Como personalizar a página de categoria do WooCommerce (plugins e codificação)
Publicados: 2021-06-10Deseja editar suas páginas de categoria? Neste guia, mostraremos diferentes métodos para personalizar a página da categoria WooCommerce com e sem plugins .
A página de categoria geralmente é uma das páginas mais negligenciadas e menos personalizadas em uma loja de comércio eletrônico. Isso ocorre porque normalmente atua como uma ponte para a hierarquia entre o produto e a página da loja. No entanto, existem vários cenários práticos em que os usuários confiam na página da categoria para procurar produtos, por isso faz sentido editá-la e aproveitá-la ao máximo.
Antes de dar uma olhada nos diferentes métodos para personalizar a página de categorias no WooCommerce, vamos entender melhor os benefícios de fazer isso.
Por que editar a página de categoria do WooCommerce?
A página da categoria mostra todos os produtos da sua loja WooCommerce incluídos nessa categoria . Embora os usuários normalmente procurem produtos usando outras páginas, às vezes os clientes acham mais fácil procurar os itens na página da categoria. Por exemplo, se você não tem certeza do nome do produto, mas conhece sua categoria, provavelmente irá pesquisar o produto usando a página de categorias.
Além disso, seus clientes podem permanecer no seu site por mais tempo se forem influenciados positivamente pela página da categoria. Como essas páginas geralmente são esquecidas, se você as personalizar, você se destacará e melhorará a experiência do seu cliente.
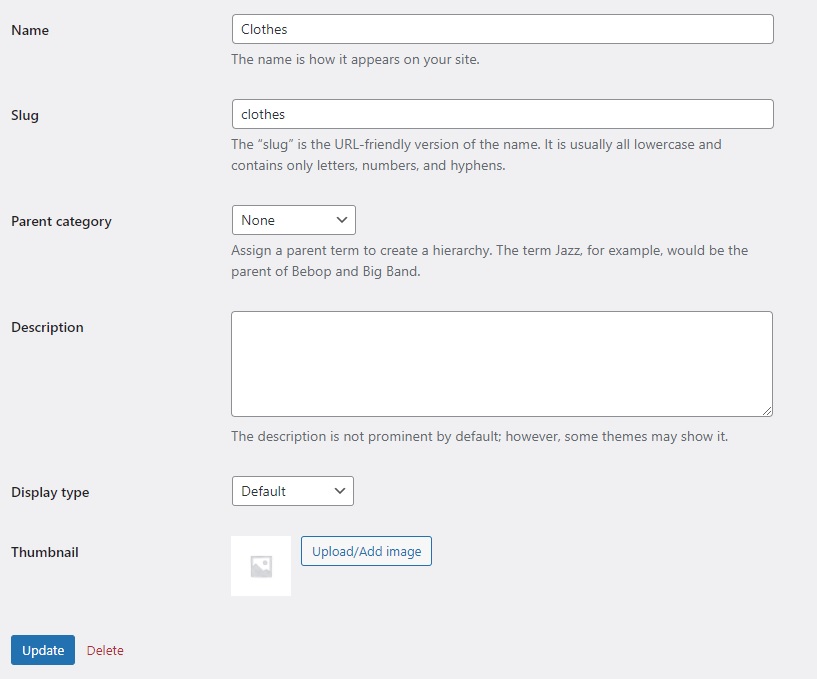
A boa notícia é que o WooCommerce permite que você personalize facilmente sua página de categoria. A má notícia é que as opções padrão fornecidas pelo WooCommerce são bastante limitadas. Você só pode editar o nome, slug, categoria pai, texto de descrição, tipo de exibição e miniatura para cada página de categoria.

Você também pode editar outros elementos com o personalizador de temas, mas se precisar levar sua página de categoria a um nível totalmente novo, precisará de outra coisa.
É por isso que neste guia, mostraremos diferentes métodos para editar sua página de categoria no WooCommerce e ajudar seus clientes a navegar em seu site com mais facilidade.
Como personalizar a página da categoria WooCommerce
Existem diferentes métodos para personalizar facilmente sua página de categoria WooCommerce no WordPress:
- Com Divi
- Usando um plug-in dedicado
- Programaticamente (codificação)
Nesta seção, veremos cada método passo a passo, para que você possa escolher aquele que melhor se adapta às suas necessidades.
NOTA : Antes de começar, certifique-se de que configurou o WooCommerce corretamente e criou todas as páginas necessárias.
1. Personalize a página da categoria WooCommerce com Divi

Divi é um dos temas mais populares do WordPress e por boas razões. Ele vem com muitos recursos e é totalmente compatível com o WooCommerce, o que o torna ideal para personalizar suas páginas de categoria.
Este tema vem com um construtor de arrastar e soltar integrado que permite criar um modelo de página de categoria personalizado . Dessa forma, você pode criar um modelo para páginas de categoria e usá-lo para todas elas em sua loja WooCommerce.
O que torna o Divi tão fácil de usar é que você pode ver todas as alterações feitas com o construtor em tempo real com a visualização ao vivo. O Divi também fornece vários módulos para adicionar facilmente muitos elementos às suas páginas, ajudando você a economizar muito tempo ao criar ou editar suas páginas de categoria.
1.1. Instale e ative o Divi
Para começar a usar o Divi, você precisa instalá-lo e ativá-lo primeiro. Você pode baixar o arquivo zip Divi em seu site oficial.
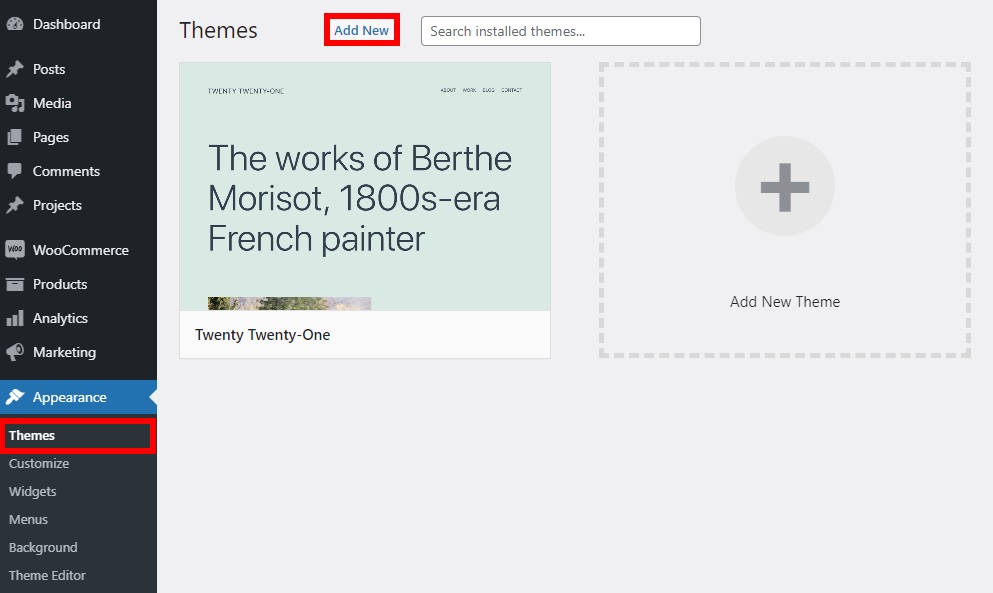
Em seguida, vá para o painel do WordPress e vá para Aparência > Temas > Adicionar novo .

