Ideias eficazes para personalizar os campos de checkout do WooCommerce – 2024
Publicados: 2024-09-21Você já desejou que a taxa de abandono do carrinho caísse muito ou que nenhum cliente abandonasse o carrinho em seu site?
Se sim, então a resposta é simplificar sua página de checkout para economizar o tempo dos clientes e reduzir a frustração.
Resumindo, você deve fornecer um checkout simples, claro e atraente.
Para isso, você precisará reunir algumas ideias práticas para personalizar os campos de checkout do WooCommerce, já que as páginas de checkout padrão do WooCommerce são muito confusas.
Bem, aqui está a melhor coisa.
Esta lista está repleta de 7 maneiras COMPROVADAS (e pouco conhecidas) de personalizar os campos de checkout do WooCommerce que são fáceis de aplicar e 95% de possibilidade de reduzir a taxa de abandono do carrinho.
Além disso, forneci algumas idéias de como você pode aplicar essas estratégias facilmente no final.
Vamos começar.
7 dicas úteis para personalizar os campos de checkout do WooCommerce
Escolhi 7 ideias de personalização de campos de checkout que você pode aplicar e reduzir a taxa de abandono do carrinho:
1. Remova campos de checkout desnecessários
Muitos de seus clientes podem sair do seu site devido a campos desnecessários na página de checkout.
A melhor ideia que você pode fazer é excluir os campos desnecessários da sua página de checkout.
Suponha que você visitou uma loja online para comprar um presente, você o escolhe e segue para a página de finalização da compra.
Já no campo de checkout, você fica irritado ao preencher os campos desnecessários e acaba abandonando o carrinho.
