Como editar a página de checkout do WooCommerce
Publicados: 2020-08-15A página de checkout é uma das etapas mais importantes no processo de compra. Se você tem uma loja online, é fundamental personalizá-la e otimizá-la para aumentar as taxas de conversão. Existem várias maneiras de fazer isso. Neste guia, mostraremos 2 métodos diferentes para editar a página de checkout do WooCommerce : com plugins e programaticamente.
Por que você deve personalizar a página de checkout no WooCommerce?
Se você tem uma loja WooCommerce, o checkout é uma das páginas mais importantes. É onde o cliente paga e você fecha a venda. Considerando quantos compradores abandonam seus carrinhos e quanta concorrência existe hoje, você deve otimizar o checkout para fechar o maior número possível de vendas.
Mesmo que o WooCommerce inclua uma boa configuração padrão, você pode precisar editar a página de checkout para aumentar as taxas de conversão em sua loja. Algumas das alterações que você pode aplicar para editar sua página de checkout do WooCommerce são:
- Criar um checkout de uma página
- Altere o estilo e o design do checkout com CSS
- Adicionar, remover ou reorganizar campos de checkout
- Incluir conteúdo
- Tornar um campo obrigatório ou opcional
- Adicionar campos condicionais e criar lógica condicional
- Adicione taxas extras para envio, embalagem e assim por diante
- E muitos outros
Já vimos como personalizar a página da loja e como remover campos do checkout, e hoje mostraremos 2 maneiras diferentes de personalizar a página de checkout no WooCommerce .
Edite a página de checkout do WooCommerce: 2 métodos
Neste guia, você aprenderá como editar a página de checkout no WooCommerce de 2 maneiras diferentes:
- Com um plug-in
- Programaticamente (codificação)
Vamos dar uma olhada em cada opção.
1) Personalize a página de checkout com um plugin
Se você não tiver habilidades de codificação, poderá editar a página de checkout do WooCommerce com um plug-in. Existem muitas opções por aí, mas para este tutorial, usaremos o WooCommerce Checkout Manager .
Este plugin está no mercado há alguns anos e possui mais de 90.000 downloads ativos. Possui uma versão gratuita com funcionalidades básicas mas poderosas que você pode baixar aqui e 3 planos premium com recursos mais avançados a partir de 19 USD (pagamento único). Vamos dar uma olhada no que esta ferramenta pode fazer.

Gerenciador de checkout WooCommerce
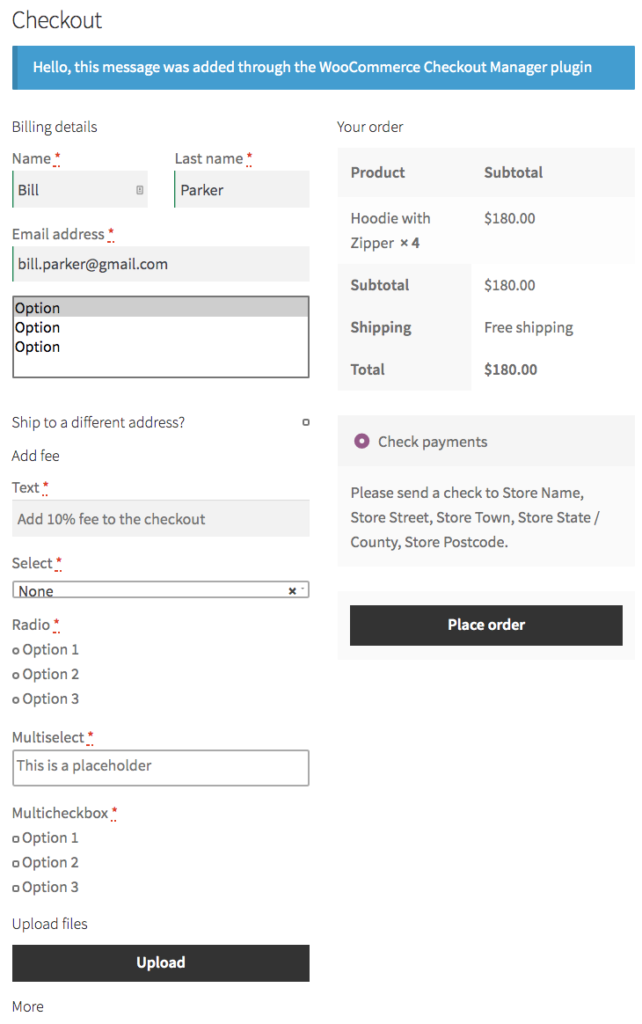
O Checkout Manager é um dos melhores plugins para gerenciar sua página de checkout. Ele permite que você adicione, edite e exclua campos na página de checkout para aumentar suas vendas. E a melhor parte é que é muito fácil de usar. Por exemplo, você pode adicionar campos de envio, cobrança e adicionais à página de checkout simplesmente ativando as opções do menu.
