Como personalizar o botão Adicionar ao carrinho no WooCommerce
Publicados: 2020-11-17O botão Adicionar ao carrinho é um dos botões mais importantes para qualquer negócio online. É o botão que os compradores pressionam para mostrar interesse em comprar um produto e otimizá-lo pode ter um grande impacto na sua loja. Neste guia, mostraremos como personalizar o botão Adicionar ao carrinho no WooCommerce .
Por que personalizar o botão Adicionar ao carrinho no WooCommerce?
WooCommerce é o plugin de comércio eletrônico mais popular para WordPress. Embora funcione bem com suas configurações padrão, você pode levar sua loja para o próximo nível personalizando-a. Uma das formas mais eficientes de conseguir mais clientes é melhorando o processo de compra, tornando-o mais fácil de usar e simples.
Já vimos diferentes opções para personalizar a página de checkout e otimizá-la para maximizar as taxas de conversão e evitar desistências. No entanto, a etapa anterior no funil de vendas também é muito importante. O botão “Adicionar ao carrinho” é útil para lojas onde os clientes costumam comprar mais de um produto, ou quando se espera que os usuários naveguem pelos produtos, adicionando e removendo-os do carrinho antes de ir para a página de checkout.
Muitas outras lojas de comércio eletrônico, por outro lado, possuem processos de compra mais simples e preferem pular a etapa “Adicionar ao carrinho” e direcionar os clientes diretamente para o checkout. Isso funciona especialmente bem em lojas de um produto ou quando se espera que o cliente compre um único produto. Embora os processos de compra mais curtos tendam a funcionar melhor, isso depende do tipo de produto que você vende. Não existe uma abordagem de tamanho único.
É por isso que neste guia, mostraremos como criar um botão personalizado Adicionar ao carrinho no WooCommerce para otimizar sua loja e aumentar suas vendas.
Como personalizar o botão Adicionar ao carrinho no WooCommerce
Há muitas maneiras de personalizar a página do carrinho . Neste tutorial, vamos nos concentrar no botão Adicionar ao carrinho. Mostraremos diferentes opções para que você possa escolher a que melhor se adapta às suas necessidades. Usaremos alguns plugins e um pouco de codificação, mas todas as opções são amigáveis para iniciantes.