O mesmo acontece com seus clientes. Para evitar isso você precisa remover os campos que não são necessários para que seus clientes finalizem a compra.
Agora, este é o formulário de checkout padrão do WooCommerce.

Como você pode ver, todos os tipos de opções são fornecidos neste formulário para muitos tipos de negócios. Você precisa ajustá-lo apenas de acordo com suas necessidades.
Nem todas as opções fornecidas neste formulário são necessárias para o seu negócio. Guarde apenas o que você precisa e corte o resto.
Aqui está um guia sobre como você pode cortar campos desnecessários que não são necessários.
2. Edite rótulos de campos de checkout do WooCommerce - Adicionar rótulo, inserir texto de espaço reservado
Os clientes WooCommerce estão muito acostumados a ver o mesmo campo de checkout repetidamente.
Para fazer a diferença e tornar os campos acionáveis, você pode modificar os campos de checkout do WooCommerce.
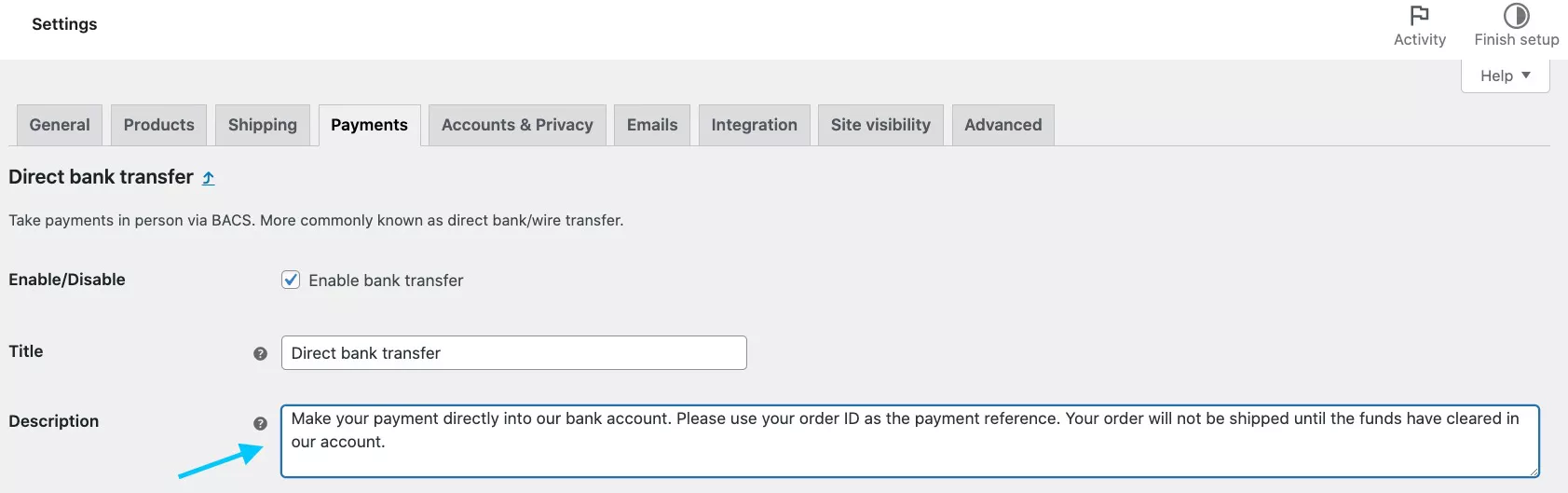
Adicionar ou alterar rótulo
Você pode alterar o nome do rótulo ou adicionar um rótulo mais identificável que corresponda ao valor da marca de sua empresa.
Suponha que você queira dar ao seu cliente opções para:
- Entrega sem contato
- Sacos extras
- Detalhes mais específicos e instruções para o entregador
Então você tem que adicionar um rótulo.
Como a configuração padrão do WooCommerce não oferece essas opções, você precisa usar um plugin para aplicar essa ideia.
Adicionar ou alterar texto de espaço reservado
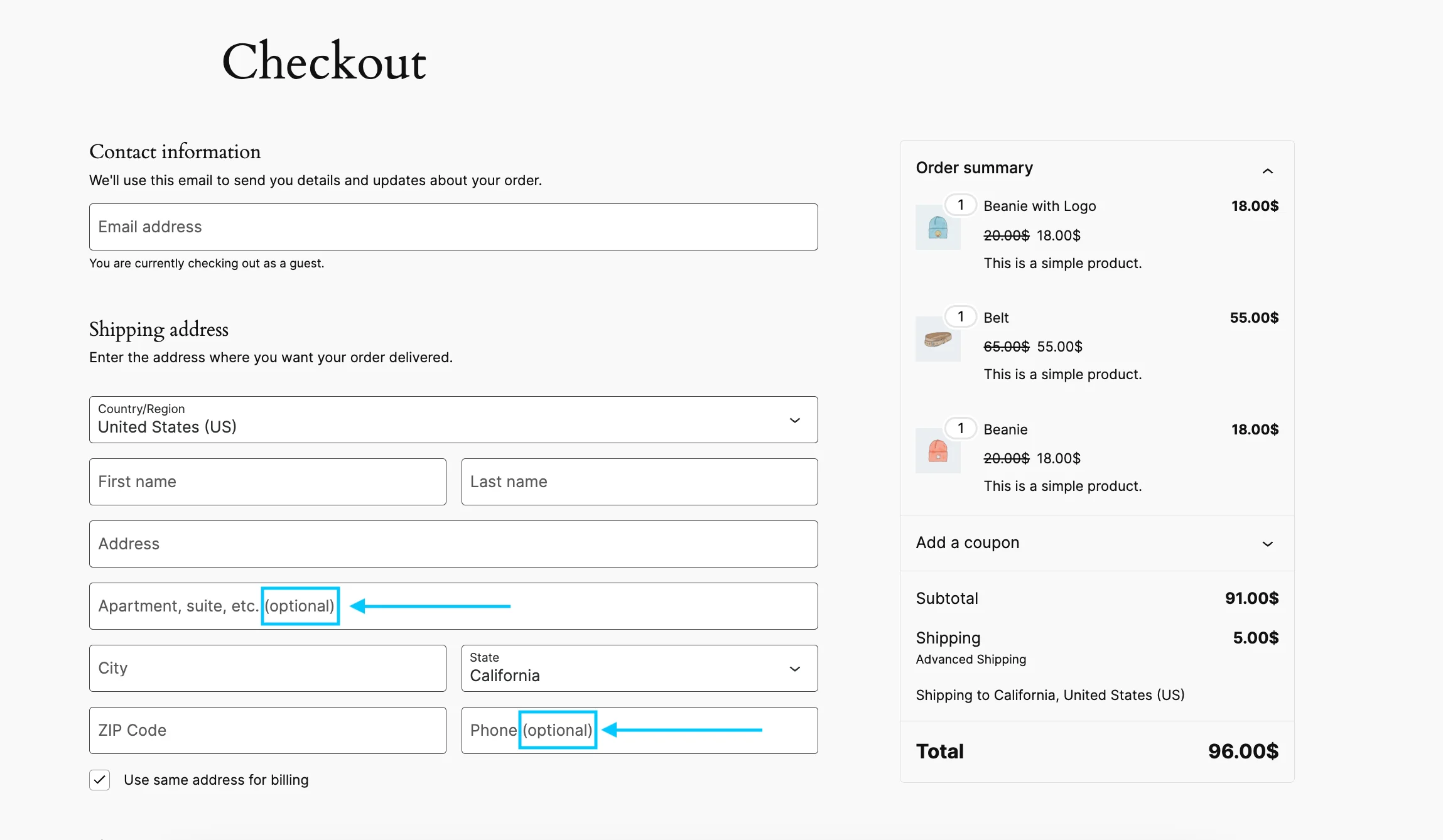
