2 maneiras eficazes de personalizar páginas de produtos WooCommerce (usando CSS e plug-in)
Publicados: 2022-05-16WooCommerce é um ótimo plugin WordPress para criar lojas online sem esforço. É por isso que a maioria dos pequenos proprietários de lojas online está usando o plugin para criar seus sites de comércio eletrônico . Mas há um problema com isso, a maioria dos sites de inicialização tem o mesmo design.
Portanto, como proprietário de uma loja, você pode querer tornar seu site diferente dos sites de seus concorrentes personalizando as páginas padrão de um único produto . Mas a questão é como personalizar as Páginas de Produtos WooCommerce?
Existem duas maneiras recomendadas de personalizar as páginas de produtos do WooCommerce. Podemos fazer alterações básicas usando CSS adicional ou criar modelos de página de produtos personalizados do zero.
2 maneiras de personalizar a página do produto WooCommerce
A página de produto padrão do WooCommerce é usada pela maioria dos novos players do setor de comércio eletrônico. Porque a maioria deles são iniciantes e não sabem como personalizar as páginas de produtos WooCommerce .
Tudo bem se você também não sabe disso. Se você é um desenvolvedor ou tem algum conhecimento básico, pode facilmente fazer algumas alterações básicas usando CSS adicional. No entanto, você também pode usar um plug-in como os blocos ProductX Gutenberg WooCommerce, caso não queira escrever códigos.
Vamos percorrer os dois caminhos e você pode seguir o caminho que melhor lhe convier.
Personalize a página do produto WooCommerce usando CSS adicional
De acordo com a postagem do blog publicada no site oficial do WooCommerce, podemos personalizar as páginas do produto usando a extensão pro chamada addons de produto ou usando CSS adicional.
Portanto, nesta postagem do blog, gostaria de listar os CSS adicionais que são recomendados no site oficial do WooCommerce e como podemos usá-los em nosso site. No entanto, o WordPress também possui algumas opções de personalização que você pode explorar usando o personalizador de temas.
Veja como você pode adicionar CSS ao seu site WooCommerce.
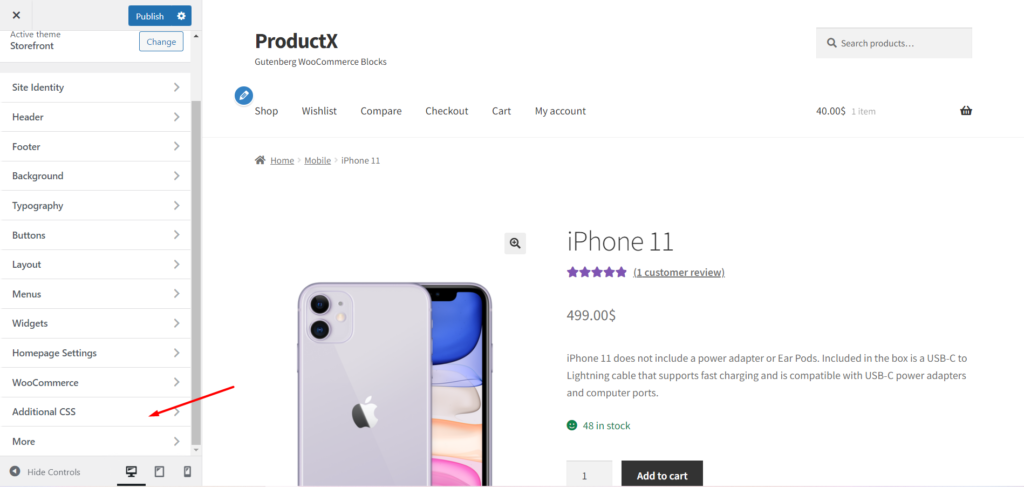
- Vá para o front-end do seu site enquanto estiver conectado.
- Clique em Personalizar.
- Vá para a opção CSS Adicional.

Aqui você pode adicionar o CSS para fazer as alterações necessárias nas páginas de um único produto. Confira a lista de CSS mais usados para WooCommerce.
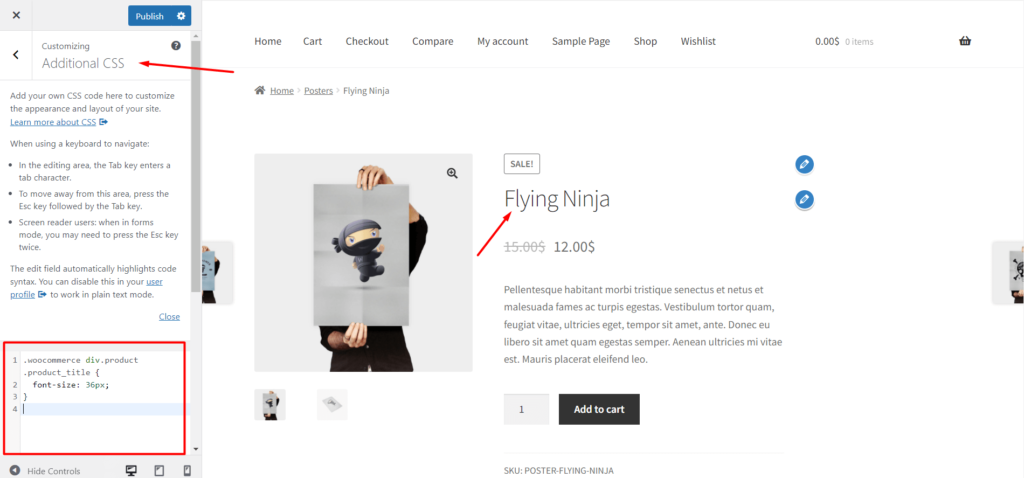
1. Altere o tamanho da fonte dos títulos dos produtos
Você pode usar o código abaixo para alterar o tamanho dos títulos dos produtos. Por exemplo, altere 36px para 50px ou o que você quiser. Em seguida, adicione o código à caixa CSS adicional e clique no botão publicar.