Neste guia, mostraremos como:
- Alterar o texto do botão Adicionar ao carrinho
- Adicione texto acima ou abaixo do botão Adicionar ao carrinho
- Alterar a cor do botão Adicionar ao carrinho
- Remova o botão Adicionar ao carrinho e adicione um botão de compra direta na página da loja
- Personalize o botão Adicionar ao carrinho e adicione um botão de compra direta na página do produto
Vamos dar uma olhada em como fazer cada uma dessas coisas passo a passo.
Antes que você comece
- Como vamos editar alguns arquivos principais, antes de começar, recomendamos que você crie um tema filho. Você pode usar plugins ou gerar um tema filho seguindo este guia
- Coloque os trechos de código PHP no final do arquivo functions.php do seu tema filho
- Cole os snippets CSS no arquivo style.css do seu tema filho
1) Como alterar o texto do botão Adicionar ao carrinho no WooCommerce
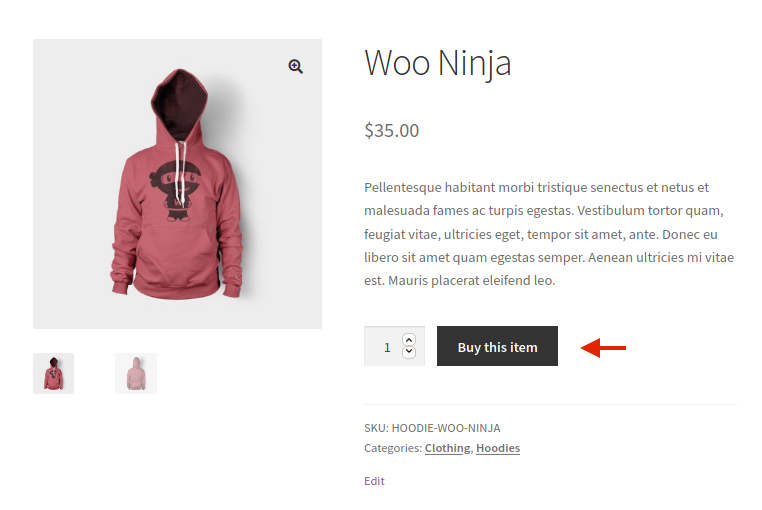
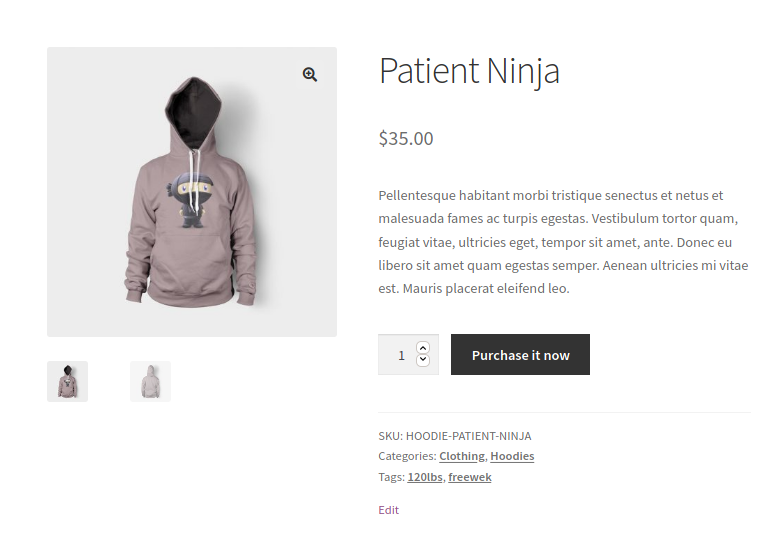
Vamos começar com algo simples e criar um botão personalizado Adicionar ao carrinho editando o texto do botão . Digamos que você altere o texto Adicionar ao carrinho para “Comprar este item”. Para isso, basta copiar e colar o seguinte código:
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
function QL_customize_add_to_cart_button_woocommerce(){
return __('Compre este item', 'woocommerce');
}  Como você pode ver, esse código é para produtos únicos e o texto do botão usa os valores que especificamos na função customize_add_to_cart_button_woocommerce() .
Como você pode ver, esse código é para produtos únicos e o texto do botão usa os valores que especificamos na função customize_add_to_cart_button_woocommerce() .
2) Como adicionar texto acima/abaixo do botão Adicionar ao carrinho
Outra mudança muito interessante e simples que você pode fazer para personalizar o botão Adicionar ao carrinho no WooCommerce é adicionar um texto acima do botão Adicionar ao carrinho . Esta é uma ótima opção para mencionar frete grátis, política de devolução, garantia e assim por diante.
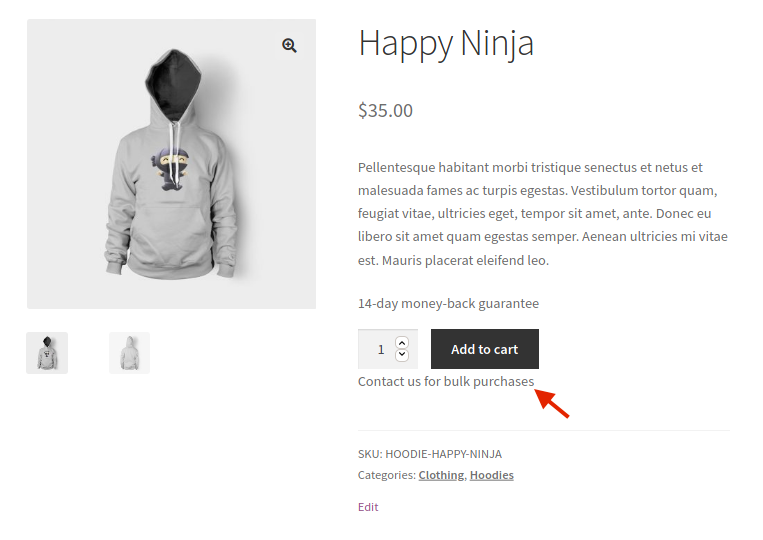
Digamos que você queira adicionar o seguinte texto “ Garantia de devolução do dinheiro em 14 dias ”. Para fazer isso, usamos a instrução echo e adicionamos o seguinte trecho ao arquivo functions.php do tema filho.
