Como personalizar a página do produto WooCommerce
Publicados: 2021-02-11Você está procurando maneiras de personalizar sua loja e melhorar a experiência de seus clientes? Nós temos o artigo certo para você! Neste guia, mostraremos como personalizar sua página de produto WooCommerce para ajudá-lo a aumentar suas taxas de conversão e aumentar suas vendas.
Por que personalizar a página do produto WooCommerce?
O design da página do seu produto é parte integrante da experiência de compra do seu cliente em sua loja online. Seus produtos são a parte mais exclusiva e distinta da sua loja WooCommerce. Portanto, você deve personalizar sua página de produto e garantir que ela destaque seus produtos e serviços. Isso inclui seções convenientes da página do produto , como seções de detalhes adicionais, tabelas de tamanhos, diferentes visualizações de imagens para variações do produto, opções adicionais de pedidos e muito mais. E isso é apenas adicionar mais conteúdo. Você também pode reordenar essas seções, remover as padrão, redesenhá-las e muito mais.
Independentemente do que você faz, seu principal objetivo deve ser melhorar a experiência do seu cliente em sua loja WooCommerce. Isso naturalmente irá ajudá-lo a aumentar suas vendas. Se seu site for fácil de navegar e os usuários puderem encontrar o que procuram com facilidade, é mais provável que comprem, voltem e recomendem sua loja. Por exemplo, você pode adicionar botões de checkout direto para ajudá-los a comprar rapidamente, incluir gráficos de comparação para ajudá-los a escolher o produto certo ou adicionar carrosséis de variações exclusivas para exibir todas as opções para as variações de um único produto.
Há também elementos bacanas de geração de leads que você pode adicionar para melhorar as vendas do seu produto personalizando sua página de produto. Isso inclui adicionar produtos relacionados para vendas adicionais, itens de upsell/downsell e muito mais.
Agora vamos dar uma olhada nas diferentes opções que você tem para editar sua página de produto no WooCommerce.
Como personalizar a página do produto WooCommerce
Existem 3 maneiras principais de personalizar a página do produto WooCommerce :
- Com plug-ins
- Programaticamente
- Com construtores de páginas
Todos esses métodos têm prós e contras. Neste guia, mostraremos todos eles para que você possa escolher o mais adequado para você.
1. Como personalizar a página do produto WooCommerce usando plugins
Existem vários plugins para editar a página do produto no WooCommerce. Vamos dar uma olhada em alguns dos melhores.
1) Check-out direto para WooCommerce

O Direct Checkout é o plugin perfeito para simplificar o processo de compra e facilitar a experiência de compra do seu cliente. Ele vem com muitas opções para personalizar sua página de produto, adicionando botões de compra rápida e redirecionamentos interessantes de adicionar ao carrinho.
Dessa forma, você pode permitir que seus compradores comprem seus itens rapidamente e aumentem suas taxas de conversação. Essa ferramenta também permite que você personalize seu produto e página de checkout adicionando opções de visualização rápida às suas categorias de produtos e páginas de arquivo, tornando o processo de visualização e compra de itens mais conveniente para seus clientes.
Além disso, o Checkout Direto inclui a personalização do botão AJAX para adicionar ao carrinho para acelerar o processo de compra e eliminar a necessidade de recarregar a página quando os usuários adicionam um item aos seus carrinhos. Além disso, você pode pular a página do carrinho e redirecionar seus clientes da página do produto para o checkout em um clique.
Características principais
- É uma ótima ferramenta para simplificar o processo de compra e aumentar as taxas de conversão
- Vem com muitas opções para personalizar o produto e a página de checkout
- Botões convenientes de compra rápida com um clique para adicionar às suas páginas de produtos
- Botões Adicionar ao carrinho habilitados para AJAX e adicionar redirecionamentos ao carrinho
- Opção para personalizar os campos de checkout, bem como adicionar opções de visualização rápida para arquivos e categorias de produtos
Preço
Este é um plugin freemium. Possui uma versão gratuita e três planos premium que começam com um preço promocional de 19 USD (pagamento único). No entanto, você pode usar o seguinte código e obter um desconto de 10% :
direct_ck10
2) WooThumbs

WooThumbs é outra excelente ferramenta que permite exibir seus produtos WooCommerce da maneira mais emocionante. O plug-in fornece uma maneira alternativa de configurar suas galerias e imagens de produtos e permite um outro campo de personalização para suas páginas de produtos.
Além disso, você pode adicionar opções convenientes para facilitar a navegação pelas imagens de seus produtos e melhorar as vendas da sua loja. Isso inclui adicionar miniaturas deslizantes, designs de galeria exclusivos que você pode personalizar para combinar com seu tema, opções de zoom integradas para suas imagens e várias opções adicionais de galeria de imagens. Por fim, você também pode incluir galerias de imagens exclusivas para variações de produtos, bem como incorporar vídeos em suas galerias de produtos para mais conversões de vendas.
