Como personalizar a página do produto WooCommerce no Elementor
Publicados: 2020-11-07Deseja editar sua página de produto e maximizar suas conversões? Neste guia, mostraremos como personalizar a página do produto WooCommerce usando o Elementor para aumentar suas vendas.
Anteriormente, vimos como personalizar a página da loja usando o Elementor para melhorar a maneira como você exibe seus produtos. No entanto, em um funil padrão, depois que os compradores selecionam um produto na página da loja, eles vão para a página do produto. Para otimizar esta etapa do funil o máximo possível, você pode criar e personalizar a página do produto WooCommerce usando os widgets e designs de modelos da Elementor. Então, vamos dar uma olhada em como você pode aproveitar ao máximo suas páginas de produtos usando o Elementor.
Por que personalizar a página do produto WooCommerce?
Antes de pular para o tutorial, vamos entender melhor os benefícios de personalizar sua página de produto no WooCommerce. Com uma página de produto totalmente personalizada, você obtém a vantagem de tornar suas páginas de produto informativas, eficazes e totalmente representativas da qualidade de seu produto.
Nessa medida, você pode adicionar todos os elementos que lhe darão uma vantagem extra quando se trata de convencer seus clientes. Por exemplo, com o Elementor , você pode adicionar elementos rapidamente para exibir depoimentos de usuários ou classificações de produtos. Além disso, você pode incluir elementos de upselling, produtos relacionados e até ofertas de vendas adicionais. Você pode adicionar um formulário de contato personalizado a cada produto para obter melhores respostas do cliente ou vídeos de demonstração.
Atualmente, a concorrência no comércio eletrônico é acirrada. Portanto, você precisa ser criativo e proporcionar aos compradores uma excelente experiência do cliente para estar um passo à frente da concorrência. É por isso que é essencial criar uma experiência de compra mais organizada com uma página de produto WooCommerce personalizada . E a melhor parte é que, com o Elementor, você pode criar e redesenhar facilmente suas páginas de produtos.
O Elementor vem com muitos modelos de página de produtos que permitem criar páginas de produtos rapidamente, mesmo que você não tenha experiência em design. Então, vamos dar uma olhada em como você pode personalizar a página do produto WooCommerce no Elementor.
Antes de começarmos
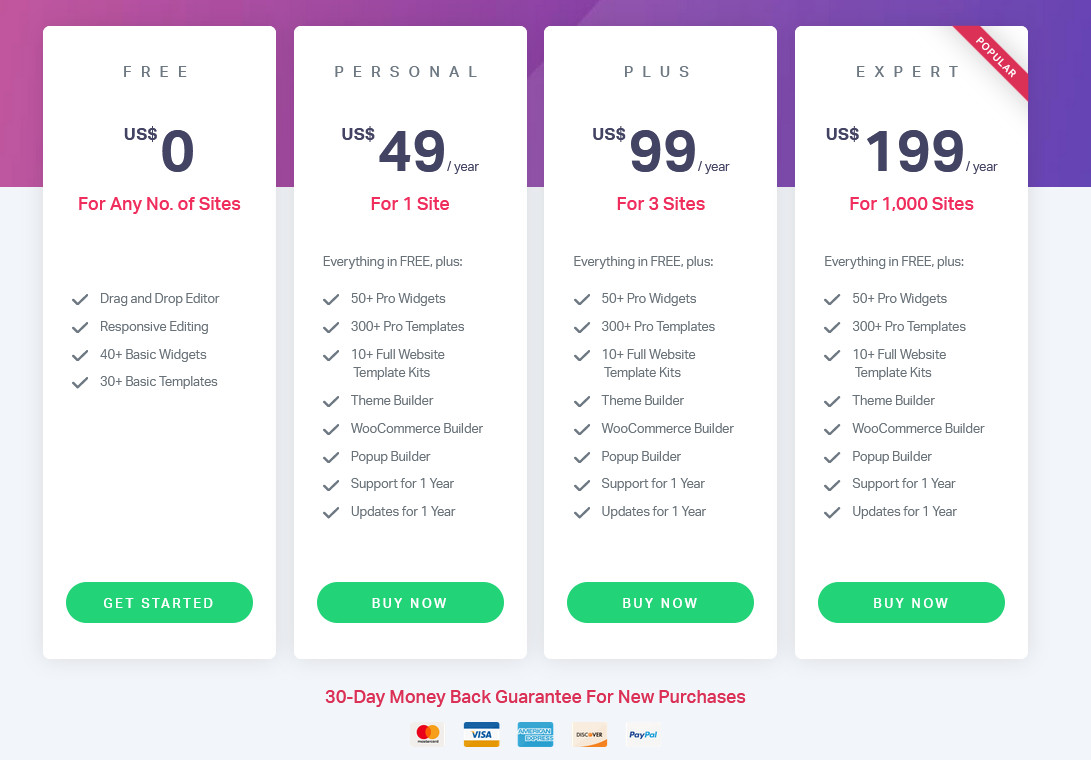
Antes de começarmos com o tutorial, é importante observar que, para esse processo, você precisará do Elementor Pro. As versões premium permitem que você personalize seus modelos de página de produto e ative todos os widgets do WooCommerce. Se você deseja personalizar mais áreas do seu site, o Elementor Pro é um ótimo investimento, considerando seus recursos e preço. Por 49 USD por ano, você pode desfrutar de:
- Mais de 50 widgets Pro com widgets WooCommerce dedicados
- Opções de personalização completas para páginas específicas do WooCommerce, como a página da loja, a página do carrinho, as páginas de checkout e muito mais
- Mais de 10 kits de sites completos com mais de 300 modelos Pro para várias páginas e designs de sites
- Construtor dedicado de WooCommerce com modelos específicos e opções de construção de widgets
Todos os planos têm garantia de reembolso de 30 dias para novas compras.

Como personalizar a página da loja WooCommerce no Elementor?

Vamos começar configurando um modelo para sua página de produto para que você possa implementar facilmente todas as suas alterações nas páginas de produto.
Criar um modelo de página de produto
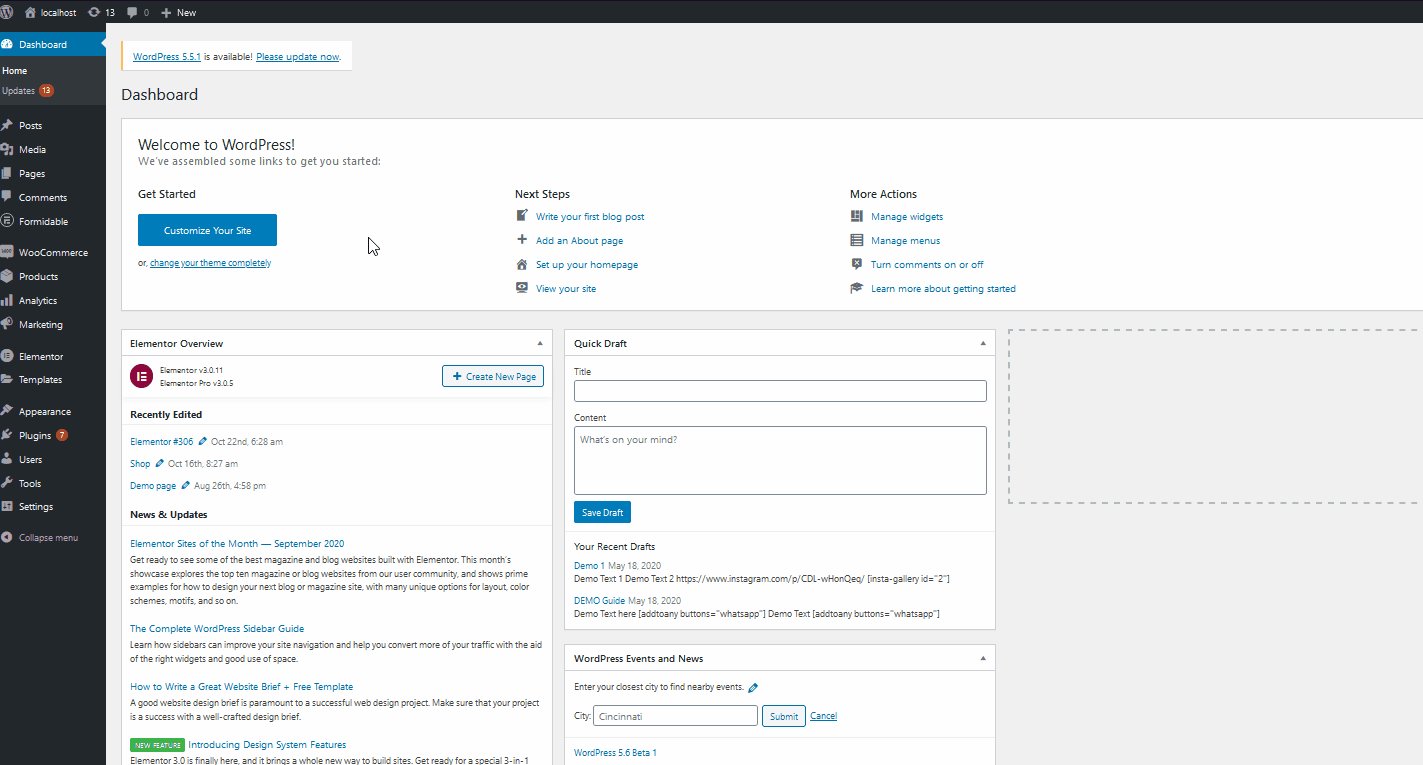
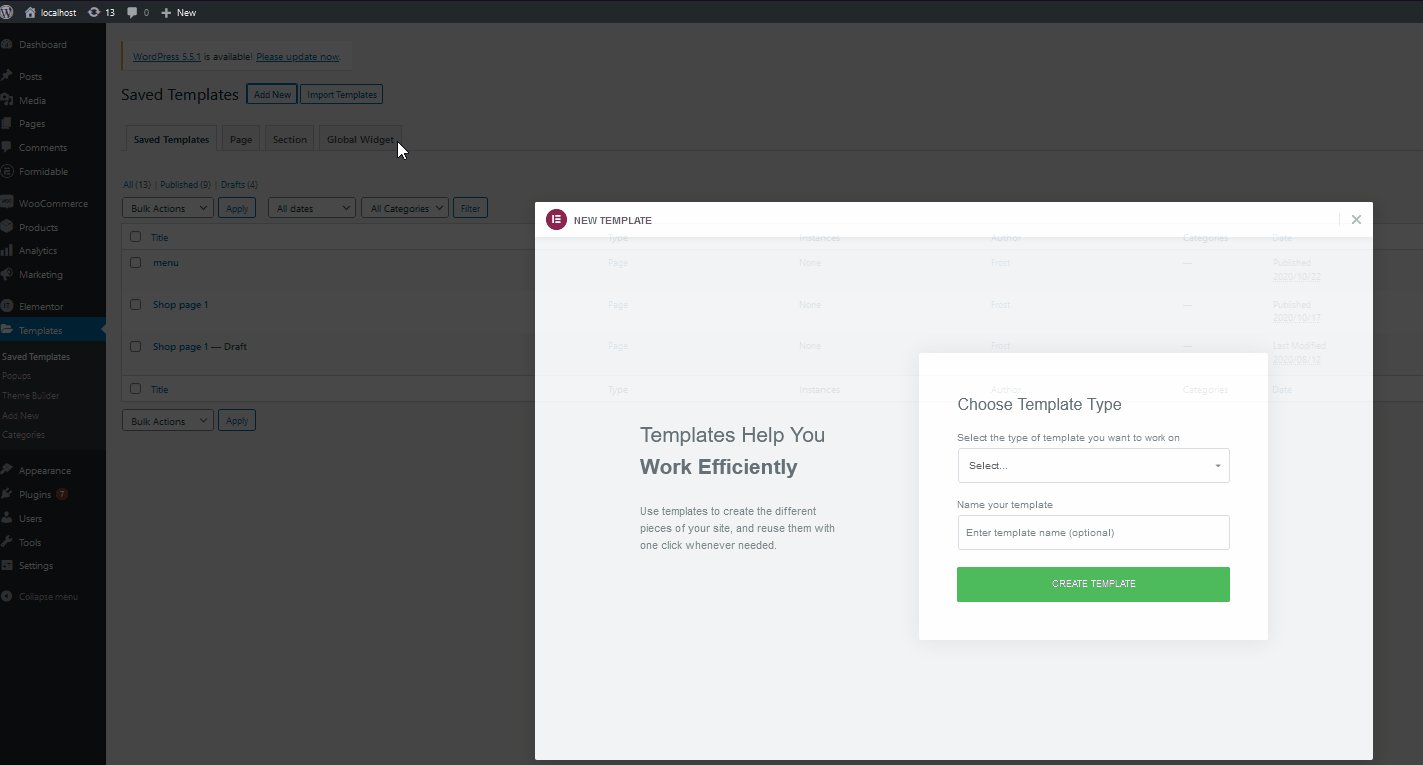
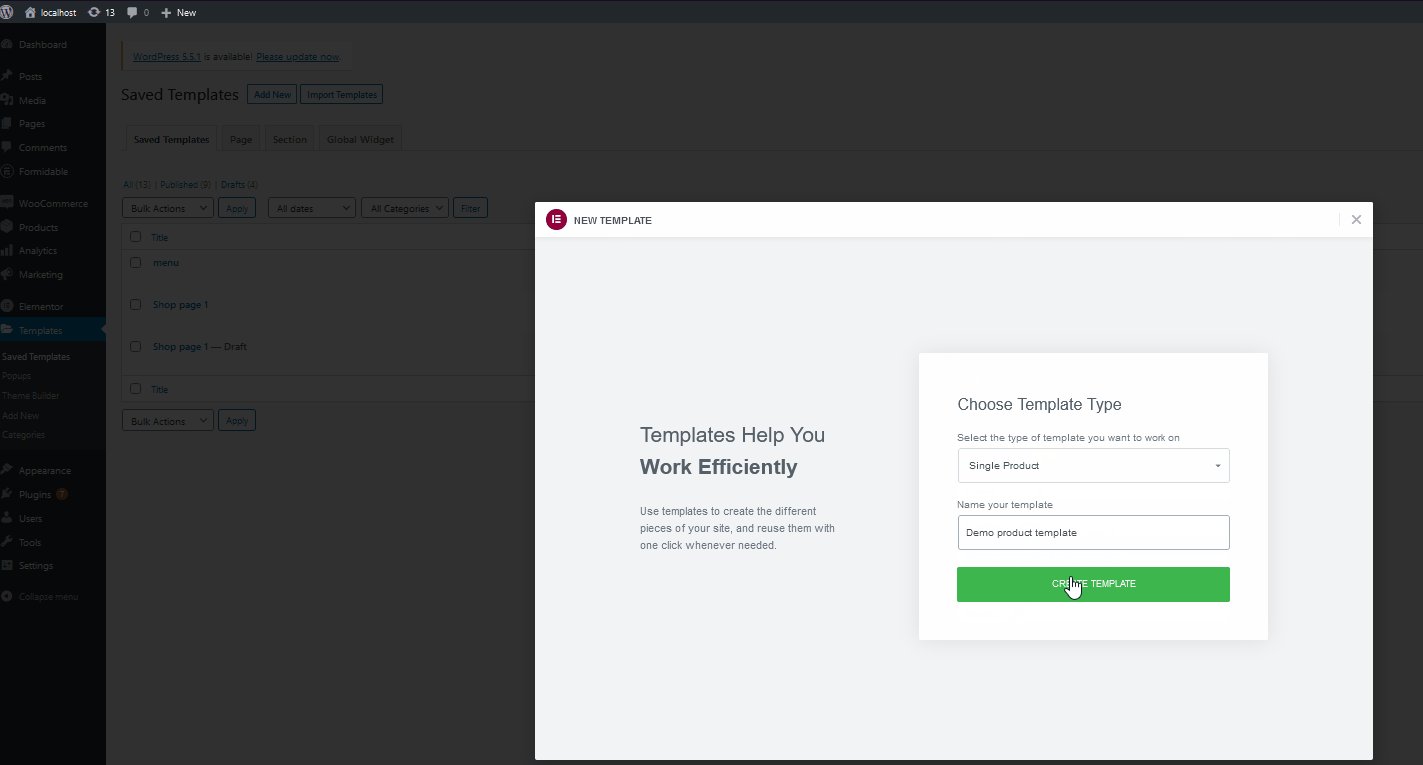
Então, vá em frente e pressione Modelos no seu painel de administração do WordPress. Em seguida, clique em Adicionar novo para criar um novo modelo, selecione o tipo como Produto único , dê um nome a ele e clique em Criar modelo. 