add_action( 'woocommerce_single_product_summary', 'QL_add_text_above_add_to_cart', 20 );
function 'QL_add_text_above_add_to_cart'() {
echo 'garantia de devolução do dinheiro em 14 dias';
}Por outro lado, você também pode adicionar texto abaixo do botão Adicionar ao carrinho . Isso pode ser útil para notificar os compradores de que pode haver descontos para compras em grandes quantidades, por exemplo. Para adicionar um texto abaixo do botão Adicionar ao carrinho, você pode usar este snippet de código:
add_action('woocommerce_after_add_to_cart_button', 'QL_add_text_under_add_to_cart');
function QL_add_text_under_add_to_cart() {
echo 'Contacte-nos para compras a granel';
}  Como você pode ver, essas são mudanças muito fáceis que você pode fazer para aumentar suas taxas de conversão em pouco tempo.
Como você pode ver, essas são mudanças muito fáceis que você pode fazer para aumentar suas taxas de conversão em pouco tempo.
3) Altere a cor do botão Adicionar ao carrinho
Agora, vamos ver como editar o botão Adicionar ao carrinho alterando sua cor. Embora a maioria dos temas WordPress e WooCommerce venham com cores padrão para os botões, você deve garantir que eles correspondam ao estilo da sua loja.
Para personalizar a cor do botão Adicionar ao carrinho no WooCommerce, você precisará adicionar um trecho de código CSS ao arquivo style.css . Você pode acessá-lo com um cliente FTP ou no painel do WordPress acessando Aparência > Personalizar > CSS Adicional . Aqui há duas opções:
- Alterar a cor do botão Adicionar ao carrinho em produtos individuais
- Altere a cor do botão Adicionar ao carrinho nas páginas de arquivo
3.1) Alterar a cor em Produtos Únicos
Cole este código no arquivo style.css e altere as cores para as que desejar. Neste caso, teremos um fundo vermelho e um texto prateado.
.single-product .product .single_add_to_cart_button.button {
cor de fundo: #FF0000;
cor: #C0C0C0;
}3.2) Alterar a cor do botão Adicionar ao carrinho na página de arquivo
Para personalizar o botão Adicionar ao carrinho e alterar sua cor na página WooCommerce Archive, use este código e altere os códigos hexadecimais para os que fazem sentido para sua loja.
.woocommerce .product .add_to_cart_button.button {
cor de fundo: #FF0000;
cor: #C0C0C0;
} 
4) Remova o botão Adicionar ao carrinho e adicione um botão de compra direta na página da loja
Agora, vamos dar uma olhada em uma opção mais avançada. Ter um processo de compra com várias etapas aumenta as chances de os compradores desistirem em cada etapa. É por isso que encurtar o funil é uma ótima maneira de otimizar o checkout e melhorar as taxas de conversão.
Nesta seção, mostraremos como remover o botão Adicionar ao carrinho e substituí-lo por um de compra direta usando o Direct Checkout for WooCommerce . Este plugin tem versões gratuitas e premium e vem com muitos recursos para ajudá-lo a simplificar o checkout. Além disso, permite pular a página do carrinho e redirecionar os usuários diretamente para a página de checkout , tornando o processo de compra mais curto. Então, vamos ver como remover completamente o botão Adicionar ao carrinho e substituí-lo por um botão de compra direta.
Altere a função do botão Adicionar ao carrinho
Primeiro, você precisa instalar e ativar o Direct Checkout. Você pode baixar a versão gratuita neste link ou dar uma olhada em um dos planos premium que começam em 19 USD (pagamento único).
