Como personalizar a página do carrinho WooCommerce
Publicados: 2021-12-28Deseja editar sua página de carrinho para torná-la mais fácil de usar e tirar o melhor proveito dela? Você veio ao lugar certo. Neste artigo, mostraremos diferentes métodos para personalizar a página do carrinho WooCommerce.
Antes de vermos como fazer isso, vamos primeiro dar uma olhada na página de carrinho padrão e entender por que você deve personalizá-la em primeiro lugar. Vamos entender melhor o que você pode personalizar e como isso beneficiará sua loja.
Por que editar a página do carrinho?
Como proprietário de uma loja, você deve tentar otimizar todos os aspectos do seu negócio. Vimos anteriormente como personalizar a página da loja, as páginas do produto e a página de checkout. Neste post, vamos nos concentrar na página do carrinho.
A página do carrinho é fundamental quando se trata de decisões de compra dos clientes. É onde o shopper revisa seu pedido antes de finalizar a compra. Assim, sua página de carrinho deve oferecer valor agregado ao cliente para aumentar suas chances de conversão.
O abandono de carrinho é uma das principais dores das lojas online, pois cerca de 80% dos usuários abandonam seus carrinhos. É por isso que você deve prestar atenção especial à sua página de carrinho. Mesmo uma pequena melhoria no abandono do carrinho pode ter um grande impacto nas suas vendas.
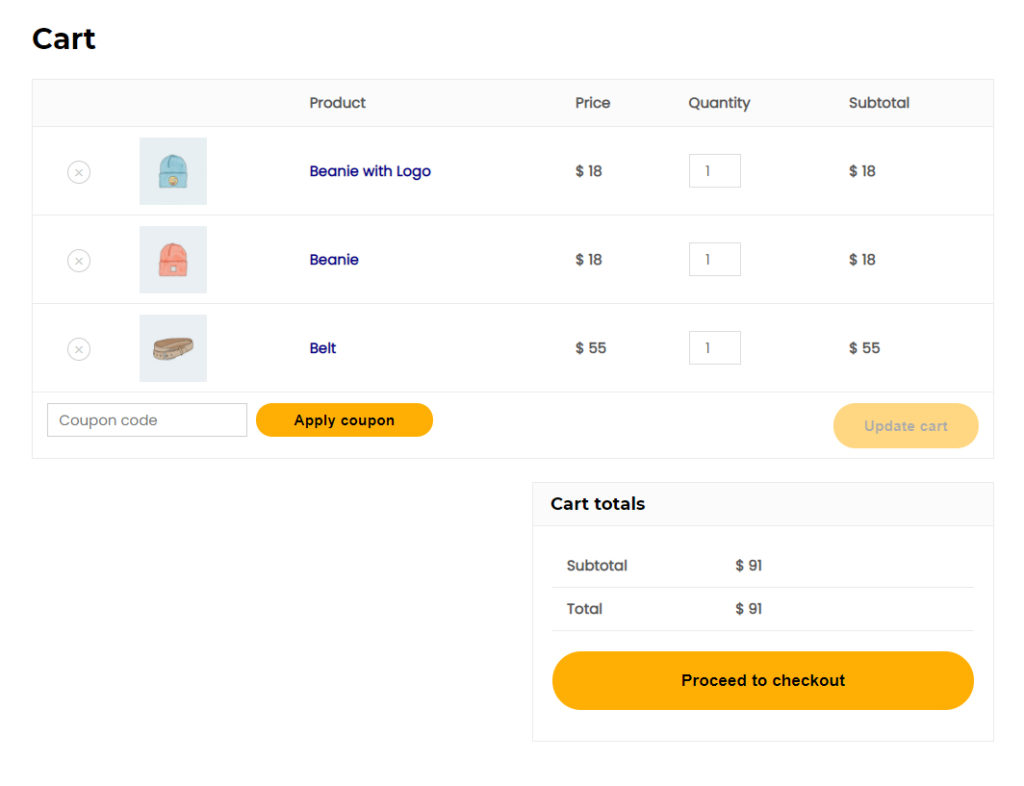
Por padrão, a aparência e o comportamento da página do carrinho depende do seu tema ativo. Por exemplo, veja como a página do carrinho fica com o tema Astra.

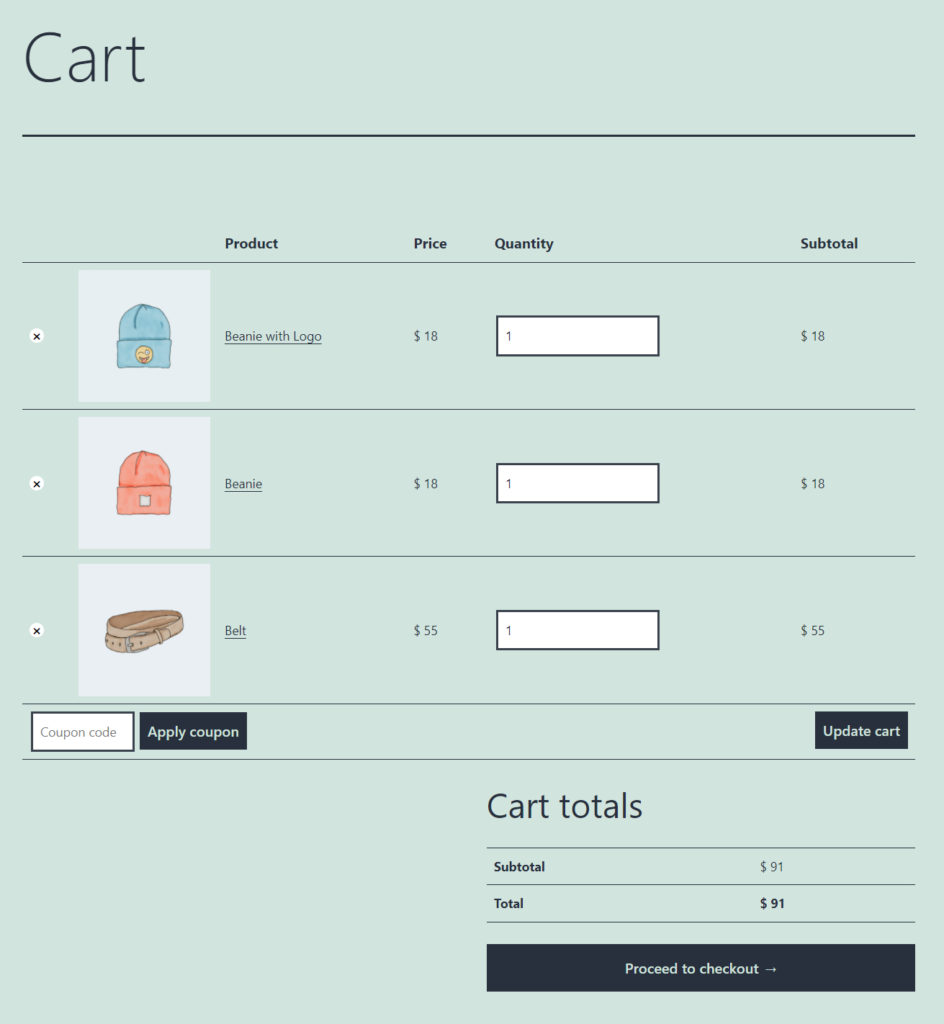
E aqui está como fica com o tema padrão Twenty-Twenty One.

Como você pode ver, a aparência da página do carrinho varia drasticamente com cada tema. Além disso, a página de carrinho padrão é bastante básica. Embora faça o trabalho, não oferece nenhuma funcionalidade extra, perdendo oportunidades de venda cruzada, fazendo ofertas especiais e assim por diante.
Ao personalizar a página do carrinho, você pode melhorar a experiência do usuário do seu cliente. Você pode adicionar uma mensagem personalizada para uma atualização importante, mostrar produtos relacionados, adicionar um botão de voltar ao carrinho, alterar a mensagem Adicionar ao carrinho e muito mais. Essas coisas contribuem para melhorar a experiência do usuário, o que resulta em clientes satisfeitos.
Para resumir, melhorar a página do carrinho pode ser muito benéfico para o seu empreendimento online e vale a pena o esforço. Agora vamos dar um passo à frente e ver diferentes maneiras de personalizar a página do carrinho no WooCommerce .
Como personalizar a página do carrinho WooCommerce
Existem diferentes maneiras de personalizar a página do carrinho em sua loja WooCommerce:
- Com os blocos padrão do WooCommerce
- Usando plug-ins
- Com construtores de páginas
- Programaticamente
Vamos dar uma olhada em cada método para que você possa escolher o melhor para você.
1. Blocos padrão do WooCommerce
Gutenberg, o editor de blocos do WordPress, vem com um conjunto de blocos padrão dedicados ao WooCommerce. Isso inclui todos os produtos, produtos em destaque, produtos de filtro, todas as avaliações e muito mais. Há um total de 20 blocos WooCommerce que você pode adicionar a qualquer página do seu site, assim como os blocos regulares do Gutenberg.

