Como adicionar uma mensagem de alerta personalizada ao WordPress
Publicados: 2023-03-09Deseja adicionar uma mensagem de alerta ao seu site WordPress?
Com uma mensagem de alerta personalizada, você pode informar os visitantes sobre atualizações, notificações ou erros importantes. No entanto, os recursos padrão do WordPress nem sempre são suficientes para o tipo de alerta que você deseja exibir.
Felizmente, adicionar mensagens de alerta personalizadas ao WordPress é um processo simples que pode aprimorar a experiência do usuário em seu site. Neste artigo, exploraremos as etapas necessárias para adicionar uma mensagem de alerta personalizada no WordPress.
O que é uma mensagem de alerta no WordPress?
Uma mensagem de alerta é uma mensagem que aparece no seu site WordPress para informar os visitantes sobre atualizações, notificações ou erros importantes. Você pode exibi-los em vários locais do seu site, como cabeçalho, rodapé, barra lateral ou dentro de postagens e páginas do blog.
O WordPress fornece mensagens de alerta padrão para vários eventos, como quando um usuário faz login com sucesso ou quando há um erro ao enviar um formulário de contato. Essas mensagens de alerta padrão são projetadas para serem informativas e fáceis de usar, mas nem sempre são suficientes para as necessidades específicas do seu site.
Por que adicionar uma mensagem de alerta ao seu site WordPress?
Adicionar mensagens de alerta personalizadas ao WordPress permite que você exiba mensagens personalizadas para seus requisitos específicos.
Por exemplo, você pode informar os usuários sobre um novo recurso em seu site ou fornecer a eles um código de desconto para um produto de comércio eletrônico. Da mesma forma, você pode querer avisar os usuários sobre itens ainda em seus carrinhos de compras e mostrar uma mensagem de sucesso após o check-out com sucesso.

Ao adicionar mensagens de alerta personalizadas, você pode aprimorar a experiência do usuário em seu site, comunicar informações importantes ao seu público e aumentar a urgência para incentivá-lo a agir.
Como adicionar uma mensagem de alerta personalizada ao WordPress
Existem várias maneiras de adicionar uma mensagem de alerta personalizada ao WordPress. Você pode codificar manualmente a funcionalidade, instalar um plug-in da barra de notificação do WordPress, usar um plug-in pop-up ou experimentar um software de notificação. Hoje, mostraremos como usar 2 dos métodos mais fáceis: usando um plug-in do construtor de páginas do WordPress e um poderoso software pop-up.
Ambas as soluções são super fáceis, não exigem conhecimento técnico e você não precisará usar CSS, HTML, PHP, Javascript ou qualquer outro código personalizado.
- Método 1: Criando uma mensagem de alerta do WordPress com SeedProd
- Método 2: Criando uma barra de alerta com OptinMonster
Vamos mergulhar!
Método 1: Criando uma mensagem de alerta do WordPress com SeedProd
Para o primeiro método, usaremos SeedProd. Com mais de 1 milhão de usuários, é o melhor plugin de criação de páginas para WordPress.

O SeedProd possui uma interface poderosa de arrastar e soltar que facilita a adição de novos layouts ao WordPress. Com sua biblioteca de modelos profissionais e sistema de design baseado em blocos, você pode adicionar mensagens de alerta personalizadas e widgets em qualquer lugar do site em minutos.
Você também pode usar o SeedProd para:
- Crie uma página em breve no WordPress
- Personalize o design do seu site WooCommerce
- Crie um tema WordPress personalizado
- Adicione ícones personalizados de mídia social ao seu site
- Coloque seu site em modo de manutenção
- E muito mais.
Portanto, se você estiver pronto para começar, siga as etapas abaixo para criar uma mensagem de alerta personalizada no WordPress com SeedProd.
Etapa 1. Instalar e ativar o SeedProd
A primeira coisa que você precisa fazer é visitar a página de preços da SeedProd e baixar o plug-in. Se precisar de ajuda com isso, você pode seguir nossa documentação sobre a instalação do SeedProd.
Nota: SeedProd tem uma versão gratuita; no entanto, usaremos o SeedProd Pro para o recurso Alert Box.
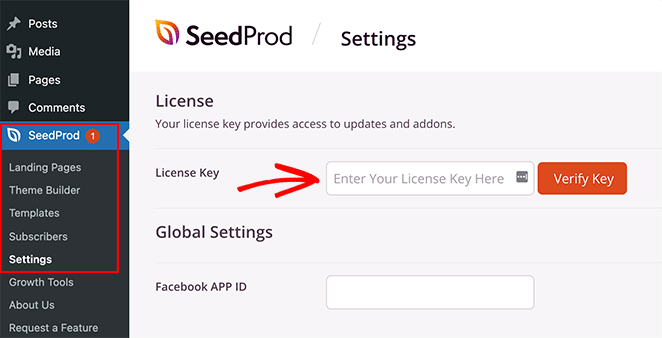
Depois de ativar o plug-in, vá para SeedProd » Configurações e cole sua chave de licença na caixa de licença.

