Como fazer uma página de agradecimento personalizada do WooCommerce (facilmente)
Publicados: 2022-06-30Deseja criar uma página de agradecimento personalizada do WooCommerce?
Criar uma página de agradecimento para sua loja online é uma excelente maneira de construir relacionamentos com os clientes e aumentar as vendas. Este artigo mostrará como criar facilmente uma página de agradecimento personalizada do WooCommerce.
- Etapa 1. Instale o plug-in SeedProd
- Etapa 2. Escolha um modelo de página de destino
- Etapa 3. Edite sua página de agradecimento do WooCommerce
- Etapa 4. Publique sua página de agradecimento
- Etapa 5. Redirecione a página de agradecimento padrão do WooCommerce para sua nova página
O que é uma página de agradecimento do WooCommerce?
Uma página de agradecimento do WooCommerce é uma página única em sua loja WooCommerce que agradece aos compradores por comprarem seus produtos ou serviços. A página normalmente inclui uma mensagem de agradecimento e os detalhes do pedido, mas os donos de lojas experientes podem adicionar mais recursos para aumentar as vendas e o engajamento.
Por que personalizar sua página de agradecimento do WooCommerce?
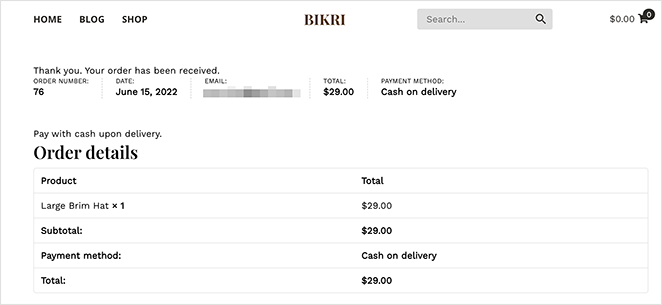
O WooCommerce inicialmente vem com uma página de agradecimento padrão. Depois que os compradores concluírem uma compra em sua página de checkout, eles verão uma página de agradecimento semelhante a esta:

A aparência da sua página de agradecimento depende do seu tema WordPress. No entanto, a página padrão não é otimizada para conversões.
Se você substituir a página de agradecimento padrão do WooCommerce por um design personalizado, poderá transformá-la em uma página de alta conversão com recursos que o ajudam a:
- Venda e recomende produtos
- Mostre os produtos mais vendidos
- Mostrar ofertas especiais para compras repetidas
- Encaminhe os clientes para o conteúdo mais útil
Como criar uma página de agradecimento personalizada do WooCommerce no WordPress
Usaremos o SeedProd para criar uma página de agradecimento personalizada para sua loja online.

SeedProd é um dos melhores construtores de sites para WordPress, usado por mais de 1 milhão de sites WordPress .
Ele permite que você crie páginas de destino de alta conversão, temas personalizados do WordPress e layouts de sites responsivos sem código. Você pode até usar o construtor de arrastar e soltar do SeedProd para criar sites WooCommerce sem contratar um desenvolvedor.
Siga as etapas abaixo para criar uma página de agradecimento personalizada do WooCommerce com o SeedProd.
Etapa 1. Instale o plug-in SeedProd
Primeiro, baixe o plugin SeedProd e instale-o em seu site WordPress. Aqui está um guia sobre como instalar um plugin WordPress se você precisar de ajuda.
Você pode obter uma versão gratuita do SeedProd, mas usaremos o SeedProd Elite para os blocos WooCommerce que precisamos.
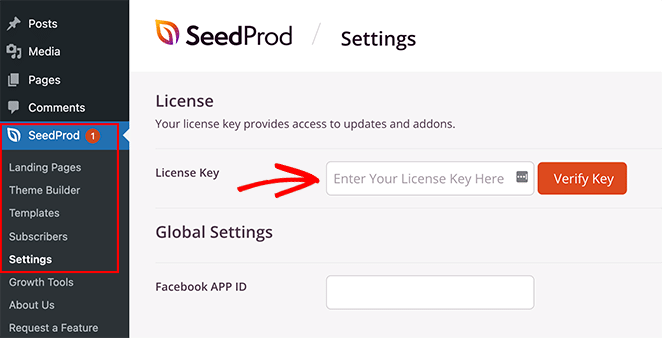
Depois de instalar e ativar o plug-in, navegue até SeedProd » Configurações no painel do WordPress e insira sua chave de licença.