1.1) Adicionar Bloco de Todos os Produtos
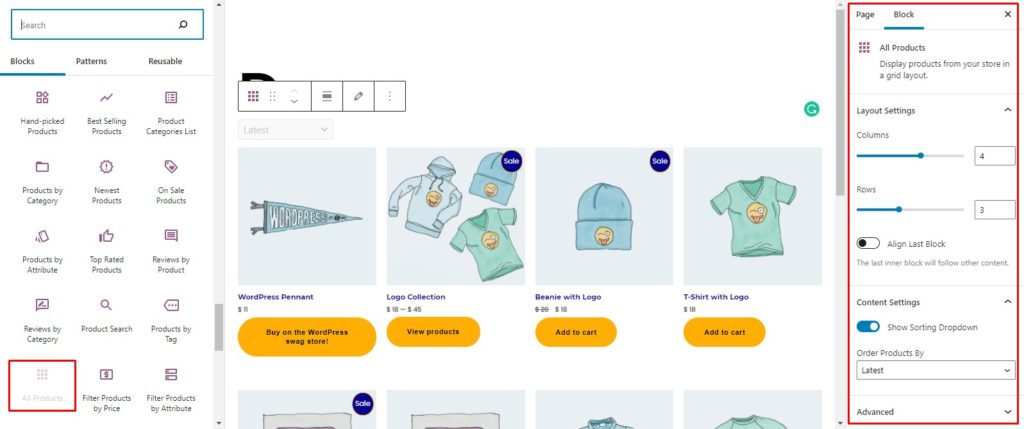
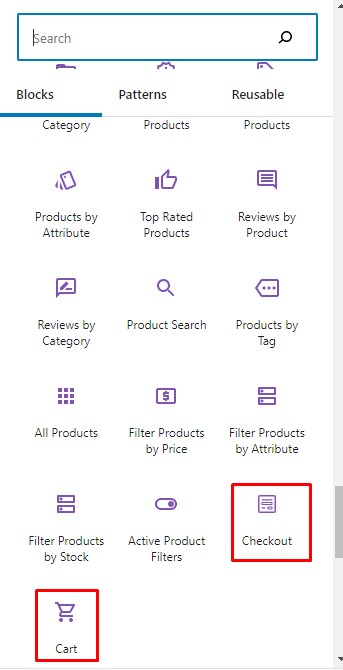
Navegue até a página do seu carrinho ou crie uma nova página no WordPress. Clique no ícone + no canto superior esquerdo para revelar um conjunto completo de blocos disponíveis para o editor Gutenberg. Em seguida, role para baixo até a seção WooCommerce Blocks e encontre o bloco All Products . Clique e arraste-o para a área da página e ele adicionará o bloco à sua página.
Depois de adicionar o bloco à sua página, todos os produtos em seu inventário serão exibidos aqui. Você pode ajustar ainda mais as configurações dos produtos exibidos no menu de configurações na seção mais à direita e alterar o número de colunas, linhas, classificação e muito mais.

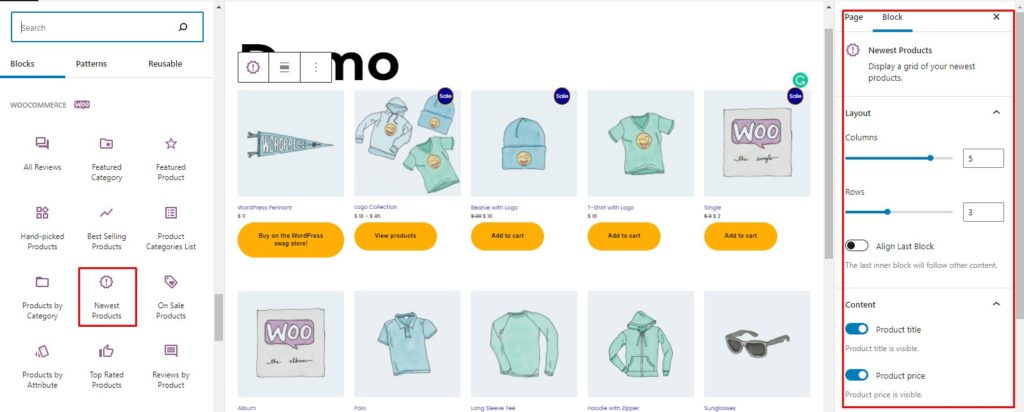
1.2) Adicionar bloco de produtos mais recentes
O bloco Produtos mais recentes exibirá todas as novas adições ao seu inventário. Basta clicar e arrastar o bloco Produtos mais recentes para sua página e ele mostrará seus produtos mais recentes. Além disso, você pode personalizar as configurações do bloco no menu de configurações.

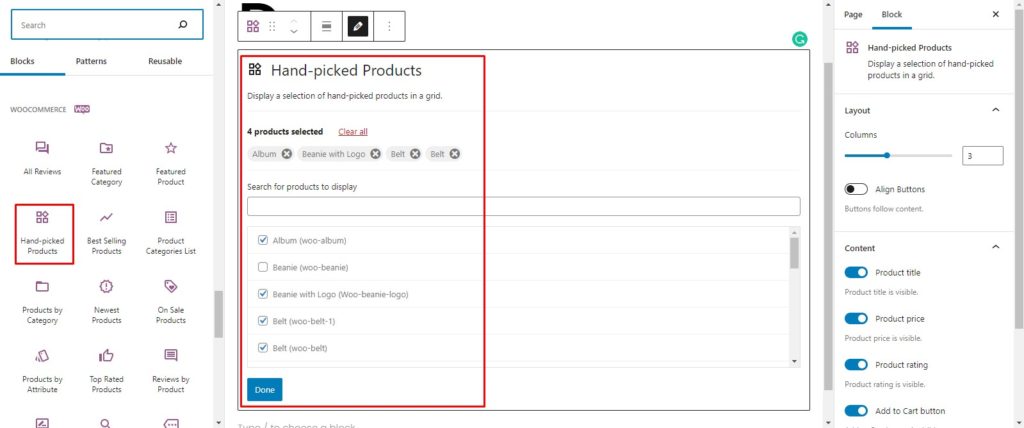
1.3) Adicionar produtos escolhidos a dedo
O bloco Produtos escolhidos a dedo permite que você selecione manualmente os produtos que deseja exibir em uma página. Essa pode ser uma ótima ferramenta para mostrar alguns produtos específicos em uma página ou destacar determinados produtos em outra página.
Para adicionar o bloco ao seu site, basta arrastar o bloco Produtos escolhidos a dedo para a página. Ele exibirá uma barra de pesquisa onde você poderá procurar os produtos que deseja destacar. Encontre o produto desejado e clique nele para adicioná-lo à lista. Da mesma forma, você pode repetir o processo e adicionar vários produtos à lista.

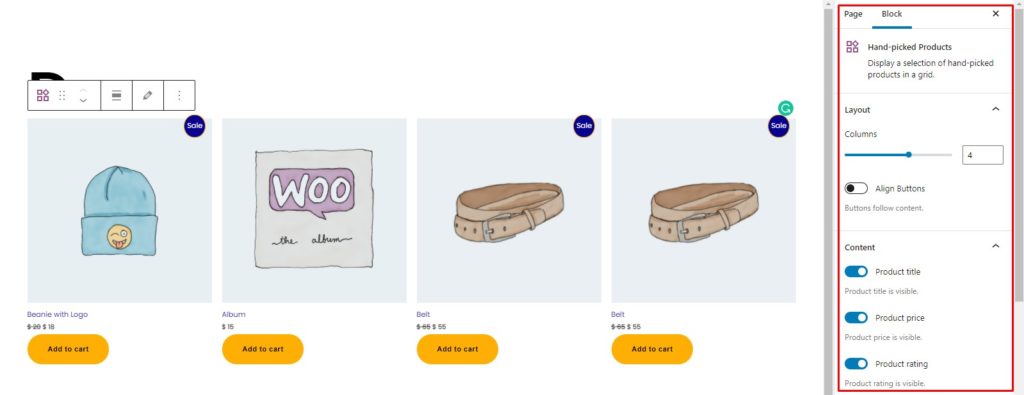
Depois de adicionar todos os produtos que deseja à lista, clique no botão Concluído e pronto! Seus produtos escolhidos a dedo agora são exibidos na página. Assim como vimos antes, você edita as configurações no menu de configurações.

