17 maneiras de personalizar o texto do site em CSS (incluindo exemplos)
Publicados: 2022-05-25Se você já se perguntou “como você altera o texto no CSS?”, este é o post certo para você. A seguir, veremos as várias maneiras de personalizar o texto em um site usando a marcação CSS.
Por que isso importa?
Porque a tipografia é uma parte importante do web design. Assim como usar fontes personalizadas, a capacidade de estilizar o texto em seu site para garantir que ele se encaixe no restante da sua marca é fundamental.
Felizmente, o CSS oferece muitas opções de estilo para ajudar com isso. Neste post, abordaremos todos os mais importantes e alguns menos conhecidos.
17 maneiras diferentes de estilizar texto via CSS
O que segue são diferentes maneiras de personalizar texto em páginas da Web por meio de propriedades CSS. Você pode experimentar tudo isso facilmente usando as ferramentas de desenvolvedor do seu navegador. Isso mesmo, você nem precisa ter seu próprio site, você pode experimentá-lo em qualquer página da web que tenha texto nele.

1. família de fontes
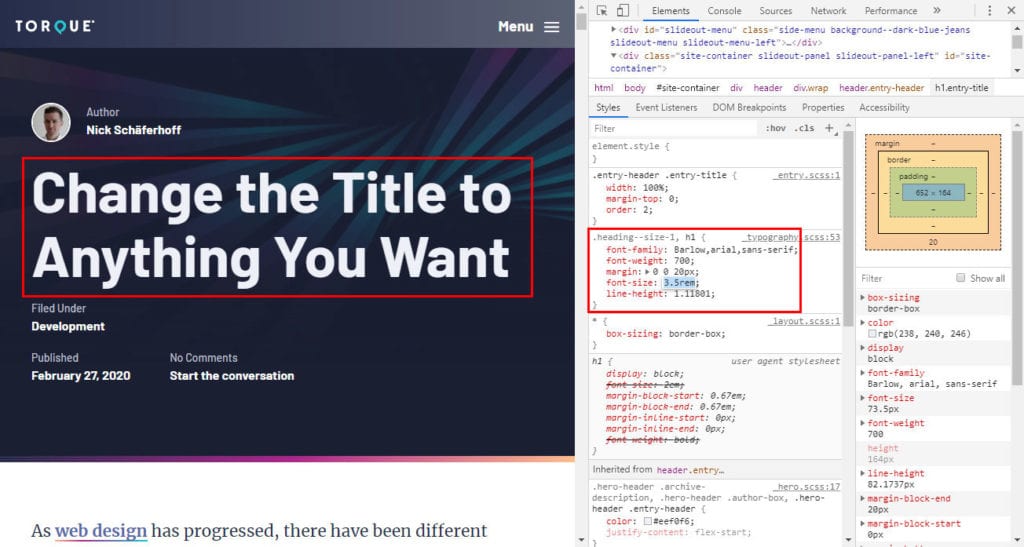
A primeira coisa sobre a qual queremos falar é sobre a propriedade font-family . Este determina qual fonte seu texto usará.

É muito fácil de usar. Abaixo está o código de acompanhamento para o exemplo acima.
#div-one { font-family: Arial; } #div-two { font-family: Courier; } #div-three { font-family: Impact; } Você simplesmente determina o elemento que deseja alterar a fonte com um seletor CSS, adiciona a propriedade font-family e inclui o nome da fonte como valor.
Os valores podem ser nomes de família de fontes como Arial e "Open Sans" ou declarações de fontes genéricas, como serif ou monospace . Se você usar o último, o navegador usará a aproximação mais próxima que tiver.
Se o valor contiver espaços em branco, como “ Times New Roman" , você precisará usar aspas duplas, se não tiver, como Tahoma ou sans-serif , poderá omiti-los.
Criando pilhas de fontes
Em web design, você geralmente inclui fontes de fallback fornecendo uma lista de fontes (a chamada pilha de fontes) dividida por vírgulas.
#div { font-family: "Open Sans", Arial, sans-serif; }Estes são caso o navegador não tenha a fonte original disponível (por exemplo, porque não está instalada no computador do usuário ou está ausente no site). Em seguida, ele passa para o segundo da lista e assim por diante até encontrar um com o qual possa trabalhar.
Dessa forma, você pode garantir que seu site ainda se pareça mais com o que você originalmente tinha em mente, mesmo que um visitante não possa usar a fonte que você pretendia.
Para que isso funcione, os dois últimos fallbacks geralmente são uma fonte segura da Web que provavelmente estará disponível em qualquer computador e, em seguida, uma declaração genérica, como serif ou sans-serif . Você pode encontrar fontes seguras para a web e sua compatibilidade aqui.
Outra prática comum é definir fontes padrão no início da folha de estilo, atribuindo-as ao seletor de body e a todos os títulos, e então usar outras famílias de fontes para elementos específicos mais abaixo.
body { font-family: Garamond, "Times New Roman", serif; } h1, h2, h3, h4, h5, h6 { font-family: "Roboto", "Helvetica Neue", sans-serif; } .page-title { font-family: Garamond, serif; }2. tamanho da fonte
Como é óbvio, com esta propriedade CSS você pode personalizar o tamanho do texto.