Você pode encontrar a chave de licença no painel da sua conta no site da SeedProd. Depois de inserir sua chave, clique no botão Verificar chave .
Em seguida, você precisará decidir sobre o tipo de layout que deseja criar. Com o SeedProd, você pode criar páginas individuais do WordPress com o Landing Page Builder ou criar temas WordPress personalizados com o Theme Builder.
Se você quiser continuar usando seu tema WordPress atual, recomendamos a opção Landing Page Builder. No entanto, se você deseja substituir seu tema e adicionar caixas de alerta ao cabeçalho, rodapé, barra lateral e outros modelos de tema, o Theme Builder é a melhor escolha.
Para este tutorial, usaremos a opção Theme Builder . Mas se você quiser fazer uma página de destino, pode seguir este guia sobre como criar uma página de destino no WordPress.
Dica profissional: você pode usar o recurso Alert Box com ambas as opções.
Etapa 2. Escolha um modelo predefinido
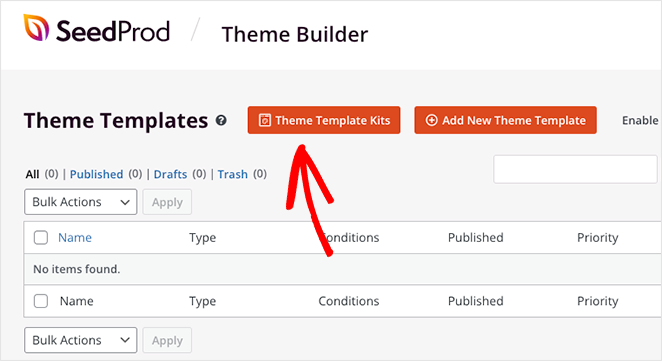
Como estamos indo com a opção Theme Builder, o próximo passo é visitar a página SeedProd »Theme Builder . Nessa página, você precisará clicar no botão Kits de modelo de tema para escolher um layout de site pré-fabricado.

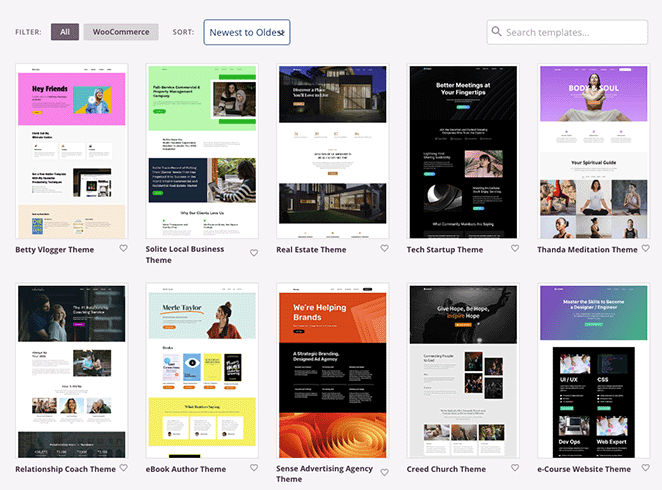
Você verá imediatamente uma biblioteca de kits de sites que pode adicionar ao seu site com um único clique. Usando os filtros da barra superior, você pode classificar os modelos por popularidade, novidade, WooCommerce e muito mais.

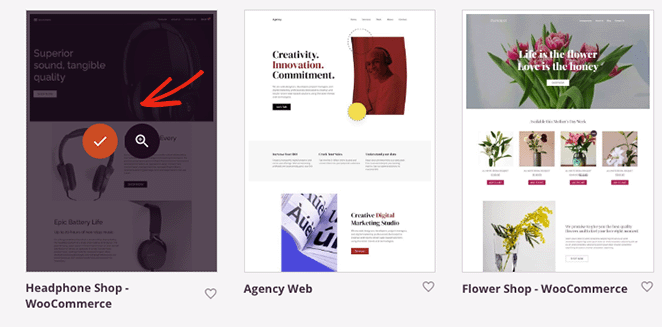
Quando encontrar um modelo de que goste, passe o mouse sobre ele e selecione o ícone de marca de seleção para adicioná-lo ao seu site WordPress. Em alguns segundos, o SeedProd importará todo o modelo, incluindo páginas específicas e conteúdo da demonstração.

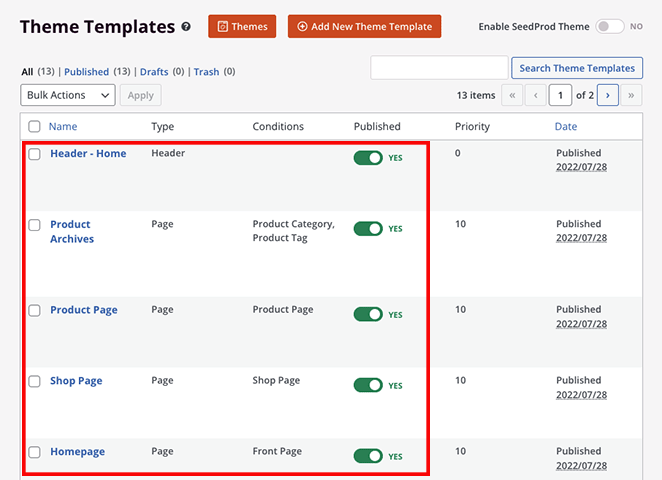
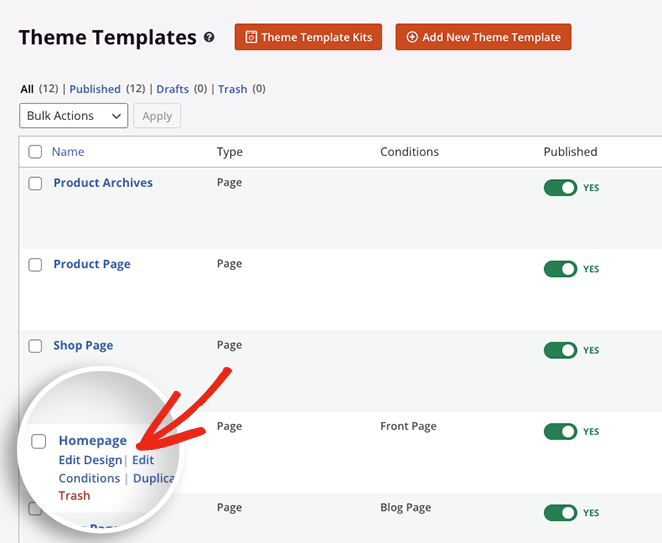
A partir daí, você verá as partes individuais que compõem seu tema no painel do WordPress. Você pode personalizar qualquer parte do tema passando o mouse sobre ela e clicando no link Editar design .