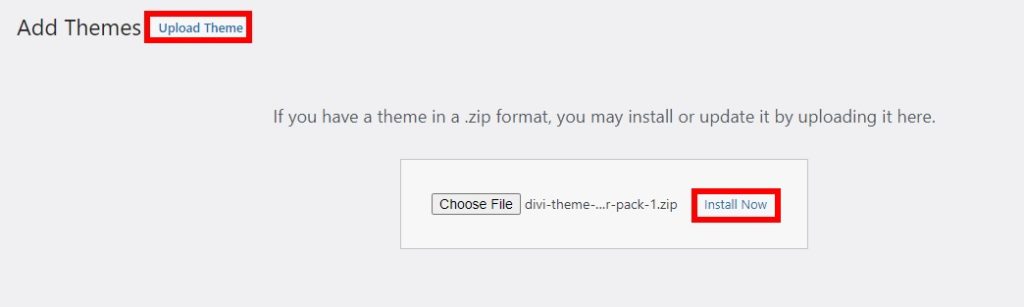
Pressione Carregar tema e escolha o arquivo .zip Divi baixado recentemente para carregar em seu site. Depois de carregado, clique em Instalar agora para instalar o tema e ativá -lo assim que a instalação estiver concluída.

Ativar o tema Divi também instalará automaticamente o construtor Divi, que é o construtor de páginas embutido que usaremos para personalizar as páginas de categoria.
1.2. Criar um modelo de página de categoria personalizada
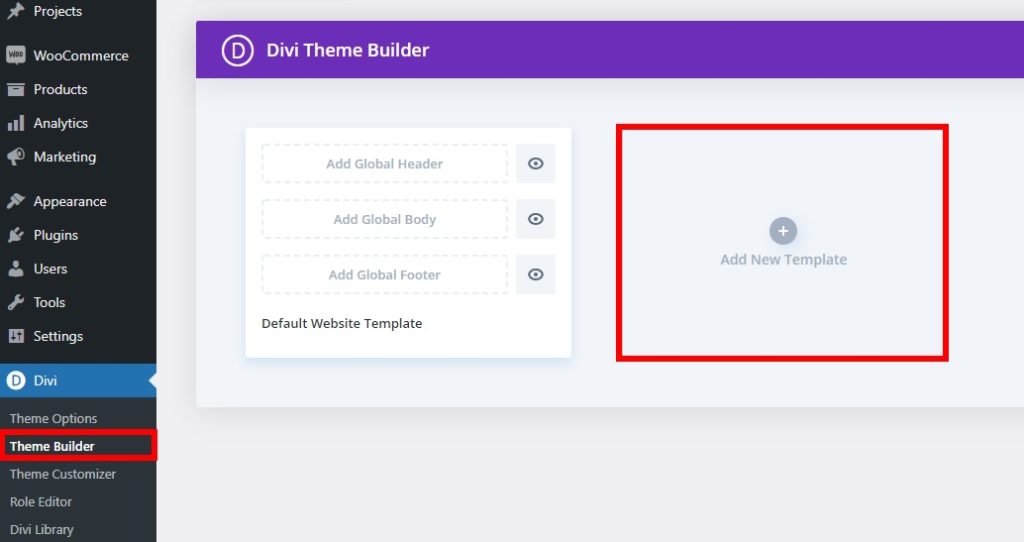
Para começar a criar um modelo de página de categoria personalizado, você precisa ir para Divi > Theme Builder e pressionar Adicionar novo modelo .

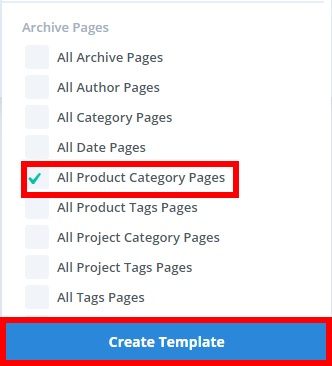
Em seguida, marque a caixa Todas as páginas de categoria de produto em Páginas de arquivo e clique em Criar modelo .

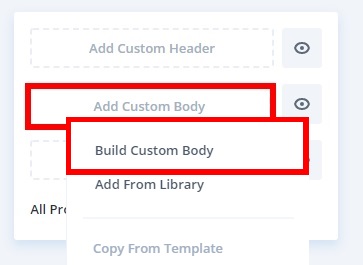
Depois disso, selecione Adicionar corpo personalizado no novo modelo que você acabou de adicionar. Como estamos criando um modelo totalmente novo com o Divi, selecione também a opção Build Custom Body .

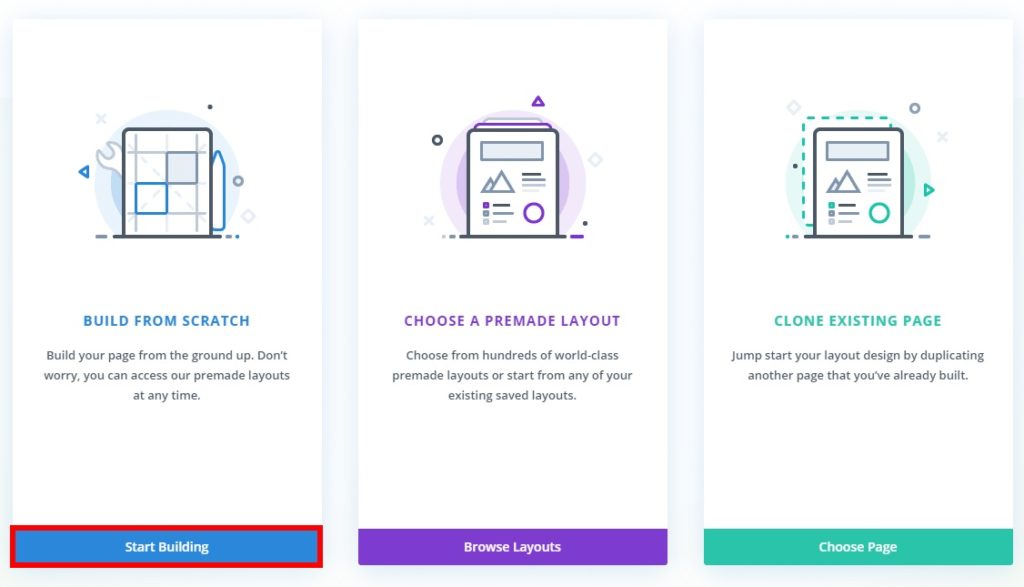
Você verá 3 opções diferentes lá:
- Crie seu modelo do zero
- Use um dos modelos da biblioteca Divi e use-o para personalizar sua página de categoria WooCommerce
- Clone uma página existente e use-a como modelo para todas as suas páginas de categorias de produtos
Você pode escolher qualquer uma das opções que melhor lhe convier. Para este tutorial, selecionaremos Build from Scratch, então clicamos no botão Start building .

