Como personalizar a página do produto WooCommerce no Divi
Publicados: 2020-12-17Você usa o Divi e deseja editar sua página de produto para aumentar suas taxas de conversão? Você veio ao lugar certo! Neste guia, mostraremos diferentes maneiras de personalizar a página do produto WooCommerce no Divi .
WooCommerce é a melhor ferramenta de comércio eletrônico que existe. Os plugins certos e um tema WordPress otimizado são o primeiro passo para ter uma loja WooCommerce de sucesso. Mas isso não é suficiente para ter um negócio de sucesso. Para levar sua loja para o próximo nível, você deve personalizar as seções mais importantes. Já vimos como editar a página da loja e a página de checkout, então hoje mostraremos como personalizar a página do produto WooCommerce no Divi .
Por que personalizar a página do produto WooCommerce?
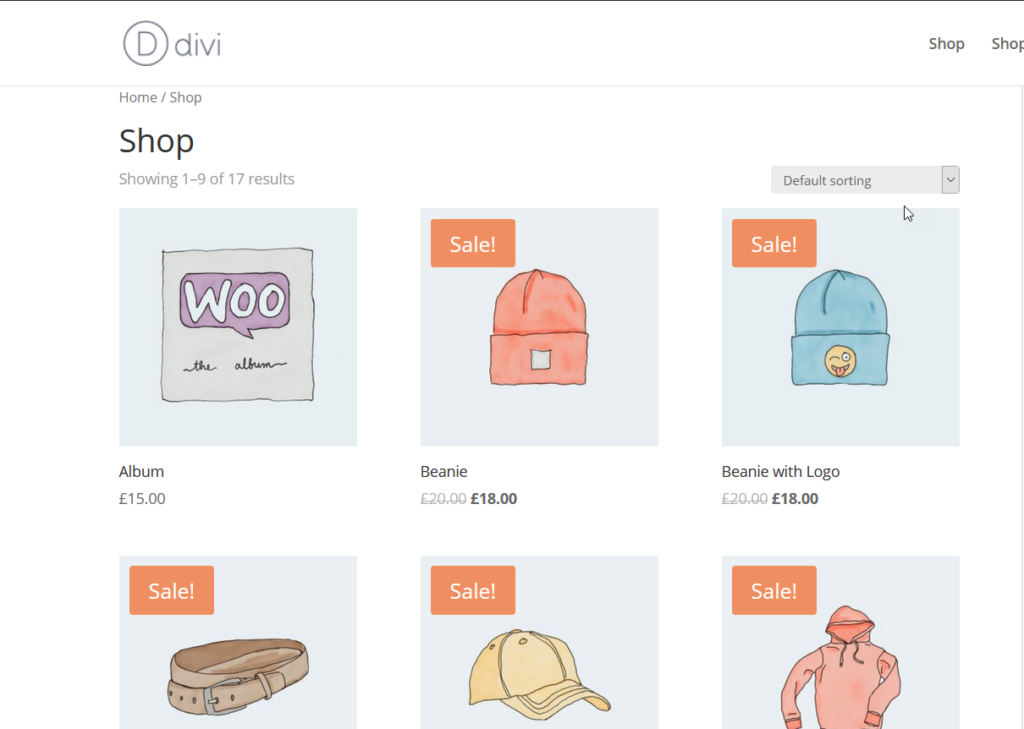
A página do produto é onde você exibe os itens que vende em sua loja. Ele pode fazer ou quebrar seu negócio, então você deve ter tempo para otimizá-lo para aumentar suas taxas de conversão.
Por padrão, o plugin WooCommerce vem com um modelo de página de produto personalizado. Portanto, se você estiver usando um tema simples como o GeneratePress ou um tema complexo como o Avada, os elementos e o design da página do produto serão os mesmos. É por isso que, se você quiser impressionar seus clientes, deve personalizar a página de produto padrão do WooCommerce .
Alterar as cores e os elementos da página do produto é um bom começo, mas há muito mais que você pode fazer. Uma opção é criar um novo modelo de página de produto com um design personalizado. Com um pouco de PHP, HTML e CSS você pode redesenhar completamente sua página de produto. No entanto, se você usar o Divi, há uma opção muito melhor.
O tema Divi vem com seu próprio construtor de páginas personalizado chamado Divi Builder . Ele permite que você personalize facilmente a página do produto WooCommerce e cada centímetro do seu site sem escrever uma única linha de código. Vamos dar uma olhada mais de perto em como fazê-lo.
Como personalizar a página do produto WooCommerce no Divi
Para esta demonstração, usaremos o plug-in Divi Builder para fazer todas as alterações em nossa página de produto. Antes de começar, certifique-se de ter o Divi com o Divi Builder instalado em seu site.

Ativar o Editor Visual
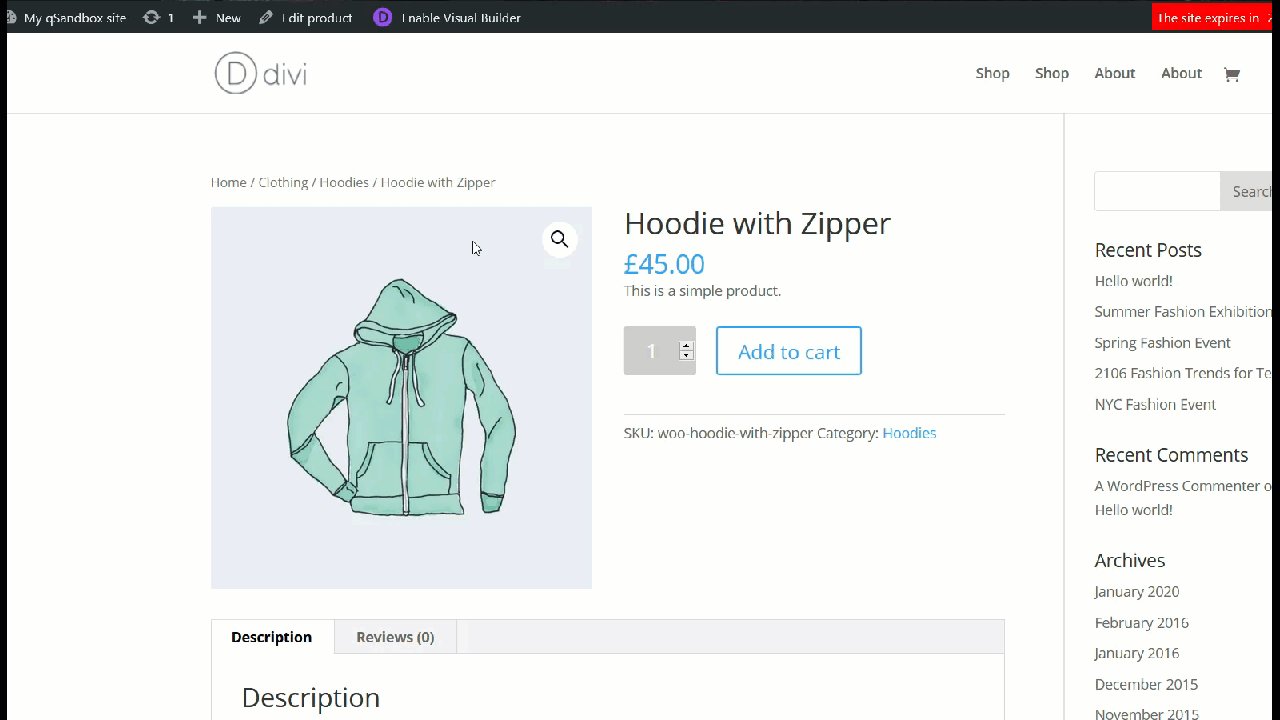
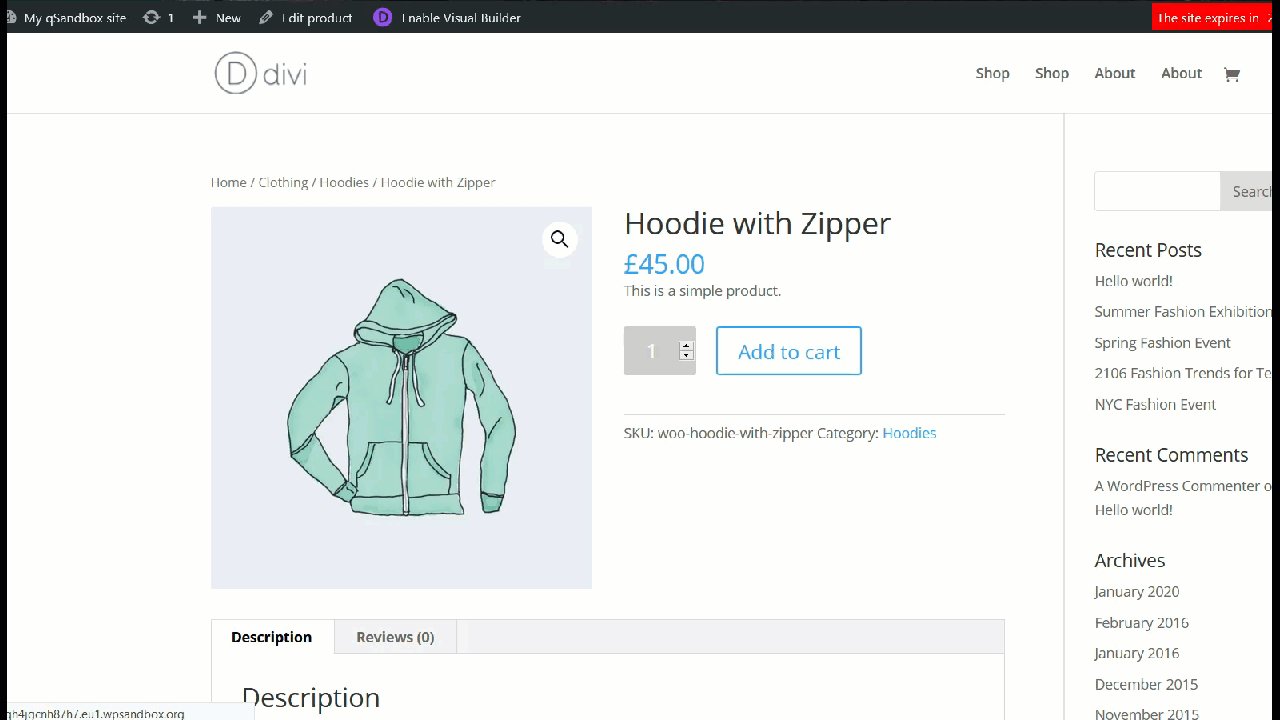
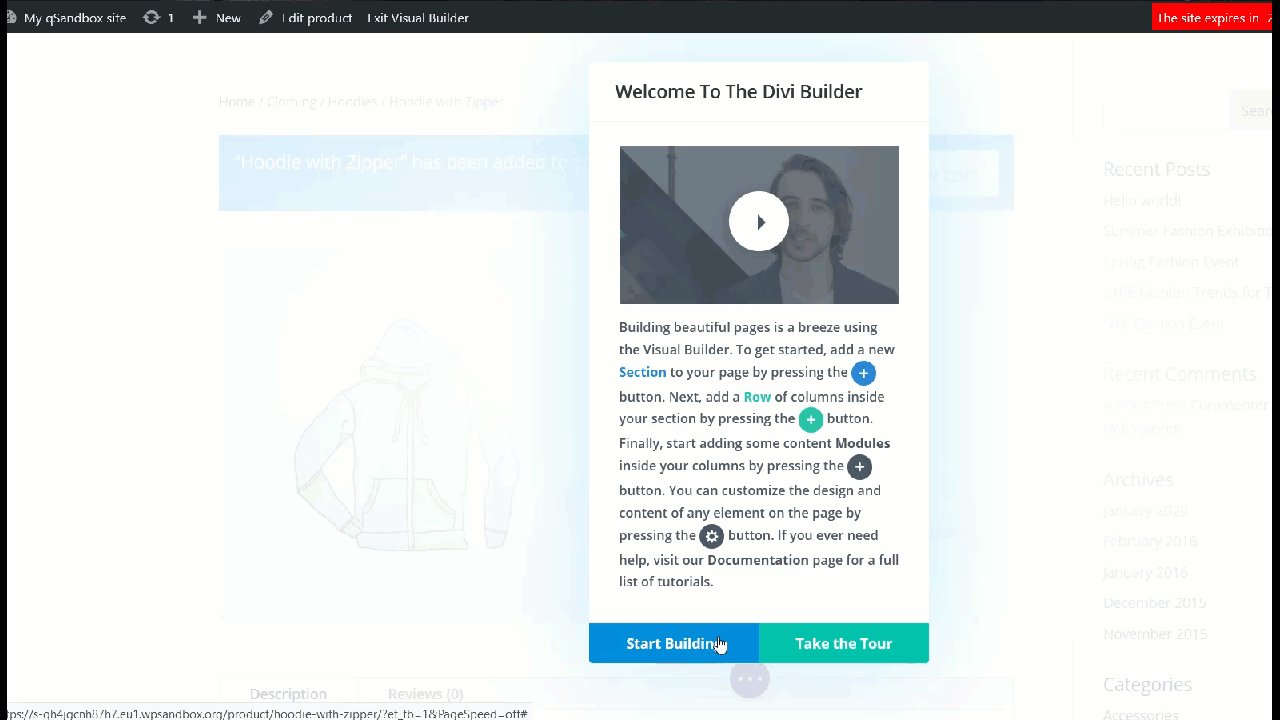
Para começar a personalizar sua página de produto WooCommerce no Divi com o Divi Builder, abra qualquer página de produto que você deseja editar. Quando a página for aberta, você verá um botão chamado Habilitar Editor Visual na barra de administração. Clique nele para ativar o Divi Builder .

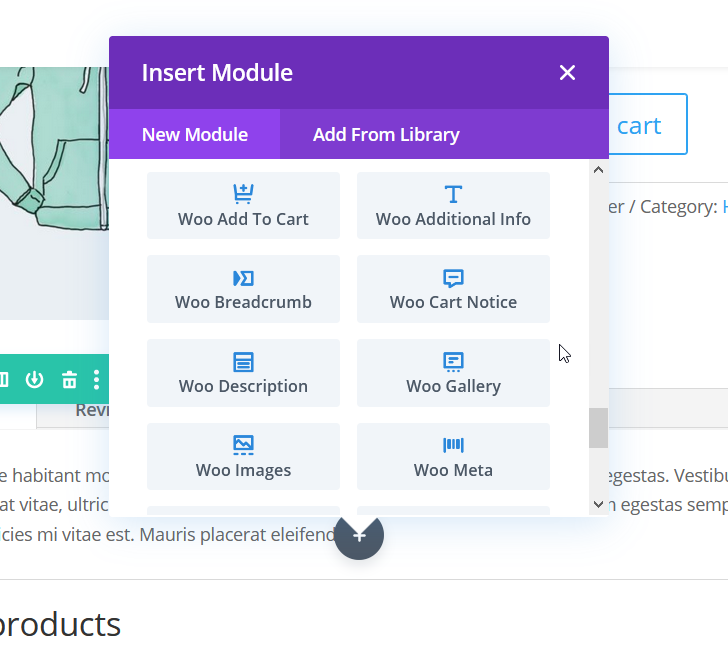
Agora que você ativou o editor visual do Divi, você poderá selecionar qualquer módulo nessa página e editá-lo. Para personalizar seu modelo atual, você pode simplesmente editar os módulos existentes ou adicionar novos. Na seção de módulos, você verá os módulos baseados em WooCommerce, como:
- Adicionar ao Carrinho
- informação adicional
- Migalhas de pão
- Aviso de carrinho
- Descrição
- Galeria
- Imagens
- Meta
- Preço
- Avaliação
- Produto relacionado
- Avaliações
- Estoque
- Abas
- Título
- Venda adicional

