Como personalizar a página 404 no WordPress
Publicados: 2021-06-29Você está procurando maneiras de editar a página de erro 404 em seu site? Estamos protegendo você. Neste guia, mostraremos diferentes maneiras de personalizar a página 404 no WordPress .
Se você usa a Internet regularmente, provavelmente já se deparou com a página de erro 404 pelo menos uma vez. Aparece quando a página solicitada não está disponível. A maioria dos proprietários de sites deixa a página 404 padrão sem perceber que há muito o que fazer para aproveitar ao máximo essa página. A boa notícia é que, se você usa o WordPress, pode personalizá-lo facilmente.
Antes de vermos como editar essa página de erro, vamos entender melhor o que é a página 404 e alguns dos benefícios de personalizá-la.
O que é a página 404?
Uma página de erro 404 é uma página em um site que é exibida quando um usuário insere um link quebrado ou inválido no navegador da web. Isso significa que a página que o visitante está tentando acessar não está acessível. Como você pode imaginar, isso não é uma coisa boa para o seu site.

Não apenas links quebrados criam uma experiência ruim, mas também podem afetar seus rankings de SEO. Como regra geral, você deve tentar evitar o envio de visitantes para a página 404 porque eles não encontrarão o que estão procurando lá.
No entanto, seus visitantes chegarão às páginas 404 pelo menos uma vez, independentemente da manutenção do seu site. Isso pode acontecer se o servidor estiver inativo, uma página movida não for redirecionada corretamente ou a própria página nunca existir. Além disso, os usuários também podem acabar em uma página 404 porque inseriram um URL incorreto no navegador. Portanto, não há como impedir completamente as visitas às páginas 404.
Por que personalizar a página 404?
Como não é possível evitar totalmente que os visitantes cheguem a uma página de erro 404, você deve aproveitar ao máximo e transformar essa experiência ruim em uma oportunidade .
As páginas 404 padrão da maioria dos sites não são ótimas. Eles geralmente exibem um erro “Não encontrado” com alguns detalhes técnicos do problema e tendem a ser muito semelhantes. Como você pode imaginar, isso não é o melhor para o usuário. A única coisa que o usuário pode fazer é voltar para a página anterior.

