Página de categoria do WordPress: como criar uma personalizada
Publicados: 2022-04-18Tentando criar uma página de categoria personalizada do WordPress, mas não sabe por onde começar?
Se você tem um blog, é essencial ter seus posts organizados em categorias. Esse layout torna mais fácil para os leitores encontrar tópicos específicos em seu site.
No entanto, uma página de categoria padrão pode parecer pouco atraente ou colidir com seu design geral. Portanto, você pode considerar a criação de uma página de categoria personalizada do WordPress para tornar esse conteúdo mais atraente visualmente.
Felizmente, você pode personalizar suas páginas de categoria sem tocar em uma única linha de código. Você pode criar seu modelo usando o WordPress Site Editor nativo (AKA Gutenberg) ou um dos vários plugins populares de construtor de páginas e, em seguida, aplicar seu design em todas as suas categorias.
Neste post, mostraremos duas maneiras diferentes de criar uma página de categoria personalizada do WordPress:
- Usando o editor nativo do WordPress, que é 100% gratuito. No entanto, isso só funciona com temas habilitados para bloqueio.
- Usando Beaver Builder e Beaver Themer, que é uma solução paga. Você também pode usar uma abordagem semelhante com o Elementor Pro, o Divi Builder e muitos outros construtores de páginas. ️
1. Use o Editor de Sites WordPress
O WordPress Site Editor é um novo recurso que está sendo constantemente aprimorado. Ele permite que os usuários editem diferentes partes de seus sites com blocos. Na verdade, ele funciona de forma semelhante ao Block Editor - apenas aplicado aos seus modelos de tema (como a página de categoria).
Observe que o Editor funciona apenas com temas baseados em blocos, como Twenty Twenty-Two. Além disso, esse recurso ainda está em versão beta, mas você pode acessá-lo (desde que esteja usando um tema compatível).
A maioria dos temas do WordPress terá uma página de categoria padrão. No entanto, você pode optar por ajustar o design para alinhar com a aparência do seu site. Você também pode adicionar alguns recursos à sua página de categoria, como uma caixa de pesquisa ou um vídeo.
Vamos ver como criar uma página de categoria personalizada do WordPress usando o Editor!
- Passo 1: Abra o modelo de arquivo no Editor do WordPress
- Etapa 2: personalizar o modelo
Passo 1: Abra o modelo de arquivo no Editor do WordPress
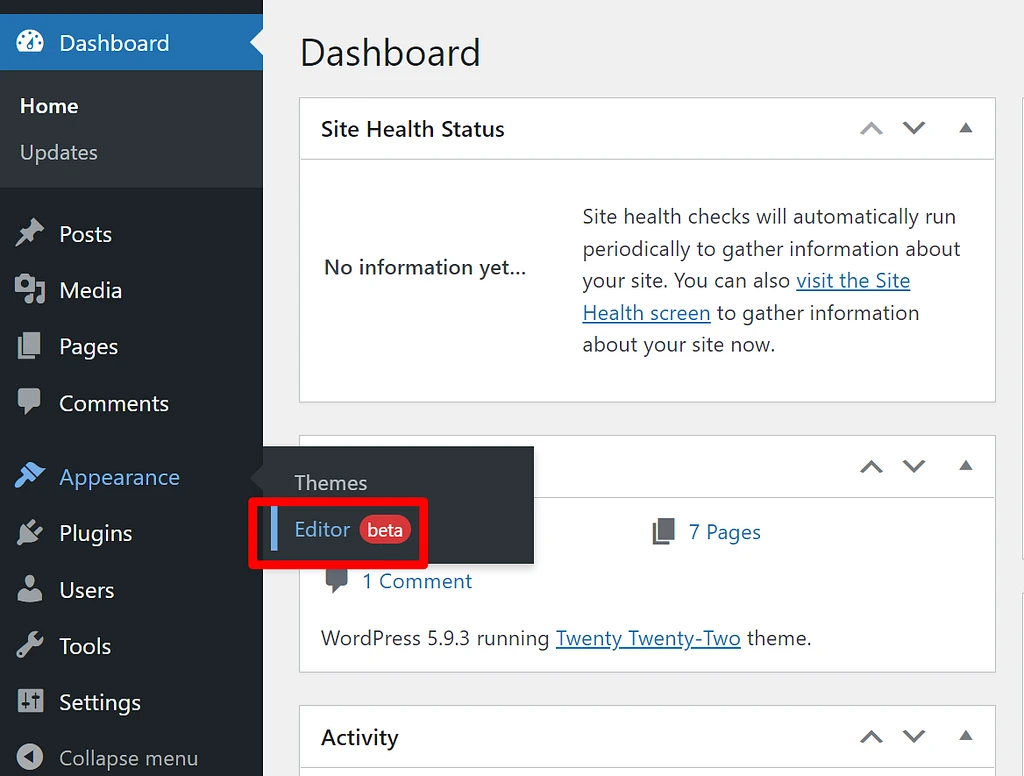
Para começar, navegue até Aparência > Editor no painel do WordPress. Se você não vir essa opção, significa que seu tema ainda não está habilitado para bloqueio. Se você não quiser trocar de tema, talvez queira usar o próximo método.

Selecionar esta opção iniciará o Editor de Temas.

