Como criar paginação de consulta personalizada no WordPress com um exemplo
Publicados: 2020-02-24 A criação de paginação de consulta personalizada no WordPress é uma das soluções de paginação mais ordenadas para postagens de blog e tipos de postagem personalizados. Se você deseja criar uma paginação de consulta personalizada em seu blog WordPress, este post irá guiá-lo. Idealmente, a paginação de consulta personalizada envolve o uso de diferentes parâmetros de consulta para criar a paginação da postagem do WordPress com base nessa consulta.
A criação de paginação de consulta personalizada no WordPress é uma das soluções de paginação mais ordenadas para postagens de blog e tipos de postagem personalizados. Se você deseja criar uma paginação de consulta personalizada em seu blog WordPress, este post irá guiá-lo. Idealmente, a paginação de consulta personalizada envolve o uso de diferentes parâmetros de consulta para criar a paginação da postagem do WordPress com base nessa consulta.
No tutorial anterior, expliquei em detalhes como você pode adicionar paginação numérica no WordPress, bem como criar miniaturas de paginação de postagem anterior e seguinte e como dividir uma postagem em várias páginas usando paginação. Também compartilhei vários códigos de paginação do WordPress que você pode usar em seu blog para adicionar sua opção de paginação preferida. Neste post, explicarei como criar e implementar a paginação de consulta personalizada em seu site WordPress.
Paginação de consulta personalizada
Como mencionei na introdução, a paginação de consulta personalizada consiste em três partes que incluem: a consulta personalizada, o código para exibir a paginação e alguns estilos para deixar a paginação com boa aparência. Dividiremos esse código de paginação de consulta personalizada nestas três etapas:
Criar uma consulta personalizada de postagem ou postagens personalizadas
O primeiro passo é criar uma consulta que seja basicamente uma matriz de argumentos que pretendemos usar na consulta personalizada.
Para exibir essa paginação de consulta personalizada, vamos começar criando um modelo de página personalizado onde adicionaremos o código para a paginação de consulta personalizada.
Veja a seguir o exemplo do modelo de página personalizada com o código de consulta personalizado:
<?php
/**
* Nome do modelo: Paginação CQ
*
*/
get_header();
// Etapa 1: criar consulta personalizada
$paged = (get_query_var('paged')) ? get_query_var('paginado'): 1;
$args = array(
'posts_per_page' => 2, // consulta os últimos 5 posts
'paginado' => $ paginado
);
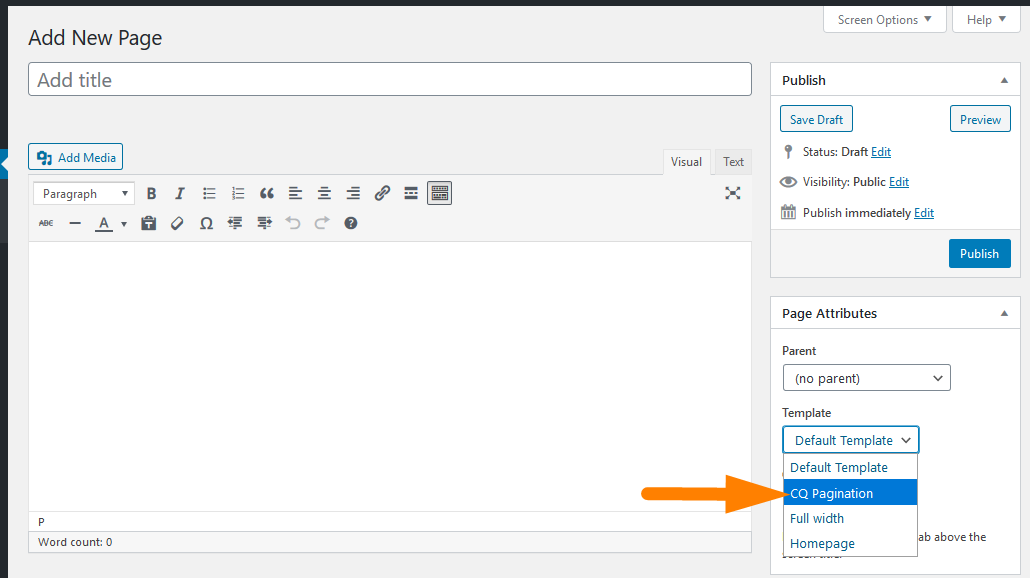
$customQuery = new WP_Query($args);Este código simplesmente cria um modelo de página personalizado que você pode ver nos atributos da página, conforme mostrado na imagem abaixo:

A consulta pode ter vários argumentos, mas neste caso, limitamos apenas ao 'posts_per_page' que é o número de posts que queremos exibir na página.