A boa notícia é que, como a maioria dos sites tem a página 404 padrão, você pode se destacar de seus concorrentes editando-a. No WordPress, você pode personalizar facilmente a página 404, fornecer informações adicionais aos usuários e incentivá-los a realizar alguma ação.
Existem inúmeras possibilidades de como você pode alterar a página 404 do seu site. Por exemplo, você pode melhorar o design da página alterando o plano de fundo e adicionando algumas opções. Da mesma forma, você pode informar ao usuário por que ele chegou à página 404 e adicionar algumas dicas para obter as informações desejadas. Alternativamente, você pode adicionar alguns links para outras postagens ou páginas úteis do seu site.
Essas personalizações também podem impressionar seus visitantes, o que é sempre bom para o seu site.
Sem mais delongas, vamos ver como editar suas páginas 404.
Como personalizar a página 404 no WordPress
Existem 2 maneiras principais de personalizar facilmente a página 404 no WordPress:
- Programaticamente
- Com um plug-in
Vamos dar uma olhada em cada método para que você possa escolher o mais adequado para você.
Antes de iniciar o processo, certifique-se de criar um backup completo do seu site. Editaremos informações confidenciais em seu site, por isso é sempre uma boa ideia ter um backup caso algo dê errado.
1) Personalize a página 404 do WordPress programaticamente
Esse método é muito útil para quem tem algumas habilidades de codificação e oferece bastante flexibilidade para alterar a página 404. Mesmo que você não seja um usuário avançado, pode personalizar facilmente vários componentes da página 404 adicionando alguns snippets.
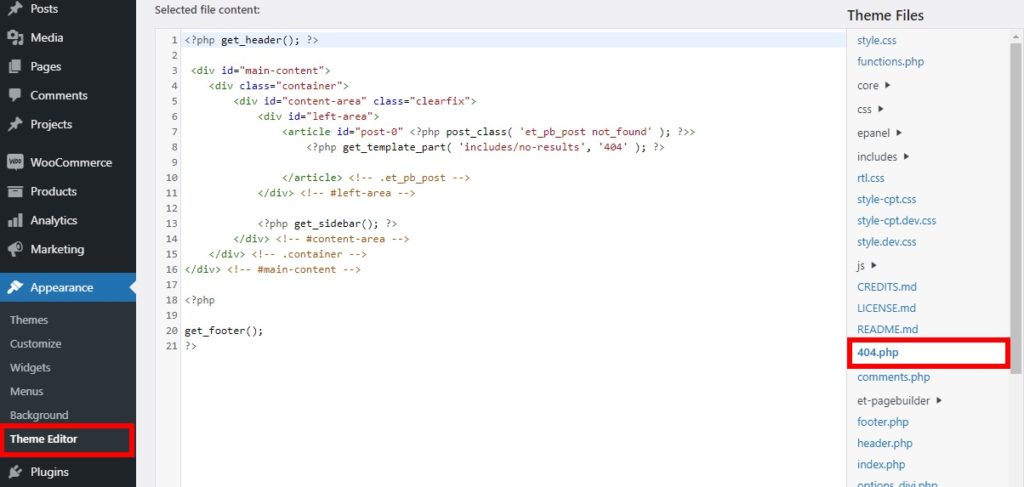
Tudo o que você precisa fazer é acessar Aparência > Editor de Temas no painel do WordPress e abrir o arquivo 404.php no lado direito da tela. Aqui é onde você terá que adicionar os snippets de código que veremos abaixo.

Tenha em mente que o código desses arquivos varia dependendo do tema que você usa . Estamos usando o tema Divi, mas o código pode parecer diferente se você usar outro tema. Se você quiser usar o Divi também, dê uma olhada em nossa análise completa.
Se você usar um tema diferente, use alguns dos seguintes snippets como base e ajuste-os para personalizar suas páginas 404 no WordPress.
Personalização de texto e título da página 404
Você pode personalizar facilmente o texto e o título da página 404 editando o código padrão no arquivo 404.php .
O código padrão da sua página de erro 404 pode ser algo assim.
<?php get_header(); ?>
<div id="main-content">
<div class=”container”>
<div id=”content-area” class=”clearfix”>
<div id="área esquerda">
<article id=”post-0″ <?php post_class( 'et_pb_post not_found' ); ?>>
<?php get_template_part( 'inclui/sem resultados', '404' ); ?>
</article> <!– .et_pb_post –>
</div> <!– #left-area –>
<?php get_sidebar(); ?>
</div> <!– #content-area –>
</div> <!– .container –>
</div> <!– #main-content –>
<?php
get_footer();
Tudo o que você precisa fazer é substituir toda a tag <article> por um conjunto de tags de cabeçalho e adicionar o texto e os títulos que deseja exibir na página 404 da seguinte maneira.
<?php get_header(); ?>
<div id="main-content">
<div class=”container”>
<div id=”content-area” class=”clearfix”>
<div id="área esquerda">
<h2> Página não encontrada – Erro 404 </h2>
Pode ser um problema do servidor.
</div> <!– #left-area –>
<?php get_sidebar(); ?>
</div> <!– #content-area –>
</div> <!– .container –>
</div> <!– #main-content –>
<?php
get_footer();
Dica rápida: se você quiser visualizar a página 404, basta inserir o URL do seu site em uma nova guia do navegador da Web e adicionar o caminho 404 .
Por exemplo, se o URL do seu site for “ www.sitename.com “, você pode simplesmente adicionar o 404 no final dele (“ www.sitename.com/404 “) para visualizar a página 404.
Certifique-se de que não haja nenhuma página com esse caminho exato em seu site. Se já existir, você pode adicionar alguns caracteres aleatórios ao caminho, como “ www.sitename.com/404-preview-404″ .
Exibir postagens mais recentes na página 404
Se você deseja exibir as postagens mais recentes na página 404 do seu site, basta adicionar o seguinte trecho de código ao arquivo 404.php .
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br /> ')); ?>
Nesse caso, estamos exibindo as últimas 10 postagens, mas você pode alterar o atributo limit com o número de postagens recentes que deseja exibir.
Mostrar mensagens aleatórias na página 404
Da mesma forma, você também pode mostrar postagens aleatórias na página 404. Para isso, adicione este trecho de código ao arquivo 404.php .
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>Você também pode ajustar o número de postagens aleatórias que deseja exibir editando o snippet de código.