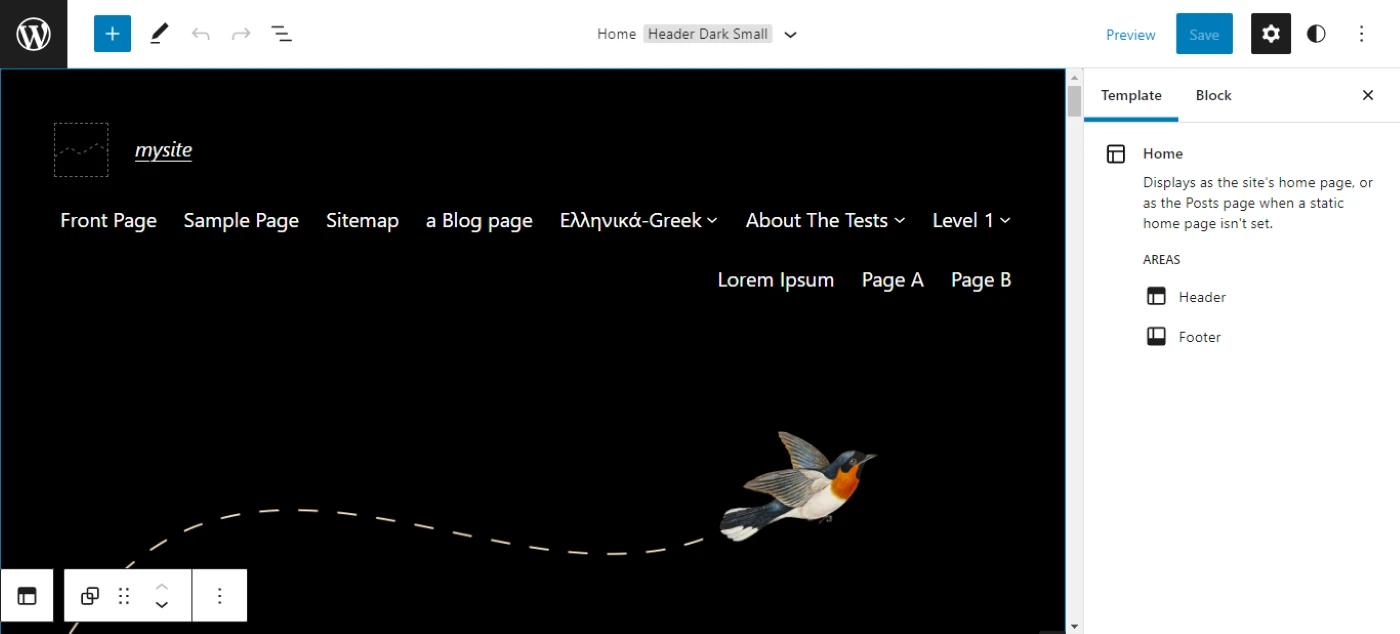
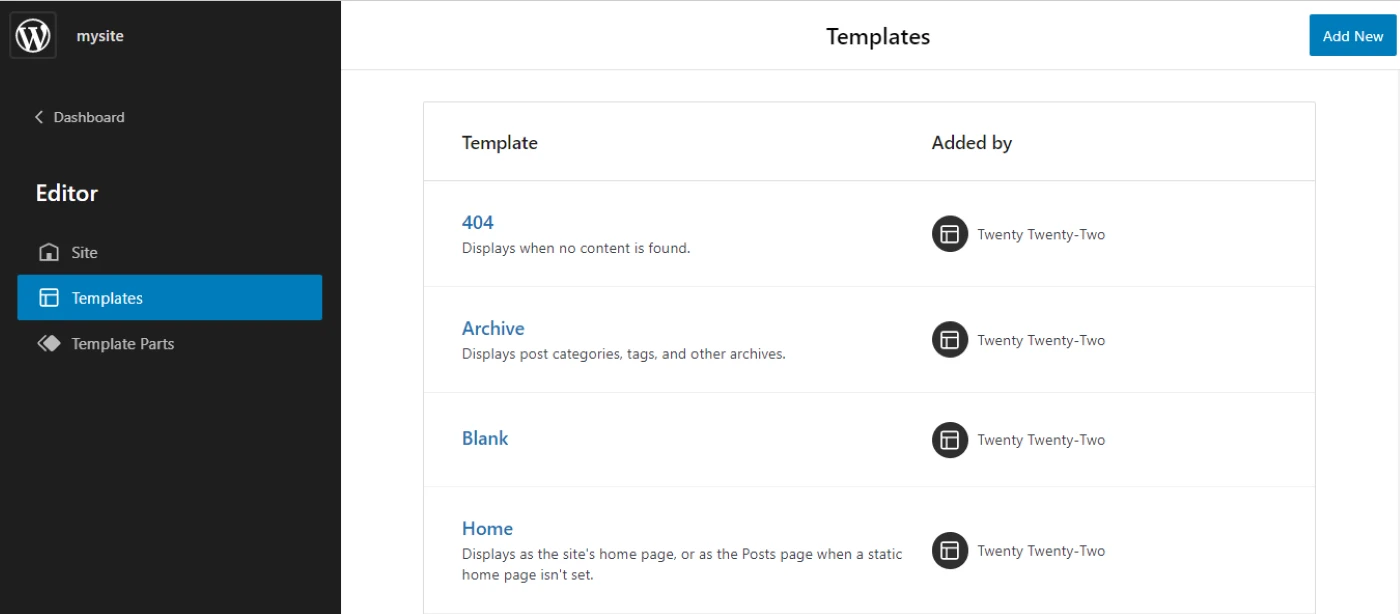
Como você pode ver, o Editor permite que você personalize diferentes modelos, como seu cabeçalho e rodapé. Para acessar todos os modelos, clique no logotipo do WordPress no canto superior esquerdo e selecione Modelos . Isso mostrará uma lista de modelos disponíveis com seu tema:

Você também tem a opção de adicionar um novo modelo. Para este tutorial, editaremos a página Arquivo. Esta página exibe suas categorias de postagem, tags e outros arquivos.