| .woocommerce div.product .product_title { tamanho da fonte: 36px;} |
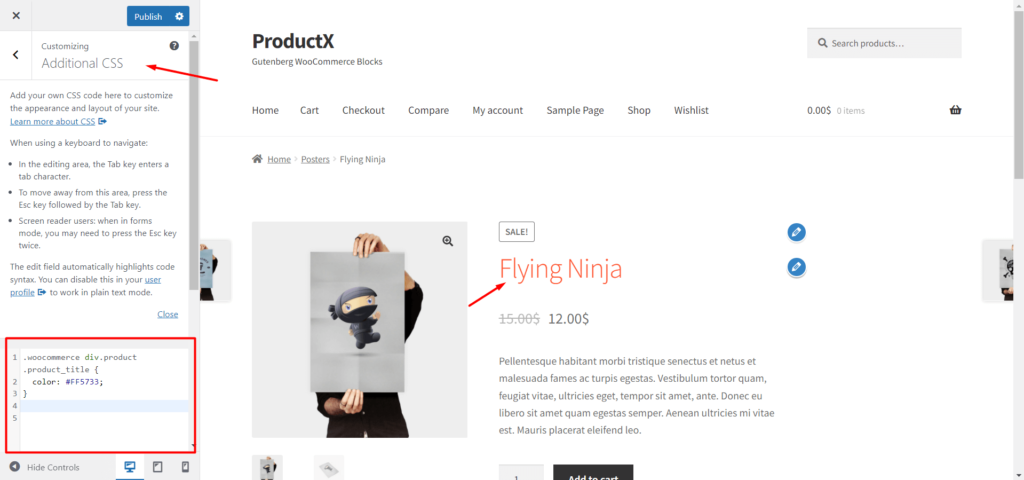
2. Altere a cor dos títulos dos produtos
Para alterar a cor dos títulos dos produtos, você pode usar o código abaixo com o código de cor desejado. Assim, a cor dos títulos dos produtos será substituída pela cor desejada.

| .woocommerce div.product .product_title { color: #FF5733;} |
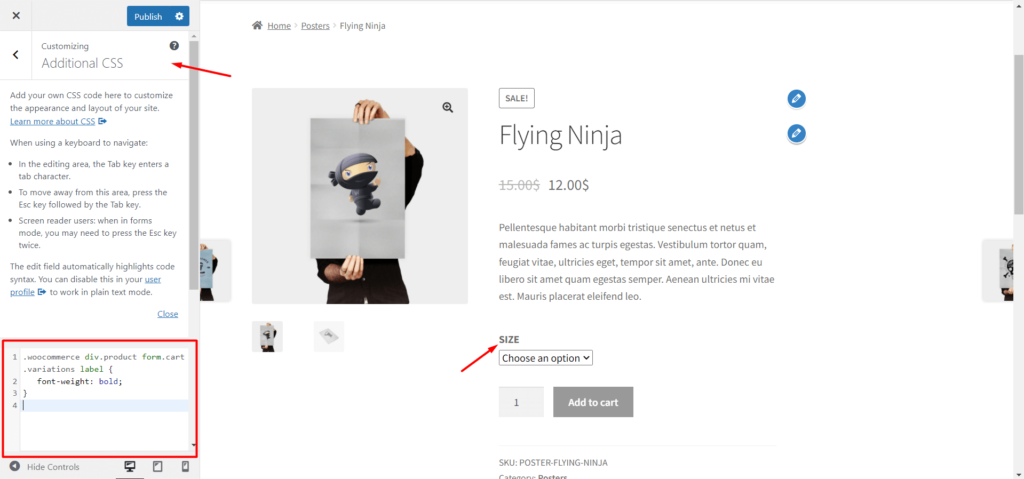
3. Coloque os rótulos de variação em negrito
Se você tiver produtos variáveis em sua loja WooCommerce, poderá tornar o texto do rótulo das variações em negrito usando o código abaixo.

| .woocommerce div.product form.cart .variations label { font-weight: bold;} |
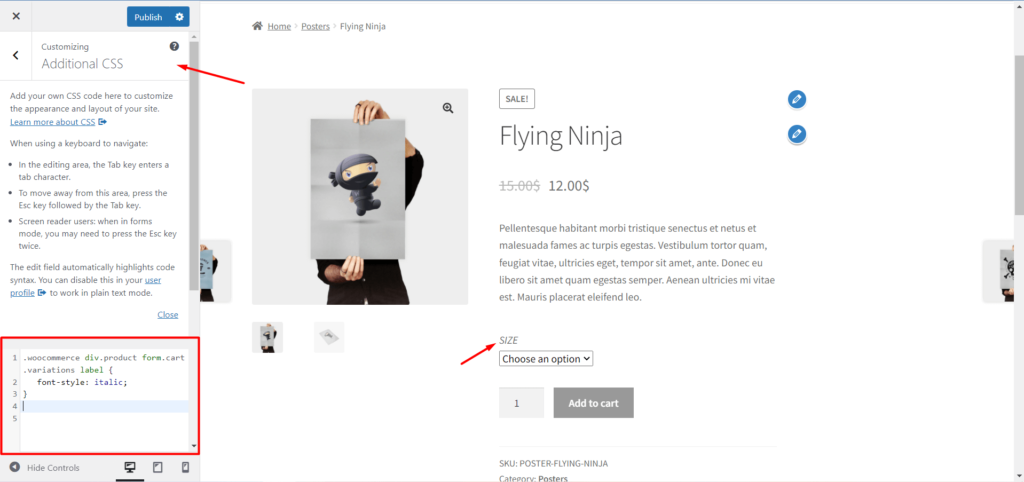
4. Coloque os rótulos de variação em itálico
Para estilizar, use o código abaixo para adicionar o estilo itálico ao texto do rótulo de variação.

| .woocommerce div.product form.cart .variations label { font-style: italic;} |
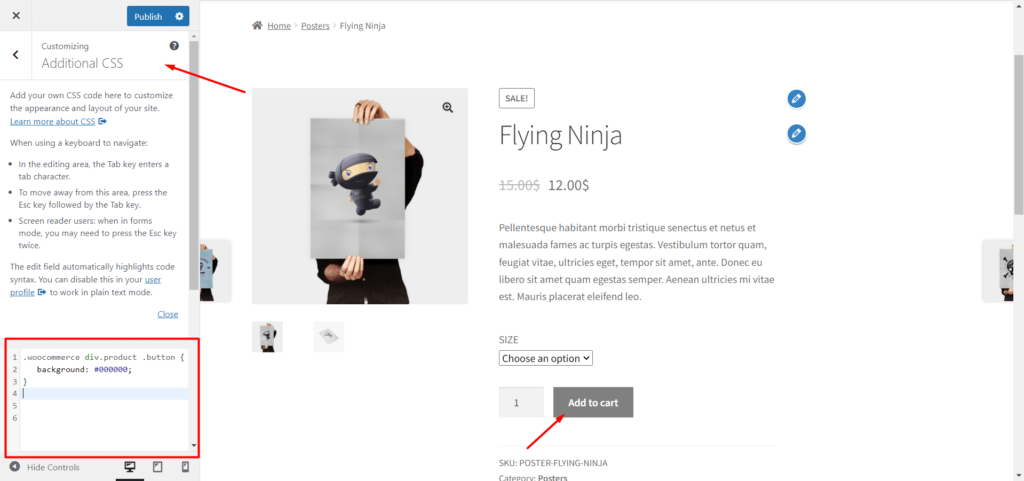
5. Altere a cor de fundo do botão Comprar agora:
Você também pode fazer alterações no botão "Adicionar ao carrinho". Use o código abaixo para alterar a cor de fundo do botão.