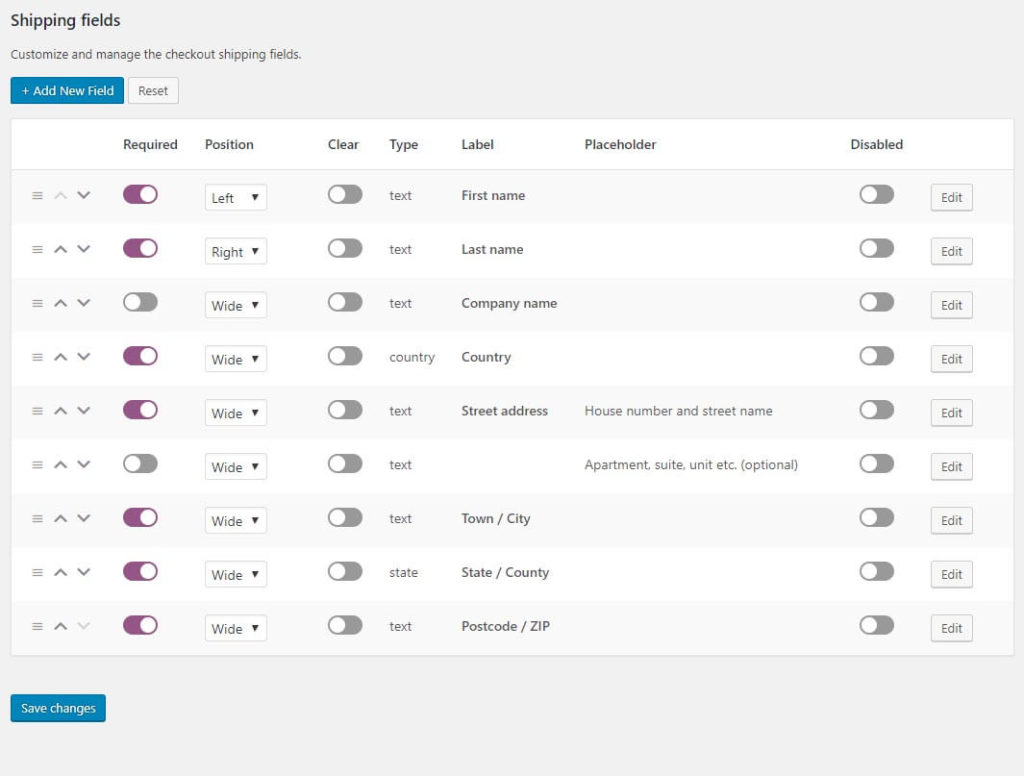
A ferramenta permite adicionar ou ocultar campos como nome e sobrenome, nome da empresa, país, cidade, CEP, endereço, telefone, e-mail, entre outros. Para fazer isso, no seu painel do WordPress vá para WooCommerce > Checkout e depois na guia Faturamento, Envio ou Adicional. Lá, você verá uma lista de todos os campos que deseja exibir ou ocultar. 
Criar um campo de arquivo de upload personalizado
Um dos recursos mais interessantes do plugin WooCommerce Checkout Manager é a possibilidade de permitir que os compradores carreguem qualquer tipo de arquivo durante o processo de compra . Isso é muito útil quando você reserva um hotel ou aluga um carro on-line e precisa enviar seu documento de identidade ou carteira de motorista. Você também pode editar esses arquivos e permitir que os usuários gerenciem seus arquivos caso precisem fornecer documentos adicionais.  Além disso, você pode adicionar taxas fixas ou percentuais a qualquer campo principal ou condicional.
Além disso, você pode adicionar taxas fixas ou percentuais a qualquer campo principal ou condicional.
Adicionar taxas ao checkout
Outra opção interessante para editar a página de checkout do WooCommerce é adicionar taxas. Isso pode ser muito útil se você quiser incluir uma cobrança adicional para situações como:
- Entrega expressa
- Manuseio especial
- Taxa extra para envio para determinados países ou locais
- Taxas relacionadas a cartões de crédito ou gateways de pagamento
Embora o WooCommerce ofereça algumas opções para adicionar essas cobranças extras, o Checkout Manager oferece mais controle e flexibilidade. Para adicionar taxas com o Checkout Manager, vá para WooCommerce > Checkout > Billing .
