Como criar um portal de cliente personalizado com a marca completa com o WPMU DEV
Publicados: 2022-09-30Saiba como oferecer aos seus clientes uma experiência de portal de marca branca fácil e profissional, onde eles podem acessar suas contas, sites e pagar a você por meio de um checkout seguro e auto-hospedado.
Imagine ter seu próprio portal exclusivo onde seus clientes podem fazer login, acessar suas contas de cobrança e até mesmo fazer pagamentos – tudo hospedado em seu próprio site, com sua própria marca.
Bem, boas notícias, com o WPMU DEV é possível e simples! E neste artigo mostramos como criar o portal do cliente dos seus sonhos.
Você vai aprender:
- Como criar páginas de login personalizadas para clientes,
- Como convidar clientes para o seu portal usando e-mails de marca ,
- Como os clientes podem fazer pagamentos a você de forma rápida e fácil .
No final deste artigo, você terá criado um portal elegante sob sua própria marca que os clientes podem usar para acessar informações sobre seus sites e fazer pagamentos seguros por seus serviços.
Aqui estão as quebras de seção:
- O que você precisa para criar seu portal
- Como criar e marcar seu portal de clientes
- Configurando itens de navegação do menu
- Configurando um botão de ajuda
- Integração de bate-papo ao vivo
- Convidando clientes para seu portal personalizado
- O que seus clientes verão dentro de seu portal
- O painel do cliente
- Perfil do cliente
- Os clientes podem pagar faturas através do portal do cliente
- Clientes podem acessar faturas diretamente no modal de cobrança
- Oferecendo aos seus clientes uma experiência mais personalizada com o The Hub Client
E vamos embora!
O que você precisa para criar seu portal
Antes de começarmos, aqui está o que você precisará se quiser acompanhar ou, eventualmente, criar seu próprio portal:
1. O Hub, para estabelecer a base do seu portal e integrar as ferramentas de cobrança
O Hub é sua interface central como usuário do WPMU DEV e é onde nossos membros desenvolvedores da Web gerenciam todos os aspectos dos sites de seus clientes.
Você pode saber mais sobre como funciona em nosso artigo sobre como tirar o máximo proveito do The Hub.
Essa interface de site tudo-em-um também inclui um painel integrado de gerenciamento e cobrança de clientes - onde você pode faturar clientes, configurar assinaturas, acompanhar receita recorrente mensal (MRR) e muito mais.
E o mais importante e relevante para este artigo… você pode convidar seus clientes a ter acesso personalizado ao seu painel de cobrança (e áreas específicas do seu Hub geral), onde eles podem visualizar suas informações de conta e assinatura e até mesmo pagar faturas diretamente por meio de um -in Check-out Stripe.
Todos os itens acima estabelecem as bases para o seu portal de cliente de marca branca. Mas ainda está tudo sob a marca do WPMU DEV até este ponto.
É aí que esta próxima ferramenta entra na equação…
2. O Hub Client, para marcar seu portal como seu
O Hub Client permite que você leve sua interface do Hub, incluindo ferramentas de cobrança e checkout, e coloque uma etiqueta branca em tudo com sua própria marca, logotipos etc.
Esta instância estará em seu próprio site em seu próprio domínio, portanto, quando seus clientes fizerem login, eles verão sua marca, não a nossa.
3. Um site hospedado para o seu portal
Por fim, você também precisará de um site hospedado para hospedar seu portal do cliente…
Pode ser um site hospedado por terceiros ou sempre há nossa própria hospedagem WordPress dedicada, que você também pode gerenciar diretamente no painel do Hub.
Todas as ferramentas acima estão incluídas no plano WPMU DEV Agency, que você também pode testar gratuitamente agora mesmo .
Ok, agora que você sabe o que é necessário, vamos ao que interessa!
Como criar e marcar seu portal de clientes
Ok, antes de mais nada... já que a experiência do cliente white label é cortesia do The Hub Client, queremos instalá-lo e configurá-lo imediatamente.
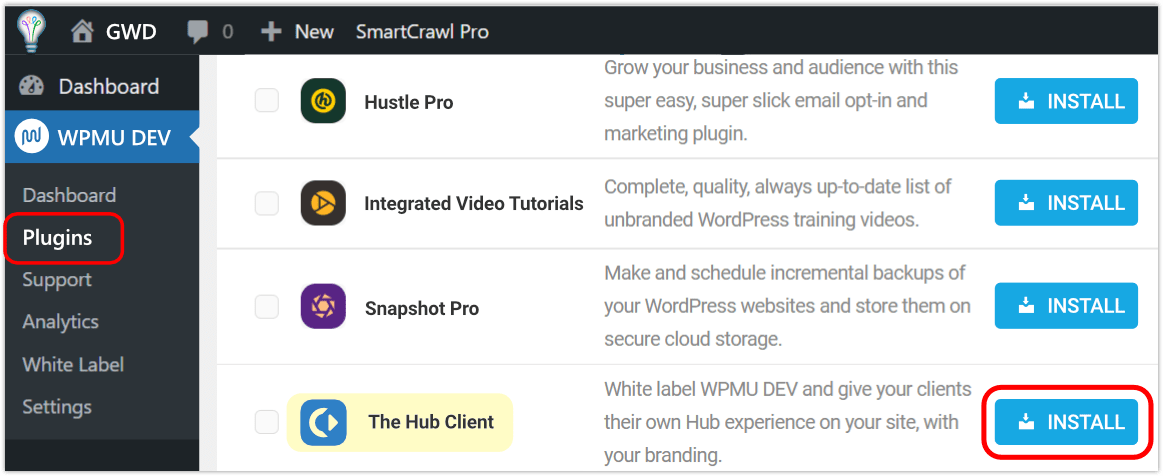
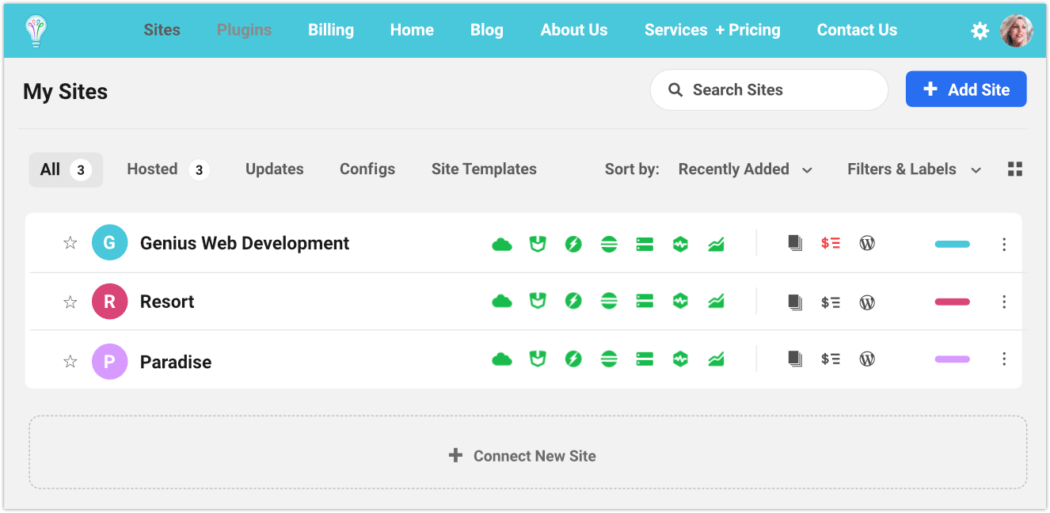
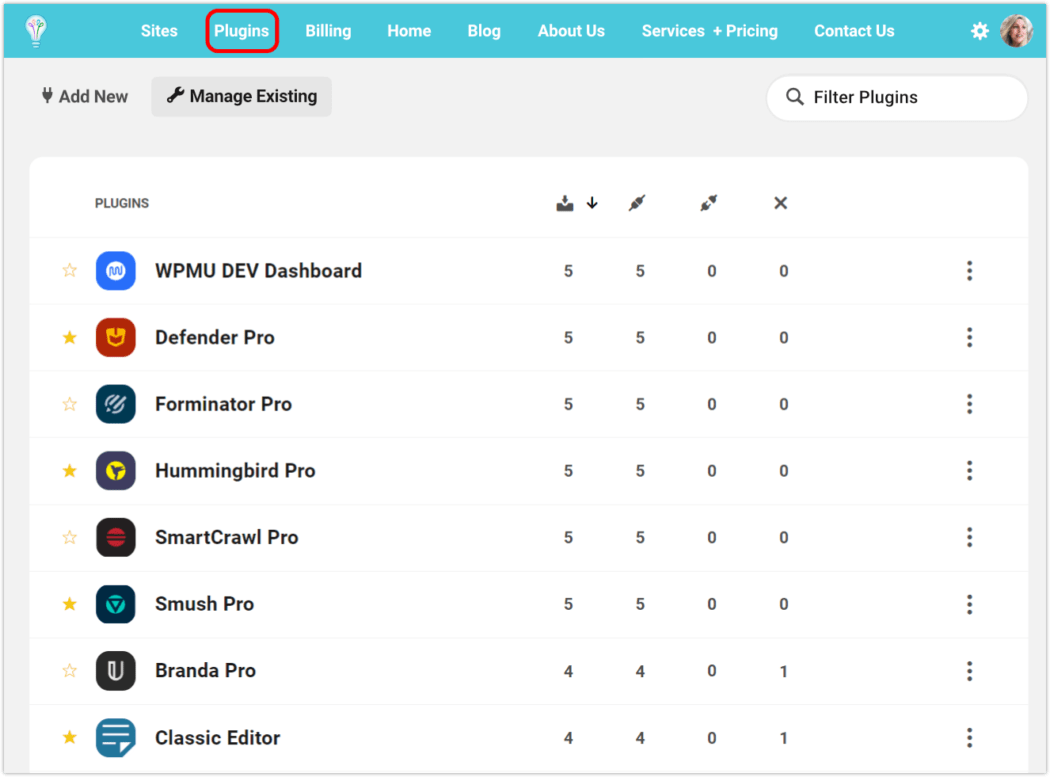
Depois de se inscrever para uma associação paga do WPMU DEV, o plug-in The Hub Client estará disponível para instalação gratuita por meio da página de destino do plug-in, do gerenciador de plug-ins do The Hub ou do plug-in do painel WPMU DEV (mostrado abaixo).