| .woocommerce div.product .button { background: #000000;} |
Personalize a página do produto WooCommerce usando o ProductX
Se você não deseja escrever código para personalizar as páginas de produtos WooCommerce , o ProductX é a solução perfeita para você. Ele oferece um complemento exclusivo do WooCommerce Builder para criar modelos personalizados para lojas, arquivos e páginas de produtos únicos.
Você pode criar modelos para páginas específicas ou para todas as páginas de um único produto. Assim, o modelo personalizado será substituído pelos modelos padrão do WooCommerce. Para criar um modelo personalizado, você pode seguir as etapas abaixo.
Etapa 1: instalar o plug-in ProductX
Antes de tudo, você precisa instalar a versão gratuita e a versão profissional do plug-in ProductX. Como o complemento WooCommerce Builder é um recurso profissional e, para usar a versão pro, a versão gratuita também precisa ser instalada.
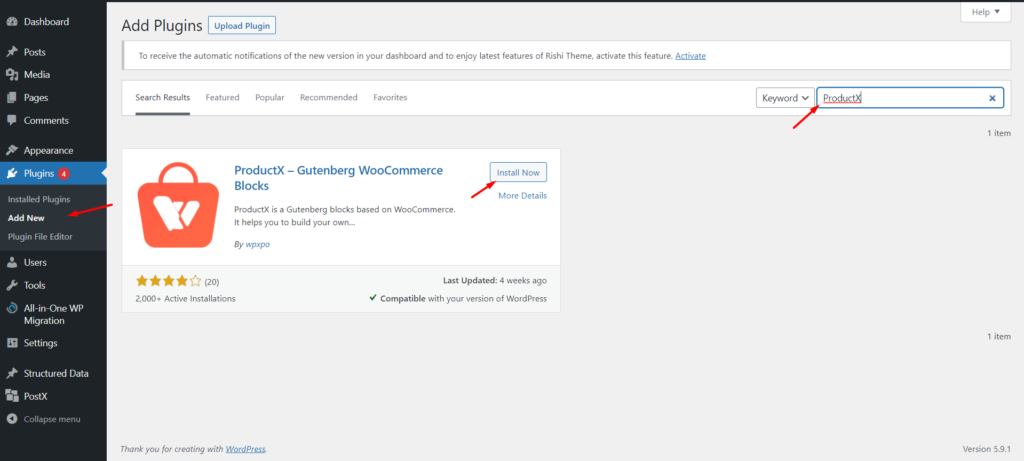
Instale a versão gratuita: A versão gratuita do ProductX está disponível no diretório do WordPress. Para instalar este plug-in: -
- Clique no botão "Adicionar novo" na seção Plugin.
- Procure por ProdutoX.
- Clique no botão “Instalar”.
- Após a instalação, clique no botão “Ativar”.

Após a ativação com sucesso, ele está pronto para uso. Com a versão gratuita, você pode criar uma página inicial personalizada usando os pacotes iniciais, filtro de produto, paginação e muitos outros recursos.
Instale a versão Pro: Se você deseja aproveitar ao máximo o plug-in ProductX, é recomendável instalar a versão Pro junto com a versão gratuita.
A versão Pro oferece vários pacotes iniciais pré-fabricados, lista de desejos do WooCommerce, comparação de produtos, WooCommerce Builder, etc.
Primeiramente, você precisa comprar o plugin e baixar o arquivo do plugin. Para instalá-lo, siga os passos abaixo: -
- Clique no botão "Adicionar novo" na seção de plugins.
- Clique em Carregar Plugin.
- Carregue o arquivo de plug-in baixado.
- Instale e ative o plug-in.
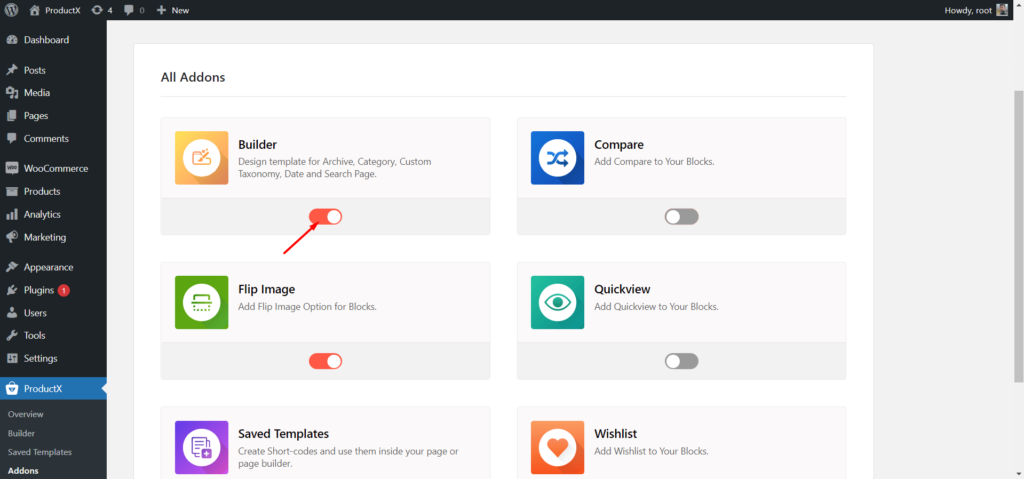
Etapa 2: ative o WooCommerce Builder
Para criar uma página de produto WooCommerce personalizada, você pode usar o complemento do construtor WooCommerce do ProductX. Portanto, você precisa ativar o complemento para começar a usá-lo.