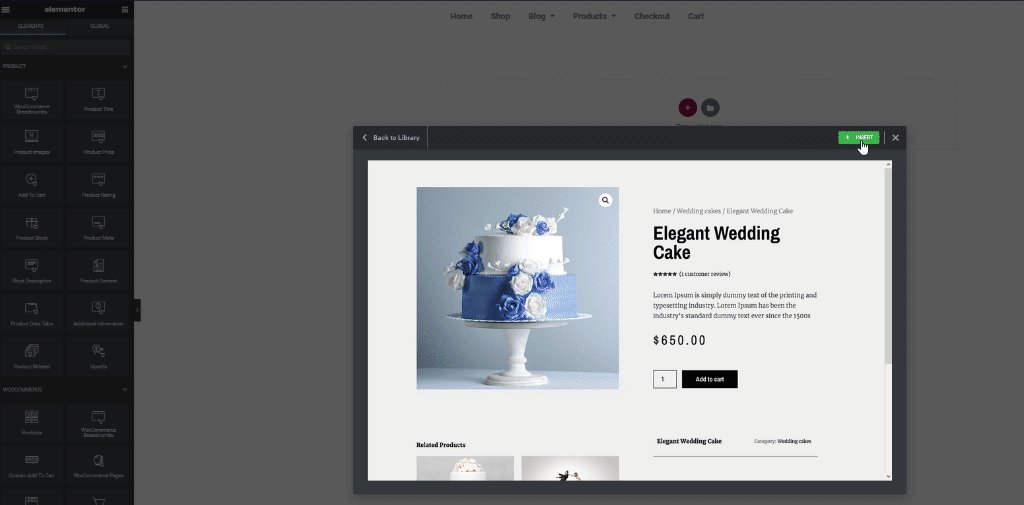
Quando estiver na tela de personalização do Elementor , você terá a opção de usar blocos de configuração ou modelos para trabalhar com sua página de produto. Você sempre pode abrir esta tela clicando no botão Adicionar modelo na seção Arraste o widget aqui . Além disso, você pode escolher uma ampla variedade de modelos de página de produto totalmente projetados que a Elementor oferece para facilitar sua vida.
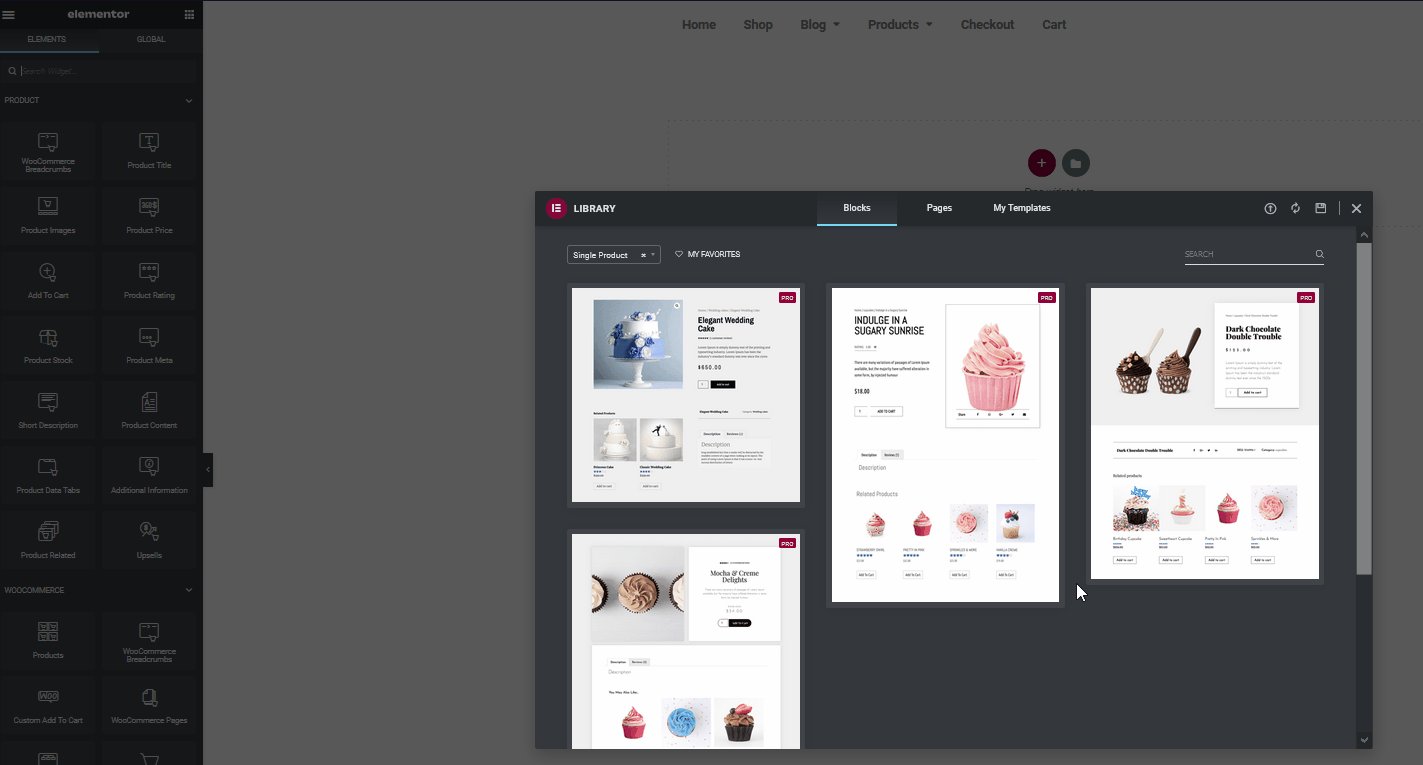
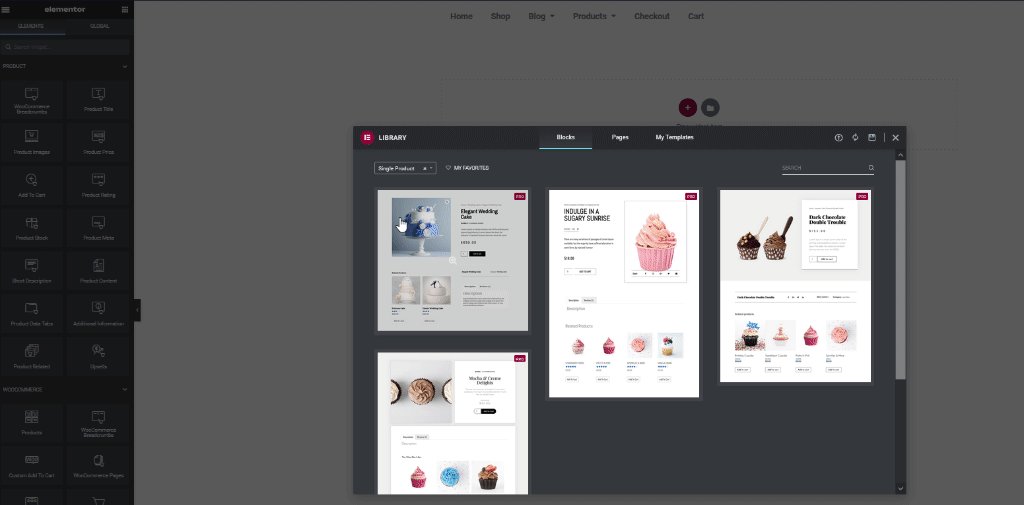
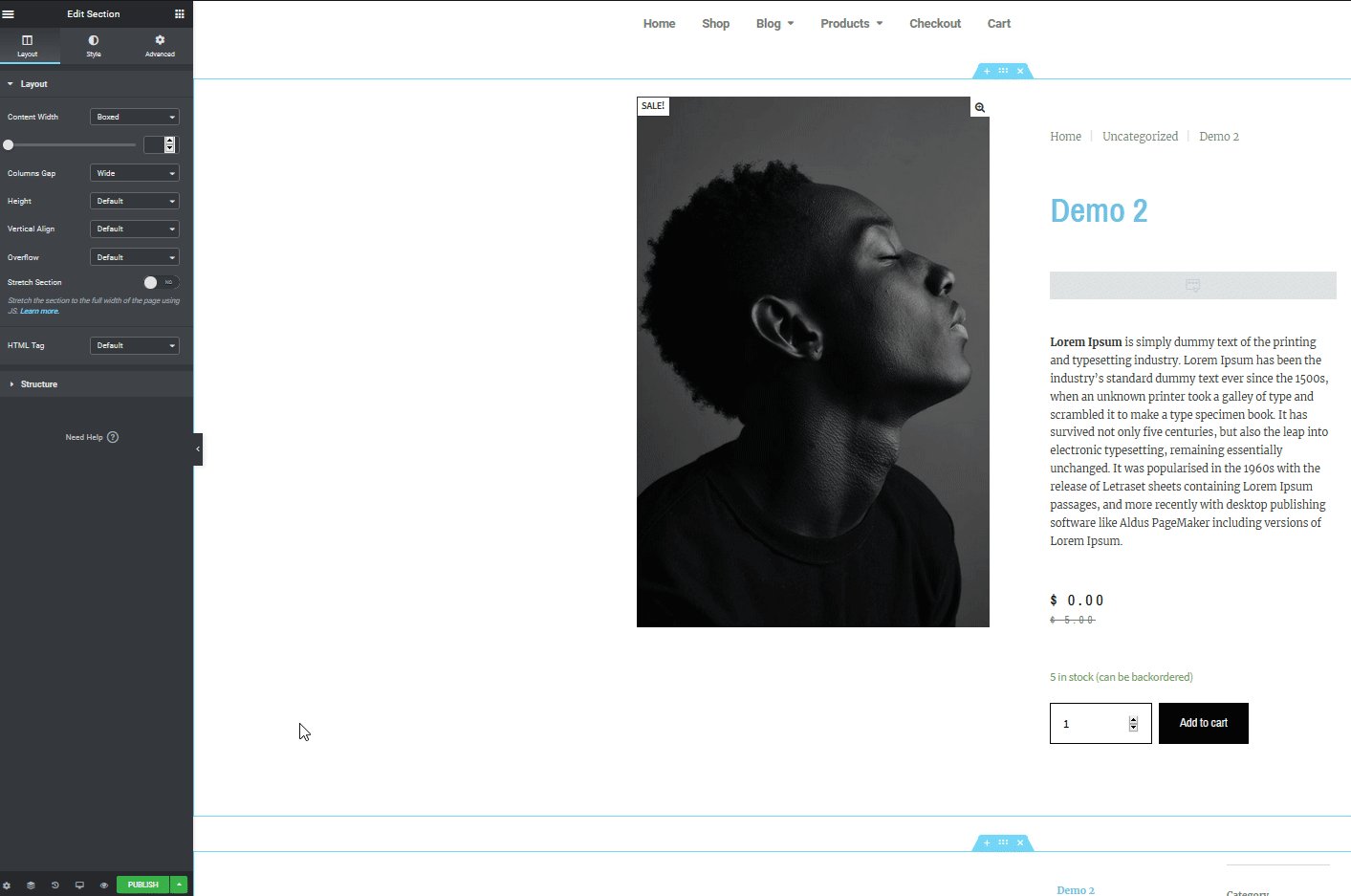
Você também pode usar blocos menores que fornecem apenas seções de configuração para a página do produto com as quais você pode começar a trabalhar. Por enquanto, usaremos alguns blocos. Então, vamos clicar no botão Adicionar modelo , depois ir para a guia Blocos e selecionar Produto único no menu suspenso do modelo. Depois disso, escolha um bloco que atenda às suas necessidades e clique em Inserir para adicioná-lo ao seu modelo.

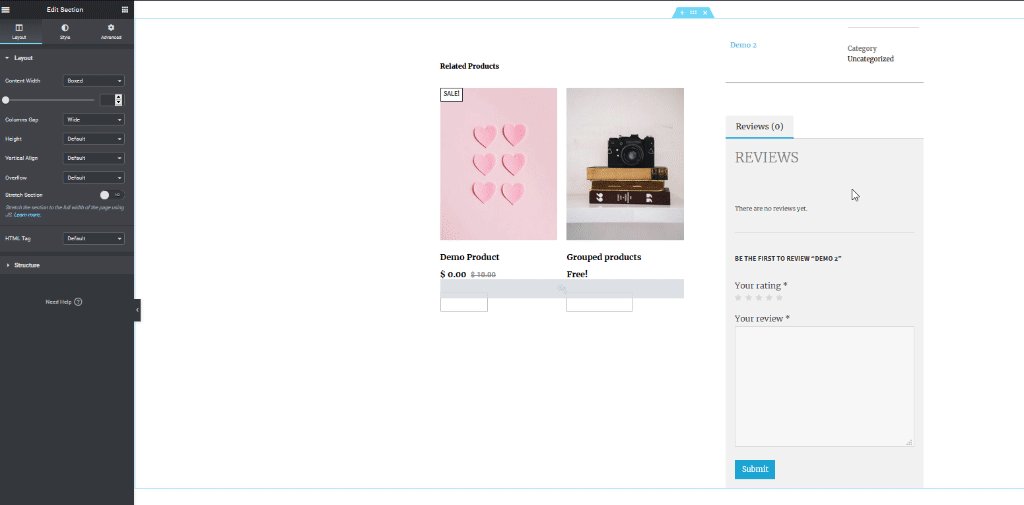
Você acabou de criar uma página de produto WooCommerce. Agora, é hora de adicionar um pouco de sabor a ela, então vamos começar personalizando um pouco mais nossa página usando o Elementor.