Você pode encontrar sua chave de licença na seção de conta do site da SeedProd.
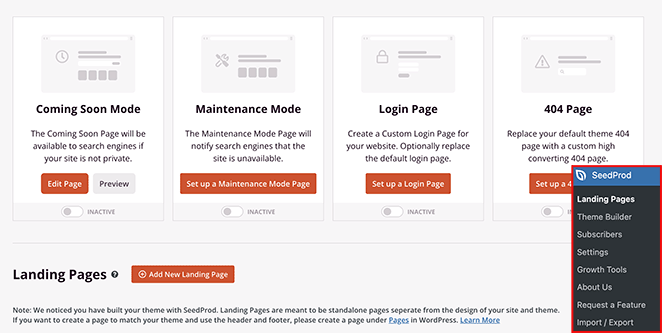
Em seguida, você precisa ir para SeedProd » Landing Pages. É aqui que você pode ativar qualquer um dos modos de página do SeedProd e criar uma nova página de agradecimento.

Selecione o botão Adicionar nova página de destino para criar uma página de agradecimento.
Etapa 2. Escolha um modelo de página de destino
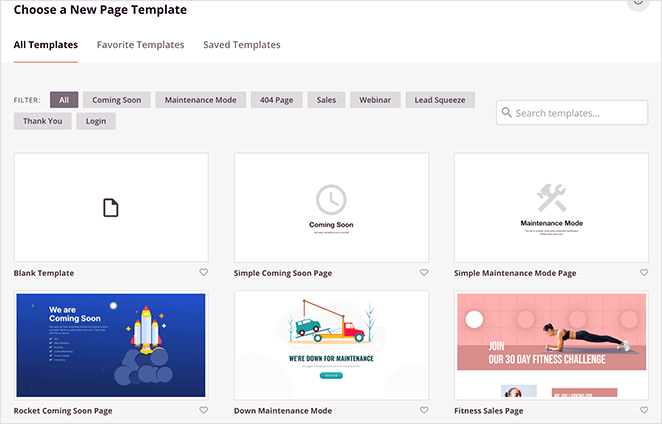
Você pode escolher um modelo de página de destino na próxima tela e centenas de modelos estão disponíveis.

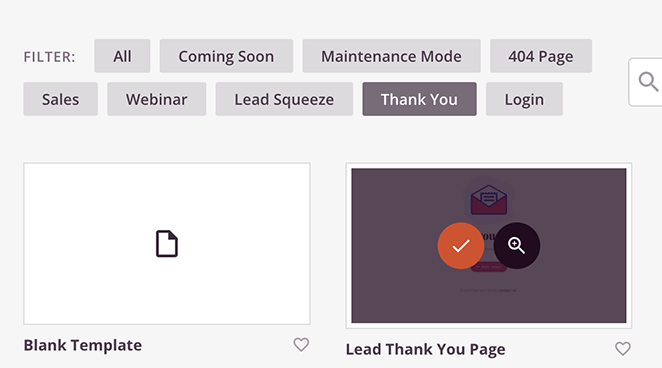
Clique na guia Obrigado apenas para mostrar os modelos de página de agradecimento. Em seguida, passe o mouse sobre um modelo que você gosta e clique no ícone de marca de seleção para iniciá-lo.

Usaremos a 'Página de agradecimento do pedido concluído' para este tutorial.
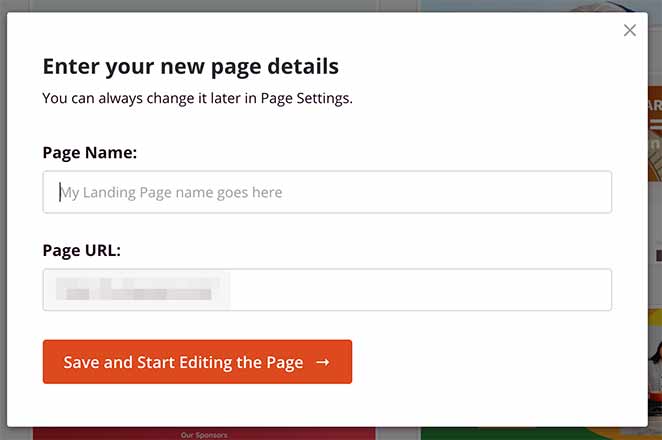
Depois de escolher seu modelo de página de agradecimento, você precisa inserir um nome e o URL da página. Agora você pode clicar no botão Salvar e começar a editar a página .