- Vá para a seção Todos os complementos.
- Clique no Complemento do Construtor.
Após ativar o Addon, haverá uma seção Builder junto com outras opções do ProductX.
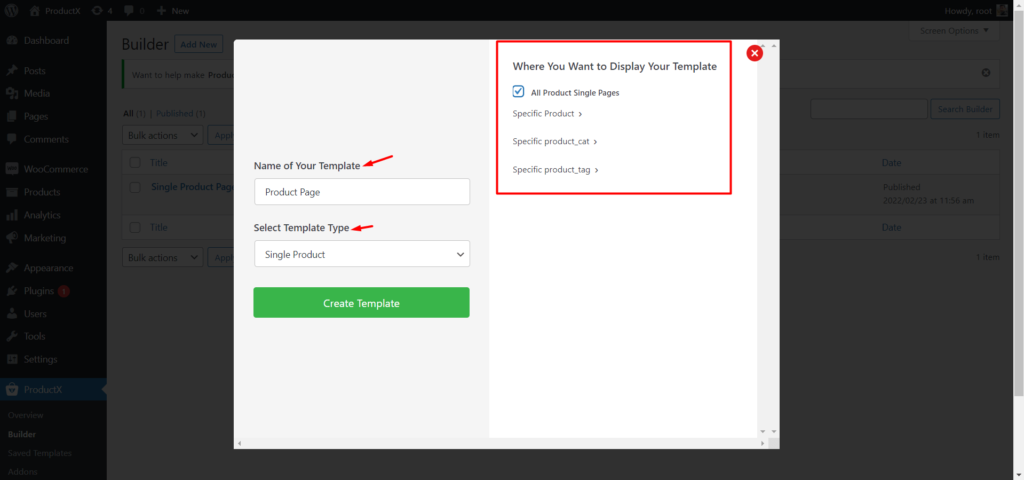
Etapa 3: criar novo modelo
Agora, temos que criar e personalizar o modelo de página de produto WooCommerce do zero. Por isso:

- Vá para a seção Construtor.
- Clique no botão “Adicionar Novo”.
- Dê um nome ao modelo.
- Escolha a condição do modelo (específico ou todas as páginas do produto).
- Clique em Salvar e comece a personalizar o modelo.
Agora personalize o modelo de página de produto WooCommerce usando os 13 novos blocos de produtos criados para páginas de produtos únicos.
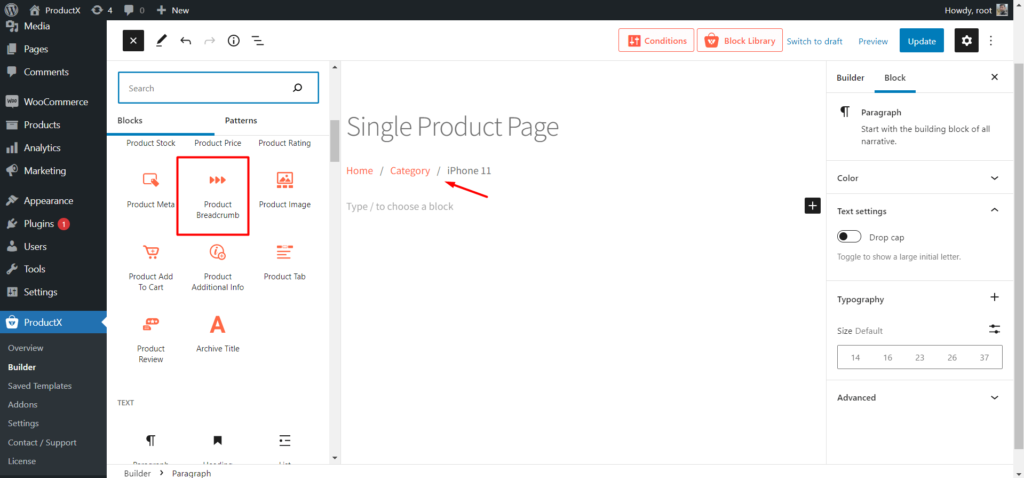
Etapa 4: adicionar e personalizar o Breadcrumb Block
Inicialmente, podemos adicionar o bloco Breadcrumb que indica a localização da página atual para os visitantes. Para adicionar este bloco, você deve clicar no ícone de mais e selecionar o bloco Product Breadcrumb.

Depois de adicionar um bloco, também podemos fazer algumas alterações usando as opções disponíveis:
- Escolha as cores desejadas para Texto, Link e Link Hover.
- Escolha fontes personalizadas no Controle de tipografia.
- Ajuste o tamanho e escolha a cor do Separador.
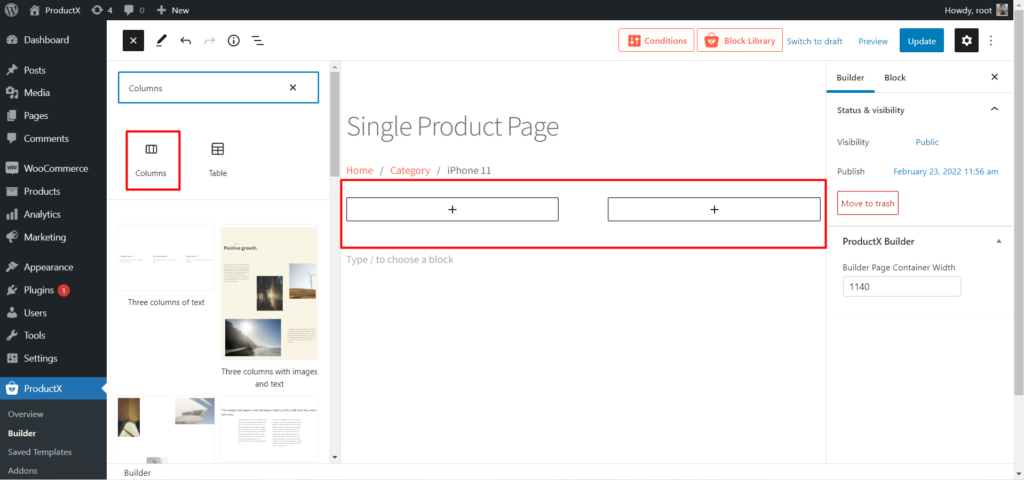
Etapa 5: adicionar e personalizar o bloco de colunas do Gutenberg
Se você quiser exibir imagens e detalhes do produto lado a lado, precisará usar um bloco de colunas. Como eu quero isso, vou clicar no ícone de mais e adicionar um bloco de coluna de ração 50/50.

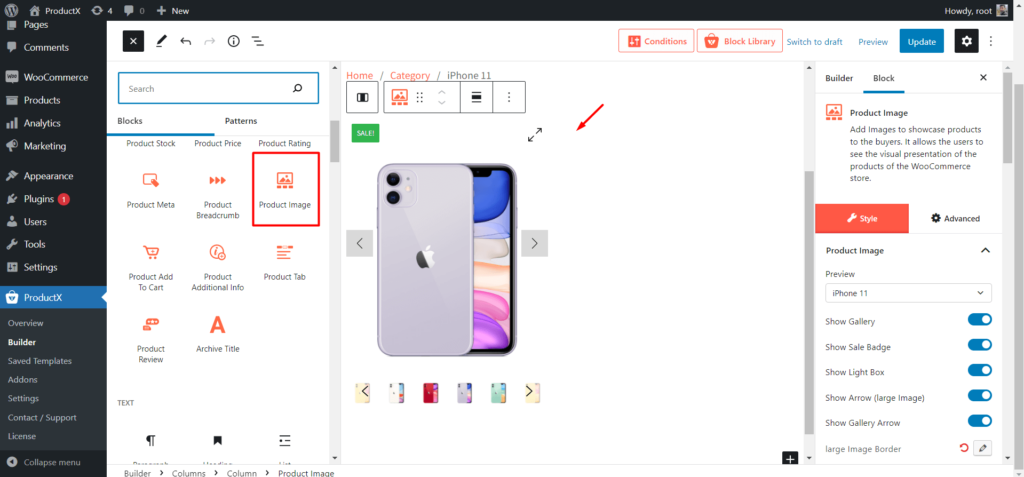
Etapa 6: adicionar e personalizar o bloco de imagem
Agora, você pode adicionar o bloco Image no lado esquerdo da coluna. Assim, as imagens em destaque e da galeria serão exibidas dinamicamente.


