Mais de 80 truques para personalizar o tema WooCommerce da vitrine: o guia definitivo de personalização do tema da vitrine
Publicados: 2022-01-04 Procurando uma maneira de personalizar o tema da sua loja WooCommerce? Este artigo tem mais de 80 truques diferentes que você pode usar para personalizar seu tema WooCommerce Storefront. A personalização do tema WooCommerce Storefront deve ser fácil depois de ler este guia.
Procurando uma maneira de personalizar o tema da sua loja WooCommerce? Este artigo tem mais de 80 truques diferentes que você pode usar para personalizar seu tema WooCommerce Storefront. A personalização do tema WooCommerce Storefront deve ser fácil depois de ler este guia.
O WooCommerce Storefront é um tema simples e poderoso que é gratuito. Este tema oferece grande controle sobre sua loja em termos de apresentação do produto e acesso do usuário. É gratuito e oferece uma infinidade de opções de personalização por meio de temas filhos.
Antes de aprendermos todos os truques para personalizar o tema WooCommerce Storefront, primeiro vamos conhecer o básico. Além disso, haverá um guia detalhado sobre como instalar e configurar o WooCommerce Storefront Theme.
Tema WooCommerce da vitrine

Você tem um projeto WooCommerce? Se sim, o Storefront é o melhor tema de comércio eletrônico criado para funcionar elegantemente com o WooCommerce.
Este tema foi desenvolvido pelos desenvolvedores do WooCommerce Core, com um design clean e minimalista que está aberto para qualquer tipo de personalização.
Este tema tem um design responsivo que funcionará em qualquer dispositivo. Aqui estão alguns dos recursos incríveis que você obterá ao baixar este tema:
- Design elegante.
- Layout responsivo.
- Marcação amigável para SEO.
- Modelos de página personalizados.
- Livre.
- GPL licenciado.
- Tradução pronta para outros idiomas.
Como instalar e configurar o tema WooCommerce Storefront
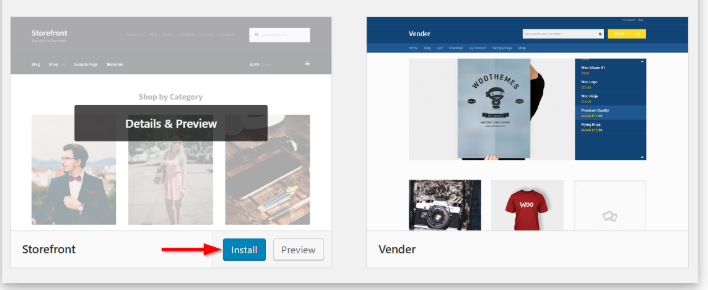
Baixar o tema Storefront é como instalar qualquer outro plugin para o seu site WordPress. Primeiro, você precisa ir para Appearance , Themes e, finalmente, Add New . No campo de pesquisa, digite 'storefront' e clique no botão instalar .
Uma vez instalado, você pode ativar o tema usando o botão Ativar .

Além disso, você pode visitar wordpress.org para baixar a versão mais recente do Storefront. Você pode então carregar a pasta extraída para o diretório de temas em seu servidor via FTP. Depois disso, você precisa ativar o tema indo em Aparência, depois em Temas .
Modelos de página
O Storefront cria automaticamente dois modelos de página adicionais, além das páginas padrão do WooCommerce. Eles são Página inicial e Largura total.
Modelo de página inicial.
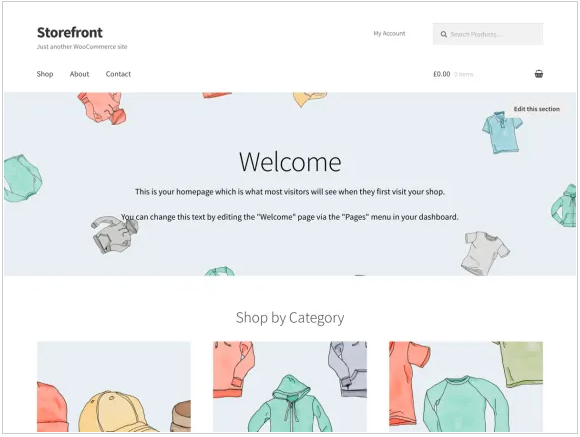
O modelo de página inicial oferece uma ótima maneira de exibir todos os seus produtos, fornecendo uma visão geral dos produtos e categorias de produtos. Os visitantes da sua loja irão primeiro chegar a esta página ao entrar na sua loja.
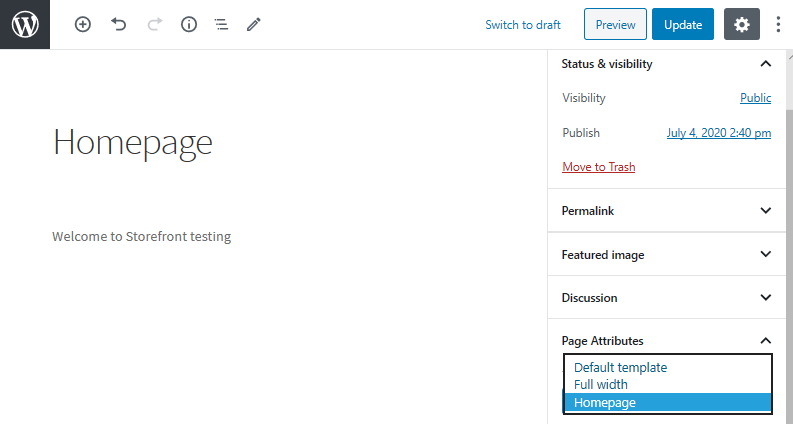
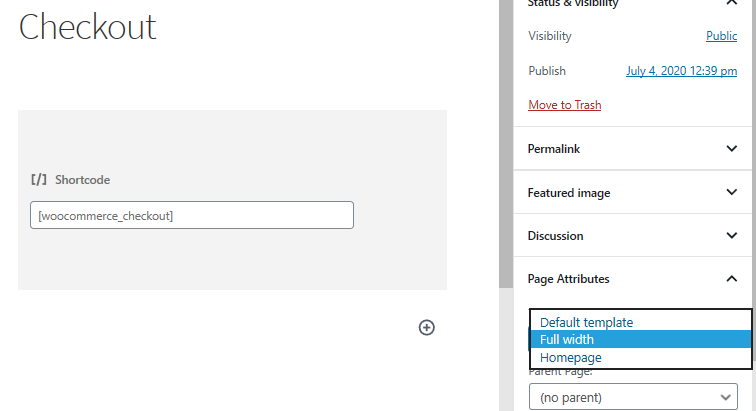
Configurá-lo é muito fácil, pois você só precisa criar uma nova página e adicionar algum conteúdo para exibir. Em seguida, você terá que selecionar a 'Página inicial' no menu suspenso de modelos na caixa meta Atributos da página.

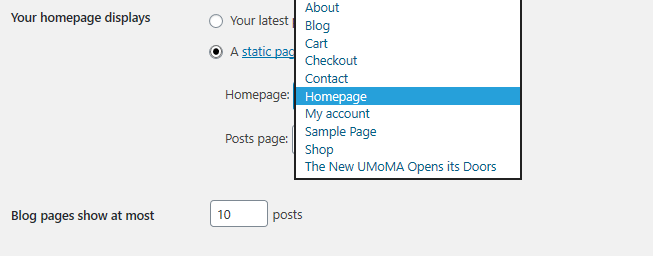
Depois de publicar esta página, você pode defini-la como página inicial navegando até Configurações e depois em Leitura.
Em seguida, você marcará 'Uma página estática' e, em seguida, selecionará a página inicial criada no menu suspenso 'Página inicial'. Depois de salvar as alterações, elas serão refletidas automaticamente no front-end.

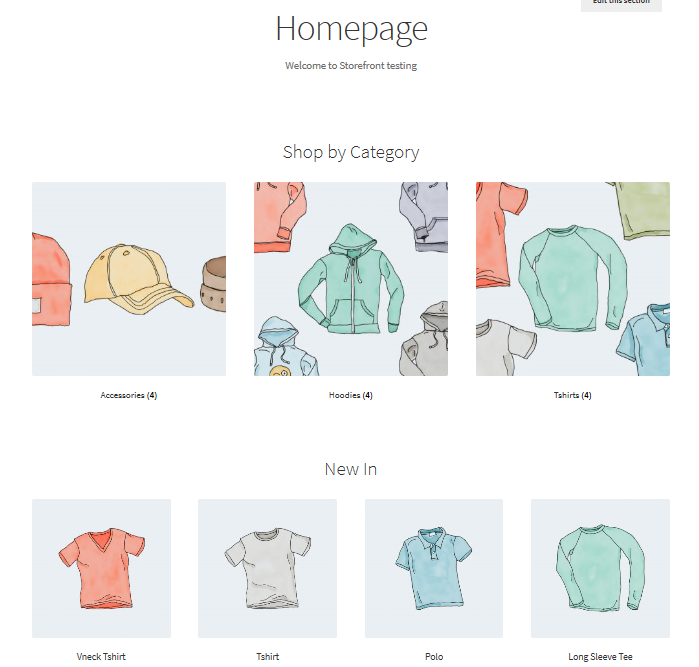
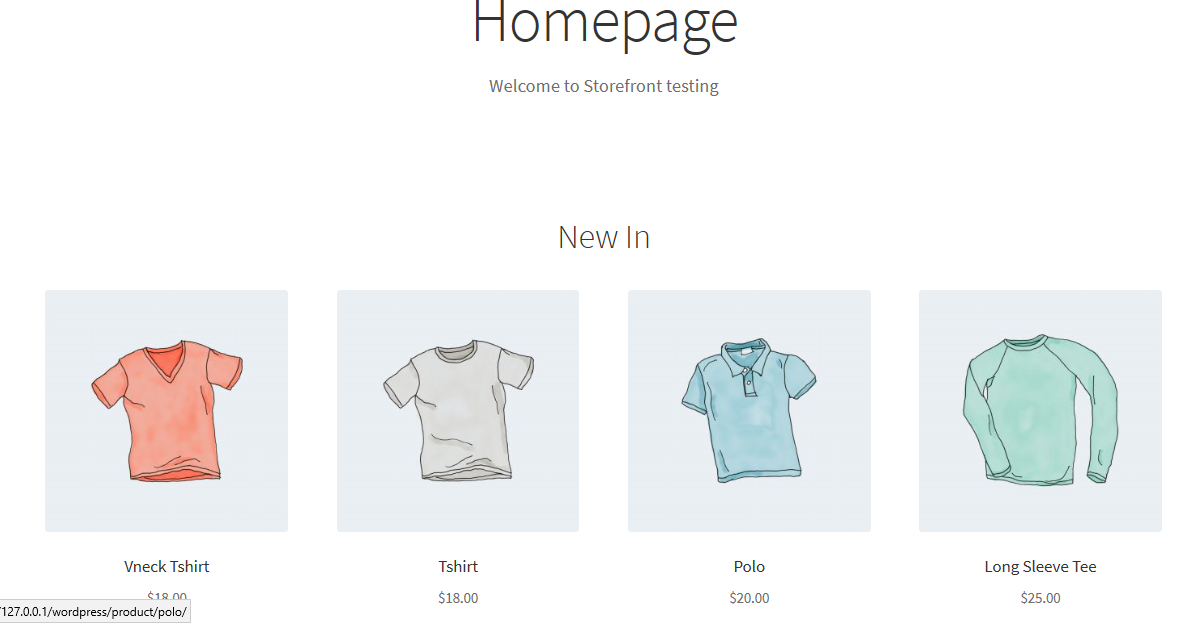
Depois que a configuração estiver concluída, sua página inicial deverá ter várias seções.

Diferentes clusters são exibidos, como produtos recomendados, favoritos dos fãs, produtos em promoção e mais vendidos. A maneira como esses elementos são exibidos é a mesma do pedido no back-end.
Além disso, você pode usar o recurso de arrastar e soltar para fazer modificações clicando nos produtos e depois nas categorias .
Largura total no carrinho e checkout
Largura total é o outro modelo que abrange toda a página sem barras laterais, que é uma opção recomendada para suas páginas de carrinho e checkout. Isso pode ser feito indo para as páginas de carrinho e checkout e selecione 'Largura total' no menu suspenso na seção Atributos da página.

Configurando menus
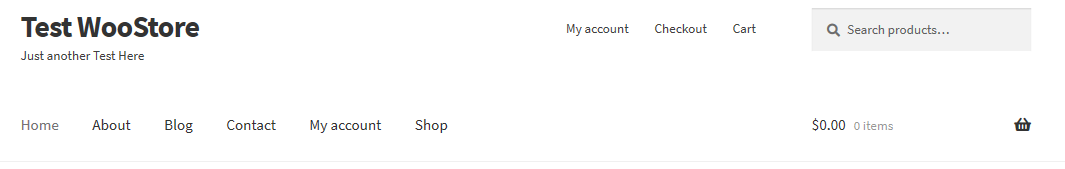
A vitrine tem uma organização padrão de locais de menu que são primários e secundários. O menu principal é exibido logo abaixo do logotipo do site. O WooCommerce exibe todas as suas páginas como um 'menu primário' se você não tiver definido um menu primário específico.
O menu secundário fica ao lado do logotipo, aninhado na caixa de pesquisa. No entanto, este menu secundário só aparecerá se você atribuir um menu.