Por exemplo, com a ajuda dos tutoriais abaixo, você pode:
- Crie uma página de blog personalizada
- Crie um modelo de postagem única personalizado
- Edite sua página inicial do WordPress
- Personalize o cabeçalho do seu WordPress
- Edite seu rodapé do WordPress
- Faça uma barra lateral personalizada
- E mais.
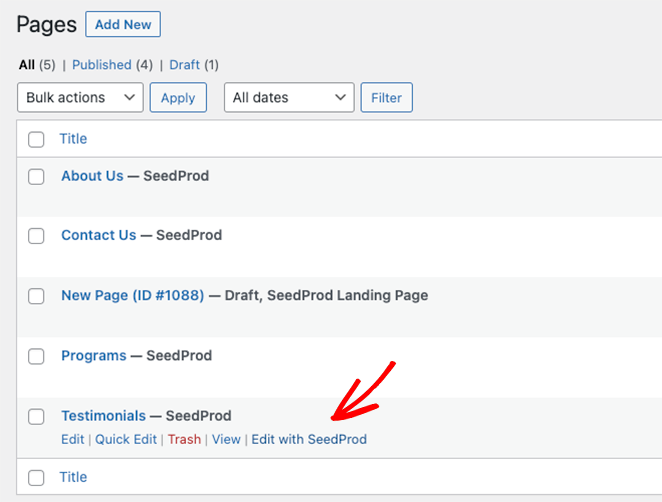
Além disso, você pode personalizar páginas individuais, como a página Sobre, Contato e Serviços. Basta visitar Páginas »Todas as páginas e clicar no link Editar com SeedProd ao lado da página que deseja personalizar.

Para começar, mostraremos como adicionar uma mensagem de alerta à sua página inicial do WordPress. Vá em frente e passe o mouse sobre o modelo da página inicial e clique no link Editar design .

Etapa 3. Adicionar o Bloco de Mensagem de Alerta
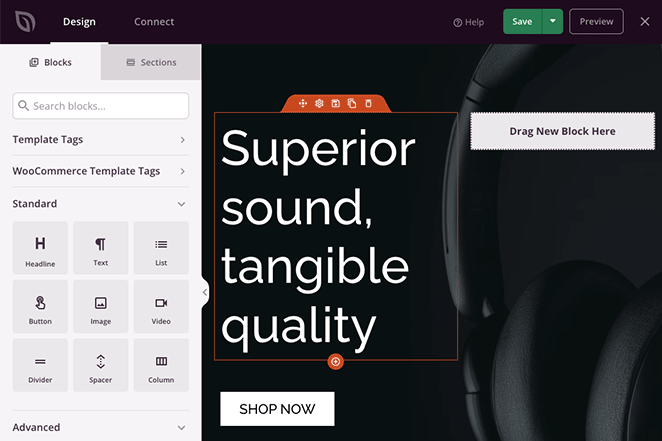
Ao abrir o modelo, você verá o construtor de páginas de arrastar e soltar do SeedProd. Ele terá blocos e configurações do WordPress à esquerda e uma visualização ao vivo da sua página inicial à direita.

Você pode clicar em qualquer lugar na visualização para personalizar o conteúdo do modelo e ver as alterações em tempo real. Além disso, você pode arrastar novos blocos do WordPress do painel esquerdo para sua página para adicionar mais recursos e funcionalidades.
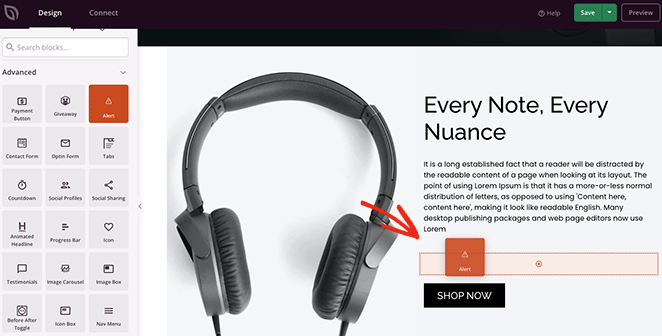
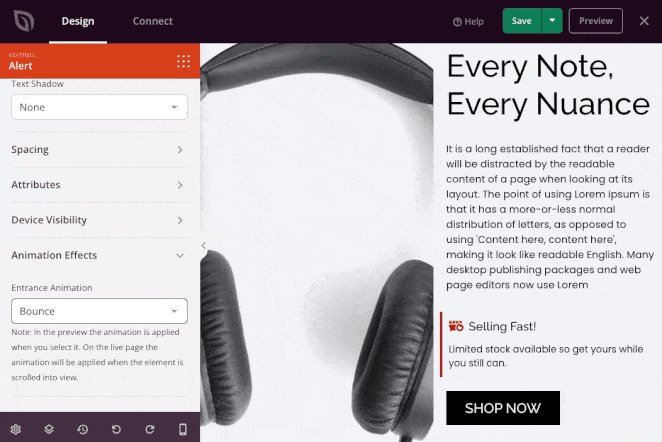
É assim que adicionaremos uma mensagem de alerta à página inicial. Basta encontrar o bloco Alerta no painel Blocos avançados e arrastá-lo para onde quiser exibir sua mensagem de alerta.

