7 maneiras fáceis de personalizar a página de checkout do WooCommerce e aumentar os lucros
Publicados: 2021-12-22Procurando maneiras de personalizar sua página de checkout do WooCommerce?
A página de checkout é uma das etapas mais importantes no processo de compra. Se você administra uma loja online, precisa se concentrar em sua personalização para aumentar a conversão.
Neste guia, falamos sobre como personalizar a página de checkout do WooCommerce, os benefícios de fazer isso e como você pode projetá-la facilmente por conta própria com o Elementor e o CartFlows.
Vamos começar!
- O que é uma página de checkout?
- 3 razões pelas quais você deve personalizar a página de checkout do Woocommerce
- 1. Melhore a experiência do usuário
- 2. Otimizar conversões
- 3. Aumente o Valor Médio do Pedido (AOV)
- Como começar a personalizar sua página de checkout
- Acelere seu processo de personalização com modelos de checkout poderosos
- 7 personalizações da página de checkout do WooCommerce
- Crie campos de checkout personalizados específicos para seu produto
- Como remover campos de checkout para criar um checkout de uma página
- Como calcular os custos de envio e os campos de envio no checkout
- Personalizar campo de cupom no checkout
- Remova as distrações da página de checkout para melhores conversões
- Várias opções de pagamento na página de checkout
- Adicionando aumentos de pedidos para AOVs mais altos
- Pop-up de intenção de saída
- Perguntas frequentes
- Conclusão
O que é uma página de checkout?
A página de checkout é a página final que um comprador vê antes de concluir o pagamento. Esta página ajuda a coletar informações sobre o cliente, os detalhes de envio (se necessário), as informações de pagamento e outros detalhes necessários para o cumprimento de seu pedido.
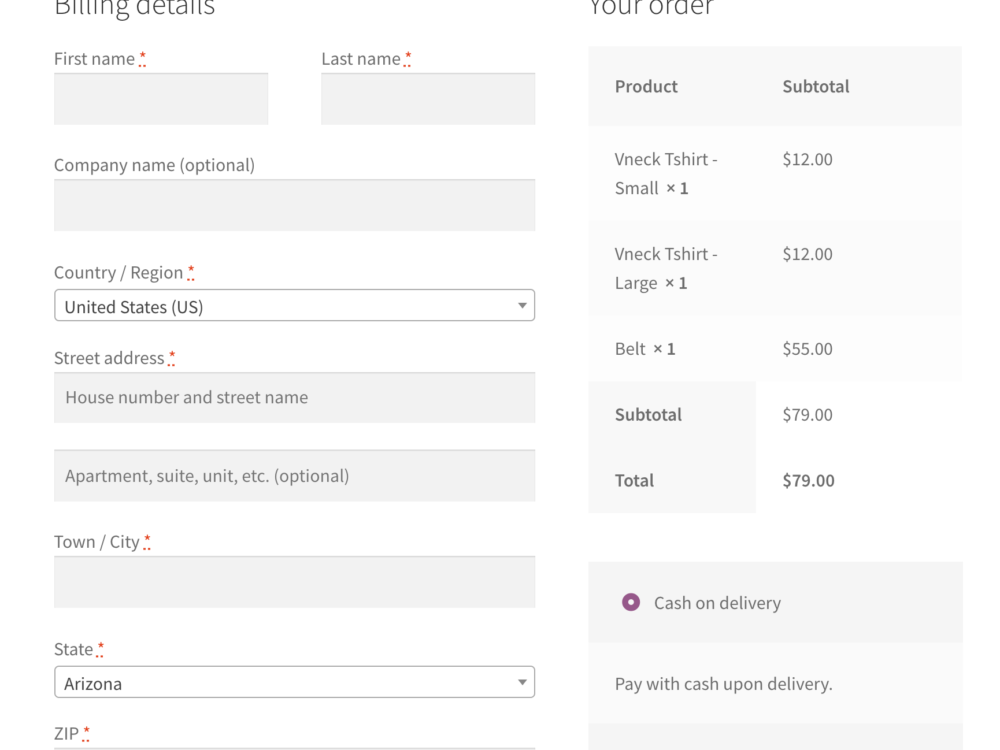
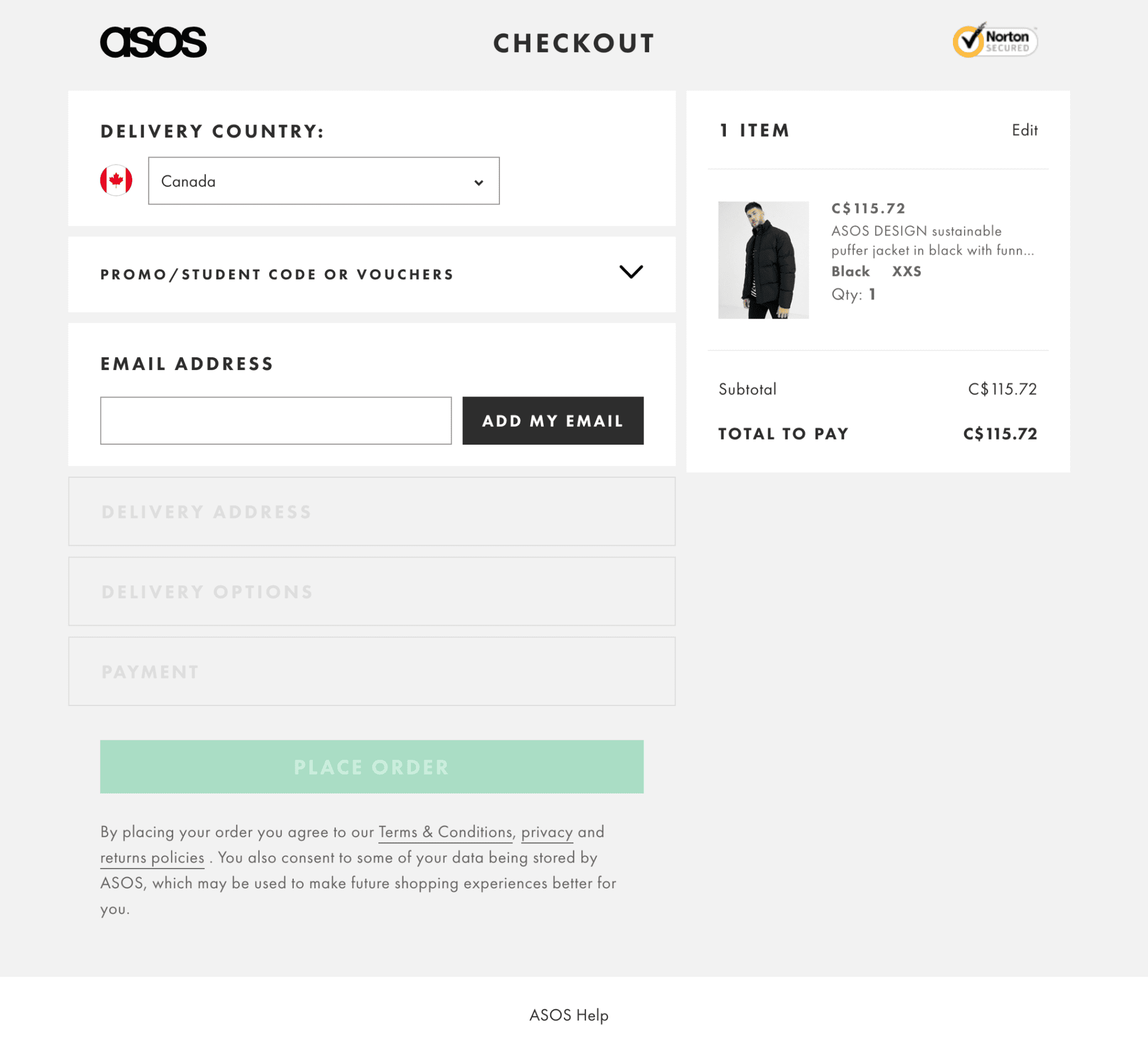
Veja como é a página de checkout padrão do WooCommerce:

Isso parece bastante normal. Por que estamos discutindo personalização?
Há um problema.
O WooCommerce não permite editar quais campos são exibidos. Portanto, se você vende produtos digitais, ainda precisará exibir o campo de endereço.
Tal distração.
3 razões pelas quais você deve personalizar a página de checkout do Woocommerce
Segundo o Baymard Institute, 70% dos carrinhos são abandonados. Isso significa que a maioria de seus usuários nunca fará uma compra.
Personalizar a experiência de checkout ajuda a reduzir os abandonos de carrinho.
Uma página de checkout personalizada do WooCommerce permite adicionar elementos de prova social para criar confiança, exibir produtos relacionados para aumentar o valor médio do pedido (AOV) e até redesenhar a página inteira para se adequar ao estilo do seu site.
Essas modificações não apenas parecem esteticamente agradáveis, mas as páginas de checkout personalizadas também convertem muito melhor.
Vamos entrar em 3 razões principais pelas quais você deve gastar tempo na personalização desta última etapa.
1. Melhore a experiência do usuário
Se você vende produtos digitais, o checkout padrão do WooCommerce é muito longo. No caso de produtos físicos, os endereços de cobrança e envio podem ser preenchidos automaticamente usando os dados salvos do navegador.

Esta é a principal razão pela qual você precisa considerar personalizar sua página de checkout do WooCommerce.
Os navegadores armazenam nomes, números de telefone, endereços e até detalhes de cartões de usuários, a menos que eles não aceitem.
Como a maioria dos usuários trabalha com padrões, você pode aproveitar o mesmo para acelerar o checkout.
Preencha automaticamente o máximo possível do seu formulário usando esses detalhes, se puder. Dessa forma, você reduzirá a quantidade de tempo que seu cliente gasta distraído do produto que está comprando!
Todo empresário de comércio eletrônico que está procurando maneiras de aumentar as conversões deve tentar isso, se ainda não o fez.
2. Otimizar conversões
Os clientes que chegam à página de checkout estão à beira de suas decisões de compra. Como eles ainda não fizeram o pagamento, eles podem clicar no botão Voltar a qualquer momento.
Existem várias razões pelas quais as pessoas abandonam seus carrinhos.
Aqui estão alguns dos principais motivos:
- Falta de confiança
- Custos de envio altos ou inesperados
- Formas complexas
A confiança é o fator nº 1 que determina se um usuário irá prosseguir ou não.
Os clientes precisam confiar em sua loja para cumprir a promessa e entregar as mercadorias em suas casas.
Para fazer isso, você precisa adicionar elementos de confiança à sua página.

Mas por que parar nisso?
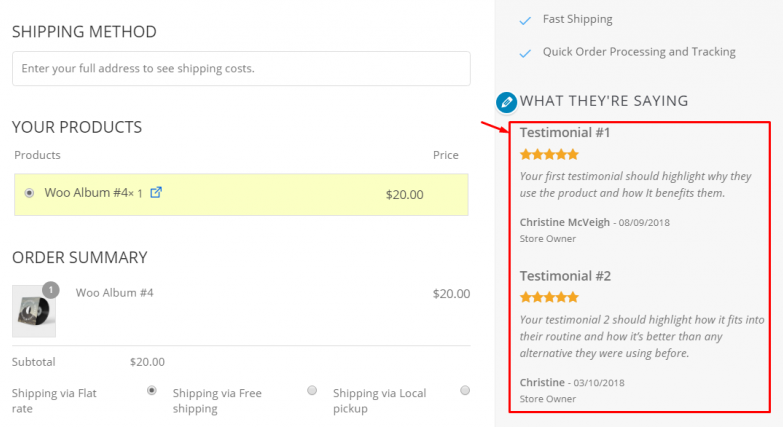
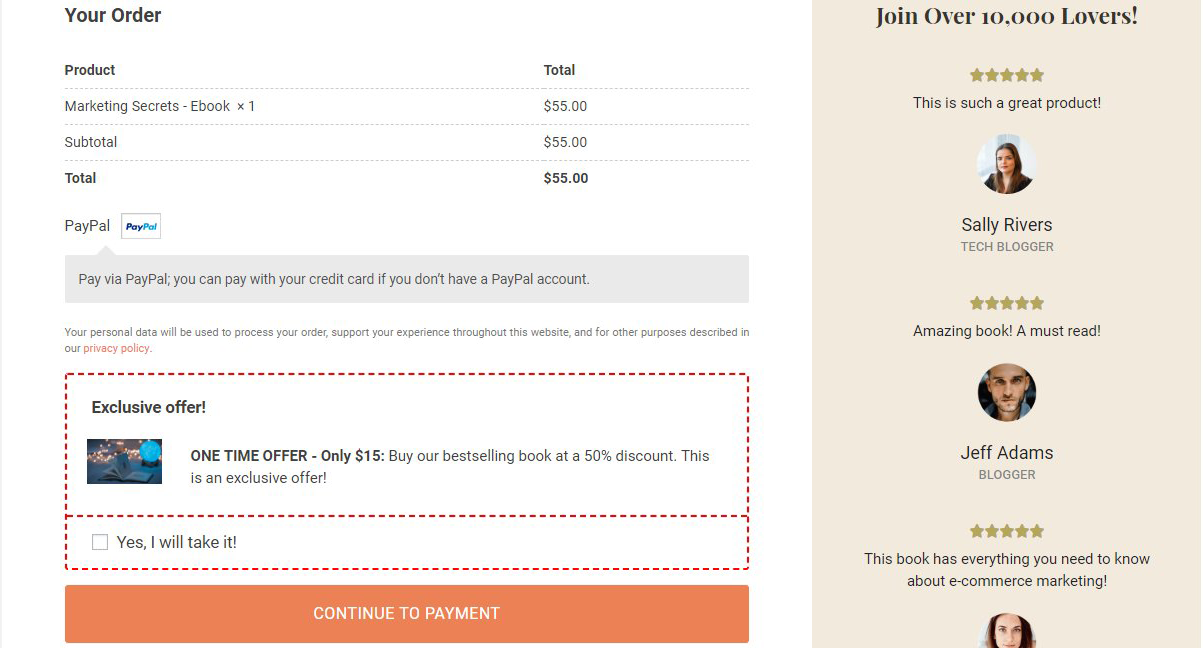
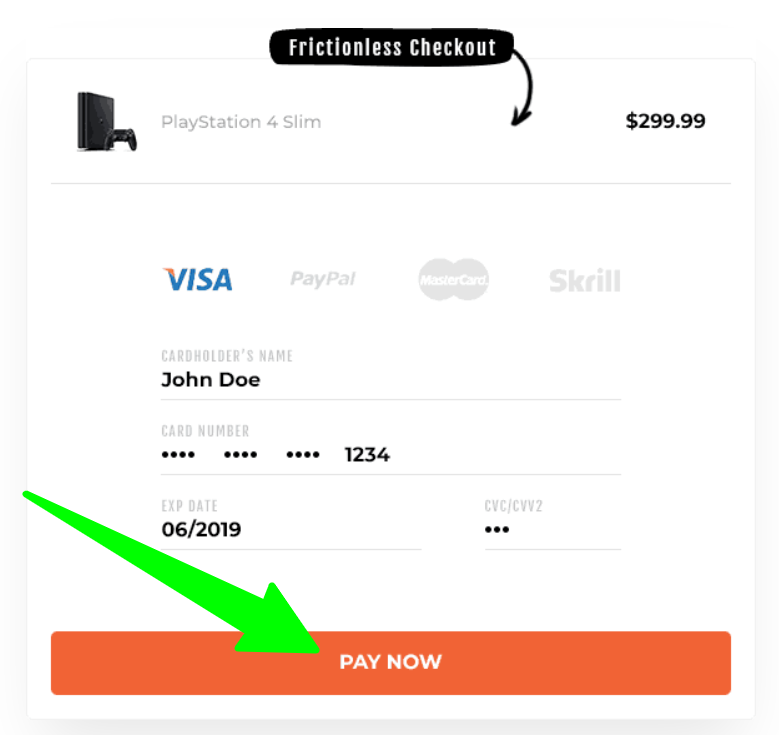
Aumente a confiança por meio da validação social usando depoimentos na página de checkout, como o abaixo:

Depoimentos atendem às dúvidas de última hora de seus clientes e os ajudam a dar um salto de fé ao comprar de você pela primeira vez.
Depois que a compra inicial é feita, é muito mais fácil fazer upsell/downsell para seus usuários com ofertas adicionais.
3. Aumente o Valor Médio do Pedido (AOV)
Aumentos de pedidos, upsells, downsells e códigos de desconto podem ajudá-lo a aumentar seu AOV. Nem tudo isso é possível com a página de checkout padrão.

