Como adicionar trechos de código personalizados ao WordPress com segurança
Publicados: 2022-06-23Mesmo que o WordPress já tenha tantas opções de personalização, pode haver um momento em que você queira adicionar trechos de código ao seu WordPress para adicionar uma determinada funcionalidade.
Por exemplo, você pode querer adicionar um código personalizado com uma função específica que não consegue encontrar em nenhum plug-in disponível ou não deseja usar o plug-in porque está tomando precauções para a segurança do seu site. Além de obter o código de alguns tutoriais, se você não tiver um bom conhecimento da linguagem de codificação, felizmente, existem algumas plataformas online onde os usuários podem compartilhar e copiar trechos de código personalizados como o GitHub e o desenvolvedor WordPress.org.
Existem 3 maneiras de adicionar trechos de código com segurança ao seu WordPress
- Criando um tema filho
- Usando um plug-in
- Ao criar um plugin personalizado.
Antes de começar, é sempre recomendável fazer backup do seu site WordPress periodicamente usando o recurso de backup do provedor de hospedagem ou um plug-in de backup para ter certeza caso você esteja enfrentando problemas de configuração incorreta ou atualizações malsucedidas no futuro.
Método 1: criar um tema filho
Um tema filho do WordPress é um filho de um tema pai existente que oferece a chance de fazer alterações com segurança em seu tema pai sem editar o próprio tema pai.
Você pode ler frequentemente sobre temas filhos quando começa a fazer alterações no tema do seu site WordPress. Se você deseja criar um, já abordamos isso em nosso artigo anterior sobre como criar um tema filho para o seu site WordPress.

Adicionar o trecho de código personalizado ao seu tema filho do WordPress é semelhante a qualquer tema regular, que é abrir o arquivo “function.php” na página Appearance → Theme File Editor e, em seguida, colocar o código personalizado lá.
No entanto, se você quiser apenas fazer algumas pequenas modificações, pode ser um exagero criar um tema filho, você pode usar os outros dois métodos que mostraremos neste post.
Método 2: usando um plug-in
Agora, mostraremos como adicionar snippets de código ao seu site usando um plug-in chamado Code Snippets. Antes de entrarmos em ação, explicaremos por que escolhemos esse plugin primeiro.
Code Snippets é um plug-in gratuito (a versão pro está chegando em breve) e a opção mais popular para executar trechos de código em seu site, que está ativo em mais de 600.000 no momento da redação. Você pode obter o plugin do wordpress.org.

Além de ser um plug-in fácil e simples para executar e gerenciar trechos de código em seu site, o Code Snippets elimina a necessidade de adicionar um código personalizado ao arquivo function.php do seu tema, o que faz com que sua modificação persista após uma atualização do tema. E se você não estiver usando um function.php de tema filho, seu arquivo de tema principal pode ficar um pouco longo e confuso depois de um tempo e você perderá seu trabalho se atualizar seu tema.
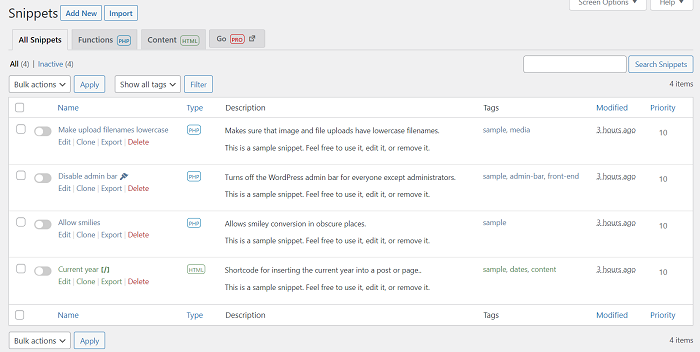
Quando estiver pronto, vamos instalar e ativar os Code Snippets, então ele irá adicionar o menu “ Snippet ” no seu painel de administração do WordPress, vamos tentar clicar nele.