Também podemos especificar o tipo de postagem usando 'post_type', orderby, author e muito mais. Veja a seguir um exemplo de outra consulta para o tipo de postagem personalizado chamado 'book':
//Pega o autor atual para usar na consulta
$current_author = ( isset($_GET ) ) ? get_user_by('slug', $author_name): get_userdata(intval($autor));
/* define os argumentos para a consulta
$args = array(
'post_type' => array( 'meta' ),
'pedido por' => 'data',
'pedido' => 'desc',
'posts_per_page' => 10,
'paged' => get_query_var( 'page' ) ? get_query_var('página'): 1,
'autor' => $current_author->ID
);
// Instancia a consulta
$consulta = new WP_Query( $args);Depois de construirmos os $args e instanciarmos a consulta, agora estamos prontos para exibir as postagens no loop e adicionar a consulta personalizada na próxima etapa.
Exibir postagens consultadas no modelo de página personalizada
Para exibir as postagens consultadas, o código foi adicionado ao código do modelo personalizado original e o código completo é o seguinte:
<?php
/**
* Nome do modelo: Paginação CQ
*
*/
get_header();
// Etapa 1: criar consulta personalizada
$paged = (get_query_var('paged')) ? get_query_var('paginado'): 1;
$args = array(
'posts_per_page' => 2, // consulta os últimos 5 posts
'paginado' => $ paginado
);
$customQuery = new WP_Query($args);
?>
<!-- Etapa 2: exibir as postagens que consultamos na etapa 1 -->
<div class="wrap">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
if($customQuery->have_posts()):
while($customQuery->have_posts()):
$customQuery->the_post();
global $post;
?>
<div class ="inner-content-wrap">
<ul class ="cq-posts-list">
<li>
<h3 class ="cq-h3"><a href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></h3>
<div>