Além de adicionar um rótulo, você também pode alterar o texto do espaço reservado.
Veja abaixo, se você quiser escrever uma nota no espaço reservado em qualquer opção, você pode fazê-lo e isso adicionará uma orientação mais clara ao seu cliente.

Caso você queira saber como alterar o texto do placeholder passo a passo,
- Siga este guia: Como personalizar o texto do espaço reservado
3. Use um formulário de checkout personalizado de várias etapas em um campo
Não importa quão atraente seja o nível que você usa ou o texto de espaço reservado que você escreve, se sua página de checkout parecer desorganizada, seus compradores irão embora.
Suponha que você esteja comprando em uma loja online e preenchendo uma página de checkout desorganizada. Você pode evitar concluir o processo de checkout. Seus clientes também.
É por isso que você deve simplesmente optar por uma abordagem em várias etapas. Isso significa dividir o formulário em diferentes seções, como:
- A primeira seção é para informações pessoais.
- A segunda seção é para detalhes de cobrança.
- E o terceiro para resumo do pedido etc.
Uma finalização de compra em várias etapas permitirá que seu consumidor conclua a transação sem se sentir sobrecarregado ao dividir a página de finalização de compra em várias etapas.
Em uma abordagem de várias etapas, cada campo é separado para que haja menos confusão para seus compradores.
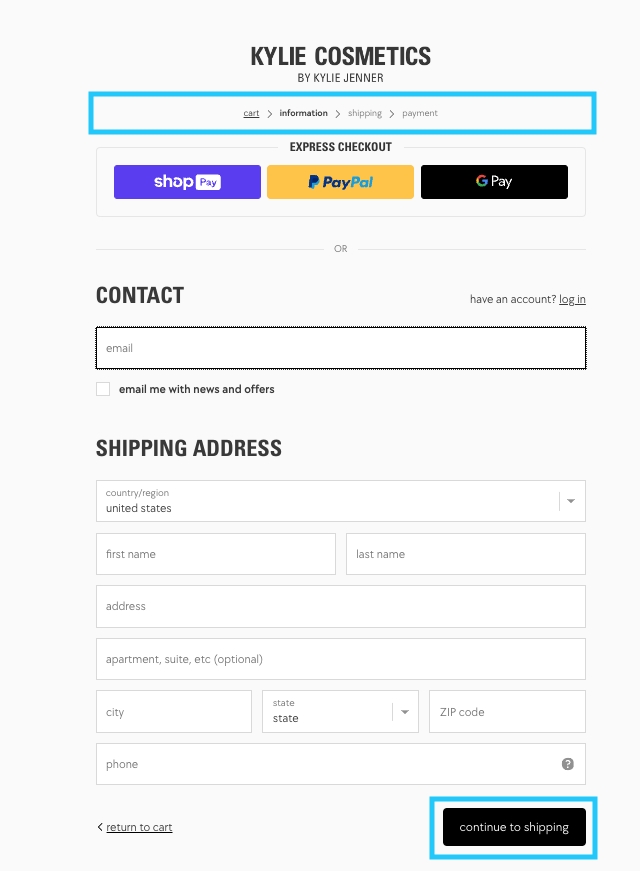
Aqui está um exemplo abaixo:

Nessa abordagem, sua página de campo de checkout parecerá mais organizada e limpa. E seus usuários não se distrairão ao concluir todo o processo.