Depois de adicionar um bloco de imagem, você pode jogar com as opções abaixo:
- Mostre ou oculte imagens da galeria.
- Mostre ou oculte a seta.
- Personalize o ícone.
- Personalize a posição da Galeria.
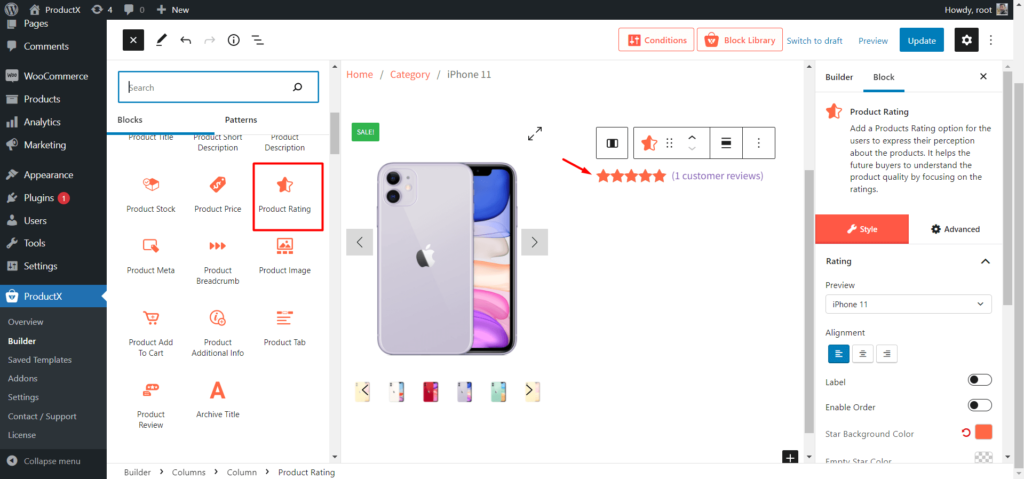
Etapa 7: adicionar e personalizar o bloco de classificação do produto
Se você deseja permitir que os visitantes vejam e forneçam classificações para os produtos, você pode usar o Bloco de classificação do produto. Para adicionar este bloco decida a posição e clique no ícone de mais onde deseja adicionar o bloco.

O Bloco de Avaliação do Produto vem com as opções abaixo:
- Selecione o tamanho desejado.
- Escolha o alinhamento desejado.
- Escolha a cor da estrela.
- Escolha a cor de fundo da estrela.
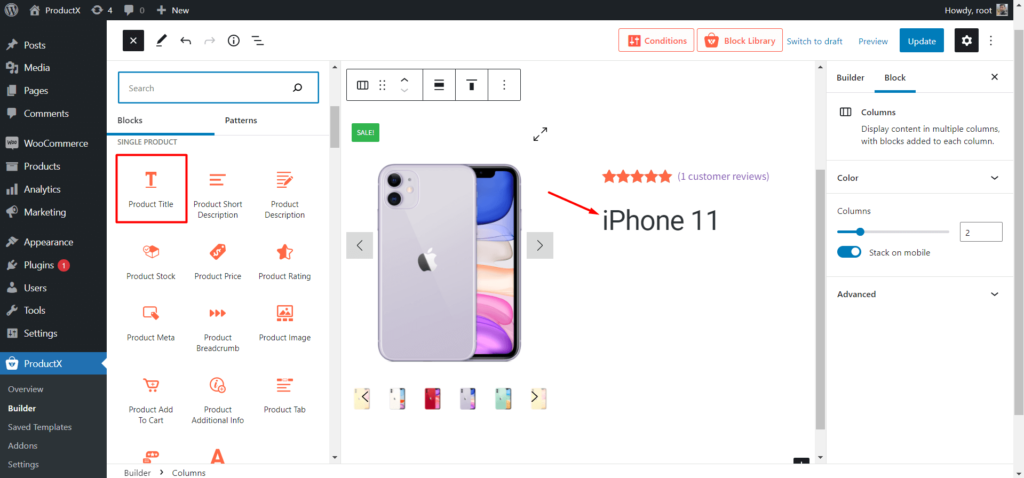
Etapa 8: adicione e personalize o bloco de títulos do produto
Após a classificação do produto, você deve adicionar o bloco Product Titles. Decida a posição e clique no ícone de adição para adicionar o bloco de título do produto. Assim, os títulos dos produtos serão exibidos dinamicamente no bloco de título.

Abaixo estão as opções de personalização:
- Escolha o tamanho desejado.
- Selecione o alinhamento desejado.
- Escolha uma cor específica.
- Altere o estilo da fonte usando tipografia.
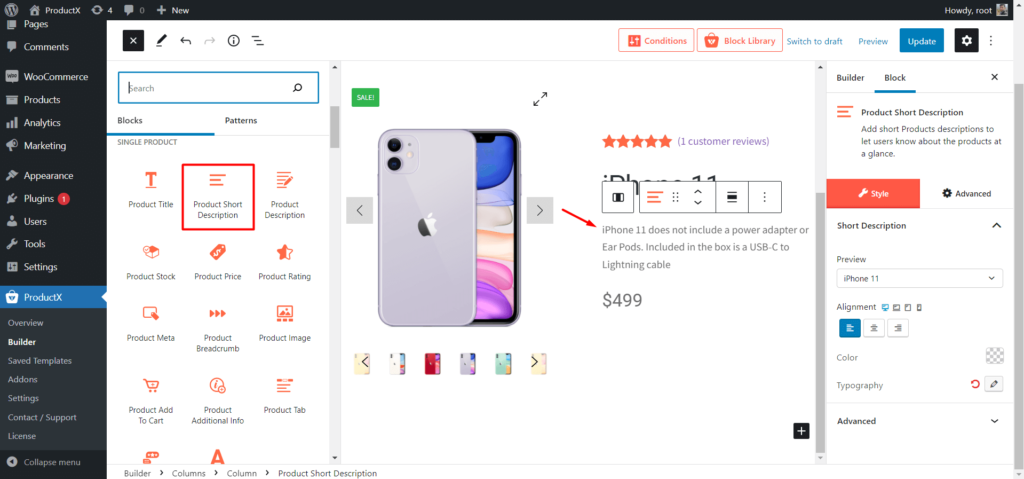
Etapa 9: adicione e personalize o bloco de descrição resumida
Se você escreveu descrições de fotos para páginas de produtos, deve adicionar este bloco ao modelo de página de produtos. Assim, todas as páginas de produtos representarão descrições curtas personalizadas.

