Como personalizar os campos de checkout do WooCommerce
Publicados: 2020-01-09O processo de checkout é uma das etapas mais importantes na jornada do comprador – é a última chance que você tem de convencer os compradores a fazer uma compra. Mas 63,23% dos carrinhos de compras de comércio eletrônico são abandonados. São muitos compradores on-line que decidem comprar um produto, mas mudam de ideia no último segundo.
Há uma variedade de fatores que afetam os carrinhos abandonados (como custos de envio e opções de pagamento), mas a própria página de checkout também desempenha um papel. Se for muito complicado, muito longo ou exigir informações muito pessoais, os clientes podem sair e comprar um produto semelhante em outro lugar.
Uma maneira de otimizar sua página de checkout? Campos de checkout personalizados com base nas necessidades do seu negócio e público-alvo. Por exemplo: Se você normalmente não vende para empresas, remova o campo Nome da empresa . Se você enviar surpresas de aniversário aos clientes, inclua um campo Data de nascimento . Se você vende produtos para animais de estimação, pode fazer sentido pedir Type of Pet .
Neste artigo, orientaremos você sobre como personalizar sua página de checkout para atender às necessidades do seu público-alvo e da empresa.
Modificações de campo de checkout
O WooCommerce fornece todos os campos essenciais para sua página de checkout. Por padrão, ele solicita aos clientes:
- Detalhes de faturamento
- Primeiro nome
- Último nome
- Nome da empresa
- País
- Endereço
- Cidade Cidade
- Distrito
- Código de Endereçamento Postal / CEP
- Telefone
- Endereço de e-mail
- Notas de pedidos
Há muitas maneiras de personalizar a página, incluindo:
- Editando o desenho
- Alterando o texto no botão “Place Order”
- Removendo um campo
- Tornando um campo obrigatório (ou não obrigatório)
- Alterando rótulos de campo de entrada e texto de espaço reservado
- Coleta de números de contas de clientes
- Verificando uma preferência de entrega
- Permitir que os clientes solicitem uma data ou prazo de entrega
- Configurando um método de contato preferencial
Essas são apenas algumas das personalizações que você pode fazer; O WooCommerce oferece flexibilidade quase infinita para todos os níveis de experiência. Se você se sentir à vontade para editar o código, poderá personalizar com trechos de código. Se você preferir um pouco mais de estrutura, há uma variedade de extensões e plugins para editar campos de checkout.
Personalize campos de checkout usando snippets de código
Nota: Se você não estiver familiarizado com o código e resolver possíveis conflitos, selecione um WooExpert ou Desenvolvedor para obter assistência. Não podemos fornecer suporte para personalizações de acordo com nossa Política de Suporte.
Os snippets de código são maneiras flexíveis para desenvolvedores e proprietários de lojas personalizarem os campos de checkout do WooCommerce. Aqui está uma lista de tags principais, incluindo classes e IDs, que você pode usar para personalizar o design visual da sua página de checkout. Adicione o CSS personalizado ao seu tema filho ou ao WordPress Customizer.
Para ver todas as classes e seletores, use o inspetor do navegador em seu site para encontrar a área exata que deseja personalizar.
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Por exemplo, se você quiser alterar a cor de fundo das caixas de entrada de texto e dar a elas cantos arredondados, adicione:
input[type="text"] { border-radius: 10px !important; background-color: #222 !important; }Remova um campo de checkout:
Isso é bastante simples, mas tenha cuidado , pois essa alteração pode causar conflitos com outras extensões e plugins.
Adicione o seguinte código ao arquivo functions.php do seu tema filho. Observe que colar todo o código removerá todos campos da página de checkout, portanto, certifique-se de incluir apenas os campos que deseja remover.
/** Remove all possible fields **/ function wc_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Observação: o campo País é obrigatório . Se você removê-lo, os pedidos não poderão ser concluídos e seu formulário de checkout apresentará o seguinte erro: “Digite um endereço para continuar”.