Uma vez ativado, clique nele para ver a tela de boas-vindas e, em seguida, clique em Começar . Isso coloca você diretamente em Configurações .
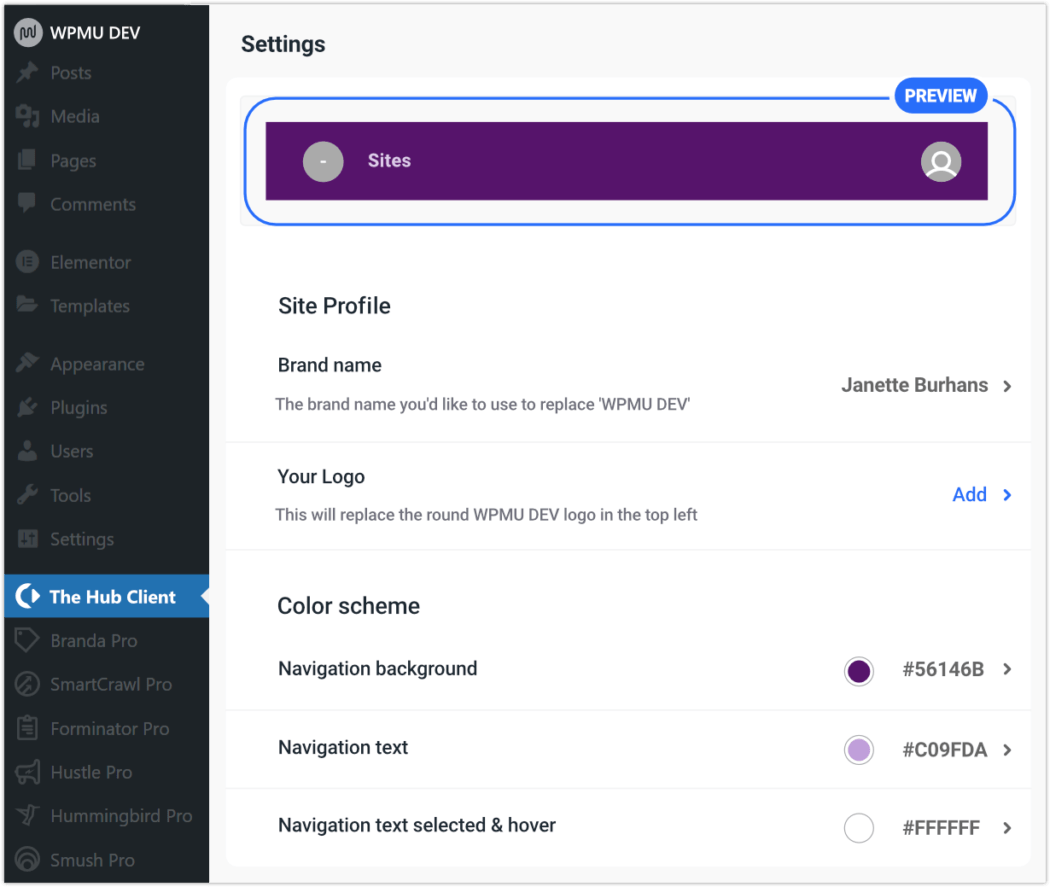
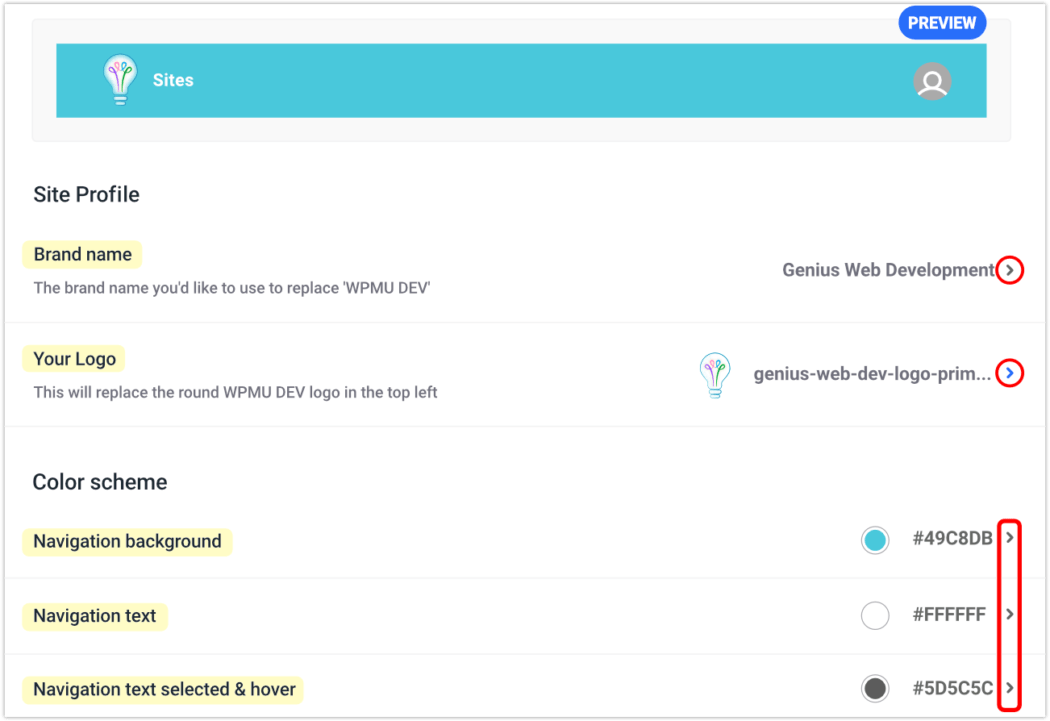
Por padrão, seu Hub Client herdará o nome da marca e o logotipo que você definiu em seu próprio Hub, mas você pode personalizá-lo para o que quiser.

Vamos configurar rapidamente nossas três primeiras personalizações de marca em Perfil do site .
- Clique no ícone de seta para Nome da marca , digite como você gostaria de chamá-lo e Salvar alterações .
- Em seguida, clique no ícone de seta para Seu logotipo , faça upload do gráfico e Salvar alterações .
- Em Esquema de cores , clique no ícone de seta para Fundo de navegação , selecione o tom desejado no seletor de cores e, em seguida, Salvar alterações . Você também pode selecionar seu texto de navegação e texto de navegação selecionado e cores de foco aqui, para corresponder ao seu esquema de cores totalmente da marca.
Você pode ver todas as suas alterações em tempo real por meio da faixa de visualização na parte superior da página Configurações.

Configurando itens de navegação do menu
Queremos tornar a locomoção em nosso portal de marca uma experiência satisfatória e sensata para nossos clientes.
Podemos fazer isso facilmente através das configurações do Hub Client.
Vejamos como personalizar o restante do portal da marca para seus clientes.
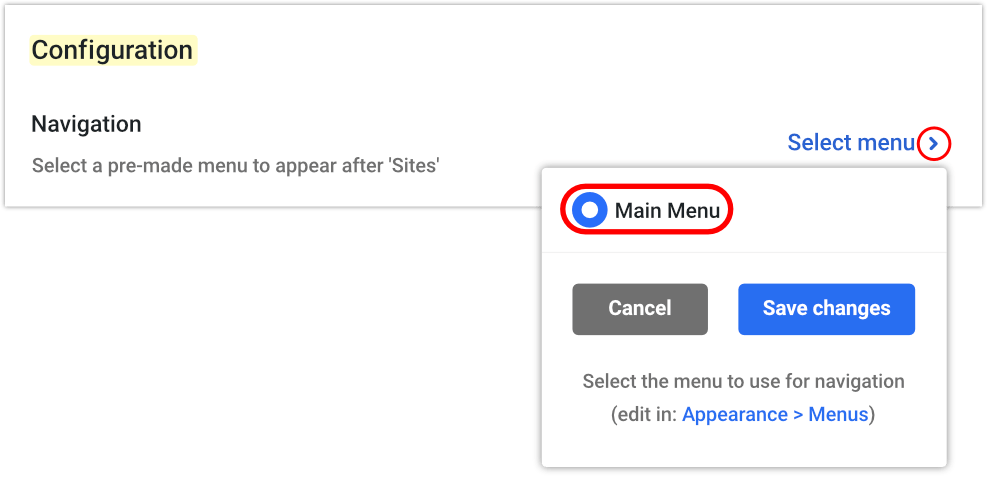
Primeiro, vamos configurar o que será exibido como o menu principal do seu portal de marca.
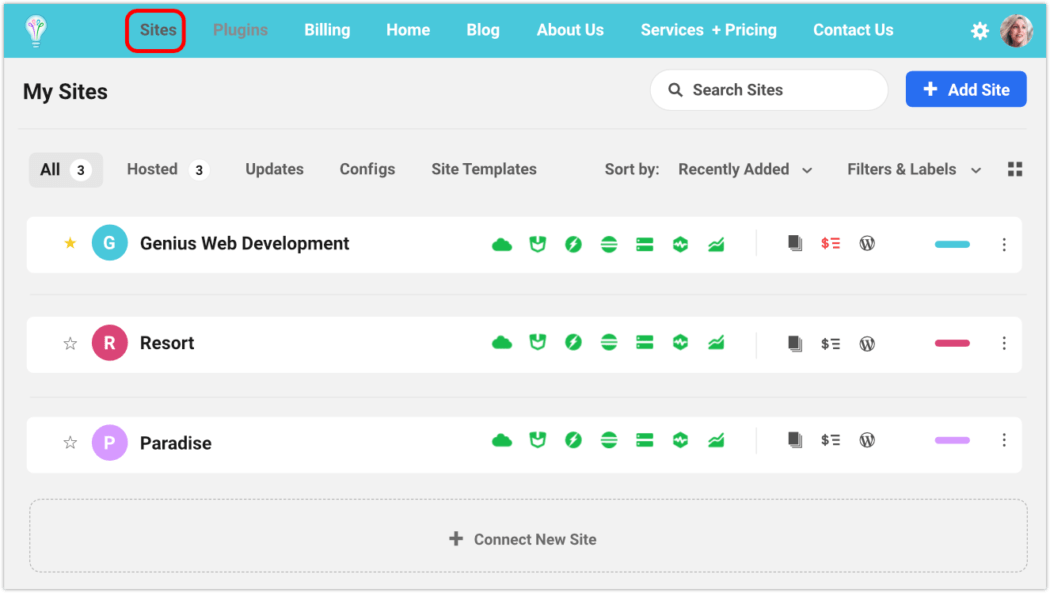
Na tela principal do The Hub Client; role para baixo até Configuração e clique na seta divisa à direita de Navegação .
Selecione nas opções suspensas ou crie um menu específico do site em Aparência > Menus do WordPress, depois volte a esta página e selecione-o.

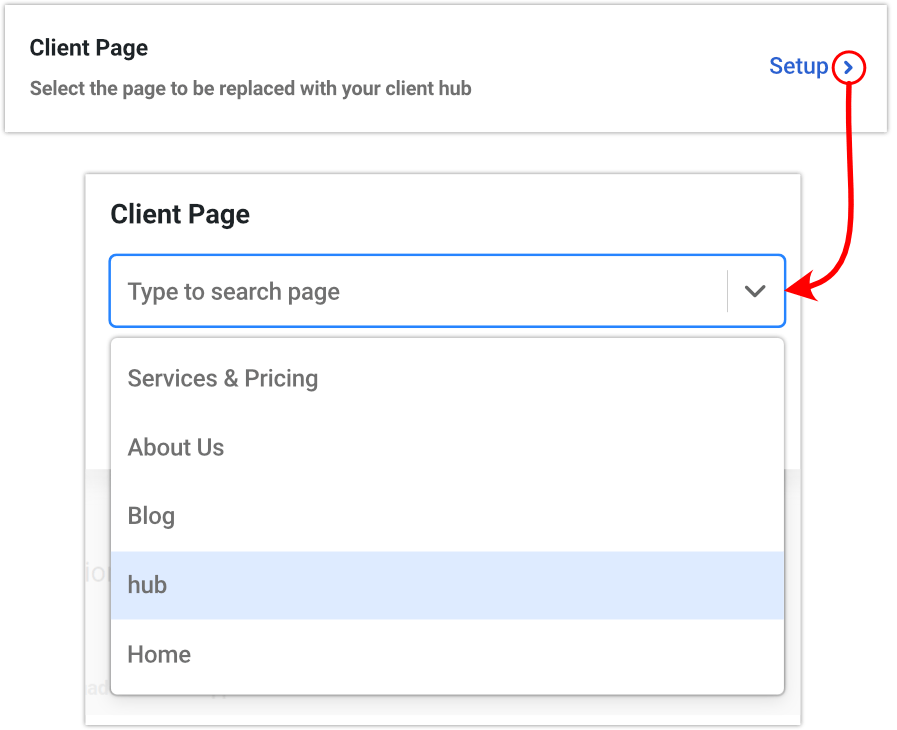
Agora vamos definir a página do cliente como o hub.
Clique na seta chevron à direita da Página do Cliente e, no pop-up resultante, selecione conforme desejado nas opções suspensas e, em seguida, Salvar .