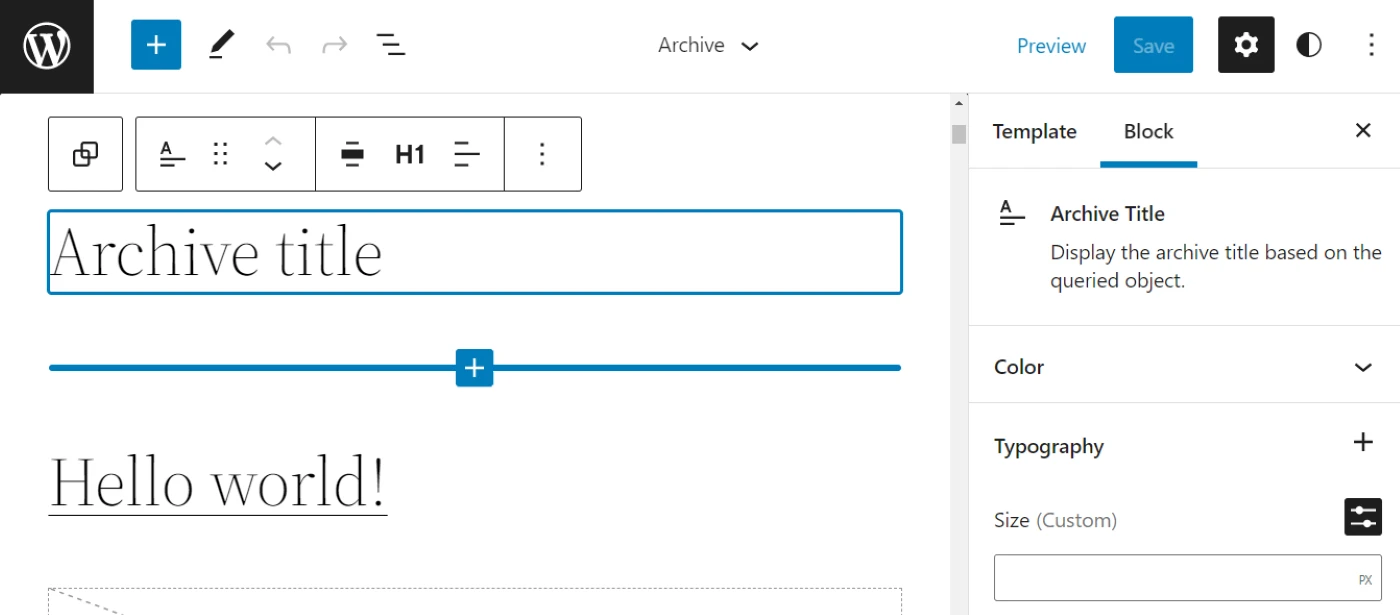
Se você clicar em Arquivar , será redirecionado para o Editor, onde poderá começar a personalizar a página:

A página incluirá o título do arquivo e uma lista de postagens arquivadas nessa categoria por padrão. Vejamos como personalizar esses elementos.
Etapa 2: personalizar o modelo
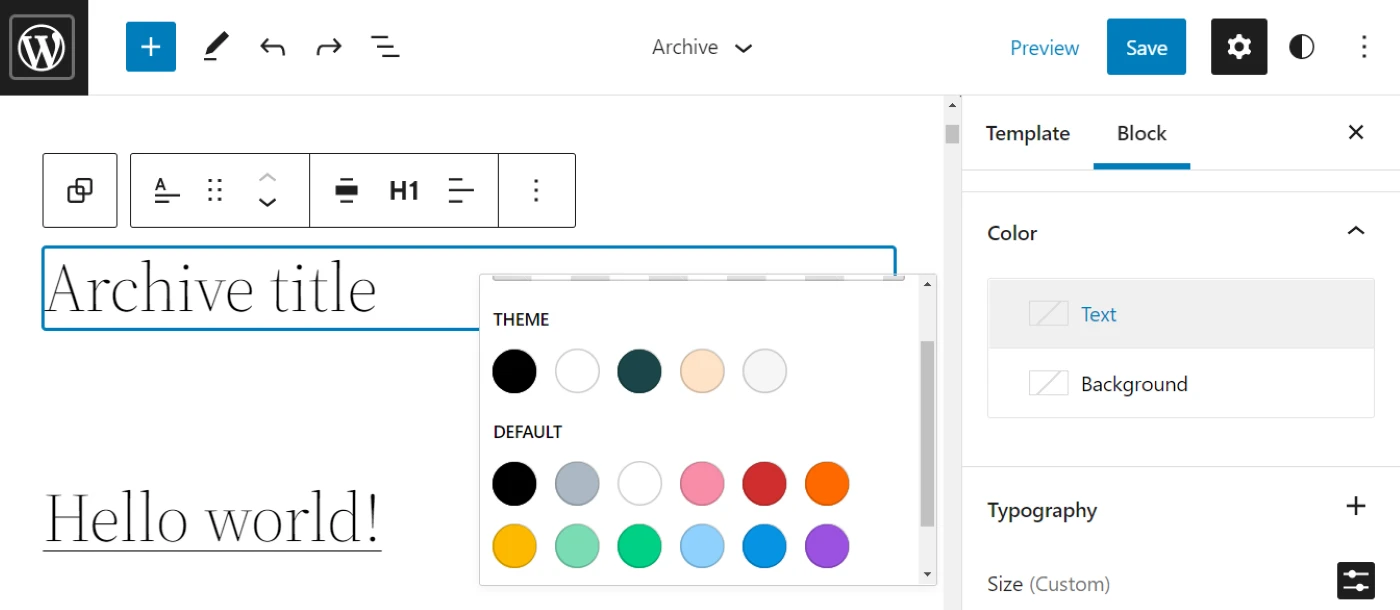
O bloco Título do Arquivo exibe o nome da categoria (por exemplo, Marketing Digital ). O Editor permite personalizar a aparência deste elemento:

Por exemplo, você pode alterar a cor do texto, a tipografia e as dimensões. Você também pode adicionar uma classe CSS personalizada para personalizar ainda mais o título da categoria.