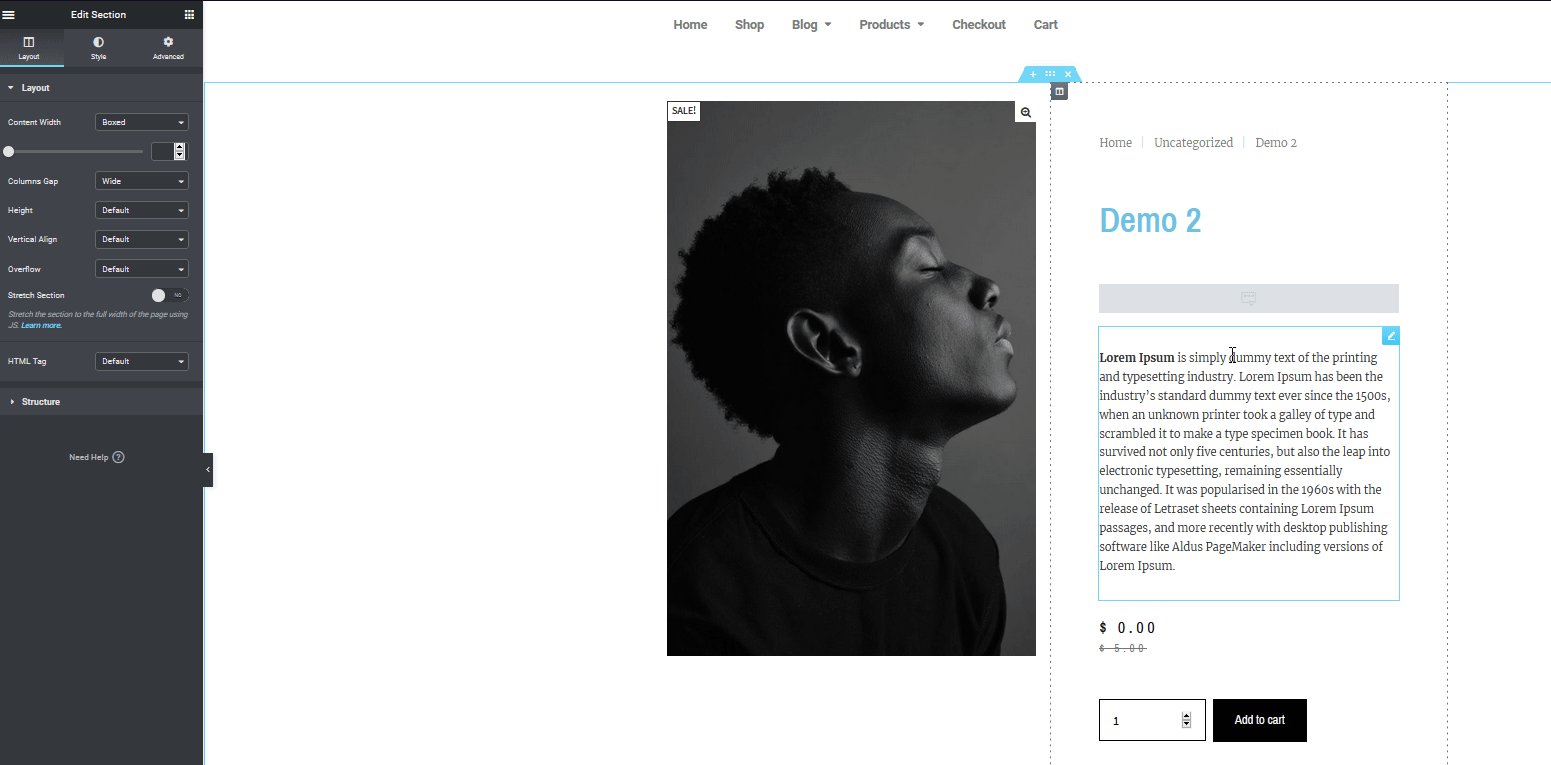
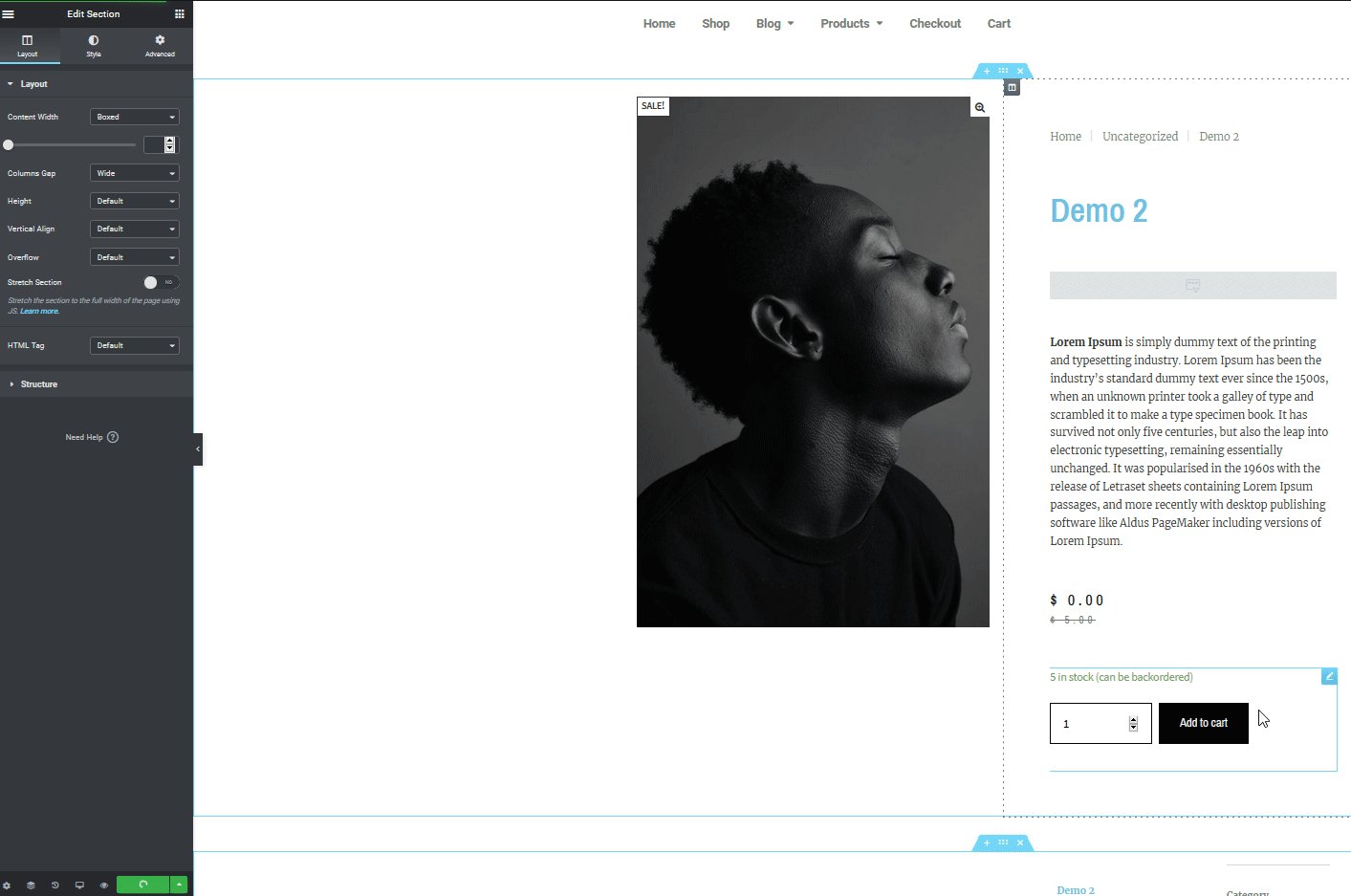
Personalizando a página do produto WooCommerce no Elementor
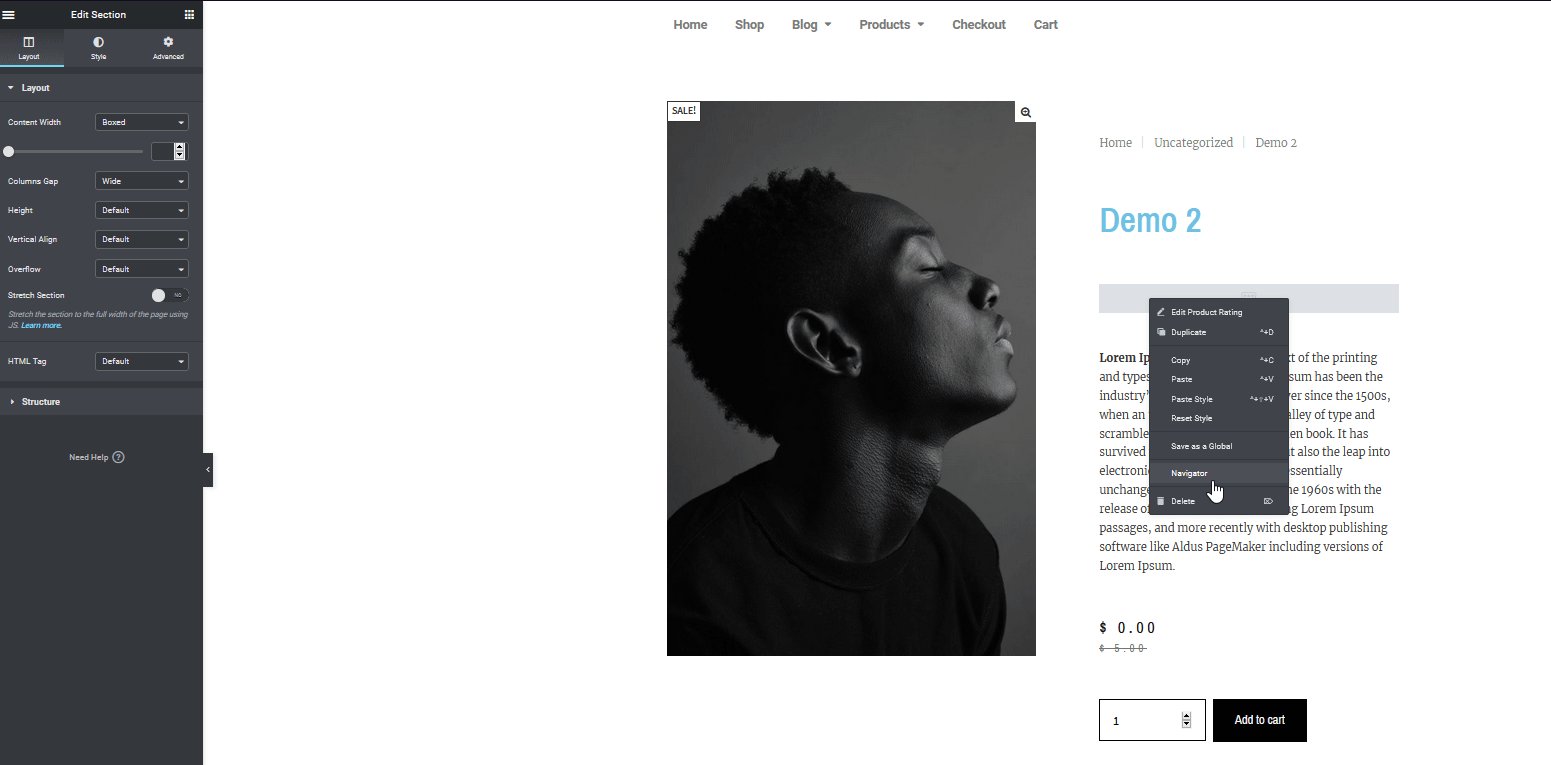
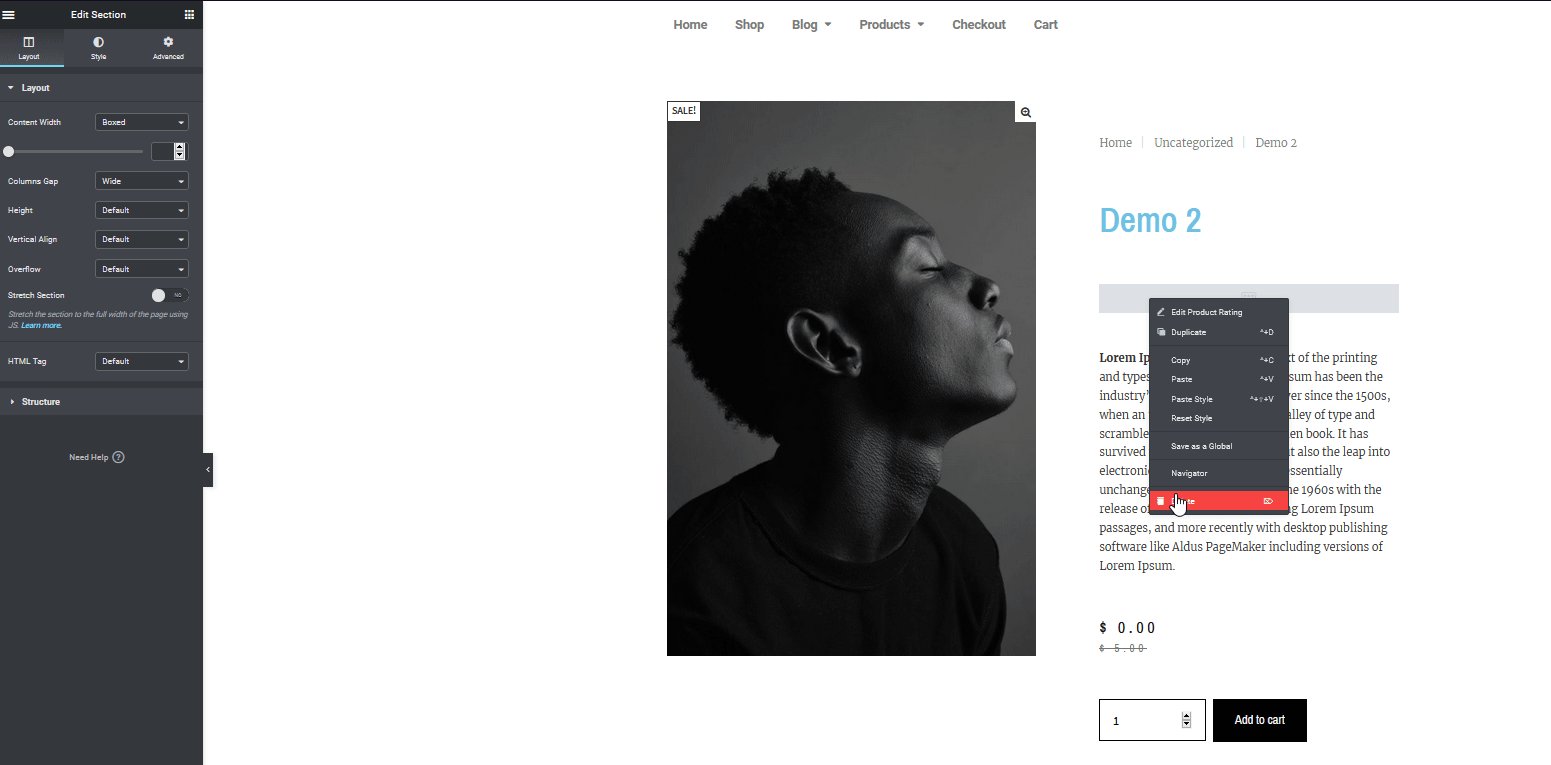
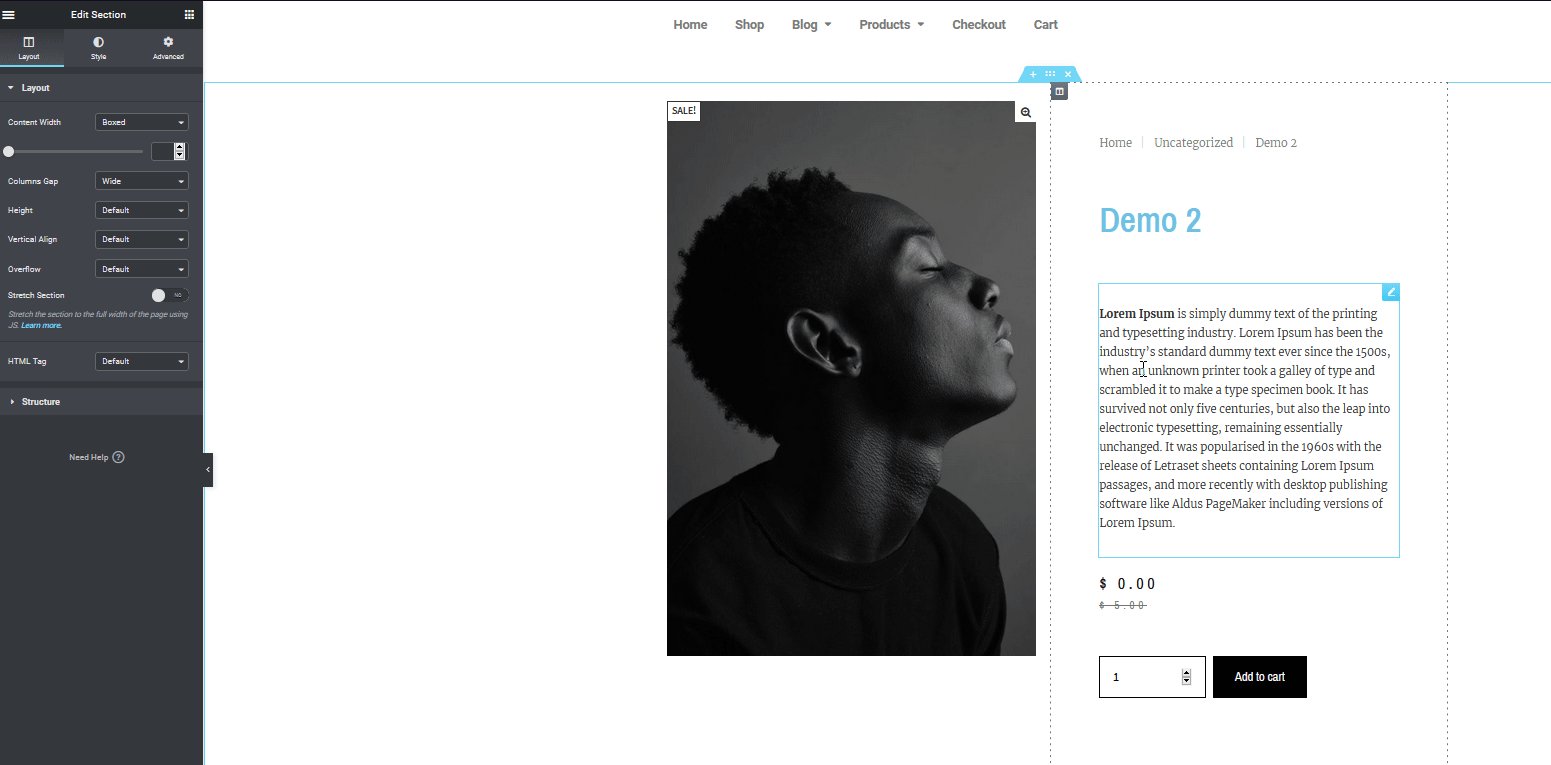
Para começar com a personalização da página do produto, primeiro removeremos o widget de classificação do produto, pois não temos as classificações do produto ativadas em nosso site. Para fazer isso, clique com o botão direito do mouse no widget que deseja remover e pressione Excluir.