Depois que o bloqueio estiver no lugar, você poderá personalizar sua aparência e a mensagem que mostrará aos visitantes do seu site.
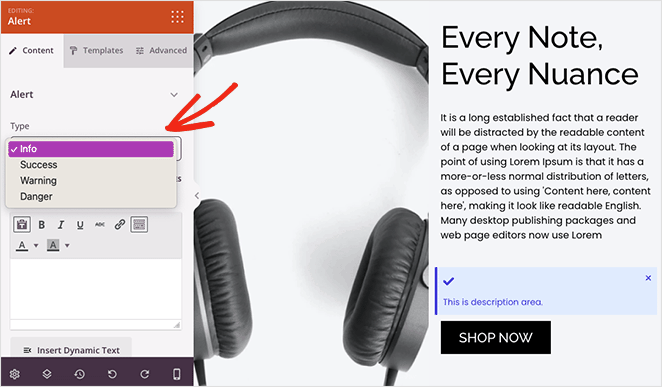
Primeiro, clique no menu suspenso 'Tipo' e escolha um tipo de alerta, como Informações, Sucesso, Aviso ou Perigo.

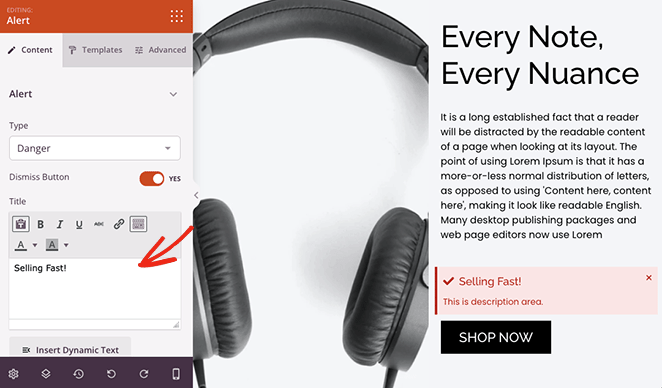
Em seguida, dê um título ao seu alerta. Você também pode habilitar ou desabilitar o botão Fechar, que permite aos usuários descartar a mensagem.

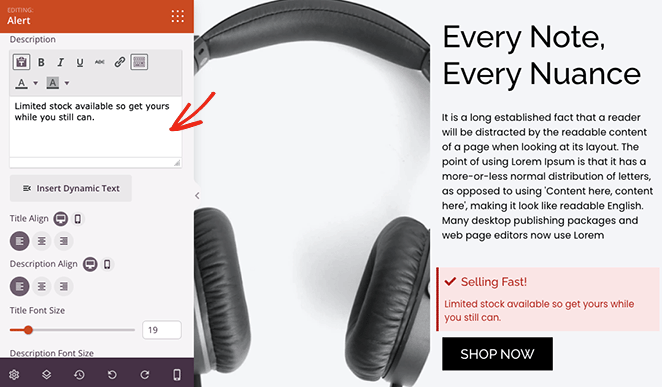
Agora insira uma descrição para o seu alerta para fornecer mais informações aos usuários. Abaixo disso, você pode alterar o título e a descrição, tamanho, alinhamento e nível do título.

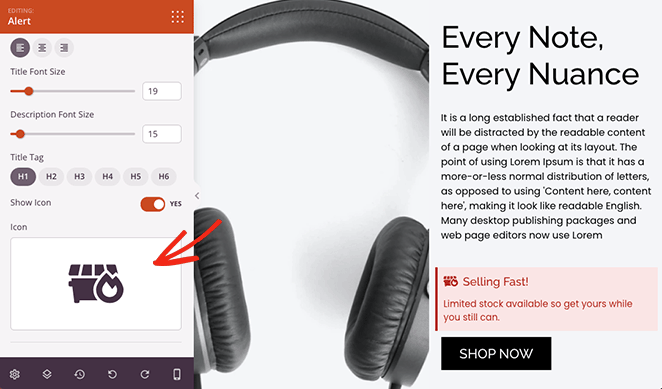
Para destacar o alerta, você pode adicionar um ícone personalizado. SeedProd tem centenas de ícones Font Awesome, então existem muitas opções.

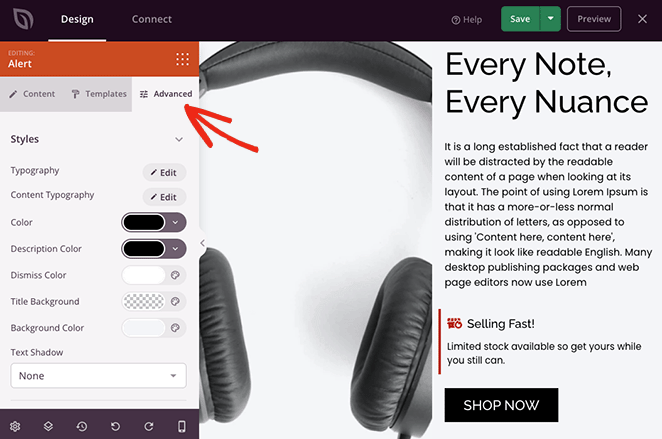
Se você quiser usar cores personalizadas para sua mensagem de alerta, clique na guia Avançado nas configurações do bloco. Aqui você pode editar a tipografia, alterar as cores da descrição, título e cores de fundo e selecionar uma sombra de texto.

