Como personalizar um formulário no WordPress Block Editor [2024]
Publicados: 2024-07-31Se você possui um site, independentemente de sua finalidade - comercial, pessoal, afiliada ou outra - você absolutamente deve ter um formulário para assinantes, uma página de contato, etc. Os formulários em geral ou os formulários de contato em particular aumentam a conectividade, a interação com os visitantes do site, criar leads e assim por diante. Como o editor Gutenberg está ganhando popularidade na comunidade WordPress, a dúvida mais frequente é: É possível criar e customizar um formulário no WordPress usando o editor de blocos? Se você quiser saber a resposta, vamos começar lendo este blog.

O Editor Gutenberg possui um bloco de formulário padrão?
Antes de entrar no tutorial para customizar um formulário, primeiro vamos descobrir se o editor Gutenberg possui um bloco de formulário padrão ou não. A resposta é não.
Portanto, você precisa usar bibliotecas de blocos Gutenberg de terceiros para criar e modificar formulários no editor de blocos do WordPress . Existem inúmeras opções disponíveis agora para criar e personalizar um formulário. Faça uma seleção com base no motivo da criação e personalização do formulário.
3 melhores plug-ins Gutenberg para personalizar formulários para WordPress Block Editor
Para ajudá-lo a personalizar um formulário, escolhemos a dedo os três principais plug-ins do Gutenberg. Aqui estão os plug-ins com layouts de formulário versáteis. Dê uma olhada neles e escolha o mais adequado.
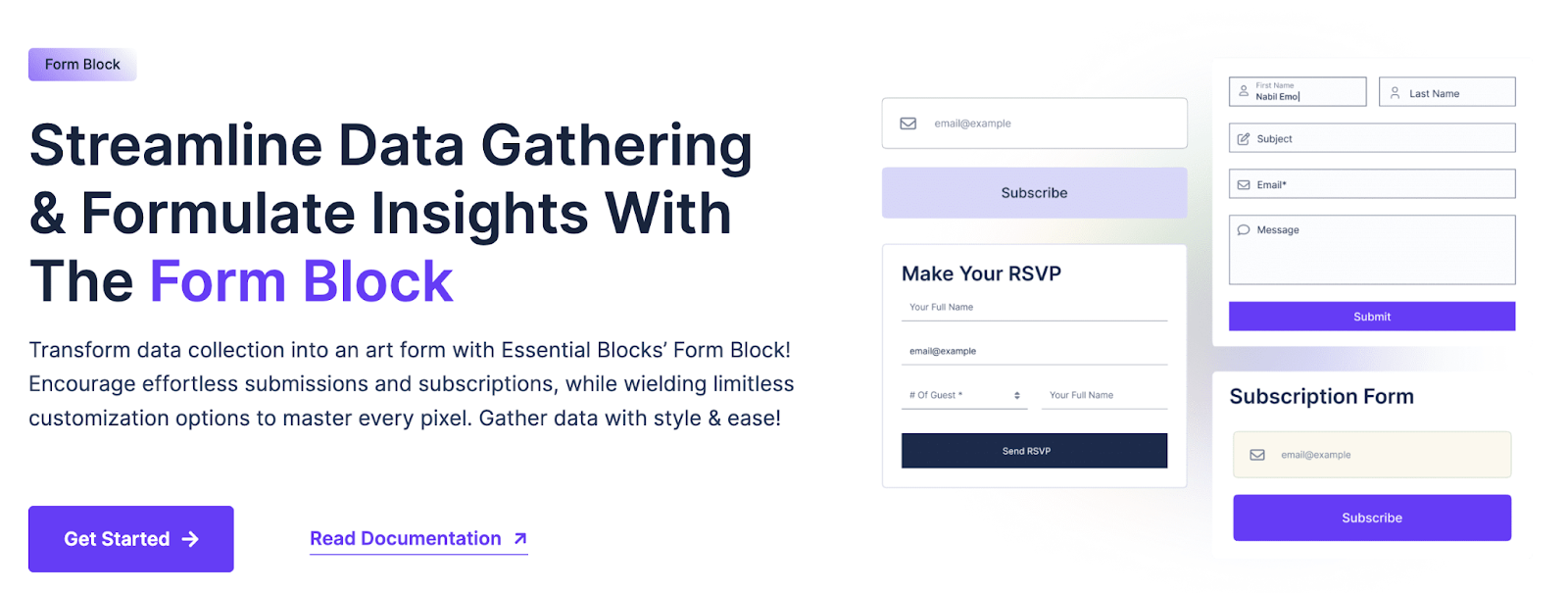
1. Formulário de Blocos Essenciais
Apresentando mais de 50 blocos criativos, Essential Blocks for Gutenberg está rapidamente se tornando um dos plug-ins de bloco mais populares de Gutenberg. Dentre eles, o Form Block é aquele que ajuda a criar e customizar completamente formulários para qualquer finalidade: assinatura, contato, pagamento, doação e a lista continua.
Com o bloco Essential Blocks Form , você terá opções ilimitadas de personalização e estilo. O bloco de formulário fornece integração com reCAPTCHA e Mailchimp , além de dar acesso a uma variedade de funcionalidades. O Form Block introduziu um total de nove blocos internos para adicionar campos personalizados e personalizar seus formulários para maximizar a experiência do usuário. Outros blocos internos notáveis são Campo de Texto, Campo de Textarea, Campo de Email, Campo de Número, Campo de Seleção, Campo de Caixa de Seleção, Campo de Rádio, Seletor de Data e Hora, etc.
Há mais no bloco Essential Addons Form. Você pode coletar e analisar facilmente as respostas do bloco de formulário no painel, responder no back-end, etc. Além disso, você pode exportar facilmente as respostas do bloco de formulário como arquivos CSV para análise completa.

2. Construtor de formulário personalizado Forminator
Para qualquer tipo de site ou circunstância, o Forminator é um plugin de criação de formulários WordPress dedicado e fácil de usar. Você pode criar qualquer tipo de formulário, incluindo pedido, pagamento, contato, e-mail, feedback, enquetes interativas, etc. Seus usos mais populares são questionários com resultados em tempo real, perguntas “sem resposta errada” no estilo BuzzFeed, estimadores de serviço e formulários de registro com PayPal e Stripe como opções de pagamento.
Configurar e personalizar formulários para o seu site WordPress é simples com o construtor visual de arrastar e soltar do Forminator. Colete informações, torne seu conteúdo interativo e gere mais conversões com o Forminator.

3. Formar Bloco de Lontra
Otter é outra biblioteca popular de Gutenberg que possui um bloco de formulário próprio. O Otter Blocks Form Block para WordPress permite aos usuários adicionar facilmente formulários de contato personalizáveis aos seus sites. Integra-se com ferramentas de marketing como SendinBlue e Mailchimp para geração de leads, inclui proteção de bot com CAPTCHA e oferece opções avançadas de estilo. Os formulários podem ser personalizados em termos de cor do texto, tamanho, espaçamento entre itens e muito mais, tornando-os uma ferramenta versátil para aprimorar a interação e funcionalidade do site.

Como personalizar um formulário no editor de blocos do WordPress usando blocos essenciais?
Agora sabemos, sim, podemos personalizar um formulário no editor de blocos do WordPress com a ajuda de um plugin Gutenberg. Vamos mergulhar nas diretrizes passo a passo para criar e personalizar um formulário no Gutenberg. Para fins de tutorial, usaremos o plugin Essential Blocks desta vez.
Etapa 1: instalar e ativar o plug-in Essential Blocks
Para criar e personalizar um formulário no WordPress, você deve instalar e ativar o plugin no painel do WordPress. Portanto, navegue até Plugins → Adicionar novo , pesquise Essential Blocks e instale-os. Depois, ative o plugin também.
Você encontrará o bloco de formulário na guia ‘Blocos’ no painel do plugin. Habilite o bloqueio a partir daí. Agora você está pronto para criar e personalizar um formulário no Gutenberg.