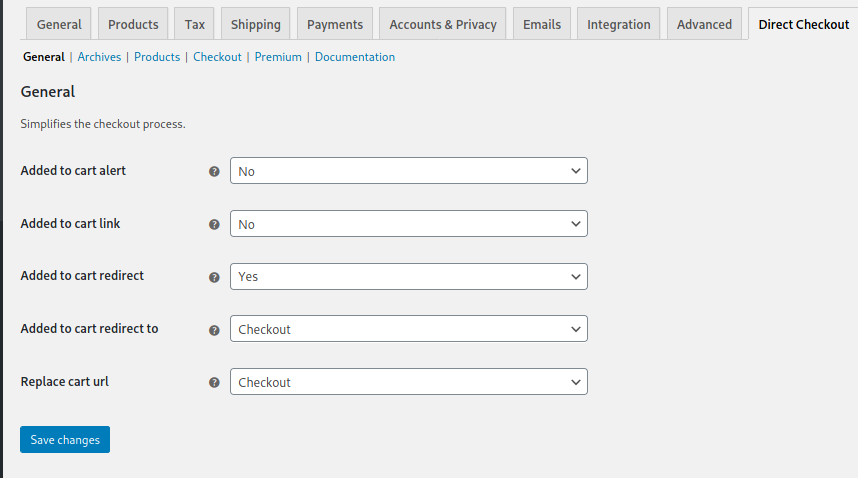
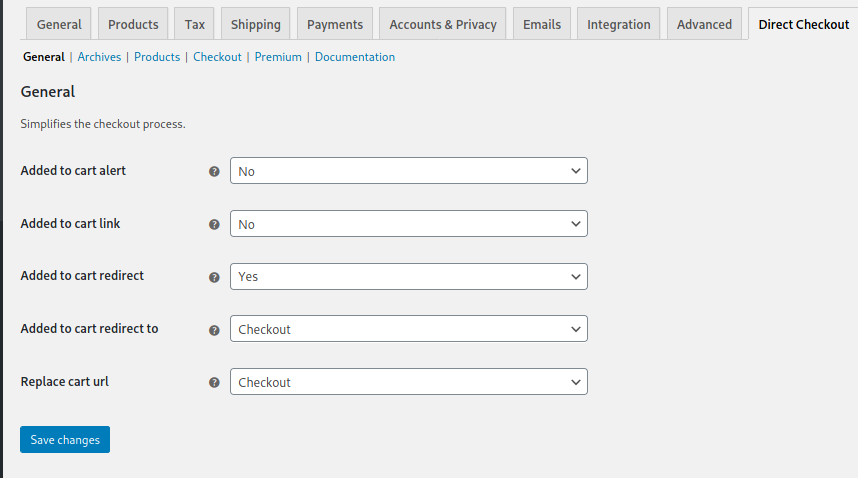
Após ativar o plugin, no seu painel do WordPress , acesse WooCommerce > Finalização direta > Geral e preencha as opções da seguinte forma:

Para obter mais informações sobre como personalizar a página da loja WooCommerce, consulte este guia completo.

Alterar o texto do botão Adicionar ao carrinho
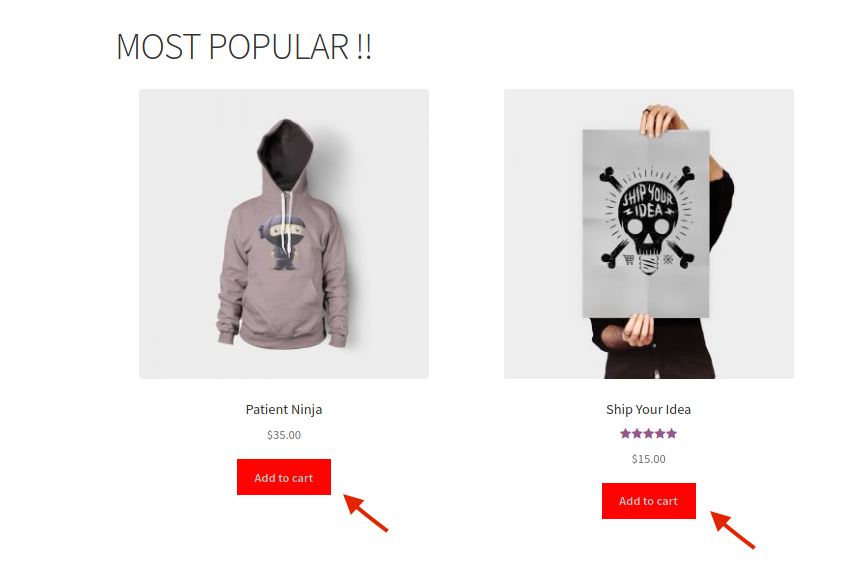
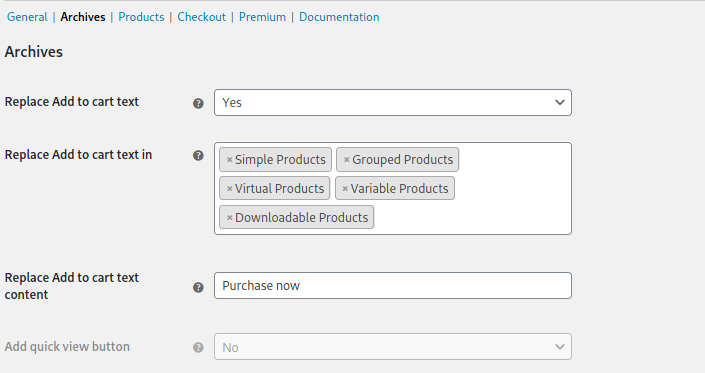
Depois de configurar as opções na guia Geral, o botão Adicionar ao carrinho redirecionará os usuários para a página de checkout. No entanto, você também deve editar o texto do botão conforme alterou sua função. O botão não adiciona mais produtos ao carrinho, então é melhor alterá-lo para algo como Comprar agora, por exemplo. Para isso, acesse a aba Arquivos e preencha as opções