Se você não se sentir à vontade para editar arquivos com código, também poderá alterar a página 404 com plug-ins.
2) Personalize a página 404 no WordPress com um plug-in
Esse método pode ser útil se você não tiver habilidades de codificação ou preferir não editar arquivos com snippets. Usar um plugin pode ser uma das maneiras mais rápidas e fáceis de personalizar a página 404 em seu site WordPress. Tudo o que você precisa fazer é instalar o plugin e fazer algumas alterações.
Existem vários plugins que você pode usar para editar as páginas 404. Alguns dos melhores são:
2.1) página 404 de Peter Raschendorfer

404page é um dos plugins WordPress mais populares para personalizar a página 404. Ele permite que você use o editor de página padrão do WordPress para ajudá-lo a criar suas próprias páginas de erro personalizadas.
O plugin é muito fácil de usar, então você pode editar sua página 404 em apenas alguns minutos. Funciona bem com os temas e plugins mais populares do WordPress, para que você não tenha problemas de compatibilidade.
Características principais
- Usa o editor de página padrão do WordPress para editar a página 404
- Compatível com os principais temas e plugins do WordPress
- Muito simples e fácil de usar
- Bem documentado e vem com um manual de plugin
Preço
404page é um plugin gratuito.
2.2) Personalizador Colorlib 404

Colorlib 404 Customizer é um excelente plugin para personalizar 404 páginas. Ele oferece a opção de editar as 404 páginas com o personalizador de temas, o que é muito conveniente, pois você pode ver todas as alterações feitas na visualização ao vivo.
Ele também permite que você edite as imagens de fundo da página 404 junto com vários modelos de 404 páginas. Da mesma forma, você também pode adicionar CSS personalizado à página para personalizá-la ainda mais, se necessário.
Características principais
- Permite que você use o Personalizador de Tema para editar a página 404
- Opções adicionais para editar o texto e o plano de fundo da página 404
- Opção para adicionar CSS personalizado às páginas 404, se necessário
- Vários modelos de 404 páginas
Preço
Este plugin é 100% gratuito e você pode baixá-lo no repositório do WordPress.
Personalizando a página 404 com Colorlib 404
Agora vamos ver como editar a página 404 com um plugin. Para este tutorial, usaremos o Colorlib 404 Customizer . Além de permitir que você veja as alterações feitas em tempo real com a visualização ao vivo, você tem acesso a 20 modelos de página diferentes para o seu site. Então, tudo o que você precisa fazer é fazer algumas alterações com o personalizador e atualizar as páginas 404.
Vamos dar uma olhada no processo passo a passo.
Instalar e ativar o plug-in
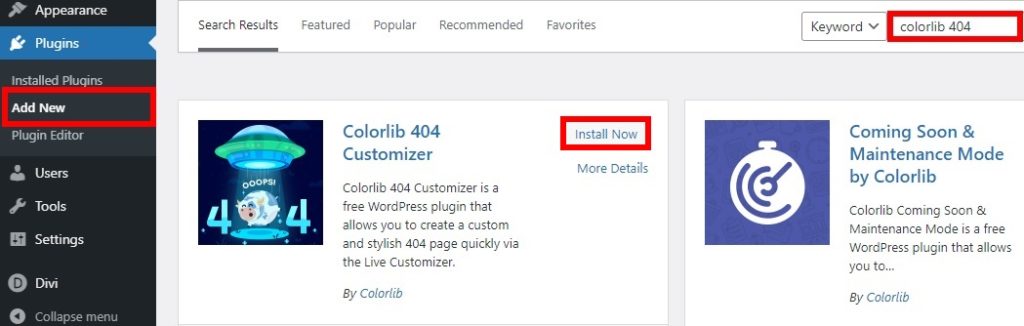
Para instalar o plug-in, no seu painel do WordPress vá para Plugins > Adicionar Novo e procure o plug-in na barra de pesquisa, conforme mostrado na captura de tela abaixo. Depois de encontrar o Colorlib 404 Customizer, clique em Instalar agora para instalar o plug-in e ativá-lo.