Características principais
- Toneladas de opções estendidas para personalizar galerias de imagens de produtos
- Opções para miniaturas deslizantes, bem como opções de zoom para imagens de produtos
- Galerias de imagens flexíveis para variações de produtos para adicionar galerias de imagens exclusivas para cada variação de produto
Preço
WooThumbs é um plugin premium que custa a partir de 79 USD por ano e tem uma avaliação gratuita de 14 dias.
3) Complementos do produto

Product Add-Ons é um plug-in essencial se você estiver procurando maneiras de organizar a experiência de compra do seu cliente por meio de suas páginas de produtos. Essa ferramenta foi desenvolvida para ajudá-lo a melhorar suas conversões de vendas ao mesmo tempo em que oferece mais opções aos seus clientes. Ele permite que você adicione opções exclusivas de página de produto, como seleções baseadas em imagem para produtos, caixas de seleção de produtos adicionais, bem como textos personalizados para mais personalização do produto.
Além disso, você pode incluir opções exclusivas de preços personalizados para tornar sua página de produto mais versátil. Por fim, você também pode adicionar a opção de cobrar taxas fixas ou taxas percentuais para mais opções de serviço para sua loja WooCommerce. Para obter mais informações sobre como adicionar taxas à sua loja, confira este guia.
Características principais
- Adições adicionais à página do produto, como seleções baseadas em imagem, texto personalizado, imagens de amostra e muito mais.
- Opções adicionais de extensão de produto, como caixas de seleção personalizadas e entradas de texto.
- Opções para adicionar taxas fixas, taxas percentuais ou até mesmo adicionar preços personalizados para opções adicionais, como doações, gorjetas e muito mais
Preço
Product Add-Ons é um plugin premium que custa 49 USD por ano.
4) Preços específicos do cliente WISDM

Se você está procurando maneiras de tornar sua loja e suas opções de preços mais inteligentes e confortáveis, então este plugin é certamente um que você deve conferir. O WisdmLABS apresenta um plugin de preços exclusivo que permite definir preços personalizados para diferentes clientes, usuários e grupos. Isso significa que você pode definir preços personalizados para usuários com diferentes funções, clientes específicos ou assinantes.
Mas isso não é tudo. O Preço Específico do Cliente WISDM tem outras opções de preços inteligentes, como fornecer códigos de desconto e ofertas para categorias ou quantidades de produtos e até adicionar descontos em massa para níveis específicos para várias compras.
Além disso, você também pode definir regras de desconto de carrinho para valores específicos. Dessa forma, você pode integrar as associações do seu site e atrair os usuários a gastar mais em sua loja, fornecendo-lhes ofertas personalizadas.
Características principais
- Opções para definir preços específicos para clientes individuais, assinantes e funções de usuário.
- Ofereça descontos e ofertas de venda para compradores e compradores em massa
- Defina regras de preços para categorias de produtos, bem como defina descontos e ofertas em toda a loja
Preço
Esta é uma ferramenta premium que começa em 80 USD por ano.
5) Elex WooCommerce Solicite um Orçamento

Se você administra uma loja WooCommerce onde vende produtos a granel ou deseja oferecer preços diferentes dependendo do que os clientes desejam, esse plug-in pode economizar muito tempo. O WooCommerce Request a Quote adiciona um botão 'Solicitar uma cotação' bacana que seus clientes podem usar para enviar uma solicitação de cotação para você.
Você pode então responder a qualquer um de seus pedidos de cotação com uma boa estimativa dos preços e satisfazer seus clientes com quase nenhum aborrecimento. Isso torna o processo de solicitação e aceitação de cotações mais fácil e flexível.
Por fim, você também pode aceitar pedidos de produtos que estão em falta sem problemas e adicionar ajustes de preço para usuários que possam comprar seus produtos em diferentes tamanhos em massa.
Características principais
- Solicitar um botão de cotação para usar para fazer pedidos
- Verificação de pagamento e notificações do administrador
- Opções fáceis para responder, aceitar ou negar cotações de clientes
- Opções para habilitar solicitações de cotação de funções específicas
Preço
WooCommerce Request a Quote é um plugin premium que começa em 59 USD (pagamento único).
Se você está procurando mais plugins para editar a página do produto, dê uma olhada neste post.
Personalize a página do produto com o Checkout Direto
Agora vamos dar uma olhada em como você pode editar a página do produto no WooCommerce usando o Direct Checkout. Esta ferramenta freemium tem mais de 60.000 downloads no repositório WordPress e vai te ajudar a aumentar suas conversões. A versão gratuita possui recursos básicos, portanto, para levar a página do seu produto ao próximo nível, recomendamos um dos planos premium que começam em apenas 19 USD (pagamento único).