Você será redirecionado para o layout da página Categoria de onde usará o Divi Builder para criar seu modelo.
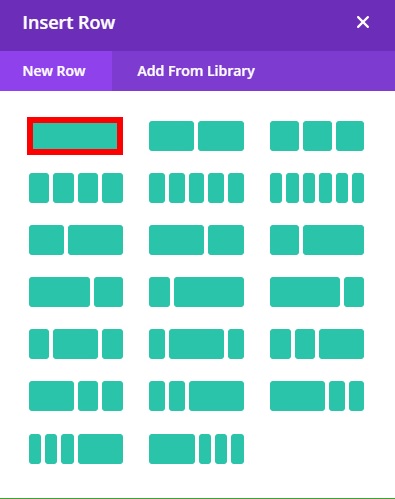
Para começar a construir seu modelo, você precisa selecionar a estrutura. Em Nova Linha , selecione o tipo de linha que você deseja para suas páginas de categoria. Você pode adicionar várias linhas e colunas. Você precisará de pelo menos 2 linhas para o cabeçalho e o corpo da página da categoria, mas também pode ter mais colunas se quiser adicionar uma barra lateral no corpo da página da categoria.

Depois de selecionar o número de linhas e colunas, você terá que adicionar os módulos Divi para personalizar ainda mais o layout da página da categoria.
1.3. Cabeçalho da página da categoria
Para o cabeçalho da página de categoria, você precisa adicionar o título da página e a trilha de navegação para suas páginas de categoria.
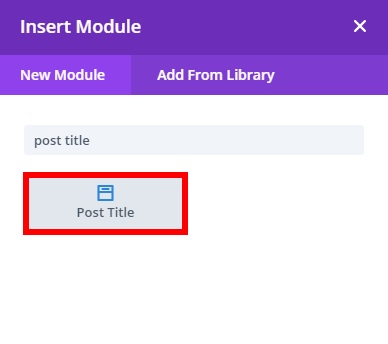
Para adicionar o título da postagem, clique no ícone ' + ' na linha, procure por Título da postagem na barra de pesquisa e selecione-o.

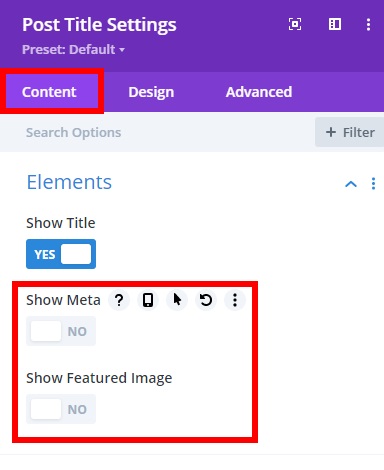
Você verá as diferentes opções de título do post. Você pode adicionar a meta e a imagem em destaque, mas não as usaremos neste tutorial, portanto, desativaremos as opções Mostrar Meta e Mostrar Imagem em Destaque na seção Elementos .

Vale a pena notar que você não precisa adicionar nenhum título aqui, pois ele mostrará automaticamente o título dinâmico da postagem quando você visualizar o site. Além disso, na guia Design , você pode editar a cor de fundo e as fontes do cabeçalho.

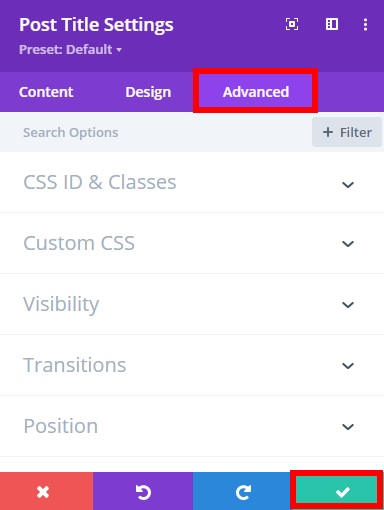
Existem também algumas opções avançadas para adicionar CSS ID, classes, CSS personalizado, efeitos de rolagem e muito mais. Depois de ter feito todas as alterações necessárias, clique no ícone “ tick ” para salvar as alterações.

1.3.1 – Adicionar módulo breadcrumb
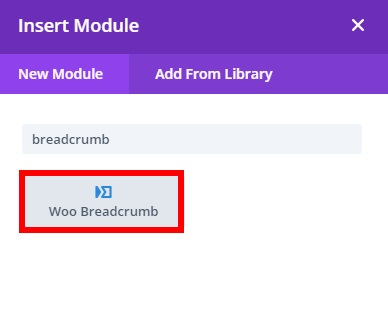
Você também precisará de um módulo breadcrumb para navegação adicional nas páginas da categoria, então clique no ícone ' + ' novamente para adicionar um novo módulo e procure por “ Woo Breadcrumb ”.

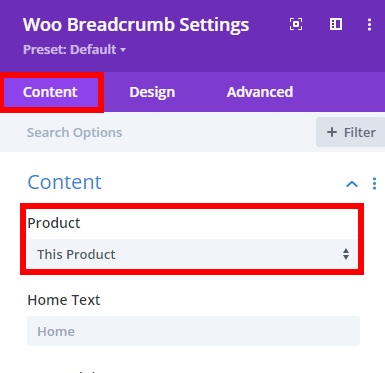
Em seguida, selecione a opção Este produto na seção Produto na guia Conteúdo . Isso adicionará o título dinâmico para a categoria de produto que seus clientes desejam ver.

Mais uma vez, faça as alterações necessárias usando as guias Design e Avançado e, por fim, clique no ícone “tick” para salvar as alterações.
1.4. Corpo da página da categoria
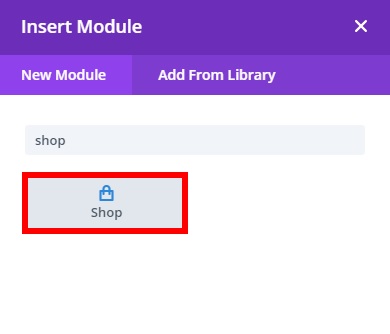
Depois de concluir a edição do cabeçalho, você pode passar para o corpo da página da categoria. Se você ainda não incluiu uma linha, clique no ícone verde “ + ” e selecione o tipo de linha que deseja adicionar. Depois disso, você precisará adicionar o módulo da loja aqui, pois ele contém todos os produtos da sua loja.
Pressione o ícone “ + ” na linha e procure o módulo Loja .

Depois de clicar nele, você poderá configurar as opções para seus produtos na página da categoria.
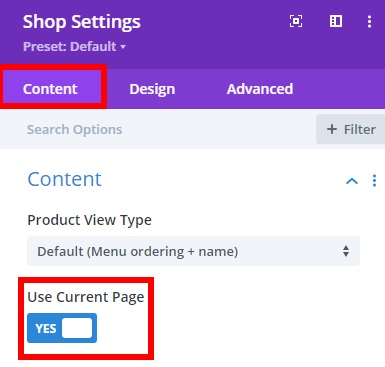
Na guia Conteúdo , você pode editar todos os elementos da página da sua categoria. Certifique-se de habilitar Usar página atual para exibir os produtos da categoria de produto específica que seus clientes selecionam em sua loja online.