Etapa 3. Edite sua página de agradecimento do WooCommerce
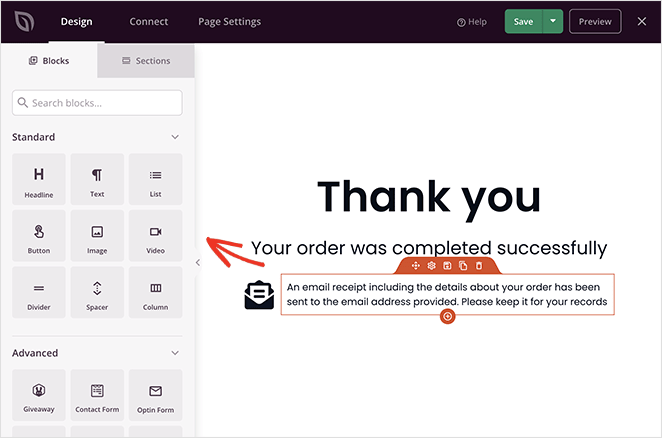
Agora você pode começar a editar sua página de agradecimento com o construtor de arrastar e soltar.
O editor visual tem uma visualização ao vivo da sua página à direita. Para editar qualquer elemento da página, clique no item e um menu de configurações aparecerá no lado esquerdo.

O painel esquerdo tem elementos chamados Blocos que você pode arrastar e soltar na página.
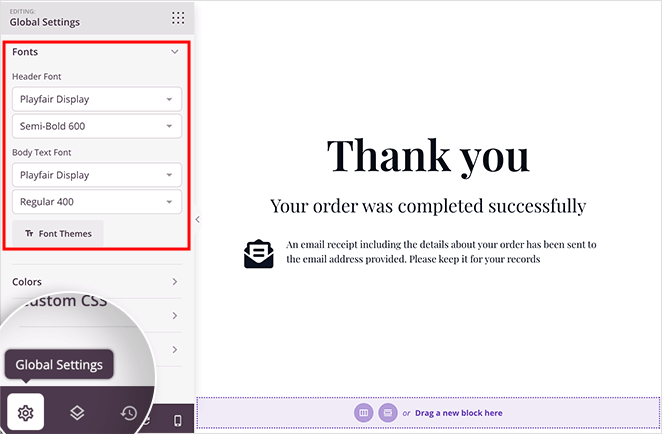
Começaremos alterando as fontes da página para corresponder ao nosso tema WooCommerce. Clique no ícone Configurações globais no canto inferior esquerdo e expanda a guia Fontes para fazer isso.

Você pode escolher fontes personalizadas do Google e aplicá-las globalmente à sua página. Você também pode aplicar cores globais, plano de fundo e CSS personalizado no mesmo painel.
Em seguida, adicionaremos alguns novos elementos à página.
Adicionando um Upsell WooCommerce
Adicionar um upsell à sua página de agradecimento do WooCommerce é uma excelente maneira de gerar mais vendas na loja. Os compradores são mais propensos a comprar de você novamente após uma compra, especialmente se for um produto relacionado.
Veja como criar um upsell na página de confirmação de pedido da sua loja.
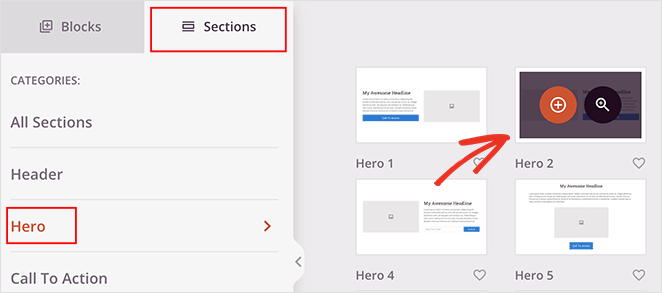
Clique na guia Seções no painel esquerdo, que abre uma tela com diferentes seções de conteúdo pré-criadas. Selecione a guia Hero e, em seguida, a seção Hero 2 clicando no ícone de mais laranja para inseri-lo em sua página.