Da mesma forma, você pode adicionar qualquer outro bloco WooCommerce que desejar. Você pode optar por um único bloco em uma página inteira ou vários blocos na mesma página. As possibilidades são infinitas.
Vimos como os blocos padrão do WooCommerce podem ajudá-lo a personalizar a página do carro. Agora, vamos passar para a próxima seção e ver como podemos personalizar a página do carrinho usando plugins de terceiros.
2. Plugins para personalizar a página do carrinho
Existem vários plugins que você pode usar para editar a página do carrinho. Nesta seção, veremos alguns dos melhores.
2.1) Blocos WooCommerce

WooCommerce Blocks é um plugin de acesso antecipado para blocos experimentais do WooCommerce. Ele permite que você experimente novos blocos WooCommerce antes de serem lançados no editor de blocos padrão.
No momento de escrever este post, o plugin adiciona dois blocos adicionais: carrinho e checkout. Ao ativar o WooCommerce Blocks, os blocos de carrinho e checkout são adicionados automaticamente ao editor de blocos e você pode usá-los da mesma forma que qualquer outro bloco.

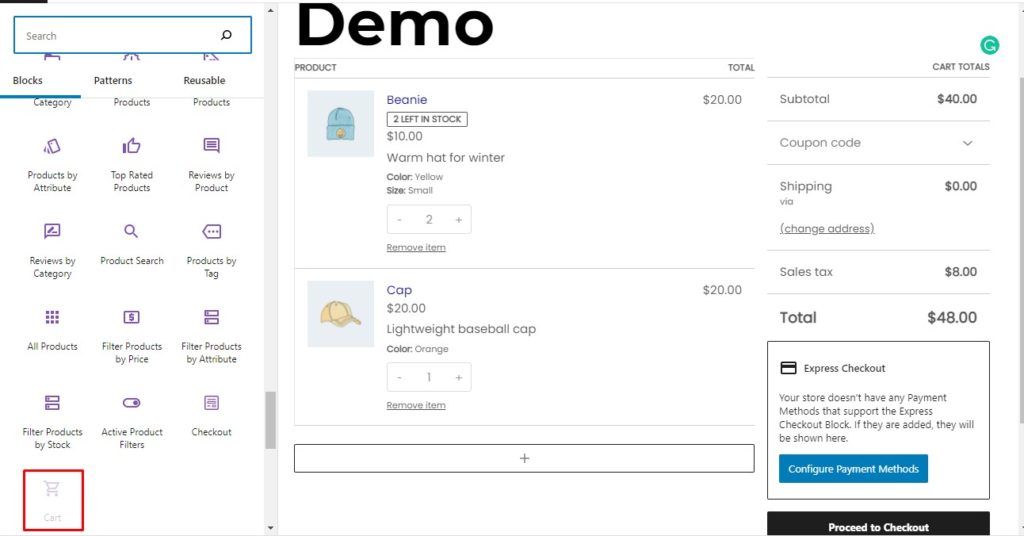
Para exibir o carrinho em uma página, basta arrastar o bloco do carrinho e seu carrinho aparecerá. Você pode personalizar cada seção do carrinho individualmente e o bloco do carrinho como um todo. Além disso, você pode até editá-lo para carrinhos cheios e vazios.

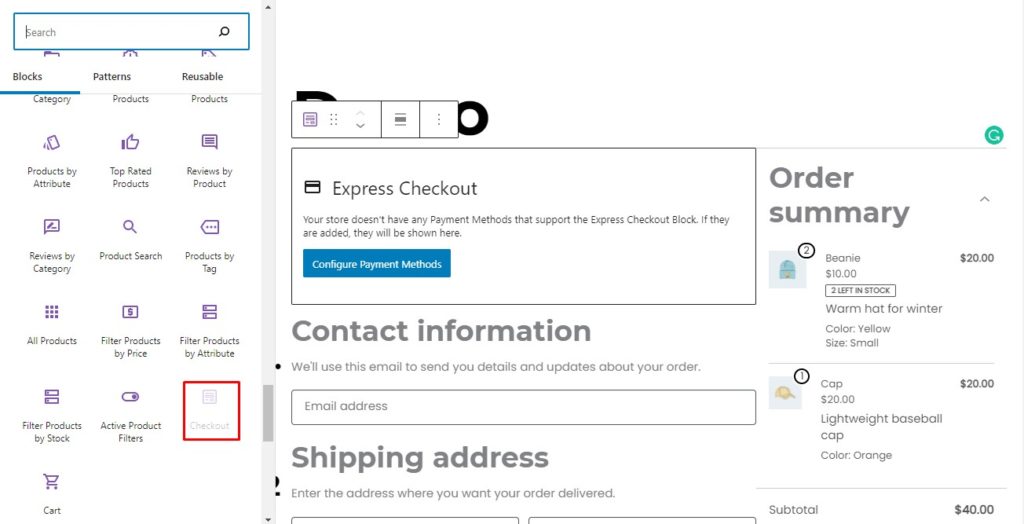
Da mesma forma, você pode exibir o formulário de checkout em uma página e personalizá-lo ao seu gosto. Você também pode personalizar os parâmetros de cada bloco nas configurações, bem como todo o bloco de checkout.

Além disso, você pode colocar vários blocos em uma única página ao lado do carrinho ou da página de checkout, o que não era possível anteriormente. Isso lhe dá muita flexibilidade e permite que você crie a página do carrinho exatamente como você deseja.
Ao adicionar esses blocos, você pode receber um aviso de compatibilidade indicando que o plug-in pode ter problemas de compatibilidade com outros plug-ins ou extensões. Isso ocorre porque certos blocos são experimentais e estão em desenvolvimento. Portanto, eles devem ser usados apenas para experimentar novos recursos e não em produção. Eles serão lançados como blocos padrão do WooCommerce assim que estiverem estáveis.
Recursos
- Experimentando novos blocos para fins de teste
- Experimente os blocos de carrinho e checkout
- Relate bugs e erros, se encontrados
Preços
Este é um plug-in gratuito.
Se você quiser experimentar mais plugins para editar sua página de carrinho, dê uma olhada nestes outros dois:
2.2) Customizador de Loja

StoreCustomizer é um pacote completo que permite personalizar totalmente sua loja WooCommerce. Você pode personalizar qualquer coisa, desde as páginas do produto até a página da loja, página da conta, página do carrinho e página de checkout.
Para começar, você pode personalizar fontes e cores globais usadas em toda a loja. Você também pode personalizar cada página individualmente, alterar sua aparência, adicionar novas funcionalidades e recursos e muito mais.
O plug-in elimina a necessidade de escrever trechos personalizados para personalizar partes da sua loja WooCommerce. Ele adiciona o próprio código necessário, portanto, não há necessidade de criar nenhum tema filho ou adicionar trechos de código personalizados porque tudo é tratado pelo plug-in.
Por fim, todas as opções são convenientemente integradas ao personalizador de temas. Como resultado, a personalização da loja WooCommerce é perfeita e indolor.
Recursos
- Tudo em um plugin para personalizar sua loja WooCommerce
- Personalize páginas de produtos, página da loja, página da conta, página do carrinho e checkout
- Altere o design da loja ao seu gosto
- Adicione recursos e funcionalidades extras à sua loja sem qualquer codificação
- Fácil acesso via personalizador de temas, o que facilita a personalização
- Extremamente leve e adiciona apenas o código necessário
Preços
Este é um plugin freemium, o que significa que possui versões gratuitas e premium. Enquanto a versão gratuita oferece opções de personalização decentes, os planos premium começam em 49 USD por ano para um único site e oferecem uma experiência de personalização avançada. Eles incluem um ano de atualizações e suporte.
2.3) Plugin de carrinho rápido WooCommerce