da seguinte forma:  Aqui você pode alterar o texto do botão para tipos de produtos específicos. Aplicaremos as alterações a todos os tipos de produtos selecionando todos eles no campo correspondente. Depois disso, é hora de verificar o front-end.
Aqui você pode alterar o texto do botão para tipos de produtos específicos. Aplicaremos as alterações a todos os tipos de produtos selecionando todos eles no campo correspondente. Depois disso, é hora de verificar o front-end.
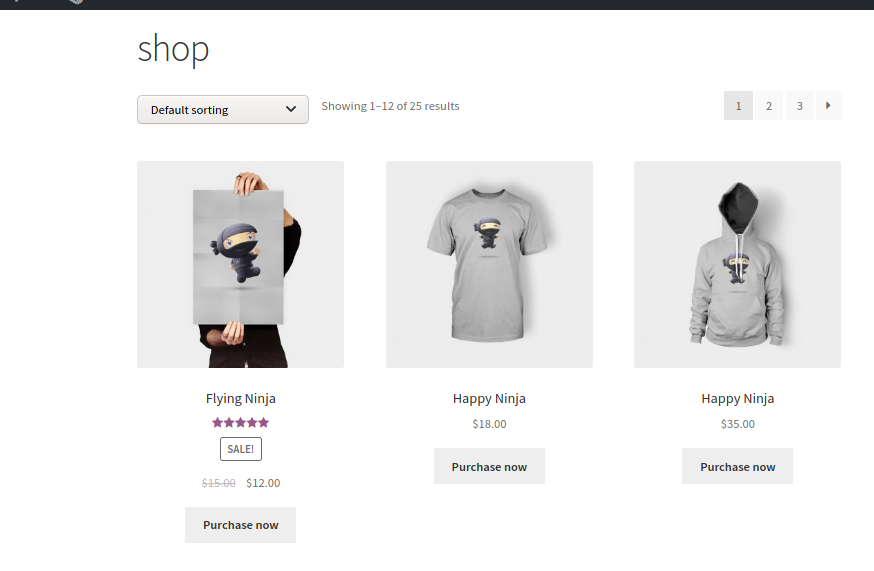
Como você pode ver, personalizamos o botão Adicionar ao carrinho em nossa loja WooCommerce e substituímos o botão Adicionar ao carrinho por um botão Comprar agora que levará os clientes da página da loja diretamente para a página de checkout. Além disso, removemos completamente a funcionalidade do carrinho de nossa loja. 