Como você pode ver na imagem acima, já existem alguns trechos de código pré-fabricados prontos para usar se você precisar deles.
Todos os trechos no plugin Code Snippets podem ser ativados e desativados com apenas um clique, como um interruptor de luz.
Usaremos código personalizado para desabilitar o editor Gutenberg para este tutorial. Você pode copiar o código do nosso artigo anterior sobre como desativar o editor Gutenberg.
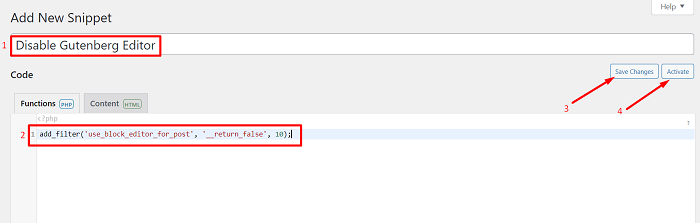
Agora, para adicionar o código personalizado, clique no botão Adicionar novo e você será levado para a página Adicionar novo snippet. Nesta página, você adicionará o título e colará o código no editor disponível logo abaixo.

Quando o código estiver no lugar, clique no botão Salvar alterações para salvar o snippet e prossiga para ativá-lo clicando no botão Ativar .

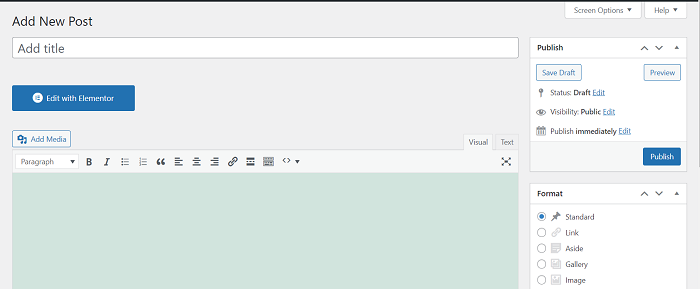
Agora, quando você tentar adicionar uma nova postagem, o editor Gutenberg será desativado e você terá o Editor Clássico novamente em ação.

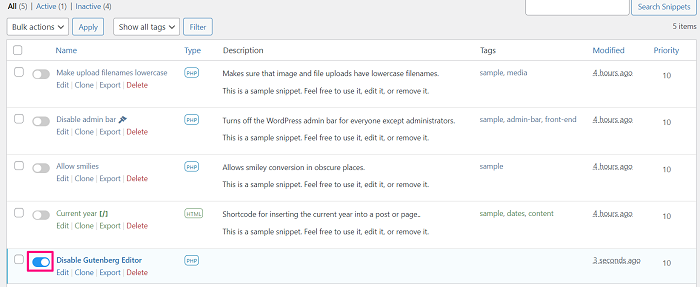
Volte para a página inicial do Code Snippet e você encontrará seu novo snippet na parte inferior da lista de snippets.

Você pode desativar o snippet a qualquer momento apenas clicando na opção de item.
Método 3: criar um plug-in personalizado
Pode parecer difícil criar seu próprio plugin se você nunca o fez antes, mas não se preocupe, criar um plugin para o nosso trecho de código é realmente fácil.
Você pode criar o plugin do seu PC. Vamos começar criando uma pasta para o plugin, entre na pasta e então crie um arquivo de texto com um nome de sua escolha e adicione uma extensão PHP no final dele, algo como “ myplugin.php ” fará.
Agora abra o arquivo e cole o seguinte trecho no arquivo
<?php /* Nome do plug-in: Meu plug-in URI do plug-in: https://www.wppagebuilders.com Descrição: Plugin personalizado para adicionar código personalizado Versão: 1.0.0 Autor: WPPagebuilders URI do autor: https://www.wppagebuilders.com/ Licença: GPL2 URI de licença: https://www.gnu.org/licenses/gpl-2.0.html */
Em seguida, continue criando um arquivo ZIP da pasta com qualquer arquivador de arquivos que você tenha.