Você tem duas opções: definir tamanhos absolutos (por exemplo, em px ) ou relativos (em em , rem ou similar).
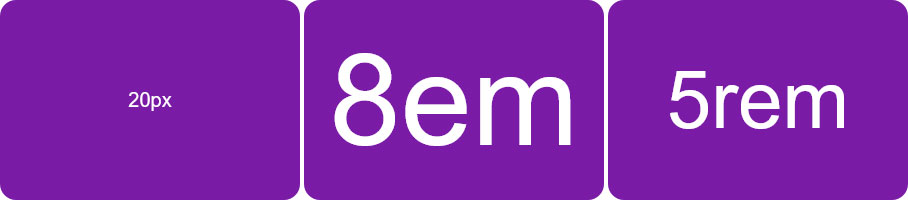
#div-one { font-size: 20px; } #div-two { font-size: 8em; } #div-three { font-size: 5rem; }O último é mais comum hoje em dia, pois é mais útil para design responsivo e acessibilidade.
Ao usar em , 1em é igual a 16px (esse é o tamanho da fonte padrão do navegador). Você pode calcular outros tamanhos de fonte a partir daí, basta dividir o valor do pixel desejado por 16 para chegar ao valor em . Por exemplo, essas duas declarações de tamanho de fonte terão o mesmo tamanho:
#div-one { font-size: 32px; } #div-two { font-size: 2em; } Há muito mais matemática envolvida no uso de em e rem às vezes e você pode ler mais sobre isso aqui.
3. peso da fonte
Use font-weight para controlar a espessura de suas fontes.

Existem várias maneiras de fazer isso. Use uma das designações de peso de fonte pré-existentes ( thin , light , normal , bold , extra-bold 1 1000 100 900 para fontes não variáveis).
#div-one { font-weight: light; } #div-two { font-weight: 800; } #div-three { font-weight: bolder; } Você também pode usar lighter e bolder para indicar que deseja aumentar/diminuir o peso em uma etapa em comparação com o elemento pai. No entanto, isso é muito raro.
Esteja ciente de que, para usar um determinado peso de fonte, ele precisa estar presente em seu site ou na máquina do usuário (e disponível na fonte escolhida para começar). É por isso que, ao instalar fontes personalizadas, você pode escolher quais pesos de fonte incluir.

Se um peso não estiver carregado, o navegador não poderá usá-lo.
4. estilo de fonte
Em quase todos os casos esta propriedade CSS é usada para fazer uma fonte em itálico. Leva apenas três valores: normal (padrão), italic e oblique .

oblique é quase o mesmo que italic , mas simula fontes em itálico inclinando a fonte original. Além disso, o suporte do navegador é pior. Veja como usar font-style :
#div-one { font-style: normal; } #div-two { font-style: italic; } #div-three { font-style: oblique; }5. variante de fonte
font-variant tem apenas um uso: fazer as fontes aparecerem em versaletes, o que significa letras minúsculas transformadas em maiúsculas menores. Parece pouco claro? Aqui está o que quero dizer:

Não me peça um caso de uso para isso, provavelmente desde os tempos antigos da Internet. Se você quiser experimentá-lo, veja como fazê-lo:
#div { font-variant: small-caps; }6. fonte