<ul>
<div>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a>
</div>
</ul>
<ul>
<p><?php echo the_content(); ?></p>
</ul>
</div>
</li>
</ul>
</div> <!-- fim das postagens do blog -->
<?php endwhile;
fim se;
wp_reset_query();Criar uma função de paginação
Nesta etapa final, precisamos criar a função de paginação que usaremos no modelo de página personalizada acima para exibir a paginação de consulta personalizada. Para criar a função de paginação, precisamos adicionar o seguinte código ao arquivo functions.php:
// Função de paginação personalizada
function cq_pagination($páginas = '', $intervalo = 4)
{
$showitems = ($range * 2)+1;
global $paged;
if(vazio($paginado)) $paginado = 1;
if($páginas == '')
{
global $wp_query;
$páginas = $wp_query->max_num_pages;
if(!$páginas)
{
$páginas = 1;
}
}
if(1 != $páginas)
{
echo "<nav aria-label='Exemplo de navegação de página'> <ul class='pagination'> <span>Página ".$paged." de ".$pages."</span>";
if($paged > 2 && $paged > $range+1 && $showitems < $pages) echo "<a href='".get_pagenum_link(1)."'>« Primeiro</a>";
if($paged > 1 && $showitems < $pages) echo "<a href='".get_pagenum_link($paged - 1)."'>‹ Anterior</a>";
for ($i=1; $i <= $páginas; $i++)
{
if (1 != $pages &&( !($i >= $paged+$range+1 || $i <= $paged-$range-1) || $pages <= $showitems ))
{
echo ($ paginado == $i)? "<li class=\"page-item active\"><a class='page-link'>".$i."</a></li>":"<li class='page-item' > <a href='".get_pagenum_link($i)."' class=\"page-link\">".$i."</a></li>";
}
}
if ($paged < $pages && $showitems < $pages) echo " <li class='page-item'><a class='page-link' href=\"".get_pagenum_link($paged + 1)." \">i class='flaticon flaticon-back'></i></a></li>";