Você pode adicionar qualquer um desses módulos à sua página e torná-la mais amigável simplesmente clicando nele. Além disso, a versão mais recente do construtor Divi funciona extremamente bem com o WooCommerce para que você possa personalizar qualquer módulo com facilidade. Vamos dar uma olhada em algumas das coisas que você pode editar.
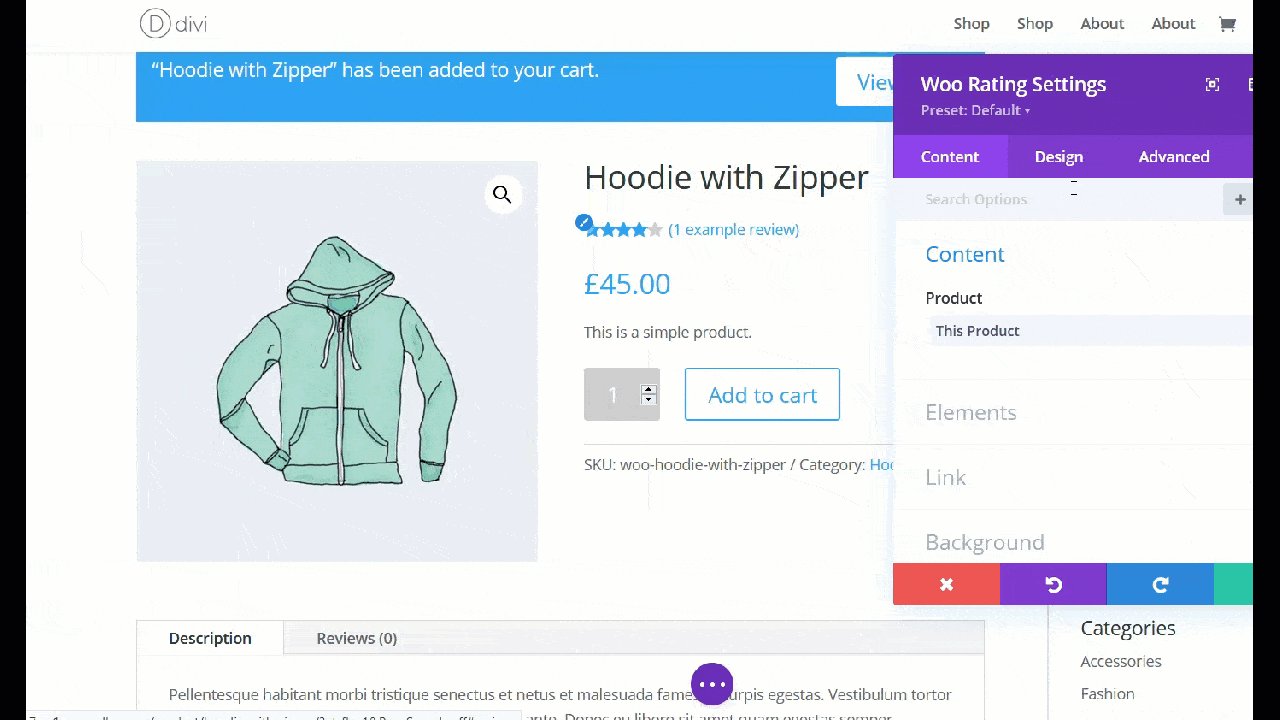
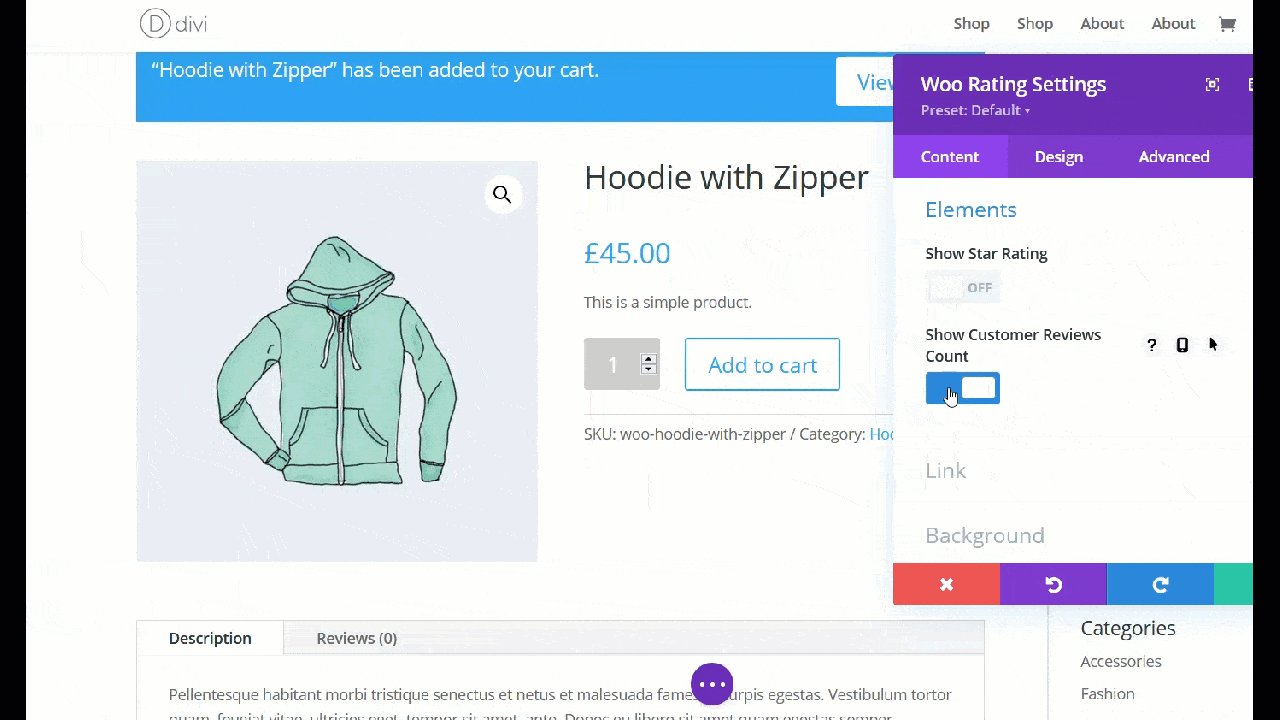
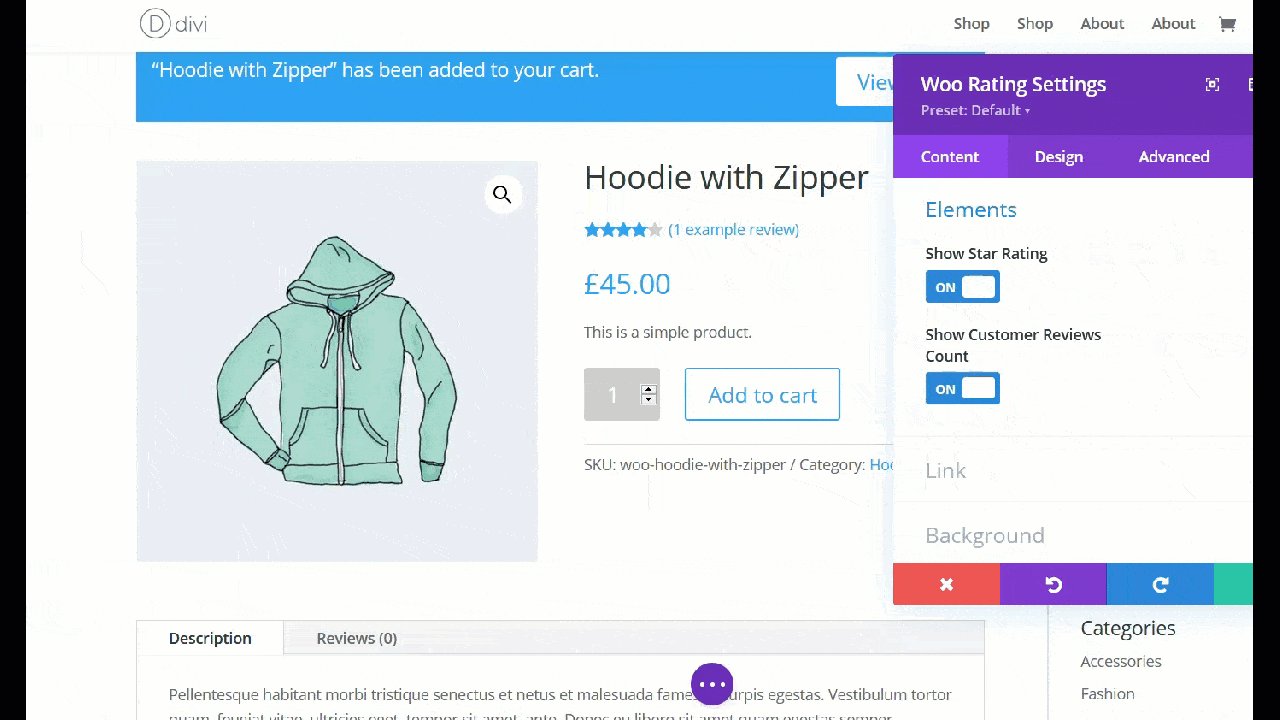
1. Exibir ou ocultar comentários

Vamos começar com algo simples. Como você pode ver acima, você pode exibir ou ocultar facilmente o recurso de classificação por estrelas e desativar a contagem de avaliações do cliente. Basta clicar no elemento de revisão e pressionar o ícone Configurações . Em seguida, vá para a seção Elementos e você terá a opção de exibir ou ocultar a classificação por estrelas e a contagem de avaliações dos clientes.
Para criar confiança entre seus clientes on-line, recomendamos que você exiba a classificação por estrelas e os comentários na página do produto.
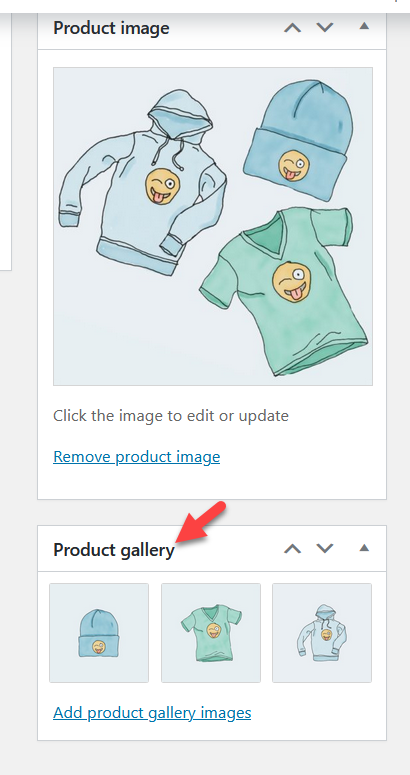
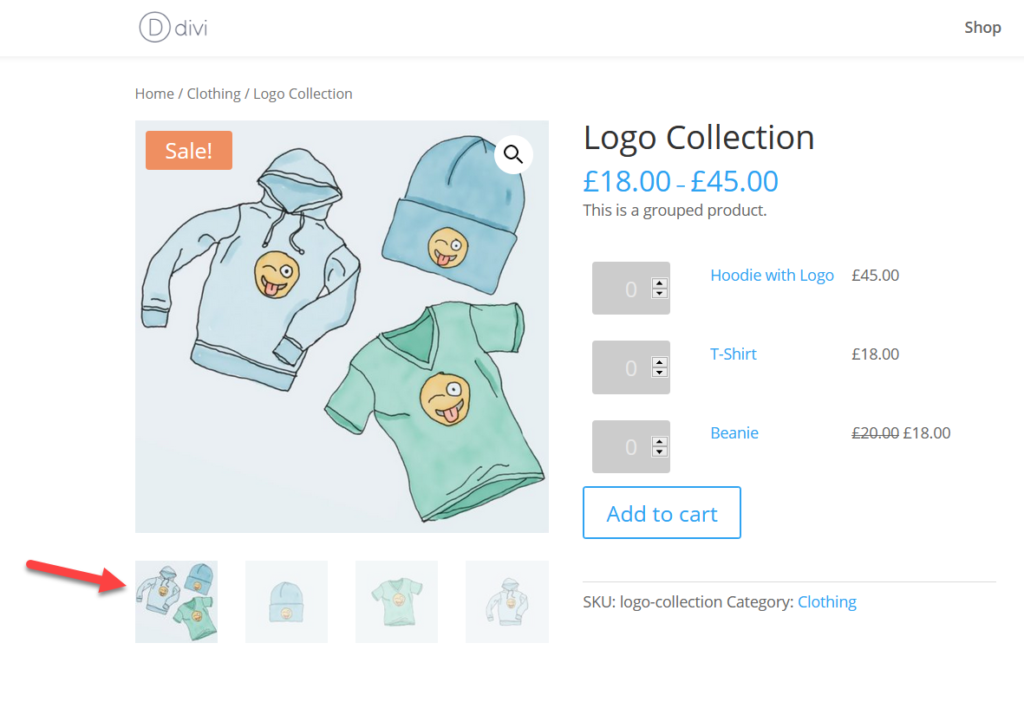
2. Modificação da Galeria
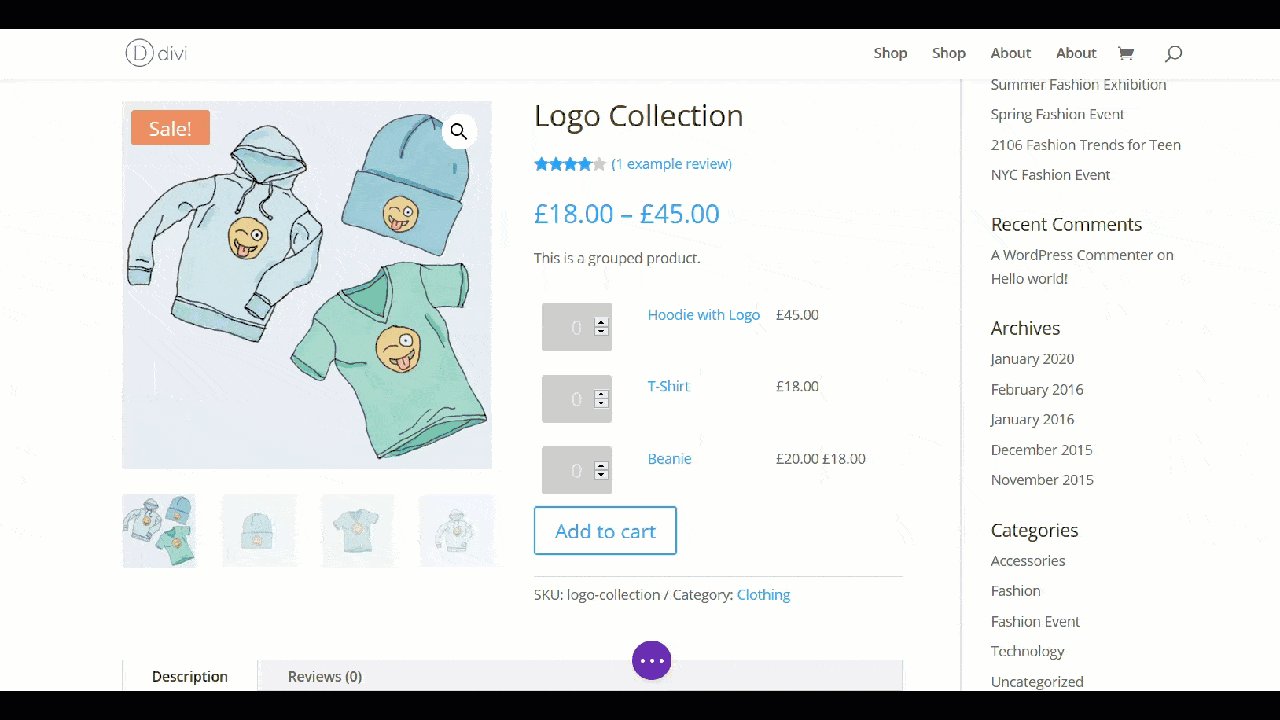
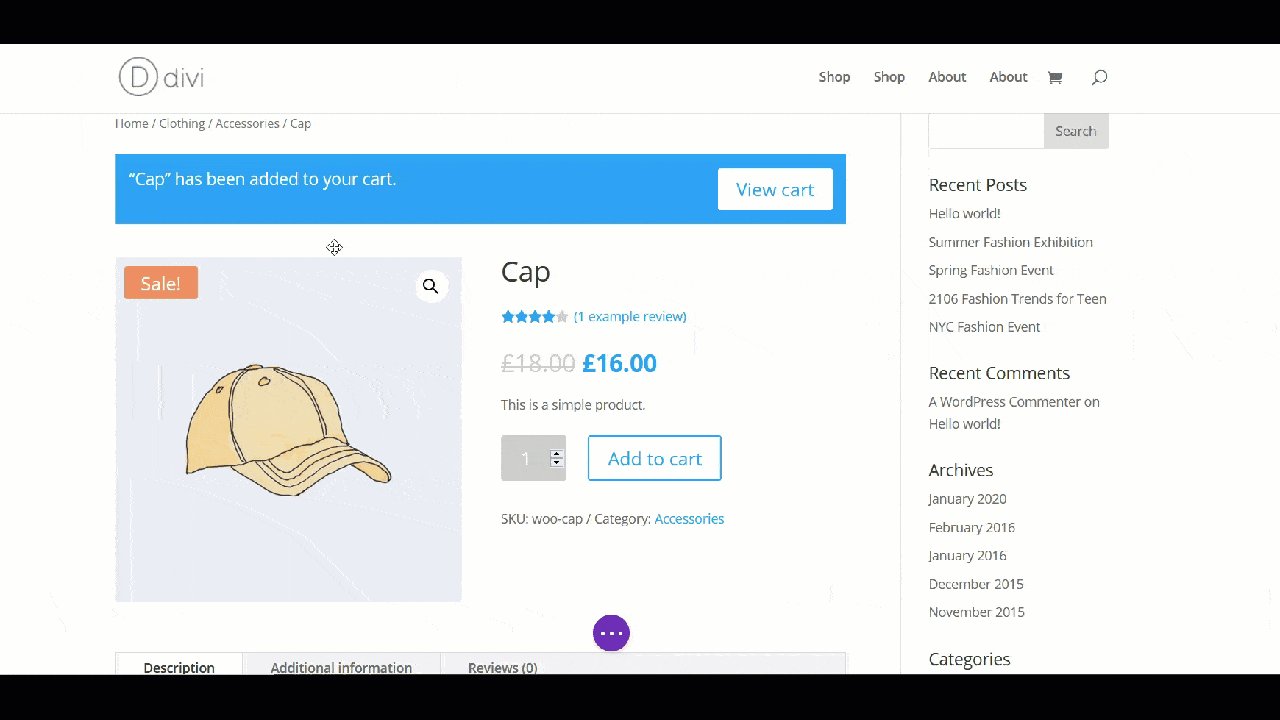
Não é nenhum segredo que uma imagem vale mais que mil palavras. É por isso que, para aumentar suas taxas de conversão, é uma boa ideia adicionar uma galeria de produtos às suas páginas de produtos. O WooCommerce inclui esse recurso por padrão, então tudo que você precisa fazer é carregar as imagens na página do produto ou escolhê-las na página de mídia.