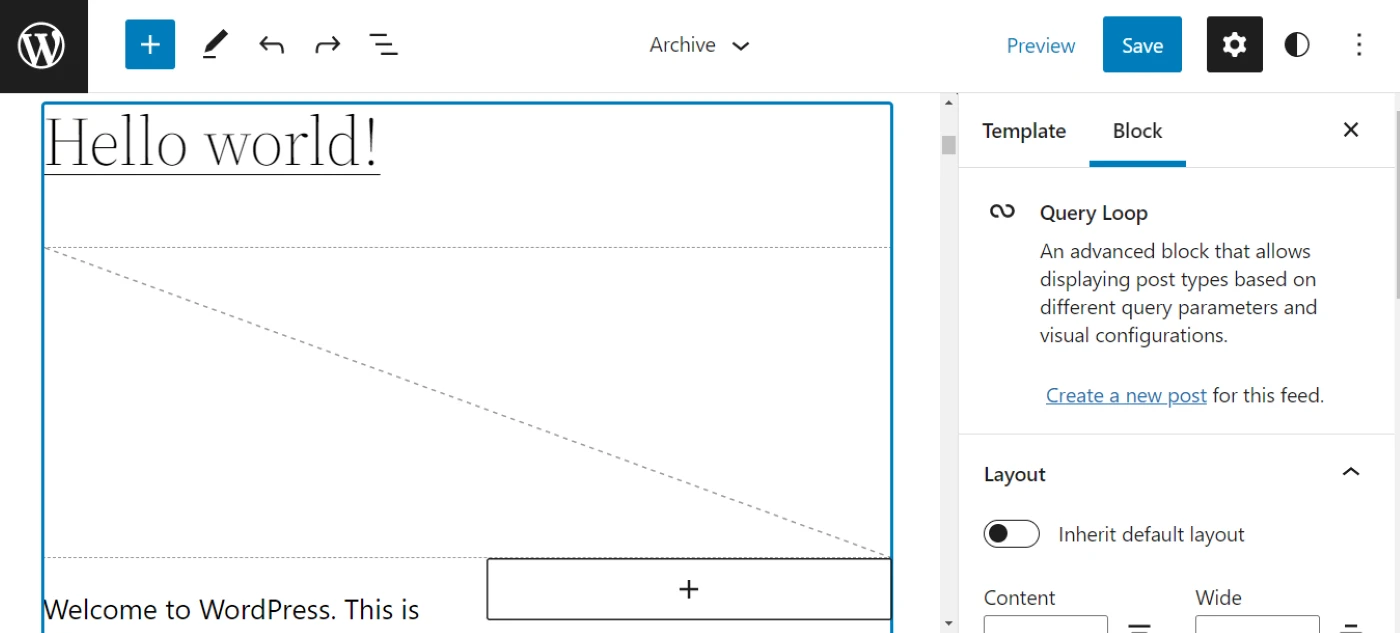
Sua página de arquivo também conterá uma lista de todas as postagens que se enquadram na categoria selecionada. Se você estiver usando o tema Twenty Twenty-Two, a lista será exibida no bloco Query Loop :

Você pode alterar o layout de suas postagens no painel Configurações . Por exemplo, você pode personalizar a largura do feed e alterar a cor do texto, plano de fundo e link:

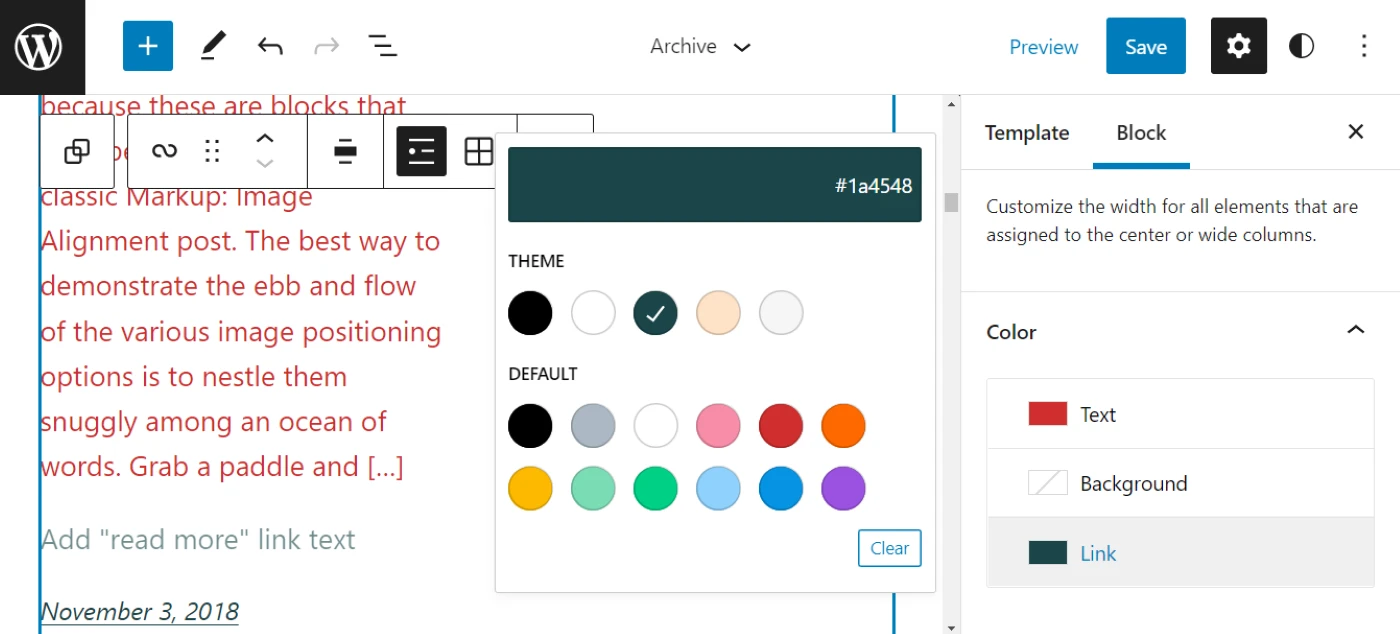
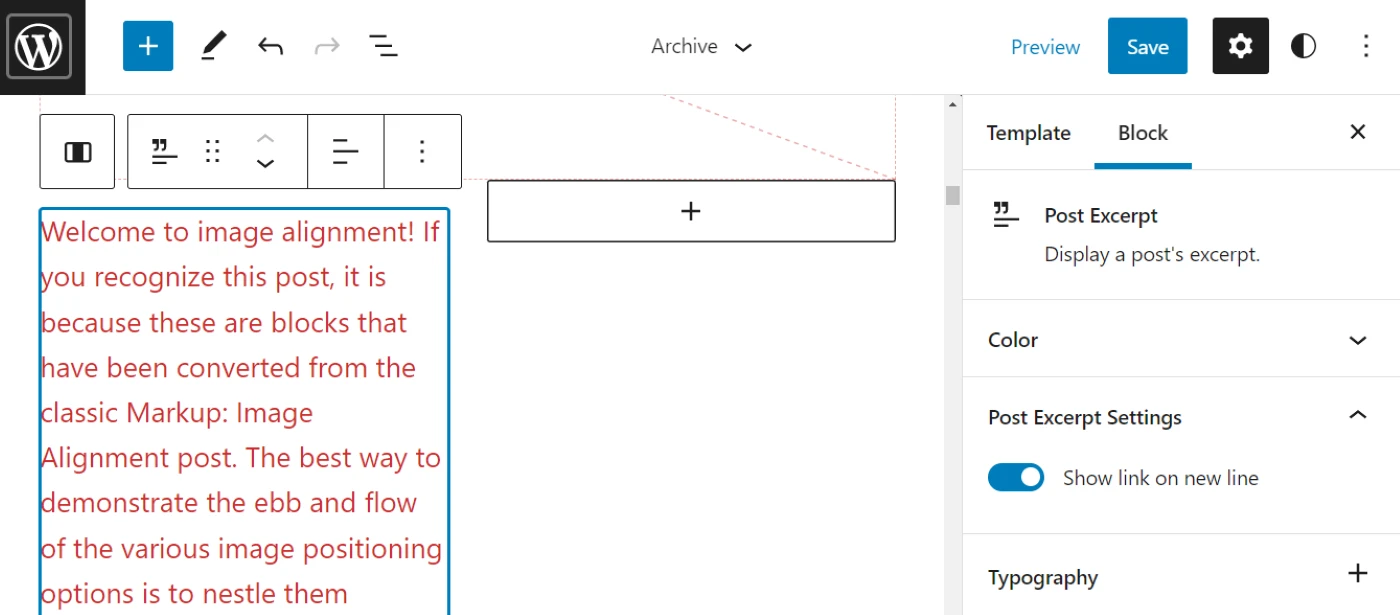