if ($paged < $pages-1 && $paged+$range-1 < $pages && $showitems < $pages) echo " <li class='page-item'><a class='page-link' href=' ".get_pagenum_link($pages)."'><i class='flaticon flaticon-arrow'></i></a></li>";
echo "</ul></nav>\n";
}
}
Chame a função de paginação no modelo personalizado
A etapa final é chamar a função que adicionamos acima no modelo para que a paginação seja exibida. Para chamar esta função devemos usar o seguinte código:

// Etapa 3: Chame a função de paginação aqui
if (function_exists("cq_pagination")) {
cq_pagination($customQuery->max_num_pages);
}O código final que cria um modelo de página personalizado com esta função de paginação deve ser o seguinte:
<?php
/**
* Nome do modelo: Paginação CQ
*
*/
get_header();
// Etapa 1: criar consulta personalizada
$paged = (get_query_var('paged')) ? get_query_var('paginado'): 1;
$args = array(
'posts_per_page' => 2, // consulta os últimos 5 posts
'paginado' => $ paginado
);
$customQuery = new WP_Query($args);
?>
<!-- Etapa 2: exibir as postagens que consultamos na etapa 1 -->
<div class="wrap">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
if($customQuery->have_posts()):
while($customQuery->have_posts()):
$customQuery->the_post();
global $post;
?>
<div class ="inner-content-wrap">
<ul class ="cq-posts-list">
<li>
<h3 class ="cq-h3"><a href="<?php the_permalink(); ?>" ><?php the_title(); ?></a></h3>
<div>
<ul>
<div>
<a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a>
</div>
</ul>
<ul>
<p><?php echo the_content(); ?></p>
</ul>
</div>
</li>
</ul>
</div> <!-- fim das postagens do blog -->
<?php endwhile;
fim se;
wp_reset_query();
// Etapa 3: Chame a função de paginação aqui
if (function_exists("cq_pagination")) {
cq_pagination($customQuery->max_num_pages);
}
?>
</main><!-- #main -->