Vamos dar uma olhada em algumas das coisas que você pode fazer com o Direct Checkout para personalizar sua página de produto.
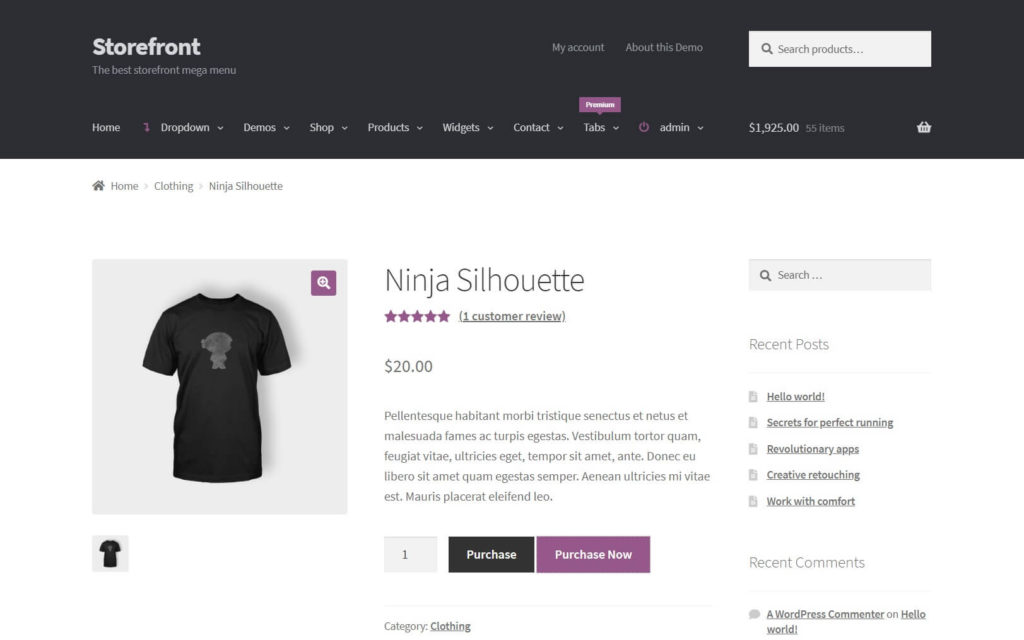
1. Adicionar botão de compra rápida
Uma das opções mais interessantes que esta ferramenta oferece é a possibilidade de adicionar um botão de compra rápida. Dessa forma, o processo de checkout é muito mais rápido.
Em vez de adicionar o produto ao carrinho, vá para a página do carrinho e depois para a página de checkout, seus clientes poderão comprar em apenas alguns cliques. E a melhor parte é que é muito fácil de configurar.
Após instalar e ativar o plugin, acesse WooCommerce > Direct Checkout > General , ative o redirecionamento e defina as seguintes opções:
- Adicionado ao redirecionamento do carrinho : Sim
- Adicionado ao carrinho redirecionar para : Checkout
Salve as alterações e pronto! Agora, quando os usuários pressionam o botão de compra rápida, eles pulam a página do carrinho e vão diretamente para a página de checkout.

Para obter mais informações sobre compras rápidas, consulte nosso guia sobre como adicionar um botão de compra rápida à sua loja.
2. AJAX adicionar ao carrinho
Adicionar ao carrinho AJAX é outro excelente recurso do WooCommerce Direct Checkout. A função add-to-cart AJAX permite que os clientes incluam produtos em seus carrinhos sem precisar recarregar todo o site. Isso melhora a experiência do usuário e o ajudará a aumentar as vendas. Além disso, como as páginas não precisam ser recarregadas tantas vezes, reduz a largura de banda e a carga do servidor.
Para ativar o recurso AJAX add to cart, vá para WooCommerce > Direct Checkout > Products e habilite a opção Add AJAX add-to-cart .
Se você não deseja instalar nenhum plug-in de terceiros em seu site e possui habilidades de codificação, também pode personalizar a página do produto WooCommerce programaticamente. Vamos ver como fazê-lo.
2. Como personalizar a página do produto WooCommerce programaticamente
Outra alternativa é editar a página do produto no WooCommerce de forma programática. Não recomendamos esse método para usuários iniciantes, mas se você sabe o que está fazendo e deseja adicionar recursos personalizados à página do seu produto sem nenhuma ferramenta adicional, essa é uma excelente opção.
Para isso, usaremos códigos bacanas construídos em torno do WooCommerce Hooks . Se você não estiver familiarizado com eles, confira este guia completo sobre como usar os ganchos do WooCommerce. O guia também fornece informações sobre como personalizar os arquivos de modelo do WooCommerce , o que é uma ótima opção se você deseja editar sua loja.