Uma combinação de aumento de pedidos + depoimentos é uma maneira poderosa de reforçar a confiança e o entusiasmo.
Personalizar sua página de checkout permite adicionar uma variedade de elementos diferentes que:
- Aumente seu AOV
- Construa um relacionamento com seus clientes
- Faça com que eles se sintam melhor em comprar mais de você!
Sugerir produtos relevantes à medida que o pedido bate em seu impulso e os deixa empolgados para adicionar mais produtos ao carrinho.
Também os ajuda a se conectar instantaneamente com você, pois percebem que você entende as necessidades deles.
Esta é uma situação ganha-ganha que queremos criar para todas as lojas!
Como começar a personalizar sua página de checkout
Antes de iniciar a personalização, você precisa entender o objetivo.
Você pode ter um dos seguintes objetivos:
- Reduza a página para permitir um checkout mais rápido
- Incentive as compras por impulso com o checkout com um clique
- Aumente seu AOV através de ofertas
- Reduza o abandono de carrinho
- Melhorar a marca
- Ou corrija o estilo para combinar com seu site
Depois de ter um objetivo (ou vários objetivos) em mente, é hora de procurar as melhores práticas para atingir esse objetivo.
Embora as práticas recomendadas de cada meta estejam fora do escopo deste artigo, discutiremos partes dessas metas nas seções abaixo.
Acelere seu processo de personalização com modelos de checkout poderosos
Reprojetar modelos pode ser um aborrecimento se você estiver modificando o código do site. É confuso, difícil de manter e difícil para os outros fazerem mudanças no futuro.
Para acelerar o processo de personalização, você precisa primeiro começar com um funil de vendas sem código e um construtor de páginas de checkout, como o CartFlows.
Atualmente, possui mais de 200.000 usuários ativos que adoram o plugin. Ele oferece a funcionalidade de arrastar e soltar que permite criar páginas do zero, integra-se com seus construtores de páginas favoritos para que não haja nada de novo para aprender e ajuda a aumentar seus AOVs com facilidade.
Mas há um recurso poderoso que acelera ainda mais o seu processo, os modelos de checkout do CartFlows .
Com sua grande variedade de modelos de checkout, você pode simplesmente escolher um que se adapte ao seu negócio, editar o conteúdo e entrar no ar em poucos minutos.
Como esses modelos são projetados por especialistas e testados no mercado, sabemos que convertem bem.
Portanto, se você é iniciante, não perca tempo procurando e implementando todas as melhores práticas disponíveis.
Basta escolher um modelo, editá-lo e voltar a dedicar tempo ao seu negócio.
7 personalizações da página de checkout do WooCommerce
Cobrimos muito até agora. Agora, vamos entrar na customização real.
Quais são os diferentes elementos que você pode personalizar na sua página de checkout do WooCommerce?
Nesta seção, usarei o CartFlows junto com o Elementor para personalizar alguns dos elementos da nossa página de checkout. Você pode usar qualquer outro construtor de páginas junto com o CartFlows e seguir as etapas.
Crie campos de checkout personalizados específicos para seu produto
O CartFlows Pro permite que você controle o que cada campo da sua página de checkout faz. Você pode criar campos personalizados para capturar mais informações, se necessário.
Vamos ver como isso funciona.
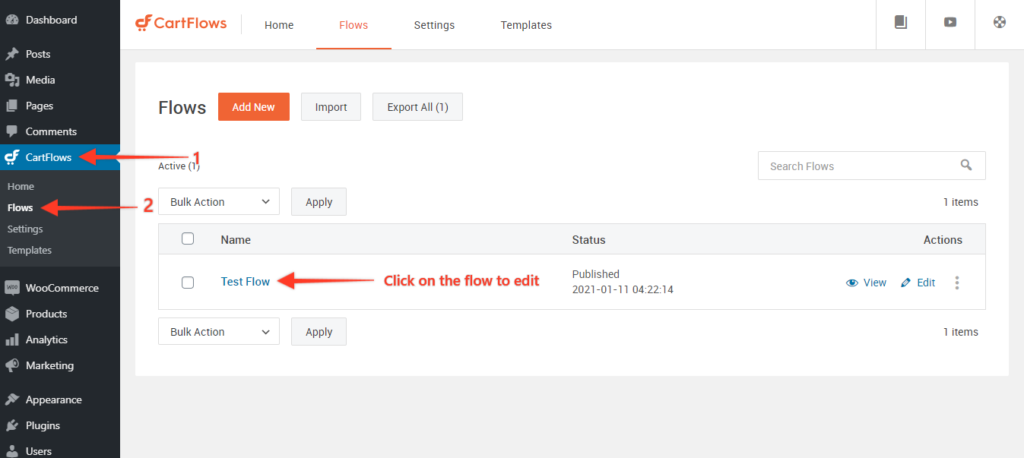
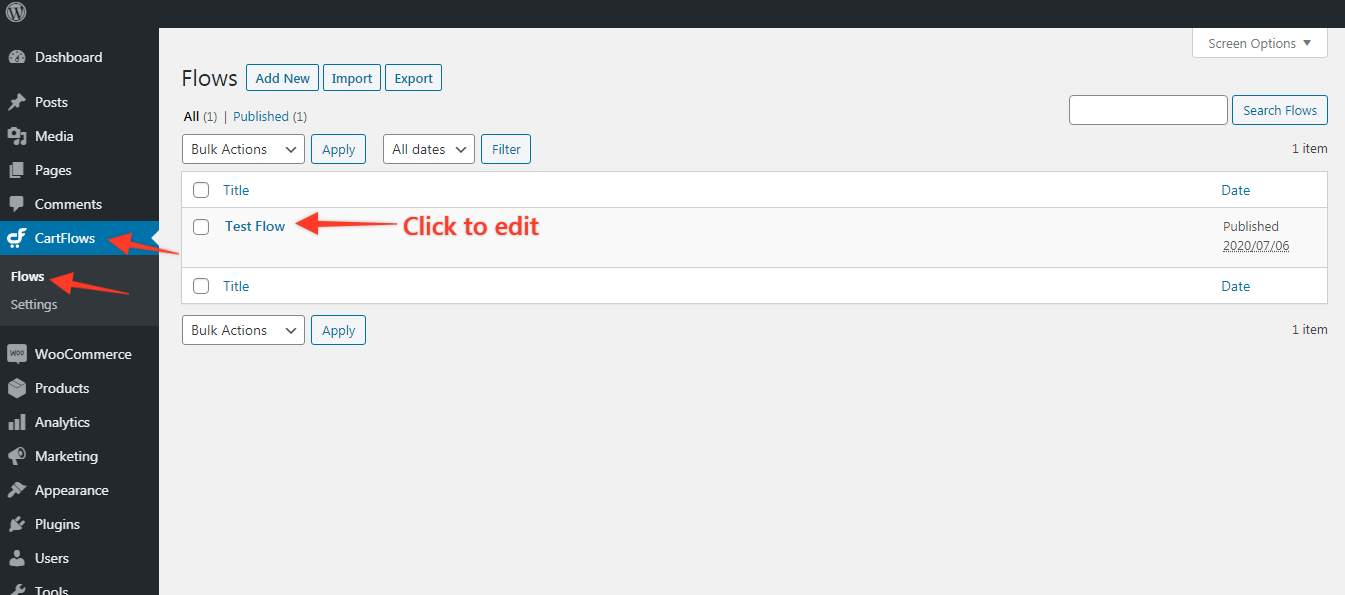
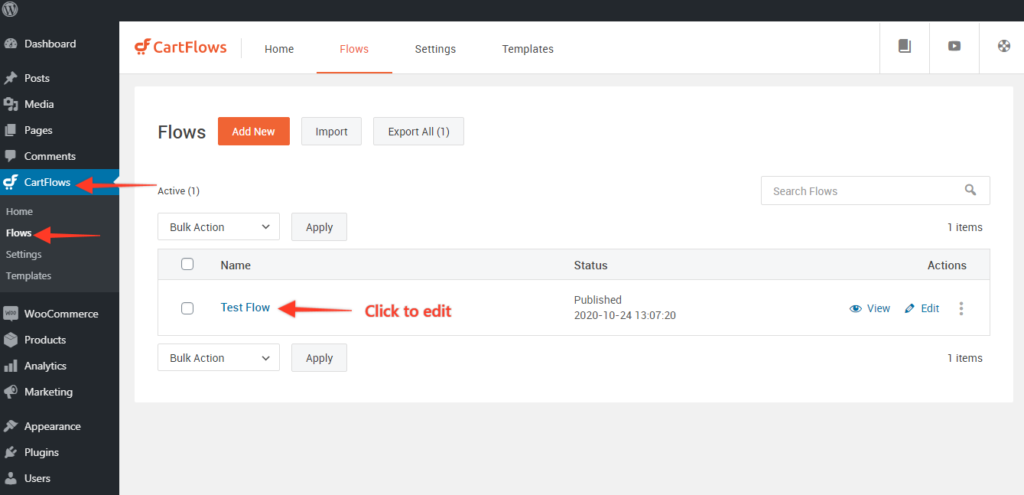
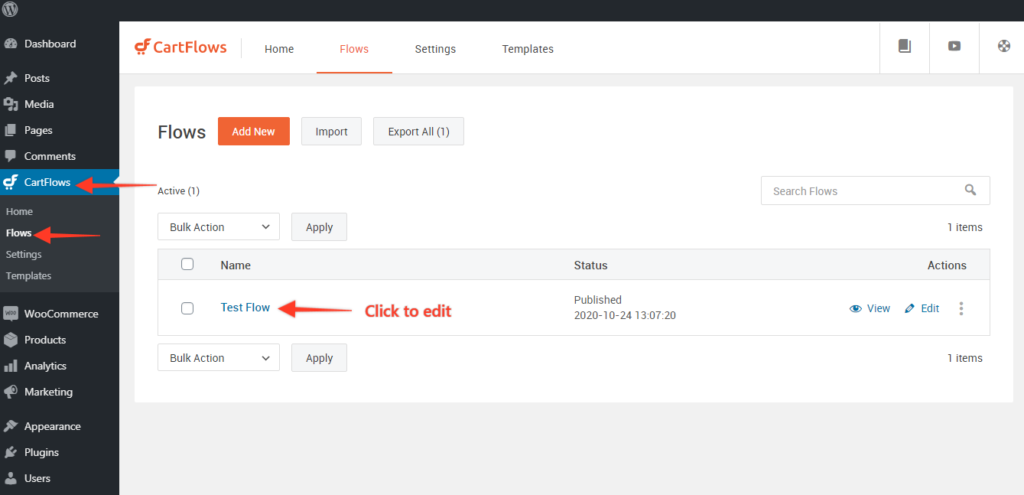
Etapa 1. No painel do WordPress, vá para CartFlows > Flows . Selecione um fluxo e clique em Editar .