Você também pode baixar e instalar o plugin manualmente. Se você não tiver certeza de como fazer isso, confira nosso guia sobre como instalar um plugin do WordPress manualmente.
Personalize sua página 404
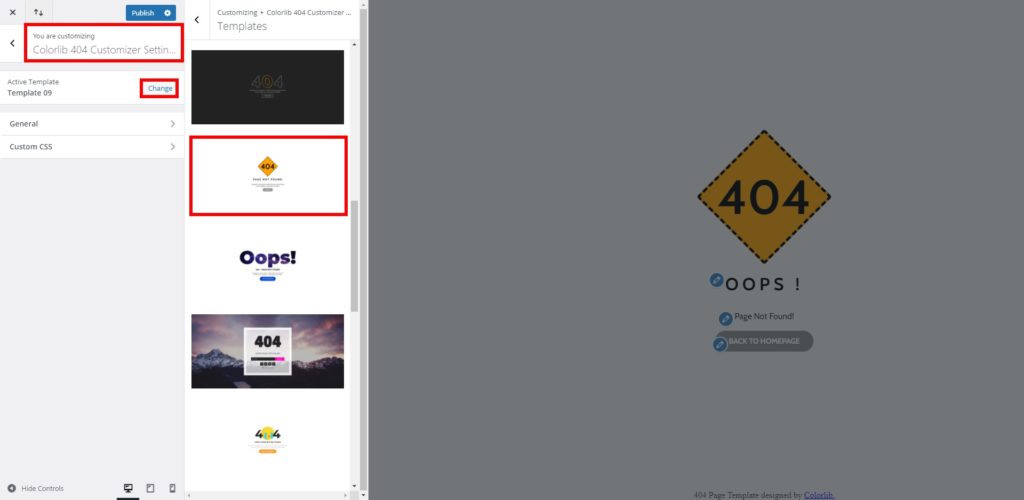
Depois que o plug-in for ativado, vá para Aparência > Personalizar para abrir o personalizador de temas. Vá para a guia Colorlib 404 Customizer Settings e você verá três opções: Active Template, General options e Custom CSS. Dependendo do modelo escolhido, você poderá ver mais opções.
A visualização do personalizador será alterada para sua nova página 404 personalizada de acordo. Primeiro, selecione o modelo que deseja para sua página 404 clicando no botão Alterar para o modelo ativo. Você pode escolher entre 20 modelos diferentes.