Torne um campo obrigatório não obrigatório:
No exemplo abaixo, editaremos o campo Telefone de cobrança . Adicione este código ao arquivo functions.php do seu tema filho.

add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field'); function wc_unrequire_wc_phone_field( $fields ) { $fields['billing_phone']['required'] = false; return $fields; }Como alternativa, se você quiser tornar um campo obrigatório, altere o texto "falso" para " true ".
Altere os rótulos e marcadores de campo de entrada:
Adicione o seguinte código ao arquivo functions.php do seu tema filho e personalize-o para atender às suas necessidades.
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields'); function custom_override_checkout_fields($fields) { unset($fields['billing']['billing_address_2']); $fields['billing']['billing_company']['placeholder'] = 'Business Name'; $fields['billing']['billing_company']['label'] = 'Business Name'; $fields['billing']['billing_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name'; $fields['shipping']['shipping_company']['placeholder'] = 'Company Name'; $fields['billing']['billing_last_name']['placeholder'] = 'Last Name'; $fields['billing']['billing_email']['placeholder'] = 'Email Address '; $fields['billing']['billing_phone']['placeholder'] = 'Phone '; return $fields; }Personalize campos de checkout com plugins
O WooCommerce fornece algumas extensões excelentes para editar campos de checkout sem tocar em uma linha de código.
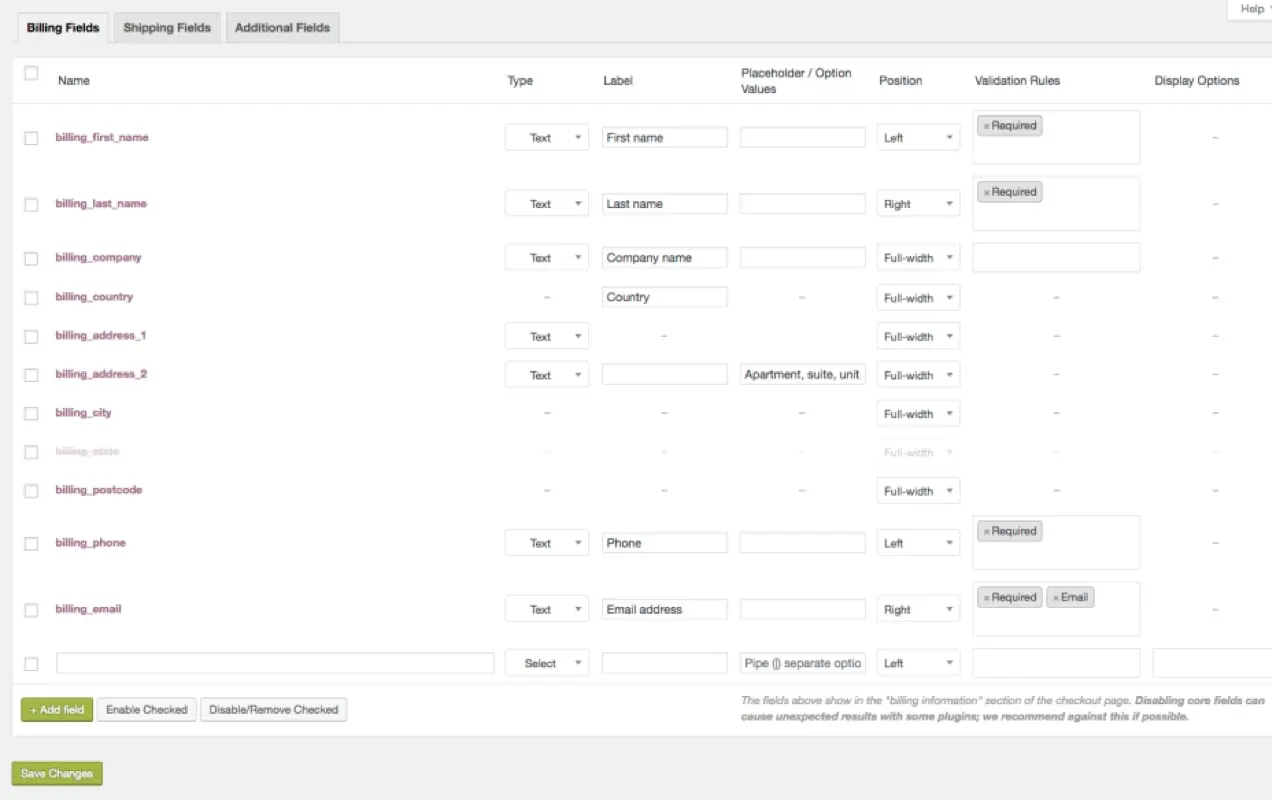
Editor de campo de checkout
A extensão do Editor de campo de check-out permite adicionar e remover campos de check-out ou atualizar o tipo, o rótulo e o valor do espaço reservado com apenas alguns cliques. Você também pode marcar cada campo de checkout como "obrigatório" ou "não obrigatório".