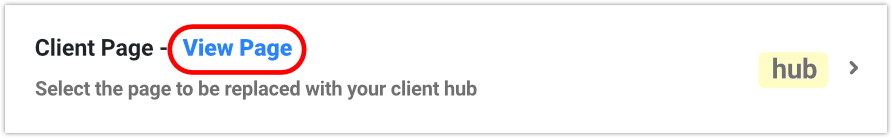
Agora você verá este texto vinculado adicional – Exibir página , ao lado de Página do cliente , junto com o nome da página selecionada à direita. Neste caso, “hub”.

Clique em View Page e ele abrirá esta instância do Hub em uma nova página da web, onde você verá a página que você selecionou, com o menu que você selecionou na parte superior do site.

Você também pode personalizar o link usado para o texto Voltar na página de login do cliente. Vamos acabar com isso agora.
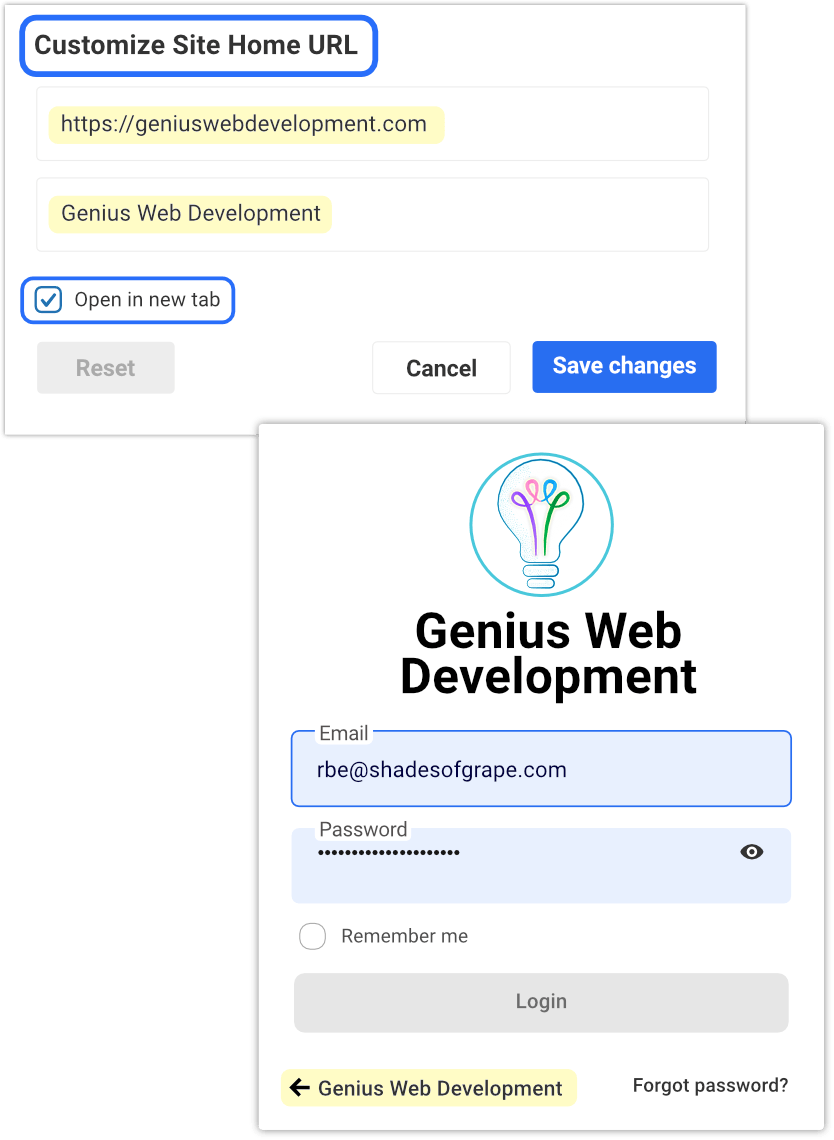
No WP Dashboard > The Hub Client > Settings > Configurations > Home Site URL , clique em Add para abrir o módulo de configuração.
Insira a URL do site e o nome do site (Título) e salve as alterações. (Você também pode clicar na caixa de seleção para Abrir em uma nova guia antes de salvar, se preferir.)

Observação: se nenhuma personalização for feita aqui, o botão Voltar direcionará para a página inicial padrão desse site.
Se você quiser voltar ao estado padrão, basta clicar no botão Redefinir .
Configurando um botão de ajuda
Ter recursos de ajuda prontamente disponíveis para seus clientes é uma grande vantagem. É um longo caminho para fazê-los se sentirem calmos e controlados, sabendo que as respostas estão a apenas um clique de distância.
“Forneça opções de personalização suficientes para que possamos ajustar a aparência da interface até certo ponto. E a capacidade de colocar nossas próprias informações, como informações de contato e links para nossas próprias páginas de ajuda/suporte ao cliente e coisas assim.” – Julian (membro do WPMU DEV)
Obter o botão de ajuda no The Hub Client é muito fácil. Vou orientá-lo sobre como fazer isso agora.
No Painel do WP > O Cliente do Hub > Configurações > Configuração ; à direita do botão Ajuda , clique em Adicionar .
Insira o URL da sua página de Ajuda e, em seguida, Salvar alterações .
Tada! Agora você terá um balão de ajuda flutuante em sua página do Hub que, quando clicado, direcionará o usuário para a URL escolhida. Por padrão, a página de Ajuda será aberta em uma nova guia.
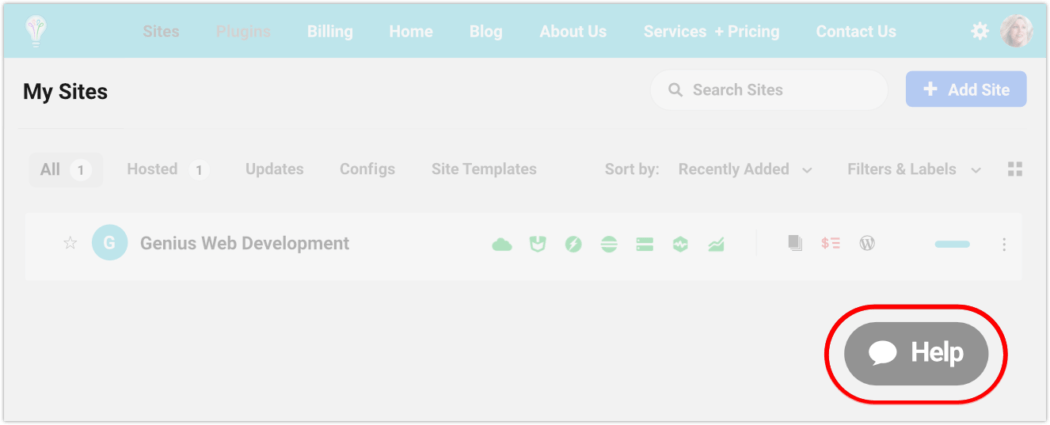
Depois de configurar seu botão de ajuda, ele será exibido no canto inferior direito da página principal do The Hub, pronto para ação.

Integração de bate-papo ao vivo
O bate-papo ao vivo é um recurso fantástico para fornecer aos seus clientes. E o The Hub Client oferece três integrações de plataforma de bate-papo altamente avaliadas para você escolher.
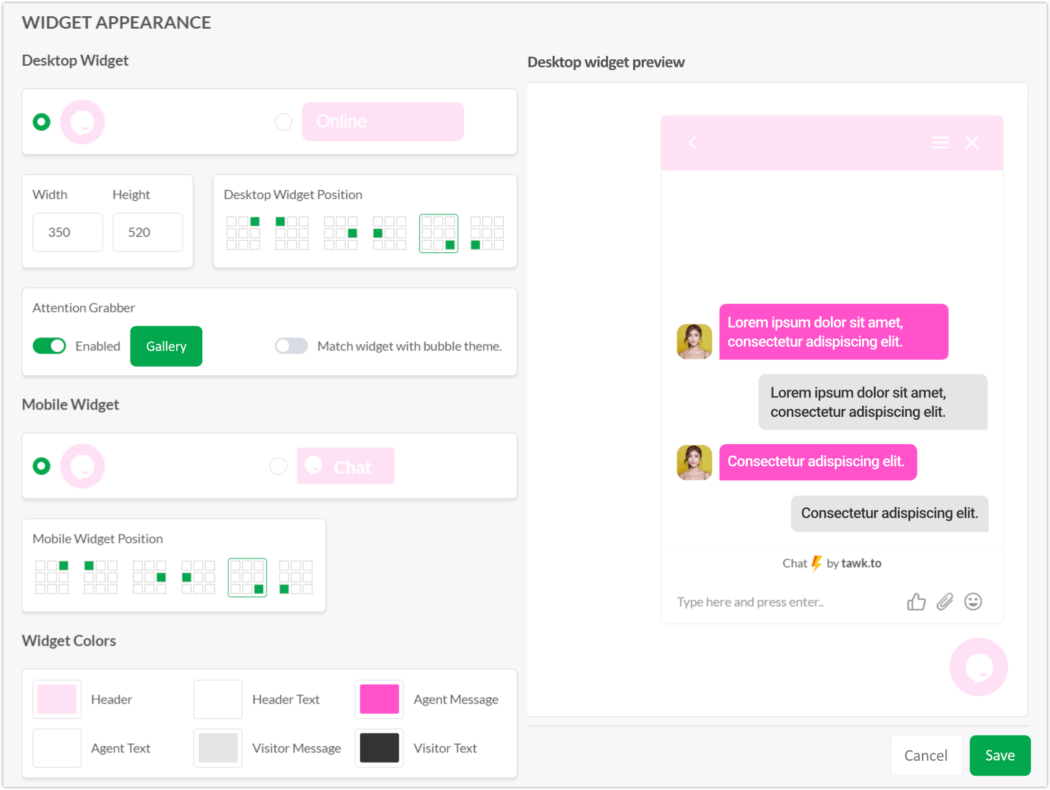
Se você acessar o painel do WordPress, The Hub Client > Settings > Integrations , poderá configurar um widget de chat ao vivo no seu Hub Client.
Três dos serviços de terceiros mais populares estão disponíveis: LiveChat , Tawk.To e HubSpot .


Dependendo de qual serviço de chat ao vivo você escolher, a configuração irá variar.
Se você quiser um passo a passo básico sobre como configurá-los no The Hub Client, leia Como configurar o bate-papo ao vivo no WordPress. Ou obtenha o resumo completo em nossos documentos de ajuda de integrações.
Convidando clientes para seu portal personalizado
Hora de estender o tapete vermelho! Com as personalizações definidas, estamos prontos para trazer nossos clientes para dentro.
Vamos começar adicionando manualmente um novo cliente.
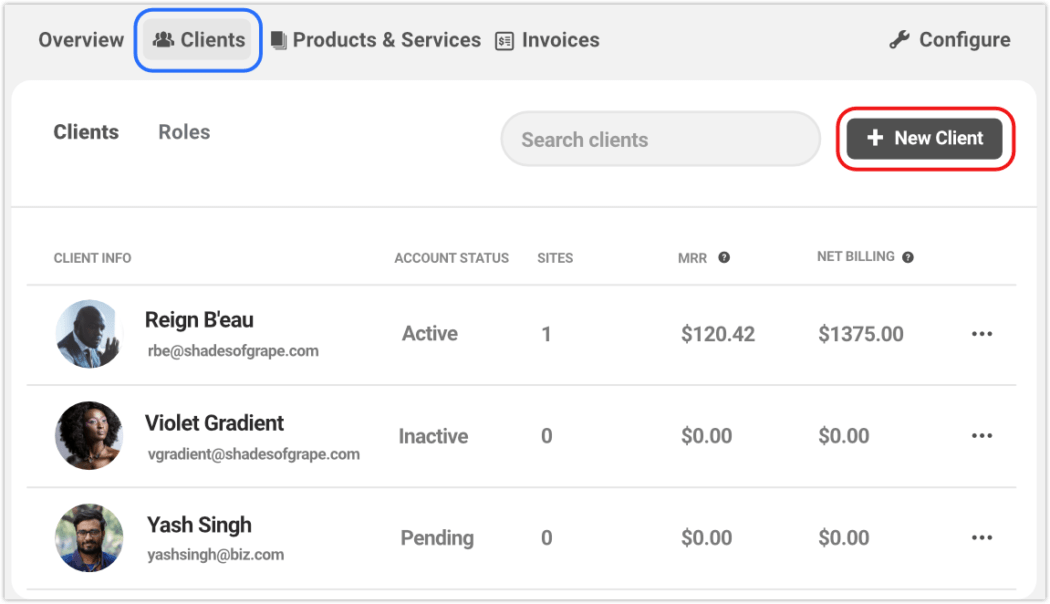
Navegue até The Hub > Clients & Billing e clique em + New Client .