Para obter mais informações sobre como remover o botão Adicionar ao carrinho, confira este guia passo a passo.
5) Personalize o botão Adicionar ao carrinho e adicione um botão de compra direta na página do produto
Por fim, podemos fazer algo semelhante e personalizar o botão Adicionar ao carrinho para redirecionar os usuários da página do produto para o checkout .
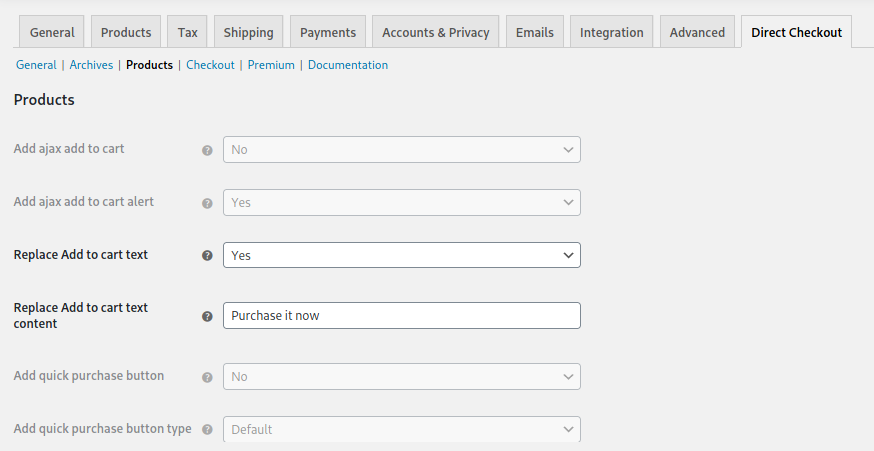
 Agora o botão Adicionar ao carrinho irá adicionar o produto e redirecionar os clientes para a página de checkout, você precisa alterar o texto do botão. Vamos substituir o texto Adicionar ao carrinho por Compre agora . Para fazer isso, vá para a guia Produtos e configure-o da seguinte forma:
Agora o botão Adicionar ao carrinho irá adicionar o produto e redirecionar os clientes para a página de checkout, você precisa alterar o texto do botão. Vamos substituir o texto Adicionar ao carrinho por Compre agora . Para fazer isso, vá para a guia Produtos e configure-o da seguinte forma: 

Dessa forma, você pode criar facilmente um botão personalizado Adicionar ao carrinho no WooCommerce na página Loja e Produtos. E a melhor parte é que você pode ter botões diferentes em cada página.
Como personalizar a mensagem Adicionado ao carrinho
Além de personalizar o botão, você também pode editar a mensagem Adicionado ao carrinho. A maneira mais fácil de fazer isso é simplesmente alterar a mensagem colando o seguinte script no arquivo functions.php .
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
function quadlayers_custom_add_to_cart_message() {
$message = 'Seu produto foi adicionado ao carrinho. Obrigado por comprar conosco!' ;
retornar $mensagem;
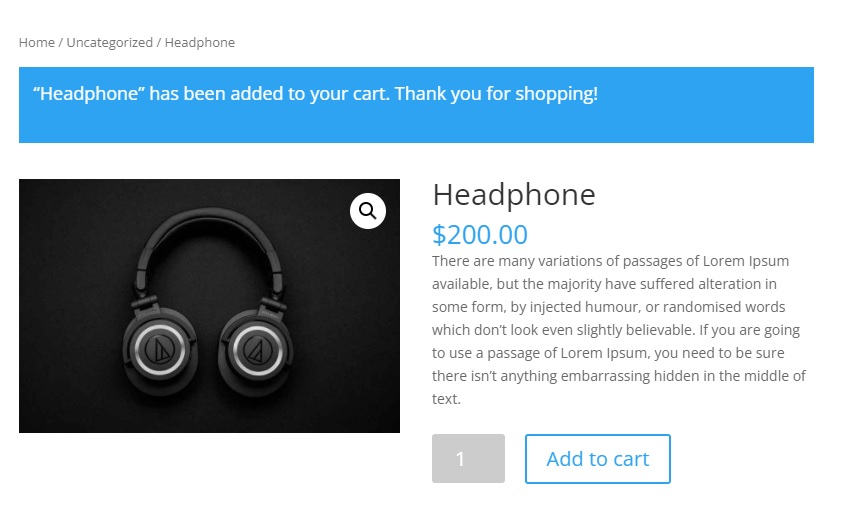
}Nesse caso, estamos alterando a mensagem para Seu produto foi adicionado ao seu carrinho. Obrigado por comprar conosco!