4. Adicione imagens do produto à página de checkout
Quer você opte por uma abordagem de etapa única ou de várias etapas, você pode adicionar um pouco de criatividade à sua página de checkout.
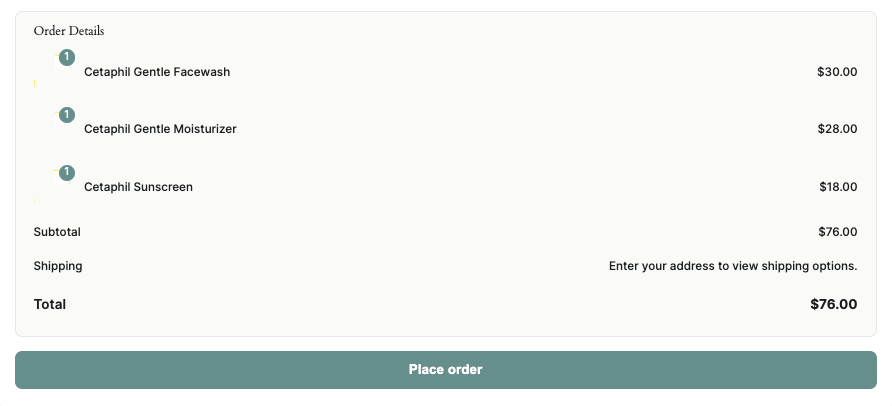
As configurações padrão dos detalhes do pedido da página de checkout são assim:

Como você pode ver, não há imagem do produto além dos detalhes do produto.
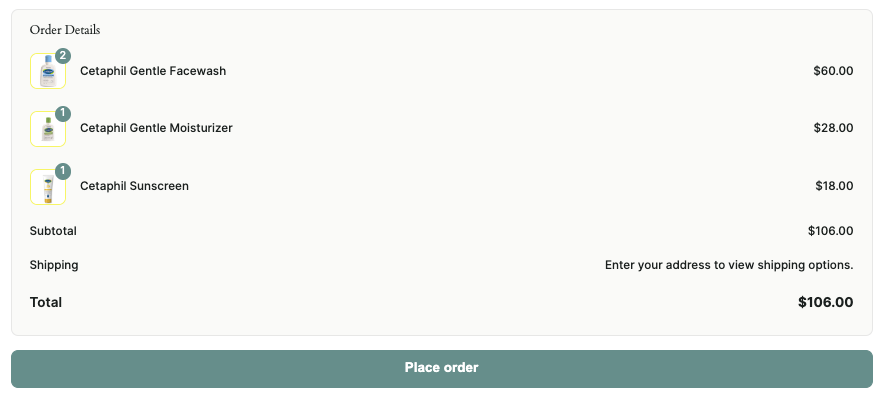
Agora veja abaixo:

Não ficou mais atraente?

Você também pode adicionar imagens de produtos como esta à sua página de checkout e torná-la diferente das páginas de checkout de outras lojas WooCommerce.
5. Adicione uma opção de campo de maior quantidade para dobrar sua venda
Adicionar imagens de produtos é uma ótima ideia de personalização, mas e se seus clientes quiserem aumentar o número de produtos adquiridos na página de checkout?