Etapa 2: personalizar um formulário em Gutenberg
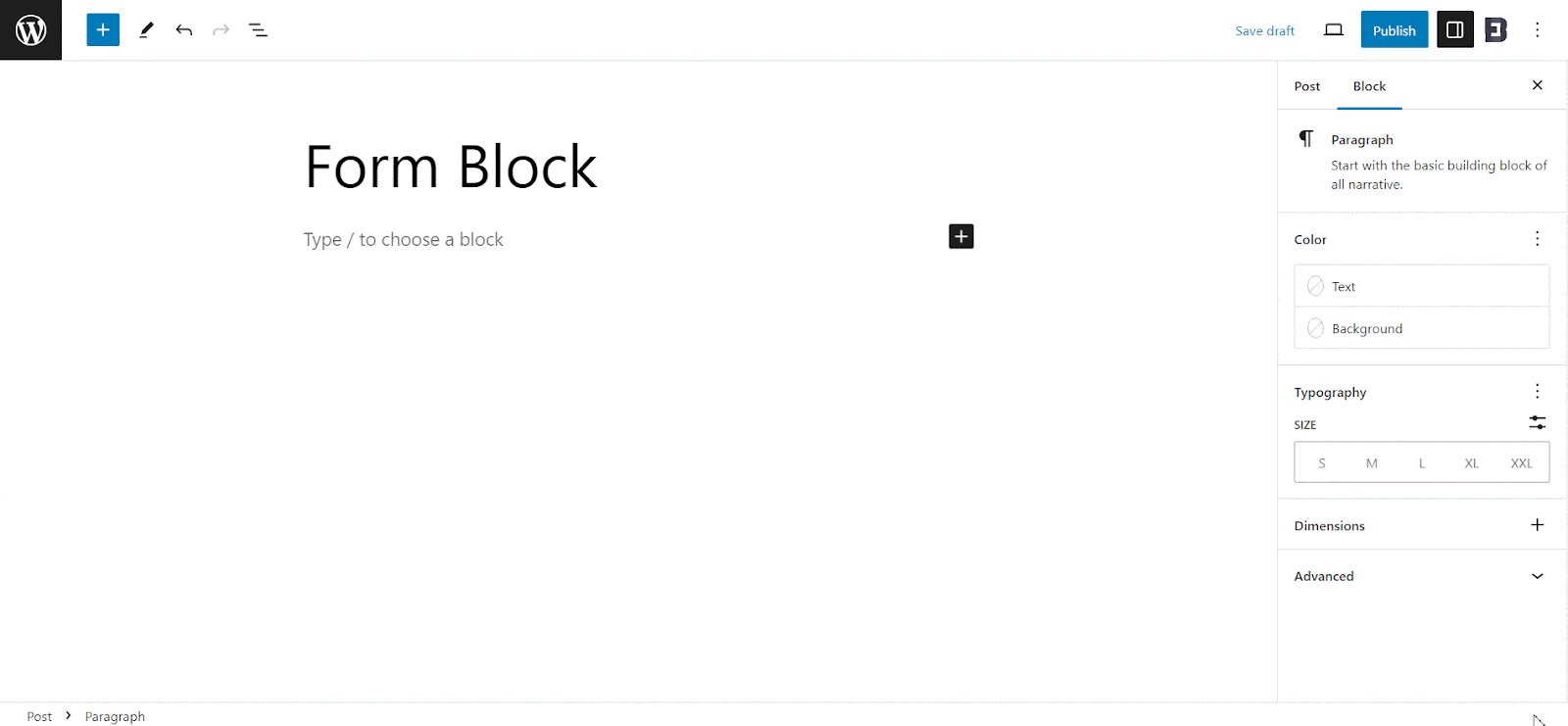
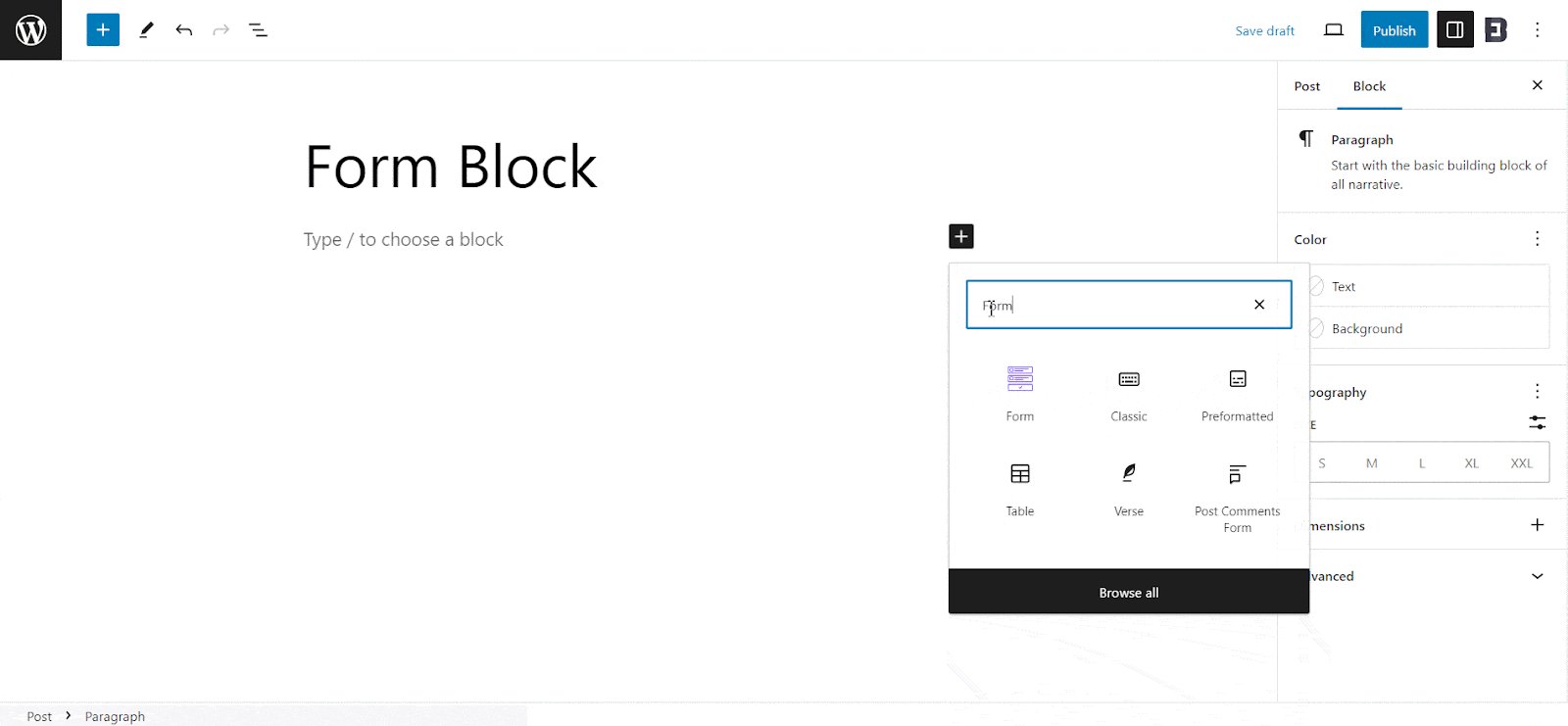
Abra uma página no editor Gutenberg onde deseja personalizar um formulário. Em seguida, clique no ícone ‘+’ e procure o bloco Formulário. A partir das sugestões, clique nele e ele será adicionado imediatamente à sua página. Ou você pode arrastar e soltar diretamente no local desejado.