Para torná-lo mais personalizado, você pode exibir o nome do produto que o cliente acabou de adicionar ao carrinho da seguinte forma:
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message( $message, $product_id) {
$message = sprintf(esc_html__('%s foi adicionado ao seu carrinho. Obrigado por comprar!','tm-organik'), get_the_title( $product_id ) );
retornar $mensagem;
} 
Estes são apenas alguns exemplos, mas há muito mais que você pode fazer e adicionar links e botões à mensagem. Para obter mais informações sobre isso, confira nosso guia sobre como alterar a mensagem WooCommerce Add-to-Cart.
Bônus: altere o texto do botão Adicionar ao carrinho para diferentes categorias
Agora, digamos que você tenha diferentes categorias de produtos e deseja ter botões personalizados Adicionar ao carrinho para cada categoria. Por exemplo, você pode querer ter um botão que diga “Compre agora” para a categoria de produto 1, mas exiba o texto “Download” para a categoria 2.
Para fazer isso, você deve usar a mesma função que usamos no ponto 1. add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
Você precisa obter as categorias de cada produto e, em seguida, usar uma condicional para alterar o texto dependendo da taxonomia da seguinte forma:
if($category=='category 1'){
return __('Buy Now', 'woocommerce');
}elseif($category=='category 2'){
return __('Download', 'woocommerce');
}else{
return __('Default text', 'woocommerce');
}
Meu botão Adicionar ao carrinho não funciona. O que eu posso fazer?
Pode haver vários motivos pelos quais o botão Adicionar ao carrinho pode não funcionar. Os mais comuns são:
- Incompatibilidade de plugin/tema
- Produtos com informações incompletas
- Problemas com o cache
- Pontos de extremidade de checkout
- Links permanentes
- Problemas de ModSecurity
- E mais
Para saber como resolver cada um desses problemas, confira nosso guia sobre como corrigir o botão Adicionar ao carrinho.
NOTAS
- As configurações salvas na seção Arquivos do painel de opções do plug-in serão aplicadas às páginas de categorias básicas da Loja e do Produto, enquanto as configurações da seção Produtos serão aplicadas apenas às páginas do Produto.
- Para esta demonstração, usamos o tema Storefront, mas você pode usar qualquer tema compatível com WooCommerce.
- Embora a maioria dos temas se integre sem problemas, alguns temas podem alterar os recursos padrão do WooCommerce e podem causar problemas ao usar o Direct Checkout.
- Cobrimos alguns recursos básicos do Direct Checkout. Para recursos mais avançados, confira os planos Premium que ajudarão você a levar sua loja para o próximo nível.
Conclusão
Em suma, personalizar o botão Adicionar ao carrinho pode ter um grande impacto no seu negócio. Por isso recomendamos que o adapte às necessidades da sua loja. Neste guia, você aprendeu diferentes maneiras de personalizar o botão Adicionar ao carrinho de forma programática e com plug-ins:
- Altere o texto do botão Adicionar ao carrinho
- Adicione texto acima ou abaixo do botão Adicionar ao carrinho
- Alterar a cor do botão Adicionar ao carrinho
- Remova o botão Adicionar ao carrinho e adicione um botão de compra direta na página da loja
- Personalize o botão Adicionar ao carrinho e adicione um botão de compra direta na página do produto
Por fim, para obter mais guias para aproveitar ao máximo sua loja WooCommerce, confira os seguintes guias:
- Como personalizar a página da loja WooCommerce
- Remova os campos de checkout no WooCommerce
- Como criar links de checkout direto
Você tem alguma dúvida sobre como personalizar o botão Adicionar ao carrinho? Deixe-nos saber na seção de comentários abaixo! Faremos o nosso melhor para ajudá-lo.