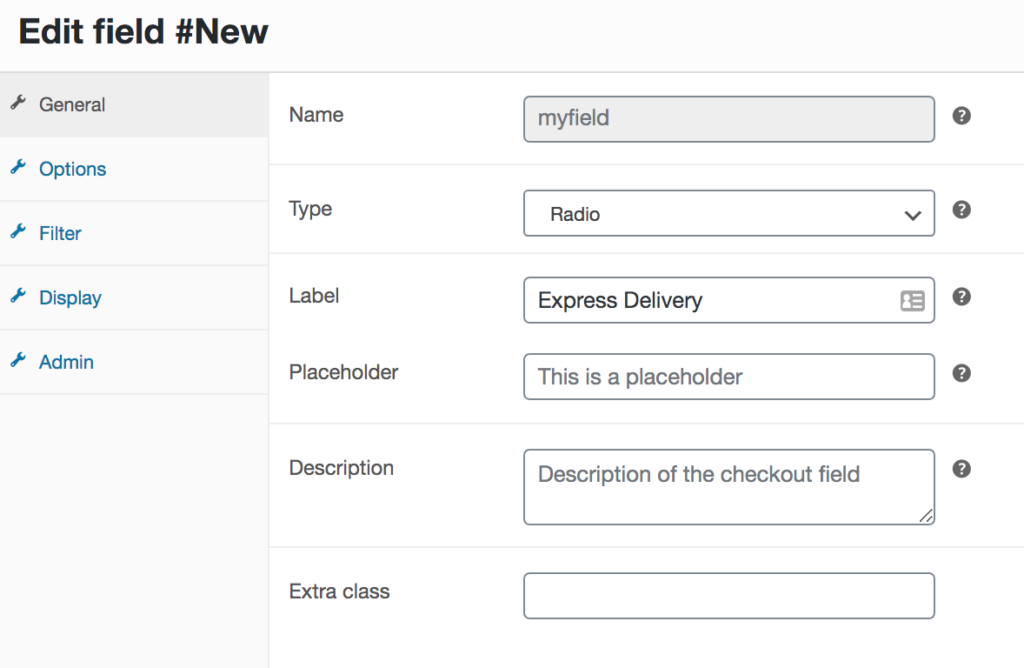
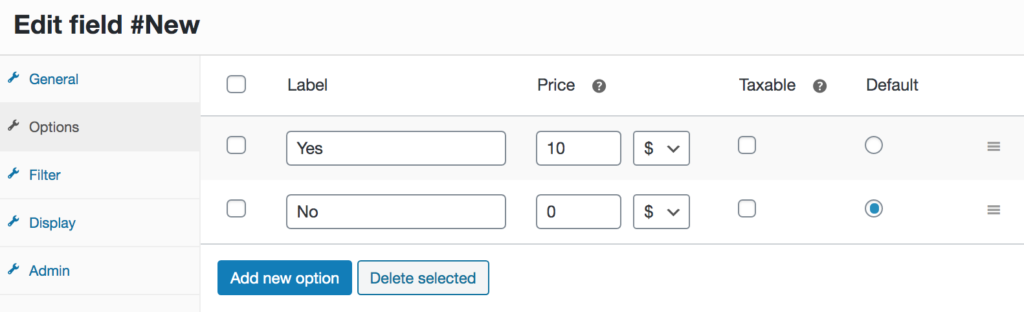
Você verá diferentes campos de cobrança que podem ser ativados. Para esta demonstração, adicionaremos uma taxa de Entrega Expressa e precisaremos criar um novo campo, então pressionamos o botão Adicionar Novo Campo . Selecionaremos radio como o tipo de botão e daremos um nome ao novo campo.

Em seguida, vá para a guia Opções e adicionaremos dois rótulos: Sim e Não . Quando o comprador selecionar a Entrega Expressa, adicionaremos uma taxa extra de $ 10.
 Salve as alterações e pronto! Agora, quando o usuário seleciona a opção de entrega expressa no checkout, uma taxa extra de $ 10 será adicionada ao carrinho.
Salve as alterações e pronto! Agora, quando o usuário seleciona a opção de entrega expressa no checkout, uma taxa extra de $ 10 será adicionada ao carrinho.
