Como Integrar e Personalizar Solicite um Formulário de Orçamento para WordPress e WooCommerce
Publicados: 2021-12-09
Última atualização - 7 de janeiro de 2022
Uma opção para permitir que os clientes solicitem uma cotação em sua loja de comércio eletrônico pode ser um impulsionador de conversão para lojas de atacado e B2B, bem como lojas que oferecem serviços sob medida. Essas lojas serão focadas em compras a granel ou na personalização de um serviço, e terão a opção de improvisar os padrões de preços com base nas necessidades de quantidade dos clientes. Se sua loja for baseada na plataforma WooCommerce, você não terá essa opção por padrão, e terá que instalar um plugin. Neste artigo, explicaremos como você pode integrar e personalizar o formulário de solicitação de cotação para sua loja de comércio eletrônico WordPress usando um plug-in.
As vantagens de oferecer um formulário de pedido de orçamento na sua loja online
Em vez de simplesmente oferecer a opção de adicionar ao carrinho na loja, você poderá fornecer uma opção para os clientes especificarem seus requisitos de quantidade e solicitar uma cotação de preços mais informada. As vantagens óbvias são:
- Fornece uma opção melhor para os clientes entrarem em contato com você e manter registros dos requisitos do cliente.
- Os clientes terão a chance de negociar preços em sua loja com base em seus requisitos.
- Fornece aos lojistas a revisão de suas estratégias de preços, especialmente para compras em grandes quantidades.
- Pode aumentar as conversões e evitar abandonos de carrinho.
- Obtenha facilmente leads qualificados que podem ser aproveitados pela equipe de marketing.
- Através de um formulário de solicitação de cotação personalizado, podemos coletar as informações necessárias dos clientes para cotar um preço justo.
- Evite os aborrecimentos da falta de informações ao preparar uma cotação.
Como integrar um Formulário de Solicitação de Cotação?
Como você sabe, o WooCommerce não oferece esse recurso pronto para uso. Por isso, demonstraremos como você pode integrar um formulário de solicitação de cotação em sua loja com a ajuda do ELEX WooCommerce Request a Quote Plugin. Basicamente, o plug-in oferece uma opção para fornecer um botão Adicionar à cotação em sua loja WooCommerce. Isso pode ser adicionado ao botão regular Adicionar ao carrinho ou como uma opção de substituição, ocultando o botão Adicionar ao carrinho.
Vamos demonstrar isso com mais detalhes neste artigo. Se você quiser entender o processo passo a passo de configuração do plug-in, consulte nosso artigo – Como adicionar um botão de solicitação de cotação à loja WooCommerce em 5 etapas simples
Agora, quando os clientes clicarem no botão Adicionar à cotação de um produto, esse produto será adicionado a uma lista de cotação, que terá detalhes do produto, juntamente com outros campos para o cliente inserir informações. Você pode personalizar esta página de lista de cotações adicionando campos personalizados ao formulário.
Aqui está como você pode fazer isso.
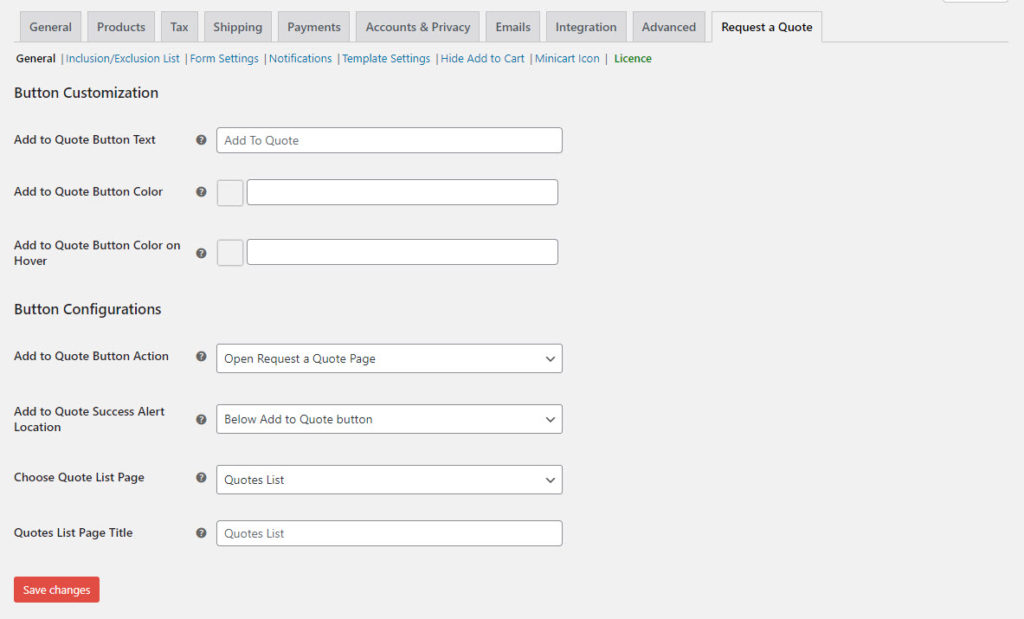
Quando o plug-in for instalado e ativado, ele criará um botão Adicionar à cotação para todos os seus produtos. O texto padrão no botão é “Adicionar à cotação”, que você pode personalizar de acordo com suas necessidades. Junto com isso, o plugin oferece opções para alterar a cor do botão. Você também pode modificar a ação ao clicar neste botão – seja para abrir a página Lista de Cotações ou exibi-la em um lightbox.