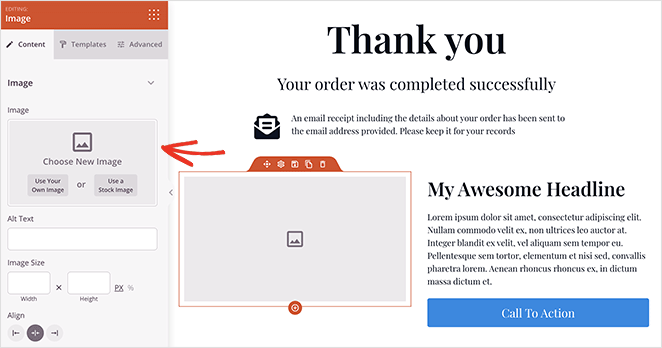
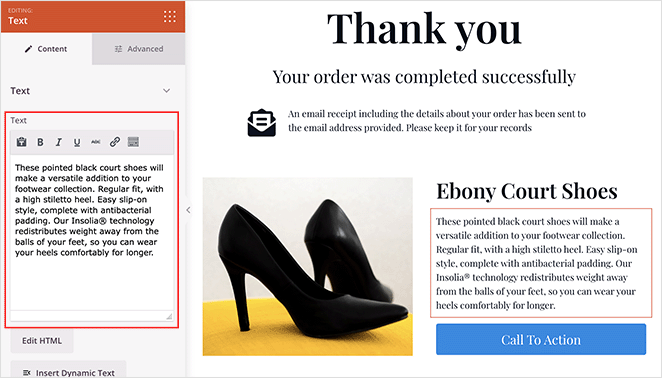
Agora você pode clicar no bloco Imagem na nova seção e adicionar uma imagem do produto que deseja vender.

Você pode fazer o mesmo para o título do produto e a descrição do produto.

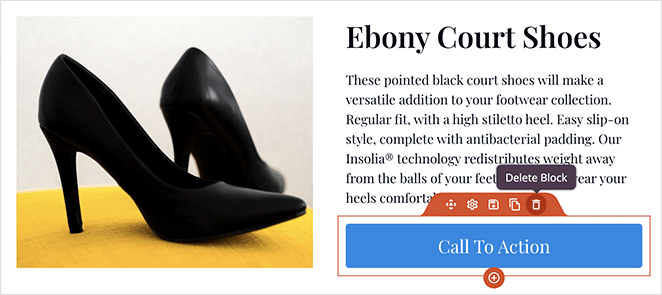
Agora, adicionaremos um novo botão de call-to-action, então passe o mouse sobre o botão existente e clique no ícone da lixeira para removê-lo.

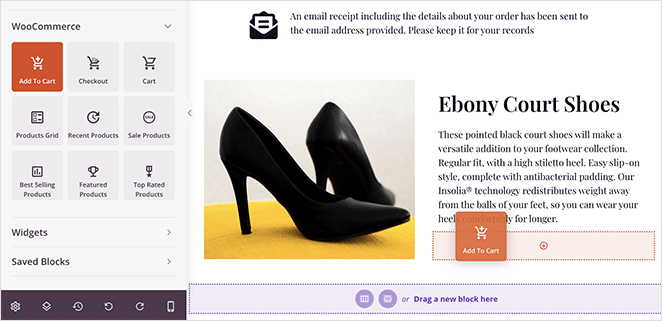
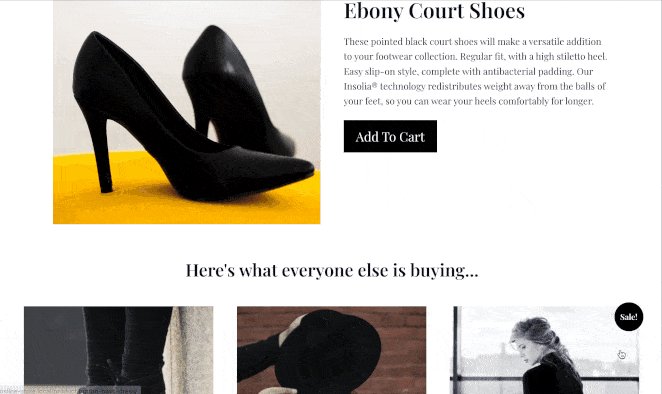
Em seguida, role para baixo até os blocos WooCommerce e arraste o botão Adicionar ao carrinho . Ele substituirá seu botão antigo por um que se conecta aos seus produtos WooCommerce.