Use as opções abaixo para personalizar o bloco:
- Selecione o alinhamento.
- Escolha a cor desejada.
- Personalize a tipografia.
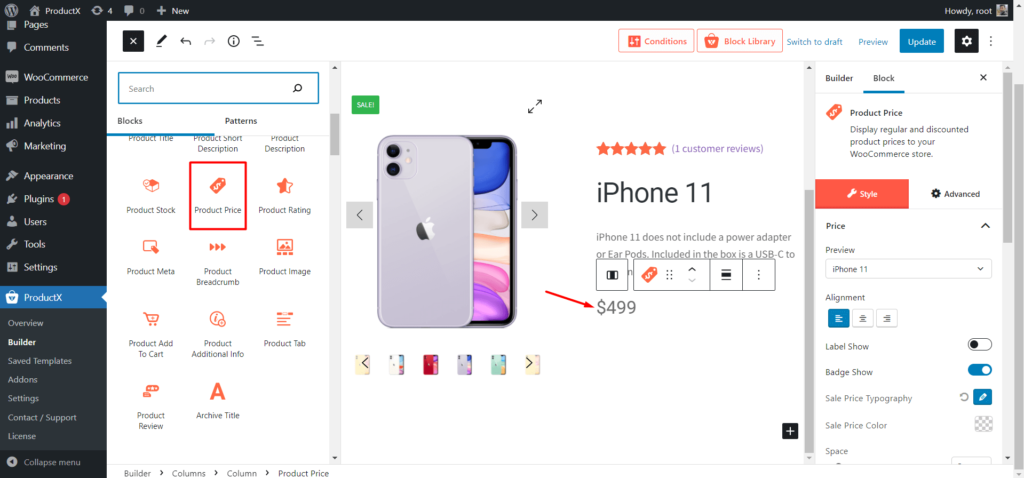
Etapa 10: adicione e personalize o bloco de preço do produto
É um dos blocos mais importantes. Você pode adicionar este bloco a um único modelo de página de produto para mostrar os preços dos produtos para compradores em potencial. Então, decida a posição e clique no ícone de mais onde você deseja adicionar o bloco.

O Product Price Block possui as opções de personalização abaixo:
- Selecione o alinhamento desejado para o bloco.
- Mostre ou oculte o selo de desconto.
- Personalize a tipografia do preço de venda.
- Escolha o tamanho desejado.
- Escolha a cor desejada.
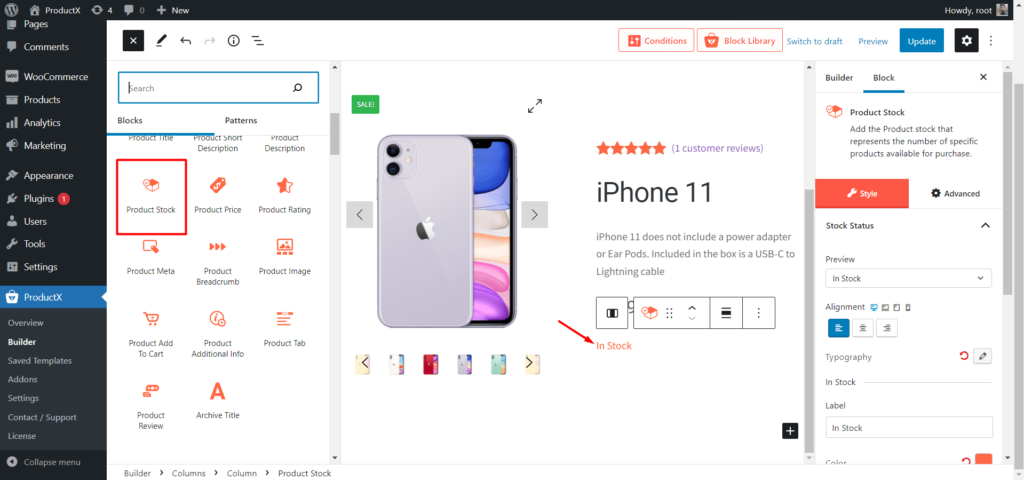
Etapa 11: adicionar e personalizar o bloco de estoque de produtos
Adicione este bloco para mostrar a quantidade de produtos disponíveis para compra. Você pode adicionar este bloco em qualquer lugar, mas a prática padrão é adicioná-lo antes do botão adicionar ao carrinho.

Abaixo estão as opções de personalização para o bloco de estoque do produto
- Seleção de alinhamento.
- Seleção de cores.
- Controle de tipografia.
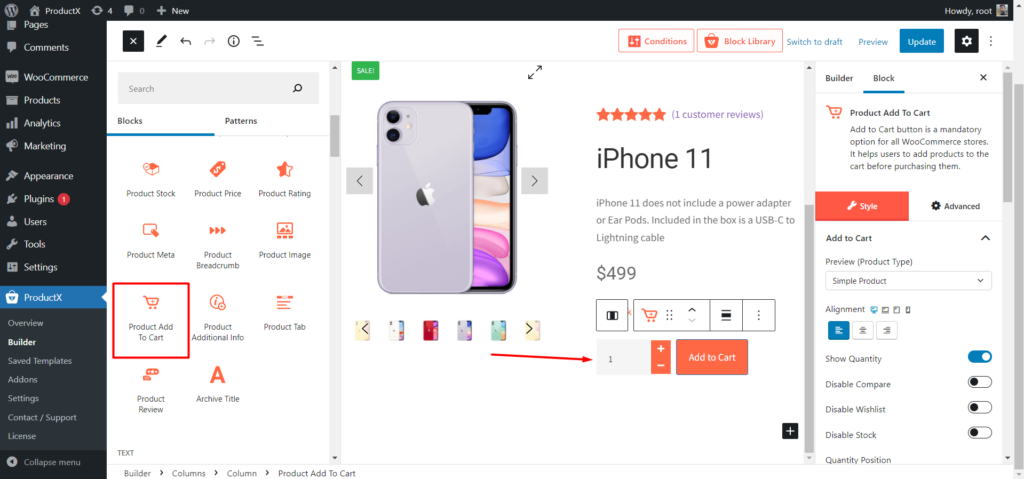
Etapa 12: adicionar e personalizar o produto Adicionar ao bloco de carrinho
O Product Add to Cart ajuda os visitantes a adicionar os produtos desejados ao carrinho para comprá-los. Você pode adicionar isso à sua posição desejada como qualquer outro bloco e personalizá-lo.