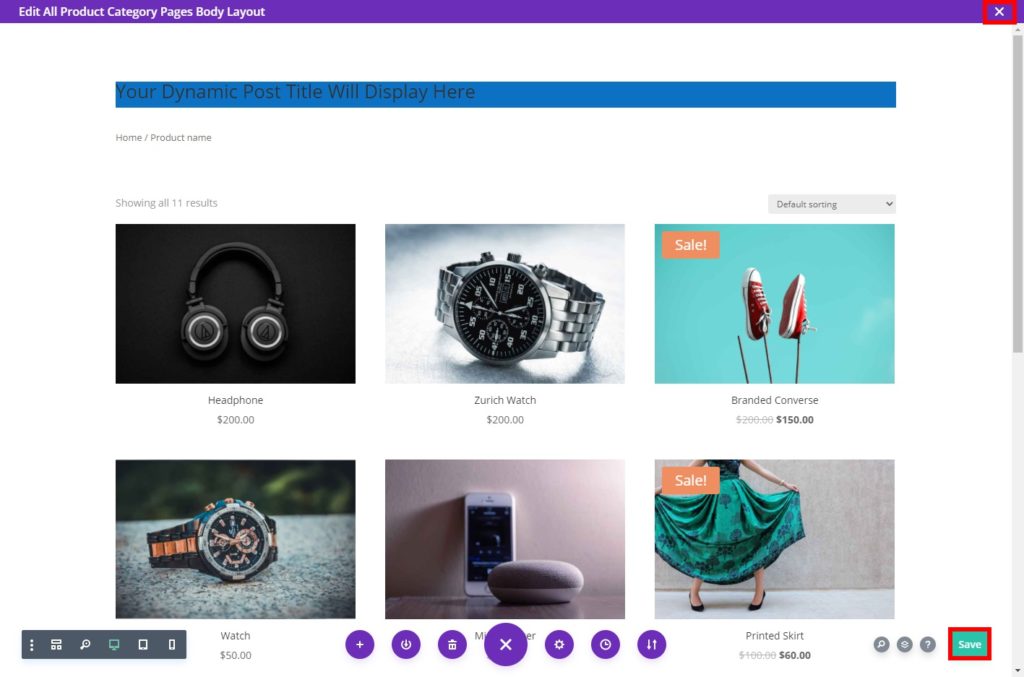
Agora tudo que você precisa fazer é editar os outros elementos de exibição da página. Por exemplo, você pode adicionar o número de colunas ou produtos a serem exibidos por página e paginação a partir daqui. Além disso, você também pode editar as fontes dos textos do produto e preço e muito mais nas guias Design e Avançado . Depois de fazer todas as alterações necessárias, pressione o ícone “ tick ” para salvar as alterações.
Você pode adicionar mais linhas ou personalizar as áreas de rodapé com o Divi Builder, apenas lembre-se de salvar o corpo do modelo de página no canto inferior direito da tela depois de fazer tudo. 
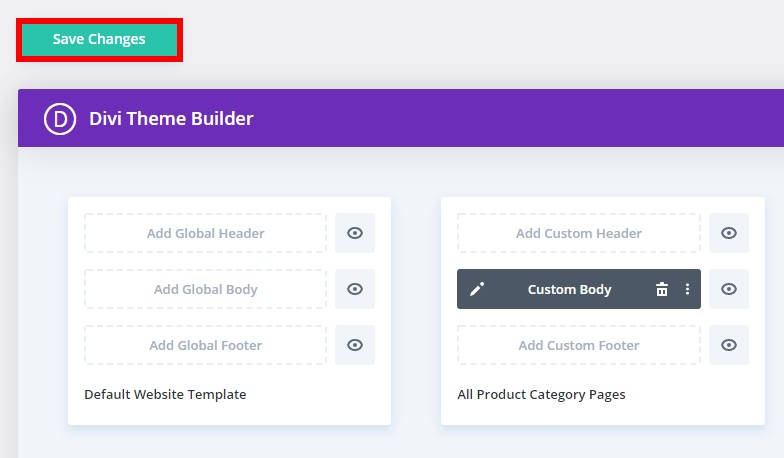
Depois de salvar suas alterações, feche o Divi Builder e você será redirecionado para o painel do Theme Builder. Clique em Salvar alterações aqui também para salvar as alterações em seu modelo.

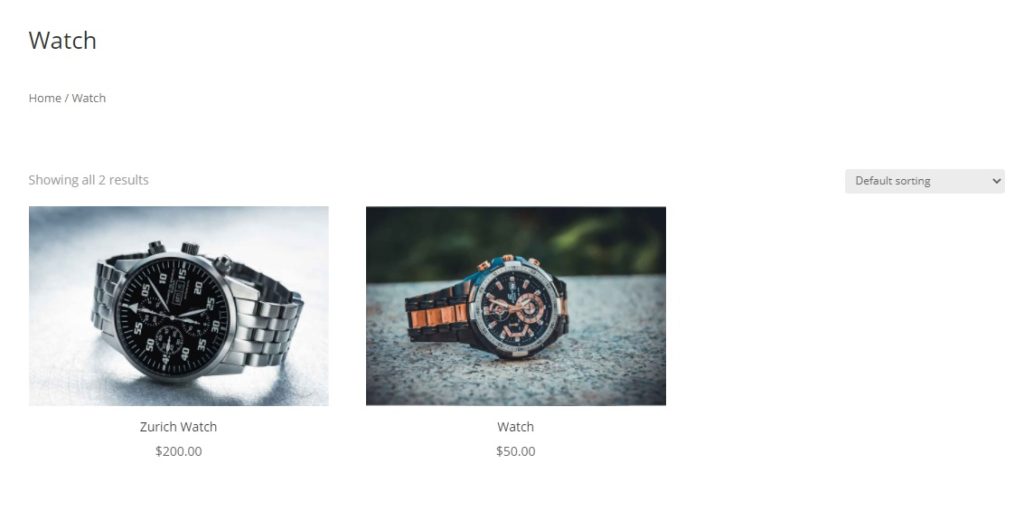
Agora, ao visualizar a página de categoria de qualquer categoria de produto, você poderá ver todas as suas alterações.

2. Personalize a página de categoria do WooCommerce usando um plug-in
Se você não usa o Divi e não deseja substituir seu tema atual, a melhor opção para editar a página da categoria WooCommerce seria usar um plugin WordPress dedicado.
Para este tutorial, usaremos o plugin Category Editor , pois é gratuito, fácil de usar e permite personalizar páginas de categorias em apenas alguns cliques. Esta ferramenta concentra-se principalmente na área de descrição das páginas de categoria e fornece um editor para ela. Dessa forma, você pode editar a descrição das categorias de produtos para exibi-las nas páginas de categorias.

Para começar a usar este plugin, no seu painel do WordPress vá para Plugins > Add New . Em seguida, procure por Editor de categoria , clique em Instalar agora e ative o plug-in.