Depois de atualizar a página do produto com suas imagens, ela ficará assim:

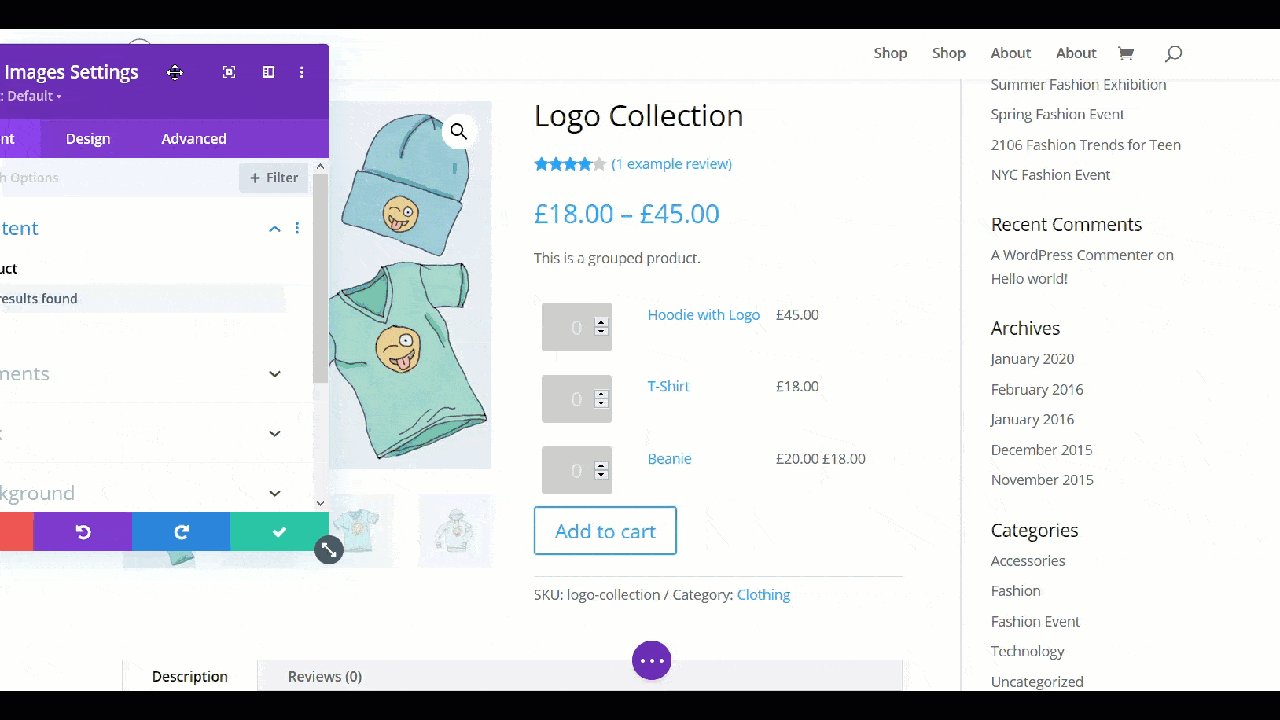
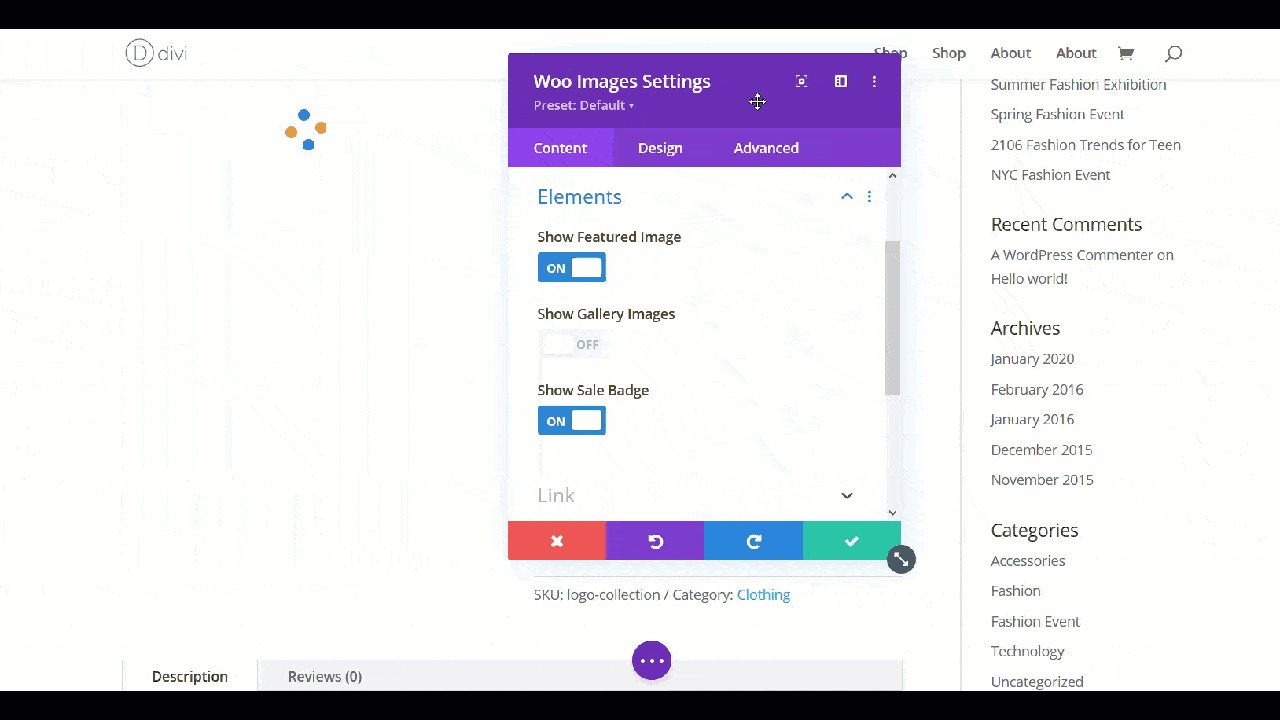
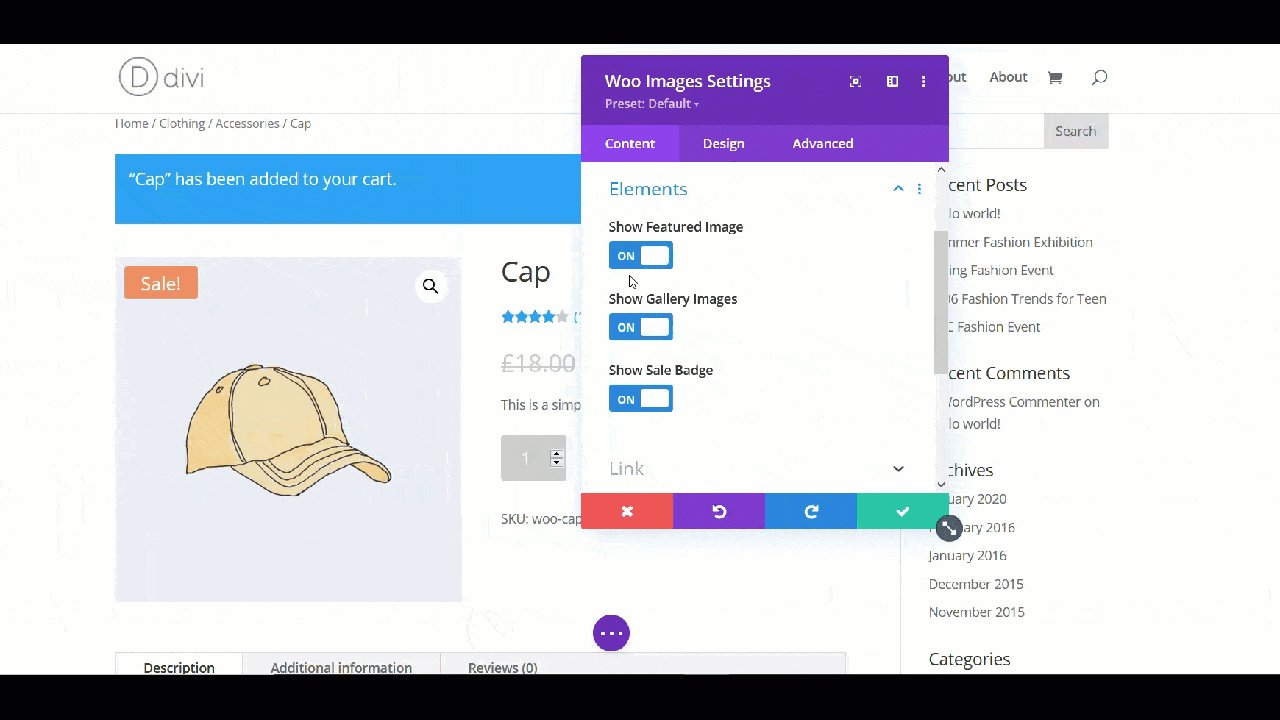
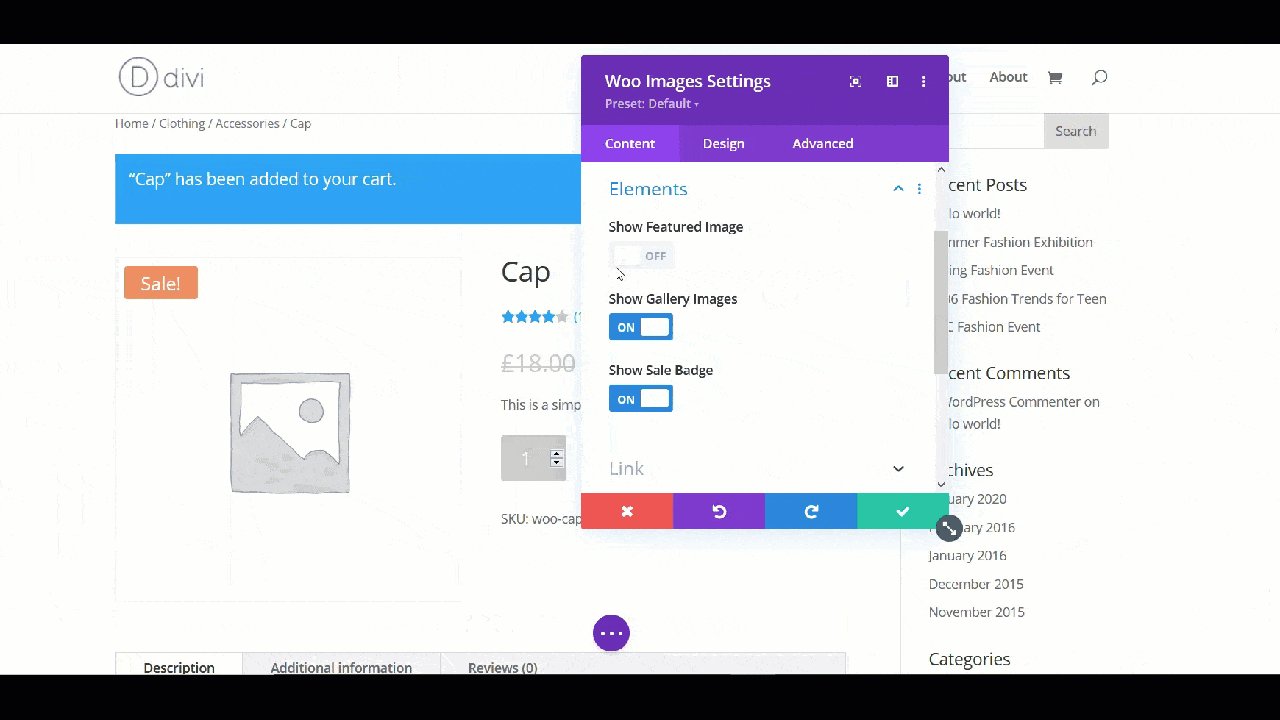
Se por algum motivo você deseja exibir apenas uma imagem de cada produto, com o Divi Builder você pode ocultar a galeria de qualquer produto. Basta clicar na galeria, pressionar o ícone Configurações , ir para Elementos e você terá a opção de desabilitar a galeria.