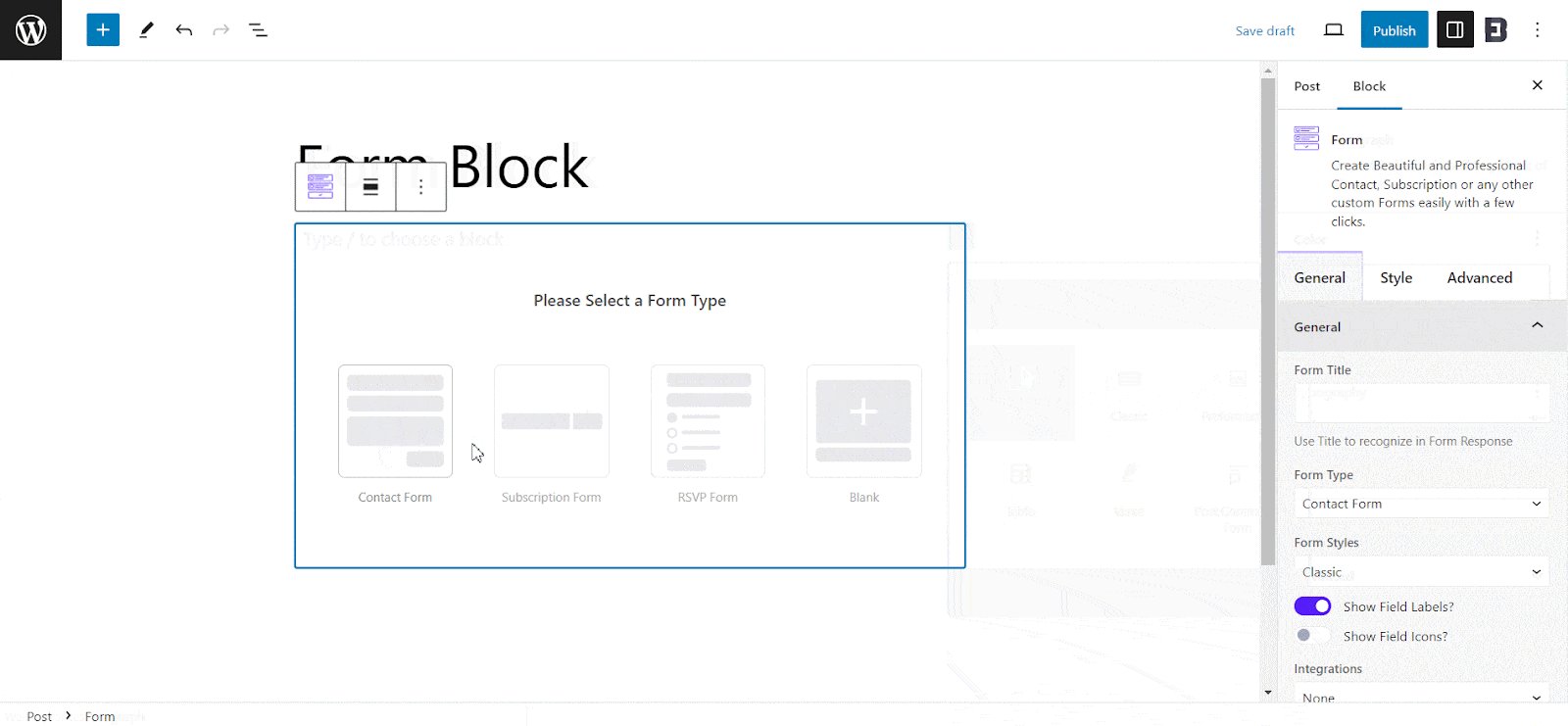
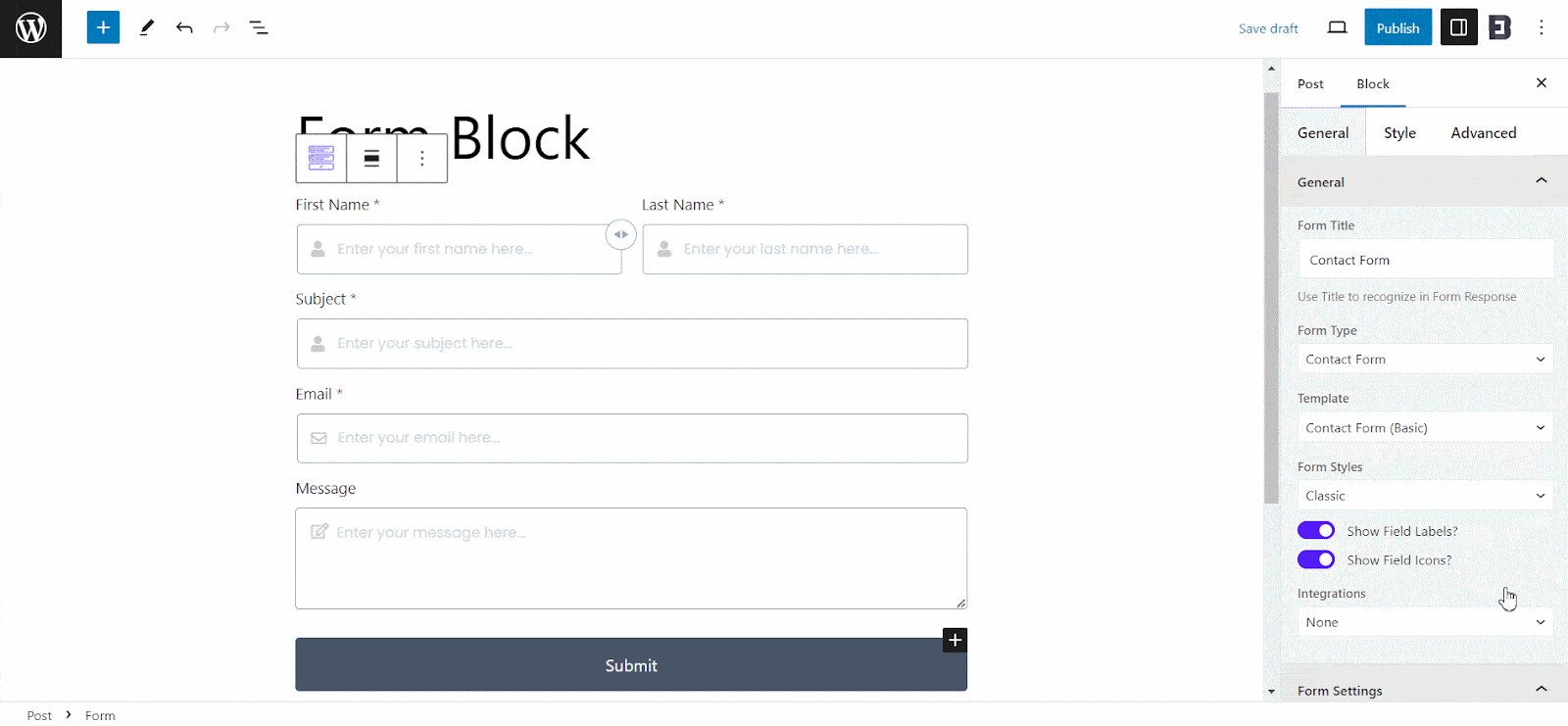
Depois de adicionar o bloco à sua página da web ou postagem, será solicitado que você selecione um tipo de formulário. O bloco Formulário possui três tipos de formulário padrão disponíveis: Formulário de Contato, Formulário de Assinatura e Formulário de RSVP. Além disso, também existe a opção de adicionar um formulário em branco e personalizá-lo conforme necessário.