Ao adicionar um novo campo, você pode escolher entre os seguintes tipos:
- Texto – entrada de texto padrão
- Senha – entrada de texto de senha
- Textarea – Um campo de área de texto
- Selecionar – Uma caixa suspensa/selecionar
- Seleção múltipla – Uma caixa de seleção múltipla
- Rádio – Um conjunto de entradas de rádio
- Caixa de seleção – Um campo de caixa de seleção
- Seletor de data – um campo de texto com um seletor de data anexado
- Título – Um título, para organizar uma página mais longa
Se seus produtos são comumente dados como presentes, você pode oferecer várias opções de embalagem. Você pode usar botões de opção para permitir que os clientes selecionem entre embalagem simples, embalagem com tema de aniversário ou embalagem com tema de aniversário. Você pode tornar esse campo obrigatório, definir o rótulo como "Escolha seu tipo de pacote" e definir o espaço reservado para "simples".
Para ajudar com personalizações avançadas, o Editor de Campo de Checkout fornece documentação útil.
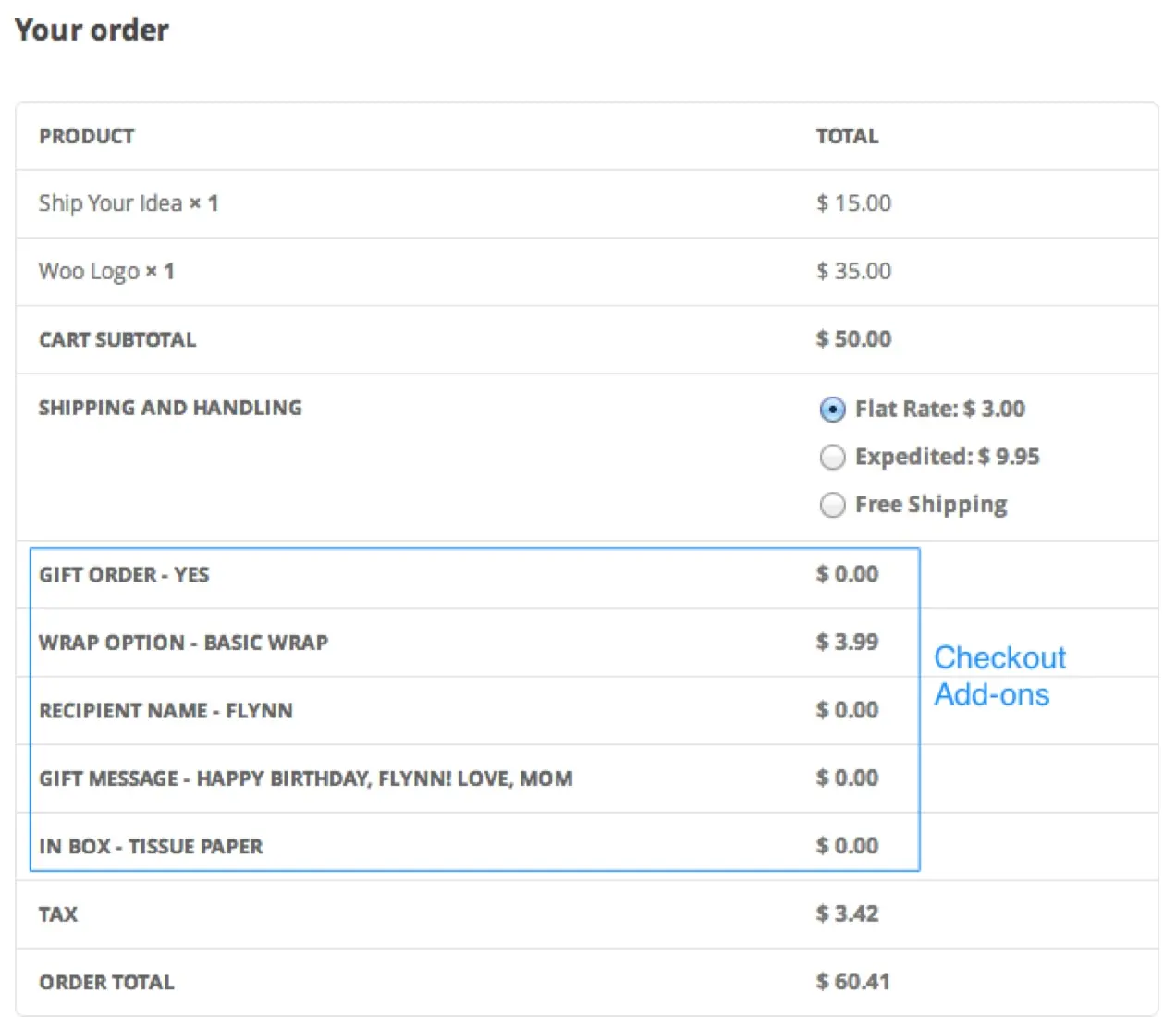
Complementos de checkout do WooCommerce