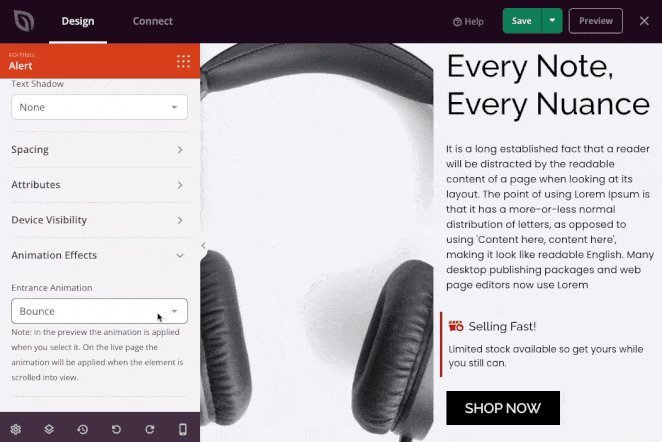
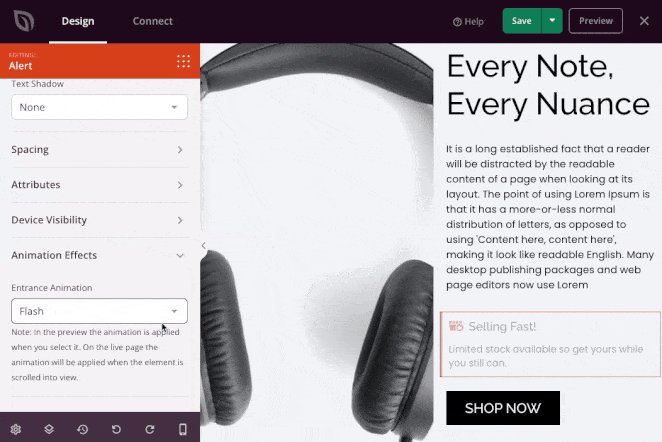
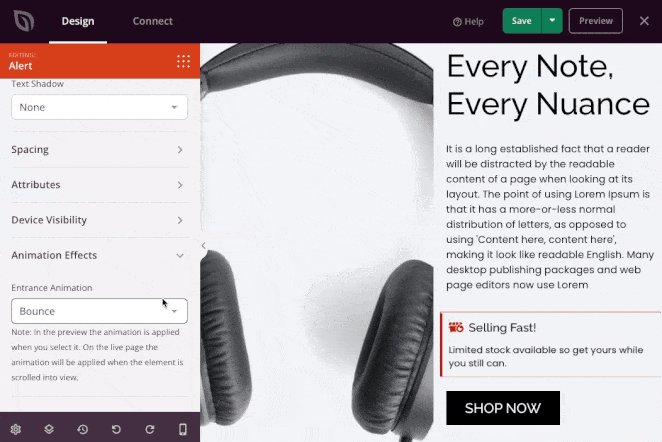
No mesmo painel, você pode editar o espaçamento do bloco, a visibilidade e até adicionar uma animação para torná-lo mais atraente.


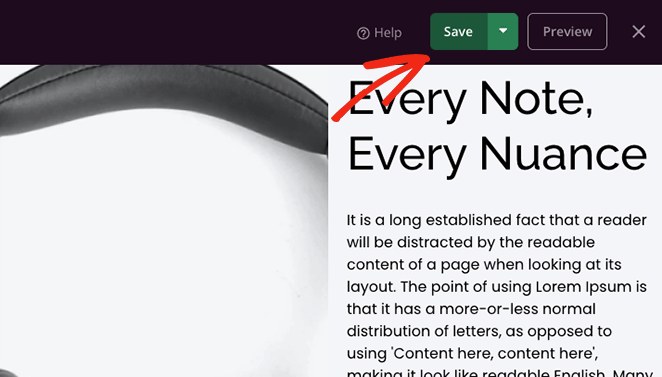
Certifique-se de clicar no botão Salvar antes de personalizar qualquer outra página.

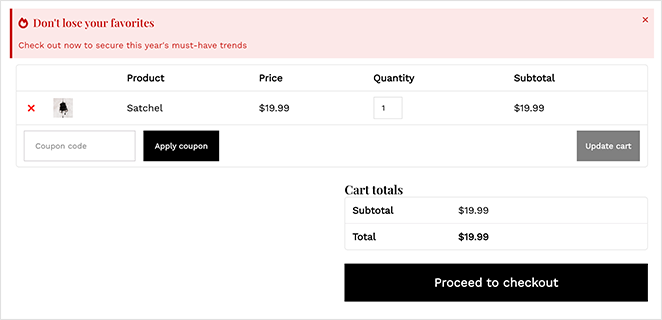
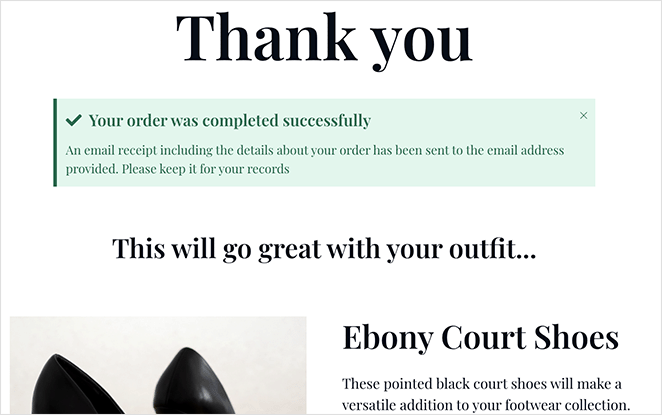
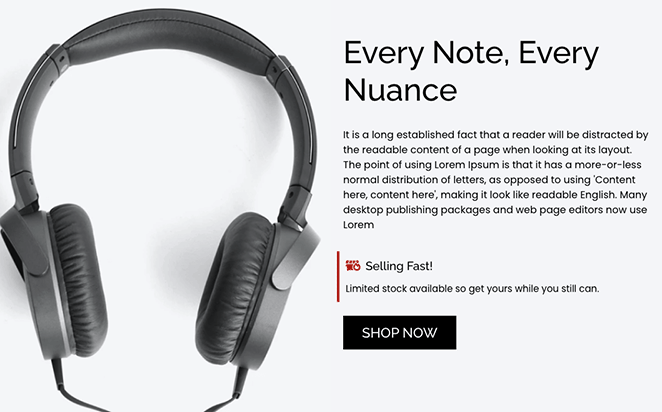
As mensagens de alerta são uma maneira fantástica de chamar a atenção para outras áreas do seu site. Por exemplo, na captura de tela abaixo, adicionamos uma mensagem de sucesso à página de confirmação do pedido de uma loja online.