Insira todas as informações obrigatórias do cliente (e opcionais, conforme desejado) nos campos do formulário.
As funções do usuário desempenham um papel muito significativo na configuração do cliente. Basicamente, eles decidem o que cada cliente terá acesso em seu hub, em termos de visualização e ação. Você tem controle total sobre isso selecionando permissões.
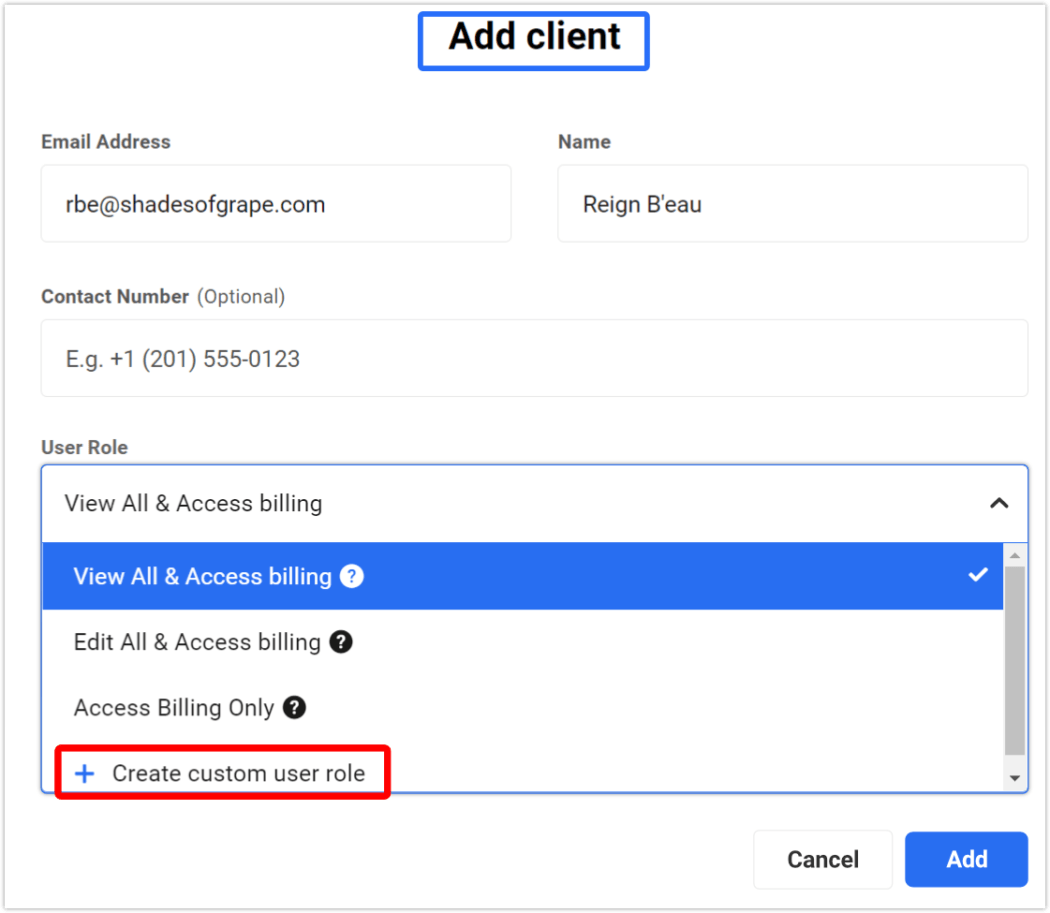
Aprofundamos as funções do usuário neste artigo Clientes e cobrança. Por enquanto, clique na seta suspensa em Função do usuário e selecione Visualizar tudo e acessar cobrança .

Se você optar por uma função personalizada – você pode criar uma na hora clicando em + Criar função de usuário personalizada .
Isso abrirá a tela onde você pode selecionar opções dos menus principal e aninhado. Dê um nome à sua nova função e salve-a.
Agora, se você voltar a esse cliente, poderá atribuir essa função personalizada a ele.
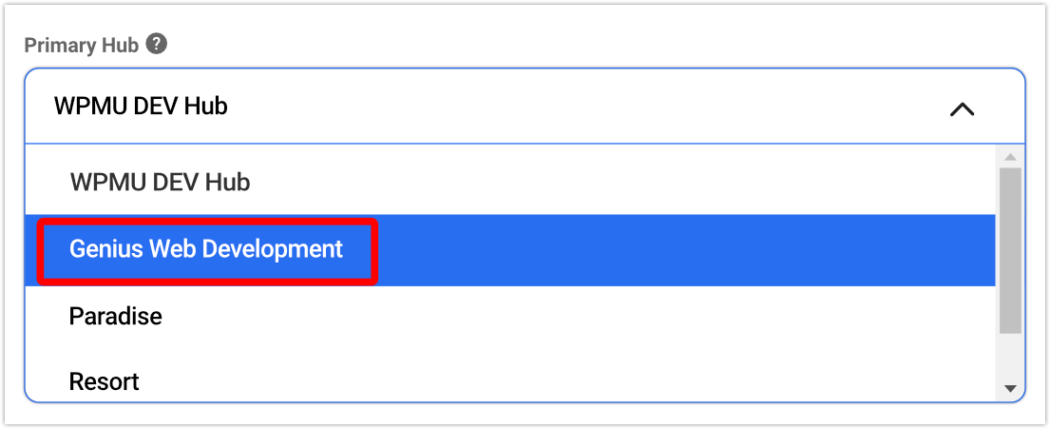
Ao adicionar um cliente, você também determinará a qual Hub Primário ele está associado.
Se você tiver mais de um Hub, ele estará disponível na lista suspensa. Se você estiver usando o The Hub Client em um site e selecioná-lo como o Hub Primário, quando esse cliente clicar em um link Confirmar Convite ou Pagar Fatura do seu e-mail automatizado Cliente e Faturamento, ele será levado ao seu Hub marcado em branco site em vez de wpmudev.com .
Gerencie sites WP ilimitados gratuitamente

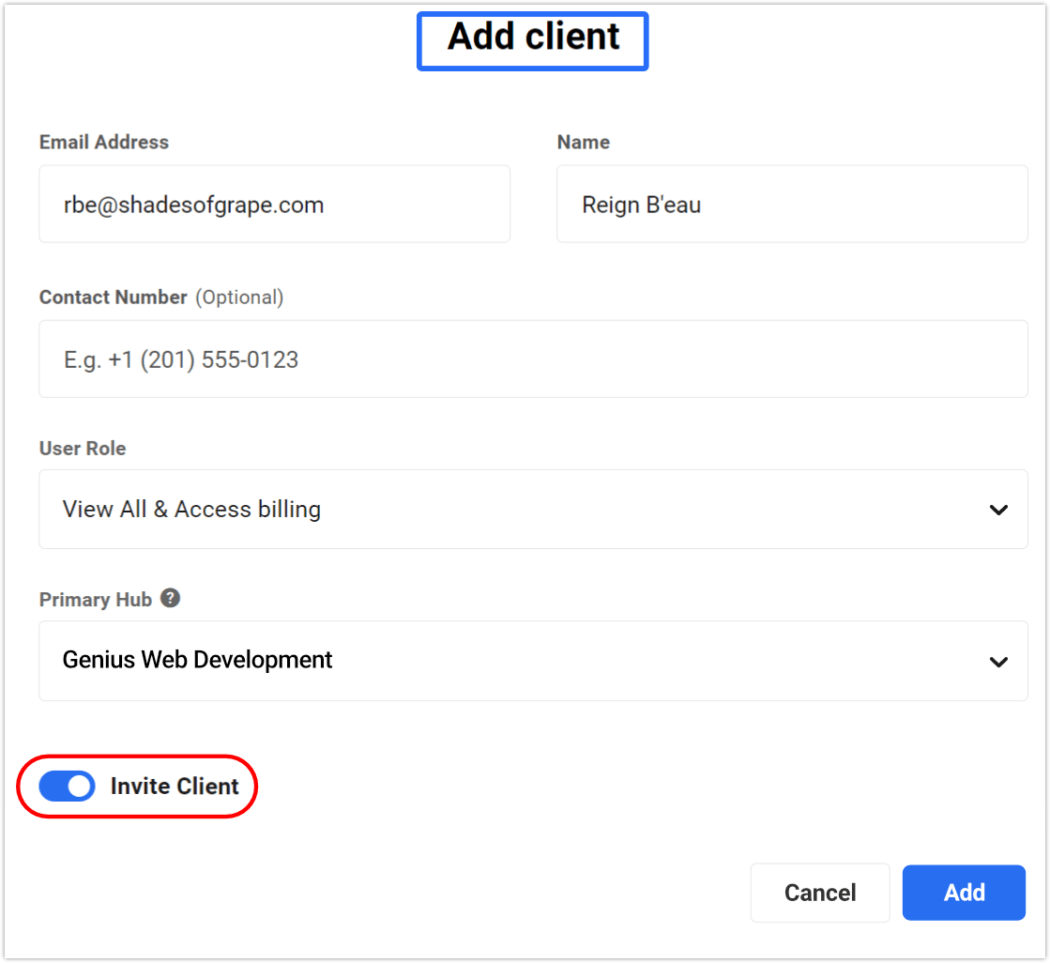
Na parte inferior, ative o botão Convidar cliente e clique em Adicionar .