Aqui estão as opções de personalização:
- Mostrar ou ocultar a quantidade do produto.
- Mostre ou oculte a Comparação de Produtos e a Lista de Desejos.
- Escolha Adicionar ao carrinho de cor.
- Escolha a cor da quantidade.
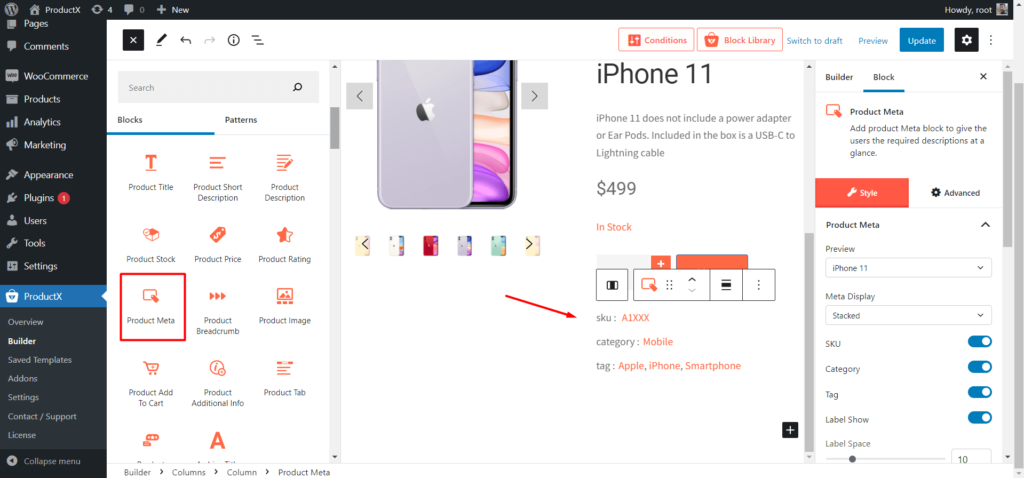
Etapa 13: adicione e personalize o bloco Meta do produto
O SKU, a categoria e as tags do produto serão adicionados automaticamente às páginas do produto após adicionar este bloco a um único modelo de produto.

Aqui estão as opções de personalização deste bloco:
- Mostre ou oculte SKU, categoria e tag.
- Escolha a cor dos metatítulos.
- Controle de tipografia.
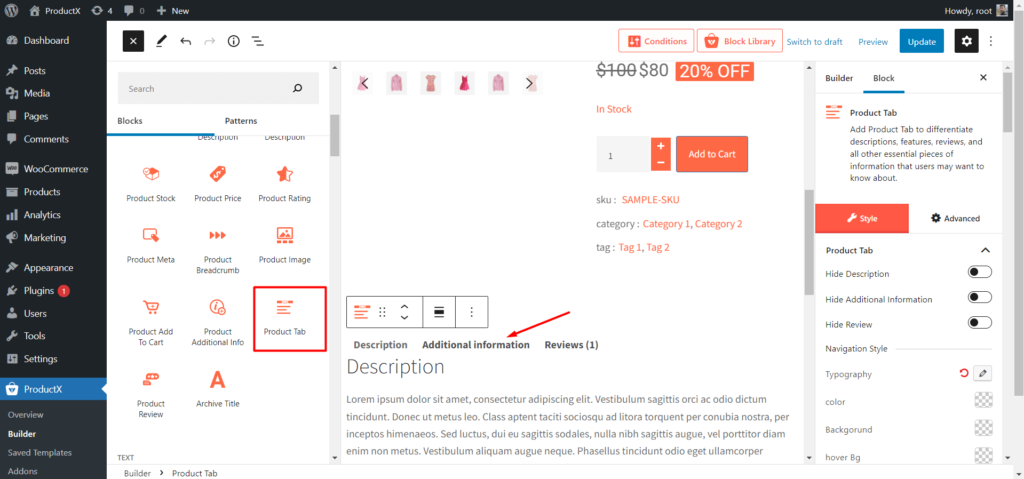
Etapa 14: adicionar e personalizar o bloco de guias do produto
A guia Produto é uma combinação de três blocos (Descrição do Produto, Informações Adicionais e Comentários) que contêm diferentes informações sobre os Produtos WooCommerce.

Abaixo estão as opções de personalização:
- Mostre ou oculte qualquer uma das guias.
- Controle de tipografia.
- Escolha cores para texto, plano de fundo e plano de fundo do foco.
Etapa 15: adicione e personalize produtos relacionados e vendidos
Como estamos criando um modelo para páginas de produtos únicos, também podemos adicionar produtos relacionados e upsell. Para que os potenciais compradores tenham mais opções para explorar e como dono de loja pode aumentar o valor médio da encomenda.
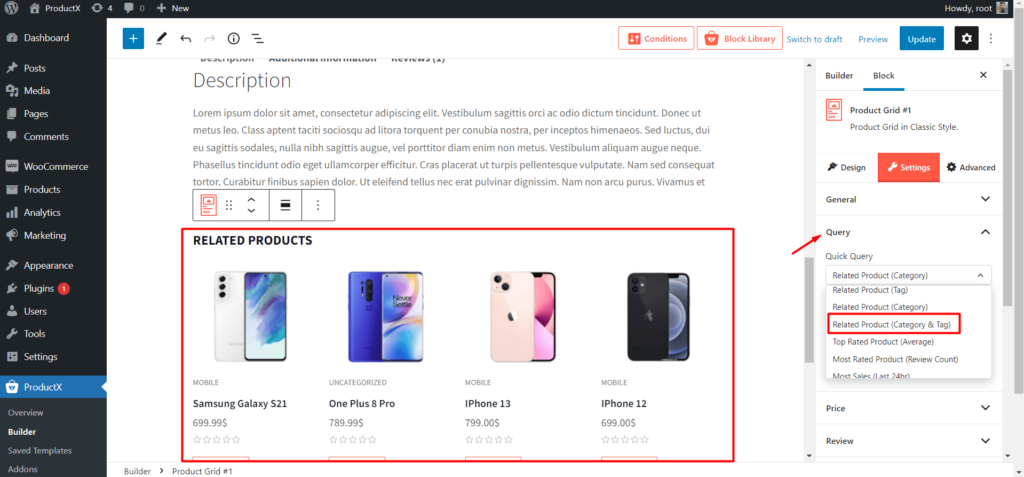
Para adicionar produtos relacionados:
- Adicione um bloco de grade de produto.
- Altere o título do bloco para Produtos relacionados.
- Classifique os produtos conforme relacionados usando o recurso de consulta rápida.