Há muitas coisas que você pode fazer se souber codificar. Para esta demonstração, vamos nos concentrar em como você pode remover ou reordenar elementos da sua página de produto WooCommerce. Se você quiser mais exemplos de coisas que você pode fazer, confira nosso guia dedicado sobre como editar a página do produto WooCommerce programaticamente.
NOTA : Como editaremos alguns arquivos principais antes de começar, certifique-se de criar um backup completo do seu site. Além disso, recomendamos que você use um tema filho. Para fazer isso, você pode criá-lo ou usar qualquer um desses plugins.
Removendo elementos da página do produto WooCommerce
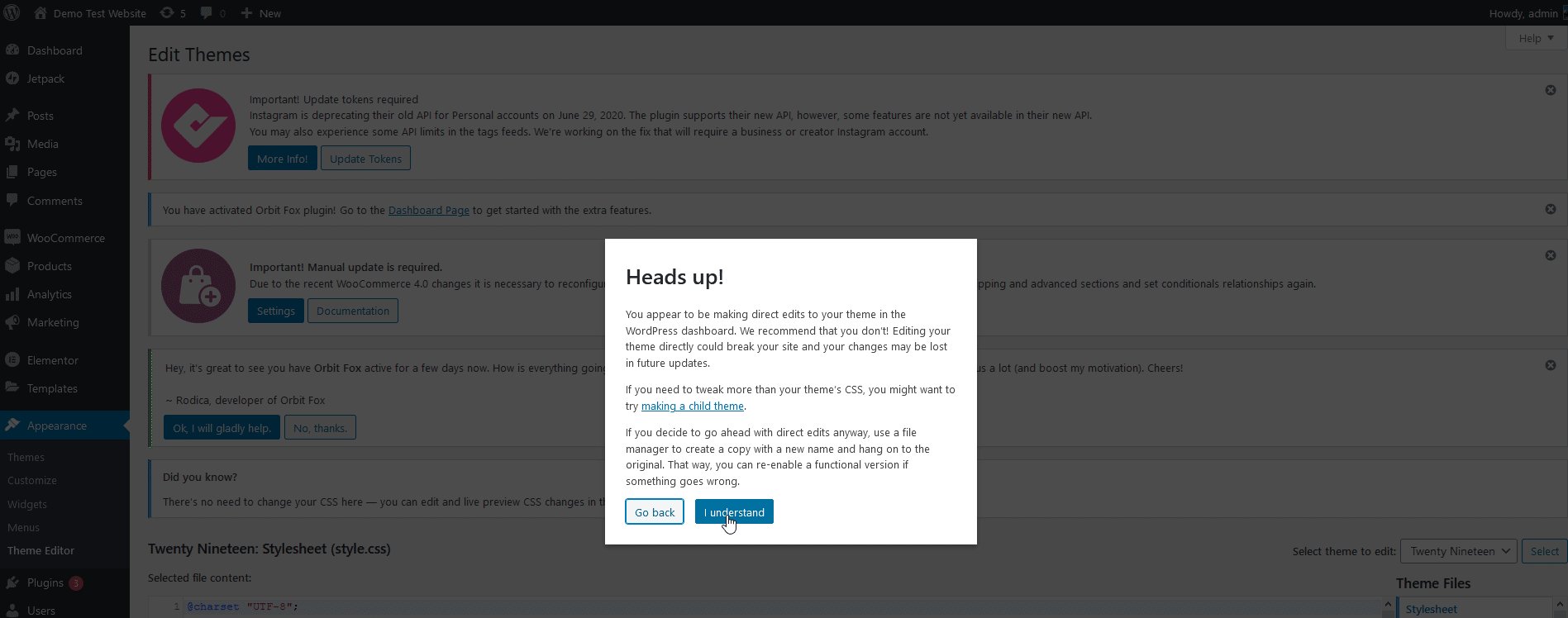
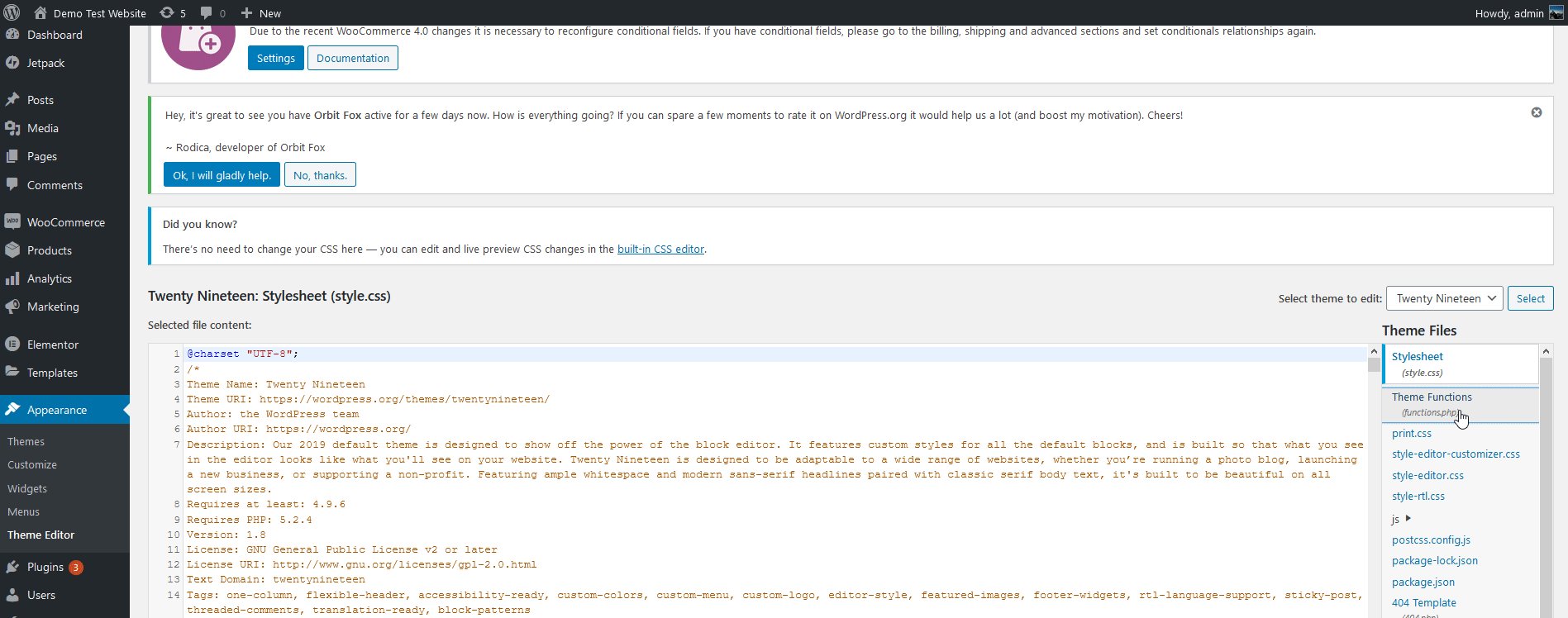
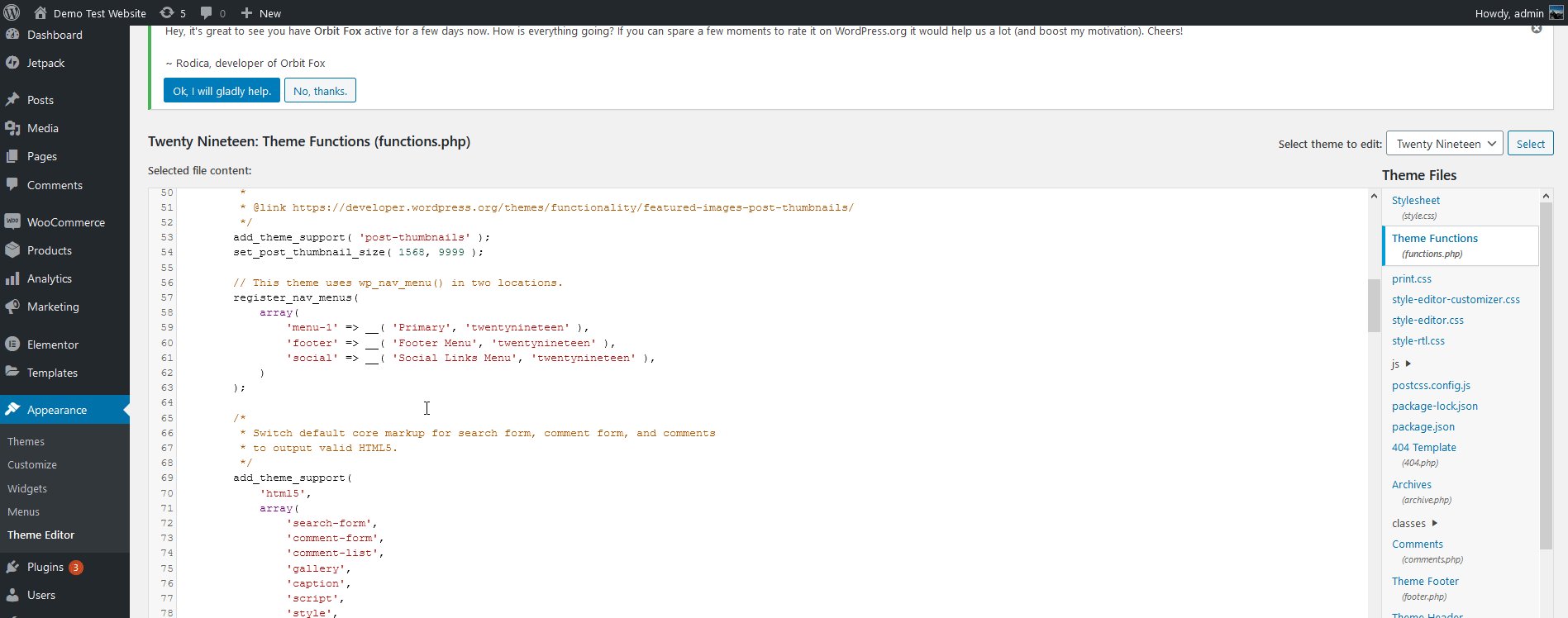
Para adicionar esses códigos, abra o editor de temas do WordPress no painel do WordPress acessando Temas > Editor de temas . Em seguida, clique no arquivo Functions.php na lista de arquivos na coluna da extrema direita. Aqui, você pode adicionar seus próprios scripts WooCommerce para começar a personalizar sua loja.