Você também pode instalá-lo manualmente baixando o plugin diretamente do repositório do WordPress. Se você quiser saber mais sobre esse processo, consulte nosso guia sobre como instalar um plug-in manualmente.
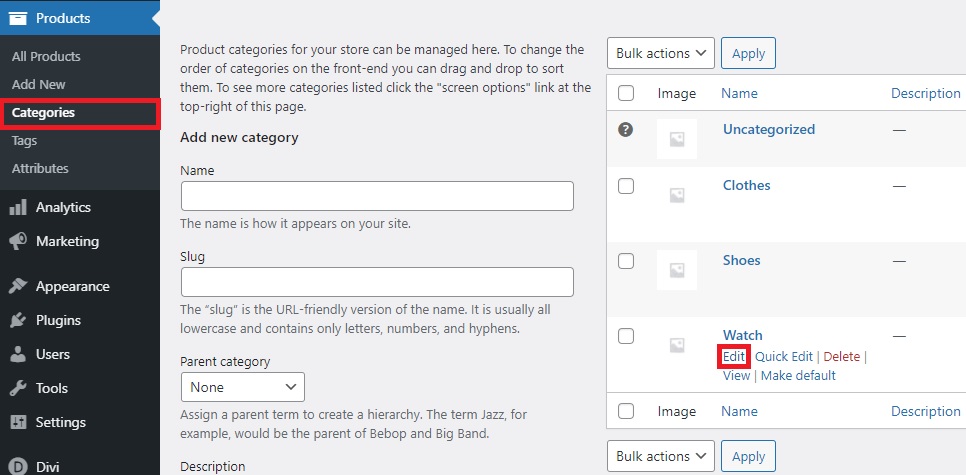
Após ativar o Editor de Categorias, vá para Produtos > Categorias e pressione Editar na categoria que deseja personalizar a descrição.


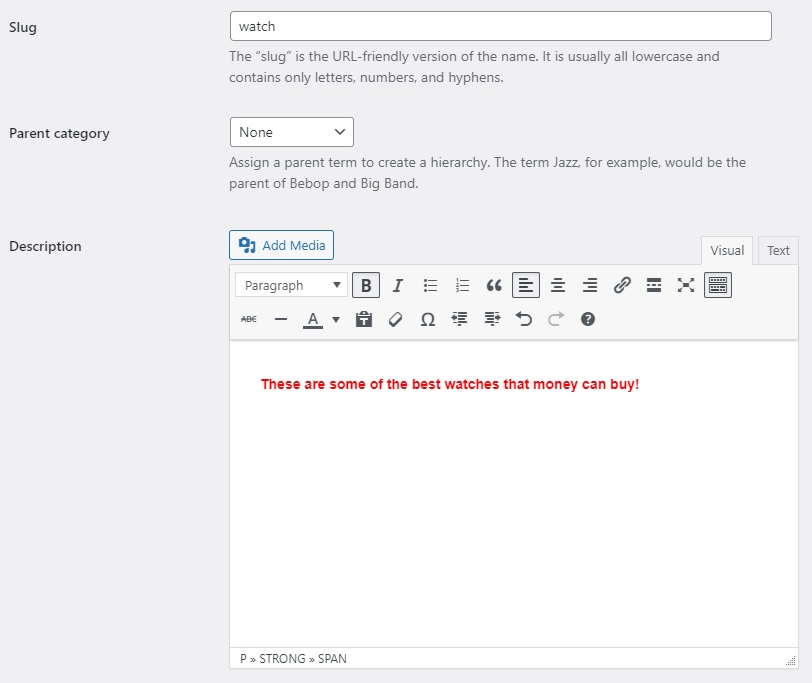
Aqui, você verá que um editor de texto foi adicionado à área de descrição, onde você pode alterar a fonte do texto, títulos, listas e alinhamento. Além disso, você pode adicionar imagens de categoria e usar a guia Texto para personalizar a descrição da categoria com um pouco de código.

Depois de fazer todas as alterações necessárias, pressione Atualizar e visualize as alterações nas páginas de sua categoria.

É assim que você pode personalizar suas páginas de categoria WooCommerce com um plugin. No entanto, se você quiser mais opções de personalização e tiver habilidades de codificação, poderá codificar sua própria solução. Vamos dar uma olhada em como fazê-lo.
3. Personalize a página de categorias do WooCommerce programaticamente
Se você não usa o Divi e não deseja instalar nenhuma ferramenta de terceiros, codificar sua própria solução é uma excelente opção. A principal vantagem de editar a página de categoria programaticamente é que ela oferece mais flexibilidade.
Mesmo que você não seja um desenvolvedor experiente, o WooCommerce fornece vários códigos de acesso e atributos de código de acesso para ajudá-lo no processo. Se você não estiver familiarizado com códigos de acesso, confira este guia para entender melhor como usá-los.
Com esses códigos de acesso, você pode exibir categorias de produtos em qualquer página:
- [
product_category] – exibe uma categoria de produto específica - [
product_categories] – exibe todas as categorias de produtos da sua loja
Você pode usá-los junto com os atributos de categoria de produto para modificar a maneira como eles exibem as categorias de produto. Por exemplo, se você quiser exibir as categorias de produtos de nível superior e ocultar as subcategorias, poderá usar o seguinte código de acesso:
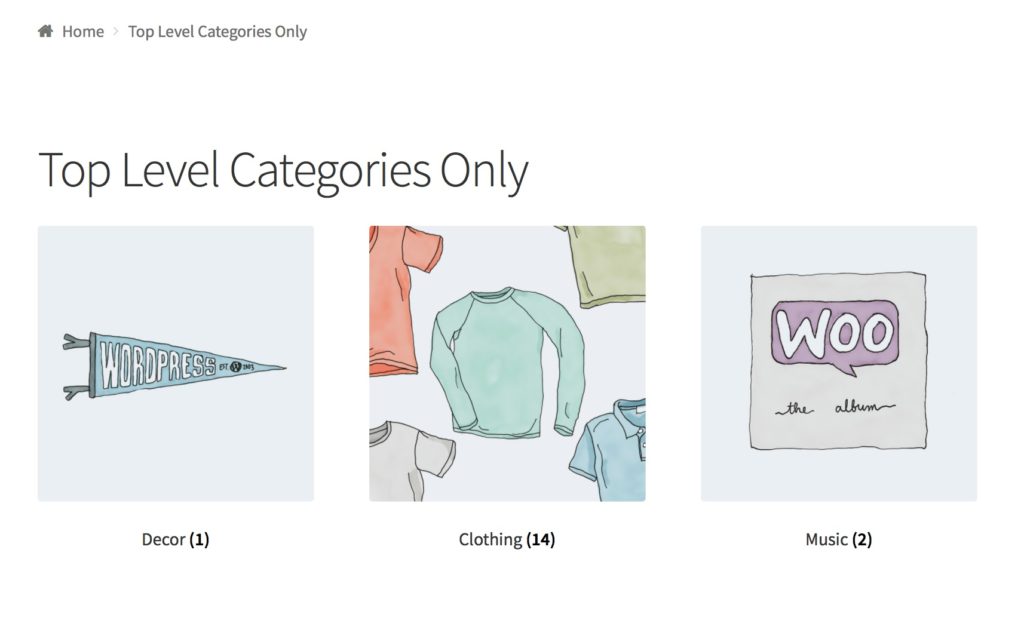
[ product_categories number="0" parent="0" ]
Você poderá ver as categorias de nível superior assim que visualizar sua página.