A extensão WooCommerce Checkout Add-Ons oferece a flexibilidade de oferecer complementos gratuitos ou pagos no checkout, como atendimento imediato, embrulho de presente ou upsells, como adesivos ou seguros. Você pode adicionar vários tipos de campo à sua página de checkout, incluindo campos de texto, áreas de texto, listas suspensas, seleções múltiplas, botões de opção, caixas de seleção, caixas de seleção múltiplas e uploads de arquivos.

Em seu painel, você também poderá classificar e filtrar pedidos com base nas opções que criou. Isso pode ser útil se você quiser priorizar pedidos por data de entrega ou mostrar apenas pedidos com processamento acelerado. Ou você pode querer embalar todos os pedidos embrulhados para presente ao mesmo tempo.
Check-out de uma página do WooCommerce
Quer simplificar ainda mais o seu processo de checkout? A extensão WooCommerce One Page Checkout transforma qualquer página em uma página de checkout.
De acordo com um estudo do Baymard Institute, um em cada quatro compradores abandonou um carrinho no último trimestre devido a um processo de checkout longo ou complicado. O WooCommerce One Page Checkout combate isso, permitindo que os clientes adicionem produtos ao carrinho e enviem o pagamento na mesma página.
Você pode até adicionar campos de checkout às páginas de destino , o que é particularmente útil se você for uma empresa baseada em serviços.