Além disso, você pode ocultar a imagem em destaque e o selo de vendas. Considerando a importância das imagens ao vender, recomendamos que você adicione pelo menos 3-4 fotos de cada um de seus produtos.
3. Modificação da imagem em destaque
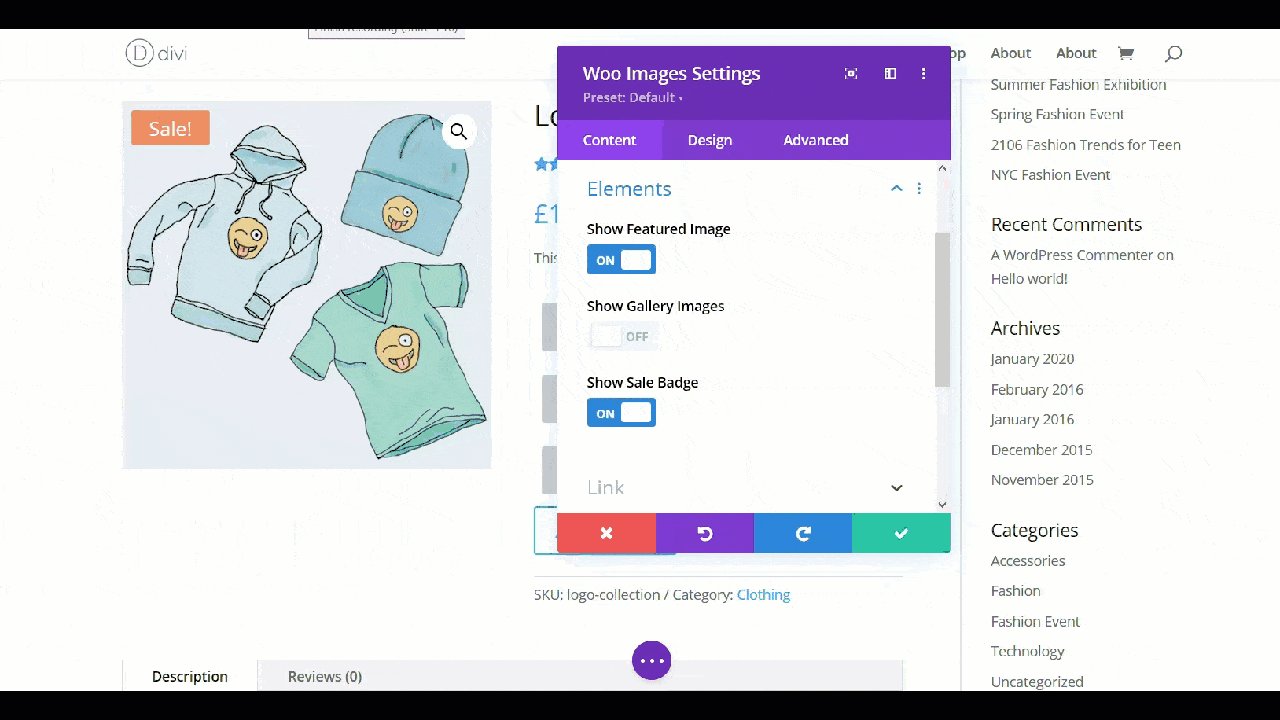
Outra maneira interessante de personalizar a página do produto WooCommerce no Divi é editar a imagem em destaque . As primeiras impressões são importantes, então você deve escolher uma imagem de destaque atraente para o seu produto. Esta imagem também estará visível na página de arquivo da loja.
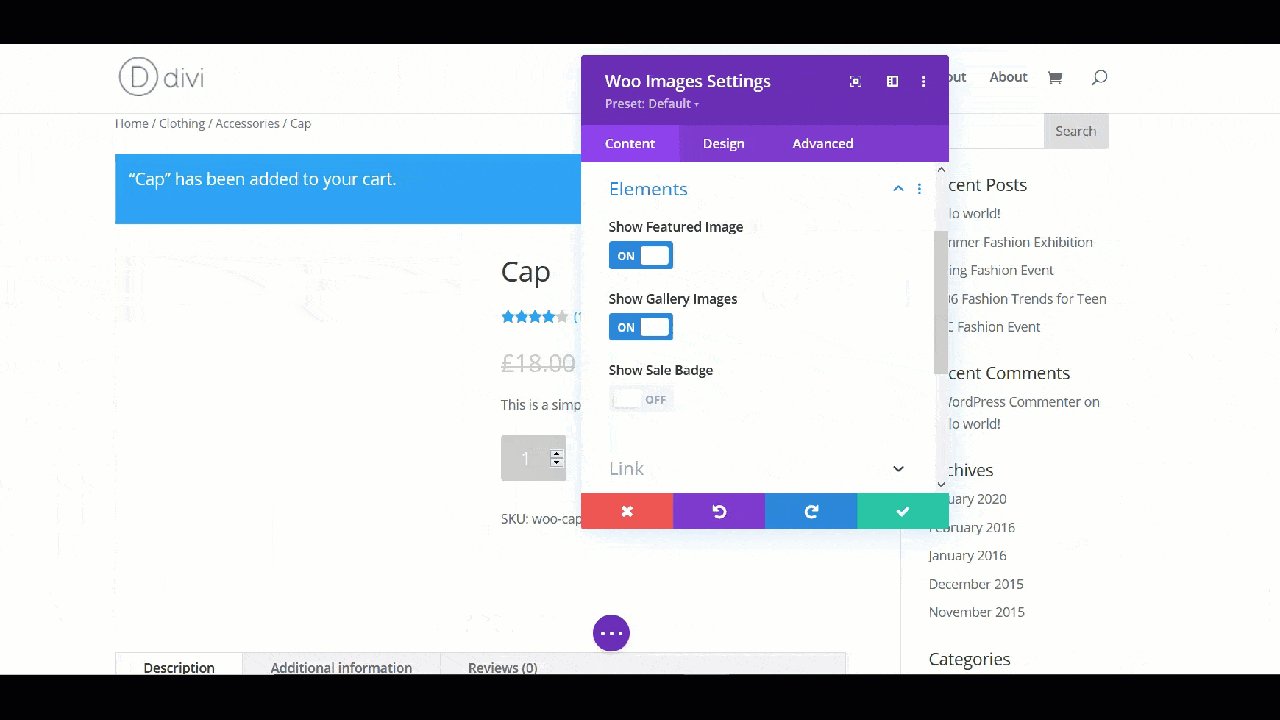
Ao abrir as opções de imagem em destaque usando o construtor Divi, você poderá alterar a imagem em destaque e o selo de venda.

Como mencionamos anteriormente, recomendamos que você exiba imagens em destaque atraentes, pois elas podem ter um grande impacto em suas taxas de conversão.
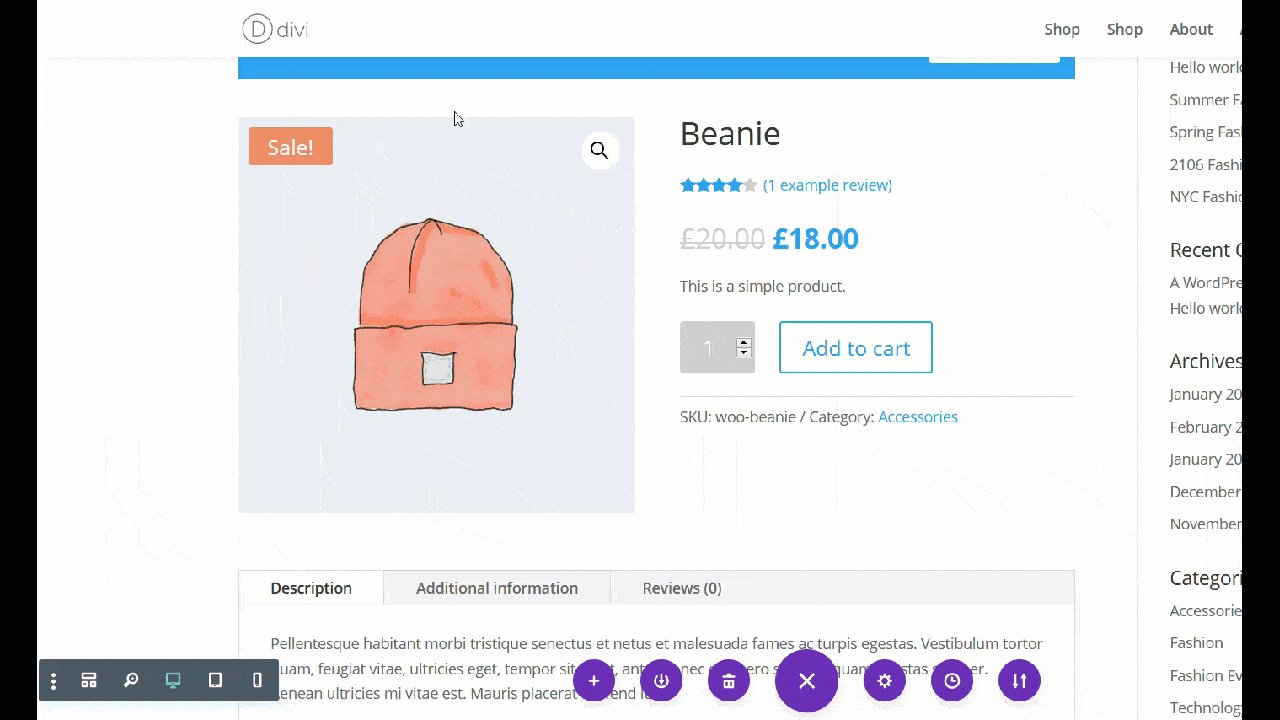
4. Modificação do botão Adicionar ao carrinho
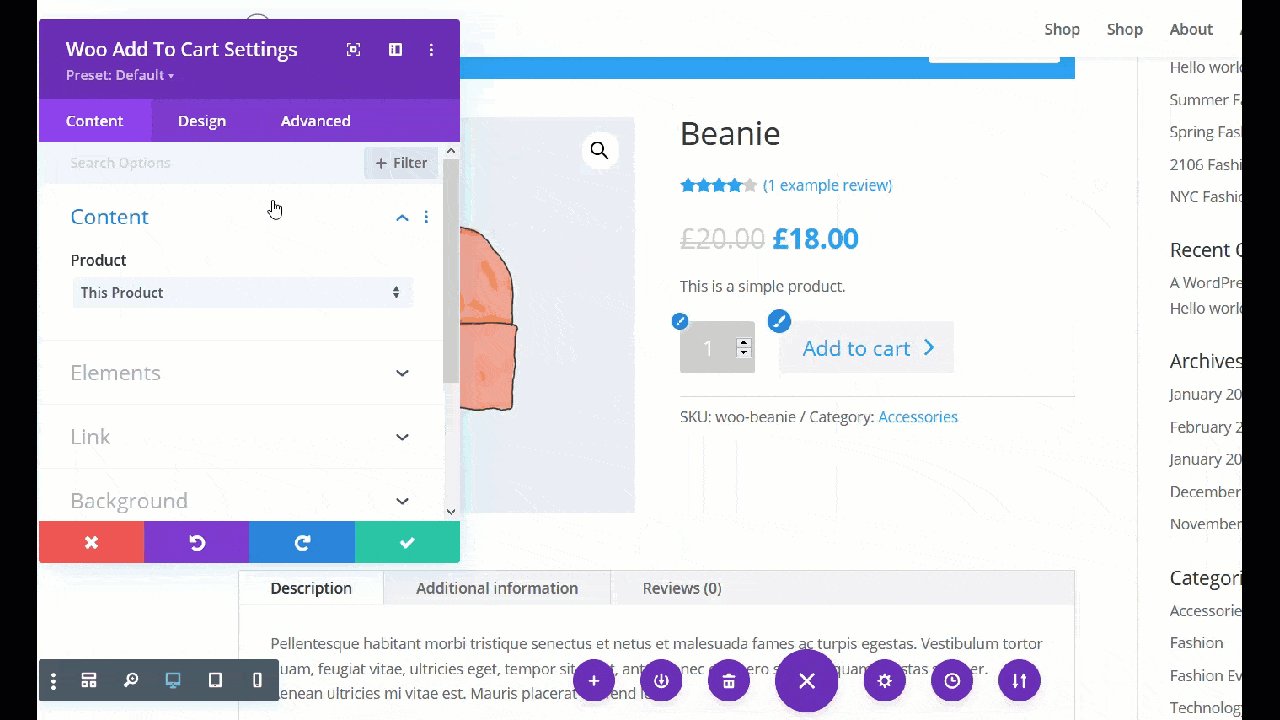
Para adicionar produtos ao carrinho, os usuários precisam clicar no botão Adicionar ao carrinho. O WooCommerce vem com um campo de quantidade com o botão Adicionar ao carrinho por padrão, para que você não precise criar um botão manualmente. Nesta seção, mostraremos como você pode modificar o botão Adicionar ao carrinho com o construtor Divi.

Na seção Elementos , você verá duas opções principais.
- Campo de quantidade
- Estoque
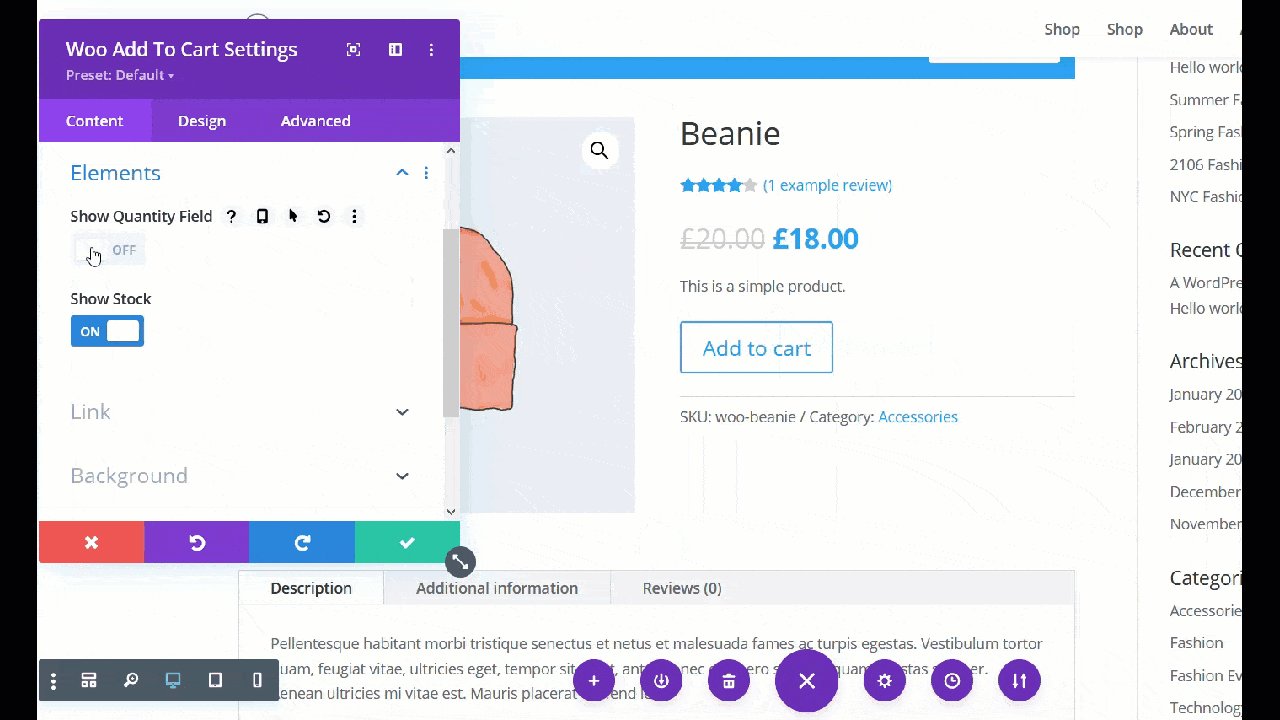
Se você quiser dar ao usuário a opção de selecionar a quantidade do produto, deixe o campo de quantidade como está. No entanto, se você vende cursos online, por exemplo, talvez queira desabilitar a opção de quantidade para remover ruídos da página do produto.

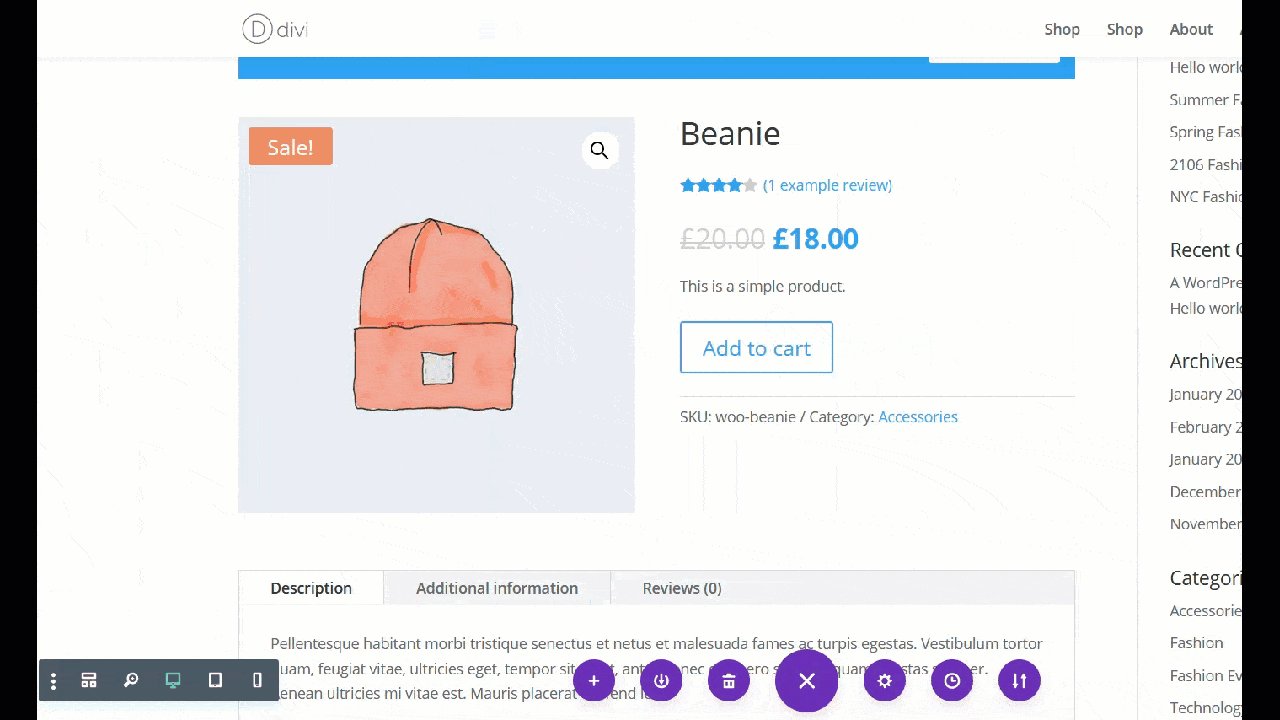
Como você pode ver, uma vez que desativamos o campo de quantidade, o campo desaparecerá. Nesta página do produto, não temos a opção de ver a opção de estoque, mas se você exibir o estoque em seu site, poderá ativá-lo ou desativá-lo da mesma maneira.
5. Aplicar alterações aos produtos relacionados
Mostrar produtos relacionados aos compradores é uma ótima maneira de aumentar suas vendas. Normalmente, o WooCommerce exibe produtos relacionados com base na categoria principal do item por padrão. No entanto, se o seu tema ou modelo não exibir produtos relacionados, temos uma solução para você. Vamos ver como você pode personalizar a página do produto e adicionar uma nova linha com elementos relacionados com o Divi.
Primeiro, adicione uma nova linha à página. Para este tutorial, adicionaremos uma única linha, mas você pode escolher o estilo que melhor se adapta à sua loja.