Além disso, você também pode usar vários trechos de código para editar sua página de categoria no WooCommerce. Um dos exemplos mais comuns é criar uma categoria personalizada.
Antes de mostrarmos como fazer isso, certifique-se de fazer backup do seu site WordPress e usar um tema filho. Vamos alterar alguns arquivos de temas principais, portanto, se algo der errado, você poderá quebrar seu site. É por isso que é sempre recomendável ter uma versão de backup que você possa restaurar para evitar problemas.
Criar um título de página de categoria personalizada
Para criar um título de página de categoria personalizada usando um snippet de código, você precisa ir para Appearance > Theme Editor e adicionar o seguinte snippet de código ao arquivo functions.php do seu tema filho.
add_filter( 'woocommerce_page_title', 'QL_customize_woocommerce_page_title', 10, 1 );function QL_customize_woocommerce_page_title( $page_title) {// Custom title for the product category 't-shirts'if ( is_product_category('t-shirts') ) { $page_title = 'Something';}// Custom title for the product category 'hoodies'elseif ( is_product_category('hoodies') ) {$page_title = 'Something else'; }return $page_title;}
Para mais informações sobre o trecho, confira este site.
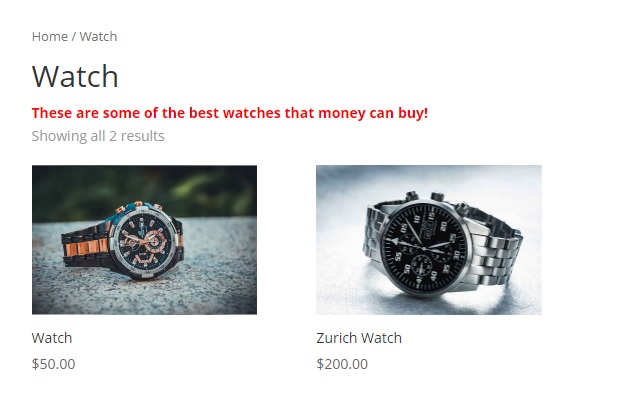
Dessa forma, você pode exibir um título personalizado em vez do título da categoria padrão na página da categoria.
Alterar plano de fundo da página de categoria de produto
Da mesma forma, você também pode alterar o plano de fundo da página da categoria do produto usando snippets de código. Basta colar o seguinte trecho de código novamente no arquivo functions.php .
if (is_product_category()){ add_action( 'wp_head' , function () { ?> <style> .woocommerce.post-type-archive-product { background-image:none !important; } .woocommerce.single-product { background-image:none !important; } </style> <?php }); }O código verifica se o elemento é uma categoria de produto e altera a cor do plano de fundo. Para mais informações, confira este site.
Estes são apenas alguns exemplos, mas há muito mais que você pode fazer. Sinta-se à vontade para usar este snippet como base e adicionar seu próprio código personalizado para personalizar a página da categoria em sua loja.
Bônus: Adicionar Visualização Rápida às Páginas de Categoria
Outra opção interessante para personalizar sua página de categorias do WooCommerce é adicionar também um recurso de visualização rápida. Uma visualização rápida permitirá que seus clientes visualizem os detalhes do produto na respectiva página da categoria sem precisar abrir a página do produto real. Isso proporcionará aos compradores uma melhor experiência do usuário enquanto navegam em sua loja online.
Para adicionar um recurso de visualização rápida à página da categoria, usaremos o plug-in WooCommerce Direct Checkout . É um dos melhores plugins de checkout para WooCommerce que vem com muitos recursos para ajudá-lo a aumentar suas taxas de conversão e vendas.

Mesmo que este seja um plugin freemium, para adicionar uma visualização rápida às páginas de categorias, você precisa instalar a versão gratuita e um dos planos premium. Então, primeiro, vá para esta página para instalar e ativar o WooCommerce Direct Checkout.
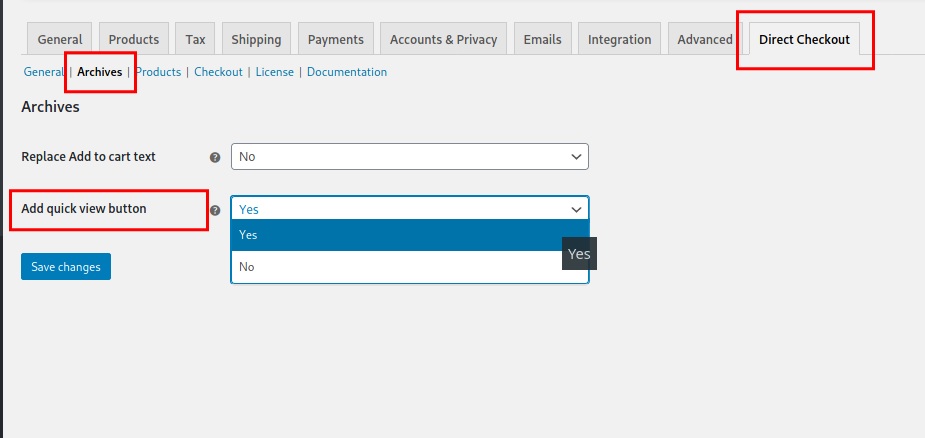
Depois de instalar e ativar o plugin, vá para WooCommerce > Direct Checkout > Arquivos no seu painel do WordPress. Ative a opção Adicionar botão de visualização rápida selecionando Sim no menu suspenso e salve as alterações.

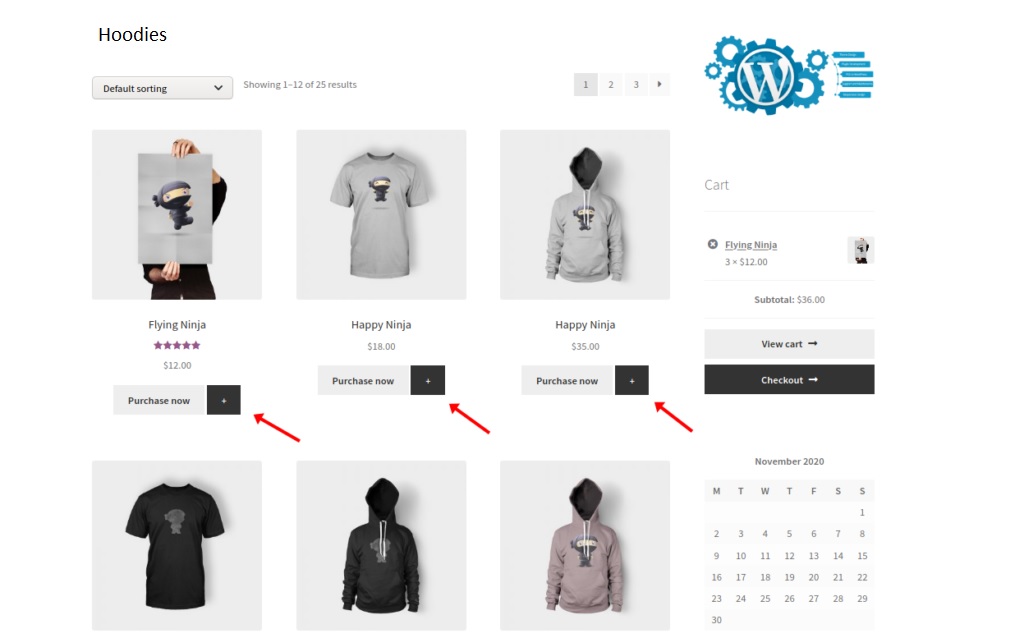
Se você verificar seu site a partir do front-end, verá que há um novo botão que aparece ao lado do botão “ Comprar agora/Adicionar ao carrinho ”. Por exemplo, para quem usa o tema Storefront, o botão fica assim.