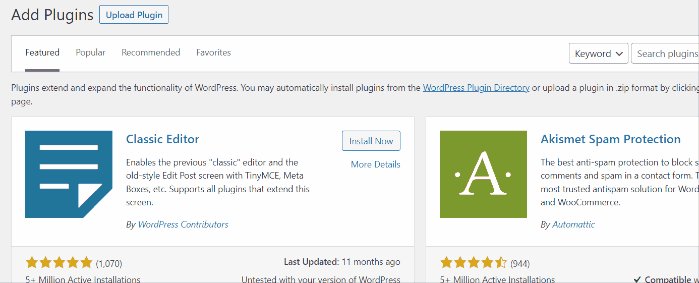
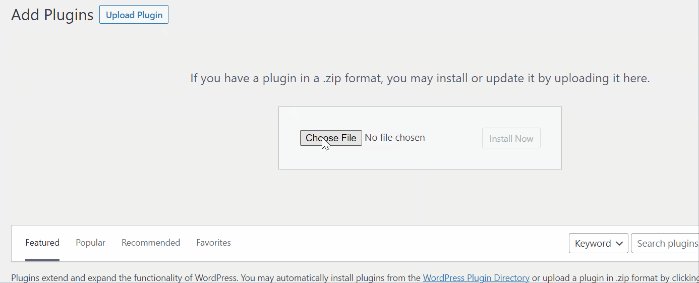
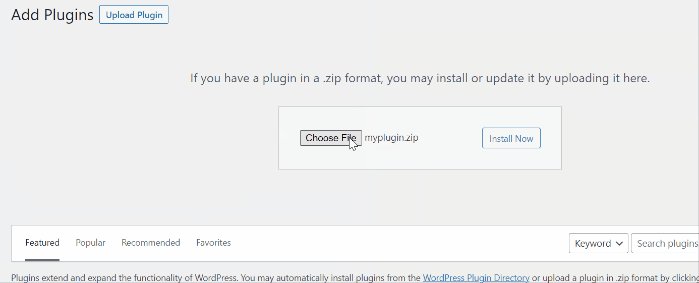
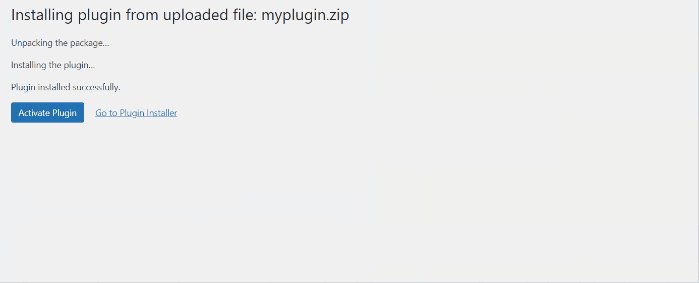
Quando o arquivo estiver pronto, vá para a página de administração do WordPress e faça o upload do arquivo indo em Plugin → Adicionar novo → Carregar plug-in → Escolha o arquivo e selecione o arquivo ZIP que você acabou de criar e clique no botão Instalar agora para instalar o plug-in.

Agora, você encontrará o arquivo que acabou de enviar na lista de plug-ins. Recomendamos ativá-lo mais tarde após adicionar o snippet de código que deseja adicionar ao plug-in.
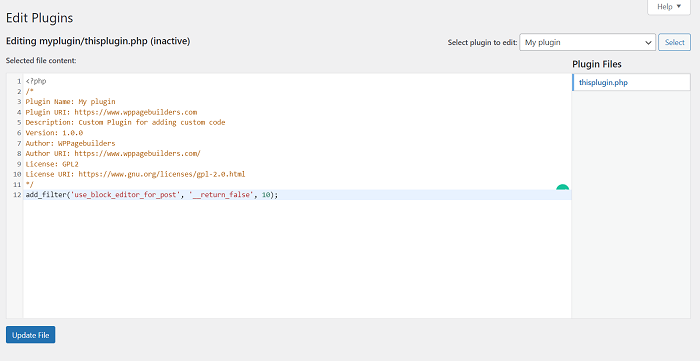
Para adicionar o trecho ao plug-in, vá para Plugins → Editor de arquivo de plug-in. A partir daí, selecione seu plug-in na lista suspensa “ Selecionar plug-in para editar” e clique em Selecionar para abrir o editor de arquivos do seu plug-in.
Usaremos o código personalizado Disable Guttenberg Editor de antes para este momento também.

Depois que o código personalizado estiver no lugar, clique no botão Atualizar arquivo para salvar as alterações do plug-in. Em seguida, continue ativando o plug-in na lista de plug-ins instalados.
Agora, semelhante ao método anterior, seu editor Gutenberg se foi e você obtém um editor clássico.
Resumindo
O WordPress já tem bastante personalização pronta para você usar. Além disso, existem mais de 50.000 plugins que podem ajudá-lo a expandir a funcionalidade do seu site. No entanto, se você não encontrar o que precisa, os snippets de código preencherão as lacunas em seu requisito específico.
Com os três métodos que acabamos de abordar, você pode adicionar o código com segurança ao seu tema WordPress sem a necessidade de se preocupar em quebrar coisas e perder seu trabalho.