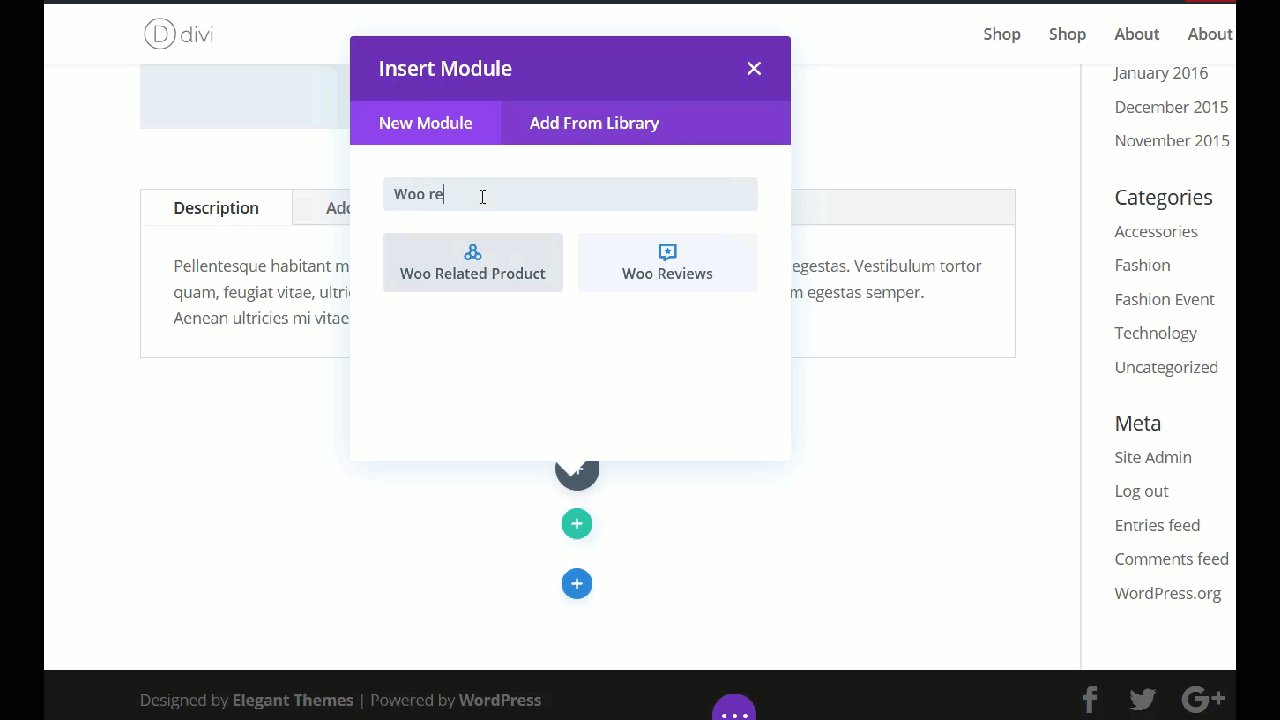
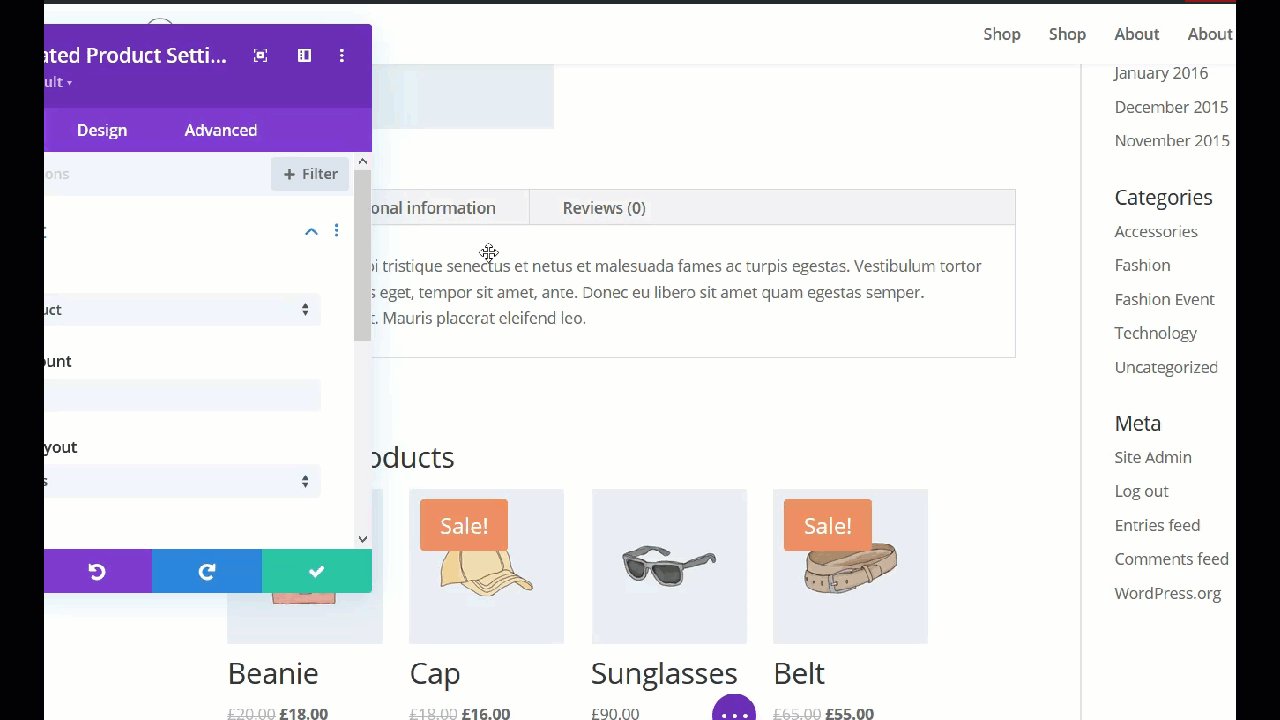
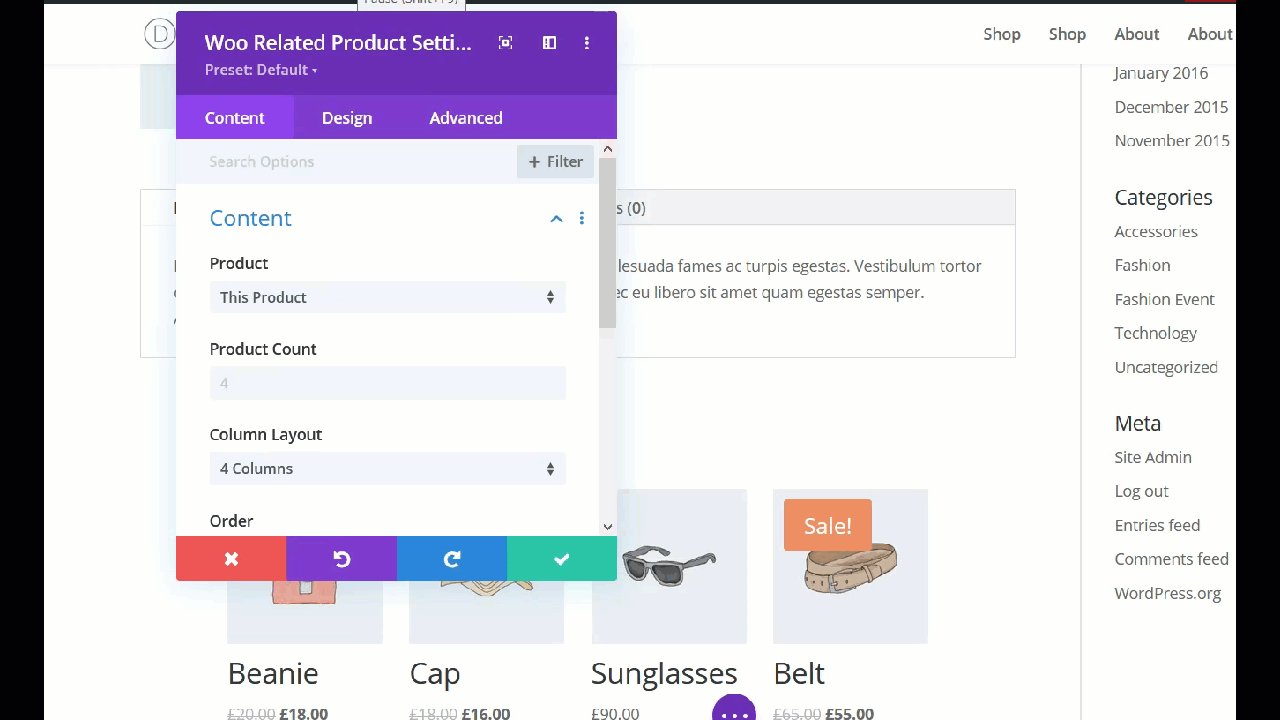
Depois disso, adicione o módulo de produto relacionado ao WooCommerce à linha, conforme mostrado abaixo.