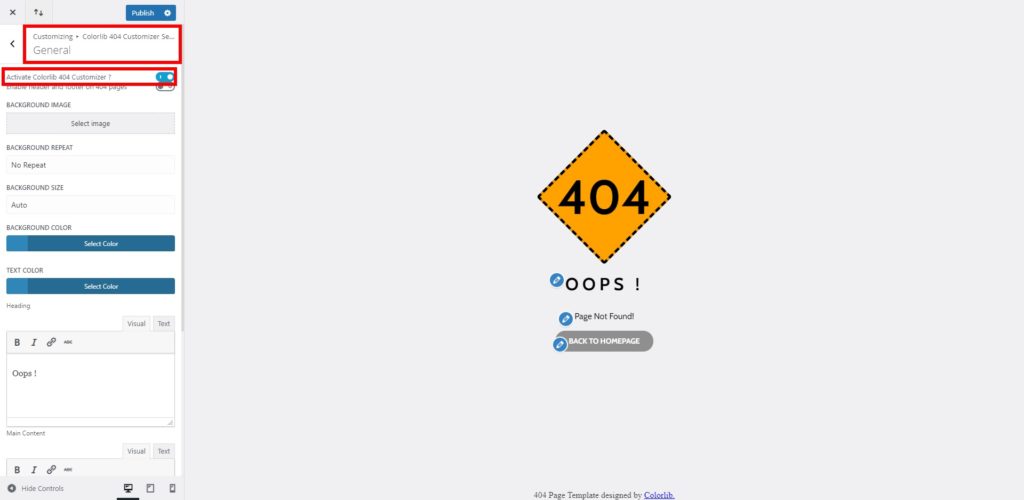
Em seguida, selecione as opções Gerais . Aqui, você precisa Ativar o Colorlib 404 Customizer para exibir a página 404 personalizada. Depois disso, você pode adicionar ou alterar a imagem de fundo e o texto do conteúdo principal da página. Além disso, você pode ajustar a repetição do plano de fundo, o tamanho e a cor da página.
Você também pode adicionar texto e links se quiser redirecionar seus visitantes para outro lugar das páginas 404. Isso é muito útil para levar os usuários a páginas relevantes e garantir que eles permaneçam em seu site.
O plug-in inclui um botão padrão para levar seu público à página inicial que você também pode personalizar.

Se você voltar e abrir as opções de CSS personalizado , poderá editar a página usando CSS personalizado. Isso pode ser útil para alterar o design da página e combiná-lo com a aparência do seu site.
Como mencionado anteriormente, você pode visualizar todas as alterações feitas em tempo real com a visualização ao vivo do personalizador. Depois que você estiver satisfeito com todas as alterações em sua página 404, pressione Publicar para atualizar a página.

Conclusão
Em resumo, não importa quão bem você mantenha seu site, os visitantes acabarão encontrando a página 404. A maioria dos administradores de sites deixa a página padrão, mas você pode editá-la e aproveitá-la ao máximo. Ao alterar a página 404, você pode se destacar de seus concorrentes melhorando a experiência do visitante e evitando a perda de um usuário.
Neste guia, vimos diferentes maneiras de personalizar a página 404:
- Programaticamente
- Com um plug-in dedicado
Se você tiver habilidades de codificação, poderá usar trechos de código para editar a página 404. Você pode alterar o texto do site, adicionar links e botões úteis, exibir postagens recentes e muito mais. No entanto, se você é iniciante e não deseja editar arquivos, pode usar um plugin para alterar as páginas 404. Em poucos cliques, você poderá personalizar as imagens de fundo e o texto da página.
Esperamos que agora você possa personalizar a página 404 sem problemas com a ajuda deste tutorial. Para aproveitar ao máximo seu site, recomendamos que você dê uma olhada em alguns outros guias para ajudá-lo a editar várias outras páginas:
- Como editar a página inicial do WordPress
- Saiba como editar a página do produto programaticamente
- Como personalizar a página da loja WooCommerce
- Personalize a página da categoria WooCommerce
- Como editar a página de checkout no WooCommerce
- Aprenda a personalizar a página Minha Conta no WooCommerce
- Como personalizar a página do produto WooCommerce
Você personalizou a página 404 em seu site? Qual método você usou? Deixe-nos saber nos comentários abaixo!