Criar campos condicionais
Além de adicionar campos e taxas, você também pode personalizar a página de checkout do WooCommerce criando campos condicionais para melhorar a experiência do usuário. Você simplesmente precisa selecionar o campo pai condicional e o valor. Vamos ver o passo a passo:
- No seu painel do WordPress, vá para WooCommerce > Checkout > Billing e clique em Add New Field
- Selecione o tipo de campo que deseja criar e preencha o rótulo, o espaço reservado/tipo e a descrição. Isso dependerá do tipo de condicional que você está criando
- Depois disso, marque a caixa de seleção condicional à direita. Selecione o campo pai e o valor que o campo pai deve assumir para exibir o campo condicional
- Pressione Salvar e pronto!
O bom é que o Checkout Manager permite que você crie campos personalizados ilimitados e aplique quantas condições você quiser para editar sua página de checkout e proporcionar aos usuários uma experiência única.
Para mais informações sobre como criar campos condicionais no WooCommerce, dê uma olhada neste guia completo que tem vários exemplos do que você pode fazer para personalizar seu checkout.
Este é apenas um exemplo simples, mas há muito mais que você pode fazer. Para obter mais informações, confira nosso guia completo sobre como adicionar taxas ao checkout do WooCommerce.
Em suma, se você deseja editar facilmente a página de checkout, o WooCommerce Checkout Manager é uma ótima opção. A versão gratuita é um ótimo começo, mas se você deseja recursos mais avançados, recomendamos qualquer um dos planos premium.
2) Edite a página de checkout programaticamente (codificação)
Nesta seção, mostraremos como editar a página de checkout do WooCommerce por meio de codificação . Então, ao final, você saberá como:
- Adicione campos personalizados à página de checkout do WooCommerce
- Salvar campos personalizados no banco de dados
- Tornar um campo obrigatório opcional
- Adicione conteúdo à página de checkout
- Use códigos de acesso na página de checkout do WooCommerce
- Estilize a página de checkout com CSS personalizado
Para obter todas essas personalizações, você usará alguns ganchos de checkout do WooCommerce. Se você não estiver familiarizado com ganchos, recomendamos que você confira nosso guia inicial sobre como usar ganchos WooCommerce. Como vamos aplicar algumas mudanças no arquivo functions.php , recomendamos que você use um tema filho. Você pode usar um dos muitos plugins de tema filho ou criar um seguindo este guia.
2.1) Adicione campos personalizados à página de checkout do WooCommerce
A primeira coisa que mostraremos é como adicionar campos personalizados à página de checkout. Para fazer isso, cole o seguinte script no arquivo functions.php do tema filho:
// campo de checkbox
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout');
function quadlayers_subscribe_checkout($checkout) {
woocommerce_form_field( 'assinante', array(
'tipo' => 'caixa de seleção',
//'obrigatório' => verdadeiro,
'class' => array('campo personalizado form-row-wide'),
'label' => 'Assine nossa newsletter.'
), $checkout->get_value( 'assinante' ) );
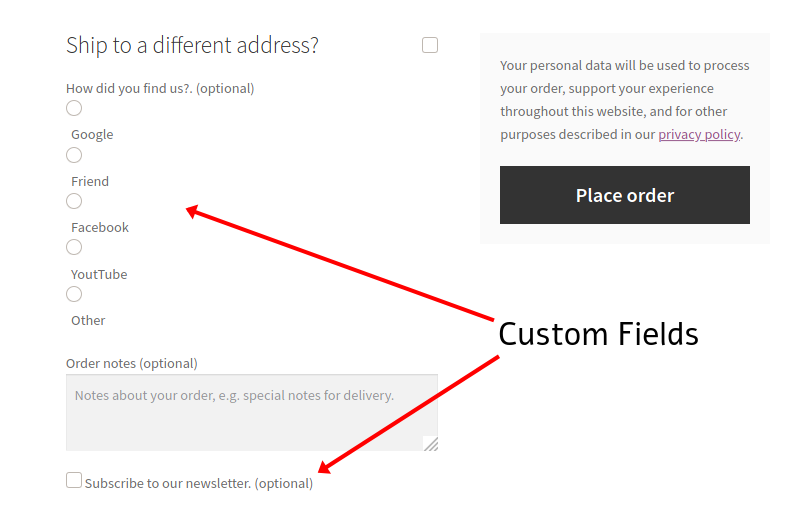
}Isso adicionará um campo de caixa de seleção personalizado no final da página de checkout para dar aos usuários a opção de assinar seu boletim informativo. Da mesma forma, você pode adicionar qualquer tipo de campo. Por exemplo, vamos adicionar um tipo de campo de entrada de rádio com o seguinte script:
// Campo de entrada de rádio
add_action('woocommerce_before_order_notes', 'quadlayers_radio_checkout');
function quadlayers_radio_checkout($checkout3){
woocommerce_form_field( 'feed', array(
'tipo' => 'rádio',
//'obrigatório' => verdadeiro,
'class' => array('campo personalizado form-row-wide'),
'label' => 'Como você nos encontrou?.',
'opções' => array(
'Google' => 'Google',
'Amigo' => 'Amigo',
'Facebook' => 'Facebook',
'Youtube' => 'YoutTube',
'Outro' => 'Outro'
)
));
}
Isso adicionará um tipo de entrada de rádio para que você possa perguntar a seus clientes onde eles ouviram falar de você.  Para obter mais informações sobre como adicionar campos personalizados à página de checkout do WooCommerce, confira este guia completo com vários exemplos.