Você verá que uma seção de produto relacionada será adicionada à página. Em seguida, você pode personalizar o layout e a cor.
Se você não estiver exibindo produtos relacionados, recomendamos que você experimente. Eles são fáceis de configurar e podem ajudá-lo a aumentar suas vendas.
6. Adicione uma alternância
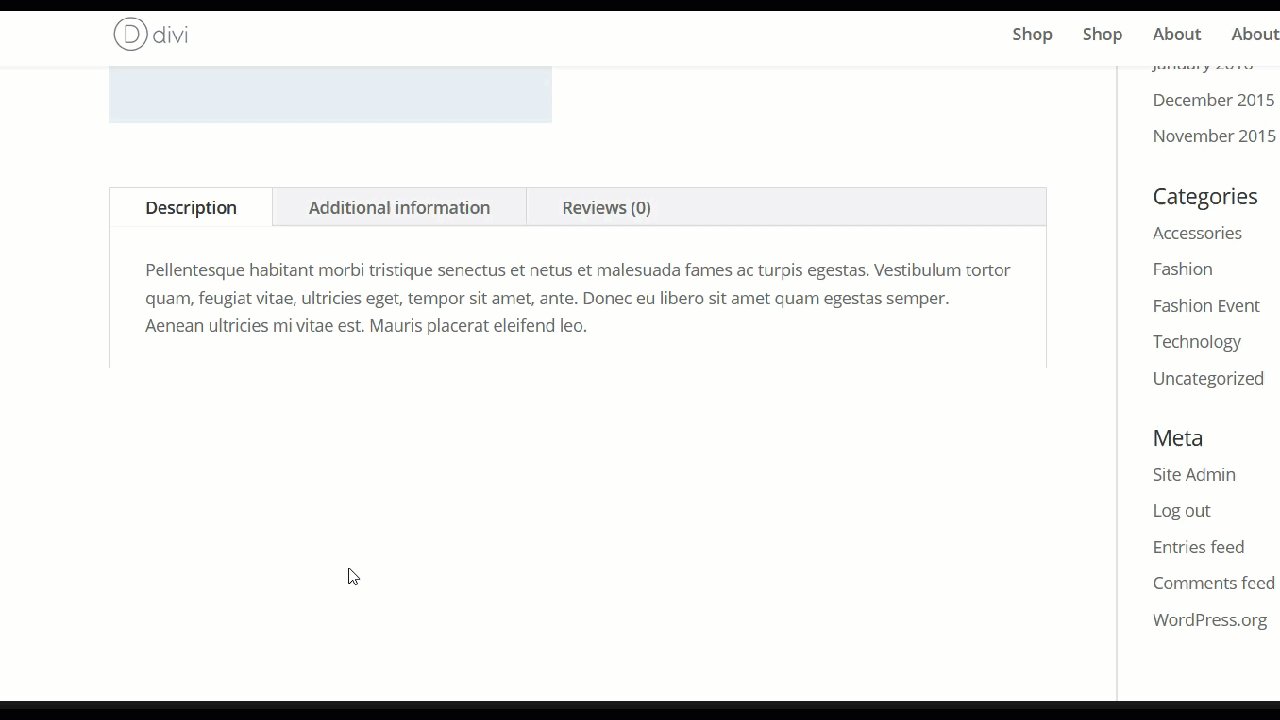
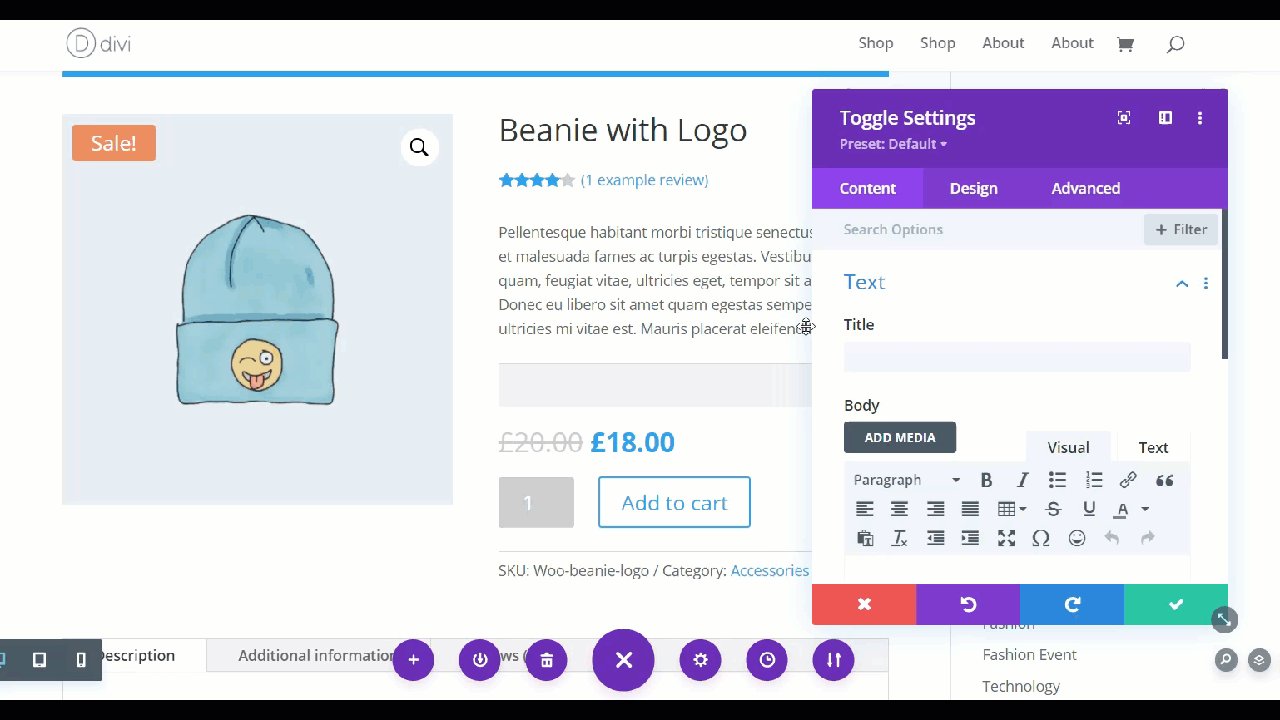
As alternâncias são uma excelente maneira de exibir informações na página do seu produto, mantendo-a limpa. No Divi, você pode adicionar uma alternância usando o módulo Toggle. Nesta seção, mostraremos como adicionar um módulo de alternância abaixo da descrição do produto.
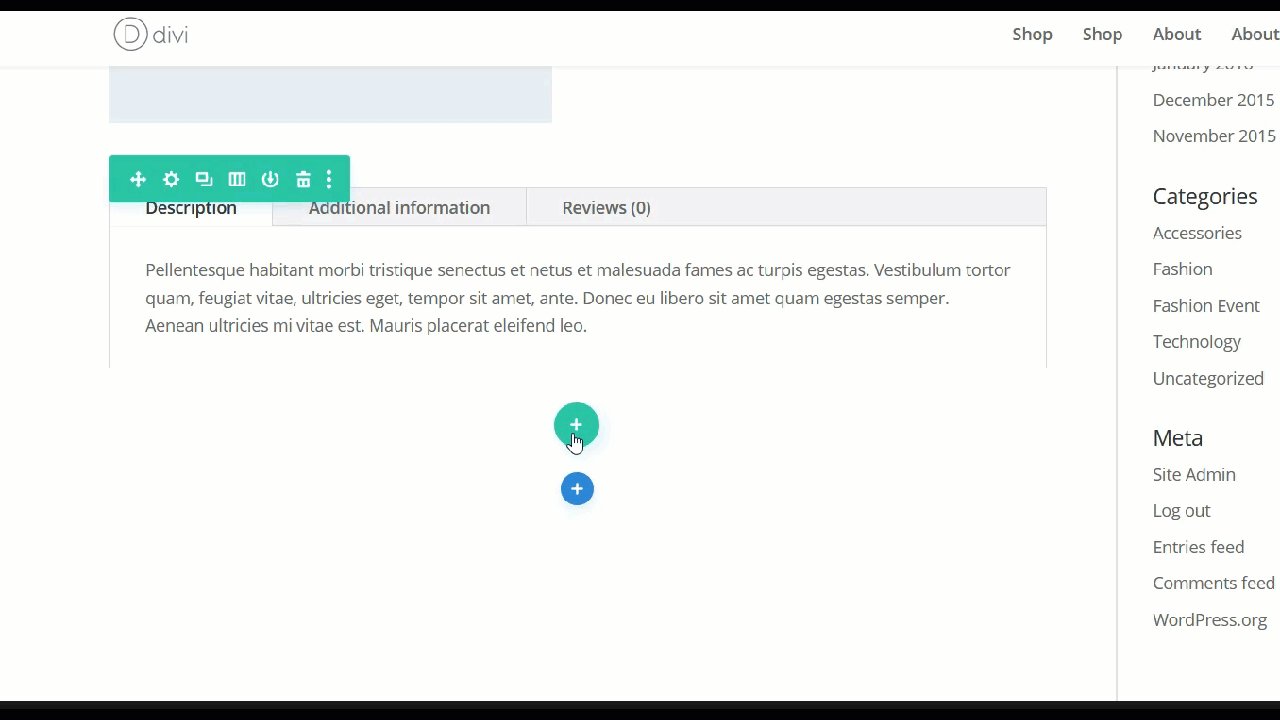
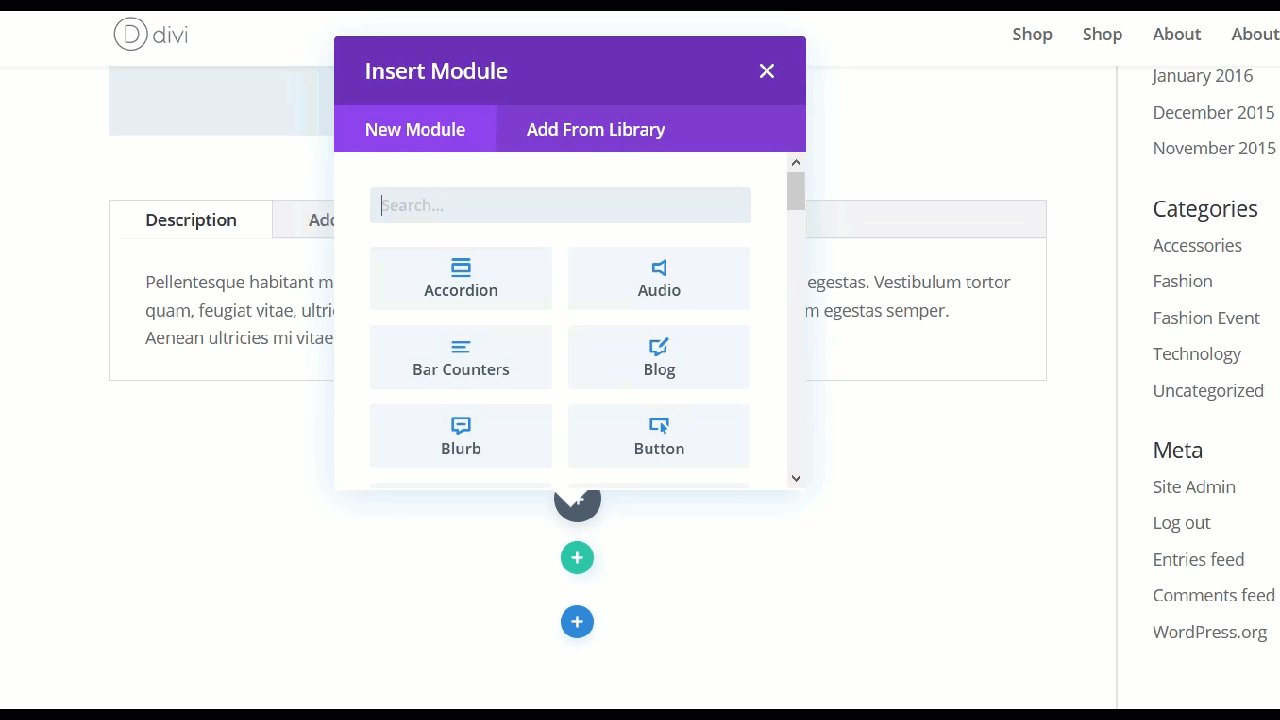
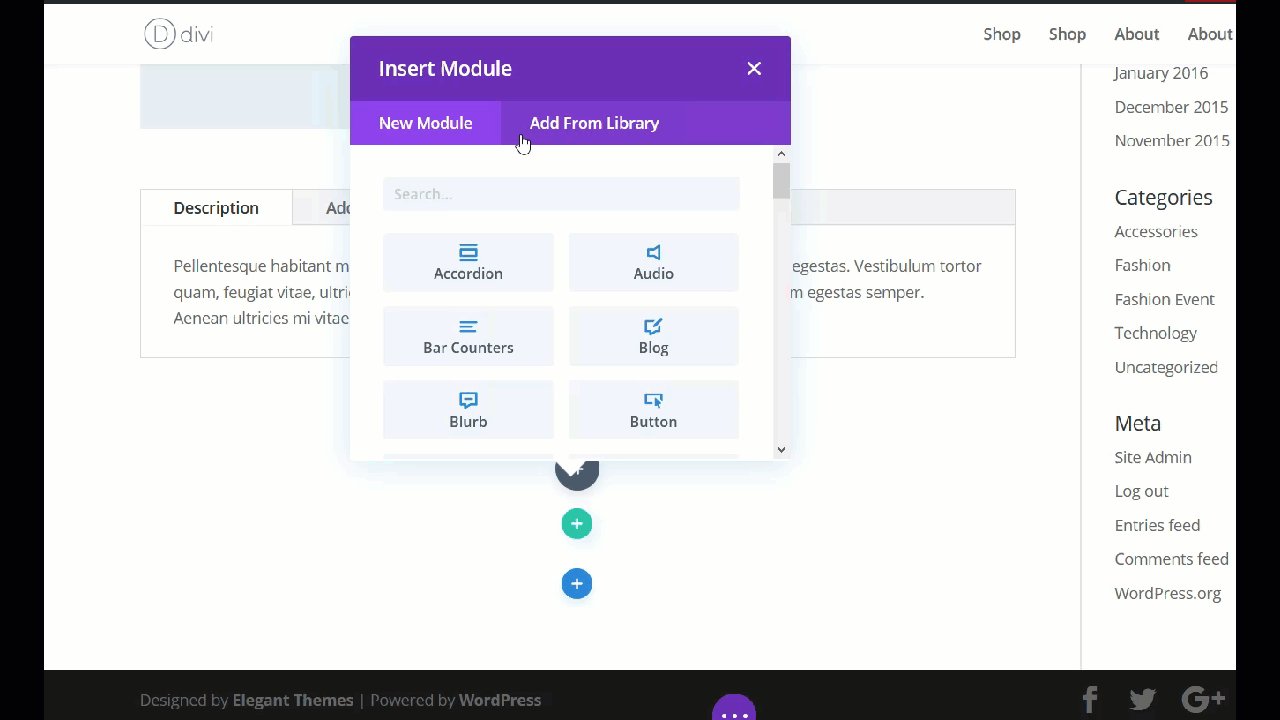
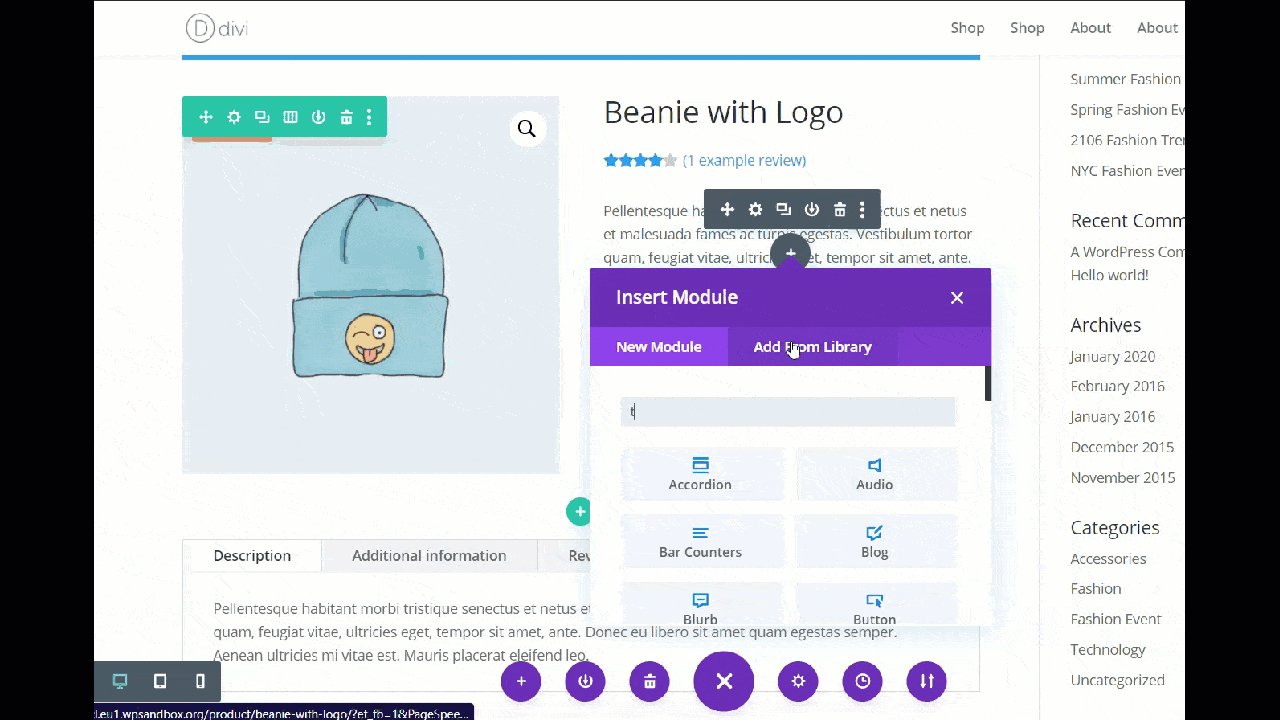
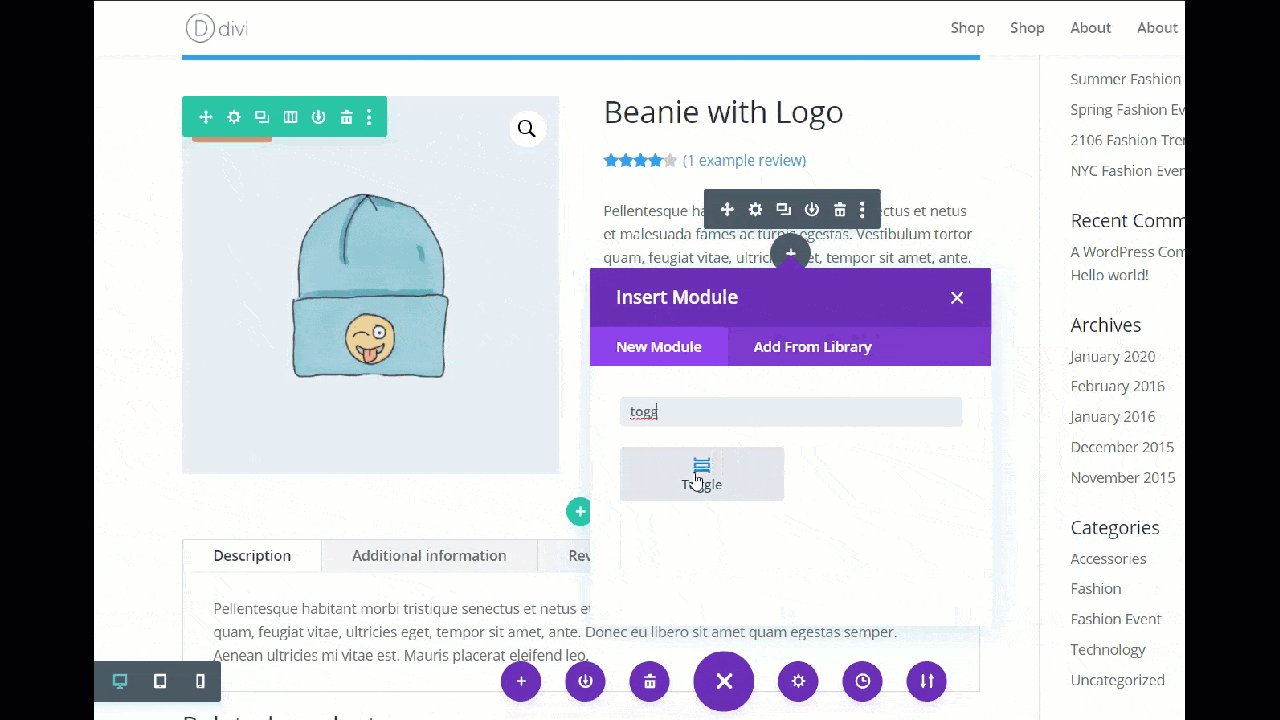
Vamos começar passando o mouse sobre a descrição do produto e clicando no botão +. Em seguida, procure Alternar na barra de pesquisa e abra o módulo de alternância.