O WooCommerce Fast Cart foi projetado para acelerar o processo de compra para o consumidor. Em vez de ter páginas de carrinho e checkout separadas, você pode usar o plug-in para criar um carrinho pop-up e páginas de checkout. Além disso, você pode simplesmente pular a página do carrinho e prosseguir diretamente para o checkout.
As páginas pop-up de carrinho e checkout podem ser completamente personalizadas. Você pode modificar a tipografia e as cores para combinar com o tema do seu site. Você também pode ajustar a posição dos botões e personalizar o layout do carrinho.
Além disso, você pode aplicar cupons na página do carrinho e usar o carrinho pop-up para apresentar produtos relevantes, permitindo vendas cruzadas. Por fim, o plugin é extremamente leve e bem otimizado e suporta todos os canais de pagamento amplamente utilizados, como PayPal, Stripe e Amazon.
Recursos
- Adicione carrinho pop-up e página de checkout para conversões instantâneas
- Defina apenas carrinho ou checkout ou ambas as páginas no pop-up
- Altamente personalizável
- Leve e otimizado
- Funciona com todos os gateways de pagamento populares como PayPal, stripe, amazon
Preços
Este é um plugin premium que custa 79 USD por ano para um único site. Você também terá uma garantia de reembolso de 30 dias.
Nesta seção, vimos alguns dos melhores plugins para personalizar a página do carrinho WooCommerce. Vamos dar uma olhada em algumas das personalizações que podemos realizar. Para demonstração, usaremos o plugin StoreCustomizer. Vamos começar.
Personalize a página do carrinho usando StoreCustomizer
StoreCustomizer é um plugin rico em recursos que permite personalizar quase todos os aspectos da sua loja WooCommerce. Na seção anterior, vimos os recursos e funções do plugin. Agora vamos ver como você pode usar o StoreCustomizer para personalizar a página do carrinho.
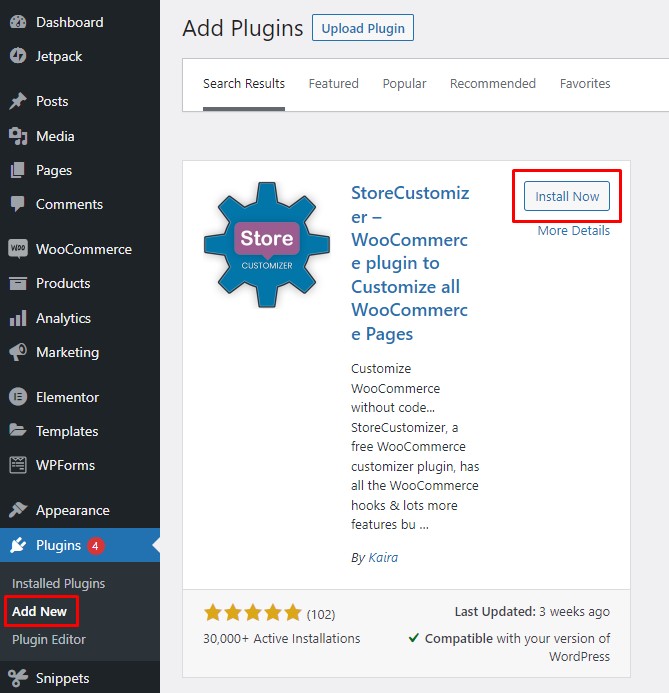
Instalar e ativar o plug-in
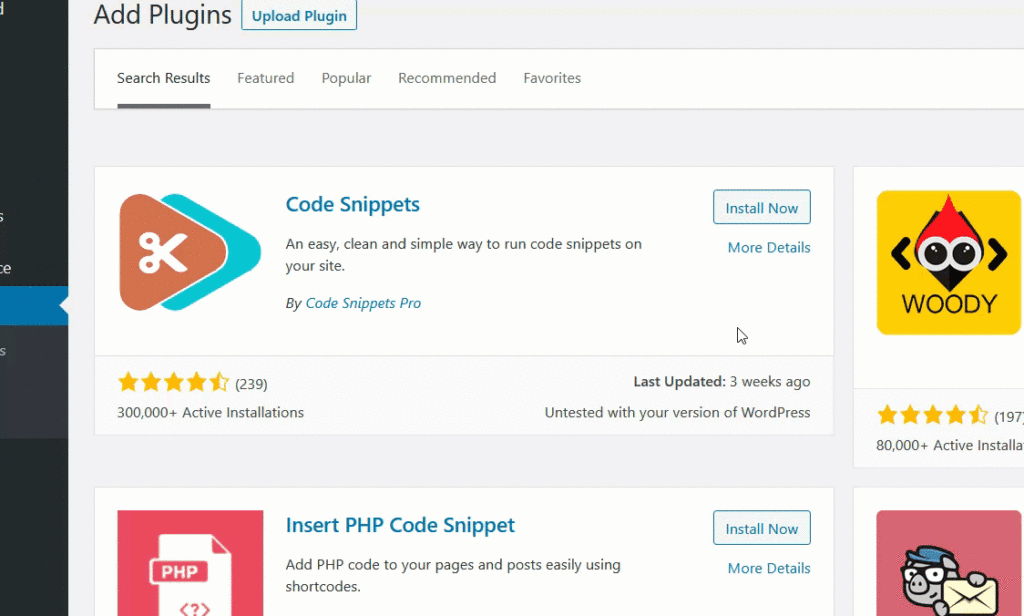
Primeiro, vá para o painel de administração do WordPress e navegue até Plugins> Adicionar novo. Procure o plug-in StoreCustomizer , clique no botão Instalar agora e ative-o.

Personalize a página do carrinho
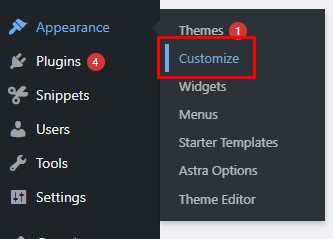
Depois de ativar o plug-in, vá para Aparência > Personalizar para acessar o personalizador de temas.

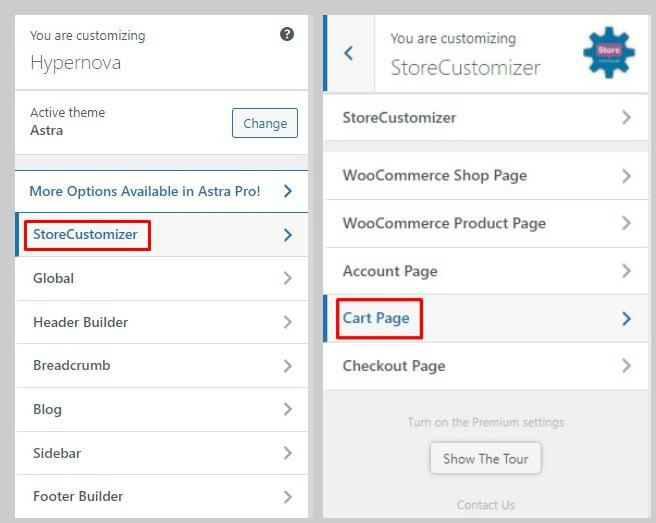
O StoreCustomizer incorpora suas ferramentas e recursos de personalização no personalizador de temas. Basta navegar até StoreCustomizer > Cart Page no menu do personalizador de temas e você encontrará todas as opções para editar a página do carrinho.

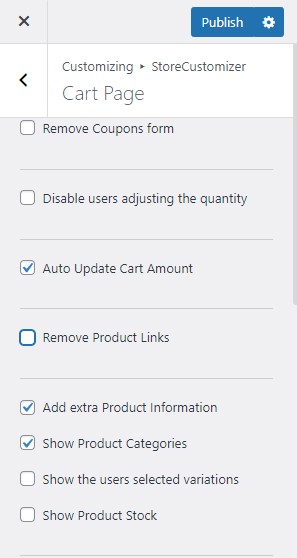
Personalizações básicas
Começando com as personalizações básicas, você tem algumas possibilidades. Você pode desativar os cupons da página do carrinho, impedir que o usuário altere a quantidade no carrinho ou fazer com que o carrinho seja atualizado automaticamente quando o usuário atualizar a quantidade do item. Você também pode excluir links para a página do produto, exibir metadados do produto, listar produtos em estoque e muito mais.