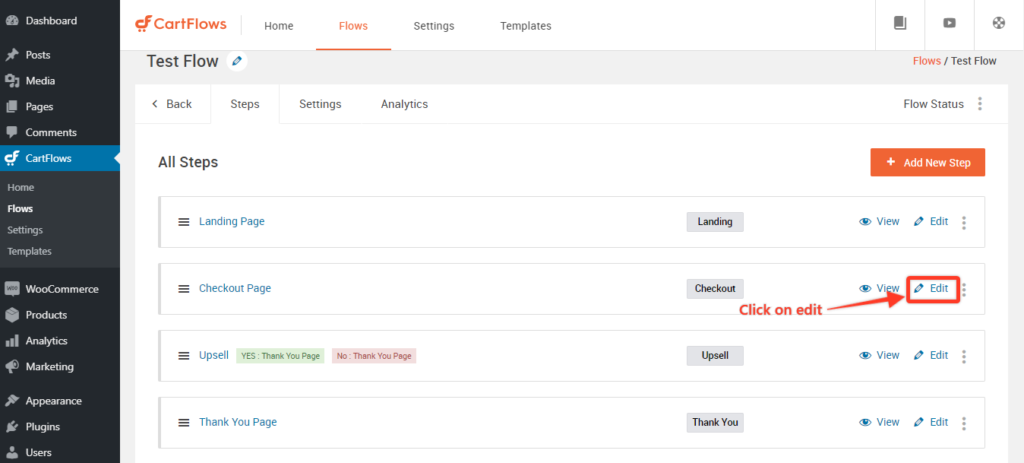
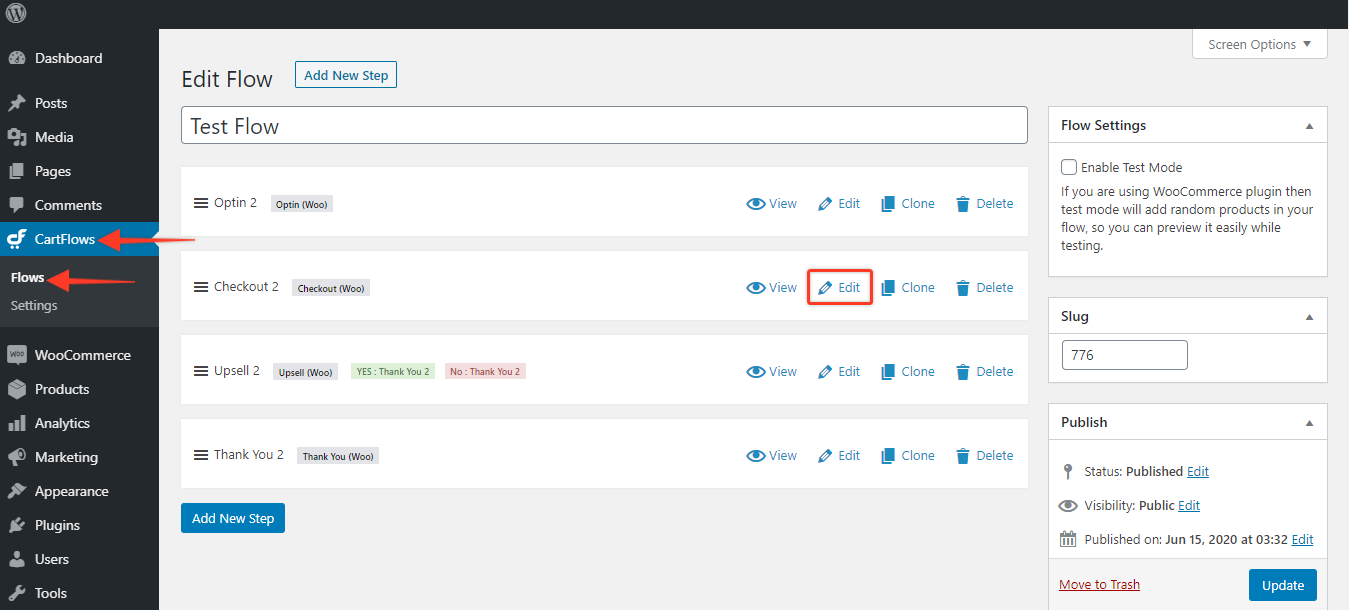
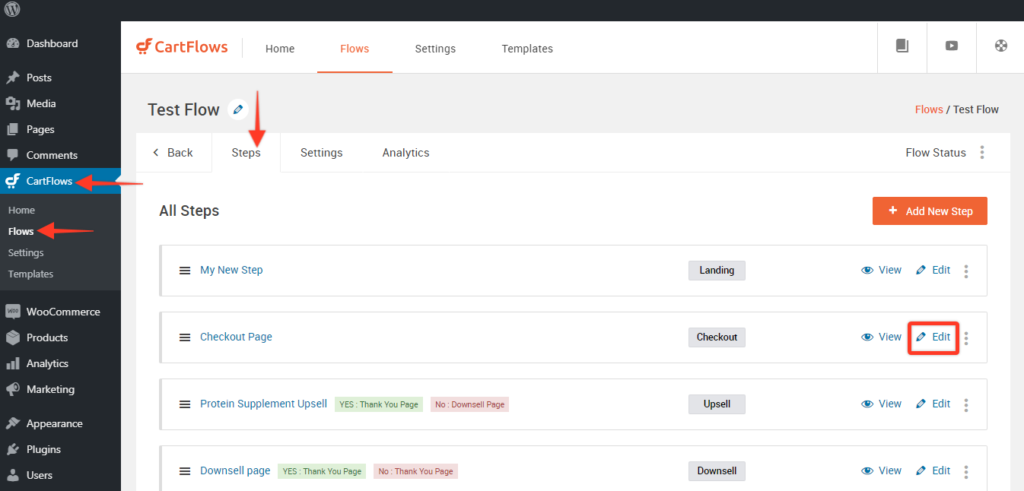
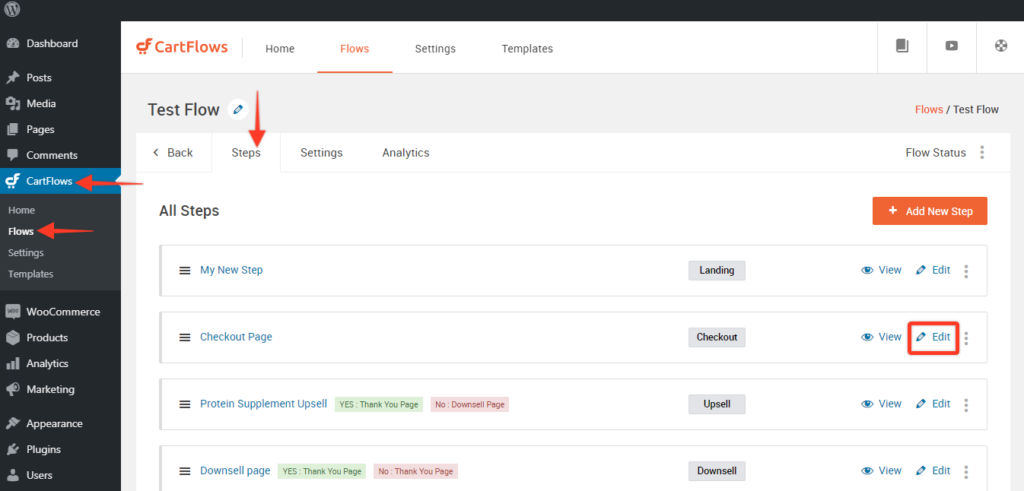
Etapa 2. Agora, edite a página de check-out.