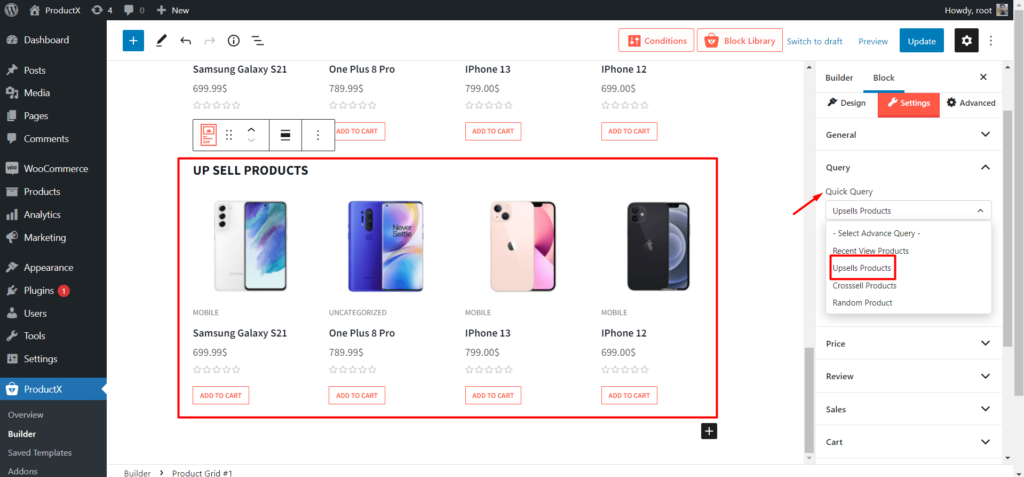
Para adicionar produtos de up-sell:
- Adicione um bloco de grade de produto.
- Altere o título do bloco para Up-Sell Products.
- Classifique os produtos como produtos de up-sell usando o recurso de consulta rápida.

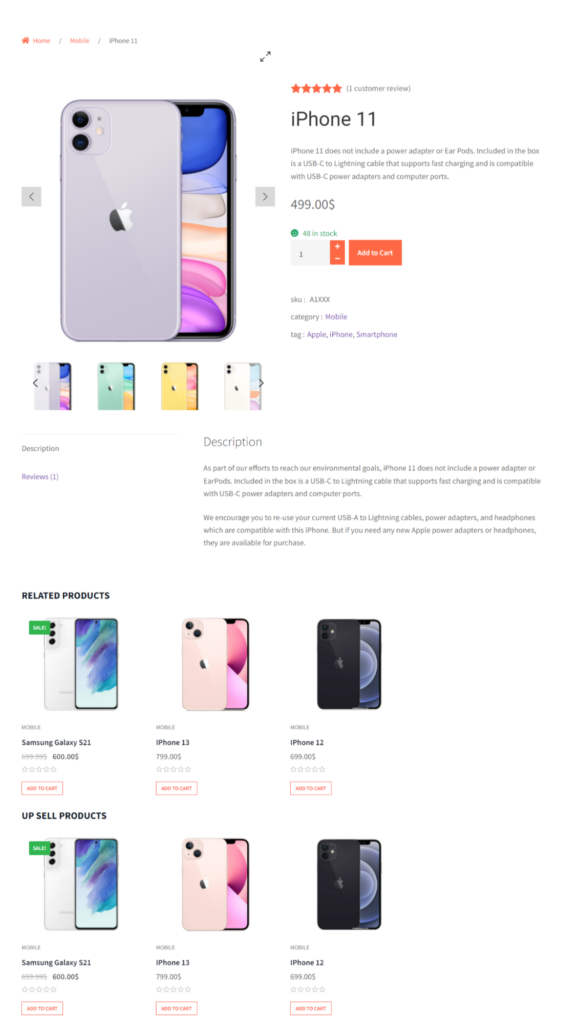
Depois de personalizar o modelo, temos que salvá-lo/atualizá-lo e verificar como ele fica no front-end.

Otimização na página ao personalizar páginas de produtos individuais
Como queremos personalizar as páginas de produtos WooCommerce, também devemos focar nas otimizações de SEO na página. Afinal, todos os donos de lojas online querem aumentar as vendas dos produtos. É por isso que temos que personalizar as páginas de produtos WooCommerce. Mas também temos que aumentar o tráfego orgânico de nossas lojas online pelo mesmo motivo.
Aqui estão algumas dicas importantes de otimização na página para aumentar o tráfego orgânico.
Pesquisa de palavras-chave : A pesquisa de palavras-chave é a coisa mais importante para qualquer negócio online. Se você puder descobrir palavras-chave de baixa competitividade para as páginas de produtos, será fácil aumentar o tráfego orgânico.
Portanto, faça uma pesquisa de palavras-chave adequada e selecione as melhores palavras-chave que podem ser classificadas com a autoridade de domínio atual do seu site.
Otimize títulos de produtos e meta descrições: Depois de selecionar as melhores palavras-chave, você deve colocá-las corretamente nos títulos dos seus produtos nas meta descrições. Para que as páginas de produtos de suas lojas possam ter uma classificação mais alta na SERP.
Além disso, concentre-se em otimizar os títulos e as meta descrições para aumentar a taxa de cliques.
Coloque análises de produtos: permitir que os usuários analisem seus produtos e exibi-los na página do produto pode aumentar a confiança dos novos visitantes da sua loja. Lembre-se de que todos os visitantes de lojas online são compradores em potencial. Portanto, se eles puderem ver e adicionar comentários nas páginas do produto, aumentará a confiança deles para fazer a compra.
Mantenha os visitantes mais em seu site: Temos que manter os visitantes em nosso site o maior tempo possível. Para que possamos diminuir a taxa de rejeição e aumentar o tempo de permanência. Porque estes são alguns dos fatores de classificação mais importantes.
Como podemos adicionar produtos relacionados e upsell enquanto criamos páginas de produtos personalizadas, isso fará com que os visitantes permaneçam mais tempo em nosso site para explorar mais produtos.
Conclusão
Isso é tudo sobre como personalizar a página do produto WooCommerce . Comece a personalizar as páginas de produtos de suas lojas online usando os blocos ProductX Gutenberg WooCommerce. Sinta-se à vontade para comentar abaixo se tiver outras dúvidas sobre como personalizar as páginas de produtos WooCommerce.
- Isto foi útil ?
- Sim não