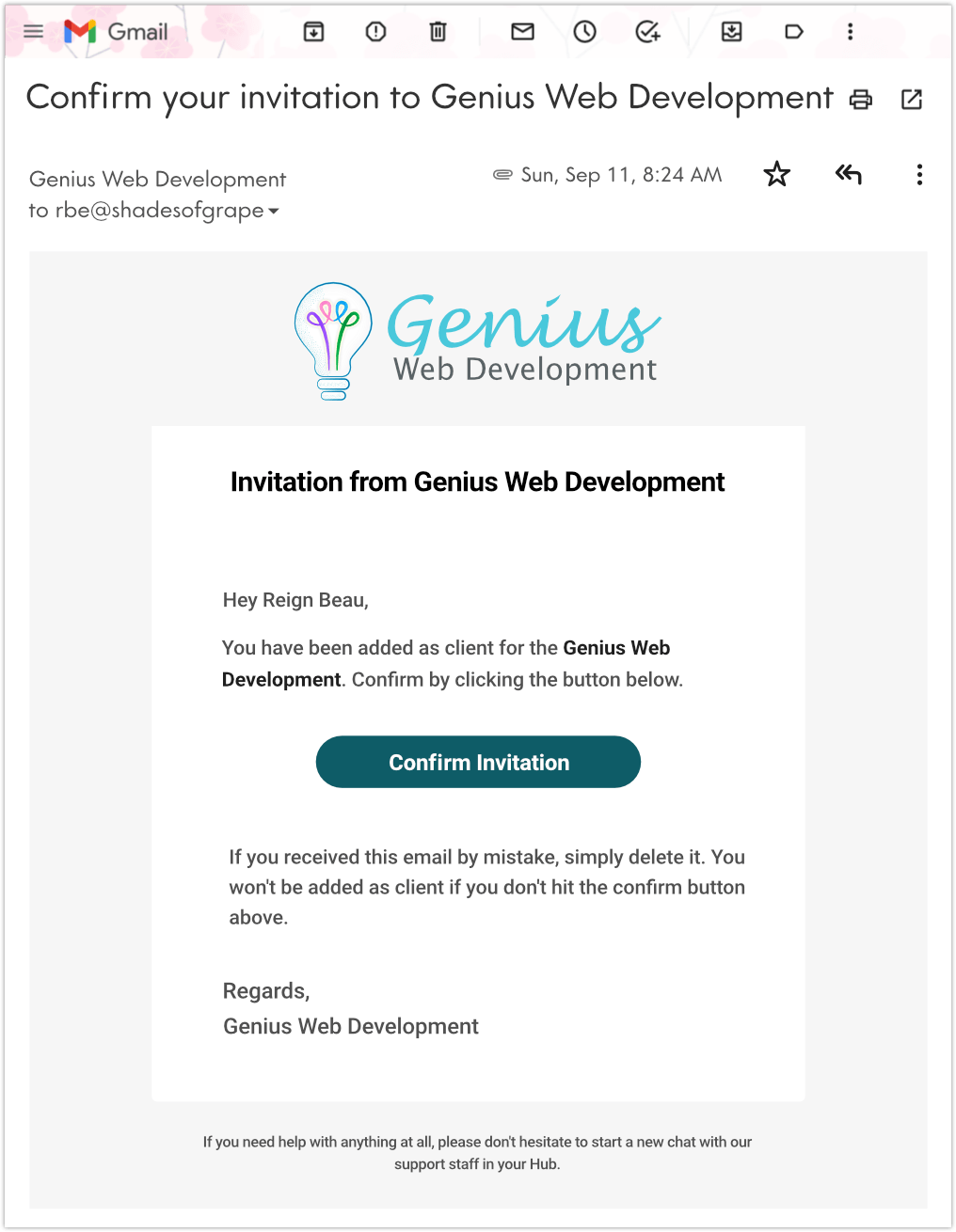
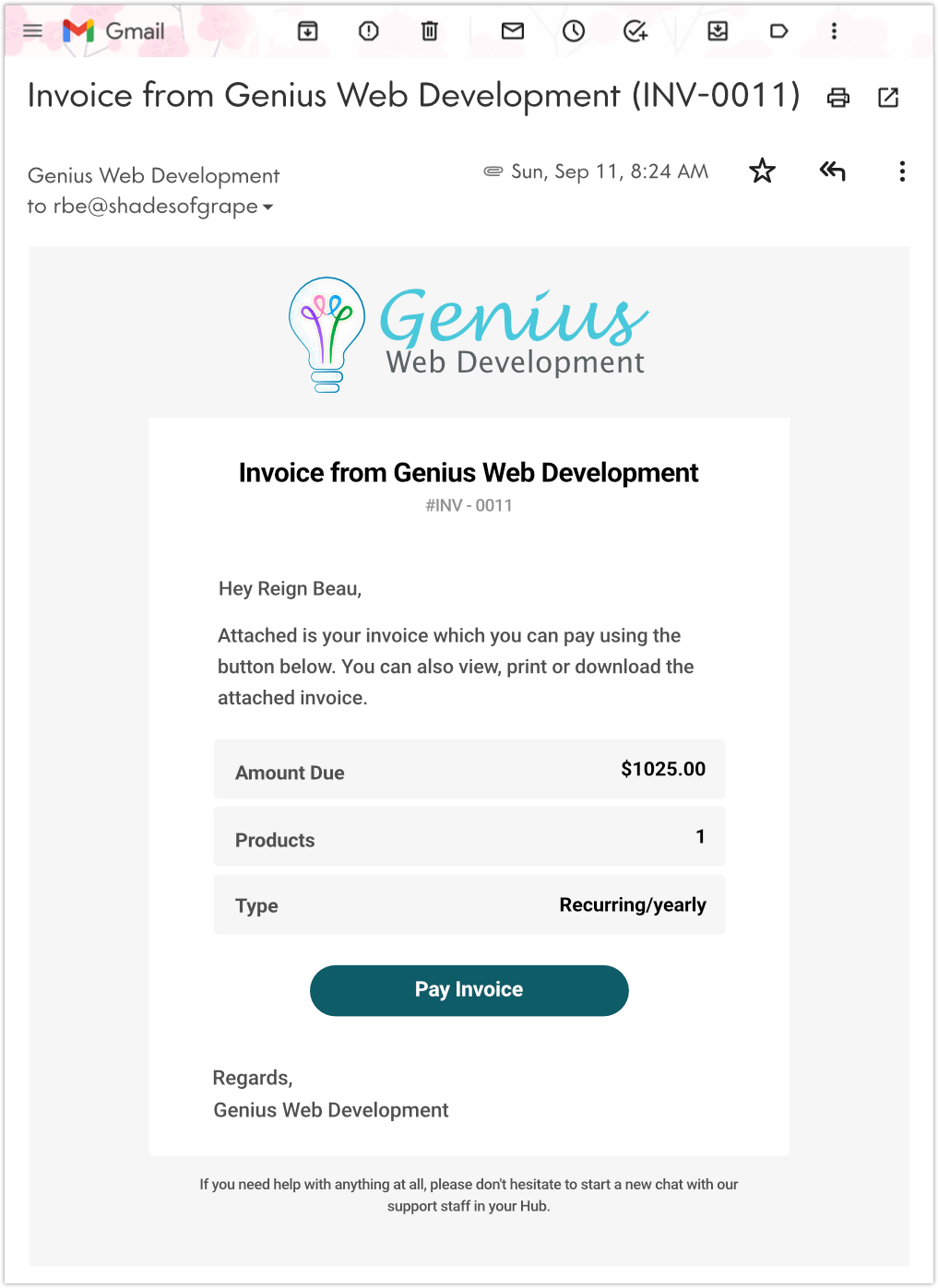
Estrondo! O cliente foi adicionado e foi enviado um convite com etiqueta branca para o portal do cliente, que ficará assim:

Depois que o cliente confirmar clicando no link Confirmar convite em seu e-mail, ele terá acesso ao portal da sua marca.
Se eles já tiverem uma conta do Hub existente com você, eles serão direcionados diretamente para a página de login do Hub de onde foram convidados.
Se eles forem novos em sua conta, eles serão levados para a página de criação de conta dessa instância do Hub.
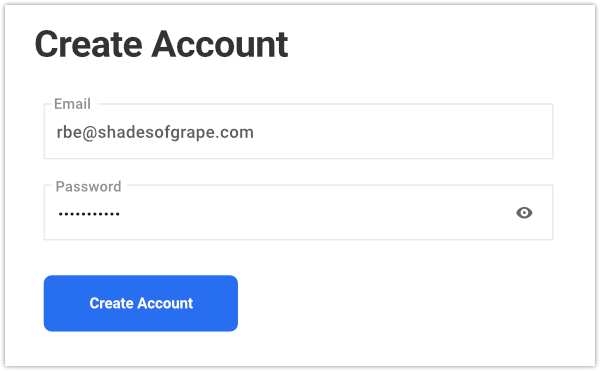
Na página de criação da conta, eles receberão um modal pop-up com o endereço de e-mail já no campo do formulário. Eles só precisarão criar uma senha e clicar no botão Criar conta .

O que seus clientes verão dentro de seu portal
Cada experiência do cliente em seu portal será exclusiva para eles.
Sua marca prevalecerá por toda parte, e o que seus clientes poderão visualizar e acessar depende das permissões que você concedeu a eles por meio das Funções de usuário.
É uma maneira fantástica de atender cada cliente de forma personalizada, de acordo com seus interesses e necessidades comerciais combinados.
O painel do cliente
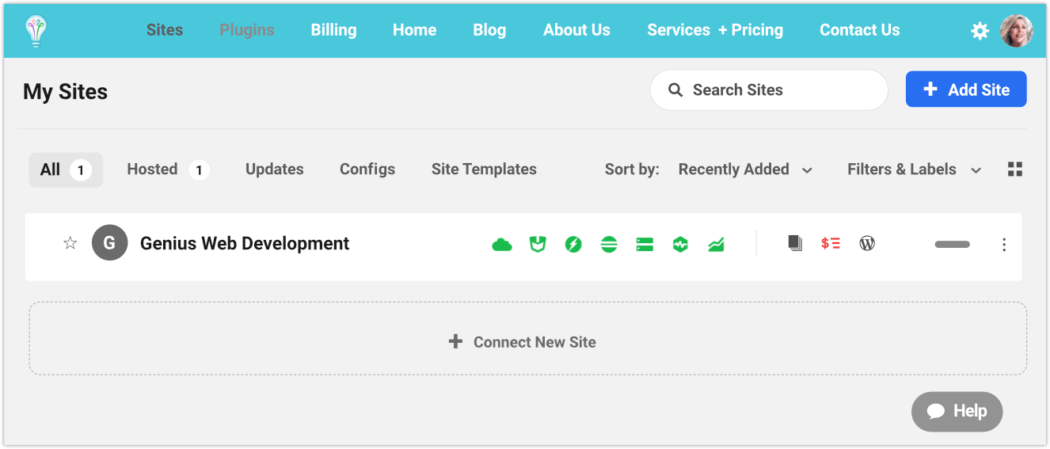
Depois que seus clientes fizerem login no portal do cliente, eles serão recebidos por um painel com acesso a qualquer conteúdo para o qual você tenha concedido permissões.

Os clientes podem organizar um ou vários sites em seu portal e organizá-los em sua área de painel como acharem melhor.

As funções que você atribuiu a um cliente são editáveis por você e podem ser alteradas a qualquer momento na plataforma de gerenciamento e cobrança.
Por exemplo, se atribuirmos permissões de cobrança a um cliente, ele poderá visualizar e editar qualquer coisa nessa seção, mas será excluído de quaisquer outras páginas/telas em Cobrança de clientes.