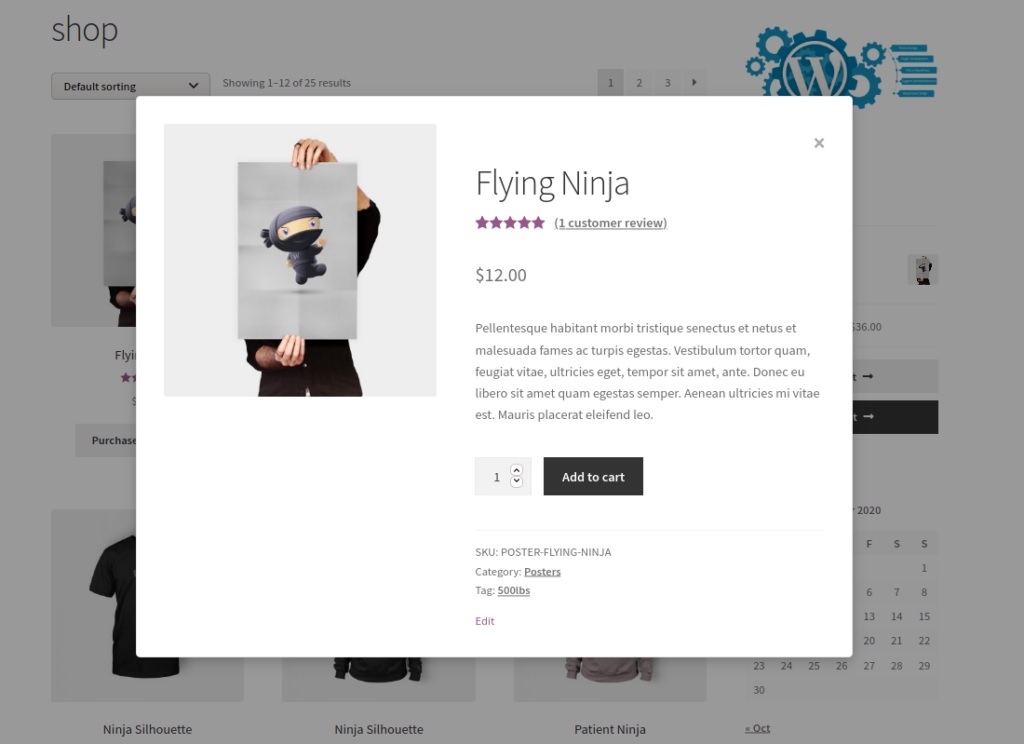
Ao clicar no botão de visualização rápida, um pop-up será aberto com todas as informações mais importantes sobre o produto, como título, preço, descrição e assim por diante. Dessa forma, os clientes podem adicionar produtos diretamente ao carrinho sem precisar abrir a página do produto.

Você pode personalizar ainda mais o botão de visualização rápida e o pop-up. Para obter mais informações sobre como fazer isso, confira nosso guia sobre como adicionar uma visualização rápida no WooCommerce.
Recomendações para renovar sua página de categoria
Como mencionado anteriormente, o design geral e a interface de suas páginas de categoria são muito importantes para expandir sua loja online. É uma página muito útil onde você pode comparar diferentes produtos da mesma categoria antes de comprá-los.
Uma página de categoria bem projetada pode ajudá-lo a manter seus clientes por mais tempo em sua loja online. Quanto melhor a experiência que eles tiverem em sua loja, maior a probabilidade de comprarem e se tornarem clientes fiéis.
Para garantir que você aproveite ao máximo suas páginas de categorias e se destaque de seus concorrentes, estas são algumas recomendações para levá-las ao próximo nível.
1. Adicione imagens grandes de produtos
Quando se trata de compras online, uma imagem vale mais que mil palavras. Os compradores querem ver imagens grandes e claras dos produtos em que estão interessados antes de acessar a página do produto.
No entanto, isso não significa que você deve usar imagens de produtos extremamente grandes para a página da categoria. Imagens muito grandes tendem a ser mais pesadas e tornam seu site lento, então encontre um bom equilíbrio entre imagens grandes e velocidade do site.
Por exemplo, você pode usar uma página de categoria de 3 colunas com um tamanho de imagem de 300 a 400 pixels . Isso deve ser adequado para mostrar os detalhes necessários do produto em um monitor de tamanho médio ou dispositivo móvel.