Portanto, seja criativo com notificações personalizadas e siga a etapa final para torná-las ativas em seu site.
Etapa 4. Publique suas alterações
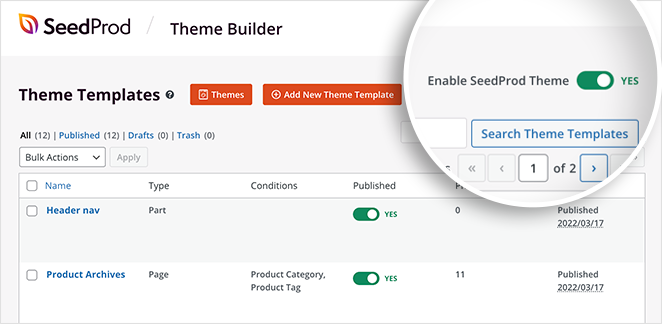
Depois de editar qualquer modelo de tema SeedProd, você precisará ativar o tema para mostrar as alterações em seu site ao vivo. Para fazer isso, saia do construtor de páginas e volte para o painel do Theme Builder.
A partir daí, encontre o botão Ativar tema SeedProd e mude-o para a posição verde 'Sim'.

Agora você pode visitar seu site e ver sua mensagem de alerta em ação!

Método 2: Criando uma barra de alerta com OptinMonster
Outra maneira de adicionar uma mensagem de alerta ao seu site WordPress é criando uma barra de notificação de alerta. A barra de alerta ficará na parte superior ou inferior do seu site e exibirá uma mensagem personalizada para os visitantes.
Para este método, usaremos o OptinMonster, o melhor software de otimização de conversão do mercado. Com sua interface fácil de usar, ele ajuda você a converter os visitantes do site em assinantes e clientes.

O OptinMonster tem vários tipos de ativação, incluindo pop-ups lightbox, tapetes de boas-vindas, cronômetros de contagem regressiva e muito mais, ajudando você a aumentar os assinantes e as vendas em seu site. Ele também oferece tipos de notificação ilimitados e complementos para vários serviços de marketing por e-mail e APIs.
Além disso, como mencionamos acima, você pode usar o OptinMonster para criar uma barra de mensagens de alerta para o seu site. O software possui inúmeros modelos pré-construídos. Isso torna super fácil criar uma barra de alerta de ótima aparência em minutos.
Aqui está o que faremos neste tutorial:

Vamos começar!
Etapa 1. Instale e ative o OptinMonster
Primeiro, acesse o site do OptinMonster e inscreva-se em sua conta.
Em seguida, instale e ative o plugin OptinMonster WordPress. Para obter ajuda com isso, você pode visitar este guia sobre como instalar um plug-in do WordPress.
O plug-in OptinMonster permite que você conecte facilmente seu site ao software com apenas alguns cliques.
Depois de ativar o plug-in, você precisará conectar sua conta. Para fazer isso, vá para OptinMonster »Configurações do seu administrador do WordPress.
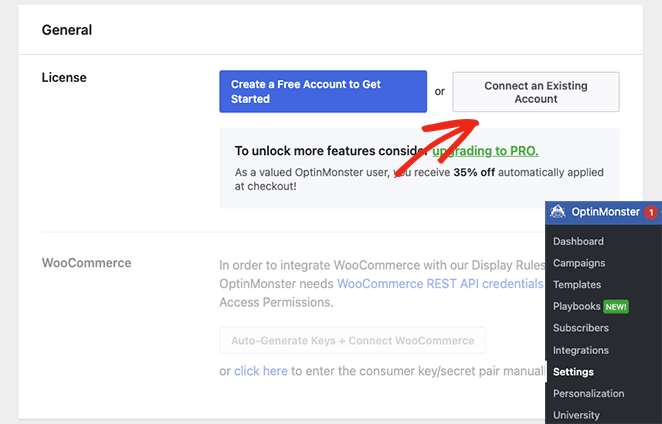
A partir daí, clique no botão Conectar uma conta existente .

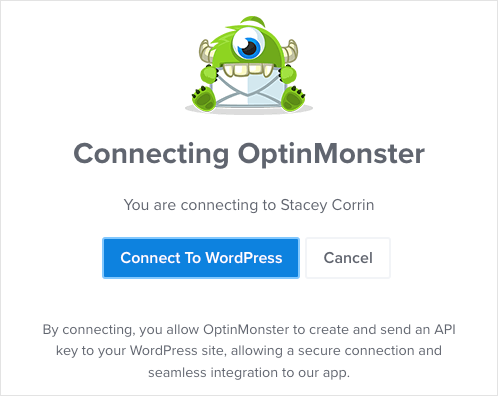
Uma janela aparecerá solicitando que você insira seu endereço de e-mail. Depois de adicionar seu e-mail, clique no botão Conectar ao WordPress .

Etapa 2. Escolha um modelo de barra flutuante
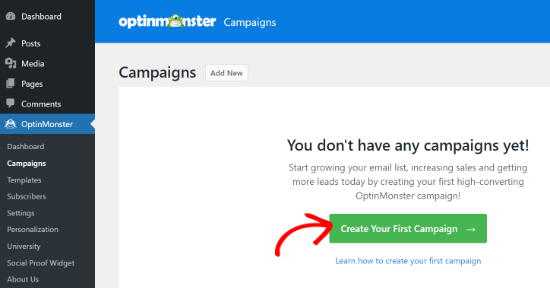
Depois de conectar sua conta OptinMonster, vá para OptinMonster »Campanhas no painel do WordPress. Agora você pode clicar no botão Criar sua primeira campanha .