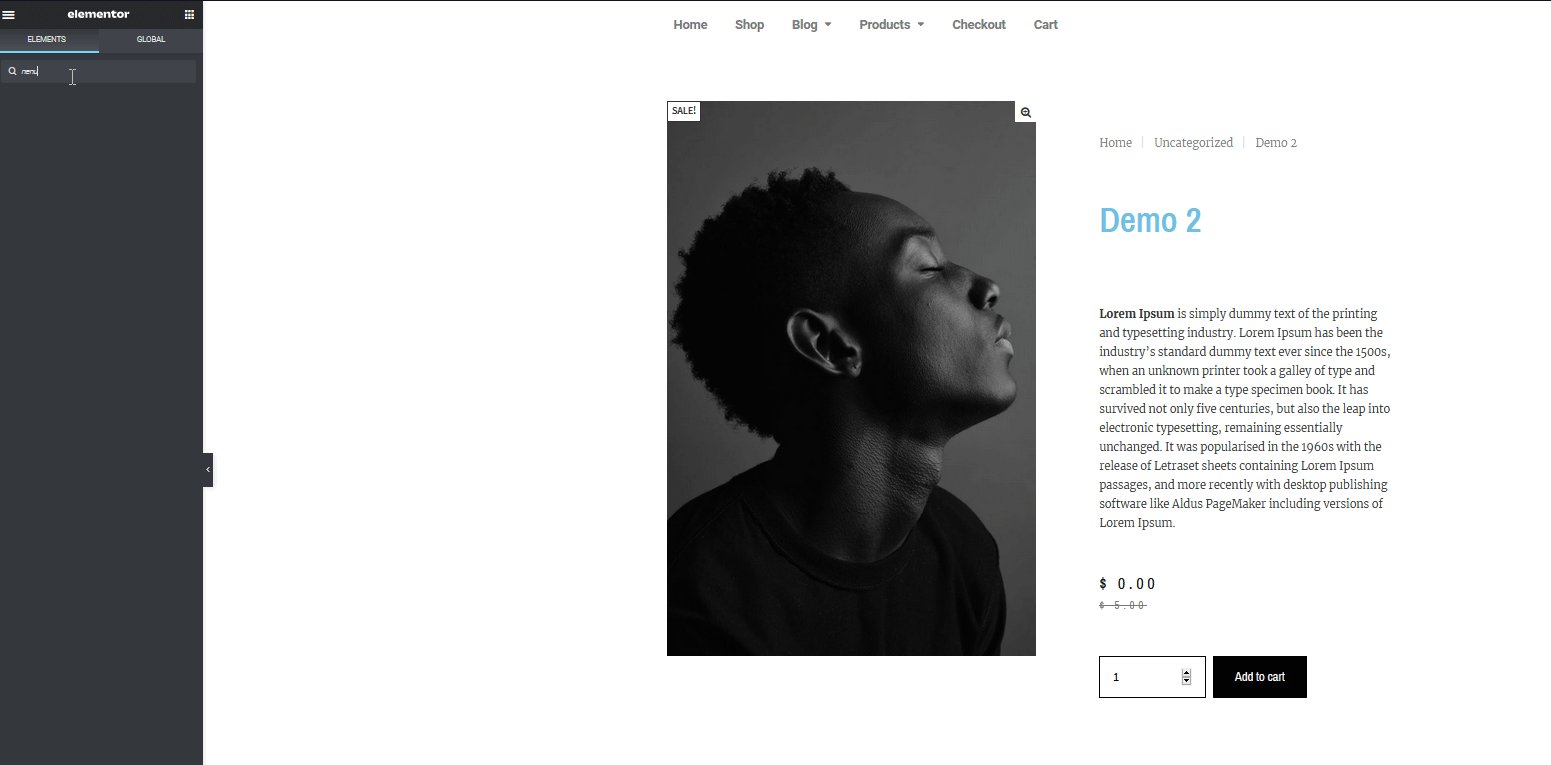
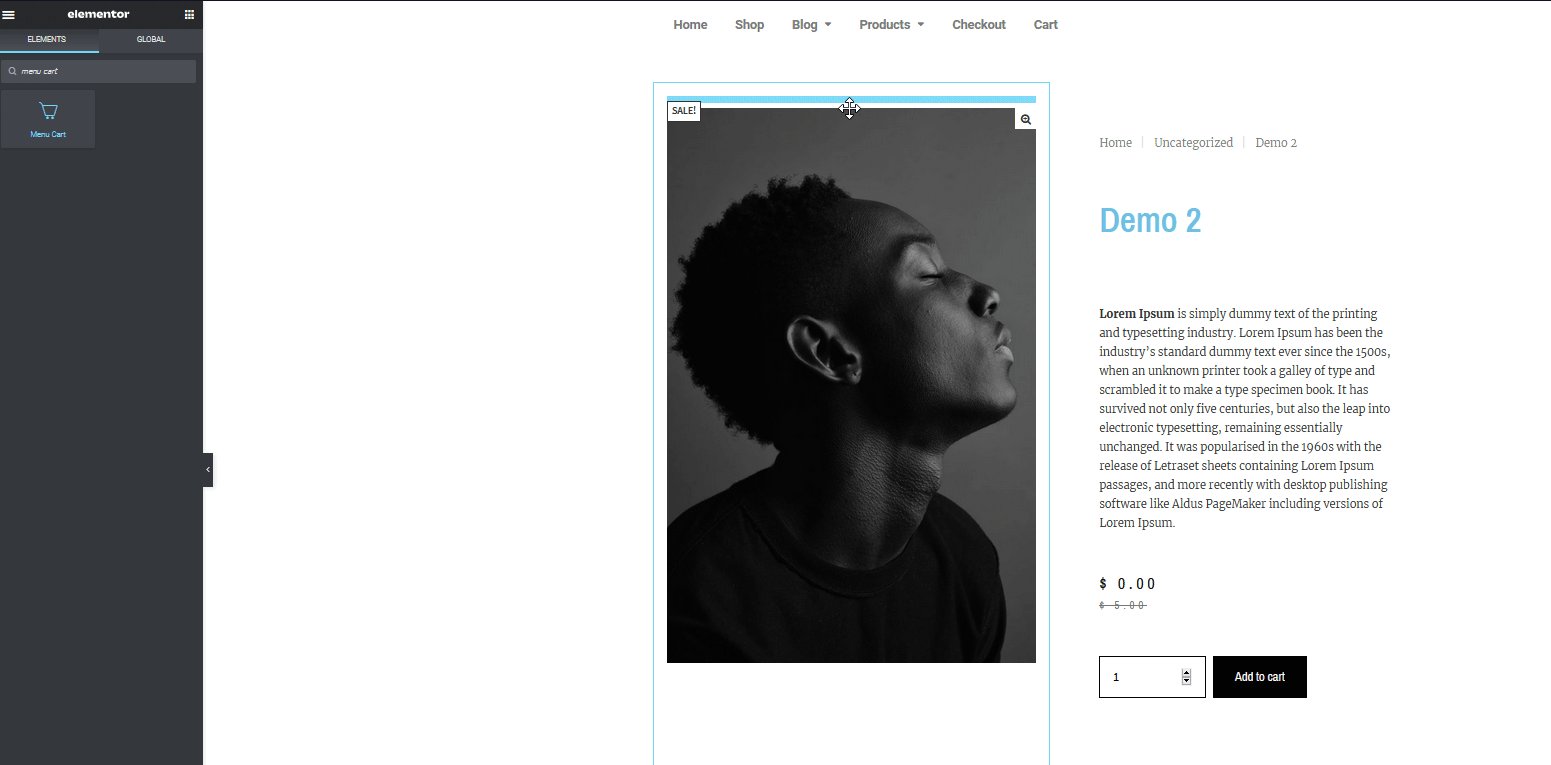
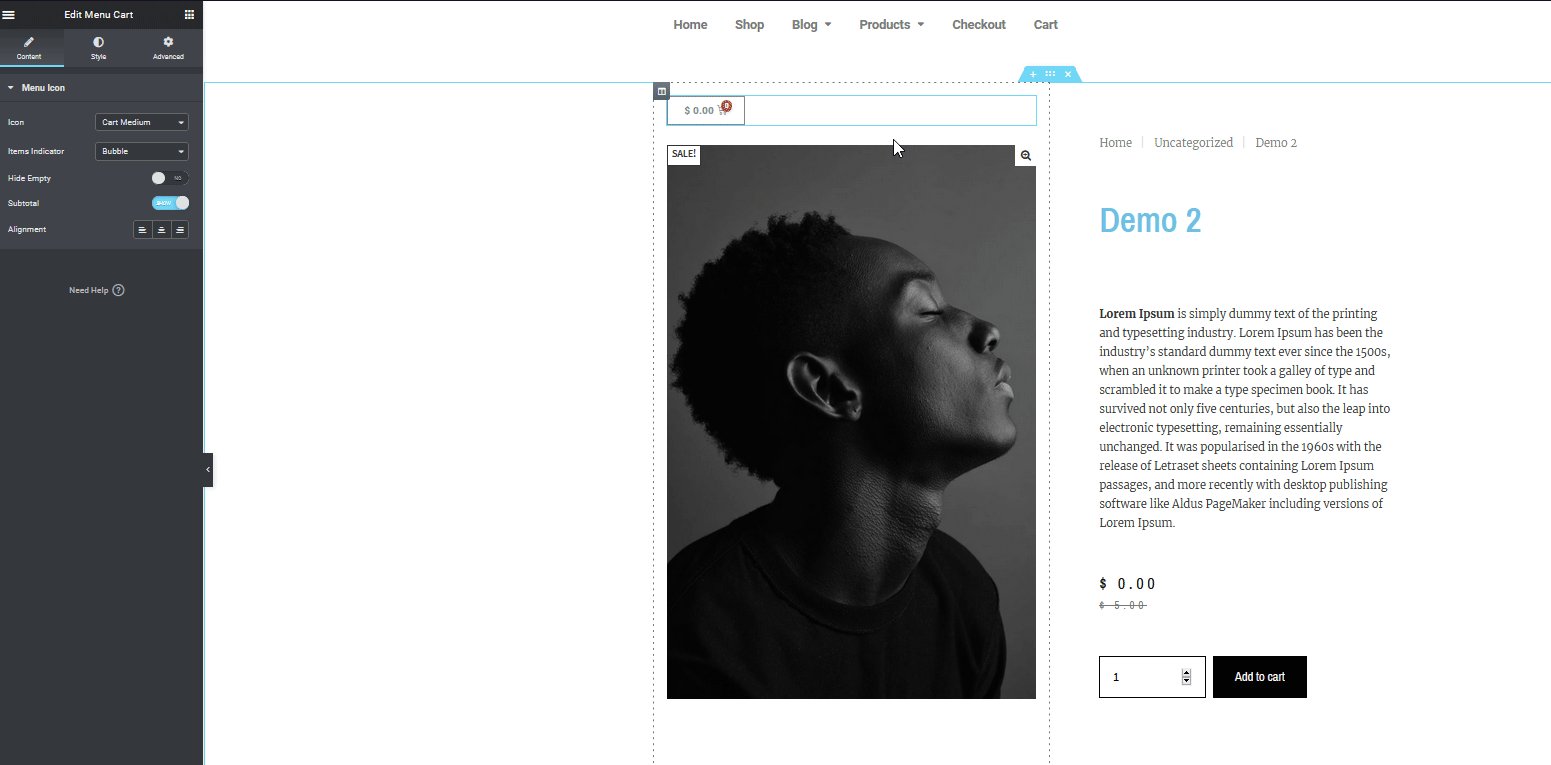
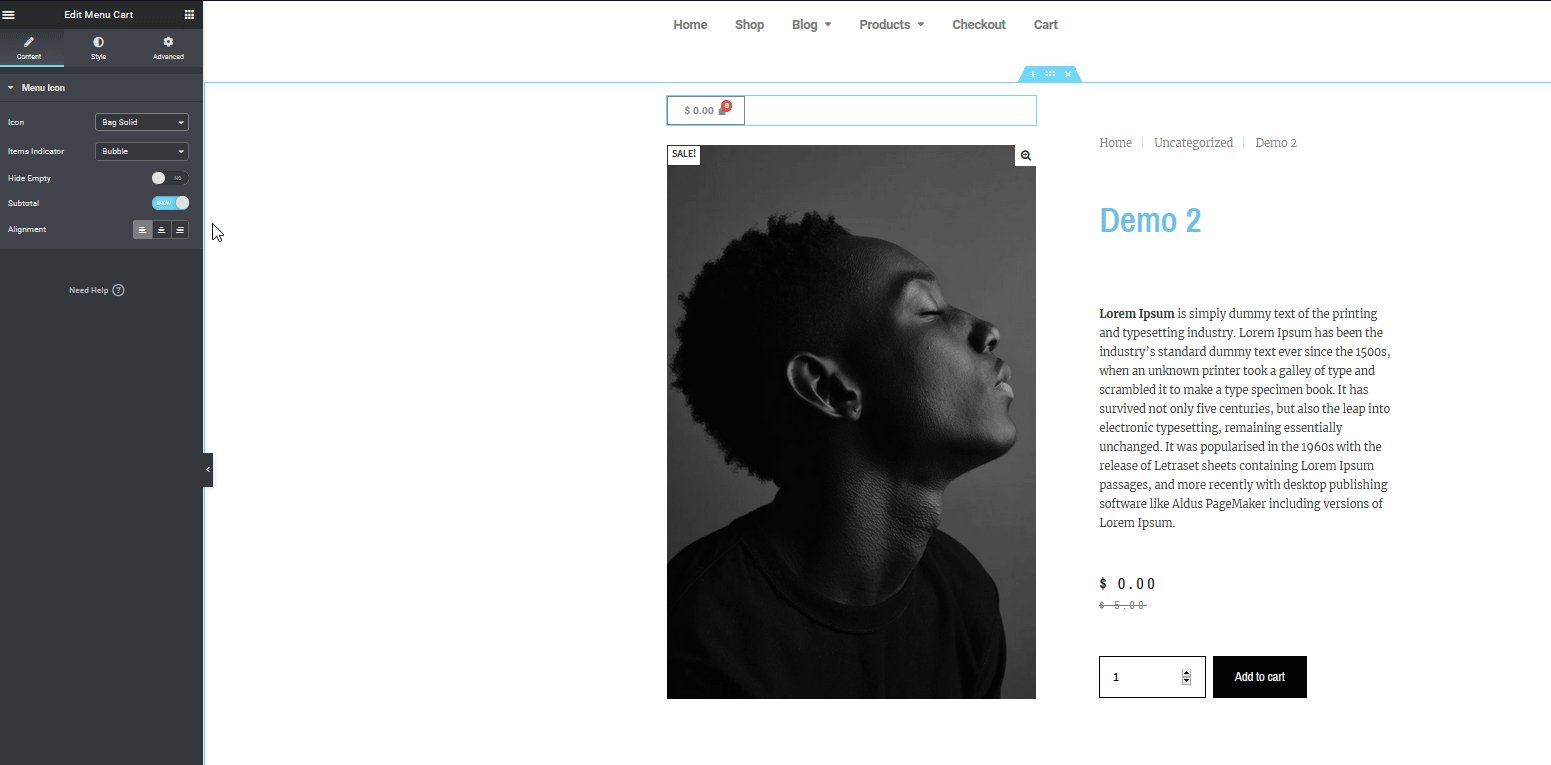
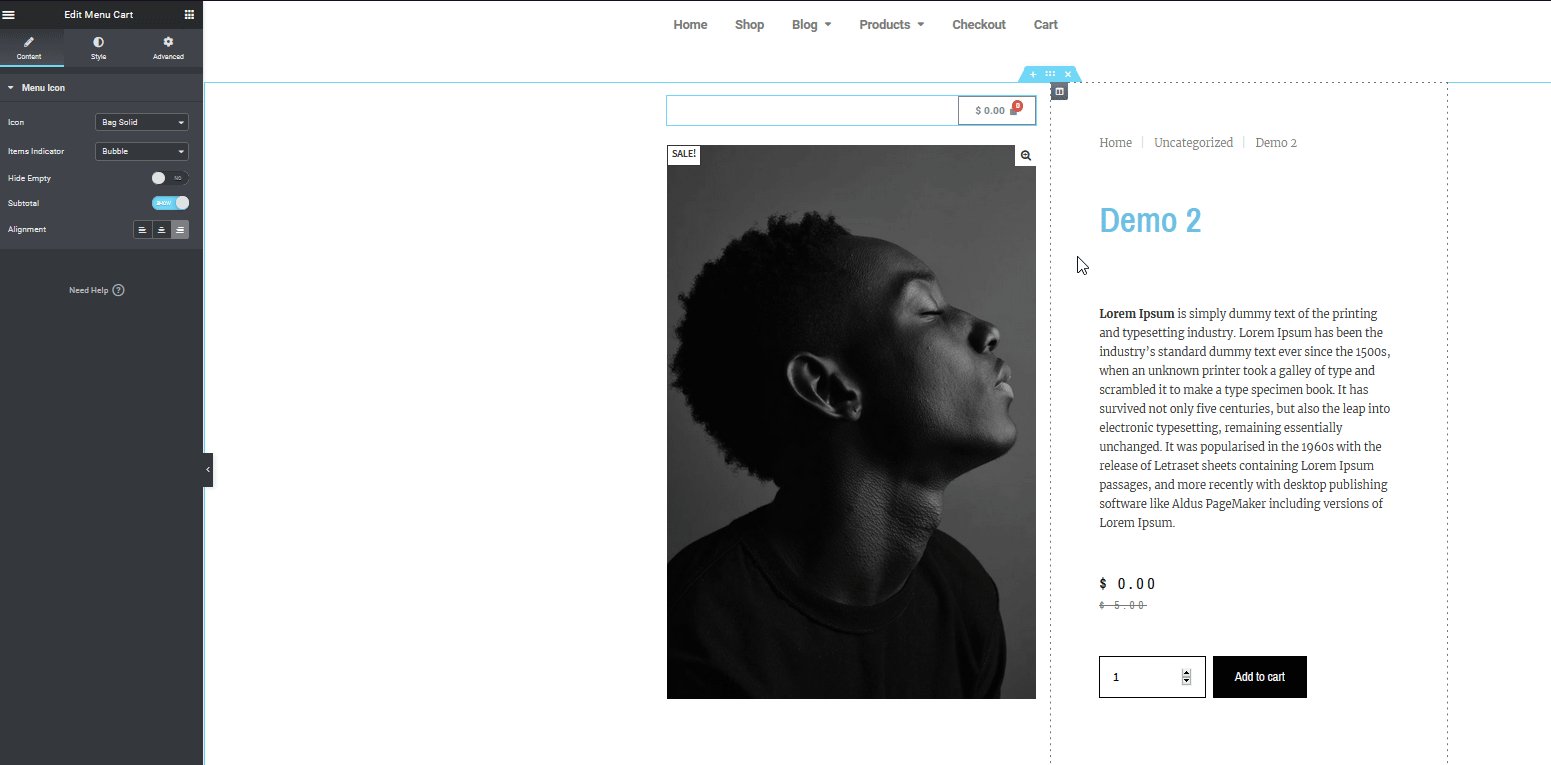
Em seguida, vamos adicionar um botão de carrinho de menu que mostra o carrinho atual para o cliente. Para fazer isso, clique no ícone Grade no canto superior direito da barra lateral e use a barra