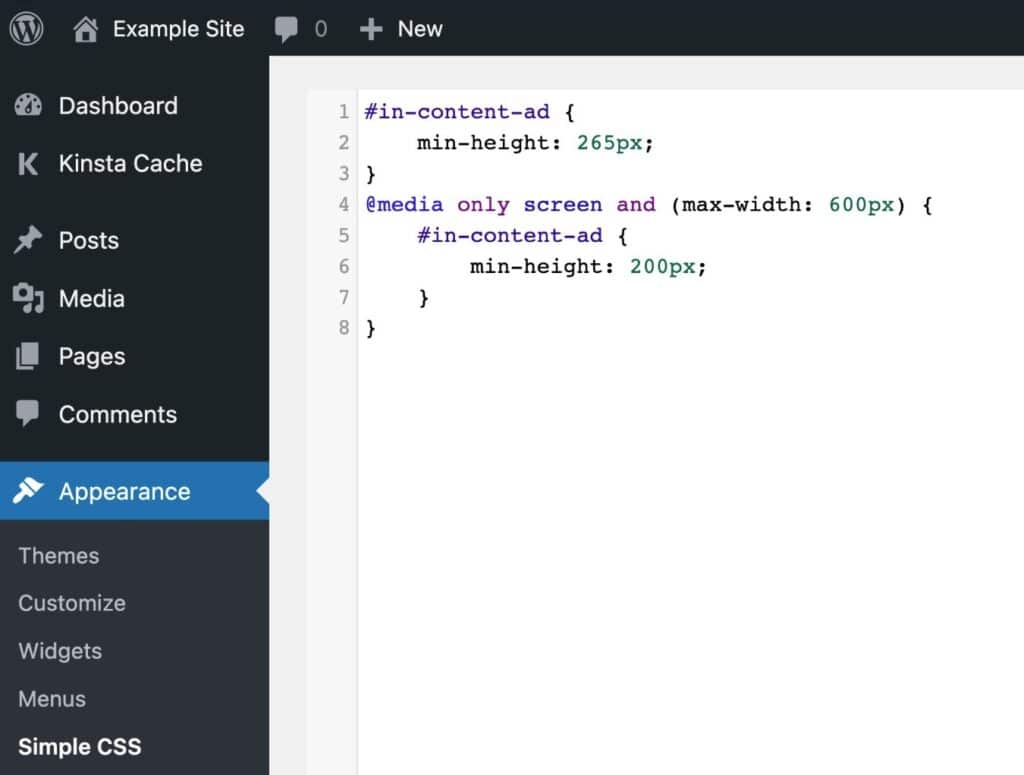
Uma solução comum é adicionar um elemento wrapper <div> ao redor de cada bloco de anúncio que especifica uma altura mínima usando a propriedade CSS min-height . Você também pode usar consultas de mídia para alterar a altura mínima com base no dispositivo de um usuário.
O Google recomenda definir a altura mínima igual ao maior tamanho de anúncio possível. Embora isso possa resultar em desperdício de espaço se um anúncio menor for exibido, é a melhor opção para eliminar qualquer chance de ocorrer uma mudança de layout.
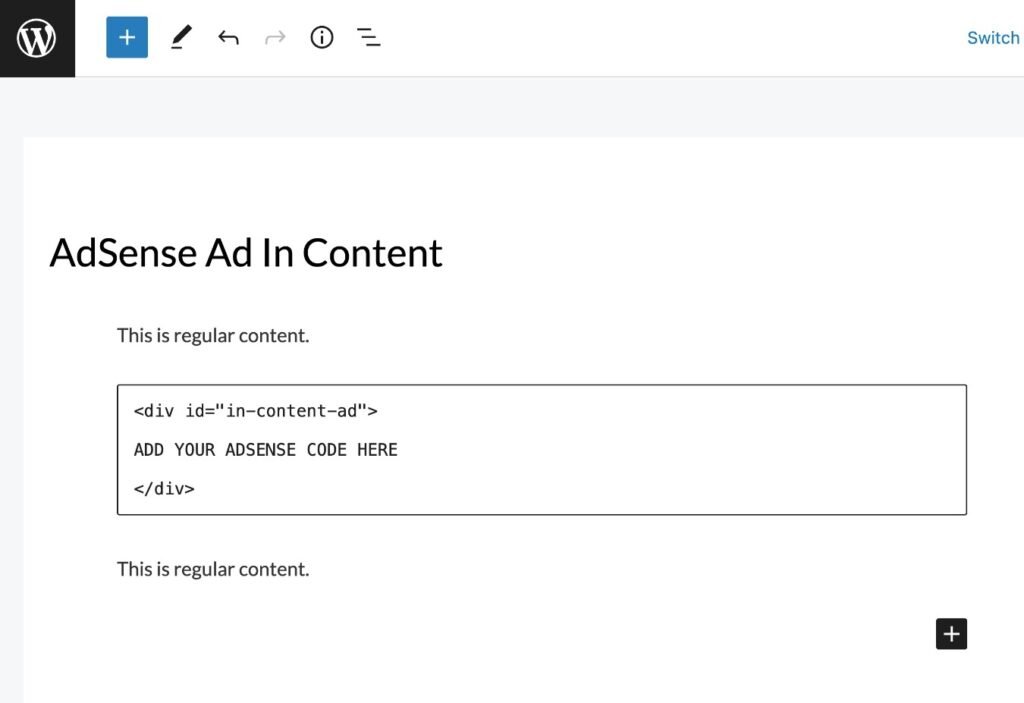
Ao configurar esse elemento wrapper, certifique-se de usar um ID de CSS em vez de uma classe, pois o Google AdSense geralmente remove a classe CSS dos objetos pai.
Aqui está a aparência do CSS:

E aqui está a aparência da incorporação do AdSense:

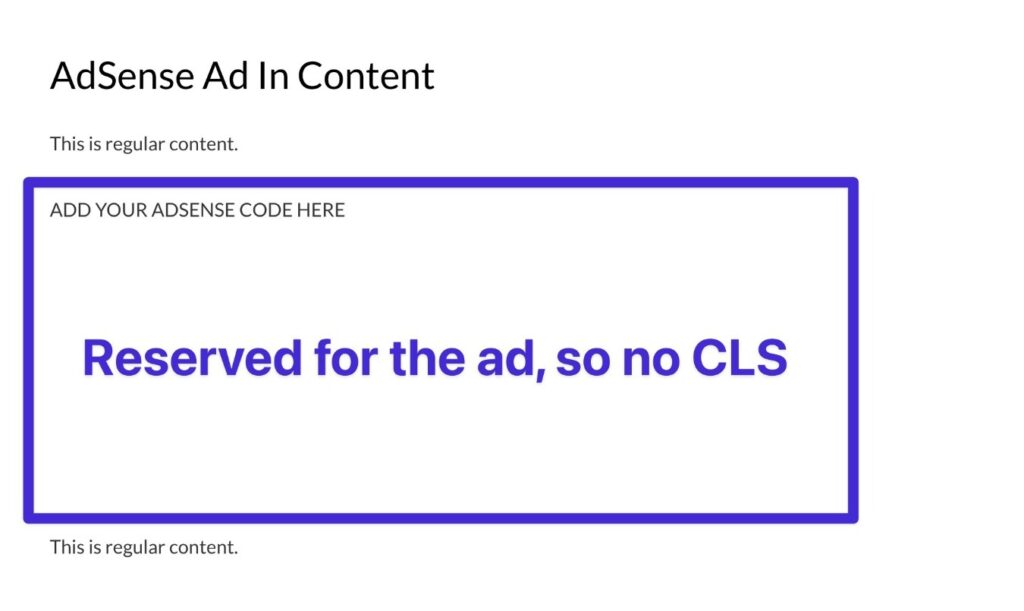
No front-end, você verá que seu site reserva espaço para esse anúncio, mesmo que esteja vazio:

Seja inteligente ao injetar conteúdo dinamicamente com plug-ins
Muitos sites WordPress injetam conteúdo dinamicamente para funções como avisos de consentimento de cookies, conteúdo relacionado, formulários de inscrição por e-mail e assim por diante.
Embora seja bom fazer isso, você deve ter cuidado para evitar fazer isso de uma maneira que cause mudanças de layout.
Uma boa prática recomendada de web design aqui é nunca injetar conteúdo acima do conteúdo existente, a menos que o usuário tenha feito uma interação específica (por exemplo, clicando em um botão).
Por exemplo, se você estiver adicionando um aviso de consentimento de cookie, não deseja injetá-lo na parte superior da página porque isso faria com que o conteúdo fosse empurrado para baixo ( a menos que você já esteja reservando espaço para o banner de consentimento de cookie ) .
Em vez disso, você deve exibir o aviso na parte inferior da página, o que evitará que o conteúdo visível seja deslocado para baixo.
Para ver se o conteúdo dinâmico está causando o problema, você pode usar as ferramentas de visualização acima (por exemplo, Layout Shift GIF Generator).
Se você perceber que o conteúdo de um plug-in específico está provocando mudanças de layout, considere ajustar as configurações desse plug-in ou mudar para um plug-in diferente.
Por exemplo, alguns plugins de consentimento de cookies são melhores do que outros quando se trata de mudanças de layout, então vale a pena experimentar diferentes plugins se você estiver tendo problemas.
Se você deseja se aprofundar ainda mais no comportamento do plug-in, pode usar uma ferramenta de monitoramento de desempenho do aplicativo. Se você hospeda com Kinsta, a ferramenta APM de Kinsta está disponível gratuitamente em seu painel MyKinsta, ou você pode encontrar outras ferramentas APM.
Para ajudá-lo a testar plug-ins, você também pode usar os sites de teste da Kinsta ou a ferramenta de desenvolvimento local DevKinsta.
Use a propriedade CSS Transform para animações sempre que possível
Se você estiver usando animações em seu site, elas podem ser outro culpado comum por mudanças de layout.
Para evitar problemas com animações que causam mudanças de layout, você deve usar a função CSS Transform para animações em vez de outras táticas:
- Em vez de usar as propriedades de altura e largura , use transform: scale()
- Se você quiser mover os elementos, use transform: translate() em vez de top , bottom , right ou left
Esta é mais uma dica técnica, então é improvável que você precise fazer isso, a menos que esteja adicionando seu próprio CSS. Para saber mais, você pode ler a página do Google sobre CLS e animações/transições.
Resumo
Se o seu site tiver uma pontuação alta de mudança cumulativa de layout, é importante corrigi-la para criar uma experiência melhor para os visitantes humanos e maximizar o desempenho do site nos resultados de pesquisa do Google.
Dois dos problemas mais comuns são dimensões ausentes para imagens/incorporações e problemas com o carregamento de fontes. Se você corrigi-los, estará no caminho para uma pontuação muito melhor.
Outros sites podem precisar ir além e se aprofundar no carregamento de anúncios, conteúdo dinâmico e animações. Se você está lutando para implementar esses tipos de otimizações sozinho, considere trabalhar com uma agência WordPress ou freelancer.
Para saber mais sobre o Core Web Vitals em geral, você pode ler o guia Kinsta completo para o Core Web Vitals.
E se você quiser um host WordPress que possa ajudá-lo a criar um site de alto desempenho com bom desempenho em Core Web Vitals, considere usar a hospedagem WordPress gerenciada da Kinsta – migraremos seus sites WordPress gratuitamente!

