Como personalizar uma página de checkout do WooCommerce
Publicados: 2022-10-26A página de checkout é uma das partes essenciais do seu site de comércio eletrônico. Afinal, é a última parada antes de um cliente concluir uma compra. Além disso, muitos compradores abandonam seus carrinhos aqui. Portanto, você pode estar se perguntando como personalizar sua página de checkout para maximizar as conversões.
Felizmente, é fácil personalizar sua página de checkout do WooCommerce e torná-la mais fácil de usar para os compradores. Usando o plug-in Checkout Field Editor, você pode adicionar, editar e reorganizar os campos de checkout conforme necessário.
Este post discutirá por que a página de checkout é tão importante e o que considerar ao personalizar uma página de checkout do WooCommerce. Em seguida, forneceremos um guia passo a passo para ajudá-lo a começar. Vamos pular!
Por que sua página de checkout é tão importante para as vendas
A página de checkout é a última etapa do processo de vendas e deve ser fácil de usar para manter os compradores engajados até o final. Afinal, até 17% dos clientes abandonarão seus carrinhos devido a processos complicados de checkout.
Existem várias maneiras de melhorar a experiência do usuário da sua página de checkout e reduzir o abandono do carrinho. Por exemplo, considere tornar a página visualmente agradável, os campos do formulário fáceis de preencher e o processo de pagamento simplificado e direto.
Você também pode se concentrar em eliminar o 'atrito' que impede que os usuários façam check-out rapidamente. Esse atrito pode parecer ter um processo de check-out de várias páginas e não permitir que os visitantes façam check-out como convidados.
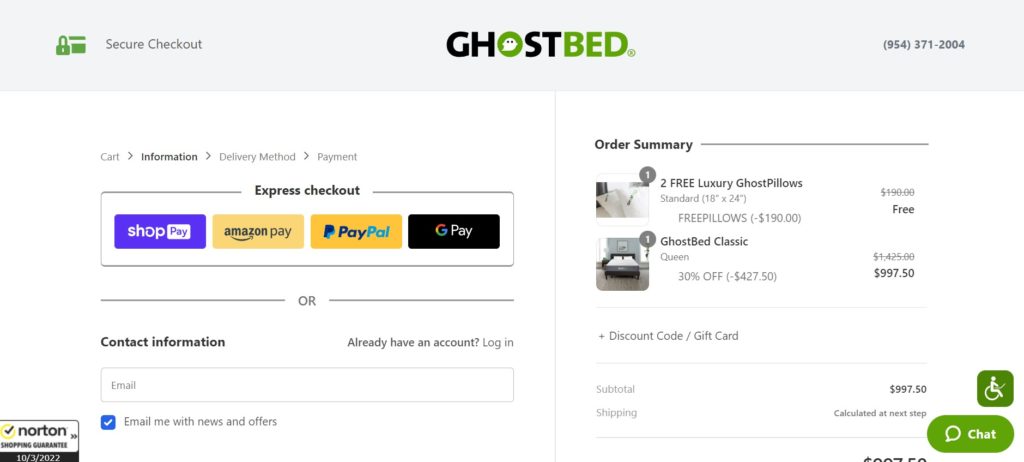
Esta página de checkout mostra as práticas recomendadas de design, com campos de formulário simples, vários métodos de pagamento (incluindo checkout expresso) e branding proeminente:

Sua página de checkout não precisa ser exatamente igual a de outros varejistas. No entanto, existem algumas dicas que você pode usar para incentivar os clientes a concluir suas compras.
Coisas a considerar ao projetar sua página de checkout do WooCommerce
Já estabelecemos o quão vital é o design da sua página de checkout. Agora, vamos discutir o que considerar ao criar o seu próprio.
Idealmente, sua página de checkout deve ter uma boa aparência e refletir sua marca. Se parecer uma reflexão tardia, os clientes podem questionar sua credibilidade como varejista.