Para obter mais informações sobre como adicionar campos personalizados à página de checkout do WooCommerce, confira este guia completo com vários exemplos.
2.2) Salve os valores dos campos personalizados no banco de dados
Agora, vamos ver como você pode usar esses campos personalizados para editar o checkout e coletar informações sobre pedidos do WooCommerce. Para fazer isso, você precisa poder recuperar os valores dos campos personalizados sempre que precisar. Além disso, você precisa salvar os valores dos campos personalizados no banco de dados assim que os clientes preencherem o formulário e clicarem no botão Fazer pedido .
Para conseguir isso, você deve usar o gancho 'woocommerce_checkout_update_order_meta' . Para atualizar os dois campos personalizados que você adicionou na etapa 2.1, copie e cole o seguinte código no arquivo funcitons.php do tema filho:
add_action('woocommerce_checkout_update_order_meta','quadlayers_save_function');
function quadlayers_save_function( $order_id ){
if ( ! empty( $_POST['subscriber'] ) ) {
update_post_meta( $order_id, 'assinante', sanitizar_text_field( $_POST['assinante'] ) );
}
if ( ! empty( $_POST['feed'] ) ) {
update_post_meta( $order_id, 'feed',sanitize_text_field( $_POST['feed'] ) );
}
}
Este script verifica se o campo personalizado está vazio ou não com uma condicional if() antes de salvá-lo no banco de dados. Depois de adicionar este script, você pode recuperar os dados salvos do banco de dados usando um objeto WP global “$post” . No script a seguir, obtemos os metadados do assinante do pedido atual. Você pode usar isso no back-end da lista de pedidos do WooCommerce.
global $post;
$pedido = wc_get_order( $post->ID);
$c_meta = $pedido->get_meta('assinante');Vale a pena notar que este é um script bruto, então você terá que adaptá-lo para atender às suas necessidades específicas.
2.3) Torne um campo obrigatório opcional
Outra maneira simples e eficaz de editar a página de checkout no WooCommerce é tornar os campos obrigatórios ou obrigatórios opcionais. Dessa forma, você permite que os compradores preencham apenas os campos necessários para a transação e melhorem sua experiência de compra.
Por exemplo, digamos que você venda produtos para download ou virtuais e queira tornar o campo Endereço na seção Faturamento opcional. Simplesmente adicione o seguinte código ao arquivo functions.php do seu tema filho.
add_filter( 'woocommerce_billing_fields', 'wc_address_field_optional');
function wc_address_field_optional( $fields ) {
$fields['billing']['billing_address_1']['required'] = false;
retornar $ campos;
}Usando este snippet como base, você pode tornar mais campos opcionais rapidamente.

Campos condicionais
Se você quiser levar sua página de checkout do WooCommerce um passo adiante, pode personalizá-la adicionando campos condicionais. Os campos condicionais possuem lógica condicional para que haja campos que apareçam ou desapareçam com base nos valores de outro campo. Por exemplo, você pode criar uma lógica condicional para que os campos de cartão de crédito apareçam apenas se o usuário selecionar Cartão de Crédito como opção de pagamento.
Para saber mais sobre campos condicionais e como usá-los para editar sua página de checkout, consulte este guia completo .