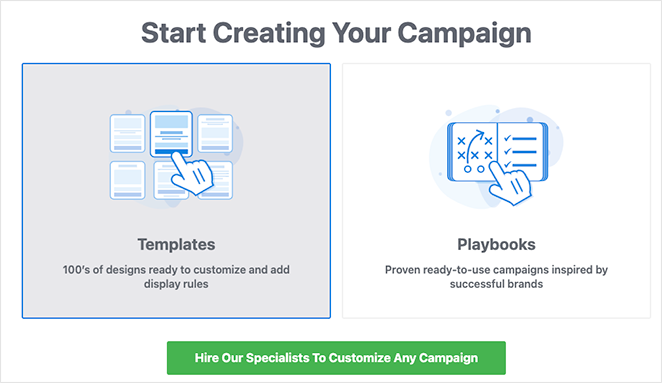
O OptinMonster oferece a você a opção de escolher um modelo pré-fabricado ou usar seus manuais, que replicam campanhas bem-sucedidas de marcas genuínas. Para este guia, selecionaremos a opção Modelos.

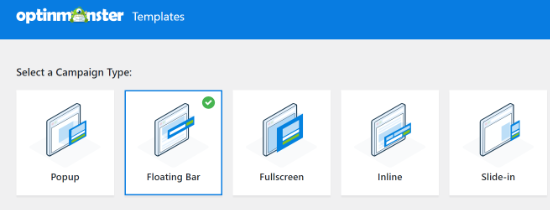
Nesta página, escolha a barra flutuante como o tipo de campanha para criar sua barra de alerta.

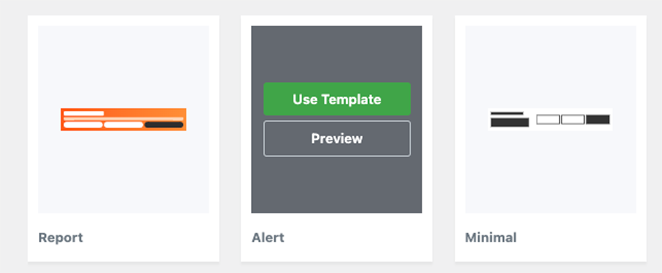
Em seguida, você verá uma seleção de diferentes modelos de campanha. Para escolher um modelo, passe o mouse sobre ele e clique no botão Usar modelo .

Usaremos o modelo 'Alerta' para nossa barra de alerta.
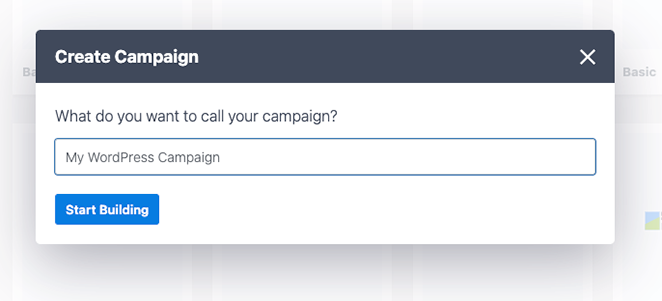
Depois de selecionar o modelo, você verá uma solicitação para nomear sua campanha. Depois de inserir seu nome, clique no botão Iniciar construção .

Etapa 3. Personalize sua barra de mensagens de alerta
Na próxima tela, você verá o editor de campanha do OptinMonster. É aqui que você pode criar e personalizar sua mensagem de alerta.
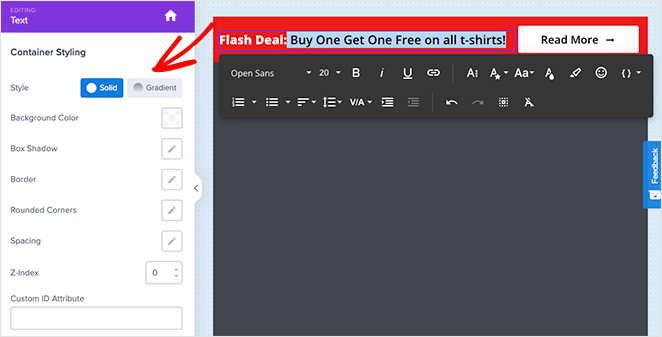
Você verá que a barra de alerta aparece na parte superior da tela por padrão. Para alterar o texto na barra flutuante, clique na área que deseja editar e digite sua mensagem personalizada.

Você também pode alterar a fonte, o tamanho da fonte, a cor e muito mais.
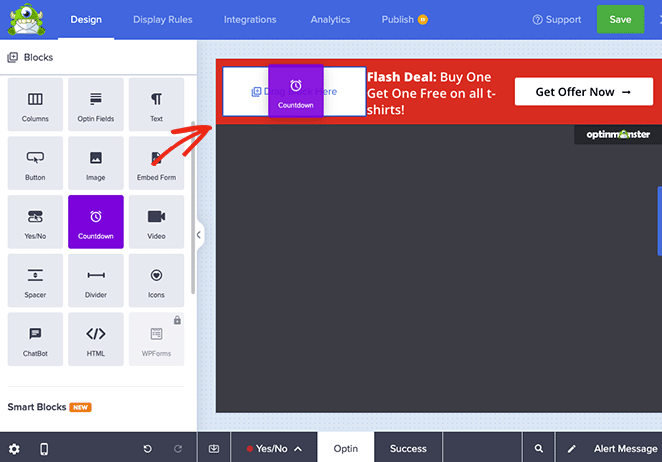
Se você deseja adicionar mais urgência à sua barra de alerta, pode arrastar o bloco de contagem regressiva e soltá-lo na barra flutuante.

