Como personalizar sua página de carrinho WooCommerce com o Beaver Builder (em 5 etapas)
Publicados: 2022-09-30Salve modelos de construtor de páginas e recursos de design na nuvem! Comece no Assistant.Pro


Se você tem uma loja WooCommerce, é provável que tenha feito uma boa parte da pesquisa sobre como melhorar suas vendas. No entanto, saber como fornecer uma boa experiência de checkout ao cliente pode ser complicado. Neste artigo, você aprenderá como personalizar sua página de carrinho WooCommerce usando nosso plug-in Beaver Builder e o complemento WooPack para uma experiência de usuário (UX) ideal do início ao fim.
Este post discutirá a importância de um processo de checkout tranquilo. Em seguida, ofereceremos dicas para personalizar uma página de carrinho do WooCommerce que pode ajudar a aumentar as conversões usando o Beaver Builder, WooCommerce e WooPack. Vamos começar!
Índice
Os compradores on-line geralmente navegam em lojas de comércio eletrônico, ocasionalmente adicionando produtos aos seus carrinhos. Idealmente, seus compradores seguirão todo o caminho para concluir suas compras:

No entanto, muitas pessoas não procedem ao checkout. Quando os visitantes do seu site deixam itens em seus carrinhos sem comprar nada, isso é conhecido como abandono de carrinho. Infelizmente, a taxa média de abandono de carrinho em todos os setores é de cerca de 70%.
O abandono do carrinho pode acontecer por vários motivos. Por exemplo, quando os clientes precisam pular obstáculos para ir do início ao fim, eles geralmente param no meio do caminho.
Um processo de checkout que não seja otimizado para simplicidade e UX pode resultar em perda de vendas. Alguns dos principais motivos para o abandono do carrinho incluem prazos de entrega lentos, altos custos de envio e ser forçado a criar uma conta.
Ao simplificar o processo de checkout, você pode incentivar os usuários a concluir um pedido – e potencialmente retornar à sua loja para compras adicionais! Você pode começar criando uma página de carrinho limpa e otimizada.
Nosso plug-in Beaver Builder e o complemento WooPack permitem que você personalize a página do carrinho em sua loja WooCommerce para que corresponda à sua marca. Você também pode tornar o design mais fácil de usar para incentivar os usuários a fazer o checkout.
Uma página de carrinho otimizada pode simplificar o processo de compra para seus clientes e incentivá-los a concluir suas compras.
Para criar uma experiência de carrinho otimizada, tente usar estas dicas:
Além disso, você também desejará exibir o total no carrinho do usuário. Isso deve incluir taxas adicionais, como impostos e custos de envio. A página também deve ter um botão que leve os usuários à página de checkout.

WooPack é um plugin premium desenvolvido pela PowerPack que oferece módulos WooCommerce adicionais que você pode personalizar para combinar com sua marca, incluindo cores, fontes e elementos. Além disso, o complemento é compatível com nosso construtor de páginas Beaver Builder. Juntos, essa dupla pode ajudá-lo a personalizar todos os aspectos da sua loja WooCommerce e criar layouts responsivos de maneira rápida e fácil.
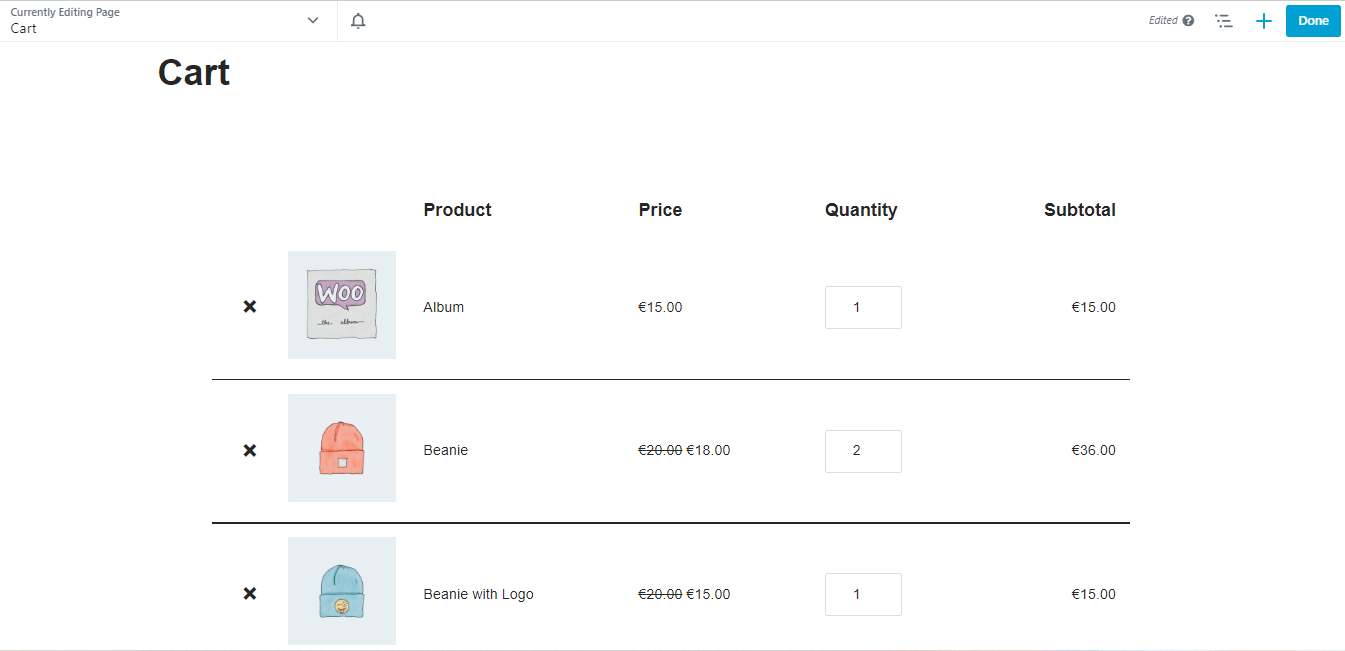
Usando o Beaver Builder, você pode criar e personalizar páginas usando modelos pré-fabricados e módulos exclusivos:

Nosso plugin lhe dá o poder de criar sua página no front-end. Este ponto de vista permite que você veja como será o produto final sem pular entre as visualizações.
Além disso, você não precisará de nenhuma experiência de codificação ou desenvolvedor para usar o Beaver Builder. Isso significa que você economizará tempo e dinheiro que pode investir em outras áreas do seu negócio de comércio eletrônico.
Agora, vamos ver como personalizar sua página de carrinho. Para este tutorial, você precisará do Beaver Builder, WooCommerce e o complemento WooPack instalado e ativado em seu site.
Para começar, navegue até Páginas em seu painel do WordPress. O WooCommerce terá criado uma página de carrinho padrão quando você a configurar. Passe o mouse sobre Cart e selecione Beaver Builder para abrir a página no editor:

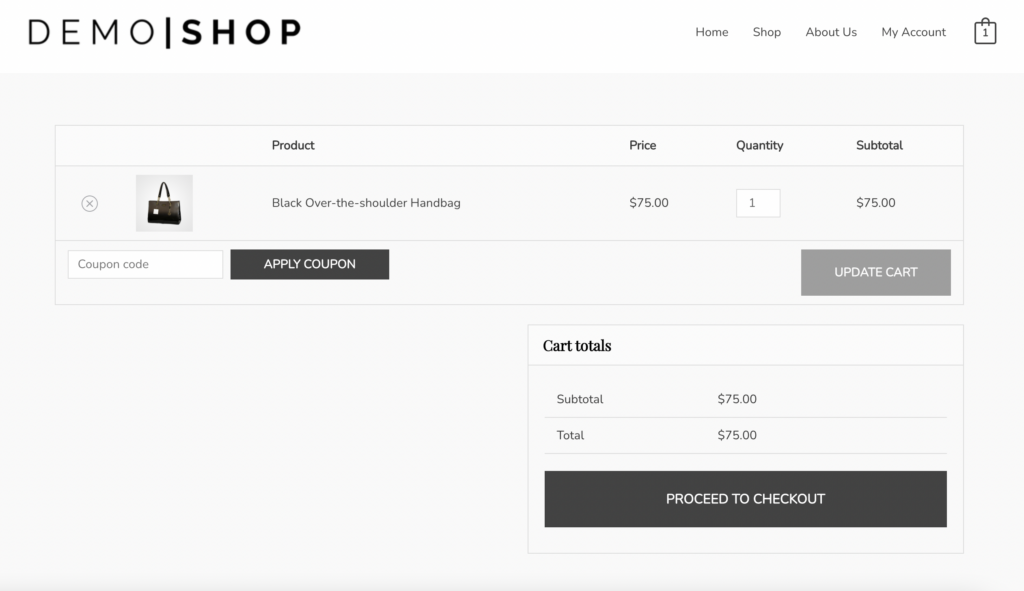
Aqui, você verá a página padrão do carrinho WooCommerce. Se você quiser criar o seu próprio, você pode ir em frente e excluir os elementos existentes da página.
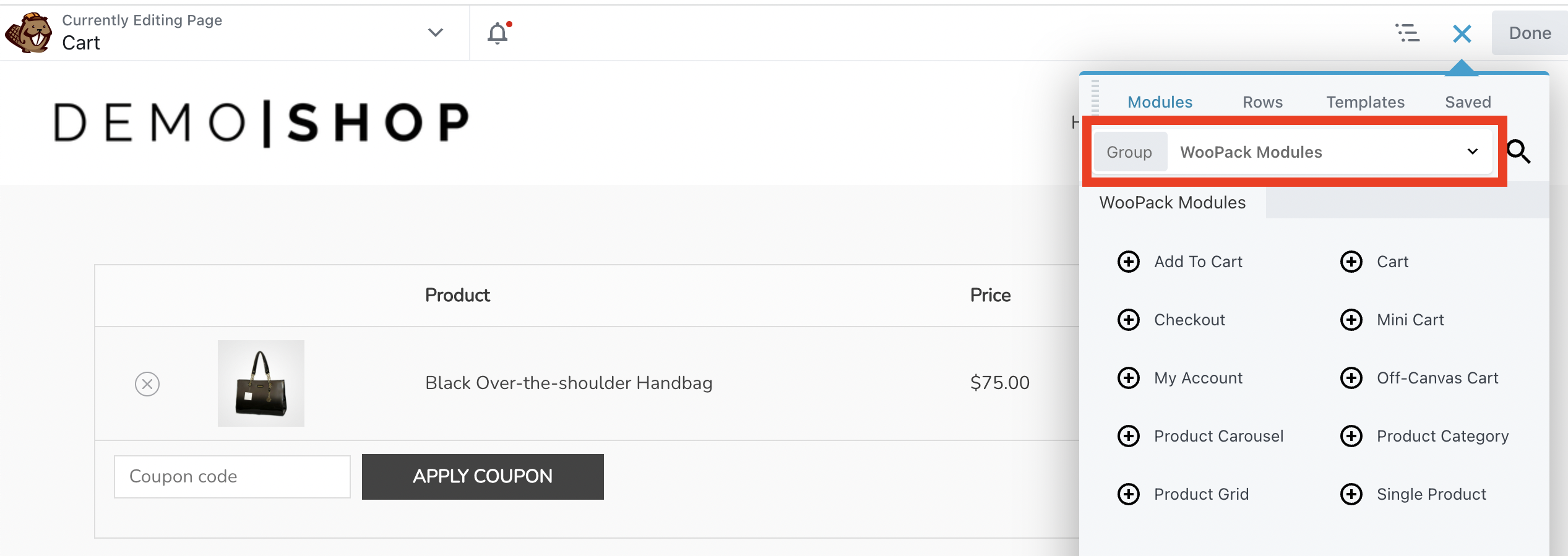
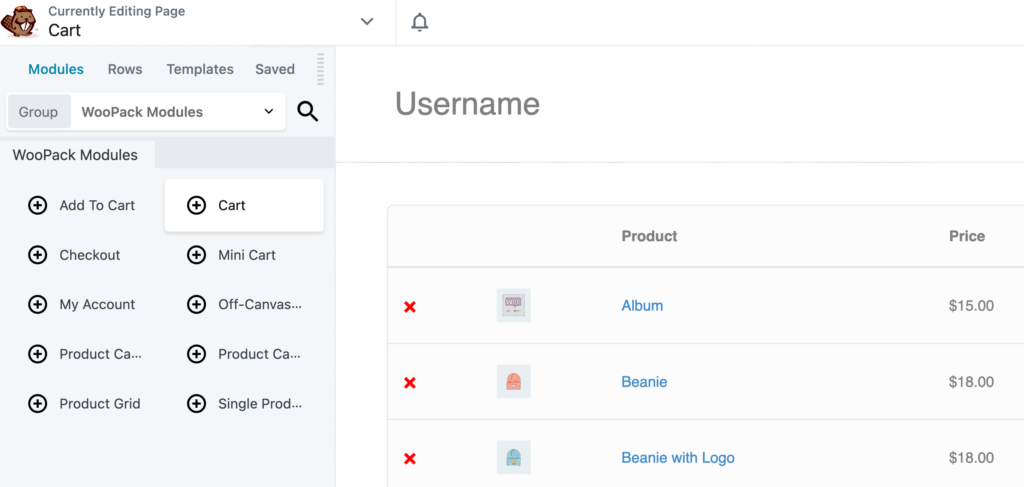
Em seguida, clique no sinal de mais (+) próximo ao canto superior direito da tela. Na guia Módulos , clique no campo Grupo e selecione Módulos WooPack :

Em seguida, localize o módulo Carrinho e arraste-o para sua página:

Isso exibirá todos os itens no carrinho do usuário. Você também verá a opção de prosseguir para a finalização da compra. Vejamos como personalizar esses elementos na página.
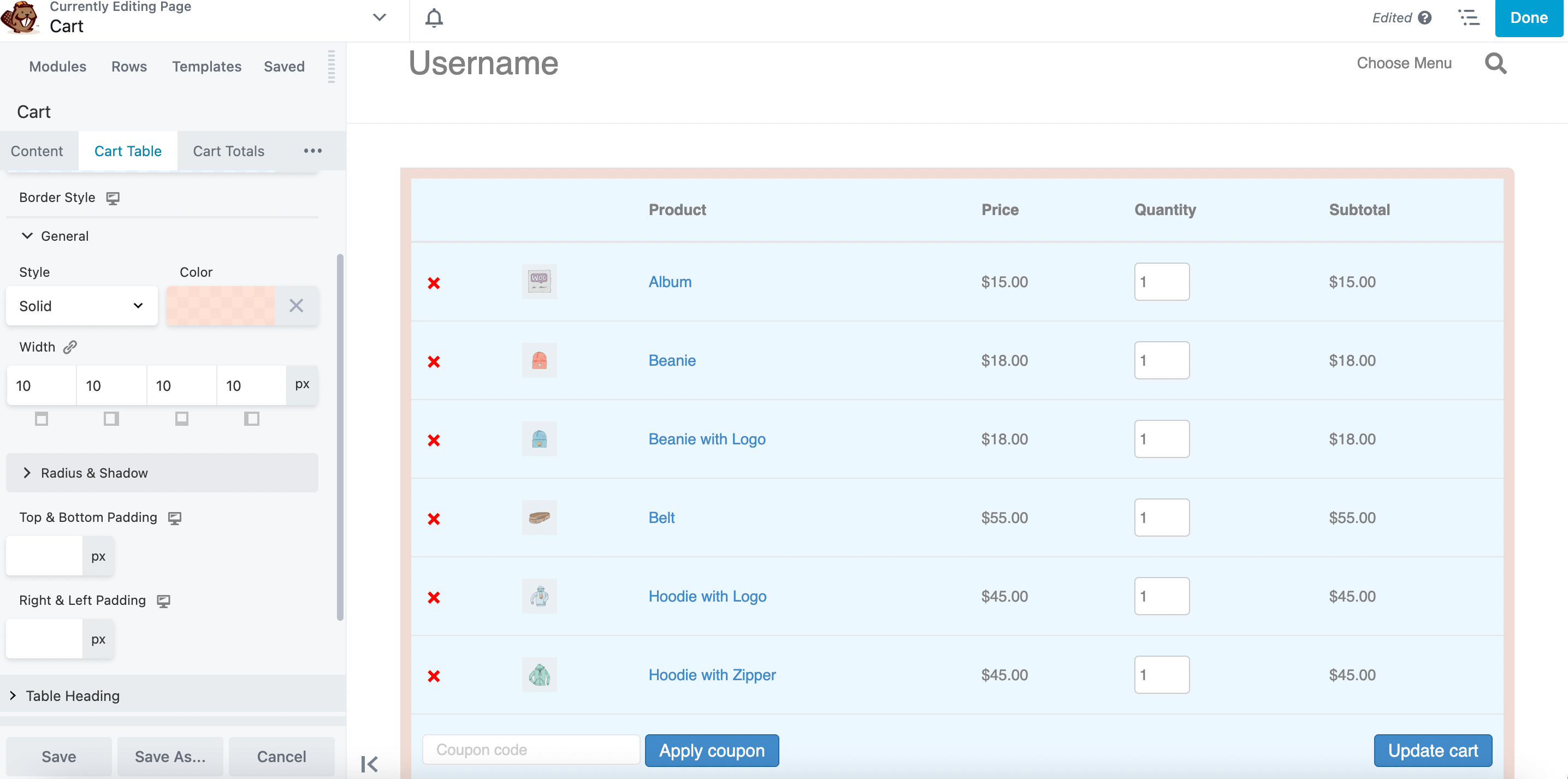
No painel de configurações à esquerda, selecione a guia Tabela do carrinho . Aqui, você pode personalizar o elemento de design que exibe os produtos no carrinho. Por exemplo, você pode alterar a cor do plano de fundo, adicionar uma borda, modificar a largura e muito mais:

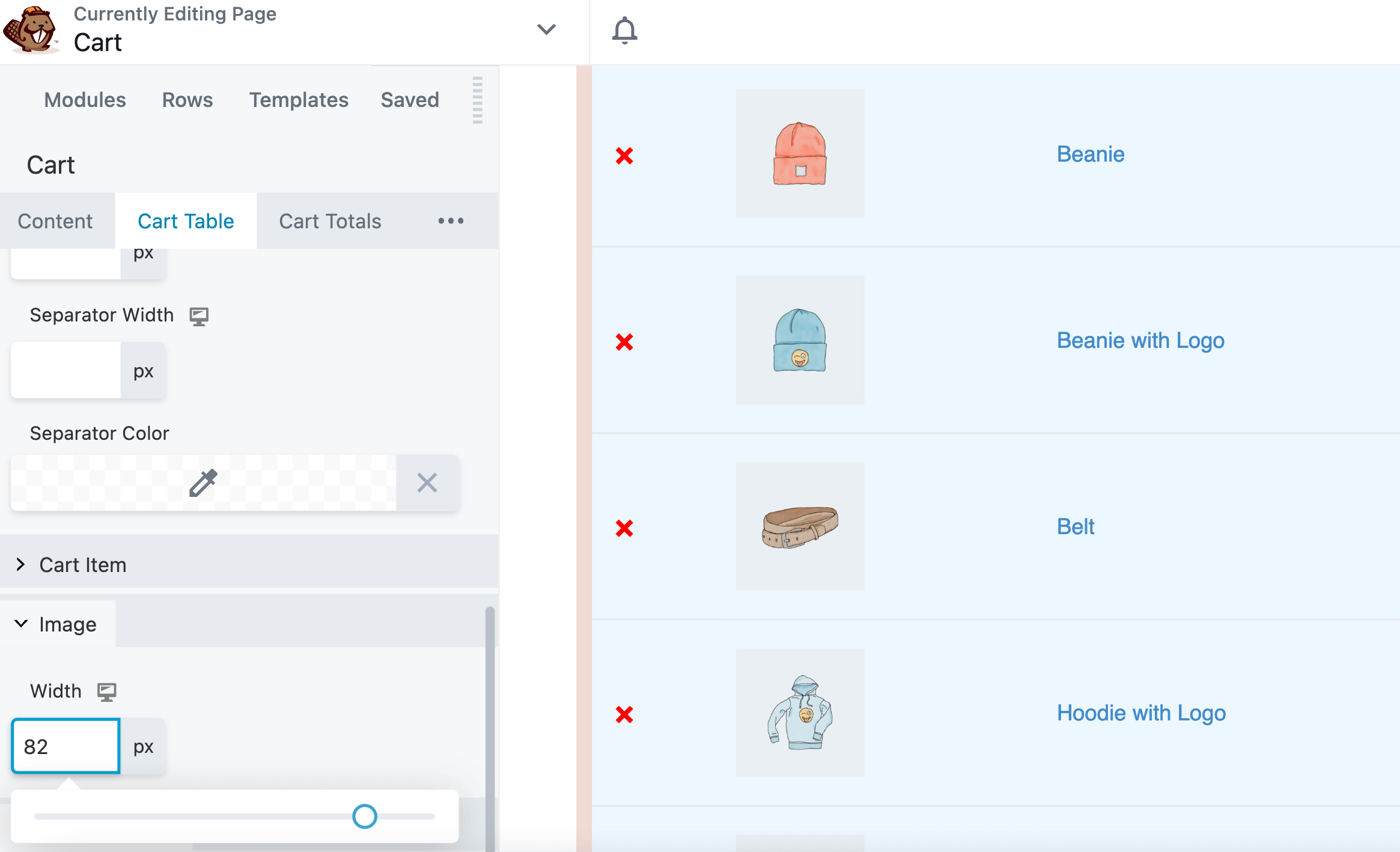
Você também pode alterar o tamanho da imagem do produto. Para fazer isso, navegue até a seção Imagem e ajuste a largura das imagens:

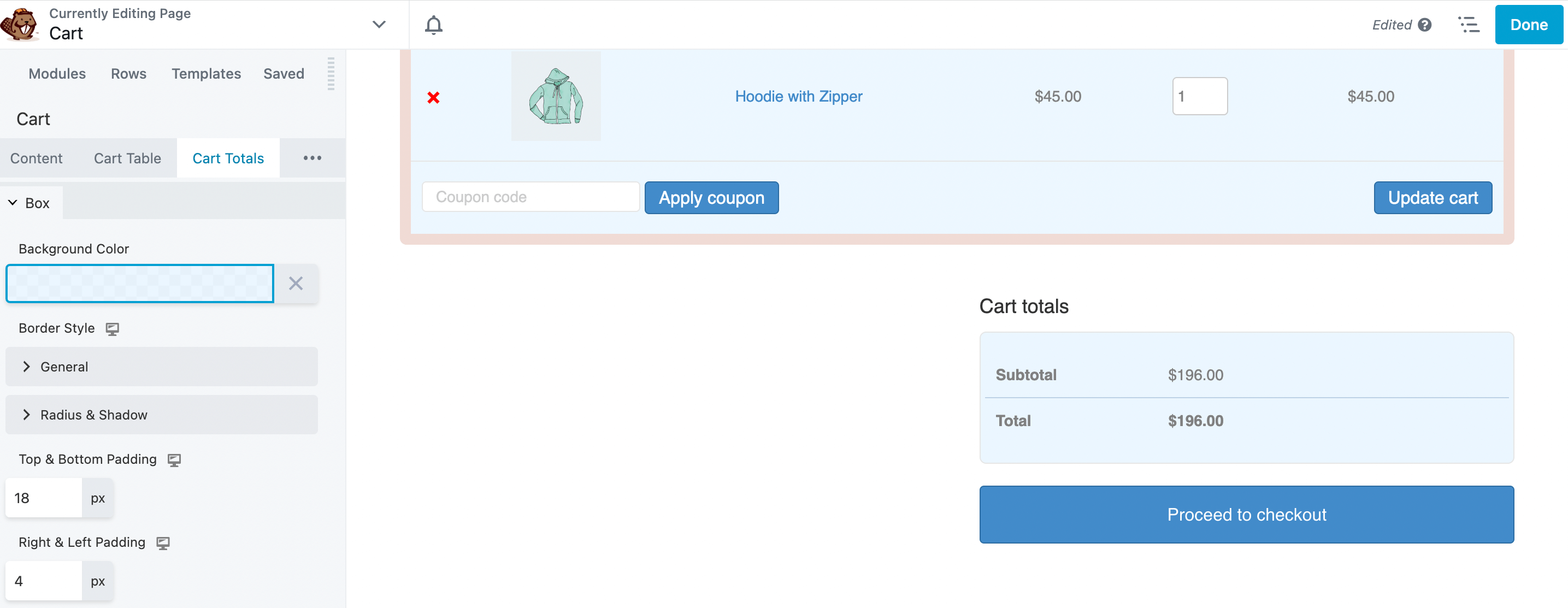
Em seguida, clique na guia Totais do carrinho . Aqui, você pode personalizar diferentes aspectos da exibição total do carrinho, como cor, borda e largura do separador:

Além disso, você pode adicionar preenchimento e espaçamento à caixa.
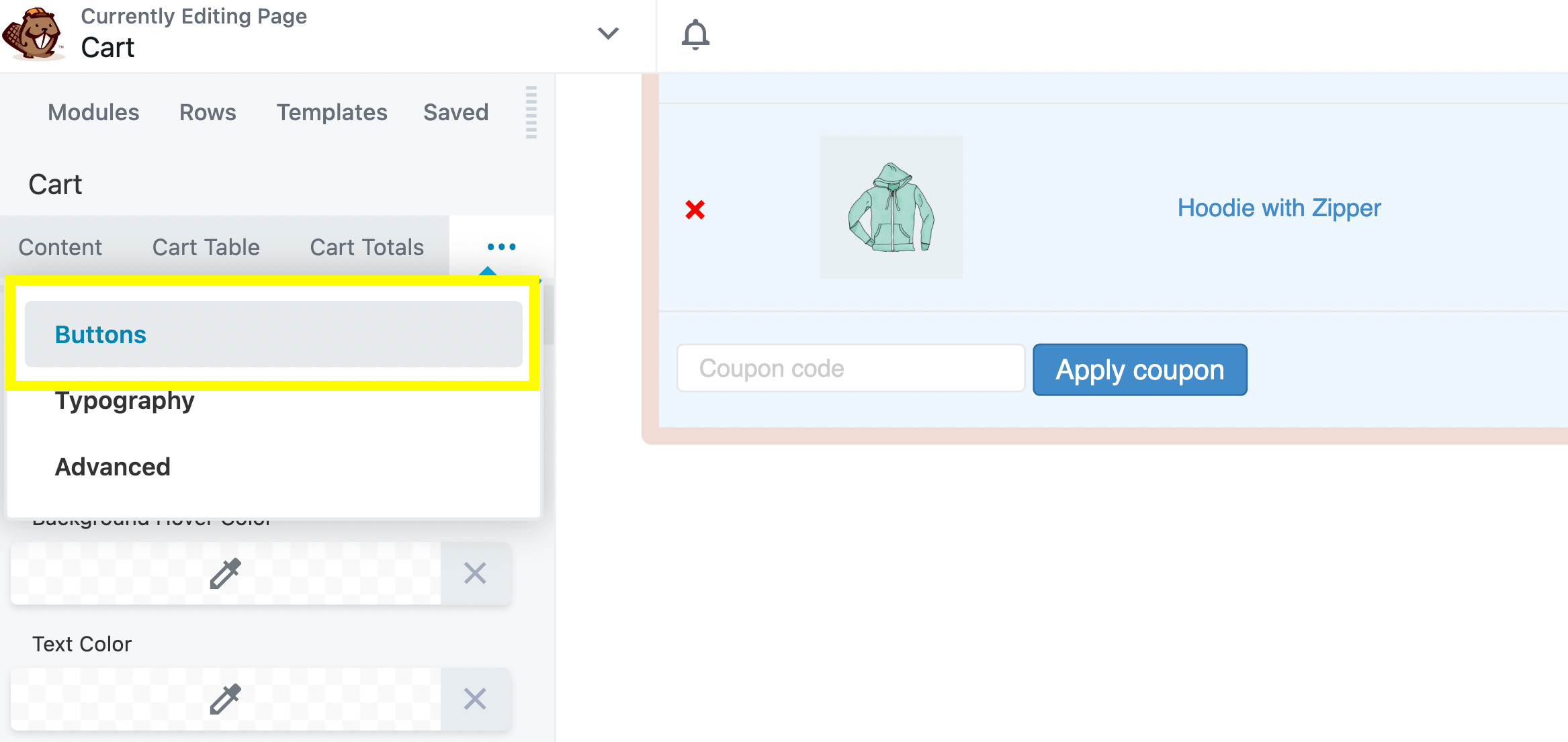
O próximo passo é personalizar os botões que aparecem na página do carrinho. Para fazer isso, clique na guia Botões no pop-up do módulo Carrinho:

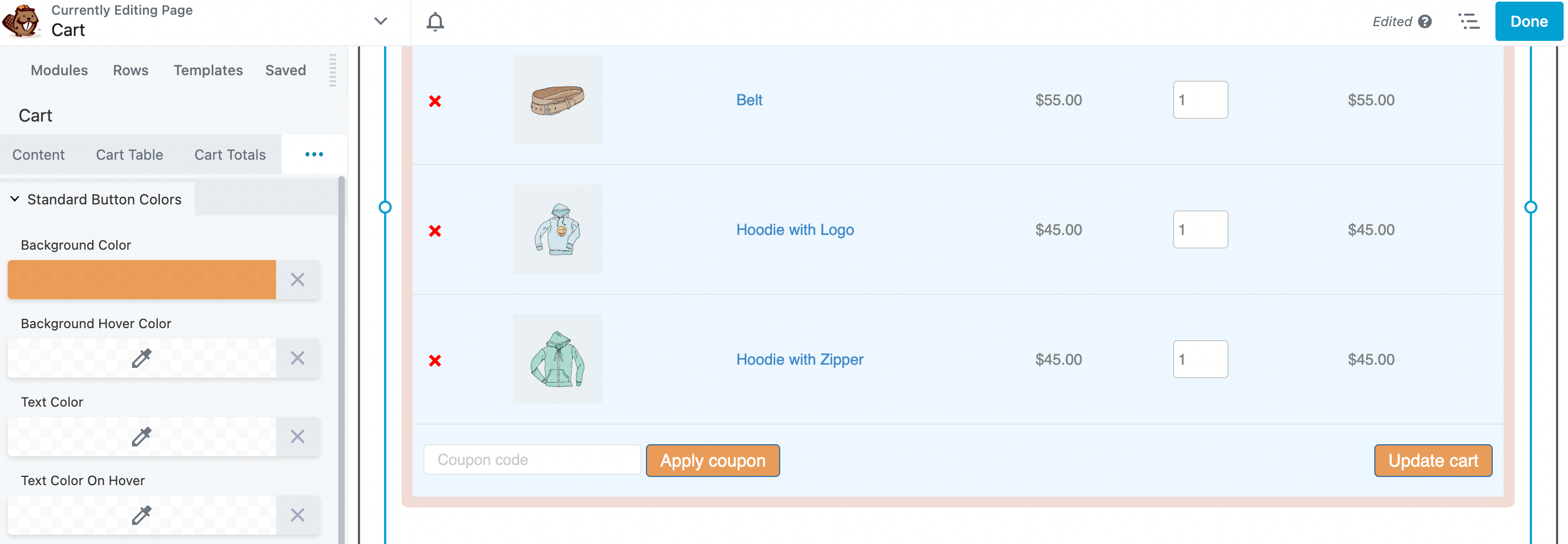
Aqui é onde você pode alterar a cor do fundo e do texto do botão:

Sinta-se à vontade para explorar as outras opções de personalização dos botões. Quando terminar, vá em frente e salve suas alterações.
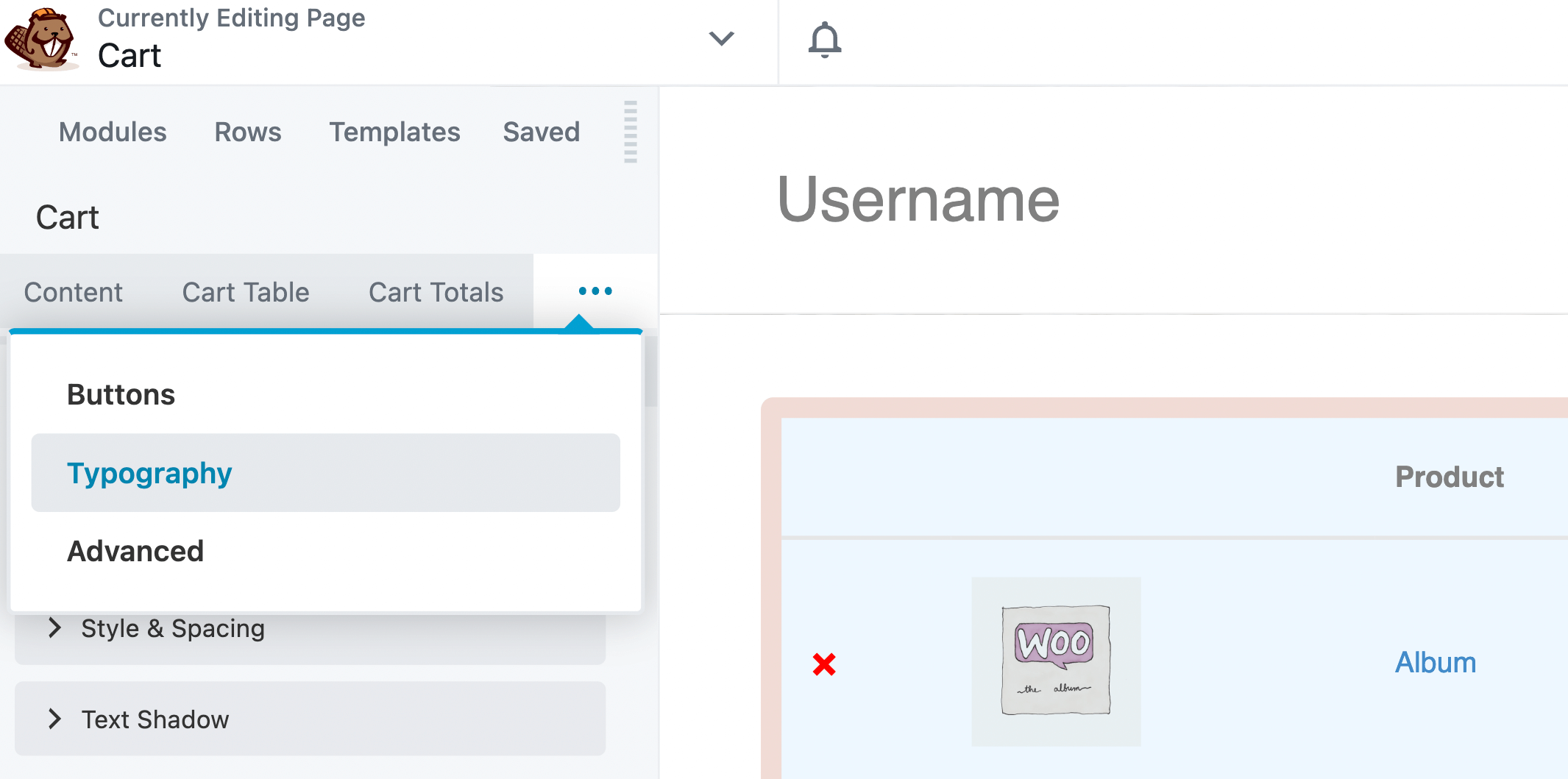
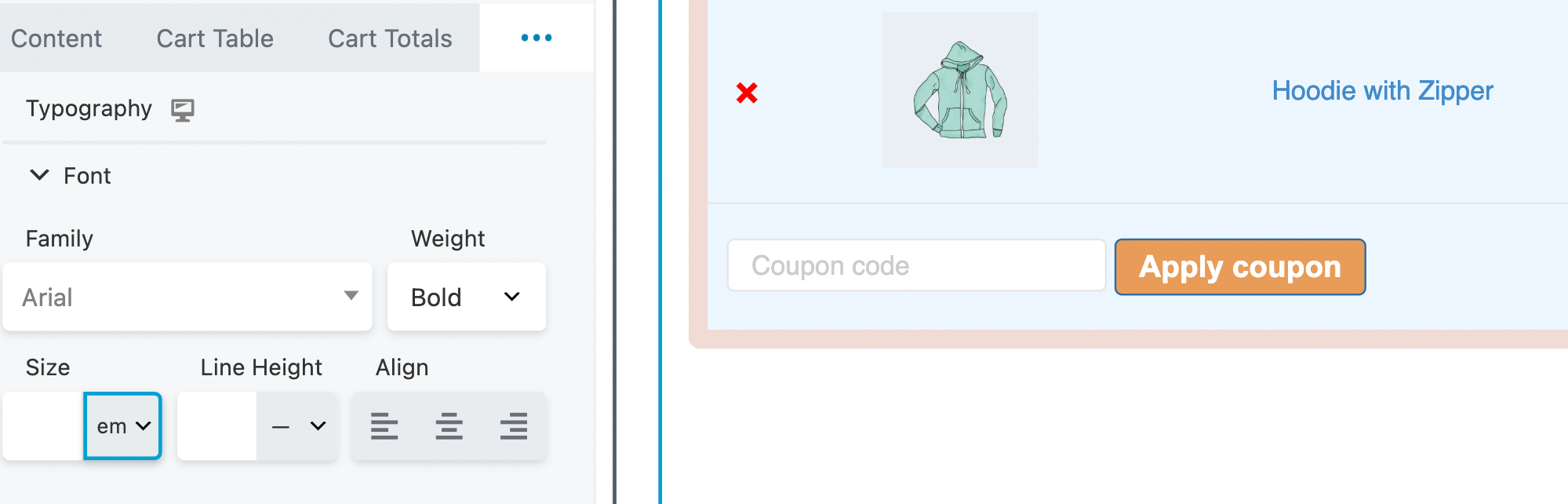
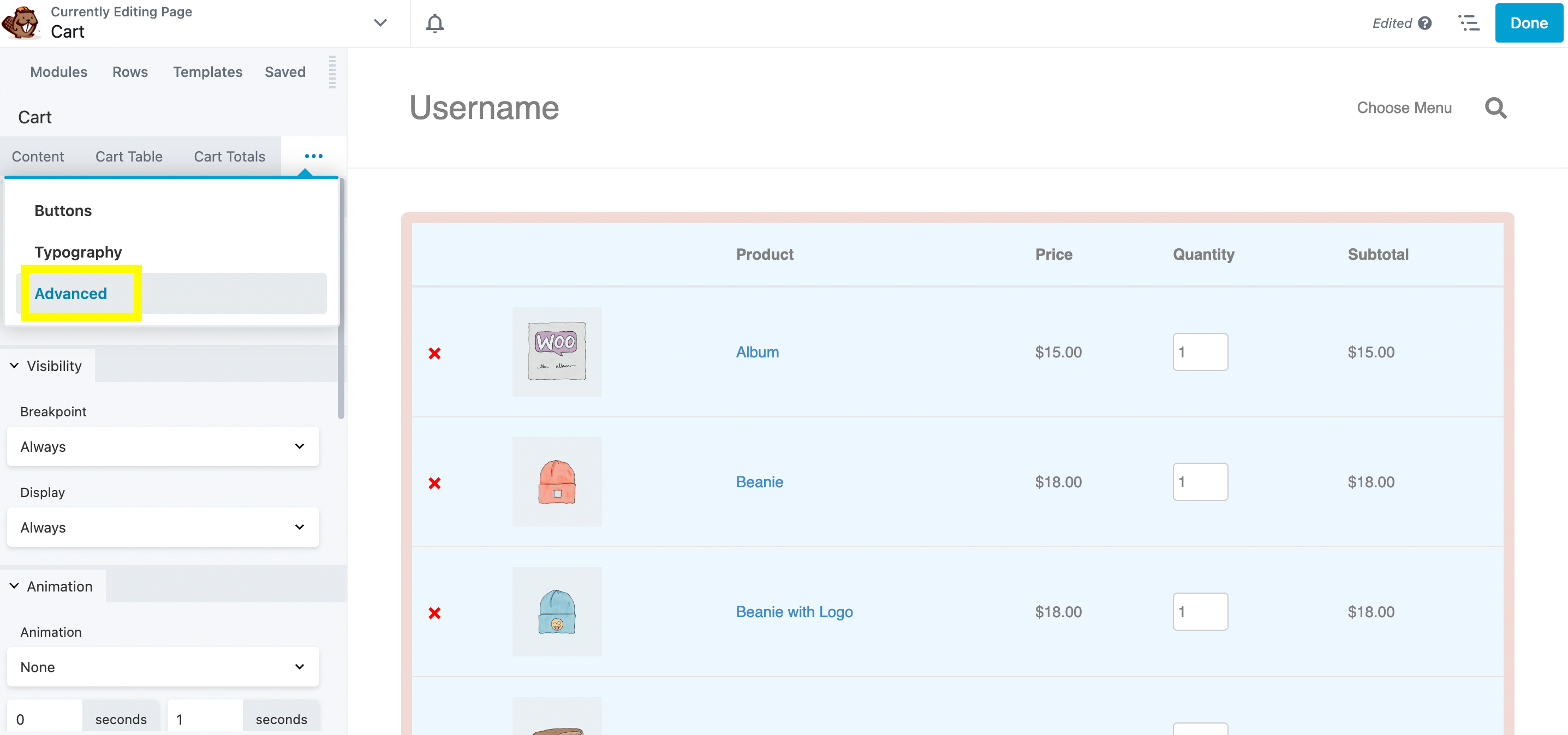
Agora, é hora de modificar o texto na página do carrinho. No pop-up do módulo Carrinho, clique na guia Tipografia . Observe que pode ser necessário clicar nos três pontos se a guia estiver oculta, conforme mostrado aqui:

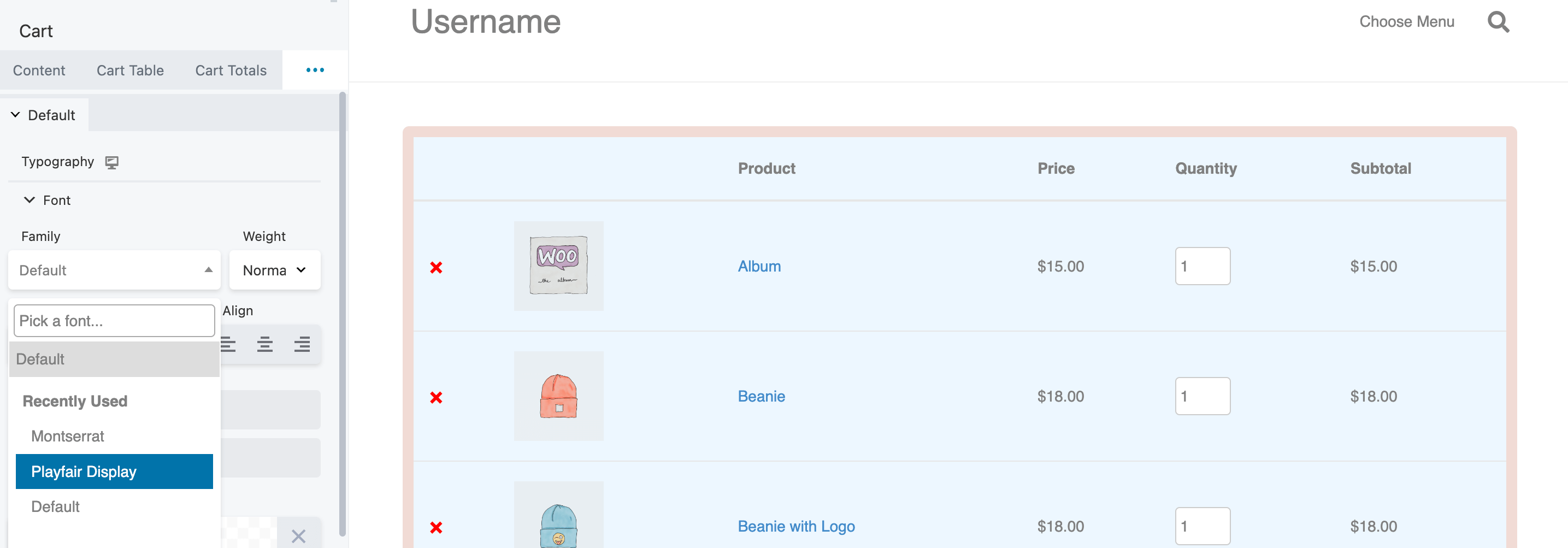
A partir daqui, você pode alterar a família da fonte, peso, estilo e muito mais:

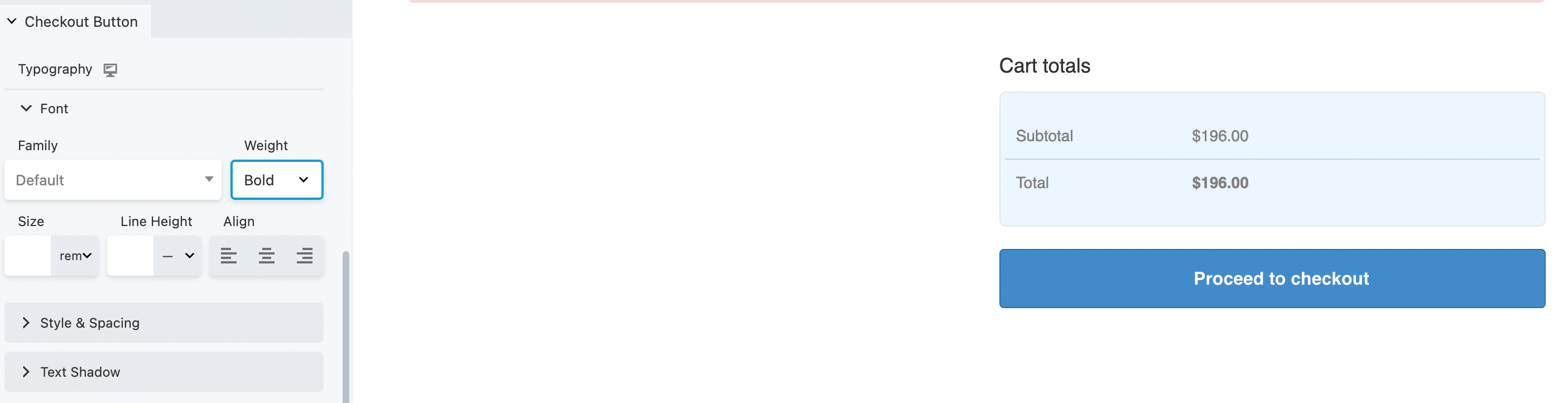
Você também pode alterar a cor do texto do produto e a tipografia do botão. Observe que você pode modificar a família de fontes nos botões sem afetar as outras fontes na página:

Isso também se aplica ao peso, tamanho e altura da linha. Para fazer seu botão de checkout aparecer, tente colocar o texto em negrito ou use uma fonte que varie do restante da tipografia na página:

Como sempre, certifique-se de salvar suas alterações. Quando tudo estiver como deveria, você pode passar para a etapa final.
Se você quiser fazer mais alterações na página do carrinho, clique na opção Avançado :