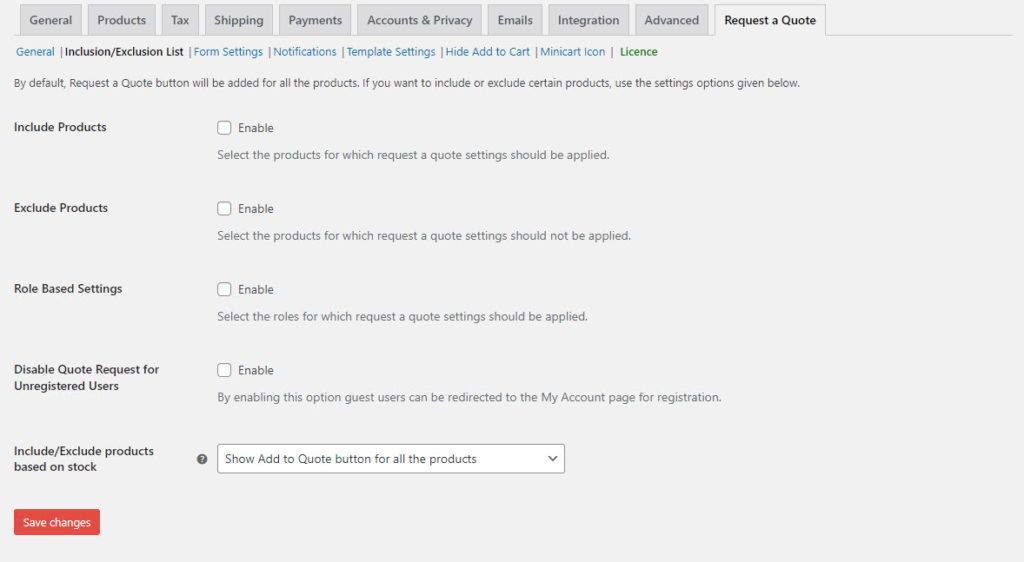
Embora por padrão o plug-in aplique esse recurso a todos os seus produtos, você pode restringi-lo para atender aos requisitos da sua loja. Por exemplo, você pode incluir ou excluir especificamente produtos desse recurso. Da mesma forma, você pode ativá-lo ou desativá-lo para funções de usuário específicas ou desativá-lo completamente para usuários não registrados.
Você também pode incluir ou excluir produtos para ter o botão Adicionar à cotação com base no status do estoque. Você pode exibir o botão apenas para produtos em estoque ou apenas para produtos fora de estoque.

Como personalizar o formulário de solicitação de orçamento?
Depois que os clientes adicionarem os produtos à lista de cotação, eles poderão enviar a solicitação de cotação à loja com os detalhes necessários. Agora, dependendo dos requisitos específicos da sua loja, você pode personalizar este formulário. O plug-in ajuda você a fornecer campos principais e campos personalizados ao formulário de acordo com suas necessidades.