2.4) Adicione conteúdo à página de checkout
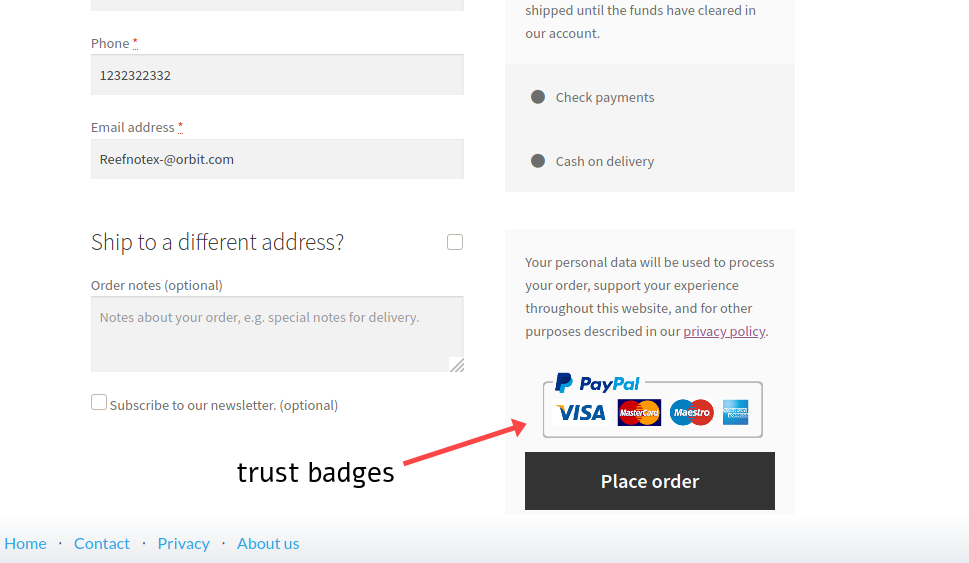
Outra maneira de editar a página de checkout do WooCommerce é adicionar algum conteúdo. Com um sólido conhecimento de ganchos de checkout de WC, você pode inserir facilmente qualquer tipo de conteúdo, como imagens, títulos, texto e assim por diante, onde quiser. Por exemplo, você pode usar este script para adicionar uma imagem de selo de confiança antes do botão Fazer pedido na página de checkout:
add_action('woocommerce_review_order_before_submit','quadlayers_checkout_content');
function quadlayers_checkout_content(){
echo '<img src="https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png" />;
}  Além das imagens, você também pode adicionar um texto de cabeçalho simples na parte superior do checkout:
Além das imagens, você também pode adicionar um texto de cabeçalho simples na parte superior do checkout:
add_action(woocommerce_checkout_before_customer_details
,'quadlayers_checkout_header');
function quadlayers_checkout_header(){
echo "<h2>Este é um cabeçalho personalizado<h2>
";
}
Outra alternativa interessante é adicionar uma mensagem à sua página de checkout. Normalmente, as lojas mencionam coisas relacionadas ao envio, entrega e assim por diante. Por exemplo, digamos que você queira lembrar aos clientes que eles podem precisar esperar 5 dias úteis para receber seus produtos. No arquivo functions.php do seu tema de arquivo, adicione:
add_action( 'woocommerce_after_order_notes', 'wc_add_message');
function wc_add_message() {
echo 'Lembre-se que a entrega pode demorar até 5 dias úteis.';
}2.5) Adicionar taxas à página de checkout
Vamos dar uma olhada em como editar a página de checkout do WooCommerce e adicionar taxas extras. Na maioria das vezes, existem dois tipos de taxas adicionais:
- Fixo
- Percentagem
Nesta seção, mostraremos como adicionar ambos ao seu checkout.
Adicione uma taxa fixa
Um exemplo típico de taxa fixa é a entrega expressa. Digamos que você queira incluir uma taxa fixa de US$ 10 para entrega expressa.
Basta usar o script abaixo e editar o texto do nome do campo. Neste exemplo, chamaremos a “ Taxa Extra ” e adicionará $ 10 ao pedido.
add_action ( 'woocommerce_cart_calculate_fees' , function () {
if ( is_admin () && ! defined ( 'DOING_AJAX' )) {
retorno ;
}
WC ()-> carrinho -> add_fee ( __ ( 'Taxa Extra' , 'txtdomain' ), 10 );
});
Lembre-se de que esse código adicionará automaticamente uma taxa fixa de $ 10 ao total do pedido dos clientes durante o checkout.