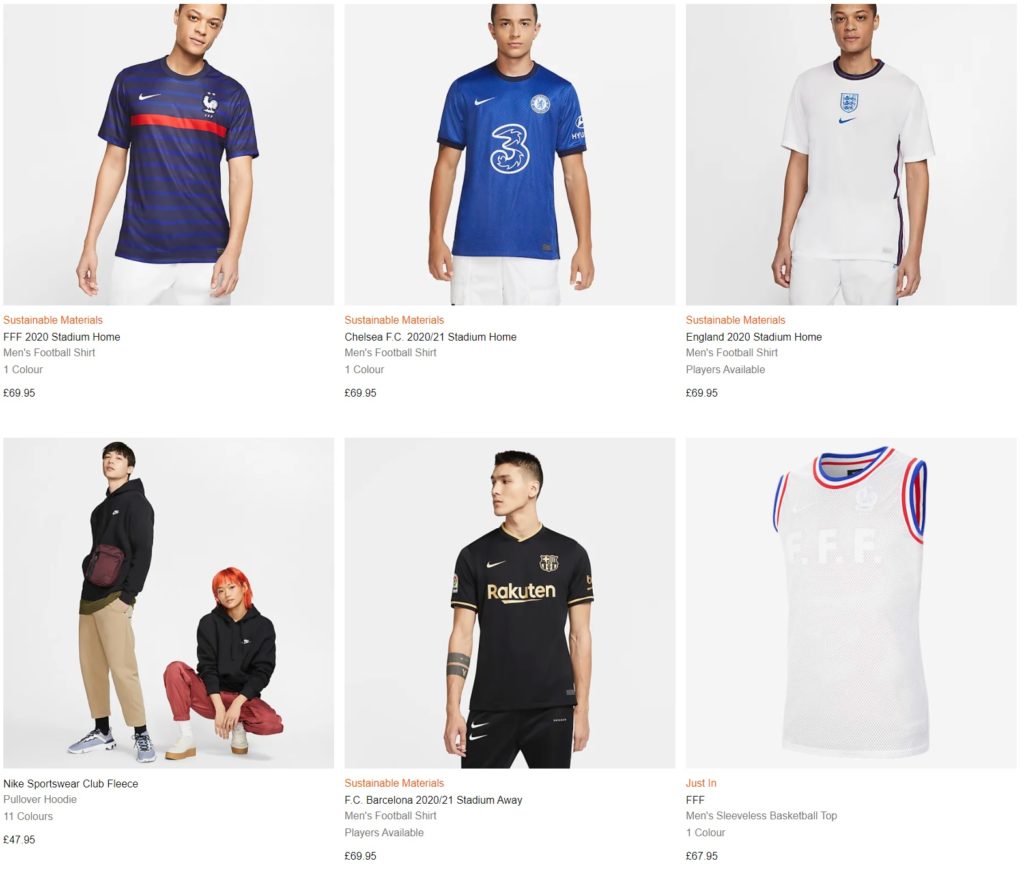
Você pode ver um bom exemplo nas páginas de categorias da Nike, que é uma das marcas de roupas esportivas mais famosas. A Nike usa imagens claras e grandes que são adequadas para uma imagem em miniatura do produto.
Além disso, lembre-se de que as compras on-line são amplamente realizadas em dispositivos móveis hoje em dia. Certifique-se de testar suas páginas de categoria em computadores e dispositivos móveis, para que o tamanho e o design sejam apropriados para cada tamanho de tela.
2. Use imagens de cabeçalho atraentes
Todos sabemos que as primeiras impressões são importantes e ainda mais quando se trata de compras online. Quando um cliente abre uma página de categoria, a primeira coisa que percebe é o cabeçalho da página. É por isso que você deve garantir o uso de cabeçalhos atraentes para cada categoria.
Uma das melhores maneiras de criar um cabeçalho atraente é adicionar uma imagem de cabeçalho. Tenha em mente o design geral do seu site e combine a imagem do cabeçalho com o esquema geral de cores da sua loja online.
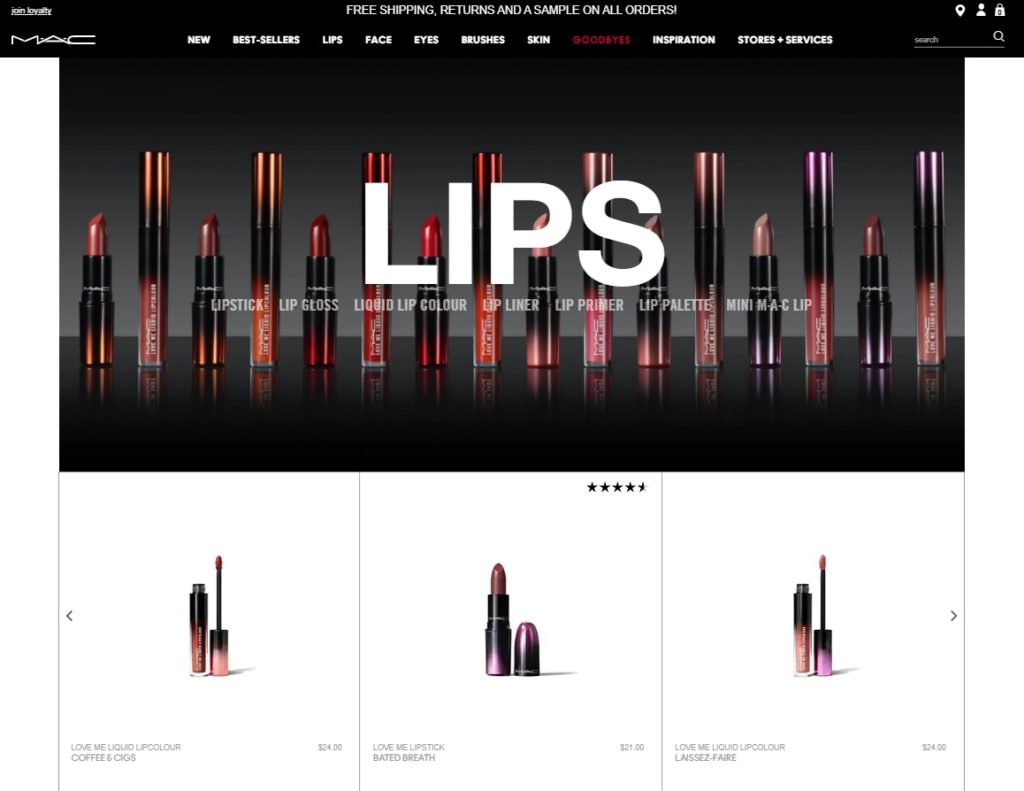
Por exemplo, você pode encontrar imagens de cabeçalho em muitas lojas online de moda, como a MAC Cosmetics.

Como você pode ver, o MAC usa uma maneira muito criativa de exibir a imagem do cabeçalho. A imagem do cabeçalho da categoria consiste em sua imagem e também corresponde ao esquema de cores escuras com os menus do cabeçalho.
3. Mantenha sempre as migalhas de pão visíveis
Breadcrumbs são um dos elementos mais úteis para garantir que os visitantes do seu site estejam no lugar certo. Breadcrumbs também ajudam os usuários a navegar em seu site, o que os ajuda a encontrar o que estão procurando mais rapidamente e melhora a experiência de compra.
Ao navegar pelos produtos, às vezes os clientes clicam em coisas diferentes e podem se perder em sua loja. Ao ter os breadcrumbs sempre visíveis, os usuários podem ver imediatamente onde estão e voltar facilmente para a categoria desejada.

Alguns sites preferem mostrar as categorias na barra lateral, mas a maioria das lojas online usa o caminho de navegação porque é mais fácil para os clientes voltarem para onde estavam antes.
A exibição de breadcrumbs não será um problema se você seguiu o tutorial acima com o Divi. Se você usar um tema diferente, confira este guia para saber como adicionar e exibir trilhas de navegação em cada página.
4. Verifique se os produtos estão nas categorias corretas
Mesmo que isso pareça óbvio, erros podem acontecer ao adicionar produtos manualmente. Portanto, este ponto é mais um lembrete do que uma recomendação.
Faça verificações de rotina para garantir que todos os produtos sejam atribuídos às categorias corretas e não estejam misturados. Você não precisa verificar isso todos os dias, mas é importante fazer isso de vez em quando. Você também pode verificar erros de ortografia em produtos, categorias e descrições.
Quaisquer erros nos produtos ou suas categorias podem afetar a impressão dos visitantes do seu site. O que você pensaria se estivesse navegando em uma loja online e encontrasse alguns jeans na categoria laptop? Fazer verificações de vez em quando não leva muito tempo e o ajudará a manter tudo organizado.
Se você deseja melhorar ainda mais sua loja de comércio eletrônico, dê uma olhada em nossas dicas do WooCommerce para otimizar sua loja online.
Conclusão
Em suma, sua página de categoria desempenha um papel importante em sua loja. Para se destacar de seus concorrentes, você deve personalizar sua página de categoria WooCommerce e aproveitá-la ao máximo. Da mesma forma, você também pode editar sua loja, produto, minha conta e página de checkout para renovar toda a sua loja enquanto estiver nela.
Para encerrar, discutimos diferentes métodos para editar sua página de categoria:
- Com Divi
- Usando um plug-in dedicado
- Programaticamente
Esperamos que este guia tenha sido útil e que você possa editar facilmente suas páginas de categorias. Além disso, também fornecemos uma dica bônus para adicionar uma visualização rápida do produto em sua página de categoria.
Por fim, também vimos algumas recomendações para melhorar sua página de categoria e aumentar suas taxas de conversão usando imagens melhores e deixando as migalhas de pão sempre visíveis.
Se este tutorial foi útil, recomendamos que você também dê uma olhada nos seguintes tutoriais:
- Como ocultar e remover o botão Adicionar ao carrinho no WooCommerce
- Personalize a página do carrinho WooCommerce
- Como adicionar taxas ao checkout do WooCommerce