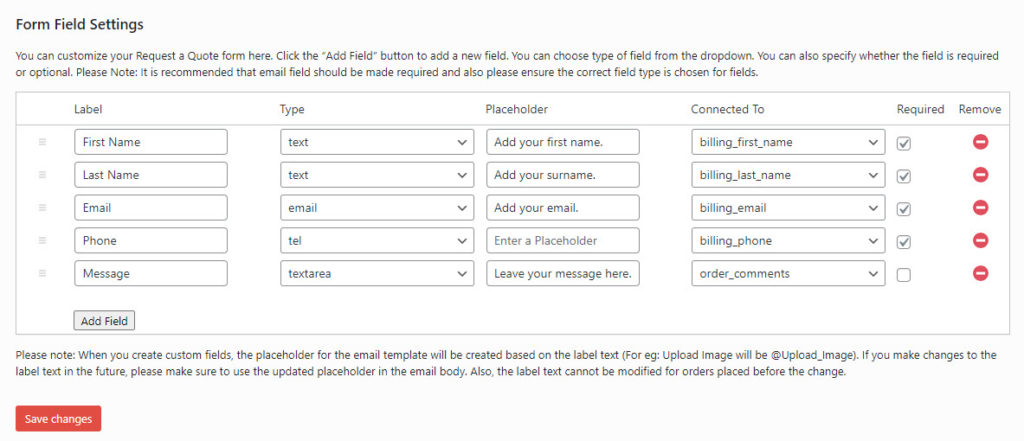
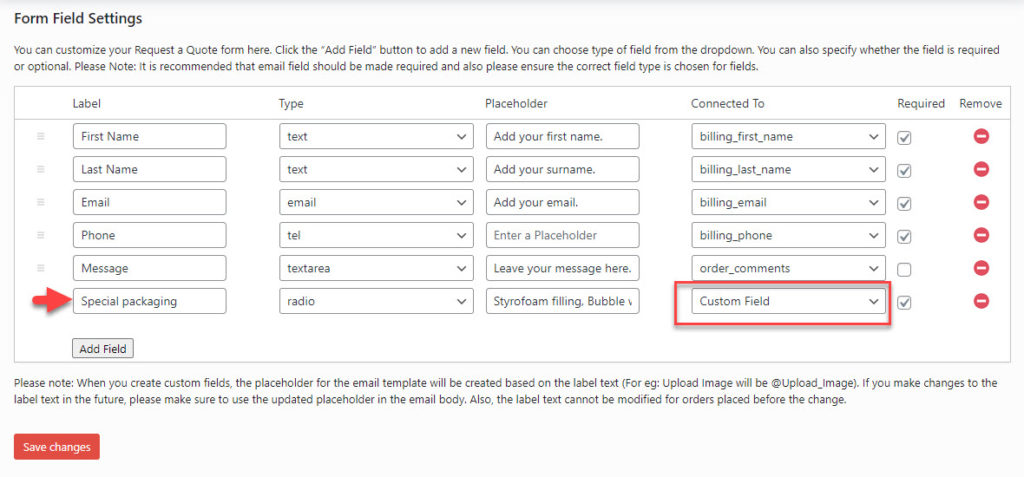
Por padrão, o formulário terá vários campos como Nome, Sobrenome, Número de telefone, e-mail, etc. Você pode adicionar mais campos na página de configurações do plug-in.

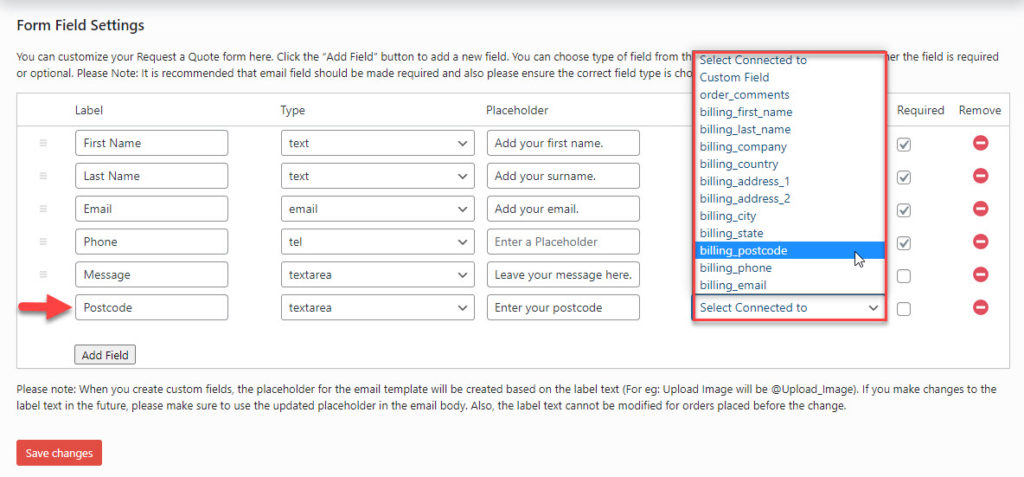
Para adicionar um novo campo, você precisa inserir um texto como o rótulo do campo, escolher o tipo de campo, um texto de espaço reservado e conectá-lo a um campo. No menu suspenso 'Conectado a', você encontrará todos os campos principais do WooCommerce listados. Por exemplo, se você estiver adicionando uma 'área de texto' para o código postal, poderá escolher ' billing_postcode ' como o campo principal conectado.