Adicione uma taxa baseada em porcentagem
Outra alternativa é cobrar uma taxa baseada em porcentagem. Isso pode ser útil se houver impostos extras ou se você quiser adicionar um custo extra para determinadas cobranças de gateways de pagamento. Digamos que queremos adicionar uma taxa de 3% ao preço total do pedido (produtos + frete).
add_action ( 'woocommerce_cart_calculate_fees' , function () {
if ( is_admin () && ! defined ( 'DOING_AJAX' )) {
retorno ;
}
$percentagem = 0,03 ;
$percentage_fee = ( WC ()-> carrinho -> get_cart_contents_total () + WC ()-> carrinho -> get_shipping_total ()) * $percentage ;
WC ()-> carrinho -> add_fee ( __ ( 'Tax' , 'txtdomain' ), $percentage_fee );
});
Este script adicionará uma taxa de 3% ao pedido total do comprador durante a finalização da compra.
Para obter mais informações e exemplos para adicionar taxas à sua loja, confira nosso guia sobre como adicionar taxas ao checkout do WooCommerce.
2.6) Use códigos de acesso na página de checkout do WooCommerce
Os códigos de acesso do WooCommerce oferecem muita flexibilidade e permitem adicionar qualquer tipo de conteúdo usando ganchos de checkout. No entanto, se você simplesmente imprimir o código de acesso, ele não funcionará. Em vez disso, você deve incluí-los da seguinte forma:
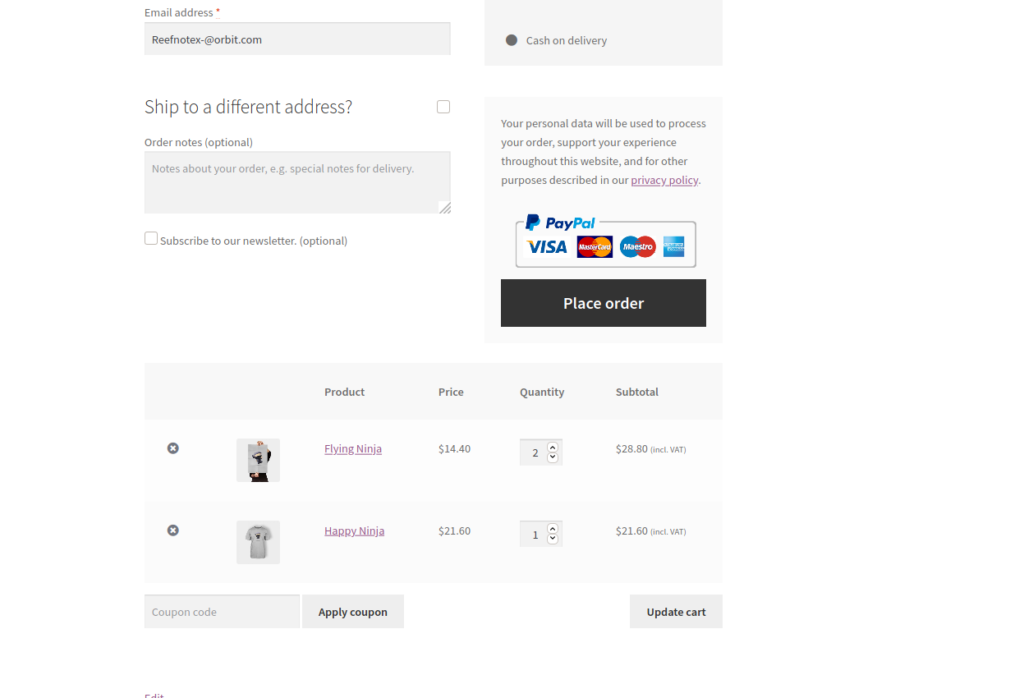
echo do_shortcode('[ woocommerce_cart ]');Então, usando um gancho da mesma forma que você fez nos exemplos anteriores, você pode acabar com algo assim:
add_action('woocommerce_after_checkout_form','quadlayers_checkout_shortcode');
function quadlayers_checkout_shortcode(){
echo do_shortcode('[ woocommerce_cart ]'); }Este roteiro trará o
[ woocommerce_cart ] shortcode em ação, exibindo o carrinho WooCommerce na parte inferior da página de checkout.  Observe que você pode usar qualquer código de acesso WordPress, WooCommerce ou personalizado. No entanto, alguns códigos de acesso podem não ser compatíveis ou suportados pelo WooCommerce, portanto, verifique-os antes de usá-los. Para saber mais sobre códigos de acesso, você pode conferir nosso guia completo de códigos de acesso do WooCommerce.
Observe que você pode usar qualquer código de acesso WordPress, WooCommerce ou personalizado. No entanto, alguns códigos de acesso podem não ser compatíveis ou suportados pelo WooCommerce, portanto, verifique-os antes de usá-los. Para saber mais sobre códigos de acesso, você pode conferir nosso guia completo de códigos de acesso do WooCommerce.