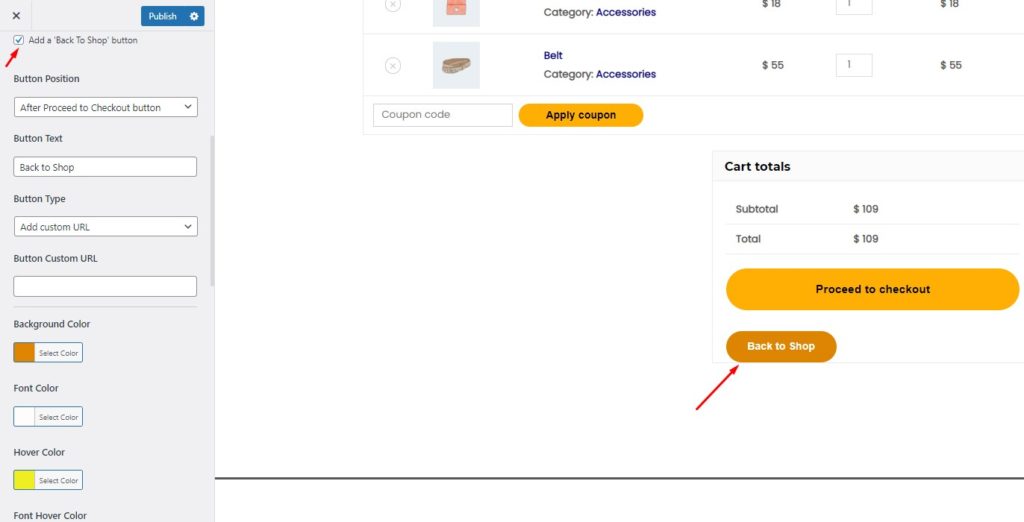
Botão Adicionar Voltar à Loja
Um botão de volta à loja permite que o usuário retorne à página da loja se precisar adicionar algo ao carrinho. É uma boa ideia adicionar esse botão, pois ele oferece aos clientes uma melhor experiência de compra.
O StoreCutomizer permite que você adicione um botão de volta à loja na página do carrinho e altere completamente o design e a sensação dele. Além disso, você pode alterar o texto do botão e vinculá-lo a qualquer página. Por fim, você também pode alterar a posição do botão para atender às suas necessidades.


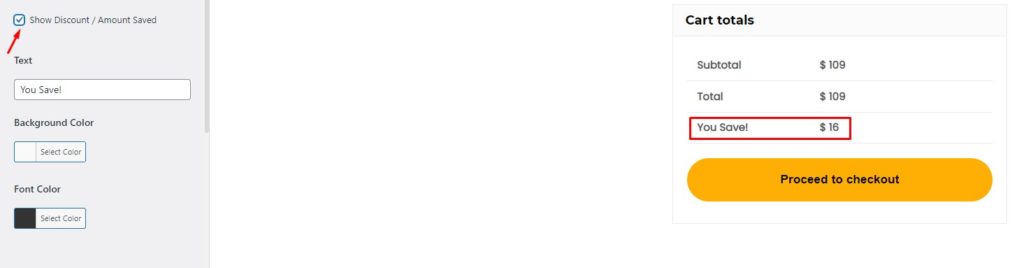
Mostrar desconto/valor economizado
Mostrar desconto/valor salvo permite incluir um bloco na seção Preço total que exibe o desconto que um usuário recebe em uma compra ao usar um cupom ou durante uma venda em toda a loja. Você pode dar o nome que quiser, bem como alterar o plano de fundo e a cor da fonte.

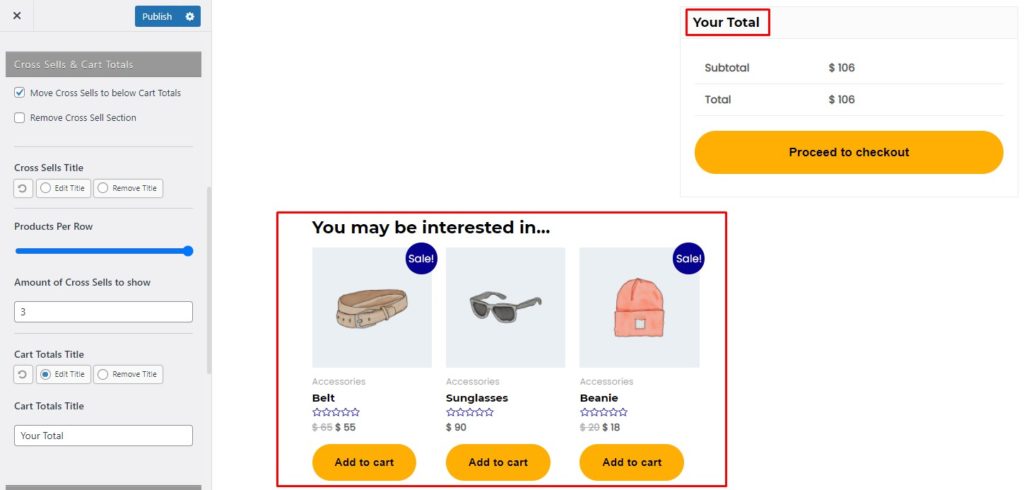
Vendas cruzadas e totais do carrinho
Você também pode exibir produtos relacionados ou em destaque na página do carrinho. Normalmente, esses itens estão intimamente ligados aos produtos no carrinho, portanto, os usuários provavelmente os adicionarão aos carrinhos, ajudando você a aumentar suas vendas.
Usando o plug-in StoreCustomizer, você pode escolher o número total de vendas cruzadas a serem exibidas e os produtos a serem exibidos por linha. Você tem a opção de mover a seção de vendas cruzadas abaixo dos totais do carrinho ou deixá-la como padrão. Por fim, você pode modificar o título das vendas cruzadas ou até eliminar toda a seção de vendas cruzadas, se desejar.
Além das vendas cruzadas, você pode alterar o cabeçalho da seção Totais do carrinho.

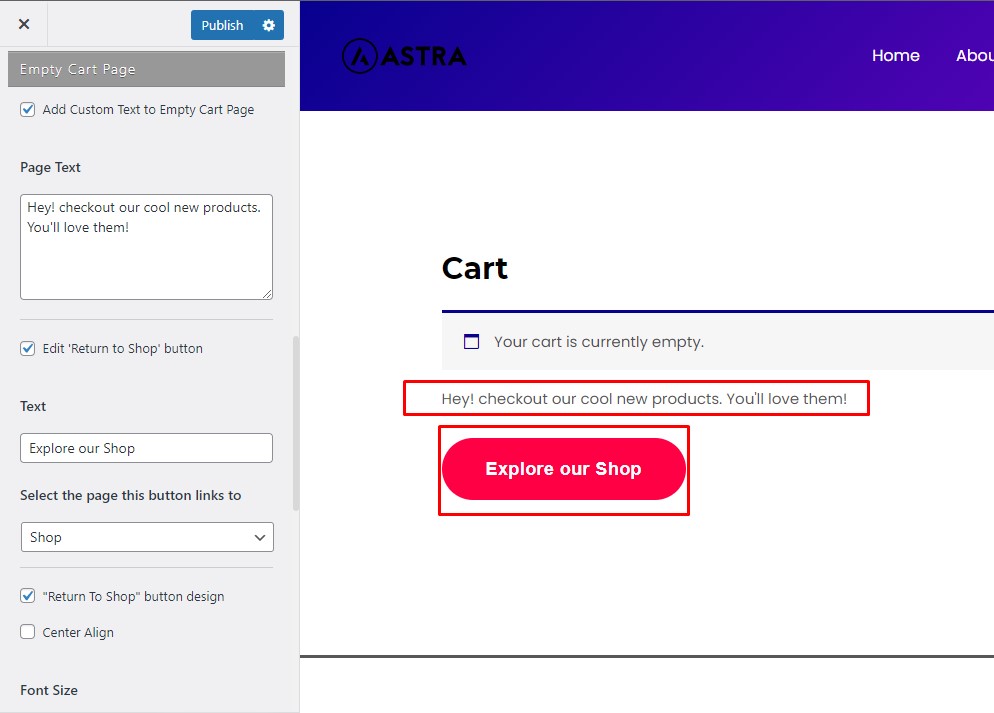
Editar página de carrinho vazia
A página padrão do Carrinho Vazio exibe uma mensagem informando ao usuário que o carrinho está vazio. StoreCustomizer, permite que você crie sua mensagem personalizada para convidar o usuário a explorar a loja.
Você também pode incluir um botão Voltar à Loja para redirecionar os clientes para a loja. Você pode personalizar totalmente o design e a sensação do botão, incluindo a cor, a fonte e o texto do botão.