de pesquisa para procurar o menu Widget . Em seguida, arraste o widget para o local de sua preferência.

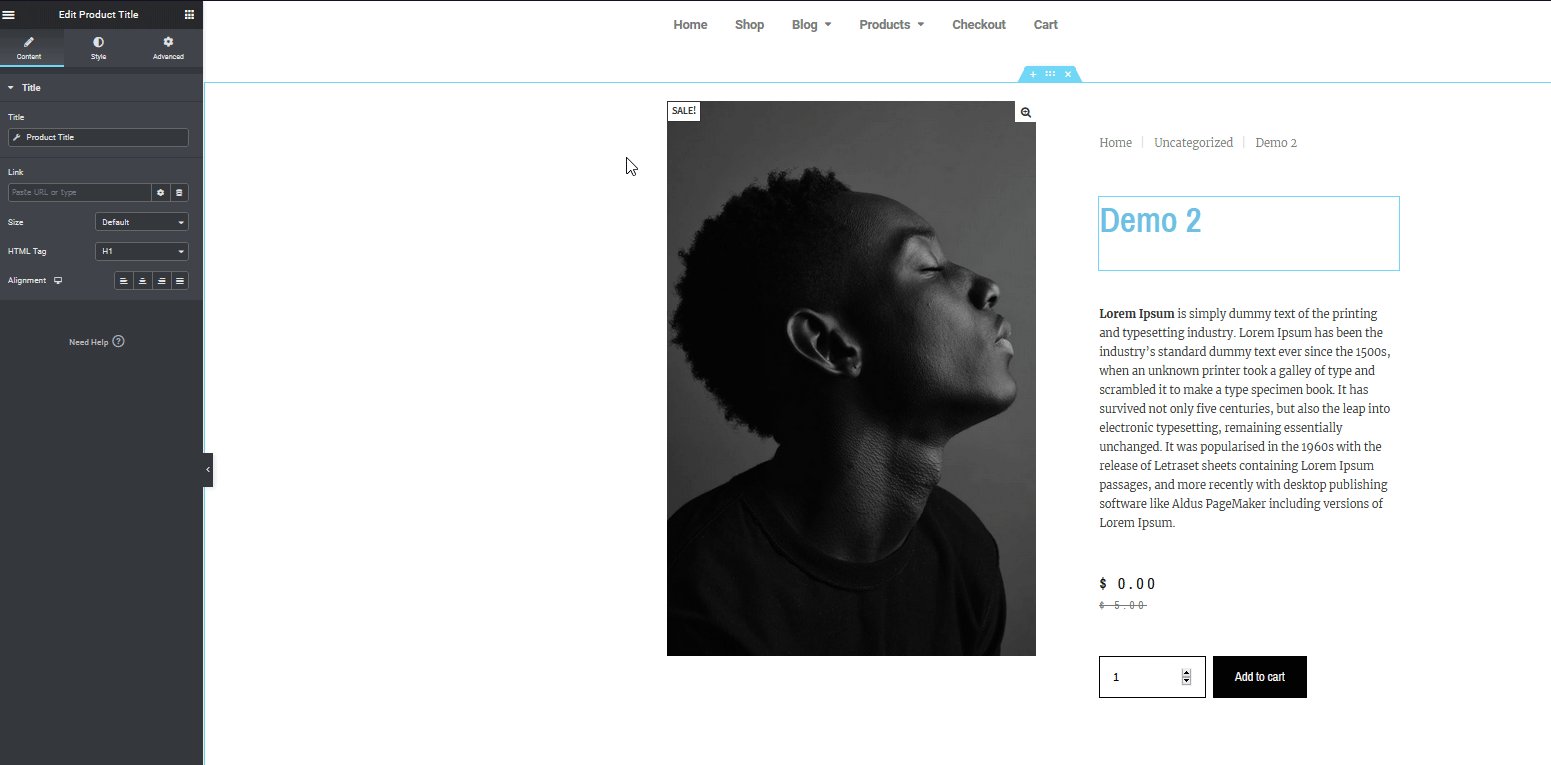
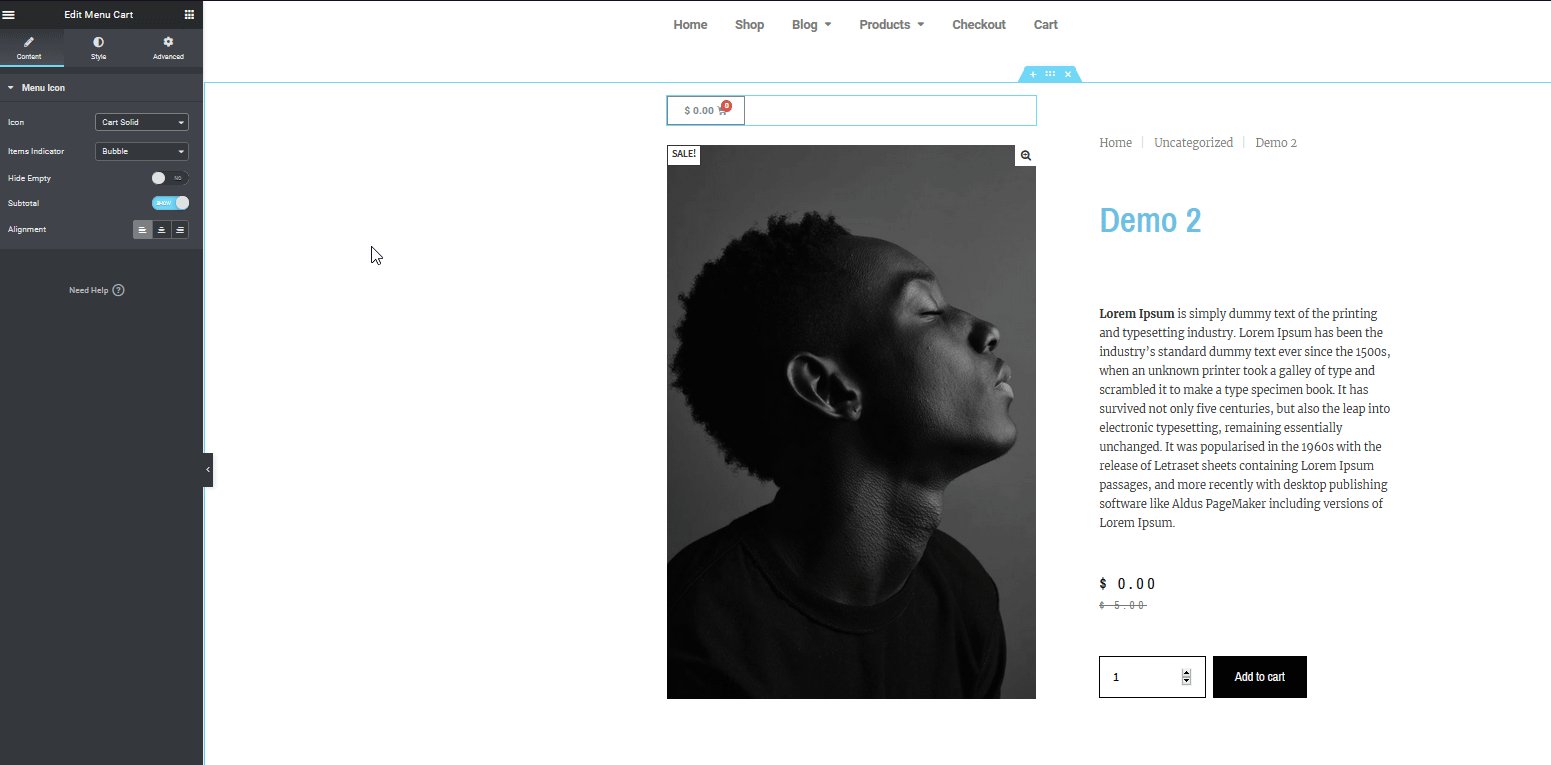
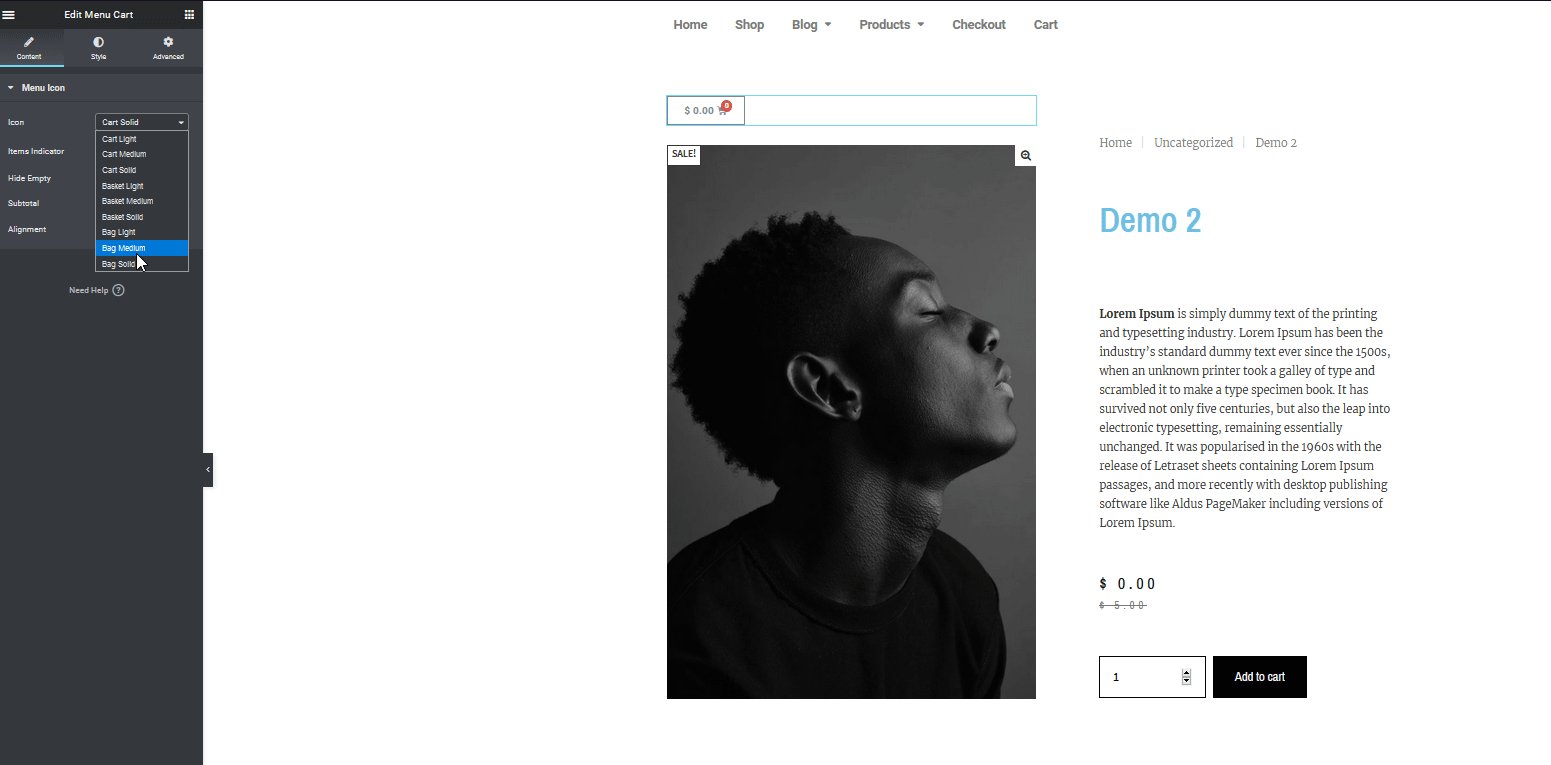
Agora, vamos personalizar um pouco mais a página do produto WooCommerce. Clique no widget , use as opções da barra lateral esquerda para alterar o ícone e seu alinhamento.