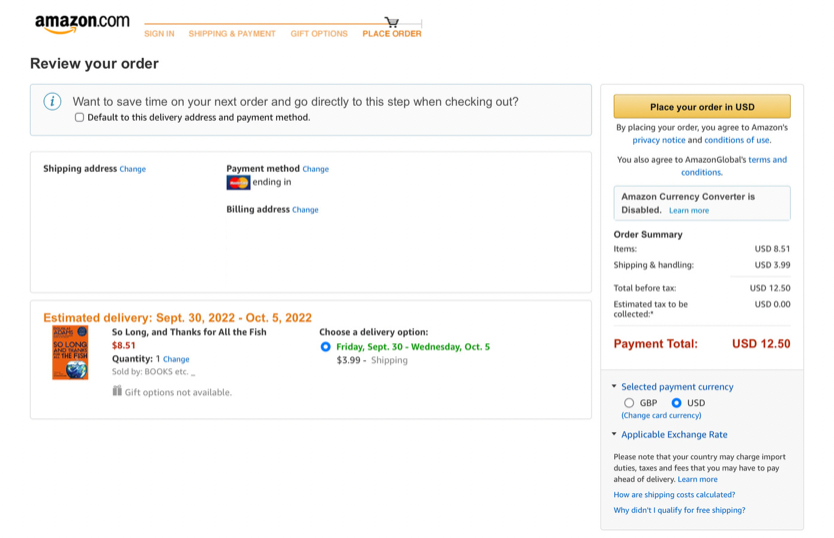
Você pode tornar sua página de checkout coesa usando as cores, fontes e logotipo da sua marca. Além disso, considere utilizar um design minimalista com bastante espaço em branco. Esses recursos podem minimizar as distrações para o cliente para que ele possa se concentrar em concluir sua compra:

A facilidade de uso também é uma consideração essencial. Por exemplo, os campos de entrada devem ser fáceis de ler e preencher. Também vale a pena limitar o número de campos para que os clientes não precisem perder muito tempo preenchendo as informações. Você também pode considerar o uso de colunas para dividir os campos de formulário.
Além disso, seu Call to Action (CTA) deve ser claro, proeminente e nas cores da sua marca para se destacar do restante da página. Este botão pode dizer algo como “Complete Purchase” ou “Place Order”.
Os clientes também devem se sentir confiantes de que suas informações pessoais e financeiras estão seguras. Você pode fazer isso garantindo que seu certificado SSL esteja atualizado e que seu processador de pagamento seja compatível com PCI. Em seguida, você pode adicionar logotipos ou símbolos de segurança à sua página de checkout para mostrar o compromisso da sua loja com a segurança.
Por fim, você deve considerar oferecer várias opções de pagamento para seus clientes. Isso pode incluir escolhas populares como cartões de crédito, PayPal e carteiras online. Por exemplo, o WooCommerce Payments oferece várias opções de gateway de pagamento diferentes para você escolher.
Como personalizar uma página de checkout do WooCommerce (em 3 etapas)
Agora, vamos ver como você pode personalizar uma página de checkout do WooCommerce. Trabalharemos com o plug-in Checkout Field Editor para este tutorial.
O Editor de Campos de Checkout permite adicionar, editar e remover facilmente campos do formulário de checkout. Também permite reordenar os campos e adicionar seções personalizadas. No geral, é uma ferramenta útil para muitos tipos diferentes de lojas de comércio eletrônico.
Antes de começarmos, você precisará instalar e ativar o plug-in Checkout Field Editor. Para mais detalhes, você pode ler nosso guia sobre como instalar plugins do WordPress.