Se você quiser editar os elementos individuais dentro do Query Loop (como o trecho do post ou a data), basta clicar neles:

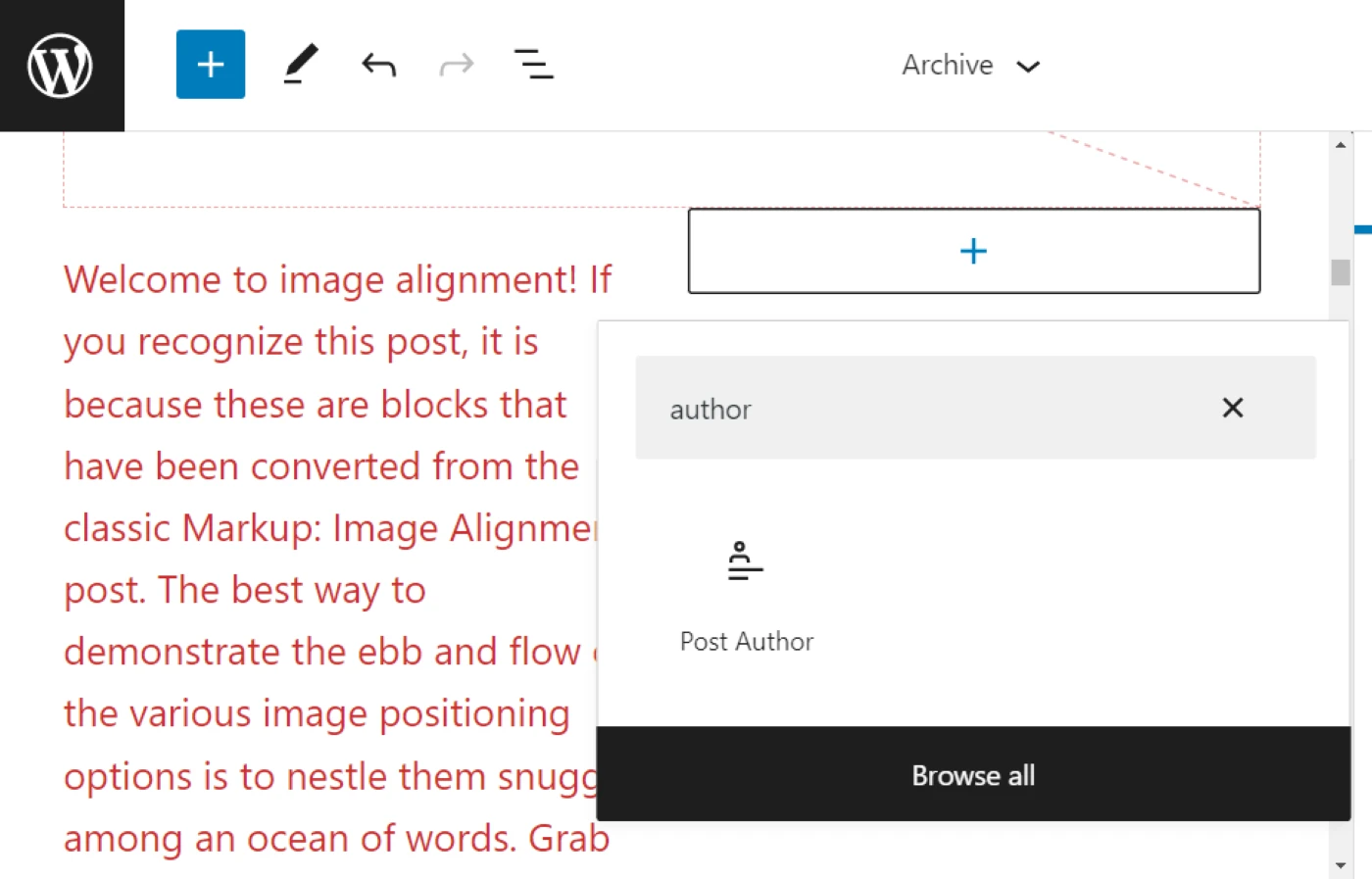
Além disso, você pode adicionar mais blocos à sua página de categoria. Por exemplo, você pode incluir o bloco Post Author :


Observe que você não precisa seguir esse processo para cada postagem dentro do Query Loop . Você pode fazer suas alterações em uma postagem e elas serão aplicadas automaticamente a todas elas.