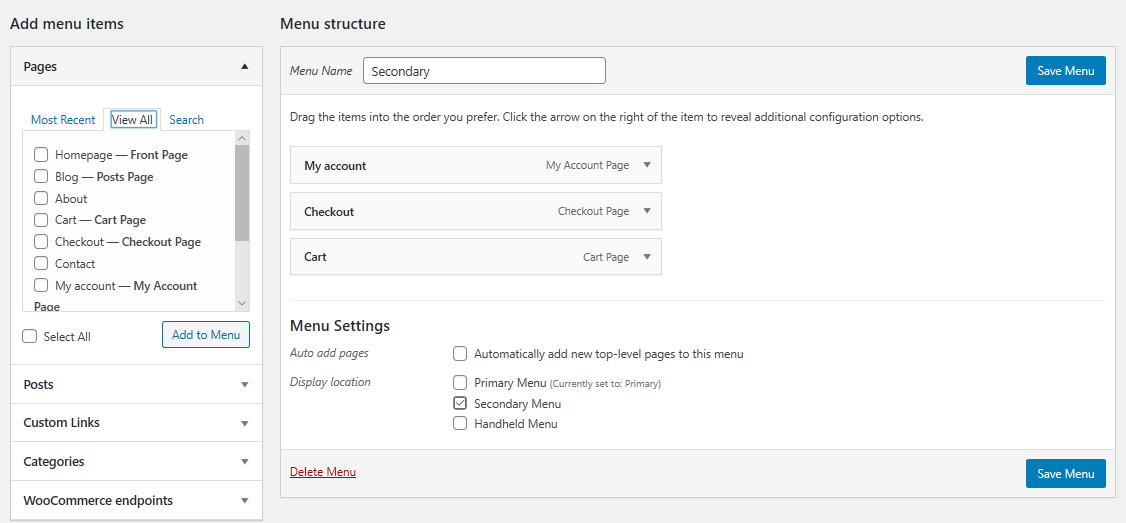
Criando um novo menu e adicionando páginas
Isso pode ser feito navegando até Aparência e depois Menus no painel de administração. No lado esquerdo, você verá um título chamado 'páginas'. Clique no botão Visualizar tudo para obter uma lista de todas as páginas que você publicou.
Marque as páginas desejadas e clique em Adicionar ao menu . É muito fácil personalizar a ordem do menu simplesmente arrastando e soltando as páginas.

Colocando widgets
O Tema Storefront oferece três áreas diferentes para colocar widgets em seu site. Os widgets de cabeçalho podem ser colocados acima do conteúdo, logo abaixo do cabeçalho do seu site. Os widgets da barra lateral são colocados na lateral com base no layout que você escolher. Além disso, você pode colocar widgets de rodapé com base em sua escolha entre os quatro widgets disponíveis.
Então, agora que você conhece os conceitos básicos de instalação e configuração do tema WooCommerce Storefront, vamos dar uma olhada nos diferentes truques que você pode executar para personalizar esse tema.
1. Criando um tema filho
Antes de nos aprofundarmos nos truques complexos para personalizar sua vitrine WooCommerce, vamos primeiro criar um tema filho para o nosso tema Storefront. Temas filho são pequenos temas que dependem do tema pai. Eles substituem as folhas de estilo e as funções personalizadas do tema pai, criando alterações em diferentes seções de suas páginas.
Por que devemos criar um tema filho? Isso ocorre porque o núcleo do Storefront é constantemente atualizado e isso representa um risco para todos os seus esforços de personalização. Isso significa que você pode atualizar o Storefront com segurança, sem perder nosso trabalho personalizado.
A melhor maneira de criar um tema filho é baixar o plugin Child Theme Configurator e ativá-lo. Siga o assistente para criar seu primeiro tema filho.
2. Adicione um logotipo à sua loja
Isso pode ser feito usando o Personalizador de Temas encontrado em seu painel em Temas e depois em Personalizar. Selecione a opção 'identidade do site' para adicionar um logotipo carregando uma foto. O tamanho recomendado para qualquer tema Storefront é 470px por 110px. Você salvará as alterações clicando em 'Publicar'.
3. Personalize o tamanho do cabeçalho
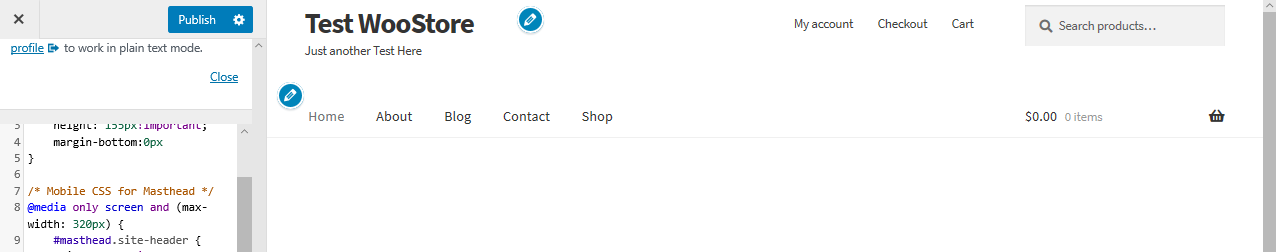
Aqui usaremos o Personalizador de Temas novamente, mas escreveremos algum código CSS na seção 'CSS Adicional'.
Adicione o seguinte código:
* Cabeçalho */
#masthead.site-header {
altura: 155px!importante;
margin-bottom:0px
}
/* CSS móvel para masthead */
@media somente tela e (largura máxima: 320px) {
#masthead.site-header {
altura: 80px!importante;
margem-fundo:0px;
}
}
/* Menu de cabeçalho */
.storefront-primary-navigation a, .cart-contents a {
margem:0 0 0 0;
}
.main-navigation ul {
preenchimento:0 0 10px 4px!importante;
}
.main-navigation li {
altura:38px!importante;}
/* CSS móvel para menu Masthead */
@media somente tela e (largura máxima: 320px) {
.main-navigation ul {
background:#D6DDE4!importante;
}
}
/* Área do cabeçalho */
.site-header {
acolchoamento superior: 0,5em;
}
.site-header .custom-logo-link img, .site-header .site-logo-anchor img, .site-header .site-logo-link img {
margem inferior: -45px;
}Aqui está o resultado:

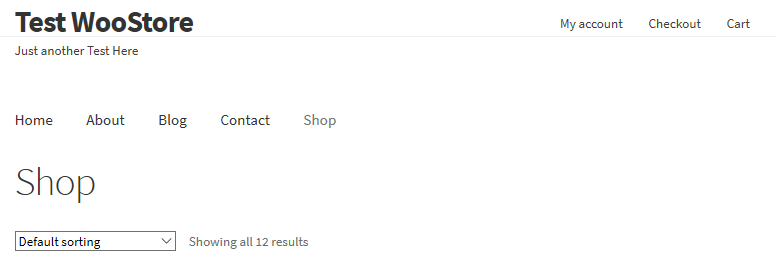
4. Remova a barra de pesquisa do cabeçalho do tema
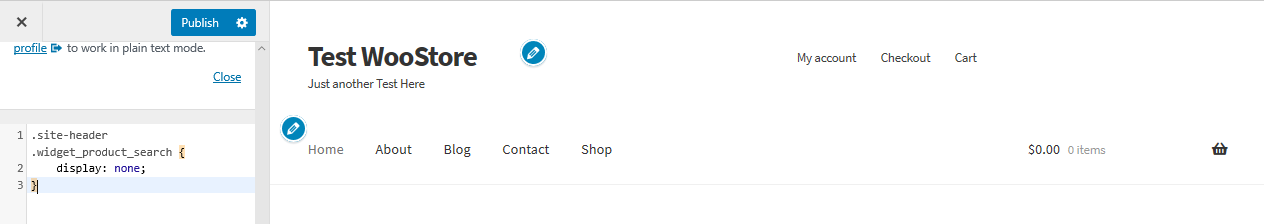
Adicione este código à seção 'CSS Adicional'.
.site-header .widget_product_search Mostrar nenhum; }
Aqui está o resultado:

5. Crie um menu suspenso separado para dispositivos móveis
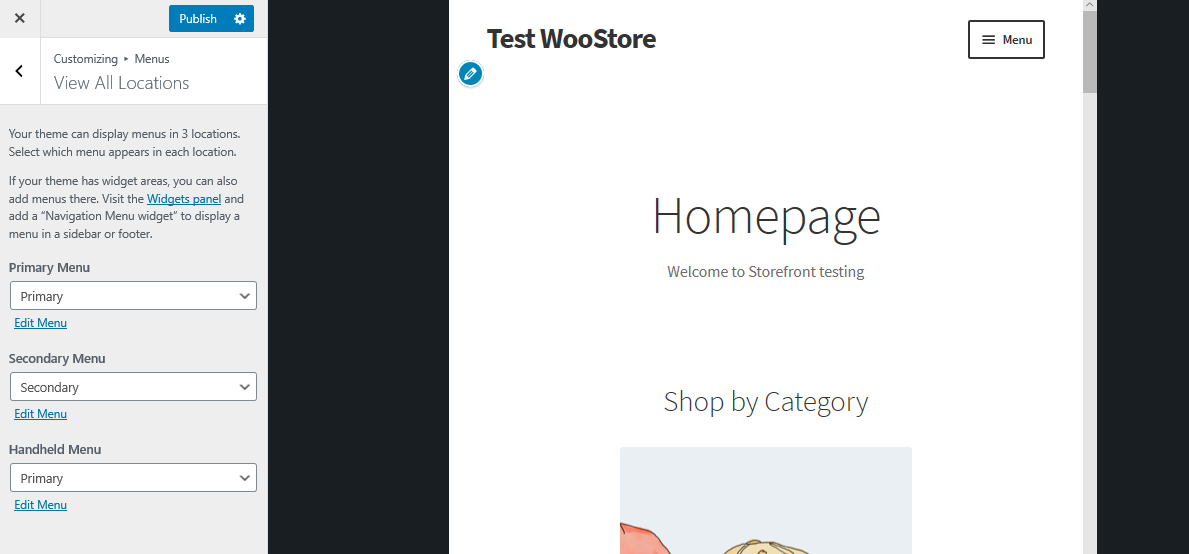
O Storefront foi desenvolvido para ser altamente responsivo, ajustando-se bem a todos os tamanhos de tela. Se você tiver vários menus, é importante direcionar a atenção dos visitantes para locais específicos do site. Usando o WordPress Customizer, você pode adicionar o seguinte trecho de código para fazer exatamente isso.
Vá para Aparência , depois Personalizar e selecione a opção 'Menus' onde podemos criar nosso design de menu personalizado selecionando 'Menu portátil' para telas pequenas.

6. Desative as avaliações dos clientes
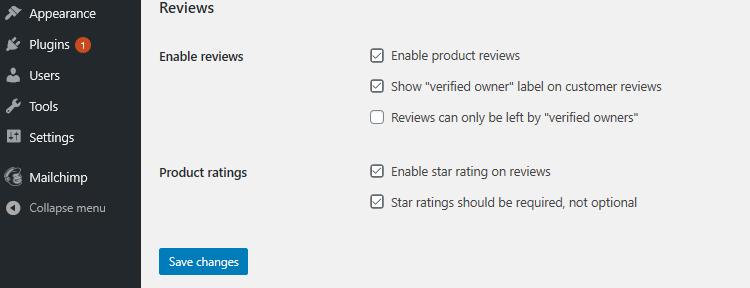
Por padrão, o WooCommerce e a vitrine têm uma funcionalidade padrão para avaliações. Esta integração muito agradável permite que você saiba o que seus visitantes pensam sobre seus produtos.
No entanto, as avaliações dos clientes podem não se aplicar a todos os tipos de lojas de comércio eletrônico. Para desativar as avaliações dos clientes, navegue até as configurações do WooCommerce e vá para a guia 'Produtos'. Na parte inferior da página, você encontrará a seção 'comentários', onde poderá atualizar os comentários conforme desejado.