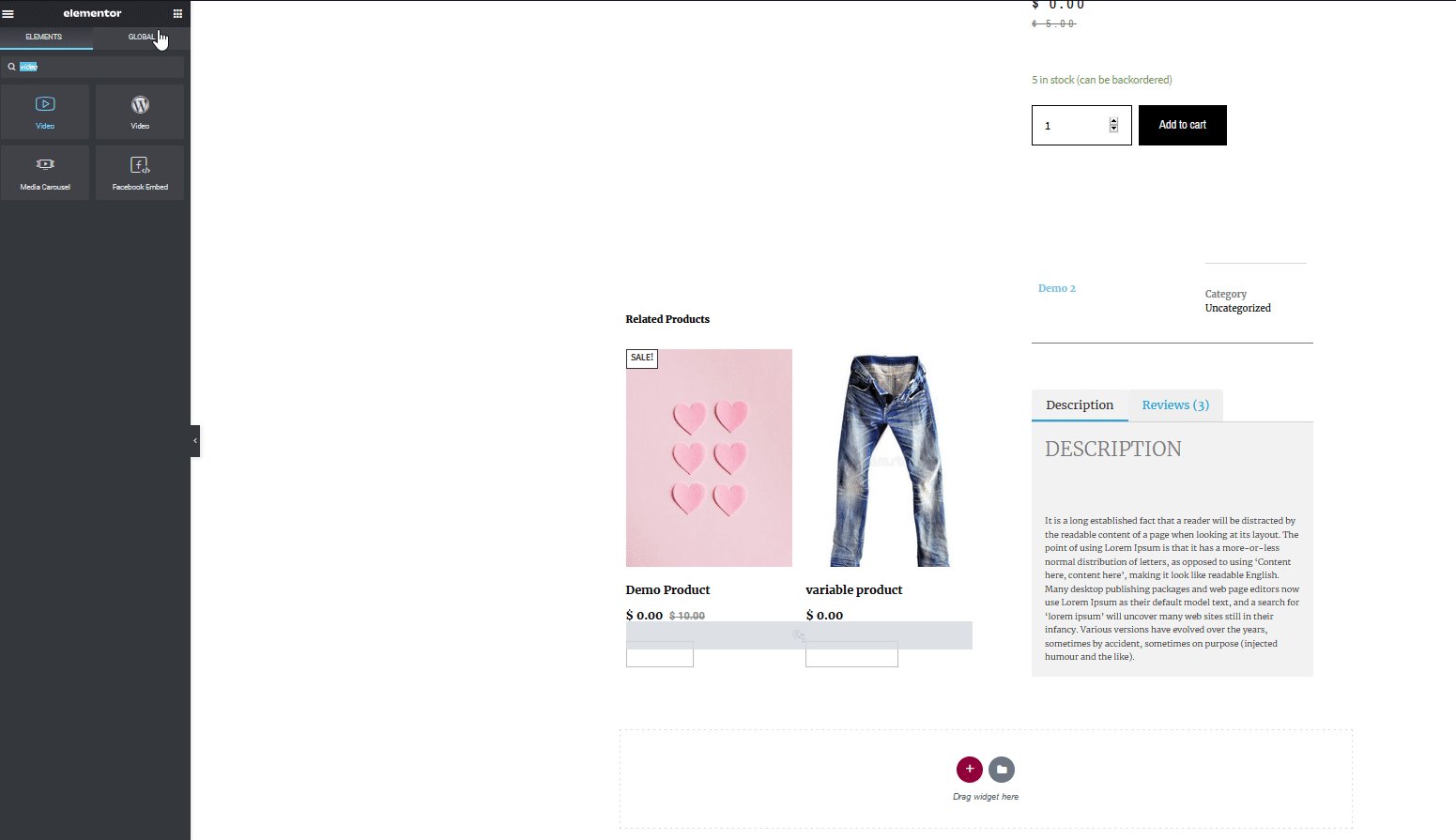
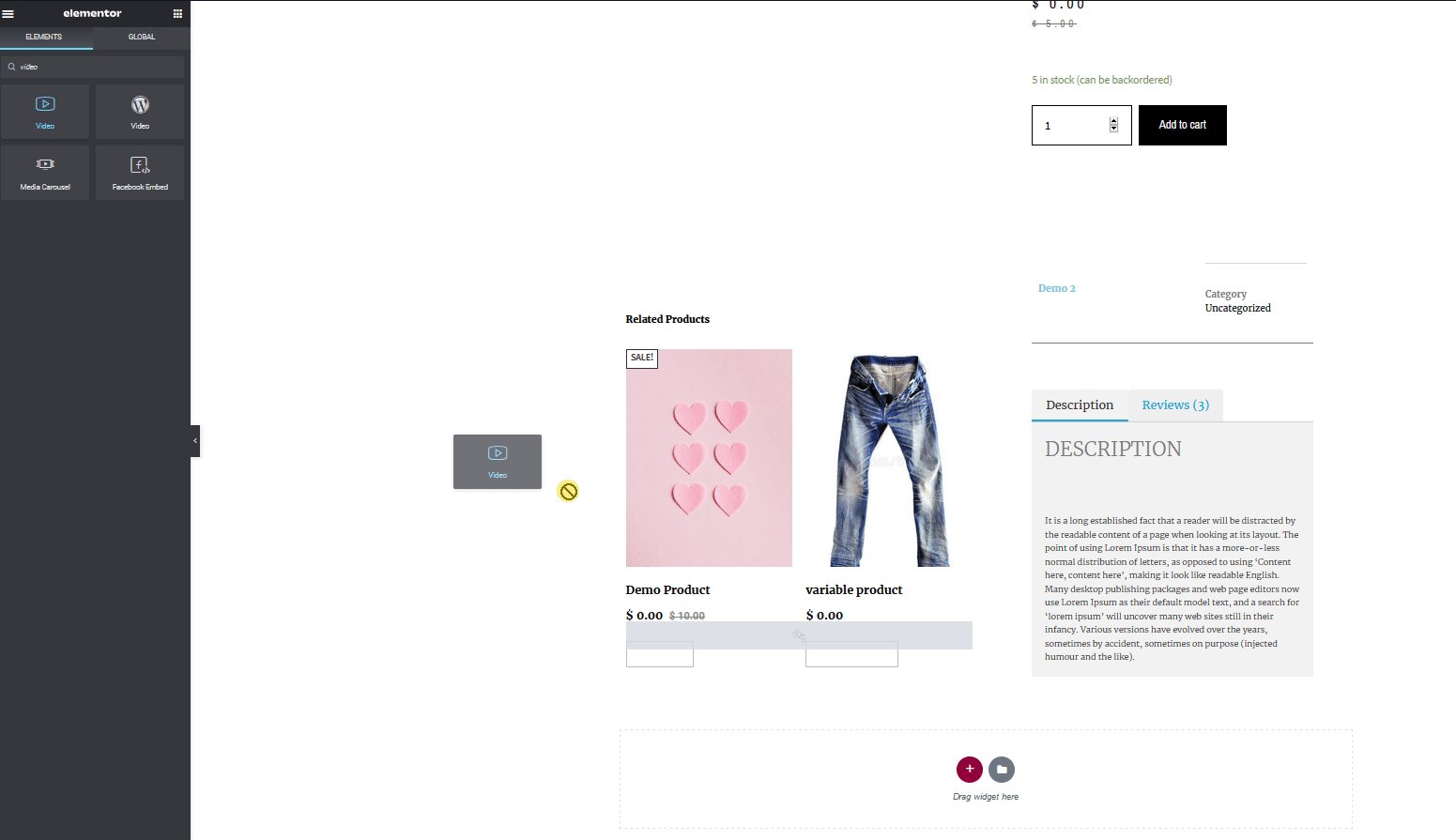
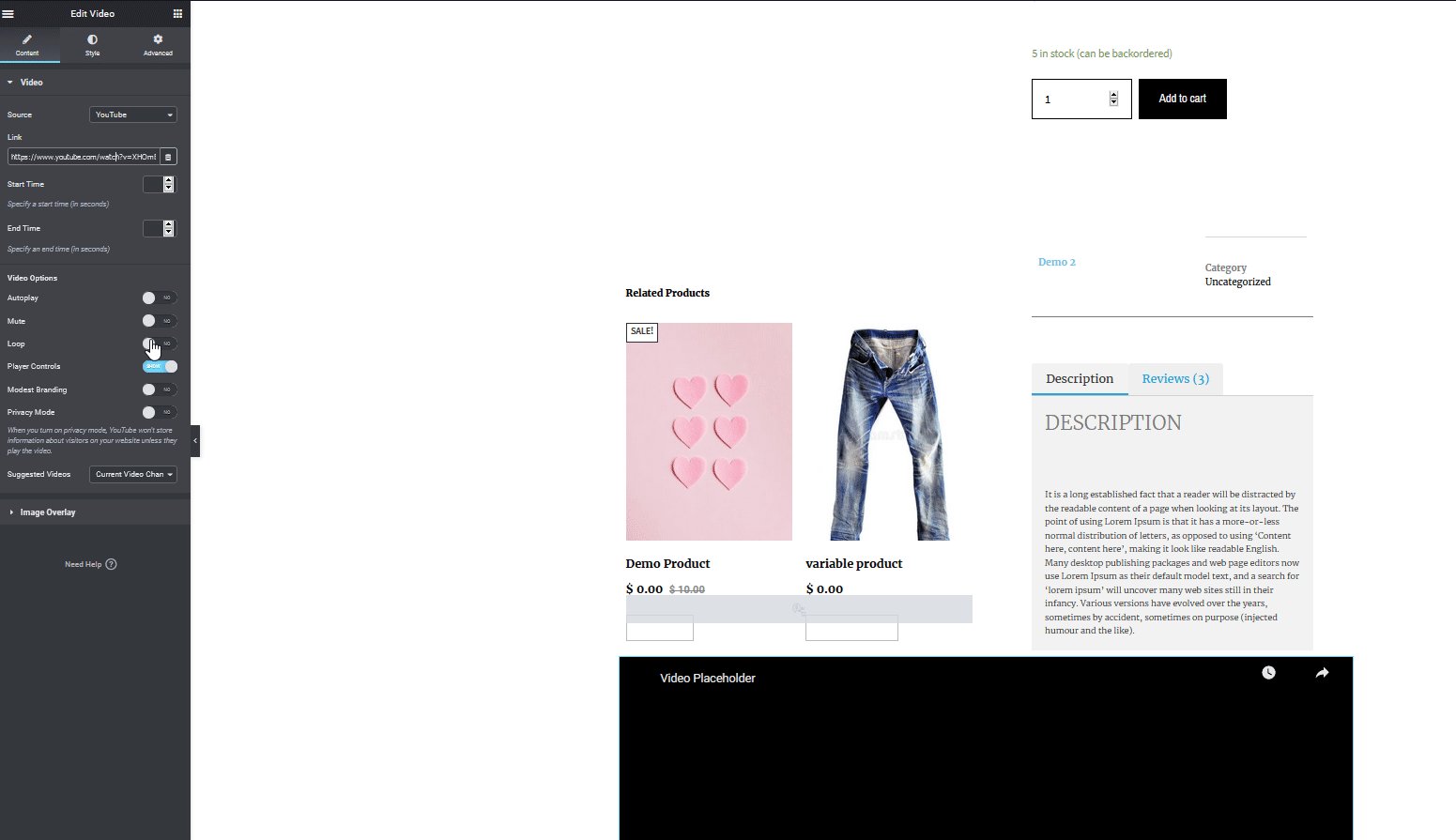
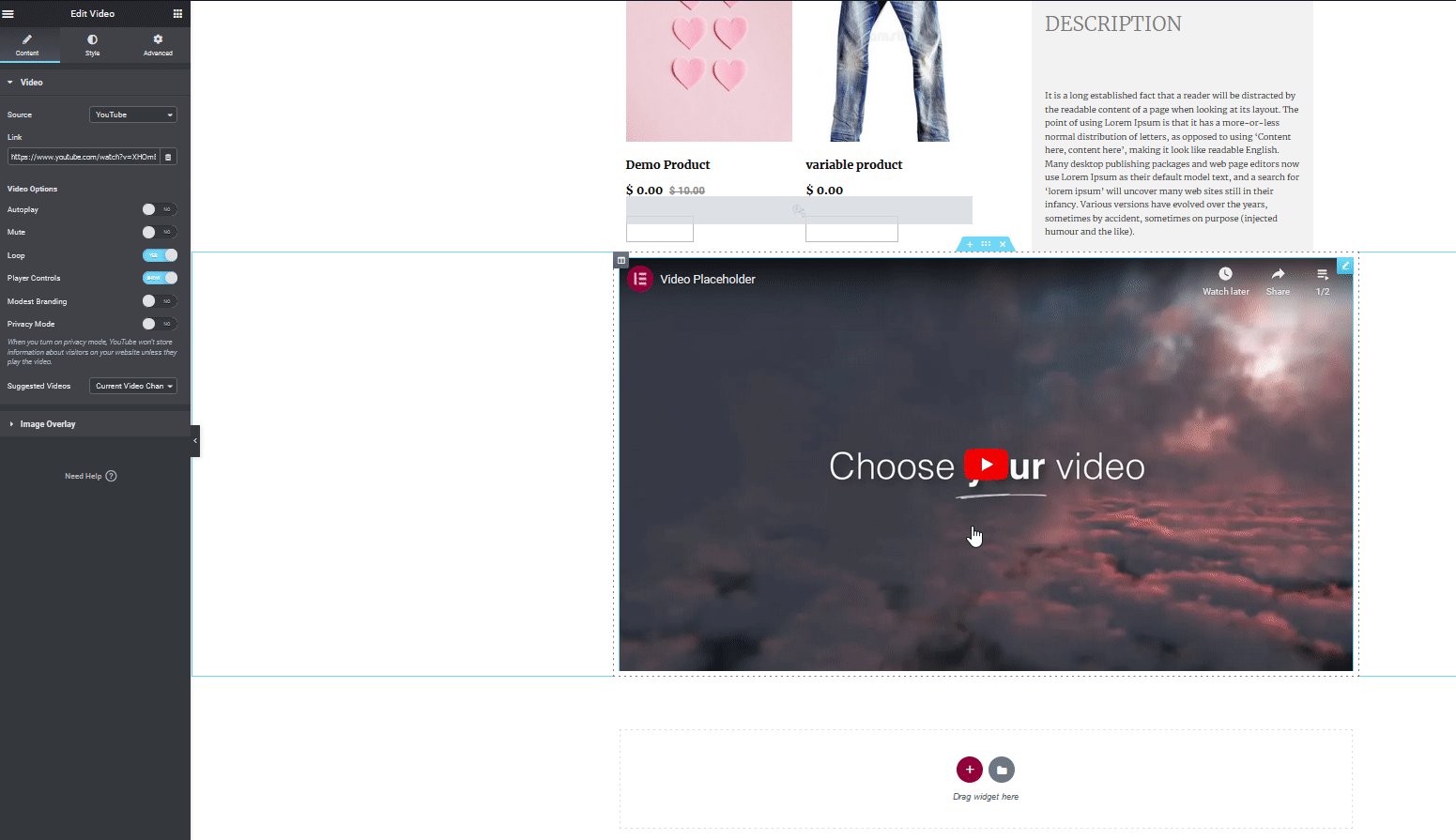
 Por fim, vamos adicionar mais alguns elementos que podem ser extremamente úteis para sua loja virtual. Por exemplo, por que não adicionar um vídeo para mostrar melhor o que seu produto tem a oferecer? Você pode simplesmente adicionar um vídeo do YouTube ou um vídeo hospedado no servidor na parte inferior das páginas do seu produto e personalizá-lo para se adequar à sua página do produto.