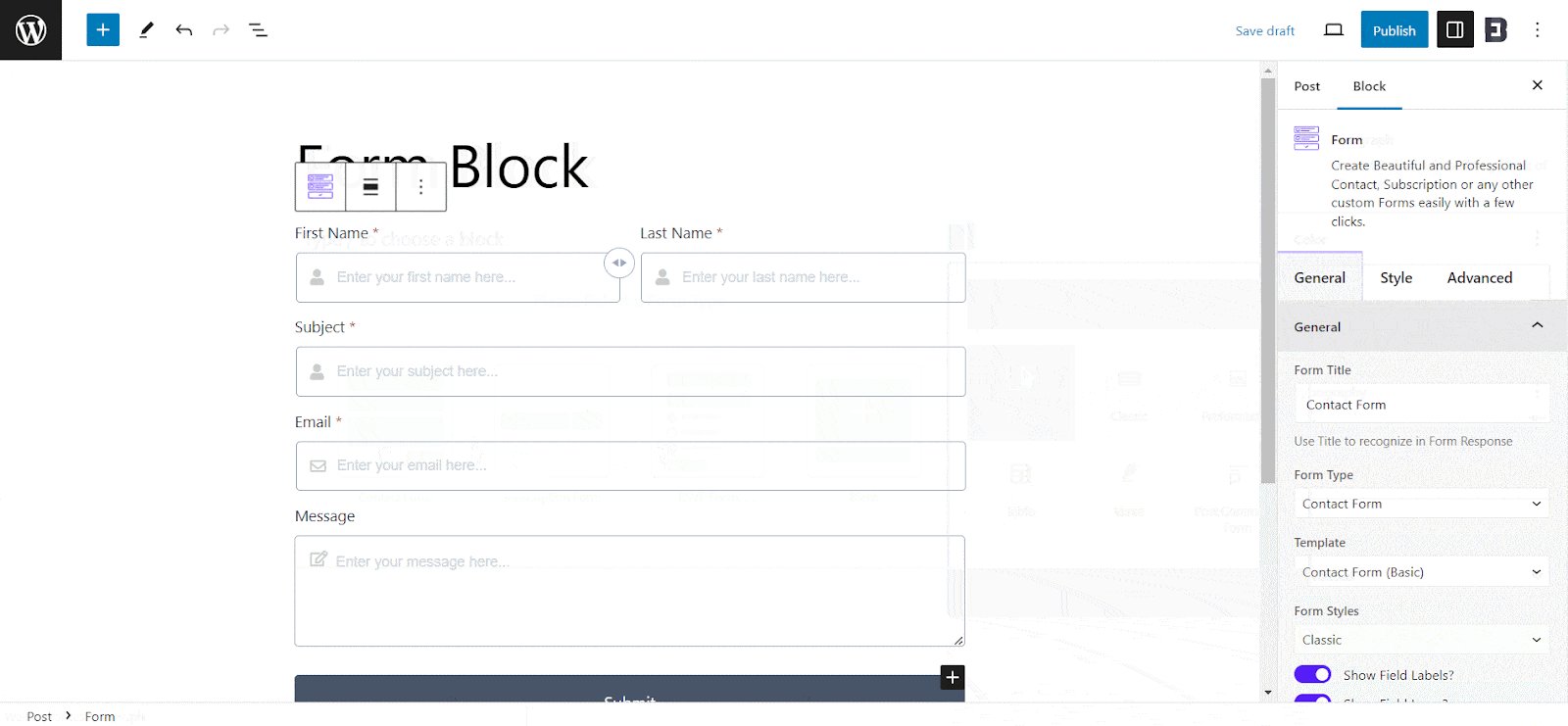
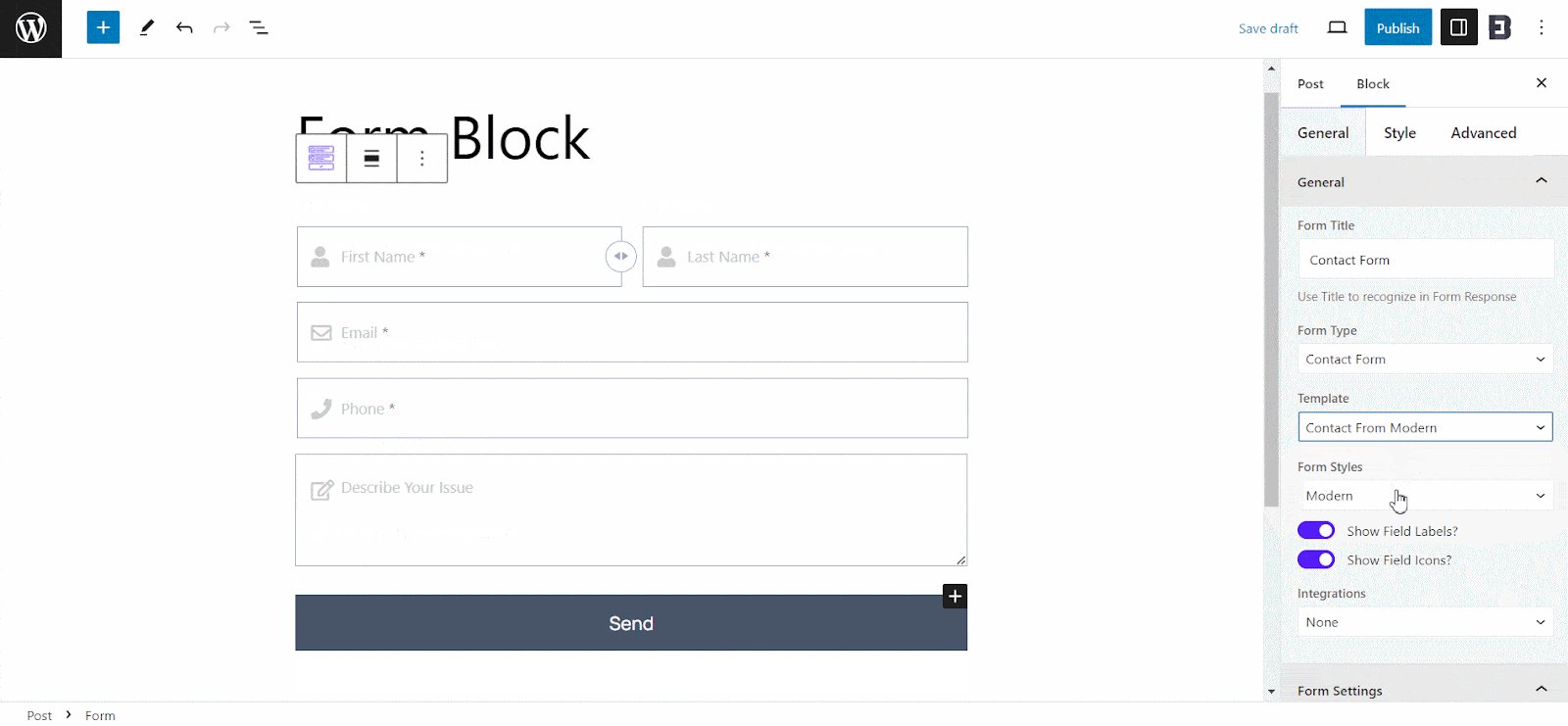
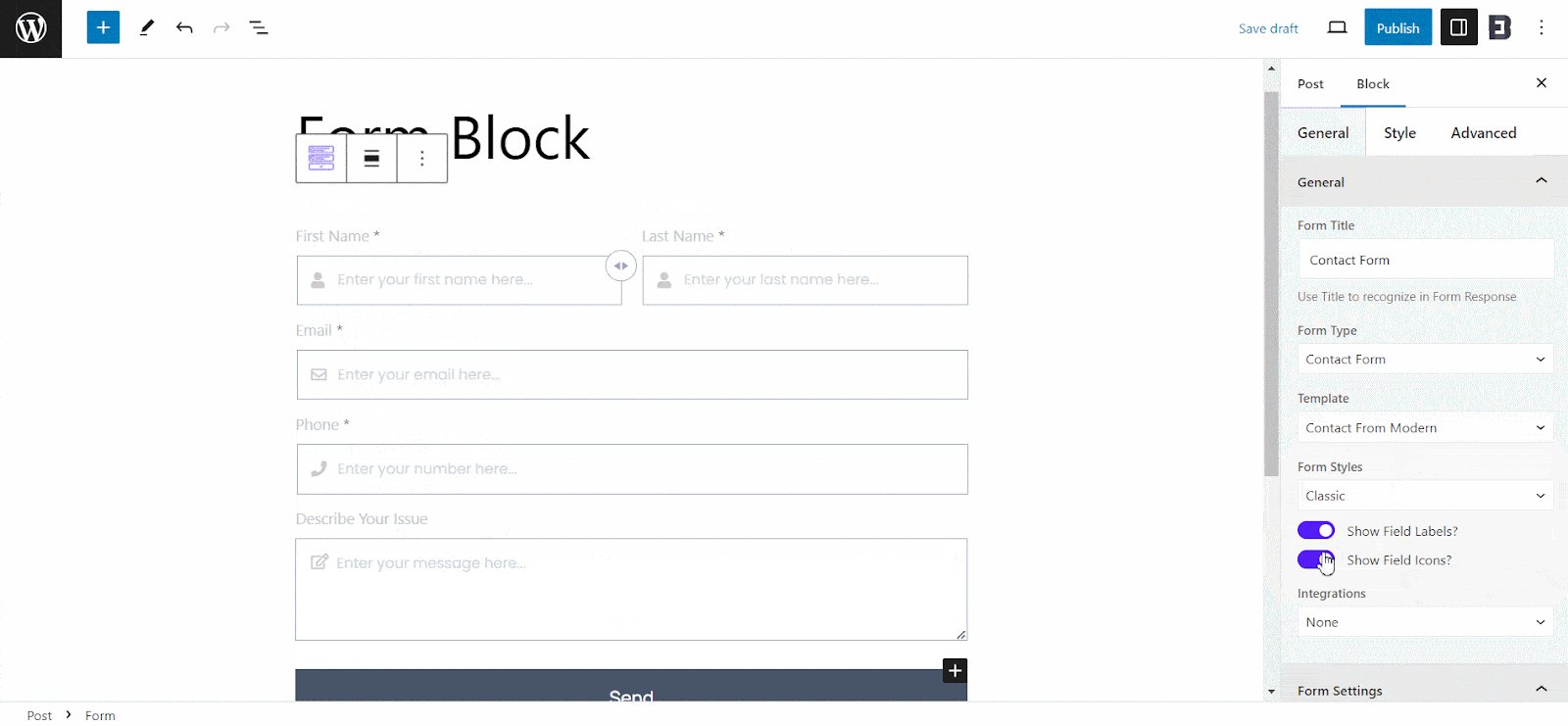
Vamos criar um formulário de contato e depois personalizá-lo. O Formulário de Contato vem com duas opções de modelos e estilos de formulário. Você pode escolher qualquer um que combine com sua preferência. Além disso, você pode optar por adicionar rótulos de campo e ícones de campo com um botão de alternância.