Leia esta postagem para ver mais detalhadamente as funções e permissões do usuário.
Permitir que seus clientes visualizem e gerenciem seus próprios detalhes de cobrança economiza o tempo e o esforço que você gastaria em suas atividades administrativas e permite que eles se sintam conectados à conta.
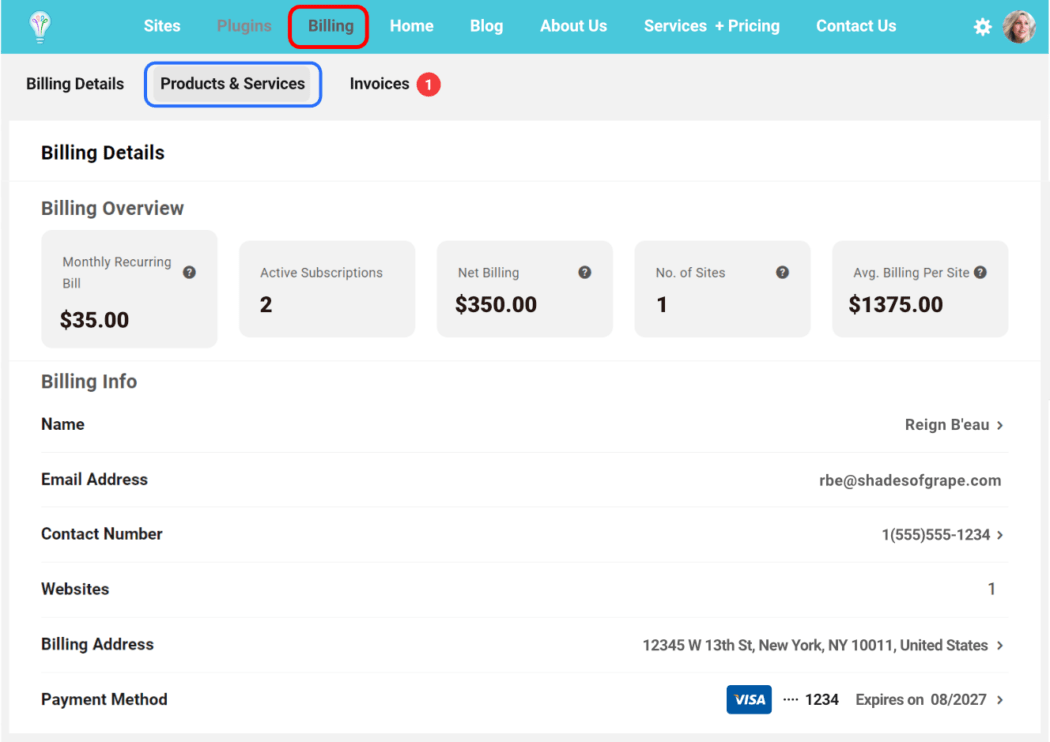
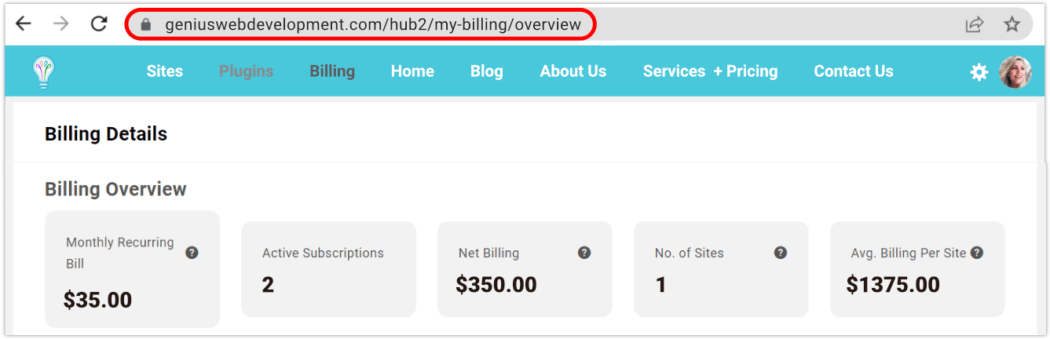
Há muito que seus clientes podem realizar aqui. Por exemplo, gerenciar suas informações de cobrança e detalhes da conta, visualizar seus serviços e assinaturas, filtrar o status do pagamento (vencido ou pago), avaliar qual é o gasto médio e muito mais.

Na seção de cobrança, os clientes podem ver todos os detalhes percorrendo as várias opções do menu.

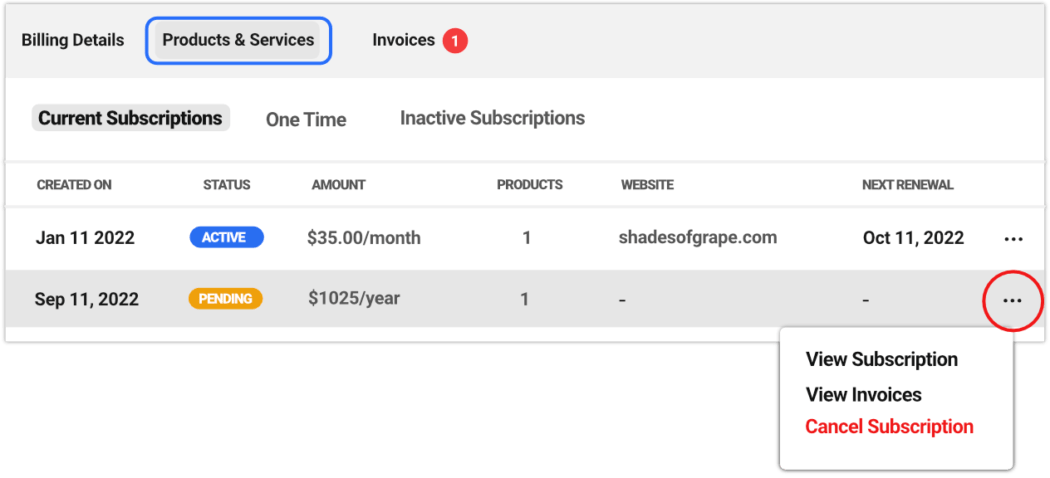
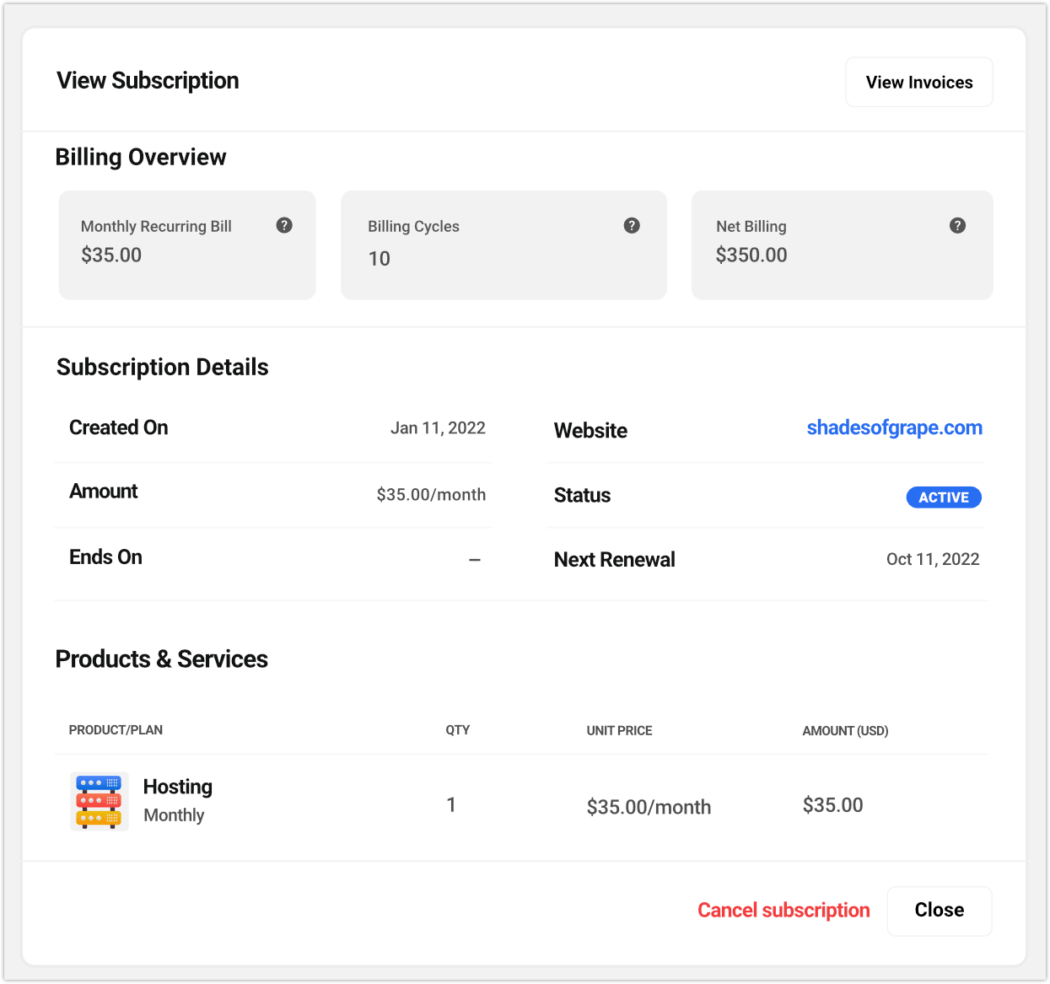
Qualquer item de linha aqui pode ser clicado para obter detalhes completos e/ou realizar determinadas ações. Por exemplo, cancelar uma assinatura.

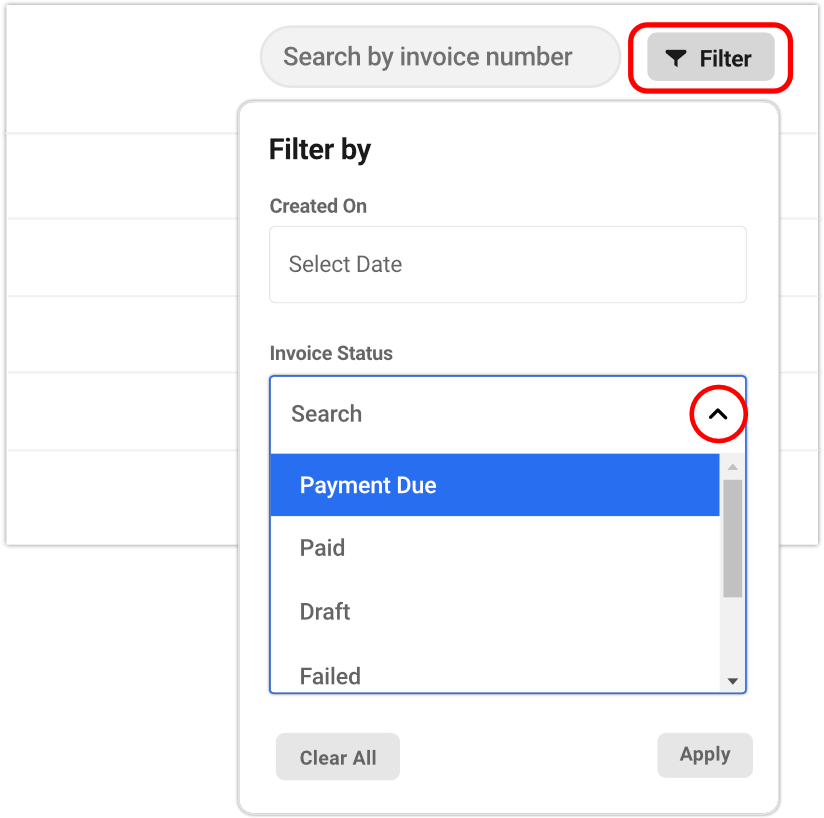
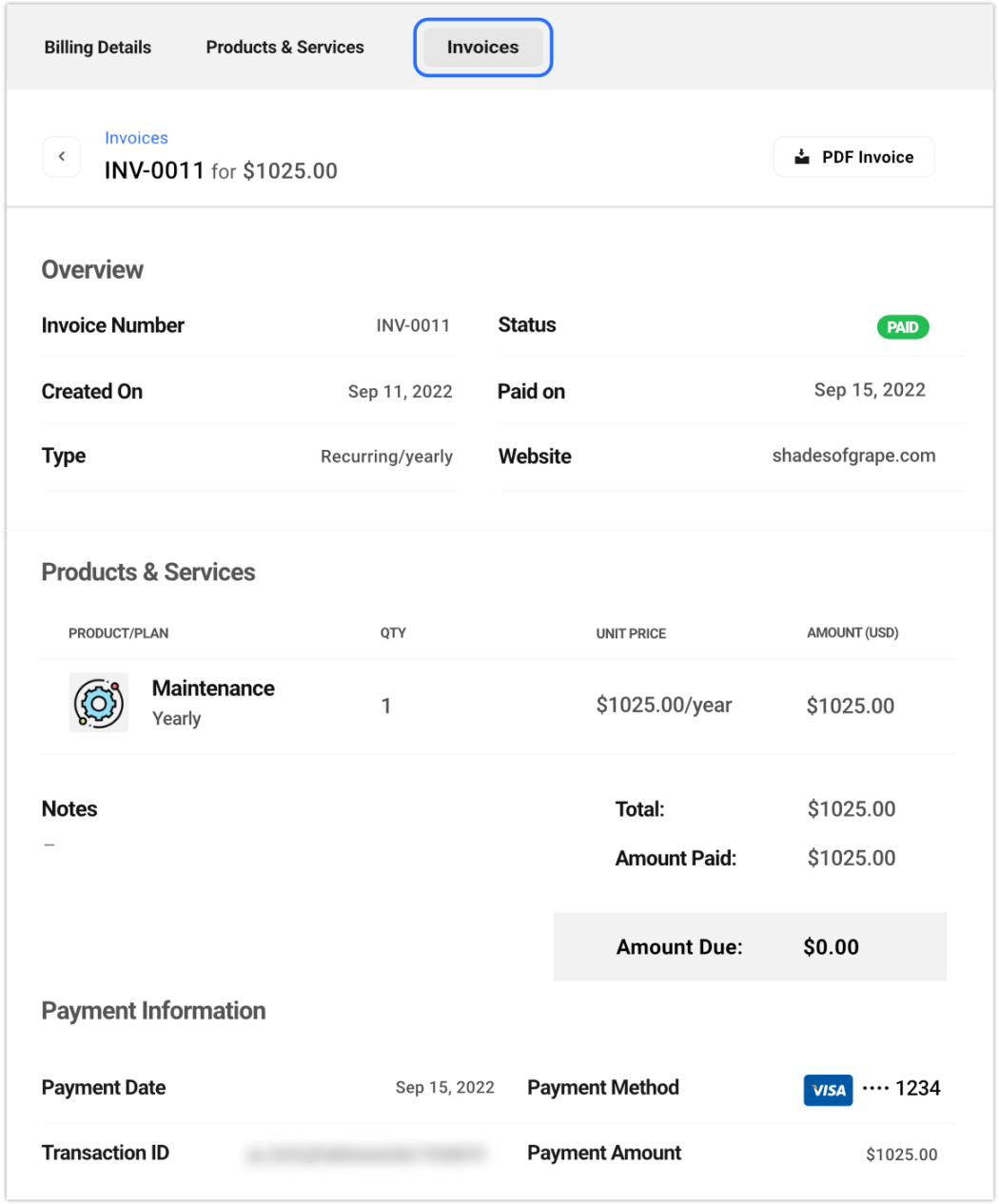
As faturas também podem ser examinadas em detalhes.