Por fim, vamos adicionar mais alguns elementos que podem ser extremamente úteis para sua loja virtual. Por exemplo, por que não adicionar um vídeo para mostrar melhor o que seu produto tem a oferecer? Você pode simplesmente adicionar um vídeo do YouTube ou um vídeo hospedado no servidor na parte inferior das páginas do seu produto e personalizá-lo para se adequar à sua página do produto.
O processo para ambas as opções é bastante semelhante. Basta adicionar o widget no menu de widgets e incluir a fonte do vídeo. Você também pode optar por reproduzir automaticamente o vídeo, silenciá-lo e assim por diante.

Isso é apenas arranhar a superfície, mas há muito mais que você pode fazer para personalizar a página do produto WooCommerce no Elementor. Por exemplo, você pode adicionar descrições, produtos relacionados, classificações, imagens, botões e muito mais. Então, libere sua criatividade e brinque com todos os widgets e blocos que a Elementor oferece. Depois de concluir suas personalizações , certifique-se de que sua página tenha uma boa aparência tanto em computadores quanto em dispositivos móveis.
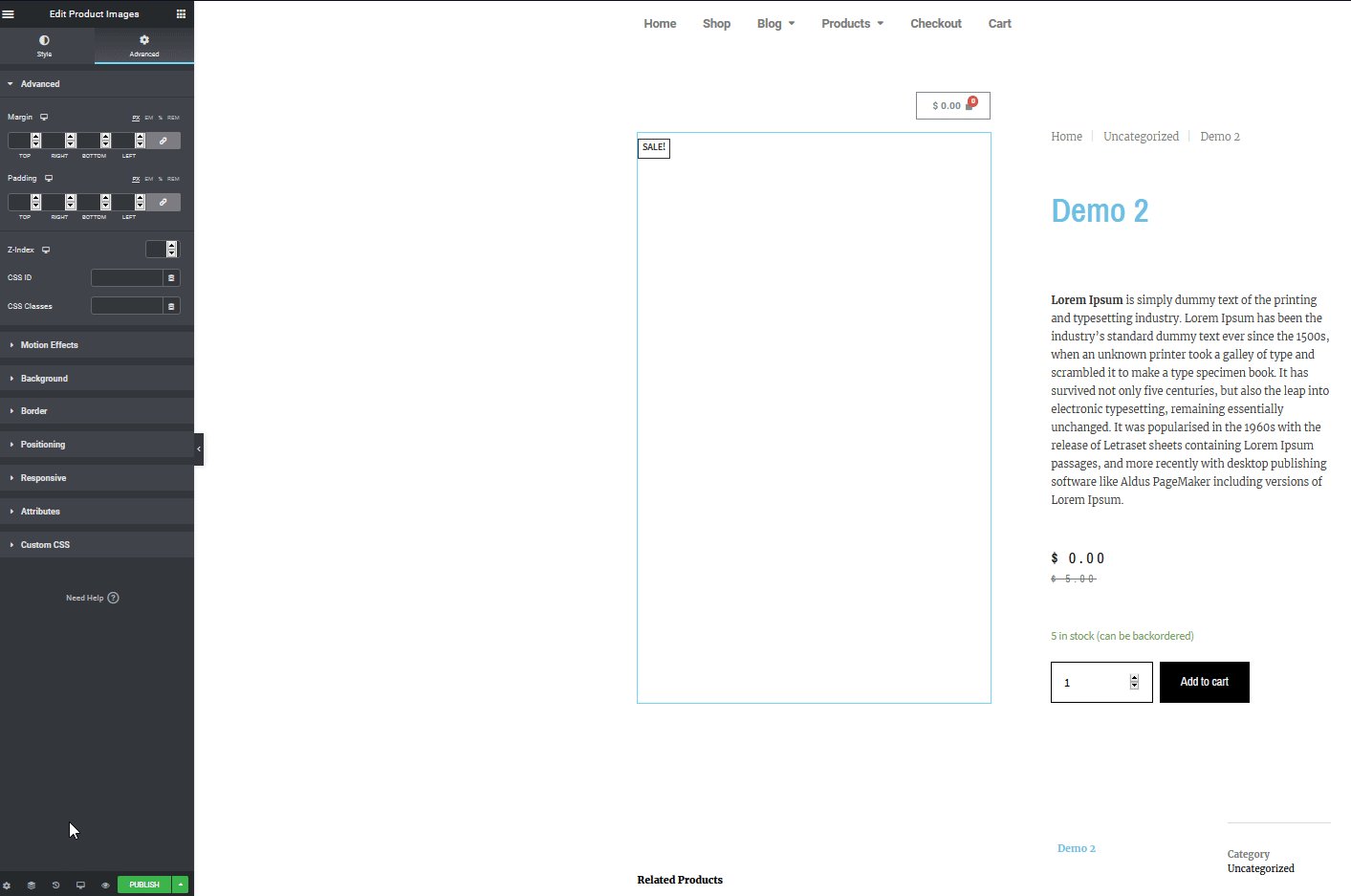
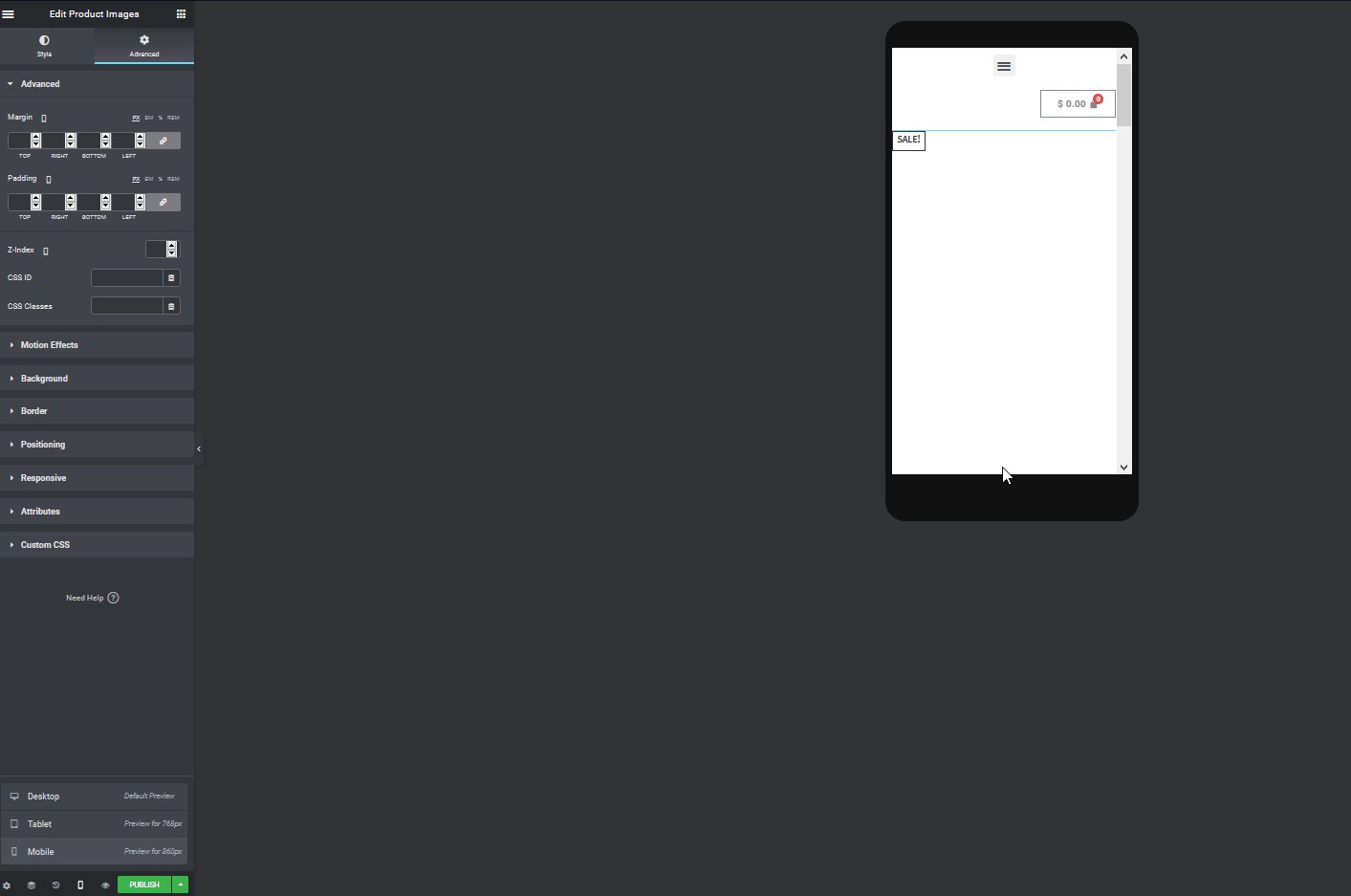
Personalize a página do produto para celulares e tablets
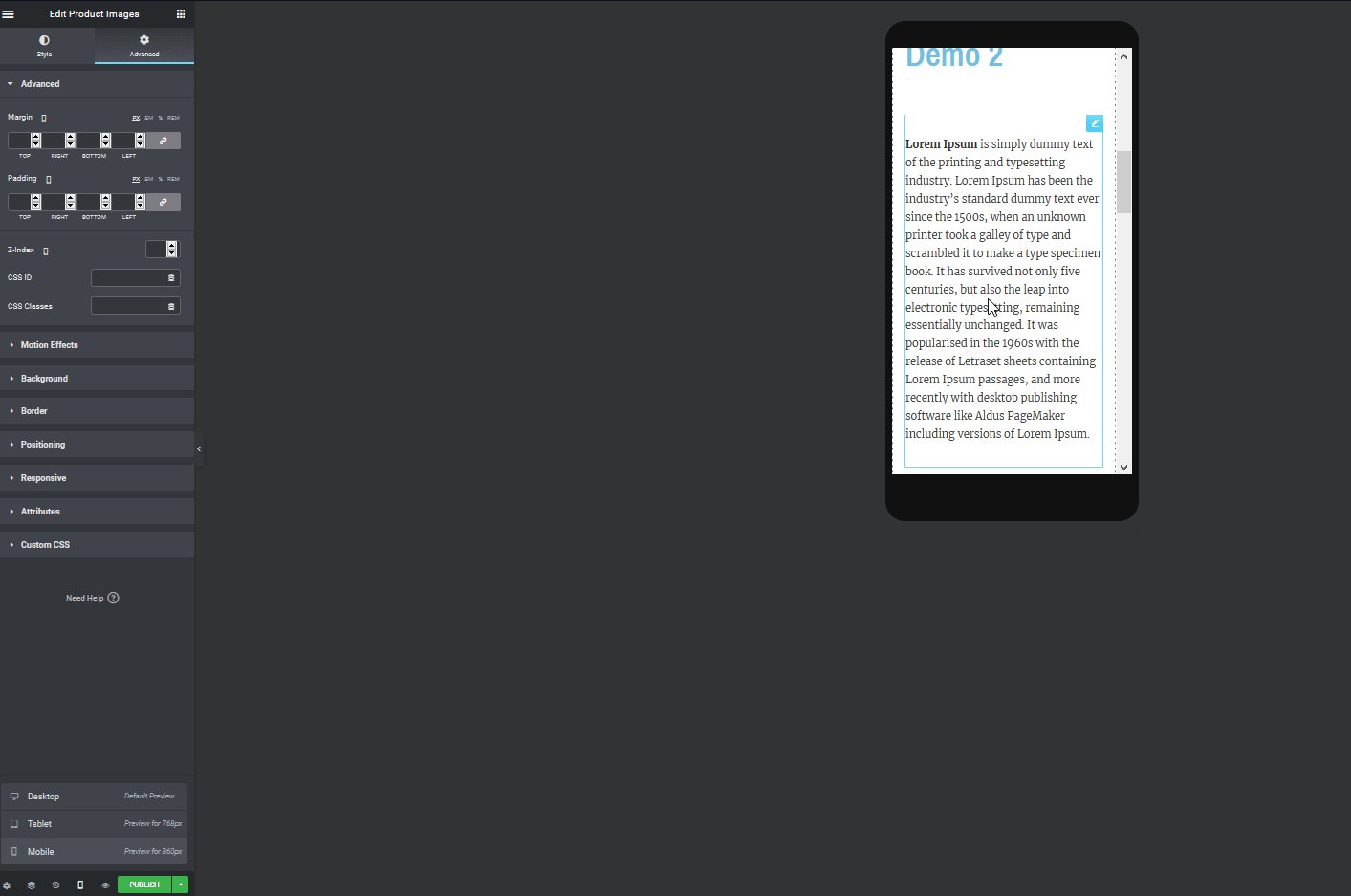
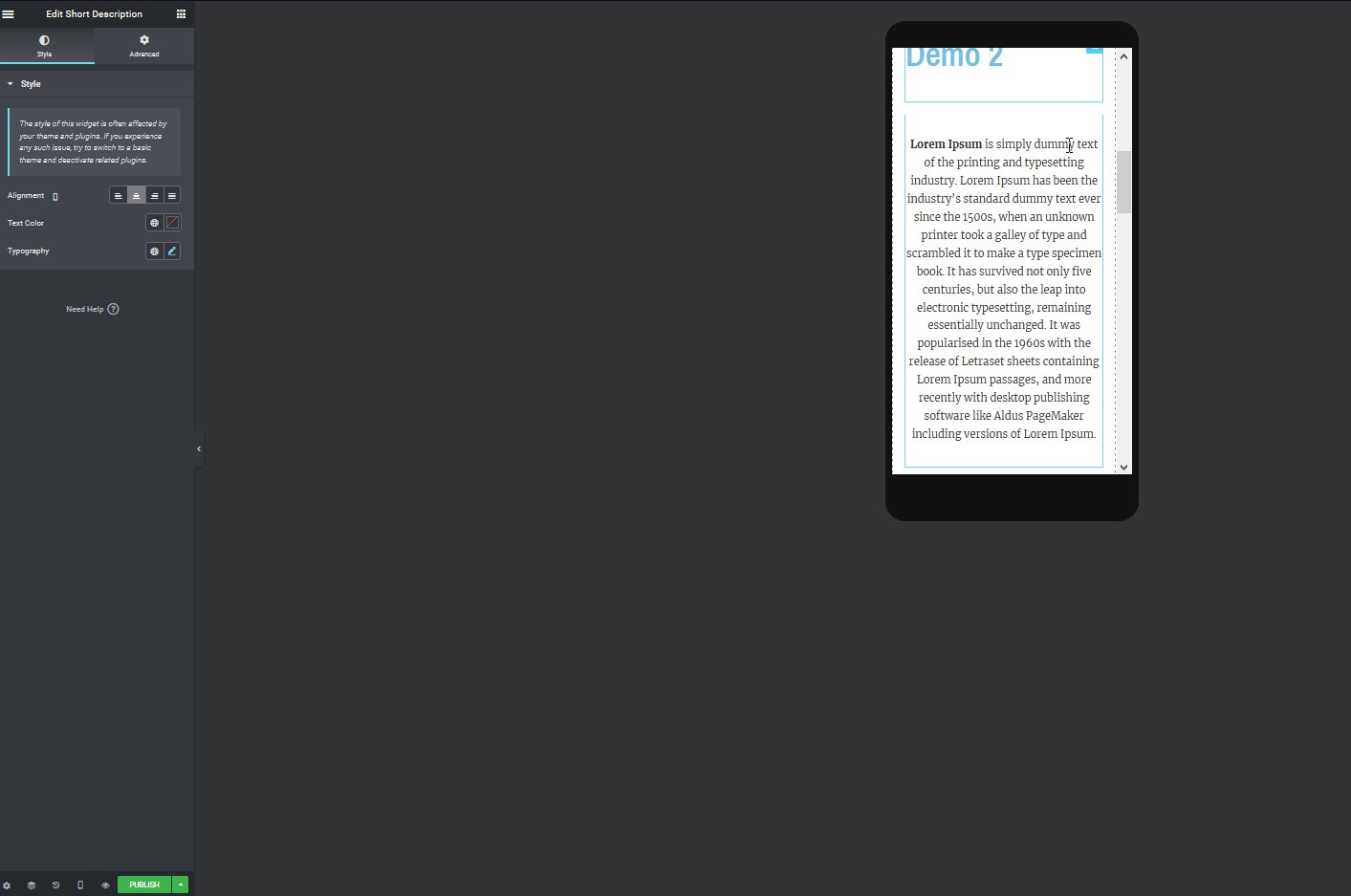
A Elementor oferece uma opção interessante para garantir que sua página de produto pareça perfeita em dispositivos móveis. Basta clicar no botão do modo responsivo na parte inferior da barra lateral esquerda e alterá-lo para tablet ou celular.

Em seguida, você pode personalizar vários widgets e ajustá-los para que fiquem perfeitos no celular.
Ative sua nova página de produto WooCommerce
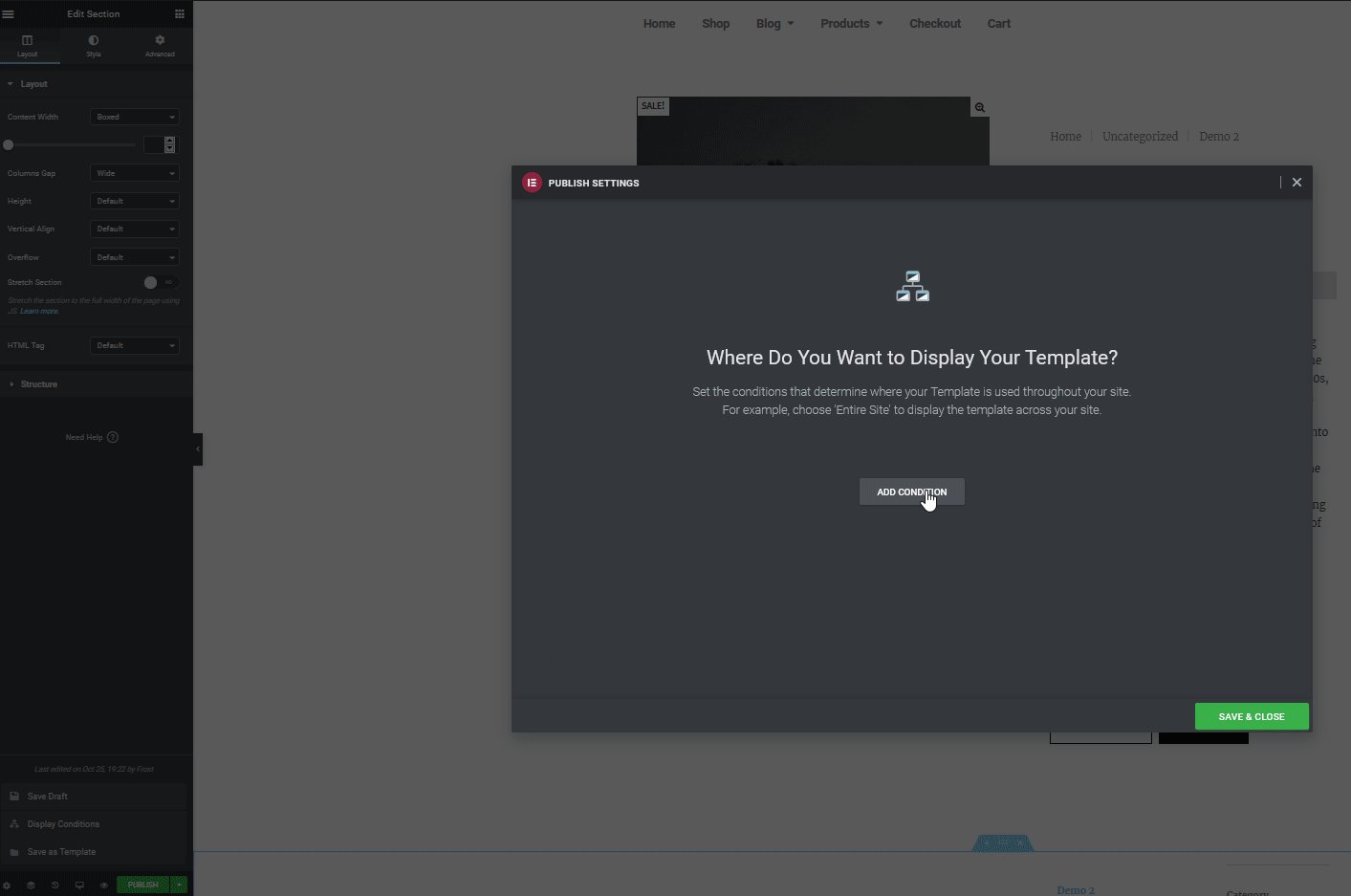
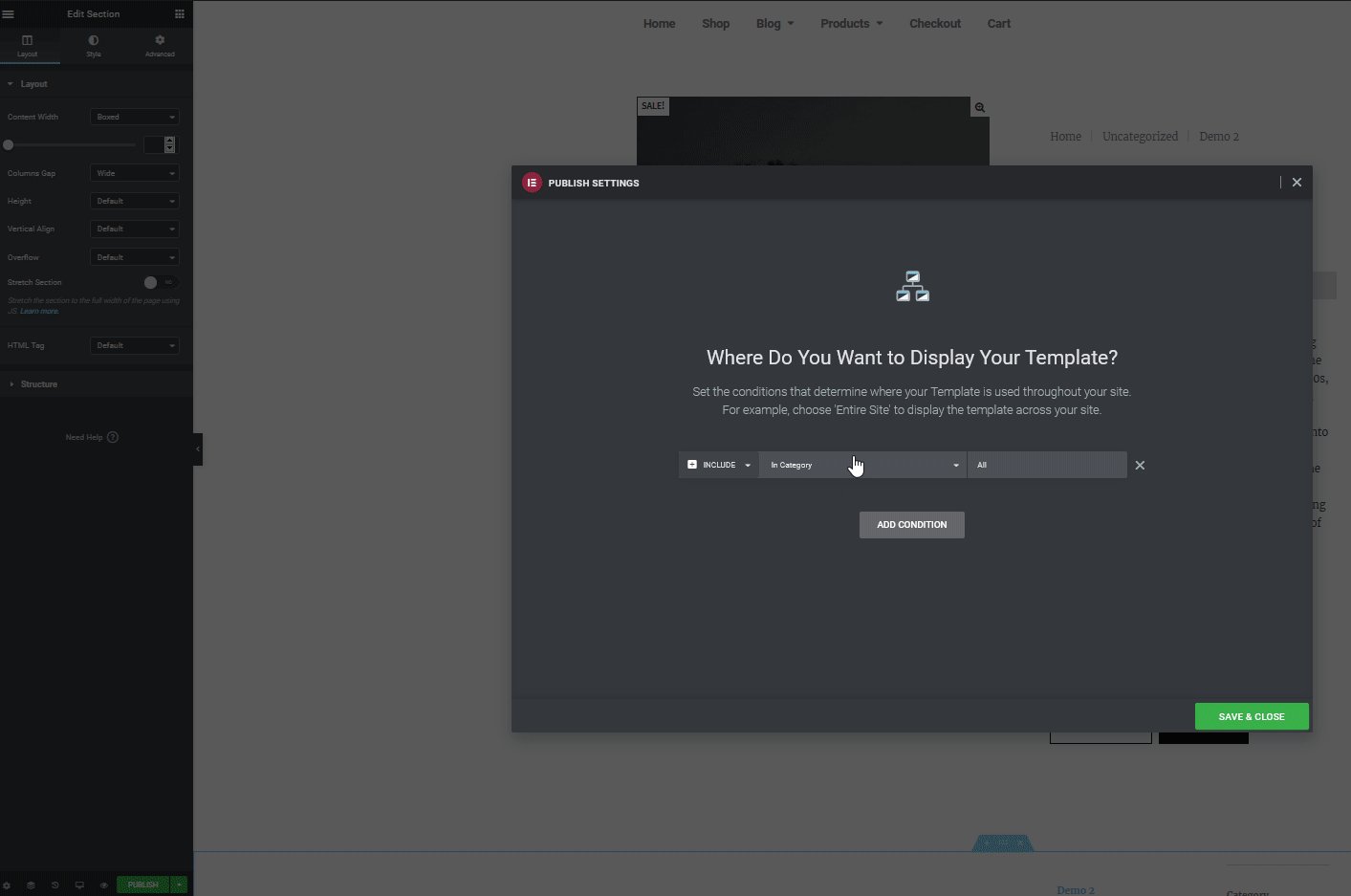
Depois de terminar de personalizar seu modelo de página de produto no Elementor, é hora de habilitá-lo para todas as suas páginas de produto. Para fazer isso, clique no botão Publicar na parte inferior da barra lateral esquerda do Elementor. Em seguida, você precisará definir uma condição para o modelo. Isso permite que você ative este novo modelo em páginas específicas ou para condições específicas em seu site.