Quando estiver pronto, você pode ir em frente e salvar seu modelo. Suas alterações afetarão todas as páginas que usam seu modelo, incluindo páginas de categorias individuais.
2. Use um plug-in do construtor de páginas
Como vimos, o WordPress Site Editor permite que você faça alterações em seu modelo de arquivo (o que afetará sua página de categoria). No entanto, você pode não estar usando um tema habilitado para bloqueio ou pode estar procurando por mais opções de personalização. Como alternativa, você pode preferir criar sua página de categoria do zero.
Felizmente, existem vários construtores de páginas que ajudam você a criar uma página de categoria personalizada do WordPress. Para este tutorial, usaremos o Beaver Builder e o complemento Beaver Themer.
Observe que você precisará da versão premium do plug-in para criar seu modelo.
Você pode usar uma abordagem semelhante com o Elementor Pro, o Divi Builder ou qualquer outro construtor de páginas que ofereça funcionalidade de criação de temas.
Veja como funciona no Beaver Themer.
- Etapa 1: criar um novo modelo
- Etapa 2: crie sua página de categoria
Etapa 1: criar um novo modelo
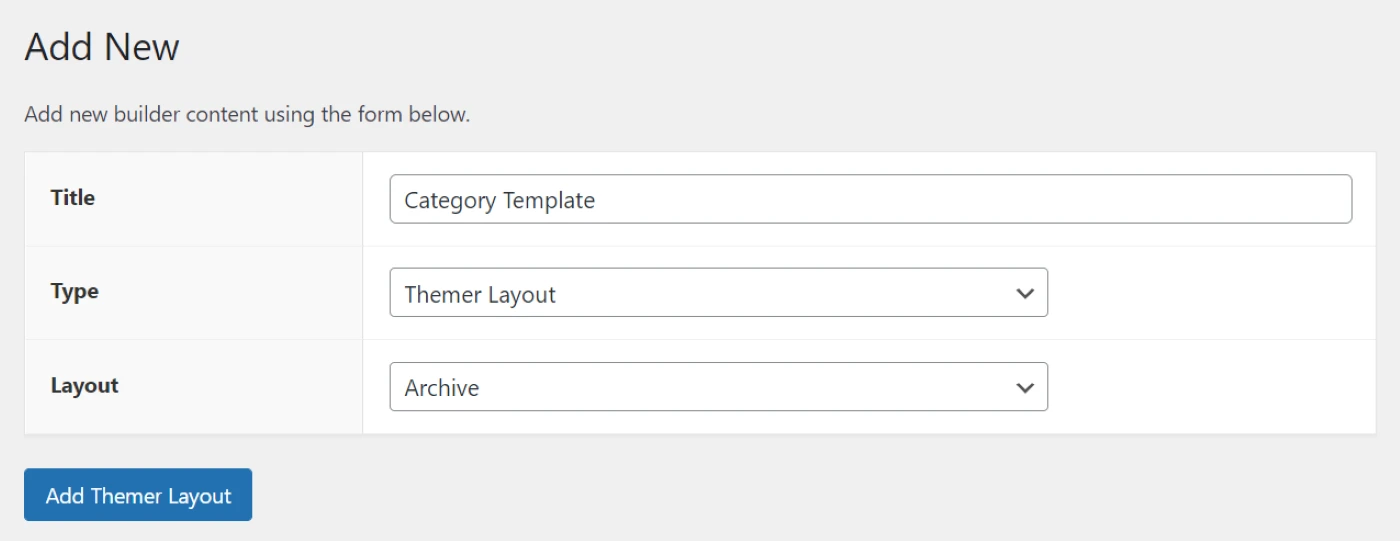
Depois de instalar e ativar o plug-in e o complemento Themer, navegue até Beaver Builder > Themer Layouts no painel do WordPress e clique em Add New . Em seguida, insira um nome para o título da página:

Certifique-se de que Tipo esteja definido como Layout do tema . Para Layout , selecione Arquivar . Em seguida, clique em Adicionar layout de tema .
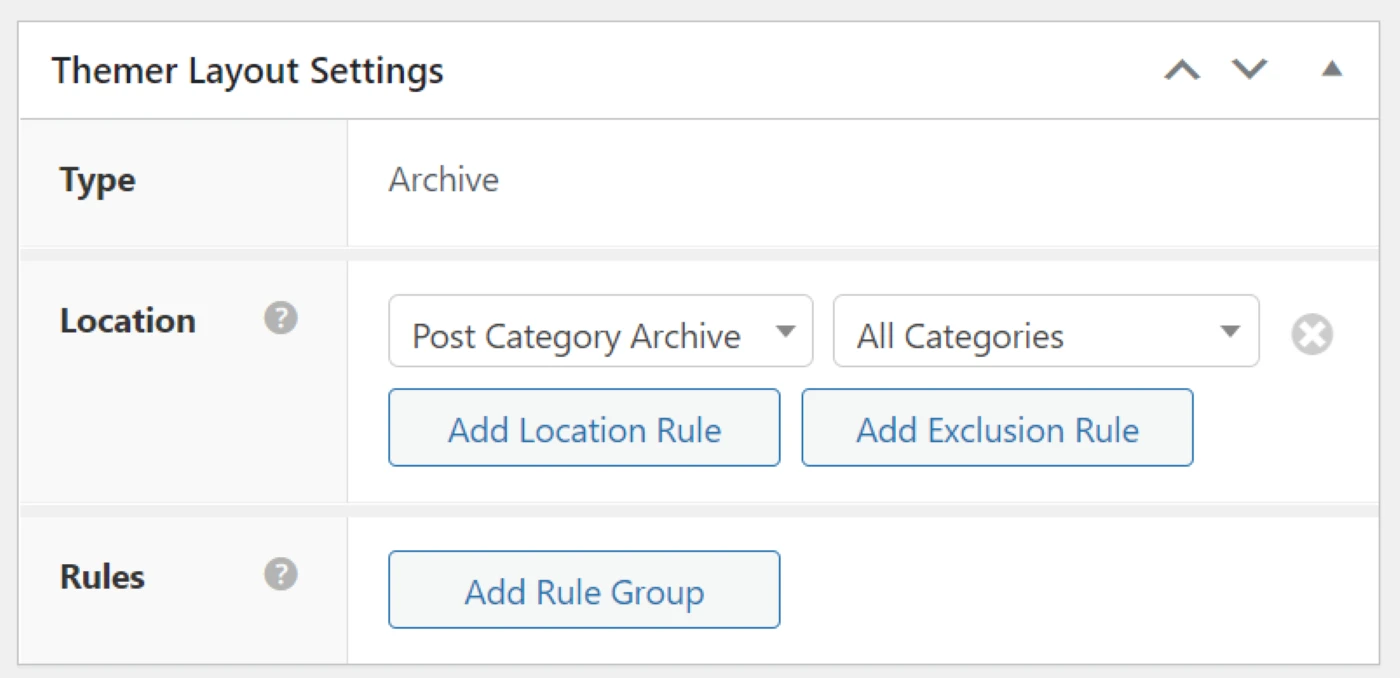
Na próxima página, você pode ajustar algumas configurações do seu modelo. Para Location , você precisará selecionar Post Category Archive no menu suspenso:

Você pode aplicar o modelo a todas as categorias ou selecionar uma categoria específica no menu suspenso. Quando estiver pronto, clique em Launch Beaver Builder .