A funcionalidade de filtro integrada é ótima, oferecendo opções de destilação para data, status de pagamento e site.

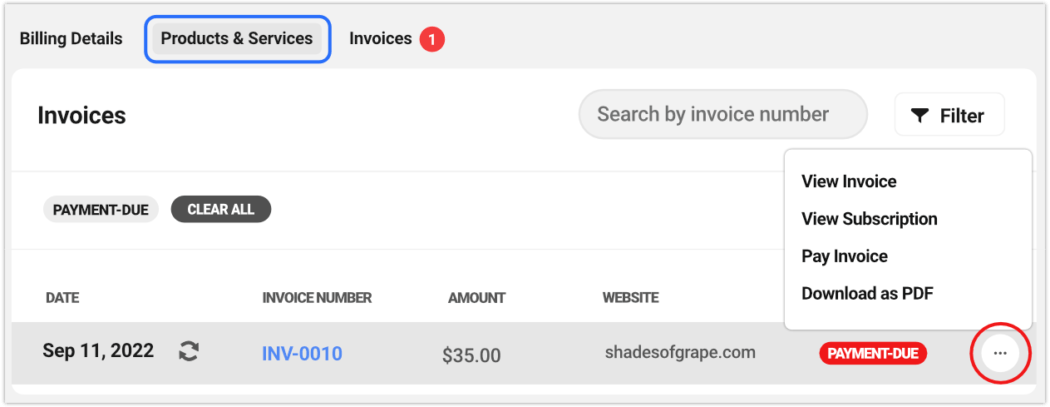
Se você lhes der permissão para fazer isso, os clientes podem visualizar detalhes e tomar medidas em relação a serviços e faturas, como fazer pagamentos ou baixar versões em PDF de faturas.

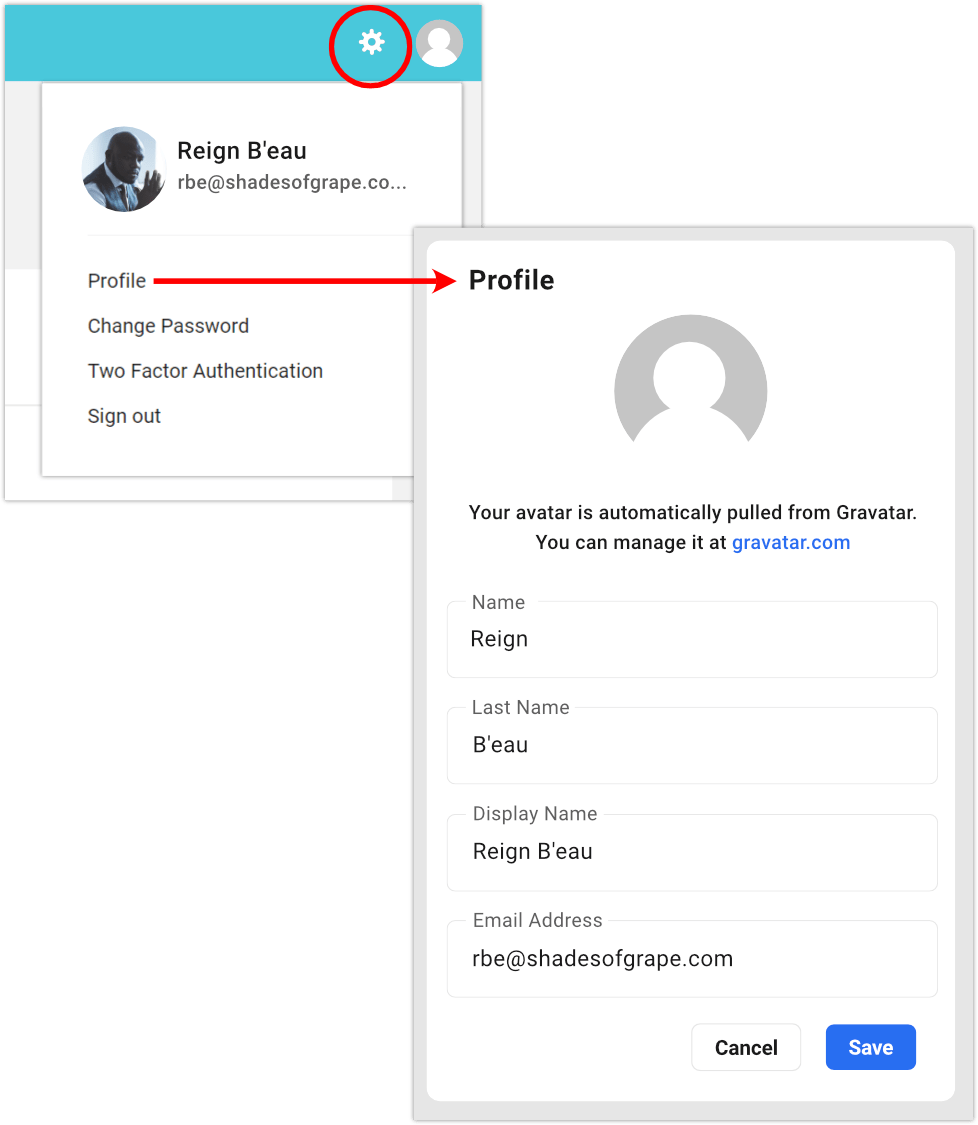
Perfil do cliente
Os clientes podem editar livremente seu conteúdo pessoal - informações de perfil (incluindo sua foto de perfil, se tiverem uma definida no Gravatar), alterar a senha, configurar 2FA (requer um aplicativo autenticador) ou sair, tudo através do menu do ícone de engrenagem em o canto superior direito.

Tudo é atualizado em tempo real. Por exemplo, se o cliente alterar o endereço de e-mail em seu perfil, ele também será atualizado em seu perfil de cobrança, pois os perfis Hub e Clientes e cobrança são sincronizados. Mole-mole!
Os clientes podem pagar faturas através do portal do cliente
Com o modal Clientes & Cobrança, seu cliente terá a comodidade de pagar diretamente pelo portal do cliente da sua marca (com checkout seguro Stripe totalmente integrado)!
Como mencionado anteriormente, todas as atividades de gerenciamento de clientes, incluindo pagamentos, ocorrem com segurança dentro de seu próprio domínio e em telas totalmente personalizadas.

Ao longo de sua jornada de negócios com você, os clientes são mantidos atualizados com e-mails automatizados, que refletem sua marca personalizada e detalhes da empresa.

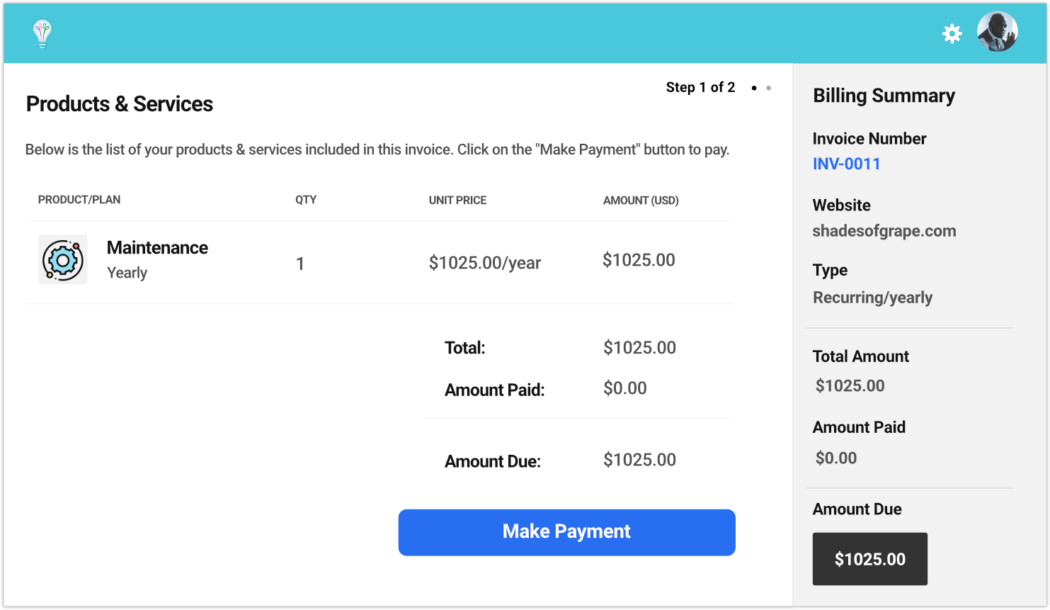
Os clientes podem efetuar pagamentos prontamente clicando no link do e-mail faturado, levando-os ao portal de pagamento.