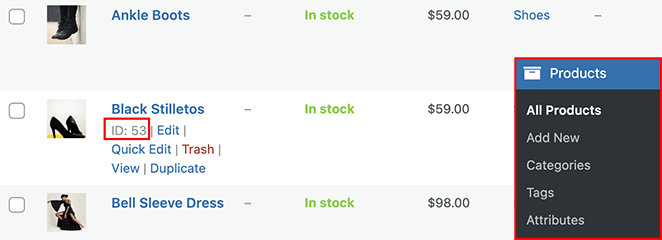
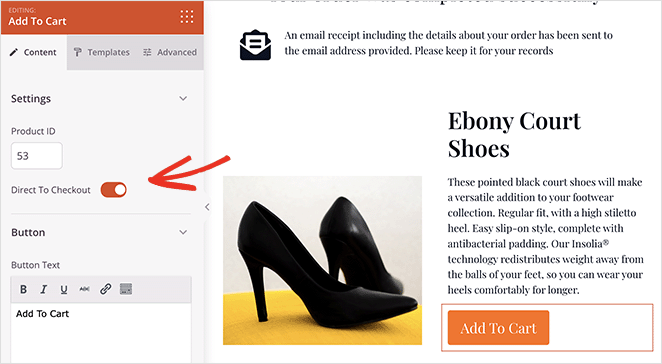
Clique no botão para abrir o painel de configurações e insira a ID do produto desse produto. Isso garantirá automaticamente que o item seja adicionado ao carrinho do cliente.
Você pode encontrar o ID do seu produto acessando Produtos » Todos os produtos da sua área de administração do WordPress e encontrando seu produto.

Depois de adicionar o ID do produto ao seu botão Adicionar ao carrinho, ative o botão Direto ao checkout .

Você também pode clicar na guia Avançado para personalizar a cor do botão, preenchimento, alinhamento e muito mais.
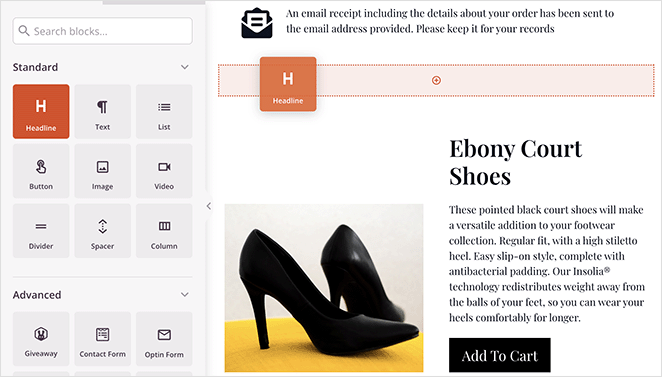
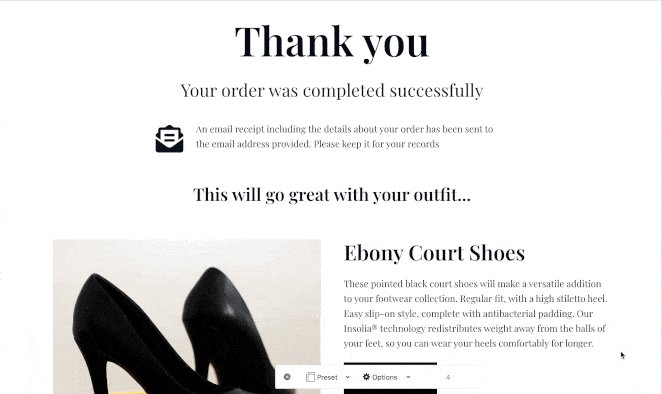
Agora vamos adicionar um título para promover seu produto upsell. Arraste o bloco de título acima do seu upsell e adicione um título atraente para incentivar os compradores a comprar.