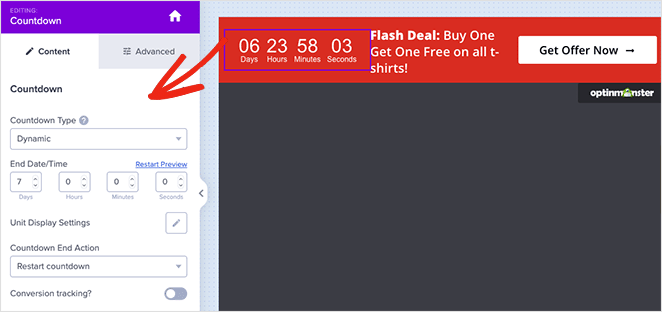
A partir daí, você pode selecionar o cronômetro no modelo, personalizar suas configurações e inserir a data e hora de término desejadas.

Você também pode definir o cronômetro como uma contagem regressiva perene. Uma contagem regressiva permanente é definida separadamente para cada visitante do seu site.
Quando estiver satisfeito com sua barra de alerta, clique no botão Salvar na parte superior da tela.
Etapa 4. Defina suas configurações de exibição
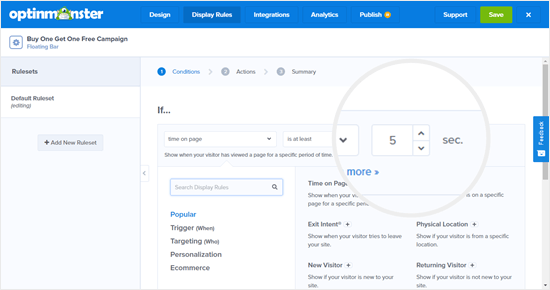
O próximo passo é ir para a guia 'Regras de exibição' e selecionar quando e onde exibir sua barra. A regra padrão exibe a barra depois que um visitante está na página por 5 segundos.

Vamos alterar isso para 0 segundos para que uma mensagem de alerta apareça instantaneamente. Para fazer isso, basta alterar a contagem regressiva 'sec' para 0.
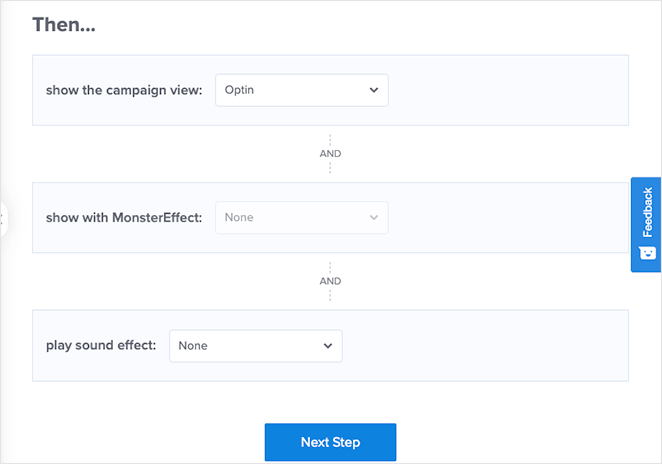
Depois de fazer isso, clique no botão Próxima etapa para alterar as configurações de ação. Você pode deixar o menu suspenso 'mostrar a visualização da campanha' definido como Optin e selecionar se deseja reproduzir um efeito sonoro quando a barra de alerta aparecer.

Depois de fazer essas alterações, clique no botão Próxima etapa . Na página seguinte, você verá um resumo da sua campanha.
Se estiver satisfeito com as configurações, clique no botão Salvar .
Etapa 5. Publique sua barra de alerta
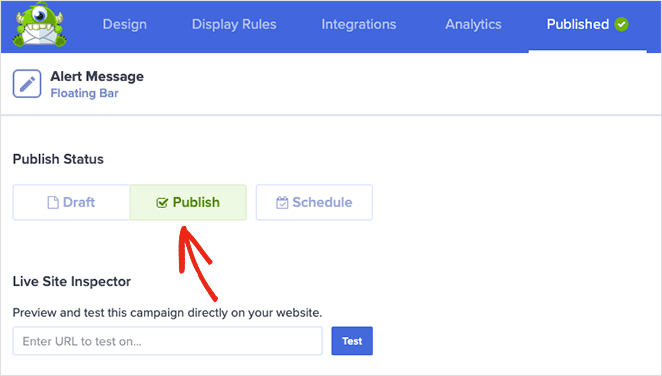
A próxima etapa é alternar para a guia Publicar e alterar o status de publicação para Publicar .

O último passo é ativar a campanha em seu site WordPress.
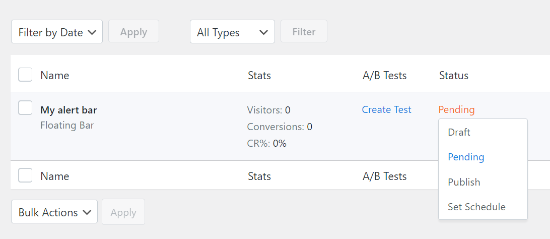
Para fazer isso, feche o editor de campanha e vá para OptinMonster » Campanhas . Você verá sua campanha na lista e o status será Pendente.

Para alterá-lo, clique no status Pendente e selecione Publicar no menu suspenso.
Agora você pode visitar qualquer página do seu site e ver sua barra de alerta em ação.

É isso!
Esperamos que este artigo tenha ajudado você a aprender como criar uma mensagem de alerta no WordPress. Antes de sair, você também pode gostar destes guias sobre como adicionar o Google Analytics ao WordPress e os melhores provedores de hospedagem WordPress.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.