Esta é uma propriedade abreviada que você pode usar para declarar font-style , font-variant , font-weight , font-size , line-height e font-family tudo em uma declaração.
#div { font: italic small-caps 300 40px/200px Impact; } Aqui está a sintaxe de como usá-lo (observe a barra entre font-size e line-height , isso é obrigatório se você quiser declarar ambos):
font: font-style font-variant font-weight font-size/line-height font-family; Apenas font-size e font-family são necessários, o resto retornará ao padrão se não for declarado.
Há também alguns outros valores que você pode usar, como caption , icon e small-caption . Mais sobre isso aqui.
7. cor
A propriedade color determina, você adivinhou, a cor da fonte e apenas a cor da fonte (incluindo quaisquer elementos text-decoration ). Muitos iniciantes (inclusive eu) podem pensar que ele também deve determinar a cor de todos os elementos, mas para isso você deve olhar para background-color (porque, tecnicamente, a color colore o primeiro plano).

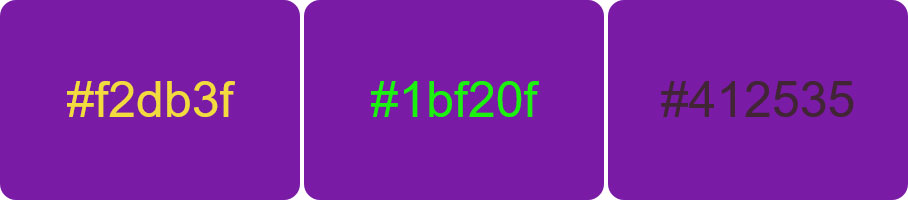
Usar color é bastante simples:
#div-one { color: #f2db3f; } #div-two { color: #1bf20f; } #div-three { color: #412535; }Você pode definir a cor do texto de várias maneiras diferentes:
- Usando um nome de cor como
red,pink,blue, mas tambémpapayawhipounavajowhite(há uma extensa lista de cores HTML predefinidas para escolher). - Como um valor hexadecimal, por exemplo,
#ff0000. - Um valor de cor RGB, como
rgb(255, 0, 0);.
Para mais informações, confira nosso extenso tutorial sobre como definir cores em CSS.
8. cor de fundo
Se você quiser ir ainda mais longe, você também pode usar background-color . Como já mencionado acima, esta é a propriedade que controla a cor do pano de fundo do texto. Geralmente é útil em combinação com color para garantir que o texto tenha contraste suficiente para permanecer legível. Você pode usar esta ferramenta para ter certeza de que é verdade.


Isso também é um fator importante na acessibilidade. Veja como você pode obter o acima em CSS:
#div { color: #f2db3f; } #div p { background-color: #000; }9. transformação de texto
Outra maneira de personalizar o texto em seu site via CSS é usar text-transform . Ele tem apenas três casos de uso: tornar o texto todo em maiúsculas, todo em minúsculas ou colocar em maiúscula a primeira letra de cada palavra.

Também é muito simples de usar:
#div-one { text-transform: uppercase; } #div-two { text-transform: lowercase; } #div-three { text-transform: capitalize; } Há outro valor para text-transform , que é full-width . Ele transforma todas as letras para serem colocadas dentro de um quadrado de largura fixa. Isso geralmente só é relevante ao usar glifos de idiomas asiáticos como japonês ou coreano, especialmente em combinação com o alfabeto latino.
10. decoração de texto
Na verdade, isso é uma abreviação para quatro propriedades diferentes: text-decoration-line , text-decoration-color , text-decoration-style e text-decoration-thickness .