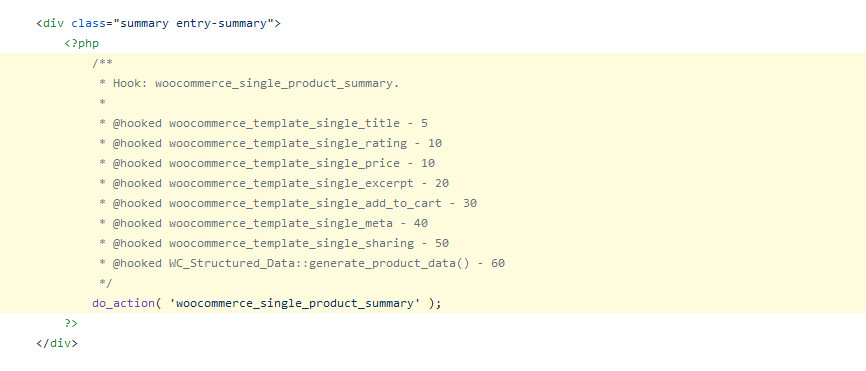
O WooCommerce fornece vários ganchos para personalizar qualquer elemento em sua loja. Esses ganchos funcionam com elementos específicos, então você precisa usar o gancho certo com a função certa e o valor de prioridade certo para remover ou reordenar esses elementos. Você pode visualizar todos os ganchos e seus parâmetros relacionados nesta página ou no arquivo content-single-product.php do plugin WooCommerce.
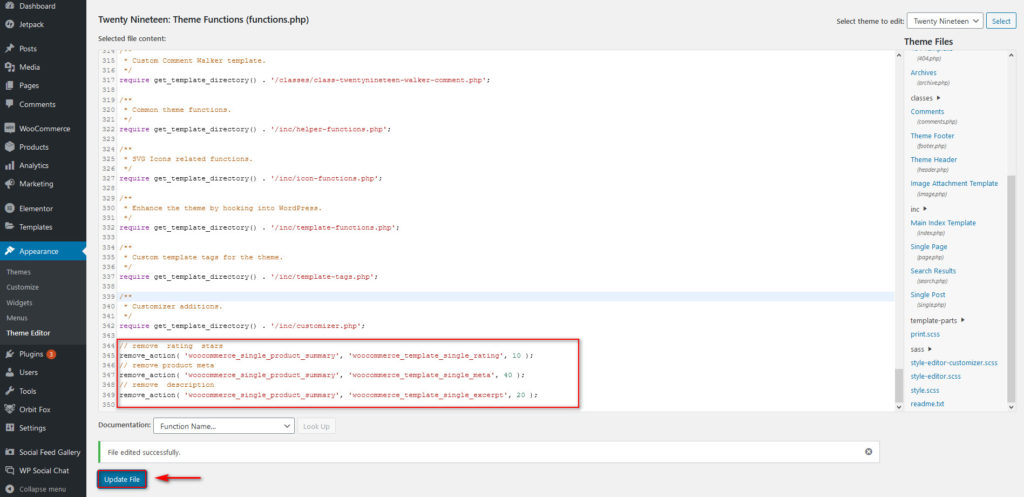
Agora, vamos dar uma olhada em como você pode adicionar um script para remover a meta, descrição e estrelas de classificação do produto da sua página de produto WooCommerce.
Para isso, basta colar o seguinte código no seu arquivo functions.php :
// remove estrelas de classificação remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove meta do produto remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove a descrição remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
Em seguida, clique no arquivo Atualizar e sua página do produto WooCommerce deve ter esses elementos removidos.