Por outro lado, se você estiver criando um campo personalizado, por exemplo, um botão de opção solicitando uma embalagem especial, poderá escolher a opção Campo personalizado no menu suspenso.

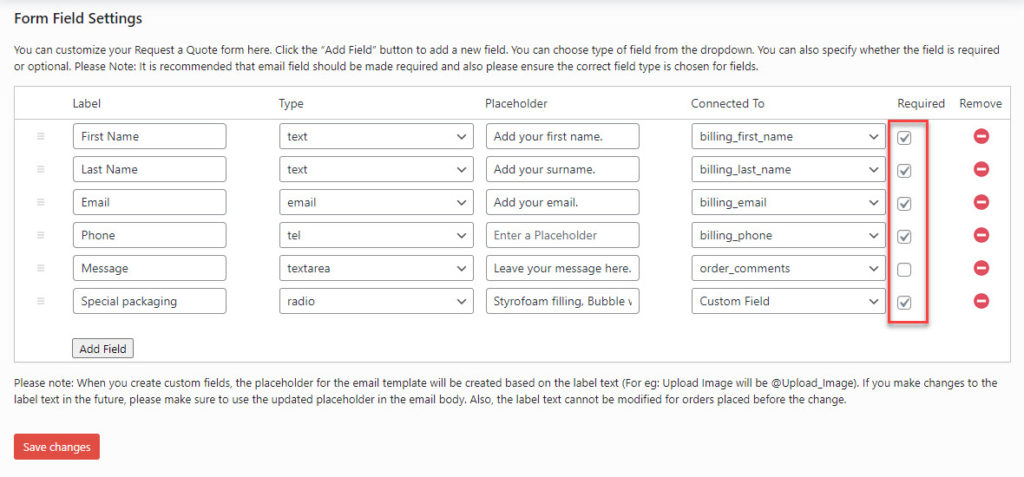
Você também pode optar por tornar cada um dos campos adicionados ao formulário 'obrigatório' ou 'opcional' marcando a caixa de seleção.

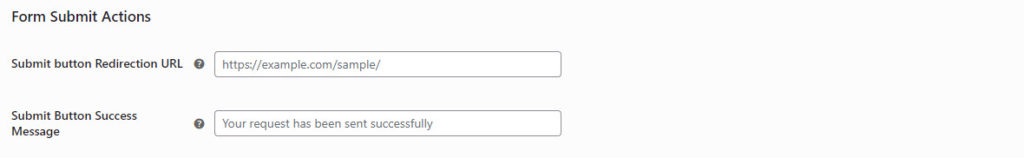
Na página de configurações do formulário, você também pode fazer o seguinte:
- Redirecione os clientes após enviar uma cotação para um URL específico, que você pode adicionar nesta página.
- Adicione uma mensagem personalizada a ser exibida depois que a cotação for enviada com sucesso.

Opções adicionais de personalização
Com este plugin, você também pode adicionar outros recursos para tornar a experiência do cliente perfeita. Aqui está uma rápida olhada nessas características:
- Configure notificações automatizadas para clientes e lojistas com base em diferentes status de solicitação de cotação. Há uma opção para configurar notificações por e-mail para clientes e administradores da loja quando uma cotação é solicitada, aprovada ou rejeitada.
- Para o administrador da loja, as opções de SMS e Google Chat estão disponíveis, além das notificações por e-mail.
- Os modelos de notificação podem ser personalizados usando marcadores dinâmicos exclusivos para os campos no formulário de solicitação de cotação.
- Ocultar o botão Adicionar ao carrinho na página Loja e/ou páginas de produtos individuais.
- Ocultar preço do produto.
- Aplique as configurações para ocultar o botão Adicionar ao carrinho e o preço do produto apenas para funções de usuário específicas.
- Exiba o ícone de minicarrinho personalizável no frontend da sua loja.
Esperamos que este artigo tenha ajudado você a integrar e personalizar facilmente o formulário de solicitação de orçamento em sua loja WooCommerce. Por favor, deixe-nos um comentário se você tiver alguma dúvida sobre o assunto.
Leitura adicional
- Etapas para adicionar a opção de solicitação de cotação no WooCommerce
- Melhores plugins para configurar solicitar uma opção de cotação
- Melhores plugins WoCommerce B2B.