Adicionando uma grade de produtos mais vendidos
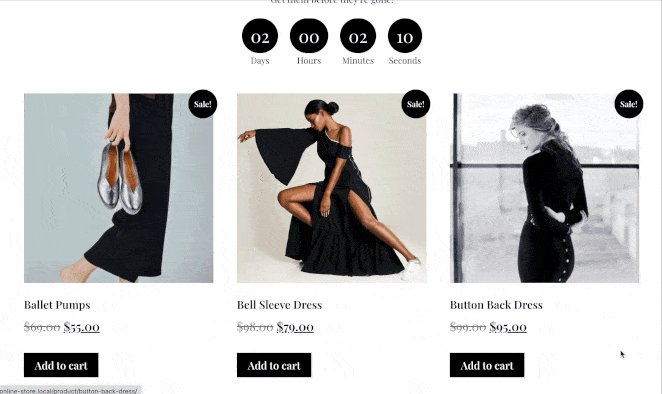
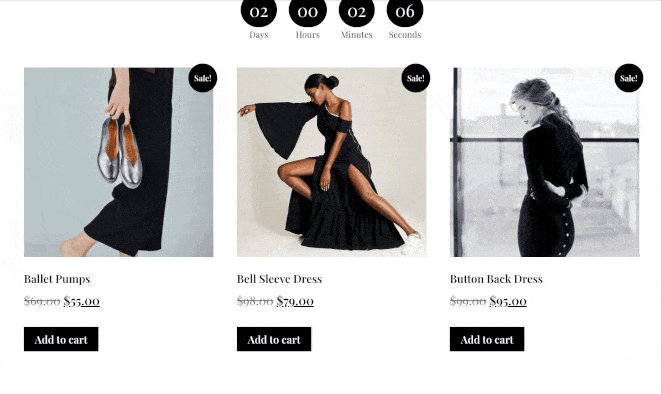
Adicionar produtos mais vendidos à sua página de agradecimento do WooCommerce é uma maneira fácil de aumentar as vendas. Como esses produtos são comprovadamente vendidos, seus clientes provavelmente estão prontos para comprá-los.
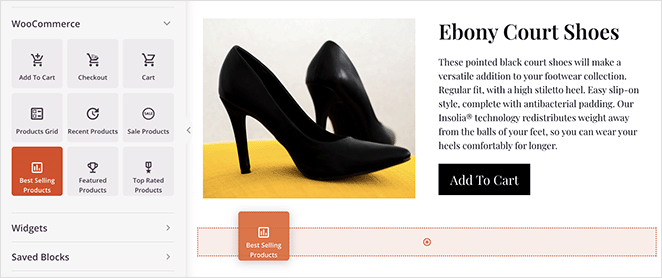
Para fazer isso, role até a seção WooCommerce Blocks e arraste a grade Best-Seller Products para sua página.

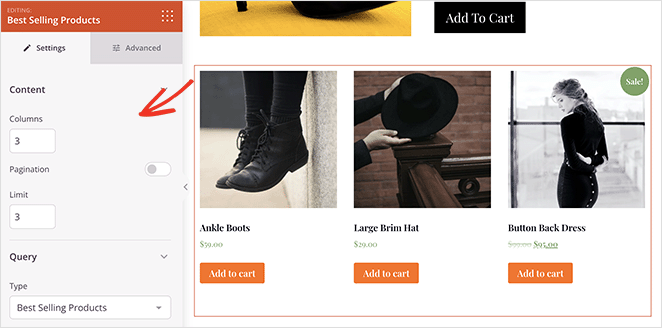
Você pode definir o bloco para mostrar vários produtos, colunas, paginação e muito mais. Em seguida, na guia Avançado, você pode personalizar as cores, o estilo, o alinhamento e o espaçamento da grade.