</div><!-- #primary -->
</div><!-- .wrap -->
<!----fim da página-------->
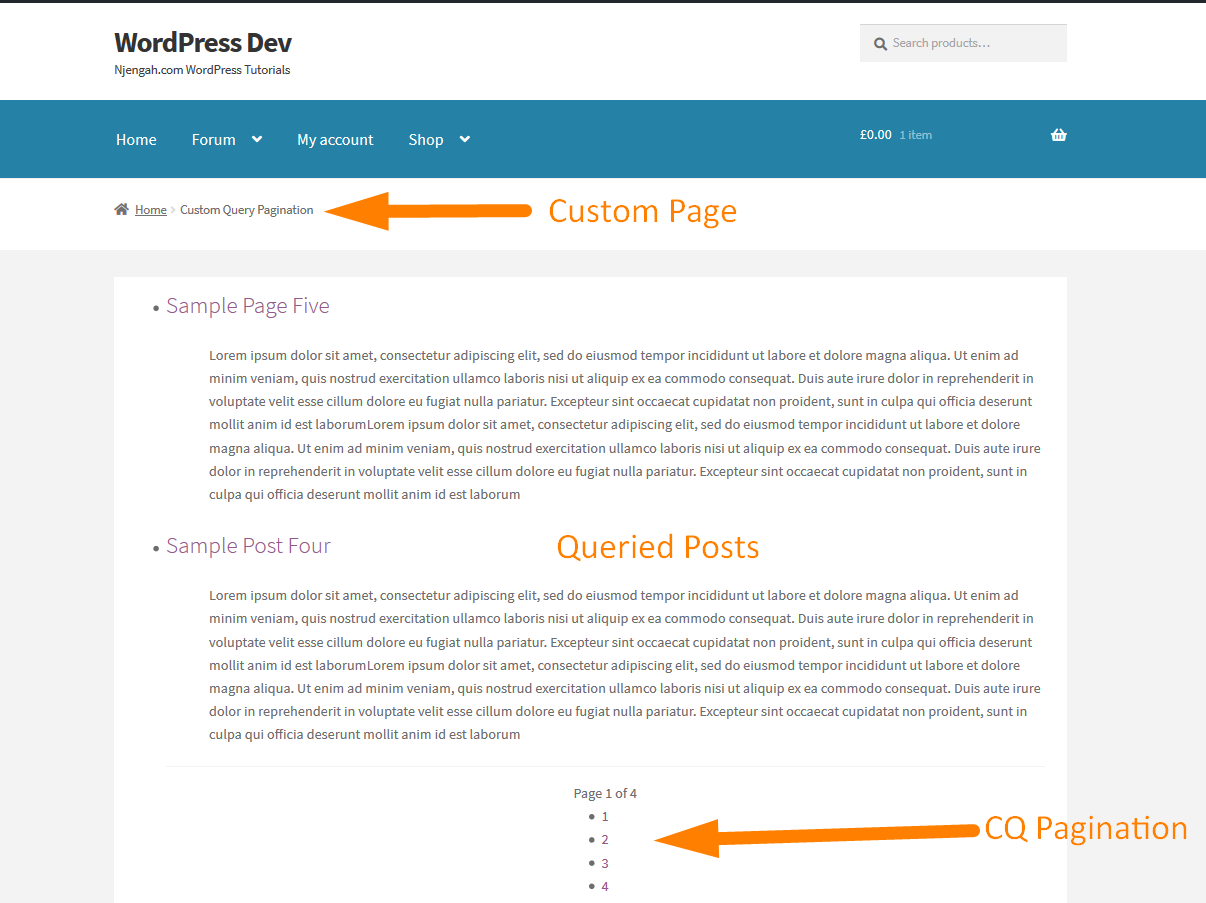
<?php get_footer(); ?>Se você seguiu todos os passos da forma correta você deve ter a paginação como pode ser visto na imagem abaixo:

Estilize a paginação de consulta personalizada
A última etapa é adicionar os estilos à paginação personalizada para que ela corresponda aos estilos e design do tema. A seguir estão os estilos CSS que você deve adicionar à folha de estilo para estilizar essa paginação personalizada:
/**
* Estilos de paginação CQ
* @autor Joe Njenga
*/
.paginação {
limpar ambos;
posição: relativa;
tamanho da fonte: 16px;
altura da linha: 13px;
flutuar: direita;
tipo de estilo de lista: nenhum;
largura: 100%;
}
.pagination span, .pagination a {
exibição: bloco;
flutuar: esquerda;
margem: 2px 2px 2px 0;
preenchimento: 6px 9px 5px 9px;
decoração de texto: nenhuma;
largura: automático;
cor:#ff;
fundo: #237697;
}
.paginação a:hover{
cor:#ff;
fundo: #000;
}
.paginação .atual{
preenchimento: 6px 9px 5px 9px;
fundo: #999;
cor:#ff;
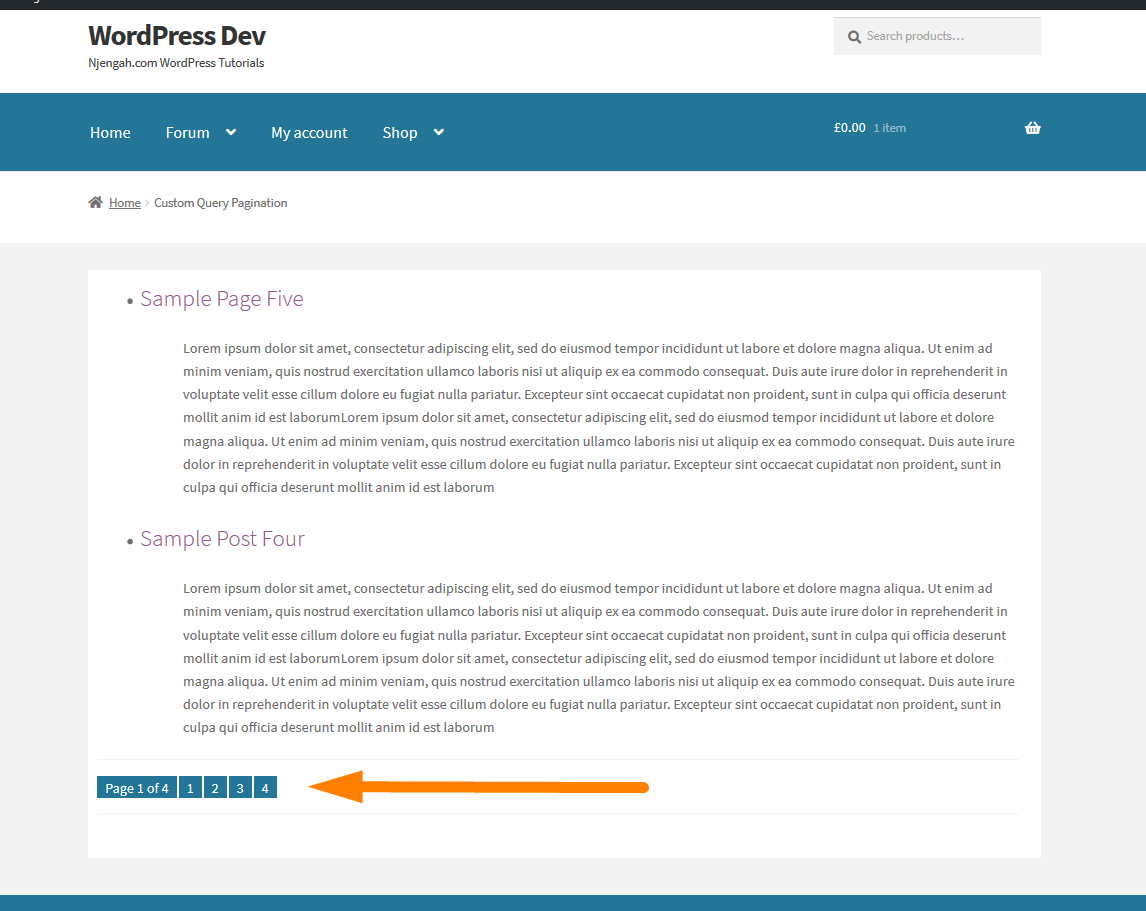
}Depois de adicionar esses estilos de paginação, a aparência final da paginação personalizada deve ser conforme mostrado na imagem abaixo:

Pensamentos finais
Neste post, descrevemos a maneira passo a passo de adicionar paginação de consulta personalizada ao seu blog WordPress. Essas etapas incluem; criar a consulta, criar um modelo de página personalizado para exibir as postagens consultadas personalizadas com paginação e adicionar uma função de paginação ao arquivo functions.php. Por fim, não se esqueça de chamar a função de paginação e adicionar os estilos apropriados que correspondam ao design do seu tema WordPress.