Com as configurações padrão do WooCommerce, você não pode oferecer ao seu cliente um aumento no número de produtos na página de finalização da compra.
Pense por si mesmo, muitas vezes você não percebe que o negócio é muito bom e que deveria comprar 2 em vez de um?
Mas você não quer repetir todo o processo de seleção e finalização da compra e acabar comprando apenas um!
Isso é algo que pode acontecer com o seu cliente também!
Assim, você pode editar os campos de checkout do WooCommerce adicionando a opção de aumentar o número de produtos ali mesmo.
6. Adicione registro automático na página de checkout
Seus clientes em potencial adoram um processo de checkout rápido porque ninguém tem tempo para perder tempo em uma página de checkout.
Você não deseja criar uma página de checkout que consuma muito tempo para seus potenciais compradores.
É por isso que você precisa adicionar o registro automático na sua página de checkout. De outra forma, habilitando o processo de checkout do convidado.
Embora proporcione ao seu cliente potencial uma experiência de checkout tranquila, essa ideia apresenta uma desvantagem.
Desvantagem: se você adicionar o processo de registro automático em vez do manual, não conseguirá ver informações importantes sobre os clientes, como o que eles compraram antes e o que gostam. Isso torna difícil enviar ofertas específicas ou descobrir o que desejam comprar.
7. Adicione cor e logotipo da marca