Existem muitas outras maneiras de personalizar sua página de agradecimento do WooCommerce com o SeedProd, como adicionar:
- Produtos recentes
- Venda de produtos
- Produtos em destaque
- Produtos mais bem avaliados
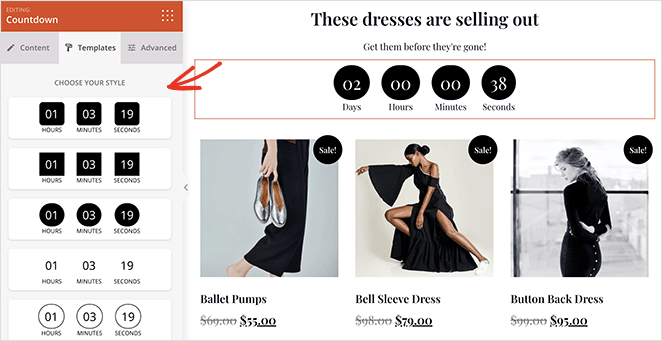
Você pode até adicionar um cronômetro de contagem regressiva para incentivar os usuários a comprar itens em promoção antes que a oferta termine.

Lembre-se de clicar no botão Salvar no canto superior direito para salvar suas alterações.
Etapa 4. Publique sua página de agradecimento
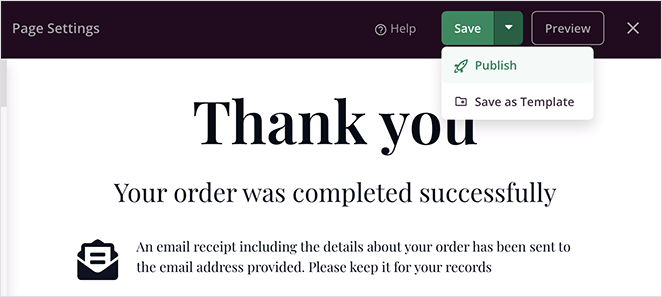
Quando estiver satisfeito com a aparência da sua página de confirmação de pedido do WooCommerce, você poderá torná-la ativa em seu site. Para fazer isso, clique na seta suspensa no botão salvar e selecione Publicar .

Agora você pode visitar sua página de agradecimento para ver como fica.

Etapa 5. Redirecione a página de agradecimento padrão do WooCommerce para sua nova página
Depois de publicar sua página de agradecimento, você precisará redirecioná-la no WooCommerce. Isso garantirá que os clientes vejam sua nova página de agradecimento em vez da página padrão após a compra de um produto.
Você pode redirecionar sua página de agradecimento editando seus arquivos de tema do WordPress, mas isso não é fácil se você for iniciante ou não estiver familiarizado com o código. Em vez disso, sugerimos usar um plugin do WordPress, que é muito mais fácil.
Recomendamos usar o plugin Thanks Redirect for WooCommerce. É fácil de usar e permite adicionar o redirecionamento de forma rápida e fácil.
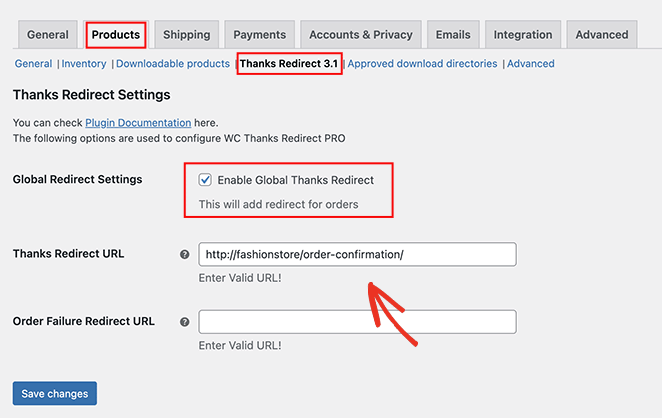
Você pode baixar o plugin gratuitamente no repositório de plugins do WordPress. Então, depois de instalá-lo e ativá-lo, vá para a página WooCommerce »Configurações e clique na guia Produtos .

Clique no link de redirecionamento de agradecimento na tela a seguir e marque a caixa Ativar redirecionamento de agradecimento global . Depois de fazer isso, você verá um campo chamado URL de redirecionamento de agradecimento .
Cole o novo URL da página de agradecimento do WooCommerce nesta caixa e clique no botão Salvar alterações .
É isso!
Agora você tem uma página de agradecimento personalizada do WooCommerce otimizada para converter leads e vendas. Esperamos que este artigo tenha ajudado.
Pronto para criar uma página de agradecimento de alta conversão para WooCommerce?
Comece hoje mesmo com o SeedProd.
Você também pode gostar deste tutorial sobre como criar divisores de seção no WordPress para aumentar o engajamento e impulsionar leads e vendas.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.