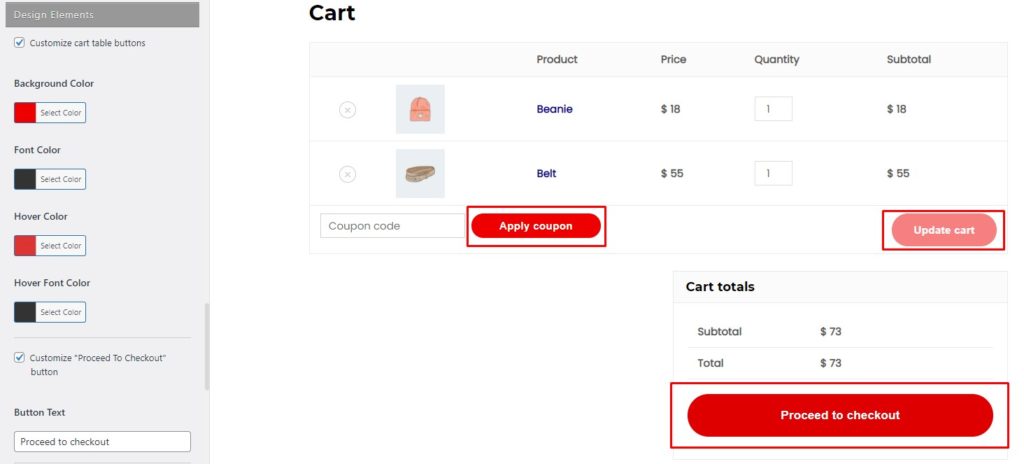
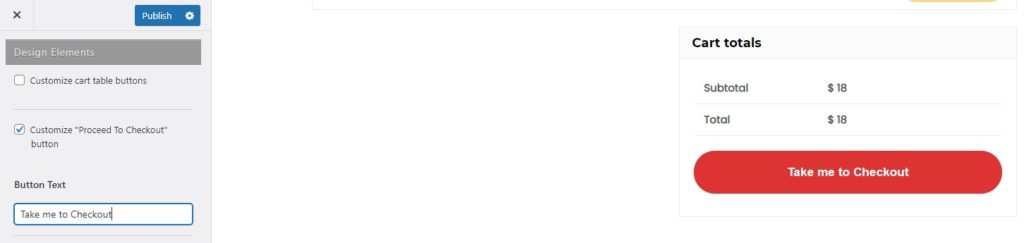
Personalize a tabela do carrinho e prossiga para os botões de checkout
Na área Componentes de design da página do carrinho StoreCustomizer, você pode personalizar a tabela do carrinho, bem como o botão Prosseguir para o checkout. Você pode ajustar os tamanhos dos botões, cores, fonte e muito mais.

Como você pode ver, os plugins podem ajudá-lo a personalizar muito da sua página de carrinho do WooCommerce. No entanto, existem outras opções também. Na próxima seção, veremos como os construtores de páginas permitem que você edite a página do carrinho.
3. Com construtores de páginas
Os construtores de páginas são uma solução única para todas as necessidades de modificação do seu site. Os construtores de páginas mais populares têm uma seção WooCommerce dedicada que permite personalizar totalmente toda a sua loja.
Você pode usar construtores de páginas para alterar a página do carrinho e quaisquer outras páginas do WooCommerce. Os construtores de páginas geralmente são baseados no conceito de blocos ou widgets. Existem widgets para várias funcionalidades e vários recursos, e você pode adicioná-los a qualquer página que desejar e editá-los.
Ao trabalhar com construtores de páginas, você tem muita autonomia em termos de personalização. Além disso, os construtores de páginas vêm com uma variedade de modelos pré-fabricados que são totalmente pré-configurados e projetados de forma criativa para você usar.
Se você quiser usar um construtor de páginas, as duas opções mais populares e preferidas são Elementor e Divi. Ambos os construtores de páginas têm um conjunto de blocos específicos do WooCommerce.
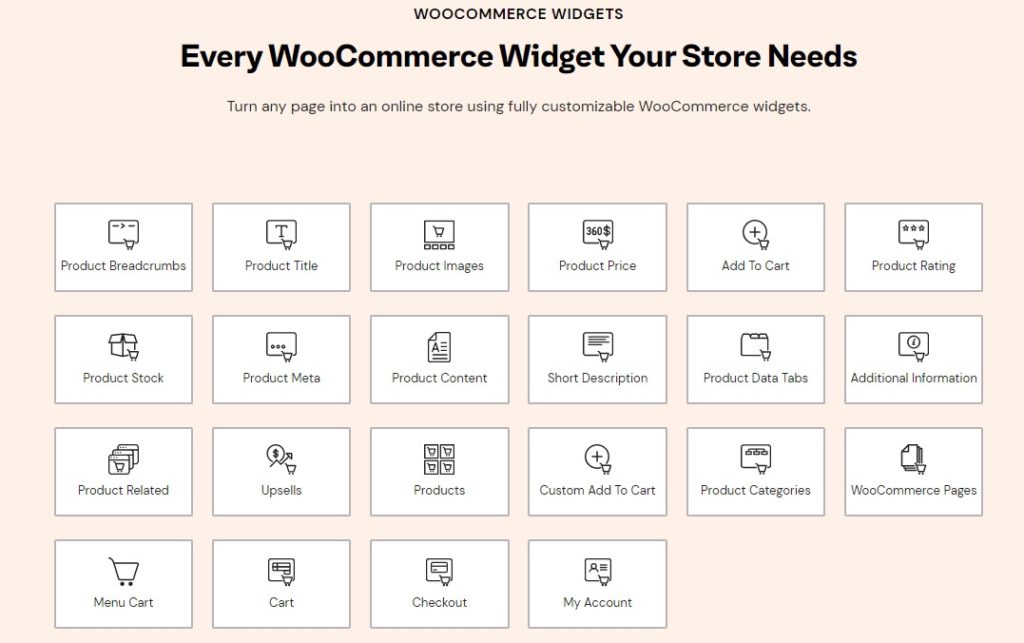
Por exemplo, Elementor inclui 22 blocos distintos para WooCommerce que você pode usar. No entanto, vale ressaltar que os blocos WooCommerce no Elementor estão disponíveis apenas na versão Pro.

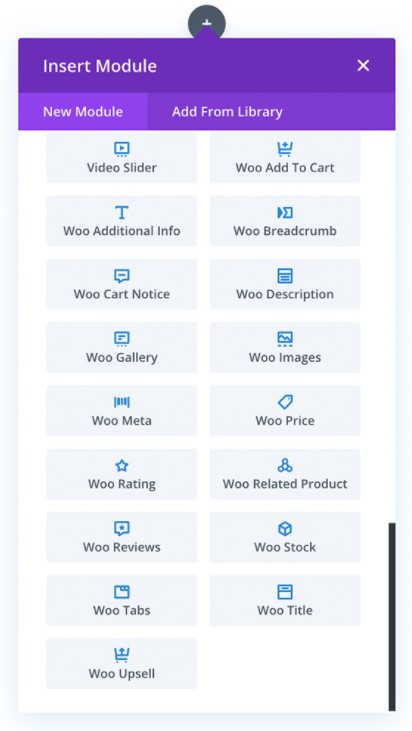
No caso do Divi, você tem acesso a 17 blocos WooCommerce. O Divi é um construtor de páginas premium, portanto, você terá que pagar para ter acesso a esses recursos.

Plugins e construtores de páginas não são as únicas maneiras de personalizar a página do carrinho WooCommerce. Você também pode adicionar seus snippets de código personalizados para personalizar e aprimorar a funcionalidade da sua página de carrinho. Se você tem algumas habilidades de codificação, a próxima seção é para você. Vamos ver como você pode alterar a página do carrinho programaticamente.
4. Programaticamente
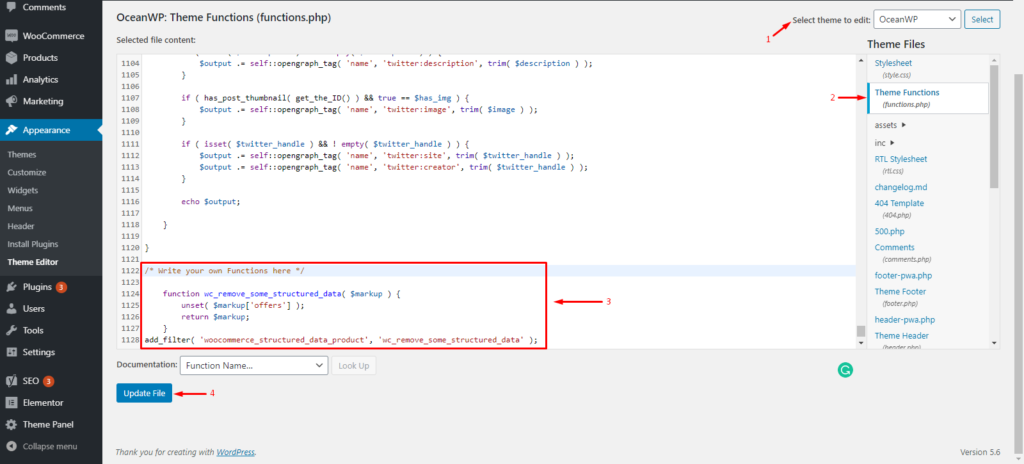
Antes de prosseguir, recomendamos que você crie um backup completo do seu site e use um tema filho para editar o arquivo functions.php . Se você não sabe como fazer isso, confira nosso guia sobre como criar um tema filho ou use qualquer um desses plugins de tema filho.
Depois de configurar seu tema filho, vá para WP Admin Dashboard > Appearance > Theme Editor. Aqui, você pode adicionar trechos de código personalizados no final do arquivo functions.php do seu tema filho.