Por exemplo, você pode ativar seus modelos em páginas de produtos, mas também outras, como páginas de categorias ou até produtos de autores específicos. Para isso, pressione o botão Adicionar Condição e em Incluir , selecione a opção Suspensa e clique em Produtos (ou qualquer outra opção onde você deseja habilitar o modelo) . Em seguida, clique em Salvar e Fechar e agora sua Página de Produto recém-personalizada deve estar habilitada para todos os seus produtos WooCommerce. 
Empacotando
Resumindo, personalizar a página do produto pode melhorar a experiência do cliente e aumentar suas taxas de conversão. E a melhor parte é que isso é muito fácil com o Elementor. Portanto, aprender a personalizar a página do produto WooCommerce no Elementor ajudará você a levar sua loja para o próximo nível .
Neste guia, vimos alguns exemplos do que você pode fazer para criar e editar a página do produto. Mas há muitas outras coisas que você pode fazer. Com o incrível construtor de páginas de arrastar e soltar da Elementor e o grande número de widgets WooCommerce, você pode criar qualquer tipo de página de produto para atender às suas necessidades. Por exemplo, você pode incluir widgets como o Google Maps, formulários de contato para respostas, carrosséis de depoimentos e muito mais. Você também pode usar modelos de página pré-projetados.
Recomendamos que você brinque com as opções para descobrir tudo o que Elementor tem a oferecer.
Ideias para melhorar sua página de produto com Elementor
Para ajudá-lo no processo, aqui estão algumas dicas e ideias que você pode usar para garantir que você tenha uma incrível página de produto WooCommerce:
- Lembre-se de configurar sua página de produto para que fique bem em dispositivos desktop e móveis
- Explore as opções de tipografia do Elementor para alterar vários elementos de texto em cada widget
- Usar blocos e modelos totalmente projetados é uma maneira rápida de definir sua página de produto
- Certifique-se de que sua página de loja personalizada e sua página de produto se encaixem
- Considere personalizar a página do seu produto e ativar uma opção de checkout rápido e direto para seus produtos
Para obter mais informações para aproveitar ao máximo o Elementor e o WooCommerce, recomendamos que você confira estes guias:
- Como personalizar a página da loja WooCommerce no Elementor?
- Como criar um Mega Menu com Elementor?
Você tem alguma dúvida sobre como usar o Elementor para personalizar sua página de produto? Deixe-nos saber na seção de comentários abaixo! Ficaremos felizes em ajudá-lo.