Etapa 2: crie sua página de categoria
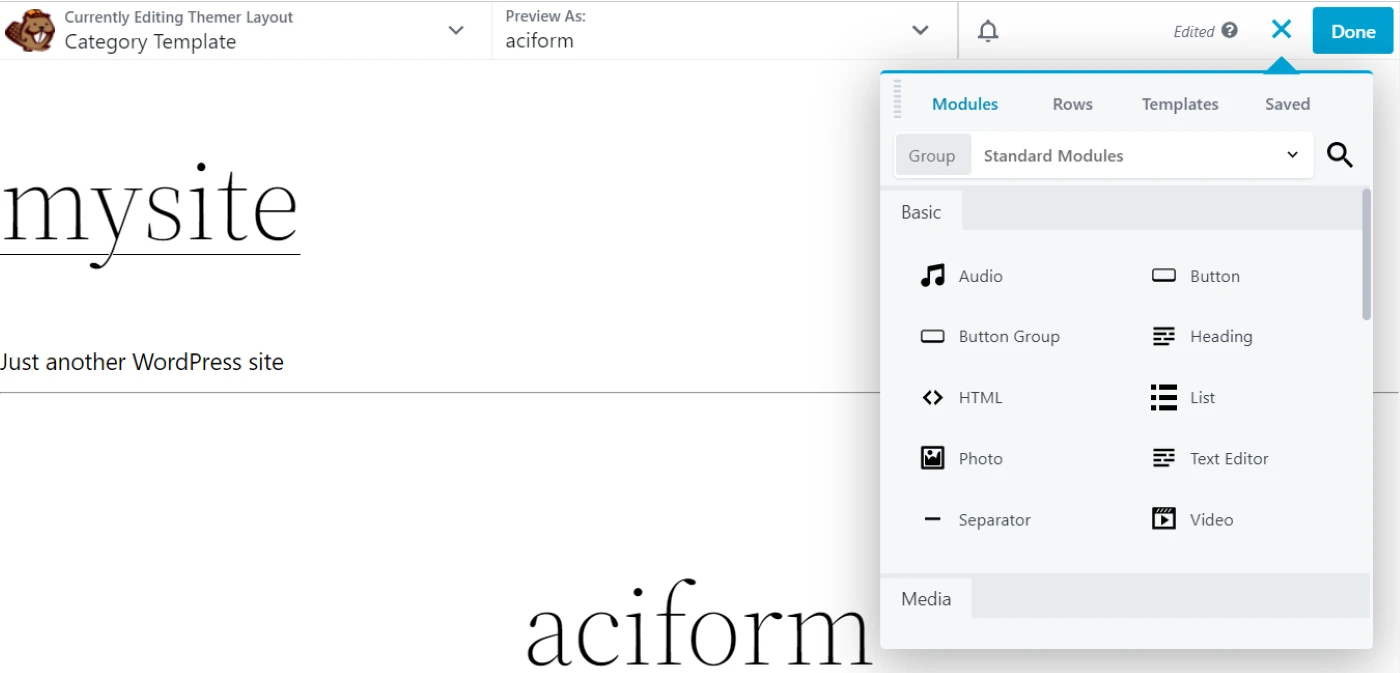
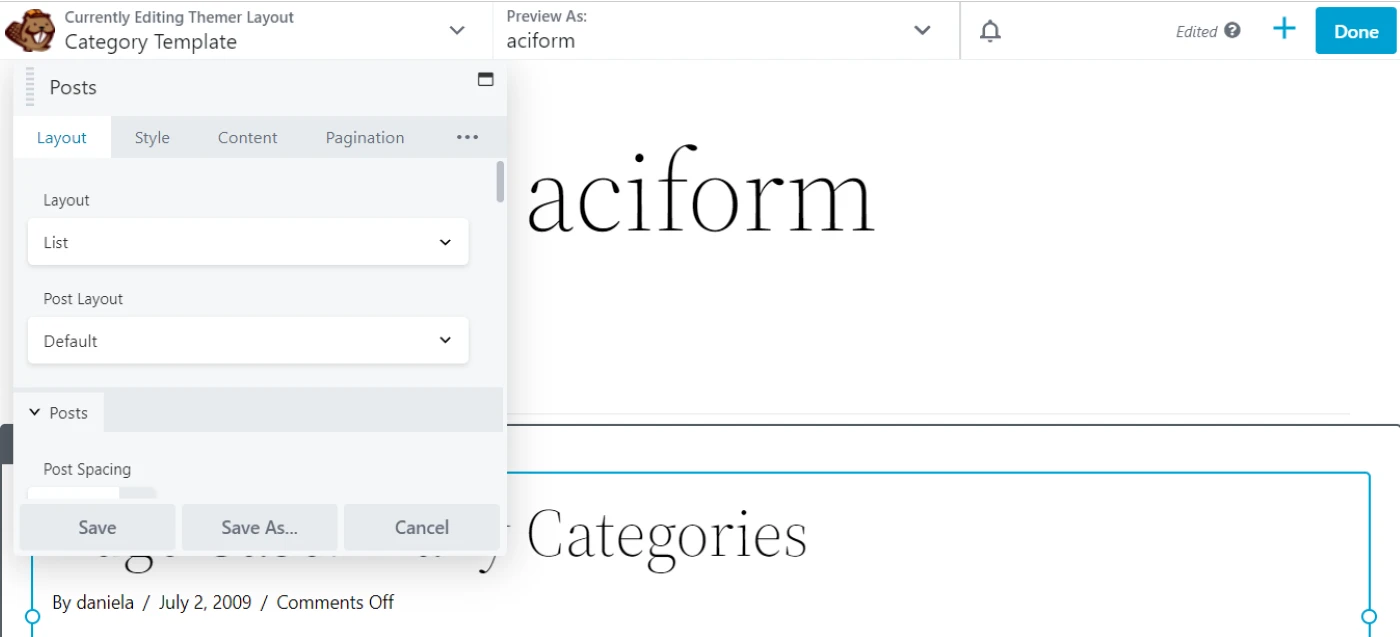
O Beaver Builder possui um editor de arrastar e soltar fácil de usar. Você pode criar sua página usando módulos, linhas e modelos. Para acessar esses recursos, clique no sinal + no canto superior direito:

Por padrão, o modelo de categoria inclui o título da categoria e postagens relacionadas. Para editar esses elementos, você só precisa selecioná-los.