7. Remova as imagens das categorias de produtos da página inicial
O WooCommerce permite exibir produtos e categorias de produtos com suas imagens na página inicial. No entanto, se você preferir que as categorias sejam exibidas apenas como texto, você precisa adicionar esta linha ao arquivo functions.php do seu tema filho. Basta adicioná-lo ao final do arquivo function.php.
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
Aqui está o resultado:

8. Altere a cor do menu do cabeçalho
O Personalizador nos permite personalizar o cabeçalho com as cores que você deseja. Isso pode ser feito navegando até Personalizar e depois Cabeçalho e escolha a cor desejada.
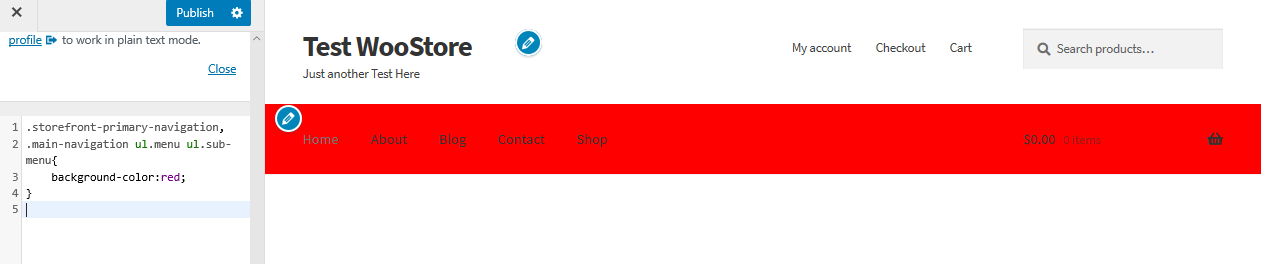
No entanto, essa opção colore toda a região do cabeçalho, incluindo a barra de pesquisa, a seção de login e o logotipo. Para obter um plano de fundo diferente para o menu de cabeçalho, basta adicionar o seguinte trecho de código ao painel CSS adicional .
.storefront-primary-navigation,
.main-navigation ul.menu ul.sub-menu{
cor de fundo:#f0f0f0;
}Aqui está o resultado:

9. Ocultar a barra de navegação principal
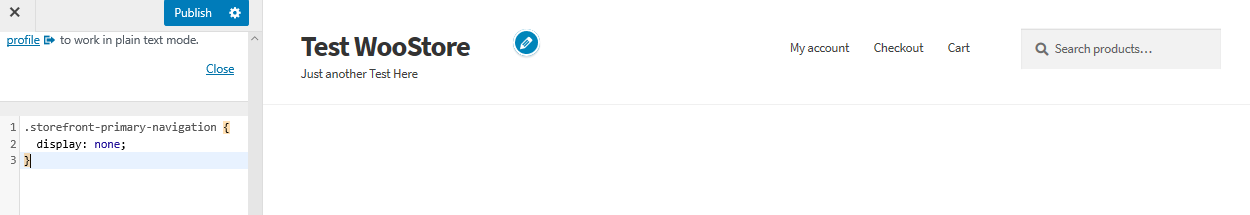
O Tema da vitrine por padrão exibe todas as páginas como um menu. Se você deseja ocultar a barra de navegação principal, excluir o menu não é suficiente. Basta navegar até a seção Personalizar e adicionar CSS adicional e adicionar as seguintes linhas:
.storefront-primary-navigation {
Mostrar nenhum;
}Aqui está o resultado:

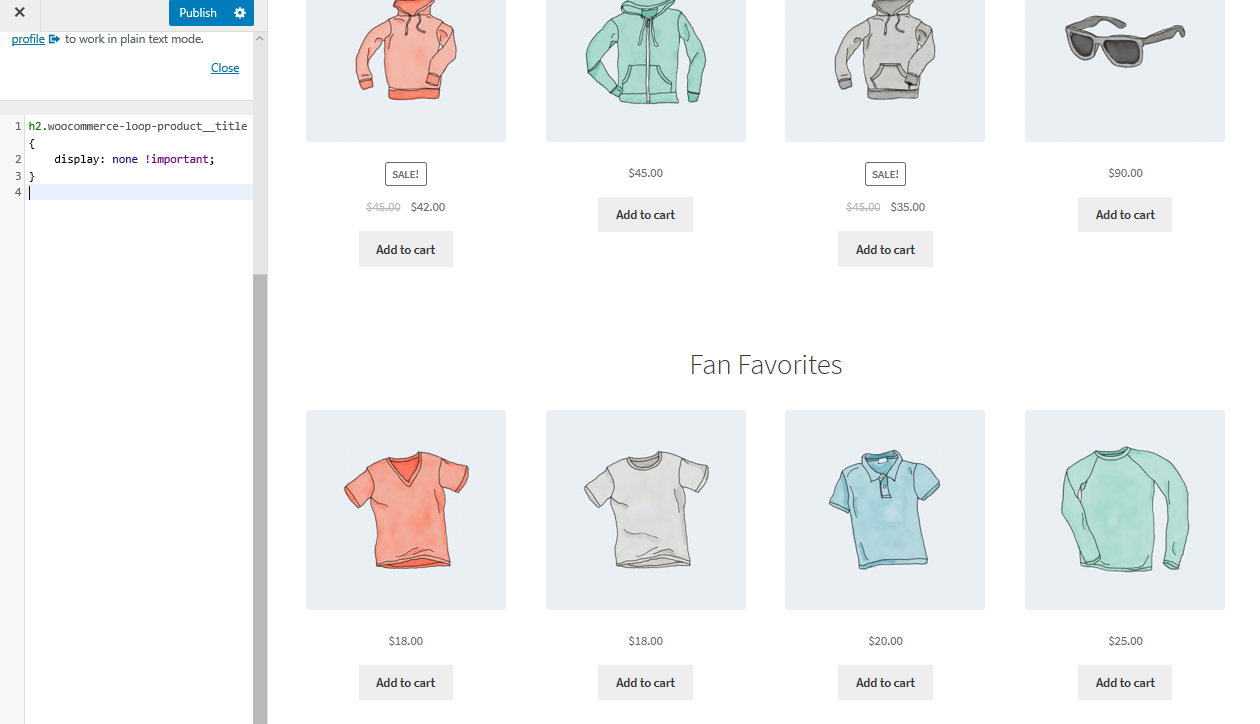
10. Ocultar o título dos produtos na página da loja
Para ocultar o título dos produtos na página da loja, basta navegar até Personalizar e depois na seção CSS adicional e adicionar as seguintes linhas:
h2.woocommerce-loop-product__title {
exibição: nenhum !importante;
}Aqui está o resultado:

11. Remova o espaço em branco do cabeçalho
Basta navegar até a seção Personalizar e adicionar CSS adicional e adicionar as seguintes linhas:
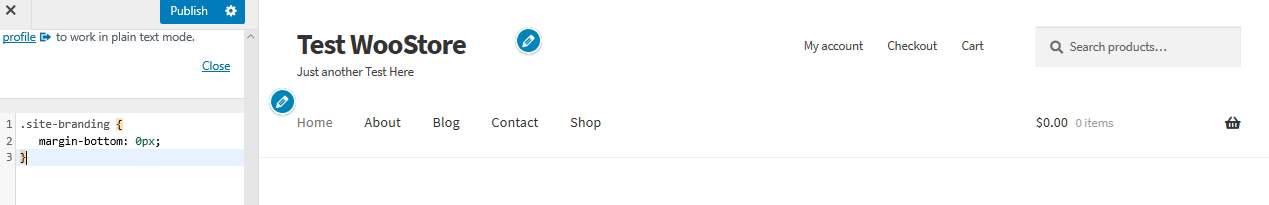
.site-branding {
margem inferior: 0px;
}Aqui está o resultado:

12. Aumente a largura da barra de pesquisa
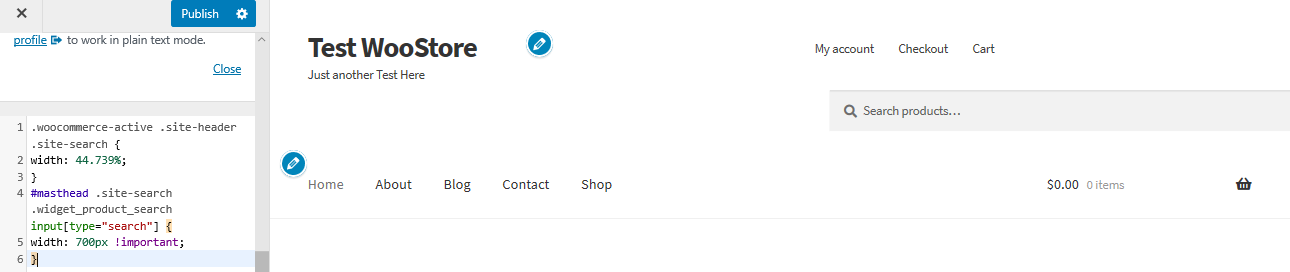
O que você faria se quisesse estender a largura da barra de pesquisa? Usando a seção CSS Adicional, adicione as seguintes linhas:
.woocommerce ativo .site-header .site-search {
largura: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
largura: 700px !importante;
}Aqui está o resultado:

13. Remova o espaço entre o cabeçalho e o menu
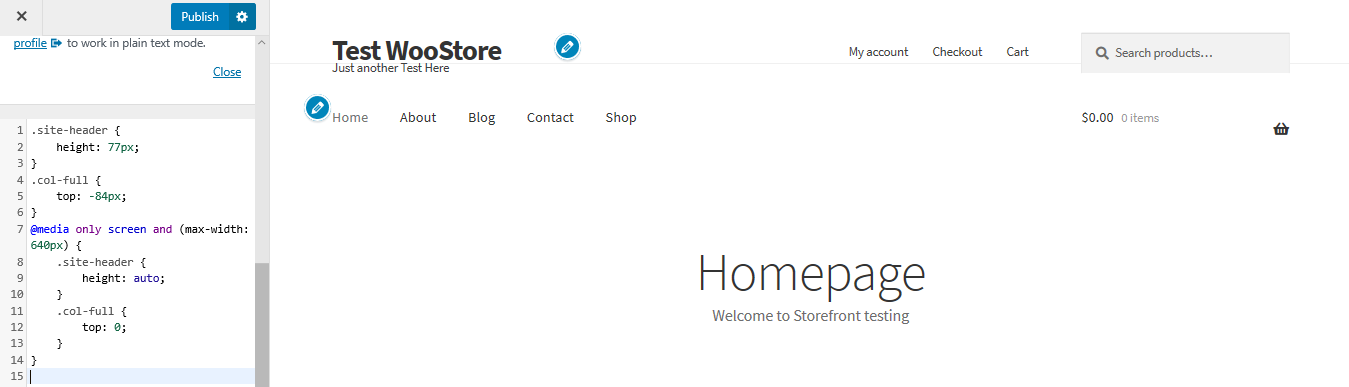
Basta navegar até a seção Personalizar e adicionar CSS adicional e adicionar as seguintes linhas:
.site-header {
altura: 77px;
}
.col-full {
topo: -84px;
}
@media somente tela e (largura máxima: 640px) {
.site-header {
altura: automático;
}
.col-full {
topo: 0;
}
}Aqui está o resultado:

14. Adicionando texto extra à página de registro do WooCommerce
Adicionar uma mensagem em uma página de registro é importante, pois podemos adicionar um agradecimento ou oferecer cupons de desconto para novos inscritos. Para arquivar isso, basta adicionar uma função no arquivo function.php do tema filho.
add_action( 'bp_signup_profile_fields', function() {
// Comece a editar abaixo.
?>
<p class="notice-check-inbox">
Por favor, lembre-se de verificar seus e-mails e confirmar o registro para um
<strong>voucher de 10% de desconto</strong>!
</p>
<?php
// Finaliza a edição.
});15. Remova as migalhas de pão no tema Storefront
No topo das páginas da maioria dos sites, breadcrumbs são adicionados para facilitar a navegação. Eles são encontrados no topo de cada página, mostrando a categoria à qual a página ou produto pertence.

Breadcrumbs são uma ferramenta incrível para Search Engine Optimization, mas se você quiser removê-los, basta adicionar o seguinte código ao arquivo functions.php do tema filho:
add_filter('woocommerce_get_breadcrumb', '__return_false');Aqui está o resultado:

16. Altere o link do URL no logotipo
Temas WordPress em geral, vinculam a página inicial do site no logotipo. Essa função é padrão para a maioria dos sites, e os usuários esperam poder voltar à página inicial toda vez que clicarem no logotipo.
E se a página inicial estiver em um local diferente? Isso significa que você precisa configurar a URL, se quisermos um link personalizado. Para mudar isso, precisamos adicionar o seguinte código ao arquivo functions.php do tema filho:
add_action( 'storefront_header' , 'custom_storefront_header', 1 );
function custom_storefront_header () {
remove_action( 'storefront_header' , 'storefront_site_branding', 20 );
add_action( 'storefront_header' , 'custom_site_branding', 20 );
function custom_site_branding() {
// AQUI defina o link do seu logotipo ou título do site
$link = home_url( '/meu-link personalizado/');
?>
<div class="site-branding">
<?php
if ( function_exists( 'the_custom_logo' ) && has_custom_logo() ) {
$custom_logo_id = get_theme_mod('custom_logo');
if ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'custom-logo', 'itemprop' => 'logo');
$image_alt = get_post_meta( $custom_logo_id, '_wp_attachment_image_alt', true);
if (vazio($imagem_alt)){
$custom_logo_attr['alt'] = get_bloginfo( 'name', 'display' );
}
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url($link),
wp_get_attachment_image( $custom_logo_id, 'full', false, $custom_logo_attr )
);
}
elseif ( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" style="display:none;"><img class="custom-logo"/></a>' , esc_url($link));
}
$html = is_front_page() ? '<h1 class="logo">' . $logo. '</h1>' : $logo;
} elseif ( function_exists( 'jetpack_has_site_logo' ) && jetpack_has_site_logo() ) {
$logo = site_logo()->logo;
$logo_id = get_theme_mod('custom_logo');
$logo_id = $logo_id ? $logo_id : $logo['id'];
$size = site_logo()->theme_size();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url($link),
wp_get_attachment_image( $logo_id, $size, false, array(
'class' => 'anexo do logotipo do site-' . $tamanho,
'tamanho dos dados' => $tamanho,
'itemprop' => 'logo'
) )
);
$html = apply_filters( 'jetpack_the_site_logo', $html, $logo, $size);
} senão {
$tag = is_front_page() ? 'h1': 'div';
$html = '<'. esc_attr($tag) . ' class="beta site-title"><a href="' . esc_url( $link ) . '" rel="home">' . esc_html(get_bloginfo('nome')) . '</a></' . esc_attr( $tag) .'>';
if ( '' !== get_bloginfo( 'descrição' ) ) {
$html .= '<p class="site-description">' . esc_html( get_bloginfo( 'descrição', 'exibir') ) . '</p>';
}
}
echo $html;
?>
</div>
<?php
}
}O link personalizado vai na linha 7 ' ('/my-custom-link/'); ' , onde você adicionará seu link personalizado substituindo-o por "my-custom-link".
17. Remova completamente as categorias da página da loja
Este recurso simples remove as categorias. Você precisa adicionar as seguintes linhas ao arquivo functions.php:
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Aqui está o resultado:

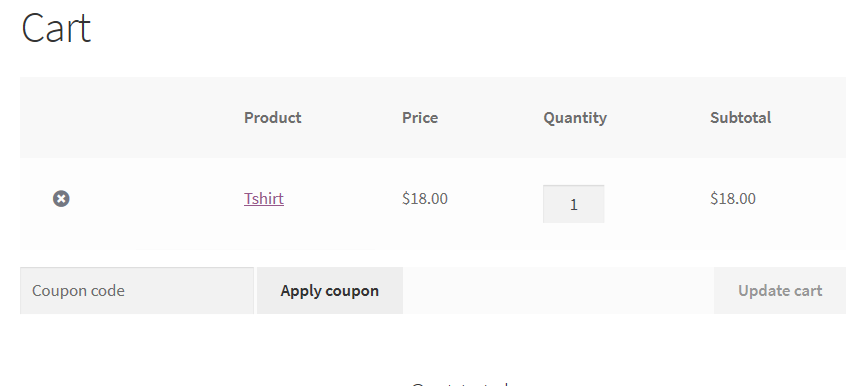
18. Remova a imagem do produto do carrinho e do mini-carrinho
Para fazer isso, basta adicionar o seguinte código ao arquivo functions.php do seu tema filho:
add_filter( 'woocommerce_cart_item_thumbnail', '__return_false');
Aqui está o resultado:

19. Produtos recentes da página da nossa loja
Quando você adiciona um novo produto, ele é adicionado à seção 'Novo em' na página inicial. Esta é a configuração padrão no tema Storefront. No entanto, se você adicionar produtos constantemente à sua lista, eles podem sobrecarregar a página da loja. Você também pode exibir informações adicionais nesta seção.
Para remover esta seção, basta adicionar o seguinte código ao arquivo function.php do tema filho.
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Aqui está o resultado:

20. Remova os produtos mais vendidos da página da loja
Para alguns, isso pode não ser um recurso desejável. Para remover a seção mais vendida, basta adicionar o seguinte código ao arquivo function.php do tema filho.
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_best_selling_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Aqui está o resultado:

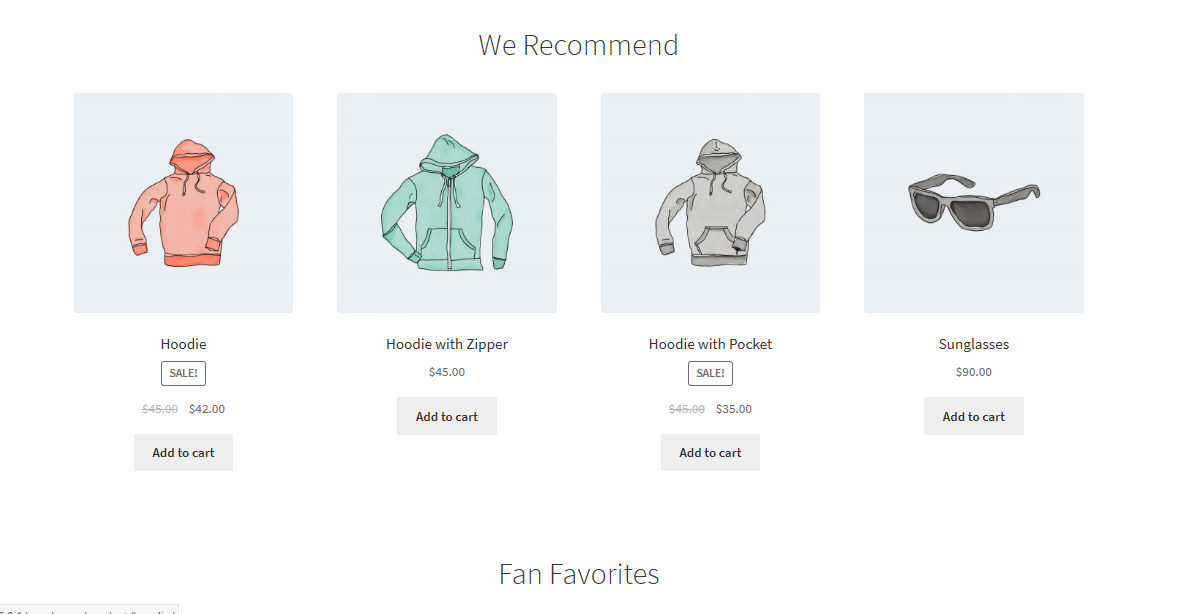
21. Remova os produtos em destaque
Da mesma forma, você pode querer desabilitar a seção de produtos em destaque. Isso pode ser feito adicionando o seguinte trecho de código ao arquivo functions.php do tema filho:
function storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Aqui está o resultado:

22. Integre um botão “Adicionar ao carrinho” pegajoso
É importante fornecer informações importantes sobre seus produtos, como descrição, galeria de imagens e informações adicionais. Em última análise, isso pode resultar em uma página longa.
No entanto, se você quiser facilitar o processo de adicionar um produto ao carrinho sem forçar o cliente a rolar de volta para o topo da página para adicionar o produto ao carrinho, você pode adicionar um botão "Adicionar ao carrinho" no a parte superior da tela.
Isso pode ser feito usando um plugin chamado Sticky add to cart para WooCommerce. Basta instalá-lo e ativá-lo para aproveitar os botões “Adicionar ao carrinho” em todas as suas páginas de produtos.
Aqui está o resultado:

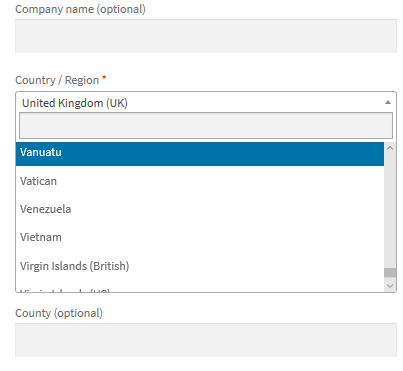
23. Adicione uma lista suspensa de cidades na página Checkout
Quando você adiciona uma lista suspensa de cidades na página de checkout, isso ajudará nossos clientes a preencher seus dados pessoais rapidamente. Isso permitirá que você faça apenas as cidades disponíveis para onde você pode enviar seus produtos.
Basta adicionar o seguinte código ao arquivo functions.php do tema filho:
add_filter( 'woocommerce_default_address_fields', 'override_checkout_city_fields', 10, 1 );
function override_checkout_city_fields($fields) {
// Defina aqui no array suas cidades desejadas (Aqui um exemplo de cidades)
$option_cities = array(
'' => __('Selecione sua cidade'),
'a' => 'a',
);
$fields['city']['type'] = 'select';
$fields['city']['options'] = $option_cities;
retornar $ campos;
}Se você der uma olhada na quinta linha do código, você pode definir nossa lista de cidades. A primeira parte do código 'a' => é o ID da cidade, que não pode incluir espaços ou caracteres vazios. Basta escrever o nome da cidade exatamente como deseja que apareça.
Aqui está o resultado:

24. Oculte os botões mais e menos da quantidade do produto na página do produto
Para ocultar o campo de texto com os botões mais e menos para aumentar ou diminuir a quantidade do produto, tudo o que você precisa fazer é adicionar o seguinte código CSS na seção CSS adicional :
.quantidade {
exibição: nenhum !importante;
}Aqui está o resultado:

25. Ocultar o botão "Adicionar ao carrinho" na página do produto
Para fazer isso, basta navegar até a seção Personalizar e adicionar CSS adicional e adicionar as seguintes linhas:
.single_add_to_cart_button {
exibição: nenhum !importante;
}Aqui está o resultado:
26. Remova o crédito do tema Storefront do rodapé
Por padrão, o tema WooCommerce Storefront adiciona um crédito de tema ao rodapé. Você pode querer um rodapé com um toque pessoal. Para remover o crédito do tema, basta adicionar a seguinte função no arquivo functions.php do tema filho:
add_action( 'init', 'custom_remove_footer_credit', 10 );
function custom_remove_footer_credit() {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
function custom_storefront_credit() {
?>
<div class="site-info">
&cópia de; <?php echo get_bloginfo('nome') . ' ' . get_the_date('Y'); ?>
</div><!-- .site-info -->
<?php
}Aqui está o resultado:

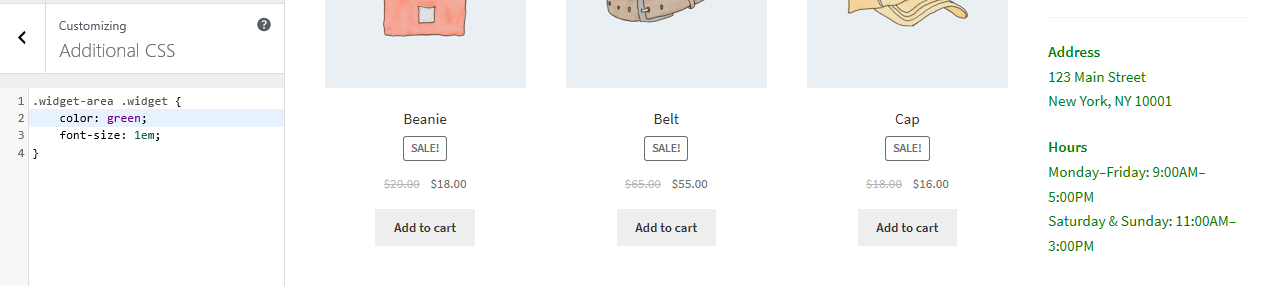
27. Altere a cor da seção do widget da vitrine e o tamanho da fonte
Não há uma maneira direta de alterar a cor ou o tamanho da fonte dos widgets de página usando o personalizador. Você pode alterar isso facilmente adicionando as seguintes linhas de código CSS. Para fazer isso, basta navegar até a seção Personalizar e adicionar CSS adicional e adicionar as seguintes linhas:
.widget-área .widget {
cor verde;
tamanho da fonte: 1em;
}Aqui está o resultado:

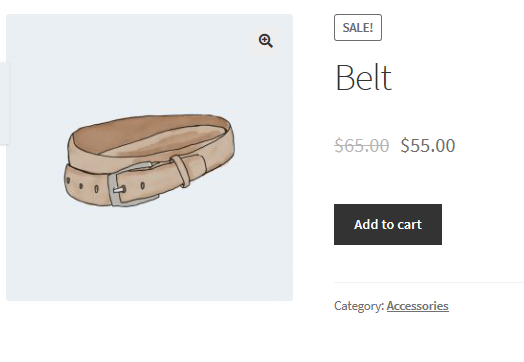
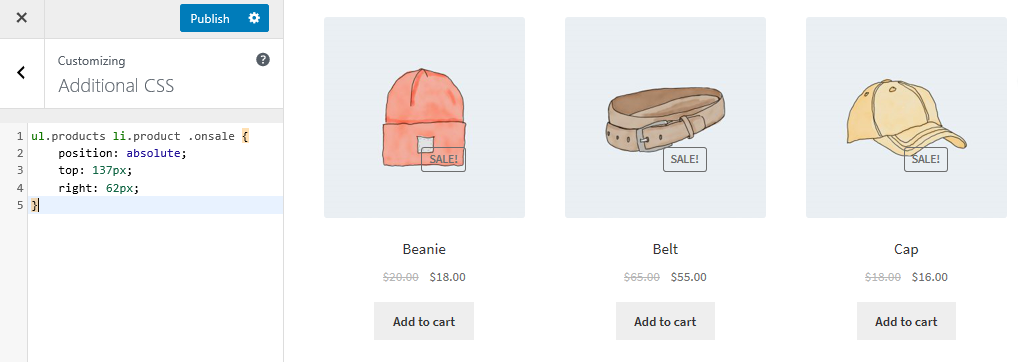
28. Mostre o selo "Venda" da vitrine na imagem do produto
A versão padrão do tema WooCommerce Storefront permite definir uma venda ou um preço com desconto para um determinado produto. No entanto, se você quiser adicionar o selo de venda na imagem do produto, basta navegar até Personalizar e depois na seção CSS adicional e adicionar as seguintes linhas:
ul.produtos li.produto .onsale {
posição: absoluta;
topo: 137px;
direita: 62px;
}
Aqui está o resultado:

29. Altere a cor do selo "Venda"
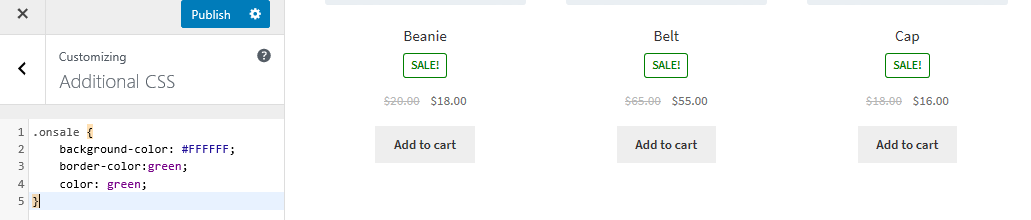
Para alterar a cor do emblema de venda, basta navegar até a seção Personalizar e adicionar CSS adicional e adicionar as seguintes linhas:
.à venda {
cor de fundo: #FFFFFF;
cor da borda: verde;
cor verde;
}Aqui está o resultado:

30. Altere a cor da caixa "mais-menos" da quantidade
Isso pode ser feito alterando a cor de fundo dos botões de quantidade mais e menos. Para fazer isso, basta navegar até a seção Personalizar e adicionar CSS adicional e adicionar as seguintes linhas:
.quantidade .qtd {
cor: #000;
cor de fundo: #f5df72;
}Aqui está o resultado:

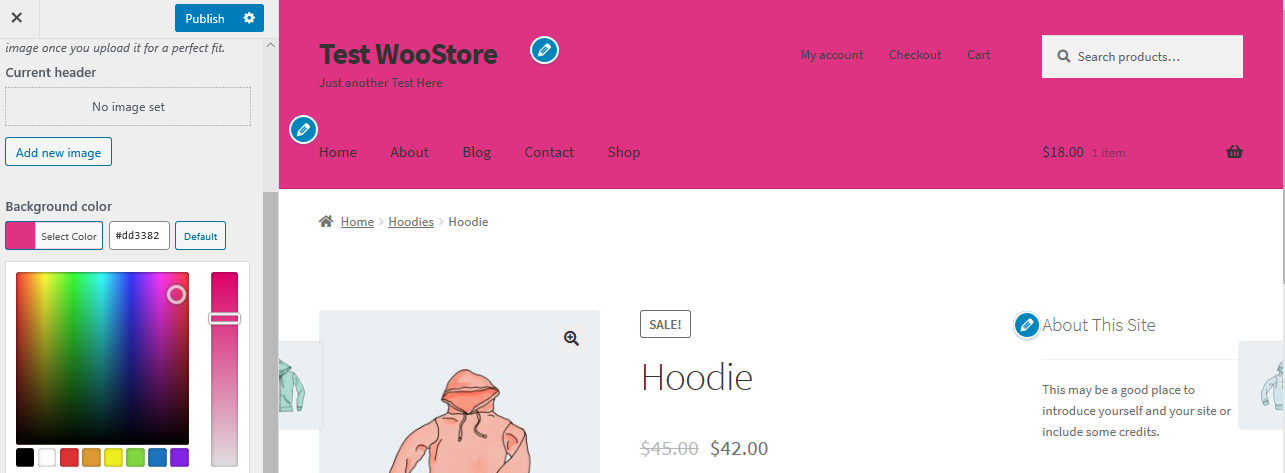
31. Como alterar a cor de fundo do cabeçalho da Vitrine
O WordPress Customizer nos permite alterar a cor de fundo do cabeçalho do tema Storefront. Para fazer isso, basta navegar até a seção Personalizar e depois Cabeçalho :

32. Altere a cor de fundo do minicarrinho no cabeçalho
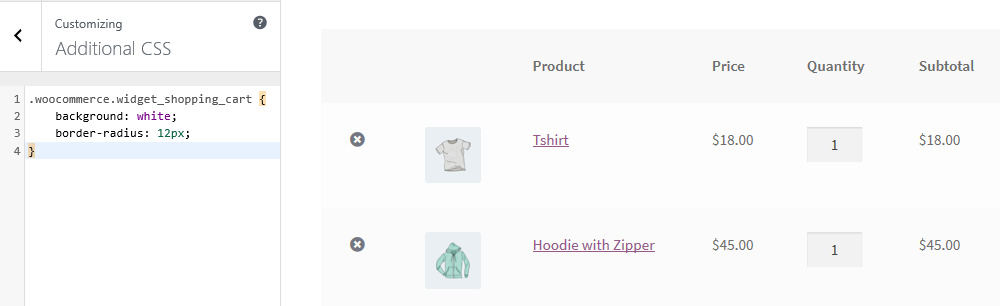
Ao alterar a cor do cabeçalho, o menu suspenso do minicarrinho herda essa cor. No entanto, você pode alterar isso usando as seguintes regras de CSS para maior visibilidade. Basta navegar até a seção Personalizar e adicionar CSS adicional e adicionar as seguintes linhas:
.
woocommerce.widget_shopping_cart {
fundo: branco;
raio da borda: 12px;
}Aqui está o resultado:

33. Adicionar imagem no rodapé da vitrine usando CSS abaixo de Copyright
Se você quiser adicionar seu próprio logotipo, pagamentos aceitos ou selo de parceiro abaixo do texto de direitos autorais, basta navegar até Camadas , Personalizar e clicar em Rodapé .
Clique em Personalização para expandir o painel e clique em Selecionar imagem ao fundo.
Selecione a imagem desejada e adicione-a .
Selecione No Repeat and Bottom ou posicione-o manualmente conforme desejado.
Navegue de volta ao Personalizador e clique em CSS para expandir o painel. No entanto, você deve garantir que as porcentagens estejam de acordo com suas especificações. Em seguida, adicione as seguintes linhas:
.site-info:depois de {
contente: '';
background-image: url(adicione seu próprio URL);
exibição: bloco;
largura: 100px;
altura: 100px;
margem: 0 automático;
}34. Como remover a lacuna no rodapé
Basta navegar até a seção Personalizar e adicionar CSS adicional e adicionar a seguinte linha:
.footer-widgets { padding-top: 0; }Aqui está o resultado:

35. Como remover o cabeçalho, mas manter o menu
Basta navegar até a seção Personalizar e adicionar CSS adicional e adicionar as seguintes linhas:
#masthead > .col-full,
#masthead .site-header-cart {
Mostrar nenhum;
}36. Como remover o sublinhado dos hiperlinks
Por padrão, o tema Storefront sublinha os links e, se você quiser removê-los, basta navegar até a seção Personalizar e depois adicionar CSS adicional e adicionar as seguintes linhas:

uma {
decoração de texto: nenhuma !importante;
}Aqui está o resultado:

37. Como remover imagens em destaque em Posts no tema WooCommerce Storefront
Basta adicionar a seguinte linha ao arquivo function.php do tema filho:
remove_action( 'storefront_post_content_before', 'storefront_post_thumbnail', 10 );
38. Como alterar a cor das linhas horizontais na página inicial do Storefront
Basta adicionar o seguinte código ao arquivo custom.css do seu tema filho:
.page-template-template-homepage .hentry .entry-header,
.page-template-template-homepage .hentry,
.page-template-template-homepage .storefront-product-section {
cor da borda: vermelho;
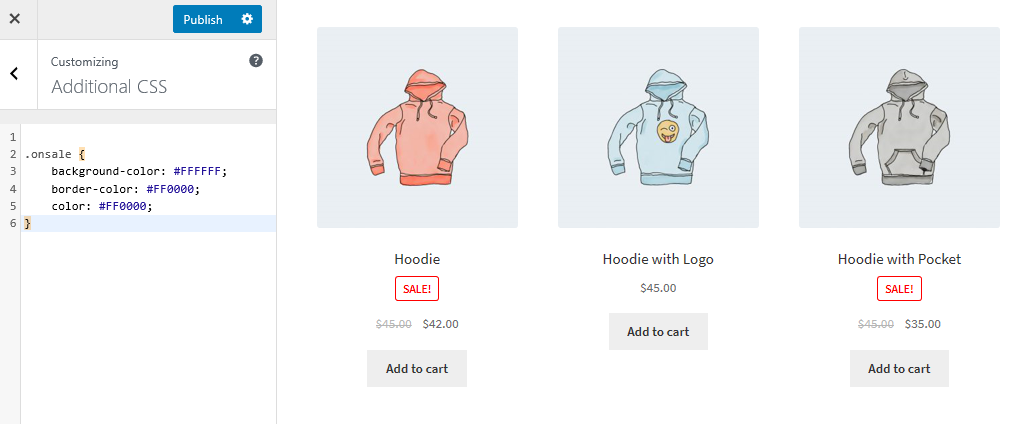
}39. Como personalizar o selo de venda do Storefront WooCommerce
Basta adicionar o seguinte código à sua seção CSS adicional:
.à venda {
cor de fundo: #FFFFFF;
cor da borda: #FF0000;
cor: #FF0000;
}Aqui está o resultado:

40. Como alterar o tamanho do logotipo, navegação secundária e barra de pesquisa
Para alterá-los todos de uma vez, basta adicionar o seguinte código à sua seção CSS adicional:
@media tela e (largura mínima: 768px) {
/* LOGOTIPO */
.site-header .site-branding, .site-header .site-logo-anchor, .site-header .site-logo-link { largura: 30% !importante; /* Use valores px se quiser, por exemplo. 350px */ }
/* NAVEGAÇÃO SECUNDÁRIA */
.site-header .secondary-navigation { largura: 40% !importante; /* Use valores px se quiser, por exemplo. 350px */ }
/* BARRA DE PESQUISA */
.site-header .site-search { largura: 30% !importante; /* Use valores px se quiser, por exemplo. 350px */ }41. Como remover a barra lateral nas páginas de produtos WooCommerce para a largura total
Basta adicionar o seguinte código ao arquivo functions.php do tema filho:
add_action( 'get_header', 'remove_storefront_sidebar');
if ( is_product() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}
Adicione esta linha à sua seção CSS adicional:
body.woocommerce #primary { largura: 100%; }Aqui está o resultado:

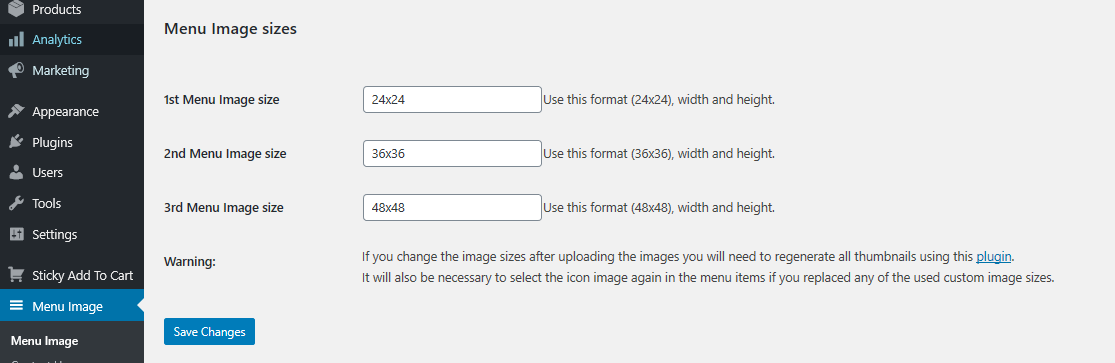
42. Como adicionar uma imagem ou ícone nos itens do menu.
Para fazer isso, basta instalar e ativar o plugin Menu Image, Icons made easy e adicionar seus ícones conforme desejado. Basta adicionar as dimensões desejadas a diferentes campos de menu.
Aqui está uma descrição visual:

43. Como adicionar uma barra superior ao Storefront
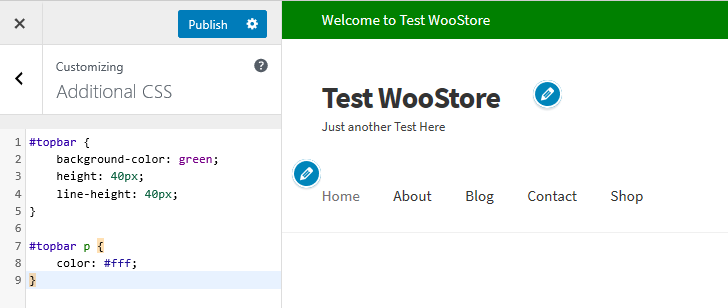
Isso pode ser feito para adicionar coisas legais, como ícones sociais ou uma mensagem de boas-vindas. Para adicionar isso, basta adicionar as seguintes linhas de código ao arquivo function.php do tema filho:
/**
* Adiciona uma barra superior ao Storefront, antes do cabeçalho.
*/
function storefront_add_topbar() {
?>
<div id="topbar">
<div class="col-full">
<p>Bem-vindo ao Test WooStore</p>
</div>
</div>
<?php
}
add_action( 'storefront_before_header', 'storefront_add_topbar');Em seguida, adicione este CSS na seção CSS adicional em seu personalizador:
#Barra superior {
cor de fundo: #1F1F20;
altura: 40px;
altura da linha: 40px;
}
#topbar p {
cor: #ff;
}Aqui está o resultado:

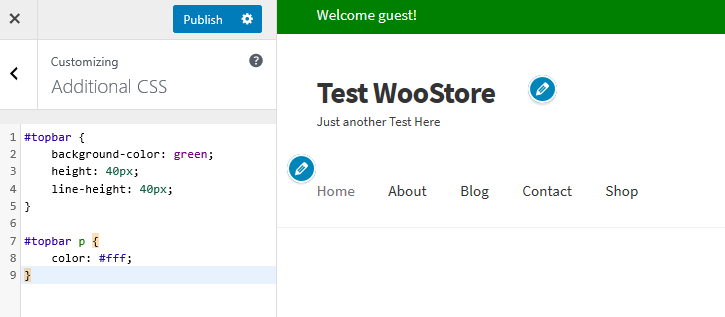
44. Como adicionar uma mensagem personalizada à sua barra superior
Essa é outra maneira de adicionar uma mensagem personalizada na barra superior. Basta adicionar as seguintes linhas de código ao arquivo function.php do tema filho:
/**
* Adiciona uma barra superior ao Storefront, antes do cabeçalho.
*/
function storefront_add_topbar() {
global $current_user;
get_currentuserinfo();
if (! empty( $current_user->user_firstname)) {
$user = $current_user->user_firstname;
} senão {
$usuário = __( 'convidado', 'criança da vitrine');
}
?>
<div id="topbar">
<div class="col-full">
<p>Bem-vindo <?php echo $user ?>!</p>
</div>
</div>
<?php
}
add_action( 'storefront_before_header', 'storefront_add_topbar'); 
45. Como fazer Meta Slider com largura total com Storefront
Meta Sliders são muito populares em muitos sites WordPress. Adicione este pedaço de código para esticar o controle deslizante para a largura total. Adicione-o ao tema filho e estique o controle deslizante para a largura total:
add_action( 'init', 'child_theme_init' );
function child_theme_init() {
add_action( 'storefront_before_content', 'woa_add_full_slider', 5 );
}
function woa_add_full_slider() { ?>
<div id="slider">
<?php echo do_shortcode("[metaslider id=388 percentwidth=100]"); ?>
</div>
<?php
}No entanto, você pode usar um plugin para fazer isso e um bom exemplo é o plugin WooSlider .
46. Como adicionar Google Fonts extras ao Storefront
Isso é muito fácil e você só precisa baixar e ativar o plug-in Easy Google Fonts . Mais de 300.000 usuários na comunidade WordPress confiam neste bom plugin de fonte.