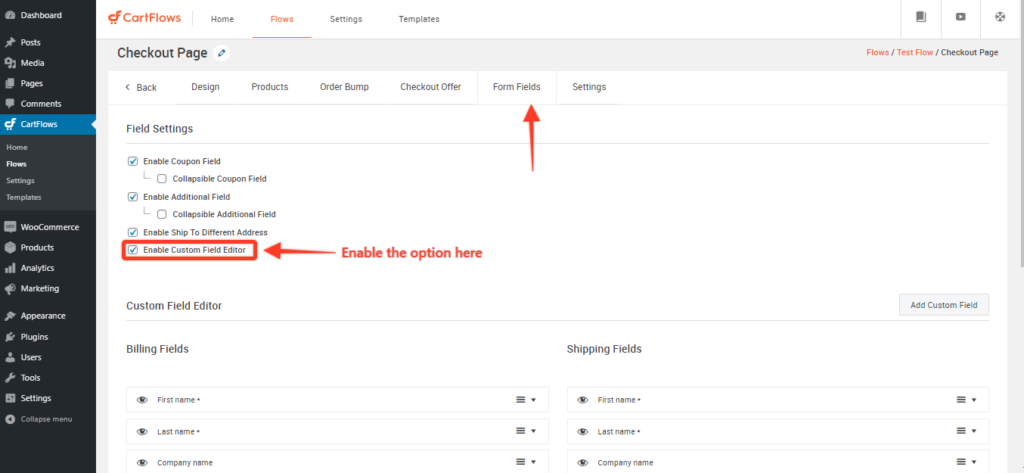
Etapa 3. Role até a parte inferior da seção Layout de check-out .
Selecione a guia Campos de check-out e marque o check-out Enable Custom Field Editor .

Você encontrará os campos de checkout de cobrança e envio que são exibidos em seu formulário de checkout. Expanda um campo clicando na seta à direita para ver as diferentes opções que permitem personalizar o campo.
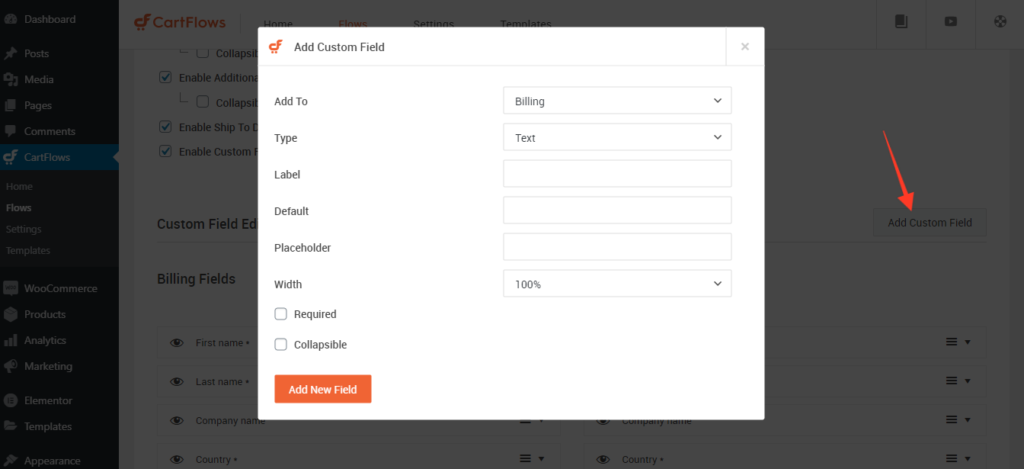
Escolha Adicionar novo campo personalizado . Este campo permite que você insira um campo adicional na seção Faturamento ou Envio do formulário de checkout.
Etapa 4: você pode criar um tipo de campo Texto, Área de texto, Seleção, Caixa de seleção ou Oculto. Quando terminar, clique em Adicionar novo campo e atualize a etapa.
Isso atualizará a página de checkout para refletir o campo adicional.

Como remover campos de checkout para criar um checkout de uma página
Com o CartFlows, você pode adicionar ou ocultar facilmente os campos de checkout. Esse é um recurso importante se você deseja criar um checkout de uma página do WooCommerce que permita compras mais rápidas.
Como você remove os campos de checkout e cria um checkout WooCommerce de uma página?
Vamos começar removendo um campo para criar um checkout de uma página.