Por exemplo, se você clicar no módulo Posts , terá opções para personalizar o layout, estilo, conteúdo e muito mais:

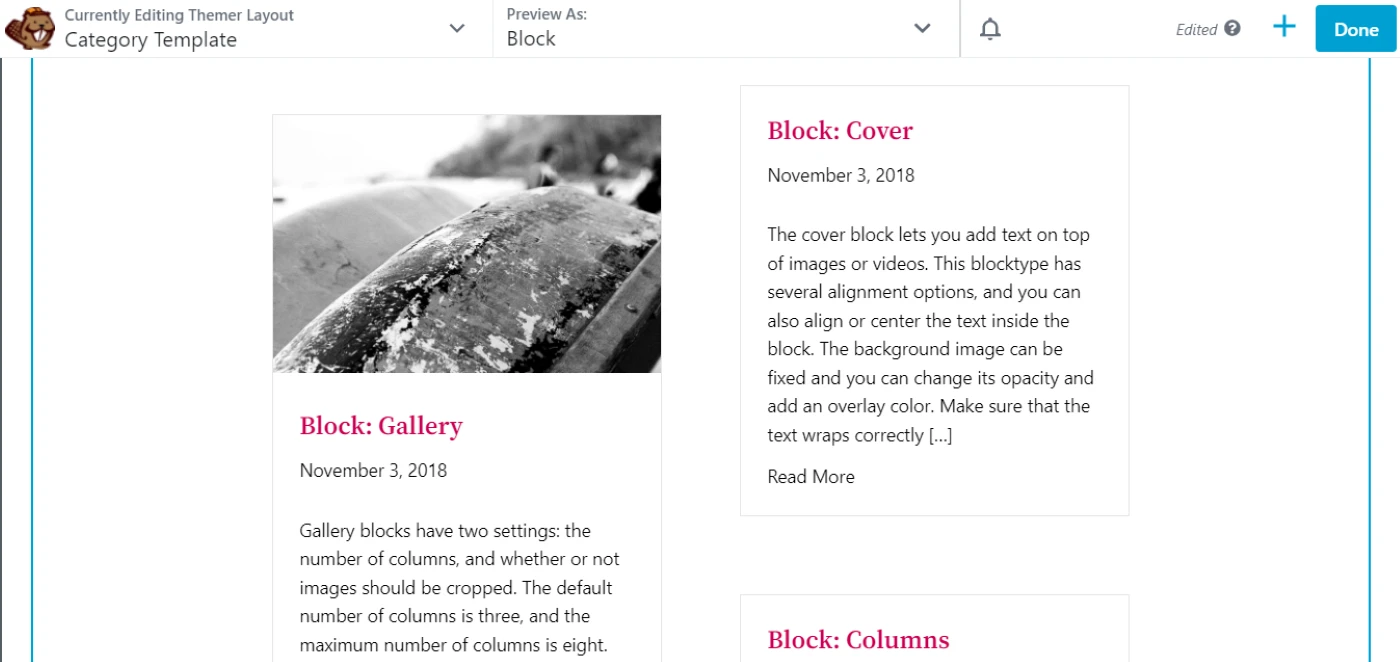
Sinta-se à vontade para explorar as diferentes configurações de cada seção. Por exemplo, você pode definir o layout para alvenaria e alterar a cor e a tipografia do título do post, trechos e outros elementos:

Quando terminar de trabalhar em seu modelo, clique em Concluído e depois em Publicar . Essas configurações agora serão aplicadas às suas páginas de categoria, substituindo o modelo padrão!
Crie uma página de categoria personalizada do WordPress hoje
As páginas de categoria permitem que os usuários explorem postagens sobre tópicos específicos. Eles são partes essenciais do seu blog, por isso é importante garantir que sejam facilmente acessíveis, navegáveis e visualmente atraentes. Por esse motivo, você pode considerar personalizar o modelo de categoria padrão ou construí-lo do zero.
Neste post, analisamos duas maneiras principais de criar uma página de categoria personalizada do WordPress:
- Usando o Editor de Sites WordPress.
- Utilizando uma ferramenta de construção de páginas, como o Beaver Builder.
️ Para ver alguns outros sts em plugins construtores de toppage específicos que podem ajudá-lo a personalizar a página da categoria, confira nosso resumo dos melhores plugins construtores de páginas do WordPress.
Você tem alguma dúvida sobre como criar uma página de categoria personalizada do WordPress? Deixe-nos saber na seção de comentários abaixo!