No entanto, na maioria dos casos, você simplesmente usa text-decoration por conta própria. Que tipo de valores as diferentes propriedades assumem e o que elas fazem?
-
text-decoration-line— Você pode usaroverline,line-through,underlineenonepara criar linhas acima, abaixo ou através do texto.noneé usado com mais frequência para remover o sublinhado padrão dos links. Você também pode usar mais de um valor em combinação. -
text-decoration-color— Controla a cor da linha. Leva as declarações de cores CSS usuais. -
text-decoration-style— Altere o estilo da decoração. Pode sersolid,double,dotted,dashed,wavyenone. -
text-decoration-thickness— Defina a espessura da linha por meio dos valores usuais, comopx,%eem. Também aceitaautoefrom-font, que usa qualquer valor que possa ser incluído na fonte escolhida.
Como usar a decoração de texto
Você pode usá-los sozinhos, mas, como mencionado, é mais comum usar a abreviação. Aqui está a sintaxe para isso:
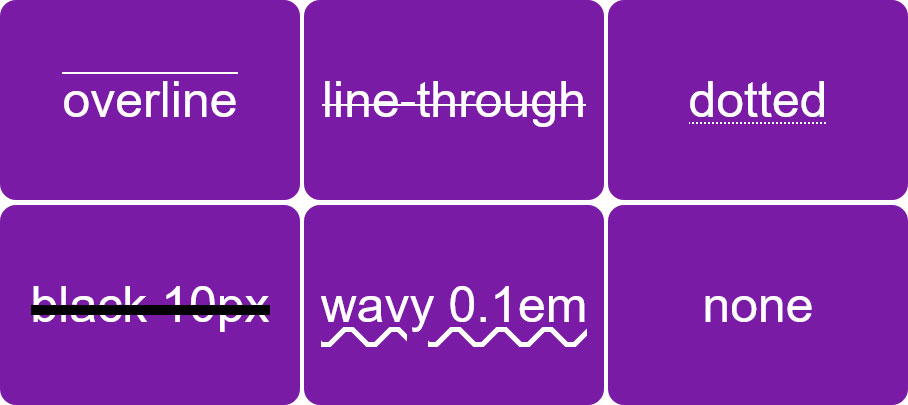
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness; Apenas o valor para text-decoration-line é obrigatório, o resto é opcional. Para obter os efeitos vistos na imagem de exemplo acima, você pode usar o código abaixo.
#div-one { text-decoration: overline; } #div-two { text-decoration: line-through; } #div-three { text-decoration: underline dotted; } #div-four { text-decoration: line-through black 10px; } #div-five { text-decoration: underline wavy 0.1em; } #div-six { text-decoration: none; } Dica rápida: uma alternativa comum ao uso text-decoration de texto para sublinhar texto, como links, é usar a propriedade border . Oferece o benefício de poder controlar a distância entre a linha e o texto e também fazer com que a linha se estenda além do texto. Ambos não são possíveis com text-decoration .
11. sombra de texto

Se você leu nosso tutorial sobre sombras de caixa CSS, sombra text-shadow não deve representar um grande problema para você. Basicamente, você pode usá-lo para dar uma sombra ao texto, incluindo controle sobre sua orientação, cor e desfoque.
#div-one { text-shadow: -5px 4px black; } #div-two { text-shadow: 0 0 20px #fff; } #div-three { text-shadow: -10px -10px rgba(0, 0, 0, 0.4), -20px -20px rgba(0, 0, 0, 0.3), -30px -30px rgba(0, 0, 0, 0.2), -40px -40px rgba(0, 0, 0, 0.1), -50px -50px rgba(0, 0, 0, 0.05); } text-shadow aceita até quatro valores: deslocamento horizontal, deslocamento vertical, blur e color .
text-shadow: offset-x offset-y blur-radius color; Os dois primeiros são obrigatórios ao usar text-shadow , os outros são opcionais. Observe que os deslocamentos assumem valores negativos para mover a sombra para a esquerda e para cima, valores positivos para a direita e para baixo.
Você pode definir deslocamentos, blur e color das formas usuais para determinar dimensões e cores em CSS. Exceto pela color , eles geralmente usam px .
Além disso, assim como para box-shadow , você também pode definir várias sombras para o mesmo elemento em uma declaração, basta separá-las por vírgulas.
12. alinhamento de texto
Com a propriedade CSS text-align , você pode personalizar o alinhamento horizontal do texto em seu site. Pode ser left , right , center ou justify (o que significa que os espaços entre as palavras se estendem para que o texto caiba no espaço disponível).