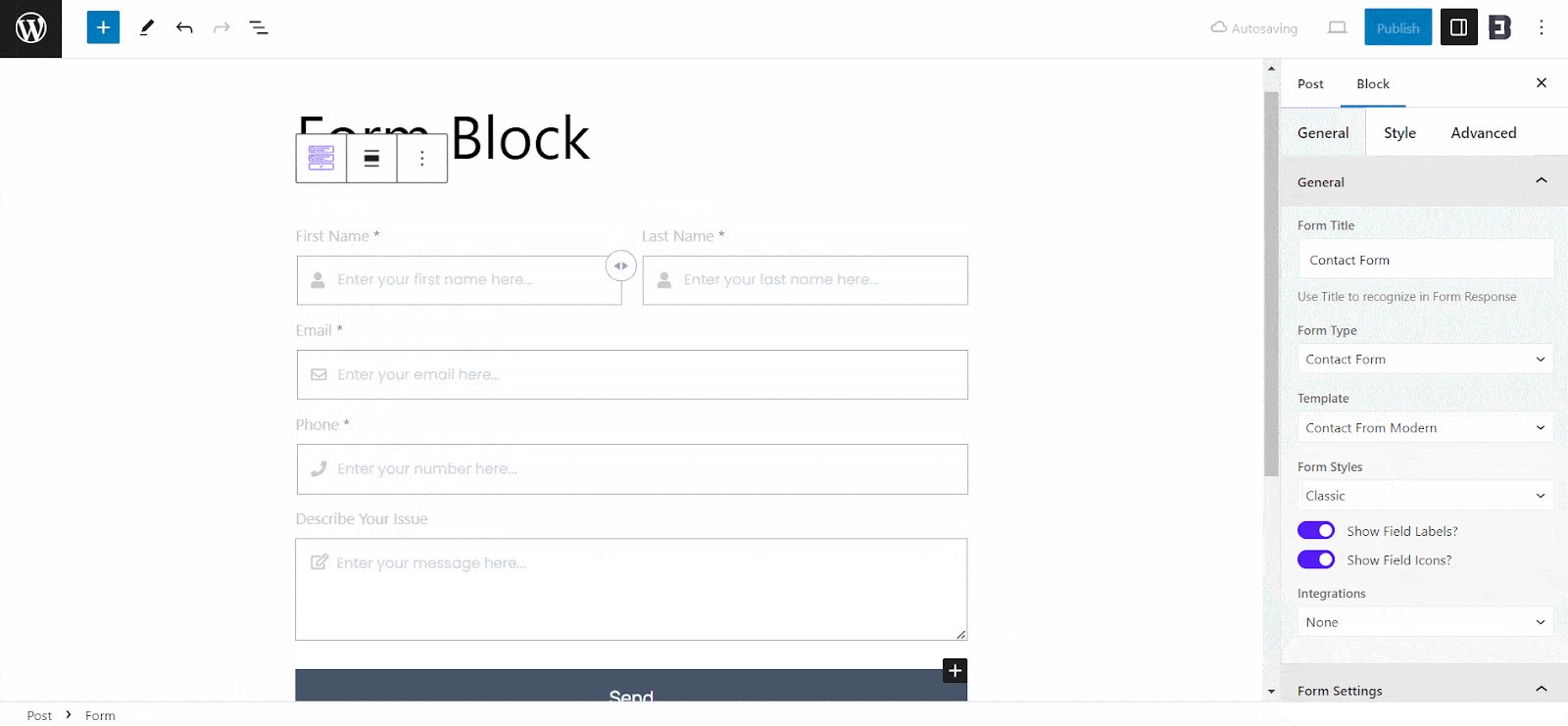
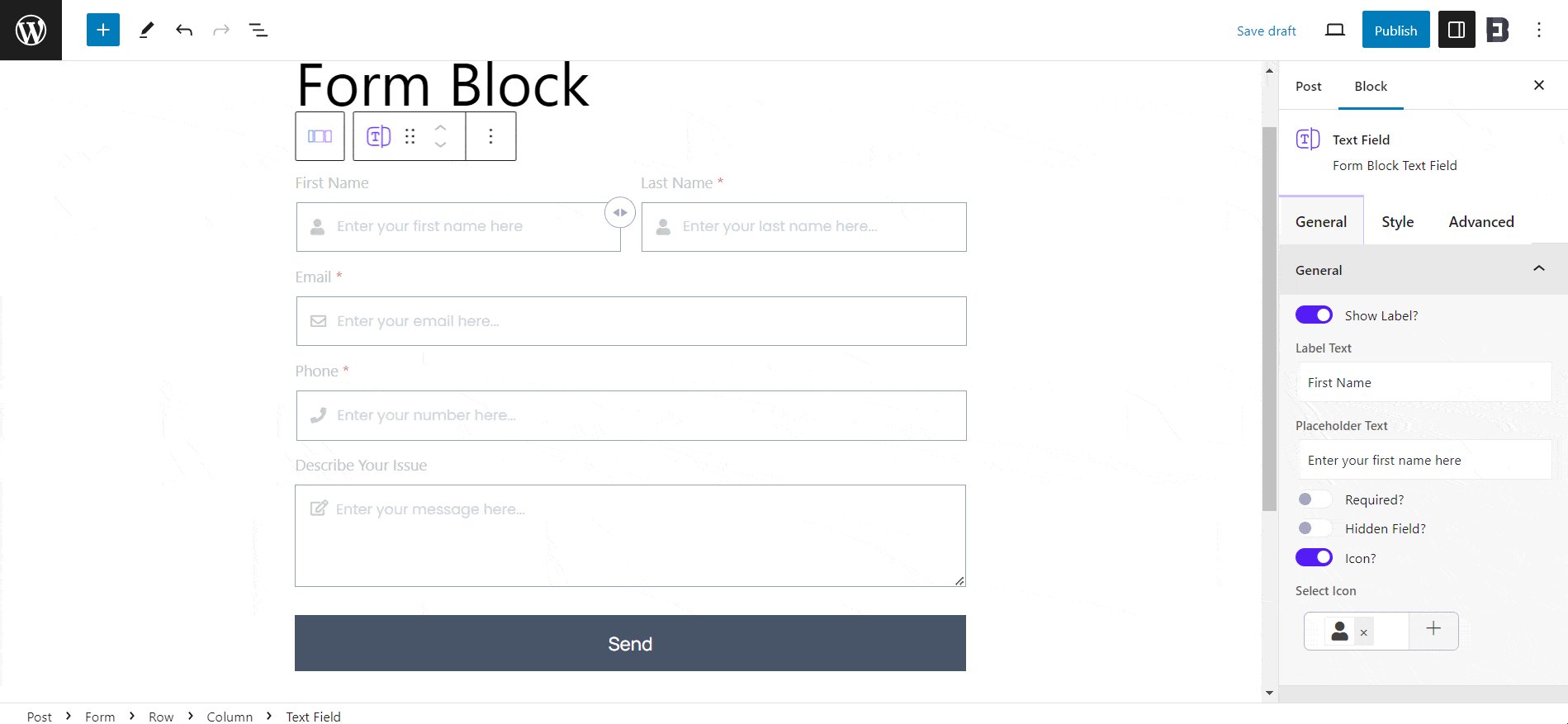
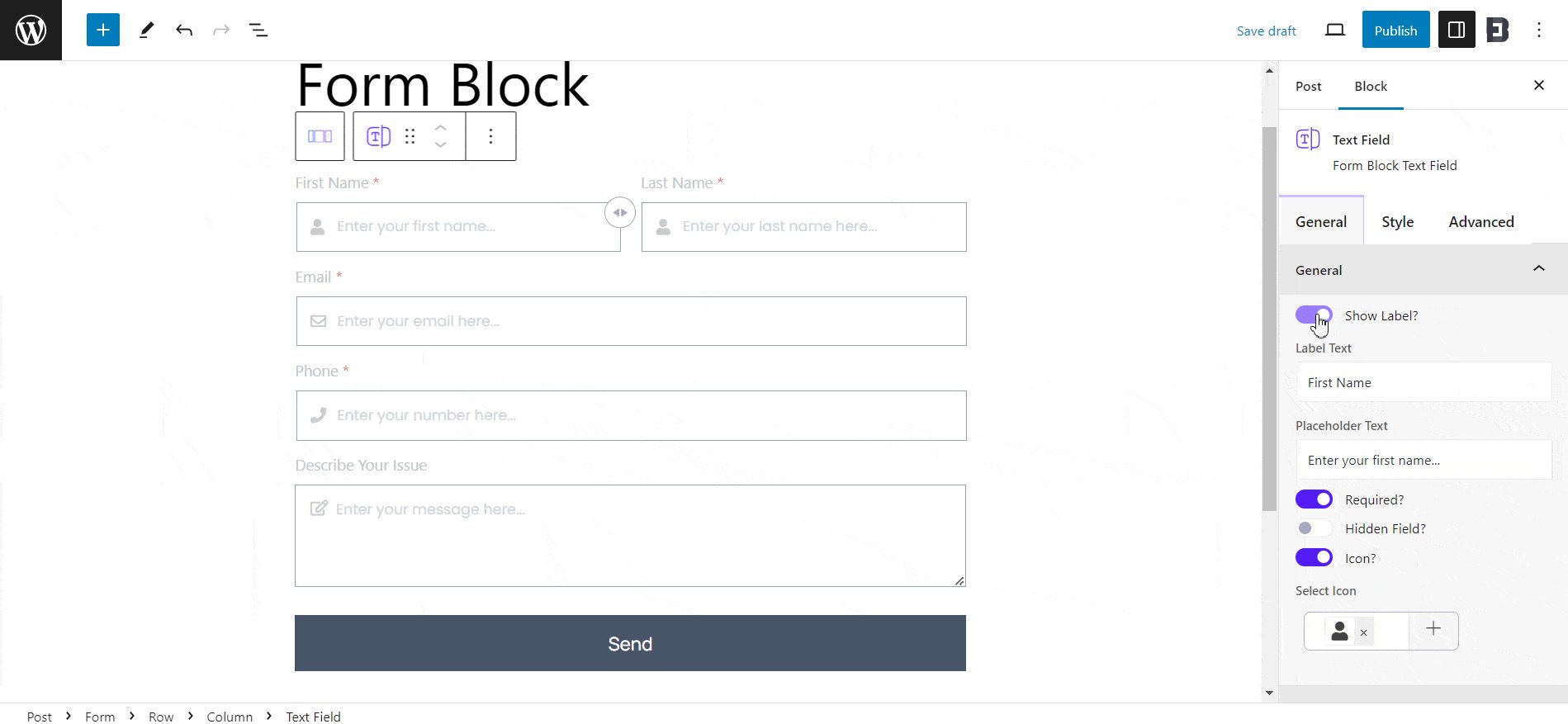
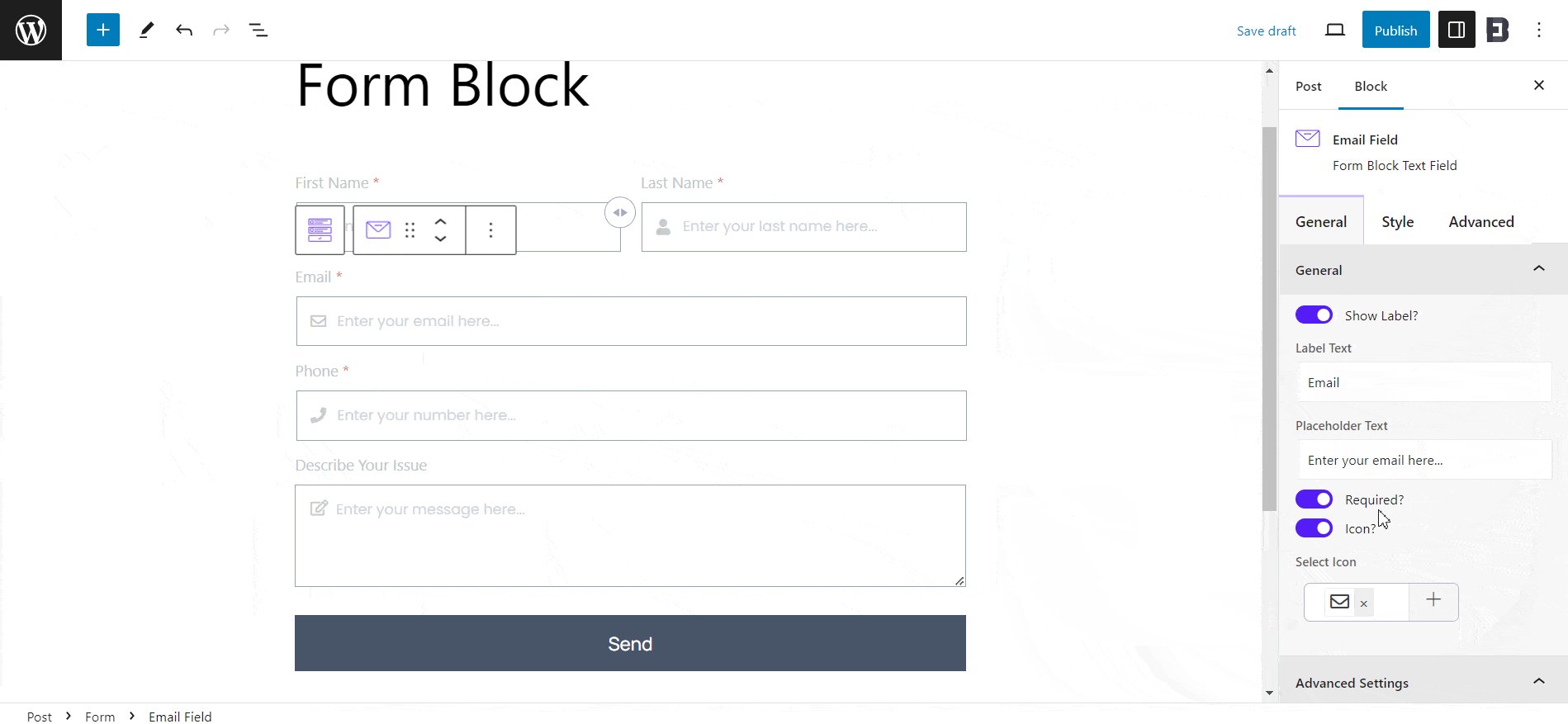
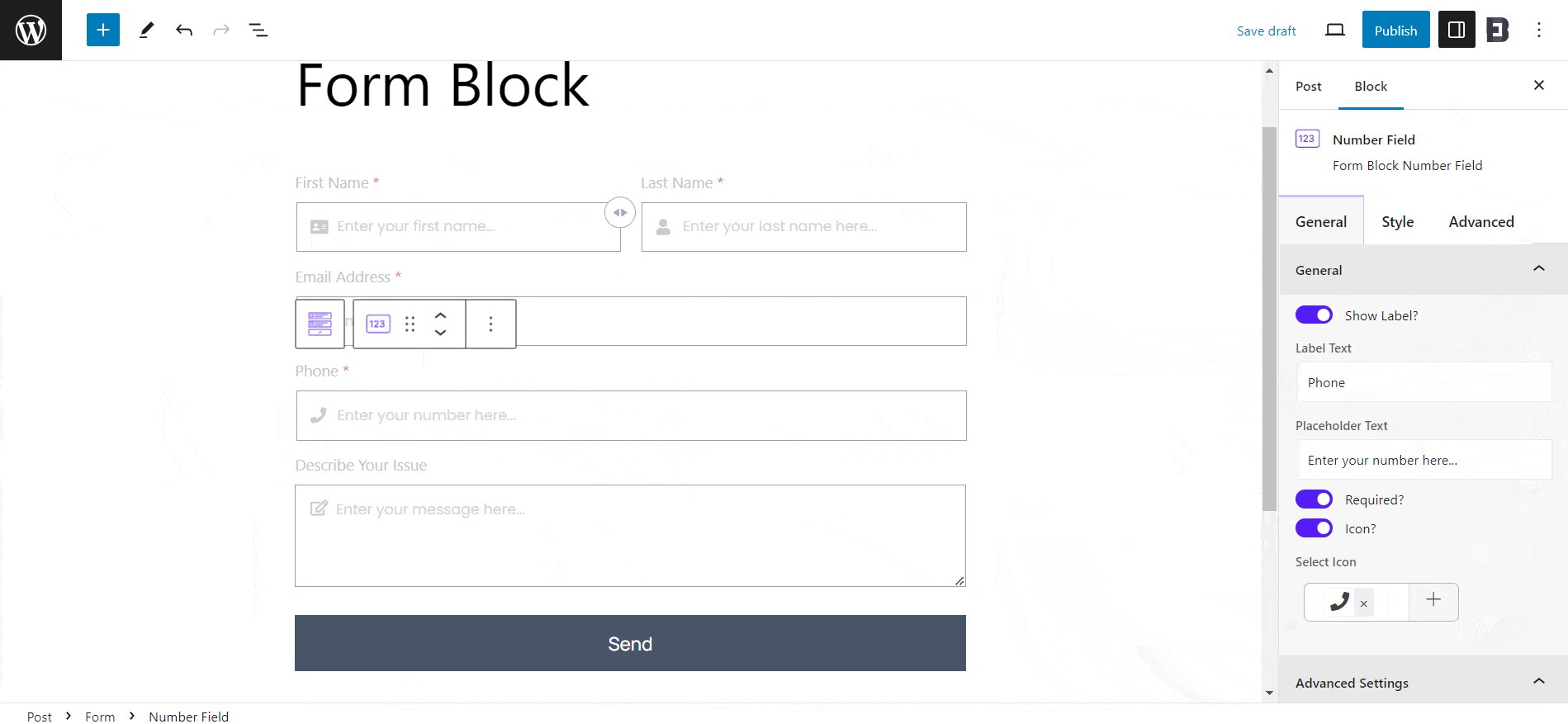
Você também pode integrar o MailChimp para acessar recursos de email. No entanto, você precisa atualizar para premium para usar isso. Cada um dos campos do formulário de contato tem opções para mostrar rótulo, alterar o texto do espaço reservado, tornar o campo obrigatório com um botão de um toque, adicionar ou remover um ícone e muito mais para personalizar ainda mais o formulário.