Etapa 1: navegue até CartFlows > Flows > edit your_flow > Edit Checkout page.
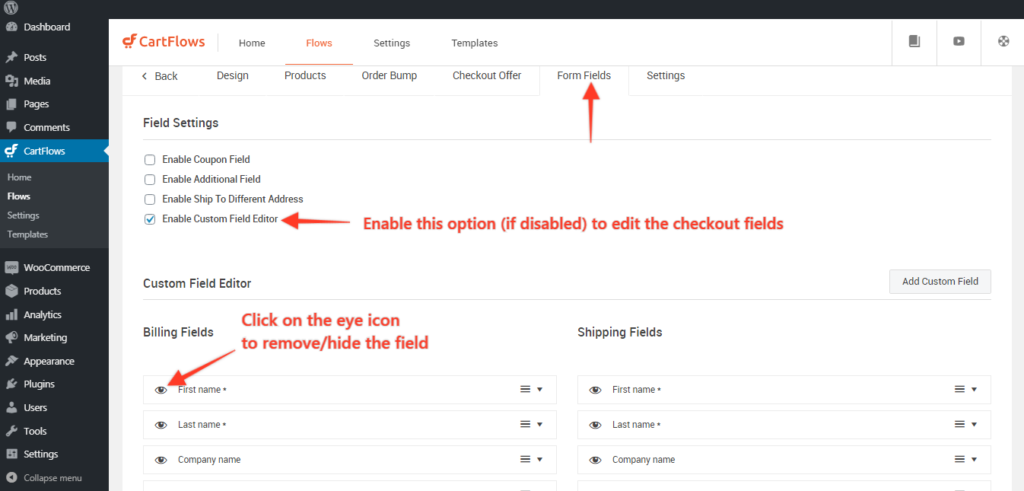
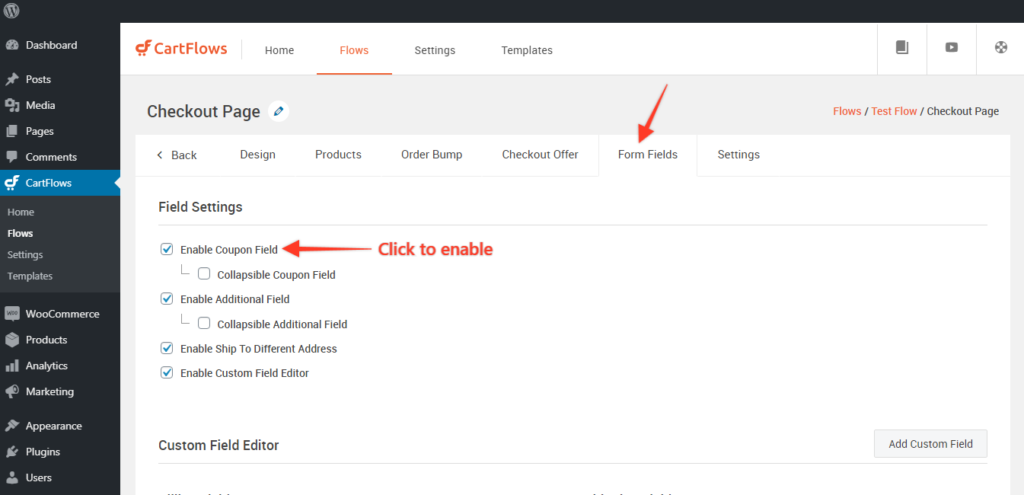
Etapa 2: Navegue até a guia Campos de formulário e ative a opção – Ativar editor de campo personalizado se estiver desativado.
Passo 3: Clique no ícone de olho para Ocultar/Remover os campos da página de checkout.
Passo 4: Clique no botão Salvar/Atualizar e pronto.
É isso!
As atualizações agora devem refletir na sua página de checkout assim que as alterações forem salvas.
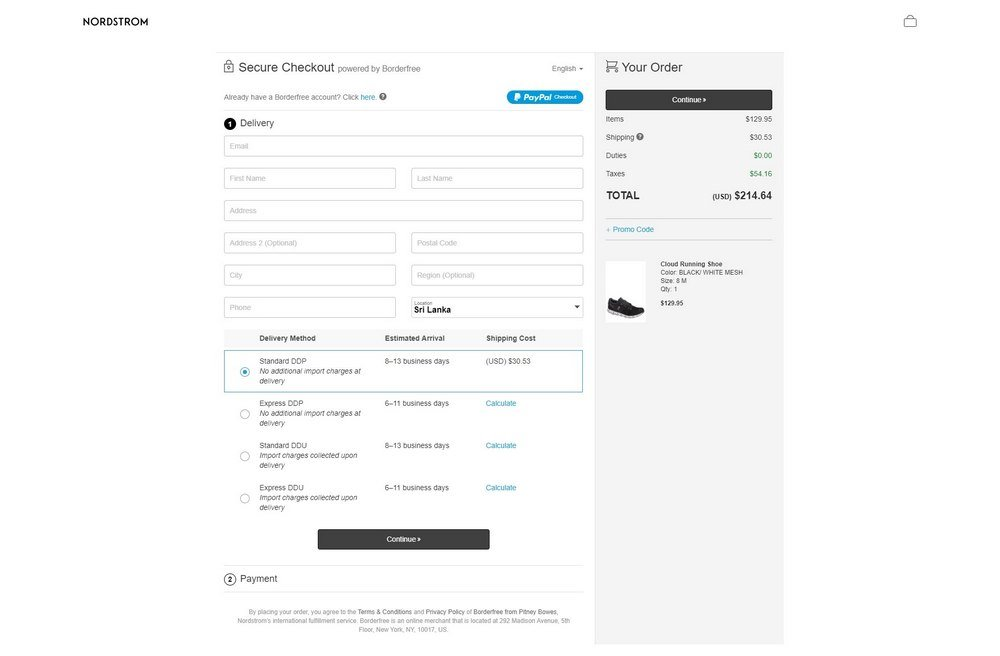
Como calcular os custos de envio e os campos de envio no checkout
Para produtos físicos, você precisa capturar o endereço de entrega do comprador e calcular o custo de envio.
Mas primeiro, precisamos criar zonas de envio para garantir que os cálculos sejam feitos corretamente. As zonas de envio podem ser criadas nas configurações do WooCommerce.
Siga este artigo simples e fácil para configurar as opções de envio no WooCommerce antes de passar para a personalização.
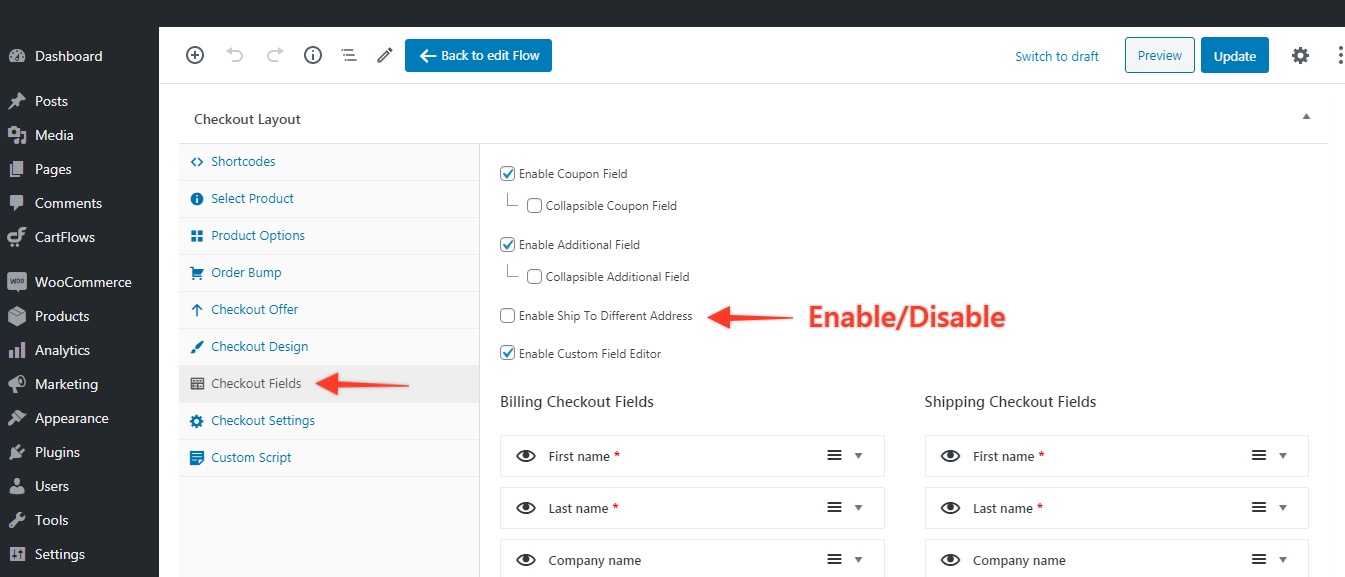
Agora, depois de configurar o envio, pode haver um caso em que você queira ocultá-lo em qualquer página de checkout específica do CartFlows. Felizmente, fornecemos a opção de ativá-lo e desativá-lo.