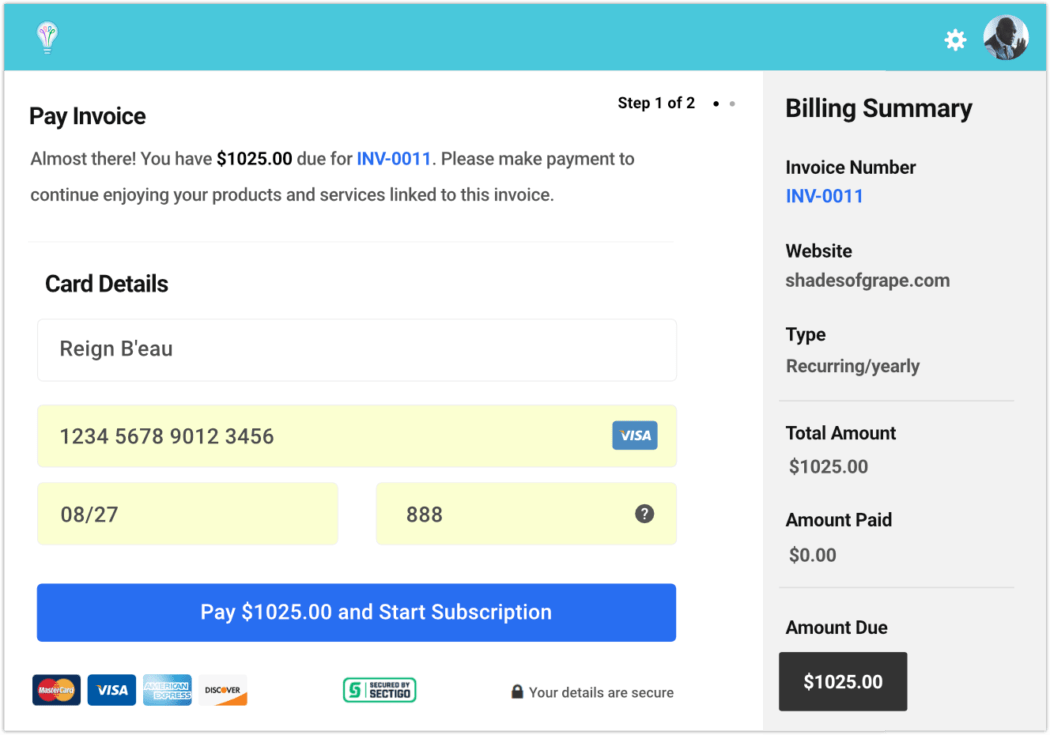
O cliente pode inserir suas informações de pagamento e clicar no botão Pagar , que terá informações específicas sobre o valor do dinheiro e do serviço que está aprovando.
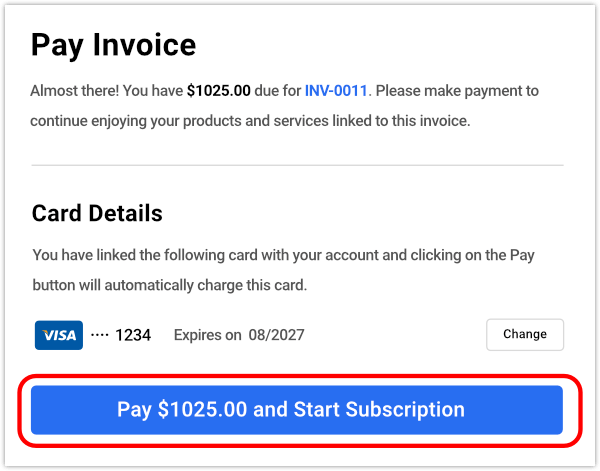
Observe que, se eles adicionaram anteriormente uma forma de pagamento, ela será preenchida automaticamente aqui, com a opção de alterá-la, se desejar.

O cliente pode verificar todas as suas informações na página seguinte e clicar para pagar.

Com o pagamento feito, a fatura será carregada, refletindo os detalhes e o status do pagamento.

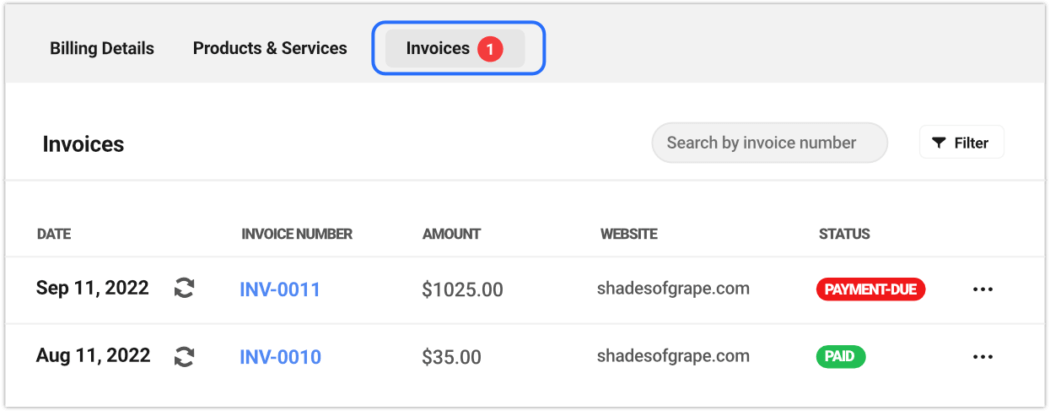
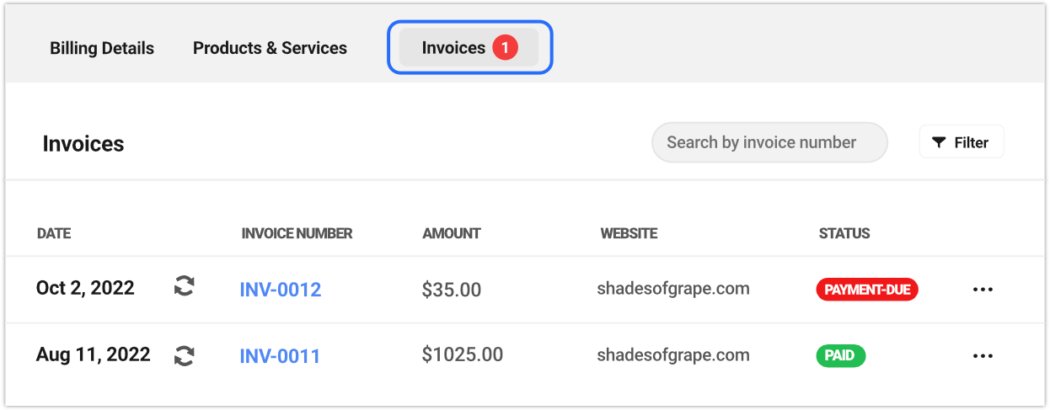
Agora, se você for para a guia Faturas, verá todas as faturas atuais e pendentes.

Na coluna Status , vermelho indica que o pagamento está vencido e verde indica que o pagamento foi feito.
O menu Faturas de nível superior tem um ícone de notificação (um número em um círculo vermelho), indicando a quantidade de faturas pendentes – para referência visual rápida.
O cliente pode baixar uma cópia de qualquer fatura paga clicando no botão Fatura em PDF no canto superior direito da tela da fatura.
Clientes podem acessar faturas diretamente no modal de cobrança do The Hub
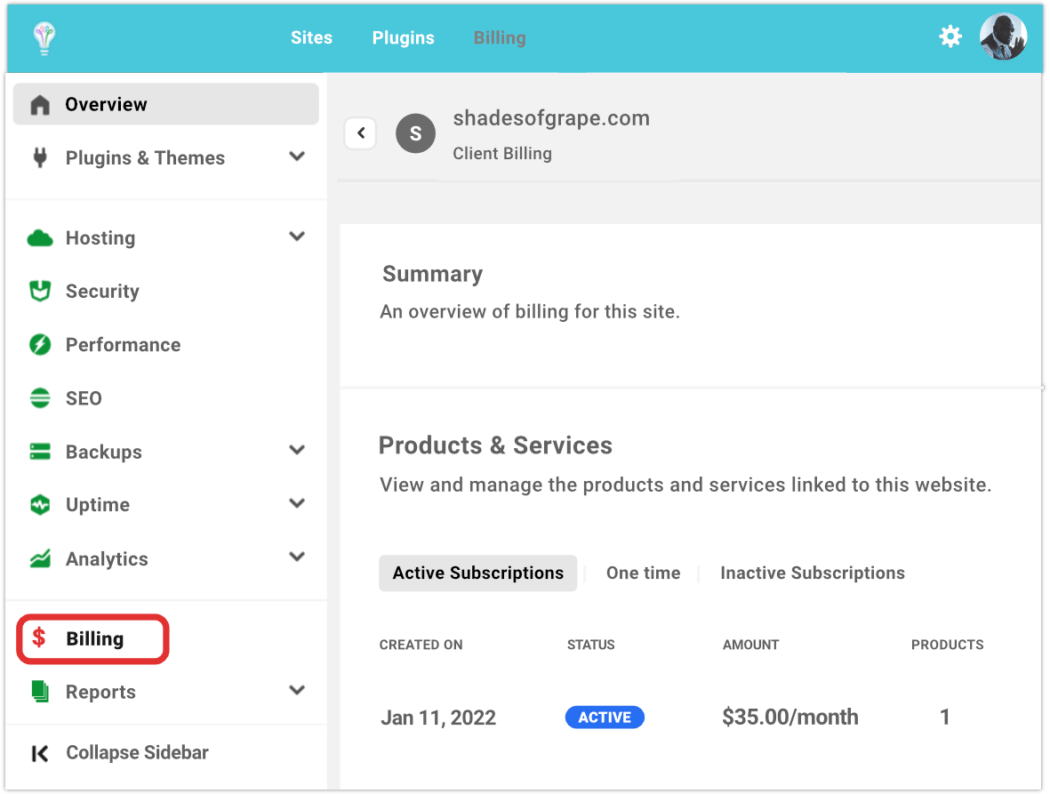
Seus clientes podem visualizar e gerenciar facilmente as atividades de cobrança de qualquer site em seu Hub, relacionadas a cobranças específicas. Será quase idêntico ao que você vê na sua área de faturamento do Hub, é claro, específico apenas para o(s) site(s).
Os clientes podem usar o menu da barra lateral esquerda para navegar até a seção de faturamento.
Os clientes precisam apenas clicar no link Faturamento no menu da barra lateral de qualquer site que estejam visualizando para começar. Todas as faturas que você enviou a eles poderão ser acessadas aqui.

Os clientes para os quais você adicionou um site, mas ainda não enviou uma fatura, ainda verão o site, mas ele não terá nenhuma informação de cobrança específica.
Depois que a primeira fatura específica do site for paga, os dados serão preenchidos imediatamente na seção Resumo , juntamente com o Status das seções Produtos e serviços e Faturas , que refletirão como Ativo e Pago .
Se você ficou conosco durante o detalhamento completo, parabéns! Agora você está muito bem versado em muitos dos excelentes recursos do Portal do Cliente – ou seja, seu Hub de marca. Não temos dúvidas de que você fará coisas incríveis.
Se você precisar de ajuda, entre em contato com nossa equipe de suporte altamente treinada (e com a melhor classificação). Eles estão sempre ligados, 24/7/365.
Para obter um guia completo de tudo no portal do cliente, consulte a documentação do The Hub Client.
Oferecendo aos seus clientes uma experiência mais personalizada com o The Hub Client do WPMU DEV
O Hub Client permite que você execute o WPMU DEV em seu próprio domínio como uma experiência 100% white label para seus clientes.
Você pode personalizar totalmente sua marca, cores, links, logins, e-mails e acesso de usuários... até permitir que os clientes editem determinadas áreas a seu critério.
“É como dar aos seus clientes acesso aos bastidores, mas como uma experiência VIP.” – Josh Hall (JoshHall.co)
Confira nosso plugin Hub Client através de uma avaliação de um de nossos planos pagos, ou nossa Hospedagem – totalmente dedicada e otimizada para WordPress. Oferecemos uma garantia de 100% de satisfação e nossa equipe de suporte ajuda com tudo o que é WordPress, não apenas com nossos produtos e serviços.
Nos vemos por dentro!