Para adicionar a alternância, você precisa de duas coisas principais.
- Título
- Corpo
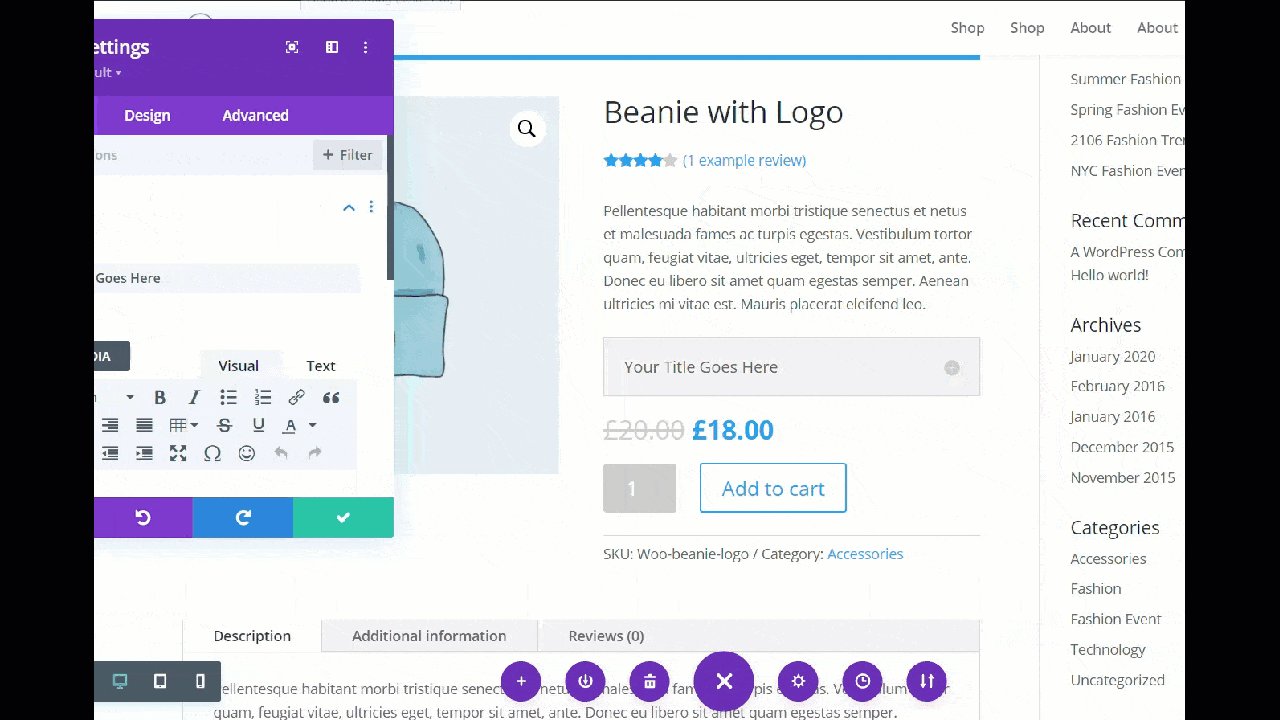
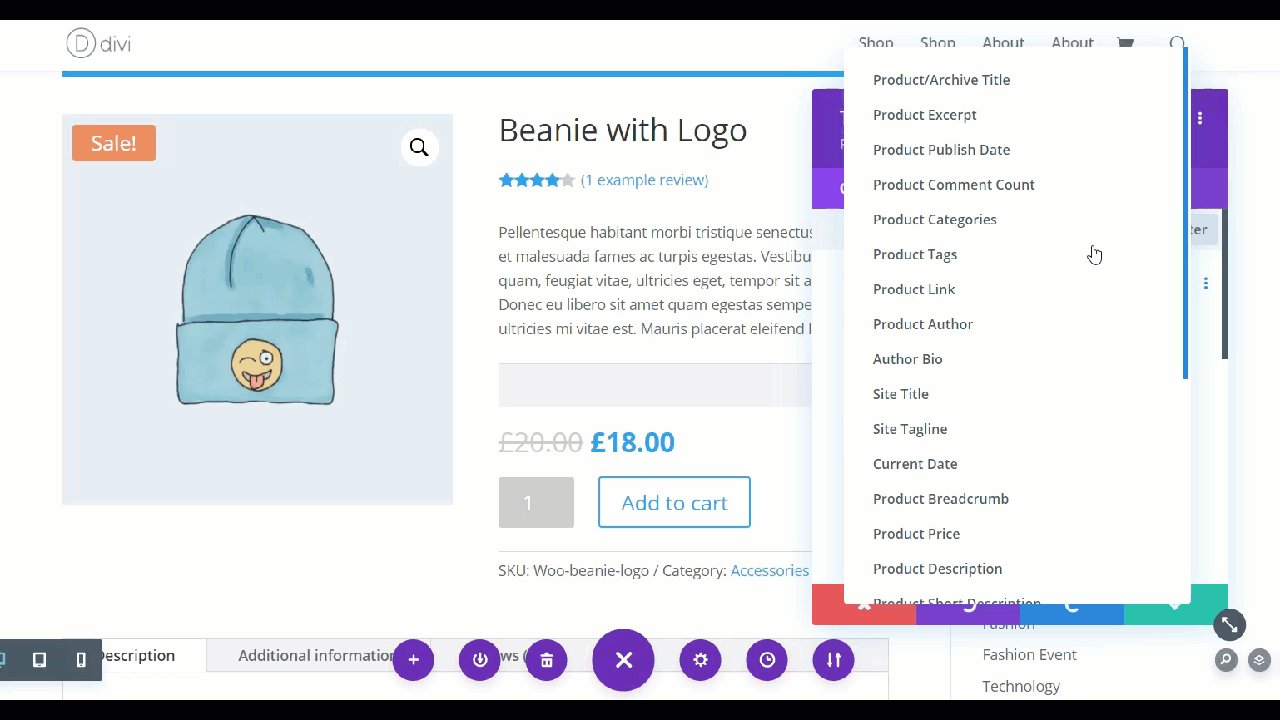
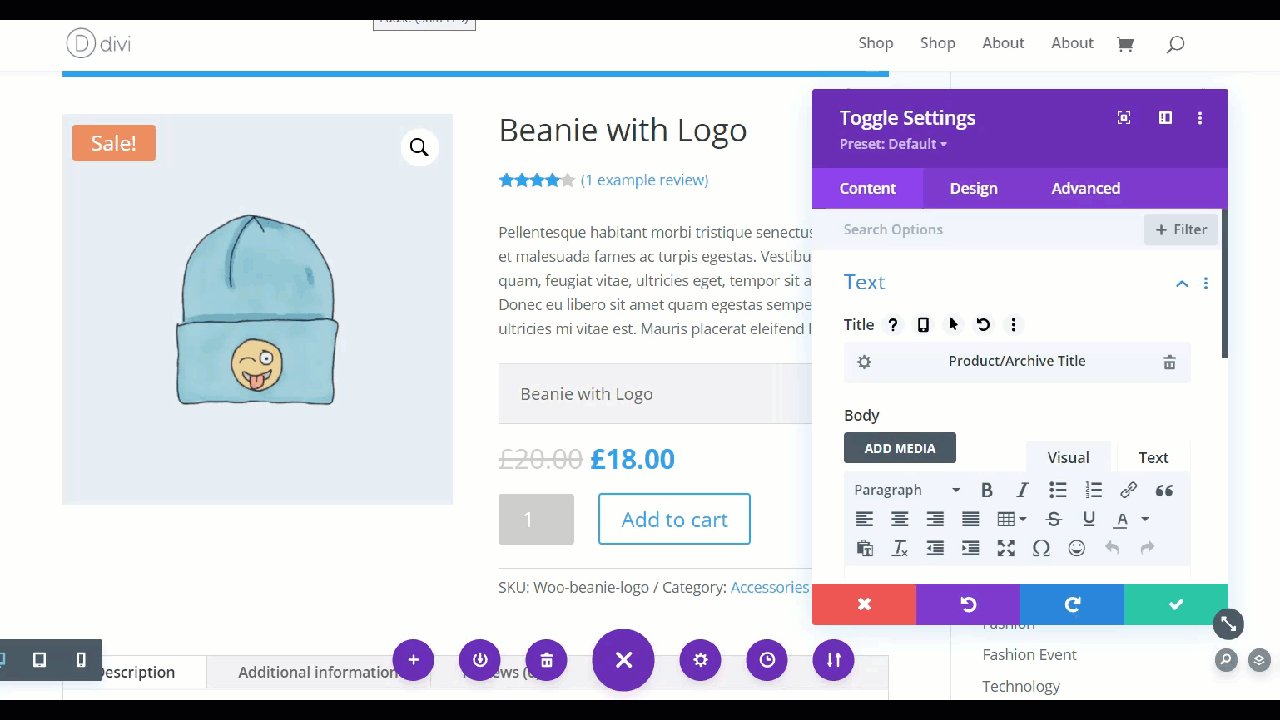
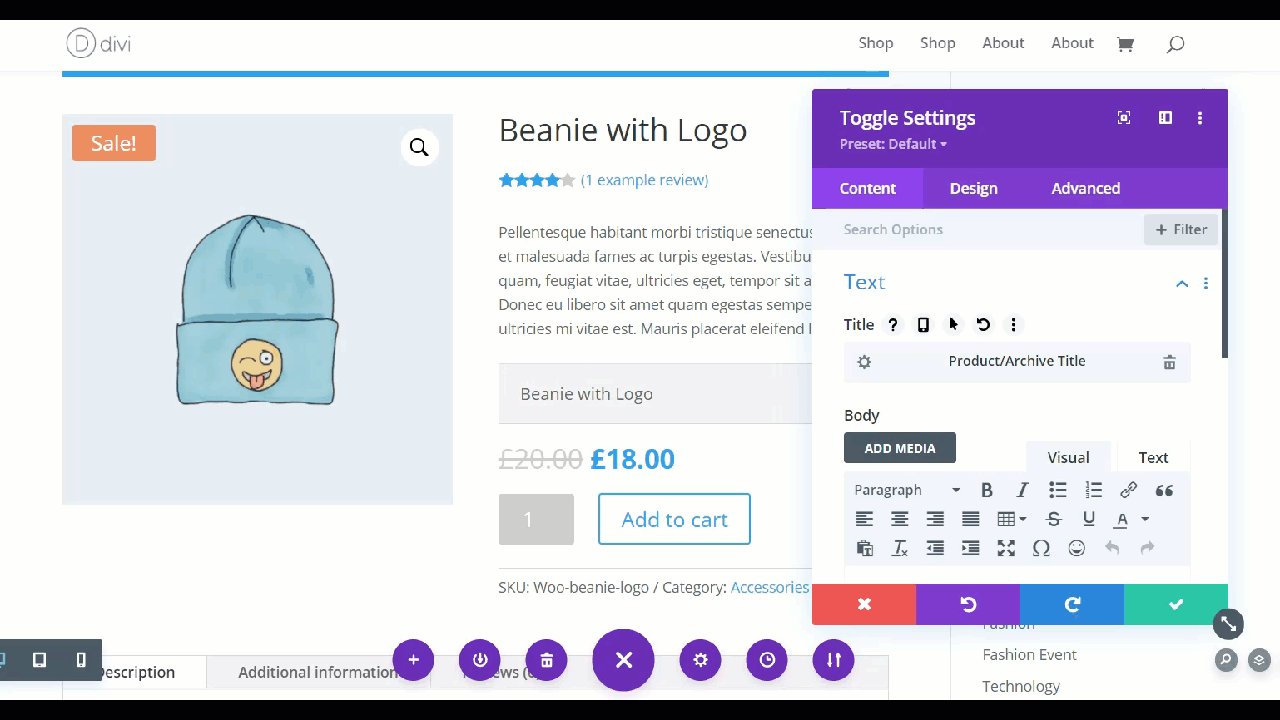
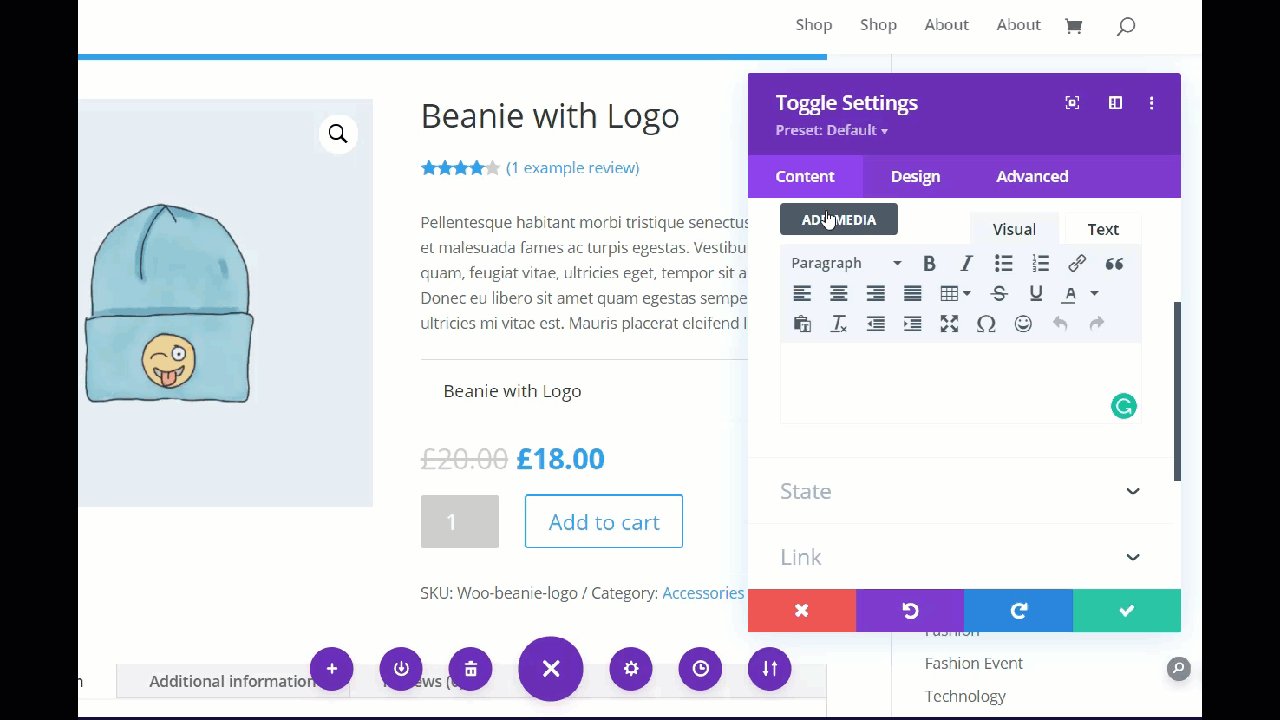
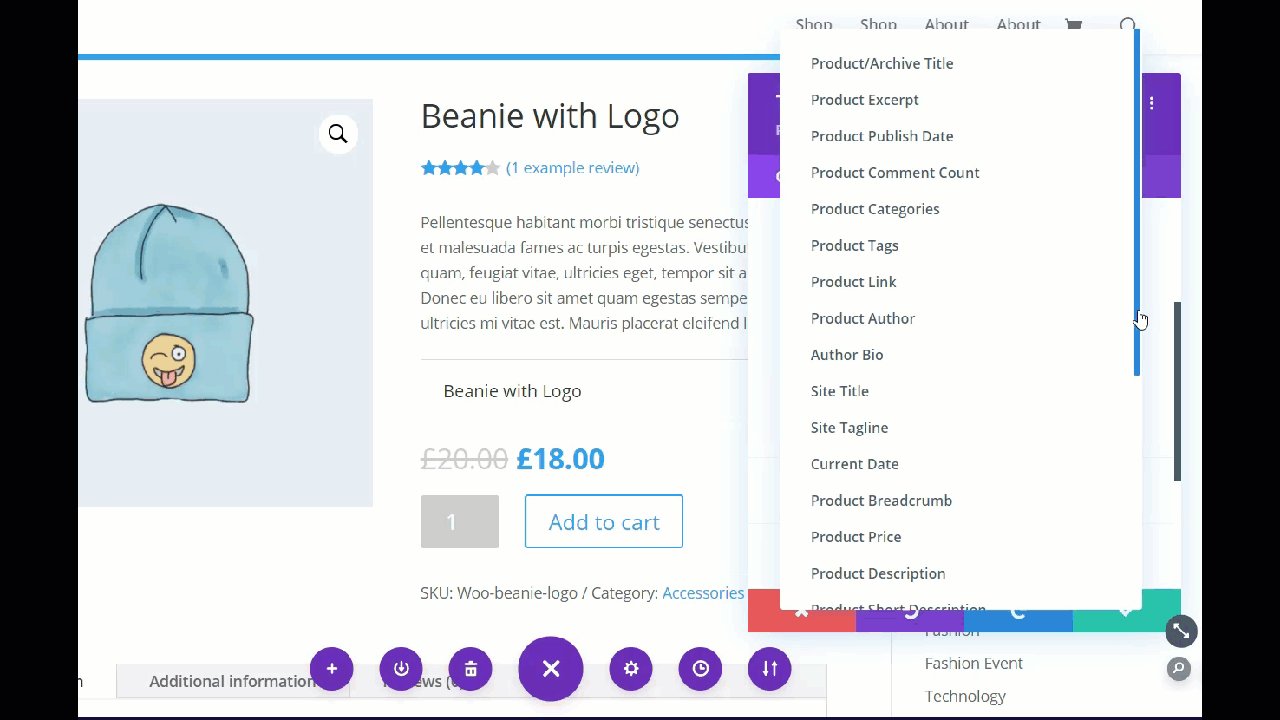
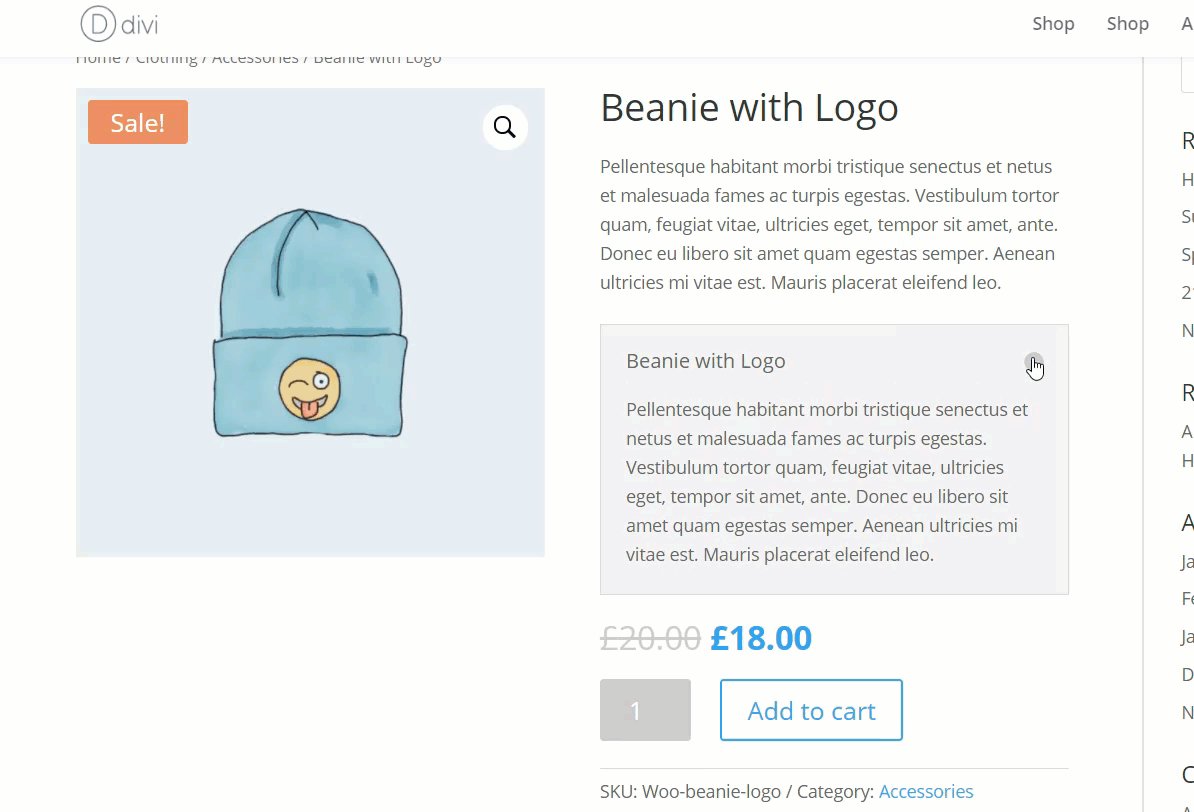
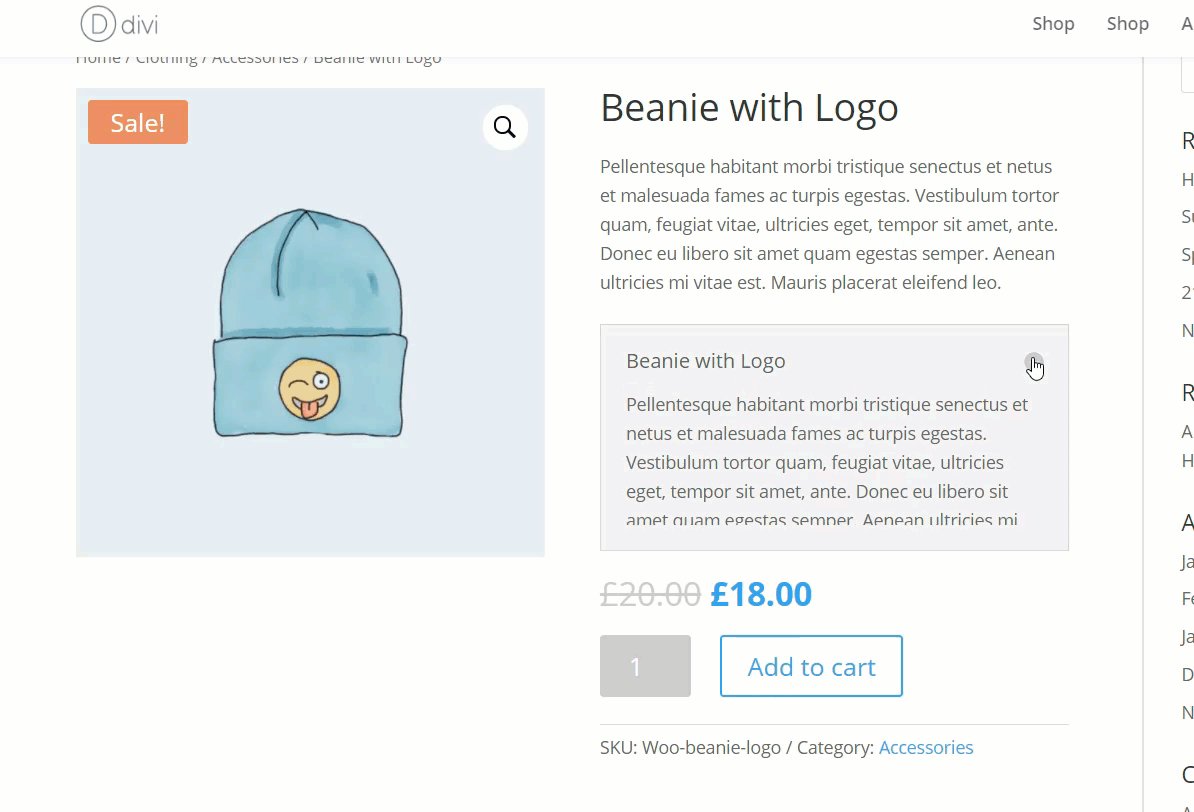
Para esta demonstração, usaremos o nome do produto como título de alternância e a descrição do produto como corpo de alternância. Para fazer isso, basta clicar no ícone do banco de dados à direita e você verá diferentes tipos de conteúdo no banco de dados. Para o título, escolheremos o título do Produto/Arquivo como título, mas você pode selecionar o tipo de conteúdo que melhor atende às suas necessidades.