Reordenando os elementos da página do produto WooCommerce
Você também pode reordenar os elementos da página do produto WooCommerce usando ganchos. Por padrão, os elementos do WooCommerce têm sua própria ordem de prioridade. Se você não estiver familiarizado com eles, você pode conferir esta página.

Agora, para reordenar os elementos, basta remover o elemento e adicioná-los novamente usando o gancho add_action . Você pode então adicionar sua própria ordem de prioridade no gancho, para que os elementos apareçam em sua ordem preferida.
Por exemplo, se quisermos que a seção de descrição apareça logo após o título, podemos dar a ela uma ordem de prioridade personalizada de 6. Como o título tem uma ordem de 5, isso adicionará sua descrição logo abaixo dele.
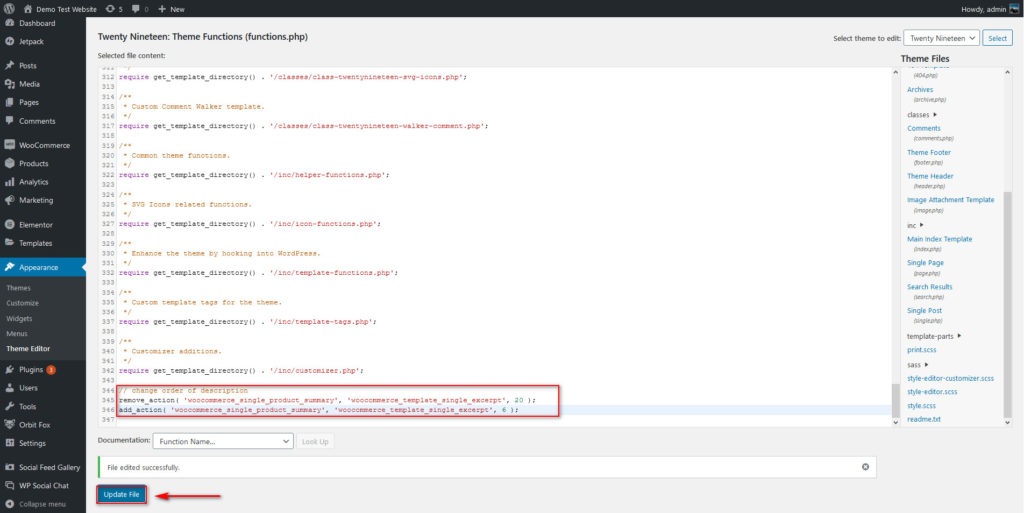
Para fazer isso, adicione este script ao seu arquivo functions.php e clique em Atualizar Arquivo .
// altera a ordem da descrição remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );

Estes são apenas alguns exemplos do que você pode fazer para personalizar sua página de produto WooCommerce programaticamente . No entanto, há muitas outras coisas que você pode fazer. Se você está procurando inspiração, confira nosso guia dedicado sobre como editar a página do produto usando código.
3. Edite a página do produto WooCommerce usando construtores de página
Os construtores de páginas são uma resposta universal para personalizar suas páginas do WooCommerce. Isso inclui não apenas a página do seu produto, mas qualquer outra página do seu site. Os construtores de páginas do WordPress têm a capacidade adicional de definir e usar modelos de página do WooCommerce. Dessa forma, você não apenas pode usar uma ampla variedade de elementos personalizados para personalizar suas páginas de produtos, mas também usar modelos e páginas pré-projetados para facilitar sua vida.
Há uma grande variedade de construtores de páginas compatíveis com o WooCommerce que você pode usar. Embora funcionem de forma semelhante, eles têm algumas diferenças, por isso recomendamos que você confira nossos guias dedicados para ajudá-lo a personalizar suas páginas de produtos.
- Como personalizar a página do produto WooCommerce no Divi
- Como personalizar a página do produto WooCommerce no Elementor
Bônus: Personalizando seus elementos WooCommerce usando CSS
Você também pode explorar a opção de personalizar seus elementos WooCommerce adicionando snippets CSS ao seu tema WordPress. Isso permite explorar ideias como personalizar tamanhos de fonte para títulos, comprar agora cores de botão e muito mais.