Mais uma ideia exclusiva que você pode aplicar ao personalizar o campo de checkout é adicionar a cor e o logotipo da sua marca no rótulo do campo ou no texto do espaço reservado. Isso adicionará a marca no processo de finalização da compra.
Dessa forma, o processo de checkout corresponderá à sua marca e o ajudará muito a criar reconhecimento de marca.
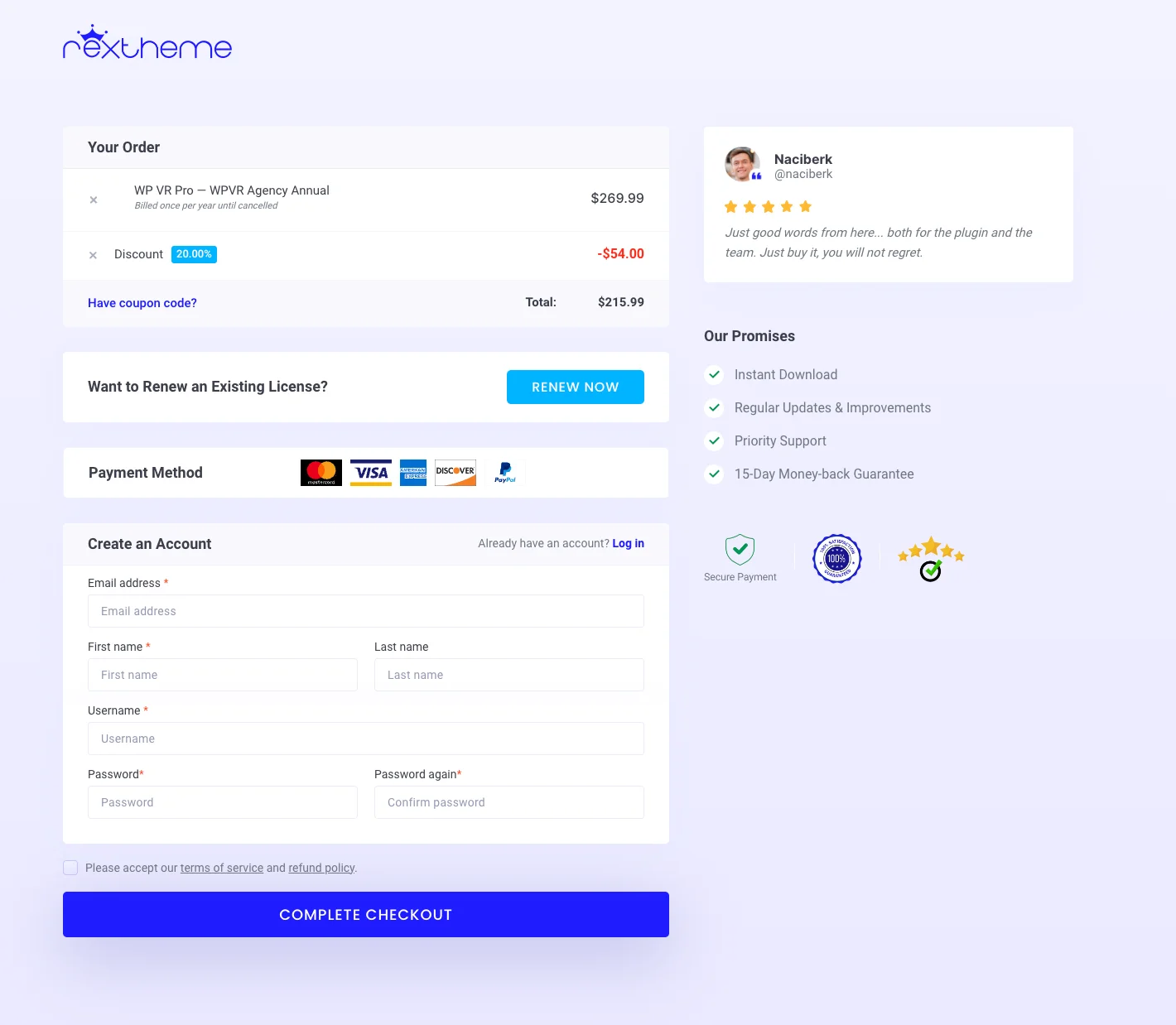
Veja abaixo como o RexTheme colocou seu logotipo e cor de marca na página de checkout:

Como você pode ver, eles se concentraram em sua marca em cada elemento da página de checkout. Mantiveram o logotipo, destacaram o botão e os textos vinculáveis com a cor da marca.
E como mencionei em uma das dicas anteriores, eles eliminam todas as etapas desnecessárias no checkout para torná-lo livre de distrações.
Melhor plug-in que você pode usar para personalizar os campos de checkout do WooCommerce
Essas 7 ideias que descrevi neste artigo são ótimas para personalizar seu campo de checkout e fornecer aos seus clientes uma experiência de checkout tranquila e descomplicada.
Ao adicionar essas ideias, você pode reduzir a taxa de abandono do carrinho e aumentar suas vendas. Você pode aplicar essas estratégias de duas maneiras: por meio de codificação personalizada ou usando um plugin.
Se você não é um técnico, a codificação personalizada seria muito difícil para você.
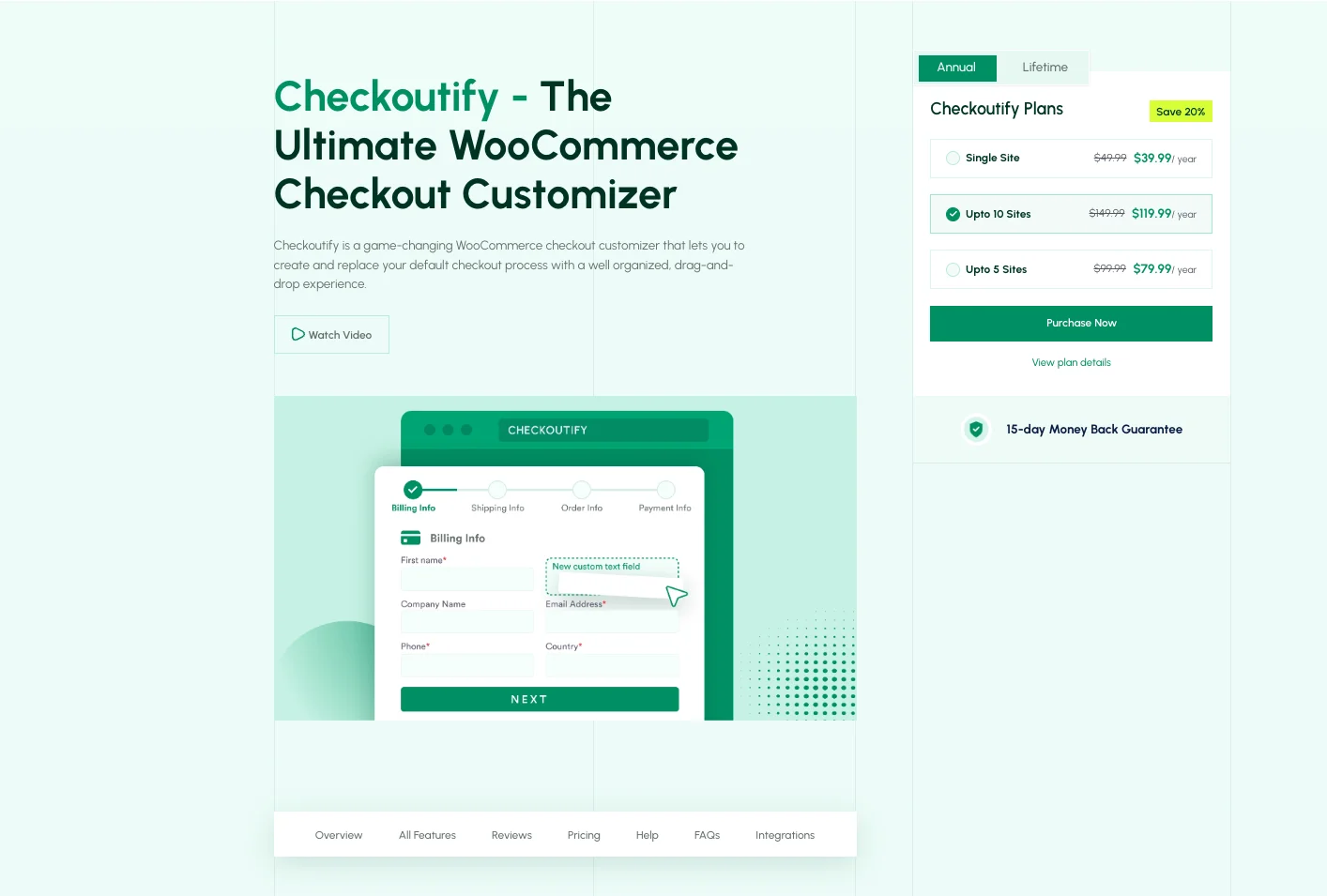
Você pode simplesmente optar por um plugin como o Checkoutify:

Este plugin mini, mas poderoso, vem com um editor de arrastar e soltar para o Checkout, onde você pode facilmente criar uma página de checkout personalizada!
Além disso, oferece uma opção de checkout em várias etapas , com ela você pode facilmente aplicar a ideia de uma abordagem em várias etapas que mencionei acima.
Aqui estão mais recursos deste plugin:
- Campos de checkout bem organizados
- Reorganizar etapas, mover seções
- Campos de checkout personalizados (adicionando ou removendo campo)
- Check-out amigável para hóspedes
- Adicionando marca e logotipo
Com este plugin sem código, você pode aplicar essas ideias facilmente sem dor de cabeça e reduzir a taxa de abandono do carrinho!
Considerações Finais
Para combinar com o mundo dos negócios em ritmo acelerado, você precisa intensificar e adicionar ideias exclusivas de personalização de campos de checkout do WooCommerce para oferecer aos seus clientes uma melhor experiência de checkout.
Os estilos tradicionais valem ouro, mas os clientes hoje em dia têm inúmeras opções de negócios, e as startups de comércio eletrônico estão crescendo a uma alta taxa de crescimento.
Tornou-se muito difícil chamar a atenção deles se demorar muito, estiver desordenado ou não for atraente.
Então, vá em frente e aplique essas ideias para fornecer uma experiência de checkout diferente que reduzirá a taxa de abandono do carrinho.
Se você ficar longe da codificação personalizada, opte pelo plugin Checkoutify.
Se você tiver alguma dúvida, comente abaixo!