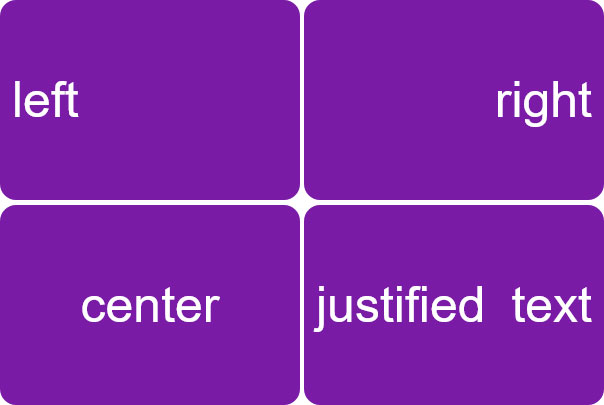
Segue o código que acompanha a imagem acima:
#div-one { text-align: left; } #div-two { text-align: right; } #div-three { text-align: center; } #div-four { text-align: justify; }Observe que, dependendo da direção do texto (da esquerda para a direita ou da direita para a esquerda), o alinhamento padrão é para a esquerda ou para a direita e não há necessidade de defini-lo especificamente via CSS, pois isso acontece automaticamente.
As propriedades relacionadas ao text-align são:
-
text-align-last— Funciona da mesma forma que text-align, mas afeta apenas a última linha de texto em um elemento. -
direction/unicode-bidi— Permite alterar a direção do texto (por exemplo, da direita para a esquerda).
13. – 16. Espaçamento de Texto
Existem várias propriedades CSS que você pode usar para alterar o espaçamento no texto do site.
altura da linha

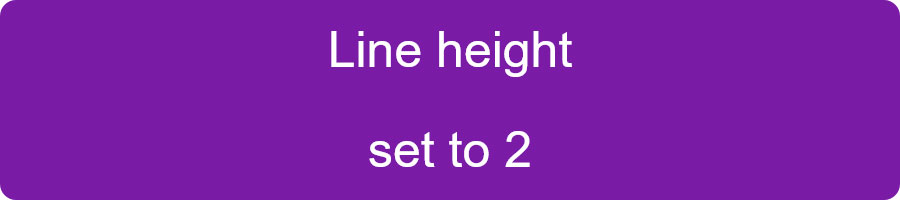
Isso pode fazer a diferença no espaçamento entre as linhas de texto. Ele usa as unidades usuais de tamanho e comprimento do CSS, mas é mais comumente definido simplesmente como um multiplicador sem uma unidade.
div { line-height: 2; } Quando você fizer isso, a altura da linha será simplesmente um produto do tamanho da fonte e do valor em line-height .
espaçamento entre palavras
Esta propriedade lhe dá controle sobre a distância entre palavras individuais (você nunca teria imaginado isso, tenho certeza).

Como você pode ver na imagem acima, também são necessários valores negativos para diminuir a distância. Além disso, você pode usá-lo com a maioria das declarações de unidade de comprimento e tamanho disponíveis em CSS.
div { word-spacing: 10px; }espaçamento entre letras
O nome também já dá, você pode usar isso para aumentar ou diminuir o espaço entre as letras.

O último acontece, é claro, por meio de valores negativos e letter-spacing também usa as unidades usuais para declarar tamanhos.
div { letter-spacing: 12px; }recuo de texto
Essa propriedade CSS oferece a capacidade de recuar a primeira linha de texto no elemento ao qual você a aplica.

Veja como fica na marcação:
div p { text-indent: 25%; }Você pode usar as unidades usuais de largura e comprimento, bem como porcentagem. Os valores negativos também permitem mover o texto para a esquerda.
17. Outras maneiras de personalizar o texto via CSS
Além do que já abordamos, existem maneiras adicionais de direcionar o texto em CSS. Para fazer isso, faz sentido aprender sobre classes e ids HTML, propriedades personalizadas e pseudo elementos como ::first-letter ou ::first-word . Embora isso esteja um pouco além do escopo deste artigo, não deixe de conferir os tutoriais vinculados.
Há também mais propriedades CSS que permitem trabalhar com texto e realmente entrar no âmago da questão. Você pode querer olhar para coisas como word-break , hyphen ou font-kerning se quiser ficar realmente nerd.
Personalização de texto em CSS em poucas palavras
CSS fornece muitas maneiras de personalizar o texto em seu site. Juntamente com fontes personalizadas, ele permite que você faça a cópia da página exatamente do jeito que você deseja.
Acima, examinamos as propriedades CSS mais importantes para permitir que você faça mudanças radicais. Embora haja muito mais por aí, esses são o núcleo do que você precisa.
Você conhece outras propriedades CSS úteis que você pode usar para personalizar texto em sites? Se sim, deixe-nos saber nos comentários!