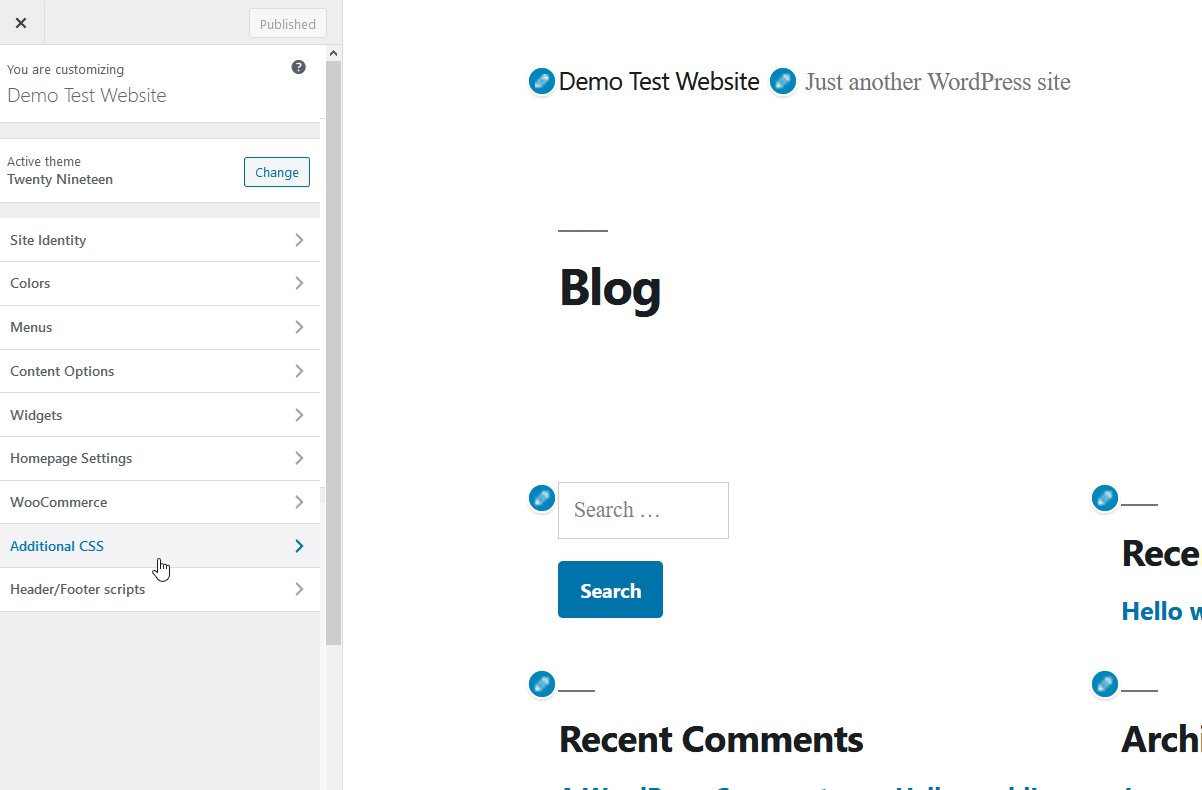
Para adicionar trechos de CSS ao seu tema WordPress, vá para Aparência > Personalizar e clique em CSS Adicional.

Aqui, você pode adicionar trechos de CSS e personalizar qualquer elemento que desejar. Há muitas coisas que você pode editar, mas para dar algumas ideias, deixaremos alguns trechos abaixo. Além disso, você pode usar este seletor de cores HTML para encontrar o código hexadecimal correto para adicionar aos seus códigos CSS de cores.
Alterar o tamanho da fonte do título do produto
.woocommerce div.product .product_title {
tamanho da fonte: 42px;
} Alterar a cor do título do produto
.woocommerce div.product .product_title {
cor: #AAb733;
}
Alterar a cor do botão Comprar agora
.woocommerce div.product .button {
fundo: #000000;
}Depois de adicionar seus snippets, lembre-se de clicar em Publicar para finalizar as alterações.
Conclusão
Em suma, editar a página do seu produto é fundamental para melhorar a experiência de compra do seu cliente e aumentar suas vendas. Neste guia, vimos diferentes maneiras de personalizar a página do produto no WooCommerce:
- Usando plugins dedicados
- Programaticamente, usando ganchos e modelos do WooCommerce
- Usando construtores de páginas como Divi e Elementor
Cada um desses métodos tem seus prós e contras, então escolha aquele que melhor se adapta às suas habilidades e necessidades. Se você não tem habilidades de codificação, usar um plugin é sua melhor escolha. Existem várias ferramentas por aí, mas se você quiser algo fácil de usar, eficiente e econômico, o Checkout Direto é o ideal para você.
Por outro lado, se você gosta de codificar e deseja criar uma solução personalizada, pode personalizar sua loja programaticamente com alguns scripts. As opções são infinitas e você pode fazer praticamente qualquer coisa, então inspire-se em nossos scripts e crie suas próprias soluções.
Se você está procurando mais guias para personalizar sua loja, confira os seguintes posts:
- Como personalizar a página da loja WooCommerce
- Como editar a página Minha conta
- Guia completo para personalizar o botão Adicionar ao carrinho no WooCommerce
- Como adicionar taxas ao Checkout
- Como ocultar produtos relacionados no WooCommerce
Qual método você usou para editar sua página de produto? Você encontrou algum problema ao seguir este guia? Deixe-nos saber nos comentários abaixo e faremos o nosso melhor para ajudá-lo.