Como habilitar e desabilitar os campos de envio na página de checkout do WooCommerce
Você pode seguir as etapas simples abaixo para ativar/desativar a seção de campos de envio na página de checkout do CartFlows.
Etapa 1: vá para CartFlows > Flows > Your Flow

Etapa 2: clique em editar na página de checkout.

Etapa 3: role até a guia Campos personalizados e desmarque “ Enviar para endereço diferente ”.

Etapa 4: clique em Atualizar e verifique se suas alterações ficam boas na sua página de checkout!
Personalizar campo de cupom no checkout
Antes de entrarmos em mais personalização, aqui está um artigo que mostra como criar cupons personalizados para sua loja WooCommerce.
Depois de criar os cupons necessários, você pode personalizar os campos do cupom nas páginas de checkout.
Para criar campos de cupom recolhíveis no CartFlows, siga estas etapas abaixo:
- Etapa 1: Edite a página Checkout em CartFlows Dashboard > Flows > Flows Settings .
- Passo 2: Agora, vá para Layout de Checkout > Campos de Checkout e você verá todas as opções de personalização de campo disponíveis para você.
- Etapa 3: ative a opção de campo recolhível:
- Em primeiro lugar, para que o campo seja recolhível, você precisa garantir que os campos não estejam marcados como obrigatórios.
- Em seguida, você habilita a caixa de seleção Recolhível após Salvar/Atualizar as alterações e você tornou seu campo de opção recolhível.
- Etapa 4: salve as configurações, volte para sua página para confirmar que as alterações foram aplicadas
Como habilitar o campo de cupom na página de checkout do WooCommerce com Cartflows
Vamos ver como podemos criar um campo de cupom e exibi-lo na página de checkout.
Etapa 1: vá para CartFlows > Fluxos > Seu fluxo.

Etapa 2: clique em Editar na página de checkout.

Etapa 3: Navegue até a guia Campos personalizados e ative a opção Campo de cupom .

Uma vez feito, os cupons que você configurou no WooCommerce poderão ser usados na página de checkout do CartFlows.
A partir da próxima vez, você pode simplesmente criar novos cupons e não precisa passar por todo o processo de configuração do zero!
Remova as distrações da página de checkout para melhores conversões
Uma das razões mais importantes para personalizar a página de checkout do WooCommerce é reduzir ou eliminar distrações.
Já discutimos o que são distrações e como elas afetam a taxa de conversão.
Como você já sabe como adicionar e remover campos de checkout das páginas de checkout do WooCommerce, vamos direto para a remoção de distrações.

Como remover distrações da página de checkout exibindo apenas os campos essenciais de checkout
Aqui estão os campos de checkout que você pode usar para produtos físicos e digitais para ajudar a reduzir distrações e acelerar o processo de checkout.
Para produtos digitais:
- Campo de nome e sobrenome
- E-mail e número de telefone opcional
- Endereço de cobrança, se necessário
Para produtos físicos:
- Nome e sobrenome
- E-mail e número de telefone
- Endereço de entrega (com caixa de seleção para torná-lo padrão)
- Endereço de cobrança se (com caixa de seleção para copiar o endereço de entrega)
Coloque a seção de detalhes do cartão logo após o usuário inserir todas as informações necessárias aqui.
Exiba de 2 a 3 depoimentos seletivos na página de checkout para que estejam sempre visíveis, especialmente quando o usuário estiver inserindo os detalhes do cartão.
Exiba a garantia de devolução do dinheiro ou períodos de teste de acordo com as políticas da empresa para reforçar que a transação é livre de riscos.
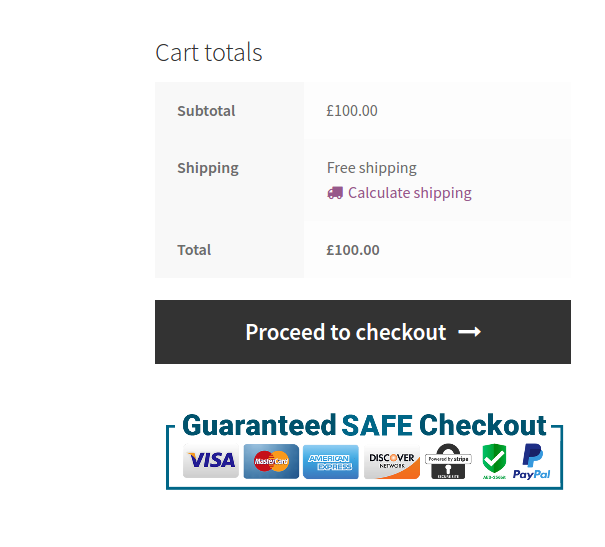
E, finalmente, adicione símbolos de confiança à medida que os usuários inconscientemente procuram esses símbolos para prosseguir com o checkout.
Com essas poucas alterações, você tem uma página de checkout enxuta que pergunta apenas o que é necessário e fornece todas as informações necessárias em uma única página.
Várias opções de pagamento na página de checkout
As pessoas abandonam os carrinhos por vários motivos. Não ter opções de pagamento suficientes para escolher é um desses motivos.

Com os novos gateways de pagamento, ficou muito fácil aceitar qualquer forma de pagamento que seus clientes prefiram.
Por exemplo, o Stripe é um dos gateways de pagamento mais populares atualmente. A integração com o Stripe permite que você aceite muitos métodos de pagamento de seus clientes – cartões de débito e crédito, carteiras, transferências bancárias e assim por diante.
Você também pode integrar sua página de checkout com o PayPal para que os clientes que não se sintam à vontade com o Stripe possam optar pelo PayPal.
Se seus clientes preferirem qualquer forma de carteira digital, tente aceitá-las também. Embora a receita gerada por todos os métodos de pagamento seja diferente, é melhor manter as opções em aberto do que não oferecê-las e fazer com que os clientes saiam.
Como integrar com vários métodos de pagamento usando CartFlows
No CartFlows , o Stripe é nosso gateway de pagamento favorito. Adoramos este gateway devido à facilidade de trabalhar com ele – tanto para você quanto para nós.
Ele se integra perfeitamente ao CartFlows e permite que você comece a faturar seus clientes diretamente do seu painel.
Graças à integração profunda, você também pode visualizar sua receita diretamente no painel do CartFlows.
Adicionando aumentos de pedidos para AOVs mais altos
O Order Bumps aproveita o impulso de um cliente quando ele está prestes a fazer uma compra. Se eles oferecerem os produtos certos no momento certo, você poderá aumentar facilmente o valor médio do pedido para sua loja.
O CartFlows Pro facilita a adição de um único e vários aumentos de pedidos à sua página de checkout.
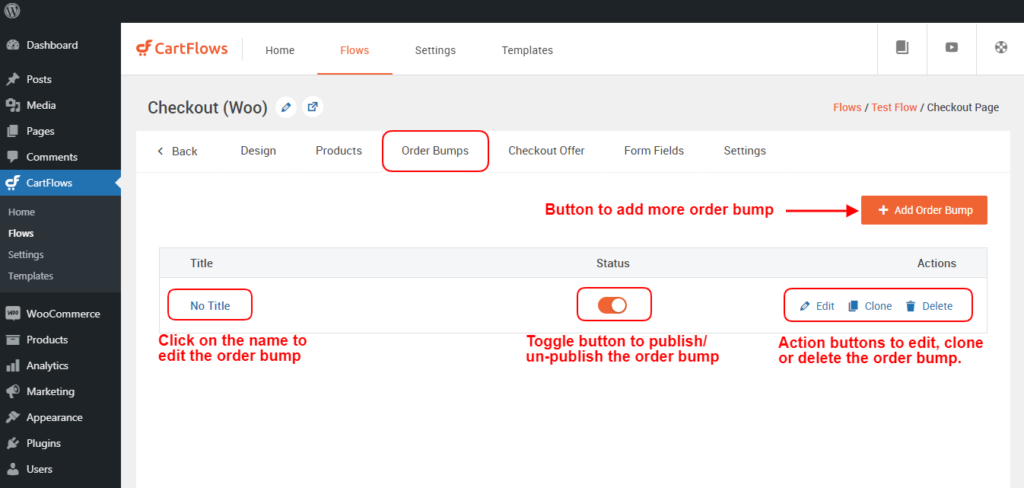
Etapa 1: navegue até CartFlows > Fluxos
Etapa 2: abra seu fluxo no qual deseja adicionar/editar/atualizar o aumento do pedido.