2.7) Edite a página de checkout do WooCommerce com CSS personalizado
Por fim, você também pode personalizar a página de checkout da sua loja WooCommerce editando o estilo CSS. Isso não significa que você precisa gastar horas reconstruindo toda a página de checkout. Mesmo algumas mudanças simples podem ajudá-lo a otimizar o checkout. Por exemplo, editando as cores, fontes, margens ou bordas, você pode ver algumas grandes melhorias nas taxas de conversão.
Não existe uma fórmula mágica que funcione para todos os negócios aqui e você precisará testar estilos diferentes, mas ajustar algumas coisas pode ajudá-lo a aumentar suas vendas. Por exemplo, você pode usar este script simples para aplicar um estilo CSS personalizado e editar a cor de fundo na página de checkout:
add_action('wp_head','quadlayers_checkout_style');
function quadlayers_checkout_style(){
if(is_checkout()==true){
echo '<style> body{background:#dfdfff!important;}<style>';
}
}
Além disso, você pode usar esse script como base e adicionar suas próprias regras de CSS dentro da tag HTML para dar a aparência perfeita ao seu site. Este é um truque rápido para aplicar CSS à página de checkout. É muito útil adicionar pequenos pedaços de CSS. Mas se você quiser scripts de estilo mais extensos, você deve enfileirar o estilo CSS da maneira do WordPress, usando o gancho WP nativo wp_enqueue_style() da seguinte maneira:
add_action( 'wp_enqueue_scripts', 'quadlayers_enqueue_css' );
function quadlayers_enqueue_css(){
wp_enqueue_style('checkout_style',
get_stylesheet_directory_uri() . '/checkout-style.css'
);
}
Dessa forma, você pode ter todo o seu CSS personalizado em um arquivo separado ( checkout-style.css neste exemplo) que será armazenado na pasta do seu tema filho no mesmo nível do arquivo style.css principal.
Estes são apenas alguns exemplos de como você pode personalizar a página de checkout no WooCommerce com alguns scripts simples. Recomendamos tomá-los como base e brincar para adicionar ou editar quaisquer outros aspectos do seu checkout. Além disso, se você quiser editar a página da loja por meio de codificação, recomendamos que você dê uma olhada em nosso guia sobre como personalizar a página da loja WooCommerce programaticamente.
Bônus: Ganchos de Checkout
Existem muitos ganchos de checkout que você pode usar para editar a página de checkout no WooCommerce. Estes são alguns dos principais:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_before_submit
- woocommerce_review_order_before_payment
- woocommerce_review_order_after_submit
- woocommerce_after_checkout_form
Para obter mais informações sobre ganchos e como eles funcionam, confira os seguintes guias:
- Como usar os ganchos de checkout do WooCommerce
- Como usar ganchos WooCommerce – O Guia Completo
Finalmente, para a lista completa de ganchos que você pode usar, dê uma olhada nesta página de documentação.
Conclusão
Em suma, editar a página de checkout pode fazer uma grande diferença e ajudá-lo a levar sua loja WooCommerce para o próximo nível. Mesmo com algumas mudanças, você pode aumentar as taxas de conversão e impulsionar suas vendas. Neste guia, mostramos duas maneiras de editar a finalização da compra:
- Com um plug-in
- Programaticamente (via codificação)
Se você não possui habilidades de codificação, mas deseja uma solução fácil e sólida, o WooCommerce Checkout Manager é sua melhor escolha. Este plugin freemium possui funcionalidades poderosas para editar a página de checkout e é fácil de usar.
Por outro lado, se você deseja criar sua própria solução por meio de alguma codificação e não deseja instalar nenhum plug-in, pode editar a página de checkout programaticamente. Mostramos cinco exemplos diferentes para editar diferentes aspectos do checkout, mas as opções são infinitas. Brinque com os scripts e libere sua criatividade para otimizar seu checkout.
Se você quiser encurtar o processo de checkout para melhorar as taxas de conversão, recomendamos que você use um plug-in de compra rápida para WooCommerce ou links de checkout direto.
Por fim, se você quiser conhecer diferentes opções para editar a página da loja em sua loja, recomendamos que você dê uma olhada neste guia passo a passo .
Você tem alguma dúvida ou deseja compartilhar conosco as personalizações de checkout que você aplicou ao seu site? Deixe-nos saber na seção de comentários abaixo! Ficaremos felizes em ouvir de você!