47. Como remover a barra de pesquisa do cabeçalho
Esta é uma forma alternativa de remover a barra de pesquisa do cabeçalho, colando o seguinte código no arquivo function.php do tema filho:
add_action( 'init', 'jk_remove_storefront_header_search' );
function jk_remove_storefront_header_search() {
remove_action( 'storefront_header', 'storefront_product_search', 40 );
}Aqui está o resultado:

48. Como ocultar os títulos das páginas na vitrine
Se você deseja ocultar os títulos das páginas, você precisa instalar e ativar o plugin Title Toggle for Storefront Theme que está disponível na comunidade wordpress.org. Mais de 10.000 usuários confiam neste plugin.

49. Como remover 'designed by WooThemes' no rodapé do Storefront
Esta é uma solução alternativa para este problema como o discutido anteriormente. Você precisa adicionar este código ao arquivo function.php do tema filho:
add_action( 'init', 'custom_remove_footer_credit', 10 );
function custom_remove_footer_credit() {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
function custom_storefront_credit() {
?>
<div class="site-info">
&cópia de; <?php echo get_bloginfo('nome') . ' ' . get_the_date('Y'); ?>
</div><!-- .site-info -->
<?php
}Aqui está o resultado:

50. Como adicionar ícones Font Awesome ao seu menu Storefront
Isso pode ser feito usando o plugin Font Awesome 4 Menus que está disponível na comunidade wordpress.org. Mais de 50.000 usuários confiam neste plugin.

51. Como renomear 'Navigation' na visualização móvel na Storefront
Para fazer isso, basta adicionar este código ao arquivo function.php do tema filho:
function storefront_primary_navigation() {
?>
<nav id="site-navigation" class="main-navigation" role="navigation">
<button class="menu-toggle"><?php _e( 'Editar nome do menu', 'storefront' ); ?></botão>
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
</nav><!-- #site-navigation -->
<?php
}Aqui está o resultado:

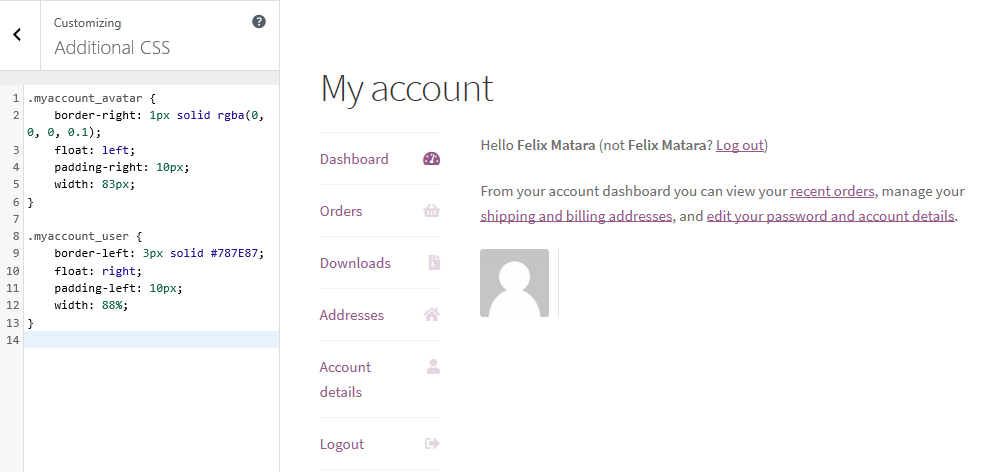
52. Como adicionar um avatar de cliente na 'Página Minha conta' da vitrine
Isso pode ser feito simplesmente adicionando as seguintes linhas de código ao arquivo function.php do tema filho:
/**
* Imprima o avatar do cliente na página Minha Conta, após a mensagem de boas-vindas
*/
function storefront_myaccount_customer_avatar() {
$current_user = wp_get_current_user();
echo '<div class="myaccount_avatar">' . get_avatar( $current_user->user_email, 72, '', $current_user->display_name ) . '</div>';
}
add_action( 'woocommerce_before_my_account', 'storefront_myaccount_customer_avatar', 5 );
Em seguida, adicione as seguintes regras de comando CSS na seção CSS adicional:
.myaccount_avatar {
borda direita: 1px sólido rgba(0, 0, 0, 0.1);
flutuar: esquerda;
padding-right: 10px;
largura: 83px;
}
.myaccount_user {
borda esquerda: sólido de 3px #787E87;
flutuar: direita;
padding-left: 10px;
largura: 88%;
}Aqui está o resultado:

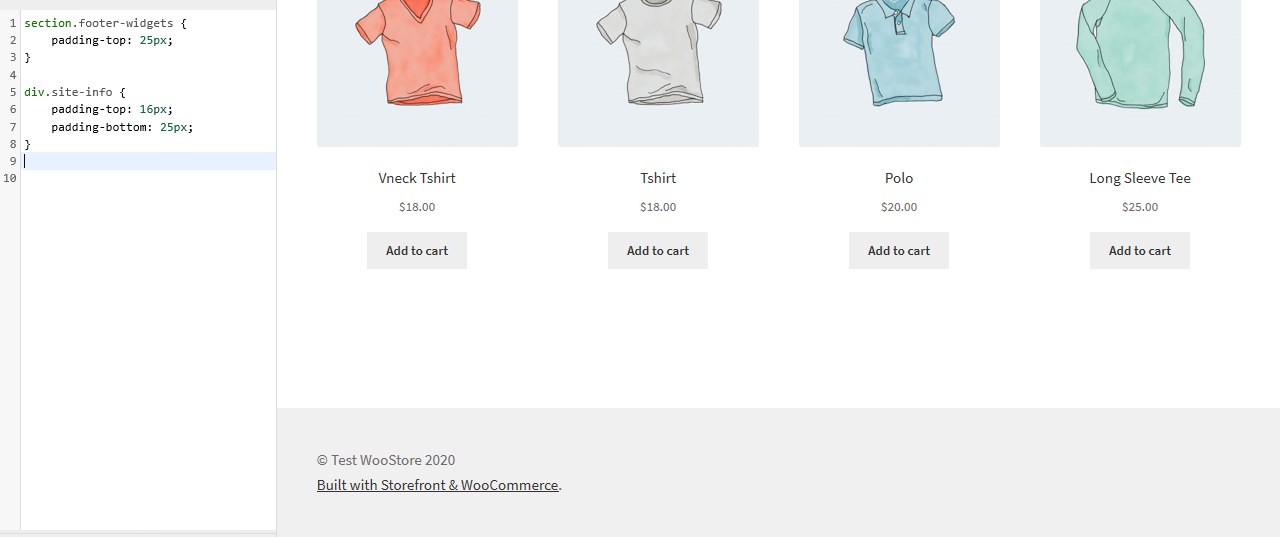
53. Como alterar a altura do rodapé do WooCommerce Storefront
É muito fácil alterar a altura do rodapé do WooCommerce Storefront adicionando o seguinte código CSS na seção CSS adicional :
seção.rodapé-widgets {
preenchimento superior: 25px;
}
div.site-info {
preenchimento superior: 16px;
fundo de preenchimento: 25px;
}Aqui está o resultado:

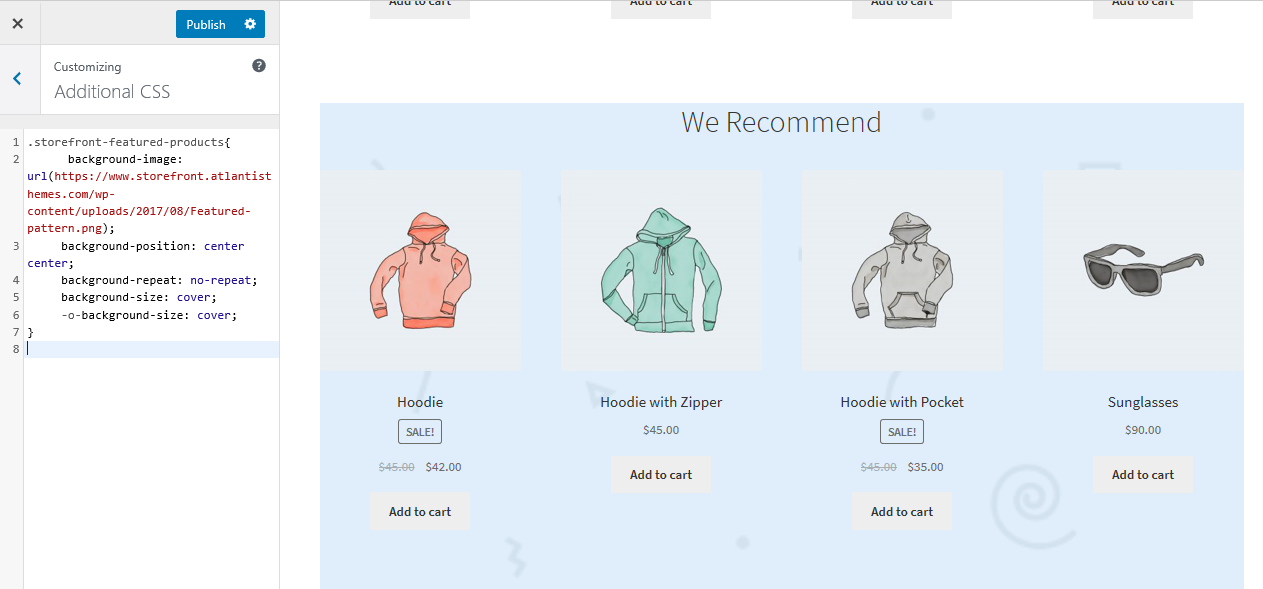
54. Adicionando imagem de fundo à vitrine de uma seção de página inicial específica
O tema Storefront padrão tem seis seções, ou seja, categorias de produtos, produtos recentes, produtos em destaque, produtos populares, produtos em promoção e produtos mais vendidos. Basta adicionar o seguinte código à seção CSS Adicional :
.produtos em destaque na loja{
background-image: url(Adicione sua URL aqui);
posição de fundo: centro central;
repetição de fundo: sem repetição;
tamanho do fundo: capa;
-o-background-size: capa;
}Aqui está o resultado:

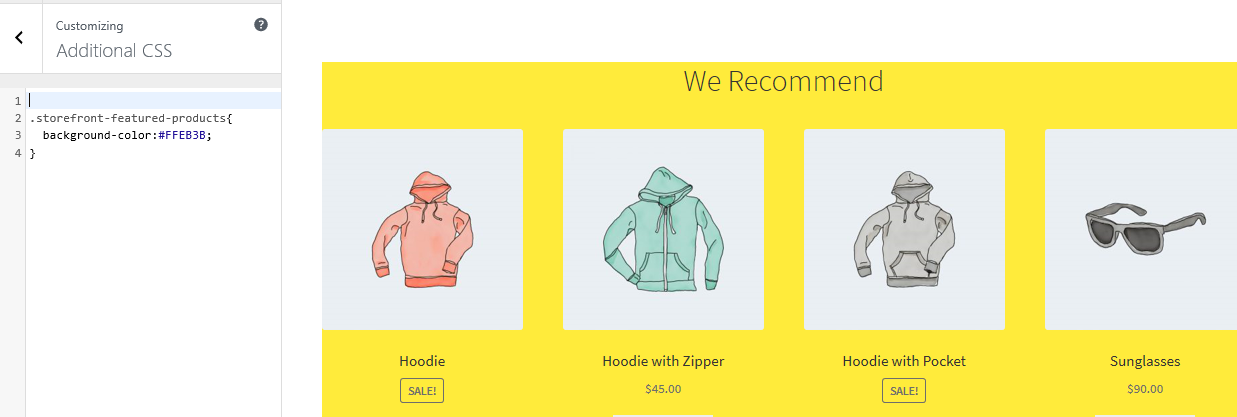
55. Adicionando cor de fundo às seções da página inicial da vitrine
Para fazer isso, você precisa primeiro identificar a seção que deseja adicionar cor. Isso pode ser feito facilmente adicionando o seguinte código à seção CSS Adicional :
.produtos em destaque na loja{
cor de fundo:#FFEB3B;
}Aqui está o resultado:

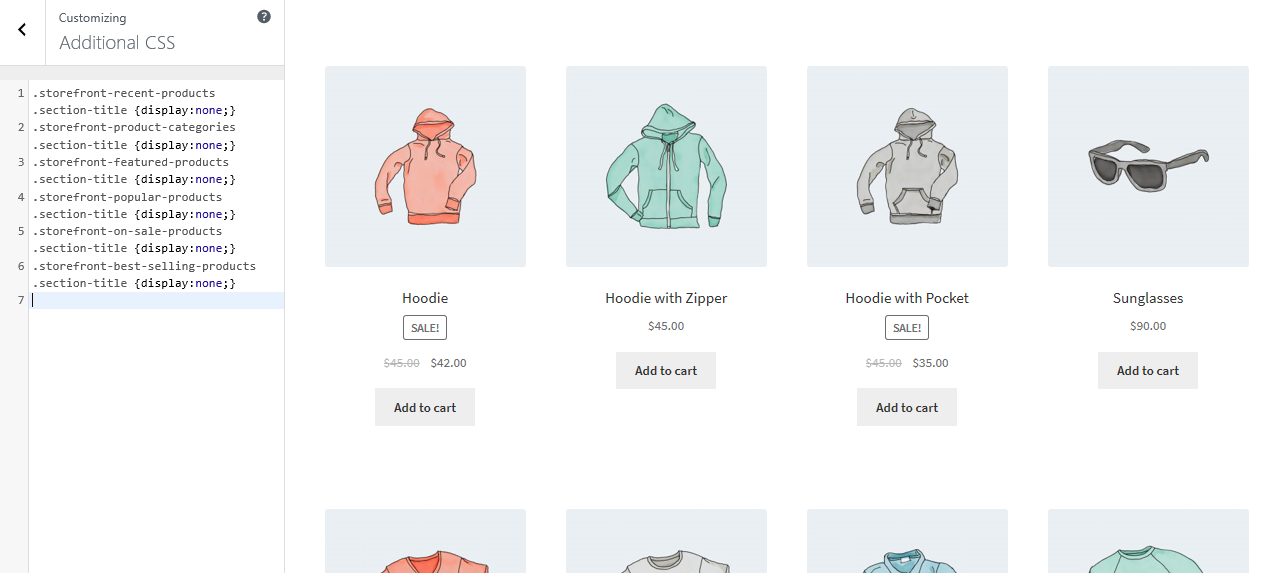
56. Como remover ou ocultar o título da seção da página inicial
Para fazer isso, você precisa primeiro identificar a seção que deseja remover ou ocultar. Isso pode ser feito adicionando o seguinte código à seção CSS Adicional :
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.storefront-on-sale-products .section-title {display:none;}
.storefront-best-selling-products .section-title {display:none;}Aqui está o resultado:

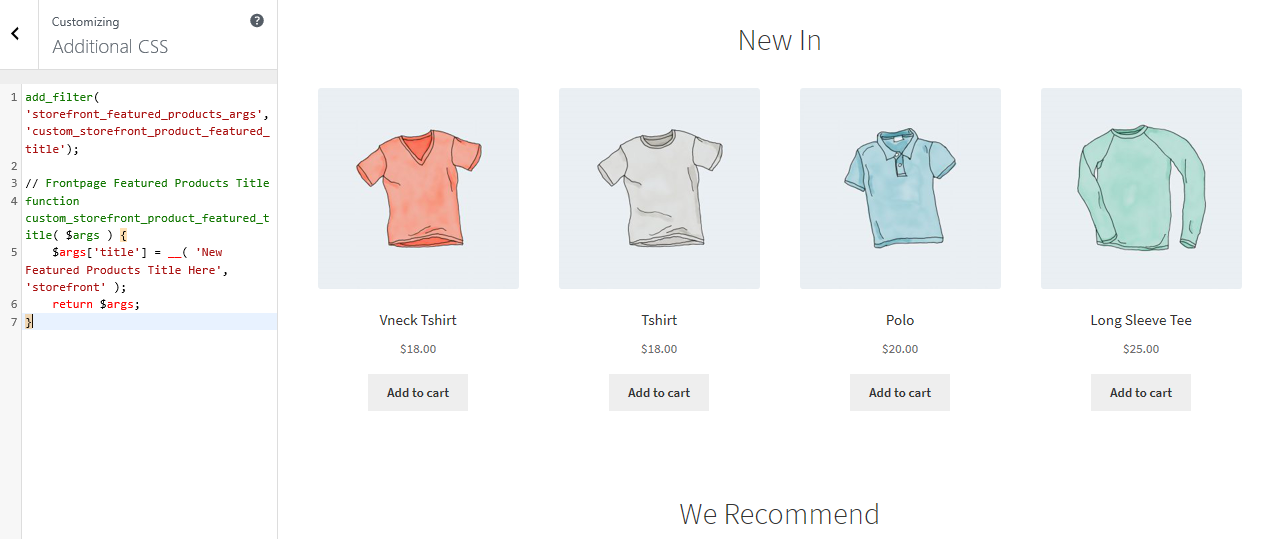
57. Como alterar o título da seção da página inicial
Para fazer isso, você precisa primeiro identificar a seção que deseja remover o título. Esta lista ajudará você a identificar os filtros da seção da página inicial da vitrine:
- storefront_product_categories_args
- storefront_recent_products_args
- storefront_featured_products_args
- storefront_popular_products_args
- storefront_on_sale_products_args
- storefront_best_selling_products_args
Adicione o seguinte código no arquivo function.php do tema filho:
add_filter( 'storefront_featured_products_args', 'custom_storefront_product_featured_title');
// Título dos produtos em destaque na primeira página
function custom_storefront_product_featured_title( $args ) {
$args['title'] = __( 'Novo título de produtos em destaque aqui', 'storefront' );
retorna $args;
}Aqui está o resultado:

58. Como aumentar o produto da seção da página inicial por página
Basta adicionar as seguintes linhas de código ao arquivo function.php do tema filho.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_page' );
// Produtos em destaque por página
function custom_storefront_featured_product_per_page( $args) {
$args['per_page'] = 10;
retorna $args;
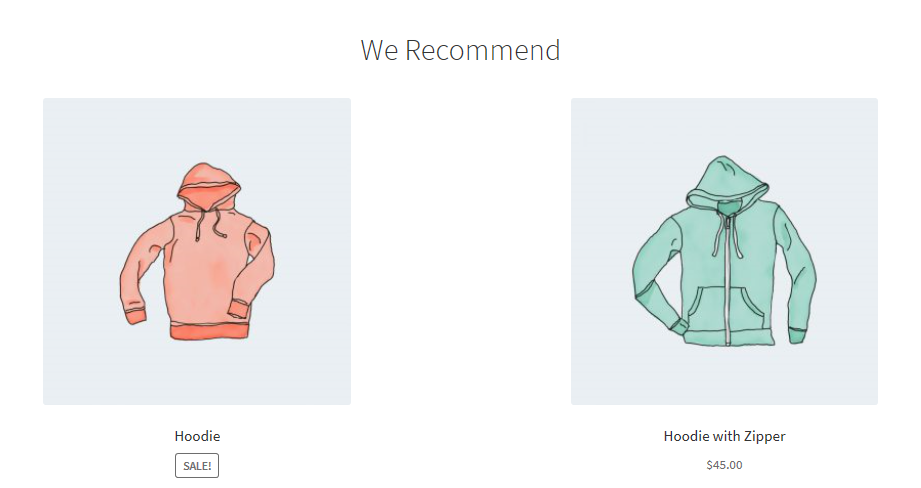
}59. Como aumentar a grade ou coluna da coluna do produto da seção da página inicial
Basta adicionar as seguintes linhas de código ao arquivo function.php do tema filho.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row' );
// Coluna de produtos em destaque
function custom_storefront_featured_product_per_row( $args ) {
$args['colunas'] = 2;
retorna $args;
}Aqui está o resultado:

60. Como exibir mais categorias na página inicial
Basta adicionar as seguintes linhas de código ao arquivo function.php do tema filho.
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page' );
// Categoria Produtos
function custom_storefront_category_per_page( $args) {
$args['número'] = 10;
retorna $args;
}61. Como adicionar uma descrição abaixo do título da seção da página inicial
Simplesmente adicione este código ao arquivo function.php do tema filho:
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
function custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo "Descrição da seção aqui";?>
</p>
<?php}62. Como remover a seção de produtos com melhor classificação da página inicial da Storefront
Há dois era para fazer isso. Um é instalar o plugin que o ajudará a remover esta seção. Você pode dar uma olhada no plugin Homepage Control .
No entanto, você pode simplesmente remover a seção usando ganchos. Isso é feito simplesmente adicionando a seguinte linha ao arquivo function.php do tema filho:
remove_action( 'homepage', 'storefront_popular_products', 50 );
Além disso, você pode removê-lo adicionando o seguinte código na seção CSS adicional :
.storefront-popular-products .section-title {display:none;}63. Como alterar o título da seção de produtos com melhor classificação
Simplesmente adicione este código ao arquivo function.php do tema filho:
add_filter( 'storefront_popular_products_args', 'custom_storefront_product_popular_title');
// Título dos produtos em destaque na primeira página
function custom_storefront_product_popular_title( $args) {
$args['title'] = __( 'Principais produtos', 'vitrine' );
retorna $args;
}64. Como exibir mais produtos na seção mais bem avaliada
O padrão para a vitrine exibe 4 produtos na seção mais bem avaliados. Neste exemplo, aumentaremos para 15 produtos. Simplesmente adicione este código ao arquivo function.php do tema filho:
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page' );
// Produtos em destaque por página
function custom_storefront_top_product_per_page( $args ) {
$args['per_page'] = 12;
retorna $args;
}65. Como remover a seção de produtos à venda da página inicial da vitrine
Há dois era para fazer isso. Um é instalar o plugin que o ajudará a remover esta seção. Você pode dar uma olhada no plugin Homepage Control .
No entanto, você pode simplesmente remover a seção usando ganchos. Isso é feito simplesmente adicionando a seguinte linha ao arquivo function.php do tema filho:
remove_action( 'homepage', 'storefront_on_sale_products', 60 );
66. Como alterar a cor de fundo dos produtos à venda
Isso pode ser feito adicionando o seguinte código à seção CSS Adicional :
.produtos de vitrine em promoção{
cor de fundo:#FFEB3B;
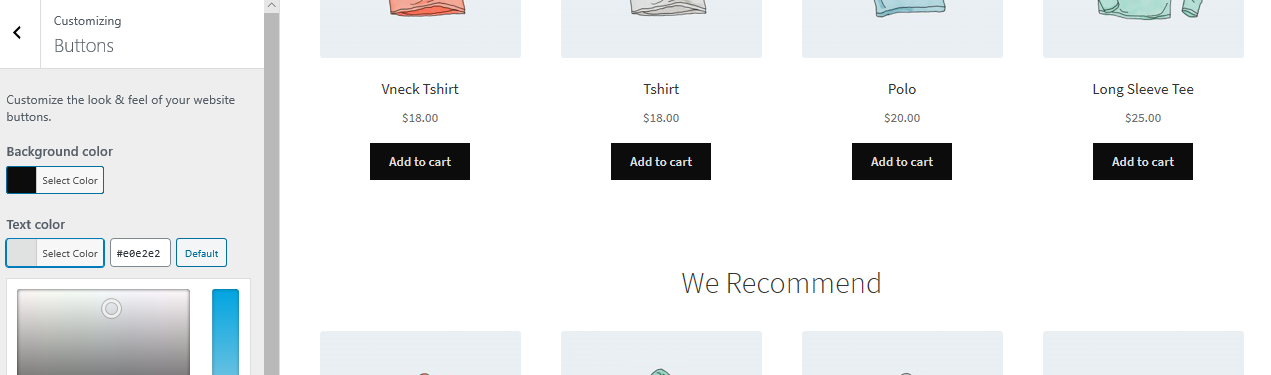
}67. Como personalizar botões
Os botões podem ser modificados usando o Personalizador . Navegue até Aparência e, em seguida, Personalizar. Clique em Buttons e estilize-o de acordo com suas especificações.
Aqui está um exemplo:

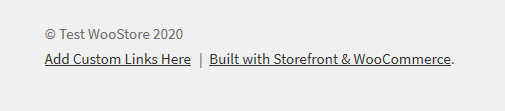
68. Como adicionar links de rodapé personalizados do Storefront
Usando este código, você poderá adicionar links de rodapé personalizados e poderá estilizá-los conforme desejado. Basta adicionar estas linhas de código ao arquivo function.php do tema filho:
add_filter( 'storefront_credit_links_output', function( $default_links) {
$saída = [
sprintf(
'<a href="%s">%s</a>', get_home_url(), 'Adicione links personalizados aqui'
),
$default_links
];
return implodir(
' <span role="separator" aria-hidden="true"></span> ', $output
);
});Aqui está o resultado:

69. Excerto do blog da vitrine nos arquivos
Se você estiver executando um blog no seu tema WooCommerce Storefront, esse código poderá exibir o trecho do blog em vez do conteúdo completo nos arquivos de postagem do blog. Basta adicionar estas linhas de código ao arquivo function.php do tema filho:
add_action( 'iniciar', function() {
remove_action( 'storefront_loop_post', 'storefront_post_content', 30 );
add_action( 'storefront_loop_post', function() {
echo '<div class="entry-content" itemprop="articleBody">';
if( has_post_thumbnail() ) {
the_post_thumbnail( 'grande', [ 'itemprop' => 'imagem' ] );
}
o_excerto();
echo '</div>';
}, 30);
});70. Como adicionar uma Tag Metaviewport personalizada
Basta adicionar estas linhas de código ao arquivo function.php do tema filho:
add_filter( 'wpex_meta_viewport', function() {
return '<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />';
});71. Como remover aviso de plugins recomendados
Os avisos de plugins podem ser um incômodo para alguns e é muito fácil removê-los. Basta adicionar estas linhas de código ao arquivo function.php do tema filho:
//Remove certos plugins
function my_recommended_plugins( $plugins) {
//Remover aviso para instalar WooCommerce
unset( $plugins['woocommerce'] );
// Retorna os plugins
retornar $plugins;
}
add_filter( 'wpex_recommended_plugins', 'my_recommended_plugins');
//Remove todos os plugins
// ISSO NÃO É RECOMENDADO SE VOCÊ ESTIVER USANDO ALGUNS DOS PLUGINS DESDE QUE O AVISO TAMBÉM É USADO PARA INFORMAR ATUALIZAÇÕES
add_filter('wpex_recommended_plugins', '__return_empty_array');72. Como mostrar ou ocultar condicionalmente o texto explicativo do rodapé
Basta adicionar estas linhas de código ao arquivo function.php do tema filho:
function my_callout_visibility( $bool ) {
// Ocultar na primeira página
if ( is_front_page() ) {
$bool = falso;
}
// Retorna booleano
return $bool;
}
add_filter( 'wpex_callout_enabled', 'my_callout_visibility', 20 );73. Como remover o gerador de Meta do tema
Isso é usado para suporte, para que você seja notificado sobre qual versão do tema está usando. Não há problema em estar lá, mas se você quiser removê-lo, aqui está como.
Basta adicionar estas linhas de código ao arquivo function.php do tema filho:
add_action( 'iniciar', function() {
remove_action( 'wp_head', 'wpex_theme_meta_generator', 1 );
}, 10)74. Como adicionar espaço automaticamente no cabeçalho para páginas sem título
Sempre que você desativa o título da página principal para qualquer página, não há espaço sob o cabeçalho. Este snippet de código ajudará você a adicionar o espaçamento para que você possa inserir um controle deslizante, uma imagem ou outro conteúdo alinhado com a parte superior. Basta adicionar o seguinte código à seção CSS Adicional :
body.page-header-disabled #main {
preenchimento superior: 30px;
}75. Como ocultar o botão de rolagem para o topo no celular
Basta adicionar o seguinte código à seção CSS Adicional :
@media apenas tela e (largura máxima: 959px) {
#site-scroll-top { display: none !important; }
}76. Como mover o cabeçalho e o rodapé para fora do layout "em caixa"
Basta adicionar estas linhas de código ao arquivo function.php do tema filho:
function myprefix_move_header_footer_out_of_boxed_layout() {
//Remove cabeçalho/rodapé
remove_action( 'wpex_hook_wrap_top', 'wpex_header' );
remove_action( 'wpex_hook_wrap_bottom', 'wpex_footer' );
// Re-adiciona cabeçalho/rodapé
add_action( 'wpex_outer_wrap_before', 'wpex_header', 9999 );
add_action( 'wpex_outer_wrap_after', 'wpex_footer' );
}
add_action( 'init', 'myprefix_move_header_footer_out_of_boxed_layout' );77. Como adicionar mais opções de coluna aos módulos de grade
Basta adicionar estas linhas de código ao arquivo function.php do tema filho:
// Esta função adicionará as seleções de coluna, você terá que adicionar seu CSS personalizado
// para a coluna real. Exemplo '.span_1_of_8{ largura: 12,5%; }'
function myprefix_grid_columns( $columns) {
$colunas['8'] = '8';
$colunas['9'] = '9';
$colunas['10'] = '10'; // adiciona quantos quiser
retornar $colunas;
}
add_filter( 'wpex_grid_columns', 'myprefix_grid_columns' );78. Como adicionar um menu personalizado secundário no cabeçalho
Basta adicionar estas linhas de código ao arquivo function.php do tema filho:
function add_custom_menu_above_main_content() { ?>
<div class="my-nav-wrapper clr">
<div class="container clr"> <!-- .center the navbar content -->
<?php
// Solução 1 adiciona o shortcode da barra de navegação
echo do_shortcode('[vcex_navbar menu="60"]'); // altera o ID do menu
// Solução 2 usando o menu WP veja
// @ https://codex.wordpress.org/Function_Reference/wp_nav_menu para argumentos
$args = array();
wp_nav_menu( $args );
// A solução 3 usa um plugin de menu como o uberMenu
do_shortcode('[menu_shortcode_aqui]'); ?>
</div>
</div>
<?php}
add_action( 'wpex_hook_header_after', 'add_custom_menu_above_main_content');79. Como remover o título do cabeçalho da página e deixar apenas migalhas de pão
Basta adicionar estas linhas de código ao arquivo function.php do tema filho:
// Remove o título da área do cabeçalho da página
add_action( 'iniciar', function() {
remove_action( 'wpex_hook_page_header_inner', 'wpex_page_header_title');
remove_action( 'wpex_hook_page_header_content', 'wpex_page_header_title'); // Total de v5+
});80. Referências de Ação
Essas são todas as funções add_action() disponíveis usadas no tema Storefront. Ele anexa uma função a um gancho conforme definido por do_action
Em geral
Aqui estão algumas das funções gerais de ação:
storefront_before_site – Executed after opening <body> tag
storefront_before_content – Executado antes de abrir a tag <div id="content"> storefront_content_top – Executado após abrir a tag <div id="content">
Cabeçalho
storefront_before_header – Executado após a tag <div id="page"> storefront_header – Executado dentro de <div class="col-full"> da tag <header id="masthead"> Pagina inicial storefront_homepage – Executado dentro de <div class="col-full"> da seção de conteúdo da página inicial
Categorias de Produtos
storefront_homepage_before_product_categories – Executado antes da seção da <section class="storefront-product-categories"> homepage storefront_homepage_after_product_categories_title` – Executado após o <h2 class="section-title"> título da seção de categorias de produtos storefront_homepage_after_product_categories – Executado após o <section class="storefront -product-categories"> seção da página inicial
Produtos recentes
storefront_homepage_before_recent_products – Executado antes da seção da página inicial <section class="storefront-recent-products"> storefront_homepage_after_recent_products_title – Executado após o <h2 class="section-title"> título da seção de produtos recentes storefront_homepage_after_recent_products – Executado após o <section class="storefront- produtos-recentes"> seção da página inicial
Produtos em destaque
storefront_homepage_before_featured_products – Executado antes do <section class="storefront-featured-products"> seção da página inicial storefront_homepage_after_featured_products_title – Executado após o <h2 class="section-title"> título da seção de produtos em destaque storefront_homepage_after_featured_products – Executado após a seção da página inicial <section class="storefront-featured-products">
Produtos populares
storefront_homepage_before_popular_products – Executado antes da seção da página inicial <section class="storefront-popular-products"> storefront_homepage_after_popular_products_title – Executado após o título da seção <h2 class="section-title"> produtos populares storefront_homepage_after_popular_products – Executado após o <section class="storefront- produtos-populares"> seção da página inicial
Produtos à venda
storefront_homepage_before_on_sale_products – Executado antes da seção da página inicial <section class="storefront-on-sale-products"> storefront_homepage_after_on_sale_products_title – Executado após o título da seção <h2 class="section-title"> produtos em promoção storefront_homepage_after_on_sale_products – Executado após a classe <section ="storefront-on-sale-products"> seção da página inicial
Produtos mais vendidos
storefront_homepage_before_best_selling_products – Executado antes da seção da página inicial <section class="storefront-best-selling-products"> storefront_homepage_after_best_selling_products_title – Executado após o <h2 class="section-title"> título da seção de produtos mais vendidos storefront_homepage_after_best_selling_products – Executado após a seção da página inicial <section class="storefront-best-selling-products">
Página de arquivo do blog
storefront_loop_before – Executado antes de todas as postagens no arquivo do blog storefront_loop_post – Executado antes de cada postagem no arquivo do blog storefront_post_content_before – Executado antes do conteúdo de cada postagem no arquivo do blog storefront_post_content_after – Executado após o conteúdo de cada postagem no arquivo do blog
Página geral
storefront_page_before – Executado após a tag `<main id=”main”>` em páginas únicas storefront_page – Executado após a abertura da tag `<div id=”post-…”>` em páginas únicas storefront_page_after – Executado no final da tag `<div id=”post-…”>` em páginas únicas
Postagem única
storefront_single_post_before – Executado após a abertura da tag <main id="main"> em postagens de blog individuais storefront_single_post_top – Executado após a abertura da tag <div id="post-..."> em posts únicos storefront_single_post – Executado imediatamente após o gancho storefront_single_post_top para mostrar o conteúdo do post storefront_single_post_bottom – Executado antes da tag de fechamento <div id="post-..."> em posts únicos storefront_single_post_after – Executado antes da tag de fechamento <main id="main"> em postagens de blog individuais
Barra Lateral
storefront_sidebar – Executado em todas as páginas que contêm uma barra lateral, desde que os widgets estejam presentes
Rodapé
storefront_before_footer – Executado antes da tag <footer id="colophon"> storefront_footer – Executado antes de fechar a tag <footer id="colophon"> storefront_after_footer – Executado após fechar a tag <footer id="colophon">
Guia de referência de filtros
Esta seção lista alguns dos filtros mais usados disponíveis no tema Storefront.
Comentários
Arquivo: comentários.php
storefront_comment_form_args – filtre o HTML do título da resposta do comentário antes e depois
Funções do modelo de vitrine
Arquivo: /inc/storefront-template-functions.php
Menu de navegação
storefront_menu_toggle_text – filtre o texto de alternância do menu responsivo
Pagina inicial
Categorias de Produtos
storefront_product_categories_args – filtra os argumentos da categoria do produto da página inicial storefront_product_categories_shortcode_args – filtre os argumentos de shortcode da categoria de produto da página inicial
Produtos recentes
storefront_recent_products_args – filtra os argumentos de produtos recentes da página inicial storefront_recent_products_shortcode_args – filtre os argumentos de shortcode de produtos recentes da página inicial
Produtos em destaque
storefront_featured_products_args – filtre os argumentos dos produtos em destaque da página inicial. storefront_featured_products_shortcode_args – filtre os argumentos de shortcode dos produtos em destaque da página inicial.
Produtos populares
storefront_popular_products_args – filtre os argumentos de produtos populares da página inicial. storefront_popular_products_shortcode_args – filtre os argumentos de shortcode de produtos populares da página inicial.
Produtos à venda
storefront_on_sale_products_args – filtre a página inicial em argumentos de produtos à venda. storefront_on_sale_products_shortcode_args – filtre a página inicial em argumentos de shortcode de produtos à venda
Produtos mais vendidos
storefront_best_selling_products_args – filtre os argumentos dos produtos mais vendidos da página inicial storefront_best_selling_products_shortcode_args – filtre os argumentos de shortcode dos produtos mais vendidos da página inicial
Postagem única
storefront_single_post_posted_on_html – filtre o single postado em detalhes
Rodapé
storefront_footer_widget_rows – filtra o número de linhas do widget de rodapé (padrão: 1) storefront_footer_widget_columns – filtro número de colunas de widget de rodapé (padrão: 4) storefront_copyright_text – filtra o texto de copyright do rodapé storefront_credit_link – filtra o link de crédito do rodapé
Funções da vitrine
Arquivo: /inc/storefront-functions.php
storefront_header_styles – filtra os estilos de cabeçalho storefront_homepage_content_styles – filtre os estilos de conteúdo da página inicial
Aulas de vitrine
Arquivo: /inc/class-storefront.php
storefront_custom_background_args – filtra os argumentos de fundo padrão storefront_default_background_color – filtra a cor de fundo do site padrão storefront_sidebar_args – filtra os argumentos padrão da barra lateral storefront_google_font_families – filtre as famílias padrão do Google Font storefront_navigation_markup_template – filtra a marcação de saída da navegação.
Funções do modelo WooCommerce
Arquivo: /woocommerce/storefront-woocommerce-template-functions.php
storefront_upsells_columns – filtra as colunas de upsell (padrão: 3) storefront_loop_columns – filtra a exibição padrão do loop do produto (padrão: 3) storefront_handheld_footer_bar_links – filtra links da barra de rodapé portátil
Aulas de WooCommerce
Arquivo: /woocommerce/class-storefront-woocommerce.php
storefront_related_products_args – filtra argumentos de produtos relacionados storefront_product_thumbnail_columns – filtra colunas de miniaturas de produtos (padrão: 4) storefront_products_per_page – filtre produtos por página nas categorias de produtos.
Conclusão
Se você deseja personalizar o tema da vitrine, essas dicas compartilhadas neste guia abrangente de personalização da vitrine devem ser o melhor lugar para começar. Isso também oferece os trechos de código que você pode adicionar rapidamente ao tema filho do Storefront e obter os resultados instantaneamente. Espero que você ache este guia de personalização do Storefront útil.
Artigos semelhantes
- Como remover o link de rodapé construído com Storefront e Woocommerce com 4 opções simples
- Como remover o texto e os links do rodapé da loja usando um plug-in
- Estilizando itens de menu do WordPress separadamente Classes CSS do menu do WordPress
- Como tornar a solução de correção rápida rolável do Divi Mobile Menu
- Como criar paginação numérica no WordPress sem usar plugin