Etapa 1: personalize suas configurações básicas
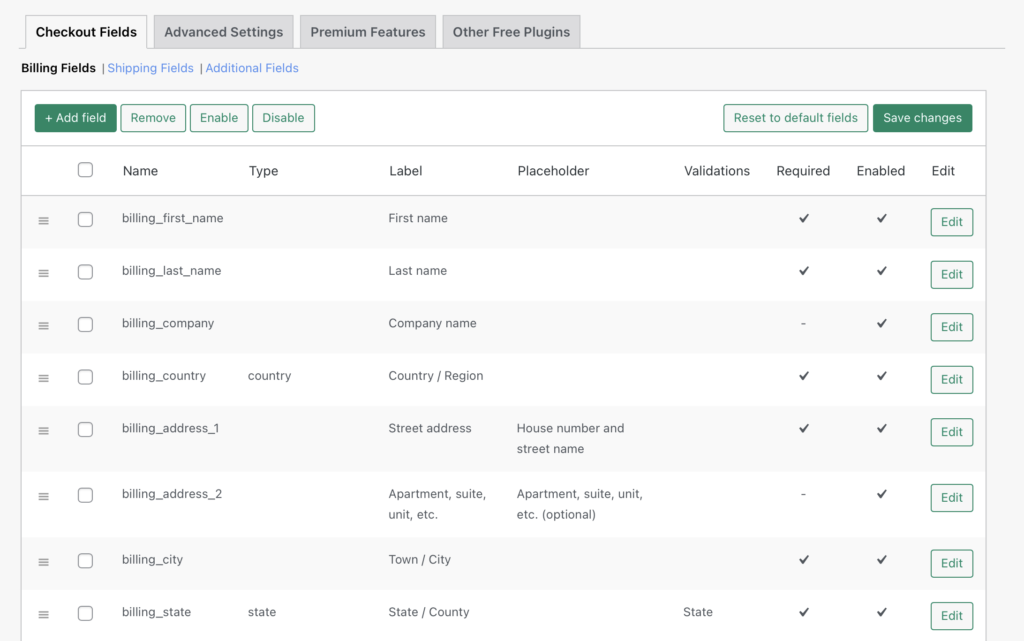
Depois de instalar e ativar o Checkout Field Editor, vá para WooCommerce > Checkout Form . Isso o levará à página principal de configurações do plug-in:

Você deverá ver duas guias de configurações: Campos de checkout e Configurações avançadas . Nós estaremos lidando apenas com a primeira guia por enquanto.

Você também deve ver três subopções para Campos de cobrança , Campos de envio e Campos adicionais . Você pode mover esses campos arrastando e soltando-os usando o ícone à esquerda. Além disso, marcando as caixas de seleção, você pode ativar ou desativar em massa através dos botões acima.
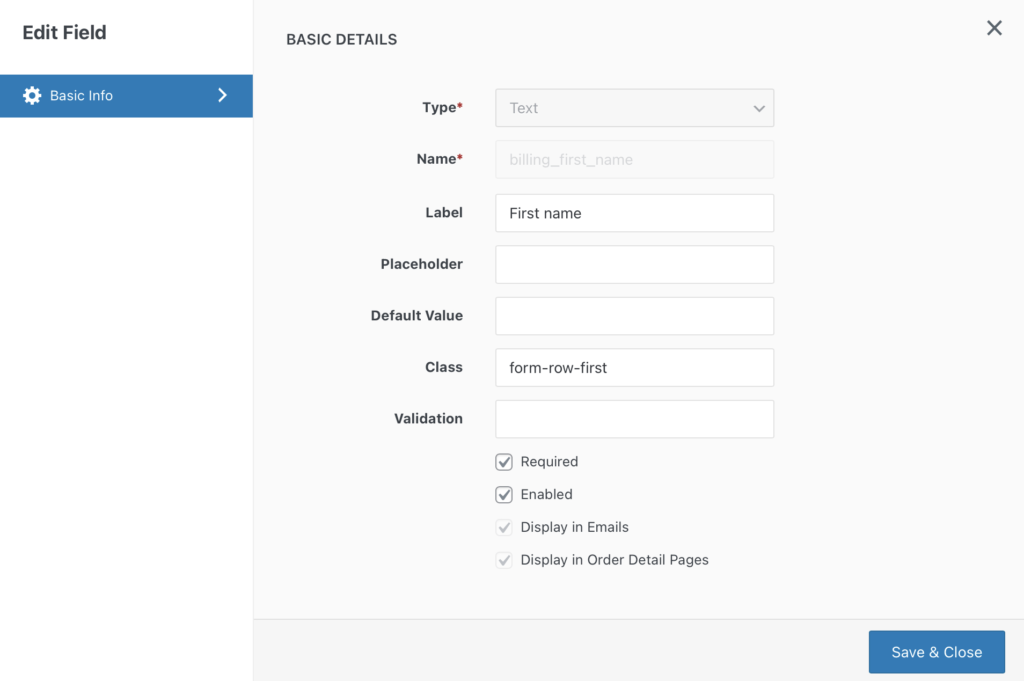
Todos os campos da seção são listados e você pode ver facilmente quais detalhes foram inseridos. Ao clicar em Editar, você pode alterar qualquer um destes:

Aqui você pode alterar o tipo de campo de entrada, o rótulo, o texto do espaço reservado, o valor padrão e a classe. Você também pode tornar o campo obrigatório para que os clientes não possam prosseguir sem preencher as informações.