Etapa 3: clique no botão de edição da sua página de checkout.

Etapa 4: Navegue até a guia Order Bump e clique no botão Add Order Bump para adicionar vários aumentos de pedido ou clique em Editar ou no nome do aumento de pedido para editar o aumento de pedido

Depois de clicar no botão Add new Order Bump, um pop-up será exibido onde você pode fornecer sua escolha de nome para o aumento do pedido para identificar o uso da letra.
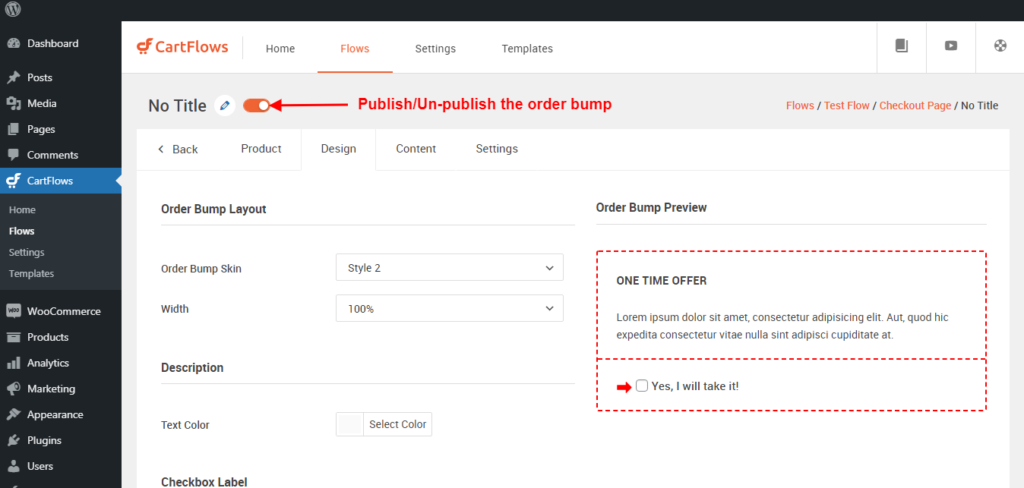
Passo 5: Depois de abrir o pedido, você terá 4 abas e elas são Produto, Design, Conteúdo e Configurações.
Depois de entrar na configuração de aumento de pedido, você pode alterar o nome do aumento de pedido da mesma forma que faz para as etapas.

As guias fornecidas no aumento do pedido são as seguintes
- Aba Produto: Selecione o produto e gerencie os descontos para aquele produto
- Aba Design: A partir desta aba você pode gerenciar o design, ou seja, a aparência do Order Bump.
- Aba Conteúdo: A partir desta aba você pode gerenciar o conteúdo de exibição do Order Bump.
- Guia Configuração: Nesta guia, você pode gerenciar a configuração para esse aumento de pedido específico.
Além disso, uma nova melhoria é que você pode visualizar o design do aumento do pedido enquanto projeta e atualiza o conteúdo.
Passo 6: Depois de terminar as alterações, é obrigatório salvar cada guia para salvar as alterações clicando no botão salvar alterações disponível na parte inferior de cada guia.
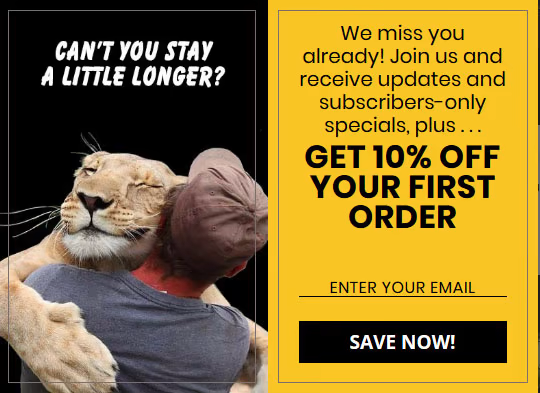
Pop-up de intenção de saída
Quando um comprador em sua página de checkout se distrai e está prestes a sair, um pop-up de intenção de saída pode chamar sua atenção e puxá-lo de volta!

Como funcionam os pop-ups de intenção de saída?
Seu site acompanha os movimentos do mouse de um usuário. Assim que detecta que o mouse está se movendo para fora da guia do navegador, um pop-up é exibido instantaneamente.
Isso chama a atenção do usuário e traz isso de volta à sua página.
Como você cria um pop-up de intenção de saída?
Você não precisa ser um técnico para isso! O Elementor oferece recursos poderosos de arrastar e soltar para criar páginas e opt-ins. Ele também permite que você crie belos pop-ups de intenção de saída a partir da mesma interface.
Quão legal é isso?
Basta usar o mesmo designer de página e criar um pop-up bonito e cativante do zero ou usar o poderoso modelo de inscrição para acelerar as coisas.
O Elementor lidará com o rastreamento do mouse e exibirá o pop-up e a hora certa.
Perguntas frequentes
Vamos responder a algumas perguntas comuns sobre a personalização de checkout do WooCommerce.
1. Como faço para personalizar a página de checkout do WooCommerce?
Para personalizar sua página de checkout do WooCommerce, navegue até WooCommerce > Configurações e clique na guia Avançado . Em seguida, vá para a página Checkout e escolha a página que você acabou de criar no menu suspenso. Lembre-se de salvar suas alterações antes de sair.
2. Como faço para melhorar a aparência da minha página de checkout do WooCommerce?
Aqui estão algumas dicas para melhorar a aparência da sua página de checkout do WooCommerce:
- Use um plug-in de personalização de página de checkout como o CartFlows para controlar todos os elementos da sua página
- Escolha um belo modelo de página de checkout
- Reduza o número de campos de formulário na página de checkout
- Elimine quaisquer distrações que não direcionem o usuário para uma compra
- Introduzir validação social usando depoimentos
- Adicionar símbolos de confiança
3. Qual é o melhor plugin para personalizar a página de checkout do WooCommerce?
CartFlows é o melhor plugin para personalizar uma página de checkout do WooCommerce. Ele se integra aos seus construtores de páginas favoritos do WordPress, como o Elementor, e permite a personalização de todos os elementos da sua página de checkout.
4. Como adicionar campos personalizados em uma página de checkout do WooCommerce?
Para adicionar um campo personalizado, edite seu fluxo de checkout WooCommerce usando CartFlows e vá para a seção Layout de checkout . Selecione a guia Campos de check-out e marque o check-out Enable Custom Field Editor . Adicione um novo campo entre as opções disponíveis abaixo.
Conclusão
Tudo bem! Você está pronto. Equipados com esse conhecimento, esperamos que você obtenha o máximo de receita de sua loja com o mínimo de esforço inicial.
Cobri algumas das melhores práticas aqui, mas considere isso como seu ponto de partida para outras perguntas que surgirem em sua cabeça.
A jornada para conversão e otimização de receita levará você a alguns resultados realmente interessantes a longo prazo!
Portanto, reserve um tempo para implementar uma mudança de cada vez e experimente as coisas. Veja como seu público reage às mudanças.
Em breve você terá dados suficientes para obter os melhores resultados com o mínimo de esforço da sua loja!