Os trechos de código plugin é outra opção para adicionar trechos de código ao seu site. Você pode instalar o plug-in do repositório do WordPress para adicionar trechos ao seu site. Mesmo que com os Code Snippets você não precise de um tema filho, sempre recomendamos ter um.

Agora vamos ver alguns dos trechos de código que você pode usar para personalizar sua página de carrinho WooCommerce.
4.1) Mensagem personalizada na página do carrinho
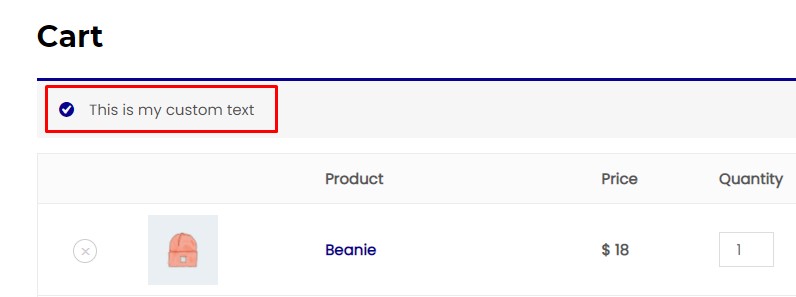
Primeiro, vamos aprender como personalizar a mensagem na página do carrinho. Isso pode ser útil para fornecer informações essenciais ao seu usuário. Por exemplo, você pode dar a eles avisos como “As remessas podem demorar mais tempo devido ao COVID”, informá-los sobre uma promoção e assim por diante. Basta substituir “ Este é meu texto personalizado ” no snippet pelo seu próprio e postá-lo em seu site.
// Adicionar mensagem personalizada à página do carrinho WooCommerce
add_action( 'woocommerce_before_cart_table', 'shop_message', 20 );
function shop_message() {
echo '<p class="woocommerce-message">Este é meu texto personalizado</p>'; // Muda este texto
}Feito! Isso exibirá uma mensagem personalizada na página do seu carrinho.

4.2) Conteúdo personalizado para esvaziar a página do carrinho
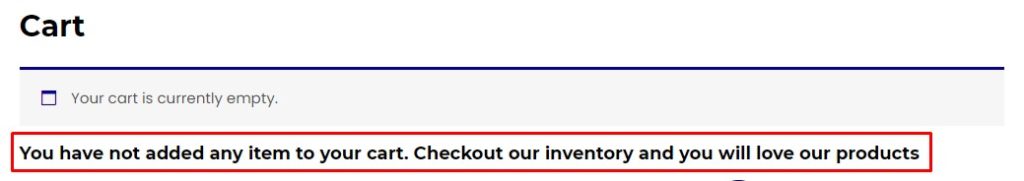
Personalizar sua página de Carrinho Vazio é muito importante. A página padrão do Carrinho Vazio exibe apenas uma mensagem informando que o carrinho está vazio. No entanto, usando o snippet a seguir, você pode personalizá-lo para uma mensagem mais amigável e interativa, orientando o usuário a explorar seu inventário, fornecendo informações sobre seus produtos e assim por diante.
Basta substituir " Você não adicionou nenhum item ao seu carrinho. Confira nosso estoque e você vai adorar nossos produtos ” com a mensagem que deseja exibir.
// Adiciona conteúdo personalizado à página do carrinho vazio do Woocommerce
add_action( 'woocommerce_cart_is_empty', 'empty_cart_custom_content');
function empty_cart_custom_content() {
echo '<h4>Você não adicionou nenhum item ao seu carrinho. Confira nosso estoque e você vai adorar nossos produtos</h4>'; //Substitui a mensagem por sua própria mensagem
echo do_shortcode(' ');
} 
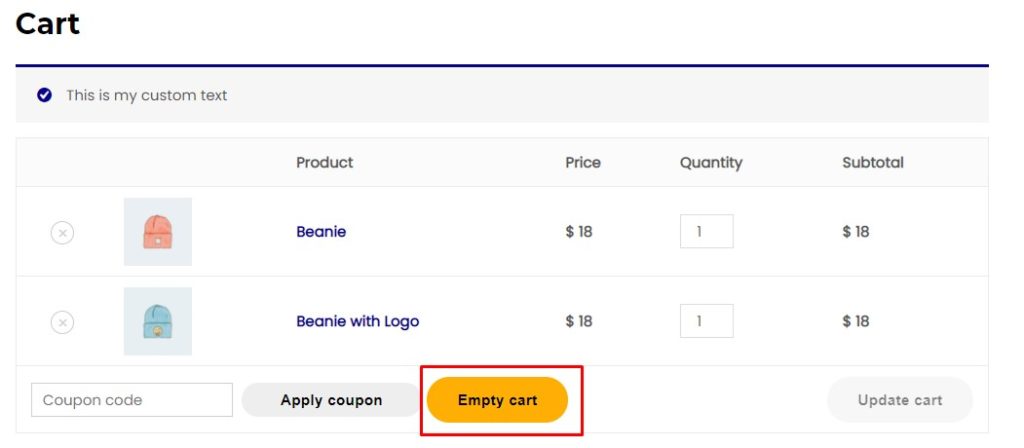
4.3) Botão de carrinho vazio na página do carrinho
Embora dar aos compradores a opção de esvaziar seus carrinhos possa parecer contraproducente, a verdade é que proporciona uma experiência muito melhor. Para tais circunstâncias, você pode incluir um botão Esvaziar carrinho que permite que os usuários removam todos os itens de seus carrinhos.
Para adicionar um botão de carrinho vazio, basta usar o seguinte trecho de código.
// Botão "Esvaziar carrinho" na página do carrinho do Woocommerce
add_action( 'woocommerce_cart_coupon', 'woocommerce_empty_cart_button');
function woocommerce_empty_cart_button() {
echo '<a href="' . esc_url( add_query_arg( 'empty_cart', 'yes' ) ) . '" class="button cart"
title="' . esc_attr( 'Carrinho vazio', 'woocommerce' ) . '">' . esc_html('Carrinho vazio', 'woocommerce') . '</a>';
}
add_action( 'wp_loaded', 'woocommerce_empty_cart_action', 20 );
function woocommerce_empty_cart_action() {
if ( isset( $_GET['empty_cart'] ) && 'yes' === esc_html( $_GET['empty_cart'] ) ) {
WC()->cart->empty_cart();
$referer = wp_get_referer() ? esc_url( remove_query_arg( 'empty_cart' ) ): wc_get_cart_url();
wp_safe_redirect($referer);
}
}Se o botão não estiver separado dos outros botões da tabela do carrinho, pode ser necessário adicioná-lo ao Personalizador > CSS Adicional.
a.botão.carrinho {
margem esquerda: 10px;
} 
Vimos alguns trechos de código para editar sua página de carrinho. Tomando esses snippets como base e adaptando-os, você pode personalizar completamente sua página de carrinho e aumentar suas vendas.
Até agora, vimos métodos diferentes para personalizar a página do carrinho WooCommere: com as opções padrão, com plugins, construtores de páginas e programaticamente.
Agora vamos dar um passo adiante e ver como você pode ignorar a página do carrinho para tornar a experiência de compra do cliente mais rápida. Vamos ver como você pode pular a página do carrinho.
Como pular a página do carrinho
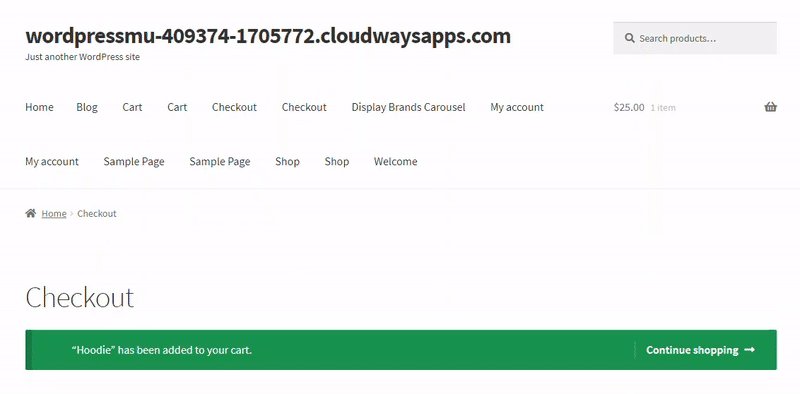
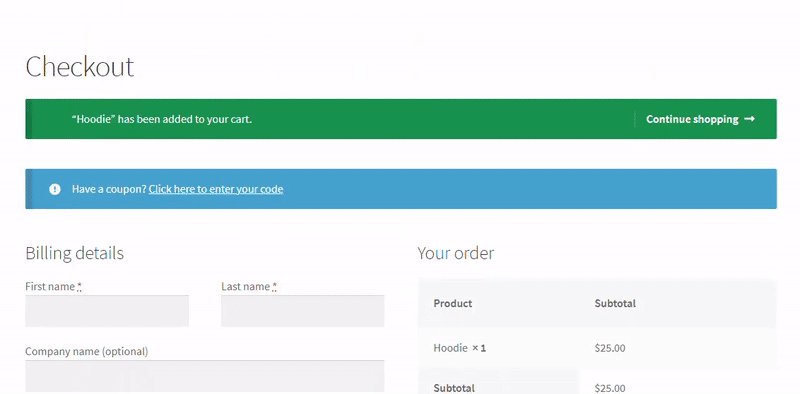
Algumas lojas preferem pular a página do carrinho e permitir que os clientes revisem e paguem pelo pedido na página de checkout. Isso reduz as etapas que os clientes precisam para finalizar a compra, tornando a experiência de compra mais rápida.
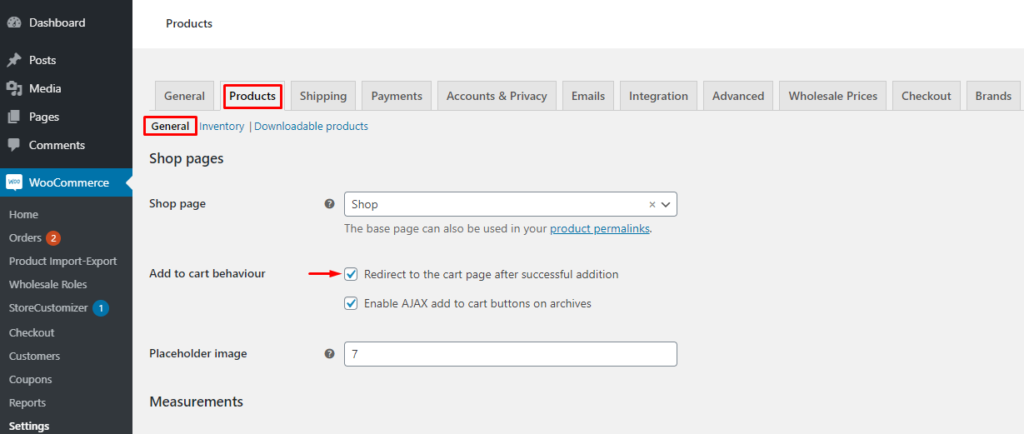
Para pular a página do carrinho, vá para o WP Admin Dashboard e navegue até WooCommerce > Configurações. Na guia Produtos , selecione as configurações gerais no submenu e marque a opção "Redirecionar para a página do carrinho após adição bem-sucedida" . Depois disso, lembre-se de salvar as alterações.