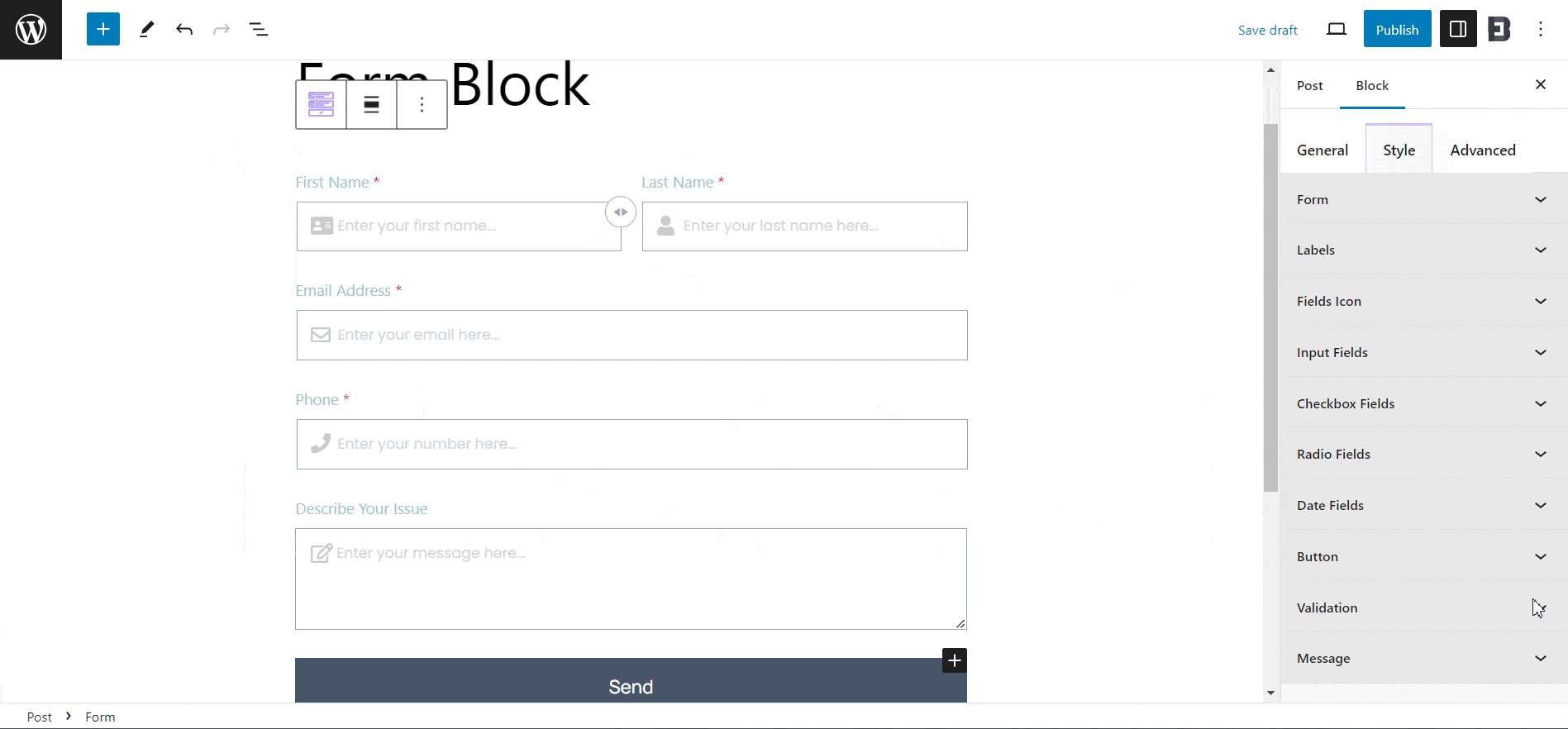
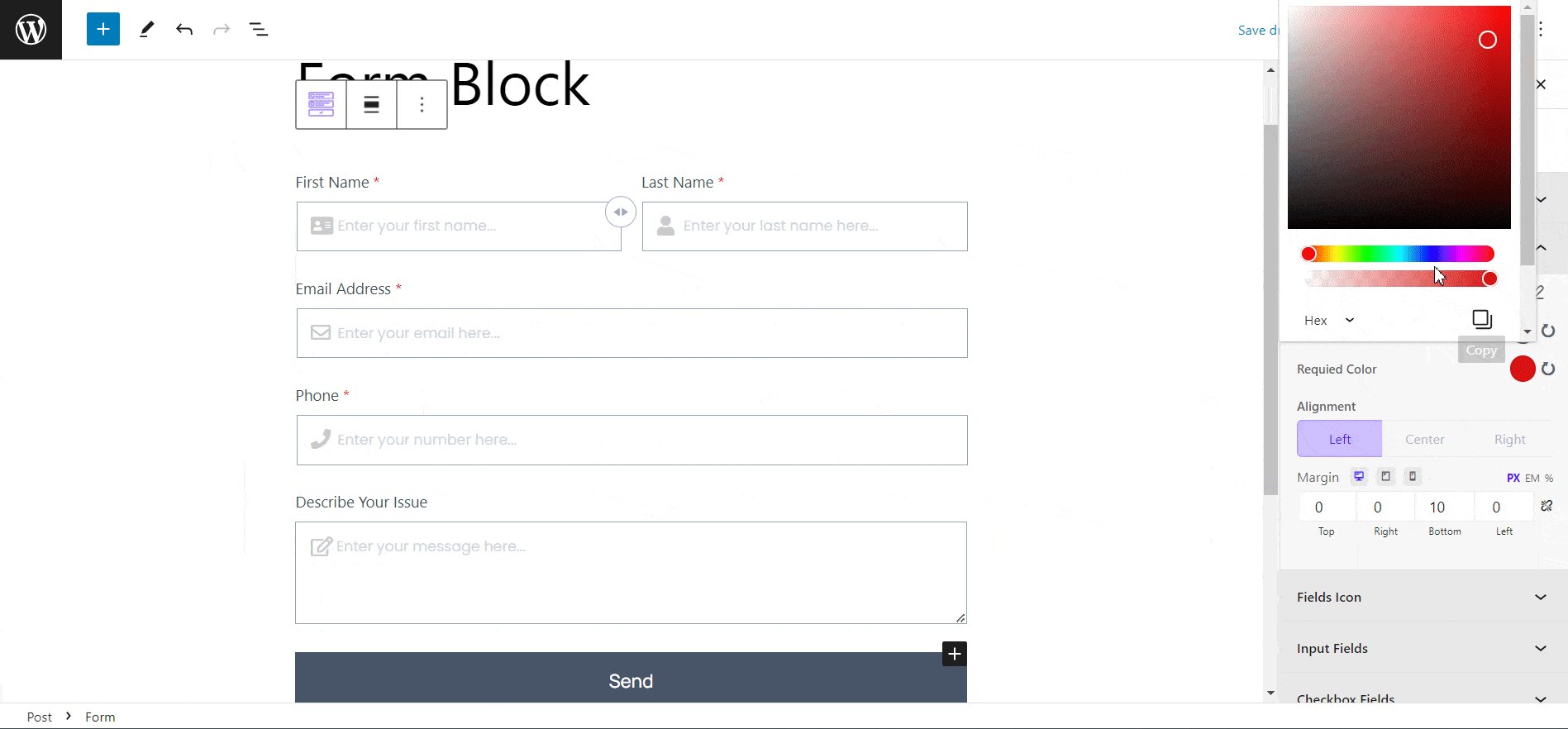
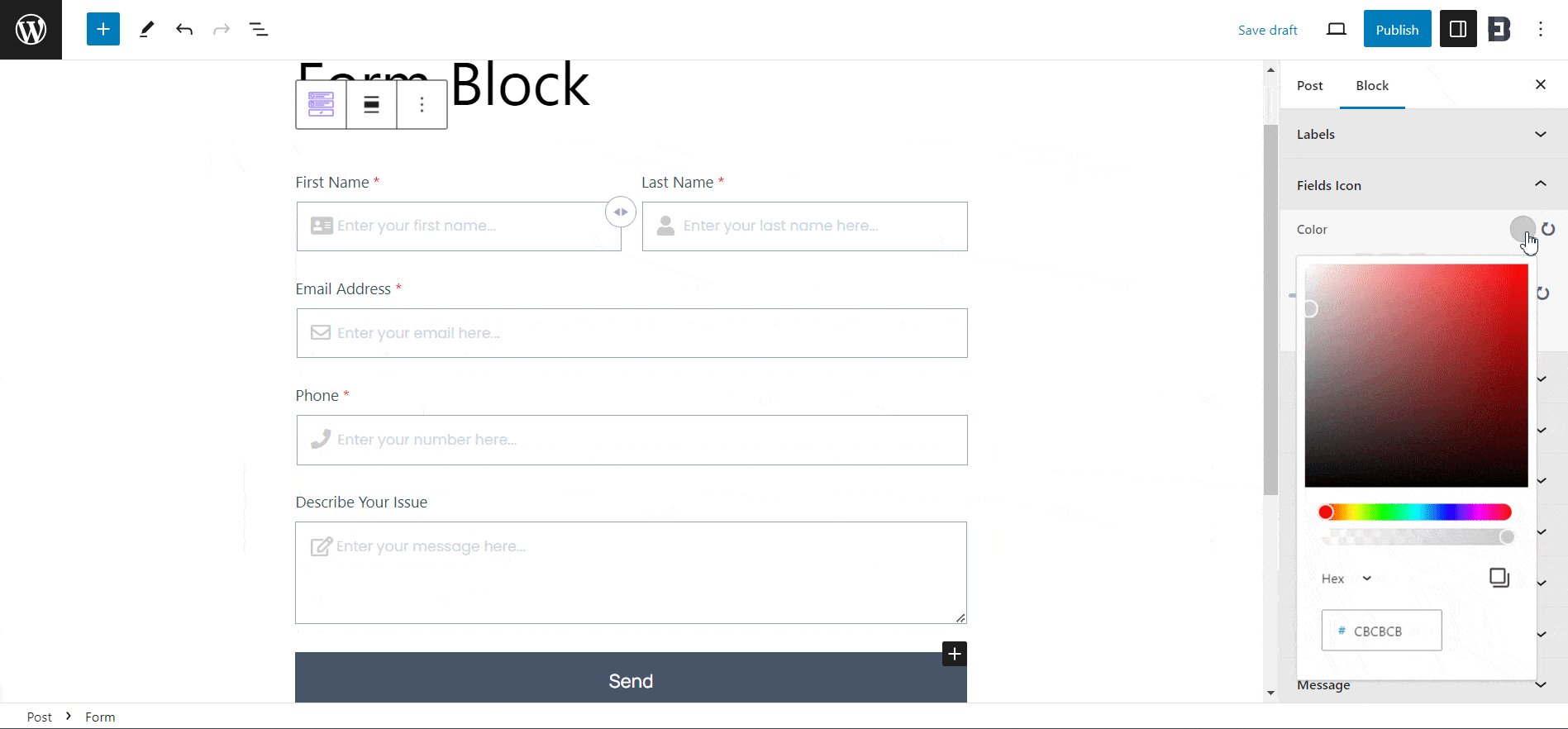
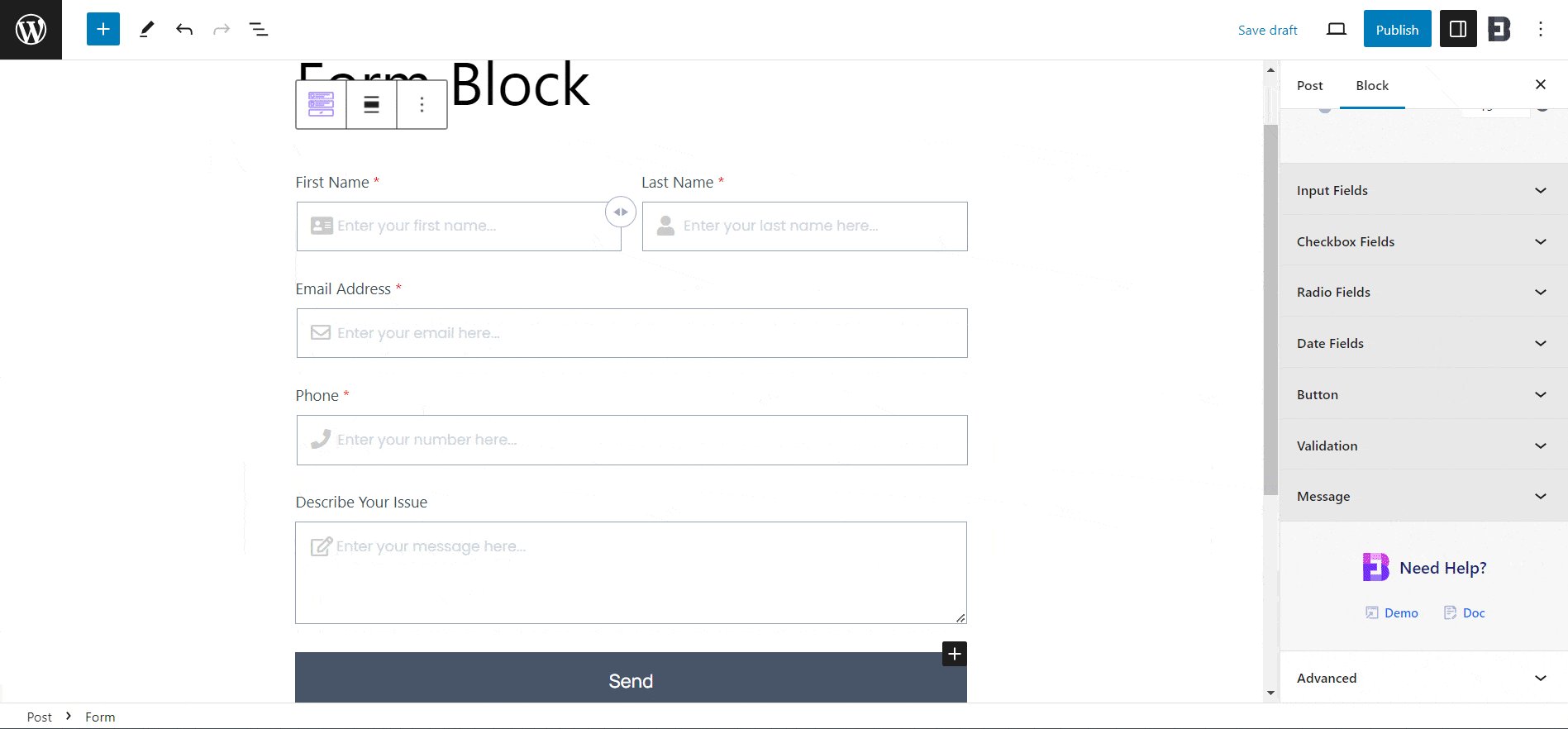
A guia Estilo tem opções para alterar a aparência do seu formulário de contato para que você tenha uma aparência mais personalizada. Tem a opção de ajustar alinhamentos, lacunas, cores, tipografia e muito mais para cada um dos campos, ícones e até blocos internos.

Etapa 3: publique o formulário recém-criado
Depois de personalizar o formulário de acordo com suas necessidades, publique sua página/post. Assim, seguindo passos simples, você pode adicionar e personalizar rapidamente um formulário com o Essential Blocks Form em Gutenberg.
Aqui está o tutorial em vídeo que você pode conferir para obter orientações detalhadas.
Crie formulários excelentes e gere leads
Ter um formulário é importante para o seu site. E com a ferramenta certa, você pode personalizar um formulário sem codificação no editor de blocos do WordPress em menos de 5 minutos. Você achou este blog útil? Em seguida, compartilhe-o com outras pessoas e inscreva-se em nosso blog para receber atualizações e tutoriais futuros.