Existem várias melhorias que você pode implementar aqui para otimizar sua página de checkout. Por exemplo, você pode remover o campo de número de telefone, pois o endereço de e-mail do cliente geralmente é suficiente.
Além disso, se sua loja online for especializada em B2B, você pode tornar obrigatório que os clientes insiram um nome comercial. Por outro lado, você pode excluir o campo de endereço se estiver vendendo downloads digitais, como eBooks ou arquivos de áudio.
Etapa 2: adicionar novos campos ao formulário de checkout
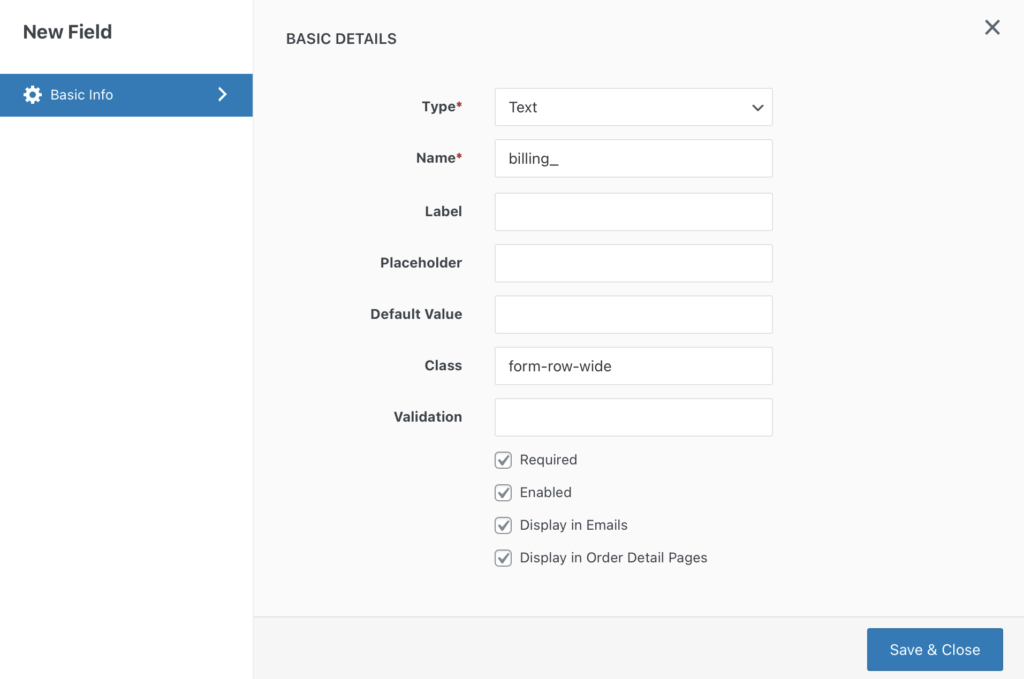
Voltando às telas principais Campos de Checkout , você pode adicionar um novo campo clicando em +Adicionar Campo . Aqui você pode selecionar o tipo de campo de entrada, o rótulo, o texto do espaço reservado, o valor padrão, a classe CSS e se o campo é obrigatório:

Depois de clicar em Salvar e Fechar, o novo campo deve ser adicionado à lista e você pode arrastá-lo para o lugar na sua página de checkout.
Você tem várias opções para adicionar novos campos ao seu formulário de checkout. Por exemplo, você pode incluir um número de telefone se precisar de uma maneira rápida de entrar em contato com o cliente quando a entrega estiver vencida. No entanto, certifique-se de não adicionar muitos campos extras, ou você pode incomodar os clientes que querem apenas fazer o check-out rapidamente.