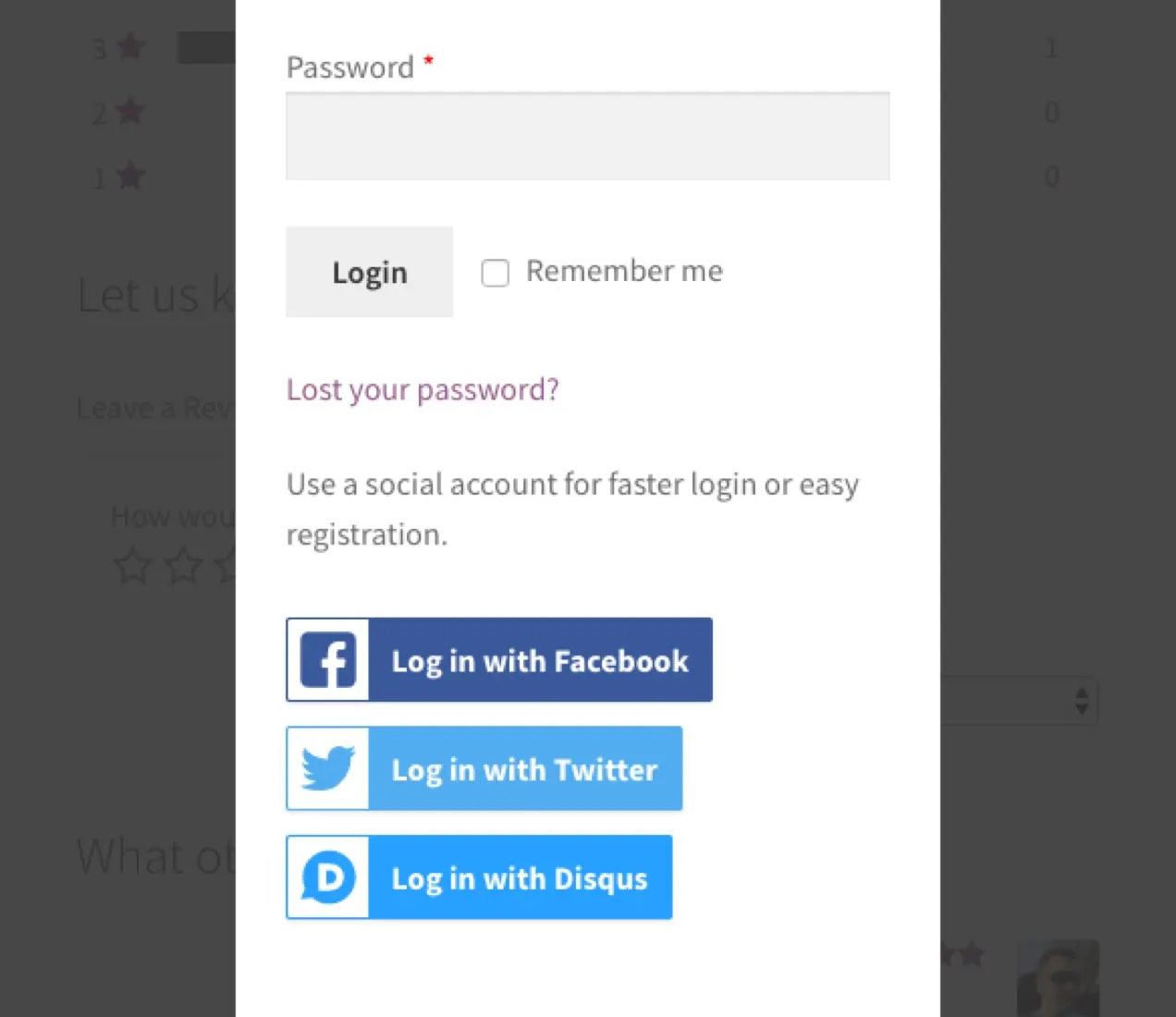
Login Social WooCommerce
Forçar um cliente a criar uma conta em seu site é uma barreira potencial para a compra. Dar a eles a capacidade de usar seus perfis de mídia social existentes para criar uma conta ajuda a quebrar essa barreira.

A extensão WooCommerce Social Login torna esse processo o mais fácil e seguro possível. Os clientes podem fazer login em seu site usando suas contas do Facebook, Twitter, Google, Amazon, LinkedIn, PayPal, Instagram, Disqus, Yahoo ou VK, em vez de criar novas informações de login.
Comece a personalizar
O processo de checkout pode ter um impacto significativo na sua taxa de conversão, portanto, você deve fazer as alterações com cuidado, com um objetivo específico em mente.
Felizmente, o WooCommerce oferece a flexibilidade de personalizar seu processo de checkout para melhor atender seus clientes online. Se você precisa fazer alterações visuais ou adicionar e remover campos de checkout, você tem muitas soluções para escolher.