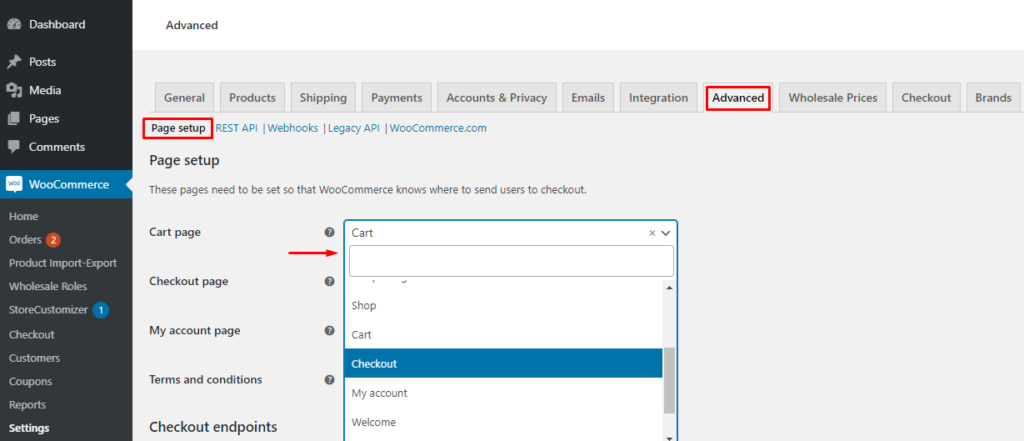
Em seguida, vá para a guia Avançado e selecione Configuração de página . Altere a página padrão do carrinho para Checkout e salve as alterações.

Feito! Agora você pode ir para o front-end do seu site e verificar você mesmo.

Curiosamente, pular a página do carrinho por meio das configurações padrão do WooCommerce não é a única maneira. Você pode conseguir o mesmo usando plugins dedicados ou trechos de código personalizados. Para obter mais informações sobre isso, confira nosso guia sobre como pular a página do carrinho no WooCommerce.
Bônus: Como alterar prossiga para o texto de checkout
Outra boa maneira de editar a página do carrinho é alterar o texto “Prosseguir para o checkout” . Essa é uma opção interessante para que o texto seja mais significativo para sua loja. Por exemplo, se você vende produtos digitais que estão disponíveis em um plano de assinatura, “Assine agora” é uma opção melhor do que “Prosseguir para o checkout”.
Neste artigo, já explicamos como editar o botão e o texto “ Proceed to Checkout ” usando o plugin StoreCustomizer. Nesta seção, veremos outra maneira de alterar o texto "Prosseguir para o Checkout" usando um snippet de código personalizado.
Por exemplo, vamos dar uma olhada no seguinte snippet para substituir o botão Proceed to Checkout por "Leve-me para checkout". Basta alterar o texto “ Leve-me para o checkout ” com o que quiser.
//Altera o texto de prosseguir para o checkout
remove_action( 'woocommerce_proceed_to_checkout', 'woocommerce_button_proceed_to_checkout',20);
add_action( 'woocommerce_proceed_to_checkout', 'custom_button_proceed_to_checkout',20);
function custom_button_proceed_to_checkout() {
echo '<a href="'.esc_url(wc_get_checkout_url()).'" class="botão botão checkout alt wc-forward">' .
__("Leve-me ao Checkout", "woocommerce") . '</a>'; //Substitua “Leve-me ao Checkout” pelo seu texto 
Isso é tudo! Agora você pode alterar o texto “ Proceed to Checkout ” na página do seu carrinho usando o snippet de código acima. No entanto, há mais do que isso. Se você quiser mais informações sobre isso, confira nosso post sobre como alterar o texto “Proceed to Checkout”.
Conclusão
Em suma, sua página de carrinho é uma das páginas mais importantes da sua loja online, então você deve merecer toda a sua atenção. É a página onde seus clientes revisam seus pedidos antes de concluir suas transações, por isso requer consideração especial.
Por padrão, a página do carrinho é definida pelo tema ativo e oferece funcionalidade limitada. No entanto, você pode fazer muito mais com sua página de carrinho, como adicionar uma mensagem personalizada ou vendas cruzadas para aumentar suas vendas. Você também pode personalizar a página do carrinho WooCommerce para oferecer aos seus clientes uma melhor experiência de compra.
Neste artigo, vimos, em detalhes, como personalizar a página do carrinho WooCommerce. Começamos com os blocos padrão do WooCommerce que vêm com o editor de blocos. Seguimos então o plugin WooCommerce Blocks, introduzindo dois blocos experimentais adicionais. Então, vimos alguns dos melhores plugins para personalizar a página do carrinho e vimos uma demonstração usando o plugin StoreCustomizer. Também demos uma olhada em alguns dos construtores de páginas que você pode fazer para personalizar a página do carrinho. Por fim, analisamos alguns trechos de código que fornecem mais controle e flexibilidade sobre suas preferências de personalização e permitem que você aproveite ao máximo a página do carrinho.
Além de personalizar a página do carrinho, vimos como pular a página do carrinho e como alterar a mensagem “Proceed to Checkout”, usando o plugin e programaticamente.
Você já pensou em personalizar sua página de carrinho WooCommerce? Quais personalizações você gostaria de fazer? Deixe-nos saber nos comentários abaixo.