Etapa 3: explore as configurações avançadas
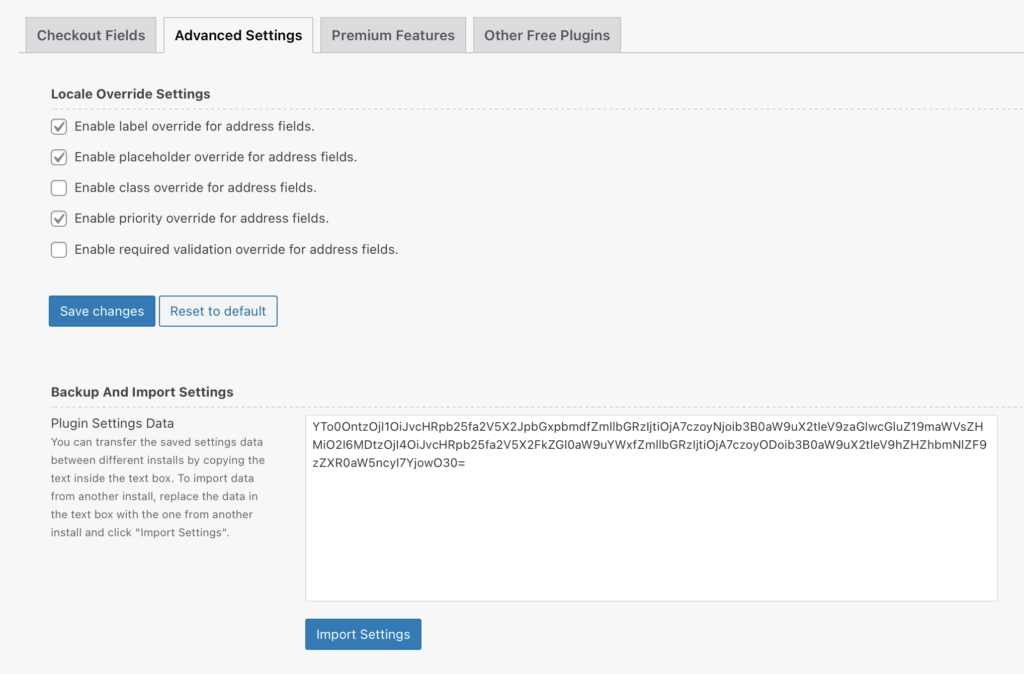
Por fim, a guia Configurações avançadas contém várias opções para personalizar ainda mais sua página de checkout. Eles permitem que você habilite:
- Substituição de rótulo para campos de endereço
- Substituição de espaço reservado para campos de endereço
- Substituição de classe para campos de endereço
- Substituição de prioridade para campos de endereço
- Substituição de validação obrigatória para campos de endereço
Esses dados padrão são extraídos automaticamente do banco de dados. No entanto, as configurações avançadas permitem substituir os dados padrão por suas entradas personalizadas:

Normalmente, o WooCommerce altera o formato dos campos de endereço do seu cliente, dependendo do país. No entanto, substituir essas configurações significa que todos os seus clientes verão o mesmo formato de endereço. No entanto, você provavelmente não precisa brincar com essas configurações, a menos que haja um problema conhecido com entregas para compradores em áreas específicas.
Certifique-se de salvar as alterações após todas as suas edições, e pronto! Agora você personalizou com sucesso sua página de checkout do WooCommerce. Recomendamos visualizá-lo no front-end para garantir que fique exatamente como você deseja.
Também recomendamos ficar de olho nas análises de sua loja virtual para garantir que as alterações feitas afetem positivamente sua taxa de conversão. Caso contrário, você sempre pode reverter para a página de checkout original ou tentar uma abordagem diferente.
Conclusão
Uma página de checkout bem projetada pode ser a diferença entre um cliente concluir uma compra e abandonar seu carrinho de compras. Seguindo as dicas deste artigo e usando o plugin Checkout Field Editor, você pode personalizar sua página de checkout do WooCommerce e criar uma melhor experiência de usuário.
Neste artigo, mostramos como personalizar uma página de checkout do WooCommerce usando o plugin Checkout Field Editor:
- Personalize as opções básicas da página de checkout clicando na guia Campos de checkout .
- Adicione campos ao formulário de checkout clicando no botão +Adicionar campo .
- Explore a guia Configurações avançadas para personalizar ainda mais sua página de checkout.
Você tem alguma dúvida sobre como personalizar sua página de checkout do WooCommerce? Deixe-nos saber na seção de comentários abaixo!