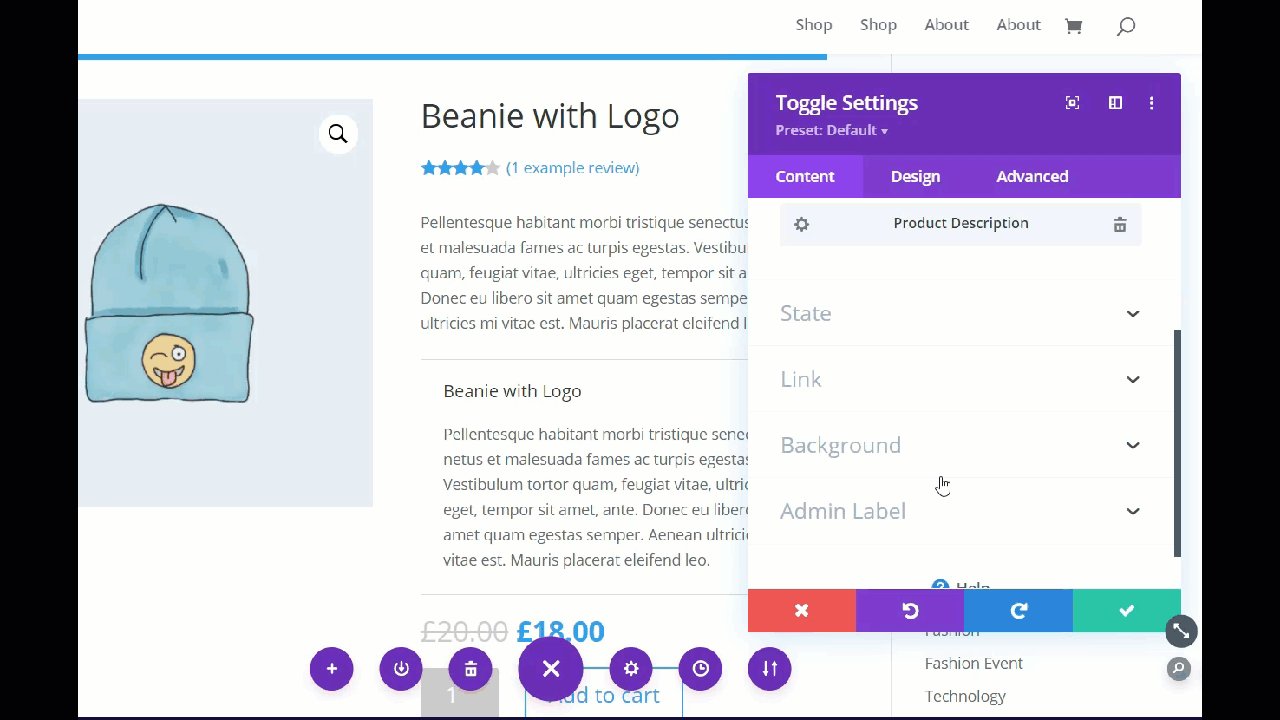
Agora vamos fazer o mesmo para o corpo. Pressione o ícone do banco de dados e escolha a opção Descrição do produto no menu.

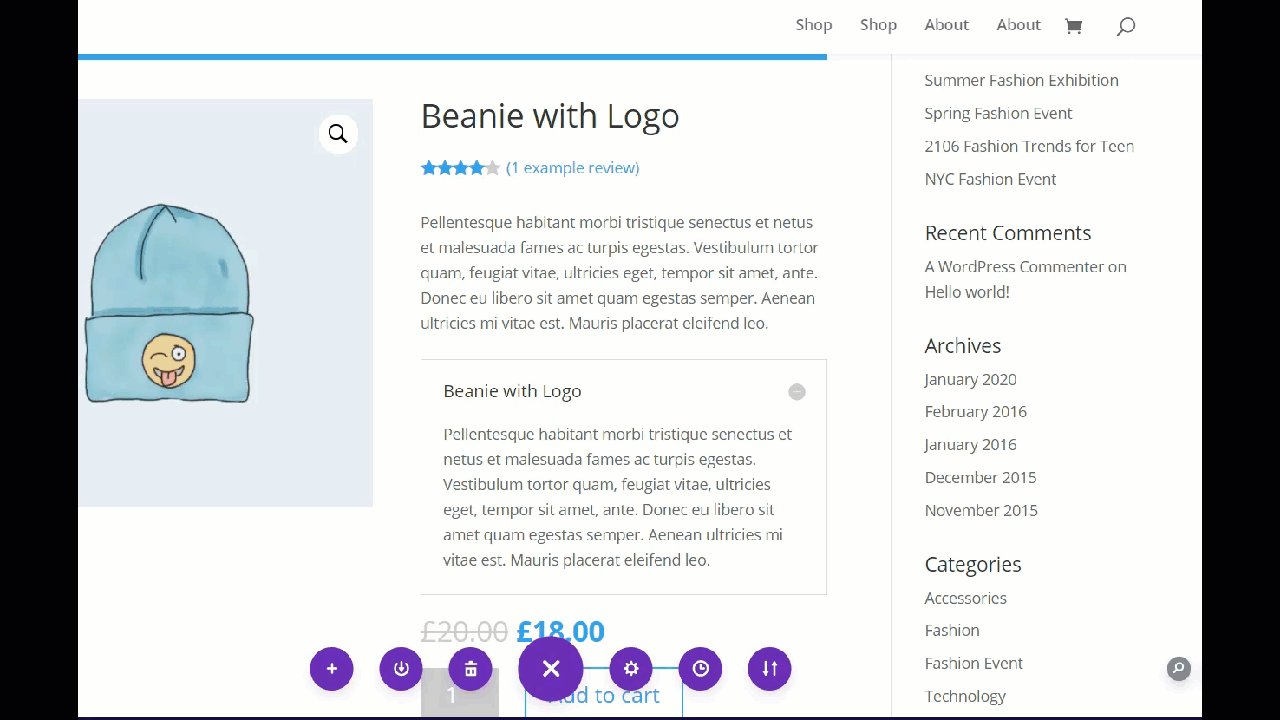
Depois de salvar isso, você verá um módulo de alternância simples na página do produto que os usuários podem pressionar para ver mais informações sobre o produto.

O Divi também permite adicionar outros elementos personalizados, como títulos e descrições, além de fontes, cores e assim por diante. Recomendamos que você brinque e personalize sua página de produto com as alternâncias.
Dica profissional da página do produto WooCommerce
Antes de concluir este guia, temos uma dica rápida para você.
Atualize o tema e o plugin regularmente
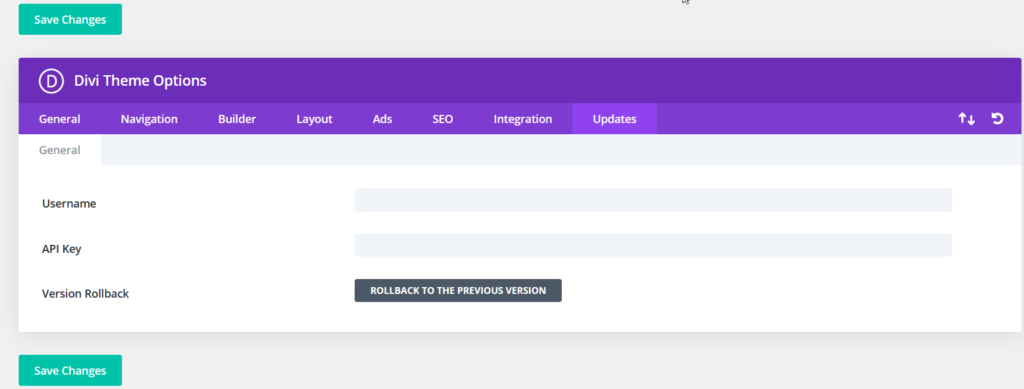
Para garantir que você sempre tenha acesso aos recursos mais recentes que o Divi tem a oferecer, recomendamos que você mantenha o tema Divi, o plug-in do construtor Divi e o núcleo do WordPress atualizados para a versão estável mais recente disponível.
A maneira mais fácil de fazer isso é ativar as atualizações automáticas no painel de temas Divi.

Tudo o que você precisa inserir é seu nome de usuário do Elegant Themes e a chave da API que você pode encontrar no painel da sua conta do Elegant Themes. Depois de inseri-los, salve as alterações e você receberá atualizações automáticas.
Uso em todo o site
Com os novos módulos do Divi Builder, você poderá adicionar seções e personalizar qualquer uma de suas páginas ou postagens. Tudo o que você precisa fazer é habilitar o editor visual, adicionar os elementos desejados e selecionar os módulos que deseja usar. Por exemplo, se você estiver escrevendo uma avaliação personalizada do seu produto, considere adicionar um botão Adicionar ao carrinho à postagem de avaliação para que os usuários possam acessá-la imediatamente.
Bônus: Outros métodos para editar a página do produto WooCommerce
Se você está procurando outras maneiras de personalizar sua página de produto, dê uma olhada neste guia onde você aprenderá como usar plugins, construtores de páginas e snippets de código para editar sua página de produto.
Conclusão
Em resumo, personalizar a página do produto WooCommerce com o Divi pode ajudá-lo a aumentar suas vendas e aumentar suas taxas de conversão. A boa notícia é que você pode fazer isso sem escrever uma única linha de código.
Com o Divi Builder, você pode editar facilmente a página do produto em sua loja sem nenhum plug-in adicional do construtor de páginas. Neste guia, mostramos como exibir ou ocultar avaliações, imagens em destaque e galerias de imagens e como personalizar o botão Adicionar ao carrinho e a seção de produtos relacionados. Estas são apenas algumas das coisas que você pode fazer, então nós encorajamos você a brincar com o Divi Builder e fazer outras modificações.
A experiência de criação de páginas de arrastar e soltar ajudará você a personalizar facilmente cada centímetro de sua loja, mesmo que você não tenha habilidades de codificação.
Quais alterações você fez em sua loja usando o Divi? Você teve algum problema ao seguir nosso tutorial? Deixe-nos saber na seção de comentários abaixo!