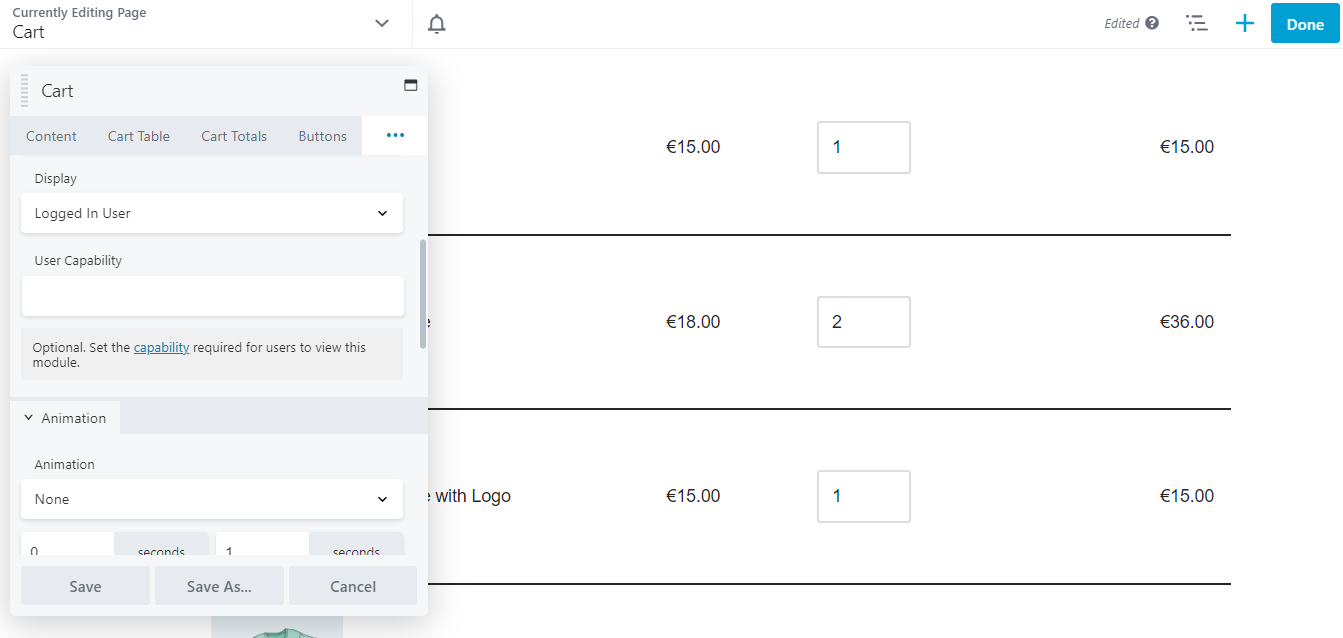
Essas configurações permitem que você decida quando exibir a página do carrinho. Por exemplo, você pode configurar a lógica condicional ou torná-la acessível apenas para usuários conectados:

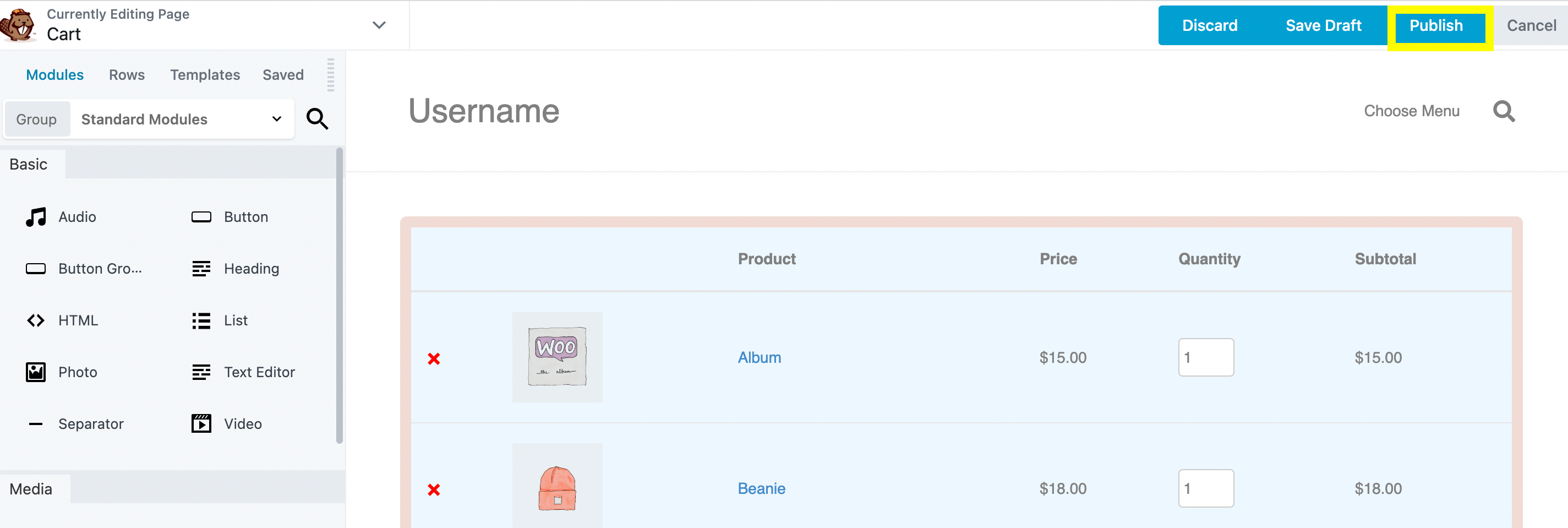
Você pode personalizar ainda mais seu conteúdo com elementos HTML e animações. Depois de fazer todas as alterações, clique em Salvar . Se estiver satisfeito com os resultados, clique em Concluído > Publicar :

É isso – agora você tem uma página de carrinho totalmente funcional e otimizada que corresponde à sua marca!
Aumentar as vendas do seu e-commerce nem sempre é fácil. Felizmente, você pode personalizar sua página de carrinho do WooCommerce para fornecer uma experiência de checkout mais perfeita e potencialmente aumentar suas conversões.
Para resumir, veja como criar uma página de carrinho personalizada usando o Beaver Builder e o WooPack:
Você pode usar um plugin de construtor de páginas como o Beaver Builder para personalizar sua página de carrinho WooCommerce. Além disso, o plug-in complementar WooPack do PowerPack adiciona vários módulos Beaver Builder específicos do WooCommerce para ainda mais opções personalizadas.
Por padrão, o WooCommerce gera uma página de carrinho que exibe os produtos que estão atualmente no carrinho do usuário, bem como uma página de checkout que permite que os usuários concluam um pedido. A página do carrinho permite que os usuários façam alterações em suas seleções (por exemplo, eles podem remover um produto ou alterar o tamanho) e prosseguir para a finalização da compra. Enquanto isso, a página de checkout contém diferentes opções de pagamento e entrega, e os usuários podem precisar inserir seus dados pessoais. Ambas as páginas podem ser facilmente personalizadas com Beaver Builder e WooPack.